كيفية إنشاء تخطيط WordPress مخصص باستخدام Elementor
نشرت: 2020-01-16حاليًا ، يعد إنشاء موقع ويب باستخدام Elementor أحد أكثر الطرق سهولة في الاستخدام. إنه أسهل بشكل خاص لأولئك الذين يشاركون في نظام WordPress البيئي. من بين جميع مكونات WordPress الإضافية ، يعد Elementor هو الأفضل والأكثر شهرة.
يتكون Elementor من عناصر واجهة مستخدم وأقسام مختلفة وجميع مواد تصميم مواقع الويب. باستخدام هذه الميزات ، يمكنك بسهولة إنشاء تخطيط WordPress مخصص دون أي متاعب.
في منشور اليوم ، سنعرض طريقة بسيطة بحيث يمكنك إنشاء تخطيط WordPress مخصص باستخدام Elementor. بالإضافة إلى ذلك ، سنشارك أيضًا كيف يمكنك تسريع سير عمل Elementor باستخدام Happy Addons ، في النهاية.
لذلك دون مزيد من اللغط ، لنبدأ
لماذا تحتاج إلى استخدام تخطيط WordPress مخصص

يعتمد أداء موقعك إلى حد كبير على السمات التي تستخدمها. تتكون هذه السمات من أنواع مختلفة من التخطيط. لذا فإن أهمية التخطيط أمر بالغ الأهمية. لكن لسوء الحظ ، قد لا تسمح بعض السمات بإمكانية الوصول بالكامل لتخصيصها وفقًا لذلك. لذلك أنت بحاجة إلى تصميم مخصص للتصميم وإضفاء مظهر جديد عليه.
بشكل عام ، قد لا يلبي استخدام الهيكل الافتراضي لموقع الويب أو السمة جميع متطلباتك. ثم يتعين عليك اختيار حل حيث يمكنك تغيير التصميم الحالي لتحسين مظهر موقع الويب. في هذه الحالة ، سيسمح لك Elementor وميزة فريدة من نوعها بإنشاء بعض الأشياء الرائعة.
فيما يلي موجز لما يمكنك القيام به بالإضافة إلى ذلك باستخدام تخطيط مخصص لموقع WordPress الخاص بك
- رأس وتذييل مخصصان
- تخطيط منشور المدونة
- أرشفة الصفحات
- تكامل التسويق عبر البريد الإلكتروني
- نماذج الاتصال
- زر الوسائط الاجتماعية
- نوع المنشور المخصص
- قوالب مختلفة
لذلك يمكن أن تجعلك هذه الأشياء تدرك مدى فائدة استخدام WordPress Layout لتنشيط موقع الويب الخاص بك في وقت سريع.
بعد ذلك ، سنعرض الدليل الإرشادي الكامل حتى تتمكن من استخدامه وفقًا لذلك.
قم بإنشاء تخطيط WordPress مخصص في 5 خطوات سهلة

يمكنك العثور على كل شيء بطريقة منظمة في نظام WordPress البيئي. لذلك من الضروري اختيار الحل المناسب في الوقت المناسب. وبذلك يوفر وقتك ومالك وجهدك.
ومع ذلك ، سنعرض كيف يمكنك بسهولة إنشاء تخطيط مخصص ، في هذا الجزء. لذلك دعونا نبدأ:
قبل الانتقال إلى البرنامج التعليمي ، دعنا نرى ما ستحتاج إليه.
متطلبات
- ووردبريس
- العنصر
باستخدام المكون الإضافي لـ Elementor page builder ، يمكن لأي شخص إنشاء موقع ويب. يسمح للمستخدمين بإنشاء أي تصميمات بطريقة بسيطة للغاية. مثل ميزات السحب والإفلات والوظائف الإضافية غير المحدودة والمنزلقات والعناوين ومكتبة Elementor وما إلى ذلك.
لذلك يمكن لأي مستخدم مبتدئ استخدام هذا المكون الإضافي ، حتى لو لم يكن لديه أي معرفة بالبرمجة. كل ما عليه فعله هو تثبيت كل من WordPress و Elementor. وبعد ذلك فقط اتبع الخطوات بعناية.
لذلك ، لنفترض أنك قمت بتثبيت WordPress و Elementor بنجاح.
الخطوة الأولى: إنشاء صفحة
الخطوة الأولى هي إنشاء صفحة. يمكنك القيام بذلك على صفحتك الحالية ، أو يمكنك إنشاء صفحة جديدة ثم تصميمها.
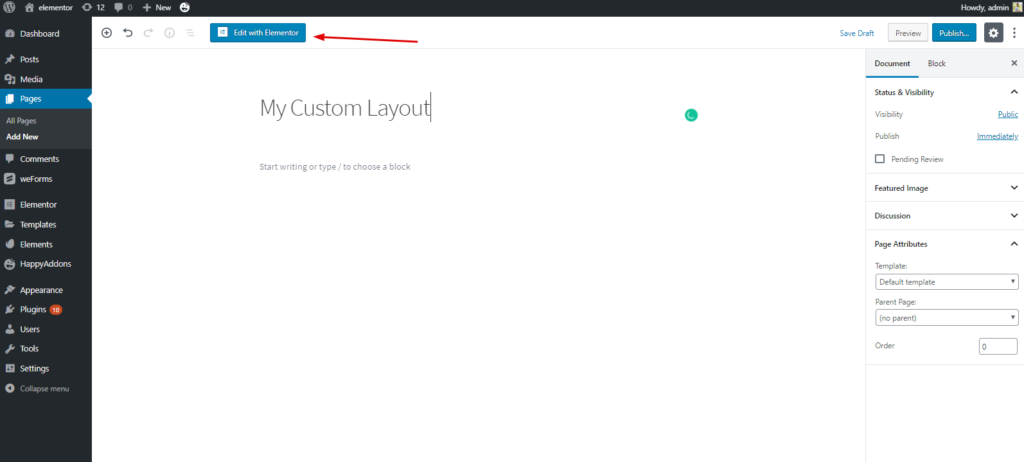
لذا انتقل إلى لوحة تحكم مسؤول WordPress الخاصة بك> إضافة صفحة جديدة> منح Titile> ثم انقر فوق "تحرير باستخدام العنصر".

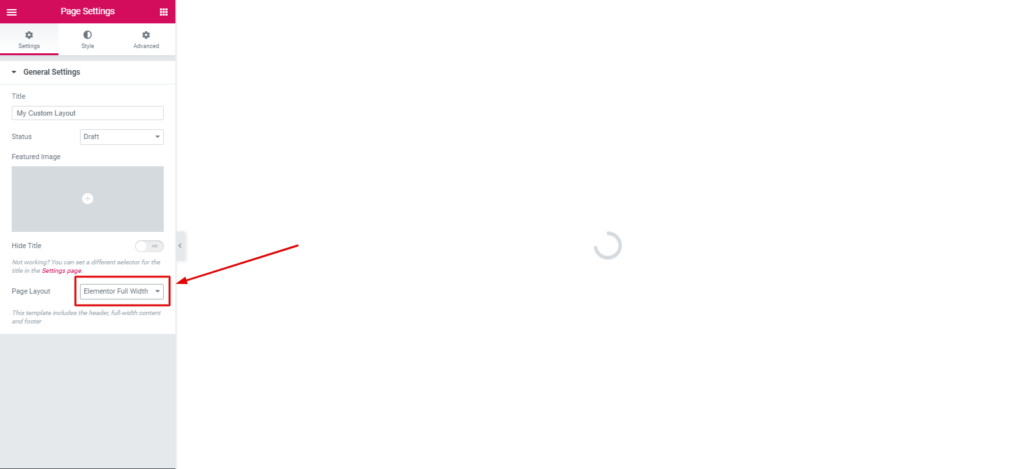
بعد النقر على هذا الزر ستحصل على صفحة قابلة للتعديل. ثم تحتاج إلى تحديد "Elementor Canvas".

الخطوة الثانية: إضافة رأس أو تذييل
بشكل عام ، تعد إضافة رأس أو تذييل باستخدام Elementor أمرًا بسيطًا للغاية. يمكنك إنشاء رأس أو تذييل من الإعدادات الحالية أو يمكنك تخصيصه يدويًا.
الخطوة الثالثة: اختيار النموذج
ستجد قوالب مختلفة في معرض Elementor. ومن بينهم ، عليك أن تختار ما يناسبك. ومع ذلك ، في منشورنا السابق ، ذكرنا هذه الأشياء عدة مرات حول كيفية تحرير قوالب Elementor وأشياء مهمة أخرى.
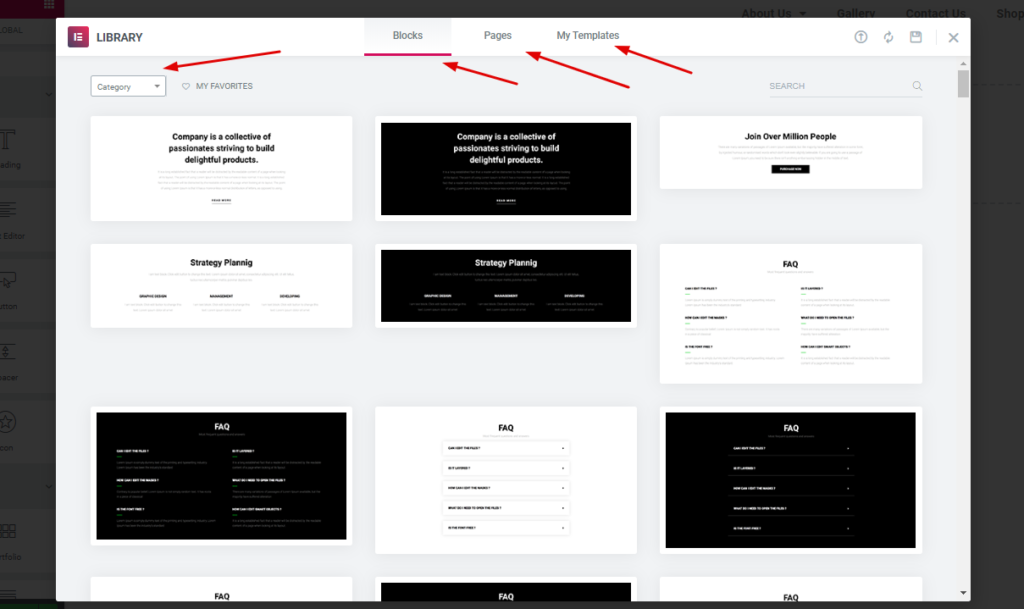
على أي حال ، سنعرض العملية مرة أخرى. للقيام بذلك ، انقر فوق الزر "Folder Like".

بعد ذلك ، سترى قوالب وقوالب مختلفة وقوالبك المحفوظة. لذلك يمكنك اختيار عنصر واحد أو تحديد القالب بأكمله ثم تعديله وفقًا لمفهوم التصميم الخاص بك.
في مكتبة Elementor ، يمكنك البحث عن تصنيف كتلة أو صفحة أو قسم. علاوة على ذلك ، يمكنك حفظ القالب المفضل لديك في خيار "My Template". انظر اللقطة في الاسفل:

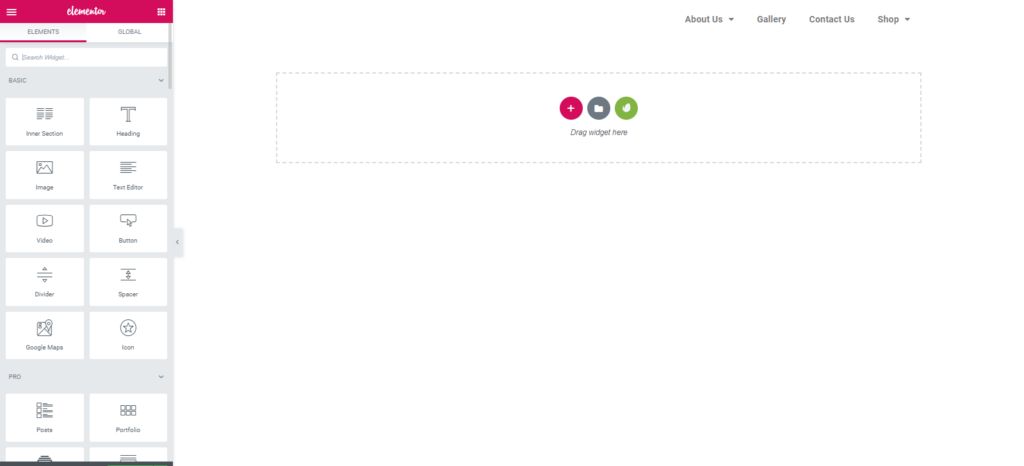
الخطوة الرابعة: اختيار الكتلة
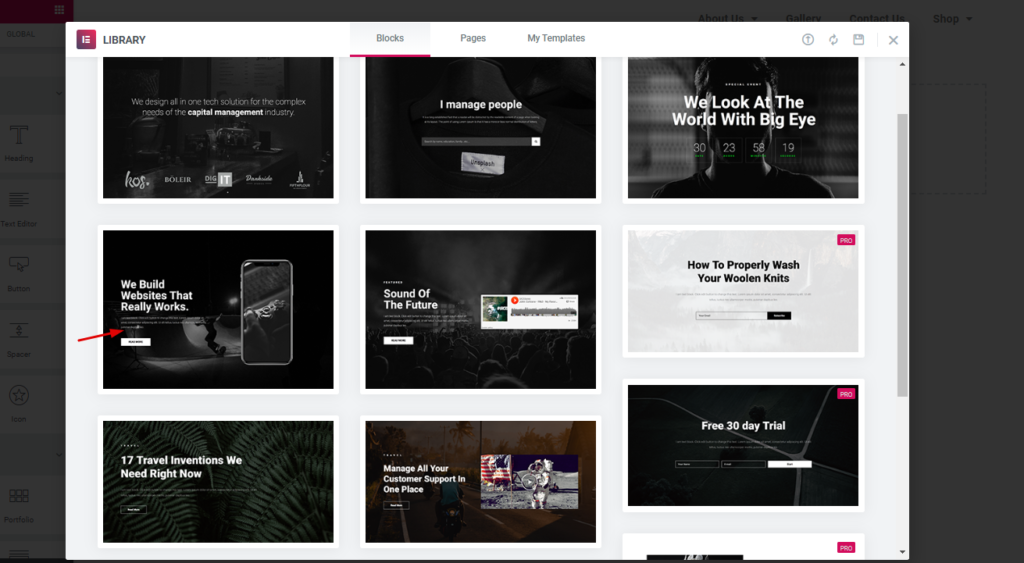
سيكون لديك كتل مختلفة في المكتبة. مثل ، رأس ، تذييل ، شعار بطل ، نموذج اتصال ، أزرار اجتماعية ، حول الصفحة ، صندوق الأرشيف ، الأسئلة الشائعة ، والميزات ، إلخ.
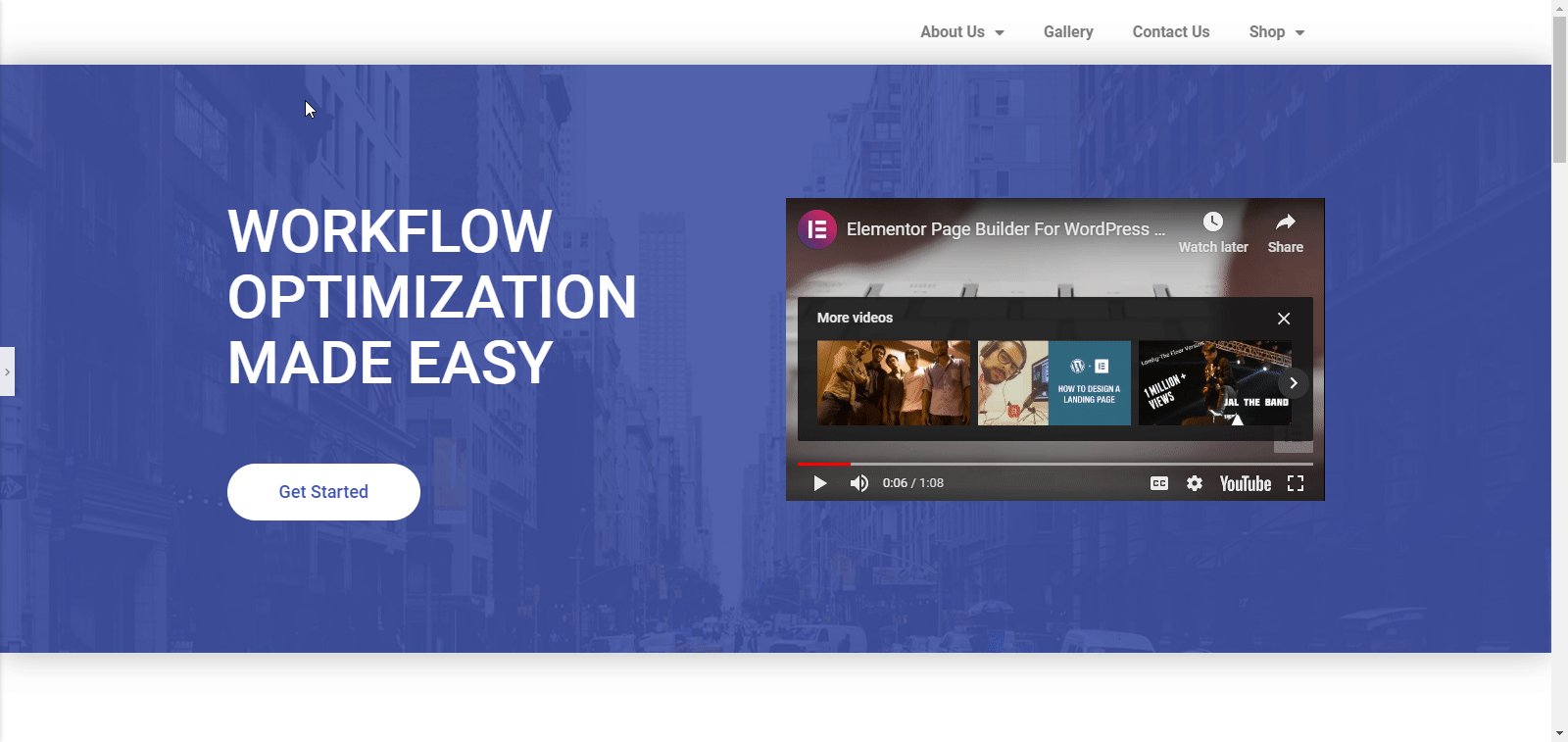
نظرًا لأننا أضفنا رأسًا ، نحتاج الآن إلى شعار أو شريط تمرير بطل. يمكنك أيضًا إضافة شريط تمرير لزيادة جمال التصميم إلى أقصى حد. في هذه الحالة ، اخترنا هذا. ومع ذلك ، يمكنك تجربة الآخرين.

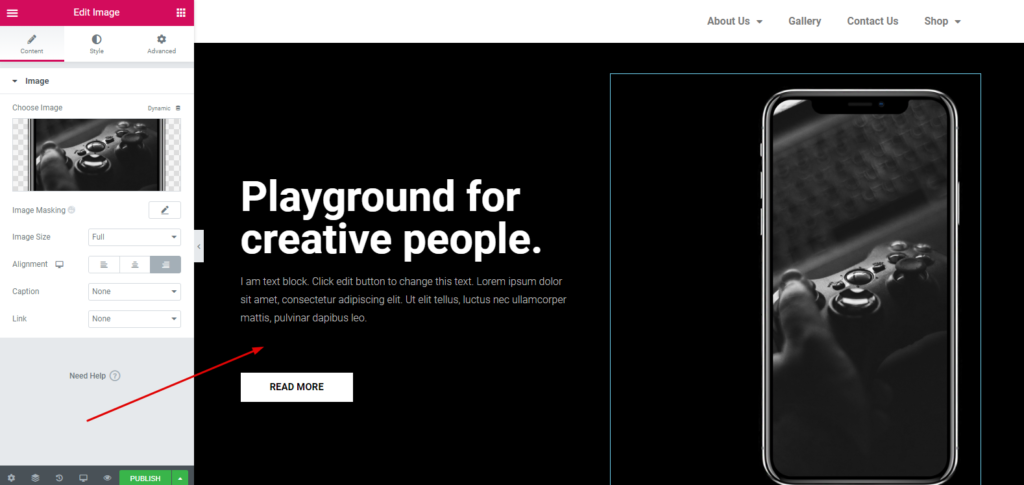
بعد ذلك ، ما عليك سوى اختيار الخيار المثالي لك. وانقر على العنصر. بعد ذلك سيظهر على الشاشة. هذا هو.


باتباع هذه العملية ، يمكنك إضافة أقسام أخرى مطلوبة من "Elementor Library". ويمكنك تخصيصه بسهولة حسب رغبتك. يمكنك الذهاب من خلال المقال التالي. سيساعدك على تخصيص كل قسم فردي من موقع الويب الخاص بك.
الخطوة الخامسة: إضافة قالب
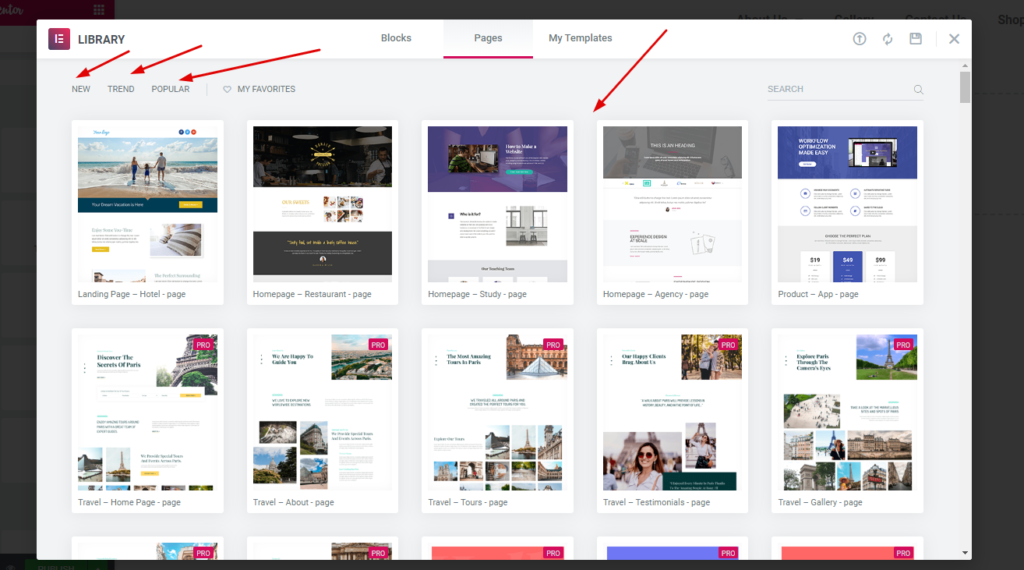
يمكنك إضافة قالب بعد الجزء السابق. في مكتبة Elementor ، سترى الكثير من القوالب. ويمكنك بسهولة اختيار أي واحد منهم.
للقيام بذلك ، انقر فوق خيار "Folder Like". ثم انقر فوق خيار "الصفحات". ستجد هناك الكثير من القوالب الجاهزة.

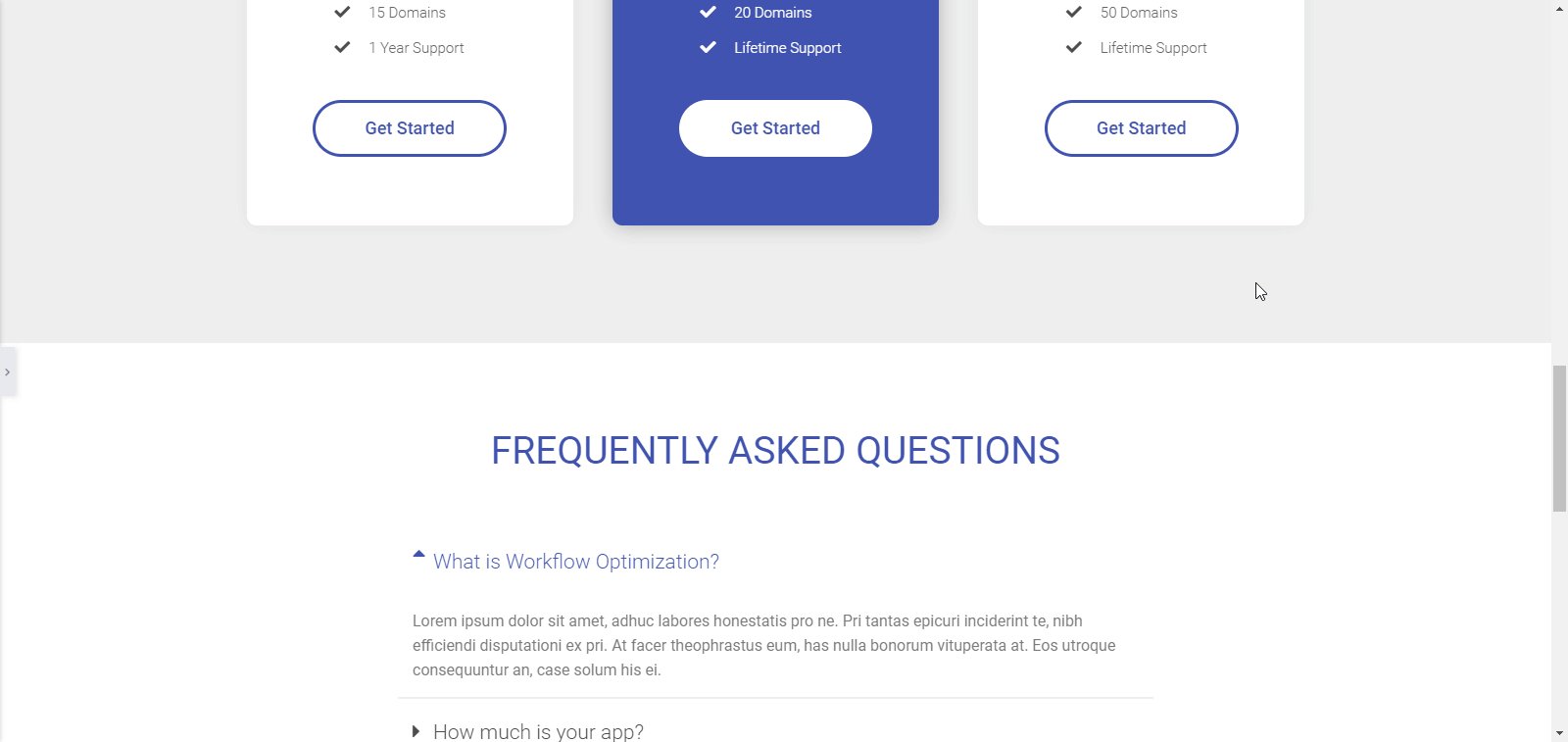
بعد ذلك ، اختر أيًا منهم. وقم بتخصيصه وفقًا لهيكل موقع الويب الخاص بك.
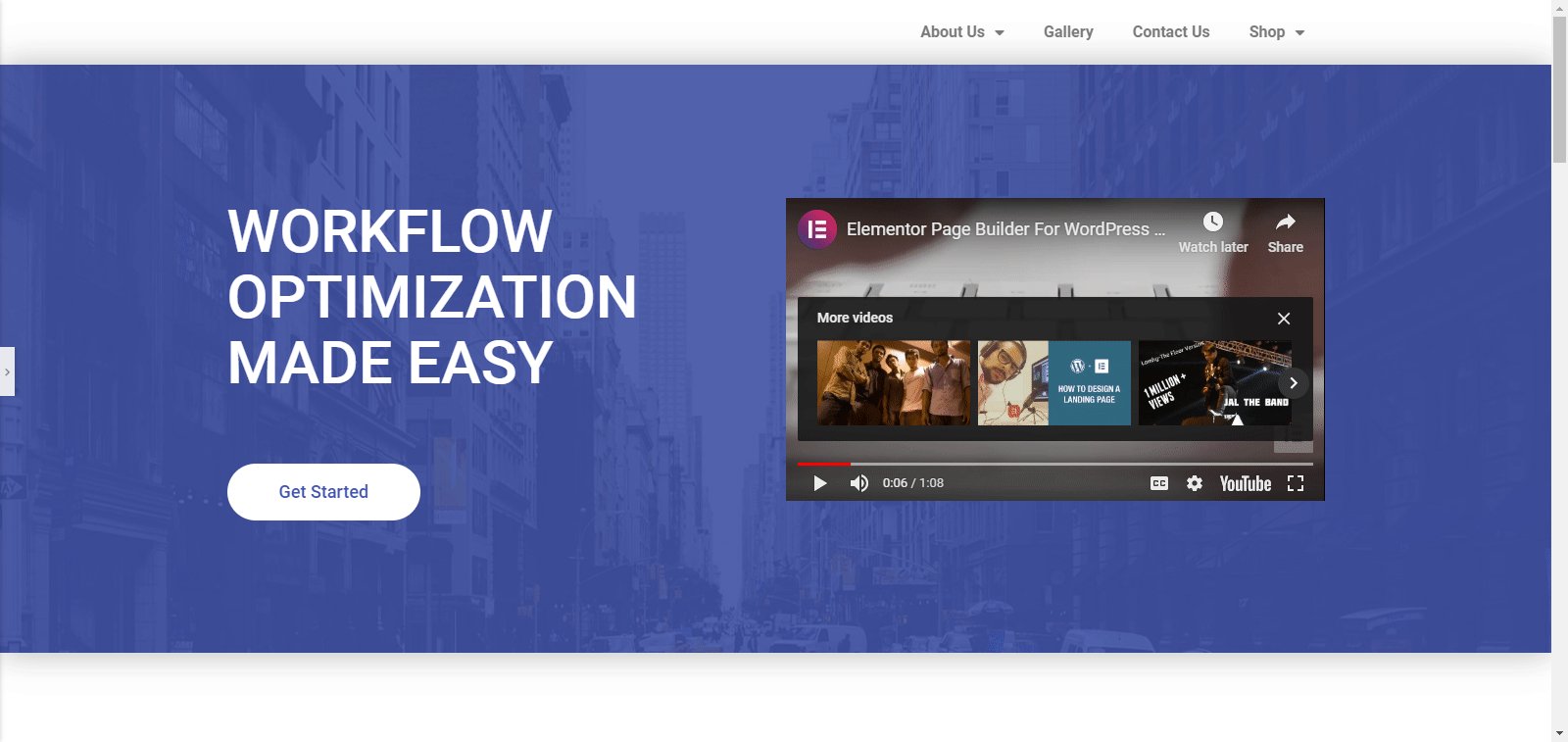
هنا المعاينة الحية.

نصائح إضافية: كيف يمكن للملحقات السعيدة تسريع سير عمل العنصر

في بعض الأحيان ، قد لا يفي Elementor وحده بجميع متطلباتك أو قد لا تحصل على ما تبحث عنه. في هذه الحالة ، يمكن لـ Happy Addons ملء جميع الفجوات من خلال توفير بعض "الميزات" الممتازة. لذلك في هذا القسم ، سوف نصف كيف يمكن أن تكون "الإضافات السعيدة" حلاً مثاليًا لتوسيع المزيد من الفرص في التصميم.
الميزات التي تعزز تدفق العناصر أو تدفقات العمل
- إدارة الحالة المزاجية المستجيبة للهاتف المحمول
- إدارة الأعمدة عن طريق إضافة البكسل
- ضوابط ذات حجم ثابت لعناصر واجهة المستخدم
ميزات "Happy Addons" فريدة ومفيدة للغاية. إذا كنت من مستخدمي Elementor العاديين ، فيمكنك أن تجد هذه الميزات سهلة الاستخدام للغاية. لكن أولاً ، عليك تثبيت "Happy Addons". ثم تستمتع بكل هذه الميزات الرائعة.
إدارة الحالة المزاجية المستجيبة للجوال
داخل Elementor ، لا يملك المستخدمون إذنًا للتحكم في إدارة العمود. لذلك ، لا يعمل Elementor بسلاسة إذا كان لديك الكثير من الأعمدة في صفحتك. لحسن الحظ ، يمكن أن تكون ميزة الإضافات السعيدة هذه مفيدة جدًا للتحكم في إدارة الحالة المزاجية المستجيبة للجوال.
شاهد الفيديو التالي حول "كيفية استخدام Mobile Respive Mood of Happy Addons".
إدارة الأعمدة عن طريق إضافة وحدات البكسل
يمكنك استخدام هذه الميزة لإضافة بعض وحدات البكسل الإضافية في الأعمدة. يساعدك على إدارة نسبة ارتفاع وعرض الأعمدة باستخدام معلمة النسبة المئوية. وهذه ميزة مفيدة حقًا من حيث جعل التصميم أكثر ربحًا وإثمارًا بإضافة وحدات البكسل يدويًا.
تحقق من الفيديو التالي لاستكشاف المزيد.
ضوابط ثابتة الحجم في Elementor Widgets
في بعض الأحيان لا تكون راضيًا عن الحجم الحالي لعناصر واجهة المستخدم Elementor. لكن ليس لديك إذن بتغيير الحجم الافتراضي. إليكم الأخبار الجيدة! يمكنك الآن القيام بذلك بسهولة باستخدام ميزة التحكم ذات الحجم الثابت في Happy Addons.
شاهد الفيديو التالي للحصول على مزيد من التفاصيل.
أعط نظرة مثيرة لموقعك من خلال تخطيط WordPress المخصص
تعد تخطيطات أي موقع ويب ضرورية للغاية لعرض المنتجات والخدمات والأشياء المهمة الأخرى بدقة. الغرض من هذه المدونة هو توفير طريقة مناسبة وسهلة لك. وبالتأكيد ، ستشجعك هذه المقالة على تطبيق هذا بلا شك ، سواء كنت مبتدئًا أو محترفًا.
على أي حال ، هذا هو الإجراء الكامل لإنشاء تخطيط WordPress مخصص. ونأمل أن تتمكن من تطبيقه على موقع الويب الخاص بك. ولكن إذا كان لديك أي أسئلة أو استفسارات ، فلا تتردد في طرحها في قسم التعليقات.
