نموذج الاتصال 7 مقابل نماذج Jetpack: أفضل مكون إضافي لنموذج الاتصال في WordPress
نشرت: 2023-07-25مقدمة - نموذج الاتصال 7 مقابل نماذج Jetpack
نموذج الاتصال 7 و Jetpack Forms هما مكونان إضافيان شائعان في WordPress يلبيان الاحتياجات الأساسية لإنشاء النماذج وإدارتها على موقع WordPress على الويب. تعمل هذه المكونات الإضافية كأدوات لا تقدر بثمن لأصحاب مواقع الويب ، وتمكنهم من جمع بيانات المستخدم ، وتلقي الاستفسارات ، وتعزيز التواصل مع جمهورهم.
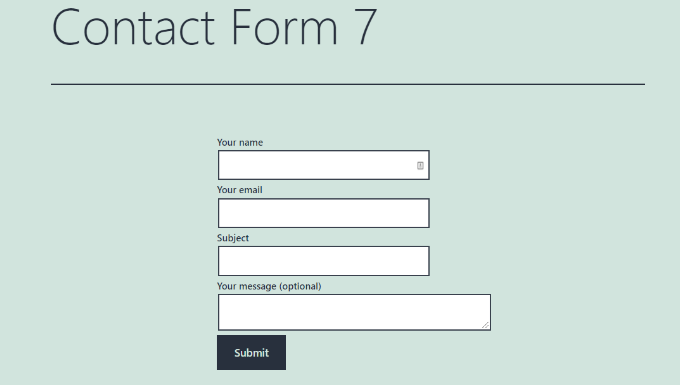
1. نموذج الاتصال 7

نموذج الاتصال 7 هو مكون إضافي لبرنامج WordPress يستخدم على نطاق واسع ويمكّن مالكي مواقع الويب من إنشاء نماذج اتصال وإدارتها بسهولة. من خلال واجهة بسيطة وبديهية ، يسمح المكون الإضافي للمستخدمين بتصميم نماذج مخصصة باستخدام حقول الإدخال المختلفة مثل النص والبريد الإلكتروني ومربعات الاختيار والمزيد. كما يوفر دعمًا لبرنامج CAPTCHA لمنع عمليات إرسال البريد العشوائي. في حين أنه خفيف الوزن وسهل الاستخدام ، يمكن تخصيص نموذج الاتصال 7 بشكل أكبر باستخدام CSS ، وهو يتكامل بسلاسة مع خدمات الطرف الثالث الشائعة من خلال العديد من الوظائف الإضافية. لقد جعلته مرونته وشعبيته حلاً مفضلًا لأصحاب مواقع الويب الذين يتطلعون إلى إضافة نماذج اتصال وجمع بيانات المستخدم على مواقع WordPress الخاصة بهم.
2. أشكال Jetpack

Jetpack Forms هي إحدى ميزات مجموعة Jetpack plugin لـ WordPress ، وهي مصممة لتبسيط عملية إنشاء النماذج وإدارتها على مواقع الويب. من خلال واجهة سهلة الاستخدام ، تتيح Jetpack Forms للمستخدمين إنشاء نماذج مخصصة باستخدام الحقول القياسية مثل النص والبريد الإلكتروني ومربعات الاختيار والمزيد. كما يوفر المنطق الشرطي الأساسي لإظهار الحقول أو إخفائها بناءً على مدخلات المستخدم. كجزء من نظام Jetpack البيئي ، فإنه يتكامل بسلاسة مع وحدات وخدمات Jetpack الأخرى ، ويمكنه أيضًا الاتصال بنظام مشترك WordPress.com. في حين أنه قد يحتوي على خيارات تخصيص أقل قليلاً مقارنة بالمكونات الإضافية المستقلة ، توفر Jetpack Forms حلاً مناسبًا وفعالًا لمستخدمي WordPress الذين يرغبون في تنفيذ النماذج على مواقع الويب الخاصة بهم دون الحاجة إلى معرفة تقنية واسعة.

مقارنة بين نموذج الاتصال 7 و Jetpack Forms
يمكننا تقديم مقارنة مفصلة بين نموذج الاتصال 7 ونماذج Jetpack ، وهي مكونات WordPress شائعة لإنشاء النماذج وإدارتها على موقع ويب.
1. سهولة الاستخدام:
- نموذج الاتصال 7: يحتوي على واجهة بسيطة وسهلة الاستخدام نسبيًا ، ولكنها قد لا تكون بديهية للمبتدئين. يعد إعداد النماذج الأساسية أمرًا سهلاً ، ولكن النماذج المعقدة قد تتطلب بعض المعرفة بـ HTML و CSS.
- Jetpack Forms: كجزء من مجموعة Jetpack plugin ، فإنه يوفر تجربة أكثر سهولة في الاستخدام ، خاصة لمستخدمي WordPress المألوفين بالفعل بواجهة Jetpack. يعد إنشاء النماذج وتخصيصها أسهل بشكل عام ويمكن الوصول إليه بسهولة للمبتدئين.
يقرأ أيضًا: أفضل 6 نماذج اتصال مجانية WordPress Plugins 2023
2. الميزات والوظائف:
- نموذج الاتصال 7: يوفر ميزات أساسية لبناء النموذج ، بما في ذلك الحقول النصية وحقول البريد الإلكتروني ومربعات الاختيار وأزرار الاختيار وتحميل الملفات وكابتشا. على الرغم من أنه قابل للتخصيص ، إلا أنه قد يتطلب مكونات إضافية أو ترميزًا لمزيد من الوظائف المتقدمة.
- نماذج Jetpack: تقدم Jetpack Forms أيضًا مجموعة من حقول النموذج القياسية المشابهة لنموذج الاتصال 7. بالإضافة إلى ذلك ، تأتي مع بعض الميزات المتقدمة مثل المنطق الشرطي الأساسي (إظهار / إخفاء الحقول بناءً على إدخال المستخدم) ، والتي يفتقر إليها نموذج الاتصال 7. يمكن أيضًا أن تتكامل Jetpack Forms مع نظام المشتركين في WordPress.com.
3. خيارات التخصيص:
- نموذج الاتصال 7: يسمح لـ CSS المخصص بتصميم النماذج ويدعم العديد من الوظائف الإضافية لجهات خارجية التي تعزز الوظائف والتكامل مع الخدمات الأخرى.
- نماذج Jetpack: تحتوي Jetpack Forms على خيارات تخصيص محدودة أكثر مقارنة بنموذج الاتصال 7 ، خاصة للتصميم. ومع ذلك ، فإنه يحتوي على سمات نماذج مصممة مسبقًا للاختيار من بينها.
4. التكامل:
- نموذج الاتصال 7: يتكامل بسهولة مع العديد من خدمات الجهات الخارجية مثل MailChimp و Google Analytics و PayPal من خلال الوظائف الإضافية.
- نماذج Jetpack: كونها جزءًا من مجموعة المكونات الإضافية Jetpack ، فهي توفر تكاملاً سلسًا مع وحدات وخدمات Jetpack الأخرى. كما يسمح بالتكامل مع نظام المشتركين في WordPress.com ويقدم إحصائيات أساسية حول طرق عرض النماذج وعمليات الإرسال.
5. الإضافات والإضافات:
- نموذج الاتصال 7: يحتوي على مجموعة واسعة من الوظائف الإضافية للجهات الخارجية المتاحة من مستودع المكونات الإضافية لـ WordPress ، مما يوفر وظائف وتكاملات موسعة.
- نماذج Jetpack: نظرًا لكون Jetpack Forms جزءًا من نظام Jetpack البيئي ، فقد لا تحتوي على العديد من الوظائف الإضافية التابعة لجهات خارجية ، ولكنها تستفيد من العديد من الوحدات والميزات الأخرى التي توفرها Jetpack.
6. الأداء:
- نموذج الاتصال 7: كونه مكونًا إضافيًا خفيف الوزن ، فإن نموذج الاتصال 7 له تأثير ضئيل بشكل عام على أداء الموقع.
- Jetpack Forms: Jetpack عبارة عن مجموعة مكونات إضافية أكثر شمولاً ، وعلى الرغم من أن وحدة النماذج ليست كثيفة الاستخدام للموارد ، فإن استخدام مجموعة Jetpack بأكملها قد يؤثر على الأداء أكثر من استخدام مكون إضافي مستقل مثل Contact Form 7.
7. الدعم والتحديثات:
- نموذج الاتصال 7: هو مكون إضافي راسخ مع قاعدة مستخدمين كبيرة ، مما يعني أن هناك الكثير من موارد المجتمع والبرامج التعليمية المتاحة. ومع ذلك ، قد يقتصر الدعم على منتديات مستودع المكونات الإضافية.
- Jetpack Forms: كجزء من نظام Jetpack البيئي ، فإنه يستفيد من الدعم والتحديثات التي يقدمها فريق Jetpack الأكبر ، المدعوم من شركة Automattic ، الشركة التي تقف وراء WordPress.com.
ما هو أفضل مكون إضافي؟ - نموذج الاتصال 7 مقابل نماذج Jetpack
يعتمد تحديد البرنامج المساعد "الأفضل" بين نموذج الاتصال 7 ونماذج Jetpack على متطلباتك وتفضيلاتك المحددة. يتمتع كلا المكونين الإضافيين بنقاط قوتهما وضعفهما ، لذا فإن الخيار المثالي لك سيعتمد على عوامل مثل سهولة الاستخدام والميزات المطلوبة وخيارات التكامل ومعرفتك بـ WordPress ومكوناته الإضافية.

قد يكون نموذج الاتصال 7 هو الخيار الأفضل إذا:
- تفضل مكوّنًا إضافيًا خفيف الوزن يسمح بالتخصيص الشامل من خلال CSS والوظائف الإضافية لجهات خارجية.
- لديك بعض المعرفة التقنية أو مهارات التطوير ، حيث قد تتطلب تعديل HTML و CSS لأشكال أكثر تعقيدًا.
- أنت بحاجة إلى تكامل سلس مع خدمات معينة لجهات خارجية لا تدعمها Jetpack Forms مباشرة.
- كنت تبحث عن مكون إضافي راسخ مع مجتمع مستخدم كبير ووثائق واسعة متاحة.
قد تكون نماذج Jetpack هي الخيار الأفضل إذا:
- أنت تبحث عن تجربة سهلة الاستخدام ، خاصة إذا كنت تستخدم بالفعل وحدات Jetpack أخرى على موقع الويب الخاص بك.
- أنت بحاجة إلى نماذج أساسية مع الحقول القياسية والمنطق الشرطي دون الحاجة إلى الخوض في الترميز المعقد.
- تفضل حلاً أكثر تكاملاً ، حيث تعمل Jetpack Forms بسلاسة مع ميزات وخدمات Jetpack الأخرى.
- تريد تجنب تثبيت العديد من المكونات الإضافية ، حيث يوفر Jetpack العديد من الوظائف الأخرى بالإضافة إلى النماذج.
يقرأ أيضًا: Jetpack vs Wordfence: اختيار أفضل حل أمان لموقعك على الويب
خاتمة
في الختام ، يعد كل من نموذج الاتصال 7 ونماذج Jetpack من الإضافات الموثوقة والموثوقة في WordPress لإنشاء النماذج وإدارتها على موقع الويب الخاص بك. يقدم كل مكون إضافي مزايا مميزة ، ويعتمد الاختيار بين الاثنين على احتياجاتك المحددة ، ومستوى الخبرة الفنية ، وتفضيلات التكامل.
نموذج الاتصال 7:
1. المزايا:
- واجهة بسيطة وبديهية.
- خيارات تخصيص واسعة النطاق مع CSS والوظائف الإضافية لجهات خارجية.
- تكامل سلس مع مختلف خدمات الجهات الخارجية من خلال الوظائف الإضافية.
- راسخ مع مجتمع مستخدم كبير ووثائق واسعة النطاق.
2. الاعتبارات:
- يتطلب بعض المعرفة التقنية للتخصيص المتقدم.
- قد تحتاج إلى إضافات أو ترميز إضافي لوظائف معينة.

أشكال Jetpack:
1. المزايا:
- واجهة سهلة الاستخدام ، خاصة لأولئك الذين يستخدمون بالفعل وحدات Jetpack.
- تتوفر حقول النموذج والمنطق الشرطي الأساسي بدون تشفير شامل.
- تكامل سلس مع ميزات وخدمات Jetpack الأخرى.
- حل الكل في واحد دون الحاجة إلى تثبيت عدة مكونات إضافية
2. الاعتبارات:
- خيارات تخصيص محدودة مقارنة بالمكونات الإضافية المستقلة.
- قد لا يتوفر العديد من الوظائف الإضافية للجهات الخارجية.
قراءات مثيرة للاهتمام:
هل WooCommerce آمن؟ دليل لأمن WooCommerce
مراجعة موضوع Reign BuddyPress Tutor LMS
Form Maker vs Divi Contact Forms Module: أفضل نموذج اتصال WordPress الإضافات
