لماذا يهم تنسيق صورة Avif (وما هي الخطط المتخيلة)
نشرت: 2021-10-25هل جربت بالفعل Avif - أحدث تنسيق صور قوي؟ في Imagify ، بدأنا في تلقي أسئلة حول سبب عدم دعم المكون الإضافي له (المفسد: حتى الآن ).
في هذه المقالة ، سوف تكتشف لماذا يمكن أن يكون Avif مغيرًا لقواعد اللعبة لتحسين الصور وأين يقف بالمقارنة مع التنسيقات الأكثر شيوعًا ، مثل JPG و WebP. وبالطبع ، ستتعرف على المزيد حول خطط Imagify لدعم Avif.
ما هو تنسيق صورة Avif؟
Avif هو تنسيق صورة يعتمد على برنامج ترميز الفيديو AV1 - يقوم بضغط الصور باستخدام AV1 بتنسيق ملف HEIF (ملف صورة عالي الكفاءة). في اللغة الإنجليزية البسيطة ، فهذا يعني أن الصور يتم ضغطها في أفضل حالاتها - فهي أخف حجمًا من أي وقت مضى مع الاحتفاظ بنفس الجودة . يتماشى هذا الضغط القوي مع ميزات مهمة أخرى مثل دعم النطاق الديناميكي العالي (HDR) ودقة الألوان 12 بت.
وهناك المزيد.
Avif هو برنامج مفتوح المصدر وخالي من حقوق الملكية - وهذا يعني أنه إذا كنت ترغب في استخدامه لأي مشروع أو عمل لضغط الصور ، فلن تضطر إلى دفع أي شيء.
تم تطوير Avif بواسطة العديد من عمالقة التكنولوجيا مثل Google و Amazon و Cisco و Netflix وغيرها الكثير. السبب بسيط. تهتم هذه الشركات بشدة بتطوير ونشر تنسيق صورة عالي الجودة لا يحتاج إلى الكثير من النطاق الترددي - إنها الطريقة التي يمكن أن يستهلك بها المزيد والمزيد من الأشخاص المحتوى على أجهزتهم.
نظرًا لأدائه المتميز ، يبدو أن Avif هو البديل المثالي لأثقل التنسيقات مثل JPEG و WebP. حتى وقت مضى ، كانت هناك مشكلة فقط: توافق المتصفح.
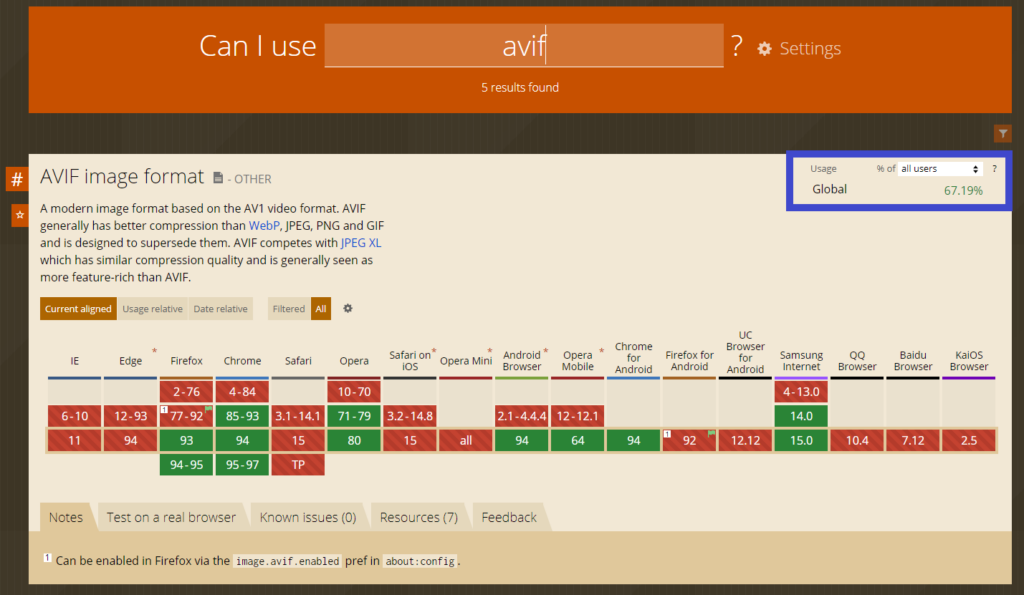
المتصفحات التي تدعم Avif
لفترة طويلة ، كان جزء صغير فقط من المتصفحات يدعم Avif. بمعنى آخر ، لن يتمكن معظم المستخدمين من عرض أي صور بتنسيق Avif. اعتبارًا من أكتوبر 2021 ، الأمور مختلفة. الآن ، Avif مدعوم من Firefox و Chrome و Opera. بشكل عام ، يمكن أن يستفيد 67٪ من المستخدمين من التنسيق.

ولهذا السبب حان الوقت للبدء في أخذ Avif في الاعتبار الجاد لتحسين أداء الصورة.
مقارنة الأداء: Avif مقابل WebP (وتنسيقات أخرى)
ذكرنا كيف يقدم تنسيق Avif أفضل ضغط في السوق ويحافظ على جودة عالية للصور. دعنا نجري مقارنة أداء الصورة ونرى كيف يقف Avif مقابل تنسيقات مثل JPEG و WebP.
سنستخدم Squoosh ، وهو تطبيق ويب يقارن بسهولة التنسيقات المختلفة.
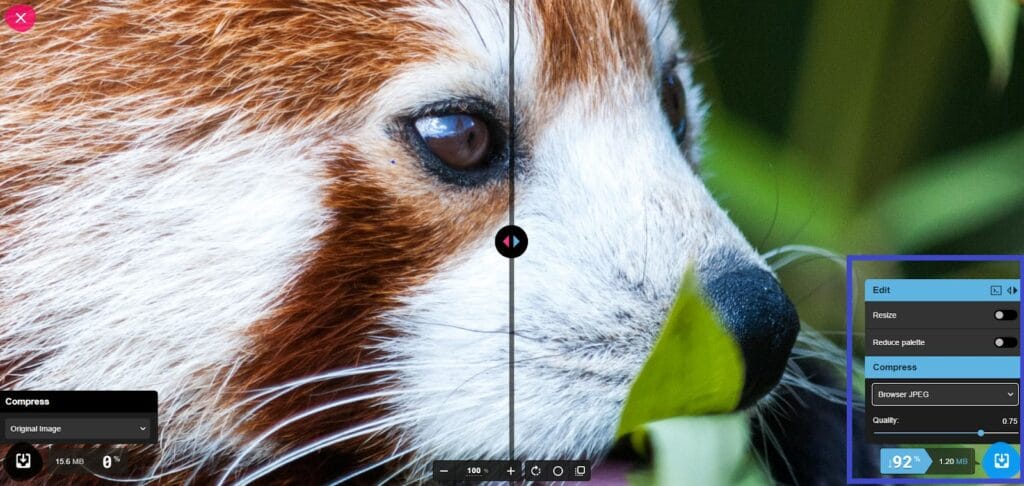
لنأخذ أحد أثقل تنسيقات الصور كنقطة بداية ونرى كيف تعمل التنسيقات الأخرى. اخترنا صورة PNG بحجم 15.6 ميجا بايت الأصلي وقمنا بقياس الفرق بين الحجم الأصلي والتحويل إلى تنسيق JPG.
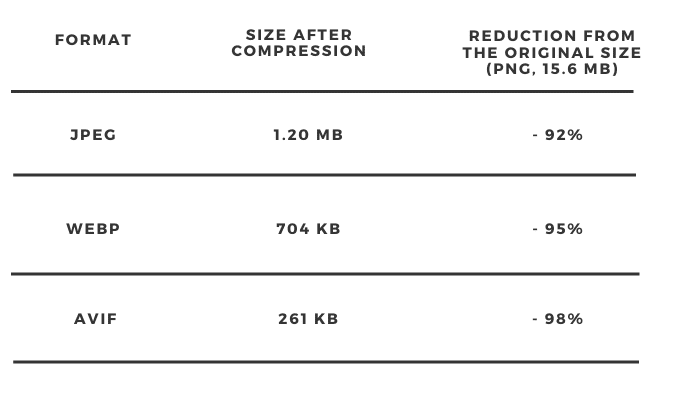
يظهر التحويل من PNG إلى JPG انخفاضًا بنسبة 92٪ . حجم الصورة الآن 1.20 ميجا بايت. نظرًا لأن تنسيق JPG ليس أخف تنسيق على الإطلاق ، ونحن نعرفه ، لا يمكننا توقع أكثر من ذلك.

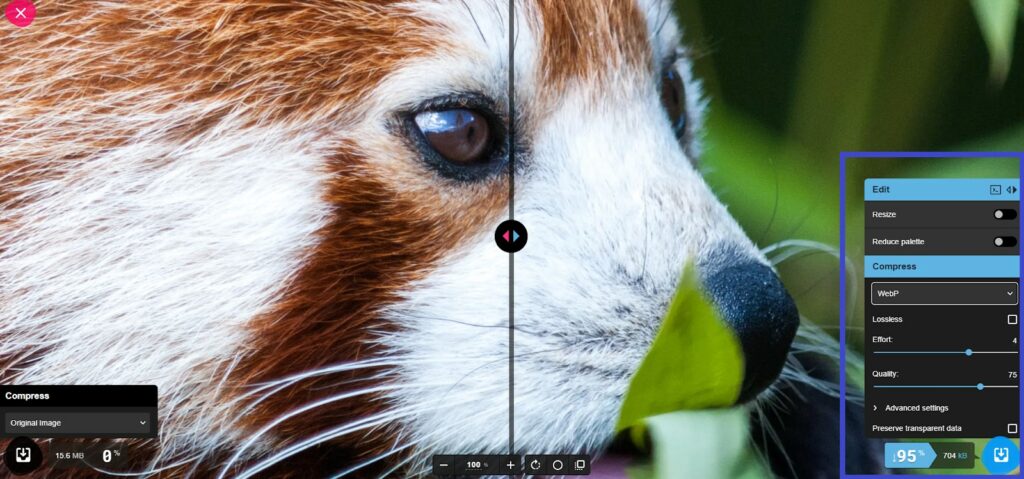
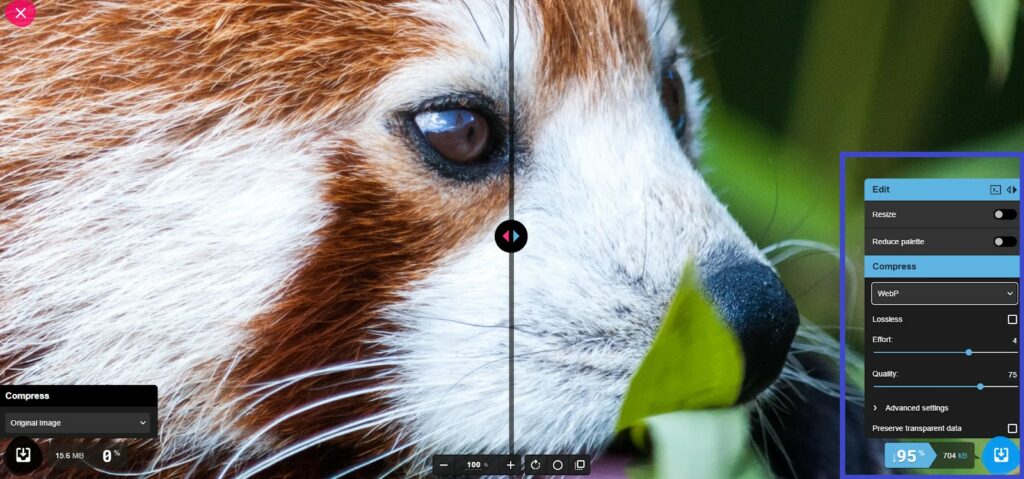
ماذا عن WebP؟ قمنا بإجراء المقارنة مرة أخرى. هذه المرة ، تم ضغط صورة PNG بنسبة 95٪ . حجم الصورة الآن 704 كيلو بايت. نظرًا للحجم الأولي (15.6 ميجابايت) ، فهذه نتيجة رائعة - ومن الصعب ملاحظة أي انخفاض في جودة الصورة. بعد كل شيء ، WebP هو تنسيق الصورة الذي يجب أن تستخدمه في WordPress.

ثم أجرينا المقارنة مرة أخرى واكتشفنا أن تنسيق Avif يفي بتوقعات الأداء.
تم تصغير حجم الصورة بنسبة 98٪ . يبلغ حجمها 261 كيلوبايت فقط - ولا يزال من الصعب ملاحظة أي اختلاف في جودة الصورة.

ها هي الخلاصة الكاملة للمقارنات التي أجريناها. يوضح كيف يمكن لـ Avif تقليل حجم صورك.

والآن قد تتساءل: لماذا Imagify لا يدعم Avif؟ هذا يقودنا إلى القسم التالي.
لماذا Imagify لا يدعم Avif (حتى الآن)
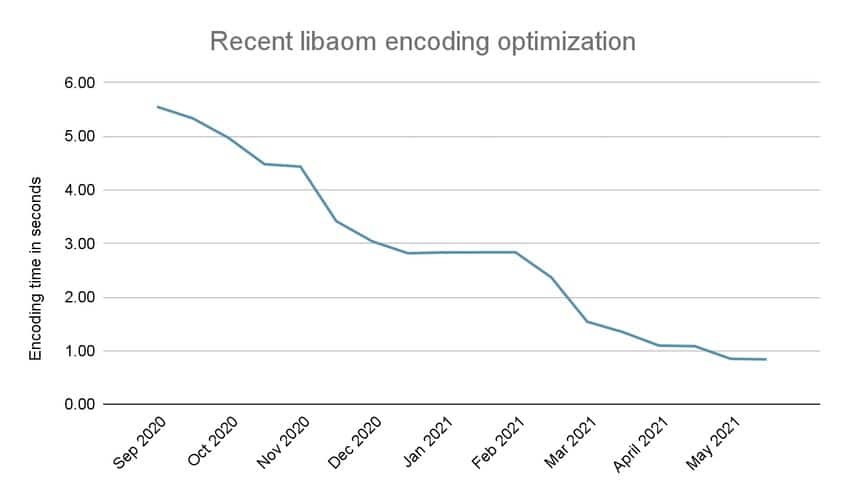
يوضح Jean-Baptiste Marchand-Arvier ، الشريك المؤسس والرئيس التنفيذي لشركة WP Media: "تم إصدار Avif كتنسيق تجريبي ، ودعمته نسبة ضئيلة جدًا من المتصفحات. علاوة على ذلك ، واجه Avif بعض المشكلات بسبب وقت التشفير. في البداية ، سيستغرق التشفير عدة ثوانٍ لكل صورة ، وهو أمر بطيء للغاية. على سبيل المقارنة ، عادةً ما يستغرق ضغط الصور على Imagify أقل من 100 مللي ثانية. ومنذ ذلك الحين ، كان هناك الكثير من العمل لتحسين الأداء ".
كما ترى في لقطة الشاشة أدناه ، فإن وقت التشفير يتحسن بشكل أفضل:

يتابع جان بابتيست: "بالإضافة إلى التحسينات في وقت الترميز ، يدعم الآن المزيد من المتصفحات Avif. وهذا التنسيق ممتع للغاية لسببين: فهو يدعم قناة ألفا (الشفافية) ، لذا يمكن استخدامه كبديل لـ PNG ، وهو يدعم الرسوم المتحركة لاستخدامها كبديل لـ GIF.
إليكم سبب دعم Imagify بالتأكيد لـ Avif في المستقبل القريب ".
ويضيف: "من المحتمل أن نستبدل WebP بـ Avif. وإلا فقد يكون الأمر معقدًا جدًا أو محيرًا لمستخدمينا ".
إذا كنت تتساءل عما يعنيه ذلك ، فإليك بعض السياق.
تم إصدار WebP في عام 2010 ، منذ أكثر من 10 سنوات. ومع ذلك ، لا يزال غير متوافق تمامًا مع المتصفحات وأنظمة التشغيل. التوافق الجزئي الوحيد يستلزم شيئين. بصفتك مالكًا لموقع الويب ، ما زلت بحاجة إلى التعامل مع تنسيقين مختلفين: التنسيق "الكلاسيكي" ، مثل JPG أو PNG ، والأكثر أداءً ، مثل WebP أو Avif. من ناحية أخرى ، تحتاج المكونات الإضافية لتحسين الصور ، مثل Imagify ، إلى تخزين كلا التنسيقين على خوادمها.

يقول جان بابتيست: "من منظور المستخدم ، هذا يعني أن تنسيقًا جديدًا مثل Avif لن يساعد في النهاية على استبدال JPG أو PNG - سيبقون. ومع ذلك ، فإن تحويل هذه التنسيقات إلى Avif سيساعد في تحسين أداء الصور ، ولهذا السبب سيحل Avif محل WebP في مرحلة ما. لن يحتاج المستخدمون إلى كلا التنسيقين. ونريد أن نجعل المكون الإضافي بسيطًا قدر الإمكان ".
لا يزال WebP طريقة رائعة لتحسين صورك
لذلك ، لا يمكنك بالفعل تحويل صورك إلى Avif باستخدام Imagify - ولكن يمكنك دائمًا تحويل صورك إلى WebP وتعزيز أداء الصور في الوقت الحالي.
سيتمكن أكثر من 90٪ من المستخدمين في جميع أنحاء العالم من رؤية صورك محولة بتنسيق WebP ، لذلك لا يزال خيارًا رائعًا لجعل صورك أفتح وتحسين أداء موقعك.
عند إجراء تدقيق PageSpeed Insights ، ربما تكون قد صادفت توصية الأداء حول تقديم الصور بتنسيقات الجيل التالي. حسنًا ، WebP هو بالضبط تنسيق الجيل التالي الذي توصي به Google جنبًا إلى جنب مع Avif. كل ما تحتاجه لتسريع تحميل صورك.

أجرينا اختبارًا وأنشأنا ثلاث صفحات. تحتوي كل صفحة على الصورة بتنسيق معين فقط: PNG أو JPG أو WebP.
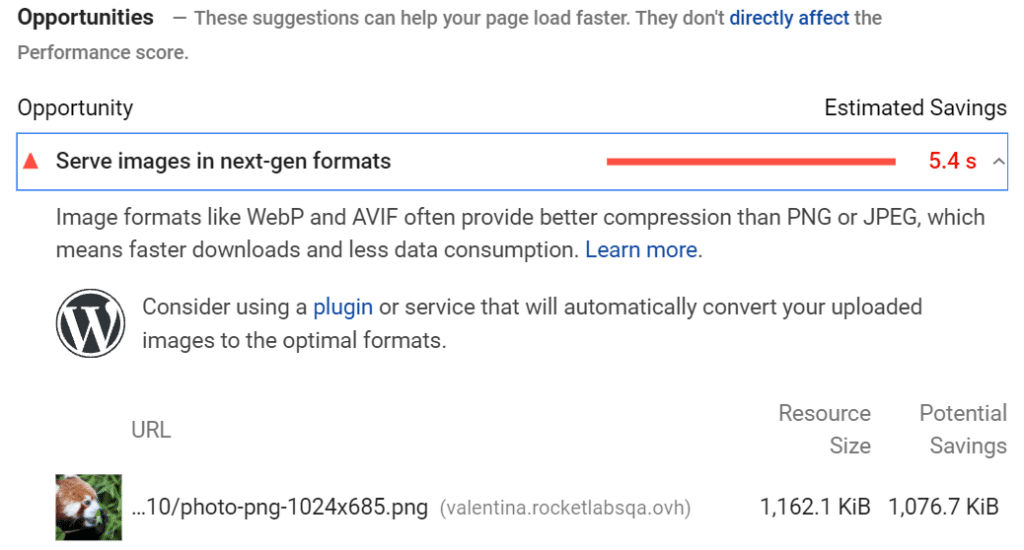
عند تشغيل تدقيق PageSpeed Insights للصفحة بما في ذلك صورة PNG ، حصلنا على علامة حمراء حول توصية تنسيق الجيل التالي. يمكنك أن ترى كيف أن التوفير المقدر ضخم: 1،076.7 كيلوبايت .

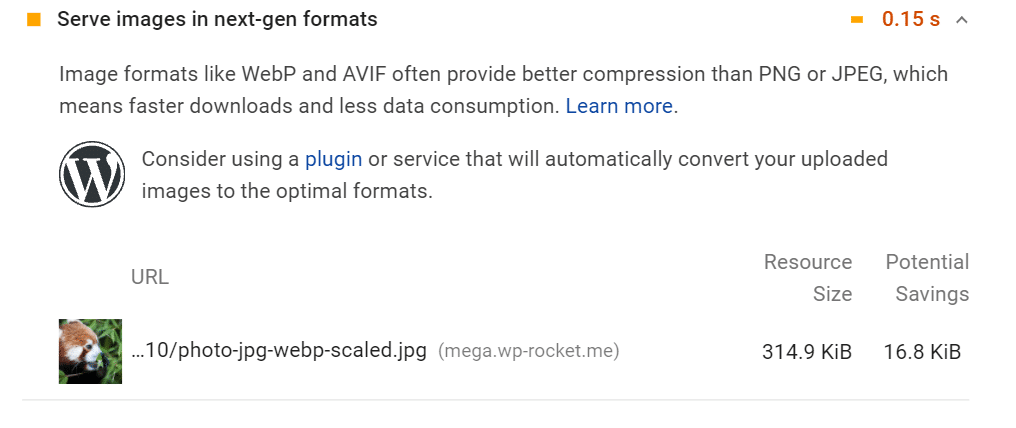
الشيء نفسه ينطبق عند اختبار الصفحة مع صورة JPG. تحسن الأداء قليلاً ، وحصلنا على علم برتقالي. ومع ذلك ، لا يزال هناك مجال للتحسين - توفير محتمل يصل إلى 16.8 كيلوبايت .

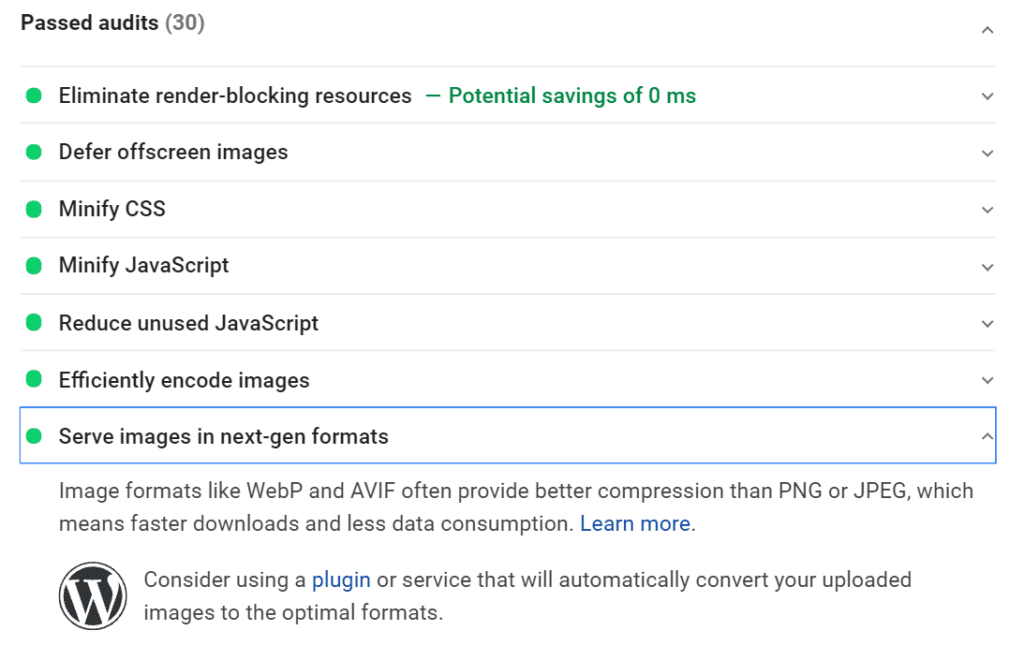
ليس من المفاجئ أن تصبح التوصية تدقيقًا ناجحًا عندما قمنا بتحويل الصورة إلى WebP باستخدام Imagify وإنشاء صفحة مخصصة:

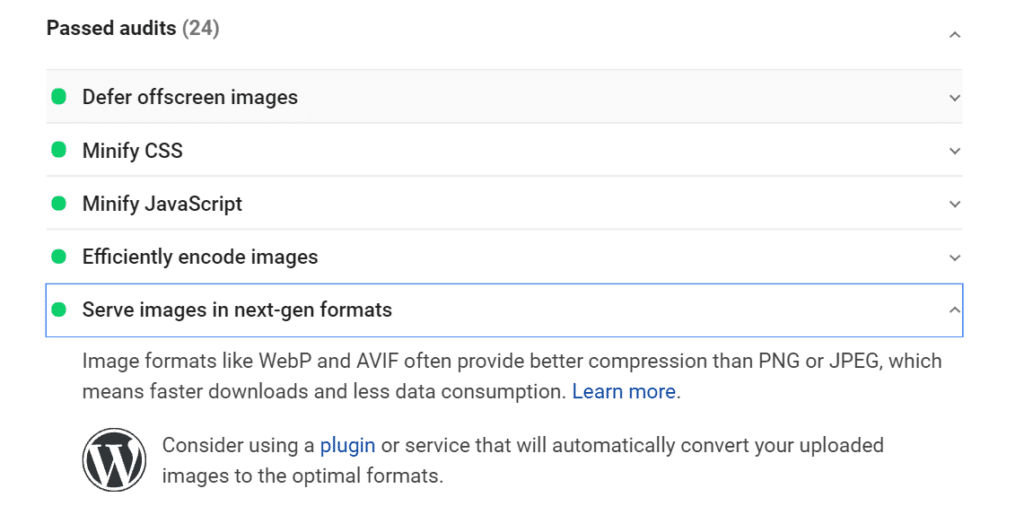
حصلنا على نفس النتيجة عند اختبار الصفحة مع صورة Avif:

لذلك ، يقدم WebP و Avif نفس النتيجة الرائعة . علاوة على ذلك ، فإن نتيجة PageSpeed Insights هي نفسها إلى حد كبير:
| نقاط الأداء - صفحة ويب | نقاط الأداء - صفحة Avif |
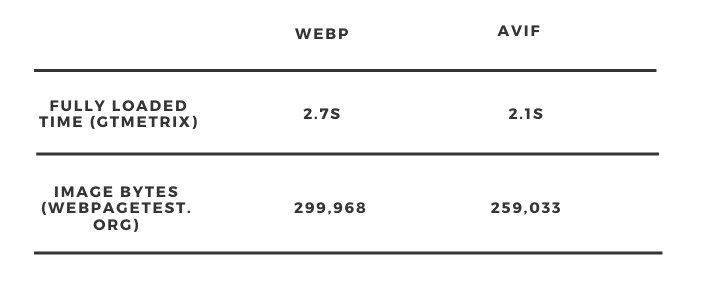
اختبرنا أيضًا الاختلاف في حجم الصورة والبايت بين صفحات WebP وصفحات Avif. ولم نتمكن من ملاحظة فرق كبير أيضًا:

كما ترى ، يتشابه WebP و Avif إلى حد كبير في تقديم أداء رائع للصور.
من ناحية أخرى ، تقدم Avif تحسينًا أفضل قليلاً. ومع ذلك ، ما لم يكن موقعك يحتوي على آلاف وآلاف من الصور ، فسيكون أداؤك ممتازًا باستخدام WebP - أيضًا لأن هذا لا يزال تنسيق الجيل التالي الأكثر شيوعًا.
علاوة على ذلك ، مع Imagify ، أصبح تحويل صورك إلى تنسيق WebP سهلاً وأسرع من أي وقت مضى ، بفضل الضغط الجديد الأسرع الذي يسمح لك بتحويل صورك في أي وقت من الأوقات.
إليك ما يجب عليك فعله:
- قم بتنزيل Imagify مجانًا
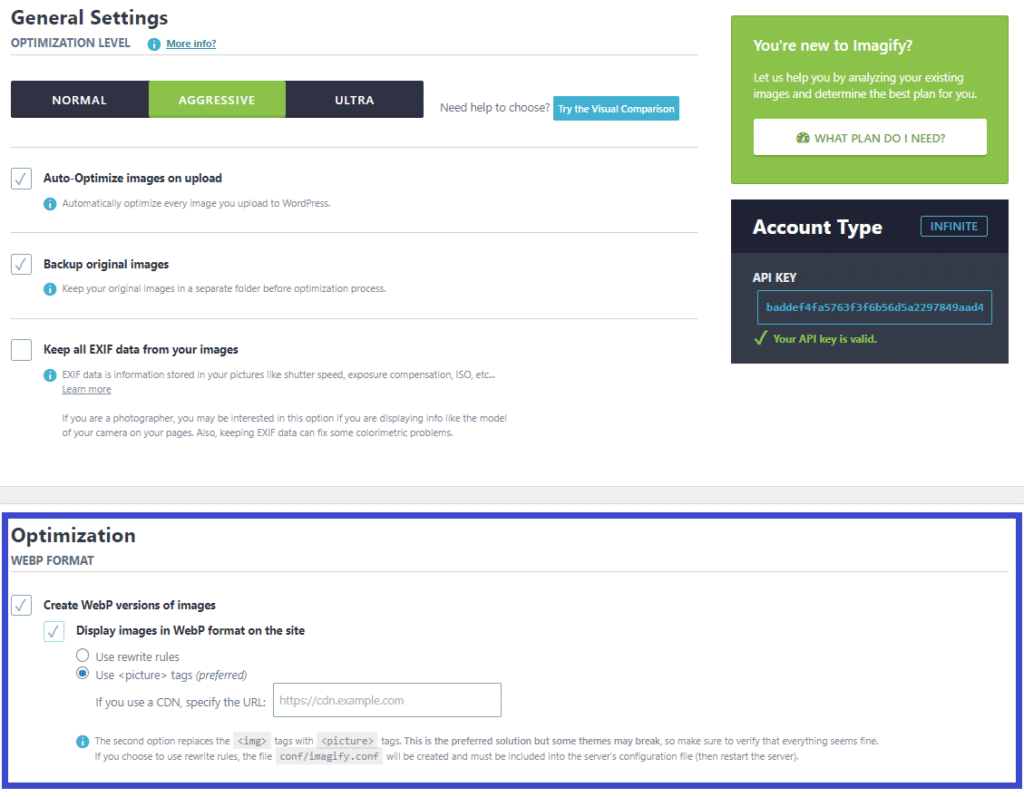
- انتقل إلى الإعدادات> التحسين> تنسيق WebP وحدد كلا المربعين:

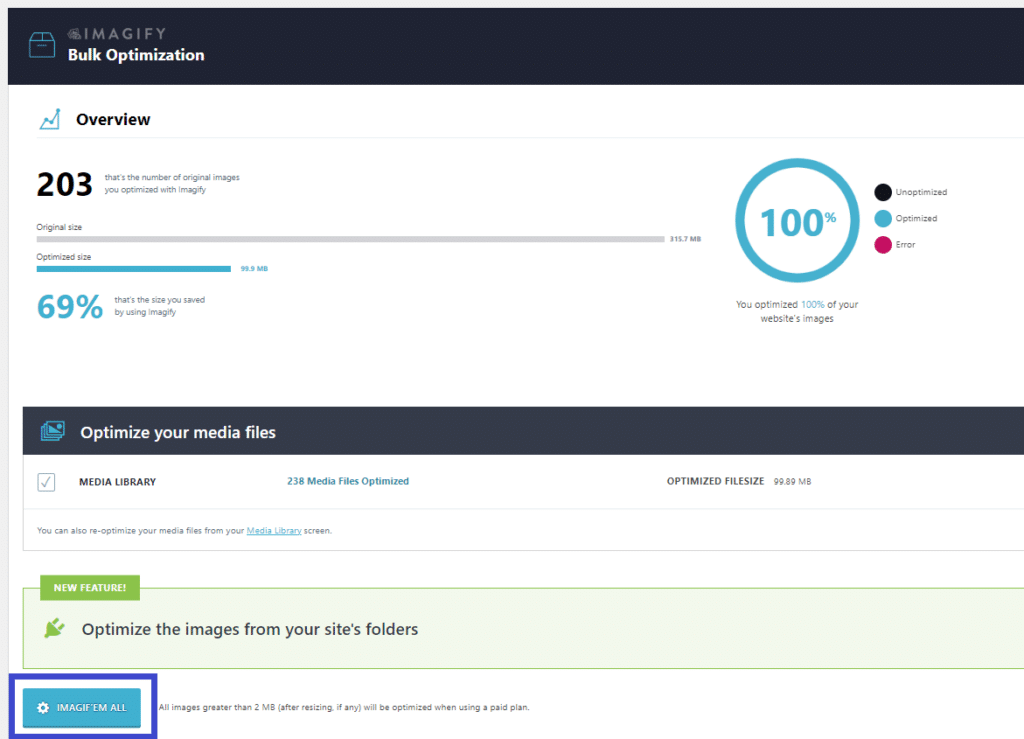
3. قم بتحويل صورك (واستفد من التحسين المجمع):

هذا هو. انها بسيطة جدا - لكنها فعالة!
ويمكنك اختيار الخطة التي تناسبك بشكل أفضل.
يمكنك تحسين 20 ميغابايت من الصور شهريًا مجانًا ، أو يمكنك الاختيار بين خطة النمو (500 ميجابايت مقابل 4.99 دولارات شهريًا) والخطة اللانهائية (صور غير محدودة مقابل 9.99 دولارات شهريًا). بغض النظر عن الخطة التي تختارها: يمكنك تثبيت Imagify على عدد غير محدود من مواقع الويب.
ابدأ في تحسين صورك باستخدام Imagify ، وأخبرنا كيف تحسن أدائك في التعليقات.
