كيفية إضافة حقل رمز القسيمة إلى نماذج WordPress الخاصة بك
نشرت: 2020-06-16هل تريد إضافة حقل رمز القسيمة إلى النماذج الخاصة بك على الإنترنت؟
من المفيد إعطاء المستخدمين مكانًا يمكنهم فيه إدخال رمز للحصول على خصم على منتجك أو خدماتك إذا كنت تستخدم رموز الخصم للتسويق عبر الإنترنت - والتي يمكن أن تساعد حقًا في زيادة مبيعاتك وحركة المرور.
لذلك في هذه المقالة ، كتبنا دليلًا تفصيليًا حول كيفية إضافة حقل رمز القسيمة إلى نماذج WordPress الخاصة بك.
انقر هنا لعمل نموذج رمز القسيمة الخاص بك الآن
لماذا تضيف حقل رمز القسيمة إلى نماذجك؟
هناك العديد من الأسباب التي قد تجعلك ترغب في إضافة مكان إلى نماذج الدفع الخاصة بك للزوار لإدخال رمز الخصم. وهنا عدد قليل:
- قم بتطبيق الخصومات على نماذج الطلب الخاصة بك
- زيادة المبيعات باستخدام أساليب تسويقية مختلفة
- شجع العملاء على شراء عناصر تخليص محددة
- قم بإسقاط السعر الإجمالي لعربات التسوق الخاصة بالزوار
- إذا قمت بإصدار المبالغ المستردة أو الاعتمادات باستخدام رموز القسيمة
- كافئ العملاء المخلصين إذا أعطيت رموزًا خاصة لأعضاء VIP
- ربما تقدم أكواد خصم أو قسيمة في حملة تسويق بريد إلكتروني محددة لتوليد العملاء المحتملين (رسائل البريد الإلكتروني لعيد الميلاد ، الجمعة السوداء ، إلخ.)
- و اكثر.
باستخدام WPForms ، يمكنك بسهولة إنشاء نموذج باستخدام حقل قسيمة. لست بحاجة إلى تثبيت مكون إضافي لرمز ترويج WordPress منفصل.
الآن بعد أن عرفت سبب إضافة حقل رمز القسيمة إلى نماذج WordPress الخاصة بك ، دعنا ننظر في كيفية القيام بذلك.
كيفية إضافة حقل رمز القسيمة إلى النماذج الخاصة بك
إذا كنت مستعدًا لإضافة رمز ترويجي أو حقل رمز قسيمة إلى نماذج WordPress الخاصة بك ، فما عليك سوى اتباع هذه الخطوات.
- قم بتثبيت البرنامج المساعد WPForms
- قم بإعداد نموذج رمز قسيمة WordPress الخاص بك
- أضف سؤال بنعم / لا
- إنشاء منطق شرطي
- إنشاء التحقق الأول الخاص بك
- إنشاء التحقق الثاني الخاص بك
- أضف نموذج رمز القسيمة إلى موقع الويب الخاص بك
لنبدأ بتثبيت البرنامج المساعد.
الخطوة 1: قم بتثبيت البرنامج المساعد WPForms
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. للحصول على إرشادات مفصلة ، راجع دليلنا خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي. من بين العديد من الميزات القوية ، تعمل WPForms بشكل رائع لإضافة حقل رمز القسيمة إلى النماذج الخاصة بك.

بعد ذلك ، سنوضح لك كيفية استخدام WPForms كمكوِّن إضافي لرمز ترويج WordPress.
الخطوة 2: قم بإعداد نموذج رمز قسيمة WordPress الخاص بك
الآن بعد أن تم تثبيت المكون الإضافي WPForms الخاص بك ، فإن الشيء التالي الذي تريد القيام به هو إعداد نموذج دفع. بهذه الطريقة ، سيكون لديك نموذج لإضافة حقل رمز القسيمة إليه.
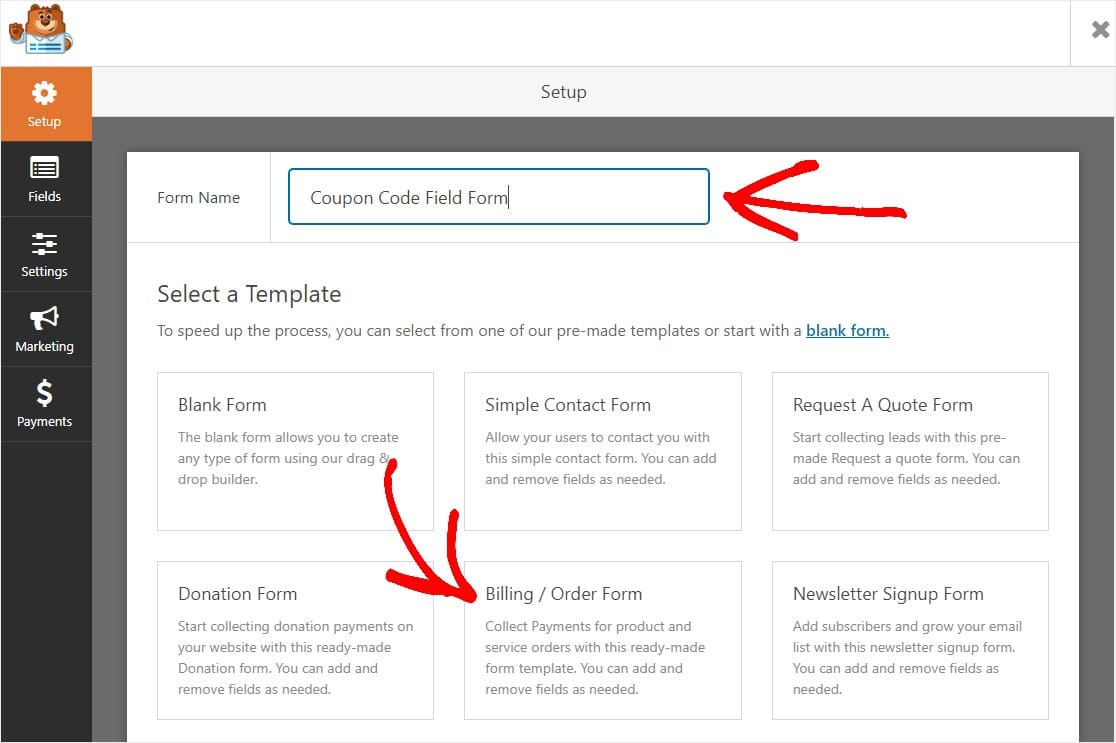
من لوحة معلومات WordPress الخاصة بك ، توجه إلى WPForms » إضافة جديد في اللوحة اليمنى لإنشاء نموذج جديد وتسميته كما تريد في حقل اسم النموذج ، ثم حدد قالب نموذج الفوترة / الطلب .

في هذا البرنامج التعليمي ، قمنا بإعداد Stripe كطريقة دفع لدينا ، لذلك سترى أننا أضفنا حقل بطاقة ائتمان. للحصول على مزيد من التفاصيل حول إعداد نموذج الطلب الخاص بك ، بما في ذلك الإشعارات وتكوين مزود الدفع الخاص بك (مثل Stripe أو Paypal ، أو حتى Authorize.Net) ، قمنا بإنشاء منشور حول إنشاء نموذج الطلب الخاص بك عبر الإنترنت مع المدفوعات يشرح المزيد عن الوظيفة.
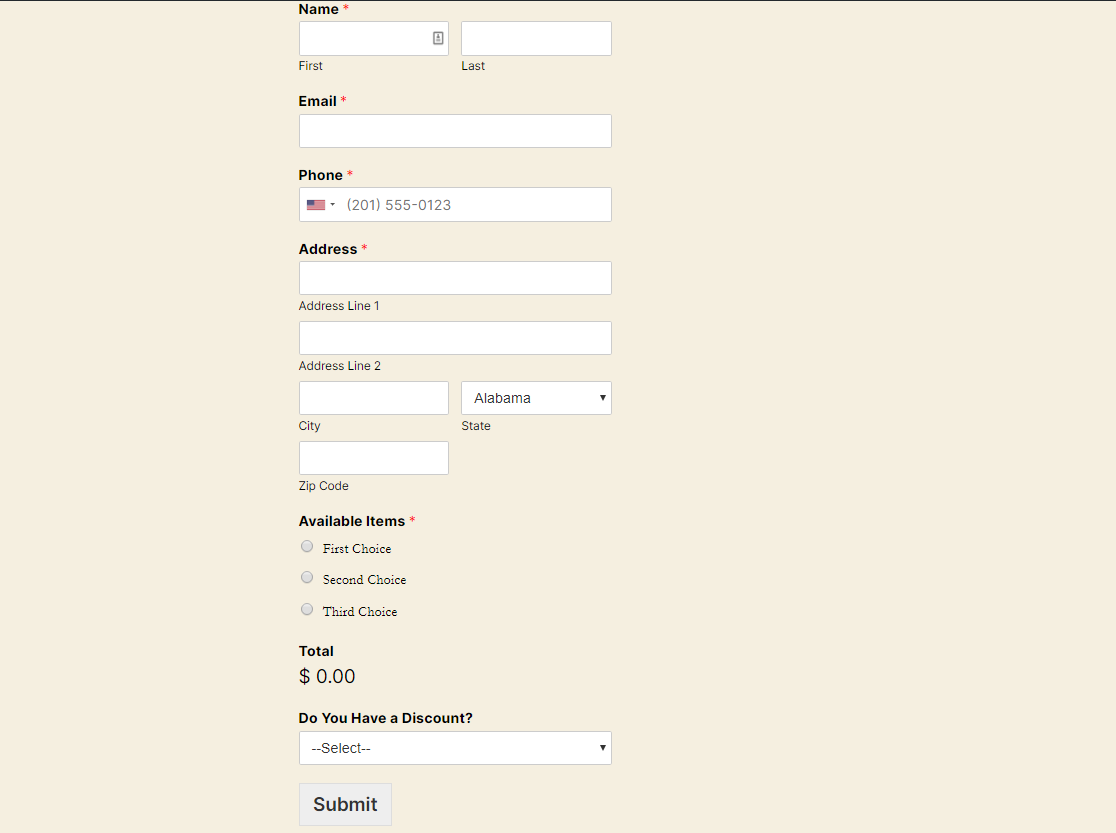
لذلك ، سيتم ملء نموذج الطلب الخاص بك بجميع الحقول التي تحتاجها لتلقي المدفوعات بما في ذلك:
- الاسم (الأول والأخير)
- بريد الالكتروني
- هاتف
- عنوان
- الاختيار من متعدد (العناصر المتوفرة)
- المبلغ الإجمالي
- التعليق أو الرسالة
يمكنك سحب الحقول لأعلى ولأسفل لإعادة ترتيبها ، وحذف الأشياء إذا كنت تشعر أنك لست بحاجة إليها. لا تتردد في سحب الحقول من اللوحة اليمنى إلى النموذج الخاص بك إذا كنت ترغب في إضافة شيء ما. في الواقع ، هذه هي الطريقة التي سنضيف بها حقل رمز القسيمة.
من أجل الحفاظ على بساطة الأشياء في هذا البرنامج التعليمي ، أزلنا مربع التعليق أو مربع الرسالة. اقرأ مقالتنا حول الشكاوى الشائعة حول نماذج الدفع إذا كنت تبحث عن المزيد من الطرق لتحسين النموذج الخاص بك.
الآن بعد أن أنشأت النموذج الخاص بك ، دعنا نستعد لإضافة حقل رمز القسيمة.
الخطوة 3: أضف سؤال بنعم / لا
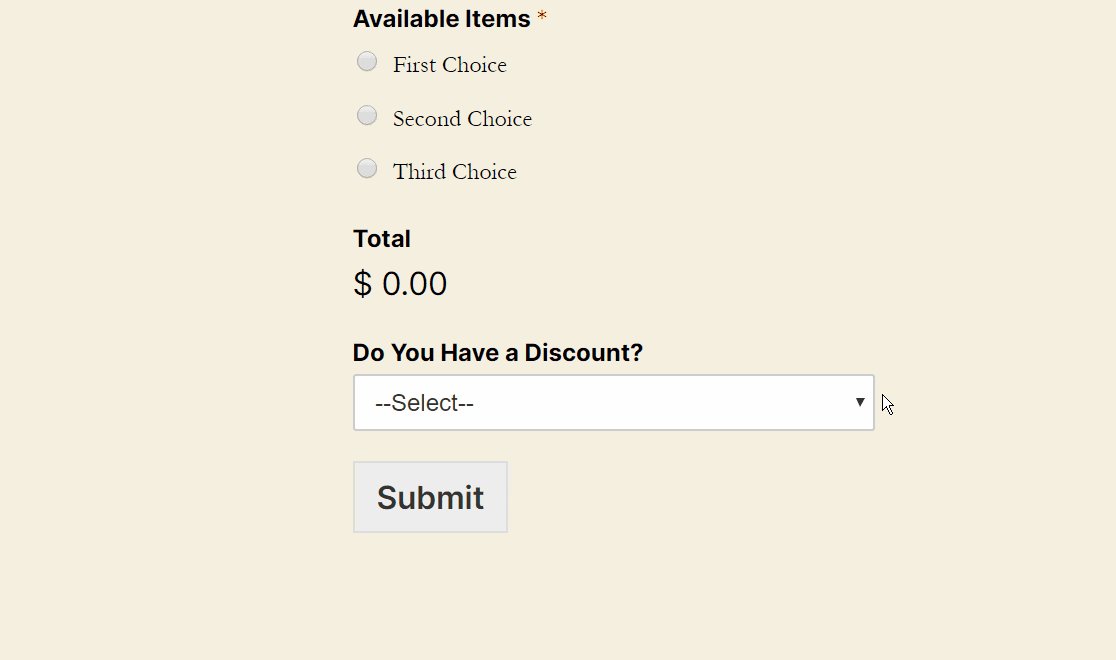
بعد ذلك ، سنقوم بإضافة مربع قائمة منسدلة. سيسأل هذا المربع المستخدم إذا كان لديه خصم أم لا.
نريد القيام بذلك لأنه من أفضل الممارسات عدم إظهار حقل الخصم الخاص بك إلا إذا كنت تعلم أن شخصًا ما لديه رمز. سنفعل ذلك باستخدام المنطق الشرطي الذكي.
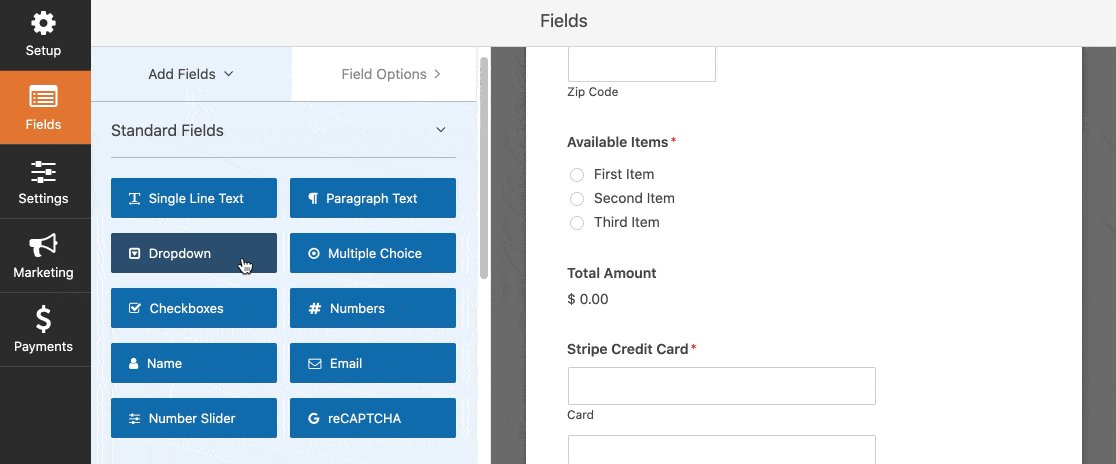
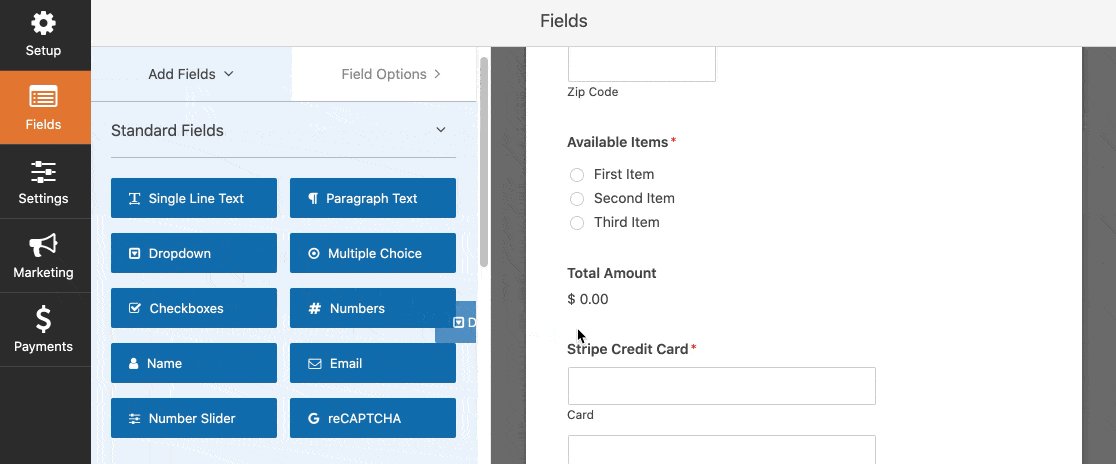
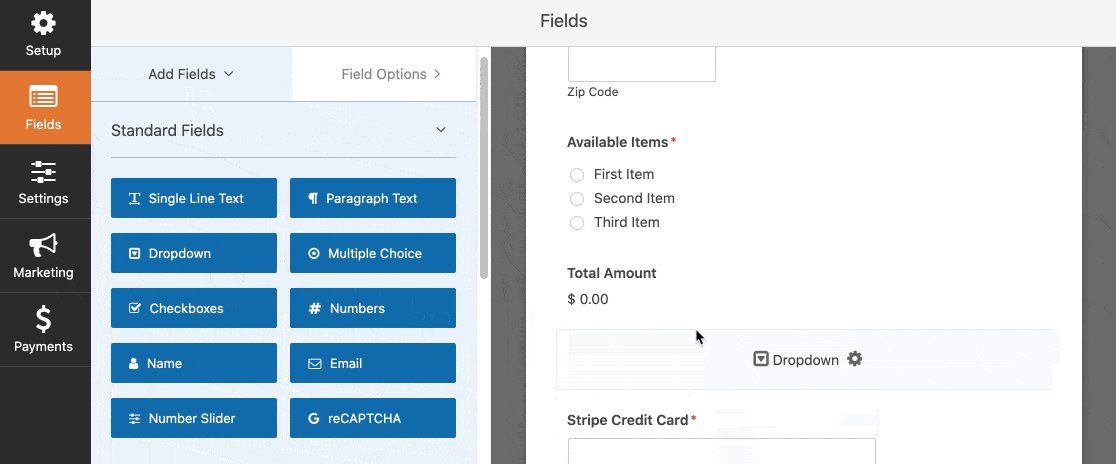
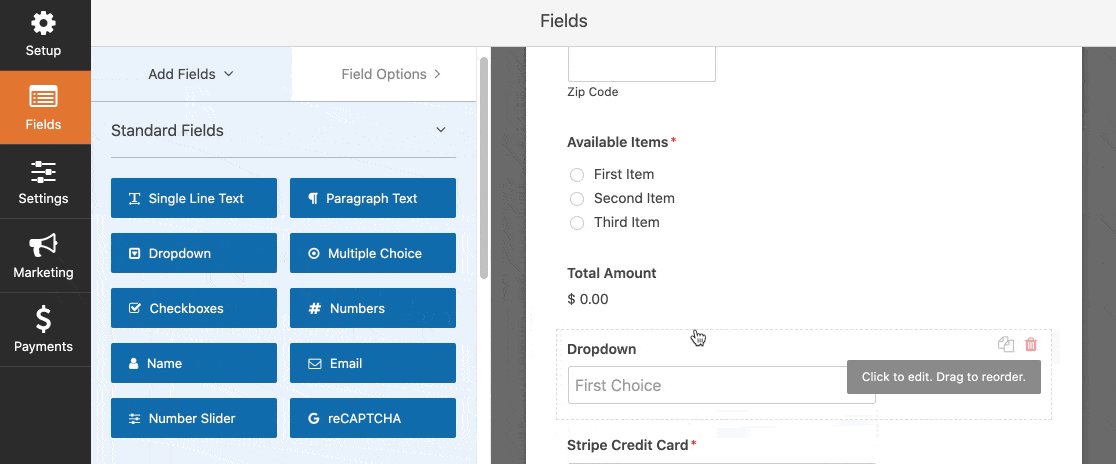
للقيام بذلك ، ما عليك سوى سحب حقل Dropdown Box من اللوحة اليمنى إلى النموذج الخاص بك أسفل مربع الإجمالي ، أو في أي مكان تريد وضعه في النموذج الخاص بك.

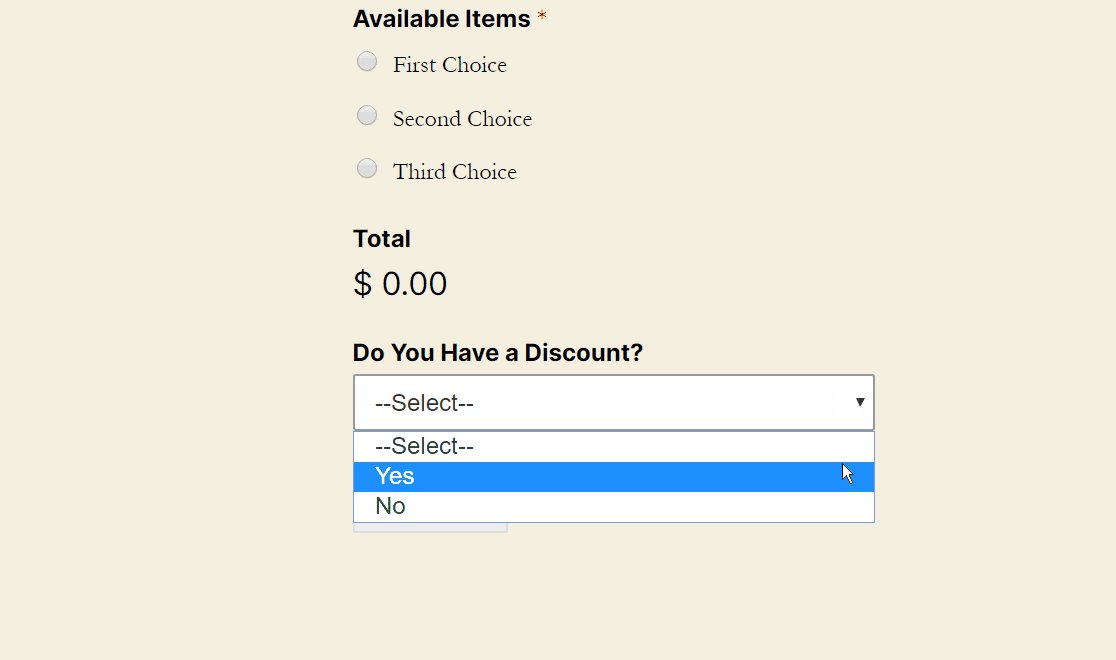
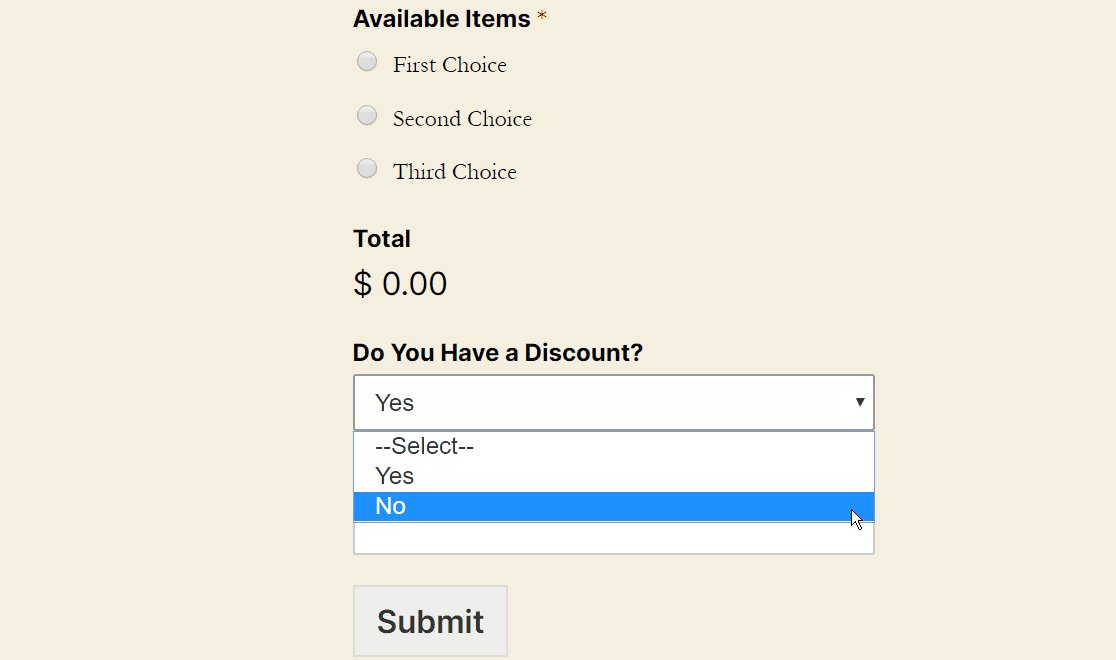
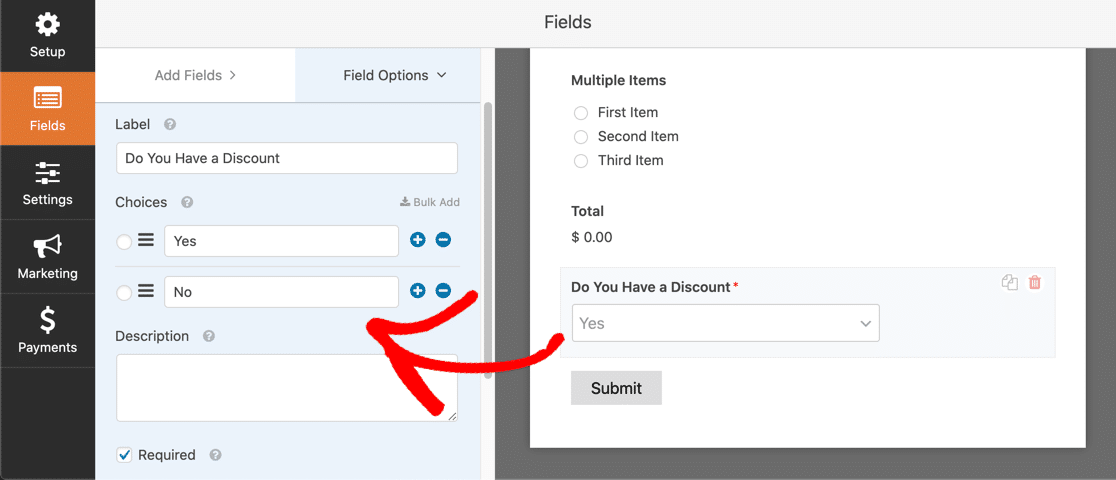
بعد ذلك ، سترغب في تخصيص مربع القائمة المنسدلة. قم بتغيير التصنيف إلى "هل لديك خصم؟" وقم بتغيير "الخيارات" إلى:
- نعم
- لا

لا تتردد في الاستمتاع بالنص الموجود في هذه الأماكن ، إنه موقع الويب الخاص بك. حاول أن توضح أن الخيارين هما "نعم" أو "لا" ، ولكن إذا كان يتطابق مع علامتك التجارية ، فيمكنك تعديلها إلى شيء أكثر إمتاعًا مثل "بالتأكيد!" و "لا!". هذا متروك لك تمامًا.
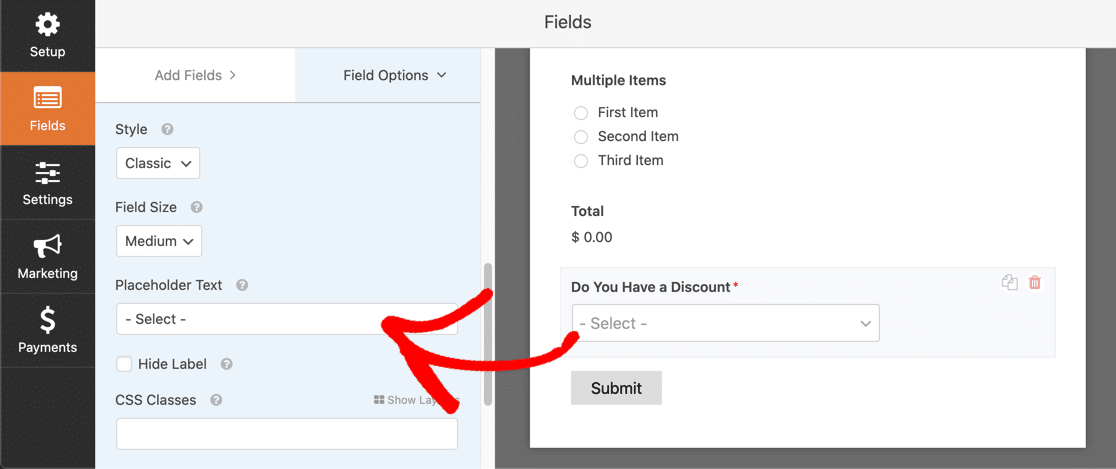
قبل أن ننتهي ، إليك خدعة رائعة. يمكنك إضافة عنصر نائب إلى القائمة المنسدلة بحيث لا يتم تحديد أي من الخيارين بشكل افتراضي.
للقيام بذلك ، انقر فوق حقل القائمة المنسدلة في منشئ النموذج وقم بتوسيع لوحة Advanced Options . ضمن عنصر نائب ، اكتب شيئًا مثل تحديد أو الرجاء اختيار :

وهذا كل شيء! نحن الآن جاهزون لإنشاء المنطق الشرطي لحقل رمز القسيمة.
الخطوة 4: إنشاء حقل رمز القسيمة
الآن بعد أن تم إنشاء مربع القائمة المنسدلة ، فإن الخطوة التالية هي إضافة مكان لأحد الأشخاص لإدخال رمز الترويج الخاص به إذا اختار "نعم" في المربع المنسدل.
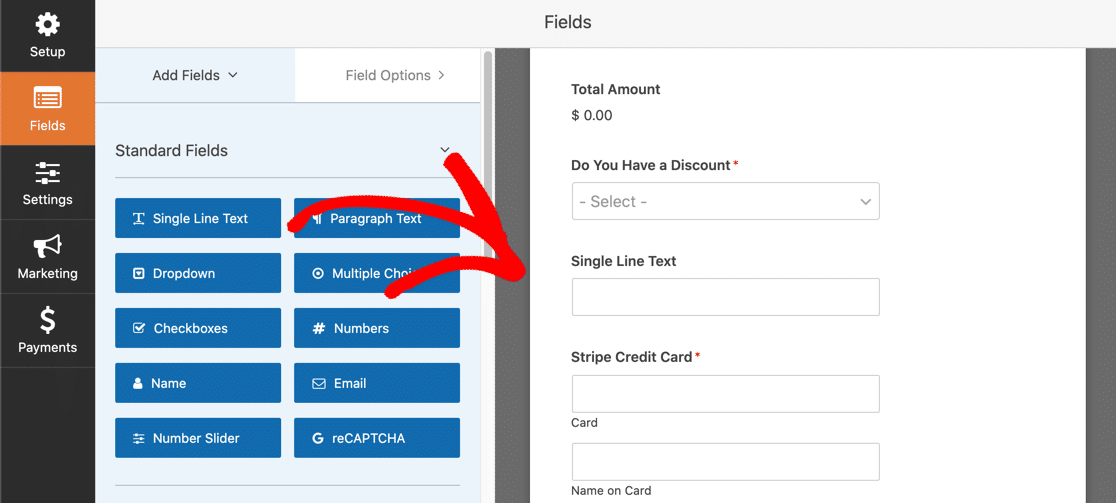
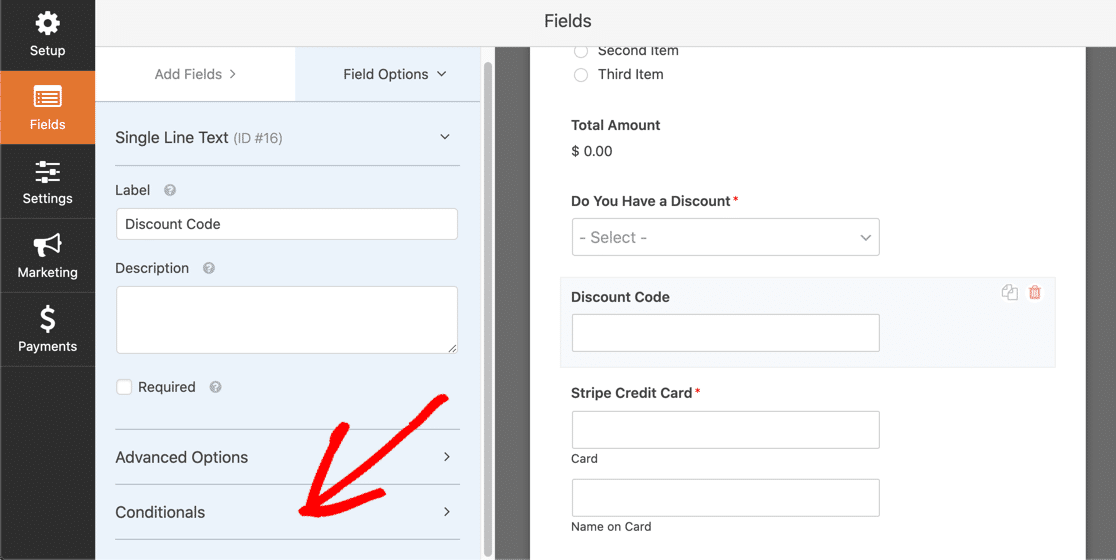
للقيام بذلك ، اسحب حقل نص سطر مفرد من اللوحة اليمنى إلى النموذج الخاص بك ، أسفل حقل هل لديك خصم.


الآن ، أعد تسمية حقل نص أحادي السطر إلى "كود الخصم" ثم قم بالتمرير لأسفل وانقر على Conditionals .

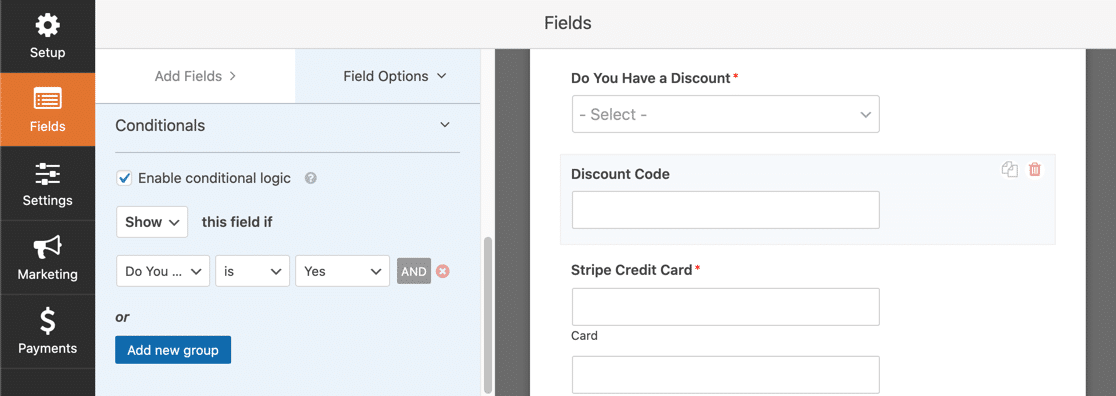
بعد ذلك ، انقر فوق مربع الاختيار الموجود بجوار تمكين المنطق الشرطي وفي المنطقة التي يتم توسيعها ، أدخل ما يلي:

يجب أن يذكر منطقك الشرطي إظهار هذا الحقل إذا كانت "هل لديك رمز خصم" هي "نعم" .
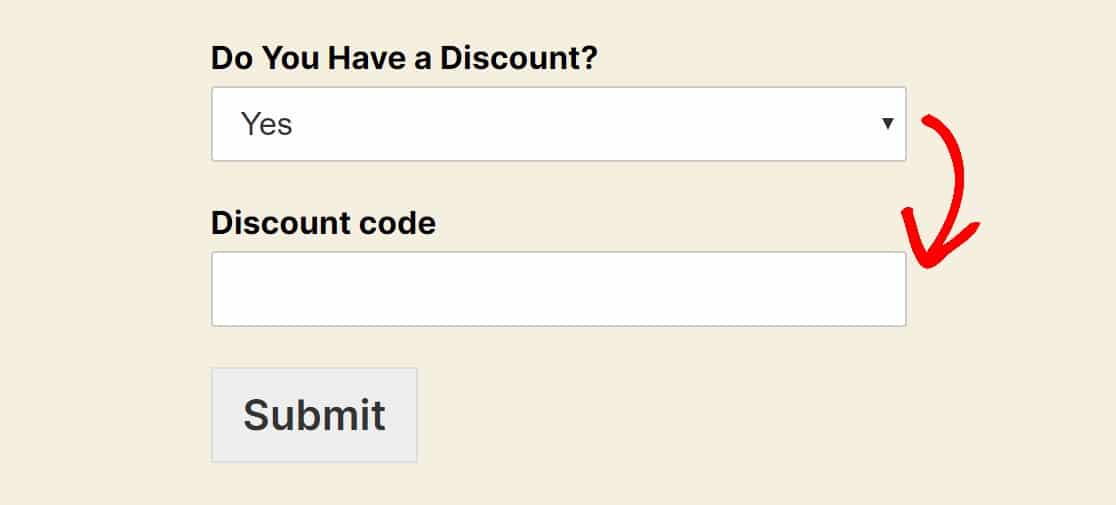
الآن ، فقط الأشخاص الذين يختارون "نعم" سيرون حقل رمز الخصم. الحفاظ على شكلك أقل تشوشًا وتنظيمًا فائقًا.

أنت تقوم بعمل رائع حتى الآن ، دعنا ننتقل إلى الخطوة التالية.
الخطوة الخامسة: إنشاء أول عملية تحقق
الشيء التالي الذي ستفعله في نموذج رمز قسيمة WordPress الخاص بك هو إضافة إجابتين للتحقق. ببساطة ، سننشئ ردًا لإظهار الأشخاص ما إذا كانت الشفرة الترويجية صالحة ، وآخر لإظهاره إذا لم يكن كذلك.
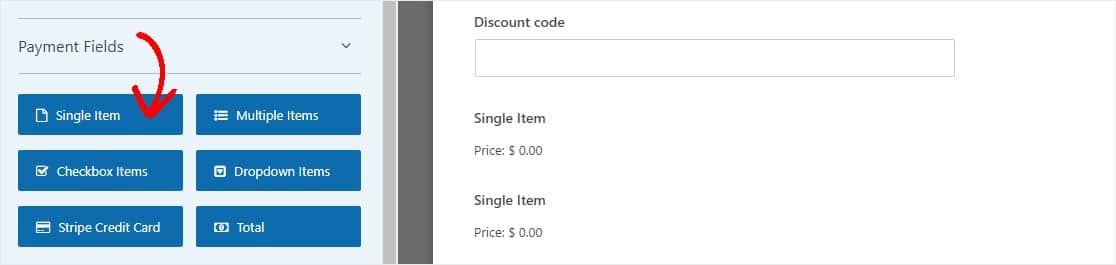
للبدء ، اسحب حقلي عنصر منفرد من اللوحة اليمنى ضمن " حقول الدفع" إلى النموذج الخاص بك أسفل حقل رمز الخصم.

الآن ، انقر فوق كل حقل عنصر فردي في النموذج الخاص بك لعرض الإعدادات حتى تتمكن من ضبطها.
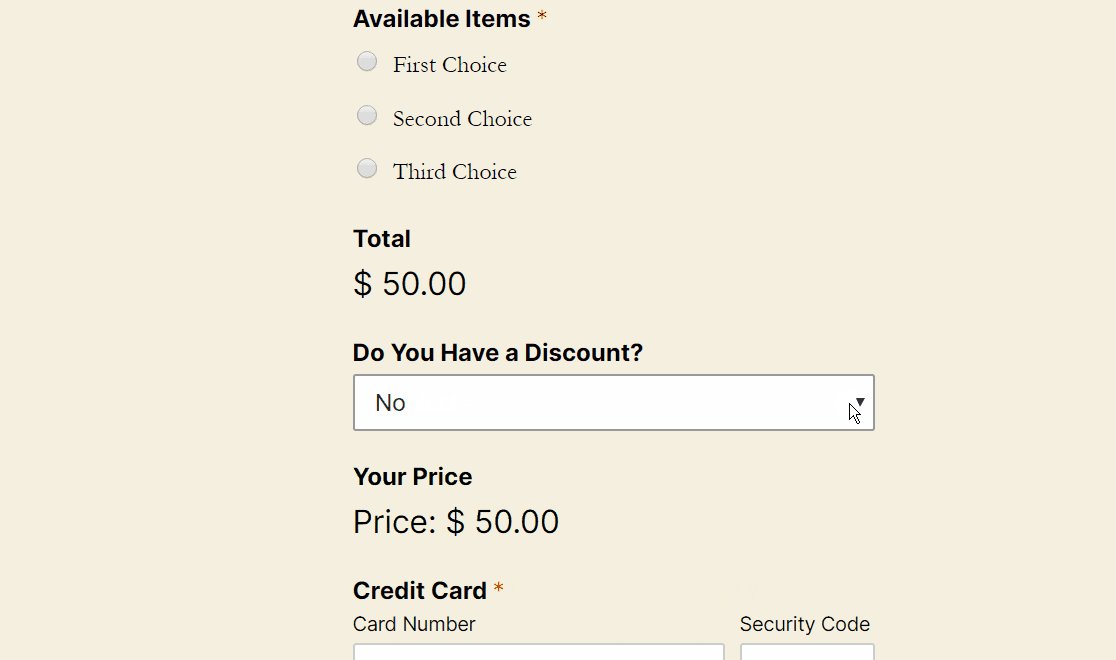
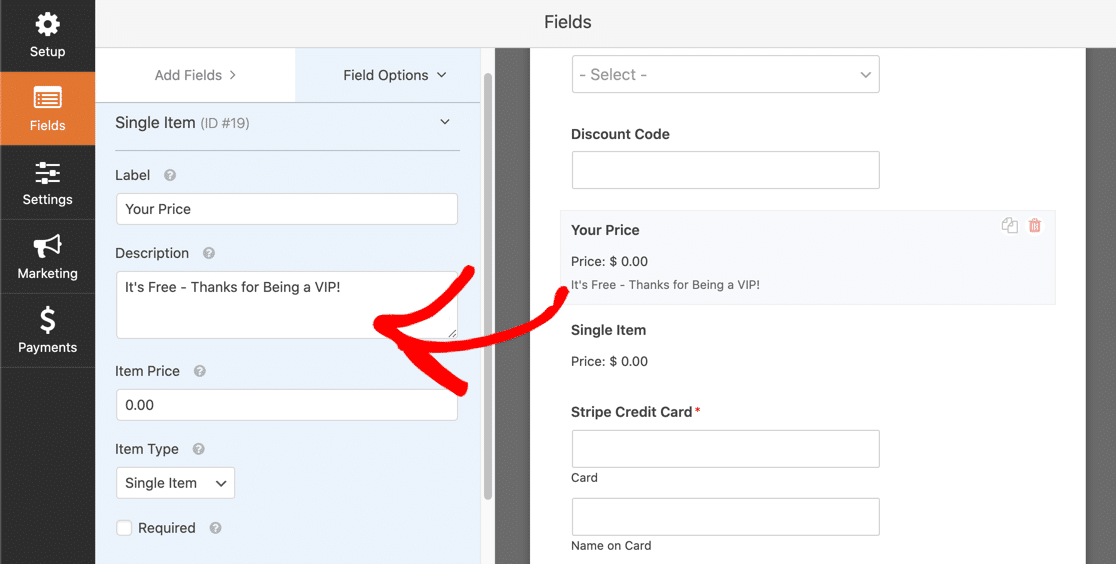
أولاً ، سترغب في إجراء بعض التغييرات على حقل العنصر الفردي الأول:
- قم بتحديث الملصق إلى "سعرك"
- اكتب وصفا يشرح الخصم المقدم
- أدخل إلى إجمالي سعر السلعة بعد الخصم

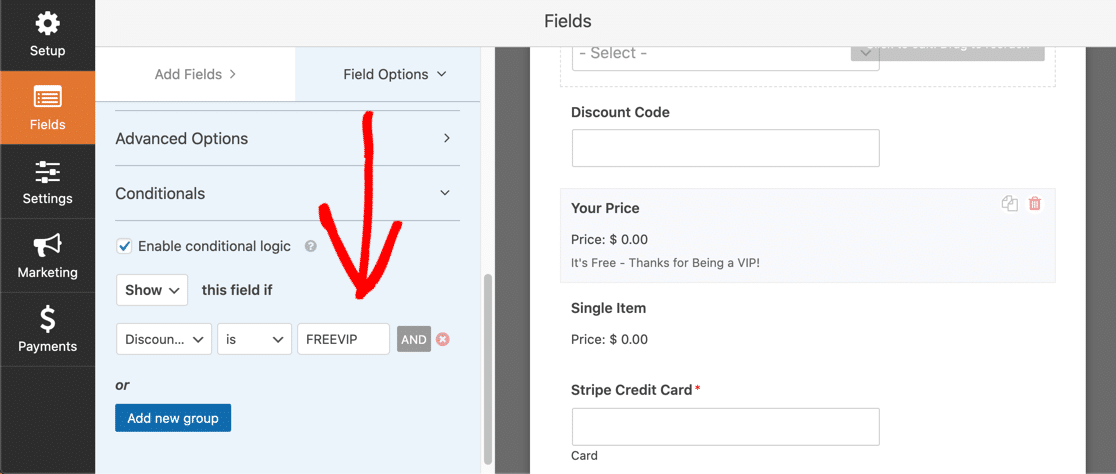
بعد ذلك ، قم بالتمرير لأسفل إلى علامة التبويب Conditionals وانقر عليها حتى تتمكن من الإعداد عندما يرى الأشخاص هذا الحقل الفردي المحدد. انقر فوق مربع الاختيار الموجود بجوار تمكين المنطق الشرطي وحدد ما تريده أن يكون رمز الخصم الخاص بك. في هذا المثال ، سنستخدم FREEVIP.

يجب أن يذكر منطقك الشرطي إظهار هذا الحقل إذا كان كود الخصم FREEVIP (أو أيًا كان كود الخصم الخاص بك). هل لديك أكثر من رمز خصم تريد استخدامه؟ ما عليك سوى النقر فوق الزر And New Group لتكرار هذه العملية.
الخطوة 6: إنشاء التحقق الثاني الخاص بك
بعد ذلك ، سنفعل نفس الشيء لكن بالنسبة لحقل العنصر الفردي الثاني. سنرغب في عرض هذا الحقل إذا كان رمز الخصم لا يتطابق مع FREEVIP.
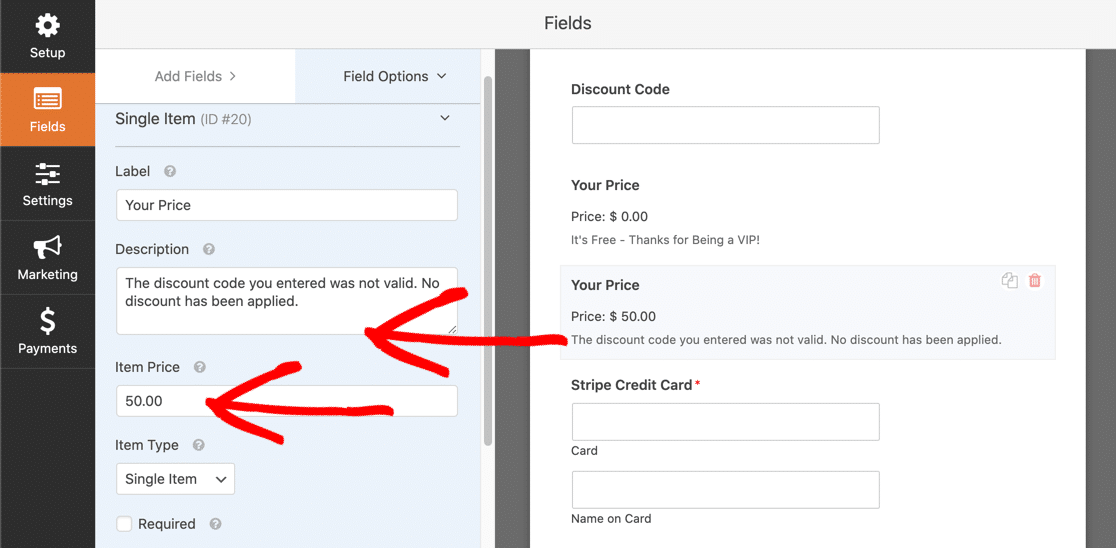
انقر فوق حقل عنصر فردي لإظهار إعداداته في اللوحة اليمنى ، ثم:
- قم بتحديث الملصق إلى "سعرك"
- اكتب وصفًا يوضح أن رمز الخصم لم يعمل
- أدخل إجمالي سعر السلعة ، والذي يجب أن يكون هو نفسه السعر العادي

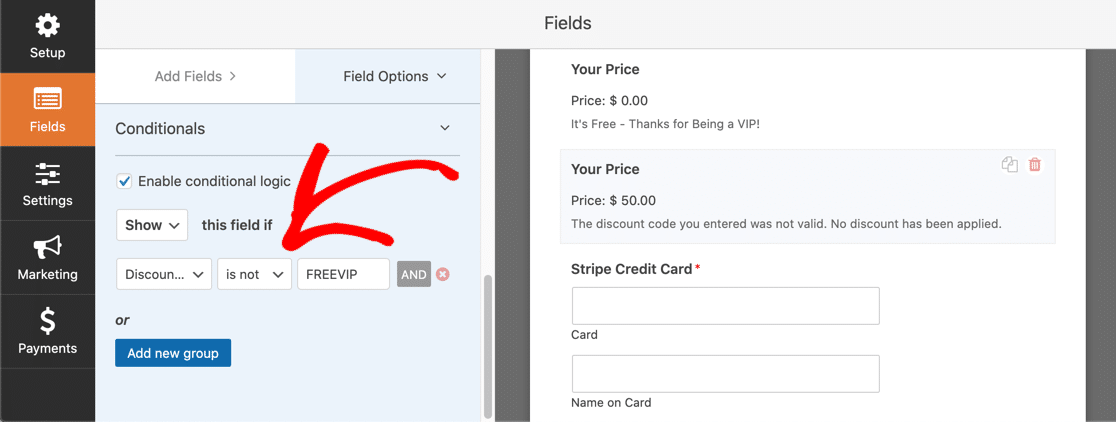
بعد ذلك ، قم بالتمرير لأسفل إلى علامة التبويب Conditionals وانقر عليها حتى تتمكن من الإعداد عندما يرى الأشخاص هذا الحقل الفردي المحدد. انقر فوق مربع الاختيار بجوار تمكين المنطق الشرطي وأدخل ما يلي:

يجب أن يقول منطقك الشرطي إظهار هذا الحقل إذا لم يكن كود الخصم FREEVIP (أو أيًا كان رمز القسيمة الخاص بك).
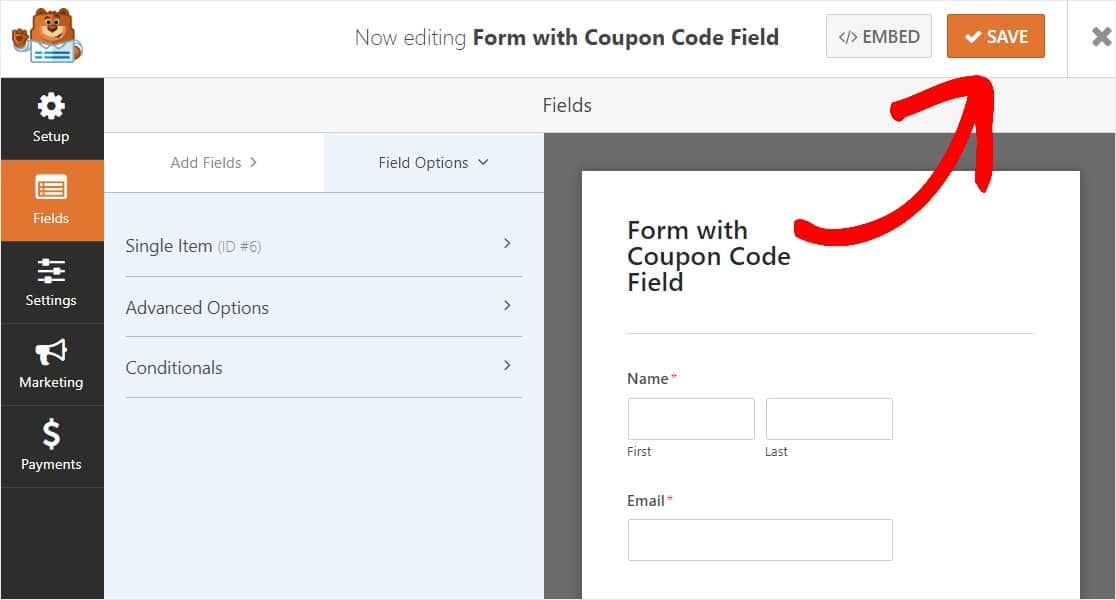
أخيرًا ، لا تنس الضغط على حفظ في الزاوية اليمنى العليا من الصفحة.

تهاني! الآن ، نموذج WordPress الخاص برمز القسيمة جاهز تقريبًا. ومع ذلك ، ستحتاج إلى وضعها على صفحة ليستخدمها الآخرون الآن.
الخطوة 7: أضف نموذج رمز القسيمة إلى موقع الويب الخاص بك
لكي يتمكن الأشخاص من استخدام حقل رمز القسيمة الخاص بك ، ستحتاج إلى عرضها على إحدى صفحات الويب الخاصة بك مثل صفحات الدفع الخاصة بك.
ومن السهل جدًا القيام بذلك باستخدام WPForms. يسمح لك WPForms بإضافة النماذج الخاصة بك إلى العديد من المواقع على موقع الويب الخاص بك ، بما في ذلك منشورات المدونة والصفحات وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / النشر.
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress ، أو انتقل إلى إعدادات التحديث على صفحة موجودة.
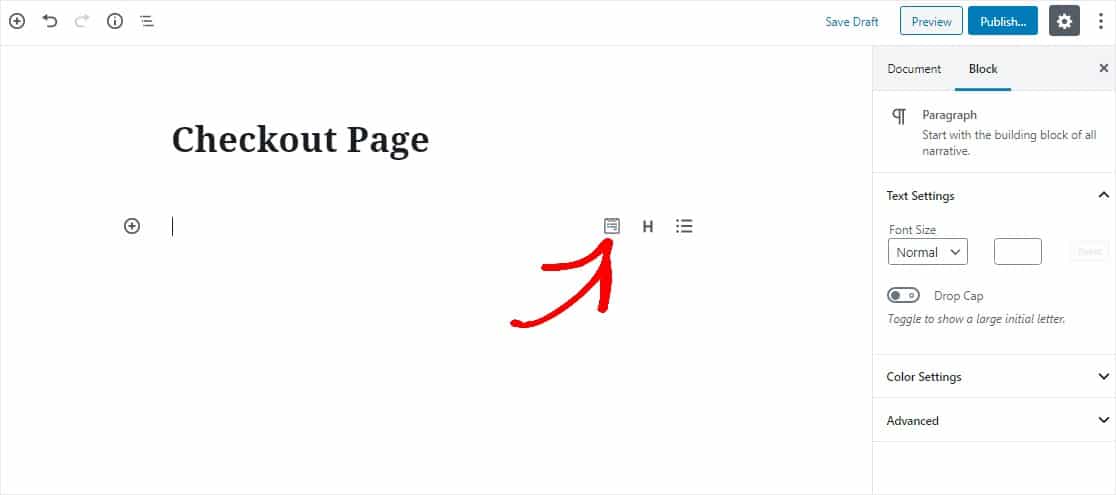
بعد ذلك ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms. 
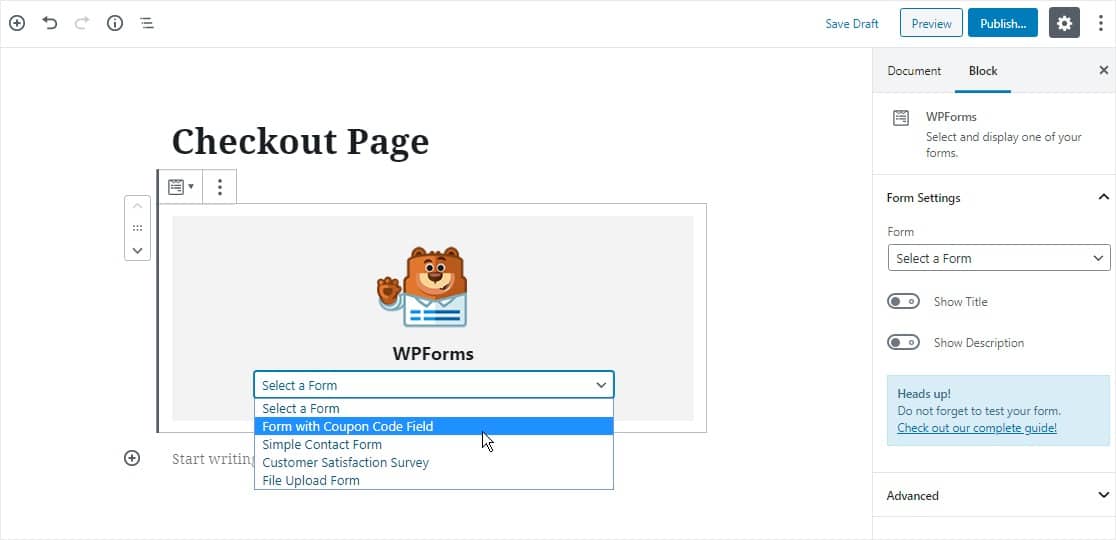
ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms واختر أيًا من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك. حدد النموذج الذي قمت بإنشائه والذي يحتوي على حقل رمز القسيمة.

الآن ، قم بنشر أو تحديث المنشور أو الصفحة الخاصة بك حتى يظهر النموذج الخاص بك على موقع الويب الخاص بك.

لعرض إدخالات النموذج بعد إرسالها ، راجع هذا الدليل الكامل لتكوين الإدخالات. على سبيل المثال ، يمكنك عرض أي إدخالات نموذج والبحث عنها وتصفيتها وطباعتها وحذفها ، مما يجعل عملية أمر العمل أسهل بكثير.
انقر هنا لعمل نموذج رمز القسيمة الخاص بك الآن
الخطوة التالية: قم بإنشاء نموذج رمز قسيمة في نافذة منبثقة
وهناك لديك! أنت تعرف الآن بالضبط كيفية إضافة حقل رمز القسيمة إلى نماذج الدفع الخاصة بك في WordPress. يمكنك إعداد هذا بسهولة دون استخدام WooCommerce أو مكون إضافي لرمز ترويج WordPress منفصل.
لا تنس التحقق من مقالتنا حول كيفية إنشاء نافذة منبثقة لبرنامج WordPress ، وهو مكان رائع لإدراج رمز الخصم على موقعك!
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم. يشتمل WPForms Pro على قالب نموذج دفع مجاني عبر الإنترنت ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
وإذا كنت قد استمتعت بهذا الدليل ، فتأكد من متابعتنا على Facebook و Twitter لمزيد من دروس WordPress المجانية.
