كيفية إنشاء نموذج تسجيل iContact مخصص في WordPress
نشرت: 2019-06-12هل تريد إنشاء نموذج تسجيل iContact مخصص في WordPress؟ iContact هي خدمة تسويق عبر البريد الإلكتروني تتيح لك إدارة وإنشاء قائمة البريد الإلكتروني الخاصة بك دون الكثير من المتاعب.
بمساعدة المكون الإضافي WPForms ، يمكنك بسهولة إنشاء نموذج تسجيل iContact على موقع WordPress الخاص بك. يمكنك استخدام واجهة السحب والإفلات لبناء النموذج حسب خيالك.
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج اشتراك iContact مخصص لموقع WordPress الخاص بك.
الخطوة 1: ابدأ
أول شيء عليك القيام به هو إنشاء نموذج تسجيل على موقع الويب الخاص بك.
للقيام بذلك ، تحتاج إلى تثبيت وتفعيل المكون الإضافي WPForms. يمكنك قراءة الدليل خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي للحصول على إرشادات مفصلة.

عند التنشيط ، توجه إلى WPForms » إضافة جديد من الشريط الجانبي الأيسر من لوحة إدارة WordPress الخاصة بك.
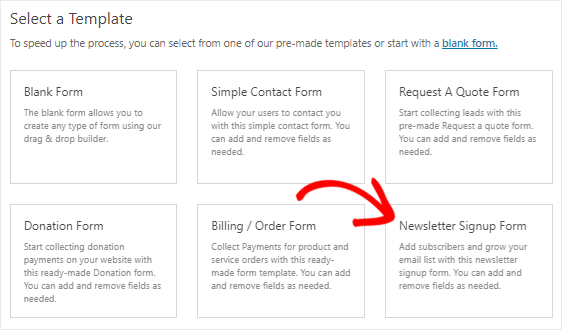
بعد ذلك ، تحتاج إلى تحديد قالب نموذج الاشتراك في النشرة الإخبارية في صفحة الإعداد. سيؤدي هذا إلى إنشاء نموذج بسيط يحتوي على حقلين: الاسم والبريد الإلكتروني.

يمكنك أيضًا إضافة حقول إضافية إلى هذا النموذج عن طريق سحبها وإفلاتها ببساطة. ولتخصيص الحقول ، تحتاج إلى النقر فوق الحقول لإجراء تغييرات عليها.
بمجرد الانتهاء من ذلك ، يمكنك تغيير إعدادات الإشعار والتأكيد لنموذج الاشتراك المخصص في iContact.
أخيرًا ، تحتاج إلى حفظ التغييرات بالنقر فوق الزر حفظ الموجود في الزاوية العلوية اليمنى من شاشتك. يمكنك التحقق من عرض نموذج الرسالة الإخبارية هنا.
الخطوة 2: أضف إدخال اختبار إلى النموذج الخاص بك
الخطوة التالية هي إضافة إدخال واحد على الأقل إلى النموذج لغرض الاختبار. سنحتاجه لاحقًا لاختبار الاتصال بين WPForms و iContact.
دعنا نستخدم خيار معاينة النموذج لإنشاء إدخال الاختبار بدلاً من تضمين النموذج في صفحة.
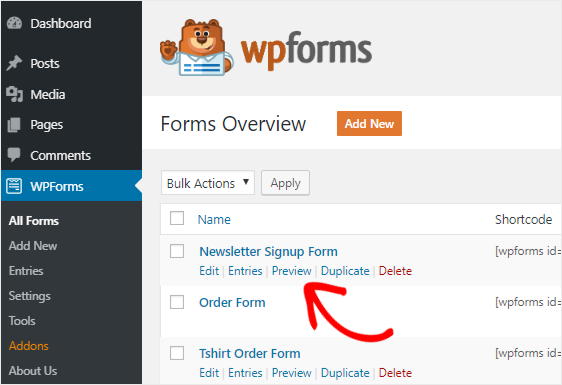
للقيام بذلك ، تحتاج إلى التوجه إلى WPForms »صفحة كافة النماذج .
بعد ذلك ، حرك مؤشر الماوس فوق عنوان نموذج الاشتراك في النشرة الإخبارية. بمجرد رؤية خيار المعاينة ، تحتاج إلى النقر فوقه لفتح النموذج في علامة تبويب جديدة في متصفح الويب الخاص بك.

قم الآن بملء النموذج وانقر فوق الزر " إرسال" لإنشاء إدخال لغرض الاختبار.
الخطوة 3: قم بتثبيت Zapier Addon
بمجرد إنشاء النموذج وإضافة إدخال الاختبار ، ستحتاج إلى تثبيت الملحق Zapier على موقع الويب الخاص بك.
لماذا نحتاج هذا الملحق؟ Zapier هي خدمة أتمتة تتيح لك توصيل تطبيقين أو أكثر للقيام بمهمة مستمرة. وسنستخدمه لتوصيل WPForms و iContact بحيث يمكنك بسهولة إنشاء قائمة بريدك الإلكتروني.
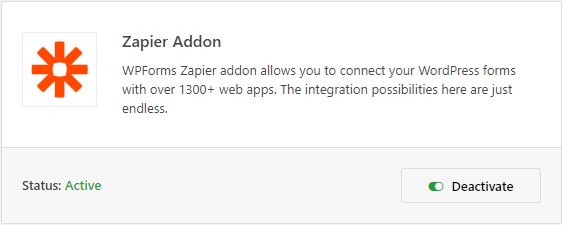
لتثبيت الملحق Zapier ، يجب أن تذهب إلى WPForms » Addons page. ابحث الآن عن الملحق Zapier وقم بتثبيته بمجرد العثور عليه.

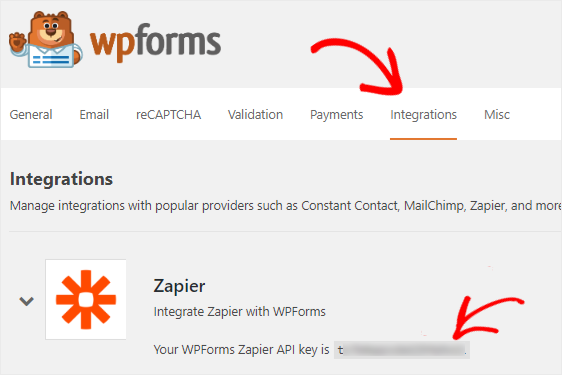
بعد ذلك ، توجه إلى WPForms »صفحة الإعدادات ، ثم انقر فوق علامة التبويب التكامل . بعد ذلك ، تحتاج إلى النقر فوق شعار Zapier لرؤية مفتاح API لموقع الويب الخاص بك.

ستحتاج إلى هذا المفتاح لاحقًا لتوصيل WPForms بـ Zapier ، لذا احتفظ بهذه الصفحة مفتوحة وانتقل إلى الخطوة التالية.
الخطوة 4: إنشاء زاب جديد
حان الوقت لإنشاء Zap جديد وتوصيل WPForms بـ iContact.
في حالة عدم معرفتك ، فإن Zap هي عملية ربط تطبيقين أو أكثر في Zapier. ويتطلب مشغلًا لأداء إجراء معين.
لإنشاء Zap جديد ، تحتاج إلى الانتقال إلى موقع Zapier الإلكتروني وتسجيل الدخول إلى حسابك. يمكنك إنشاء حساب مجانًا إذا لم يكن لديك.
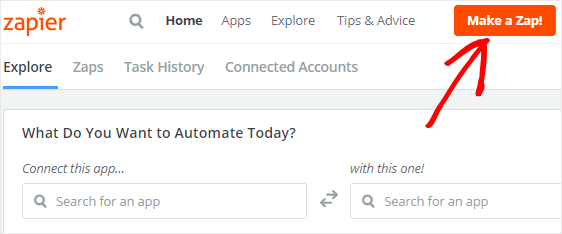
بعد ذلك ، انطلق وانقر على زر Make a Zap! الموجود في الزاوية العلوية اليمنى من شاشتك. سيبدأ هذا معالج التكوين في صفحة جديدة.

تنقسم عملية إنشاء Zap إلى قسمين.
أولاً ، سيتعين عليك تكوين WPForms باعتباره التطبيق المشغل ، وبعد ذلك ، سيتعين عليك إعداد iContact كتطبيق الإجراء.
دعنا ننتقل إلى الخطوة التالية لبدء العملية.
الخطوة 5: تكوين تطبيق Trigger
في هذه الخطوة ، سنقوم بإعداد WPForms باعتباره التطبيق المشغل.
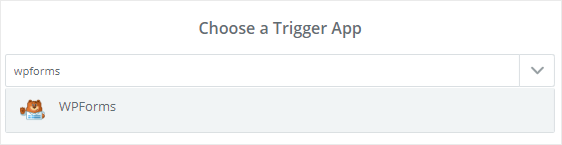
لذا ابحث عن WPForms باستخدام مربع البحث "اختيار تطبيق Trigger" ثم انقر فوقه للمتابعة.

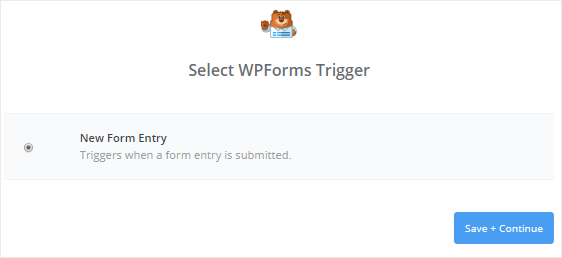
بعد ذلك ، سيتعين عليك تحديد New Form Entry كخيار المشغل ثم النقر فوق الزر حفظ + متابعة .

أنت الآن بحاجة إلى توصيل حساب WPForms الخاص بك بـ Zapier بحيث يمكن جلب أشكال موقع الويب الخاص بك بواسطة Zapier. للقيام بذلك ، سيتعين عليك النقر فوق الزر Connect an Account (ربط حساب) .
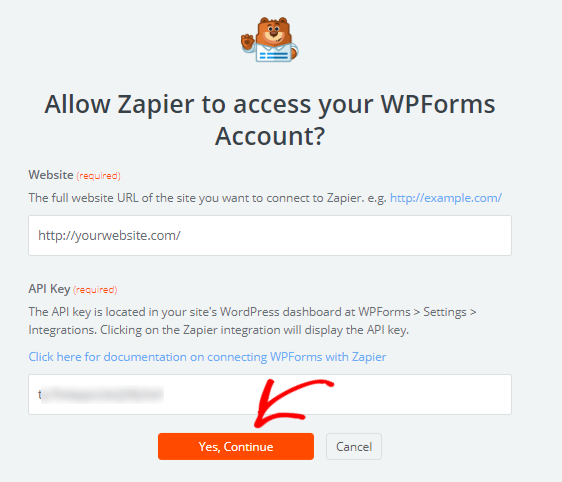
سيؤدي هذا إلى فتح نافذة منبثقة حيث تحتاج إلى إدخال عنوان URL لموقع الويب الخاص بك ومفتاح Zapier API. يمكنك العودة إلى الخطوة 3 لمعرفة كيفية الحصول على مفتاح API.

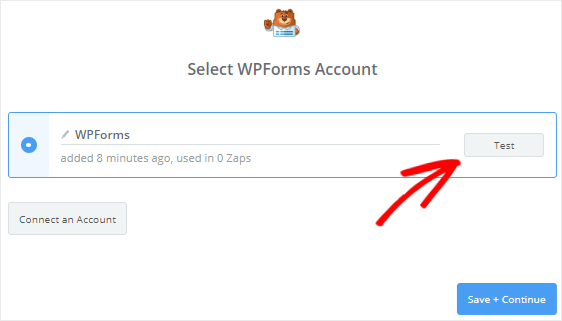
بمجرد الانتهاء ، انقر فوق الزر " نعم ، متابعة" لتوصيل WPForms بـ Zapier. سترى الآن حساب WPForms الخاص بك مضافًا إلى صفحة "تحديد حساب WPForms".
بعد ذلك ، انطلق وانقر على زر الاختبار للتحقق من الاتصال بين Zapier و WPForms. إذا تلقيت رسالة نجاح ، فكل شيء يعمل بشكل صحيح ، لذا انقر فوق الزر حفظ + متابعة للانتقال إلى الخطوة التالية.

الآن سيقوم Zapier باسترداد جميع النماذج من موقع الويب الخاص بك.
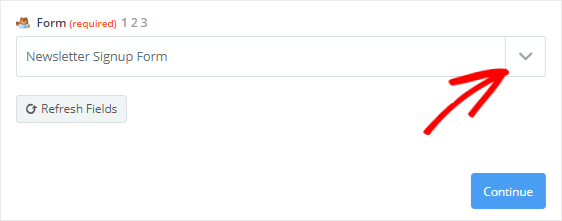
لذا انقر فوق رمز السهم لأسفل لتحديد نموذج الاشتراك في النشرة الإخبارية من القائمة المنسدلة ، ثم انقر فوق الزر " متابعة" .

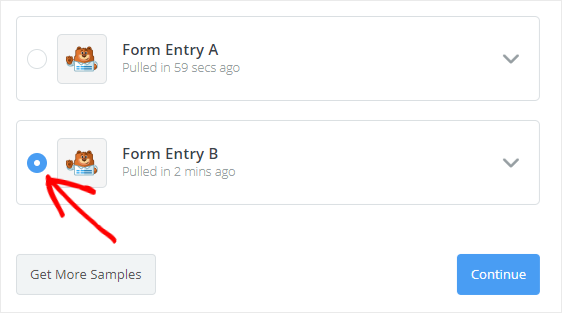
بعد ذلك ، سيحضر Zapier إدخالات النموذج الخاص بك وسيطلب منك تحديد أي منها لأغراض الاختبار. هذا هو السبب في أننا أنشأنا إدخال نموذج اختبار في الخطوة 2 .

بمجرد تحديد إدخال ، تحتاج إلى النقر فوق الزر متابعة لإكمال عملية إعداد المشغل.
الخطوة 6: تكوين تطبيق الإجراء
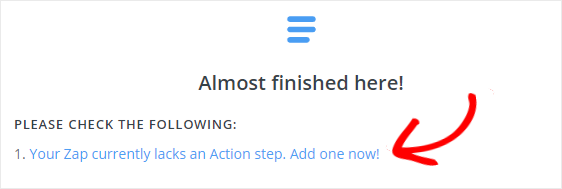
حان الوقت الآن لتهيئة iContact كتطبيق إجراء. لذا انقر فوق "يفتقر Zap الخاص بك حاليًا إلى خطوة إجراء. أضف واحدة الآن! " رابط لبدء العملية.


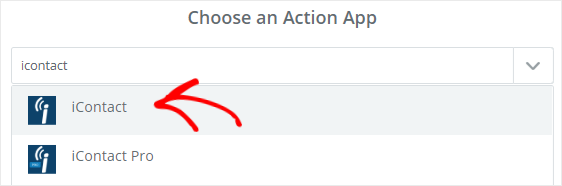
أول شيء عليك القيام به هو البحث عن iContact باستخدام مربع البحث "اختر تطبيق إجراء" ثم حدده للمتابعة إلى الخطوة التالية.

سيطلب منك Zapier الآن اختيار إجراء iContact الذي سيحدث عندما يرسل شخص ما نموذج الاشتراك المخصص الخاص بك في iContact.

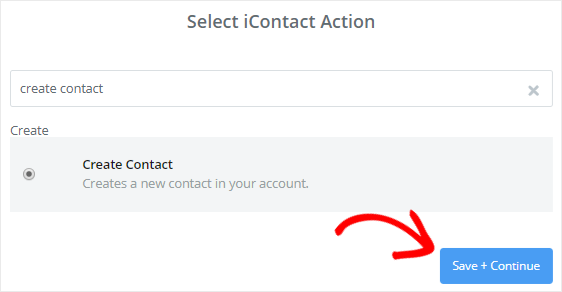
نظرًا لأننا نريد إنشاء جهات اتصال جديدة في حساب iContact ، حدد خيار إنشاء جهة اتصال ثم انقر فوق الزر حفظ + متابعة .
بعد ذلك ، سيتعين عليك توصيل حساب iContact الخاص بك بـ Zapier بالنقر فوق الزر Connect an Account .
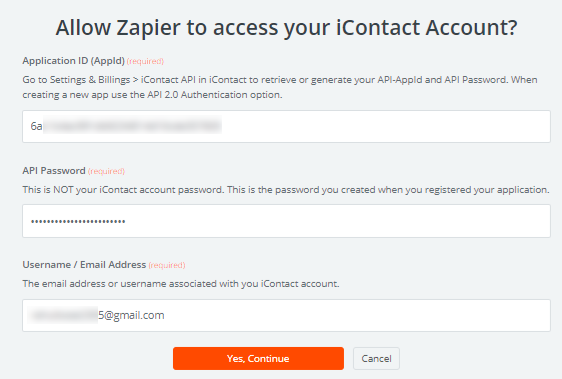
سيؤدي هذا إلى فتح نافذة منبثقة حيث تحتاج إلى إدخال معرف التطبيق وكلمة مرور API وعنوان البريد الإلكتروني لحساب iContact الخاص بك.
للحصول على هذه التفاصيل ، عليك الانتقال إلى موقع iContact الإلكتروني ثم تسجيل الدخول إلى حسابك.

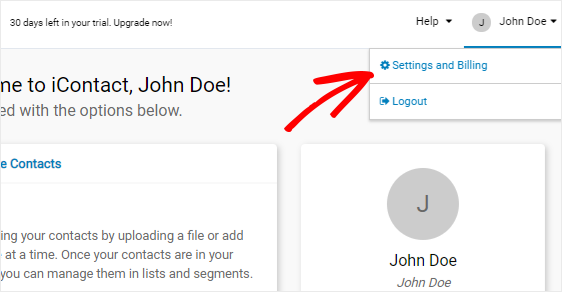
في لوحة معلومات حساب iContact ، سترى اسمك في الزاوية العلوية اليمنى من الصفحة. سيؤدي النقر فوقه إلى فتح قائمة حيث تحتاج إلى تحديد خيار الإعدادات والفواتير .

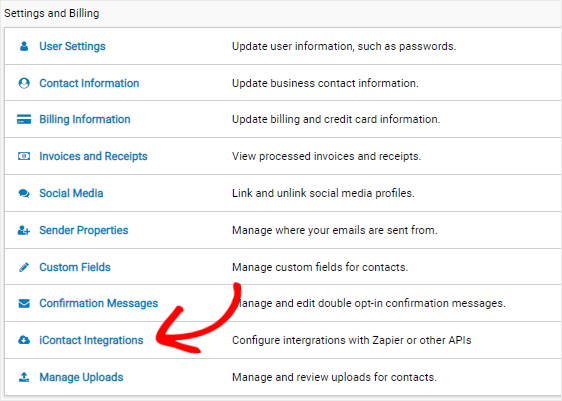
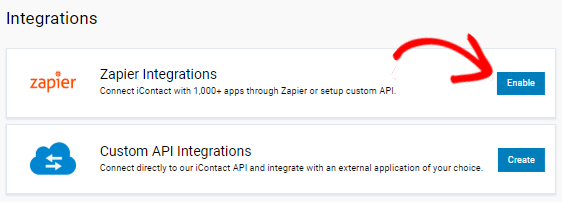
سينقلك هذا إلى صفحة الإعدادات والفوترة حيث سترى الكثير من الخيارات. تحتاج إلى العثور على خيار iContact Integrations ثم النقر فوقه للانتقال إلى صفحة التكامل.
الآن سترى خيار "Zapier Integrations" في صفحة التكامل. للحصول على معرف التطبيق وتفاصيل أخرى ، يجب عليك النقر فوق الزر " تمكين" .

سيؤدي هذا إلى فتح صفحة جديدة حيث ستجد معرف التطبيق وكلمة مرور API وعنوان البريد الإلكتروني لحساب iContact الخاص بك.
ما عليك سوى نسخ هذه التفاصيل ولصقها في الحقول المعنية في نافذة Zapier المنبثقة. بمجرد ملء التفاصيل ، امض قدمًا وانقر فوق الزر " نعم ، متابعة" لمنح الإذن لـ Zapier للوصول إلى حساب iContact الخاص بك.

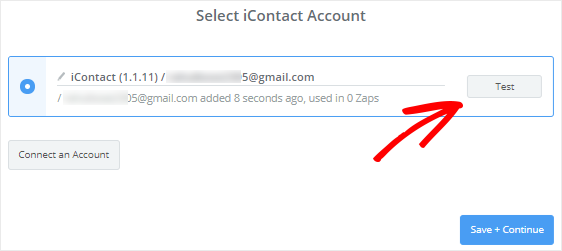
سيؤدي هذا إلى إضافة حساب iContact الخاص بك إلى صفحة "تحديد حساب iContact". يمكنك النقر فوق الزر " اختبار" للتحقق من الاتصال بين Zapier و iContact.

بمجرد تلقي رسالة نجاح ، يمكنك النقر فوق الزر حفظ + متابعة للمتابعة إلى الخطوة التالية.
الخطوة 7: إعداد قالب iContact
الآن سيتعين عليك إعداد نموذج جهة الاتصال الذي سيتم استخدامه لإنشاء جهة اتصال جديدة في حساب iContact الخاص بك ، في كل مرة يقوم شخص ما بإرسال نموذج التسجيل المخصص الخاص بك.
قبل أن نبدأ ، يجب أن تلاحظ أن بعض الحقول الموجودة في هذه الصفحة ستجلب التفاصيل من حساب iContact الخاص بك ، بينما سيتم استرداد الباقي من نموذج الاشتراك في الرسائل الإخبارية.
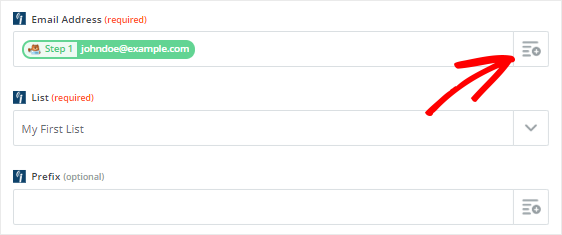
لنبدأ العملية من خلال تكوين حقل عنوان البريد الإلكتروني . للقيام بذلك ، تحتاج إلى النقر فوق رمز إدراج حقل ثم تحديد البريد الإلكتروني من مربع القائمة المنسدلة.

بعد ذلك ، يجب النقر فوق قائمة القائمة المنسدلة وتحديد قائمة iContact حيث تريد إضافة تفاصيل جهة الاتصال الجديدة.
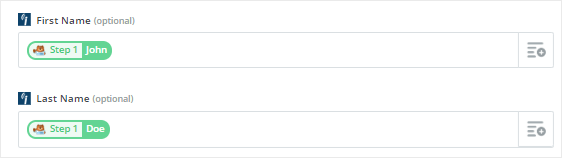
باقي الحقول في هذا النموذج اختيارية. ومع ذلك ، يمكنك تكوين حقلي الاسم الأول واسم العائلة حيث سيساعدك ذلك في تخصيص رسائل البريد الإلكتروني الخاصة بك.

بمجرد الانتهاء ، قم بالتمرير لأسفل إلى أسفل الصفحة ثم انقر فوق الزر متابعة .
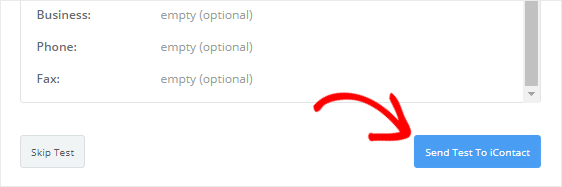
بعد ذلك ، يمكنك اختبار الاتصال بين WPForms و iContact بالنقر فوق الزر إرسال اختبار إلى iContact .

سيؤدي هذا إلى إنشاء جهة اتصال جديدة مع إدخال نموذج الاختبار في حساب iContact الخاص بك. يمكنك تأكيد ذلك بالذهاب إلى موقع iContact الإلكتروني.
إذا كان كل شيء يعمل على النحو المطلوب ، فعليك العودة إلى معالج Zapier والنقر فوق الزر " إنهاء" لإكمال عملية إعداد الإجراء.
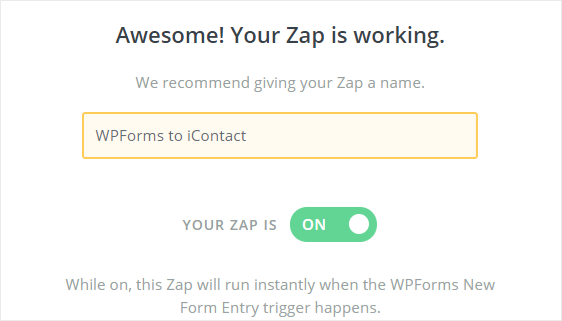
وأخيرا، تحتاج إلى انقر على مربع تبديل لتحويله إلى ON للتأكد من أن اسم جديد سيضاف إلى حساب iContact كلما يتقدم شخص النموذج الخاص بك. يمكنك أيضًا إعطاء اسم لـ zap للرجوع إليه في المستقبل.

الخطوة 8: أضف نموذج التسجيل إلى موقع الويب الخاص بك
حان الوقت لتضمين نموذج تسجيل iContact المخصص في موقع WordPress الخاص بنا. يمكنك القيام بذلك على صفحة أو منشور أو الشريط الجانبي لموقع الويب الخاص بك.
دعنا نلقي نظرة على كيفية إضافة نموذج التسجيل إلى صفحة WordPress.
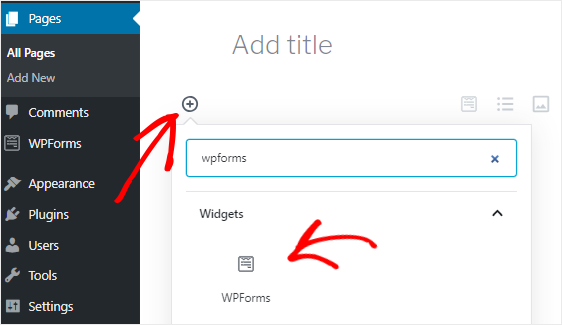
أول شيء عليك القيام به هو الانتقال إلى الصفحات » إضافة جديد من الشريط الجانبي الأيسر من لوحة الإدارة.

أنت الآن بحاجة إلى النقر فوق أيقونة إضافة كتلة ( + ) لإدراج كتلة WPForms. بمجرد العثور عليه ، انقر فوقه لإضافة كتلة WPForms إلى محرر الصفحة.

بعد ذلك ، سيتعين عليك تحديد نموذج الاشتراك في النشرة الإخبارية من مربع القائمة المنسدلة "تحديد نموذج". سيؤدي هذا إلى إضافة النموذج الخاص بك إلى محرر المحتوى.
أخيرًا ، يمكنك نشر الصفحة بعد إجراء التغييرات اللازمة.

تهانينا! لقد نجحت في إنشاء نموذج تسجيل iContact مخصص وتضمينه في موقع الويب الخاص بك. عندما يرسل شخص ما هذا النموذج ، ستتم إضافة جهة اتصال جديدة إلى حساب iContact الخاص بك.
إذا أعجبك هذا البرنامج التعليمي ، فقد ترغب في التحقق من هذه المنشورات:
- لماذا يجب أن تبدأ في إنشاء قائمة بريد إلكتروني على الفور
- 8 طرق سهلة للغاية لتنمية قائمة بريدك الإلكتروني
- كيفية إنشاء نموذج Airtable مخصص لـ WordPress
لا تستخدم WPForms حتى الآن؟ ابدأ باستخدام أفضل مكون إضافي منشئ نماذج السحب والإفلات اليوم وأنشئ أنواعًا مختلفة من النماذج على موقع الويب الخاص بك.
أيضًا ، يرجى متابعتنا على Facebook و Twitter للحصول على تحديثات من مدونتنا.
