كيفية إنشاء Lightbox بسهولة في WordPress للصور
نشرت: 2022-09-22هل تريد إنشاء Lightbox في WordPress للصور الفردية؟
باستخدام العرض المبسط البسيط ، يمكنك عرض الصور بالحجم الكامل على موقعك دون التأثير على الأداء أو سرعة الصفحة. في هذه المقالة ، سنوضح لك كيفية إضافة Lightbox للصور إلى WordPress خطوة بخطوة.
ما هو Lightbox في WordPress؟
العرض المبسط عبارة عن نافذة منبثقة خالية من الإلهاء تغطي محتوى موقع الويب الخاص بك. عند فتح العرض المبسط ، ستتحول خلفية صفحة الويب إلى اللون الرمادي ، مما يساعد المستخدمين على تركيز انتباههم على محتوى العرض المبسط حتى ينقروا على رمز "X" للخروج من التراكب.

نظرًا لوجود التراكب أعلى موقع الويب الخاص بك ، فلن يحتاج المستخدمون إلى النقر بعيدًا للوصول إلى صفحة مختلفة لرؤية محتوياتها.
تُعد تراكبات نمط العرض المبسط للصور طريقة ممتازة لعرض أحجام الصور الكبيرة دون التأثير على سرعة موقع الويب الخاص بك. يمكنك إنشاء معارض صور باستخدام صور مصغرة أو صور صغيرة الحجم تسمح لصفحات الويب الخاصة بك بالتحميل بشكل أسرع ، ثم السماح للمشاهدين بالنقر فوق الصور الصغيرة لفتح وعرض إصدارات كبيرة وعالية الدقة في العرض المبسط.
متى يجب عليك استخدام Lightbox؟
هناك العديد من المواقف التي يكون فيها استخدام Lightbox مفيدًا لموقع الويب الخاص بشركتك. على سبيل المثال ، يمكنك استخدام Lightbox على موقع التجارة الإلكترونية الخاص بك للسماح للمشاهدين برؤية المزيد من تفاصيل المنتج.
فيما يلي بعض الحالات الأخرى التي يمكنك فيها استخدام العرض المبسط لصور WordPress:
- اعرض مجموعة صور فوتوغرافية
- تسليط الضوء على لقطات من أمثلة الكتابة الخاصة بك
- عرض تفاصيل المنتج
- شاهد فيديو يوتيوب / فيميو
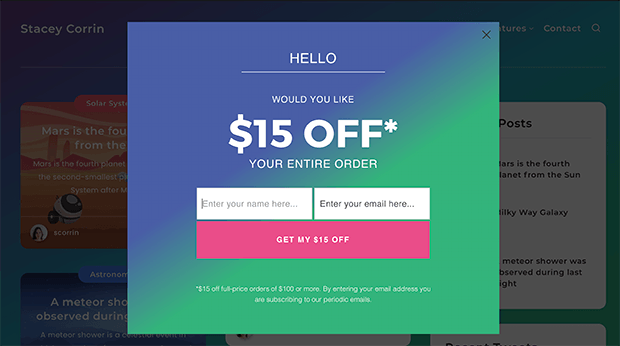
هل تعلم أنه يمكنك أيضًا استخدام نافذة منبثقة Lightbox لإنشاء عملاء متوقعين؟ باستخدام أداة قوية لتوليد العملاء المحتملين مثل OptinMonster ، يمكنك إنشاء نوافذ منبثقة مبسطة سريعة الاستجابة لجمع عناوين البريد الإلكتروني من جمهورك المستهدف عندما يكونون على وشك المغادرة.

فيما يلي دليل حول إنشاء نافذة منبثقة للخروج في WordPress.
ومع ذلك ، دعونا نلقي نظرة على طريقتين لإنشاء Lightbox في WordPress للصور ، خطوة بخطوة.
- كيفية إنشاء Lightbox في WordPress باستخدام SeedProd
- الخطوة 1. تثبيت وتنشيط SeedProd
- الخطوة الثانية. قم بإنشاء سمة WordPress أو الصفحة المقصودة
- الخطوة 3. حدد مكان إضافة Lightbox الخاص بالصورة
- الخطوة 4. انشر التغييرات
- كيفية إنشاء صورة Lightbox باستخدام البرنامج المساعد للمعرض
كيفية إنشاء Lightbox في WordPress باستخدام SeedProd
أولاً ، سنوضح لك كيفية إنشاء صورة Lightbox في WordPress باستخدام SeedProd ، أفضل منشئ مواقع WordPress.

يأتي SeedProd مع مجموعات مواقع الويب المعدة مسبقًا وقوالب الصفحات المقصودة التي تتيح لك إنشاء تصميم موقع WordPress ببضع نقرات. يمكنك بعد ذلك تخصيص موقع الويب الخاص بك باستخدام أداة إنشاء صفحات السحب والإفلات وكتل وأقسام WordPress القابلة للتخصيص.
باستخدام كتلة صورة SeedProd ، يمكنك تمكين مربع الضوء لإظهار إصدارات كبيرة من صور معرض WordPress الخاصة بك ، وسنعرض هذه الميزات في البرنامج التعليمي التالي.
قبل أن ننتقل ، إليك ما يمكنك فعله باستخدام SeedProd:
- إنشاء صفحات مقصودة تقوم بالتحويل ، بما في ذلك (404 ، مبيعات ، ضغط ، ندوة عبر الإنترنت ، شكرًا لك ، وتسجيل الدخول)
- أنشئ موقع WooCommerce مخصصًا لمتجرك عبر الإنترنت
- تحكم في من يمكنه تجاوز صفحة "القادمة قريبًا" أو صفحة وضع الصيانة
- إضفاء الطابع الشخصي على صفحاتك المقصودة بنص ديناميكي
- قم بتنمية قائمة بريدك الإلكتروني من خلال عمليات تكامل التسويق عبر البريد الإلكتروني ولوحة معلومات إدارة المشتركين
- وأكثر بكثير.
تم تحسين المكون الإضافي منشئ مواقع الويب هذا للسرعة وتحسين محركات البحث ، لذلك سيتم دائمًا تحميل موقع الويب الخاص بك بسرعة دون سخام.
الآن ، دعنا نتعمق في البرنامج التعليمي الكامل.
الخطوة 1. تثبيت وتنشيط SeedProd
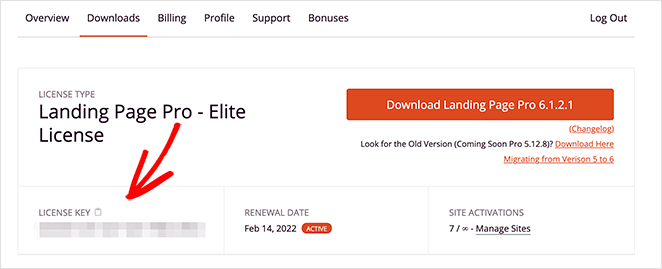
أولاً ، توجه إلى صفحة التسعير الخاصة بـ SeedProd ، واختر خطة الترخيص ، وأنشئ حساب SeedProd الخاص بك. بمجرد دخولك إلى لوحة معلومات حسابك ، انتقل إلى علامة التبويب التنزيلات وقم بتنزيل ملف البرنامج المساعد SeedProd على جهاز الكمبيوتر الخاص بك.

أثناء تواجدك هناك ، انسخ مفتاح الترخيص لأنك ستحتاج إليه قريبًا.
بعد تنزيل المكون الإضافي ، قم بتثبيته وتنشيطه على موقع WordPress الخاص بك. يمكنك اتباع هذا البرنامج التعليمي حول تثبيت مكون إضافي لبرنامج WordPress إذا لم تقم بذلك من قبل.
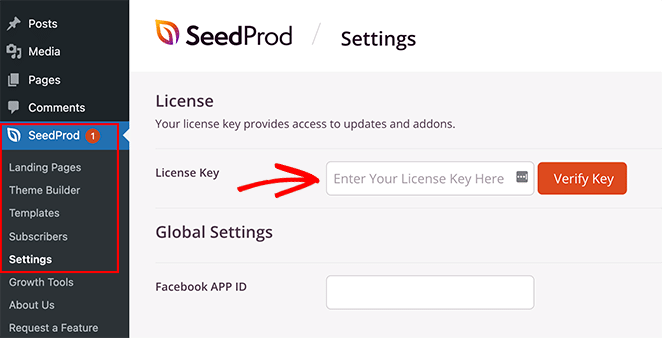
عندما يكون المكون الإضافي SeedProd نشطًا على موقعك ، انتقل إلى SeedProd »الإعدادات والصق مفتاح الترخيص الذي نسخته مسبقًا في الحقل ذي الصلة. الآن انقر فوق الزر Verify Key وانتقل إلى الخطوة التالية.

الخطوة الثانية. قم بإنشاء سمة WordPress أو الصفحة المقصودة
الخطوة التالية هي البدء في إنشاء قالب WordPress الخاص بك أو الصفحة المقصودة. يتيح لك المكون الإضافي SeedProd القيام بالأمرين ولكن إذا لم تكن متأكدًا من الخيار الذي يجب استخدامه ، فإليك شرحًا:
- Theme Builder - باستخدام Theme Builder ، يمكنك استبدال سمة WordPress الحالية بقالب مخصص جديد. يمكنك الاختيار من بين العديد من مجموعات مواقع الويب المعدة مسبقًا وتثبيت التصميم الخاص بك بنقرة واحدة. سيقوم SeedProd بعد ذلك بإنشاء جميع أجزاء السمة الخاصة بك ، مما يسمح لك بتخصيصها بصريًا باستخدام أداة إنشاء الصفحات الخاصة بها.
- Landing Page Builder - يتيح لك Landing Page Builder إنشاء صفحات مقصودة مستقلة تعمل جنبًا إلى جنب مع موضوع WordPress الحالي. يمكنك الاختيار من بين العديد من قوالب الصفحات المقصودة سريعة الاستجابة ، ثم تخصيصها باستخدام أداة إنشاء صفحات السحب والإفلات.
يتيح لك كلا الحلين إضافة الصور المبسطة إلى تصميمك ، لذا اختر أفضل ما يناسب احتياجاتك. إذا كنت بحاجة إلى مساعدة في البدء ، فإليك بعض البرامج التعليمية حول إنشاء سمة WordPress مخصصة وإنشاء صفحة مقصودة باستخدام SeedProd.
بمجرد اختيار القوالب الخاصة بك وإنشاء إطار العمل لصفحتك المقصودة أو السمة ، يمكنك اتباع الخطوة 3 أدناه لإضافة مربع ضوئي للصورة إلى تصميمك.
الخطوة 3. حدد مكان إضافة Lightbox الخاص بالصورة
حان الوقت الآن لتحديد المكان الذي تريد إضافة Lightbox لصور WordPress الخاصة بك إليه.
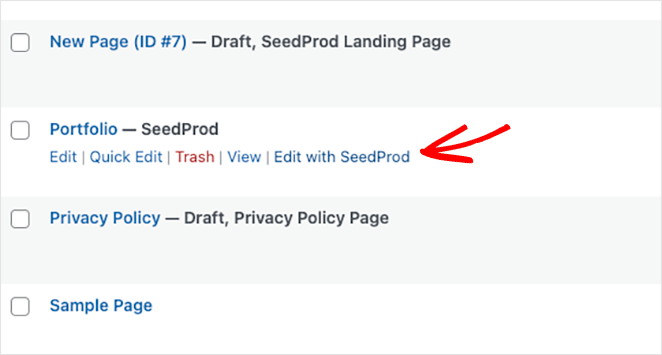
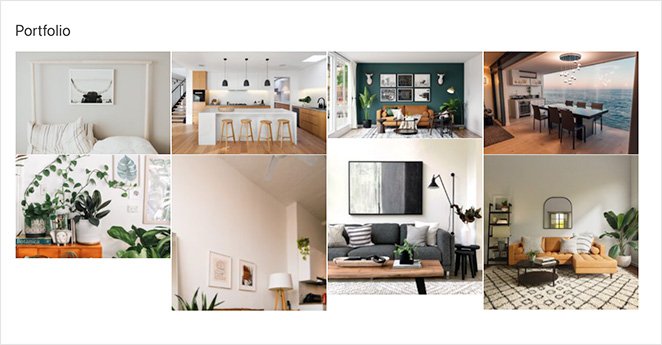
بالنسبة لهذا الدليل ، نقوم بإنشاء موقع ويب للتصميم الداخلي بصفحة محفظة مخصصة باستخدام أداة إنشاء السمات ، لذلك سنقوم بتحرير الصفحة باستخدام SeedProd لفتح أداة السحب والإفلات.

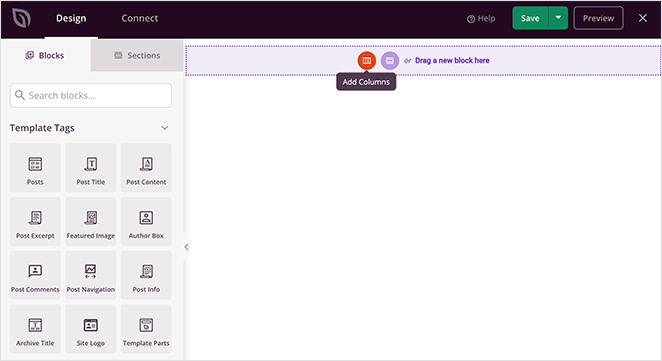
عندما تفتح تصميمك ، سترى تخطيطًا من عمودين مع كتل وأقسام على اليسار ومعاينة تصميم على اليمين. يمكنك تحريك العناصر في المعاينة الخاصة بك عن طريق النقر والسحب والإفلات.


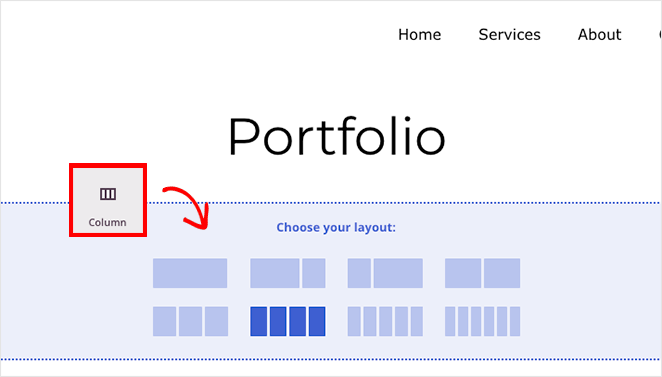
لنبدأ بإضافة عمود جديد لصور محفظتنا. من الشريط الجانبي ، اسحب كتلة الأعمدة إلى صفحتك واختر تصميم تخطيط.

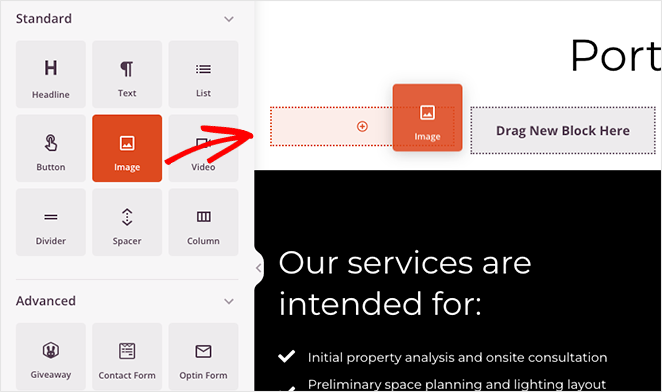
بعد ذلك ، اسحب كتلة الصورة إلى كل عمود في قسم الصفحة.

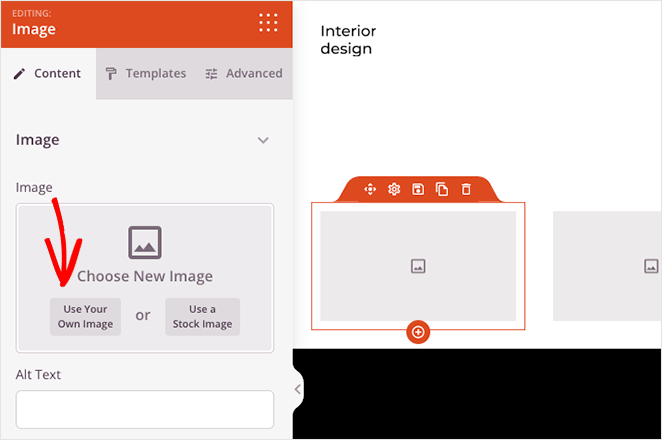
من هناك ، يمكنك النقر فوق كل كتلة صورة وتحميل صورة من جهاز الكمبيوتر الخاص بك أو مكتبة وسائط WordPress.

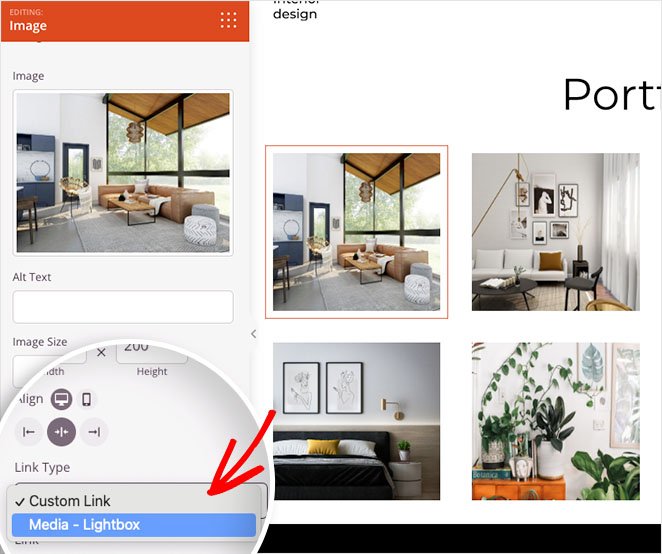
الآن يمكنك إضافة lightbox لكل صورة في معرض الصور الخاص بك. للقيام بذلك ، ما عليك سوى النقر فوق أي كتلة صورة ، والعثور على عنوان "نوع الرابط" ، وحدد الخيار Media - Lightbox من القائمة المنسدلة.

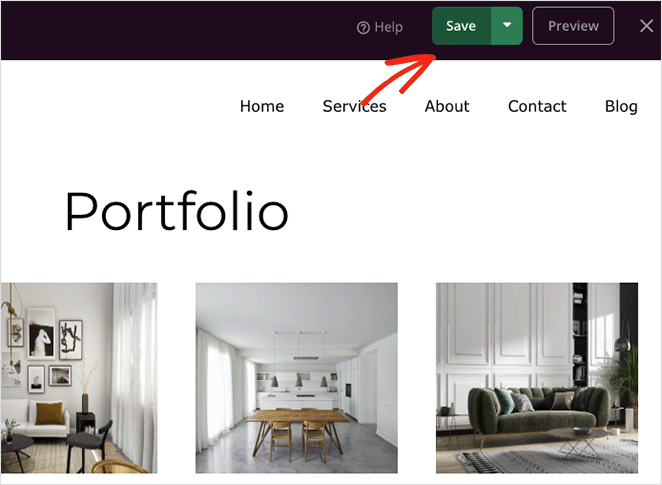
كرر هذا لكل رابط صورة في معرض الصور الخاص بك ، ثم انقر فوق الزر حفظ في الزاوية العلوية اليمنى لحفظ التغييرات.

الخطوة 4. انشر التغييرات
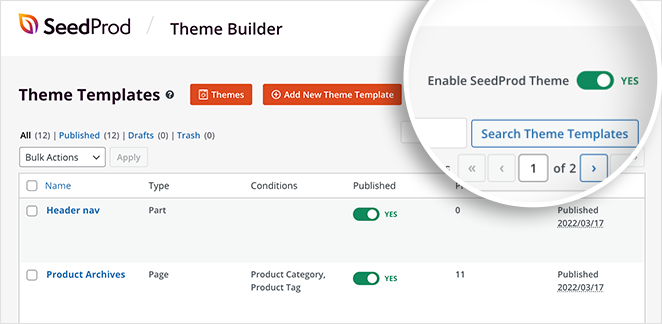
الخطوة الأخيرة هي نشر معرض Lightbox سريع الاستجابة على موقع WordPress الخاص بك. للقيام بذلك لموضوع WordPress مخصص ، انتقل إلى SeedProd »Theme Builder من مسؤول WordPress الخاص بك ، وقم بتبديل" Enable SeedProd Theme "إلى وضع" نعم ".

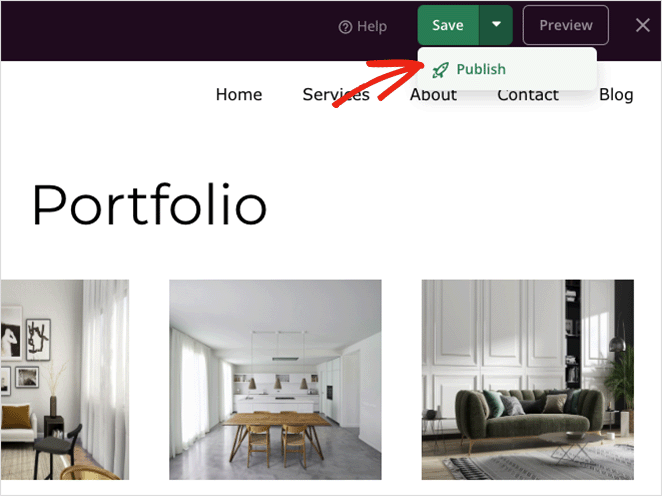
إذا كنت تنشر صفحة مقصودة ، فافتحها في منشئ الصفحة ، وانقر فوق سهم القائمة المنسدلة لزر حفظ وحدد نشر .

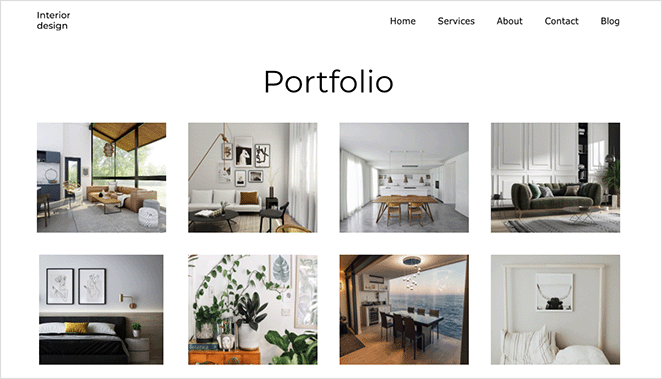
يمكنك الآن عرض تصميمك الجديد لترى كيف يبدو.

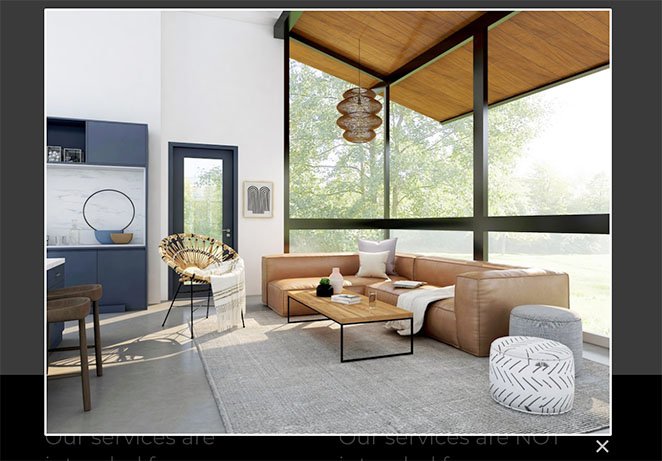
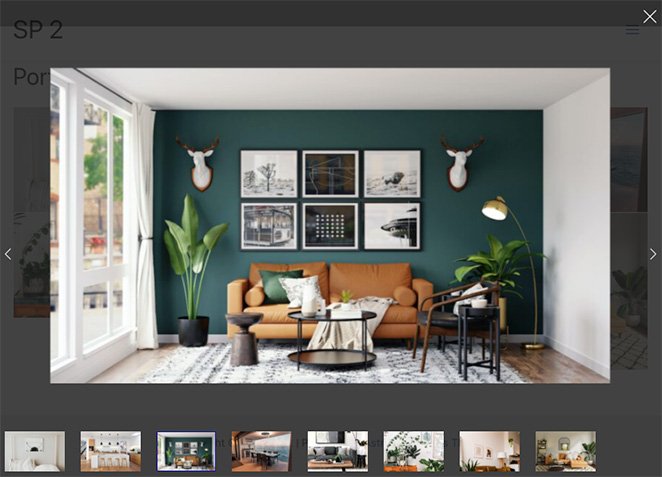
وعند النقر فوق أي صورة في معرض الصور الخاص بك ، سوف تفتح مربع ضوئي سريع الاستجابة للصور بملء الشاشة.

كيفية إنشاء صورة Lightbox باستخدام البرنامج المساعد للمعرض
هناك طريقة أخرى لإضافة Lightbox إلى موقع WordPress الخاص بك وهي استخدام مكون إضافي لمعرض صور WordPress. لهذه الطريقة ، سنستخدم Envira Gallery ، أحد أكثر ملحقات المعرض شيوعًا لـ WordPress.

باستخدام هذا المكون الإضافي لمعرض الصور بالسحب والإفلات خفيف الوزن ، يمكنك إنشاء معارض صور محسّنة للمشاركات والصفحات ومناطق عناصر واجهة المستخدم والأشرطة الجانبية. يعد المكون الإضافي أيضًا سهل الاستخدام وسرعة محسّنة ، لذلك سيتم تحميل صورك بسرعة لزوار موقع الويب.
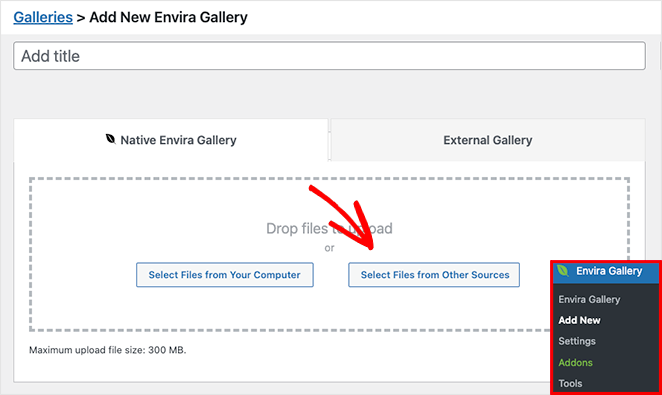
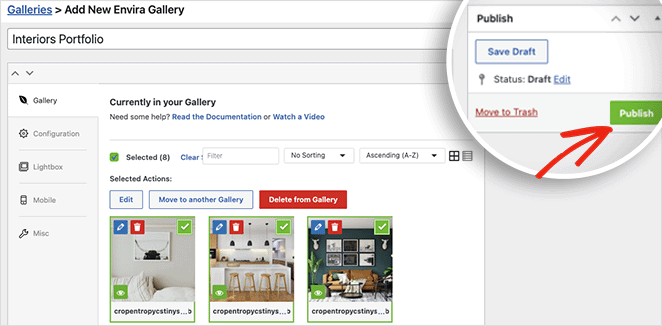
ابدأ بتثبيت وتفعيل المكون الإضافي Envira Gallery على موقع WordPress الخاص بك. بعد ذلك ، انتقل إلى معرض إنفيرا »إضافة جديد لإنشاء معرض صور جديد.

يمكنك إضافة صور إلى معرض الصور الخاص بك عن طريق النقر فوق الزر تحديد ملفات من جهاز الكمبيوتر الخاص بك . ومع ذلك ، إذا كنت ترغب في استخدام الصور من مكتبة الوسائط الخاصة بك ، فانقر فوق الزر تحديد ملفات من مصادر أخرى .
بعد إضافة الصور إلى معرض الصور الخاص بك ، يمكنك إعادة ترتيبها عن طريق سحب الصور المصغرة وإفلاتها.
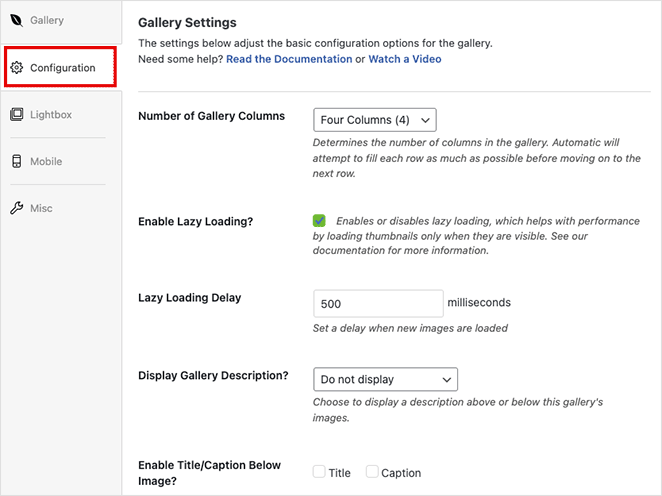
الآن انقر فوق علامة التبويب " التكوين " لتهيئة إعدادات المعرض.

في هذه الشاشة ، يمكنك:
- قم بتغيير عدد أعمدة المعرض
- تمكين التحميل البطيء للصور
- اعرض وصف المعرض
- تمكين العناوين والتعليقات التوضيحية
- اضبط حجم الصورة وموضع الاقتصاص
- تغيير موضوع المعرض
- اضبط الهوامش والحشوات
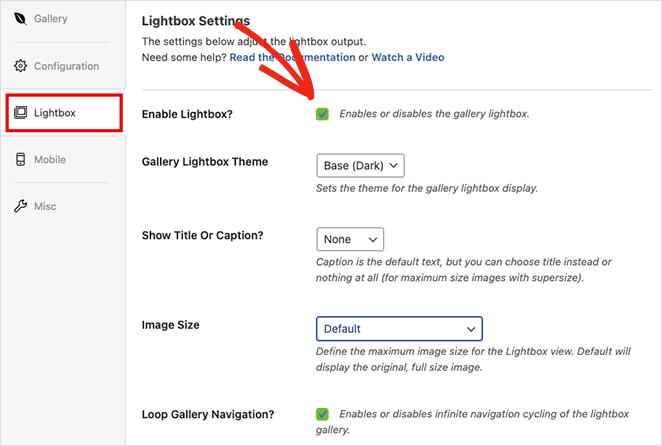
بعد ذلك ، انقر فوق علامة التبويب Lightbox ، وهي مخصصة لتخصيص إعدادات العرض المبسط.

أولاً ، تأكد من تحديد خيار Enable Lightbox ، ثم اضبط الإعدادات لتغيير مظهر Lightbox وعرض التسميات التوضيحية وإضافة تأثيرات الانتقال والمزيد.
عندما تكون راضيًا عن إعدادات المعرض ، انقر فوق الزر " نشر " في الزاوية اليمنى العليا.

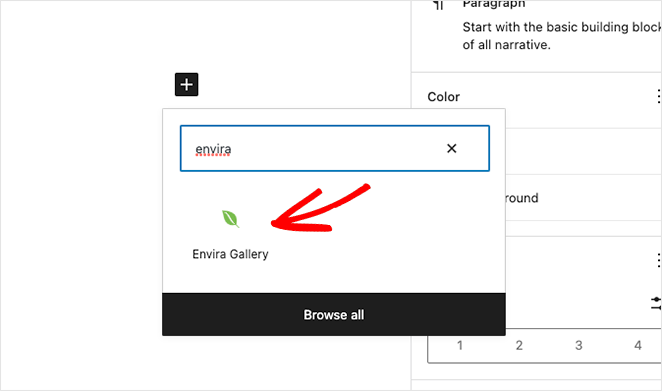
لعرض معرض الصور الخاص بك لزوار موقع الويب ، قم بإنشاء أو تحرير منشور أو صفحة ، ثم انقر فوق رمز الإضافة (+) داخل محرر قوالب WordPress لإضافة كتلة WordPress جديدة.
ابحث أو قم بالتمرير حتى ترى كتلة معرض Envira ، وانقر فوقه لإضافته إلى صفحتك.

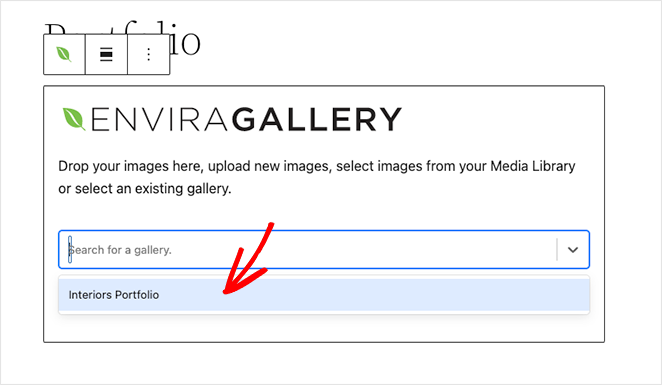
بعد ذلك ، اختر معرضك من القائمة المنسدلة لمعاينة معرض العرض المبسط.

يمكنك بعد ذلك النقر فوق الزر "تحديث" أو "نشر" لحفظ التغييرات.
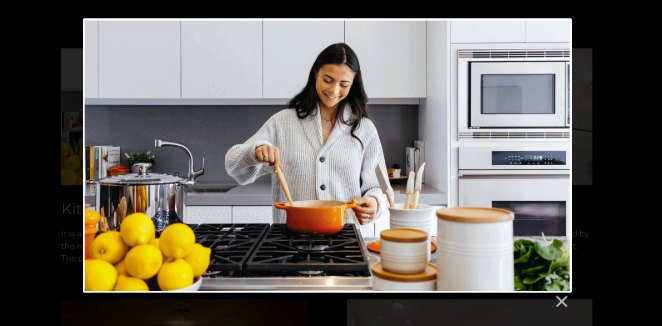
عند معاينة صفحتك ، يجب أن يبدو معرضك مشابهًا لهذا المثال:

يمكنك بعد ذلك النقر فوق أي صورة لعرضها في معرض Lightbox سريع الاستجابة مثل هذا:

هذا هو!
في هذا البرنامج التعليمي خطوة بخطوة ، تعلمت كيفية إنشاء Lightbox في WordPress لمعارض صور أسرع وعالية الدقة. هل أنت على استعداد لجعل صورة WordPress الخاصة بك Lightbox التالية؟
فيما يلي بعض البرامج التعليمية المفيدة الأخرى التي قد تعجبك:
- كيفية إنشاء علامات تبويب في WordPress لمحتوى مبوب مذهل
- كيفية إضافة زر تغريدة إلى WordPress (3 طرق)
- كيفية إضافة زر مخصص للإضافة إلى عربة التسوق في WooCommerce
شكرا للقراءة. يرجى متابعتنا على YouTube و Twitter و Facebook لمزيد من المحتوى المفيد لتنمية أعمالك.