أفضل 21 صفحة للاتصال بنا (أمثلة) 2023
نشرت: 2023-01-13هل ترغب في التحقق من أفضل صفحات الاتصال بنا للحصول على مصدر إلهام لإنشاء أفضلها بنفسك؟
هناك العديد من الطرق لبناء قسم الاتصال المثالي لموقعك على الويب أو مدونتك.
على الرغم من وجود بعض "القواعد" ، فلا يوجد حد لكيفية القيام بذلك.
على سبيل المثال ، يعد نموذج الاتصال ممارسة شائعة ، ولكن يمكنك أيضًا إضافة بريد إلكتروني ورقم هاتف قابلين للنقر.
علاوة على ذلك ، يعد تكامل خرائط Google لعرض موقعك أمرًا مفيدًا ، لكن البعض يضيف العنوان الكامل فقط.
نفعل ذلك في طريقك!
لكن هذه الأمثلة ستساعدك بلا شك في رحلتك.
أمثلة ملهمة لصفحات اتصل بنا
1. عبادة
بنيت مع: Uncode الموضوع

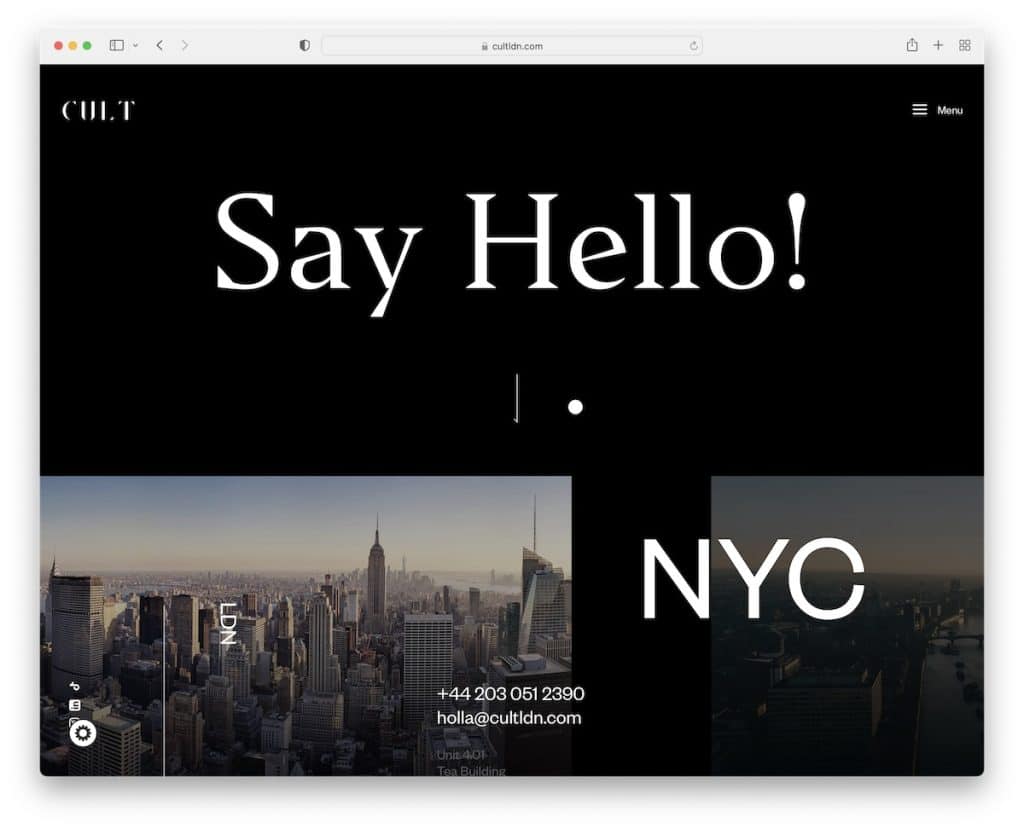
ستلاحظ أولاً التصميم الغامق الذي يجعل هذه الصفحة تبدو أكثر تميزًا على الفور. علاوة على ذلك ، "قل مرحبًا!" جذابة للغاية ، والتي تتوافق بشكل جيد مع صفحة الاتصال الخاصة بـ Cult.
والمثير للدهشة أنهم لا يستخدمون نموذج اتصال ولكن لديهم بريد إلكتروني ورقم هاتف قابلين للنقر ورابط لموقع خرائط Google.
ملاحظة: استخدم الرسوم المتحركة الرائعة لإعلام الزائرين بأنهم على صفحة الاتصال بنا.
بو الطريق ، لا تفوت مراجعة شاملة لموضوع Uncode.
2. لذيذ
بنيت مع: Dato CMS

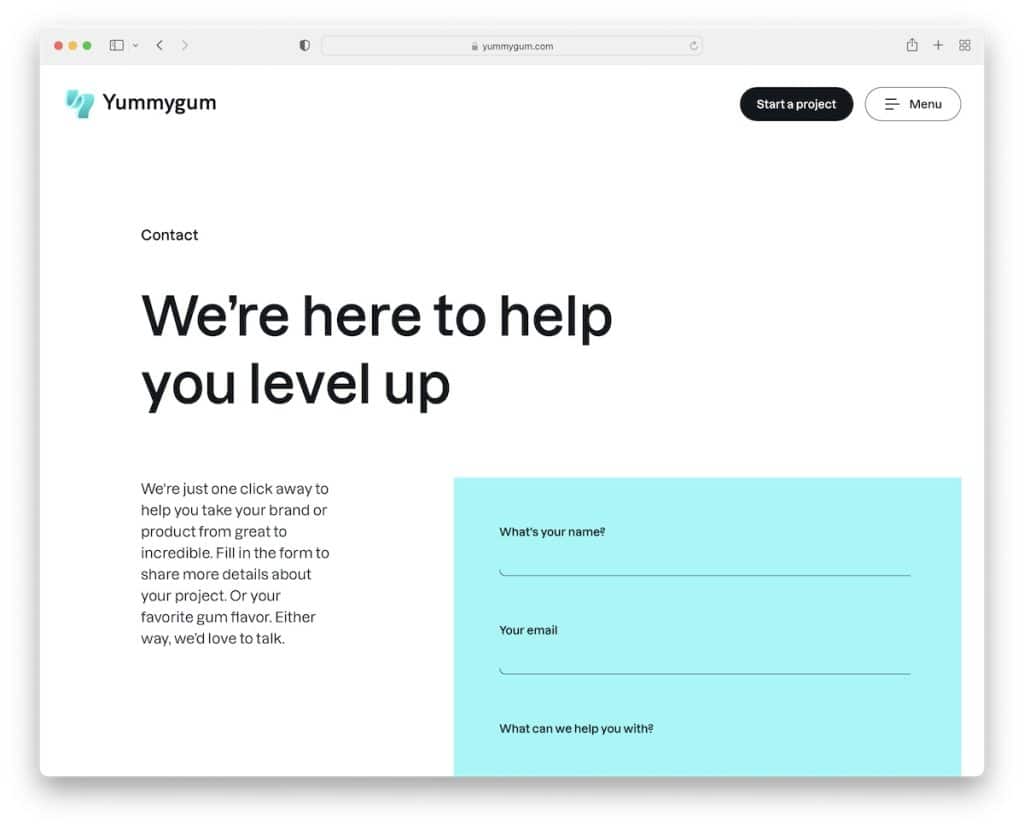
صفحة Yummygum خفيفة ومبتكرة ولكنها لا تزال تهدف إلى الحصول على مظهر بسيط. يحتوي على نص عنوان ، وشرح بسيط عن وجودهم هناك من أجلك ونموذج اتصال بلون خلفية متباين.
علاوة على ذلك ، بدلاً من استخدام نموذج الاتصال العام ، يمكنك أيضًا الاتصال بـ Vince مباشرةً ، مما يخلق تجربة شخصية أكثر.
بدلاً من خرائط Google ، يستخدمون خريطة مخصصة ثلاثية الأبعاد لعرض مواقعهم.
ملاحظة: اجعل عملية الاتصال بنا أكثر خصوصية عن طريق إضافة تفاصيل الاتصال بأحد أعضاء فريقك.
3. تشارلز
بنيت مع: غاتسبي

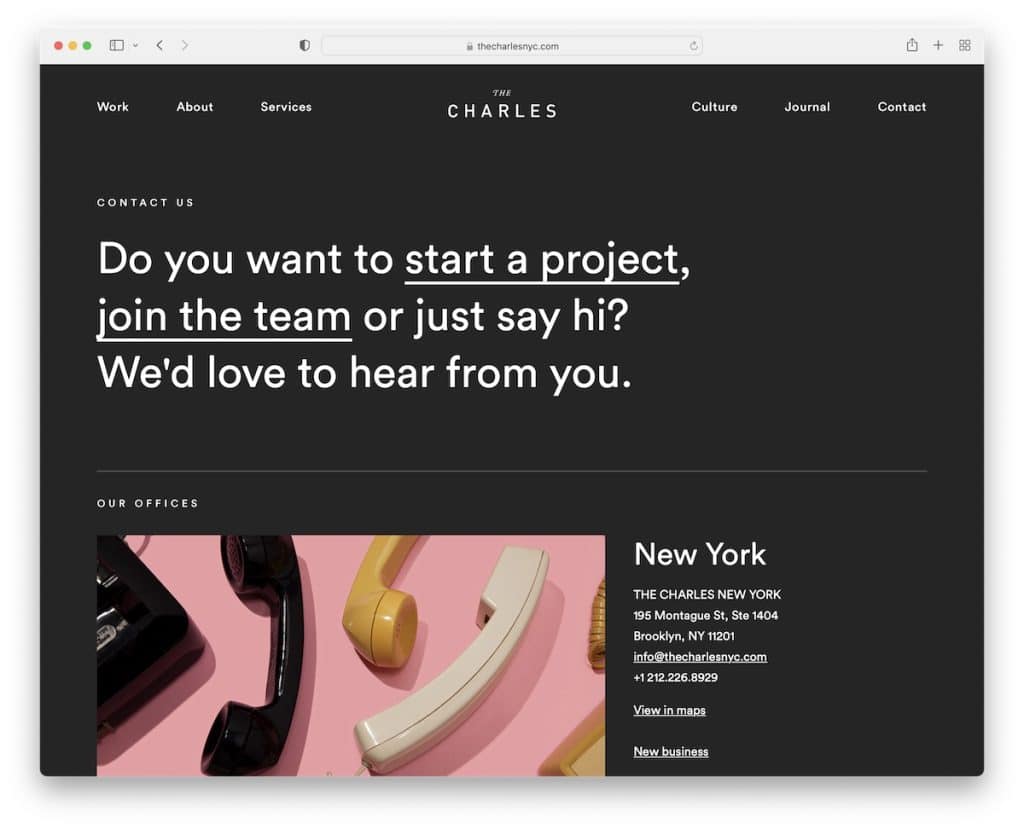
يستخدم تشارلز أيضًا تصميمًا غامقًا في صفحة اتصل بنا. ونظرًا لأن لديهم مواقع مكاتب متعددة ، فقد قسموا الأشياء إلى ثلاثة أقسام ، مع تفاصيل العمل والاتصال لكل مكتب ، بما في ذلك "العرض على الخريطة".
وفي الوقت نفسه ، يكون التذييل خفيفًا ، مما يمنح الصفحة إحساسًا أكثر ديناميكية.
ملاحظة: انسخ إستراتيجية Charles إذا كنت تدير أيضًا مواقع مكاتب متعددة.
4. براندافير
بنيت مع: Yii

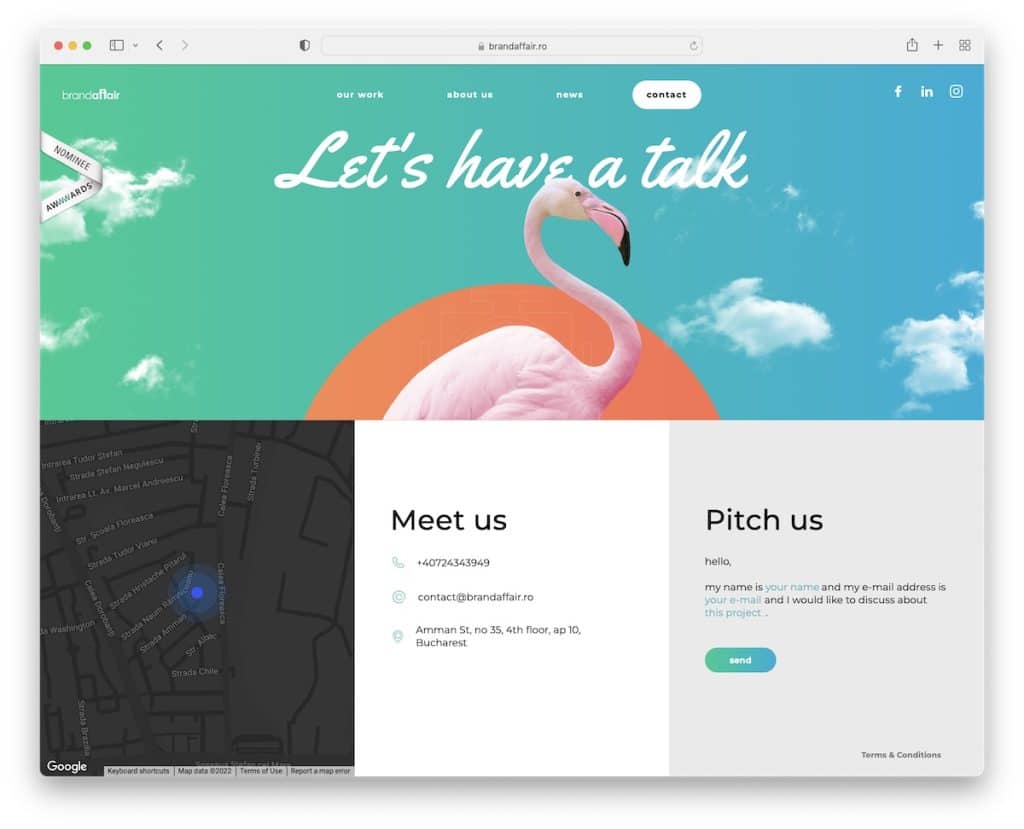
يحتوي Brandaffair على صورة بطل جذابة مع رسوم متحركة بتأثير التمرير ورأس شفاف مع روابط قائمة وأيقونات اجتماعية.
يتكون النصف الثاني من صفحة الاتصال من ثلاثة أقسام ؛ خرائط جوجل ، قابلنا واطلب منا.
ملاحظة: اجعل صفحة الاتصال بنا ممتعة واحترافية بحيث لا تكون مملة للغاية!
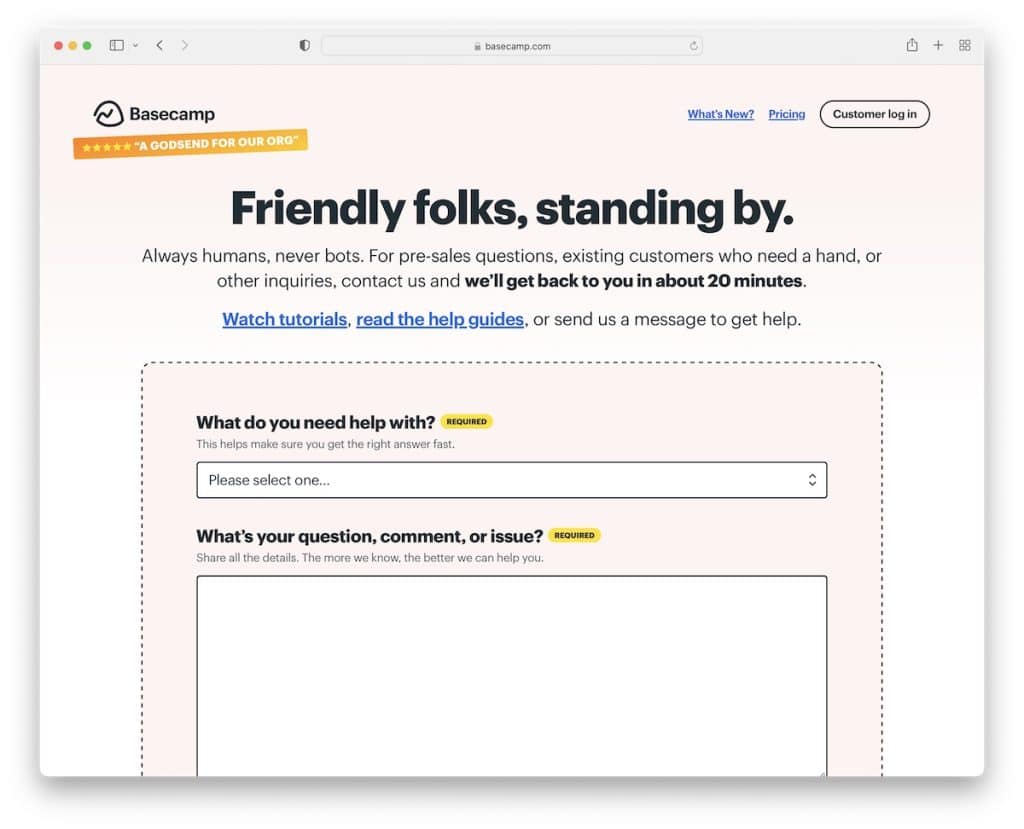
5. Basecamp
بنيت مع: Squarespace

يمزج Basecamp بين البساطة والتفرد بشكل جيد للغاية على صفحة الاتصال / الدعم الخاصة به. يستخدمون عنوانًا ونصًا إضافيًا ، مع معلومات عن مدى سرعة الرد عليك (6 دقائق ، حقًا ؟!).
يتميز نموذج الاتصال بحقول متعددة مع قائمة منسدلة ، بحيث تصل رسالتك إلى القسم الصحيح.
ملاحظة: استخدم قائمة منسدلة لاختيار الموضوع / سبب الاتصال لتشريح رسائل البريد الإلكتروني.
تحقق من المزيد من الأمثلة الرائعة لموقع Squarespace.
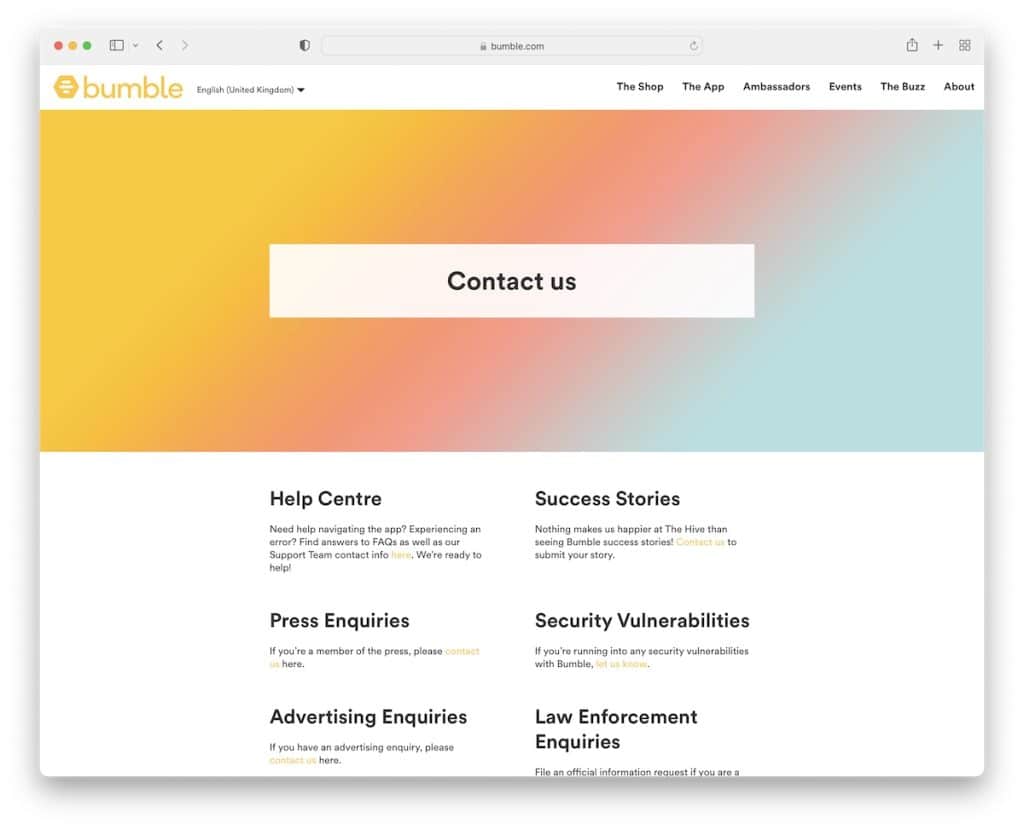
6. تلعثم
بنيت مع: Squarespace

يستخدم Bumble روابط وخيارات اتصال متعددة ، مما يزيد من تجربة المستخدم ولكنه في نفس الوقت يجعل حياتهم أسهل كثيرًا. لماذا ا؟ تذهب المساعدة لدعم الأشخاص ، والعلاقات العامة لأفراد العلاقات العامة ، والإعلان للأشخاص المعلنين ، وما إلى ذلك.
ما هو مفيد أيضًا هو أن نموذج الاتصال يفتح في نافذة منبثقة ، لذلك لا يتعين على المستخدم مغادرة الصفحة الحالية.
ملاحظة: قدم للمستخدمين خيارات اتصال متعددة لتوجيه الاستعلام إلى القسم الصحيح.
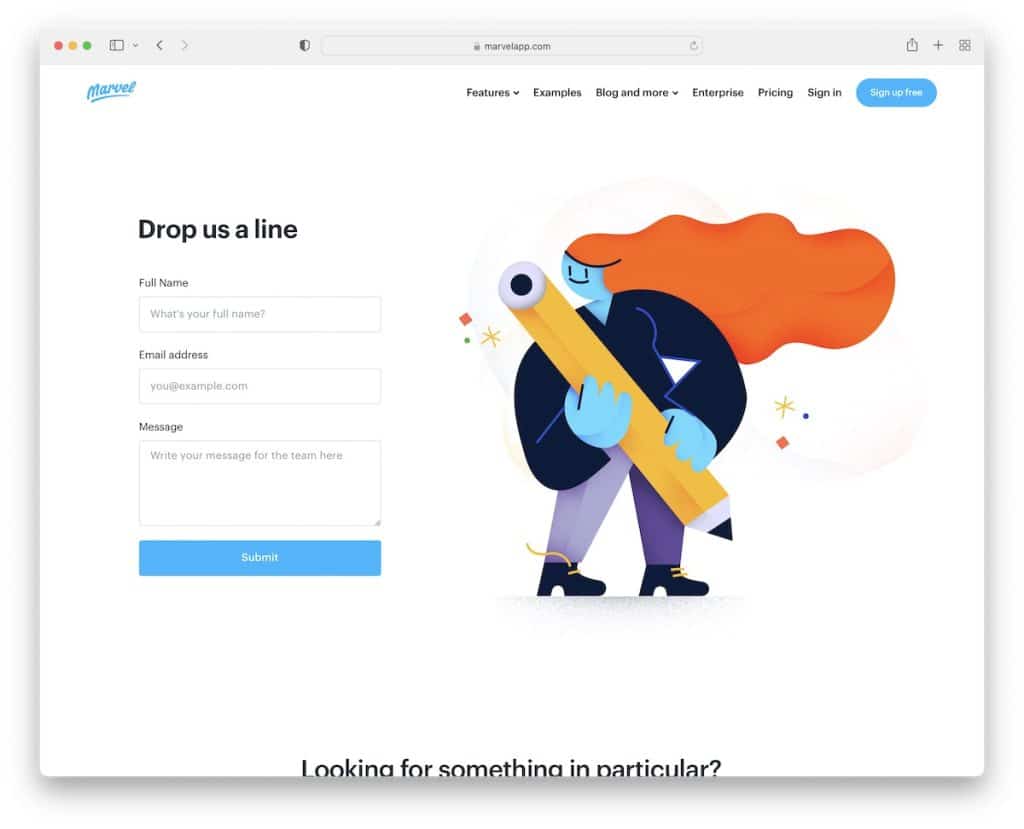
7. أعجوبة
بنيت مع: غاتسبي

تستخدم صفحة اتصل بنا من Marvel خلفية فاتحة مع تفاصيل زرقاء تعمل بشكل جيد مع علامتها التجارية. إنها تحتوي على نموذج اتصال في الجزء المرئي من الصفحة ، لذلك يسهل الوصول إليها.
علاوة على ذلك ، لديهم أيضًا قسم اتصال ثانٍ لكل من يبحث عن شيء معين ، مثل المبيعات أو الدعم أو معلومات المجموعة الصحفية.
ملاحظة: أضف نموذج جهة اتصال في الجزء المرئي من الصفحة ، حتى لا يضطر المستخدمون إلى التمرير والبحث عنه.
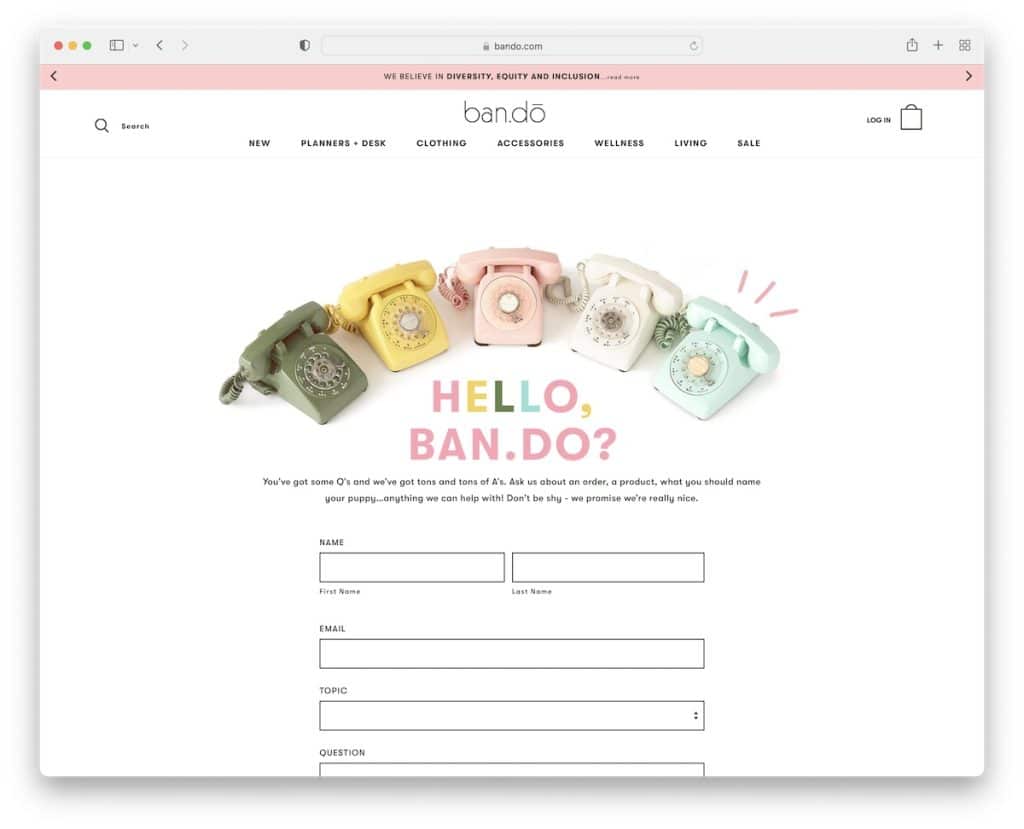
8. باندو
بنيت مع: Shopify

يدير Bando صفحة اتصال رائعة وممتعة بتصميم بسيط ولكن لمسة إضافية من الإبداع من خلال المرئيات والنصوص.
يستخدم النموذج قائمة منسدلة لاختيار الموضوع لأن كتابة موضوع هو دائمًا أصعب شيء.
إلى جانب ذلك ، يعرضون أيضًا رقم هاتف إذا كنت ترغب في الاتصال وساعات العمل. لكنهم يستخدمون أيضًا صفحة الاتصال بنا للتسلل إلى نموذج الاشتراك في الرسائل الإخبارية.
ملاحظة: لا تنسَ ، يمكن أن تعمل صفحة الاتصال أيضًا بشكل رائع لجمع رسائل البريد الإلكتروني.
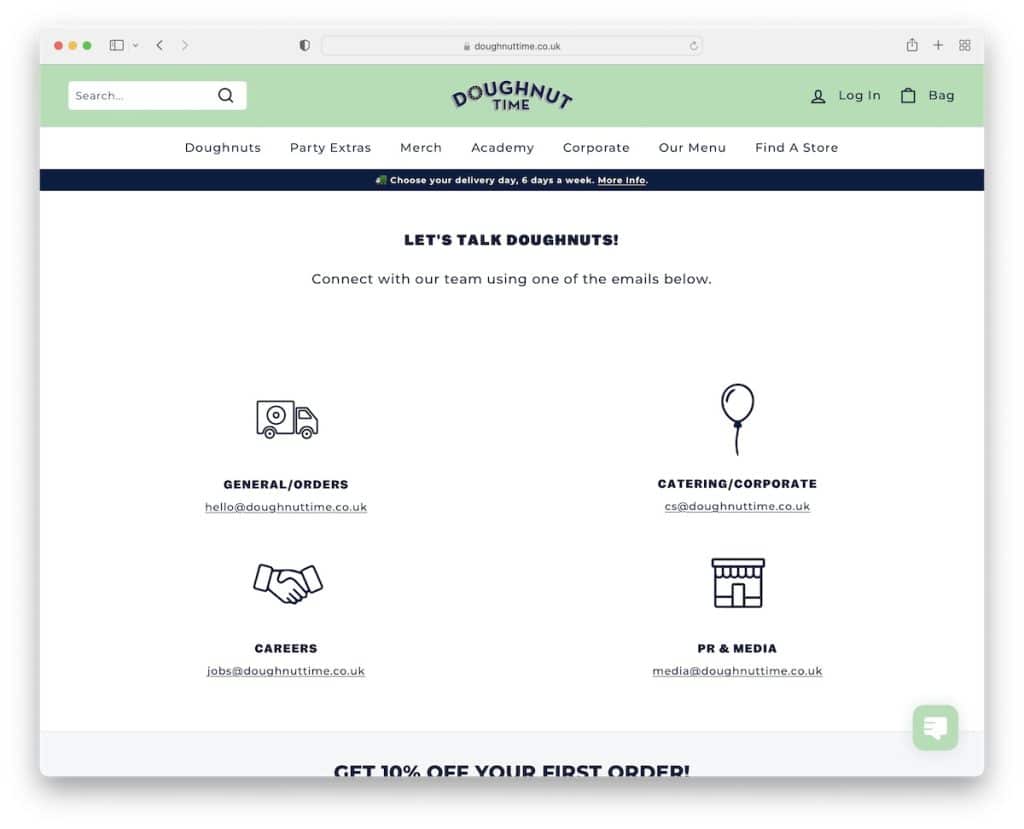
9. دونات تايم
بنيت مع: Shopify

بدلاً من نموذج الاتصال ، يحتوي Donut Time على أربعة أقسام بأربعة رسائل بريد إلكتروني قابلة للنقر حتى تتمكن من التواصل مع الأشخاص مباشرةً بشكل أسهل كثيرًا.
بالإضافة إلى ذلك ، يستخدمون قسمًا إضافيًا لاغتنام الفرصة وتقديم خصم لك مقابل رسالة بريد إلكتروني.
ملاحظة: قدم للزائرين رمز خصم من خلال نموذج ، حتى في صفحة الاتصال.
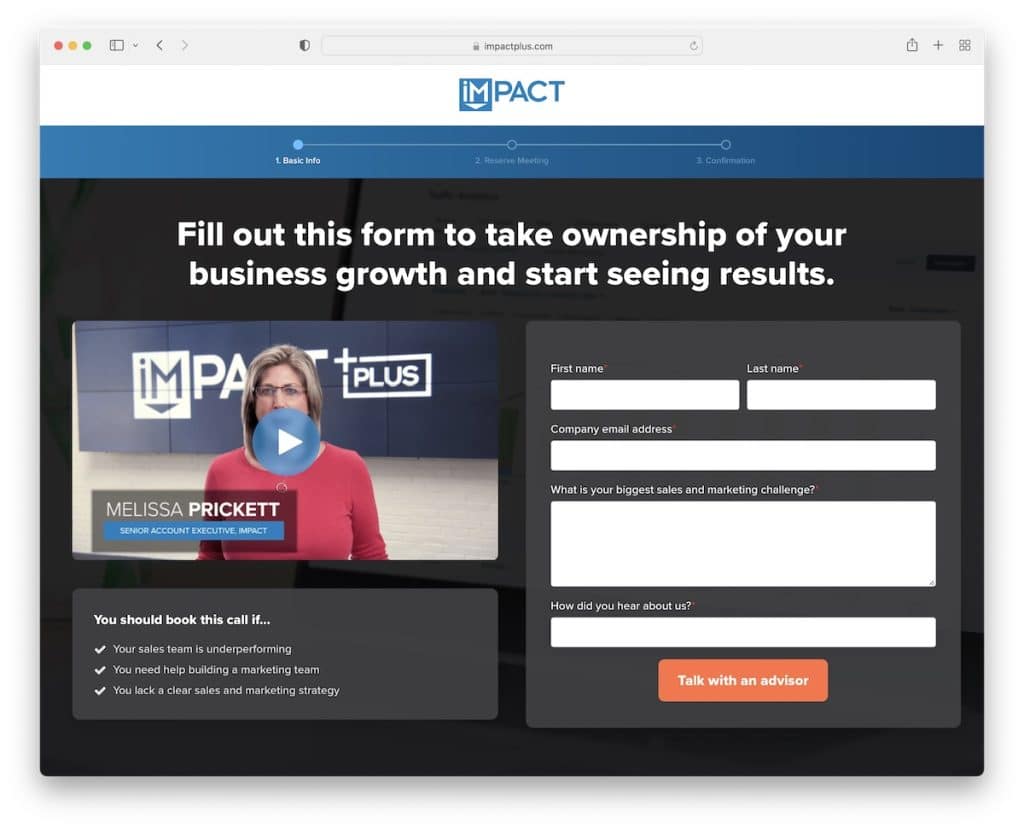
10. التأثير
بنيت مع: Hubspot CMS

ما يميز Impact هو أنهم يستخدمون مقطع فيديو على صفحة الاتصال الخاصة بهم ، والذي يتناول نموذج الاتصال ويملأ الحقول ، مما يجعلك تشعر براحة أكبر.
بالإضافة إلى ذلك ، لديهم أيضًا قسم الأسئلة الشائعة مع الأكورديون للحفاظ على المظهر أكثر نظافة.
ملاحظة: لماذا لا تستخدم مقطع فيديو على الصفحة الرئيسية لإعلام الأشخاص بما سيحدث بعد ذلك بعد وصولهم.

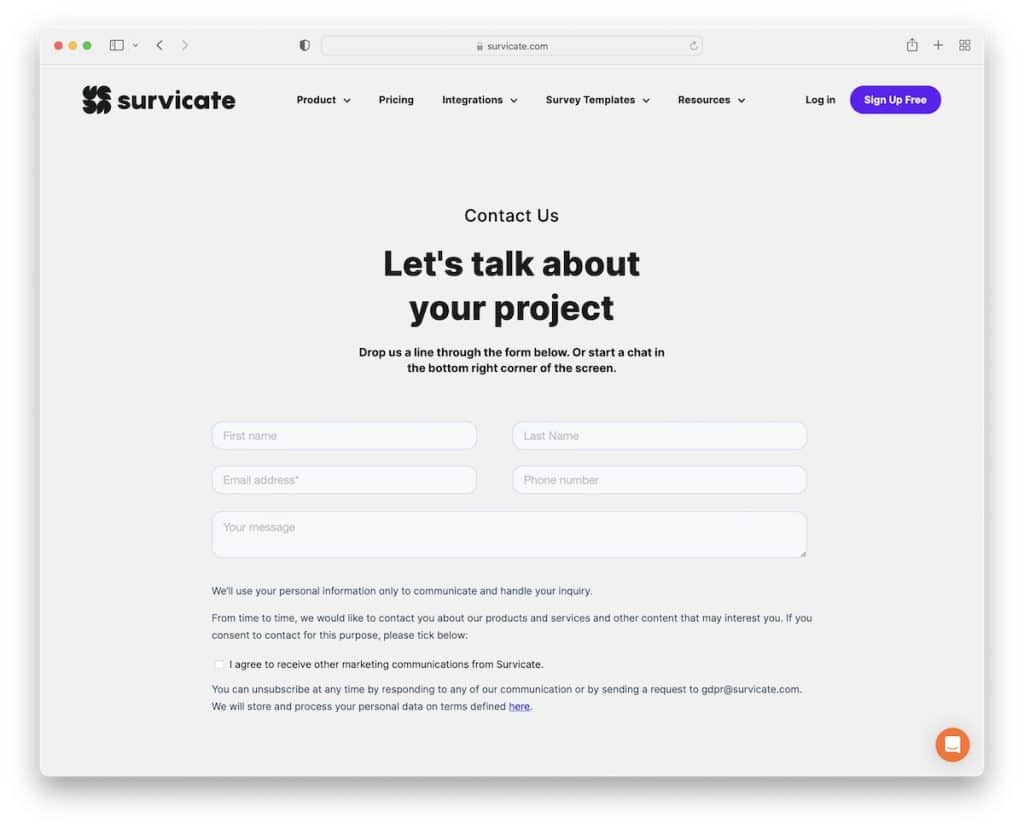
11. البقاء على قيد الحياة
بنيت مع: Webflow

تستخدم صفحة الاتصال هذه قسمين. تحتوي منطقة الجزء المرئي من الصفحة على عنوان ونص ونموذج اتصال بسيط. ويستخدم Survicate المنطقة السفلية كفرصة أخرى للانضمام إليك ، موضحًا العملية المكونة من ثلاث خطوات باستخدام أزرار الحث على اتخاذ إجراء (CTA).
ملاحظة: استخدم عنصر "مبيعات" بسيط في صفحة الاتصال الخاصة بك.
لا تفوت إلقاء نظرة على قائمتنا لأفضل مواقع Webflow.
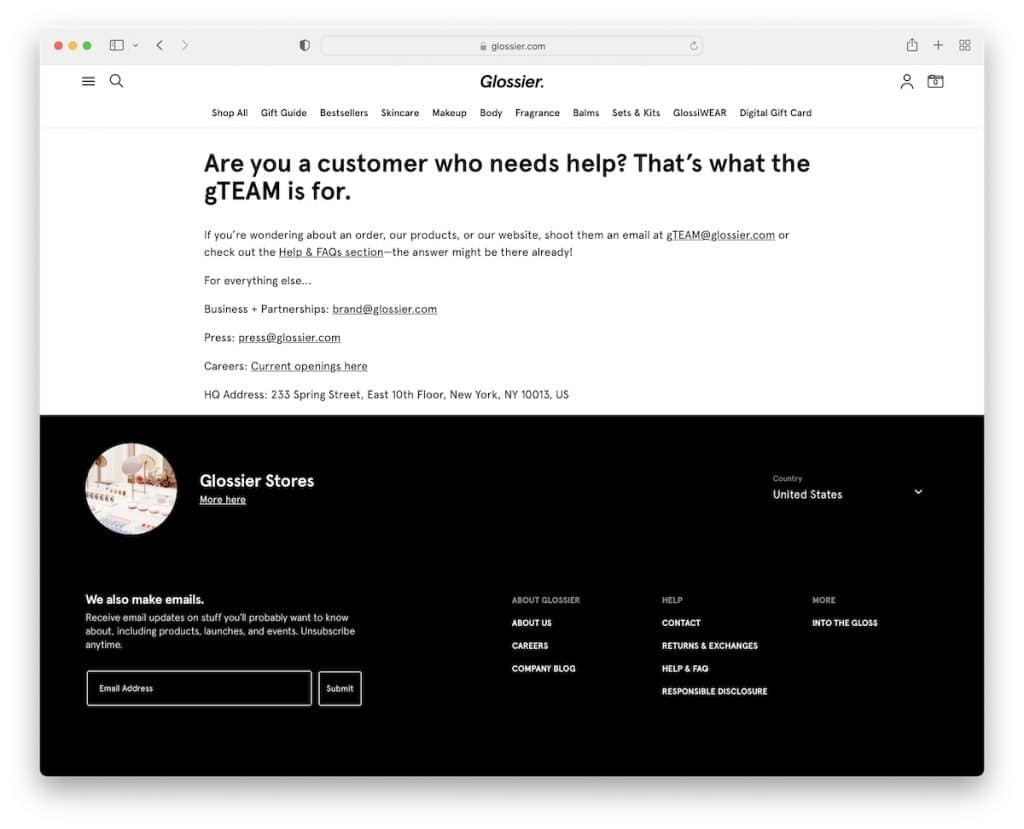
12. معان
بنيت مع: Shopify

تعد صفحة الاتصال الخاصة بـ Glossier واحدة من أبسط صفحات الاتصال التي تحتوي فقط على مجموعة من النصوص وعناوين بريد إلكتروني مختلفة - لا يوجد نموذج اتصال. هذا كل شيء!
لكنهم أضافوا أيضًا رابطًا إلى الوظائف وعنوان العمل ؛ كل ما تبقى هو رأس وتذييل.
ملاحظة: قدم معلومات الاتصال للزوار ؛ لا تحتاج إلى أي أشياء فاخرة.
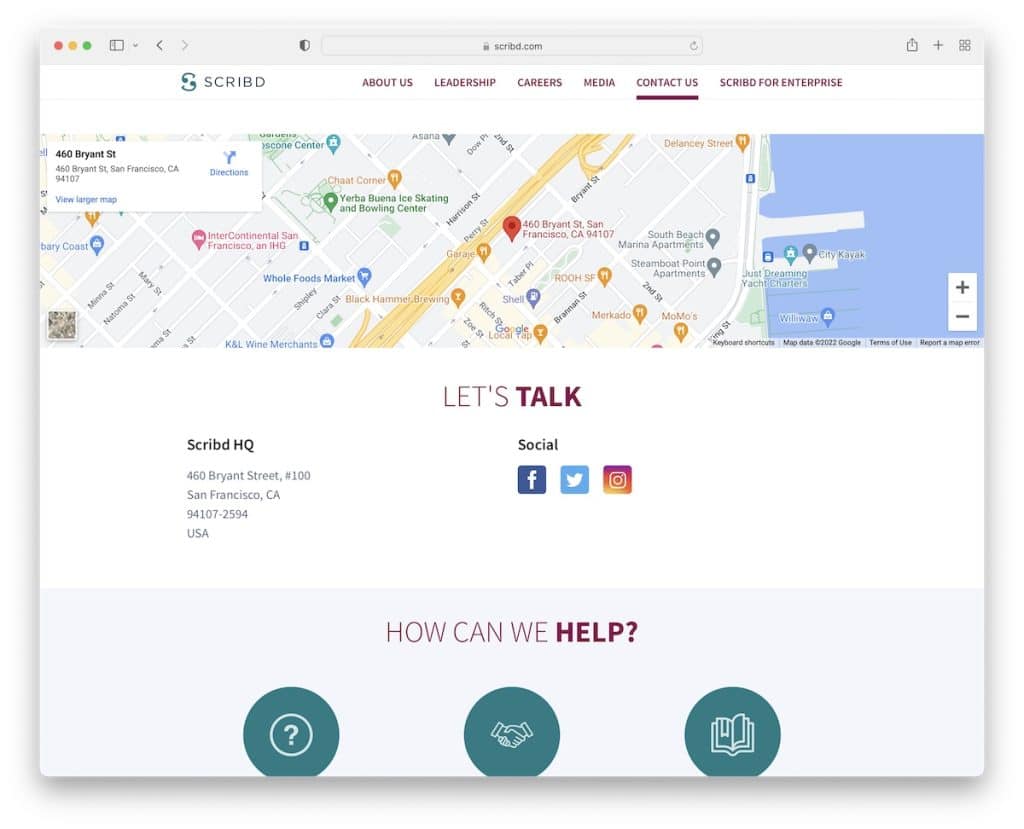
13. Scribd
بنيت مع: روبي أون ريلز

يتبع Scribd نهجًا مختلفًا بعض الشيء ، بدءًا من خلفية خرائط Google كاملة العرض لعرض موقع نشاطه التجاري.
يوجد أسفل الخرائط روابط العنوان والوسائط الاجتماعية ، متبوعة بأزرار متعددة ترتبط بأقسام الاتصال والمعلومات المختلفة.
ملاحظة: استخدم مكانًا مرئيًا لإضافة خرائط Google بعلامة لعرض موقعك.
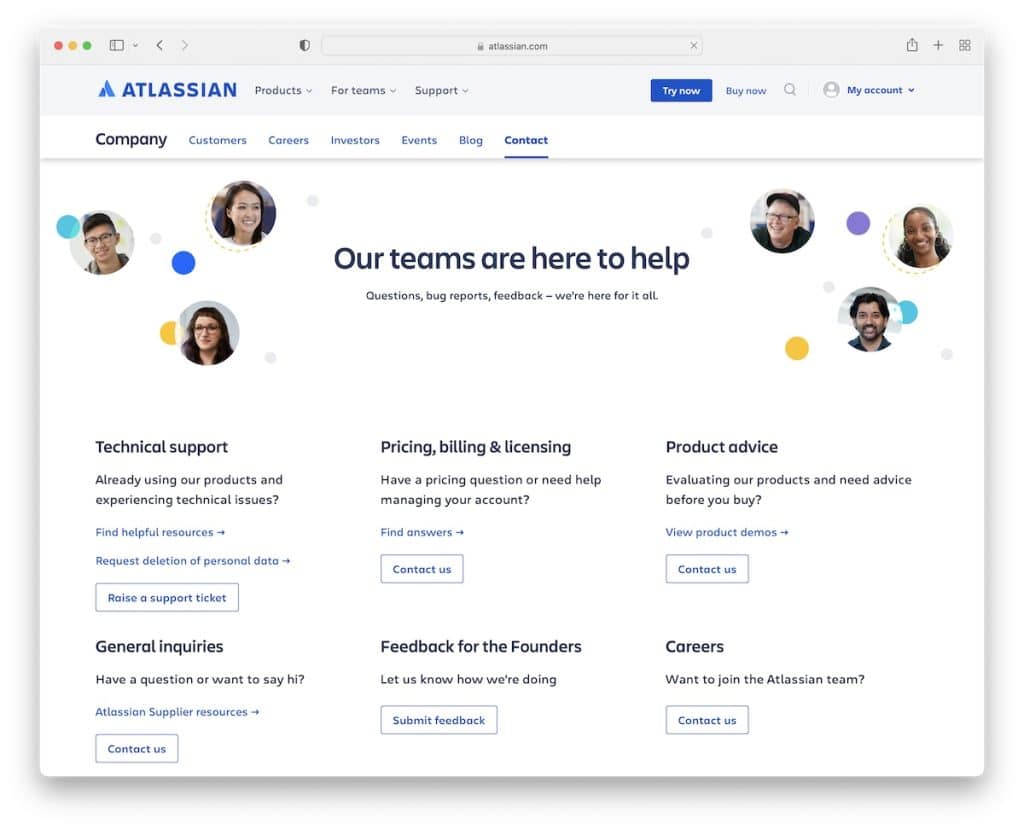
14. اتلاسيان
بنيت مع: Magnolia CMS

إلى جانب أقسام الاتصال المختلفة ، لدى Atlassian أيضًا جميع تفاصيل مكتبهم في جميع أنحاء العالم على صفحة الاتصال بنا.
ومع ذلك ، على الرغم من وجود الكثير من المحتوى ، فإن استخدام المساحة البيضاء يضمن سهولة التصفح والعثور على المعلومات الصحيحة.
ملاحظة: استخدم مساحة بيضاء إضافية عندما تخطط لعرض الكثير من تفاصيل الاتصال وعناوين العمل المتعددة.
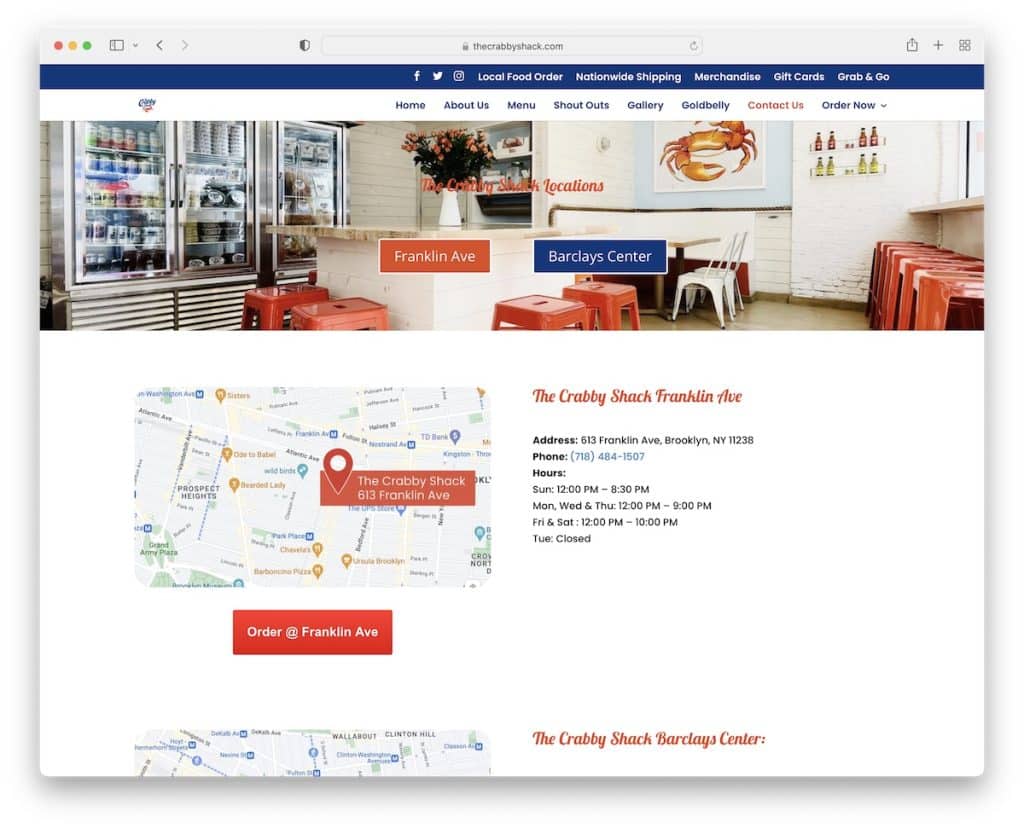
15. كرابي شاك
بنيت مع: موضوع ديفي

يتميز Crabby Shack بلقطتي شاشة من خرائط Google تعرضان مواقعهما. وإذا قمت بالنقر فوق الصور ، فإنها تفتح خرائط Google في علامة تبويب جديدة بحيث يمكنك استخدام الاتجاهات بسهولة.
هناك أيضًا تفاصيل اتصال إضافية ، وساعات عمل لكل موقع و CTA للطلبات عبر الإنترنت.
ملاحظة: إذا كان لديك مواقع عمل متعددة ، فاستخدم خرائط Google لعرضها.
لا تتردد في قراءة مراجعة موضوع Divi لتشاهد مدى قوة هذا الموضوع.
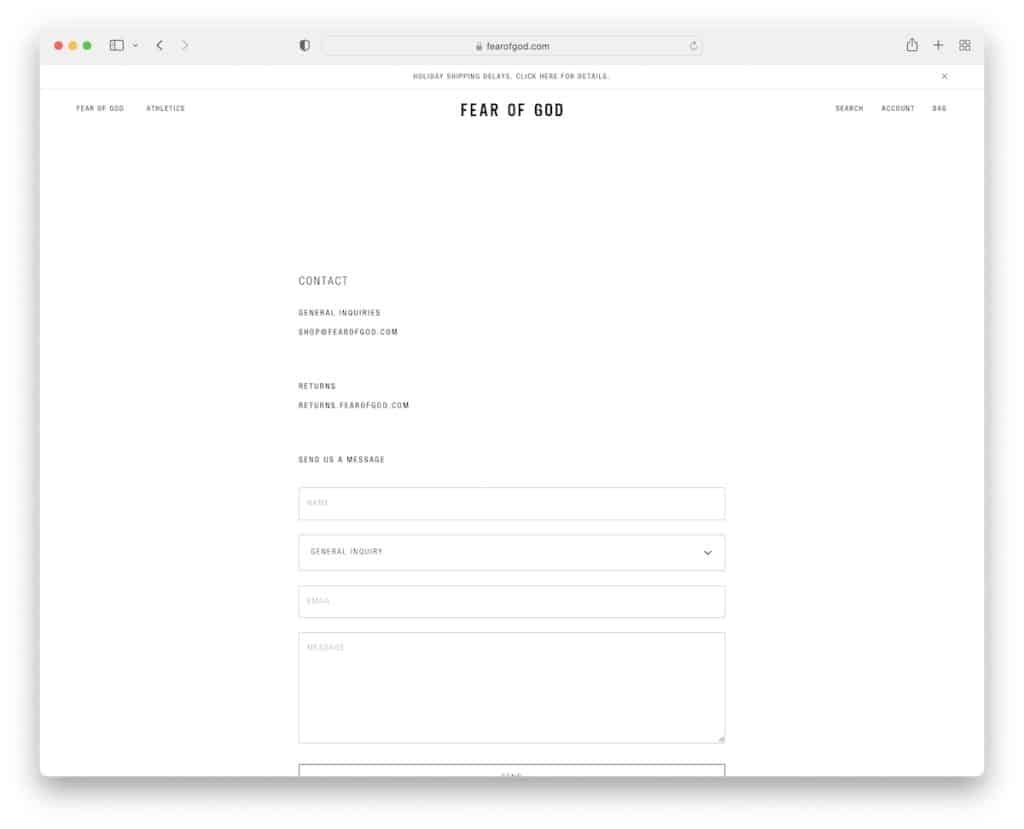
16. مخافة الله
بنيت مع: Shopify

تحتوي صفحة Fear Of God على الحد الأدنى من صفحة اتصل بنا ، مع رسالتين بريد إلكتروني للاتصال ونموذج اتصال مع قائمة منسدلة لاختيار الموضوع.
ملاحظة: كل ما هو ضروري حقًا هو نموذج الاتصال البسيط.
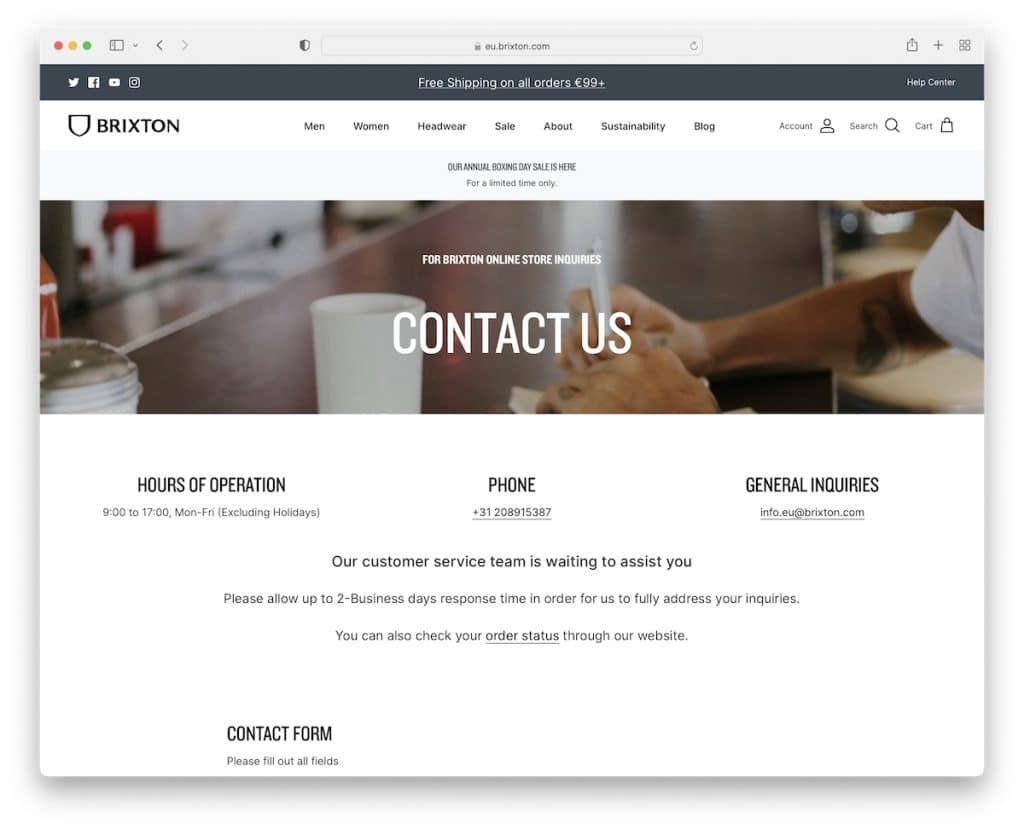
17. بريكستون
بنيت مع: Shopify

تعرض Brixton ساعات العمل ورقم الهاتف القابل للنقر وعنوان البريد الإلكتروني أسفل اللافتة. علاوة على ذلك ، يوجد نموذج اتصال ، متبوعًا بمنتج دائري يعيدك إلى المتجر عبر الإنترنت.
ملاحظة: يمكن أن يفيدك عرض دائري بسيط ونظيف للمنتج على صفحة الاتصال بشكل كبير.
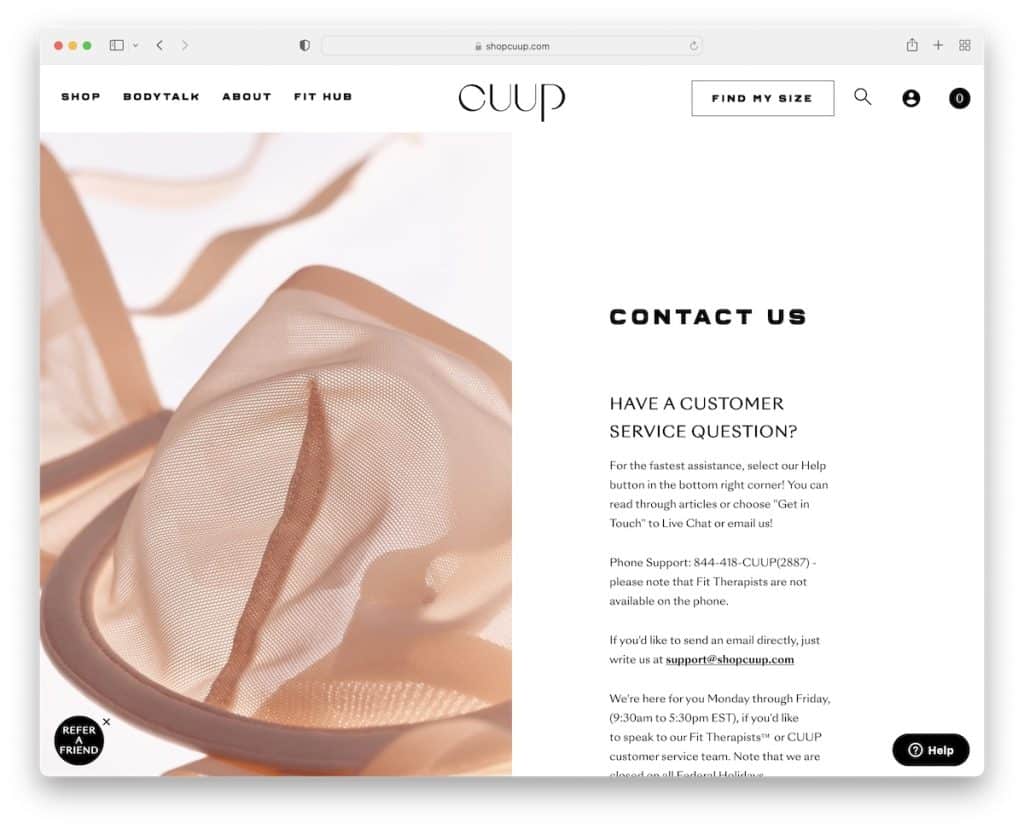
18. Cuup
بنيت مع: Shopify

يحتوي Cuup على تصميم تقسيم الشاشة مع صورة عائمة على الجانب الأيسر وجميع التفاصيل والمعلومات على اليمين. لا يوجد نموذج اتصال ، ولكن يمكن النقر فوق جميع رسائل البريد الإلكتروني. بالإضافة إلى ذلك ، ستجد رقم الهاتف ومتى يكونون متاحين للاتصال بهم.
ملاحظة: بدلاً من استخدام تخطيط تقليدي ، قم بإنشاء شاشة مقسمة ، مثل Cuup.
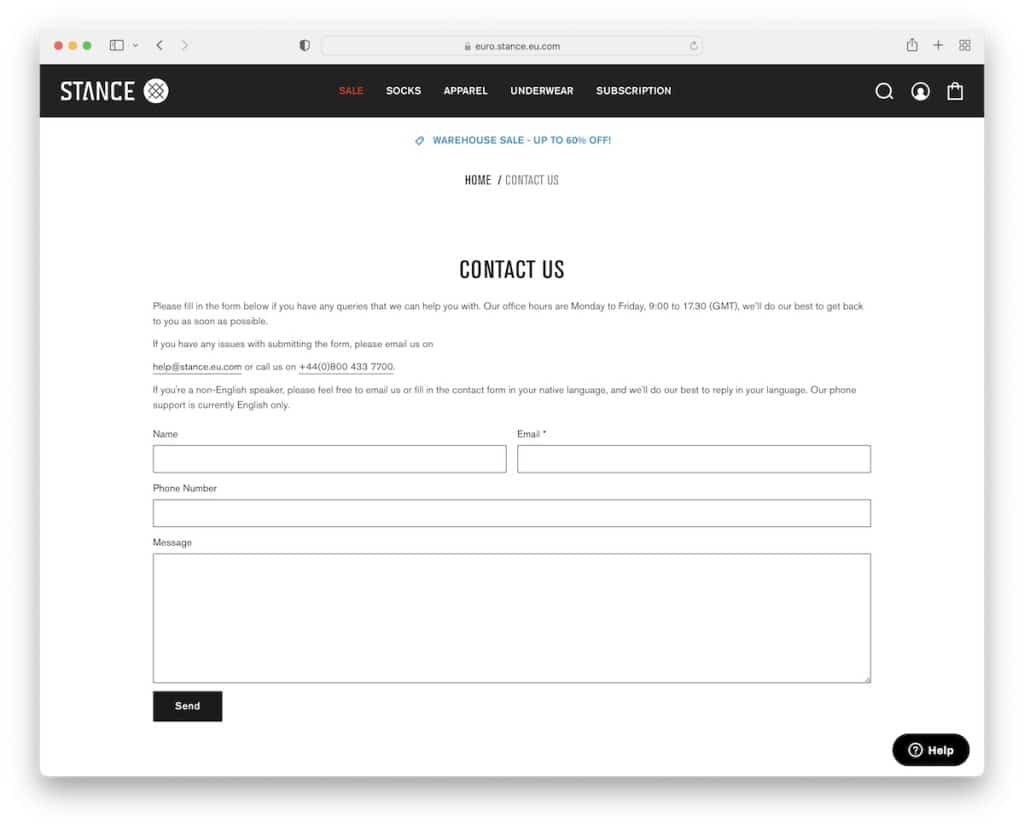
19. الموقف
بنيت مع: Shopify

موقع Stance هو أيضًا أحد مواقع الويب التي لا تعقد صفحة اتصل بنا. إلى جانب النص الذي يمنحك معلومات إضافية حول ساعات العمل والبريد الإلكتروني ورقم الهاتف ، ستجد نموذج اتصال أساسي ، وهو أكثر من كافٍ.
ملاحظة: إذا كنت تشك في التصميم ، فالتزم بالبساطة.
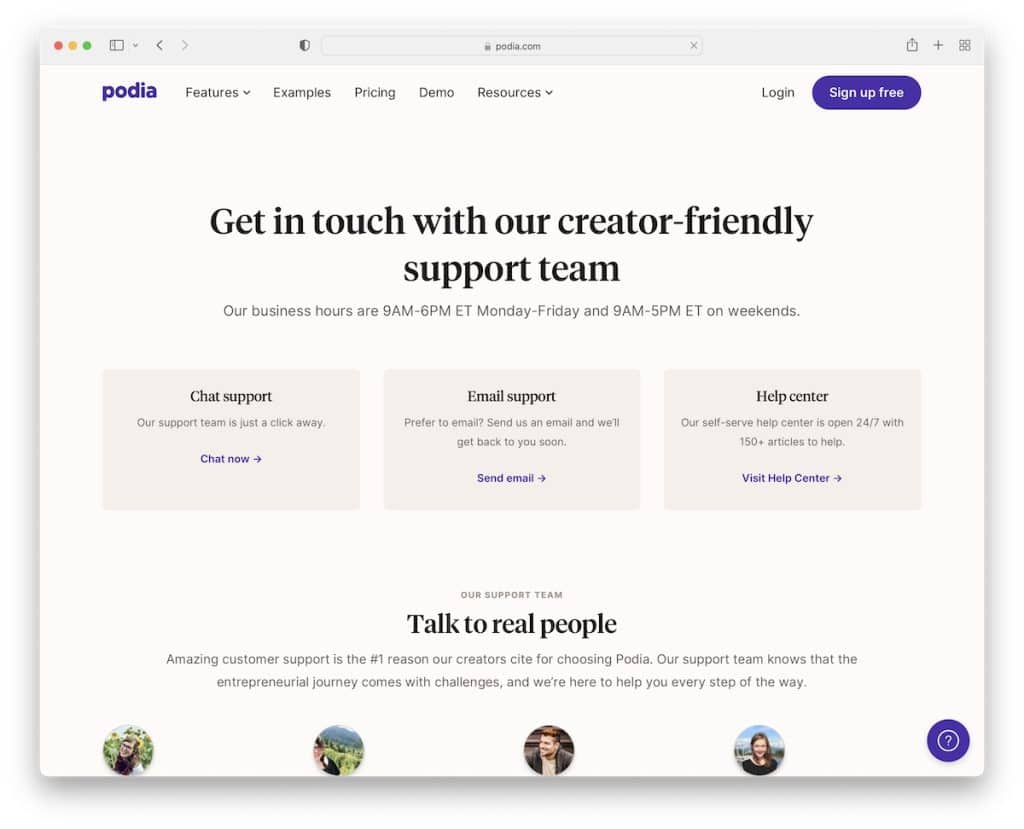
20. بوديا
بنيت مع: مضمون

بينما يعرض الجزء الأول من صفحة الاتصال في Podia تفاصيل الدردشة والبريد الإلكتروني ودعم مركز المساعدة ، فإن الجزء الثاني مخصص لفريقهم. تُعرفك الصورة الرمزية والموقع والسيرة الذاتية البسيطة المكونة من جملة واحدة بفريق الدعم مسبقًا ، حتى تعرف بالضبط من تتحدث إليه - أشخاص حقيقيون.
ملاحظة: أنشئ قسمًا خاصًا مخصصًا لفريق الدعم الخاص بك ، حتى يعرف المستخدمون أن هناك أشخاصًا حقيقيين وراء العلامة التجارية.
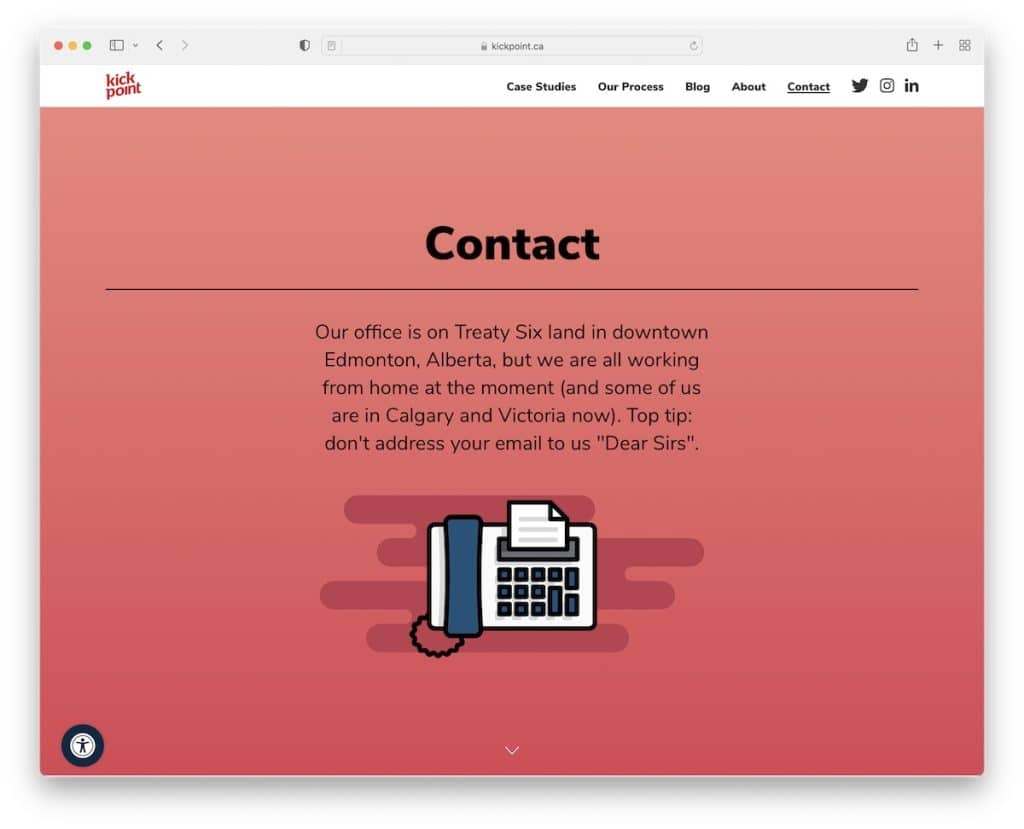
21. كيك بوينت
بنيت مع: الخطوط السفلية

يحتوي Kick Point على قسم فريد في الجزء المرئي من الصفحة مع معلومات إضافية ونصائح سريعة حول كيفية عدم معالجة رسائل البريد الإلكتروني الخاصة بك.
يوجد أسفل الجزء المرئي من الصفحة جميع التفاصيل الإضافية ونموذج اتصال مع مربع الاختيار "أنا لست روبوتًا". وعلى طول الطريق يوجد رقم الهاتف وعنوان البريد الإلكتروني ، وكلاهما قابل للنقر.
ملاحظة: إذا كان لديك أي شيء خاص تريد مشاركته أو الإعلان عنه ، فاجعله مرئيًا في منطقة الجزء المرئي من الصفحة.
