كيفية إنشاء سمة WordPress مخصصة بسهولة دون أي كود
نشرت: 2024-11-01
هل تتطلع إلى إنشاء سمة WordPress مخصصة ؟
السمة هي إطار عمل تخطيط الموقع وتصميمه. تقليديًا، ستحتاج إلى فهم جيد للغات البرمجة المختلفة أو استئجار مطور. وفي هذه الحالة عليك أن تضحي بوقتك، أو مالك، أو كليهما!
لكن اليوم، يمكنك تصميم موقع WordPress الخاص بك دون تعلم التعليمات البرمجية أو الاستعانة بخبير. في IsItWP، نقوم بتشغيل موقع WordPress. باعتبارنا خبراء WordPress ذوي خبرة، فقد استخدمنا الكثير من الأدوات لتحسين تصميم موقعنا ووظائفه.
توجد أدوات مطور سمات WordPress في أعلى هذه القائمة.
نحن نركز على الأدوات سهلة الاستخدام والتي يمكن حتى للمبتدئين استخدامها. نظرًا لأن تصميم الويب يدور حول التخصيص وتجربة المستخدم، فإننا نبحث أيضًا عن منشئي السمات الذين لديهم خيارات تخصيص رائعة.
في هذه المقالة، سنوضح لك كيف يمكنك تصميم سمة WordPress مخصصة بدون كود. سنوضح لك كيفية صياغة سمة يمكنك أن تفخر بها وتبرز بين ملايين مواقع WordPress عبر الشبكة.
لماذا موضوع ووردبريس مخصص؟
أحد الأسئلة الأكثر شيوعًا التي نتلقاها هو، لماذا نبني سمة مخصصة ؟
أولاً، السمة المخصصة فريدة من نوعها. هذا يعني أن المستخدمين لن يروا موقع WordPress محددًا. بالإضافة إلى ذلك، يمكنك استخدامه عبر خصائص متعددة، مما يؤدي إلى إنشاء الاتساق وهوية العلامة التجارية. يعد هذا أمرًا مهمًا إذا كنت ترغب في تنمية علامتك التجارية والتأكد من سهولة التعرف عليها.
وبصرف النظر عن هذا، فإن إنشاء سمة مخصصة يمكن أن يوفر لك الوقت والمال. إذا قمت بتعيين مطور، فقد تحتاج إلى إرسال القالب إليه لتحسينه، الأمر الذي قد يستغرق الكثير من الوقت. لدى بعض المطورين حد لعدد التعديلات التي يقومون بها. ونتيجة لذلك، قد ينتهي بك الأمر إلى عدم الحصول على ما تبحث عنه بالضبط.
يستغرق تعلم التعليمات البرمجية وقتًا طويلاً ويزيل التركيز من عملك الرئيسي. في النهاية، ربما تكون قد اكتسبت مهارة جديدة ولكن على حساب عملك.
فيما يلي أسباب أخرى للنظر في قالب WordPress المخصص.
- مرئيات مرنة: لديك سيطرة كاملة على عناصر التصميم. ونتيجة لذلك، يمكنك تصميم موقع فريد من نوعه دون قيود التصميم الشائعة في السمات المعدة مسبقًا.
- تقليل الانتفاخ: على عكس السمات متعددة الأغراض التي غالبًا ما تأتي محملة بميزات قد لا تستخدمها، يتم إنشاء السمات المخصصة باستخدام العناصر الأساسية فقط، مما يعمل على تحسين السرعة والكفاءة.
- تجربة مستخدم أفضل: يعمل المظهر الأصغر حجمًا والمُحسّن على تحسين أوقات التحميل وتجربة المستخدم الشاملة. يمكن أن يؤثر هذا أيضًا بشكل إيجابي على تصنيفات SEO الخاصة بك.
- الميزات المخصصة: تتيح لك السمات المخصصة دمج ميزات محددة أو وظائف مخصصة فريدة لشركتك دون الحاجة إلى الاعتماد بشكل كبير على المكونات الإضافية التابعة لجهات خارجية.
- أسهل في التوسع: مع نمو أعمالك، يمكن تكييف سمة مخصصة مع ميزات أو تخطيطات أو عمليات تكامل جديدة لاستيعاب هذا النمو.
- تقليل الثغرات الأمنية: نظرًا لأنك تتحكم في قاعدة التعليمات البرمجية، يمكن للموضوعات المخصصة تجنب المخاطر الأمنية المحتملة المرتبطة بالموضوعات الموزعة على نطاق واسع.
- تدابير أمنية مخصصة: مع عدد أقل من المكونات الإضافية وتبعيات الطرف الثالث، هناك طرق أقل للهجمات المحتملة، مما يسمح لك بتنفيذ بروتوكولات الأمان المستهدفة.
راجع هذه المقالة حول كيفية إنشاء موقع WordPress لمعرفة المزيد.
مع وجود العديد من المزايا، ليس من المستغرب أن تستخدم بعض أفضل مواقع الويب سمة WordPress مخصصة. إذا كنت تريد التأكد مما إذا كان الموقع يعمل على WordPress، فاستخدم أداة كشف WordPress المجانية الخاصة بنا.
يمكنك استخدام هذه المواقع كأمثلة والحصول على أفكار حول اتجاه السمة المخصصة الخاصة بك.
كما ترون، فإن إنشاء سمة WordPress مخصصة له فوائد عديدة. لكن لا يزال هناك خوف من صعوبة القيام بذلك. نوصي باستخدام أفضل خطة استضافة WordPress لتبسيط عملية البناء وضمان قابلية التوسع. بهذه الطريقة، سيكون لديك أساس رائع لموقعك ولا تحد من إبداعك.
تحقق من استضافة Bluehost WordPress للبدء. تبدأ خطط استضافة WordPress الخاصة بهم من 1.99 دولارًا أمريكيًا مع قسيمة IsItWP، مما يجعلها في متناول المبتدئين.
بصرف النظر عن ذلك، اليوم، يمكنك إنشاء سمة WordPress المخصصة الخاصة بك باستخدام أدوات إنشاء السحب والإفلات. هناك الكثير من أدوات إنشاء السمات المرئية، لكننا سنركز على SeedProd لأنها أداة نستخدمها أيضًا.
دعونا نوضح لك السبب.
أنشئ سمة مخصصة باستخدام SeedProd

SeedProd هو أفضل موقع للسحب والإفلات ومنشئ السمات. يمكن أن يساعدك في إنشاء أي نوع من السمات أو الصفحات أو حتى موقع كامل دون لمس سطر من التعليمات البرمجية. علاوة على ذلك، فهو يأتي مزودًا بأكثر من 300 قالب قوالب يمكن أن تساعدك في إنشاء سمة مخصصة قابلة لإعادة الاستخدام أو موقع كامل.
بالإضافة إلى ذلك، نظرًا لأن واجهة SeedProd تشبه واجهة WordPress، فلن تواجه منحنى تعليميًا، مما يجعل الأمر أسهل.
فيما يلي أسباب أخرى لاستخدام SeedProd Theme Builder.
- معاينة في الوقت الفعلي: يمكنك رؤية التغييرات فورًا أثناء التحرير، مما يسهل تصور تصميمك أثناء تجميعه وتعديله على الفور.
- عمليات تكامل التسويق عبر البريد الإلكتروني: يتكامل SeedProd مع منصات التسويق عبر البريد الإلكتروني الشائعة، مثل Mailchimp وActiveCampaign وConstant Contact. يتيح لك هذا جذب العملاء المحتملين وتنمية قائمة بريدك الإلكتروني.
- الكتل والعناصر المخصصة: تسمح لك كتل التصميم المختلفة بإضافة عناصر تفاعلية بسهولة دون الاعتماد على مكونات إضافية إضافية.
- تحسين الهاتف المحمول المدمج: يضمن SeedProd استجابة السمات بشكل افتراضي، وتكييف التخطيطات لتبدو رائعة على جميع الأجهزة، بما في ذلك الأجهزة اللوحية والهواتف الذكية.
- التحرير عبر الهاتف المحمول: يمكنك أيضًا ضبط تخطيطات هاتفك المحمول داخل المحرر، مما يوفر تحكمًا كاملاً في مظهر موقعك على الشاشات الصغيرة.
- كود خفيف الوزن: تم تحسين سمات SeedProd من أجل الأداء، مما يعني أوقات تحميل أسرع وتجربة مستخدم محسنة.
- ميزات جاهزة لتحسين محركات البحث: تم تصميم سمات SeedProd وفقًا لأفضل ممارسات تحسين محركات البحث، مما يسهل على محركات البحث الزحف إلى المحتوى الخاص بك وفهرسته بشكل فعال.
- الصفحات المحسنة للتحويل: يتضمن SeedProd ميزات مثل نماذج الاشتراك ومؤقتات العد التنازلي وحتى كتل WooCommerce. يساعد هذا في تحسين التحويلات على صفحات المبيعات والصفحات الترويجية.
- القوالب العامة: يمكنك إنشاء قوالب الرأس والتذييل والشريط الجانبي التي يتم تطبيقها عالميًا، مما يضمن الاتساق عبر موقعك وتقليل العمل المتكرر.
- الأقسام القابلة لإعادة الاستخدام والكتل المحفوظة: احفظ أي أقسام مخصصة تقوم بإنشائها لاستخدامها في جميع أنحاء موقعك، مما يؤدي إلى تبسيط التصميم وتسريع سير العمل.
- قريبًا ووضع الصيانة: يجعل SeedProd إعداد صفحات "قريبًا" و"الصيانة" أمرًا سهلاً. يمكن أن يكون هذا مفيدًا عند إنشاء المظهر الخاص بك أو إعادة تصميمه دون تعريضه للزائرين.
نظرًا لأن SeedProd يوفر ميزات التصميم والتسويق والتحسين، فلن تحتاج إلى العديد من المكونات الإضافية التابعة لجهات خارجية. يساعد هذا في تقليل تضخم المكونات الإضافية وتقليل التعارضات المحتملة وتحسين أداء موقعك.
الآن بعد أن فهمت SeedProd Theme Builder بشكل أفضل، دعنا نوضح لك كيفية استخدامه لإنشاء سمة مخصصة.
الخطوة 1: تثبيت وإعداد SeedProd
يجب أن نشير أولاً إلى أن SeedProd يقدم خطة مجانية.
لكن SeedProd Lite موجه بشكل أساسي نحو إنشاء صفحات مقصودة بدلاً من سمة مخصصة كاملة. فهو يوفر ميزات قوية لإنشاء صفحات فردية مثل "قريبًا" والصفحات المقصودة.
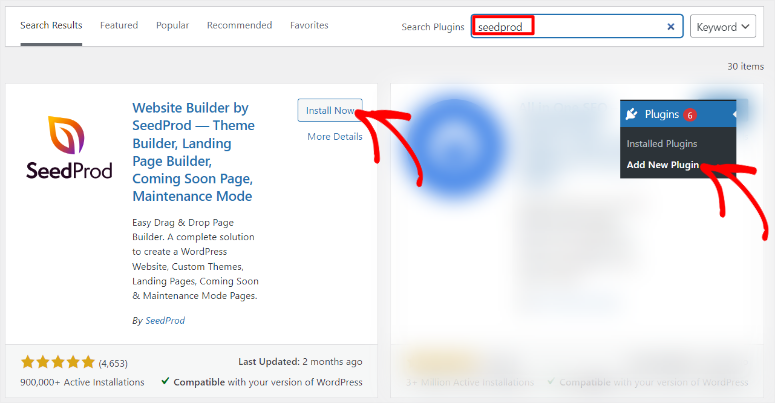
للحصول على SeedProd مجانًا، توجه إلى مستودع المكونات الإضافية الخاص بك في لوحة تحكم WordPress واستخدم شريط البحث للعثور على "SeedProd". بعد هذا التثبيت وتفعيله مثل أي مكون إضافي آخر.

أنت بحاجة إلى خطة Plus Plan على الأقل إذا كنت تريد استخدام SeedProd Theme Builder.
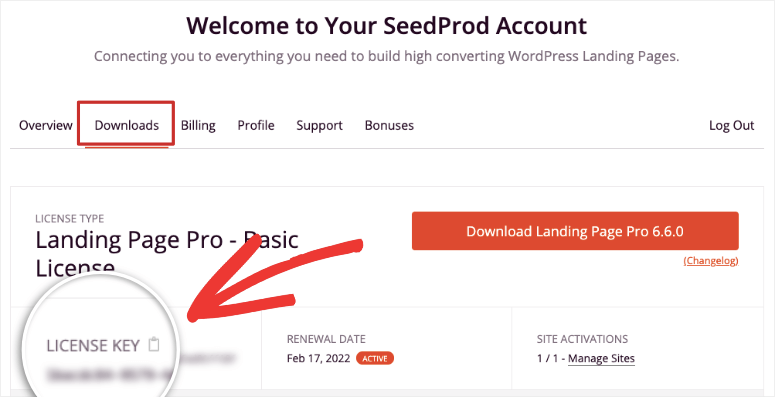
للبدء مع الإصدار المتميز من SeedProd، توجه إلى الموقع الرسمي واشترِ الخطة. بعد ذلك، قم بتسجيل الدخول إلى حساب SeedProd الخاص بك وانتقل إلى التنزيلات .
هنا، قم بتنزيل ملف ZIP الخاص بالمكون الإضافي واحفظه على جهاز الكمبيوتر الخاص بك. أثناء تواجدك في هذه الصفحة، انسخ أيضًا "مفتاح الترخيص" حيث ستحتاج إليه لاحقًا لتنشيط الإصدار المتميز من SeedProd.

بعد ذلك، توجه إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى جميع المكونات الإضافية »إضافة مكون إضافي جديد حيث ستحدد "تحميل المكون الإضافي". بعد ذلك، قم بسحب وإسقاط الملف المضغوط الذي قمت بتنزيله، ثم اضغط على تثبيت . بمجرد الانتهاء من ذلك، قم بتنشيطه كما تفعل مع أي مكون إضافي آخر، مما يكشف عن خيار قائمة جديد في لوحة تحكم WordPress الخاصة بك يسمى "SeedProd".
إذا واجهت أية مشكلات، فراجع هذه المقالة حول كيفية تثبيت مكون إضافي.
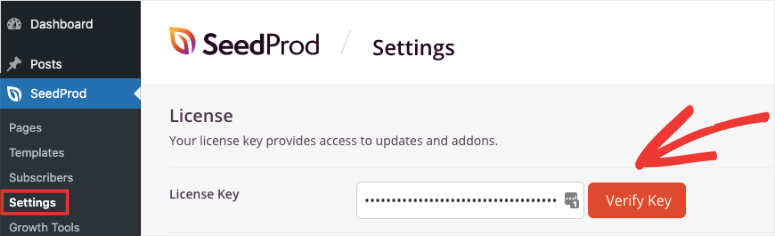
بعد ذلك، حدد SeedProd »الإعدادات، حيث ستجد منطقة النص "مفتاح الترخيص". هنا، الصق الرمز الذي نسخته سابقًا وحدد "التحقق من المفتاح".

وهكذا، أنت جاهز لاستخدام SeedProd Theme Builder.
الخطوة 2: إنشاء سمة مخصصة
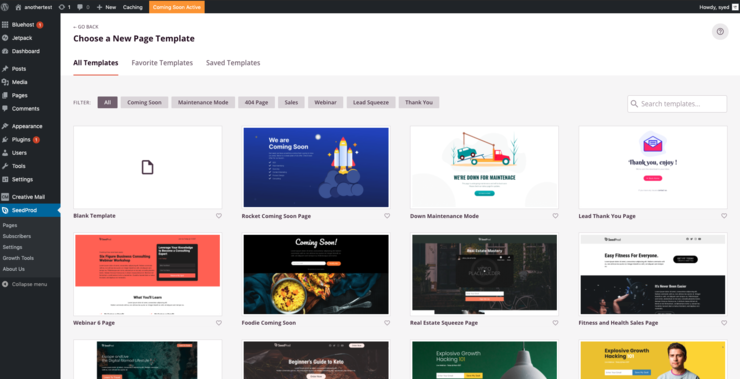
بمجرد تثبيت SeedProd وتنشيطه، فقد حان الوقت لإنشاء أول سمة مخصصة لك. والخبر السار هو أن SeedProd يمنحك خيارين؛ يمكنك إنشاء سمة مخصصة من البداية أو استخدام القوالب.
على الرغم من أن إنشاء سمة مخصصة من البداية يستغرق وقتًا أطول ويحتاج إلى بعض الخبرة، إلا أنه يمكن أن يساعدك في إنشاء تصميم فريد حقًا. من ناحية أخرى، فإن استخدام القالب يمنحك تحكمًا أقل قليلاً، ولكنه أسهل وأسرع.
دعنا نوضح لك كيفية استخدام كلتا الطريقتين لإنشاء سمة مخصصة لـ WordPress.
تصميم سمة مخصصة مع قالب
يأتي SeedProd مزودًا بأكثر من 300 قالب سمة لمساعدتك في التصميم. تأتي هذه القوالب مليئة بالكامل بأقسام السمات، والتي يمكنك تخصيصها بشكل أكبر باستخدام أداة السحب والإفلات.
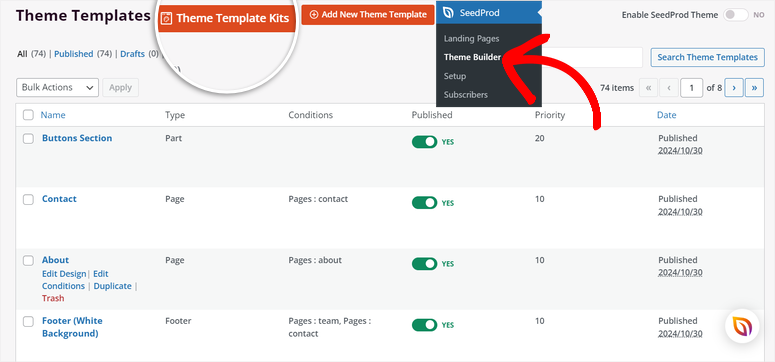
للبدء، انتقل إلى SeedProd »Theme Builder .
ثم، في هذه الصفحة، حدد "مجموعات قوالب السمات" لفتح قوالب السمات.

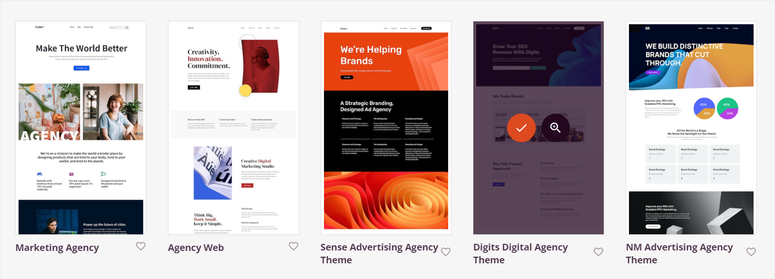
ما يعجبنا في صفحة قالب SeedProd هو سهولة التنقل فيها. يمكنك الحصول على ميزات التصفية والفرز، والتي تسمح لك بتضييق نطاق القوالب. علاوة على ذلك، يمكنك الحصول على خيار بحث للحصول على القالب الدقيق الذي تبحث عنه.

يذهب منشئ السمات هذا إلى أبعد من ذلك من خلال السماح لك بمعاينة مجموعات الموقع قبل استخدامها. أولاً، يأتي كل منها مع صورة لتخطيط السمة. إذا كنت تريد عرض القالب بشكل أفضل، فحرك مؤشر الماوس فوقه واضغط على أيقونة "العدسة المكبرة". سيؤدي هذا إلى فتح قالب السمة في علامة تبويب جديدة حيث يمكنك فحصه بشكل أفضل لمعرفة ما إذا كان يناسب احتياجاتك.
الآن، إذا كنت تريد استخدام قالب، قم بالتمرير فوقه مرة أخرى واضغط على أيقونة "التأشير".

بمجرد الانتهاء من ذلك، سيقوم القالب بتحميل كافة أقسام الموضوع على صفحة القالب.
تذكر أن أقسام السمات التي تحصل عليها هنا تعتمد على القالب الذي اخترته. على سبيل المثال، استخدمنا قالب موقع تسويق، والذي قدم لنا أقسام السمات مثل أقسام الأزرار، وجهة الاتصال، وحول الصفحة، والتذييل، والمزيد.

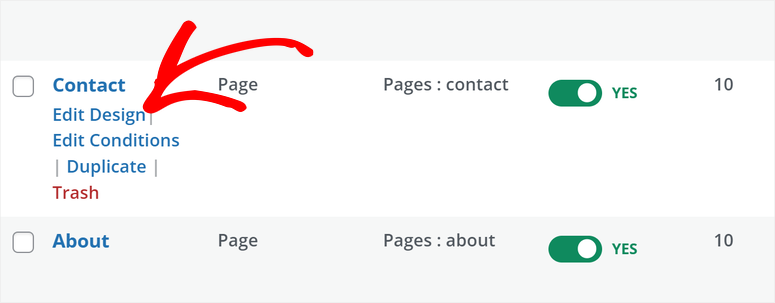
عندما تقوم بالتمرير فوق أي من هذه الأقسام، سترى خيارات لتخصيصه مثل تحرير التصميم، أو تحرير الشروط، أو التكرار، أو سلة المهملات.
فلنقم أولاً بتخصيص مظهر الأقسام عن طريق تحديد "تحرير التصميم" .

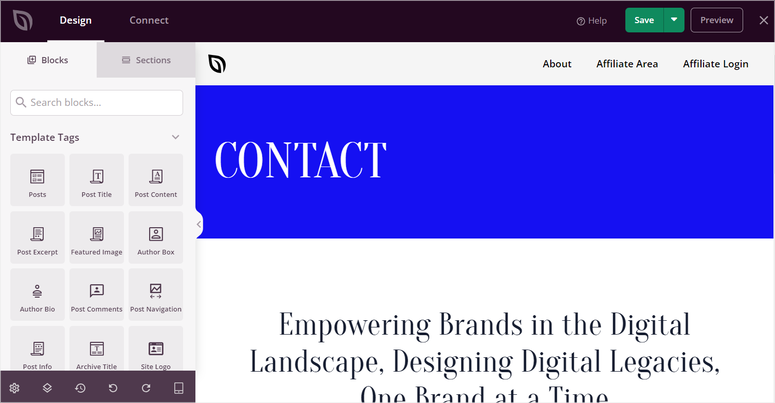
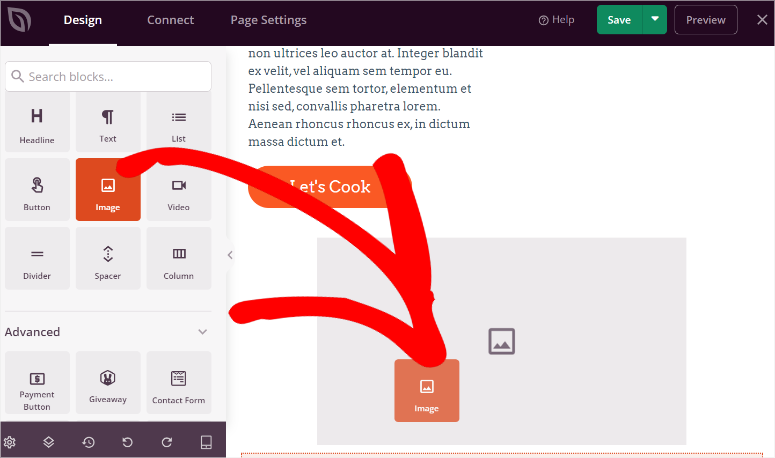
سيؤدي هذا إلى فتح أداة إنشاء سمات السحب والإفلات. تحصل على منطقة الكتل والأقسام على اليسار. هنا، يمكنك الحصول على جميع عناصر السمات التي يمكنك إضافتها وتخصيصها إلى القسم الخاص بك.


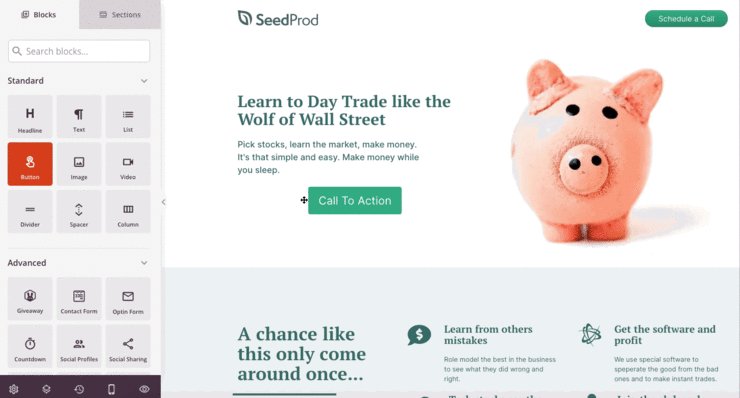
بعد ذلك، على اليمين، سترى نافذة المعاينة، والتي توضح لك كيف سيبدو القسم على موقعك المباشر. الآن، كل ما عليك فعله هو سحب وإفلات العناصر من اليسار إلى نافذة المعاينة على اليمين.

علاوة على ذلك، يمكنك تحرير العناصر بشكل أكبر بمجرد إسقاطها في نافذة المعاينة. ما عليك سوى تحديد العنصر الموجود في نافذة المعاينة لفتح خيارات التخصيص الخاصة به على اليسار.
على سبيل المثال، إذا قمت بتحديد الرأس ، فلديك خيار تحرير العنوان وإضافة روابط وتحديد خط وتحديد نمط الخط والمزيد. يمكنك أيضًا تخصيص المحاذاة وحجم الخط وما إلى ذلك.

الآن، الحقيقة هي أننا لسنا جميعًا منشئي محتوى، وهو جزء كبير من تصميم مواقع الويب. ولمساعدتك في ذلك، تتيح لك ميزة SeedProd الجديدة إنشاء محتوى وصور تم إنشاؤها بواسطة الذكاء الاصطناعي.
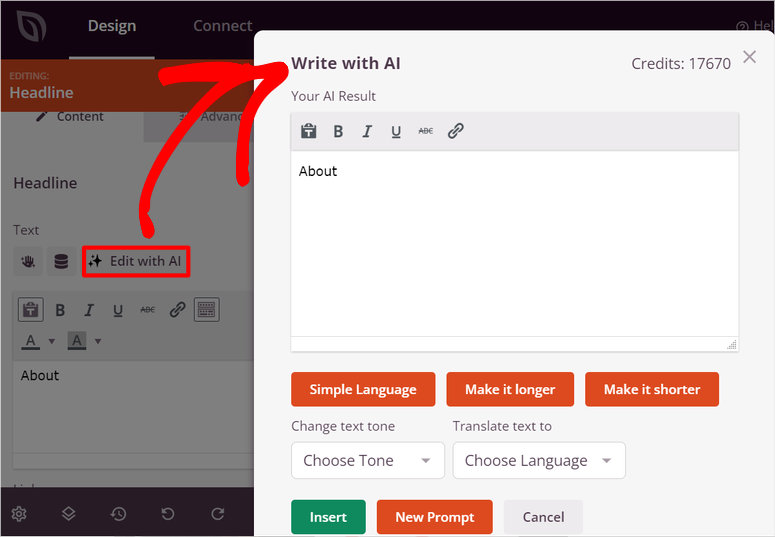
لإنشاء محتوى الذكاء الاصطناعي، كل ما عليك فعله هو فتح مربع النص الخاص بأي قسم. ثم حدد "التحرير باستخدام الذكاء الاصطناعي".
يمكنك اختيار النغمة واللغة وتقرر جعلها أطول أو أقصر. بعد ذلك، يمكنك تعديل المحتوى يدويًا ليناسب علامتك التجارية.

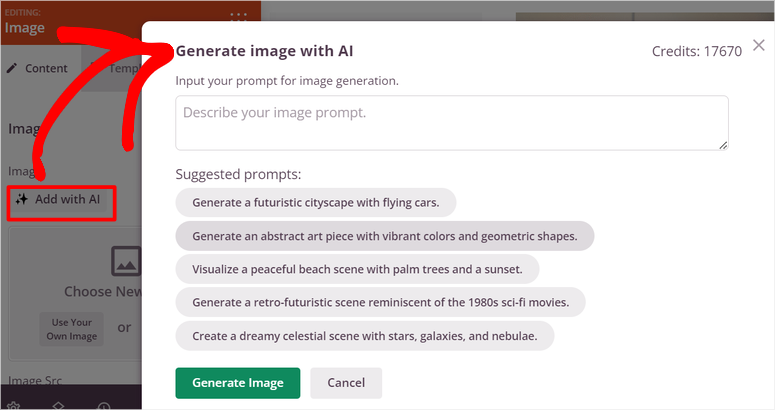
إذا كنت تريد استخدام صور الذكاء الاصطناعي، فما عليك سوى فتح عنصر الصورة وتحديد "إضافة باستخدام الذكاء الاصطناعي" . هنا، قم بوصف الصورة التي تريدها أو استخدم المطالبات المقترحة المقدمة.
راجع هذه المقالة حول كيفية إنشاء صور WordPress AI لمعرفة المزيد.

تذكر أن قالب أدوات الموقع يحتوي على أقسام مختلفة. تحتاج إلى تخصيص كل قسم ليتناسب مع علامتك التجارية وجمهورك. مع أخذ ذلك في الاعتبار، دعنا نوضح لك كيفية تخصيص أجزاء مختلفة من القالب.
على سبيل المثال، دعنا نوضح لك كيفية تخصيص "الرأس".
لتخصيص قسم سمة الرأس في SeedProd، انتقل مرة أخرى إلى SeedProd »Theme Builder .
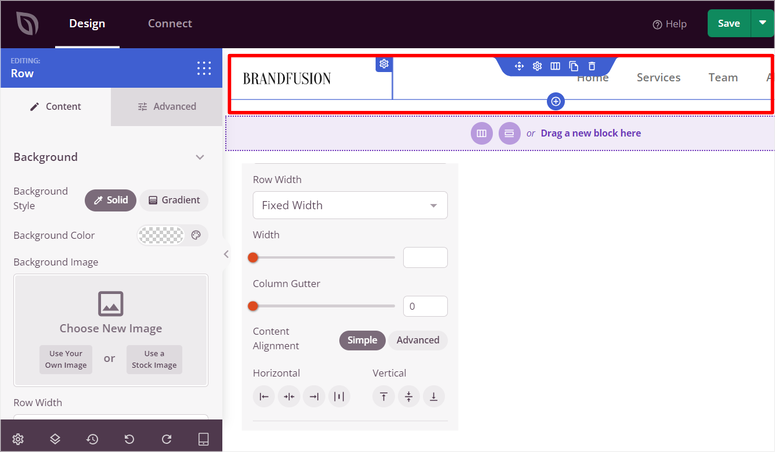
بعد ذلك، قم بالتمرير فوق قسم الرأس وحدد تحرير التصميم للدخول إلى أداة إنشاء السحب والإفلات. ضمن هذه الواجهة، يمكنك تعديل تخطيط الرأس عن طريق إزالة أي أعمدة غير ضرورية. يمكنك تخصيص الرأس ليحتوي على عمود واحد أو عمودين أو ثلاثة أعمدة أو أكثر في التخطيط.

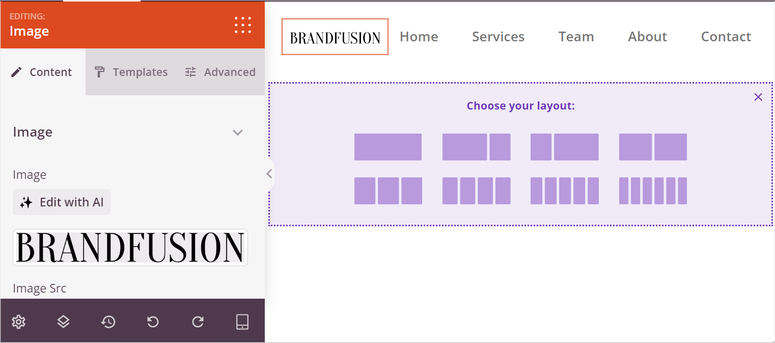
لتضمين شعارك، ما عليك سوى تحديد قالب الصورة واختيار شعارك من مكتبة الوسائط. يمكنك بعد ذلك ضبط حجمه وموضعه ليتناسب مع ذوقك.

يمكنك أيضًا تخصيص لون الخلفية عن طريق تحديد منطقة الرأس للكشف عن خيارات الألوان وإعداداتها، مثل الخلفية الصلبة أو المتدرجة. أو أضف رسومًا متحركة إلى أقسام مختلفة لجذب انتباه المستخدم.
بمجرد الانتهاء من ذلك، ما عليك سوى تكرار العملية لإنشاء التخطيط والتصميم لكل قسم من أقسام السمات.
تصميم سمة مخصصة من الصفر
كما ذكرنا سابقًا، يستغرق إنشاء سمة مخصصة من البداية وقتًا أطول قليلاً ولكنه يوفر المزيد من خيارات التخصيص. ما يعجبنا حقًا في إنشاء سمة من البداية باستخدام SeedProd هو أنه يمكنك إنشاء قسم قالب ودمجه مع سمتك المخصصة. يتيح لك هذا إضافة صفحات أو أقسام سمات جديدة لم تتم إضافتها مسبقًا في قالب السمة.
إذًا، كيف يمكنك إنشاء قالب من الصفر باستخدام SeedProd؟
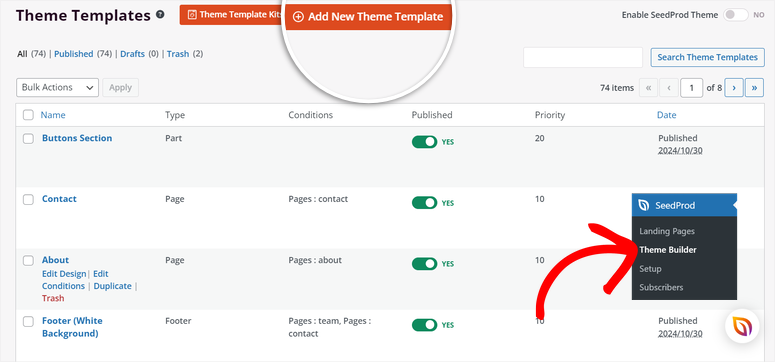
أولاً، توجه إلى SeedProd »Theme Builder للوصول إلى خيار البناء من الصفر. بعد ذلك، حدد "+ إضافة قالب سمة جديد" لفتح نافذة منبثقة.

وبما أننا نقوم بإنشاء قالب كامل، فسنحتاج إلى تصميم أقسام مختلفة للموقع.
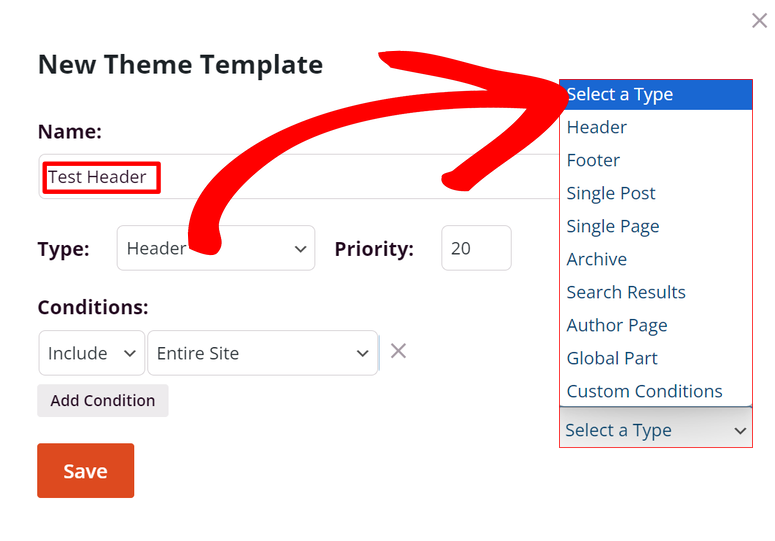
لذلك، قم أولاً بتسمية قالب السمة في النافذة المنبثقة وحدد خيارًا من القائمة المنسدلة "النوع". لديك خيارات مثل الرأس والتذييل والصفحة والمنشور والجزء العام وصفحة المؤلف والمزيد.
ثم قم بإعطاء قسم الموضوع درجة الأولوية . تخبر هذه النتيجة SeedProd عن أقسام السمات أو الصفحات أو العناصر التي يجب أن تحظى بأكبر قدر من الاهتمام أثناء التصميم والاختبار والترويج.

بمجرد الانتهاء من ذلك، اعتمادًا على نوع السمة التي حددتها، يجب أن يظهر قسم "الشروط" في النافذة المنبثقة بعد ذلك. هنا، يمكنك إعداد المكان الذي يجب أن يظهر فيه نوع السمة.
على سبيل المثال، في هذا البرنامج التعليمي، اخترنا "الرأس" ضمن النوع . حتى نتمكن من إضافة شروط لتضمين الرأس عبر الموقع بأكمله، والصفحة الأولى، وصفحة المدونة، والمشاركات، وما إلى ذلك.
بعد ذلك، اضغط على "حفظ" لفتح أداة السحب والإفلات.
هنا، قم بتصميم قسم السمة حسب رغبتك باستخدام أداة الإنشاء المرئي، بنفس الطريقة التي استخدمت بها القالب.
ثم احفظه وعُد إلى صفحة Theme Builder. حدد "+ إضافة قالب سمة جديد" مرة أخرى وكرر هذه العملية لكل قسم. افعل ذلك حتى تنتهي من الموضوع بأكمله، مما يؤدي إلى إنشاء موقع كامل في هذه العملية.

وبهذه الطريقة، يمكنك إنشاء سمة من الصفر باستخدام SeedProd.
الخطوة 3: نشر السمة المخصصة
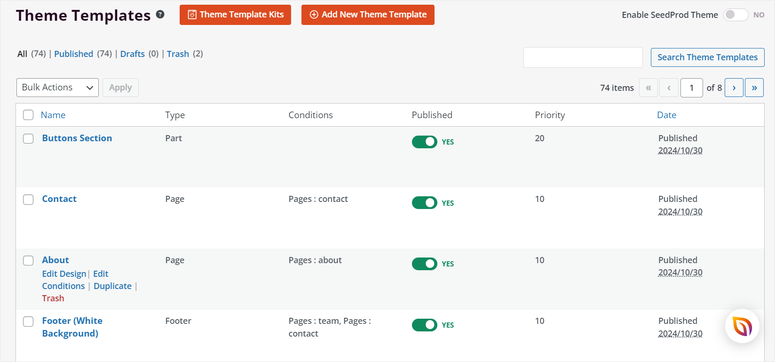
يجعل SeedProd من السهل جدًا نشر المظهر المخصص الخاص بك. وبما أن القوالب تأتي مع بعض الصفحات وأقسام السمات التي قد لا تستخدمها على موقعك، فيمكنك تشغيلها أو إيقاف تشغيلها أو تحديد شروط لتضمينها أو استبعادها.
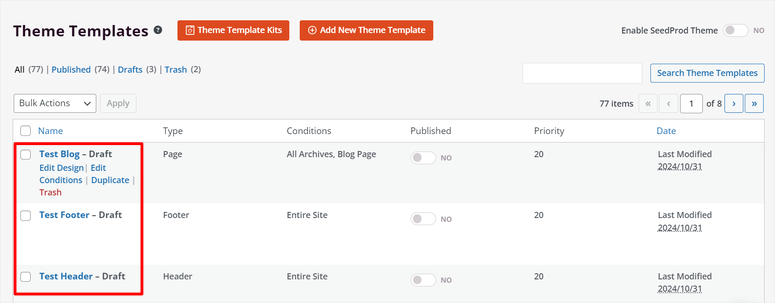
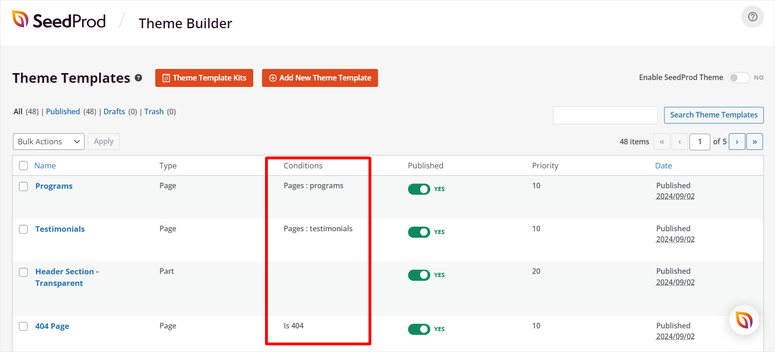
للقيام بذلك، انتقل إلى صفحة Theme Builder حيث ستجد جميع أقسام القالب المخصص الذي قمت بإنشائه للتو.
أولاً، سنقوم بتعيين الشروط لتحديد مواقع العرض لكل قسم سمة، تمامًا كما فعلنا عند إنشاء قسم سمة من البداية. على سبيل المثال، يمكنك أن تقرر إظهار الرأس فقط على الصفحة الرئيسية أو عبر كافة الصفحات.
توفر الظروف المرونة في التصميم الخاص بك. على سبيل المثال، قد تريد رأسًا مختلفًا لمدونتك عن صفحات التجارة الإلكترونية، أو قد ترغب في استخدام تذييل فريد للصفحات المقصودة.
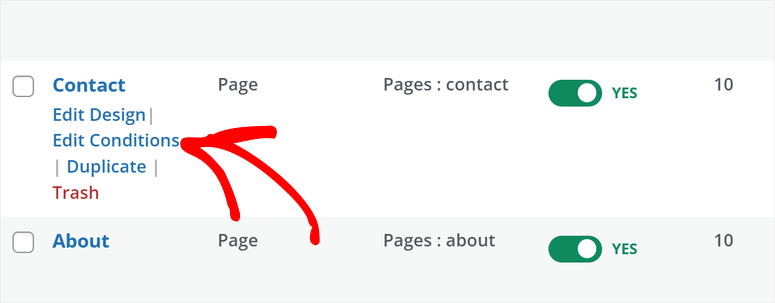
هنا، قم بالتمرير فوق أي من أقسام الموضوع وحدد "تحرير الشروط".

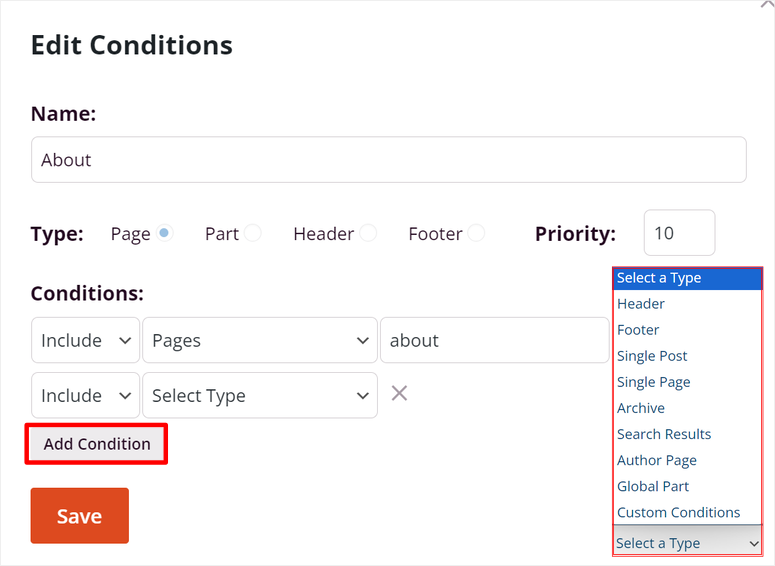
سيؤدي هذا إلى فتح نافذة منبثقة حيث يمكنك إعداد الشروط. هنا، انتقل إلى "الشروط" واستخدم القائمة المنسدلة الأولى لتضمين القسم أو استبعاده . ثم من القائمة المنسدلة، حدد الرأس أو التذييل أو الصفحة الواحدة أو نتائج البحث أو في أي مكان تريد أن يظهر فيه قسم السمة.
باستخدام Seedprod، يمكنك إضافة شروط متعددة عن طريق تحديد إضافة شروط . سيؤدي هذا إلى فتح سطر آخر حيث يمكنك إضافة المزيد من التعليمات حول مكان ظهور الصفحة. على سبيل المثال، يمكنك تعيين رأس ليظهر في جميع الصفحات باستثناء فئات أو أنواع معينة من المحتوى.

في النهاية، يمكن أن يكون لكل قسم من القالب ظروف مختلفة، مما يحسن تجربة المستخدم.

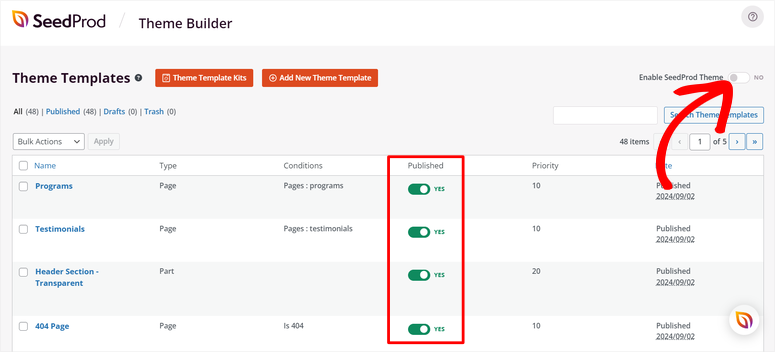
بمجرد تعيين الشروط لكل قسم موضوع، يمكنك استخدام أزرار التبديل الموجودة أسفل العمود المنشور لإيقاف تشغيل القسم أو تشغيله.
أخيرًا، لنشر السمة، كل ما عليك فعله هو استخدام زر التبديل الموجود أعلى هذه الصفحة لتمكين SeedProd Theme .

وهذا كل شيء! أصبح موضوع WordPress المخصص الخاص بك مباشرًا الآن.

الخطوة 4: إعادة استخدام السمة المخصصة
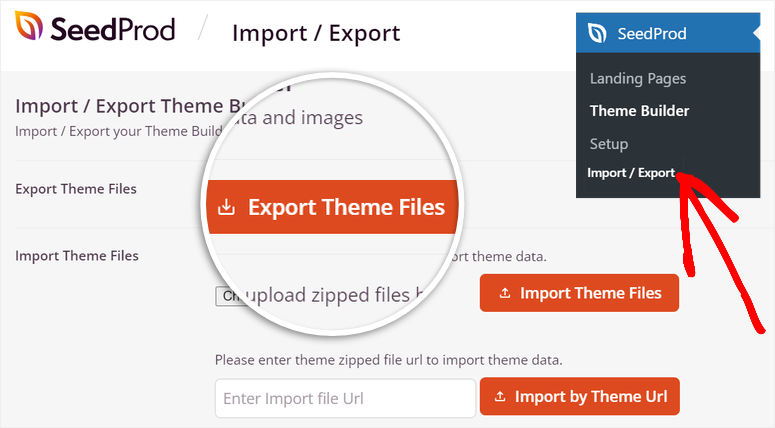
الآن مع SeedProd، يمكنك استخدام هذا المظهر المخصص عبر خصائص WordPress الخاصة بك. للقيام بذلك، توجه إلى SeedProd »استيراد / تصدير .
هنا، حدد تصدير ملفات السمات لحفظها على جهاز الكمبيوتر الخاص بك مثل ملف أرشيف ZIP. لذا لاستخدامه على موقع آخر، كل ما عليك فعله هو تثبيت SeedProd على موقعك الجديد واستيراد ملف أرشيف السمات المخصصة.

الشيء الجيد هو أن هذا الملف سيحتوي على جميع بيانات ومحتوى وصور أداة إنشاء السمات. لذلك، لا تحتاج إلى إنشاء قالب لموقع WordPress الجديد الخاص بك من البداية.
تهانينا! يمكنك الآن إنشاء سمة مخصصة باستخدام SeedProd. إذا كان لديك المزيد من الأسئلة، فراجع الأسئلة الشائعة أدناه.
الأسئلة الشائعة: كيفية إنشاء سمة WordPress مخصصة بسهولة دون أي تعليمات برمجية
هل يمكنني استخدام Theme Builder على SeedProd Lite؟
لا، أداة إنشاء السمات غير متوفرة في SeedProd Lite. للوصول إلى Theme Builder وإنشاء سمات مخصصة، ستحتاج إلى الترقية إلى Plus Plan أو أعلى. يوفر الإصدار المجاني من SeedProd ميزات مذهلة مثل قوالب الصفحة المقصودة. ولكن للحصول على المجموعة الكاملة من إنشاء السمات، ستحتاج إلى الإصدارات المتميزة.
هل يمكنني استخدام السمة المخصصة الخاصة بي على مواقع متعددة؟
نعم، يمكنك استخدام سمة SeedProd المخصصة الخاصة بك على مواقع متعددة عن طريق تصديرها من الموقع الأصلي واستيرادها إلى كل موقع جديد. انتقل إلى إعدادات الاستيراد/التصدير في SeedProd لتنزيل السمة كملف أرشيف ZIP، ثم قم بتحميلها إلى مواقع WordPress الأخرى الخاصة بك مع تثبيت SeedProd وتنشيطها.
هل SeedProd متوافق مع المواضيع الأخرى؟
قطعاً! تم تصميم SeedProd للعمل جنبًا إلى جنب مع سمات WordPress والمكونات الإضافية الأخرى. لذلك، يمكنك إضافة صفحات SeedProd أو حتى Theme Builder لتحسين تصميم موقعك. بينما يستبدل منشئ السمات الخاص بـ SeedProd السمة النشطة لموقعك عند تمكينها، فلا يزال بإمكانك استخدام سمات WordPress القياسية في أجزاء أخرى من موقعك إذا كنت تريد ذلك.
هل يمكنني حفظ سمة SeedProd الخاصة بي لاستخدامها لاحقًا؟
نعم، يمكنك حفظ سمة SeedProd الخاصة بك لاستخدامها في المستقبل عن طريق تصديرها كملف ZIP. تم العثور على هذا الخيار في إعدادات الاستيراد/التصدير ضمن SeedProd. يسمح لك بتخزين نسخة كاملة من القالب الخاص بك لإعادة استيراده بسهولة على نفس الموقع أو استخدامه على مواقع WordPress الأخرى.
نأمل أن تستمتع بتعلم كيفية إنشاء سمة لـ WordPress. لمعرفة كيفية تخصيص المظهر الخاص بك بشكل أكبر، إليك مقالة حول كيفية إنشاء تخطيط WordPress مخصص.
وبصرف النظر عن ذلك، إليك مقالات أخرى قد ترغب في قراءتها.
- كيفية إنشاء صفحة ضغط في ووردبريس يمكن تحويلها
- 8+ أفضل منشئي الصفحات ومنشئي السمات في WordPress
- كيفية وضع موقع WordPress الخاص بك في وضع الصيانة
توضح لك المقالة الأولى كيفية إنشاء صفحة ضغط لتحسين التحويلات. يسرد المنشور التالي أفضل منشئي السمات والصفحات لـ WordPress. بينما يوضح لك البرنامج التعليمي الأخير كيفية وضع موقعك في وضع الصيانة.
