كيفية إنشاء معرض في WordPress
نشرت: 2023-04-21سواء كنت مصورًا فوتوغرافيًا أو فنانًا أو شخصًا يريد فقط عرض بعض الصور بطريقة مثيرة للاهتمام ، فإن المعارض عبر الإنترنت هي الأداة المفضلة. في هذا الدليل حول كيفية إنشاء معرض في WordPress ، سنلقي نظرة على طريقتين سهلتين:
- كيفية إنشاء معرض في WordPress بدون مكون إضافي
- كيفية إنشاء معرض صور محسن باستخدام Otter Blocks
لكن أولاً ، دعنا نتحدث عن كيف يمكنهم مساعدتك في عرض صورك بطريقة أكثر ديناميكية على موقع WordPress الخاص بك.

لماذا يجب عليك استخدام معرض لعرض الصور؟
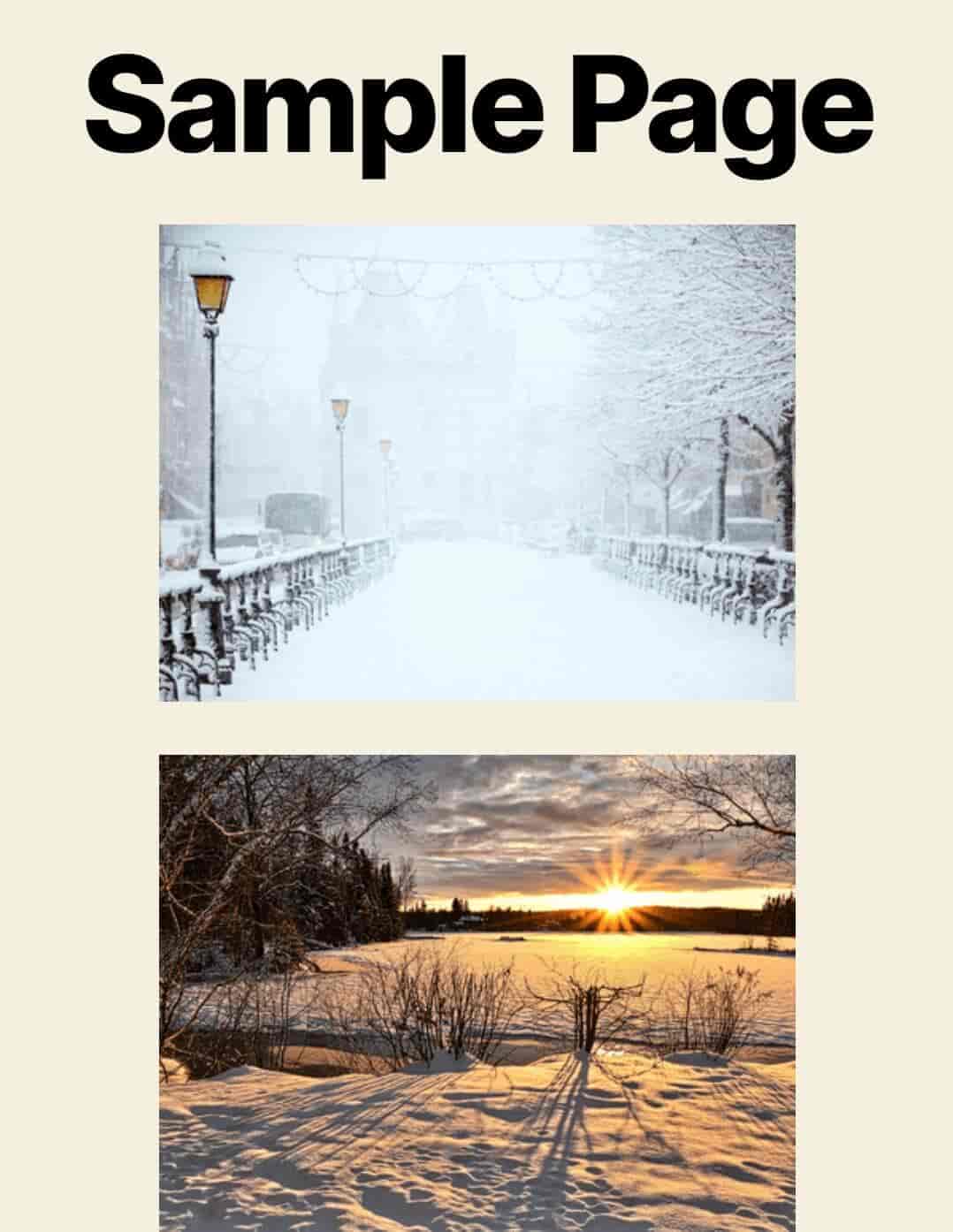
بشكل افتراضي ، يعرض محرر WordPress Gutenberg الصور التي تم تحميلها بشكل فردي في مكدس عمودي ، مثل الصور الموجودة بجانب هذه الفقرة (أو أدناه إذا كنت تشاهدها على جهاز محمول).
هذا منطقي في منشور مدونة عادي ، حيث تحتوي الصور على نصوص بينها.
ومع ذلك ، في المعرض ، تريد عرض الصور جنبًا إلى جنب. يتيح ذلك للمستخدمين عرض المزيد من الصور في وقت واحد ويمكن أن يساعدك في تمييز معرض الصور الخاص بك عن المناطق الأخرى في موقعك.
للحصول على هذه الشاشة جنبًا إلى جنب ، لديك خياران. الأول هو إعداد الأعمدة يدويًا ، ثم إضافة كتل الصور إلى كل عمود. قد تكون هذه عملية شاقة للغاية إذا كنت تضيف الكثير من الصور إلى الصفحة التي تعمل عليها.
الخيار الآخر هو معرفة كيفية إنشاء معرض في WordPress. هذا أسهل بكثير من الخيار الأول. يمنحك أيضًا مزيدًا من القدرة على تخصيص كيفية عرض صورك.
دعونا نلقي نظرة على كيفية عملها!

كيفية إنشاء معرض في WordPress بدون مكون إضافي
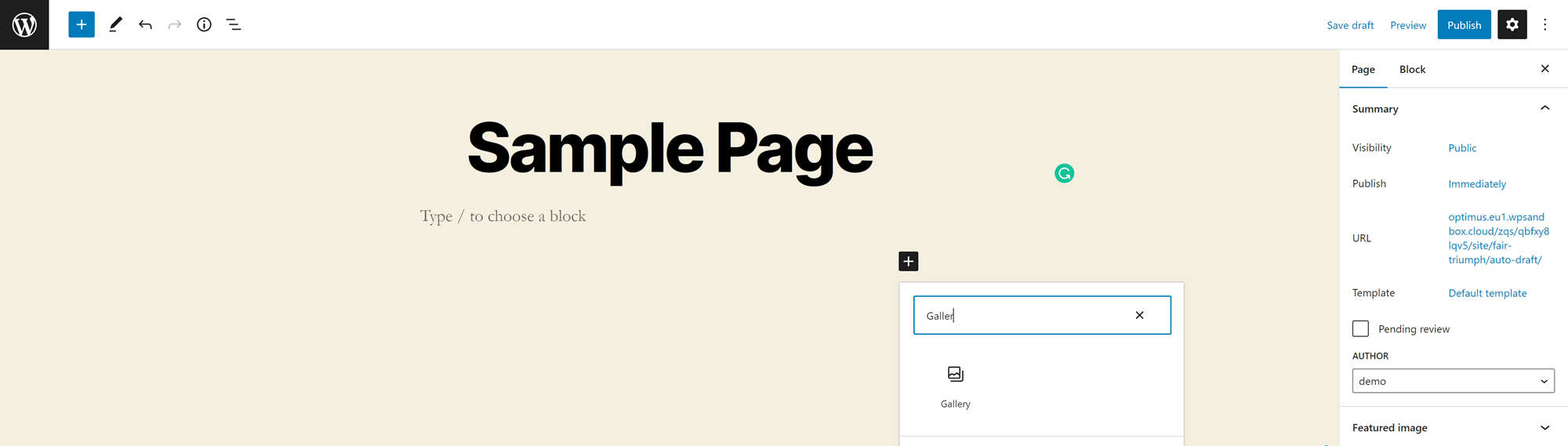
لا تريد تثبيت أي شيء جديد على موقع الويب الخاص بك؟ ستسعد لسماع أن محرر WordPress Gutenberg يقدم مجموعة معرض مضمنة. يمكنك إضافته إلى أي صفحة أو منشور عن طريق فتح قائمة الحظر والبحث عن المعرض :

انقر فوق الكتلة لإضافتها.

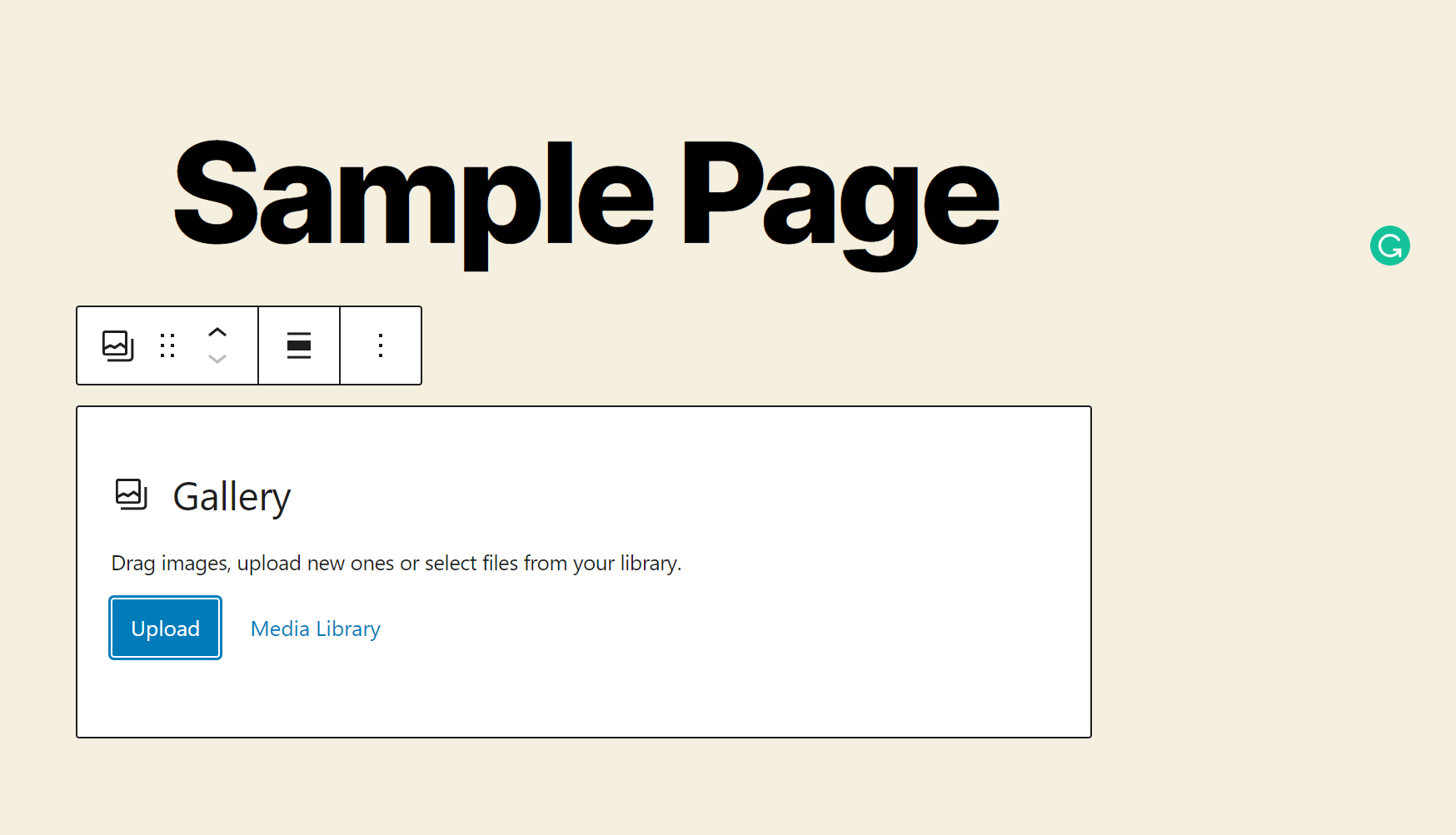
يمكنك بعد ذلك إضافة الصور بثلاث طرق:
- قم بسحب الملفات وإفلاتها من مجلد على جهاز الكمبيوتر الخاص بك
- تحميل الملفات من جهاز الكمبيوتر الخاص بك (اضغط مع الاستمرار على مفتاح CTRL لنظام التشغيل Windows ، أو مفتاح Command لنظام التشغيل Mac ، لتحديد ملفات متعددة في وقت واحد)
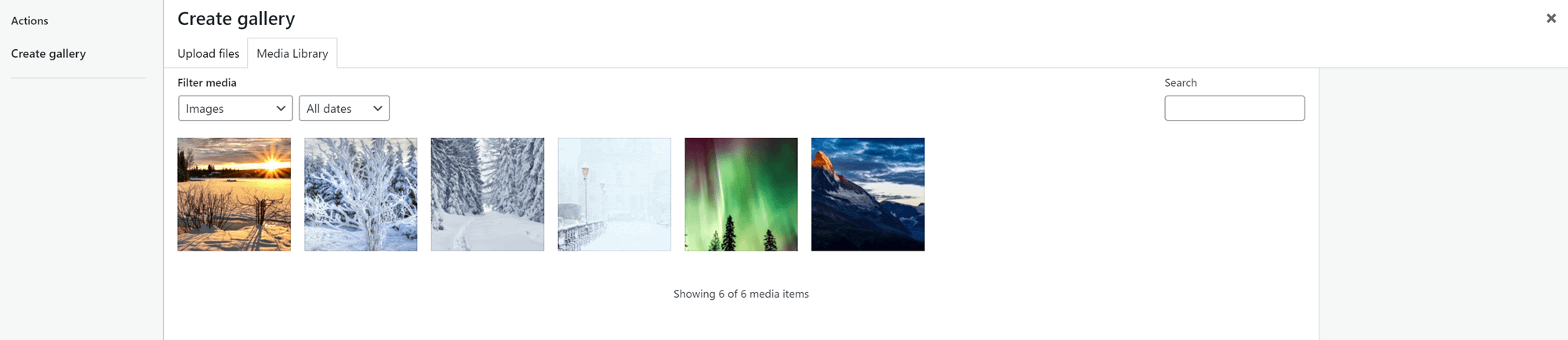
- ابحث عن الملفات في مكتبة الوسائط الخاصة بك (انقر فوق أي عدد تريده من الصور)

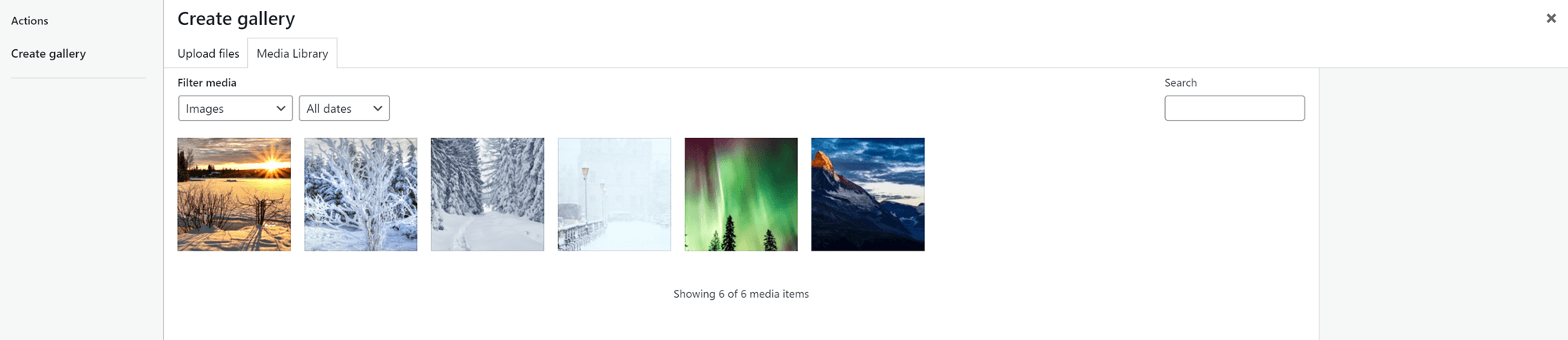
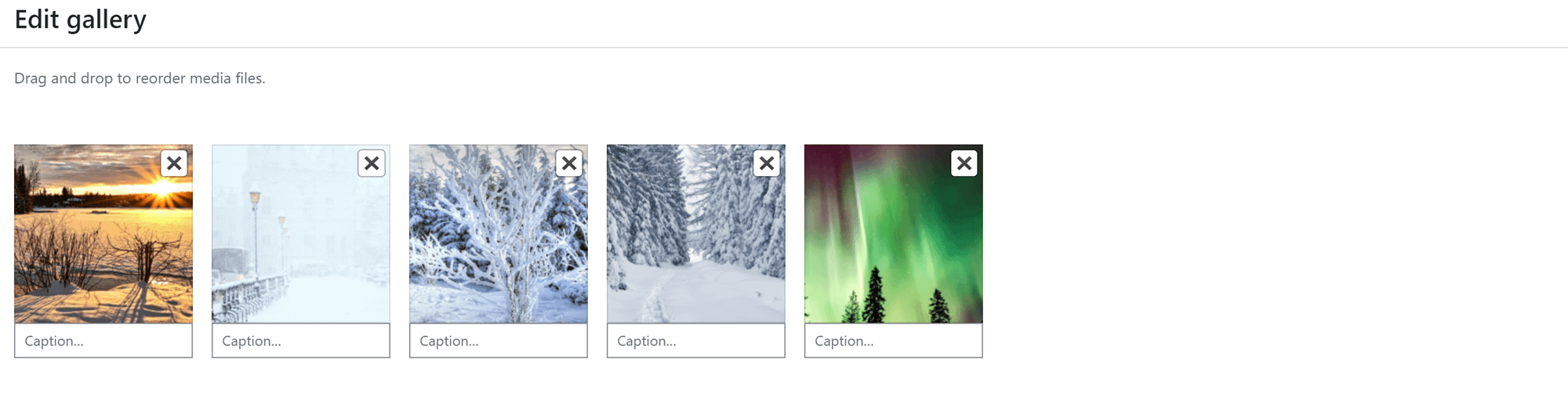
إذا كنت تقوم بسحب الصور من مكتبة الوسائط ، فانقر فوق إنشاء معرض جديد . سيُتاح لك بعد ذلك خيار إضافة تسميات توضيحية إلى جميع صورك قبل وضعها في المعرض:

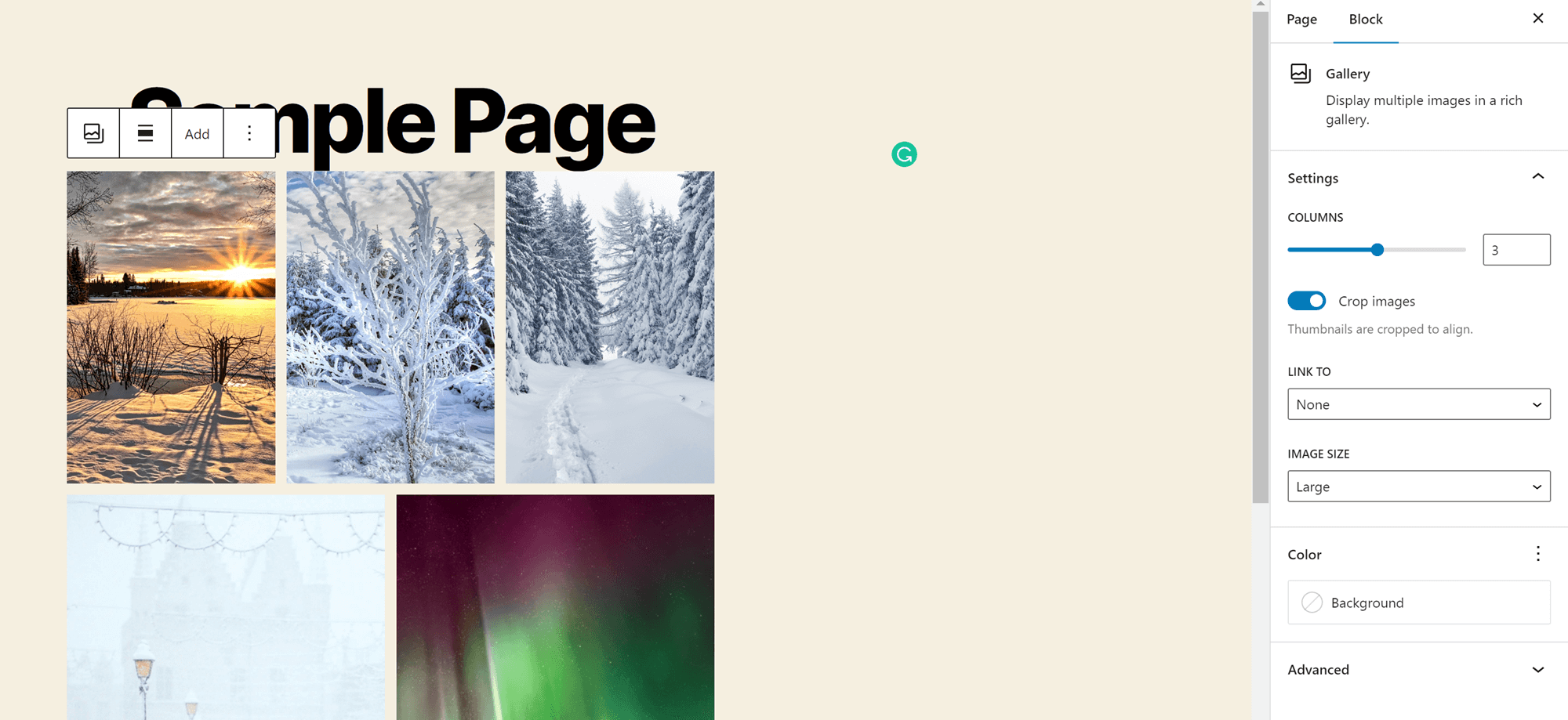
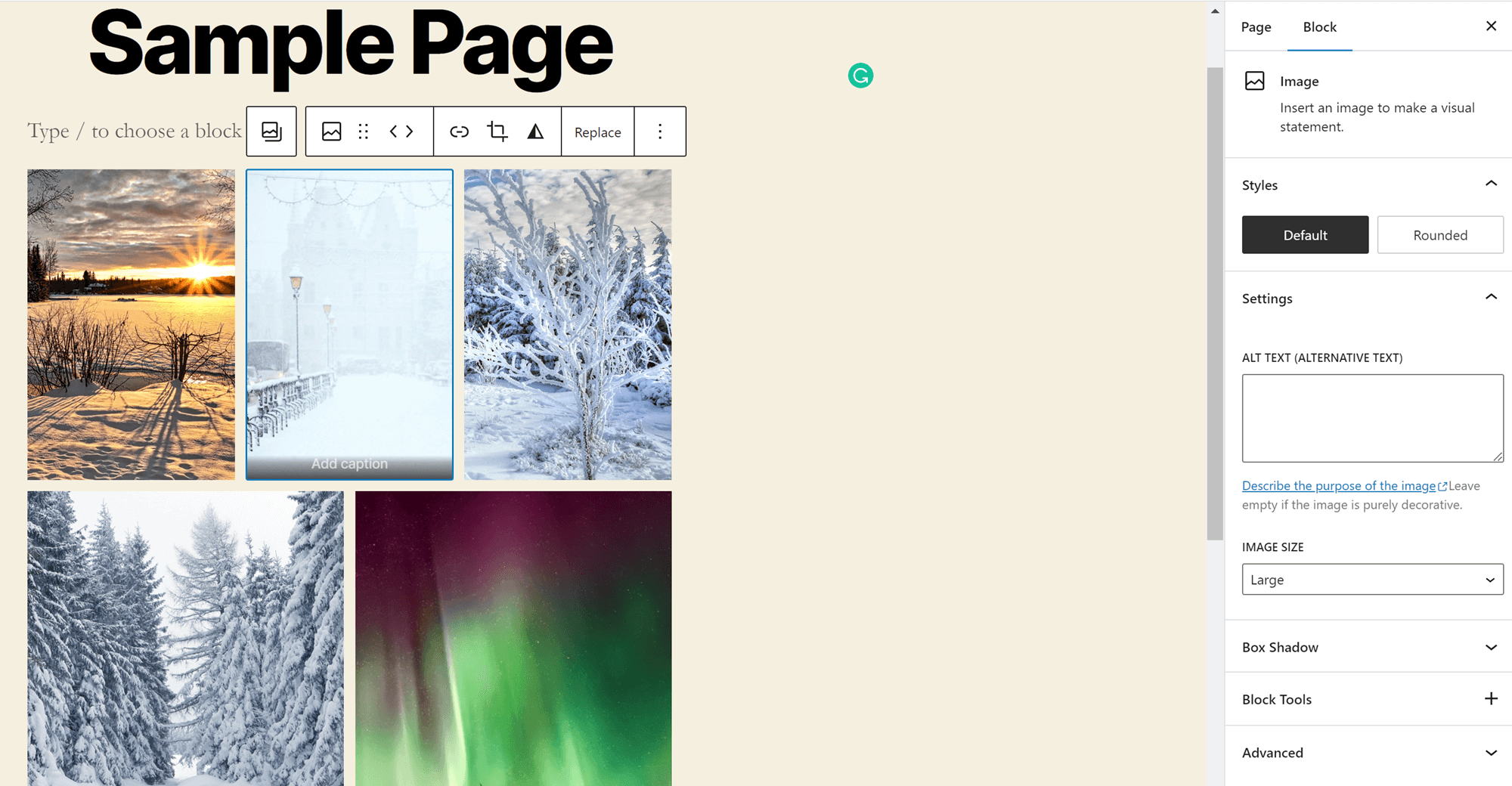
بمجرد تحميل بعض الصور ، انقر فوق المسافة بينهما لرؤية خيارات التخصيص لمعرض الصور الخاص بك في الشريط الجانبي. تسمح لك كتلة المعرض الافتراضية بتحديد عدد الأعمدة. يتيح لك أيضًا إعداد اقتصاص الصورة وتحديد مكان ارتباط الصور واختيار حجم كل صورة. بالإضافة إلى ذلك ، يمكنك استخدامه لاختيار لون الخلفية لمعرض الصور الخاص بك.

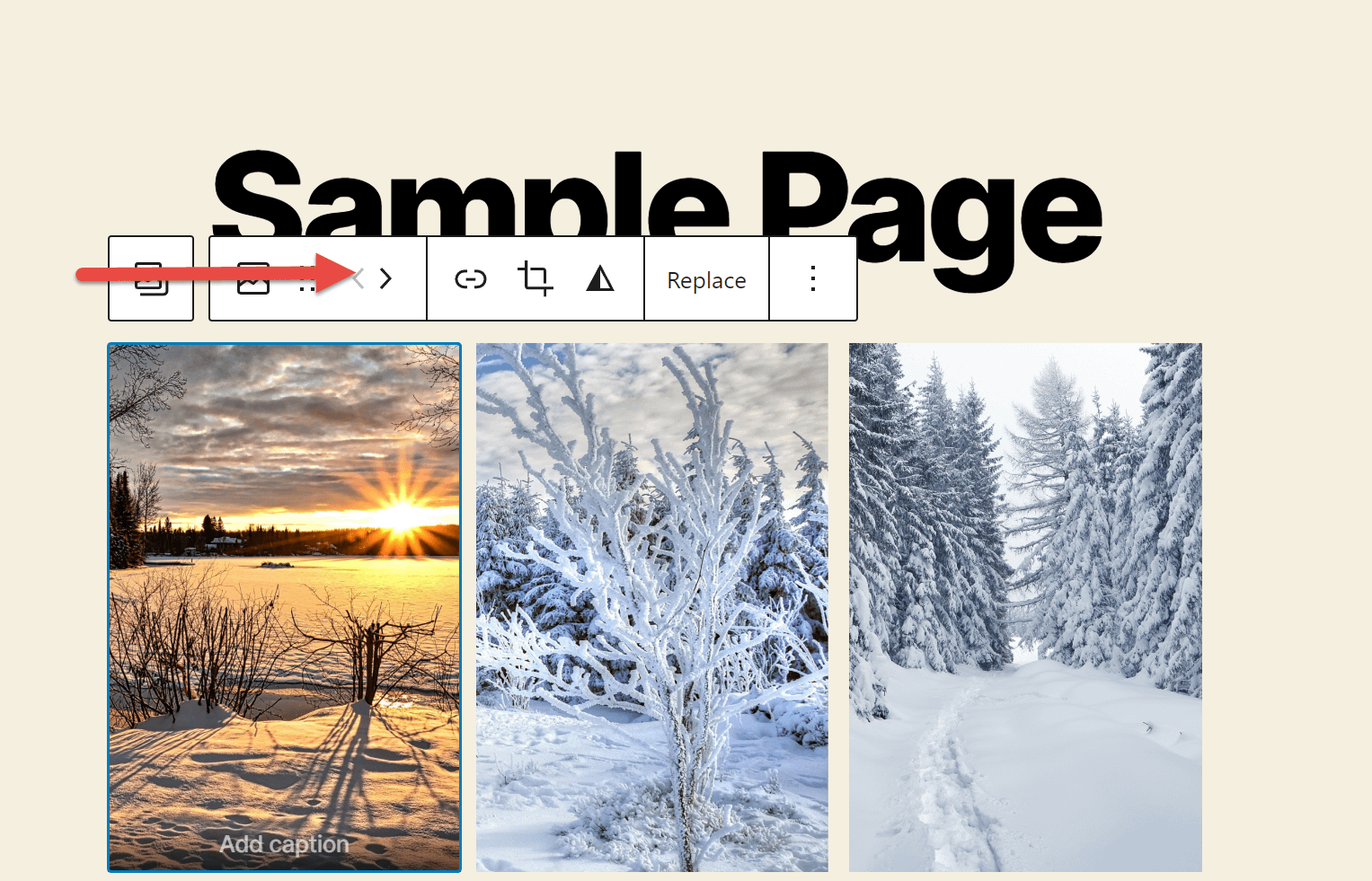
إذا اخترت أكثر من عمودين ، وكان لديك عدد غير متساو من الصور في كل صف ، فستلاحظ أن الصور الموجودة في الصف العلوي أصغر من الصورة (الصور) الموجودة في الأسفل. لا يمكنك تغيير هذا الإعداد ، ولكن يمكنك نقل صورة إلى أسفل الشبكة. للقيام بذلك ، ما عليك سوى النقر فوقه والضغط على أزرار الأسهم التي تظهر أعلاه. يتيح لك هذا تحديد الصورة الأكبر.

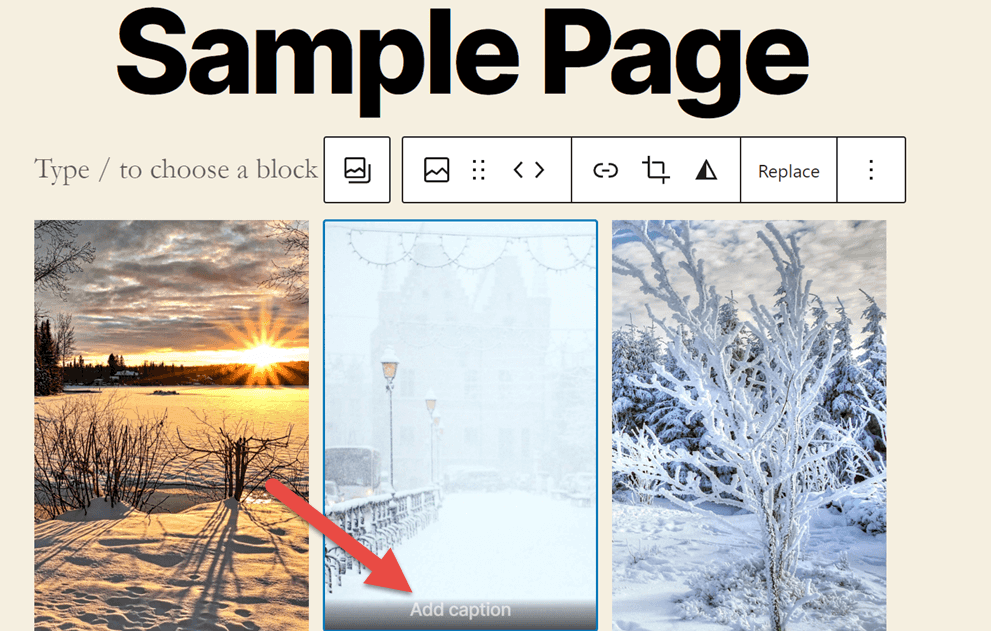
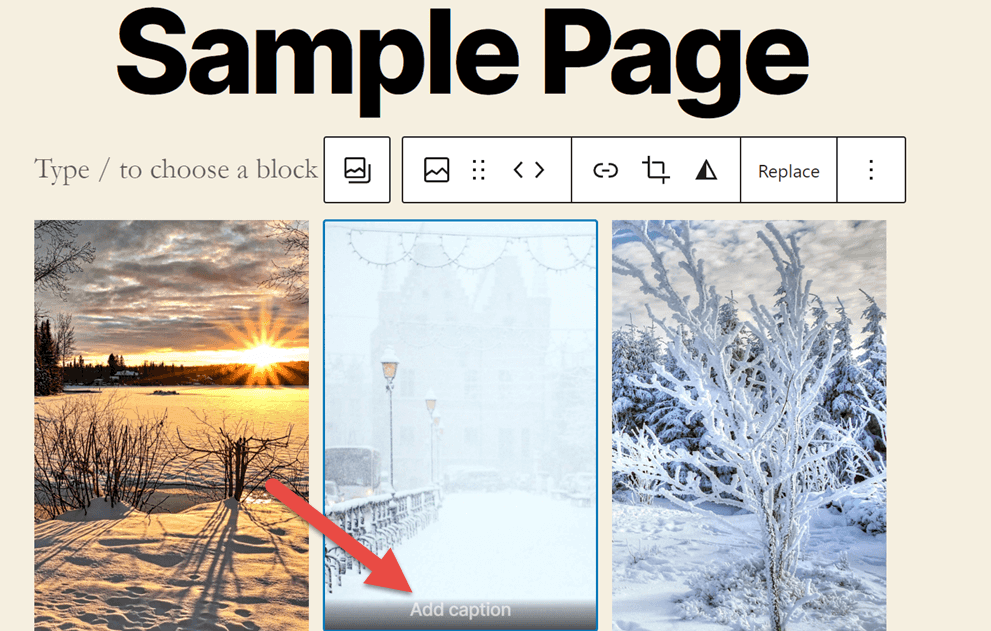
بعد ذلك ، انقر فوق صورة داخل المعرض لتعيين تعليق لها.

يمكنك أيضًا إضافة نص بديل يصف الصورة في الشريط الجانبي. سيسهل هذا النص البديل على محركات البحث تحديد محتوى المحتوى الخاص بك. يجعل النص البديل أيضًا المحتوى الخاص بك أكثر سهولة للمستخدمين ضعاف البصر ، وخاصة أولئك الذين يستخدمون برامج قراءة الشاشة.

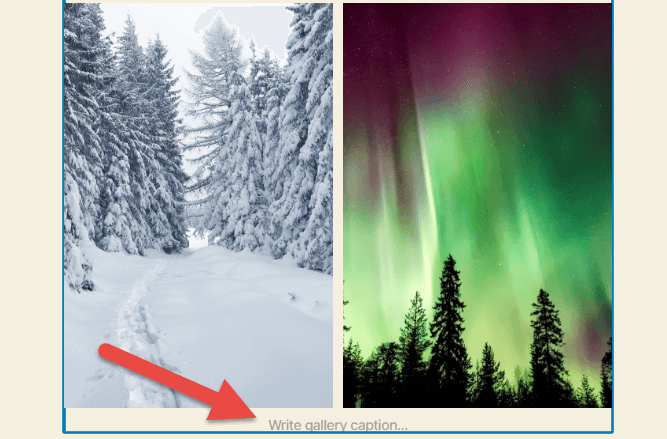
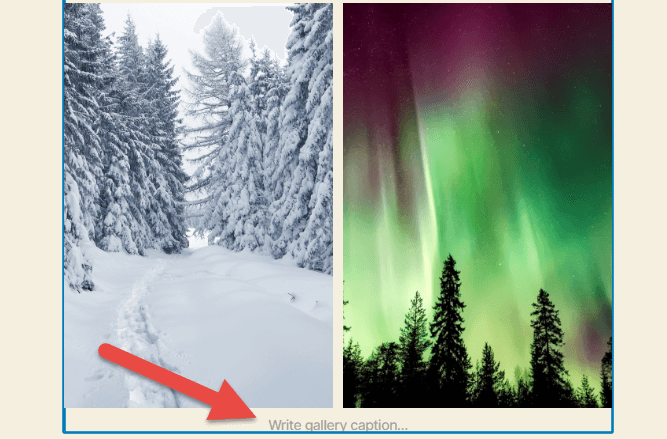
يمكنك أيضًا إضافة تسمية توضيحية للمعرض بأكمله في الجزء السفلي من الكتلة. يمكن أن يساعدك هذا في شرح ما يربط كل صورك ببعضها البعض ، أو منح الفضل إلى المنشئ ، أو منح جمهورك مزيدًا من المعلومات حول محتوى معرضك.

وفويلا ، لقد أنشأت أول معرض WordPress خاص بك! ومع ذلك ، هناك بعض القيود على خيار المعرض هذا. وعلى وجه الخصوص ، لا يمكنك التحكم في التباعد بين الصور. إذا كنت ترغب في الحصول على هذا المستوى من التحكم ، فستحتاج إلى إنشاء معرض في WordPress باستخدام Otter بدلاً من ذلك.
إليك دليلنا السريع حول كيفية القيام بذلك:
كيفية إنشاء معرض في WordPress باستخدام Otter
هل تريد تجربة خيارات تخطيط مختلفة لمعرض الصور الخاص بك؟ الوصول إلى خيارات التخصيص المتقدمة؟
قضاعة هنا للمساعدة! يمنحك هذا المكون الإضافي الوصول إلى العديد من الكتل غير الموجودة في محرر Gutenberg العادي. يتضمن ذلك أشياء مثل الرموز والخرائط والعد التنازلي ، والتي يمكنك إضافتها إلى المحتوى الخاص بك. ستتمكن أيضًا من الوصول إلى طرق جديدة لعرض المحتوى الخاص بك ، بما في ذلك كتلة شريط التمرير ، ولأغراضنا على وجه الخصوص ، كتلة معرض البناء.

Otter هو مكون إضافي مجاني يمكنك إضافته إلى موقع WordPress الخاص بك بالانتقال إلى الإضافات> إضافة جديد والبحث عن Otter في دليل البرنامج المساعد. انقر فوق تثبيت ، ثم تنشيط ، وستكون جاهزًا للانطلاق.
هل تريد معرفة المزيد عن Otter؟ تحقق من مراجعة Otter الكاملة.
مع تثبيت Otter على موقع الويب الخاص بك ، يمكنك إضافة معرض Masonry إلى أي منشور أو صفحة في بضع خطوات فقط:
- الخطوة الأولى: إضافة معرض
- الخطوة الثانية: إضافة الصور
- الخطوة الثالثة: تخصيص معرض الصور الخاص بك
- الخطوة الرابعة: إضافة تسميات توضيحية ونص بديل
- الخطوة الخامسة: النشر
الخطوة الأولى: إضافة معرض
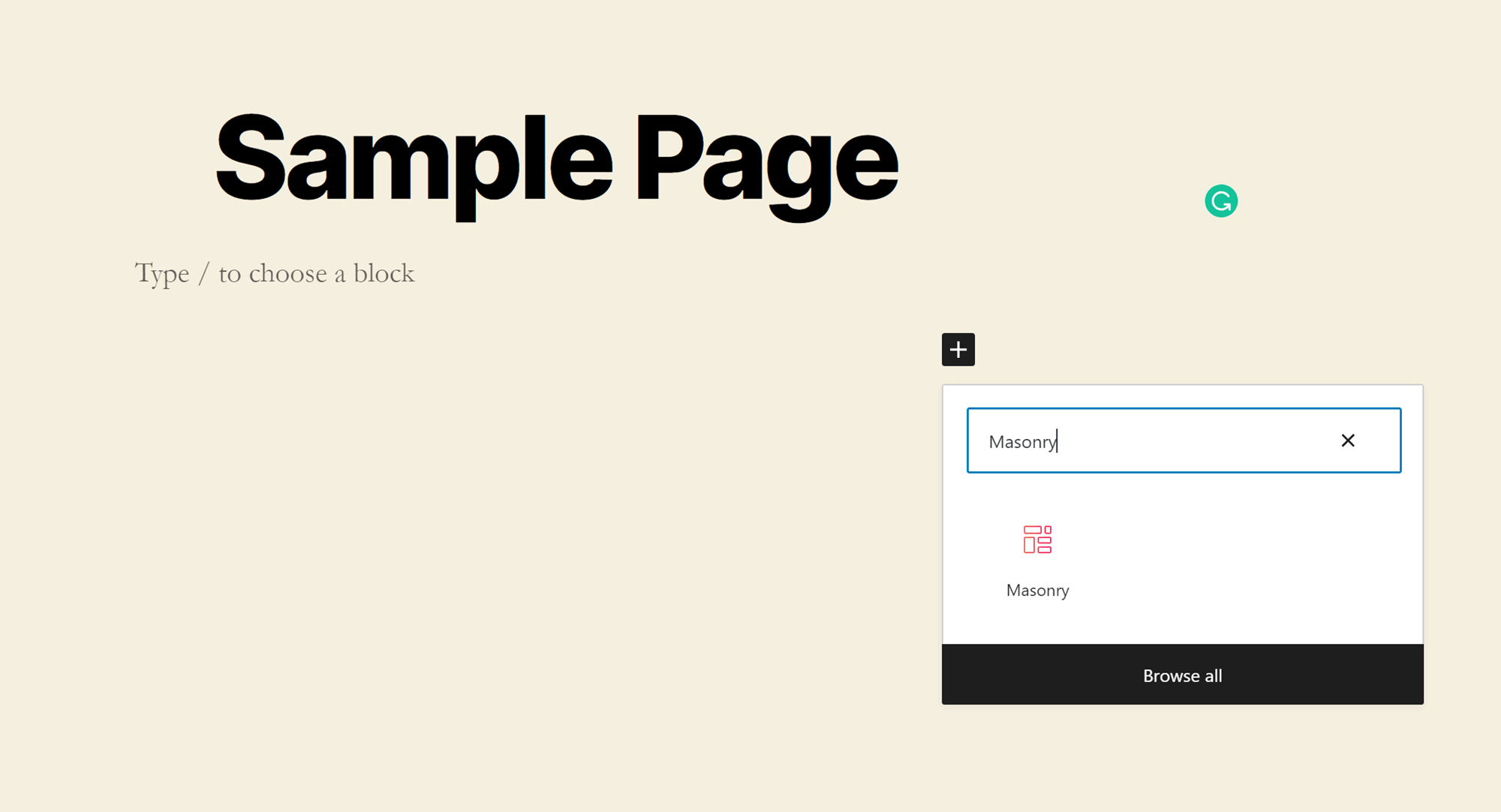
افتح الصفحة أو المنشور الذي تريد إضافة معرض الصور الخاص بك إليه وانقر فوق الرمز + بجوار أي قسم من الصفحة. ثم اكتب Masonry في البحث. انقر فوق الكتلة لإضافتها إلى صفحتك.


الخطوة الثانية: إضافة الصور
مع وجود الحظر في مكانه ، سيكون لديك ثلاثة خيارات لإضافة صورك: السحب والإفلات من مجلد على جهاز الكمبيوتر الخاص بك ، أو التحميل من مدير الملفات ، أو الإضافة من مكتبة الوسائط الخاصة بك. في حالة التحميل من جهاز الكمبيوتر الخاص بك ، اضغط باستمرار على CTRL لتحديد ملفات متعددة (الأمر لنظام التشغيل Mac). إذا كنت تضيف صورًا من مكتبة الوسائط ، فيمكنك النقر فوق أي عدد تريده من الصور ، وسيتم تحميلها جميعًا.

الخطوة الثالثة: تخصيص معرض الصور الخاص بك
الخطوة التالية في تعلم كيفية إنشاء معرض في WordPress هي تخصيص مظهره.
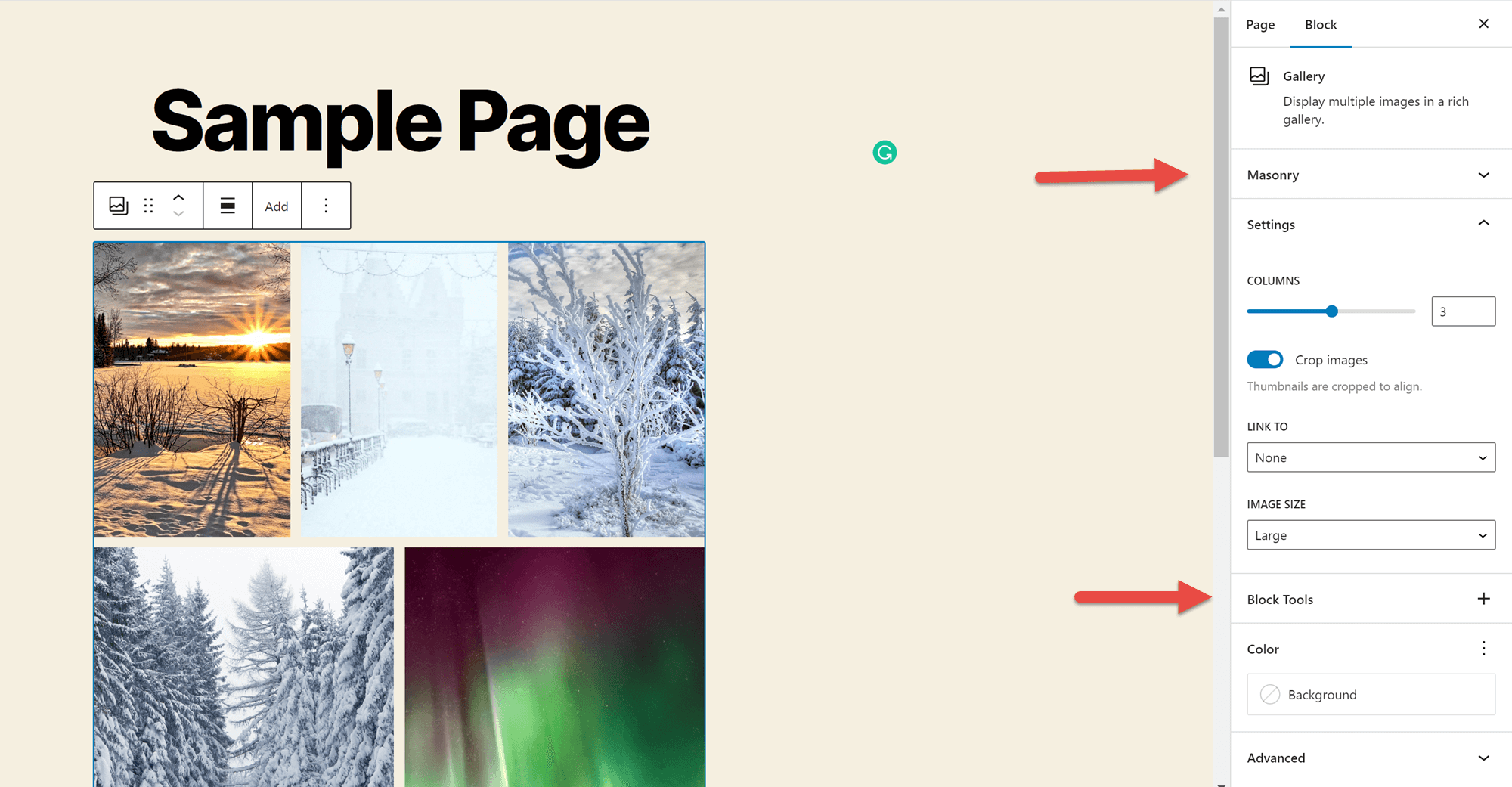
انقر فوق المسافة بين الصور لفتح خيارات التخصيص في الشريط الجانبي. ستلاحظ أن العديد من هذه الخيارات هي نفسها كما كانت من قبل: عدد الأعمدة وقص الصورة وربطها وحجم الصورة. ومع ذلك ، هناك أيضًا خياران جديدان:
- الماسونية . يتيح لك ذلك التحكم في حجم الهوامش بين الصور ، والتحكم في المظهر العام لمعرض الصور الخاص بك. ضع في اعتبارك أن تغييرات الهامش لا تنعكس على الواجهة الخلفية ؛ يجب عليك معاينة المنشور أو نشره لمشاهدته في الواجهة الأمامية.
- أدوات الكتلة . يمكنك استخدام هذه الأدوات لإضافة رسوم متحركة إلى معرض الصور الخاص بك. يمكنك أيضًا إضافة CSS مخصص لتخصيص مظهره بالكامل ، وتحويله إلى ملف مثبت بحيث يتبع المستخدمين أثناء قيامهم بالتمرير لأسفل صفحتك. بالإضافة إلى ذلك ، يمكنك إعداد شروط الرؤية للتحكم في من يرى معرضك ومتى يرونه.

الخطوة الرابعة: إضافة تسميات توضيحية ونص بديل
إذا لم تكن قد أضفت تسميات توضيحية بالفعل ، فهذه هي المرحلة التي تريد إضافتها إليها. يمكنك إضافة تعليق على الصور الفردية من خلال النقر عليها والكتابة في المساحة المتوفرة.

سيؤدي النقر فوق صورة إلى فتح أداة تخصيص النص البديل في الشريط الجانبي. مرة أخرى ، تريد التأكد من أن النص البديل يصف صورك حتى يتمكن كل من المستخدمين المعاقين بصريًا ومحركات البحث من فهم المحتوى الخاص بك بشكل أفضل. للحصول على أفضل تأثير ، تريد البحث عن طريقة طبيعية لتضمين الكلمة الأساسية المركزة للصفحة التي تستخدمها في بعض أو كل النص البديل للصورة.

ستجد أيضًا منطقة يمكنك من خلالها إضافة تسمية توضيحية للمعرض ككل في الجزء السفلي من الكتلة.
الخطوة الخامسة: النشر
أنت الآن جاهز لمشاركة معرض الصور الخاص بك مع العالم! تأكد من رضاك عن المحتوى الآخر على صفحتك ، ثم انقر فوق الزر نشر في الزاوية اليمنى العليا من محرر WordPress.
الأفكار النهائية حول كيفية إنشاء معرض في WordPress
هناك العديد من الأسباب لإنشاء معرض WordPress. يمكنك استخدامه لعرض أعمالك في التصوير الفوتوغرافي أو التصميم. يمكنك أيضًا مشاركة مجموعات من الصور من الأحداث التي استضافتها أو حضرتها ، أو إضافة صور لفريقك في العمل إلى صفحة "حول" وغير ذلك الكثير.
من السهل جدًا إعداد أدوات عرض الصور القوية هذه. يمكنك إنشاء معرض أساسي ببضع نقرات باستخدام محرر WordPress العادي ، أو إضافة Otter Blocks إلى موقع الويب الخاص بك للوصول إلى خيارات التخصيص المتقدمة. في كلتا الحالتين ، ستنتهي بعرض جميل لصورك لمشاركتها مع العالم.
هل تريد معرفة المزيد حول كيفية استخدام WordPress؟ تحقق من دليلنا النهائي لبناء موقع WordPress!
...
لا تنس الانضمام إلى الدورة التدريبية المكثفة حول تسريع موقع WordPress الخاص بك. تعرف على المزيد أدناه:
