كيفية إنشاء موقع طبي باستخدام WordPress & Elementor
نشرت: 2021-02-02لست بحاجة إلى أن تكون محترفًا لإنشاء موقع ويب بعد الآن. الآن يمكن لأي شخص إنشاء موقع ويب احترافي بغض النظر عن مستوى المهارة الفنية.
WordPress يجعل هذا ممكنًا للجميع. علاوة على ذلك ، ستحصل على عدد من القوالب المبنية مسبقًا لإنشاء موقع وظيفي للغاية بسهولة باستخدام Elementor & HappyAddon. Elementor هو منشئ مواقع WordPress سهل الاستخدام مع محرر مرئي ووظيفة السحب والإفلات. هذا هو السبب في أن أكثر من 5 ملايين شخص حول العالم يستخدمون أداة إنشاء الصفحات هذه بنشاط.
حتى إذا كنت شخصًا طبيًا ، على سبيل المثال ، طبيب وترغب في إنشاء موقع ويب طبي ، فنحن نرحب بك لإنشاء الموقع بنفسك باستخدام Elementor. الأهم من ذلك أنك لست بحاجة إلى أي معرفة سابقة بالشفرة أو خبرة برمجية للقيام بذلك.
هذا دليل شامل لإنشاء موقع طبي كامل في أقل من ساعة واحدة. لكن قبل القيادة بعمق ، دعني أوضح معضلتك-
لماذا يحتاج الأطباء إلى موقع ويب محترف؟

في البداية ، دعني أريكم بعض الإحصائيات:
- أكثر من 70٪ من المرضى يبحثون عبر الإنترنت قبل التأكد من الطبيب.
- 86٪ من المرضى يعلمون أنفسهم عبر الإنترنت بالمواضيع الطبية والأدوية.
- يستخدم واحد من كل أربعة أكثر من 60 مريضًا Google للبحث عن طبيب.
- 66٪ يبدؤون البحث الطبي على Google ثم يختارون الأطباء الذين يفضلونهم.
تظهر هذه الأرقام بوضوح أننا نتجه بالفعل إلى عالم الإنترنت ، والقطاع الطبي لا يتخلف عن الركب. يحب الناس استكشاف الأشياء بأنفسهم ، وهذا يجعل تواجد الطبيب عبر الإنترنت أمرًا لا يمكن إنكاره.
كطبيب ، يمكن أن يساعدك امتلاك موقع ويب شخصي من نواح كثيرة. أدناه نشير إلى عدد قليل منهم.
- بناء السلطة والمصداقية والجدارة بالثقة
- يزيل الفجوة بين الأطباء والمرضى.
- توفير تسهيلات المواعيد عبر الإنترنت
- المراجعات الموثوقة تزيد من الموثوقية
- تحسين الرؤية على الويب
علاوة على ذلك ، فإن مواقف مثل جائحة كوفيد -19 تجعلنا ندرك أن وجود طبيب على الإنترنت هو مقدار الضرورة.
لذلك ، إذا لم يكن لديك موقع ويب بعد ، فقم بالخطوة الأولى بسرعة لإنشاء موقع ويب طبي. اتبع هذا الدليل المفصل خطوة بخطوة لإنشاء موقع ويب احترافي غني بالميزات بنفسك.
الوظائف التي يجب عليك إضافتها إلى موقع الويب الطبي الخاص بك

لن يخدم موقع الويب غرضك بشكل صحيح ما لم تتمكن من تخصيصه وفقًا لذلك. للوصول إلى الهدف النهائي ، تحتاج إلى إنشاء موقع ويب مثالي يمكنه جذب الأشخاص ويقضون وقتًا أطول على موقع الويب الخاص بك.
يمكنك اتباع هذه النصائح لتجنب فرصة فشل موقع الويب الخاص بك. عادة ، يجب أن يحتوي موقع الويب الطبي على بعض الصفحات المحددة مثل:
- الصفحة الرئيسية
- صفحة الخدمة
- حول الصفحة
- صفحة الاتصال
- صفحة التعيين
- صفحة الموقع
- صفحة الطبيب
سوف يمنحك Elementor المرونة لإضافة المزيد من الصفحات إذا كنت تريد. كل صفحة لسبب محدد. دعنا نكتشفهم.
الصفحة الرئيسية
يجب أن تتيح الصفحة الرئيسية التنقل السهل بما في ذلك خيارات البحث ورابط إلى كل صفحة على موقع الويب. يحتوي موقع الويب الطبي ، بصرف النظر عن تقديم الكثير من الخدمات ، على الكثير من المعلومات التي يقدمها حول الأمراض العامة أو المحددة جدًا والعلاجات وأخبار تفشي المرض مؤخرًا ، وما إلى ذلك.
صفحة الخدمة
تعتبر صفحة الخدمات ذات أهمية قصوى لنجاح أي موقع طبي. لدى المستخدم الذي يزور موقعًا إلكترونيًا طبيًا مشكلة معينة في الاعتبار. من خلال توفير صفحة خدمات مفصلة جيدًا ، فإنك تضمن أن جميع المعلومات ذات الصلة متاحة للمستخدم لقراءتها ، وتشجعهم على استخدام مرافقك الطبية.
حول الصفحة
تعد صفحة "حول" جزءًا مهمًا من أي موقع ويب. إنه يروي قصة النشاط التجاري ويعمل في كثير من الأحيان على إنشاء اتصال بين المستخدم والعمل. كما أنه يعمل على طمأنة العملاء المحتملين وجعلهم أكثر استعدادًا للحضور وزيارة المنشأة الطبية.
صفحة الاتصال
بالإضافة إلى الإشارات العديدة لأرقام الهواتف ورسائل البريد الإلكتروني ، يجب أن يحتوي موقع الويب الطبي على صفحة اتصال تحتوي على جميع المعلومات ذات الصلة. قد يتضمن خريطة مع الاتجاهات إلى المنشأة ونموذج اتصال لأولئك المستخدمين الذين يفضلون الاتصال عبرها.
صفحة الموقع
إذا كان لديك أكثر من موقع واحد ، فيجب أن تفكر في وجود صفحة مواقع منفصلة تعرض بالتفصيل جميع المواقع المختلفة ، مع التفاصيل ذات الصلة وخيارات المواعيد والروابط إلى مواقع الويب الخاصة بها ، إن وجدت.
صفحة الطبيب
لجعل المستخدمين أكثر راحة مع منشأتك الطبية وتكون أكثر استعدادًا لزيارتك ، يجب عليك إنشاء صفحة طبيب تتحدث عن جميع الأطباء المتاحين وشهاداتهم ومهاراتهم وأي معلومات أخرى ترغب في مشاركتها مثل بريدهم الإلكتروني أو ساعات العمل أو ما شابه.
صفحة التعيين
بالإضافة إلى أزرار الحث على اتخاذ إجراء التي تتصل بحجز موعد ، نوصي بأن يكون لديك صفحة موعد منفصلة ، ربما مع نموذج ذكي للتأكد من عدم وجود ما يعيق عملائك المحتملين من حجز مواعيدهم مع طاقم عيادتك الطبية.
كيفية إنشاء موقع طبي في WordPress باستخدام Elementor & Happy Addons (8 خطوات سهلة)

كما قلنا ، يمكنك إنشاء موقع ويب كامل باستخدام Elementor بسهولة. بالإضافة إلى أن هناك الكثير من عمليات دمج الجهات الخارجية المتاحة للكشف عن المزيد من الميزات والمرونة. هنا ، أنا أستخدم Happy Addons كطرف ثالث من أجل أدواته القوية للغاية.
لا يمكنني مقاومة الرغبة في قول حقيقة أن Happy Addons قد لمست معلمًا لتلقي أكثر من 50000 تثبيت نشط في غضون 7 أشهر فقط.
فيما يلي المتطلبات المسبقة لإنشاء موقع الويب الطبي الخاص بك:
- المجال والاستضافة
- موقع ووردبريس
- Elementor (مجاني)
- الإضافات السعيدة (مجاني ومحترف)
حسنًا ، باستخدام Elementor Pro ، ستحصل على قالب جاهز لتصميم موقعك بسهولة. تتوفر أيضًا بعض القوالب الجاهزة في Core Elementor أيضًا. لكننا اليوم سنوضح لك كيفية تصميم موقع طبي من الصفر بدون تكلفة.
لنفترض أولاً ، أنك نجحت في إحضار نطاقك وحزمة الاستضافة . ثم تأكد من تثبيت WordPress و Elementor & Happy Addons بنجاح.
الآن ، ابدأ موقع الويب الخاص بك ، اتبع الخطوات التالية:
الخطوة 01: أضف رأس الصفحة إلى صفحتك الرئيسية
تخصيص موقع الويب متروك لك تمامًا. يمكنك أن تفعل ما تريد القيام به. ستمنحك أداة إنشاء الصفحات Elementor و Happy Addons حرية تخصيص موقع الويب الخاص بك وفقًا لمتطلباتك. ولكن ، أول شيء هو تعيين رأس الصفحة الأولى من موقع الويب الخاص بك.
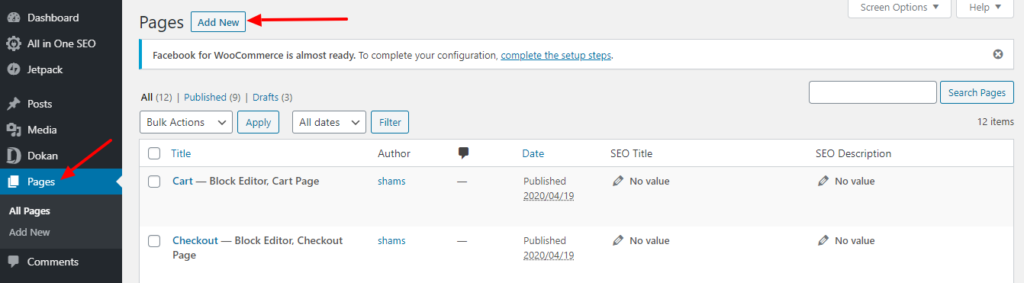
- للقيام بذلك ، انقر فوق "الصفحة"> "إضافة جديد"

سوف تحصل على صفحة جديدة.
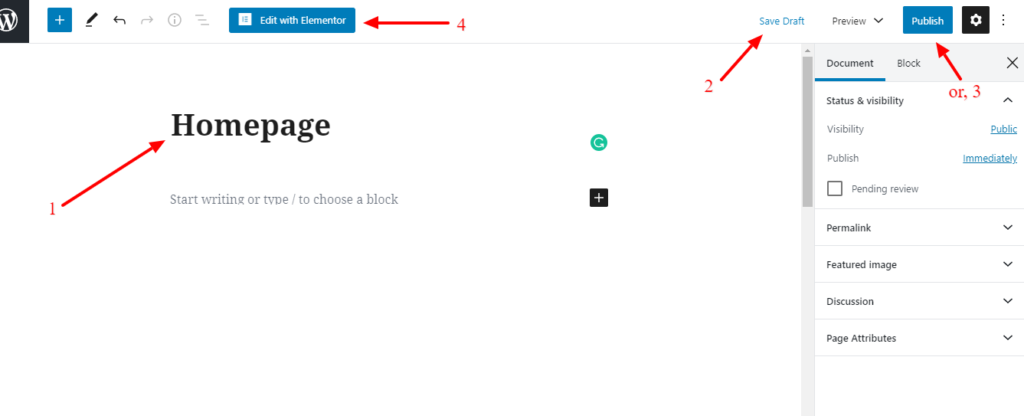
- ضع اسم الصفحة
- احفظ المسودة أو انشرها
- أخيرًا ، اضغط على الزر "تعديل باستخدام Elementor".

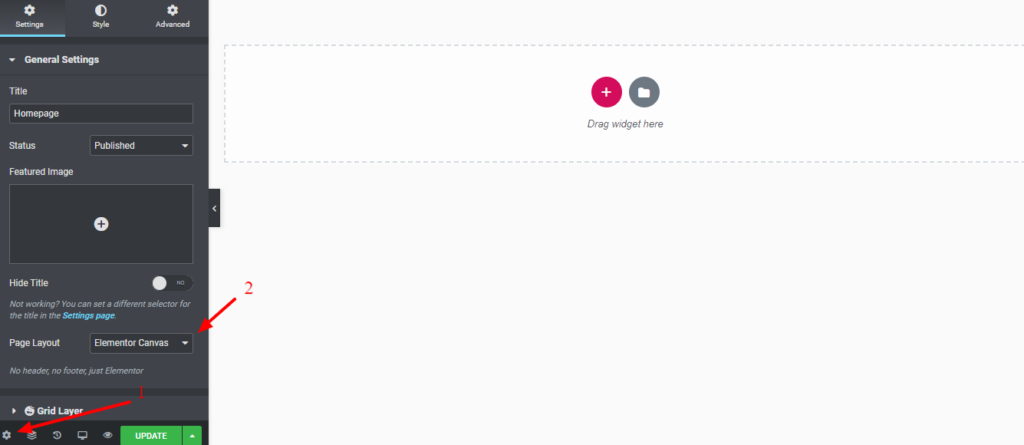
للحصول على صفحة جديدة للتصميم ،
- اضغط على أيقونة الإعداد
- تعيين تنسيق الصفحة على أنه "Elementor Canvas"

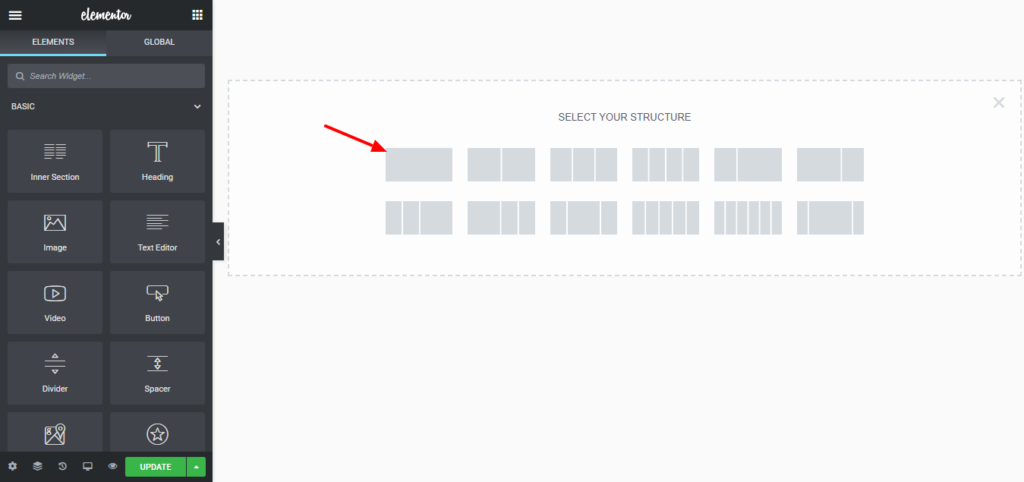
- حدد العمود الفردي

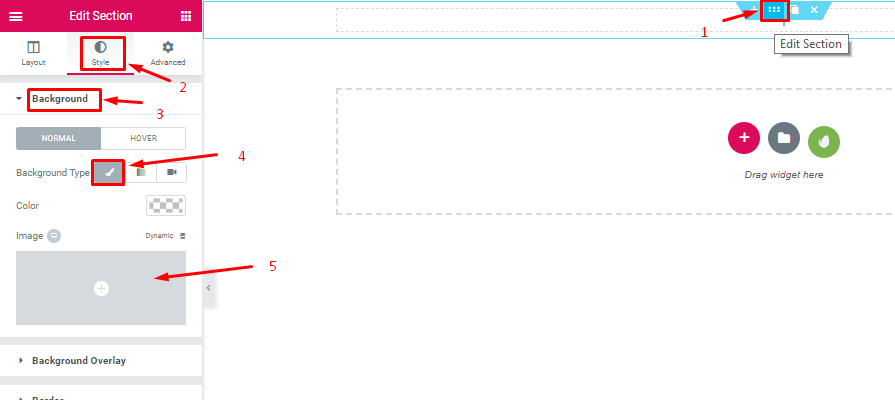
أنت الآن بحاجة إلى تحميل صورة غلاف.
- حدد خيار DOT من الزاوية اليمنى العليا
- انتقل إلى النمط> الخلفية> نوع الخلفية
- تحميل صورة.

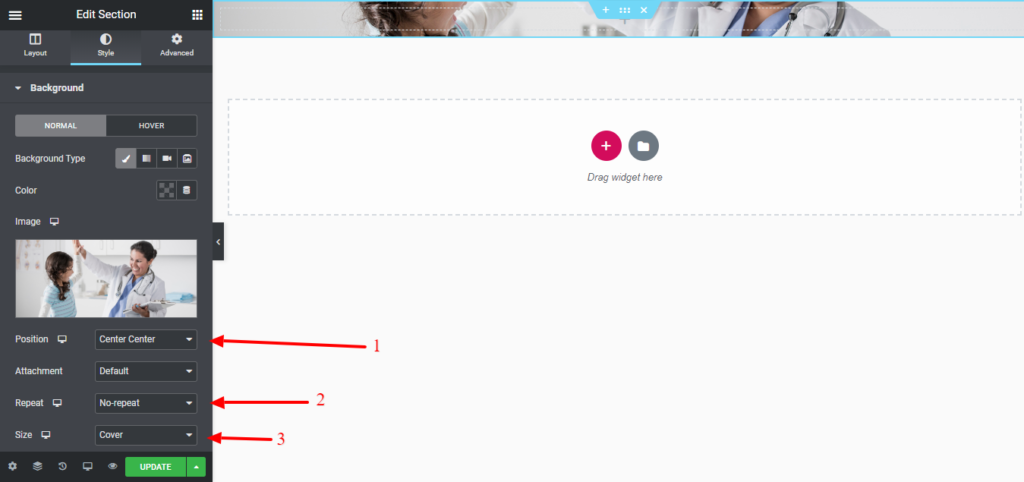
- تعيين الموقف "مركز المركز"
- كرر "بدون تكرار"
- الحجم "الغلاف"

- انقر فوق خيار التخطيط.
- الارتفاع "ملائم للشاشة"
- موضع العمود "الأعلى".

الخطوة 02: إضافة نص الرأس
أضف نصًا رئيسيًا إلى صفحتك الرئيسية حتى يتمكن الزائر من معرفة المكان الذي وصل إليه بالفعل.
- اسحب "رأس القطعة" لتعيين العنوان.
- الآن قم بتخصيص الطباعة وفقًا لمفهوم التصميم الخاص بك.

الخطوة 03: إضافة قسم "الخدمة"
يجب أن يعكس قسم الخدمة ما تقدمه لمرضاك. لنفترض أنك تبيع الأدوية جنبًا إلى جنب مع الاستشارات التي ينبغي تمثيلها من خلال قسم الخدمة. حتى يتعرف عميلك على نفسك بعد زيارة هذه الصفحة.

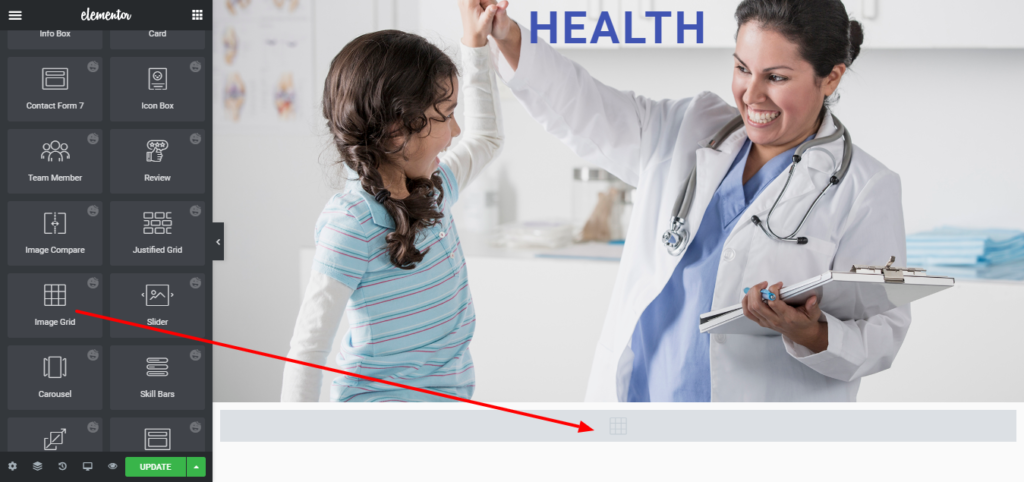
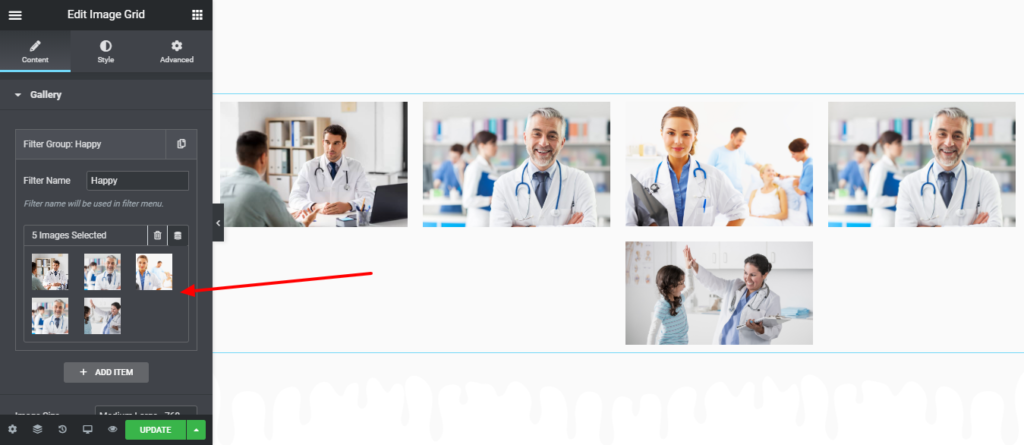
الآن ، سنضيف "شبكة صور" لإظهار حالة الخدمات التي نقدمها.
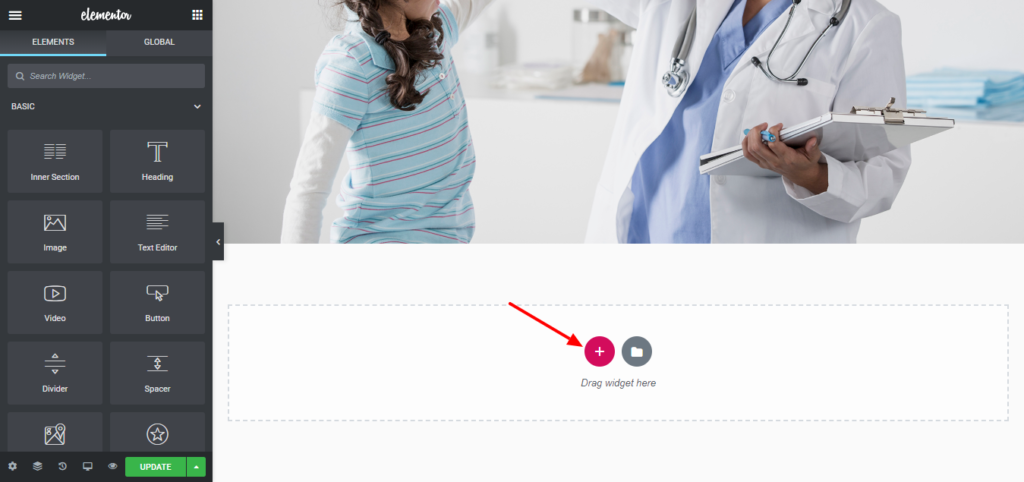
- انقر فوق علامة الجمع لإضافة هيكل واحد.

- اسحب شبكة صورة
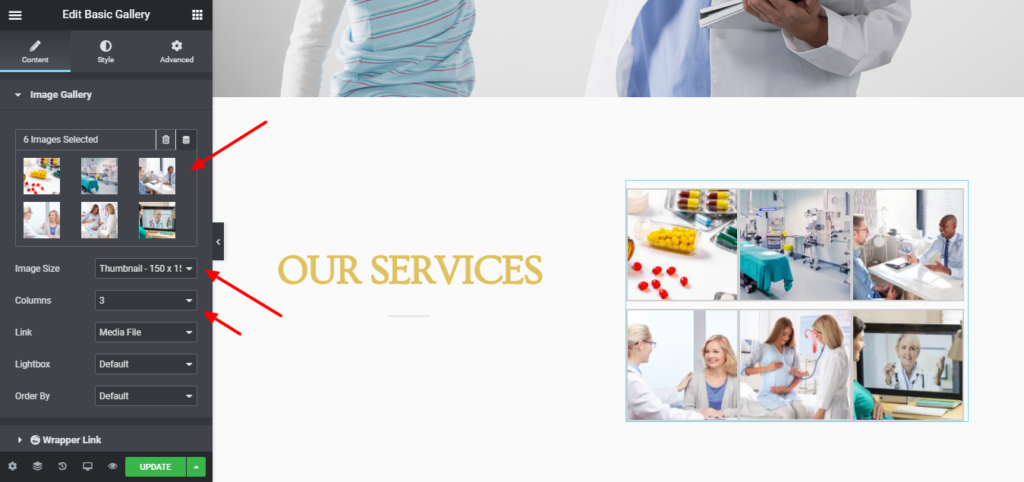
- أضف الصور إلى المعرض.

بعد إضافة الصور إلى المعرض ، ستبدو كما يلي.

الخطوة الرابعة: إضافة ملف تعريف الطبيب
خذ عنصر واجهة مستخدم Team Member وقم بتخصيص ما يلي ؛
- حمل الصورة
- اضف اسما
- عنوان وظيفي
- السيرة الذاتية
- تعيين ملفات التعريف الاجتماعية

يمكنك إضافة المزيد من الأطباء بهذه الطريقة.
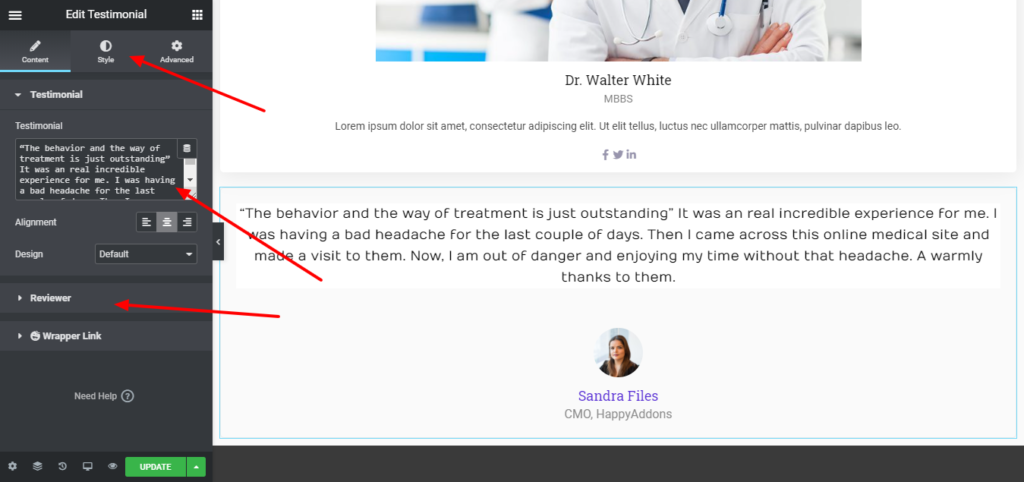
الخطوة 05: أضف شهادة
يمكن أن تكسب الشهادة المقدمة جيدًا مصداقية زوار موقعك. في الأساس ، يتعلق الأمر بالمناقشة حول ما يتحدث عنه مرضاك عنك. لذلك ، قم بإنشاء شهادة مهدئة للعين باستخدام عنصر واجهة مستخدم Happy Addons Testimonial.
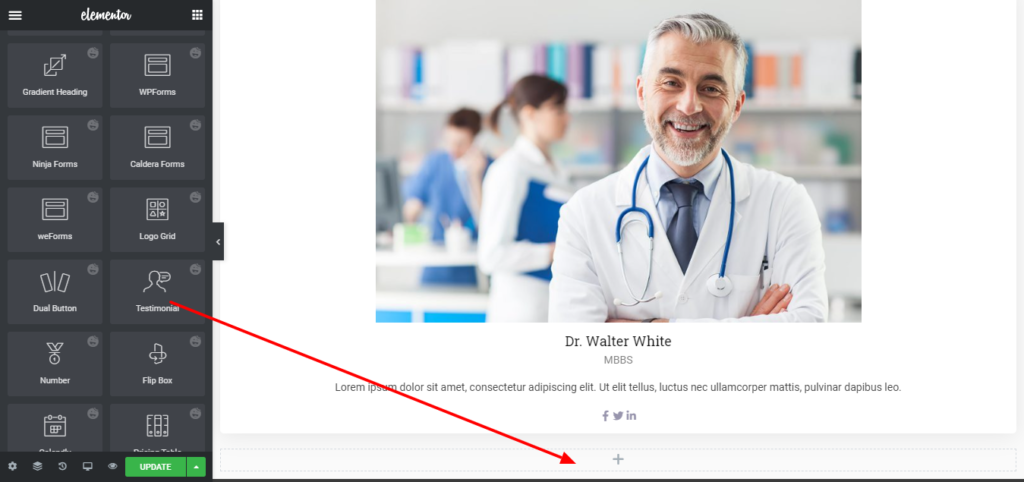
- اسحب أداة الشهادة إلى واجهتك

دعونا نخصص أداة الشهادة.
- أضف نص شهادة ما قاله عنك.
- إضافة ملف تعريف المراجع
- قم بتخصيص الطباعة وفقًا لمفهوم التصميم الخاص بك.

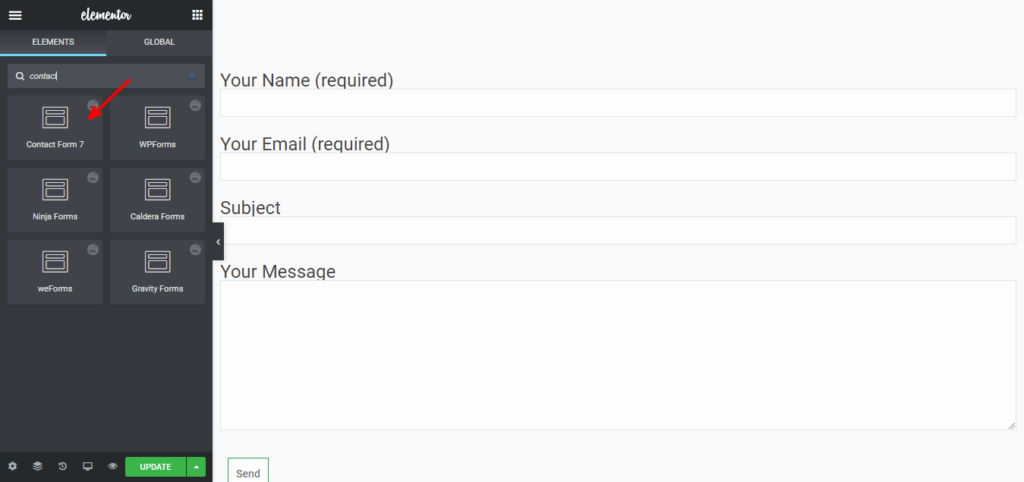
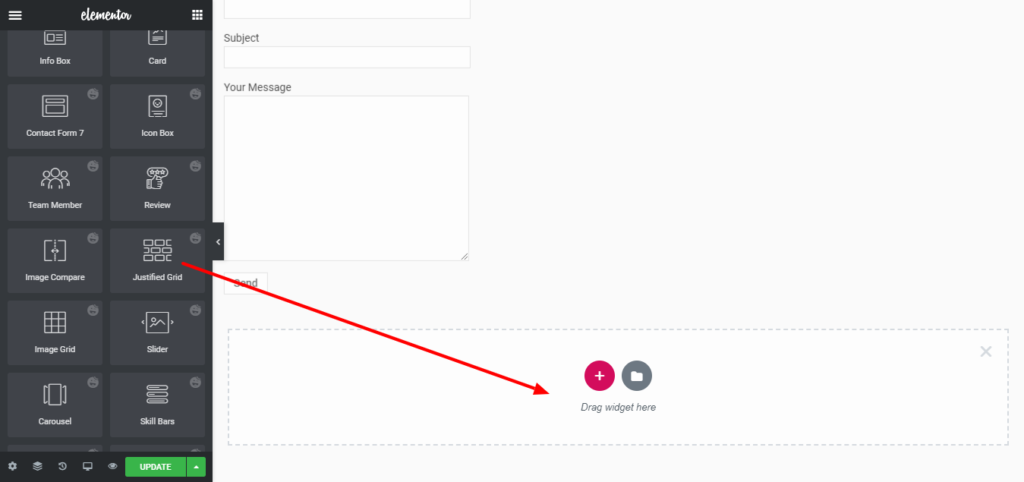
الخطوة 06: إضافة نموذج الاتصال
دع مرضاك يتواصلون معك من خلال نموذج الاتصال. لإضافة نموذج اتصال ، احصل على هيكل واحد بالنقر فوق علامة الجمع.
ثم اسحب "نموذج الاتصال 7" على واجهتك.

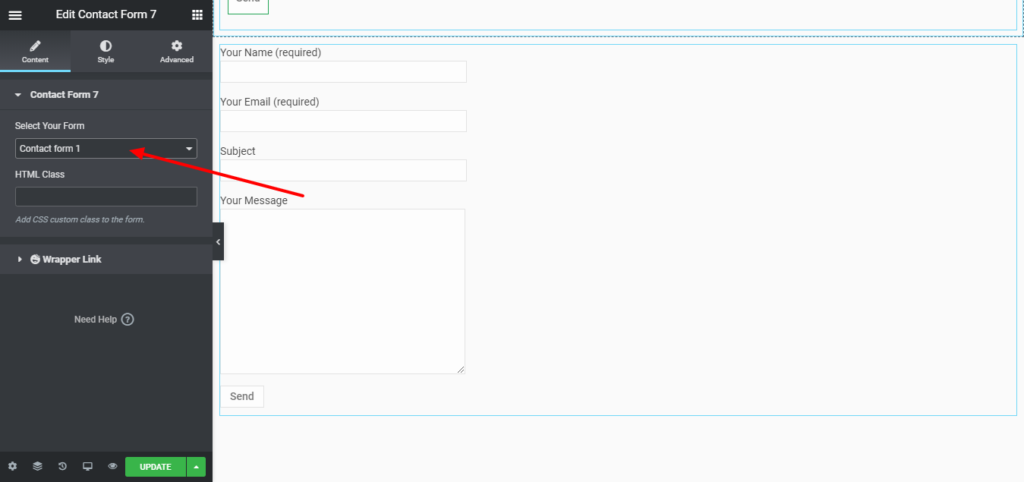
حدد نموذج الاتصال 1 من القائمة المنسدلة.

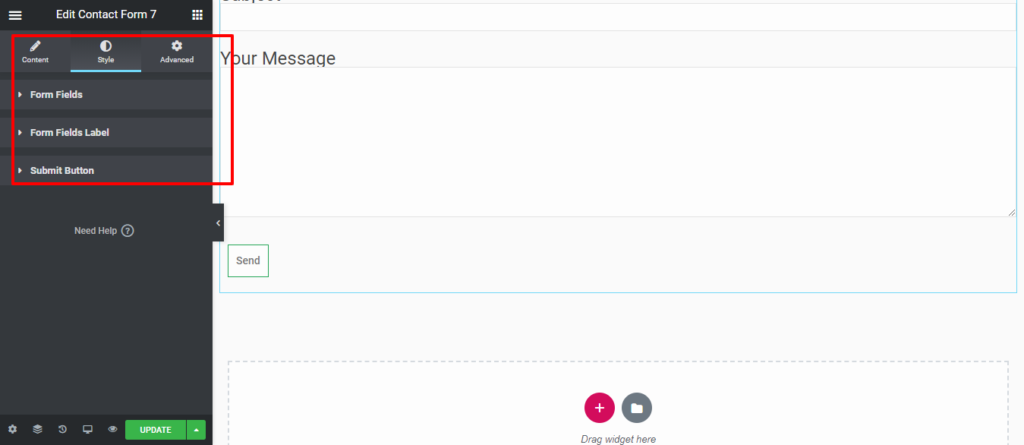
تخصيص نموذج الاتصال
- حقول النموذج
- تسمية حقول النموذج
- زر الإرسال

إذا كنت ترغب في إضافة تأثيرات الحركة أو التأثيرات السعيدة أو الخلفية أو جعل الصفحة تستجيب ، فانقر فوق " خيارات متقدمة " لاستكشاف هذه الخيارات.
الخطوة 07: إضافة معرض
كما تعلم ، يمكن للصورة أن تخبرنا بآلاف الكلمات إذا قمت بعرضها بالطريقة الصحيحة. استخدم عنصر واجهة مستخدم Justified Grid في Happy Addons واعرض صورتك كقصص نجاح.
اسحب شبكة مضبوطة إلى واجهتك

قم بتحميل الصور بقدر ما تريد مشاركتها مع زوارك.

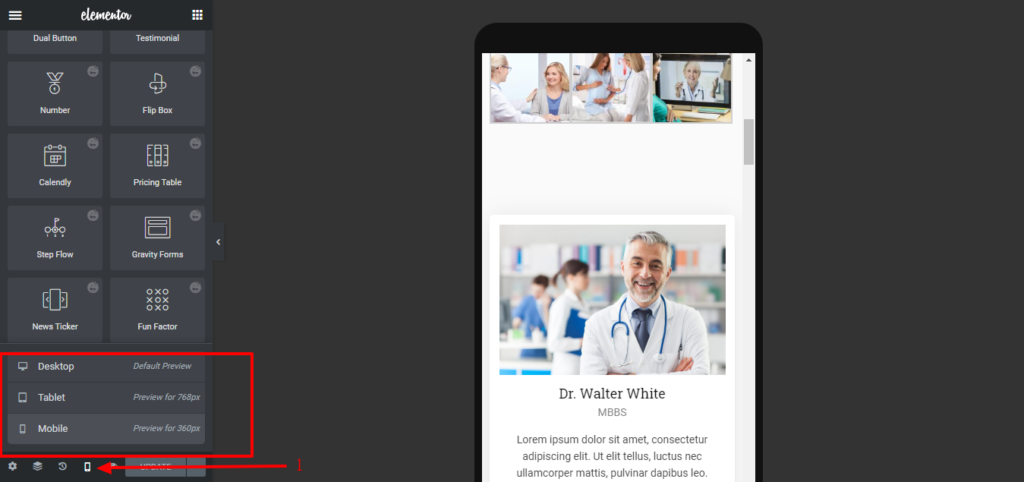
الخطوة 08: اجعل موقعك مستجيبًا للجوّال
للانتقال إلى عرض الجوال ، انقر فوق رمز سطح المكتب في الجزء السفلي الأيسر واختر الهاتف المحمول.

الآن ، انتقل إلى الصفحة ، وشاهد ما إذا كان يمكنك تحديد المناطق التي يمكن تحسينها ، مثل عكس ترتيب الأعمدة أو إضافة المساحة المتروكة إلى العناوين الرئيسية.
يمنحك Elementor أدوات تخصيص لا نهاية لها لتصميم موقعك حسب خيالك. كل ما تحتاجه لاستكشاف هذه الخيارات بصبر. علاوة على ذلك ، أضف ميزات متقدمة مثل النص المتحرك والتأثيرات العائمة وغيرها الكثير باستخدام HappyAddons.
المعاينة النهائية لموقع الويب الطبي الخاص بك
هذا هو العرض النهائي للصفحة التي قمت بإنشائها للتو.

تهانينا! صفحتك الرئيسية جاهزة للنشر. الآن ، أكمل جميع الصفحات باتباع نفس إجراءات التصميم. حظ سعيد!
قد يعجبك أيضًا: كيفية إنشاء موقع ويب محفظة في WordPress باستخدام Elementor.
ملاحظة: شاهد هذا الفيديو القصير إذا كنت بحاجة إلى مزيد من المساعدة لإنشاء موقع طبي باستخدام Elementor بنفسك.
الأسئلة الشائعة حول موقع Elementor الطبي

1. كيف يمكنني إنشاء موقع طبي؟
يمكنك إنشاء موقع إلكتروني طبي بنفسك باتباع الخطوات التالية:
- ابحث عن بعض المواقع المشابهة للإلهام.
- راجع مواقع الويب هذه لإنشاء قائمة فريدة من الميزات لموقعك.
- حدد عدد صفحات المحتوى التي ستحتاجها لموقعك على الويب.
- اختر اسم المجال واشتر استضافة لموقعك.
- ابدأ في تصميم موقعك باستخدام WordPress و Elementor.
2. كيف يمكنني إضافة Elementor إلى موقع WordPress الخاص بي؟
يمكنك إضافة Elementor إلى موقع WordPress الخاص بك في أي وقت من الأوقات. كل ما تحتاجه هو اتباع هذه الخطوات الخمس:
- انتقل إلى WP Dashboard> الإضافات
- انقر فوق الزر "إضافة جديد"
- اكتب Elementor في مربع البحث
- انقر فوق الزر "التثبيت الآن"
- قم بتنشيطه بعد الانتهاء من مرحلة التثبيت.
3. كم يصنع الأطباء عبر الإنترنت؟
يكتسب الطبيب عبر الإنترنت شخصية صحية في الوقت الحاضر. وفقًا لـ ZipRecruiter ، يبلغ متوسط راتب طبيب التطبيب عن بُعد في الولايات المتحدة 216،958 دولارًا . تدفع بعض شركات الخدمات الصحية عن بُعد بالساعة بأجر يتراوح بين 100 دولار و 150 دولارًا للساعة. تدفع الشركات الأخرى لكل استشارة ، بمتوسط حوالي 15-30 دولارًا أمريكيًا لاستشارة الفيديو وحوالي 3-5 استشارات في الساعة
4. هل Elementor مجاني مع WordPress؟
Elementor مجاني تمامًا للتنزيل والاستخدام. إنه منشئ صفحات WordPress النهائي والمجاني ، والذي يتيح لك إنشاء مواقع WordPress جميلة بأسهل وأسرع طريقة ممكنة.
5. هل يبطئ Elementor موقع الويب الخاص بك؟
يقوم Elementor بإبطاء موقع WordPress الخاص بك في بعض الحالات. يضيف CSS وجافا سكريبت إضافيين يمكن أن يبطئ موقعك. يستخدم كودهم أيضًا العديد من divs. إلى جانب المكونات الإضافية المميزة Elementor ، يمكن أن يؤدي ذلك إلى جعل موقعك أبطأ.
اقرأ 15 نصيحة احترافية لتسريع موقع WordPress (دليل المبتدئين) للتخلص من هذه المشكلة.
احصل على خطوة أقرب إلى مريضك من خلال موقع طبي جيد التنظيم

ومن الحقائق المعروفة أن عدد الأطباء غير كاف مقارنة بعدد السكان. يتحول هذا السيناريو إلى كابوس إذا ألقيت نظرة على دول العالم الثالث. لذلك ، فقد حان الوقت للتأكد من أن كل طبيب لديه موقعه الطبي الشخصي.
لم يعد هذا حلما حيث يمنحك Elementor الفرصة لإنشاء موقع ويب طبي دون معرفة مسبقة بالشفرة. كما أن عمليات تكامل الجهات الخارجية تجعل Elementor أكثر قوة من أي وقت مضى.
تعد الإضافات السعيدة بمثابة تكامل طرف ثالث يوسع من المرونة لتشكيل حلمك. مهام وظيفية عالية مثل الرسوم المتحركة ومزامنة الموقع والنسخ / اللصق المباشر - يمكنك فعل كل شيء باستخدام Happy Addons.
مع هذا الثنائي من Elementor & Happy Addons ، أنشئ موقعًا طبيًا في لمح البصر. لا تنس إخبارنا بتجربتك من خلال مربع التعليقات أدناه.
