مؤشرات الويب الأساسية: كل ما تحتاج إلى معرفته
نشرت: 2024-05-18تهدف Google إلى توفير المعلومات حول العالم بشكل منظم وسهل الوصول إليها ومفيدة للجميع. لذا، ولجعل ذلك ممكنًا، فإنهم يبتكرون دائمًا استراتيجيات وخوارزميات جديدة تعمل على تحسين محرك البحث الخاص بهم. نظرًا لأن عمل Google الرئيسي يركز بالكامل على الإعلان من مواقع الويب.
في عام 2020، قدمت جوجل نظام قياس موحد يسمى Core Web Vitals، والذي يضيف عامل تصنيف جديد “أداء موقع الويب” في تحديد موضع موقع الويب في نتائج البحث، بصرف النظر عن الكلمات الرئيسية لمصطلح البحث والروابط الخلفية التي قمت بإنشائها.
لذلك، دعونا نتعمق في هذا المفهوم ونرى ما يمكنك فعله لتحقيق أفضل النتائج.
ما هي مؤشرات أداء الويب الأساسية؟
إن مؤشرات أداء الويب الأساسية من Google عبارة عن مجموعة موحدة من المقاييس للمستخدمين التي تساعدهم على تحسين أداء موقع الويب الخاص بهم بحيث يمكنهم توفير أفضل تجربة للمستخدم من حيث وقت التحميل والتفاعل والاستقرار البصري.
سيساعدك فهم مؤشرات أداء الويب الأساسية على الاحتفاظ بالمستخدمين على صفحة الويب الخاصة بك ويتيح لك أيضًا تحقيق معايير Google.
ولجعل ذلك ممكنًا، أول ما عليك فعله هو التعرف على المقاييس المختلفة لمؤشرات أداء الويب الأساسية. فيما يلي بعض مقاييس مؤشرات أداء الويب الأساسية.
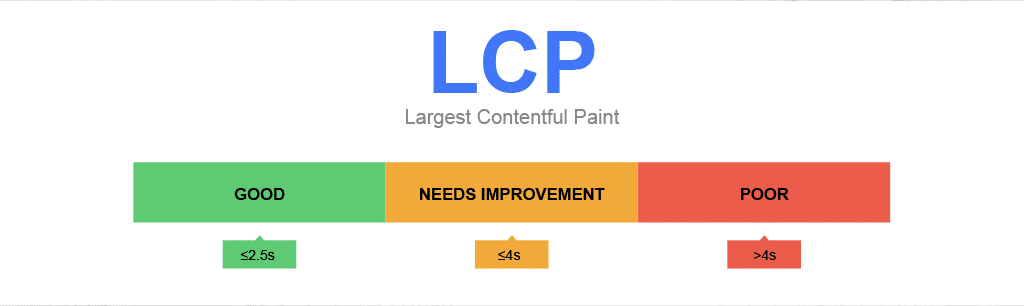
- LCP أو أكبر طلاء للمحتوى: يقيس الوقت الذي يستغرقه تحميل المحتوى الرئيسي من وجهة نظر المستخدمين. وفقًا لتوصية Google، تعتبر درجة LCP أقل من 2.5 ثانية جيدة.
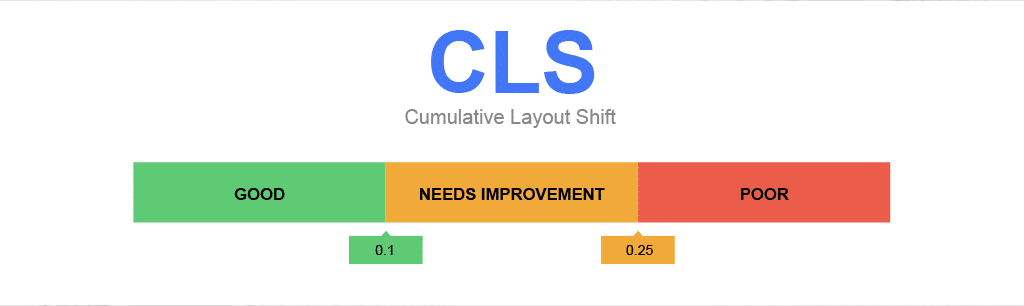
- CLS أو التحول التراكمي للتخطيط: يقيس الاستقرار البصري لصفحة الويب، أي مدى تغير تخطيط صفحة الويب بشكل غير متوقع أثناء التحميل. تتراوح درجاتها بين 0 إلى إيجابية، حيث تعني النتيجة "0" عدم تغيير التخطيط والنتيجة الإيجابية تعني هراء التخطيط. توصي Google بأن تكون درجة CLS أقل من 0.1 جيدة.
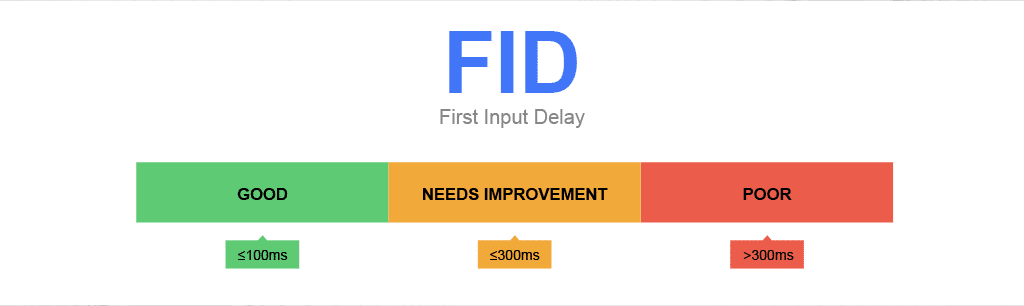
- FID أو تأخير الإدخال الأول: يقيس استجابة صفحة الويب وفقًا للتفاعل الأول للمستخدم. أي طوال الوقت بين تفاعل المستخدم مثل النقر على الزر أو الرابط الموجود على صفحة الويب واستجابة المتصفح. توصي Google بأن يكون FID أقل من 100 مللي ثانية جيدًا لنحو 75% من تحميل صفحة الويب.
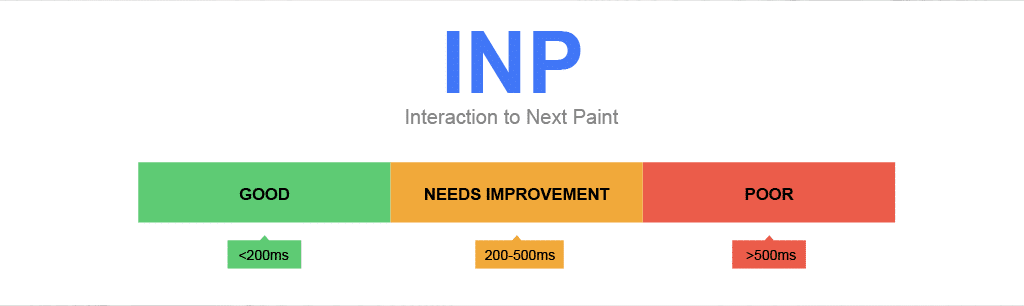
- INP أو التفاعل مع Next Paint: يقيس الاستجابة الشاملة لصفحة الويب. أي مدى سرعة تفاعل صفحة الويب عندما يتفاعل المستخدم معها. يمكن أن يكون هذا التفاعل أي شيء مثل النقر على الزر أو الكتابة في نموذج أو حتى التمرير في صفحة الويب. توصي Google بما يقل عن 200 مللي ثانية أو ما يعادلها فهو أمر جيد.
إذا سجلت جميع المقاييس نتائج جيدة، فستكون تجربة المستخدم أفضل وبالتالي فرص أفضل في تصنيفات SERP.
ما سبب أهمية مؤشرات الويب الأساسية؟
كما ذكرنا سابقًا، تعد مؤشرات أداء الويب الأساسية بمثابة مؤشرات لتجربة الصفحة. تُظهر النتيجة الجيدة لـ Core Web Vitals أن موقع الويب يوفر تجربة مستخدم سلسة وسريعة ومستقرة. علاوة على ذلك، فهو يساعد على تعزيز SEO الخاص بك.
من المرجح أن يظل زوار موقع الويب ويتحولون إلى مواقع الويب التي تقدم أداءً جيدًا وتستجيب تمامًا وتحتوي على محتوى عالي الجودة.
إذا تم تحميل موقع ويب بشكل أسرع ويمكنه تقديم المحتوى بسرعة، فمن غير المرجح أن يغادر المستخدمون صفحة الويب بسبب الإحباط، مما يؤدي إلى انخفاض معدل الارتداد.
لا تساعد هذه المقاييس في تحسين أداء موقع الويب الخاص بك وتجربة المستخدم فحسب، بل يمكنها أيضًا زيادة عدد الزيارات إلى موقع الويب الخاص بك.
حيث تلعب مؤشرات أداء الويب الأساسية دورًا كبيرًا، يجب ألا تنسى أيضًا مراعاة هذه العوامل لتعزيز تجربة الصفحة:
- الجوال جاهز
- HTTPS
- صفحة ويب آمنة ومأمونة (لا تحتوي على برامج ضارة أو محتوى مضلل)
- لا توجد نوافذ منبثقة مزعجة أثناء التنقل والتصفح
شيء واحد يجب أن توضحه في ذهنك هو أن التفوق في تجربة الصفحة لن يضمن لك الترتيب الأول في SERPs. للوصول إلى هذه النقطة، عليك استيفاء عوامل Google الأخرى المتنوعة (أكثر من 200 عامل تقريبًا).
كيفية التحقق من مؤشرات الويب الأساسية لموقعك على الويب؟
هناك الكثير من الأدوات المجانية المتاحة، ولكن الأداة المجانية والتي يفضل استخدامها هي Google Page Speed Insights.
تتيح لك أداة Google Page Speed Insight تقييم أي صفحة ويب لإصدارات الجوال وسطح المكتب. واستنادًا إلى نتائج الاختبار، فإنه يوفر لك أيضًا اقتراحات حول كيفية تحسين أداء موقع الويب الخاص بك وتجربة المستخدم.
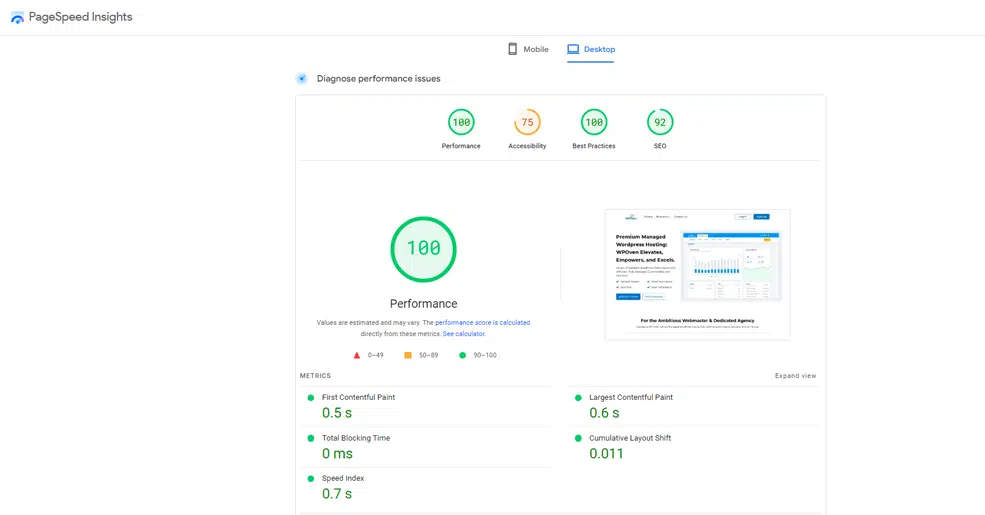
الاختبار باستخدام Google Page Speed Insight
لاختبار مؤشرات الويب الأساسية لموقع الويب، قم بزيارة Page Speed Insight، وأدخل عنوان URL الخاص بالصفحة.
بمجرد إجراء الاختبار وتحليله، ستشاهد تحليلاً تفصيليًا لجميع مشكلات الأداء إلى جانب المقاييس المختلفة.

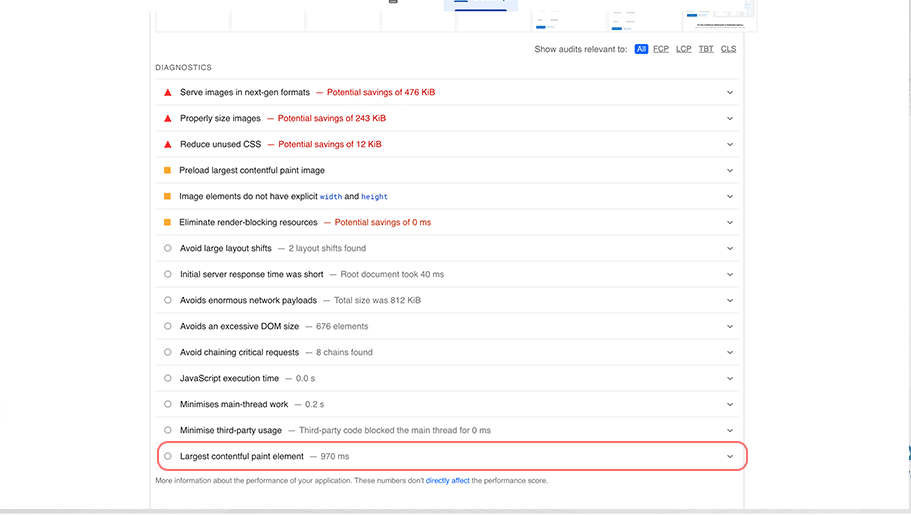
عند التمرير لأسفل، سيتم ذكر قسم التشخيص الذي يحتوي على جميع الاقتراحات ومجالات التحسين.

وبصرف النظر عن نقاط حيوية الويب الأساسية، فإنه يوفر لك أيضًا رؤى إضافية حول تحسين محركات البحث لموقع الويب الخاص بك، والأداء، وإمكانية الوصول، وأفضل الممارسات تحت 100.
وبدلاً من ذلك، يمكنك أيضًا استخدام GSC أو Google Search Console.
الاختبار باستخدام Google Search Console
أفضل ما في استخدام GSC هو أنه يوفر بيانات واقعية من تقارير تجربة مستخدم Chrome.
أثناء النظر في مؤشرات أداء الويب الأساسية، توفر GSC تشخيصًا كاملاً لأداء موقع الويب الخاص بك وتجميع الصفحات التي بها مشكلات مماثلة معًا.
على عكس PageSpeed Insight، حيث يتعين عليك تحليل الصفحات بشكل عشوائي، واحدة تلو الأخرى، وهي عملية شاقة وتستغرق وقتًا طويلاً.
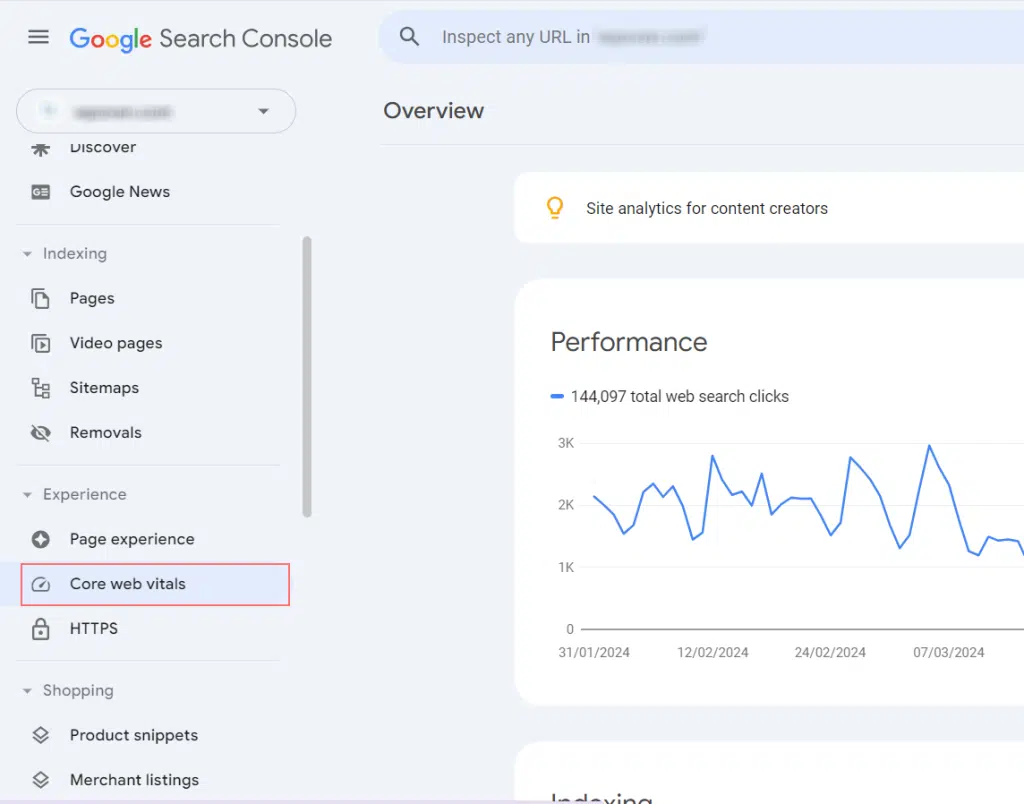
لتحليل الأداء والتحقق من تقرير مؤشرات أداء الويب الأساسية، قم بتسجيل الدخول إلى Google Search Console وحدد " مؤشرات أداء الويب الأساسية " من شريط القائمة الجانبية كما هو موضح.

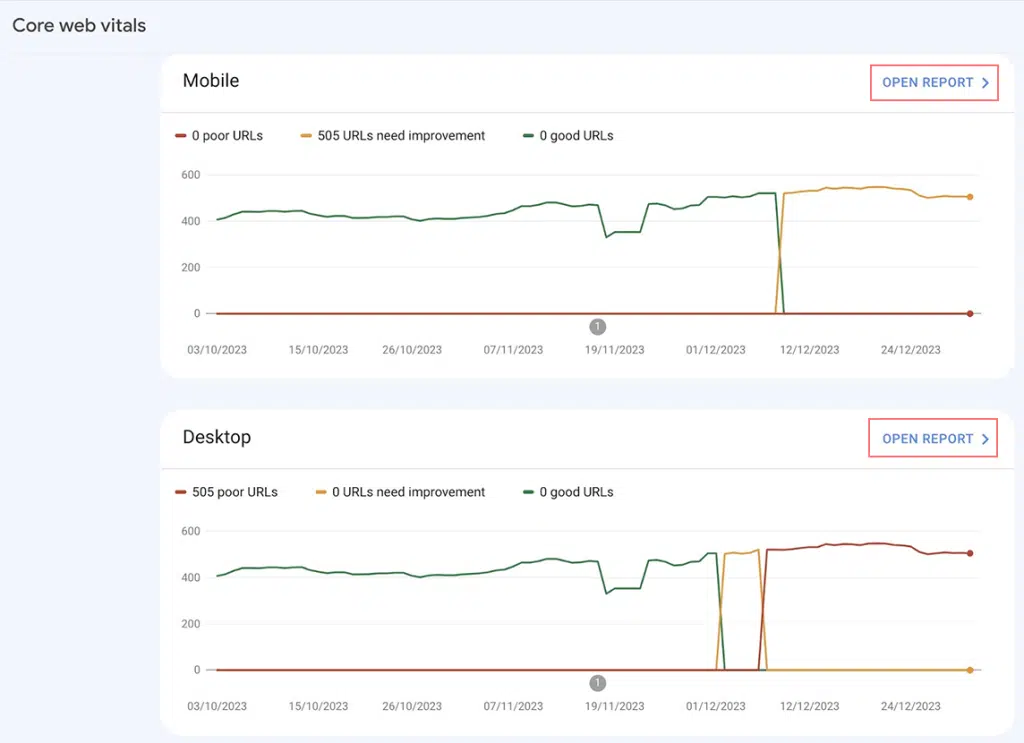
سيتم إنشاء التقرير على الفور وستجد نظرة عامة على إجمالي عدد الصفحات التي يعتبرها Google بحاجة إلى تحسين، الضعيفة والجيدة. (التقرير متاح للجوال وسطح المكتب)

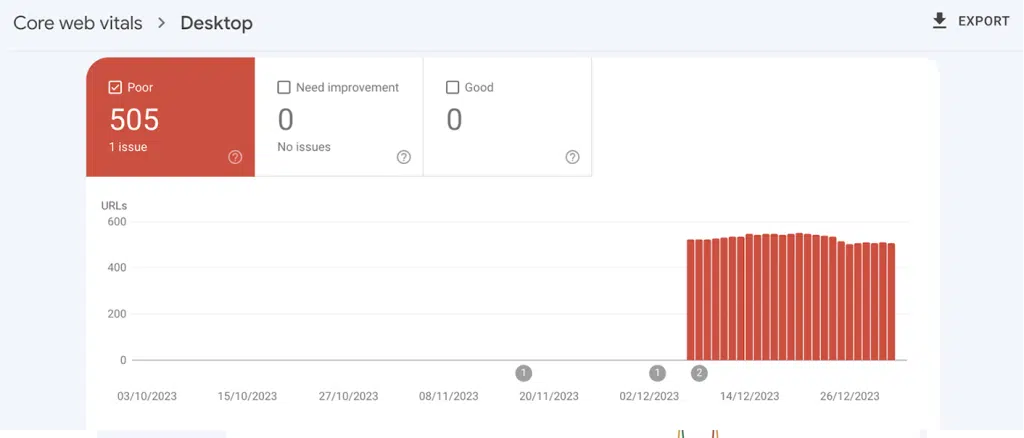
إذا كنت تريد التعمق في التقرير والنقر على الزر "فتح التقرير"، فسيعرض رسمًا بيانيًا شريطيًا يوضح عدد الصفحات أو عناوين URL التي لا يمكنها تلبية معايير نتائج مؤشرات الويب الحيوية الأساسية.

للتحقق من عدد الصفحات التي تحتاج إلى تحسين، قم بالتمرير لأسفل إلى قسم "لماذا لا تعتبر عناوين URL جيدة".
لمزيد من التفاصيل، يمكنك النقر على المشكلة المحددة وستزودك بقائمة من الاقتراحات ومجالات التحسين.
كيفية تحسين نقاط الويب الحيوية الأساسية الخاصة بك؟
يجب أن يؤدي تحسين نقاط الويب الحيوية الأساسية الخاصة بك أيضًا إلى تعزيز أداء موقع الويب الخاص بك وتجربة الصفحة ويجب ألا يكون مهمة حرجة.
دعونا نرى كيف يمكنك تحسين كل مقياس من مقاييس Core Web Vital بنفسك أو بمساعدة أحد المطورين.
1. تحسين نقاط LCP
وفقًا لإرشادات Google LCP، تم تقسيمها إلى ثلاثة معايير أداء مع قيمها الحدية.

- جيد: من 0 إلى أقل من 2.5 ثانية
- يحتاج إلى تحسين: 2.5 ثانية إلى 4.0 ثانية
- ضعيف: أكثر من 4.0 ثانية
هذا يعني أنه للحصول على درجة LCP جيدة، يجب عليك الوصول إلى كل صفحة ويب في موقع الويب الخاص بك في أقل من 2.5 ثانية، وهو ما قد يمثل تحديًا كبيرًا لمواقع الويب الأكبر حجمًا التي تحتوي على صفحات متعددة وميزات معقدة.
على سبيل المثال، إذا كانت صفحة الويب الخاصة بك تحتوي على الكثير من الصور عالية الدقة، فقد تكون درجة LCP الخاصة بها أكثر من 4.0 ثانية، وثق بي، لن تتحسن حتى لو قمت بتثبيت CDN بمفردك.
في هذه الحالة بالذات، تحتاج إلى تحسين كل صفحة، أو، إن أمكن، إزالة بعض الصفحات غير المهمة. بالإضافة إلى ذلك، قم أيضًا بتحسين رمز الصفحة.

قد يبدو الأمر وكأنه مهمة شاقة للغاية، ولكنه يستحق ذلك، ويجب أن ترى تغييرات جذرية في الأداء.
مع وضع ذلك في الاعتبار، يمكن القيام بالمزيد من الأشياء من جانبك مثل:
- الترقية أو الانتقال إلى استضافة الويب المُدارة السريعة: ستعمل استضافة الويب السابقة والأفضل على تحسين أداء موقع الويب وبالتالي الحصول على درجة LCP أفضل.
- إزالة البرامج النصية غير المرغوب فيها: تعمل البرامج النصية غير المرغوب فيها لجهات خارجية في الخلفية وتؤخر التحميل دون داع.
- تمكين التخزين المؤقت للصفحة: سيسمح بتخزين الصفحة في الخادم بعد تحميلها لأول مرة ويمكن استرجاع موقع الويب بسهولة عندما يطلب الزائر صفحة.
- تعطيل البرنامج الإضافي للتحميل البطيء: على الرغم من أن التحميل البطيء هو ميزة مدمجة متوفرة في WordPress 5.5. إذا كنت تستخدم واحدًا (خاصة مدعومًا بـ JavaScript)، فأعد تكوينه لتجنب التحميل البطيء للصورة الرئيسية على صفحتك، أو تفضل تعطيل التحميل البطيء.
لمعرفة المزيد، يمكنك الاطلاع على منشورنا المخصص حول "أكبر رسم محتوى (LCP): دليل لأداء الويب".
2. تحسين CLS
يقيس CLS أو Shift Layout Shift التراكمي الاستقرار البصري لصفحة الويب. يعني عدد عناصر صفحة الويب التي تكون مستقرة أثناء تحميل صفحة الويب.
إذا كانت عناصر صفحة الويب مثل الصور أو الأزرار تتحرك بشكل عشوائي بينما لا تزال صفحة الويب قيد التحميل، فهذا يشير إلى درجة CLS عالية وهو أمر سيئ.
بعد كل شيء، لا أحد يريد أن يعرف زواره أو مستخدموه مرة أخرى أين توجد الأزرار والصور والروابط الموجودة بعد تحميل صفحة الويب بالكامل والنقر بطريق الخطأ على شيء آخر.

هذه هي الطريقة التي يقيس بها Google درجة CLS:
- جيد: القيمة أقل من 0.1
- يحتاج إلى تحسين: 0.1 إلى 0.25
- ضعيف: أكثر من 0.25
فيما يلي بعض النصائح البسيطة لتحسين نتيجة CLS الخاصة بك:
- إضافة سمات حجم العرض والارتفاع إلى الصور ومقاطع الفيديو : بهذه الطريقة، تتعرف المتصفحات على مقدار المساحة التي يتطلبها تحميل عنصر معين. لذلك، سيبدو كل شيء منظمًا ومنظمًا ونظيفًا بشكل جيد، ولن يتحرك بشكل عشوائي أثناء تحميل صفحة الويب.
- تخصيص مساحة لعناصر الإعلانات : وإلا فإنها ستظهر بشكل غير متوقع وتدفع المحتوى بشكل عشوائي في أي اتجاه.
- تجنب استخدام خطوط الويب: نظرًا لأنه يجب تنزيلها عندما يعرضها المتصفح. من الأفضل استخدام خطوط النظام بدلاً من ذلك.
3. تحسين حق الوصول إلى المعلومات
اعتبارًا من الآن، قمت بتحسين CLS وFCP، ولكن السؤال الرئيسي هو ما إذا كان الزوار يتفاعلون مع صفحة الويب.
حسنًا، هنا يأتي دور FID في الصورة: فهو يقيس بشكل أساسي وقت تفاعل المستخدمين مع صفحة الويب.
يمكن أن يكون التفاعل أي شيء، مثل النقر على الزر، أو ملء النموذج، أو النقر على خيار في القائمة، وما إلى ذلك.
ولهذا السبب، تعتبره Google مقياسًا مهمًا يوفر معلومات حول كيفية تصرف المستخدمين في الحياة الواقعية مع صفحة الويب.

ولهذا السبب، تقوم Google بقياس FID على النحو التالي:
- جيد: أقل من 100 مللي ثانية
- بحاجة إلى تحسين: بين 100 مللي ثانية إلى 300 مللي ثانية
- سيئة: أكثر من 300 مللي ثانية
قد يبدو الأمر وكأنه نتيجة لسرعة الصفحة تمامًا وما تعنيه بالضبط، ولكنها خطوة إلى الأمام. إنه يقيس الوقت الذي يستغرقه المستخدم للقيام بشيء ما على صفحة الويب.
قد يكون لكل صفحة درجة FID مختلفة اعتمادًا على المحتوى والميزات التي تحتوي عليها.
على سبيل المثال، إذا كانت الصفحة تتكون فقط من محتوى مثل المدونات أو الأخبار أو المقالات، فسيتم حساب FID عندما يقوم المستخدم بالتمرير أو التكبير والتصغير في صفحة الويب، وهذا ليس بالأمر الكبير.
ومع ذلك، إذا كانت صفحة تسجيل، فقد يكون FID ضخمًا، حيث سيتم قياسه عندما يبدأ المستخدم في كتابة تفاصيل تسجيل الدخول.
مع وضع كل هذه الأمور في الاعتبار، إليك بعض النصائح التي يمكنك اتباعها لتحسين FID الخاص بك.
- تأجيل وظائف JavaScript : قد تؤدي نصوص Java النصية ذات الترميز الثقيل في بعض الأحيان إلى حظر عرض صفحة الويب، مما يتسبب في تأخير الإدخال. يمكن أن يساعدك تأجيل JavaScript في جعل هذه العملية أسرع.
- تمكين ذاكرة التخزين المؤقت للمتصفح: يساعد ذلك في تحميل المحتوى بشكل أسرع على صفحة الويب الخاصة بك ويقلل من وقت استجابة الخادم وأوقات تنزيل الموارد.
- إنشاء صفحات ثابتة: تعد صفحة ويب HTML الثابتة أكثر استقرارًا وأسرع من الصفحة الديناميكية. حتى أن سرعة التحميل الخاصة بها زادت عند توزيعها عبر CDN.
- إزالة البرامج النصية للجهات الخارجية أو تحسينها: يمكن أن تؤثر البرامج النصية للجهات الخارجية، مثل التحليلات أو أدوات الوسائط الاجتماعية، بشكل كبير على FID.
4. تحسين INP
يتطابق هذا المقياس مع FID ولكنه أكثر تحديدًا لقياس الاستجابة الإجمالية خلال تفاعل المستخدم مع صفحة الويب.
على عكس FID، الذي يركز فقط على تأخير تفاعل المستخدم الأول، يأخذ INP في الاعتبار زمن الوصول لجميع مدخلات المستخدم وتفاعلاته على صفحة الويب.

لتحسين INP، إليك بعض النصائح التي يمكنك اتباعها:
- استخدم CDN أو شبكة توصيل المحتوى
- إزالة البرامج النصية لجهة خارجية
- تمكين التخزين المؤقت للمتصفح
- تحسين الصور
- تقليل وقت تحميل جافا سكريبت
ملخص
يعد أداء Core Web Vitals لموقعك على الويب أمرًا بالغ الأهمية في سياق كيفية تجربة المستخدمين لموقعك على الويب.
تساعدك النتيجة العامة الجيدة لمؤشرات أداء الويب الأساسية على تحقيق حركة مرور أعلى، ومعدلات ارتداد أقل، والمزيد من التحويلات، وبالتالي عائد استثمار أفضل. ومن الجدير بالذكر أيضًا أنه يمكن أن يؤدي إلى تحسين تصنيفات البحث وسمعة العلامة التجارية.
وهناك العديد من الأدوات المجانية المتاحة التي يمكن أن تساعدك على تحقيق هذه المعايير بسهولة.
إذا وجدت أي شيء مفقود أو ترغب في مناقشة أي شيء مهم، فيرجى إخبارنا بذلك في قسم التعليقات أدناه.

راهول كومار هو أحد عشاق الويب وخبير استراتيجي للمحتوى متخصص في WordPress واستضافة الويب. بفضل سنوات من الخبرة والالتزام بالبقاء على اطلاع بأحدث اتجاهات الصناعة، قام بإنشاء استراتيجيات فعالة عبر الإنترنت تعمل على زيادة حركة المرور وتعزيز المشاركة وزيادة التحويلات. إن اهتمام راهول بالتفاصيل وقدرته على صياغة محتوى جذاب يجعله رصيدًا قيمًا لأي علامة تجارية تتطلع إلى تحسين تواجدها عبر الإنترنت.