كيفية إنشاء نموذج Airtable مخصص لـ WordPress
نشرت: 2019-06-17هل تريد إنشاء نموذج Airtable مخصص لموقع WordPress الخاص بك؟
Airtable هي خدمة سحابية تجمع بين قوة جداول البيانات وقواعد البيانات معًا. يسمح لك بإنشاء تطبيقات جداول بيانات مخصصة دون كتابة سطر واحد من التعليمات البرمجية.
في هذه المقالة ، سنوضح لك العملية خطوة بخطوة حول كيفية إنشاء نموذج Airtable مخصص وتضمينه في موقع WordPress الخاص بك.
لماذا إنشاء نموذج Airtable مخصص في WordPress؟
يساعدك Airtable على إنشاء تطبيقات جداول بيانات مخصصة لتخزين المعلومات ، تمامًا كما تفعل في قاعدة البيانات.
إنه ينشئ جداول بيانات سهلة الاستخدام وجذابة بصريًا يمكن استخدامها لتخطيط المنتج ، ودراسات المستخدم ، وإدارة علاقات العملاء للمبيعات (إدارة علاقات العملاء) ، وإطلاق المنتجات ، وتخطيط تقويم المحتوى ، والمزيد.
ومع ذلك ، سيتعين عليك إدخال جميع البيانات في حساب Airtable الخاص بك يدويًا.
لتجنب هذه المشكلة ، يمكنك بدء موقع WordPress ثم إنشاء نموذج Airtable مخصص بمساعدة المكون الإضافي WPForms.

WPForms هو أفضل مكون إضافي منشئ النماذج ويأتي مع أنواع مختلفة من قوالب النماذج. لذلك يمكنك بسهولة بناء أي نوع من النماذج بناءً على متطلباتك.
أخيرًا ، يمكنك توصيل النموذج بحساب Airtable الخاص بك باستخدام Zapier. Zapier هو تطبيق يتصل بأكثر من 2000 تطبيق ويب مثل Airtable وتقويم Google و Jira.
لذلك عندما يرسل شخص ما النموذج ، ستتم إضافة البيانات إلى حساب Airtable الخاص بك تلقائيًا. رائع ، أليس كذلك؟
سيساعدك هذا على توفير وقتك الثمين وزيادة إنتاجيتك.
لذلك بدون مزيد من اللغط ، دعنا نبدأ في عملية إنشاء نموذج Airtable مخصص لموقع WordPress الخاص بك.
الخطوة 1: قم بإنشاء نموذج WordPress
سننشئ نموذج اتصال بسيطًا من أجل هذا البرنامج التعليمي. بعد ذلك ، سنوضح لك كيفية توصيل هذا النموذج بحساب Airtable الخاص بك.
سنفترض أنك تريد إنشاء هذا النموذج لإضافة الإدخالات تلقائيًا إلى جدول جهات الاتصال في مساحة عمل "Sales CRM".
لذا فإن أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي WPForms. يمكنك الاطلاع على دليل المبتدئين حول كيفية تثبيت مكون WordPress الإضافي في حال احتجت إلى أي مساعدة.
عند التنشيط ، يجب أن تذهب إلى WPForms » Add New لإنشاء نموذج جديد.
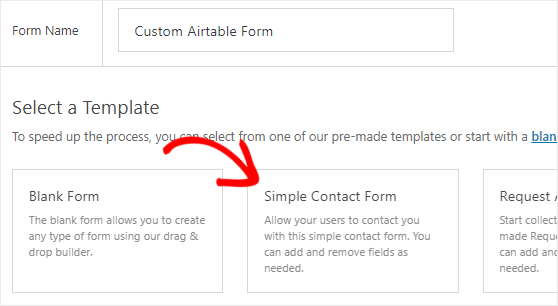
في صفحة الإعداد ، سيتعين عليك تغيير اسم النموذج إلى أي اسم تختاره. بعد ذلك ، تحتاج إلى النقر فوق قالب نموذج الاتصال البسيط لإنشاء نموذج Airtable المخصص.

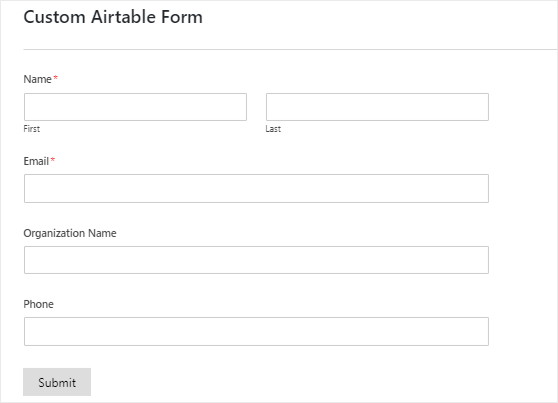
سنضيف بعض الحقول الأساسية مثل الاسم والبريد الإلكتروني واسم المؤسسة ورقم الهاتف إلى هذا النموذج. يمكنك اتباع البرنامج التعليمي الخاص بنا حول كيفية إنشاء نموذج اتصال بسيط للحصول على إرشادات مفصلة.

بمجرد الانتهاء من جزء التخصيص ، يمكنك إجراء تغييرات على إعدادات الإشعارات والتأكيد الخاصة بهذا النموذج.
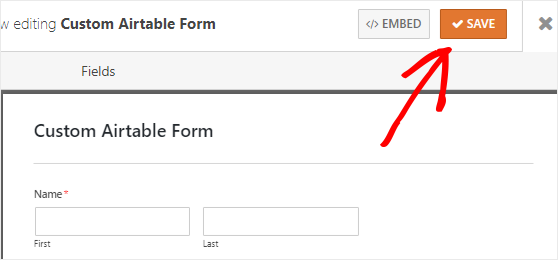
أخيرًا ، تحتاج إلى النقر فوق الزر حفظ ، الموجود في الزاوية العلوية اليمنى من شاشتك ، لتخزين التغييرات.

الخطوة 2: تضمين النموذج في موقع الويب الخاص بك
في هذه الخطوة ، سنقوم بتضمين نموذج Airtable المخصص في موقعنا ، وبعد ذلك ، سنضيف إدخال اختبار واحد على الأقل إلى النموذج.
ولكن لماذا نحتاج إلى إضافة إدخال اختبار؟ السبب هو أننا سنستخدمه لاحقًا لاختبار الاتصال بين WPForms و Airtable. سيؤكد لنا هذا أن كل شيء يعمل بشكل صحيح.
يمكنك بسهولة تضمين النموذج في منشور أو صفحة أو الشريط الجانبي لموقع الويب الخاص بك. دعنا نلقي نظرة على كيفية تضمينها في صفحة WordPress.
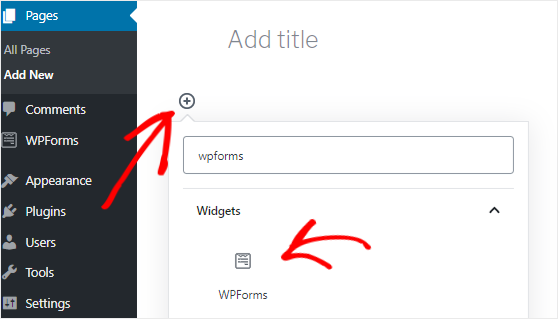
أولاً ، تحتاج إلى التوجه إلى Pages » إضافة جديد من الشريط الجانبي الأيسر من لوحة إدارة WordPress الخاصة بك.

بعد ذلك ، يجب النقر فوق أيقونة إضافة كتلة ( + ) لإدراج كتلة WPForms.
سيؤدي هذا إلى فتح مدير الحظر حيث تحتاج إلى البحث عن كتلة WPForms ثم النقر فوقه لإضافته إلى محرر الصفحة.

بمجرد إضافة كتلة WPForms ، تحتاج إلى تحديد نموذج Airtable المخصص من القائمة المنسدلة. سيؤدي هذا إلى إضافة النموذج إلى محرر الصفحة.
أخيرًا ، تحتاج إلى نشر هذه الصفحة بالنقر فوق الزر " نشر" الموجود في الزاوية العلوية اليمنى من الشاشة.

الآن انطلق وافتح هذه الصفحة في علامة تبويب جديدة في متصفح الويب الخاص بك. وبعد ذلك ، املأ النموذج وانقر فوق الزر " إرسال" لإنشاء إدخال نموذج اختبار.
الخطوة 3: قم بتثبيت Zapier Addon
الشيء التالي الذي عليك القيام به هو تثبيت الملحق Zapier.
في حالة عدم معرفتك ، فإن Zapier هي أداة أتمتة تتيح لك توصيل تطبيقين أو أكثر للقيام بمهمة معينة. وبالتالي ، سنستخدم Zapier لتوصيل WPForms و Airtable.
لتثبيت الملحق Zapier ، تحتاج إلى الانتقال إلى WPForms »صفحة Addons ثم البحث عن هذه الوظيفة الإضافية . بمجرد العثور عليه ، يجب عليك تثبيت وتفعيل الملحق Zapier.

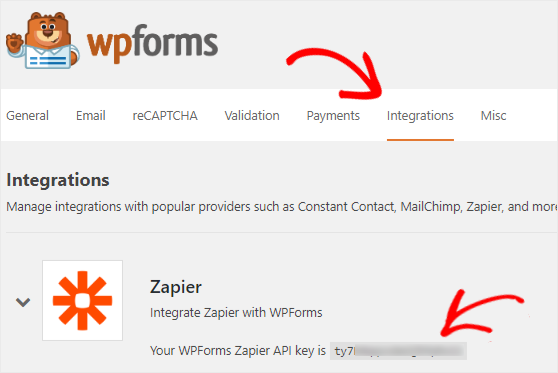
انتقل الآن إلى WPForms »صفحة الإعدادات للحصول على مفتاح Zapier API. سيتم استخدام هذا المفتاح لتوصيل Zapier بحساب WPForms.
في صفحة إعدادات WPForms ، تحتاج إلى النقر فوق علامة التبويب التكامل . وبعد ذلك ، يجب النقر فوق شعار Zapier للعثور على مفتاح API لموقعك.

يجب أن تبقي هذه الصفحة مفتوحة لأننا سنستخدم مفتاح API هذا لاحقًا في الخطوة 5 .
الخطوة 4: إنشاء زاب جديد
لتوصيل WPForms و Airtable ، تحتاج إلى إنشاء Zap جديد على موقع Zapier.
انتظر! ما هو زاب؟ إنها عملية توصيل تطبيقين أو أكثر وتحتاج دائمًا إلى مشغل لتنفيذ إجراء معين.
في علامة تبويب جديدة لمتصفح الويب الخاص بك ، يجب عليك فتح موقع Zapier وتسجيل الدخول إلى حسابك. يمكنك إنشاء حساب جديد مجانًا إذا لم يكن لديك حساب.
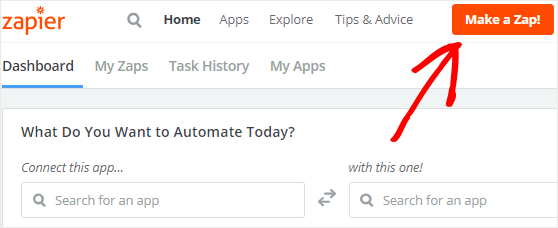
في لوحة تحكم Zapier ، تحتاج إلى النقر فوق Make a Zap! الموجود في الزاوية العلوية اليمنى من الشاشة لبدء معالج التكوين.

الآن ، تتكون عملية إنشاء الانزلاق من جزأين. في الجزء الأول ، سيتعين عليك إعداد WPForms كتطبيق المشغل. وبعد ذلك ، ستحتاج إلى تكوين Airtable باعتباره تطبيق الإجراء.
لنبدأ في عملية إعداد المشغل.
الخطوة 5: تكوين تطبيق Trigger
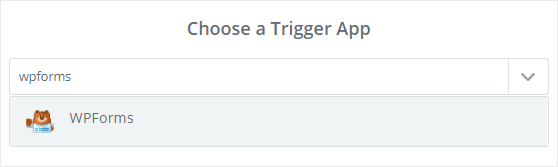
لتكوين WPForms كتطبيق المشغل ، فإن أول شيء عليك القيام به هو البحث عن تطبيق WPForms باستخدام مربع البحث "اختيار تطبيق Trigger".

بمجرد العثور عليه ، يجب النقر فوقه للمتابعة.
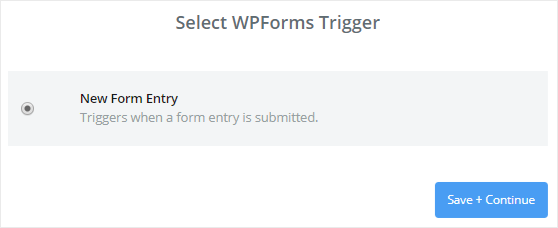
بعد ذلك ، سيتعين عليك تحديد "إدخال نموذج جديد" كخيار المشغل ثم النقر فوق الزر حفظ + متابعة .


حان الوقت لربط حساب WPForms بـ Zapier الآن. يمكنك تخطي هذا الجزء إذا كنت قد قمت مسبقًا بتوصيل حسابك في WPForms بـ Zapier.
من ناحية أخرى ، يجب النقر فوق الزر Connect an Account إذا كنت تفعل ذلك للمرة الأولى.
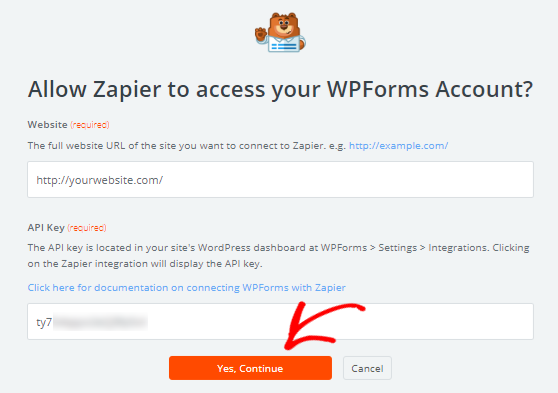
سيؤدي هذا إلى فتح نافذة منبثقة حيث سيُطلب منك إدخال عنوان URL لموقع الويب الخاص بك ومفتاح Zapier API. يمكنك العودة إلى الخطوة 3 لفهم كيفية الحصول على مفتاح API.

بمجرد ملء التفاصيل ، تحتاج إلى النقر فوق الزر " نعم ، متابعة" .
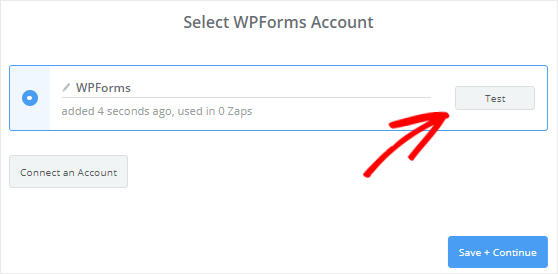
سيؤدي هذا إلى إغلاق النافذة المنبثقة والآن سترى حساب WPForms الخاص بك مضافًا إلى صفحة "تحديد حساب WPForms".

يمكنك النقر فوق الزر " اختبار" للتحقق من الاتصال بين WPForms و Zapier. إذا تلقيت رسالة نجاح ، فعليك النقر فوق الزر حفظ + متابعة للمتابعة.
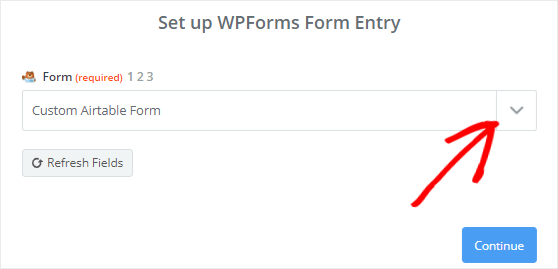
سيقوم Zapier الآن بالوصول إلى حساب WPForms الخاص بك وجلب جميع أشكال موقع الويب الخاص بك. لذا ، انطلق وحدد نموذج Airtable المخصص من مربع القائمة المنسدلة في صفحة "إعداد إدخال نموذج WPForms".

بمجرد الانتهاء ، تحتاج إلى النقر فوق الزر متابعة للمتابعة.
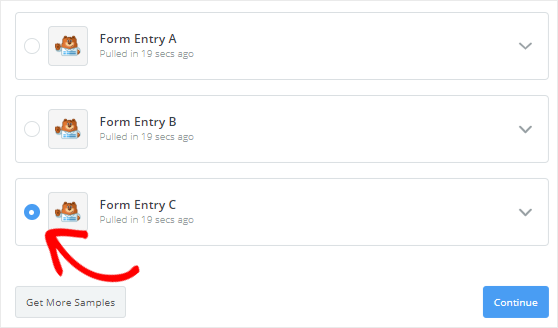
بعد ذلك ، سيتم استرداد جميع إدخالات النموذج الخاص بك بواسطة Zapier. تحتاج إلى تحديد أي من إدخالات النموذج بحيث يمكن استخدامه لاختبار الاتصال بين WPForms و Airtable لاحقًا.

أخيرًا ، يجب النقر فوق الزر متابعة لإكمال عملية إعداد المشغل.
الخطوة 6: تكوين تطبيق الإجراء
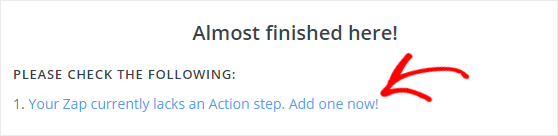
لنبدأ عملية تكوين تطبيق الإجراء. للقيام بذلك ، يجب عليك النقر فوق "تفتقر Zap حاليًا إلى خطوة إجراء. أضف واحدة الآن! " حلقة الوصل.

بعد ذلك ، سيتعين عليك البحث عن تطبيق Airtable باستخدام مربع البحث "اختيار تطبيق إجراء" ثم النقر فوقه للمتابعة.

سيطلب منك Zapier الآن تحديد إجراء Airtable الذي تريد حدوثه عندما يرسل شخص ما نموذج Airtable المخصص.
نظرًا لأنك تريد إضافة جهة اتصال جديدة إلى جدول جهات الاتصال في مساحة عمل "Sales CRM" الخاصة بك ، حدد خيار إنشاء سجل ثم انقر فوق الزر حفظ + متابعة .

حان الوقت لربط حساب Airtable الخاص بك بـ Zapier.
للقيام بذلك ، سيتعين عليك النقر فوق الزر Connect an Account (ربط حساب) . سيؤدي هذا إلى فتح نافذة منبثقة تطلب منك إدخال مفتاح Airtable API.
لذا ، اترك هذه النافذة المنبثقة مفتوحة وقم بزيارة صفحة حساب Airtable في علامة تبويب جديدة. هنا تحتاج إلى العثور على قسم API الذي يحتوي على مربع نص به بعض النصوص المخفية.

سيتعين عليك النقر فوق مربع النص هذا لعرض مفتاح Airtable API. الآن انسخ مفتاح API والصقه في مربع النص في نافذة Zapier المنبثقة.

بمجرد الانتهاء من ذلك ، تحتاج إلى النقر فوق الزر " نعم ، متابعة" لتوصيل Airtable بـ Zapier.
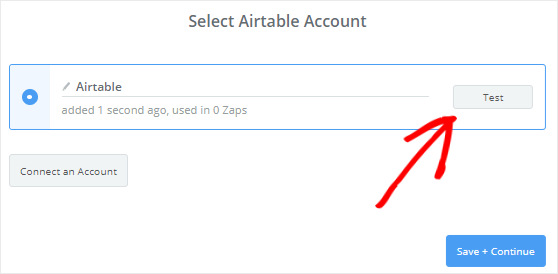
سيؤدي هذا إلى إغلاق النافذة المنبثقة وسترى الآن حساب Airtable الخاص بك مضافًا إلى صفحة "تحديد حساب Airtable".
يمكنك التحقق من الاتصال بين Zapier و Airtable بالنقر فوق الزر Test .

إذا تلقيت رسالة نجاح ، فأنت بحاجة إلى النقر فوق الزر حفظ + متابعة للمتابعة إلى الخطوة التالية.
الخطوة 7: إعداد واختبار قالب Airtable
سيطلب منك Zapier الآن إعداد القالب الذي سيتم استخدامه لإنشاء جهة اتصال جديدة في حساب Airtable الخاص بك.
دعنا نلقي نظرة على كيفية تكوين هذا القالب.
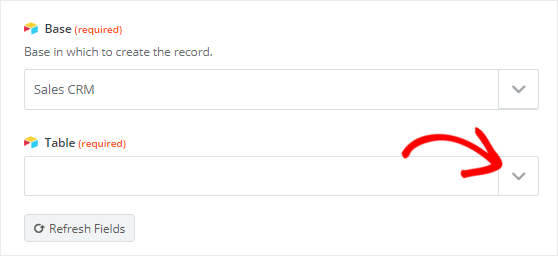
أولاً ، سيتعين عليك تحديد القاعدة التي تريد إضافة تفاصيل الاتصال بها. سيتم جلب هذا من حساب Airtable الخاص بك.
نظرًا لأننا نريد إضافة جهات الاتصال الجديدة إلى Sales CRM ، يجب عليك تحديد Sales CRM من القائمة المنسدلة.

وبالمثل ، تحتاج إلى تحديد جدول جهات الاتصال من مربع القائمة المنسدلة الجدول . سيؤدي هذا إلى إضافة عدد من الحقول الجديدة إلى هذا القالب.
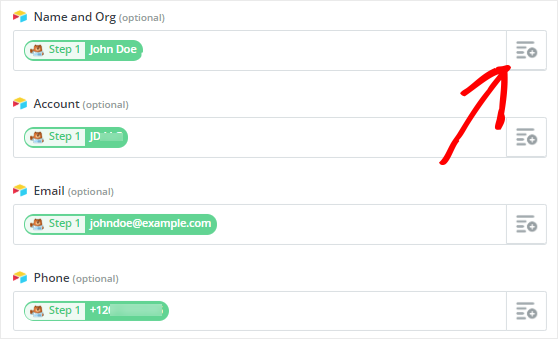
يجب أن تلاحظ أن جميع الحقول الجديدة اختيارية ، لذلك يعتمد عليك أي واحد تريد تعديله. أيضًا ، سيقوم Zapier بجلب البيانات من نموذج Airtable المخصص لهذه الحقول الإضافية.
بالنسبة لحقل الاسم والمؤسسة ، تحتاج إلى النقر فوق أيقونة إدراج حقل ثم تحديد الاسم من القائمة المنسدلة. وبعد ذلك ، يجب عليك تحديد المنظمة من مربع القائمة المنسدلة الحساب .

وبالمثل ، يمكنك تحرير حقول البريد الإلكتروني والهاتف والاسم في هذا القالب. بمجرد الانتهاء ، تحتاج إلى التمرير لأسفل إلى أسفل الصفحة ثم النقر فوق الزر متابعة .
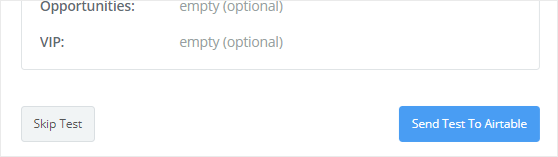
بعد ذلك ، يمكنك النقر فوق الزر Send Test to Airtable للتحقق من الاتصال بين WPForms و Airtable.

سيؤدي هذا إلى إنشاء جهة اتصال جديدة مع إدخال نموذج الاختبار في حساب Airtable الخاص بك. يمكنك تأكيد ذلك بالذهاب إلى حساب Airtable الخاص بك.
إذا تم إنشاء جهة الاتصال الجديدة بنجاح ، فعليك العودة إلى معالج تكوين Zapier والنقر فوق الزر " إنهاء" لإكمال عملية إعداد الإجراء.
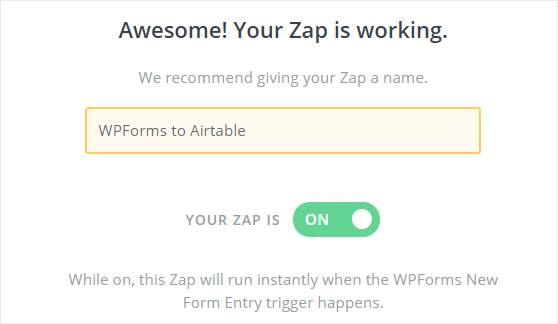
وأخيرا، تحتاج إلى انقر على مربع تبديل لتحويله إلى ON. سيضمن ذلك إضافة جهات اتصال جديدة إلى حساب Airtable الخاص بك كلما أرسل شخص ما النموذج المخصص.

يمكنك أيضًا إعطاء اسم من اختيارك لهذا Zap للرجوع إليه في المستقبل.
افكار اخيرة
تهانينا! لقد نجحت في إنشاء نموذج Airtable مخصص لموقع WordPress الخاص بك. يمكنك اتباع هذا البرنامج التعليمي خطوة بخطوة لإنشاء أنواع مختلفة من نماذج Airtable المخصصة.
إذا أعجبك هذا البرنامج التعليمي ، فقد ترغب في التحقق من هذه المنشورات:
- كيفية الحصول على رسالة نصية قصيرة SMS من نموذج WordPress الخاص بك
- 8 طرق سهلة للغاية لتنمية قائمة بريدك الإلكتروني
- كيفية إنشاء نموذج تسجيل iContact مخصص في WordPress
إذا أعجبك هذا المقال ، فيمكنك أيضًا الاطلاع على دليلنا على.
أيضًا ، يرجى متابعتنا على Facebook و Twitter للحصول على تحديثات من مدونتنا.
