كيفية إنشاء موقع ويب لشركة محاماة [سريع]
نشرت: 2022-11-13أفضل حل ، إذا كنت ترغب في توسيع نطاق عملك القانوني الصغير ، هو إنشاء موقع ويب لشركة محاماة بنفسك. وفقًا لدراسة حديثة ، استخدم غالبية العملاء القانونيين الجدد في الولايات المتحدة الإنترنت للبحث عن ممارسة القانون.
اقترحت الدراسة نفسها أن إنشاء "موقع ويب قوي" يمكن أن يلفت انتباه العملاء الجدد ويخلق عملاء محتملين.
سيؤدي إنشاء موقع ويب لشركة محاماة إلى جذب الزوار من محركات البحث والإعلان عبر الإنترنت ووسائل التواصل الاجتماعي. إنه يسلط الضوء على مجالات خبرتك القانونية والانتصارات الكبيرة التي حققتها نيابة عن العملاء السابقين.
لقد قمنا هنا بعمل البرنامج التعليمي المفصل خطوة بخطوة حول كيفية إنشاء موقع ويب لشركة محاماة من البداية دون معرفة كيفية البرمجة.
نعتقد حقًا أن هذا البرنامج التعليمي سيكون مفيدًا للغاية للعديد من الأشخاص في إنشاء موقع الويب الأول الخاص بهم!
فيما يلي ملخص لكل خطوة سنأخذك بها في هذه الدورة التدريبية ، من البداية إلى النهاية:
- البحث عن اسم المجال وتسجيله بدون تكلفة
- كيفية تثبيت ووردبريس
- استخدام الإضافات والوظائف الإضافية لتخصيص WordPress
- قم بتثبيت قالب محامي وتعديل مظهر موقع مكتب المحاماة الخاص بك
- قم بتحرير وتخصيص موقع محامي WordPress الخاص بك
للبدء ، لا يتطلب إنشاء موقع ويب مخصص أن تكون مطور ويب. سيوضح دليل المستخدم غير التقني طريقة عدم وجود رمز لإنشاء موقع ويب محامٍ على WordPress.
لماذا بناء موقع شركة محاماة باستخدام WordPress؟
يمكن أن يساعدك WordPress في بدء موقع الويب أو المدونة الخاصة بك. إنه نظام إدارة المحتوى الأكثر مباشرة وشعبية في العالم. في الواقع ، يستخدم WordPress أكثر من 43.3٪ من مواقع الويب على الإنترنت . ولكي نكون صادقين ، من المحتمل أن يستخدم WordPress أكثر من ربع مواقع الويب التي تزورها.
من الناحية الفنية ، فإن WordPress هو نظام إدارة محتوى مفتوح المصدر ومرخص من GPLv2 ، مما يسمح لأي شخص باستخدام برنامج WordPress أو تعديله دون مقابل. يعد نظام إدارة المحتوى (CMS) في الأساس أداة تسهل إدارة العناصر المهمة في موقع الويب الخاص بك ، مثل المحتوى ، دون أن يكون لديك أي معرفة برمجية.
نتيجة لذلك ، يتيح WordPress لأي شخص إنشاء موقع ويب لشركة محاماة ، بما في ذلك أولئك الذين ليسوا مبرمجين.
ما هي المعلومات التي يجب أن يمتلكها موقع محامي WordPress؟
للبدء ، نحتاج إلى تحديد العناصر الحاسمة للموقع الإلكتروني لشركة المحاماة والغرض منه. قبل أن نبدأ بدليلنا حول إنشاء موقع ويب لشركة محاماة. يحتاج كل موقع إلكتروني لشركة محاماة ، من بين أمور أخرى ، إلى الصفحات والمكونات التالية:
الصفحة الرئيسية:
يجب أن يظهر بشكل بارز الاسم والشعار وبيان الغرض الأساسي لشركتك ، بالإضافة إلى رسالة مقنعة تحث المستهلكين على طلب المساعدة القانونية.
يجب إبراز شركاء الشركة وإنجازاتها ووثائق التفويض ومجالات الممارسة في الصفحات المتبقية من المستند. من الضروري توفير عبارات الحث على اتخاذ إجراء وروابط تنقل واضحة لصفحات الموقع الهامة الأخرى.
صفحة الخدمة:
في هذه الصفحة ، يجب عليك سرد الممارسات القانونية التي يتخصص فيها مكتب المحاماة الخاص بك - على سبيل المثال ، القانون الجنائي ، والطلاق ، والملكية ، وقانون الأسرة ، وما إلى ذلك.
حول الصفحة:
يجب عليك إدراج بيانات الاعتماد الخاصة بك والخبرة والتعليم في صفحة "حول". يجب أن يكون لكل محامٍ في شركتك سيرة ذاتية وصورة على الصفحة.
دراسات الحالة:
يجب أن تتعمق صفحة دراسات الحالة بشكل كبير حول الانتصارات المختلفة التي فزت بها لعملائك.
صفحة اتصل بنا:
تعد صفحة "اتصل بنا" واحدة من أكثر الصفحات التي يتم زيارتها على موقع الويب بعد الصفحة الرئيسية. سيحاول زوار موقعك أو عملاؤك بالتأكيد الاتصال بك إذا لزم الأمر. من الأفضل إضافة نموذج اتصال إلى هذه الصفحة.
كيفية إنشاء موقع ويب لشركة محاماة باستخدام WordPress: دليل تفصيلي:
لقد أظهرنا هنا دليلًا تفصيليًا لإنشاء موقع ويب لشركة محاماة في أقل من 45 دقيقة.
الخطوة # 1: إعداد المجال وخطة الاستضافة
يشبه إنشاء موقع ويب للمحاماة إلى حد كبير بناء مبنى شركة محاماة. أولاً وقبل كل شيء ، ما تحتاجه لإنشاء موقع ويب لشركة محاماة هو مزود استضافة .
ما هو مزود الاستضافة؟ حسنًا ، هناك العديد من الخوادم حيث يمكنك الاحتفاظ بملفاتك وتخزينها. بعد ذلك ، يجب أن يكون لديك العنوان ، حيث سيجد الأشخاص موقع محامي WordPress الخاص بك ، وهو اسم المجال الخاص بك.
يرجى محاولة اتباع النصائح المذكورة أدناه ، أثناء اختيار اسم المجال لموقع الويب الخاص بك:
- اجعله بسيطًا للتذكر والإعلان
- اجعل الاسم بسيطًا ومحددًا ( على سبيل المثال ، www.wpmet.com )
- تأكد من عدم وجود أحرف أو أرقام خاصة فيه
فيما يلي أهم 3 مزودي خدمة استضافة يمكنك الاختيار من بينهم:
Bluehost
هوستنجر
كينستا
الآن نود أن نقترح عليك اختيار Bluehost كمزود الاستضافة الخاص بك! حسنًا ، الأسباب بسيطة ، لأن:
إنها شركة استضافة راسخة
لقد حصلوا على دعم عملاء رائع
مُرشح رسميًا بواسطة منظمة WordPress.org
احصل على خصم 70٪ ومجال مجاني
للمضي قدمًا ، لبدء التشغيل ، ما عليك سوى النقر على الزر الأزرق أدناه:
وسترى الصفحة المقصودة لـ Bluehost مثل هذه أدناه. الآن ما عليك سوى النقر مرة أخرى على الزر الأزرق الذي يشير إلى " بدء الاستخدام ".
سيأخذك لاختيار صفحة خطتك ، مثل الصورة أدناه.
بعد اختيار الإعداد الذي تريده ، امض قدمًا وقم بالتسجيل باستخدام إنشاء اسم مجال جديد تريده (لأنه يأتي مجانًا) وانقر فوق التالي . وتحقق مما إذا كان المجال متاحًا!
بمجرد حصولك على الرسالة الخضراء التي تقول أن المجال متاح ، ثم من هناك تحتاج إلى ملء معلومات حسابك .
هناك يمكنك التحقق من معلومات الحزمة الخاصة بك ، وسوف نقترح عليك إلغاء تحديد خصوصية المجال + الحماية التي نقوم عادةً بإيقاف تشغيلها.
وأشياء مثل Codeguard Basic و Sitelock Security ، هناك الكثير من المكونات الإضافية والميزات المتوفرة في WordPress ، لذلك لا تحتاج إليها أيضًا!
بمجرد تكوين جميع المعلومات لاستضافة موقع ويب محامي WordPress الخاص بك ، سترى المبلغ قد تم خصمه. بعد ذلك ، قم بملء معلومات الفواتير الخاصة بك ، وانقر فوق الزر " إرسال " ، وسيكون لديك حساب الاستضافة الخاص بك!
بعد التسجيل سترى رسالة تهنئة على شاشتك. ثم انقر فوق زر إنشاء كلمة المرور الخاصة بك . سيتم استخدام كلمة المرور هذه لإدارة حساب الاستضافة الخاص بك.
الخطوة رقم 2: مرحبًا بك في WordPress!
أحد الأشياء الرائعة في Bluehost هو أنه يساعد الآن في إعداد WordPress بشكل أسهل. إذا تخطيت جزء اختيار السمة (الذي سننظر فيه أدناه) ، وبعد ذلك ، سترى أنه تم إعداد WordPress تلقائيًا لك.

بمجرد إعداد كل شيء ، ما عليك سوى النقر فوق الزر Start Building على شاشتك. وسيتم نقلك إلى الواجهة الخلفية لحساب WordPress الخاص بك.
ومرحبا بكم في ووردبريس
للمضي قدمًا ، دعنا نختار سمة لموقع الويب الخاص بك في الخطوة التالية.
الخطوة # 3: تثبيت الملحقات والإضافات
ما يعادل التطبيقات لموقع WordPress الخاص بك هو المكونات الإضافية. يمكنك إضافة ميزات وإجراء تعديلات على موقع WordPress الخاص بك معهم. قد تفكر أيضًا في نموذج اتصال أو معرض صور.
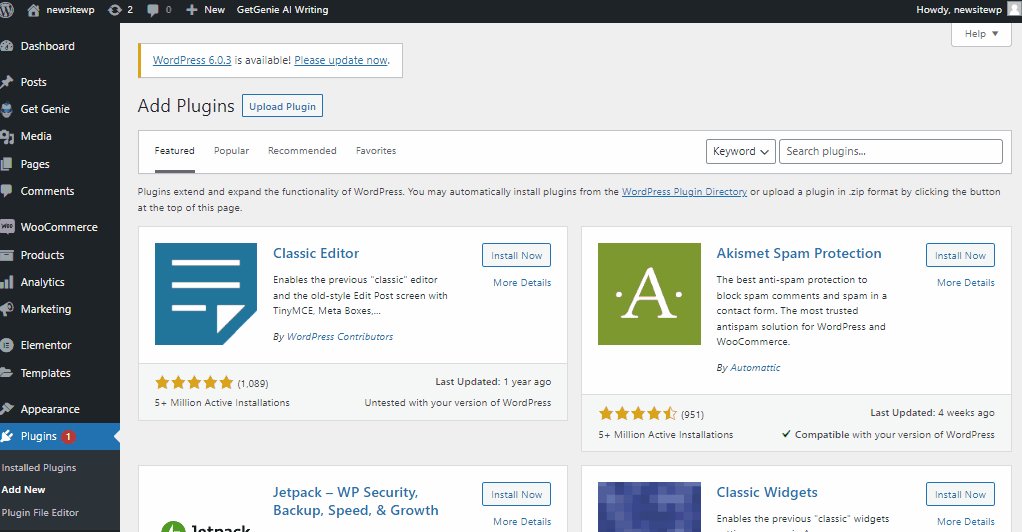
ما عليك سوى التمرير فوق المكونات الإضافية والنقر فوق خيار إضافة جديد في لوحة معلومات WordPress الخاصة بك ، يمكنك إضافة أي مكون إضافي / إضافات.
أحد المكونات الإضافية الأساسية التي يجب أن تحصل عليها أولاً هو Elementor . إنها منصة بناء مواقع WordPress الأكثر شيوعًا للمحترفين.
لتثبيت Elementor على موقع WordPress الخاص بك ، ما عليك سوى التمرير فوق المكونات الإضافية والنقر فوق إضافة جديد .
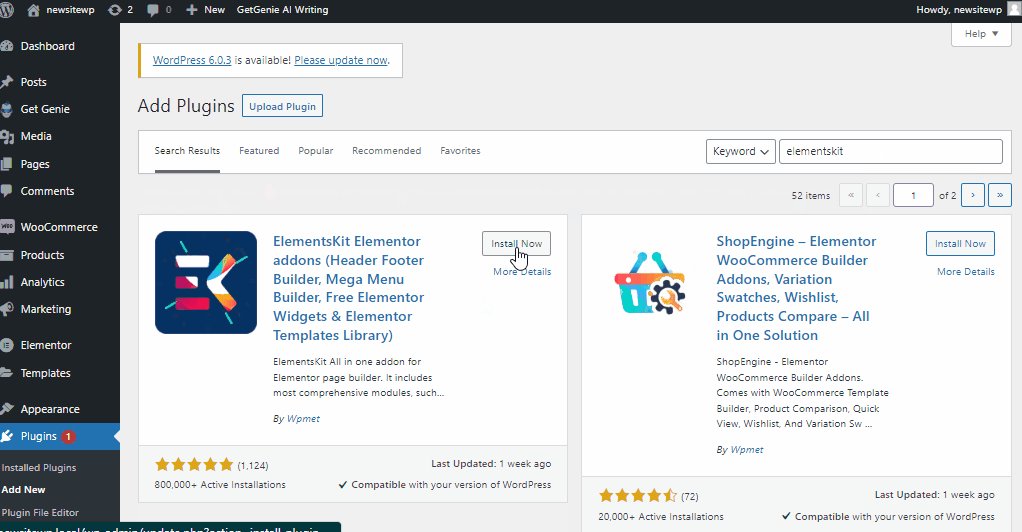
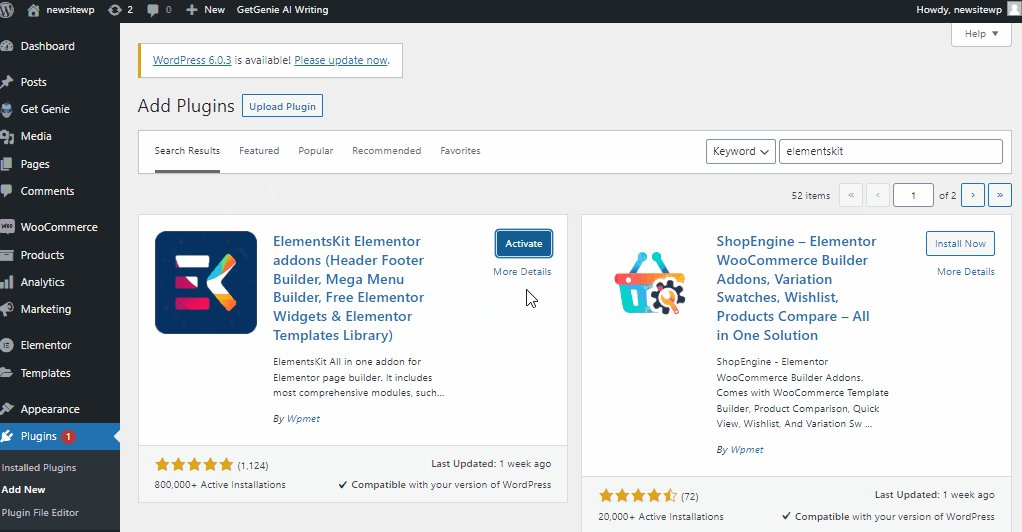
ثم Search Elementor على شريط البحث. انقر فوق تثبيت وبعد ذلك ، قم بتنشيطه .
WordPress هو نظام إدارة محتوى سهل الاستخدام وهو أيضًا فعال بشكل لا يصدق. قد تجد نفسك أحيانًا في حاجة إلى بعض المساعدة الفورية في WordPress.
ستتيح لك بعض إضافات WordPress الإضافية الرائعة إنشاء أي موقع عن طريق بذل أقل جهد ووقت (ستجدها أيضًا متوفرة في كل من الإصدارات المجانية والمتميزة).
حان الوقت الآن لإضافة الملحق Elementor الأكثر روعة والذي يمكنك من خلاله إنشاء موقع WordPress Lawyer الخاص بك في دقائق.
ألم تسمع عن ElementsKit؟
حسنًا ، ElementsKit هو ملحق Elementor متطور يوفر إمكانات شاملة لتطوير مواقع الويب ، باستخدام Elementor. مكون إضافي قوي من Freemium مع مجموعة متنوعة من الميزات العملية والوظيفية.
إلى جانب ذلك ، تتمتع ElementsKit بالعديد من الميزات الفريدة التي تمنحك ميزة تنافسية أثناء تصميم موقع الويب الخاص بك. الميزات تشمل:
ميجامينو باني
منشئ رأس وتذييل الصفحة
قوالب جاهزة وأكثر من 500 قطعة
يغذي الاجتماعية
جدول متقدم ... والعديد من الميزات الرائعة!
يمكنك البدء بالنسخة المجانية أيضًا. حتى هذا الشخص يأتي مع الكثير من الأدوات والإضافات والخدمات التي ستفاجئك. هناك 42 عنصر واجهة مستخدم وإضافات مجانية وقوالب وكتل أقسام وتحديثات منتظمة.
بصرف النظر عن كل هذه الأدوات والميزات الجميلة ، فإن ElementsKit for Elementor متوافق تمامًا مع أي سمة ومكوِّن إضافي. كما أن لديها مركز دعم على مدار الساعة طوال أيام الأسبوع سيساعدك في أي مكان وزمان.
تمامًا كما قمت بتثبيت Elementor ، ستتمكن من تثبيت ElementsKit. ابحث فقط عن ElementsKit في شريط البحث.

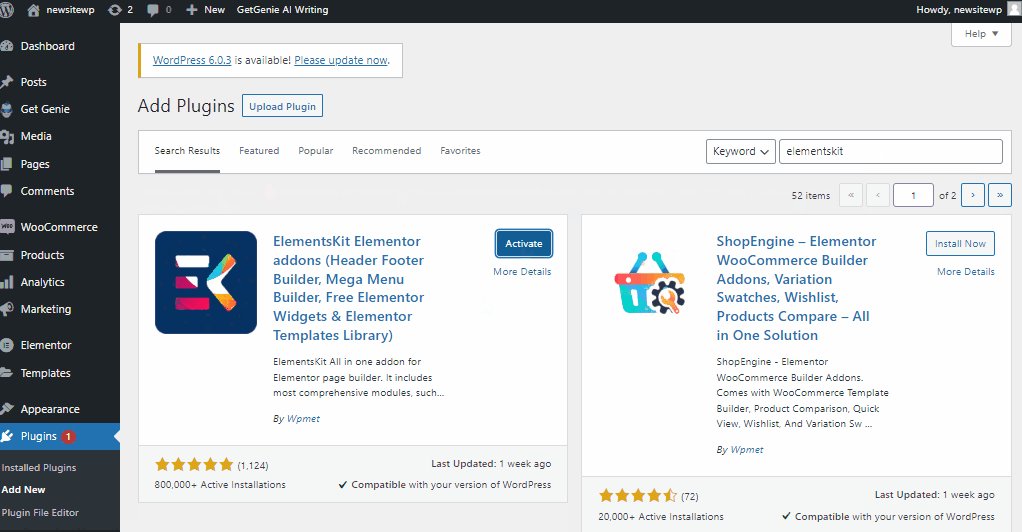
ثم انقر فوق التثبيت الآن ! بعد ذلك قم بتفعيله .
وأنتم جميعًا أقرب إلى موقع مكتب المحاماة.
الخطوة # 4: اختر قالب موقع المحامي الخاص بك WordPress
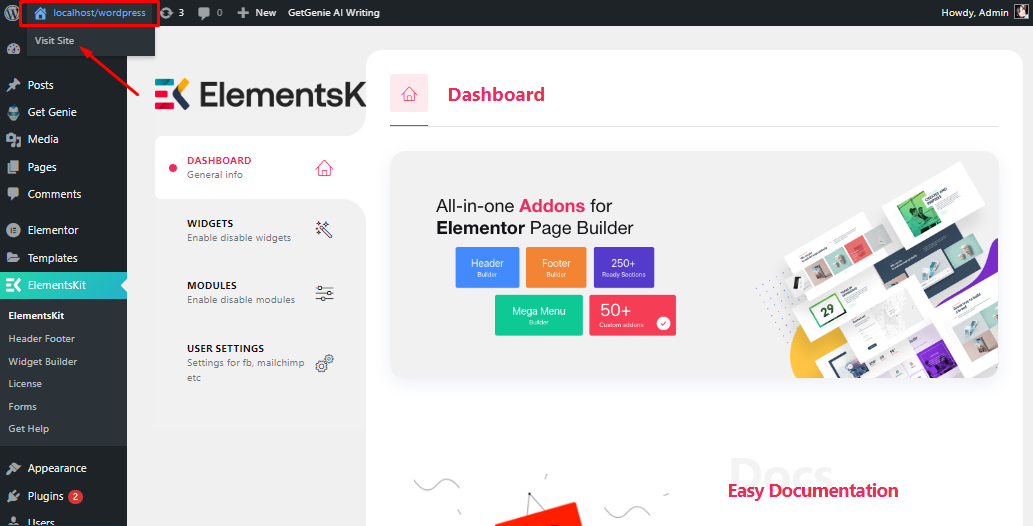
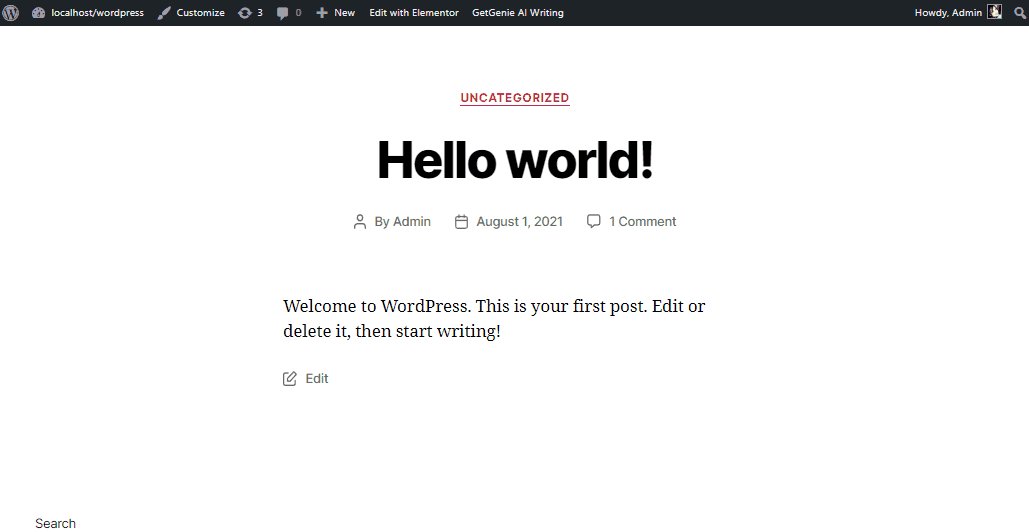
لزيارة موقعك الافتراضي ، ما عليك سوى التمرير فوق اسم موقعك ، كما هو موضح أدناه ، والنقر فوق "زيارة الموقع".

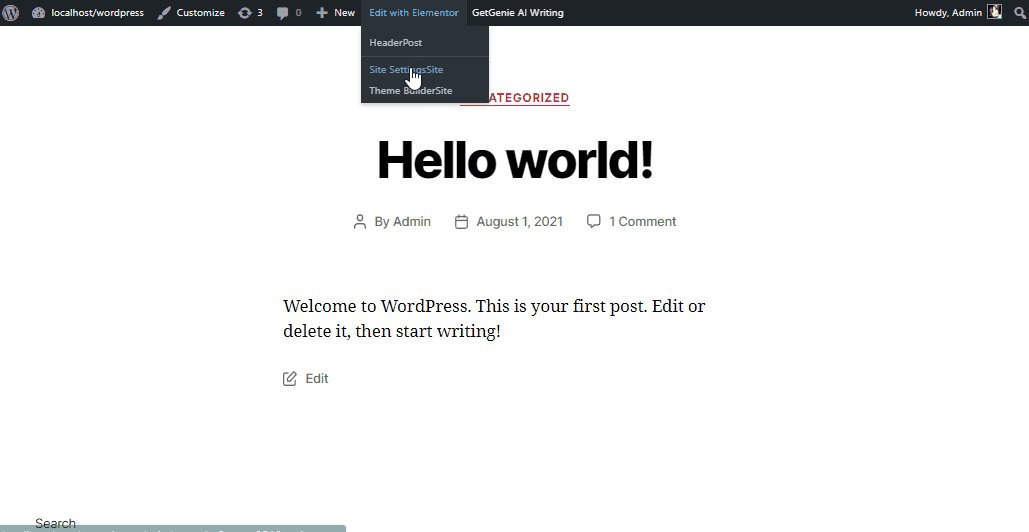
ثم مرر مؤشر الماوس فوق تحرير باستخدام Elementor وانقر فوق Site SettingSite .

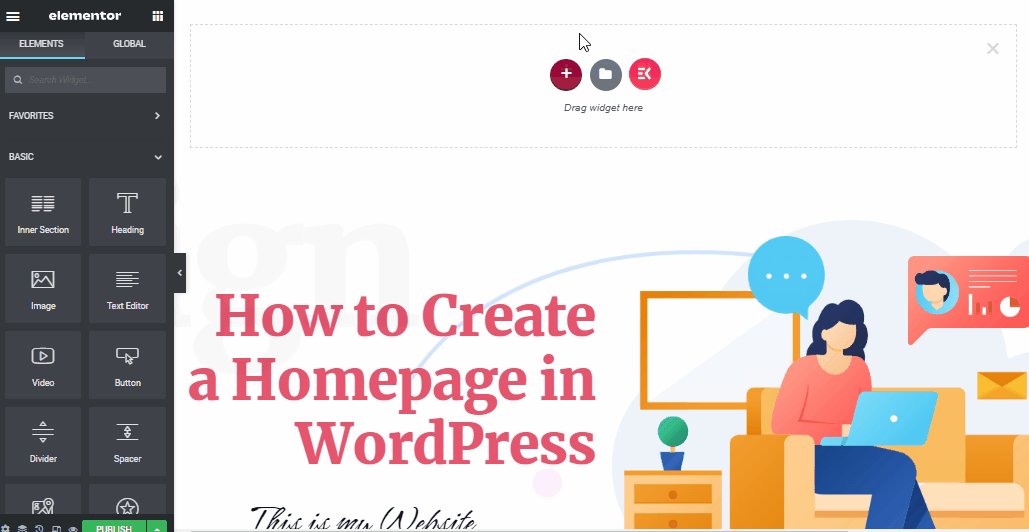
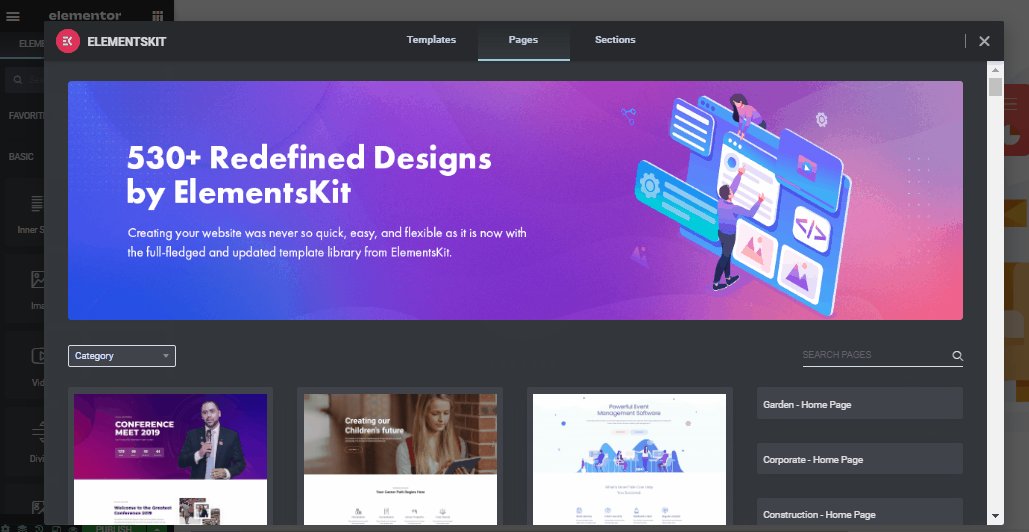
ثم انقر فوق علامة الجمع ثم انقر فوق أيقونة ElementsKit .

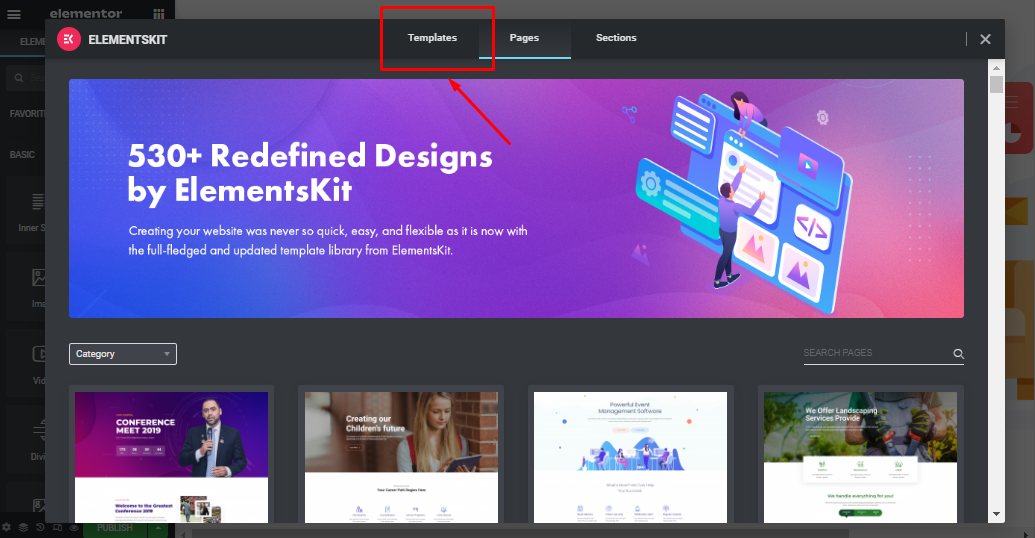
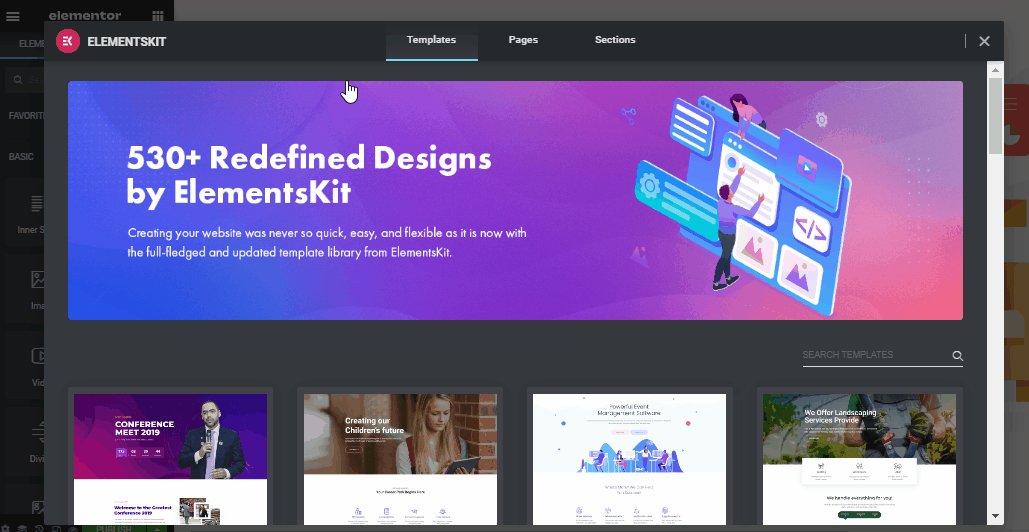
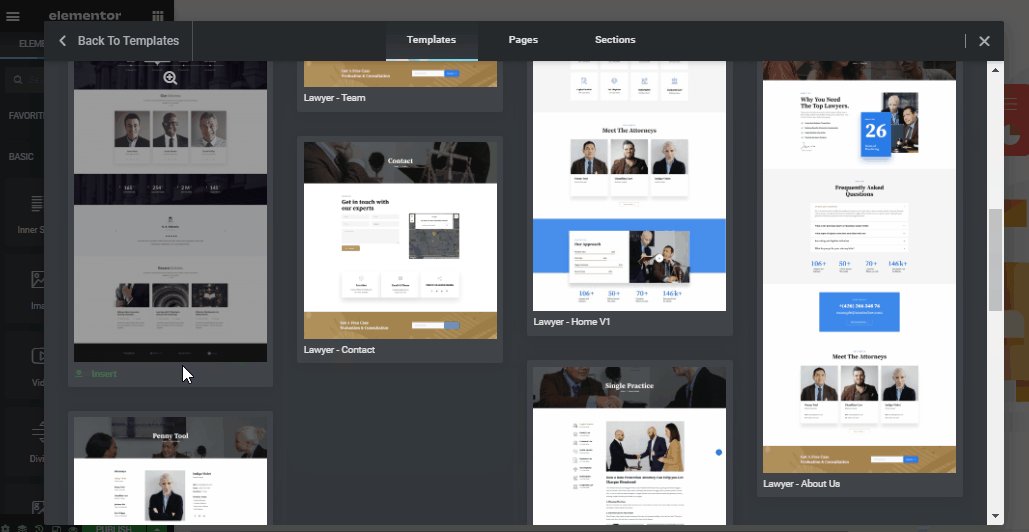
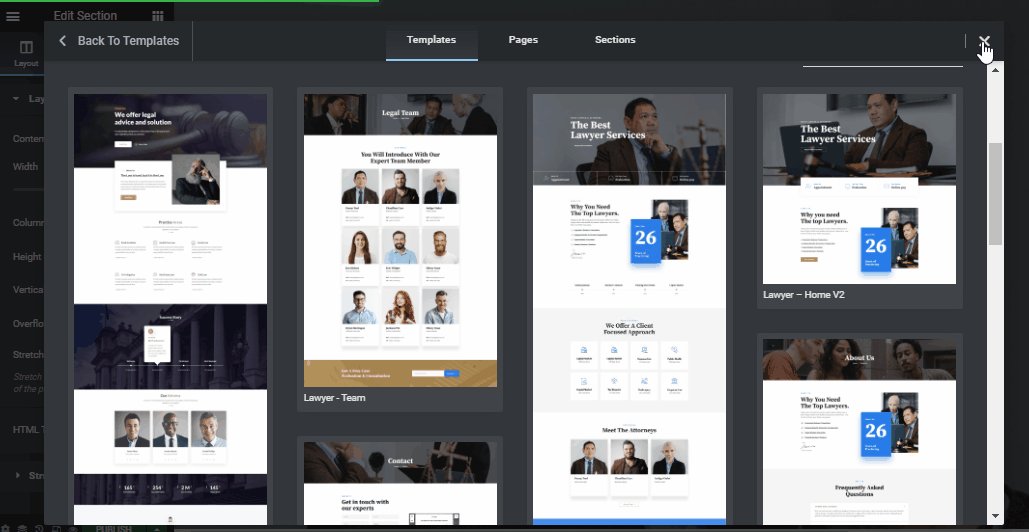
ثم ستجد ثلاث علامات تبويب: الصفحات والأقسام والقوالب . الآن ، ما عليك سوى اختيار " الصفحات ". ستجد هناك عددًا من القوالب المنشأة مسبقًا.

يأتي ElementsKit الآن مع مجموعة متنوعة من القوالب. قالب موقع المحامي WordPress ، ElementsKit هو أحد أفضل القوالب التي ستجدها لشركات المحاماة. كما يأتي مع خيارات تخصيص بنسبة 100٪.

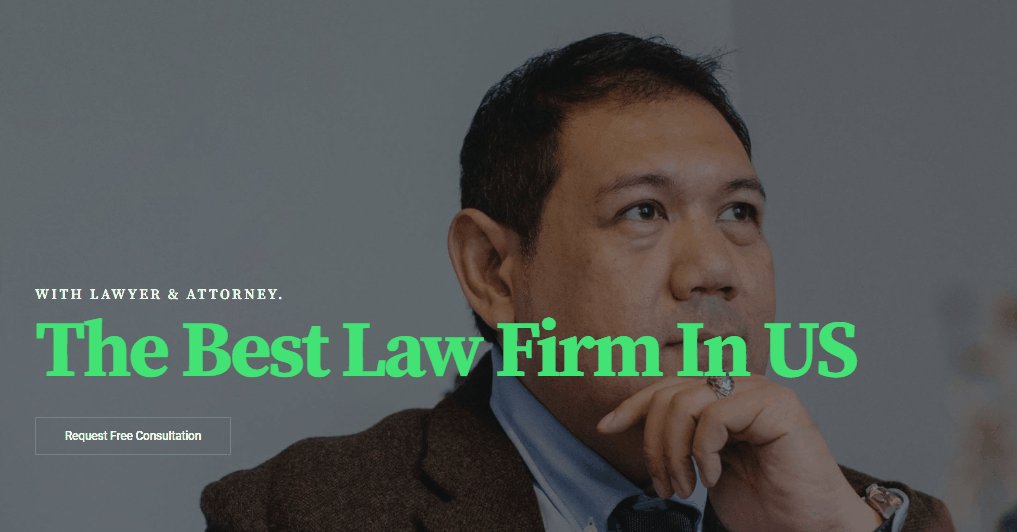
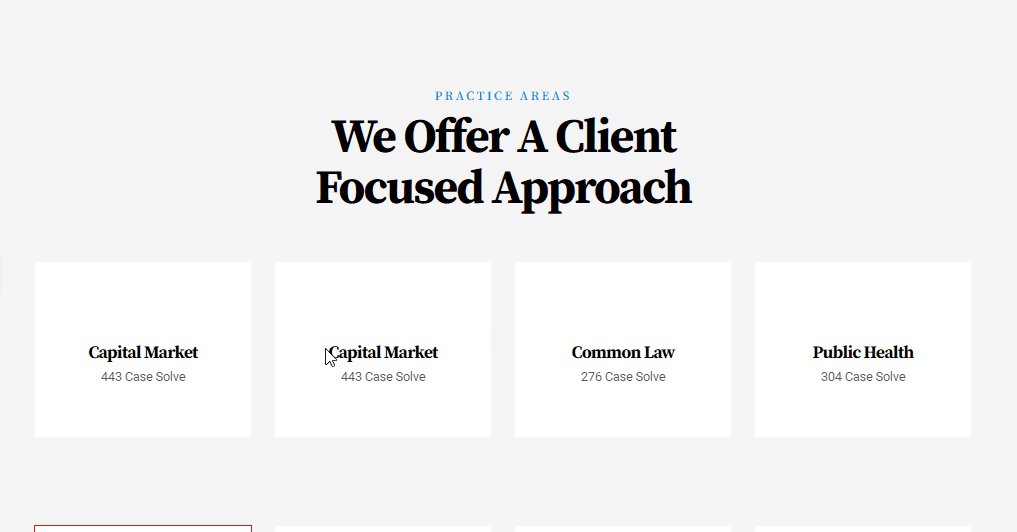
ما عليك سوى اختيار قالب موقع الويب الخاص بمحامي WordPress من Templatekit والنقر فوق " إدراج ".

Ta-da قالب موقع القانون الخاص بك جاهز!
هل تريد إنشاء موقع على شبكة الإنترنت مجانًا؟
قد يكون إنشاء موقع الويب الأول الخاص بك أمرًا شاقًا بعض الشيء ، خاصة إذا لم تكن شخصًا خبيرًا في التكنولوجيا.
لكن مهلا ... لست وحدك ، لذلك لا تقلق بشأن ذلك!
هنا في هذه المدونة ، قدمنا دليلاً تفصيليًا حول "كيفية إنشاء موقع ويب مجانًا" | يتعلم أكثر
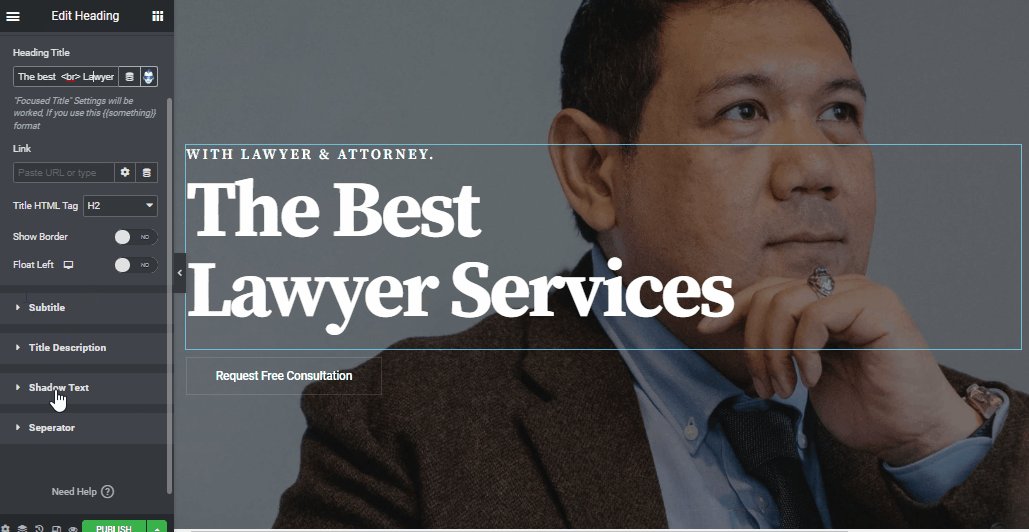
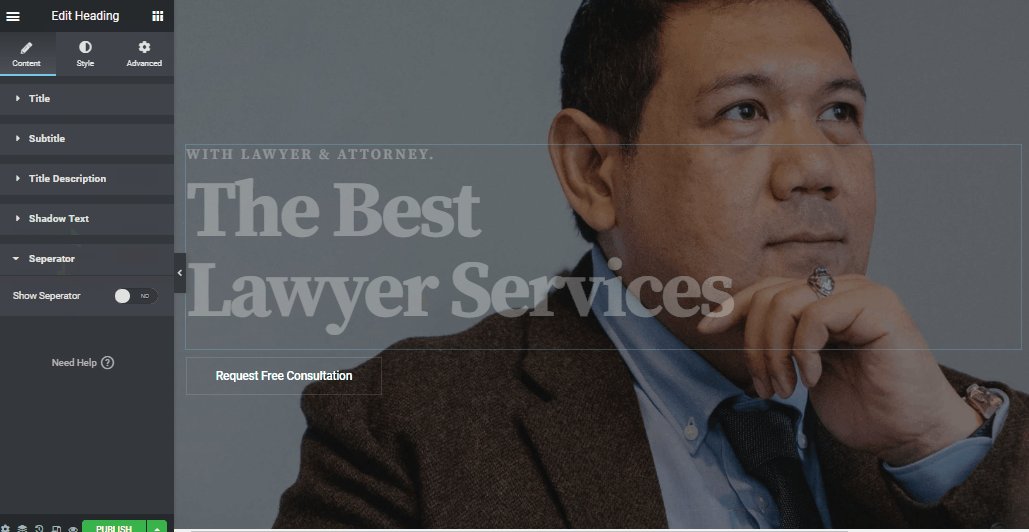
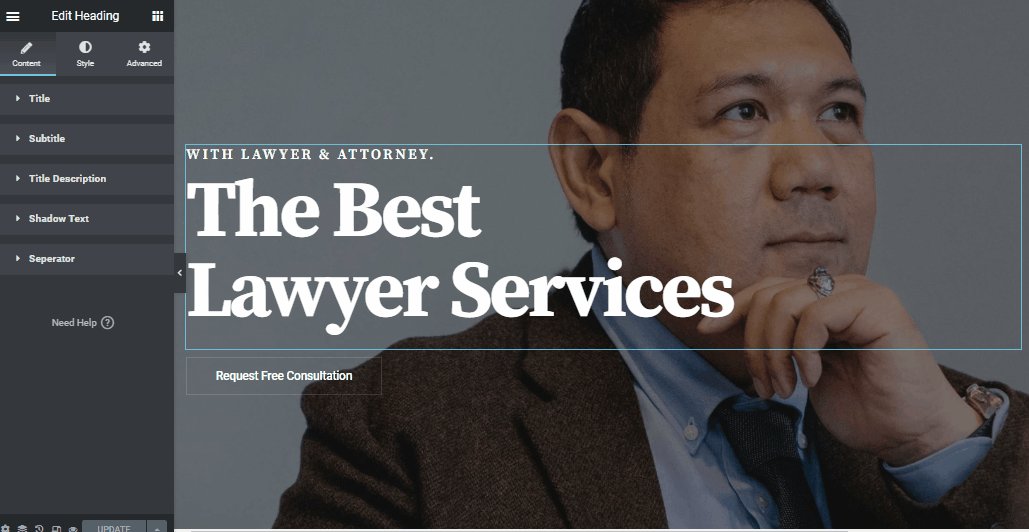
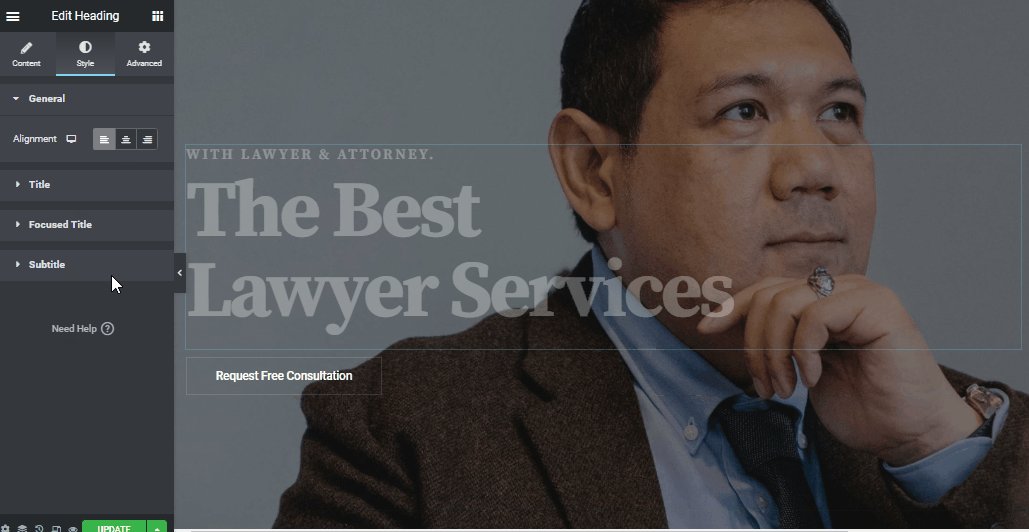
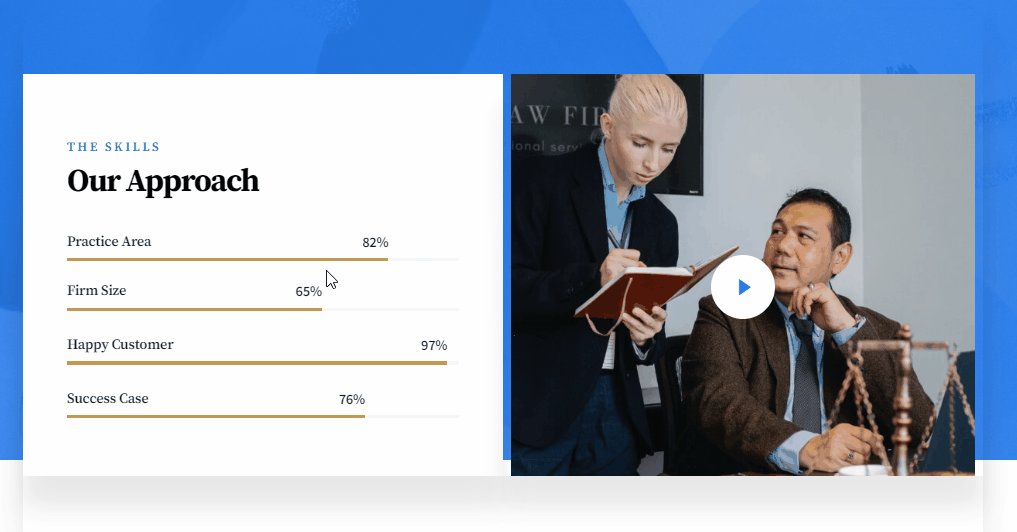
الخطوة رقم 5: تخصيص قالب مكتب المحاماة الخاص بك
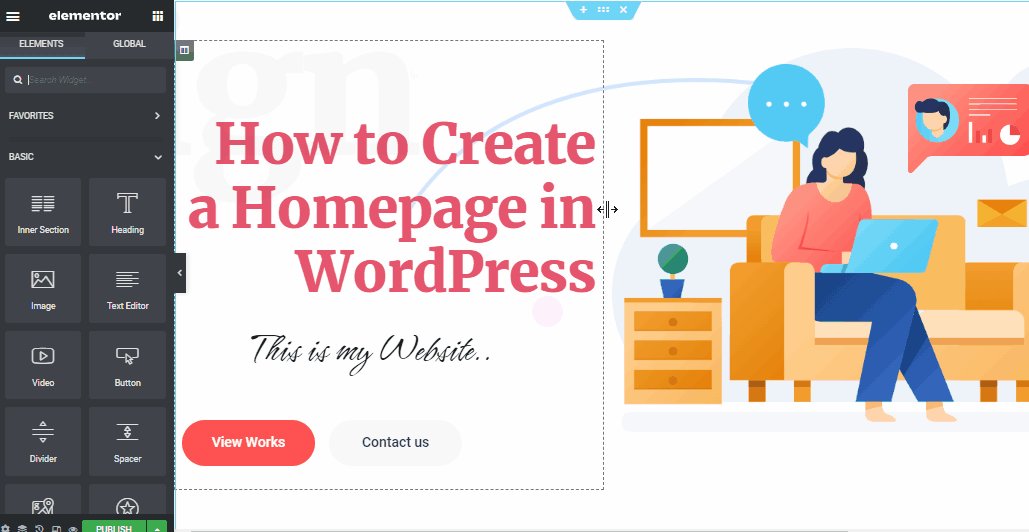
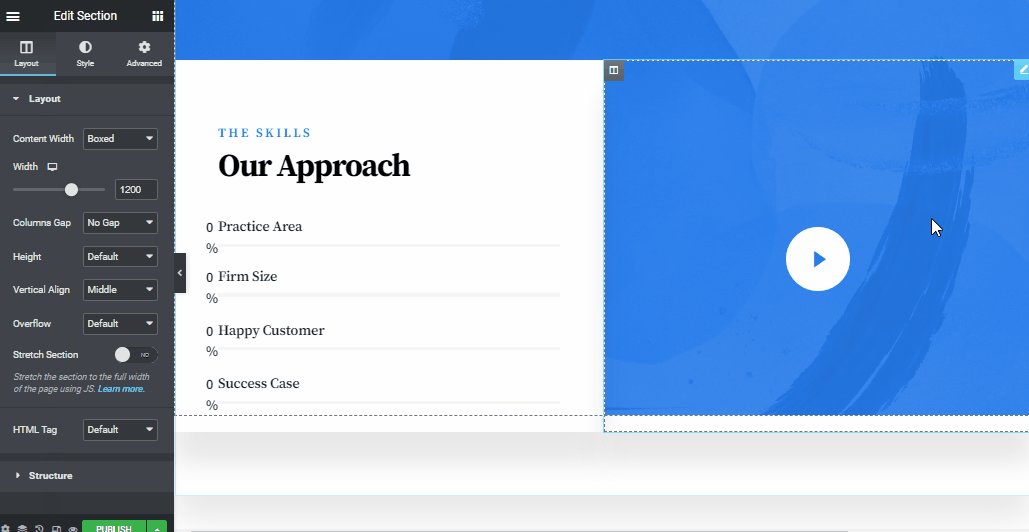
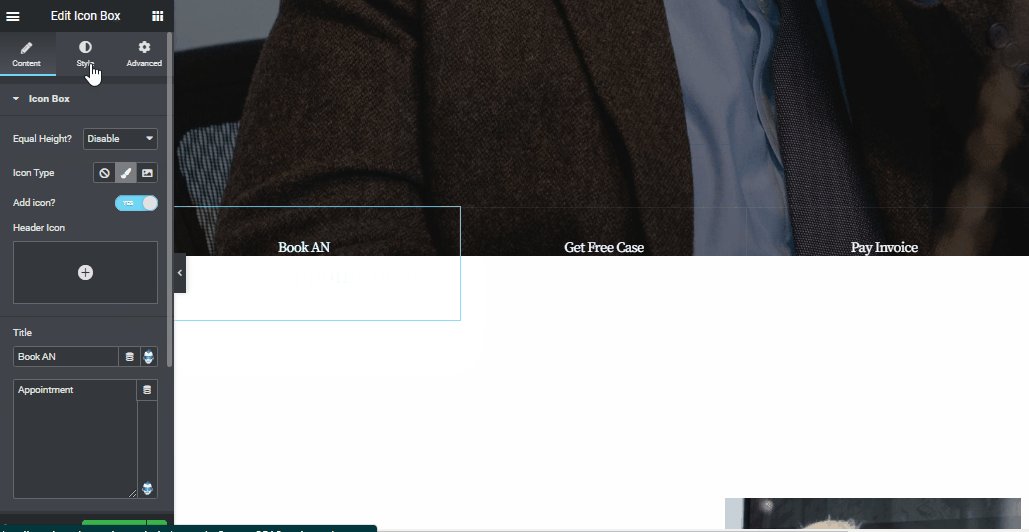
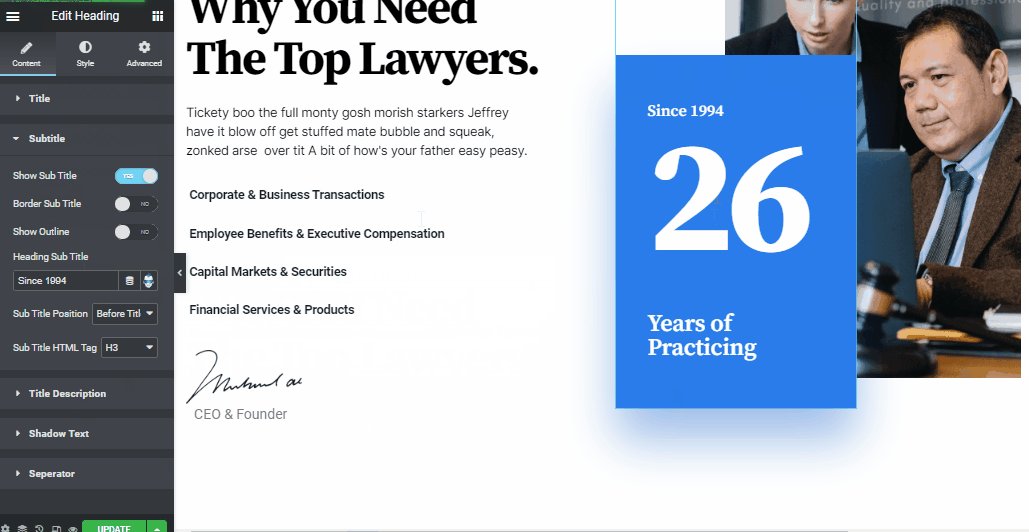
حان الوقت للتخصيص وإدخال المعلومات الخاصة بك. باستخدام ElementsKit ، ستتمكن من تخصيص كل جانب على حدة كما تفضل.
من العنوان ، والعنوان الفرعي ، والوصف ، والصور ، والطباعة إلى مجموعة الألوان ، والرموز ، وأكورديونات الصور ، وما إلى ذلك.
دعنا نعرض لك موجزًا سريعًا أدناه:

ضع في اعتبارك أن جميع قوالب ElementsKIt قابلة للتخصيص بالكامل ، لذلك ستتمكن من إضافة لمسة توقيعك إلى موقع الويب الخاص بمكتب المحاماة الخاص بـ WordPress بسهولة.
الخطوة رقم 6: انشر موقع الويب الخاص بك!
بمجرد الانتهاء من التخصيص ، حان الوقت للضغط على زر نشر / تحديث ومراجعة المظهر النهائي.

تهنئة! لقد نجحت في إنشاء موقع مكتب المحاماة الخاص بك.

استنتاج
نأمل ونعتقد حقًا أن هذا البرنامج التعليمي قد أوضح لك كيفية إنشاء موقع ويب دون الإفراط في الإنفاق أو توظيف مصمم ويب.
إذا كان لديك أي استفسارات أو ارتباك ، فأخبرنا بذلك في قسم التعليقات أدناه.
