كيفية إنشاء نموذج اتصال في مواقع WordPress بشكل فعال؟
نشرت: 2022-11-13هل اكتشفت بعد كيفية إنشاء نموذج اتصال في موقع WordPress؟ إذا لم يكن الأمر كذلك بالفعل ، فاتبع الدليل أدناه للحصول على العديد من النصائح المفيدة مباشرة الآن. لكن أولاً ، نقدم وصفًا موجزًا لنموذج الاتصال ومميزاته.
ما معنى استمارة الاتصال؟
الصفحة الموجودة على موقع WordPress الخاص بك هي نموذج اتصال. سيؤدي ملء مجموعة متنوعة من المجالات ، بما في ذلك الاسم والعنوان والتعليق وغير ذلك الكثير ، إلى تمكين المستخدمين من التواصل معك والتواصل معك. تتضمن معظم مواقع الويب الخاصة بالأعمال أيضًا عنوان بريد إلكتروني يمكنك استخدامه للاتصال بهم إذا كنت بحاجة إلى أي شيء إضافي أو مساعدة. أثناء استخدام نموذج الاتصال سيمنح المستخدمين خيارًا فوريًا لطرح استفسارات الشركة ، يُعتقد أنه طريقة غير ملائمة للشركات.
الفوائد عند إنشاء نموذج اتصال في WordPress على موقعك؟
يعد إنشاء نموذج اتصال في WordPress لموقعك أمرًا ضروريًا إذا كنت تدير شركة. يُنظر إليه على أنه الرابط الذي يمكّن عملائك من الاتصال بك بسرعة إذا كان لديهم عملية شراء أو سؤال أو سبب آخر. بالإضافة إلى ذلك ، هناك عدد من المزايا المفيدة لاستخدام نموذج الاتصال بدلاً من تقديم رقم هاتفك وعنوان بريدك الإلكتروني ، بما في ذلك:
- حماية صندوق البريد الإلكتروني الخاص بك من البريد العشوائي : ليس هناك ما يضمن أن هذه الطريقة ستحمي موقع الويب الخاص بك تمامًا من البريد العشوائي. سيؤدي استخدام العديد من إجراءات الحماية من البريد العشوائي أو دمج وظيفة ReCaptcha إلى تقليل عدد مرسلي البريد العشوائي الذين يحاولون استهداف صندوق البريد الخاص بك.
- تتبع رسائلك : ستتلقى إشعارات بالبريد الإلكتروني أو تذكيرات بمجرد إرسال نماذج الاتصال. نتيجة لذلك ، لن تفوتك أي رسائل ويمكنك الرد عليها على الفور ، مما يزيد من رضا العميل.
- احصل على جميع المعلومات التي تحتاجها في مكان واحد : عادةً ، عندما يرسل العملاء أسئلة بالبريد الإلكتروني ، فإنهم غالبًا ما يتجاهلون تضمين بعض التفاصيل المهمة. يمكنك تضمين مربعات مع حقول مختلفة في نماذج الاتصال للعملاء لملءها. يمكنك الآن تلقي جميع المعلومات نتيجة لذلك.
خطوات إنشاء نموذج اتصال في WordPress على موقعك؟
من أجل إنشاء نموذج اتصال في WordPress دون كتابة سطر واحد من التعليمات البرمجية ، تم تطوير العديد من الأدوات الفعالة بواسطة مطوري الويب حتى هذه النقطة. إنه يمثل تحديًا بالنسبة لك كمبتدئ عندما لا تعرف الأداة التي تبدأ بها. يتم استخدام أبسط مكونين إضافيين ، Ninja Forms و Formidable Forms لمساعدتك في تطوير نموذج اتصال في مدونة اليوم.
دعنا الآن نتعمق في الإرشادات خطوة بخطوة لكل حل أدناه.
حلول
الطريقة الأولى: استخدام نماذج النينجا
مع أكثر من 20.000.000 عملية تنزيل على مستوى العالم ، تعد Ninja Forms واحدة من أكثر ملحقات بناء النماذج شهرة في Saturday Drive. قد تحصل على الكثير من الوظائف المفيدة من هذا المكون الإضافي بالإضافة إلى تصميمه سهل الاستخدام والعديد من الميزات المبتكرة. يمكنك الاختيار بين نسختين ، الإصدار المجاني ، والإصدار الاحترافي. سنساعدك الآن في إنشاء نموذج اتصال باستخدام الإصدار المجاني. هيا نبدأ.
الخطوة الأولى: تثبيت وتفعيل نماذج Ninja
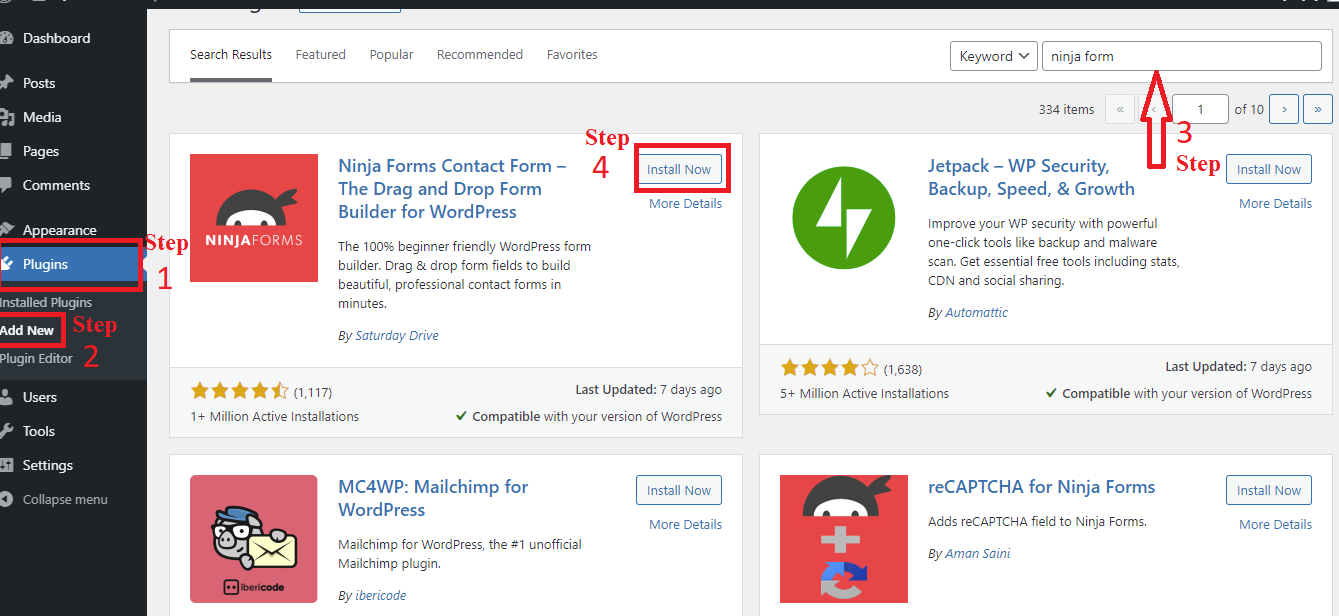
يمكنك تثبيت وتنشيط هذا المكون الإضافي في أقل من دقيقة ، تمامًا كما هو الحال مع المكونات الإضافية الأخرى. ما عليك سوى الانتقال إلى لوحة التحكم الخاصة بك واختيار المكونات الإضافية> إضافة جديد. أدخل "نموذج النينجا" في مربع البحث. قم بتثبيته وتنشيطه على الفور.
 الخطوة الثانية: بناء نموذج الاتصال
الخطوة الثانية: بناء نموذج الاتصال
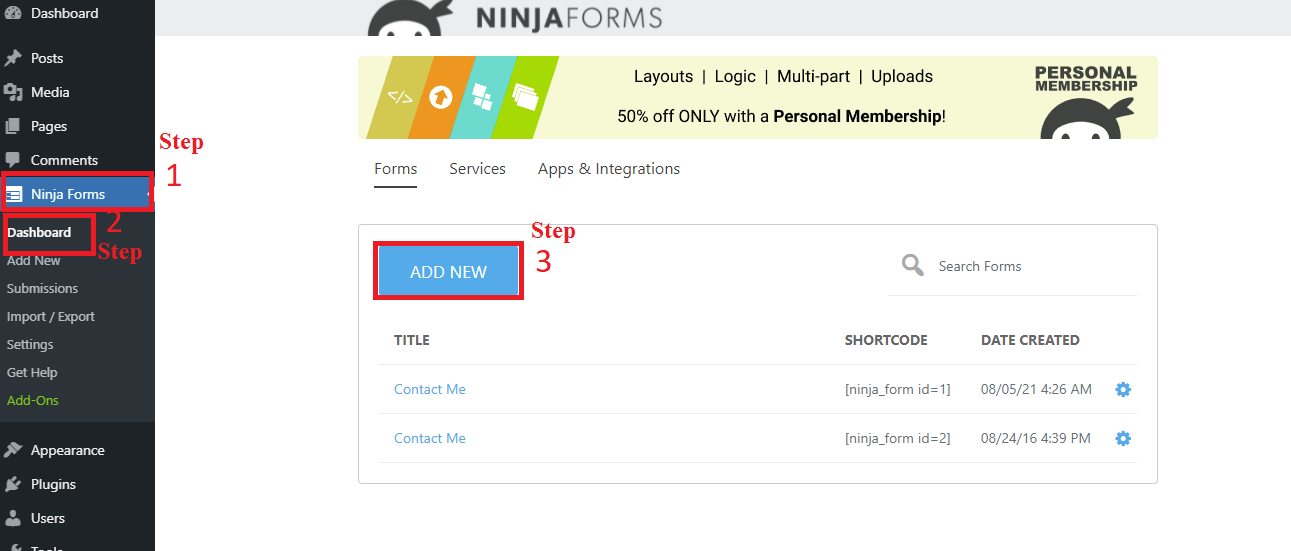
للبدء ، انتقل إلى Ninja Forms> Dashboard> Add New وحدد أنواع النماذج التي ترغب في إنشائها.

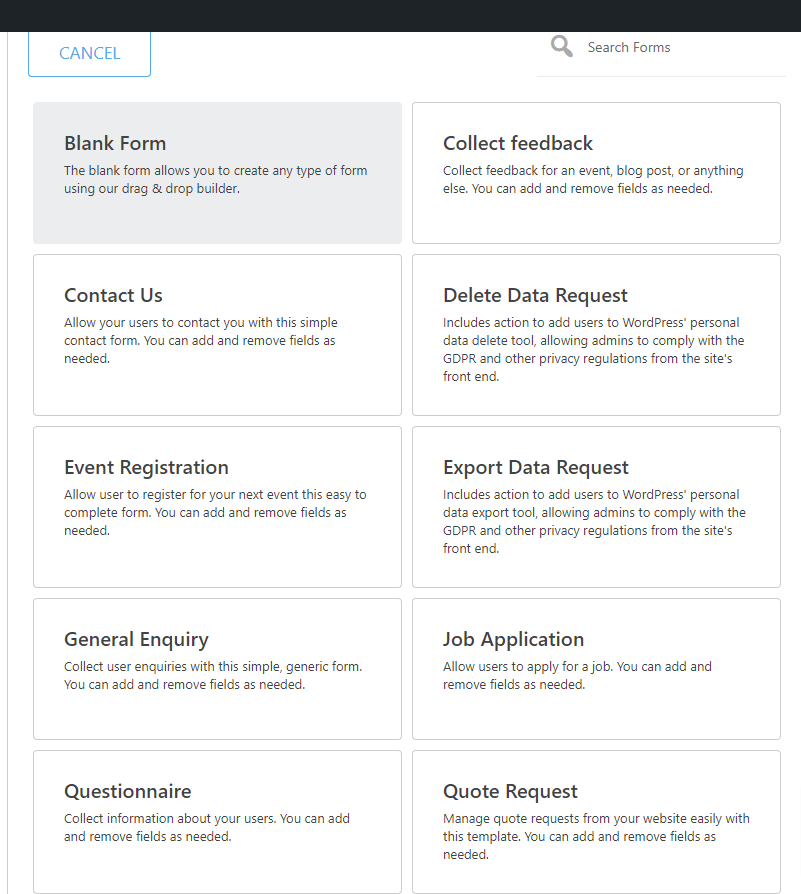
هنا ، يتم سرد مجموعة متنوعة من أنواع الأشكال ؛ يمكنك البدء بنموذج فارغ أو تحديد أحد النماذج المعدة مسبقًا وتخصيصه وفقًا لاحتياجاتك.

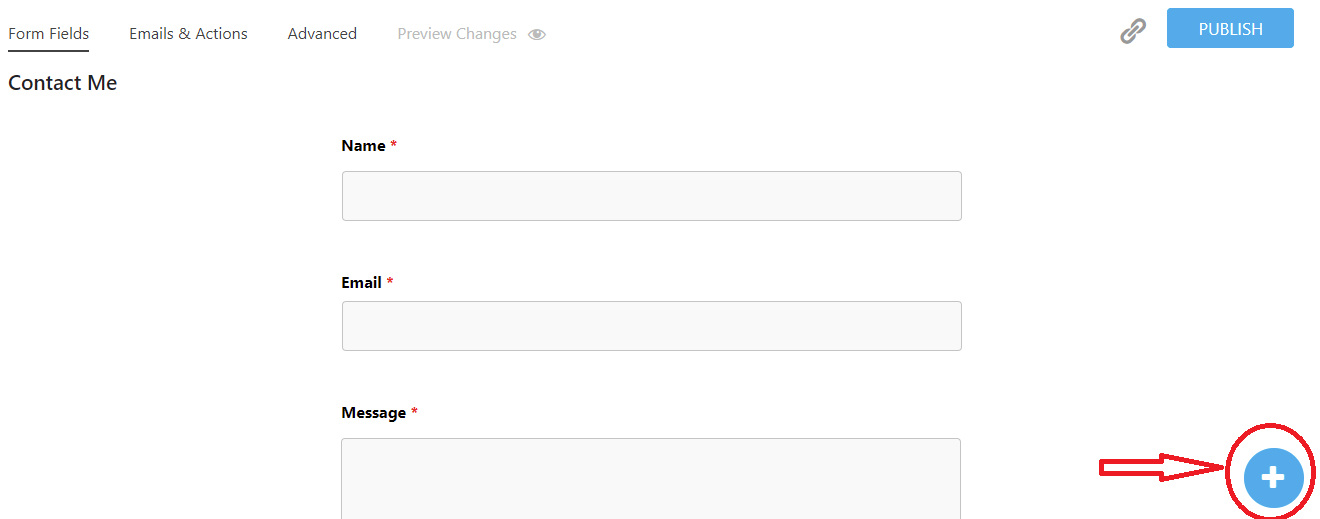
بعد اختيار النموذج المفضل لديك. إذا كان هذا النموذج يلبي احتياجاتك ، فيمكنك النقر فوق "نشر الآن" للحصول على الرمز القصير. من ناحية أخرى ، يمكنك تغييره بالنقر فوق علامة "+" .

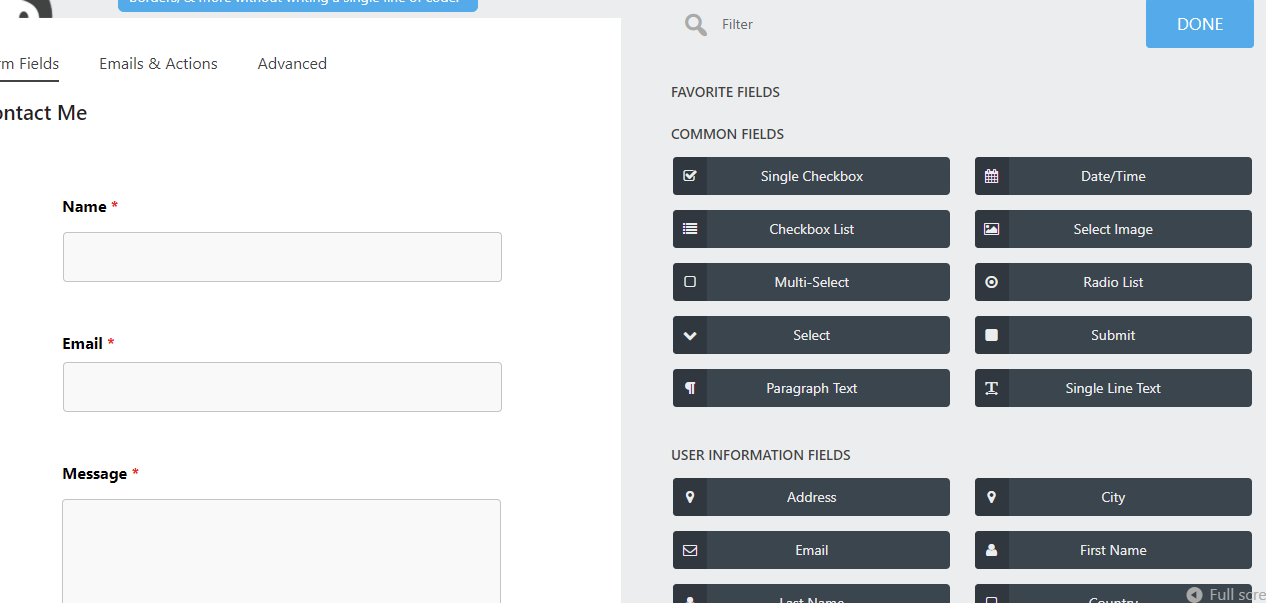
تعرض لقطة الشاشة أدناه مجموعة متنوعة من الحقول المشتركة. يمكنك بسهولة سحبها وإفلاتها في موقع مختلف في نموذج الاتصال بناءً على تفضيلاتك.

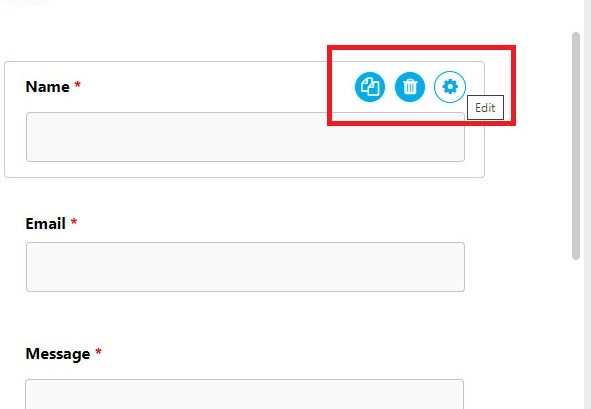
يمكنك حذف حقل من خلال النقر على أيقونة سلة المهملات بعد التمرير فوق الترس للكشف عنه.

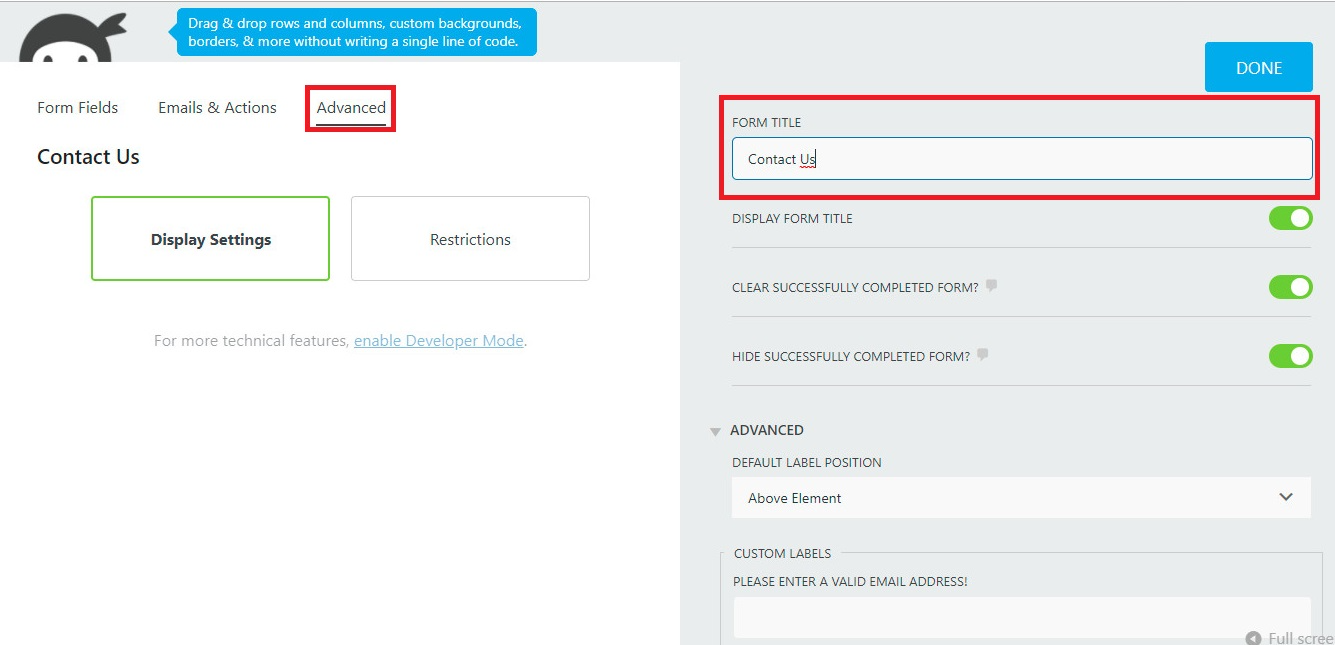
يمكنك أيضًا إيقاف عمليات إرسال المتجر وإشعارات البريد الإلكتروني وتأكيد البريد الإلكتروني ضمن صفحة رسائل البريد الإلكتروني والإجراءات . في المقابل ، إذا تلقيت جميع رسائل البريد الإلكتروني ووافقت على الإجراءات ، فيمكنك إغلاق علامة التبويب هذه. يمكنك تعديل عنوان النموذج عن طريق تحديد خيار إعدادات العرض ضمن علامة التبويب خيارات متقدمة.

الخطوة 3: إضافة النموذج الخاص بك إلى الصفحة
- الخيار 1: استخدام الرمز القصير
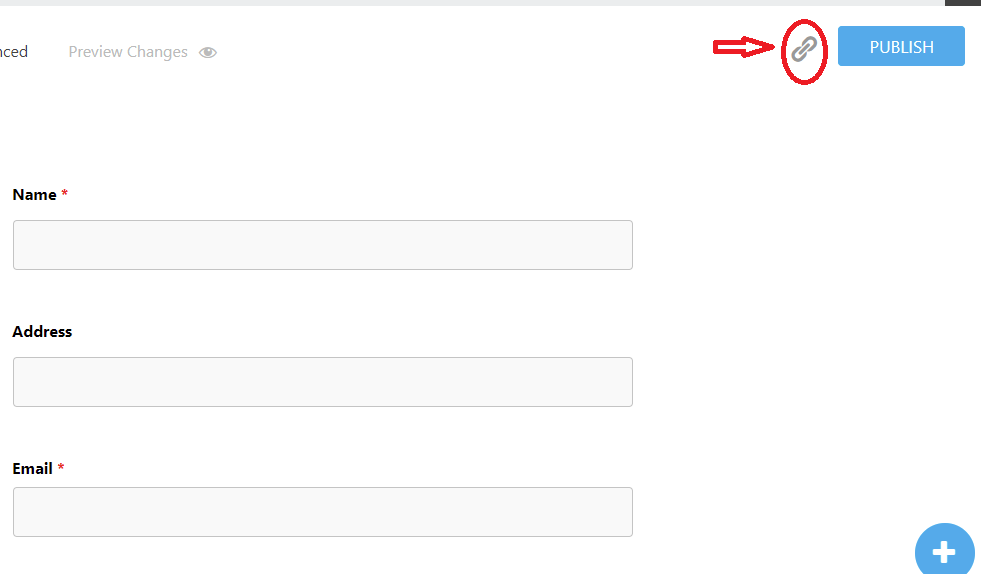
انقر على " تم " بعد إنشاء نموذج اتصال جذاب ، ثم " نشره " في أسرع وقت ممكن. من خلال النقر على أيقونة الرابط ، يمكنك فورًا الحصول على رمز قصير ونسخه لإضافته إلى صفحتك.

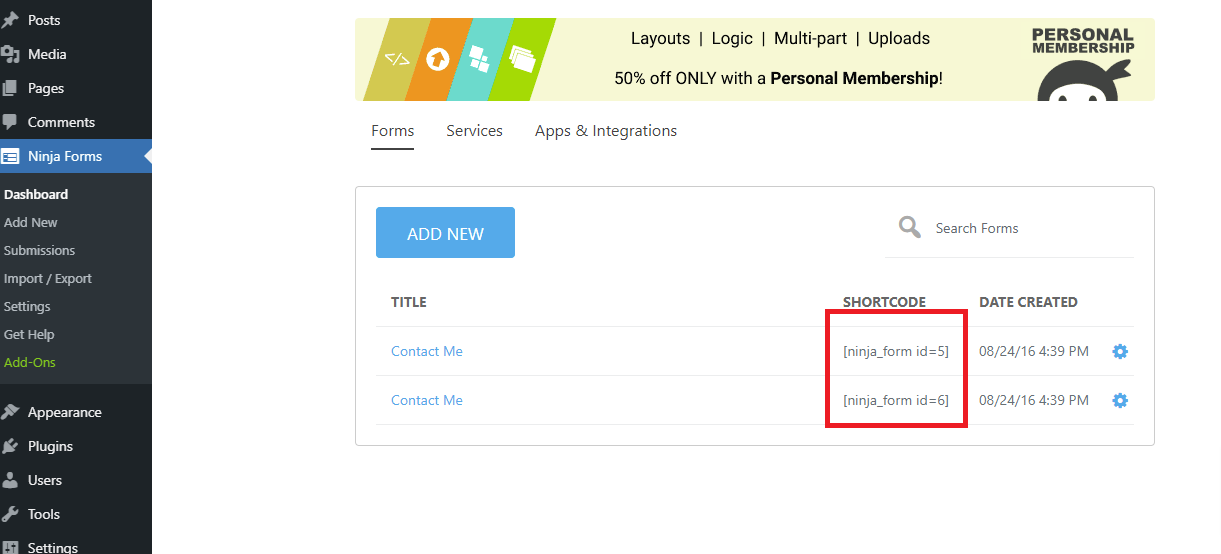
تتوفر أيضًا طريقة أخرى للحصول على رمز قصير ، ولكن من أجل المتابعة إلى المرحلة التالية ، يجب عليك إغلاق المنشئ. دعنا ننتقل إلى Ninja Forms> All Forms حتى تتمكن من رؤية أن كل نموذج تقوم بإنشائه به رمز قصير فريد. يمكن نسخ هذا الرمز القصير ولصقه في أي صفحة من صفحات موقعك على الويب.


- الخيار 2: استخدام مربع "إلحاق نماذج نينجا"
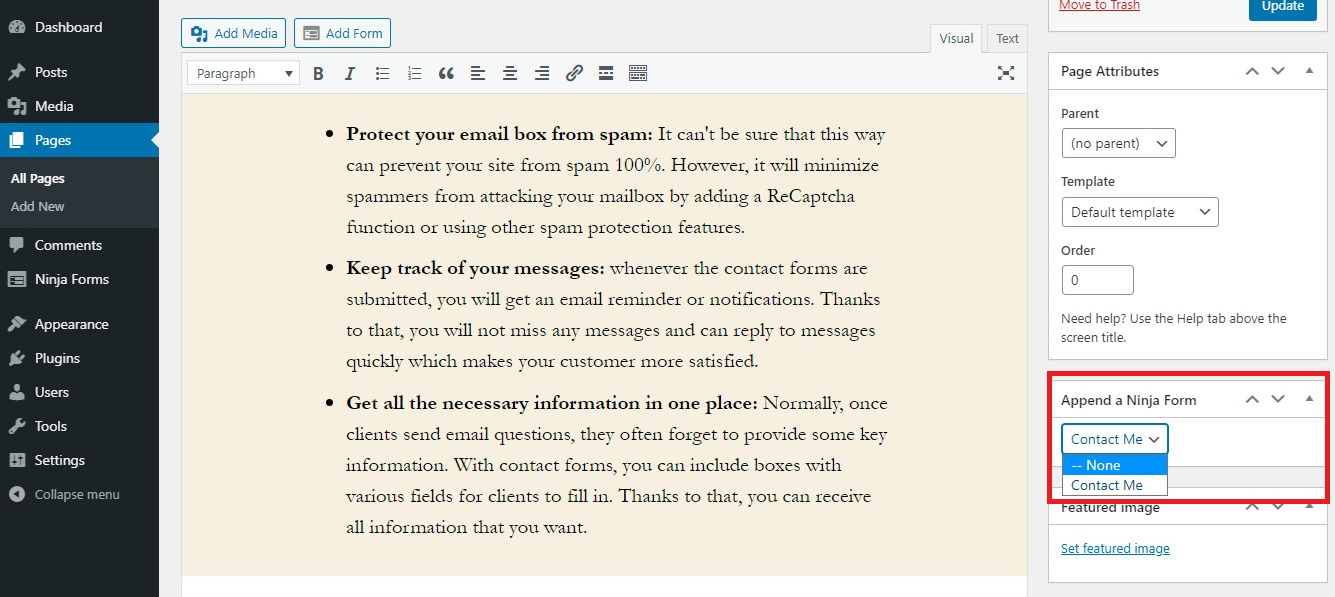
بالإضافة إلى ذلك ، يمكنك استخدام نماذج نينجا لإظهار نموذج اتصال على صفحتك عن طريق تحديده من القائمة المنسدلة في مربع " إلحاق نماذج نينجا " في الشريط الجانبي الأيمن.

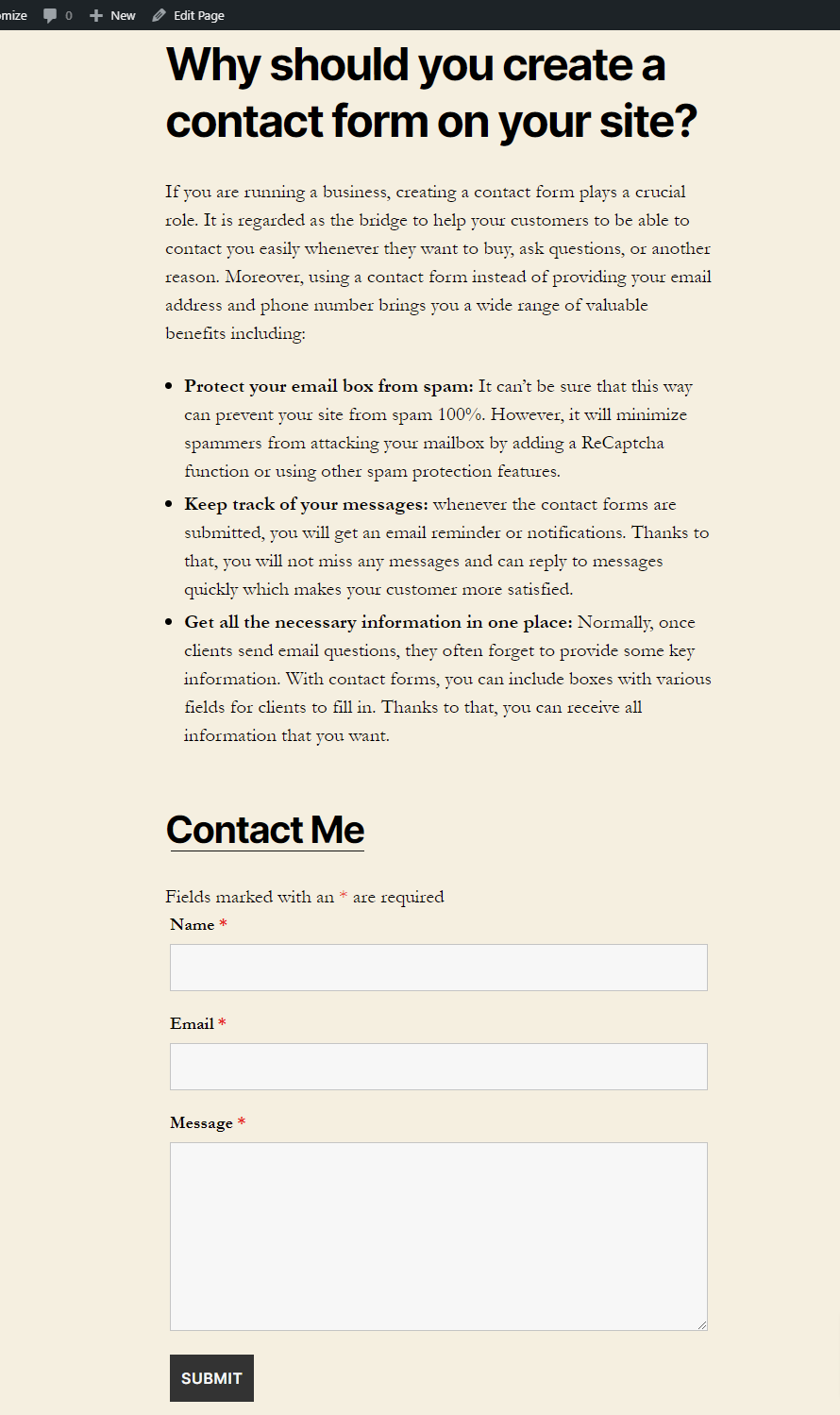
دعنا الآن نفحص النتيجة.

- الخيار 3: عرض نموذج الاتصال على القطعة
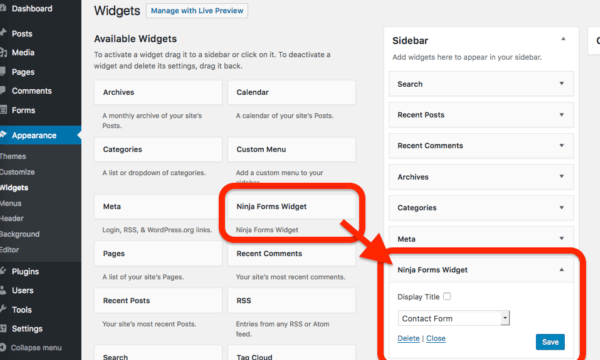
ما عليك سوى الانتقال إلى Widgets> Appearance. تتوفر قائمة من الاختيارات ، والتي تشمل Ninja Forms Widget . بناءً على أهدافك ، يمكنك اختياره ووضع النموذج في الشريط الجانبي أو أعلى المحتوى أو أسفل المحتوى. أخيرًا وليس آخرًا ، تذكر حفظ إعداداتك.

الطريقة 2: استخدام النماذج الهائلة
يمكنك إنشاء مجموعة متنوعة من النماذج والاختبارات والاستطلاعات والجداول الزمنية وأشياء أخرى بمساعدة Formidable Forms ، وهو مكون إضافي مجاني من WordPress يتيح لك تطوير النماذج. يوفر مصمم نموذج السحب والإفلات المدمج ، مما يسمح لك بتطوير النماذج بسهولة مع الكثير من الميزات. بالإضافة إلى ذلك ، يتوفر إصدار مميز. لكن في البرنامج التعليمي اليوم ، نستخدم أيضًا الإصدار المجاني كتوضيح.
سنتخطى هذه الخطوة وننتقل إلى الخطوات التالية لأن تثبيت وتفعيل هذا البرنامج المساعد يشبهان تثبيت Ninja Forms.
دعنا الآن نستخدم المكون الإضافي Formidable Forms لإنشاء نموذج اتصال في WordPress باتباع الإرشادات خطوة بخطوة أدناه.
الخطوة الأولى: بناء نموذج اتصال
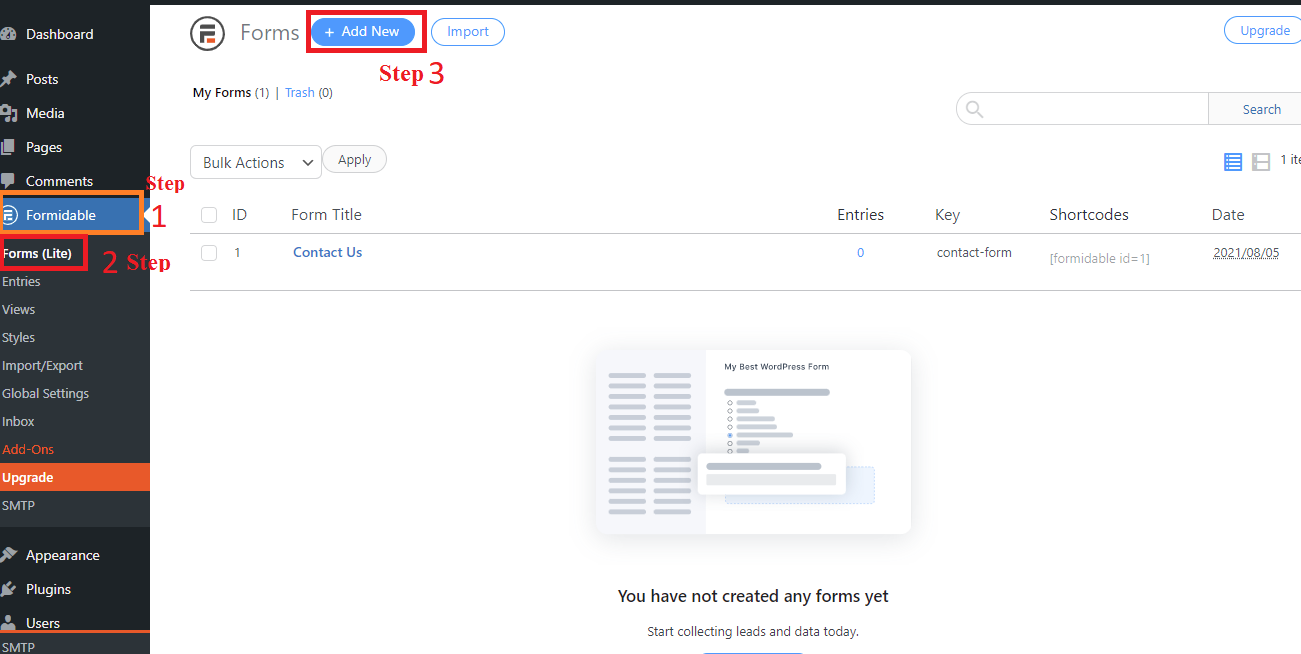
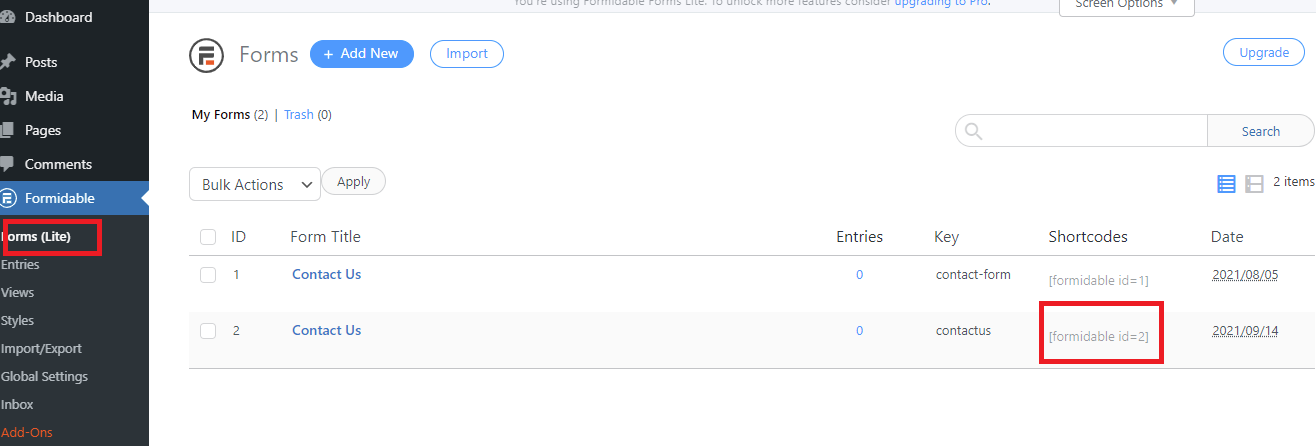
بمجرد تثبيت البرنامج المساعد وتنشيطه. افتح قائمة البدائل بالانتقال إلى Formidable> Forms (Lite) في لوحة التحكم والنقر فوق " إضافة جديد. "

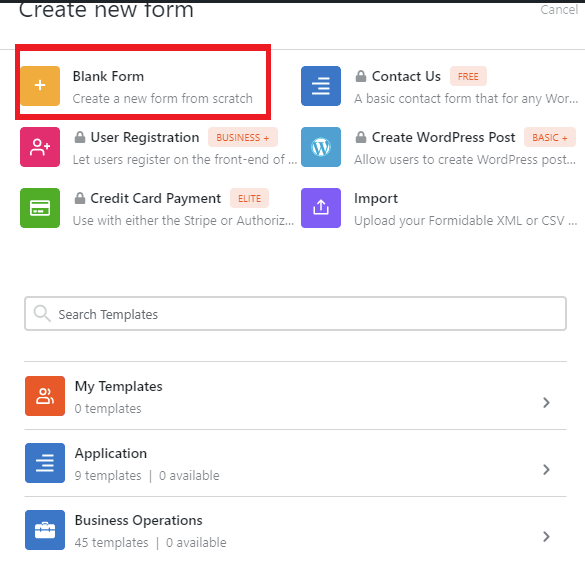
يمكنك تصميم مجموعة متنوعة من أنواع الأشكال باستخدام Formidable. ومع ذلك ، يمكنك فقط إنشاء نموذج باستخدام النموذج الفارغ أو القوالب المعدة مسبقًا مع الإصدار المجاني من هذا المكون الإضافي (قد تحتاج إلى تقديم بريد إلكتروني للحصول على الرمز ، ثم يمكنك الحصول على 10 قوالب مسبقة الصنع).
في هذه الحالة ، سنختار نموذج فارغ للبدء.

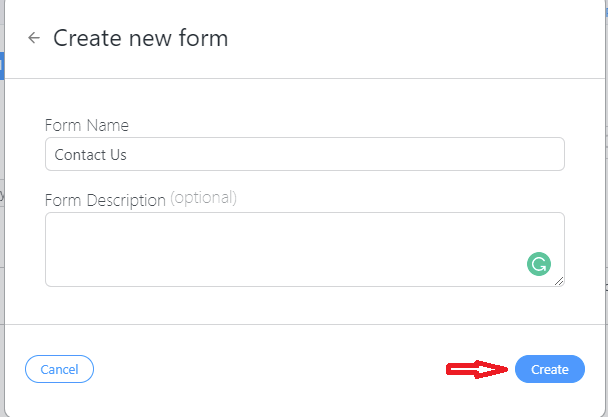
للانتقال إلى الخطوة التالية ، يمكنك ملء اسم النموذج ووصفه والنقر فوق الزر " إنشاء ".

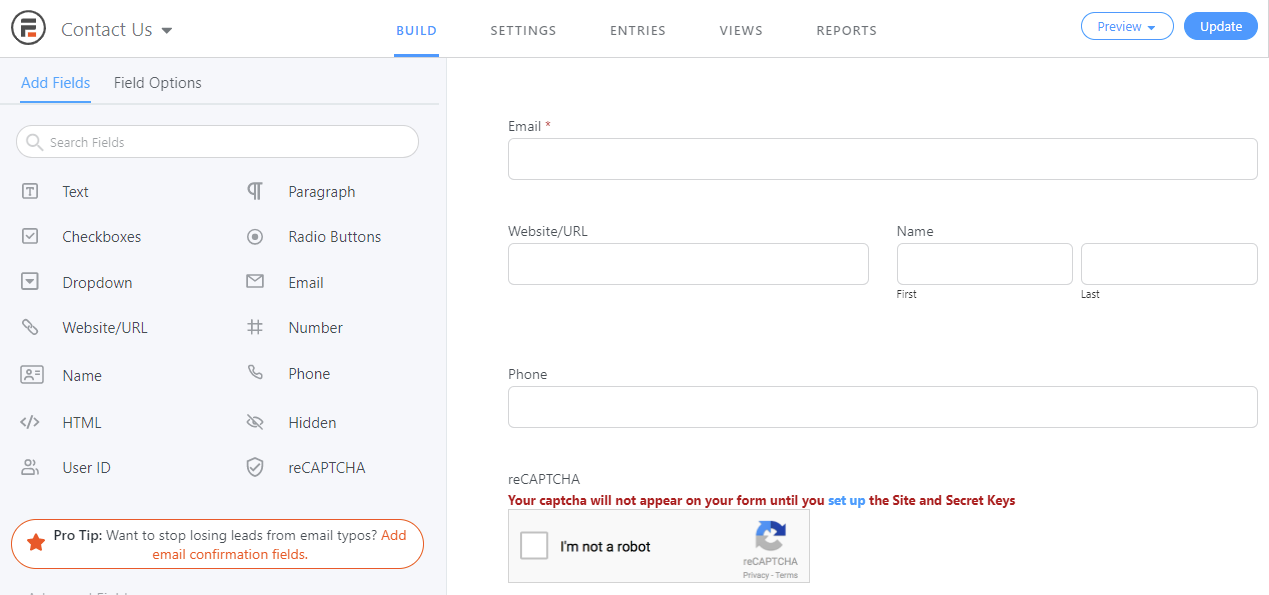
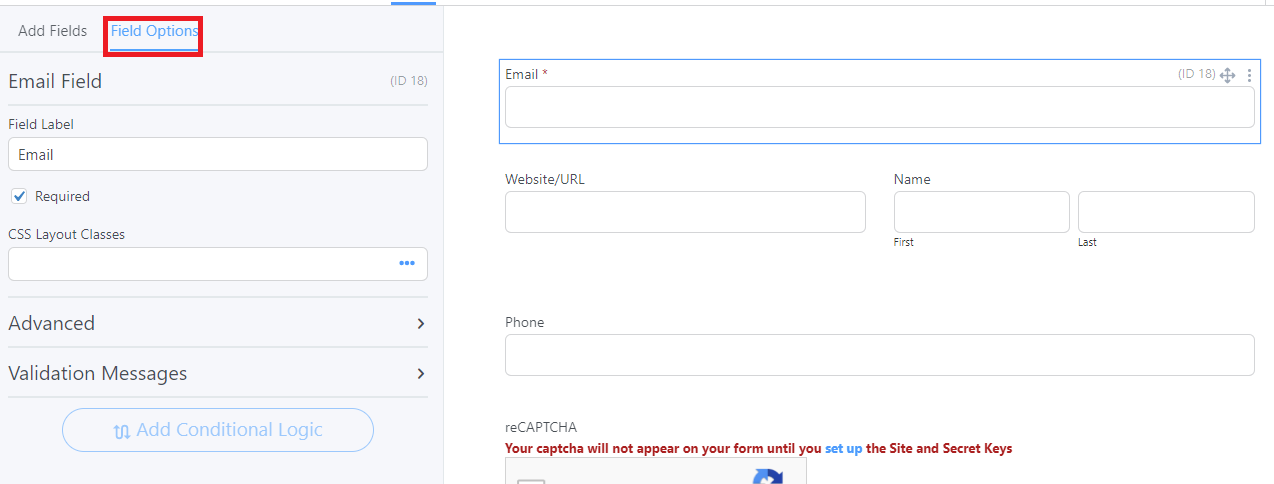
هنا ، يمكنك استخدام أداة السحب والإفلات لإضافة الحقول التي تريدها إلى قائمة الحقول القابلة للعرض. إذا قمت بالنقر فوق أحد الحقول وترغب في حذفه ، فسيظهر رمز سلة المهملات.

يمكنك اختيار الحقل الذي تريد تخصيصه لكل واحد من خلال مجموعة متنوعة من الخيارات المفيدة. إذا كنت تريد أن يكون هذا الحقل ضروريًا ، فانقر فوق مربع الاختيار مطلوب . من ناحية أخرى ، يمكنك اختيار عدم القيام بذلك.

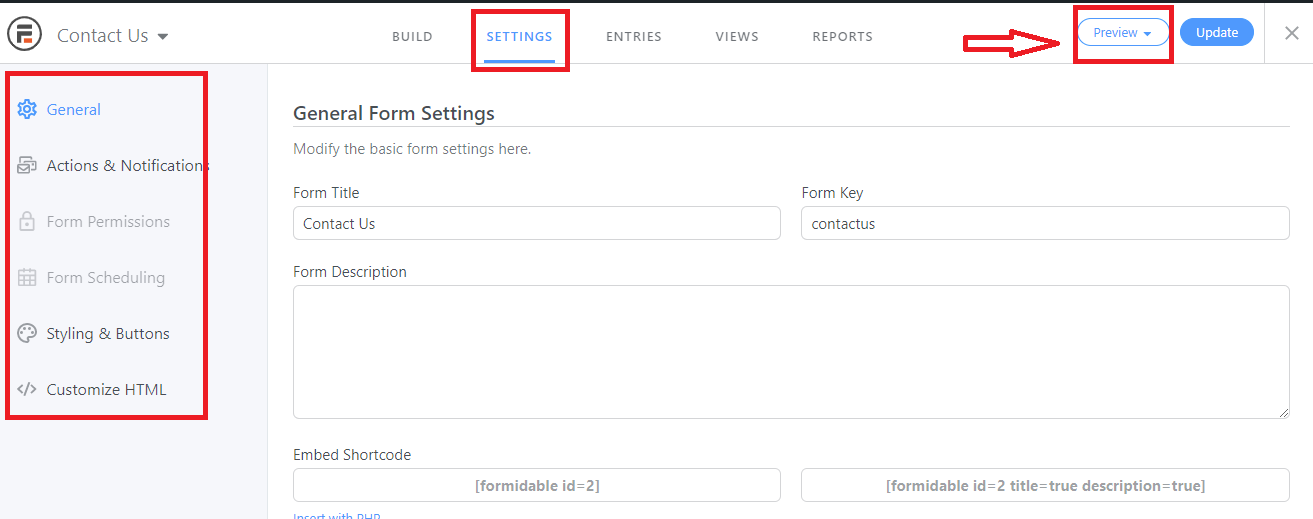
يمكن تغيير عنوان النموذج والرسالة والعديد من الخيارات الأخرى ضمن القسم "عام" في علامة التبويب " الإعدادات ". يمكنك تمكين أو تعطيل إشعارات البريد الإلكتروني في قسم الإجراءات والإشعارات . ننصح بترك القيم الافتراضية إذا كنت ترغب في الحصول على تأكيدات الخطابات وإشعارات البريد الإلكتروني.
لإنهاء نموذج الاتصال الخاص بك ، انقر فوق تحديث . على وجه الخصوص ، يمكّنك هذا المكون الإضافي من معاينة نتائجك بالنقر فوق زر المعاينة كما هو موضح في لقطة الشاشة أدناه.

الخطوة 2: إضافة نموذج اتصال إلى صفحتك
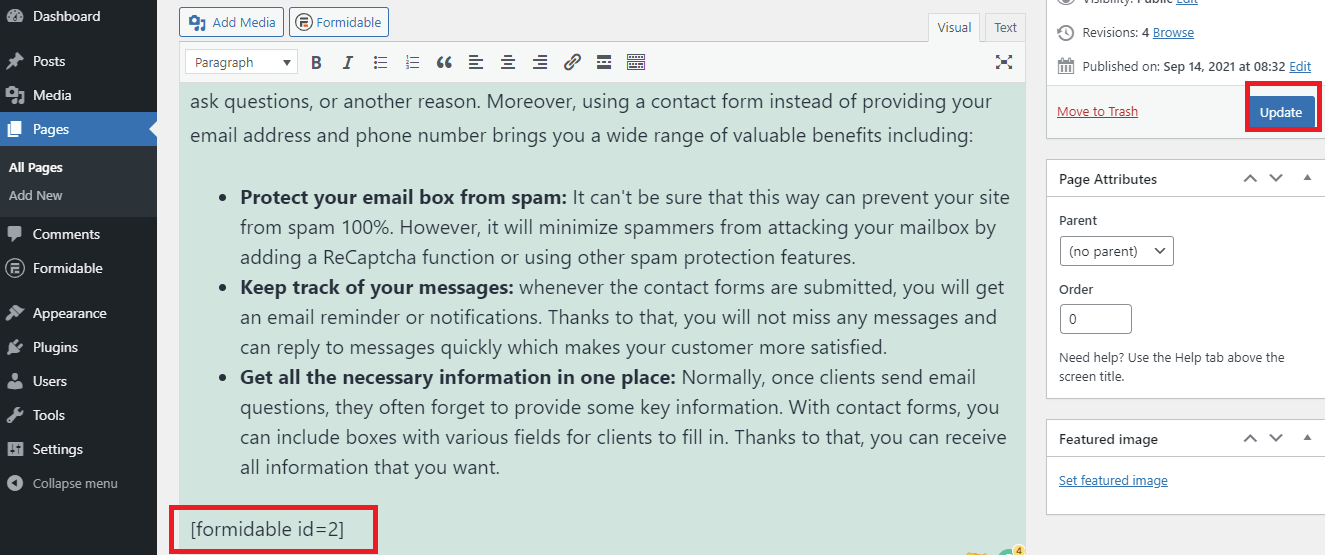
قبل أن تتمكن من العودة إلى صفحة Formidable ، يجب عليك أولاً إغلاق المنشئ. دعنا ننسخ الرمز المختصر لنموذج الاتصال الخاص بك ولصقه في عمود الرموز القصيرة.

لا تنس نشر أو تحديث تعديلاتك بعد لصق هذا الرمز القصير في أي مكان على صفحتك.

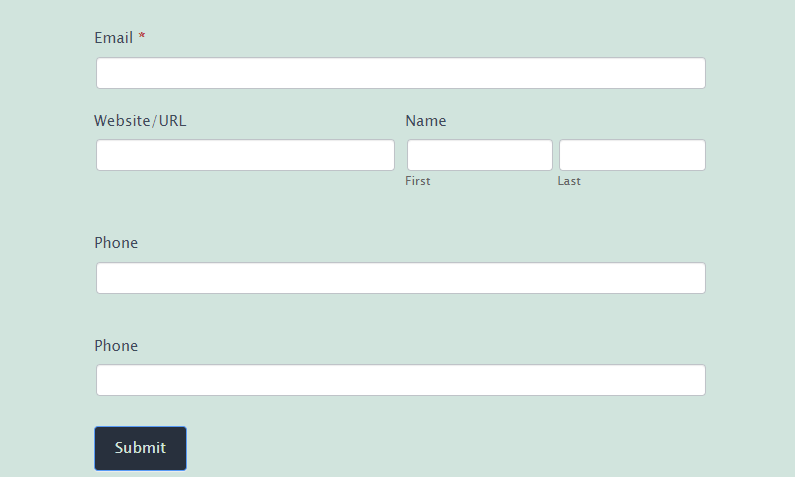
ويبدو مثل هذا!

ختاماً
لقد قدمنا لك للتو برنامجًا تعليميًا خطوة بخطوة سيساعدك على استخدام المكونين الإضافيين البسيطين لإنشاء نموذج اتصال في مواقع WordPress الإلكترونية. هل اخترت خيارك المفضل حتى الآن؟ إذا كنت لا تزال غير واضح ، فدعنا نزور مدونة المقارنة لـ Ninja Forms و Formidable Forms لمعرفة المزيد حول الاختلافات بين هذه المكونات الإضافية.
نأمل أن يكون هذا المنشور قد زودك ببعض النصائح المفيدة لعرض نموذج الاتصال بسرعة وسهولة على صفحة WordPress الخاصة بك. إذا واجهت أي مشاكل عند استخدام هذه المكونات الإضافية ، فيرجى إخبارنا في قسم التعليقات أدناه. سنساعدك في أقرب وقت ممكن. بالإضافة إلى ذلك ، لا تزال هناك بدائل أخرى جديرة بالاهتمام والتي تمكنك من إنشاء مجموعة متنوعة من النماذج لموقع الويب الخاص بك ؛ لمزيد من المعلومات ، انتقل إلى WordPress Form Builder Plugin. لا تنس التحقق من قائمة مواقع الويب الخاصة بنا لمواضيع WordPress المجانية الرائعة أيضًا.
