كيفية إنشاء نموذج اتصال تحاوري (بسهولة)
نشرت: 2020-04-10هل ترغب في إنشاء نموذج اتصال محادثة عالي التحويل لاستخدامه على موقع WordPress الخاص بك؟
يمكن أن يساعد استخدام نماذج المحادثة في تفجير معدل التحويل الخاص بك ، والحصول على المزيد من العملاء المحتملين ، والحصول على المزيد من العملاء عبر الإنترنت.
لذلك في هذا الدليل ، قمنا بتجميع برنامج تعليمي خطوة بخطوة حول كيفية إنشاء نموذج اتصال للمحادثة (الطريقة السهلة.)
لماذا تستخدم نموذج الاتصال التخاطبي؟
إذا كنت تتساءل عن سبب رغبتك في استخدام نموذج اتصال للمحادثة ، فهناك الكثير من الأسباب العظيمة.
- طريقة مفيدة للعملاء المحتملين والعملاء للتواصل معك
- إنها حديثة ومثيرة للإعجاب ، وتظهر لعملائك أنك تواكب العصر
- العمل كتفاعل بشري وجهاً لوجه وتعزيز معدلات إكمال النموذج
- لا يتطلب أي ترميز على الإطلاق للإعداد
- يبدو رائعًا على الهاتف المحمول ويسهل على الأشخاص ملؤه على أي جهاز
حسنًا ، حتى تعرف أن نماذج الاتصال للمحادثة رائعة. الآن ، دعنا نتحقق من كيفية إنشاء واحد باستخدام WPForms ، وهو أفضل بديل لـ Typeform.
كيفية إنشاء نموذج اتصال تحاوري
إذا كنت مستعدًا لإعداد نموذج اتصال للمحادثة سيحبه زوارك ، فإليك الخطوات.
الخطوة 1: إنشاء نموذج اتصال بسيط
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. لمزيد من التفاصيل ، راجع هذا الدليل خطوة بخطوة حول كيفية تثبيت مكون إضافي في WordPress.
الآن ، سترغب في فتح قالب أساسي لبدء النموذج الخاص بك.
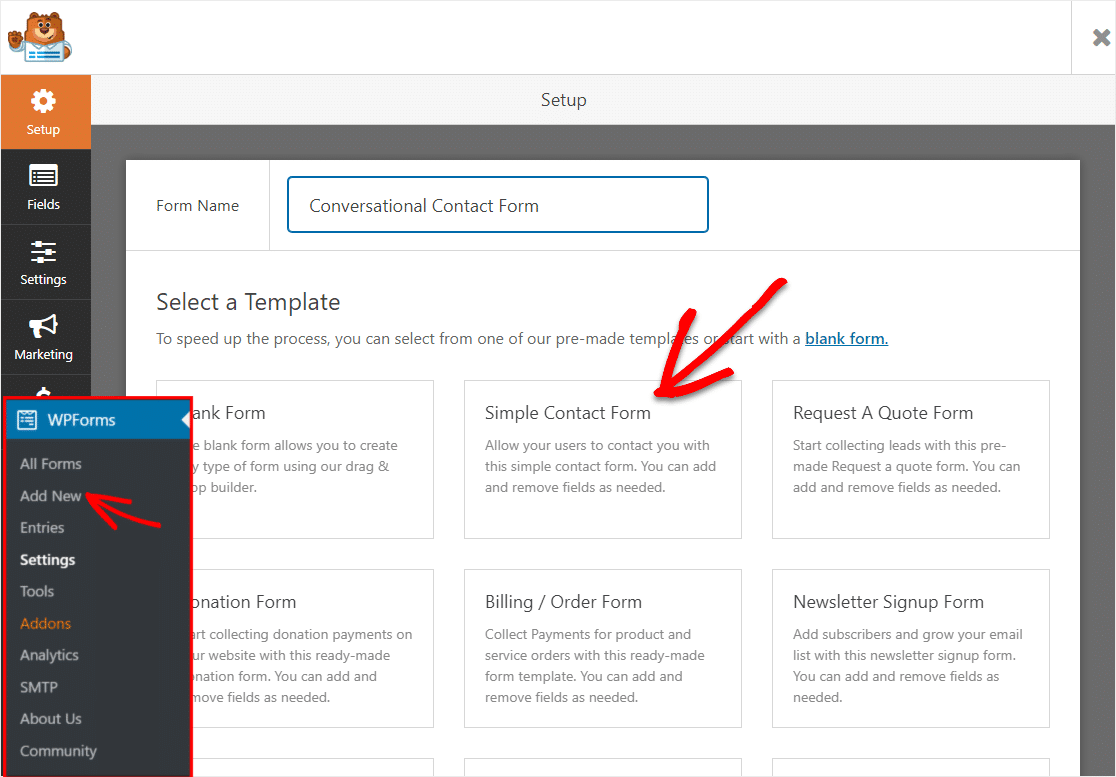
انتقل إلى WPForms » إضافة جديد لإنشاء نموذج جديد. في شاشة الإعداد ، قم بتسمية النموذج الخاص بك ثم انقر فوق قالب نموذج الاتصال البسيط.

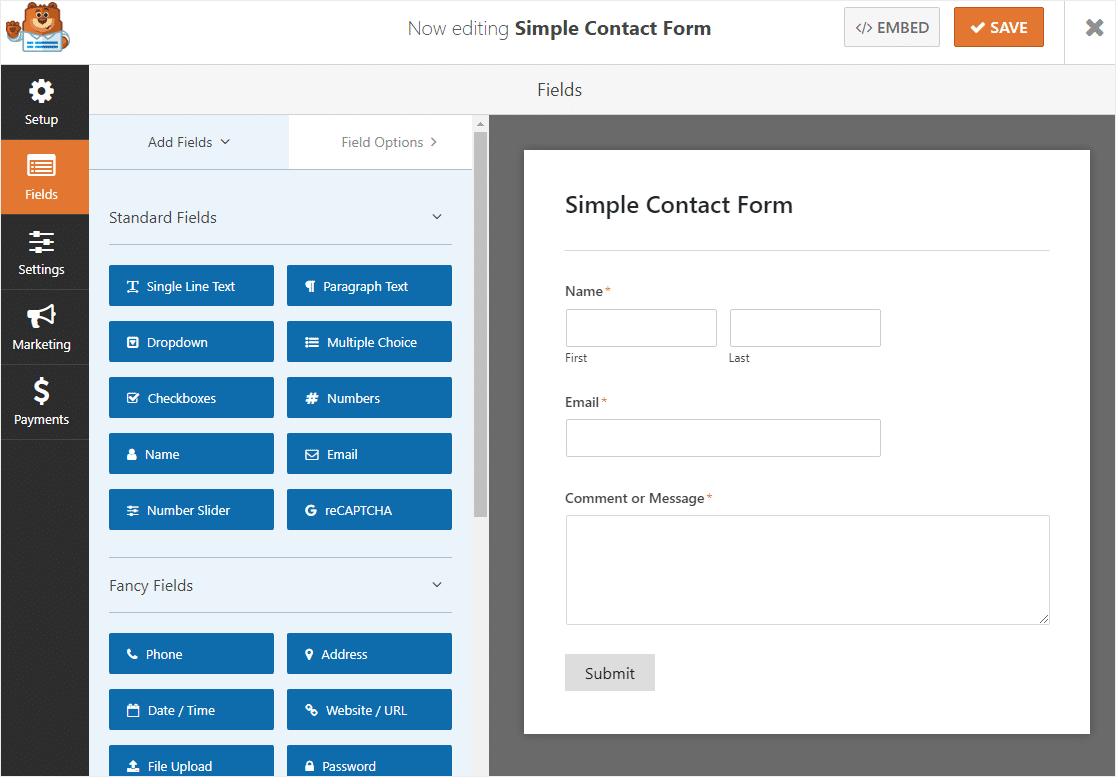
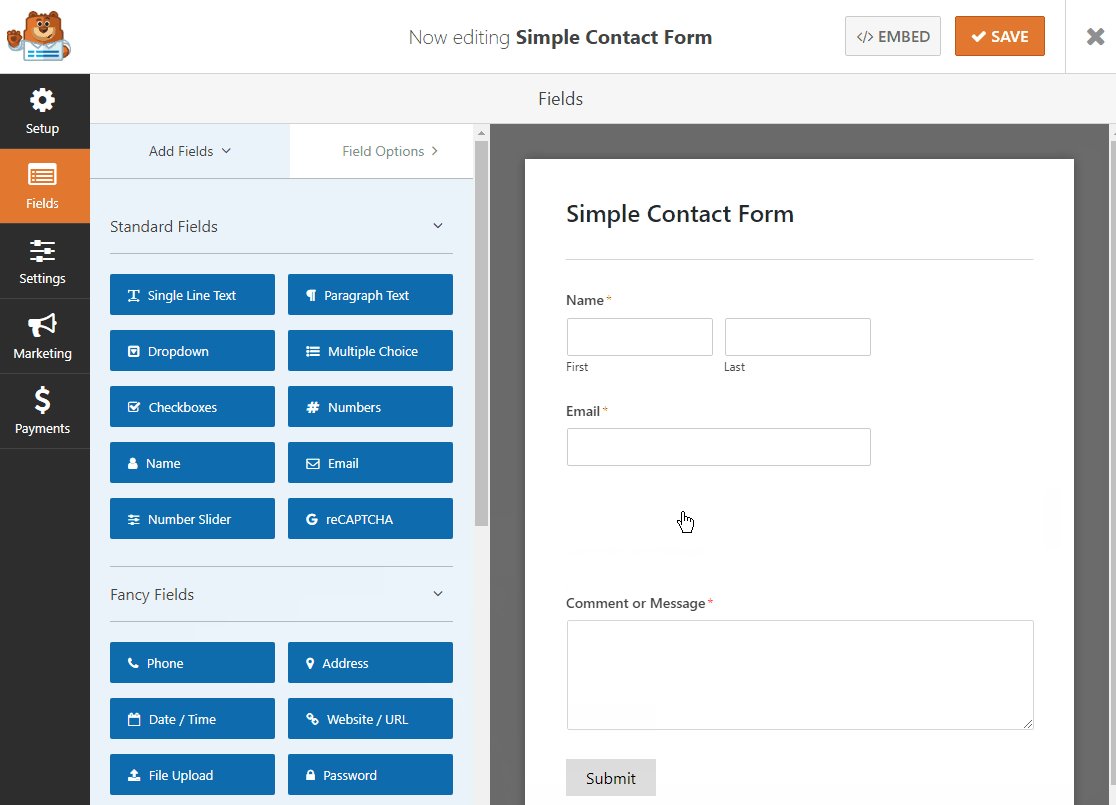
سيقوم WPForms الآن تلقائيًا بإنشاء نموذج اتصال بسيط لك.

رائع ، أليس كذلك؟ دعنا نمضي قدمًا ونخصص هذا النموذج.
الخطوة 2: تخصيص النموذج الخاص بك
WPForms يجعل تخصيص نموذج اتصال المحادثة الخاص بك أمرًا سهلاً.
يأتي هذا النموذج مع الحقول التالية بهذا الترتيب:
- الاسم (الأول والأخير)
- بريد الالكتروني
- نص فقرة (مُسمى كتعليق أو رسالة)
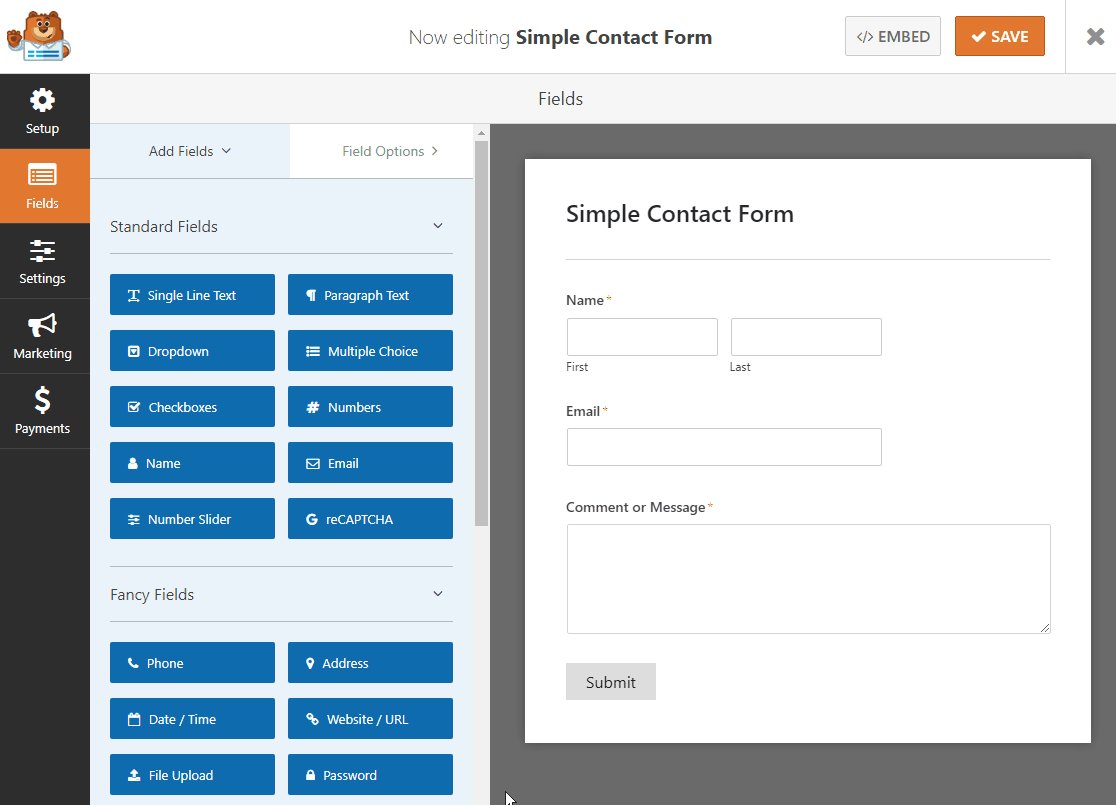
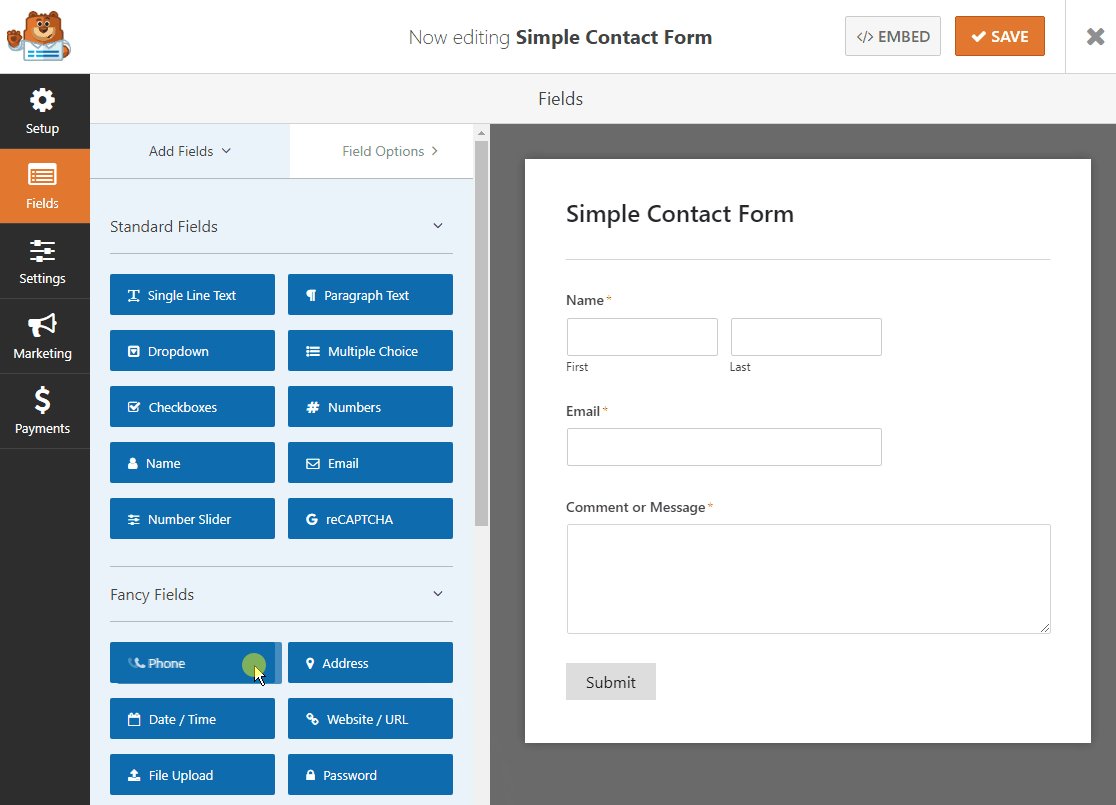
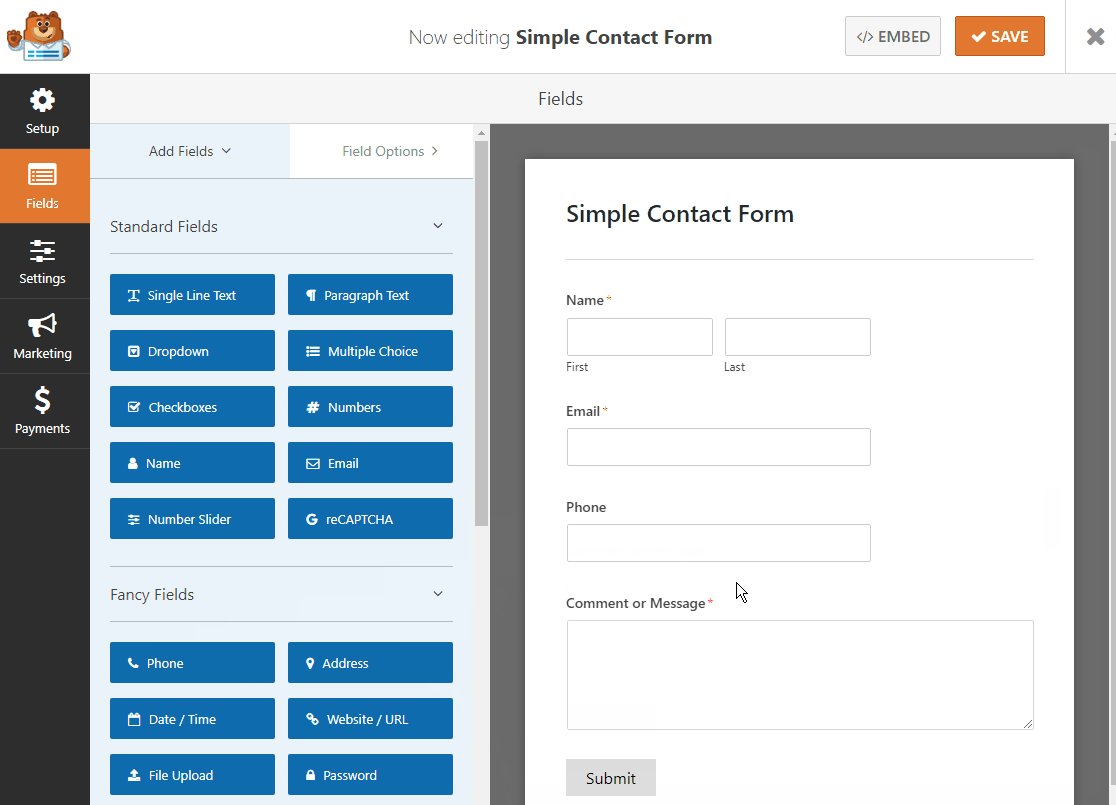
يمكنك إضافة أي حقل تريده إلى النموذج الخاص بك عن طريق سحب الحقل من اللوحة اليمنى إلى النموذج على اليمين. في هذا المثال ، سنضيف حقل الهاتف حتى نتمكن من سؤال الأشخاص عن رقمهم.

بمجرد إضافة أي حقول تريدها ، فأنت جاهز للانتقال إلى إعدادات النموذج الخاص بك.
الخطوة 3: تكوين إعدادات النموذج الخاص بك
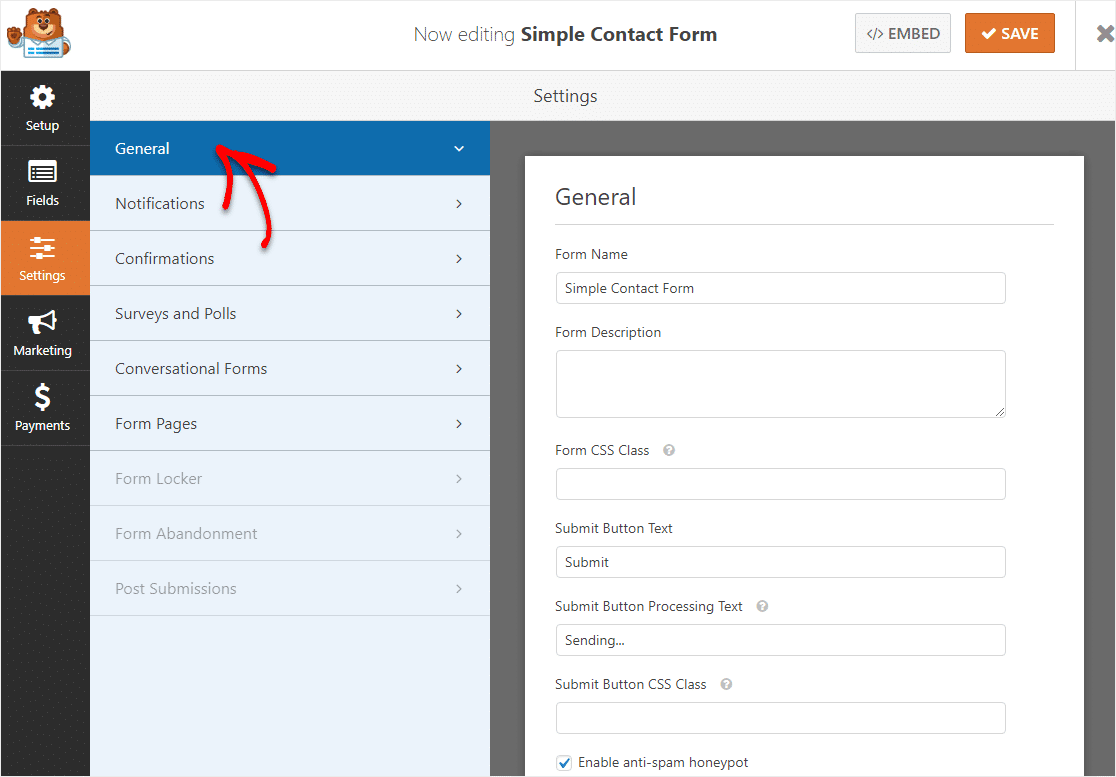
للبدء ، انتقل إلى الإعدادات » عام .
 هنا يمكنك تكوين ما يلي:
هنا يمكنك تكوين ما يلي:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تحديد خانة الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
عند الانتهاء ، انقر فوق حفظ .
الخطوة 4: تفعيل نماذج المحادثة
الآن هو الجزء الممتع - تحويل النموذج الخاص بك إلى شكل محادثة!
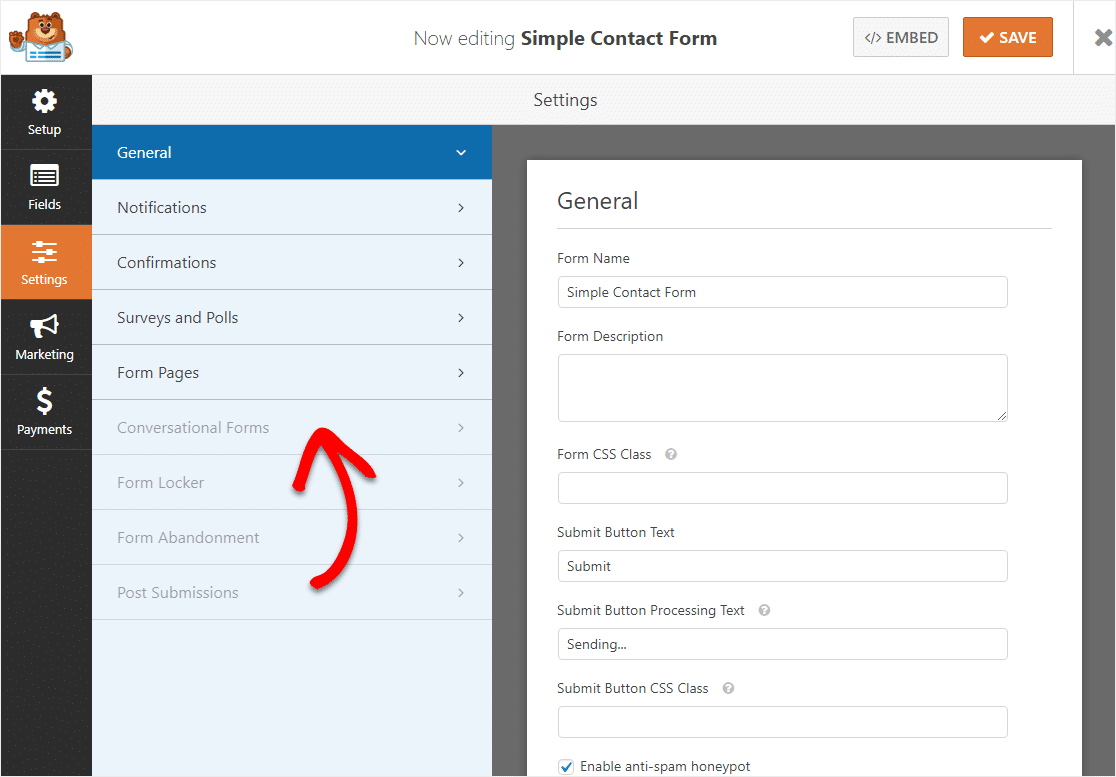
من نفس صفحة الإعدادات ، انقر فوق نماذج المحادثة في اللوحة اليمنى.

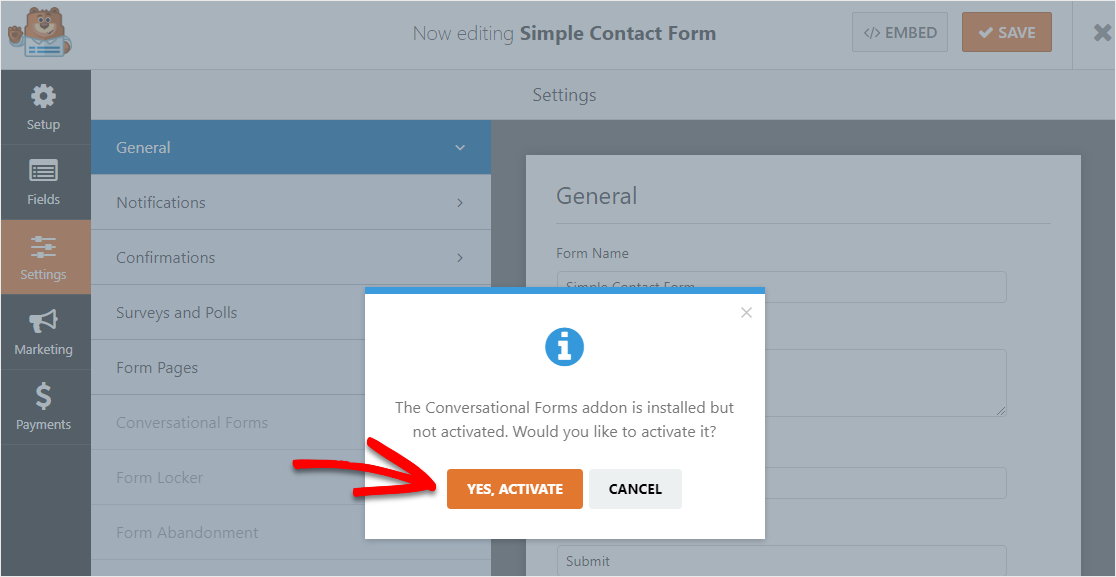
سيتحول إلى اللون الرمادي إذا لم تقم بتنشيط الوظيفة الإضافية لنماذج المحادثة حتى الآن. إذا لم تقم بذلك ، فسترى خيار تنشيطه بمجرد النقر فوقه. انقر فوق نعم ، تنشيط.

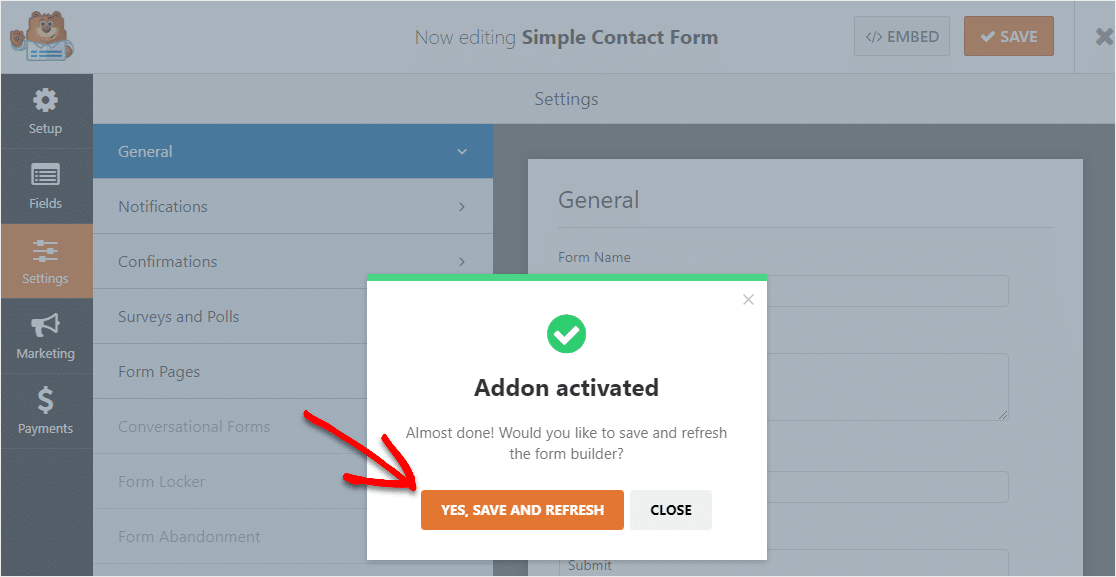
بمجرد تنشيط الوظيفة الإضافية ، انقر فوق نعم ، حفظ وتحديث.

عمل عظيم!
لقد قمت بتحويل نموذج الاتصال البسيط الخاص بك إلى نموذج اتصال للمحادثة. ولكن قبل وضعه على موقع الويب الخاص بك ، دعنا ننتهي من إعداده حتى يعمل بشكل رائع.

الخطوة 5: تكوين إخطارات النموذج الخاص بك
عندما تحصل على إدخال من نموذج اتصال المحادثة الخاص بك ، فربما تريد أن تعرف على الفور حتى تتمكن أنت أو فريقك من الانطلاق في العمل.
كيف يمكنك فعل ذلك؟ من خلال إعداد نموذج الإخطارات. إنها الطريقة المثلى للحصول على بريد إلكتروني عندما يرسل شخص ما إلى نموذج الاتصال الخاص بك للمحادثة عبر الإنترنت.
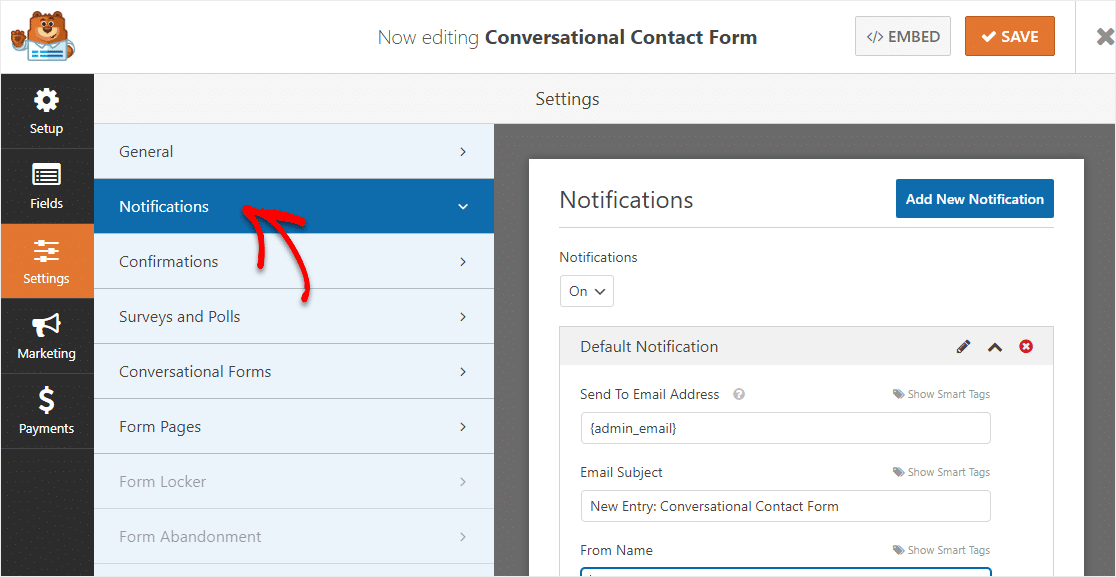
للقيام بذلك ، انقر فوق الإخطارات في اللوحة اليمنى حتى تتمكن من تعديل رسائل البريد الإلكتروني التي يتم إرسالها إلى من عند إرسال نموذج اتصال للمحادثة على موقعك.

إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى المستخدم عند قيامه بملء ذلك ، لإعلامه بأنك تلقيت ما أرسله وسيتابع شخص ما قريبًا. هذا يؤكد للناس أن طلباتهم قد مرت.
للمساعدة في هذه الخطوة ، تحقق من وثائقنا حول كيفية إعداد إشعارات النماذج في WordPress.
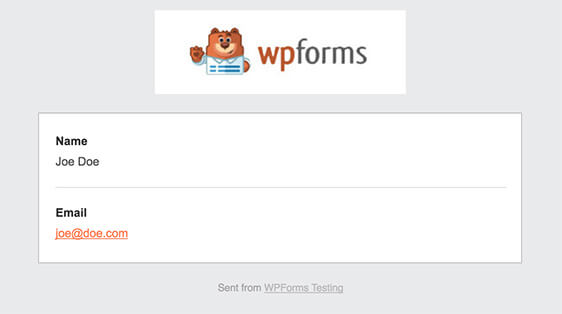
وإذا كنت ترغب في الحفاظ على اتساق العلامات التجارية عبر رسائل البريد الإلكتروني الخاصة بك ، فيمكنك الاطلاع على هذا الدليل حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

ملاحظة : نظرًا لأن مرفق الملف يمكن أن يضر في كثير من الأحيان بإمكانية تسليم البريد الإلكتروني ، فإن WPForms لا يرفق الملفات في رسائل البريد الإلكتروني. على سبيل المثال ، إذا سمح موفر البريد الإلكتروني بحد أقصى 10 ميغا بايت للمرفق ولكن المستخدم قام بتحميل حجم ملف أكبر من 10 ميغا بايت ، فلن يتم تسليم البريد الإلكتروني. بدلاً من ذلك ، نرسل تحميلات الملف عبر البريد الإلكتروني كروابط.

وهذه هي الطريقة التي يمكن بها إعداد إعلامات نموذج WPForms لنموذج الاتصال الخاص بك للمحادثة.
الخطوة 5: تخصيص تأكيدات النموذج الخاص بك
تأكيدات النموذج عبارة عن رسائل يتم عرضها على زوار الموقع بمجرد إرسال نموذج اتصال محادثة على موقع الويب الخاص بك. إنهم يخبرون الناس أن طلبهم قد تم تنفيذه ويقدمون لك الفرصة لإعلامهم بالخطوات التالية.
WPForms لديه 3 أنواع تأكيد للاختيار من بينها:
- رسالة - هذا هو نوع التأكيد الافتراضي في WPForms. عندما يرسل زائر الموقع طلبًا ، ستظهر رسالة تأكيد بسيطة لإعلامه بأنه تمت معالجة النموذج الخاص به. تحقق من بعض رسائل النجاح الرائعة للمساعدة في زيادة سعادة المستخدم.
- إظهار الصفحة - سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك لشكرهم على الإرسال. للمساعدة في القيام بذلك ، راجع برنامجنا التعليمي حول إعادة توجيه العملاء إلى صفحة شكرًا لك. بالإضافة إلى ذلك ، تأكد من قراءة مقالتنا حول إنشاء صفحات فعالة لشكرك.
- انتقل إلى URL (إعادة توجيه) - هذا الخيار يُستخدم عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف.
دعونا نرى كيفية إعداد تأكيد نموذج بسيط في WPForms حتى تتمكن من تخصيص الرسالة التي سيراها الزوار عند ملء النموذج الخاص بك.
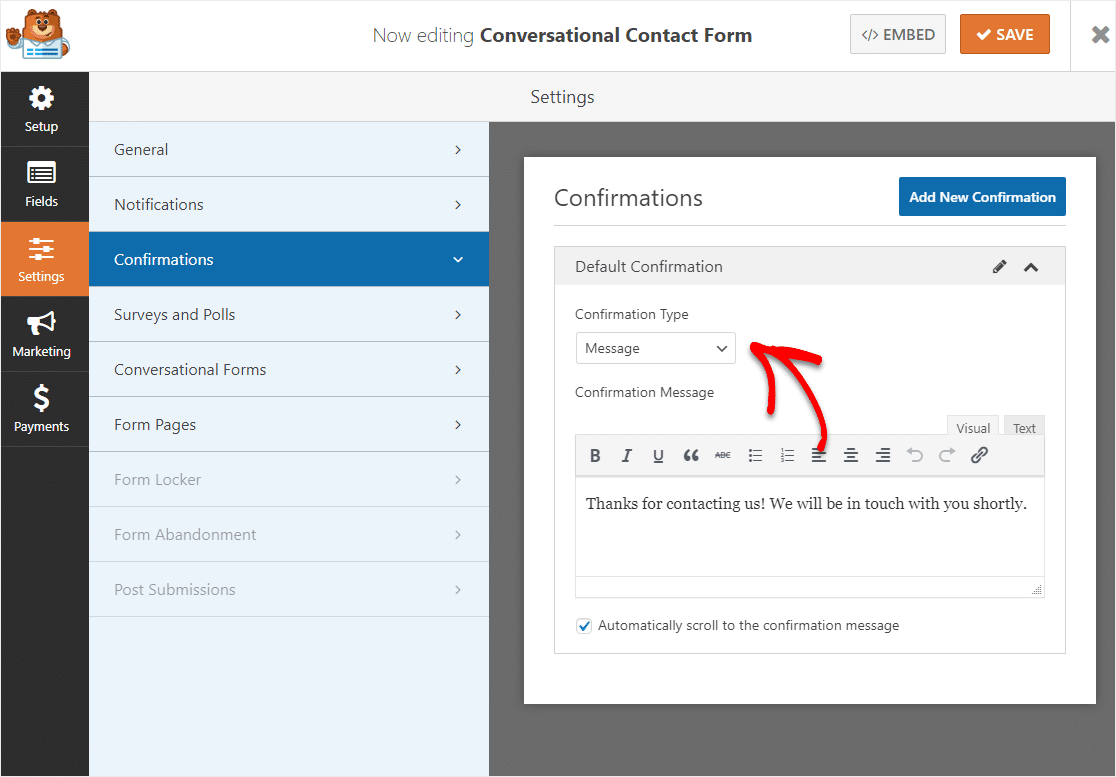
للبدء ، انقر فوق علامة التبويب " تأكيد" في "محرر النماذج" ضمن " الإعدادات" .
بعد ذلك ، حدد نوع التأكيد الذي ترغب في إنشائه. في هذا المثال ، سنختار رسالة .

بعد ذلك ، قم بتخصيص رسالة التأكيد حسب رغبتك وانقر فوق حفظ .
للحصول على تعليمات بشأن أنواع التأكيد الأخرى ، راجع وثائقنا الخاصة بإعداد تأكيدات النماذج.
الخطوة 6: أضف نموذج الاتصال الخاص بك للمحادثة إلى موقعك
بعد إنشاء النموذج الخاص بك ، تحتاج إلى إضافته إلى موقع WordPress الخاص بك. يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / النشر.
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة.
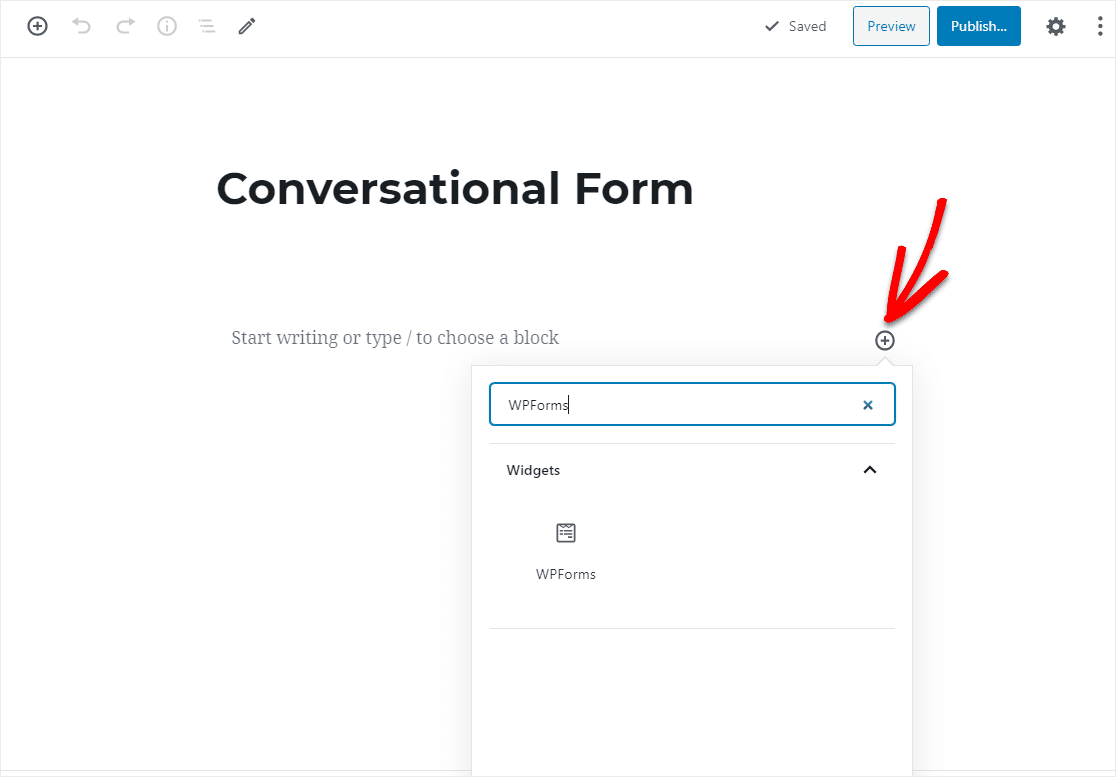
بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) ثم اكتب WPForms في شريط البحث. سترى أيقونة WPForms على الفور تقريبًا. 
الآن ، انقر فوق أيقونة Add WPForms وانقر فوق القائمة المنسدلة وحدد النموذج الذي قمت بإنشائه للتو. سيتم إدراجه تلقائيًا في صفحتك.

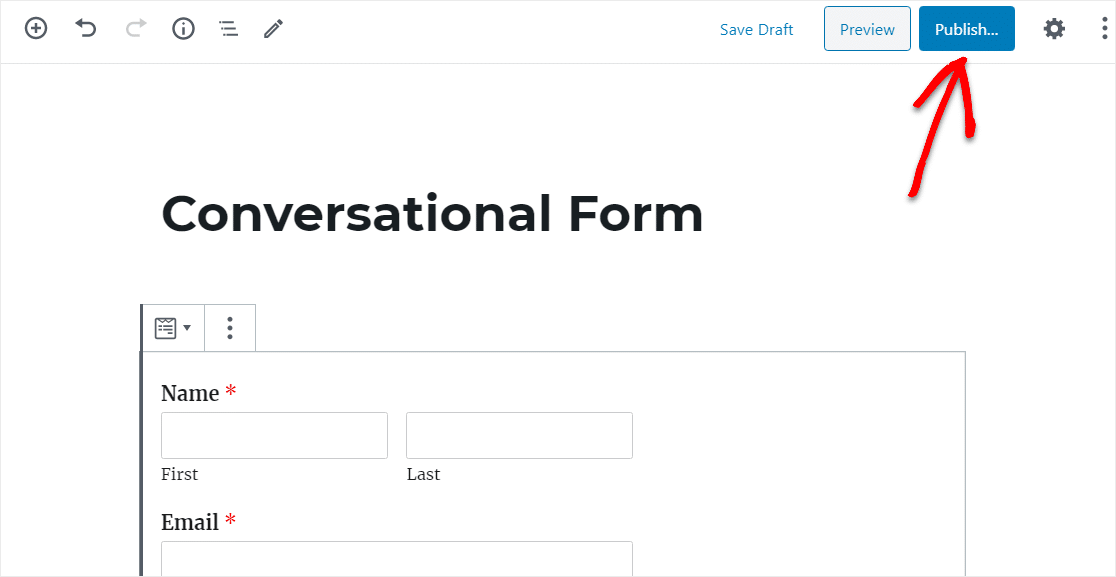
لا تنس النقر على "نشر" أو "تحديث" على صفحتك لتفعيل النموذج.
الآن بعد أن تم إعداد نموذج المحادثة الخاص بك ، ابحث عن المزيد من الطرق لمواصلة التحدث مع زوارك. على سبيل المثال ، يمكنك بسهولة إجراء تكامل ManyChat WordPress يربط النماذج الخاصة بك بروبوت Facebook Messenger.
ختاما
إذا كنت قد قرأت بالفعل مراجعة Ninja Forms vs WPForms ، فستعرف أن Ninja Forms لا تدعم نماذج المحادثة على الإطلاق. ولكن مع WPForms ، يمكنك تحويل أي شكل إلى شكل محادثة جميل في ثوان.
هل استمتعت بهذا الدليل؟ قد تكون مهتمًا أيضًا بالبدائل مفتوحة المصدر المنشورة لتقليل فواتير SaaS أيضًا.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يتضمن WPForms Pro نماذج اتصال محادثة مجانية غير محدودة ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا كنت قد استمتعت بهذا المنشور ، فتأكد من متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
