كيفية إنشاء نموذج في WordPress بدون ملحقات
نشرت: 2023-07-25هل تريد إنشاء نموذج في WordPress دون استخدام المكونات الإضافية؟ النماذج هي بعض العناصر الأساسية والمستخدمة في موقع الويب ، وهناك العديد من المزايا لإنشاء واحد دون استخدام المكونات الإضافية.
لماذا إنشاء نموذج في WordPress بدون ملحقات
هناك العديد من مكونات WordPress الإضافية التي يمكنك استخدامها لإنشاء نموذج. لكن إنشاء نموذج في WordPress دون استخدام المكونات الإضافية يمكن أن يكون مفيدًا لعدة أسباب:
- البساطة وخفة الوزن: يمكنك تجنب النفقات الإضافية التي تأتي مع تثبيت المكونات الإضافية وصيانتها عند إنشاء نموذج بدون مكونات إضافية. يمكن أن يكون النموذج البسيط الذي تم إنشاؤه باستخدام رمز مخصص خفيف الوزن وفعالًا أكثر من النموذج المصمم باستخدام مكون إضافي.
- التخصيص: يمنحك إنشاء نموذج من البداية تحكمًا كاملاً في تصميمه ووظائفه. يمكنك تخصيص النموذج ليلائم احتياجات موقع الويب الخاص بك وتخصيصه وفقًا لذلك.
- تجربة التعلم: يمكن أن يكون إنشاء نموذج بدون مكونات إضافية تجربة تعليمية رائعة للمطورين أو المستخدمين المهتمين بتحسين مهارات الترميز لديهم. يمكنك فهم الآليات الأساسية لمعالجة النماذج ومعالجة البيانات.
- تبعية منخفضة: أنت تقلل من اعتماد موقع الويب الخاص بك على التعليمات البرمجية الخارجية من خلال عدم الاعتماد على المكونات الإضافية. يمكن أن يكون هذا مفيدًا إذا كنت ترغب في تقليل مخاطر الأمان المحتملة أو التعارضات الناشئة عن استخدام مكونات إضافية متعددة.
- الأداء: يمكن أن توفر النماذج ذات الترميز المخصص أداءً وسرعة أفضل لموقع الويب الخاص بك نظرًا لأنها خفيفة الوزن مقارنة بالمكونات الإضافية. تتضمن هذه النماذج المخصصة فقط الميزات التي تحتاجها ولا تحتوي على الوظائف الإضافية التي توفرها المكونات الإضافية التي قد لا تستخدمها.
- المرونة: توفر النماذج المخصصة قدرًا أكبر من المرونة للتكامل مع أجزاء أخرى من موقع الويب الخاص بك أو أنواع المنشورات المخصصة. يمكنك توسيع وظائف النموذج بناءً على متطلباتك الفريدة.
بالتأكيد ، توفر معظم المكونات الإضافية خيارات مماثلة باستخدام الرموز القصيرة. ولكن باستخدام النماذج ذات الترميز المخصص ، يمكنك إضافتها إلى مواقع محددة على موقع الويب اعتمادًا على الطريقة التي تريد عرضها بها.
كيفية إنشاء نموذج في WordPress بدون ملحقات
هناك العديد من أنواع النماذج التي يمكنك إنشاؤها في WordPress دون استخدام المكونات الإضافية. لكن نموذج الاتصال هو أحد أكثر النماذج أهمية وشعبية. لذلك سنوضح لك كيفية إنشاء نموذج اتصال في هذا البرنامج التعليمي.
قبل أن نبدأ ، نأمل أن يكون لديك فهم أساسي للبرمجة لأننا سنستخدم لغات البرمجة النصية ولغات الترميز مثل HTML و PHP. إذا لم تكن لديك المعرفة المطلوبة لذلك ، نوصيك بطلب المساعدة من مبرمج لمساعدتك في إنشاء نموذج.
لإنشاء نموذج اتصال في WordPress ، يجب عليك إنشاء صفحة اتصال أولاً. لنبدأ بذلك.
1) قم بإنشاء صفحة للنموذج
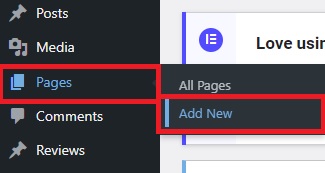
انتقل إلى Pages> إضافة جديد من لوحة معلومات WordPress الخاصة بك.

سيؤدي هذا إلى فتح محرر الصفحة ، حيث يمكنك إدخال عنوان الصفحة والوصف الإضافي الضروري بصرف النظر عن نموذج الاتصال الفعلي. ولكن إذا كان النموذج هو الشيء الوحيد الذي تحتاجه في هذه الصفحة ، فيمكننا المضي قدمًا وإنشاء النموذج مباشرةً.
2) أضف كود HTML للنموذج في المحرر
الآن ، انتقل إلى محرر التعليمات البرمجية الخاص بك عن طريق النقر فوق الخيارات (ثلاث نقاط رأسية)> محرر الكود من أعلى يسار الشاشة. بعد ذلك ، أضف رمز HTML للنموذج في المحرر. يمكنك إضافة حقول النموذج الضرورية التي تحتاجها بناءً على الكود التالي. <form method = "post"> <label for = "name"> الاسم: </ label> <نوع الإدخال = "text" name = "name" required = ""> <label for = "email"> البريد الإلكتروني: </ label> <input type = "email" name = "email" required = ""> <label for = "message"> الرسالة: </ label> <textarea name = "message" required = ""> </textarea> <input type = "submit" value = "Submit"> </form>
سيساعدك هذا الرمز في إنشاء نموذج اتصال بسيط في WordPress. ولكن يمكنك تعديله بسهولة لإنشاء النموذج الذي تريده على موقع WordPress الخاص بك.
بعد إضافة جميع حقول النموذج الضرورية إلى الشفرة ، انقر فوق نشر أو تحديث لحفظ التغييرات في صفحة الاتصال.

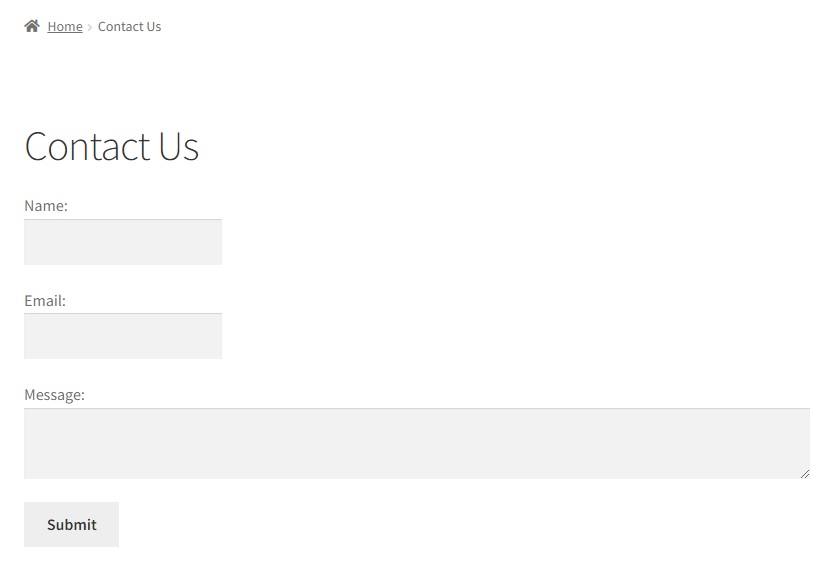
إذا قمت بمعاينة الصفحة ، يمكنك رؤية النموذج الذي أنشأته للتو. ولكن لجعل النموذج وظيفيًا واستخراج البيانات منه ، عليك التعامل مع عمليات إرسال النموذج أيضًا. لذلك يتعين علينا إنشاء قاعدة بيانات لتقديم النماذج بعد ذلك.

3) إنشاء جدول قاعدة بيانات لتقديم النموذج
لإنشاء قاعدة بيانات لعمليات إرسال النماذج ، يمكنك استخدام أداة إدارة قواعد البيانات مثل phpMyAdmin. يمكنك الوصول إليه عن طريق تسجيل الدخول إلى cPanel الخاص بك. إذا لم يكن لديك بيانات الاعتماد اللازمة ، نوصيك بالاتصال بخدمة الاستضافة أو بمالك الموقع.
الآن ، قم بالتمرير لأسفل إلى قسم قاعدة البيانات وانقر فوق phpMyAdmin . سيؤدي هذا إلى فتح لوحة معلومات phpMyAdmin ، حيث يمكنك رؤية جميع قواعد بيانات موقع الويب الخاص بك.

قم بتوسيع جدول قاعدة بيانات موقع الويب الخاص بك وانتقل إلى أسفل الصفحة ، حيث يمكنك إنشاء جدول قاعدة بيانات جديد. هنا ، أدخل اسم الجدول كـ " wp_contact_form_submission " وانقر على "انتقال" لإنشاء الجدول الجديد.

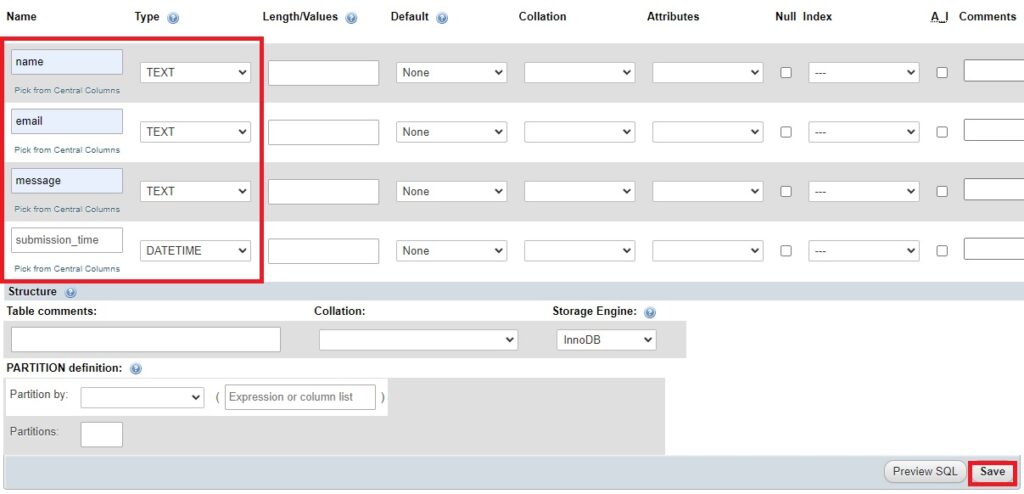
بعد ذلك ، يجب عليك إدخال حقول البيانات لحقول النموذج في أعمدة الجدول وأنواعها. وفقًا للنموذج الذي أنشأناه للتو ، سنضيف أسماء وأنواع الأعمدة التالية:
- الاسم: TEXT
- البريد الإلكتروني: TEXT
- رسالة نصية
- وقت الإرسال: DATETIME
أخيرًا ، انقر فوقحفظ لحفظ التغييرات في جدول قاعدة البيانات.

لقد قمنا بتسمية جدول قاعدة البيانات بناءً على نموذج الاتصال الذي أنشأناه. لذلك يمكنك تغيير اسم الجدول اعتمادًا على النموذج الذي أنشأته في البداية. وبالمثل ، إذا كنت قد استخدمت حقول نموذج مختلفة في النموذج الخاص بك ، فيمكنك إضافة الأعمدة وفقًا لذلك.
4) إضافة رمز للتعامل مع عمليات إرسال النموذج
بعد إنشاء قاعدة البيانات ، لا يزال يتعين عليك إضافة مجموعة من الأكواد للتعامل مع عمليات إرسال النموذج في ملف وظائف السمات لموقع الويب الخاص بك.
لكننا نوصيك بعمل نسخة احتياطية من موقع الويب الخاص بك قبل المتابعة لأننا سنقوم بتحرير بعض الملفات الأساسية لموقع الويب. وأي تغييرات غير مقصودة قد تؤدي إلى مزيد من المشكلات على موقع الويب الخاص بك. يمكنك إلقاء نظرة على دليلنا التفصيلي حول كيفية عمل نسخة احتياطية من موقع WordPress إذا كنت بحاجة إلى أي مساعدة.
4.1) الوصول إلى ملف وظائف النسق
انتقل إلى المظهر> محرر ملف الموضوع من لوحة معلومات WordPress للوصول إلى ملف وظائف السمة. ستجد جميع ملفات السمات الأساسية لموقعك على الويب هنا. ثم حدد ملف وظائف السمة ( function.php) على الجانب الأيمن من شاشتك ، حيث سنضيف الكود.

4.2) أضف الكود إلى محرر ملف النسق
يمكنك استخدام ما يلي للتعامل مع إرسال النموذج على موقع الويب الخاص بك. لذا أضف الكود التالي في نهاية المحرر.
إذا ($ _SERVER ["REQUEST_METHOD"] === "POST") {
$ name = sanitize_text_field ($ _ POST ["name"]) ؛
$ email = sanitize_email ($ _ POST ["البريد الإلكتروني"]) ؛
$ message = sanitize_textarea_field ($ _ POST ["message"]) ؛
// أضف رمزًا لحفظ بيانات النموذج في قاعدة البيانات
wpdb دولار عالمي ؛
$ table_name = $ wpdb-> بادئة. "contact_form_submissions" ؛
بيانات دولار = مصفوفة (
'name' => $ name ،
"البريد الإلكتروني" => $ email ،
'message' => $ message ،
'Submit_time' => current_time ('mysql')
) ؛
$ insert_result = $ wpdb-> insert ($ table_name، $ data)؛
إذا ($ insert_result === false) {
استجابة دولار = مصفوفة (
"النجاح" => خطأ ،
'message' => 'خطأ في حفظ بيانات النموذج.'،
) ؛
} آخر {
استجابة دولار = مصفوفة (
"النجاح" => صحيح ،
'message' => "تم حفظ بيانات النموذج بنجاح."
) ؛
}
// إرجاع استجابة JSON
header ("نوع المحتوى: application / json") ؛
echo json_encode ($ response) ؛
مخرج؛
}سيقوم هذا الرمز بتخزين بيانات النموذج التي تم إدخالها من النموذج إلى جدول قاعدة بيانات إرسال النموذج الذي أنشأناه للتو. لقد قمنا أيضًا بتضمين استجابة JSON للتأكد من أنك قد أضفت أسماء وحقول جدول قاعدة البيانات الصحيحة في النموذج الخاص بك عند تحرير الرمز. يمكنك إزالته بعد تخزين بيانات النموذج بنجاح في قاعدة البيانات.

ما عليك سوى النقر فوق تحديث الملف بعد إجراء جميع التغييرات اللازمة على الكود.
5) عرض عمليات إرسال النماذج على لوحة المعلومات الخاصة بك
بعد تخزين بيانات النموذج في قاعدة البيانات ، يمكنك إنشاء قائمة لوحة المعلومات لعرض عمليات إرسال النموذج. لذلك سنقوم بتضمين رمز لعرضه أيضًا.
يمكنك إضافة الكود التالي إلى ملف وظائف السمة ( funtions.php) ، تمامًا كما في الخطوة السابقة.
وظيفة display_contact_form_submissions_page () {
wpdb دولار عالمي ؛
$ table_name = $ wpdb-> بادئة. "contact_form_submissions" ؛
$ form_data = $ wpdb-> get_results ("SELECT * FROM $ table_name WHERE name <> 'AND email <>' 'AND message <>' 'ORDER BY submit_time DESC"، ARRAY_A) ؛
؟>
<div class = "wrap">
<h1> عمليات إرسال نموذج الاتصال </ h1>
<table class = "wp-list-table widefat ثابت مخطط">
<رأس>
<tr>
<th> الاسم </th>
<th> البريد الإلكتروني </th>
<th> الرسالة </ th>
<th> وقت الإرسال </th>
</tr>
</thead>
<tbody>
<؟ php foreach ($ form_data كـ $ data):؟>
<tr>
<td> <؟ php echo esc_html ($ data ['name'])؛ ؟> </td>
<td> <؟ php echo esc_html ($ data ['email'])؛ ؟> </td>
<td> <؟ php echo esc_html ($ data ['message']) ؛ ؟> </td>
<td> <؟ php echo esc_html ($ data ['submit_time'])؛ ؟> </td>
</tr>
<؟ php endforeach؛ ؟>
</tbody>
</table>
</div>
<؟ php}
الوظيفة register_contact_form_submissions_page () {
add_menu_page (
"إرسال نموذج الاتصال"،
"تقديم النموذج"،
"إدارة_خيارات"،
"contact_form_submissions" ،
"display_contact_form_submissions_page" ،
"dashicons-feedback"
) ؛
}
add_action ('admin_menu'، 'register_contact_form_submissions_page') ؛مرة أخرى ، انقر فوق تحديث الملف بعد لصق الرمز وتعديله وفقًا للنموذج وجدول قاعدة البيانات الذي أنشأته.
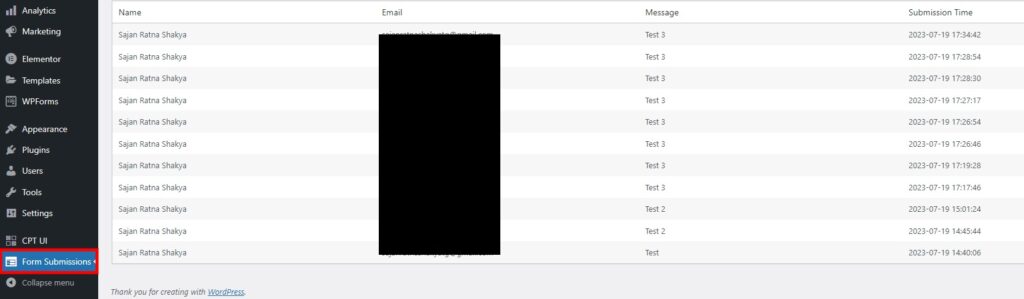
الآن إذا انتقلت إلى لوحة معلومات WordPress الخاصة بك ، فستتمكن من رؤية قائمة " عمليات إرسال نموذج الاتصال ". سيعرض هذا جميع عمليات إرسال النموذج للنموذج الذي أنشأته في البداية.

خيارات التصحيح لعرض عمليات إرسال النموذج
إذا لم تتمكن من رؤية بيانات النموذج ، نوصيك بإضافة رمز لإخراج التصحيح واستعلام SQL على التعليمات البرمجية. يمكنك إضافة الأكواد var_dump($form_data); و var_dump($wpdb->last_query); على التوالي بعد الاستعلام.
لذلك قد يبدو الرمز كما يلي:
وظيفة display_contact_form_submissions_page () {
wpdb دولار عالمي ؛
$ table_name = $ wpdb-> بادئة. "wp_contact_form_submissions" ؛
$ form_data = $ wpdb-> get_results ("SELECT * FROM $ table_name ORDER BY submit_time DESC"، ARRAY_A)؛
var_dump ($ form_data) ؛ // إخراج التصحيح
var_dump ($ wpdb-> last_query) ؛ // تصحيح استعلام SQL
؟>
<! - باقي الكود ... ->
<؟ php
}استنادًا إلى تقرير التصحيح ، يمكنك تحرير الرموز بشكل أكبر لضمان عرض بيانات النموذج بشكل صحيح. ولكن يمكنك أيضًا استعراض النقاط الواردة في القسم التالي للتأكد من عدم وجود أي خطأ في الكود الذي استخدمته.
اعتبارات أساسية لإنشاء نموذج مخصص فعال
فيما يلي بعض العوامل التي يجب مراعاتها أثناء تحرير الرموز لإنشاء نموذجك المخصص . يمكن أن تكون مفيدة إذا صادفت أي أخطاء أثناء العملية.
- تحقق من قاعدة البيانات: تأكد من حفظ بيانات النموذج بشكل صحيح في الجدول الصحيح. في هذا البرنامج التعليمي ، إنه جدول "wp_contact_form_submissions".
- التحقق من وجود أخطاء: تحقق من سجلات أخطاء PHP أو قم بتمكين الإبلاغ عن الأخطاء لمعرفة ما إذا كانت هناك أية أخطاء تتعلق بإرسال النموذج أو عرض البيانات. قد توفر الأخطاء أدلة حول الخطأ المحتمل.
- التحقق من عملية إرسال النموذج: تأكد من تقديم بيانات النموذج بشكل صحيح وأن كود PHP الخاص بحفظ بيانات النموذج يتم تنفيذه بدون أخطاء. تحقق مما إذا كانت بيانات النموذج يتم تمريرها بشكل صحيح إلى كود PHP عند تقديم النموذج.
- تحقق من اسم الجدول: تحقق جيدًا من أن اسم الجدول المستخدم في وظيفة "display_contact_form_submissions_page ()" يطابق اسم الجدول الفعلي في قاعدة البيانات. تأكد من أنه "wp_contact_form_submissions" أو اضبط اسم الجدول وفقًا لجدول قاعدة البيانات.
- مسح ذاكرة التخزين المؤقت: إذا كنت تستخدم أي مكونات إضافية للتخزين المؤقت أو التخزين المؤقت من جانب الخادم ، فامسح ذاكرة التخزين المؤقت للتأكد من عرض أحدث البيانات.
- الأذونات: تأكد من أن دور المستخدم الذي قمت بتسجيل الدخول به لديه إمكانية "management_options" للوصول إلى صفحة المسؤول المخصصة. تسمح هذه الإمكانية للمسؤولين بالوصول إلى الصفحة افتراضيًا.
لقد ذكرنا مجموعة من الرموز لإنشاء نموذج اتصال في WordPress. لكن يجب عليك تحرير الأكواد إذا كنت تريد عمل أي نموذج آخر أو نموذج بديل بحقول بيانات مختلفة. لذلك يمكن أن تكون النقاط المذكورة أعلاه مفيدة أيضًا بالنسبة لك لإنشاء نموذجك المخصص على WordPress.
خاتمة
هذه هي الطريقة التي تنشئ بها نموذجًا في WordPress دون استخدام المكونات الإضافية. يمكنك إنشاء نماذج باستخدام المكونات الإضافية أيضًا. ومع ذلك ، فإن إنشاء نموذج مرمز مخصص له الكثير من المزايا إذا كان لديك فهم أساسي للبرمجة.
يمكنك بسهولة إنشاء نموذج باستخدام مجموعات الرموز الأساسية التي قمنا بتضمينها في هذا البرنامج التعليمي. للتلخيص ، إليك الخطوات الأساسية لبناء واحدة فعالة:
- أضف رمز النموذج في محرر الصفحة
- إنشاء قاعدة بيانات لتقديم النماذج
- أضف الرموز اللازمة للتعامل مع عمليات إرسال النماذج وعرضها
نأمل أن تتمكن الآن بثقة من إنشاء نموذج على موقع الويب الخاص بك باستخدام الرموز المذكورة في هذا البرنامج التعليمي. يمكنك تعديلها لتضمين حقول نموذج إضافية ، حسب احتياجاتك. إذا واجهت أي مشاكل ، فقد أضفنا بعض خيارات التصحيح والعوامل التي يجب مراعاتها أثناء إنشاء رمز مخصص على WordPress.
لذا ، هل سبق لك أن حاولت إنشاء نموذج في WordPress بدون مكون إضافي؟
لا تخبرنا في التعليقات أدناه.
في غضون ذلك ، لا تتردد في الاطلاع على المقالات التالية لمساعدتك على تحسين موقع WordPress الخاص بك وتخصيصه.
- كيفية تخصيص نموذج تسجيل WooCommerce
- نموذج الاتصال Divi لا يعمل؟ إليك كيفية إصلاحه!
- كيفية إضافة نموذج منبثق إلى ووردبريس
