صفحات الاتصال الرائعة: 7 أفضل الممارسات والأفكار
نشرت: 2022-08-23تعد صفحات الاتصال إحدى الصفحات الرئيسية على موقع الويب الخاص بك ، لذلك قد تبحث عن أفكار لجعل صفحة الاتصال الخاصة بك مميزة ونصائح لتوفير تجربة رائعة للزائرين.
في هذا الدليل ، سنقوم بعمق عميق في ما يجب أن تتضمنه صفحة الاتصال ، وكيف يجب أن تبدو صفحة الاتصال ، وكيفية إنشاء صفحة اتصال. بينما سنقوم بتعمق أكثر في المقالة ونلقي نظرة على بعض أمثلة صفحات الاتصال الرائعة والإلهام. دعونا نحفر!
ما هي صفحة الاتصال؟
صفحة الاتصال (في بعض الأحيان صفحة "اتصل بنا") هي صفحة على موقع الويب الخاص بك مخصصة لتوفير وسيلة لزوار موقعك للاتصال بك. عادة ، تتضمن صفحة الاتصال نموذجًا تفاعليًا للمستخدمين لإرسال رسالة. قد تتضمن صفحات الاتصال أيضًا طرقًا أخرى للاتصال بك ، بما في ذلك رقم الهاتف أو عنوان البريد الإلكتروني أو أي وسيلة اتصال أخرى.
لماذا أحتاج إلى صفحة اتصال؟
تحتاج معظم مواقع الويب إلى صفحة اتصال لأنها تسهل على زوار موقعك الاتصال بك. يبحث الأشخاص الذين يستخدمون موقع الويب الخاص بك عن طريقة للاتصال بك. في الواقع ، قد يكون العثور على طريقة للاتصال بك أحد الأسباب التي تجعلهم يبحثون عن موقع الويب الخاص بك أو يصلون إليه في المقام الأول.
يضمن وجود صفحة اتصال أنك توفر طريقة اتصال من موقع الويب الخاص بك وتوفر تجربة مستخدم رائعة للمستخدمين. يمكن أن تساعد صفحة الاتصال في بناء الثقة وتوفير الشفافية وزيادة رضا العملاء.
ما الذي يجب أن تتضمنه صفحة الاتصال؟
فيما يلي بعض "الأساسيات" التي تحتاجها كل صفحة اتصال:
- نموذج الاتصال - السمة المميزة لكل صفحة اتصال هي نموذج الاتصال. يطلب نموذج الاتصال عادةً تفاصيل الاتصال مثل الاسم وعنوان البريد الإلكتروني ورقم الهاتف ورسالة الاتصال. كأفضل ممارسة ، يجب أن تكون نماذج الاتصال بسيطة ولا تطلب الكثير من التفاصيل. يمكن أن تكون النماذج أيضًا ديناميكية ، حيث يمكنها ملء حقول جديدة بناءً على اختيار المستخدم (مثل الاستفسارات حول منتجات أو خدمات أو أسئلة محددة.
- طرق اتصال إضافية - بالرغم من أنها ليست ضرورية ، فقد ترغب في تضمين طرق اتصال إضافية في صفحة الاتصال الخاصة بك ، بما في ذلك رقم هاتفك أو عنوان بريدك الإلكتروني أو عنوانك الفعلي. يمكنك أيضًا أن تكون مبدعًا من خلال تضمين مقابض الوسائط الاجتماعية الخاصة بك.
- ساعات العمل أو أوقات الاستجابة - أبلغ الزائرين بما يمكنهم توقعه بعد ملء نموذج الاتصال (مثل المدة التي ستستغرقها للرد) أو ساعات العمل.

نصائح صفحة الاتصال
فيما يلي بعض النصائح لإنشاء صفحة اتصال رائعة.
- الحد من الأشرطة الجانبية - تدعم دراسات تجربة المستخدم (UX) ما يعتقده العديد من مستخدمي الويب: الأشرطة الجانبية مزعجة حقًا. تحتوي هذه العناصر الثابتة عادةً على معلومات ليست ذات صلة بالصفحة التي يزورها المستخدم. اجعل محتوى صفحة الاتصال الخاصة بك بسيطًا.
- اختر حقول النموذج بعناية - إذا كنت تستخدم ببساطة "نموذجًا افتراضيًا" لإنشاء النموذج الخاص بك ، فمن المحتمل ألا يكون لدى عملائك ذلك. هذا لأن حوالي نصف كل صفحة اتصال مليئة بحقول غير مفيدة. على سبيل المثال ، لنفترض أنك شركة تجارة إلكترونية رقمية فقط ، ويسأل شخص ما عن أحد المنتجات. إذا كنت تستخدم نموذجًا يطلب عنوان منزل ، فسيظهر موقعك مريبًا حقًا للمستخدم العادي.
- اجعل الجماليات أولوية - نعم ، يجب فحص جماليات كل صفحة من موقعك بعناية. ومع ذلك ، فقد أوضحت العديد من دراسات تجربة المستخدم أن صفحة "اتصل بنا" ربما تكون أهم صفحة تحتوي على فرشاة إضافية. نظرًا لكيفية عمل تصنيف مُحسّنات محرّكات البحث ، فإن العديد من الزوار الذين يبحثون عن المنتجات سيصلون مباشرة إلى صفحتك ، مما يسمح بالاتصال بالمستخدم. كما نعلم جميعًا ، فإن الانطباعات الأولى تعني كل شيء ، لذا تأكد من أن لديك انطباعًا إيجابيًا.
- استخدام الأوصاف الميدانية - الزائرون ليسوا دائمًا على دراية بما تعنيه حقول الاتصال. حتى شيء بسيط مثل "الاسم" بدون تفسير إضافي قد يكون محيرًا. هل تسأل عن الاسم الأول فقط أو الاسم الكامل؟ هل هناك أي سبب لطلبه في المقام الأول إذا كان الاسم بالكامل؟ من الأهمية بمكان أن يكون الكلام صحيحًا تمامًا. هذا مجال يمكن أن يؤتي ثماره حقًا من خلال الدفع لمستخدمين جدد لاختباره وإعطاء آراء صادقة.
- استخدام الإضافات الاحترافية - إن عمل إنشاء صفحات "اتصل بنا" احترافية وموجزة وجميلة ليس بالأمر السهل. إذا كنت تحاول البقاء في النهاية الحديثة لتقنية WordPress ، فقد ترغب في التفكير في موضوع فعال وقابل للتخصيص مثل Kadence theme. علاوة على ذلك ، تسمح لك حزمة الملحقات مثل Kadence Blocks بتعديل عناصر WordPress محليًا في أحدث إصدار لمحرر Gutenberg ، بما في ذلك صفحات الاتصال!
صفحة الاتصال المزعجة والأمان
قبل أن نمضي قدمًا ، هناك بعض النقاط في الرسائل غير المرغوب فيها والأمان على صفحة الاتصال التي اعتقدنا أنها ذات أهمية خاصة!
- تعد النماذج "غير المصححة" واحدة من التهديدات الرئيسية لأمن الويب. هذه نماذج تحتوي على حقول يقرأها خادمك قبل إزالة إدخال التعليمات البرمجية التي يُحتمل أن تكون ضارة من قِبل المستخدمين. على الرغم من أنه لا يوجد منتج أمني يمكنه إيقاف كل تهديد ، فإن التحديد الحكيم لمكوِّن إضافي للأمان في WordPress مثل iThemes Security يمكن أن يساعد في التخفيف من التهديدات المحتملة.
- أحد المقايضة التي يجب مراعاتها هو مستوى أمان captcha الذي تريده في النماذج الخاصة بك. إذا حددت اختبار CAPTCHA الأكثر "عدوانية" ، فتوقع أن يشعر الزوار بالإحباط من صفحتك ويغادرونها. من ناحية أخرى ، فإن ترك صفحتك مع الحد الأدنى من أمان captcha أو بدونه هو دعوة لمرسلي البريد العشوائي ، لذا اختر بحكمة. استخدام البرنامج المساعد لإضافة reCAPTCHA WordPress في بضع خطوات بسيطة.
- يمكن أن يكون البريد العشوائي لصفحة الاتصال بمثابة ألم حقيقي. تأكد من استخدام الإعدادات الموجودة في المكوِّن الإضافي للنموذج للحد من إدخالات البريد العشوائي. من السهل إيقاف البريد العشوائي في WordPress عن طريق اتخاذ خطوات قليلة.
كيف يجب أن تبدو صفحة "اتصل بنا"؟
في حين أنه من الصحيح أنه لا توجد العديد من القواعد "الصارمة والسريعة" عندما يتعلق الأمر بتصميم نموذج الاتصال ، إلا أن هناك بعض النصائح المجربة والصحيحة حول الشكل الذي يجب أن تبدو عليه هذه الصفحات بشكل عام.
أولاً ، تأكد من عرض جميع معلومات الاتصال الخاصة بك بطريقة ودية. ضع في اعتبارك أن الديموغرافيات المختلفة تقدر طرق الاتصال المختلفة على الآخرين. على سبيل المثال ، نرى في الدراسات أن الأجيال الأكبر سناً تقدر خدمة العملاء المباشرة عبر الهاتف. من ناحية أخرى ، تجد الأجيال الشابة عادةً أن الدردشة عبر الإنترنت هي أسهل طريقة.
ثانيًا ، يجب أن تجعل المستخدم دائمًا يختار فئة من الاستفسارات. لا تستخدم أبدًا صندوق بريد عام واحدًا لتلقي هذا المحتوى ، على الرغم من أن القيام بذلك سيكون مغريًا للغاية.
ثالثًا ، يجب أن "ينقر" المظهر العام للصفحة مع باقي أجزاء موقعك. يخطئ بعض مشرفي المواقع الجدد في إنشاء صفحة لا تحتوي على نفس القوائم مثل باقي مواقع WordPress الخاصة بهم. عادة ما يكون هذا نتيجة استخدام قالب وعدم توخي الحذر بشأنه. على الرغم من أن هذه الصفحة غالبًا ما تكون واحدة من آخر الصفحات التي يتم إنشاؤها وآخر ما يتم تجديده ، إلا أنها غالبًا ما تكون واحدة من أهم أجزاء موقع WordPress الخاص بك.
كيف أقوم بإنشاء صفحة "اتصل بنا"؟
تذكر أن استخدام حزمة ملحقات يتم ربطها بمحرر Gutenberg الجديد مثل Kadence Blocks طريقة رائعة للذهاب. على الرغم من أنك ستظل بحاجة إلى استخدام المكونات الإضافية لنماذج WordPress لإدارة المحتوى الفعلي داخل نماذجك. ومع ذلك ، يمكن أن يوفر استخدام محرر رسومي رؤى قيمة وموفرة للوقت.
سنراجع كيفية صياغة عرض أساسي لصفحة "اتصل بنا" لموقع WordPress عام. هذا ليس مثالا على عمل فني ممتاز ومكرر! هذا ببساطة لتبدأ في الاتجاه الصحيح.
1. اختر المكون الإضافي الخاص بك!
نعم ، يمكنك إنشاء النموذج الخاص بك باستخدام عناصر Gutenberg الأصلية بدون امتدادات. قبل البدء في هذه الفكرة ، ضع في اعتبارك التعقيد الكامن وراء هذا النوع من النموذج. جماليات بسيطة جدا. ومع ذلك ، بخلاف ذلك ، يجب عليك التأكد من تقديم النموذج بطريقة آمنة. عليك بعد ذلك تحديد المسار وفرز ما يتم وضعه فيه. تتطلب معظم نماذج الاتصال نوعًا من الكابتشا. القائمة تطول ، لكنك حصلت على الفكرة: ليست هناك حاجة لإعادة اختراع العجلة.
2. تثبيت البرنامج المساعد الخاص بك
بمجرد قيامك بالبحث عن المكونات الإضافية والعثور على واحد يعمل بميزانيتك ، فقد حان الوقت لتثبيته. توجه إلى الإضافات -> إضافة جديد على لوحة معلومات WordPress الخاصة بك. ابحث عن المكون الإضافي الذي تريده من خلال خيار البحث وقم بتثبيته على خادم WordPress الخاص بك لجعله متاحًا للاستخدام على موقعك.
كجزء من هذه الخطوة ، تأكد أيضًا من تنشيط المكون الإضافي على موقع WordPress الخاص بك بعد التثبيت.
يمكنك أيضًا تثبيت Kadence Blocks ببساطة باستخدام الرابط أعلاه.
3. حدد قالبًا
يحتوي كل مكون إضافي للنماذج السائدة لـ WordPress إلى حد كبير على مجموعة من القوالب المحددة مسبقًا. يكاد يكون من غير المعروف أن هؤلاء ليس لديهم واحد على وجه التحديد كنموذج "اتصل بنا". تذكر ، لا يُقصد منها أبدًا أن تكون خيار "الاختيار والنسيان". بدلاً من ذلك ، يجب عليك تحديد قالب يشبه إلى حد كبير ما تبحث عنه وتخصيصه حتى يقترب من الكمال قدر الإمكان.
لا تسمح لك كتلة النموذج من Kadence WP بإنشاء نماذج مخصصة فحسب ، بل تتيح لك أيضًا تصميمها كما تريد. باستخدام كتلة النموذج ، لديك القدرة على إضافة حقول مخصصة غير محدودة ، وتتضمن أيضًا دعم Google ReCaptcha.
أضف كتلة جديدة إلى صفحتك وحدد Form Block للبدء.

4. الإعدادات والتصميم
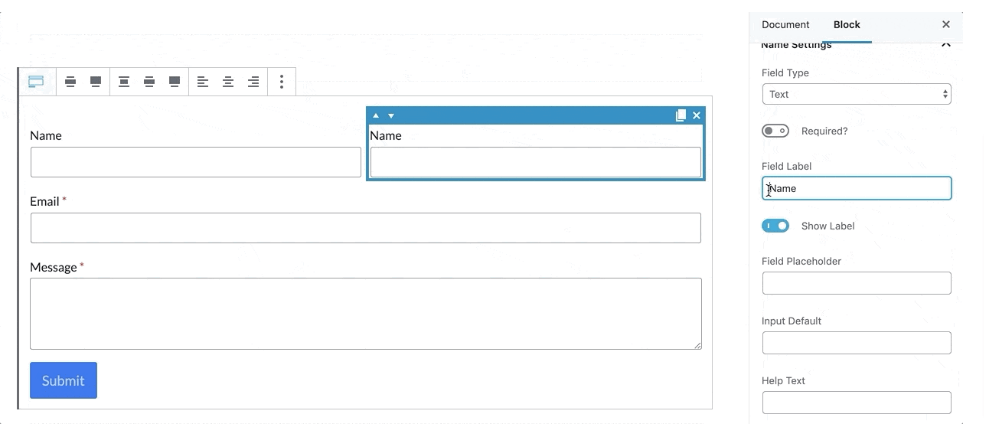
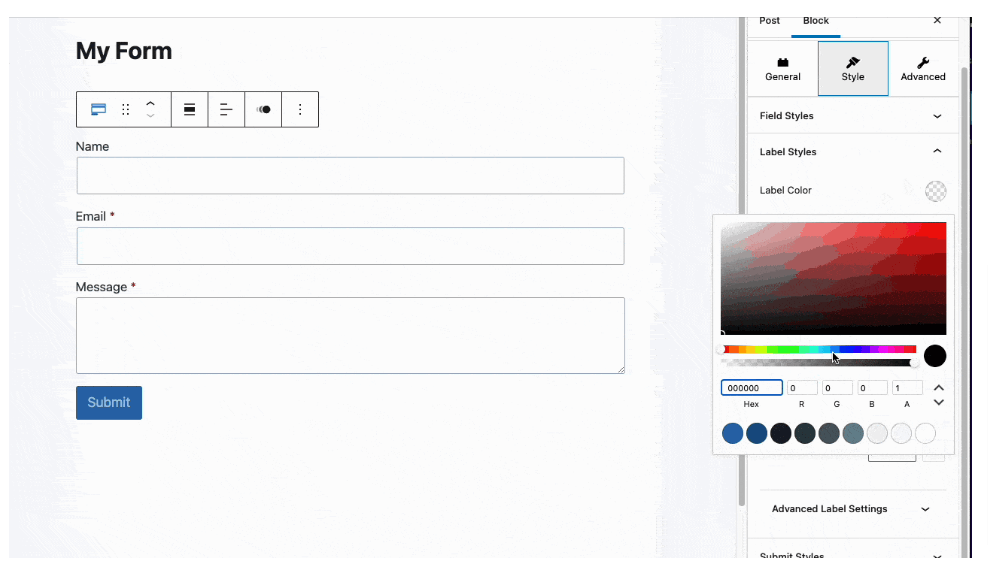
قم بإنشاء العديد من الحقول المخصصة كما تريد. يمكنك تكرار الصفوف ، وضبط حجم الأعمدة ، واختيار ما إذا كانت حقلاً مطلوبًا أم لا ، وما إلى ذلك.

اضبط إعدادات المجال ، بما في ذلك لون خلفية الإدخال ، وإعدادات الحدود ، وأنماط الخطوط ، وإعدادات الأزرار ، وفجوة صف الحقل ، والمزيد!

5. إعداد إعادة توجيه البريد الإلكتروني
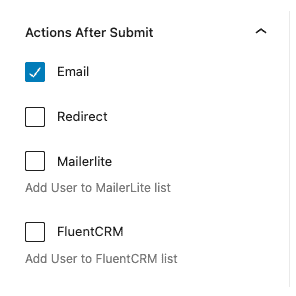
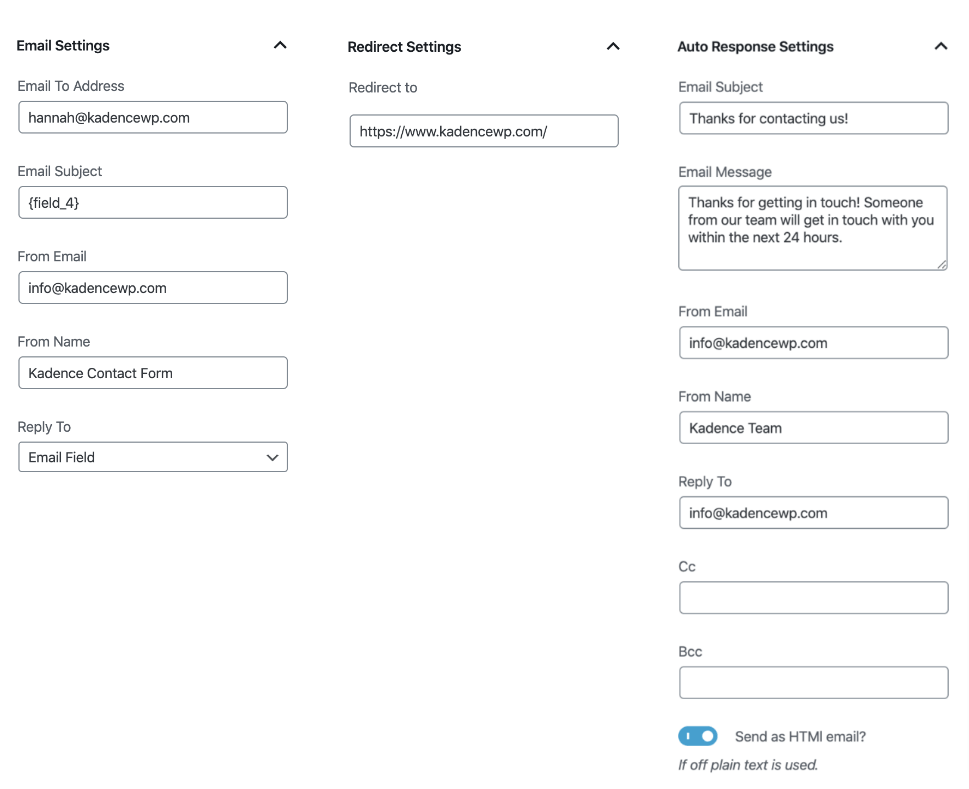
يمكنك ضبط الإجراءات الخاصة بك بعد إرسال الإعدادات داخل إعدادات كتلة النموذج. اختر ما إذا كنت ترغب في تلقي بريد إلكتروني بعد ذلك ، ما إذا كنت تريد إعادة توجيه المستخدم بعد الإرسال أم لا ، وما إذا كنت تريد دمج بريد إلكتروني للاستجابة التلقائية أم لا ، واختر ما إذا كنت تريد إعداد إدخال قاعدة بيانات. تحقق من Kadence Blocks Pro إذا كنت تريد تكامل MailChimp و SendInBlue ومكالمات WebHooks وإدخالات قاعدة البيانات الجديدة عند إرسال النموذج.

عند تحديد كل خيار ، سترى علامة تبويب تتيح لك تخصيص كل إجراء بعد الإرسال.


6. قم بإسقاط نموذج الاتصال في صفحتك
خطوتنا الأخيرة هي ببساطة إسقاط كتلة نموذج الاتصال في الصفحة التي تريد استخدامها فيها. تذكر ، إذا كنت تستخدم مكونًا إضافيًا لتحرير Gutenberg ، فستكون قد أنشأت عنصرًا أصليًا يمكنك سحبه وإفلاته في أي مكان تريده.
على الرغم من أنك ستحتاج على الأرجح إلى الحصول عليه في مكان واحد ، إلا أن هذا يساعد في الحفاظ على موقع WordPress الخاص بك أكثر نمطية.
كيف يمكنني تحسين صفحة "اتصل بنا"؟
هذه هي المنطقة حيث تبدأ في الحصول على النبذ قليلا. يرجع هذا جزئيًا إلى حقيقة أن "التحسين" يمكن أن يعني مليار شيء مختلف. سنركز على التعريف الفني للكلمة أثناء تناول هذا السؤال.
أولاً ، تذكر أن السرعة هي اسم اللعبة ، خاصة بالنسبة للزوار الذين يجربون مدونة WordPress الخاصة بك لأول مرة. بمجرد أن يتجاوز وقت التحميل ثانية واحدة ، تبدأ معدلات تناقص الزائرين في الارتفاع. قلل من ملفات جافا سكريبت ، وتأكد من تحسين رأس موقعك ، واجعل الصور تعرض باستخدام أقل نطاق ترددي ممكن ، واستفد من التحميل غير المتزامن للحصول أولاً على أهم أجزاء الصفحة في الأعلى للحصول على اتصالات أبطأ. يعد استخدام شبكة توصيل المحتوى (CDN) أيضًا طريقة رائعة لضمان عدم ابتعاد الزوار أبدًا عن الخادم الذي يقدم موقعك.
ثانيًا ، احصل دائمًا على المدخلات الخارجية في نماذج الاتصال الخاصة بك. بينما نحن على يقين من أنه يمكنك إنشاء صفحة قاتلة ، فعادة ما يكون لدى كل شخص رقابة طفيفة على الأقل عند إنشاء صفحة "اتصل بنا". عادةً ما يكون الحصول على أفكار من مجموعة متنوعة من الأشخاص هو أفضل طريقة لحفظ موقع WordPress الخاص بك بشكل استباقي من صفحة أقل من المثالي!
ثالثًا ، اجعل هذه الصفحة أقل إرباكًا! تحتوي العديد من صفحات الاتصال إما على معلومات متضاربة أو معلومات اتصال كثيرة جدًا. على سبيل المثال ، إذا كنت شركة استضافة ويب ، فمن المحتمل أن يتمكن الزوار من العيش دون رؤية أن أداة خرائط Google تستهلك نصف عرض النطاق الترددي لتظهر لهم بالضبط مكان تواجد عملك الفعلي.
7 أفضل الممارسات لصفحة الاتصال
لقد أبرزنا سبعة من أهم "أفضل الممارسات" عند إنشاء نموذج "اتصل بنا" الجديد. في حين أن هذه في قائمة مرتبة ، فإن الترتيب لا يشير إلى الأهمية أو الأولوية ؛ انها عشوائية.
1. حافظ على البساطة
تخلص من أي حقول لا تقدم قيمة مباشرة أو ليست ذات أهمية كبيرة. كحد أدنى ، تأكد من أن هذه الحقول اختيارية ، خاصةً إذا كانت تتعلق بمعلومات لا يرغب معظم الأشخاص في مشاركتها مع العالم ، مثل رقم الهاتف المحمول.
2. أعط سببا
قدم سببًا منطقيًا جيدًا لسبب حاجة المستخدمين إلى الاتصال بك. تذكر أن استخدام نماذج WordPress "اتصل بنا" ليس هواية لمعظم الناس. إن منحهم سببًا جيدًا ، مثل الخصم أو الوعد الآخر ، يظهر أنك تقدر وقت زوارك وتفاعلهم مع مدونتك.
3. لديك أكثر من طريقة
"يمكن أن يكون هناك واحد فقط" يجب أن تكون فقط صرخة المرتفعات. تريد أن تكون لديك آليات اتصال أخرى متاحة في حالة عدم توفر النموذج الخاص بك أو لا يعمل ، أو إذا كان الزائر يفضل ببساطة استخدام طريقة اتصال شائعة أخرى.
4. اجعلها سهلة
أثناء قيام المستخدم بإدخال المعلومات وإرسالها ، قدم ملاحظات للسماح للمستخدم بمعرفة أن الأشياء تعمل كما ينبغي. على سبيل المثال ، يجب التحقق من صحة جميع الحقول ؛ إذا طلبت عنوان بريد إلكتروني ، فأخبر المستخدم على الفور ما إذا كان ما أدخله في حقل "البريد الإلكتروني" كافياً. بمجرد إرسال النموذج ، أخبر المستخدم ما إذا كان ناجحًا ، وإذا كان الأمر كذلك ، فكم من الوقت يتوقعون انتظار الرد الشخصي.
5. أتمتة عندما يكون ذلك ممكنا
التفسيرات المنطقية مع نموذج عملك ونموذج عملك. لمزيد من الشركات التي تتمتع بالدهاء التكنولوجي ، يمكن أن يأخذ هذا شكل بعض الأسئلة الشائعة المصممة لنوع الاستفسار الذي يرسله المستخدم من خلال النموذج. بالنسبة للشركات الأخرى ، ربما يمكن أن يكون مجرد رابط لمكتبة المعلومات والمساعدة الخاصة بك ؛ هذا يقلل من الاتصالات غير الضرورية. (ستلاحظ أمثلة حول كيفية دمج بعض الشركات بين صفحات الأسئلة الشائعة وصفحات الاتصال).
6. الاستفادة القصوى من الرصاص
قم بزيادة إمكانية التحويل إلى الحد الأقصى من خلال عرض بعض من أفضل المحتويات على الزائرين بمجرد إرسال النموذج. مرة أخرى ، يعد شيء مثل قسيمة لمتجرك فكرة رائعة أيضًا. أي شيء يضيف قيمة إلى التجربة بدلاً من مجرد عبارة فارغة "شكرًا لتواصلك معنا!" من المحتمل أن يحافظ على عودة الزوار الجدد إلى موقع WordPress الخاص بك.
7. اجعلها بشرية
الأمر كله يتعلق بإجراء اتصالات ستنمو لتصبح علاقات - لأن الأمر كله يتعلق بالعلاقات. لديك طريقة لإضافة وجوه إلى أسماء المستخدمين والأسماء على موقعك. عندما يرى الناس بالضبط مع من يتحدثون ، فمن المرجح أن يتصرفوا باحترام ويرون الشخص على أنه إنسان وليس مجرد إنسان آلي.
بالطبع ، هذا مجرد غيض من فيض عندما يتعلق الأمر بأفضل الممارسات لصفحات "اتصل بنا". لسوء الحظ ، تشتهر هذه الصفحات في دوائر تقييم تجربة المستخدم نظرًا لمدى اختلاف الخبراء في آرائهم حول كيفية إدارة هذه الصفحات. أنت في حاجة ماسة إلى اختبار قيادة صفحة الاتصال قبل طرحها للجمهور العام!
عندما تتواصل مع زوارك ، فإنك تضع أساسًا لتنمية نجاح عملك.
3 أمثلة لصفحة الاتصال الناجحة
دعنا نلقي نظرة على ثلاثة نماذج اتصال قوية بشكل خاص ولماذا هي رائعة!
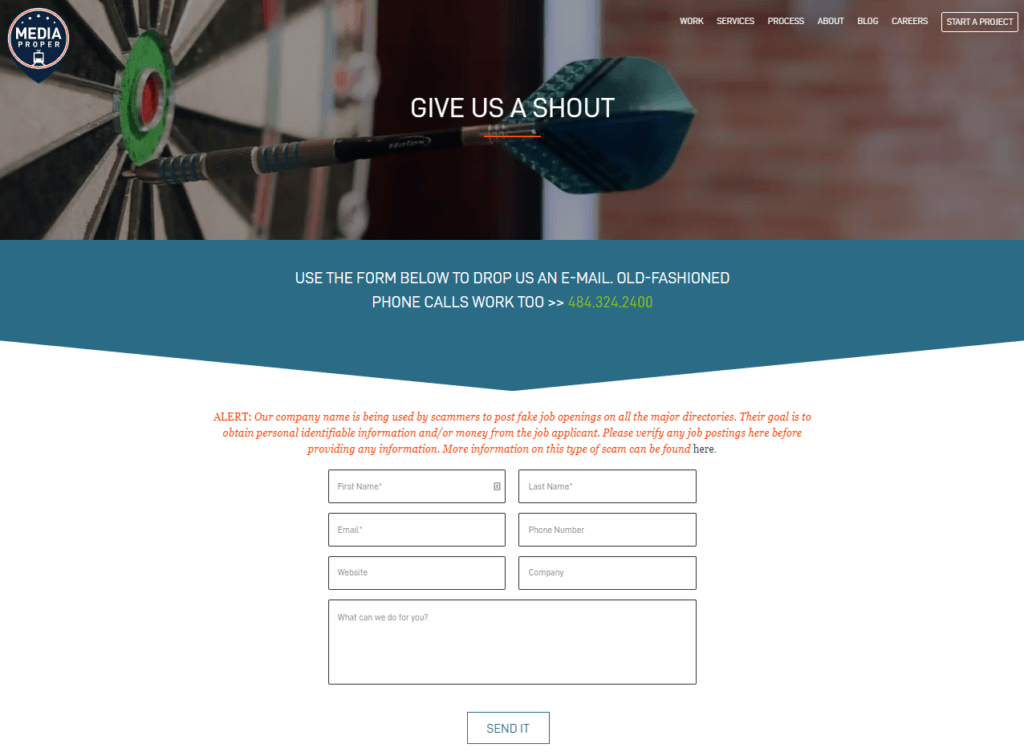
1. وسائل الإعلام السليم

تقدم Media Proper جوهرة لصفحة "اتصل بنا". كما ترون ، فإنهم يلتزمون بعلامتهم التجارية جيدًا. تبدأ الصفحة ببيان كبير جدًا يقول إن للزوار حرية الاتصال بهم إذا كانوا يفضلون ذلك ، مع تقديم خيارات اتصال بديلة لهم. من الواضح الحقول الإلزامية وأيها هي المفضلة ببساطة ؛ هناك أيضًا تحقق فوري قبل إرسال النموذج. يتم تحديد كل مجال بوضوح شديد ، ومع ذلك يتم ترك غرفة تفسيرية إبداعية لمزيد من المستخدمين الفنيين.
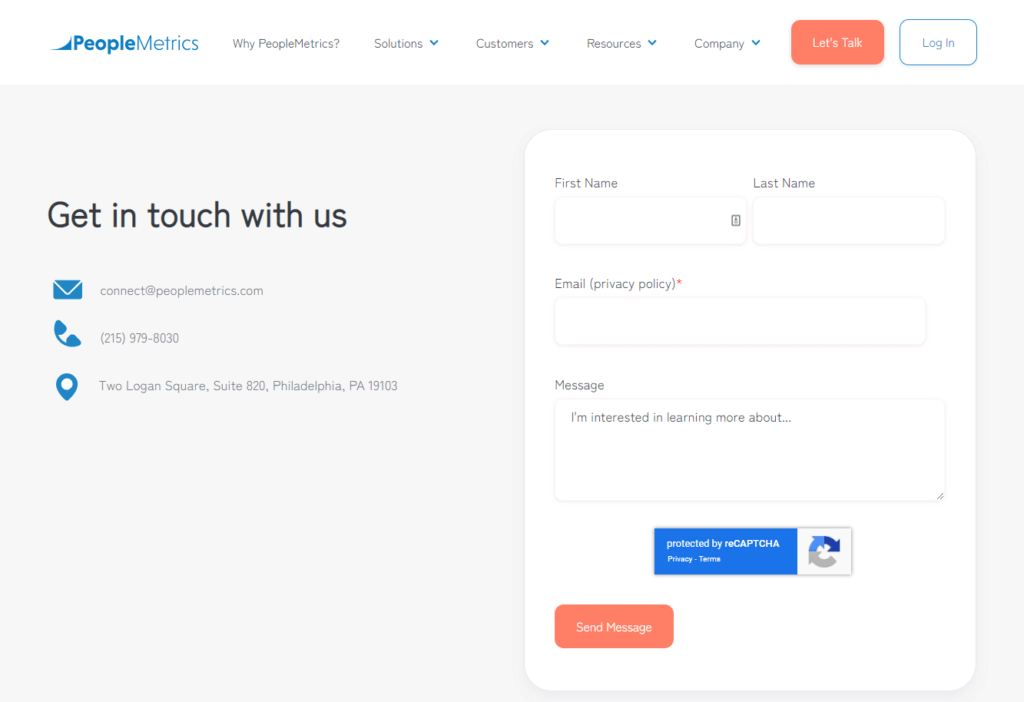
2. PeopleMetrics

PeopleMetrics هي صفحة كاملة الميزات تم تصميمها لتكون مثالًا رائعًا للأعمال التجارية التقليدية. أولاً ، يستخدم أداة خرائط Google خفيفة الوزن لإظهار موقع النشاط التجاري دون العبث بالنطاق الترددي والموارد الحاسوبية للعميل. ثانيًا ، يتضمن جميع معلومات الاتصال الرسمية للأعمال ، وبناء الثقة. لمزيد من بناء الثقة ، يمكنك النقر لعرض سياسة الخصوصية الخاصة بهم عند إدخال بريدك الإلكتروني. يحتوي النموذج على عدد قليل جدًا من الحقول ، على الرغم من أنها ليست مصنفة كما قد نحبها. بشكل عام ، إنها صفحة مباشرة مع وجود مساحة صغيرة للخطأ والحد الأقصى من خيارات بناء الثقة والاتصال.
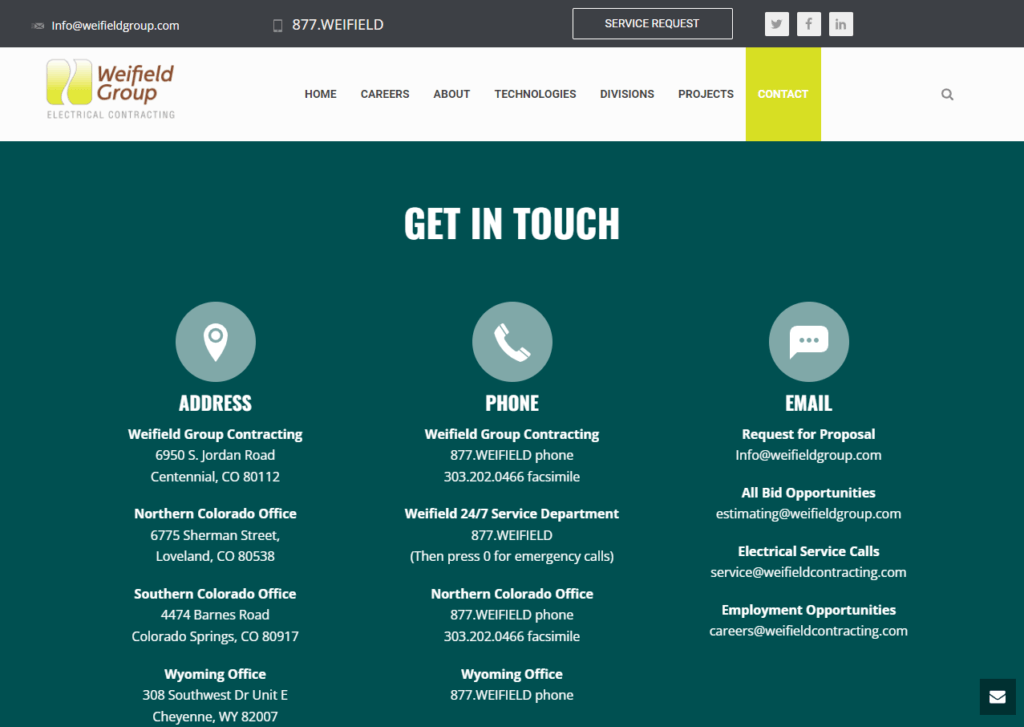
3. The Weifield Group

صفحة الاتصال بمجموعة Weifield هي النموذج الأكثر اكتمالاً في قائمتنا. يتضمن أولاً جميع المعلومات ذات الصلة لطرق الاتصال الثانوية للتخلص من عمليات إرسال نماذج الاتصال غير الضرورية. هذا مهم بشكل خاص للشركات متعددة المواقع. حتى أنه يحتوي على إخلاء مسؤولية بعد التمرير لأسفل ، يشير إلى أن الباحثين عن عمل يجب ألا يملأوا النموذج ؛ المرشحات غير الرسمية مثل هذه ستقلل الطلبات غير الضرورية. يستخدم الموقع التحميل غير المتزامن بحيث لا يتمكن المتصفح من رؤية العناصر التي لم يتم عرضها حتى ، مما يوفر الحد الأقصى من النطاق الترددي والمساحة. أخيرًا ، يتم بناء الثقة بشكل متبادل من خلال إظهار مكان العمل بالضبط للعميل.
الإلهام والأفكار لتصميم صفحة الاتصال
قبل أن نذهب ، أردنا أن نقدم لك سبعة من الأمثلة الرائعة المفضلة لدينا لنماذج الاتصال. على عكس قائمتنا أعلاه ، لن نخبرك لماذا هم رائعون ؛ نأمل أن يكون ذلك بديهيًا في هذه المرحلة! مرة أخرى ، هذه القائمة ليست في ترتيب معين للسيادة.
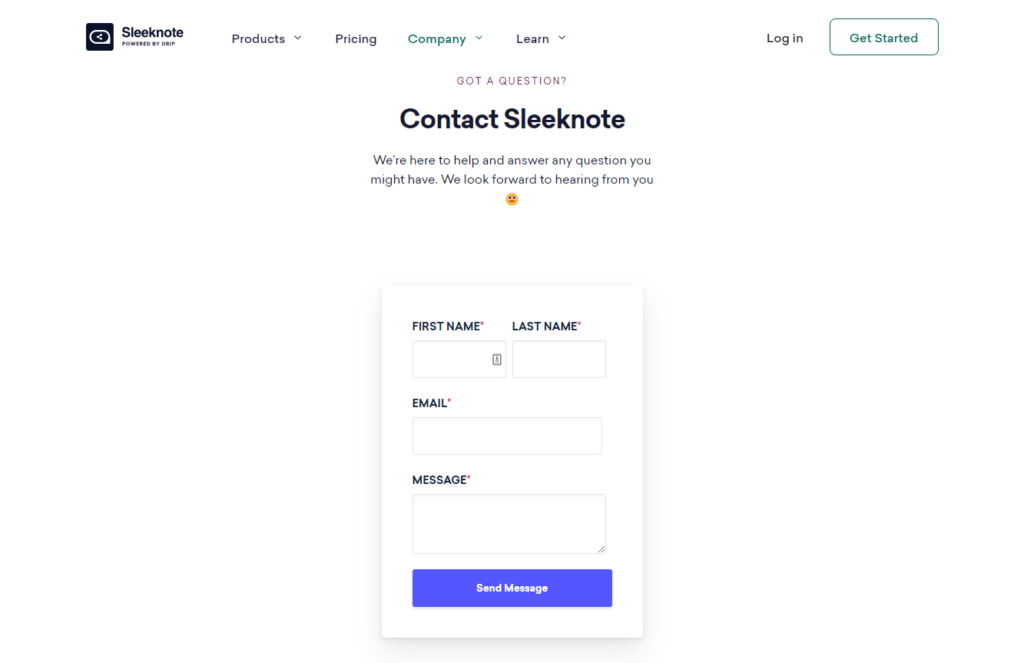
أنيق

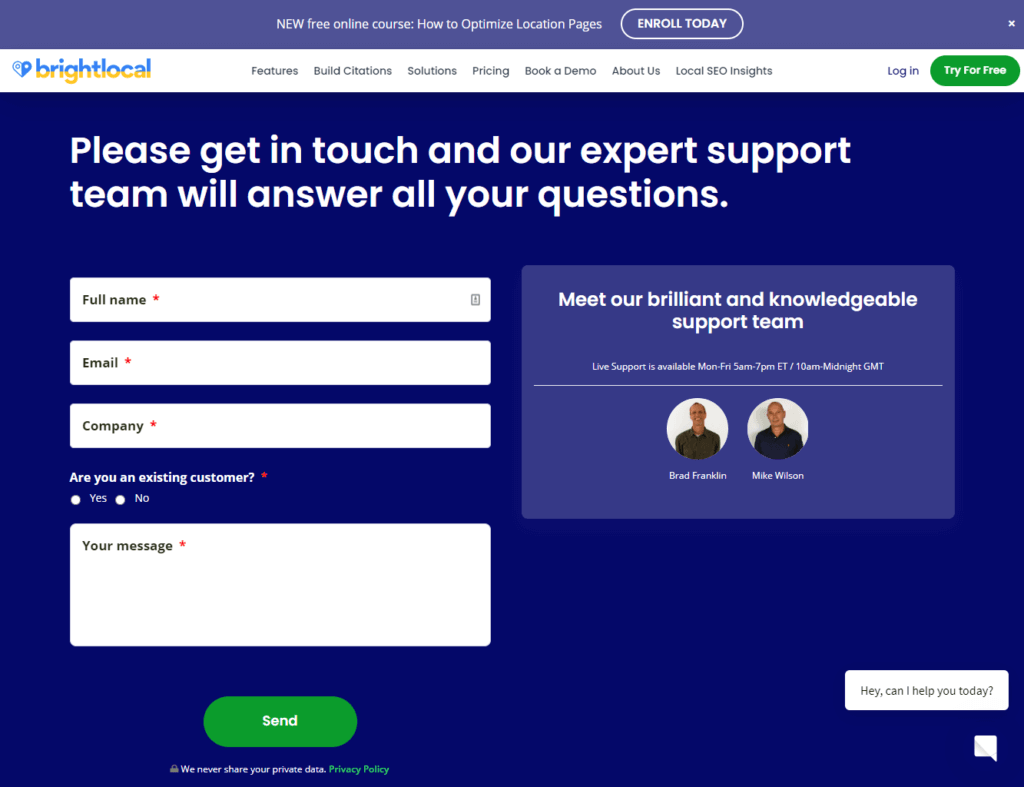
برايتلوكال

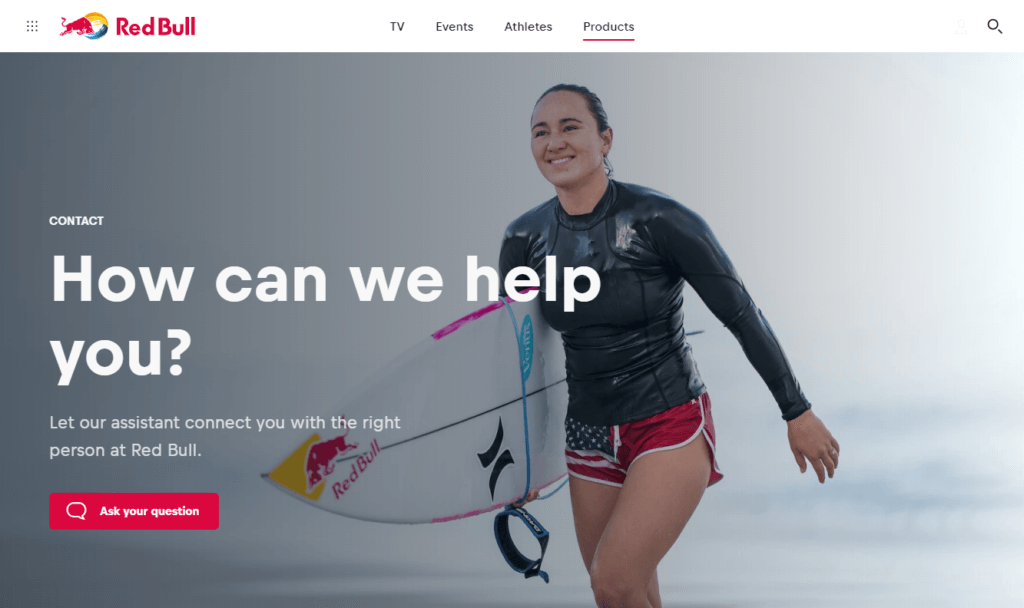
طاقة RedBull

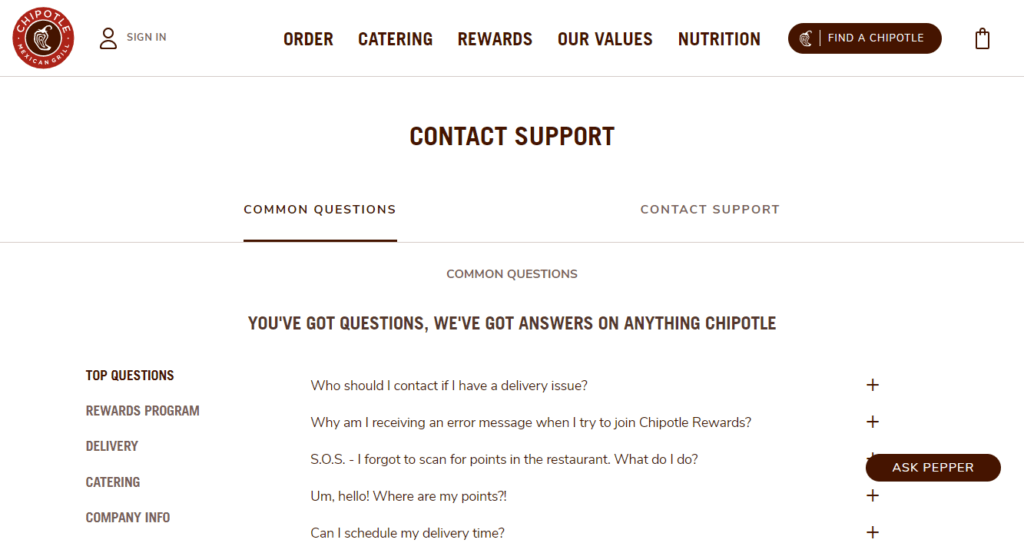
مطاعم شيبوتل

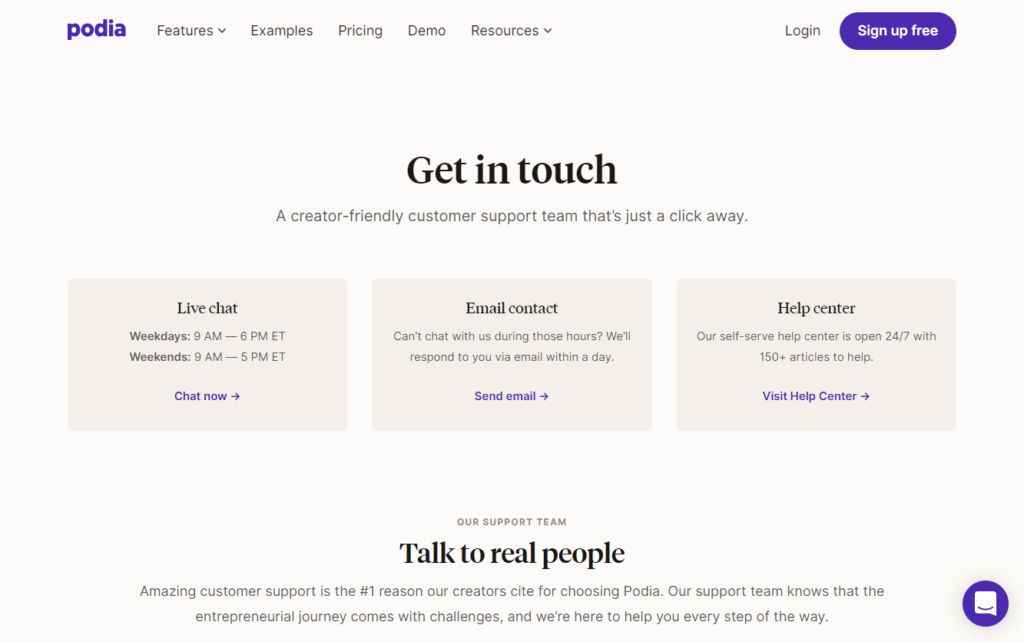
بوديا

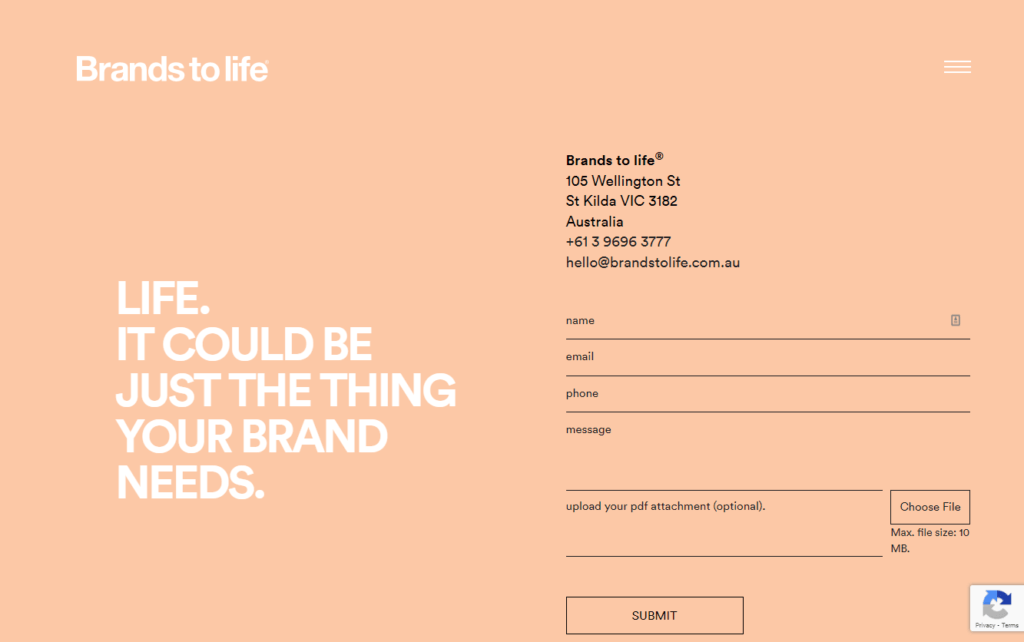
الماركات في الحياة

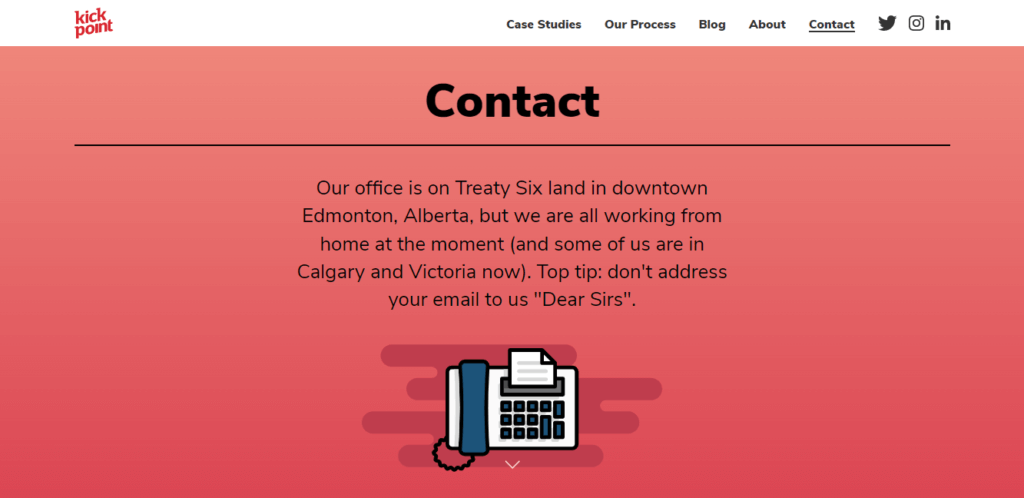
كيك بوينت للتسويق

تغليف
نأمل أن يكون هذا غوصًا عميقًا وممتعًا ومفيدًا في كيفية صنع أفضل نماذج "اتصل بنا". قد يبدو هذا مزيجًا من المعلومات في الوقت الحالي ولا تشعر بالضغط لحفظ جميع أفضل ممارساتنا. مثل أي فن ، يتم إنشاء أفضل الصفحات ببساطة عن طريق التجربة والخطأ بعد تعلم المهارة الأولية!

قم بتنزيل Kadence Theme & Kadence Blocks لبناء مواقع ويب فعالة
إذا كنت تحب إنشاء محتوى مقنع بتصميم جميل ، فإن Kadence Blocks توفر أدوات لتكون مبدعًا في محرر WordPress الأصلي. بالإضافة إلى ذلك ، استمتع بالعديد من المحتوى الذي تم إنشاؤه مسبقًا والذي يمكنك تضمينه بسهولة في موقعك ، بما في ذلك مكتبة الإطارات الشبكية من الكتل لتبدأ في تصميم الويب التالي. عظيم للإلهام والتطور السريع!
تكتب كريستين دروسًا تعليمية لمساعدة مستخدمي WordPress منذ عام 2011. بصفتها مديرة التسويق هنا في iThemes ، فهي مكرسة لمساعدتك في العثور على أفضل الطرق لإنشاء مواقع WordPress فعالة وإدارتها وصيانتها. تستمتع كريستين أيضًا بكتابة اليوميات (تحقق من مشروعها الجانبي ، The Transformation Year !) ، والمشي لمسافات طويلة والتخييم ، والتمارين الرياضية ، والطهي ، والمغامرات اليومية مع عائلتها ، على أمل أن تعيش حياة أكثر حاضرًا.
