كيفية إنشاء موقع للتصوير الفوتوغرافي باستخدام Elementor & Happy Addons
نشرت: 2019-09-27لا يعني التصوير التقاط الصور فقط ، بل يعني التقاط المشاعر. في الوقت الحاضر ، التصوير الفوتوغرافي ليس مجرد هواية. لقد تحولت إلى مهنة. بصفتك مصورًا ، يجب أن يكون لديك موقع ويب لتقديم عملك إلى العالم.
خاصة إذا كنت مصورًا جديدًا ، فيجب عليك إنشاء موقع ويب خاص بالتصوير الفوتوغرافي. لذلك ، يمكنك عرض صورك على العالم.
لتسهيل المسار على المصورين الجدد اليوم ، سنقدم أداة إنشاء صفحات كاملة وملحقًا غنيًا بالمميزات لبناء موقعك بشكل احترافي. في هذه المقالة ، سنوضح كيف يمكنك بسهولة إنشاء موقع ويب للتصوير الفوتوغرافي فقط باستخدام Happy Addons جنبًا إلى جنب مع Elementor Plugin.
وفي نهاية هذا المقال ، سنناقش أيضًا حقائق التصوير الفوتوغرافي ونموها في هذا السوق الحالي.
ما الذي يجعل Elementor أفضل منشئ مواقع الويب

أصبح Elementor شائعًا لدى الشركات الناشئة التي تنوي استخدام WordPress لبناء مواقعها. إنه المكون الإضافي الرائد في بناء الصفحات الذي يحتوي على أدوات فعالة وهي كافية تمامًا لإنشاء تصميمات مذهلة.
بشكل أساسي ، يعد منشئ الصفحة Elementor فريدًا من نوعه لسهولة استخدامه وخفض التكاليف ومزايا السحب والإفلات. هذا البرنامج المساعد لا يتطلب معرفة الترميز للمستخدمين.
لذلك سيكون قرارًا رائعًا للمصورين الجدد اختيار منشئ صفحة Elementor ، خاصةً الذين يحبون إنشاء موقع ويب باستخدام WordPress. لذلك ، يجب أن تعرف كيفية استخدام Elementor وما هي نتائجه. ثم يمكنك إنشاء شيء خاص.
علاوة على ذلك ، يمكنك زيادة قوة مُنشئ الصفحات هذا عن طريق إضافة عناصر إضافية مفيدة Elementor لجعل رحلة التصميم الخاصة بك أسهل ولكنها منتجة.
دعنا نجري فحصًا سريعًا حول المكون الإضافي Elementor
فوائد Elementor: لماذا يجب عليك بناء موقعك على Elementor
كمبتدئ ، قد تجد صعوبات في اتخاذ قرار بشأن أداة إنشاء الصفحات المناسبة لك. لذا فإن هذه الحقائق تسرع من قرارك في تصميم مواقع الويب أو صفحات الويب.
أولاً ، سهولة الاستخدام والطبيعة الفعالة من حيث التكلفة تجعل WordPress شائعًا على مدار السنوات القليلة الماضية. بالإضافة إلى ذلك ، يعمل Elementor على توسيع تجربة المستخدم بشكل أفضل لتوفير واجهة سهلة وتفاعلية.
دعنا نتحقق من الفوائد التالية التي ستحصل عليها باستخدام المكون الإضافي Elementor:
- سهل الإفلات والسحب
- تسهيلات التحرير السريع
- أدوات غير محدودة للاستفادة منها
- من السهل الحصول على قوالب غير محدودة
- سوف تمنحك الإضافات السعيدة فوائد إضافية
- يمتد إصدار Elementor Pro إلى المزيد من تسهيلات عنصر واجهة المستخدم
- والمزيد (كل شيء عن Elementor وميزاته)
كيفية إنشاء موقع للتصوير باستخدام Elementor؟
لإنشاء موقع ويب للتصوير باستخدام Elementor ، ستحتاج إلى ما يلي:
- المكون الإضافي Elementor
- سعيد الإضافات البرنامج المساعد
- Envato Elements (اختياري)
- قالب متوافق مع موقع التصوير الفوتوغرافي
لنفترض أنك قمت بالفعل بتكوين موقع WordPress الخاص بك وقمت بتثبيت Elementor على موقعك. أضف الآن البرنامج المساعد Happy addons إلى موقع الويب الخاص بك من خلال هذه الخطوات الثلاث السهلة.
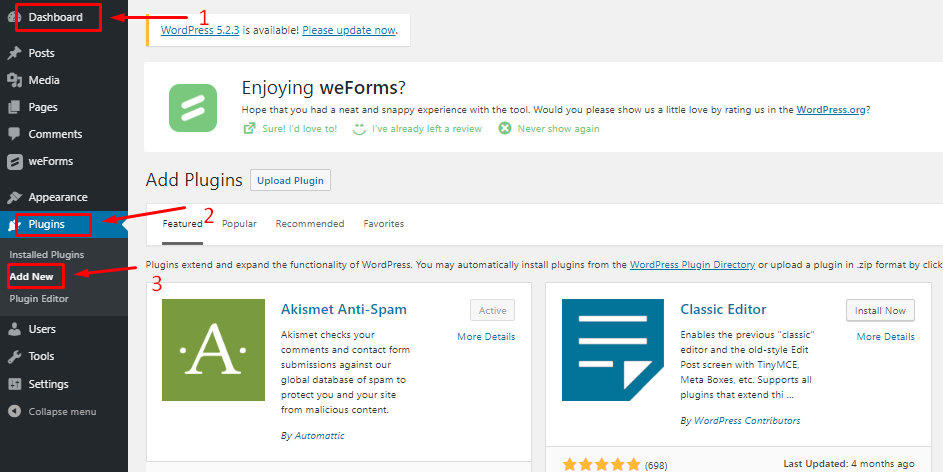
الخطوة 1: انتقل إلى لوحة تحكم WP-Admin> الإضافات> إضافة مكون إضافي جديد.

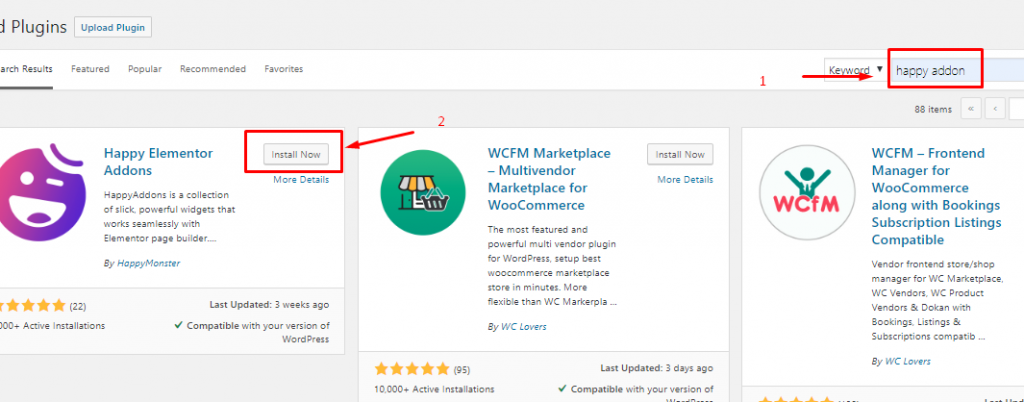
الخطوة 2: بعد ذلك ، ابحث عن Happy Addons ، ثم انقر فوق التثبيت الآن.

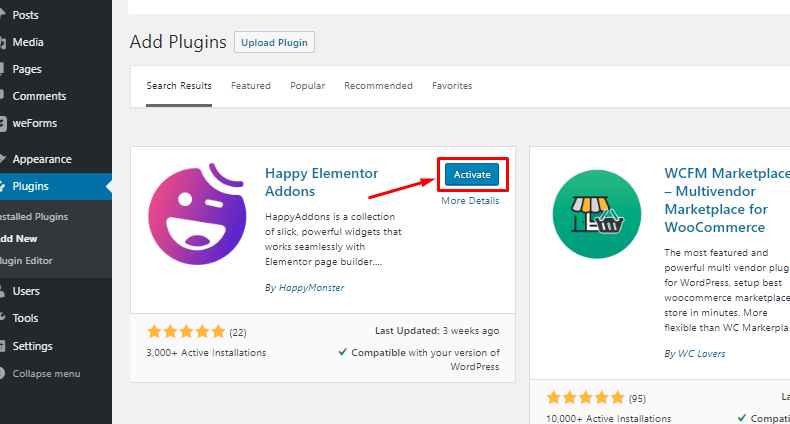
الخطوة 3: أخيرًا ، اضغط على زر التنشيط واحصل على الوظائف الإضافية على لوحك.

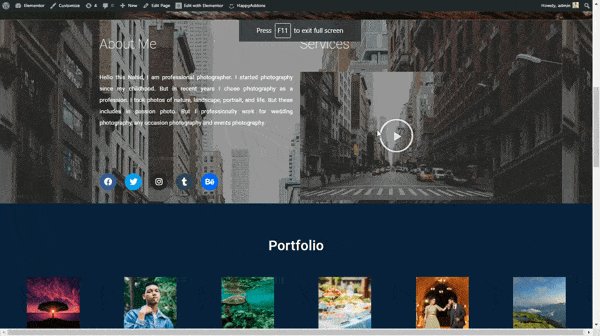
حسنًا ، لديك الآن جميع الأدوات في يدك لتصميم موقع ويب رائع للمحفظة. بإكمال هذا البرنامج التعليمي ، ستتمكن من إنشاء موقع ويب مثل هذا:

حسنًا ، لنبدأ في إنشاء أول موقع ويب للتصوير الفوتوغرافي باستخدام Happy Addons. اتبع هذا البرنامج التعليمي البسيط المكون من 6 خطوات وفقًا لذلك:
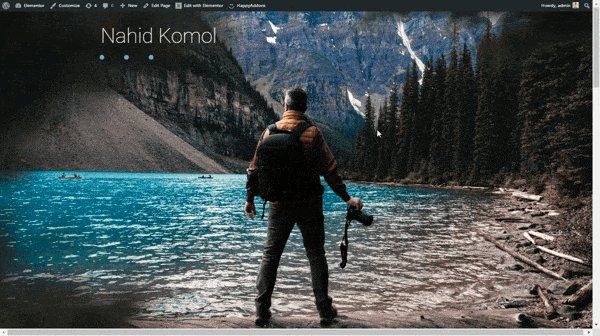
الخطوة 1: إضافة الرأس
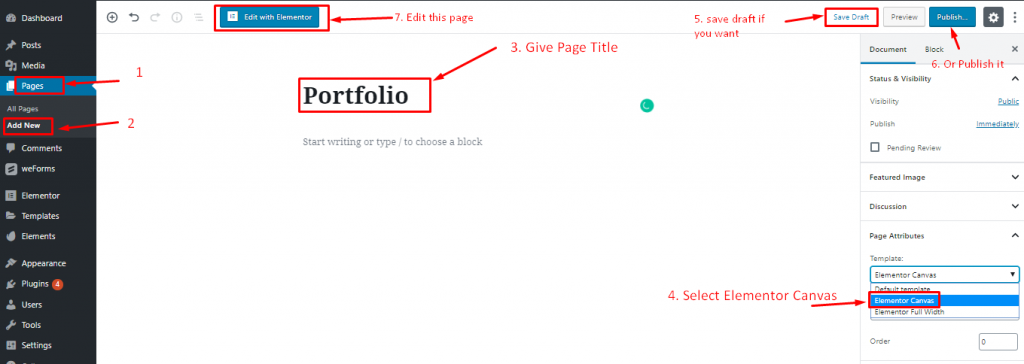
لبدء تصميم موقعك باستخدام Elementor ، انتقل إلى WP-Admin> Pages> إضافة صفحات جديدة> عنوان الصفحة

ثم حدد "Elementor Canvas" للحصول على صفحة فارغة كاملة لبدء التصميم الخاص بك.
يمكنك حفظها كمسودة ونشرها عند الانتهاء أو يمكنك نشرها مباشرة.

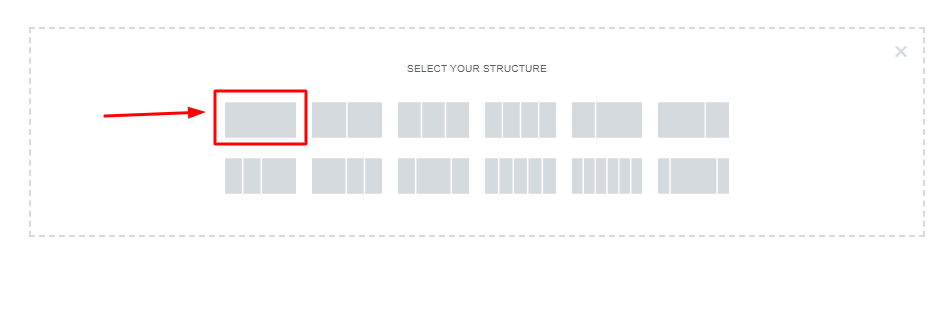
الآن ، حدد هيكل واحد.

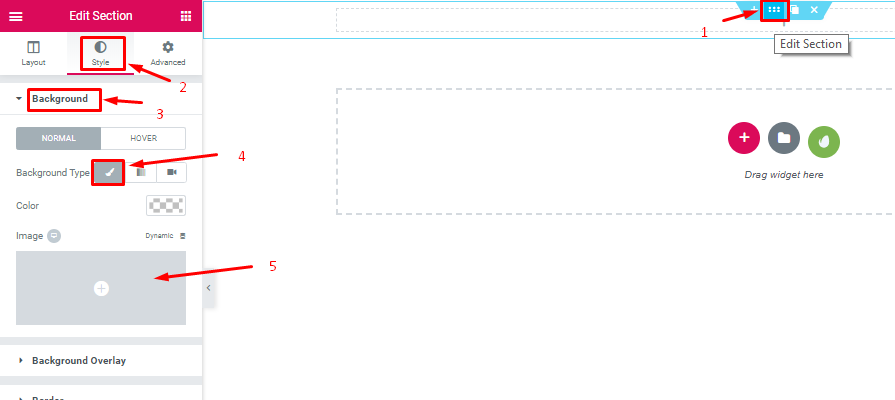
بعد ذلك ، حدد منطقة DOT وانتقل إلى Style> Background> Background Icon> Select Images

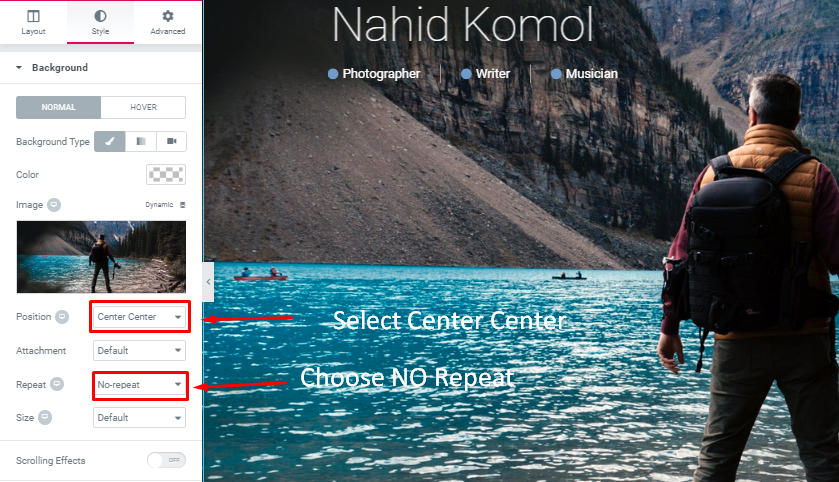
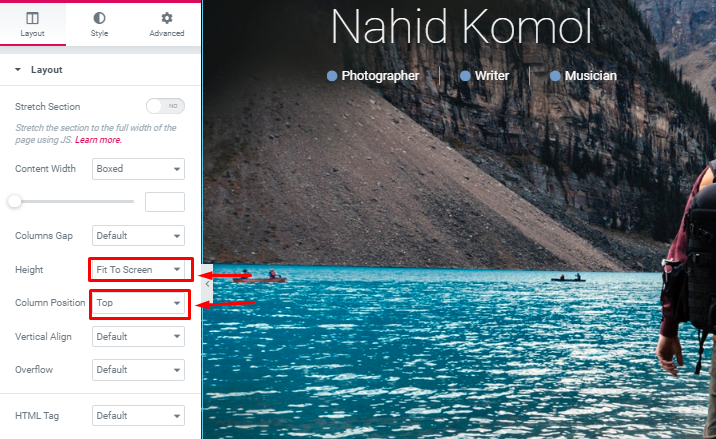
الآن ، انتقل إلى خيار النمط ، واضبط الموضع على أنه "مركز مركزي" وكرر على أنه "عدم تكرار"

حدد الارتفاع "ملائمة للشاشة" وموضع العمود كـ "علوي".
يمكنك إنشاء رأس مثبت مذهل باستخدام Elementor بكفاءة لموقع التصوير الفوتوغرافي الخاص بك.
الخطوة 2: إضافة نص رأس وأيقونة
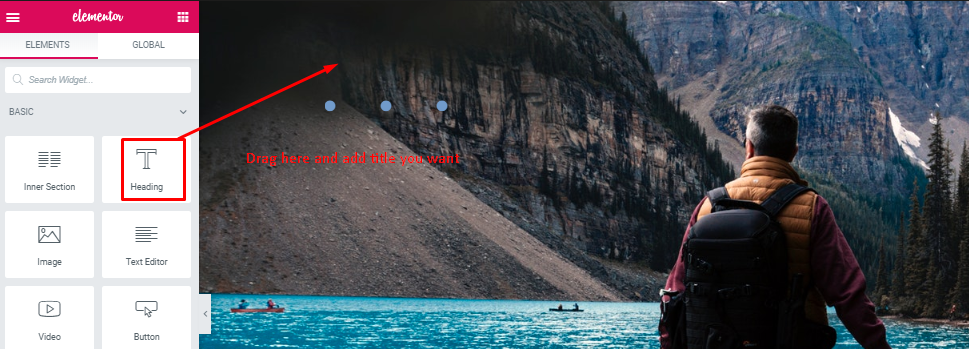
الآن يمكنك إضافة نص إلى العنوان الخاص بك.

حدد "Heading Widget" وستحصل على نفس الإعدادات مثل الأقسام الأخرى. حتى تتمكن من التعديل وفقًا لمفهوم التصميم الخاص بك.

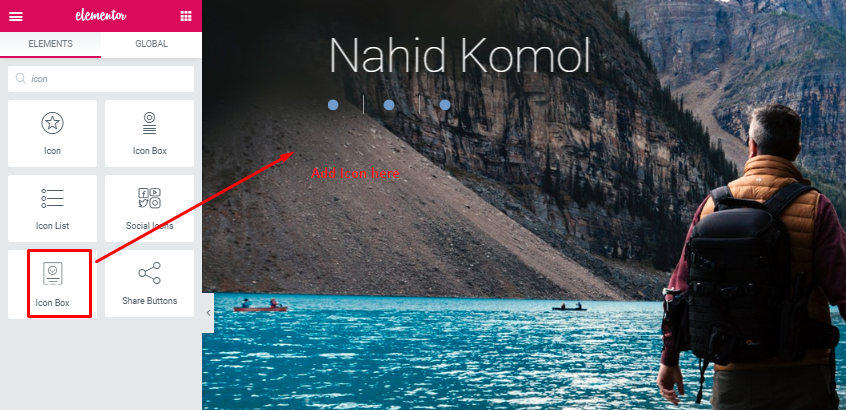
هذا مشابه لما أضفته "عنصر واجهة المستخدم".

الخطوة الثالثة: إضافة قسم عني وقسم الخدمة
الآن ، أضف قسم "نبذة عني" و "الخدمة" إلى موقعك.

كما ذكرنا من قبل ، أضف بنية واحدة مرة أخرى.

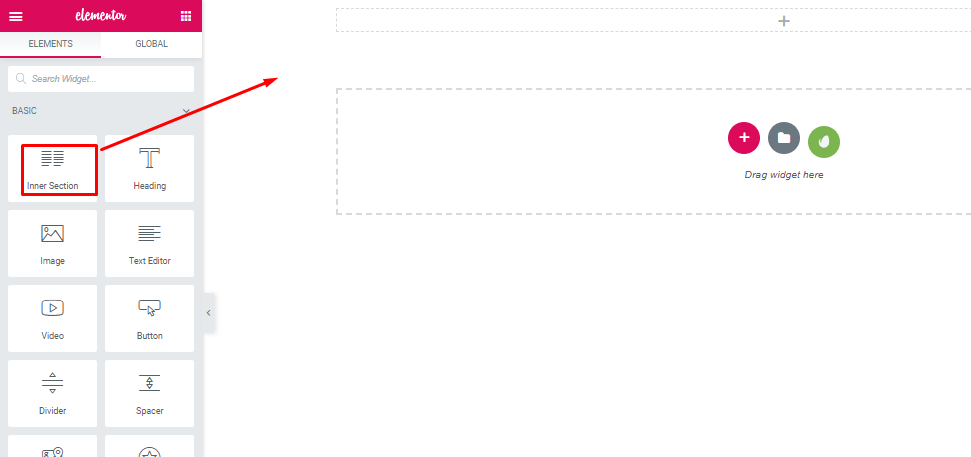
اسحب " أداة القسم الداخلي " إلى المنطقة المحددة. سيظهر قسمان في قسم واحد.

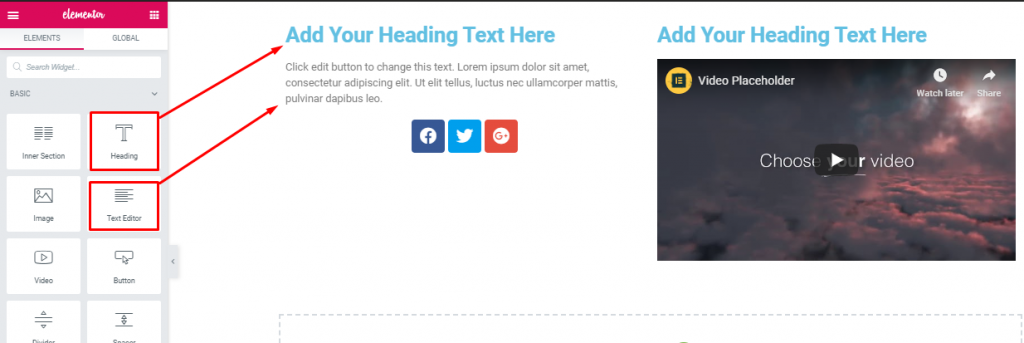
ثم حدد عنصر واجهة المستخدم "Heading Widget" و "Text Editor" في المنطقة المحددة.

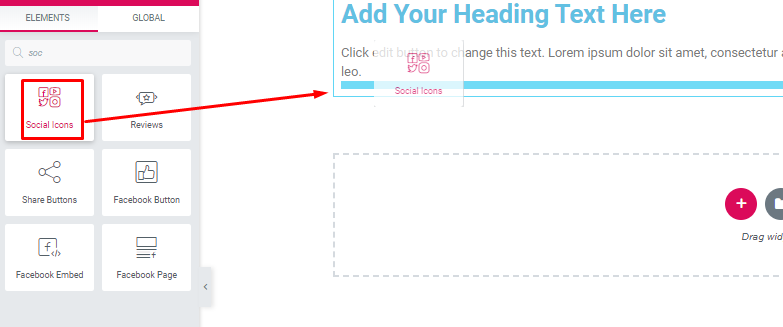
بعد ذلك اسحب "Social Widget" إلى المنطقة المحددة.

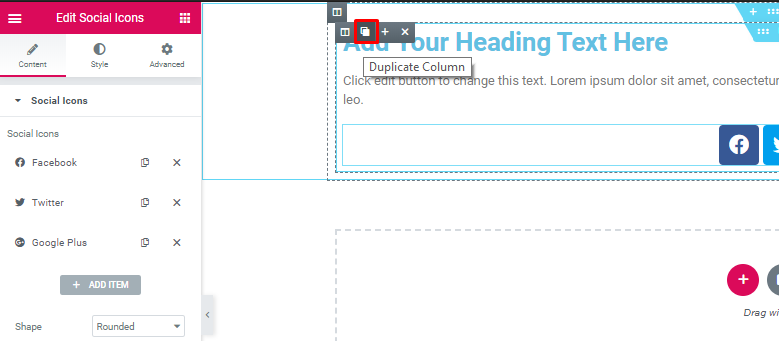
بعد ذلك ، قم بتكرار المقطع.

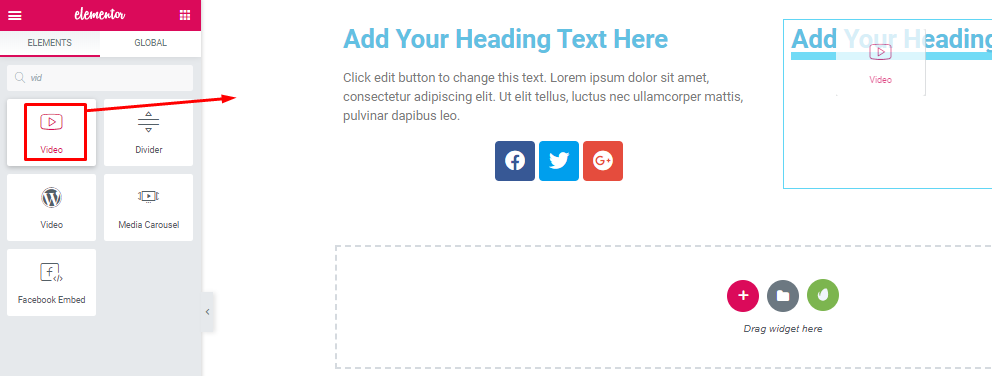
ثم حدد عنصر واجهة المستخدم "فيديو" في المنطقة المحددة. أضف الفيديو الذي تريده.
الخطوة 4: إضافة المحفظة
يمكنك إضافة هذا القسم باتباع نفس العملية مثل جزء الرأس.

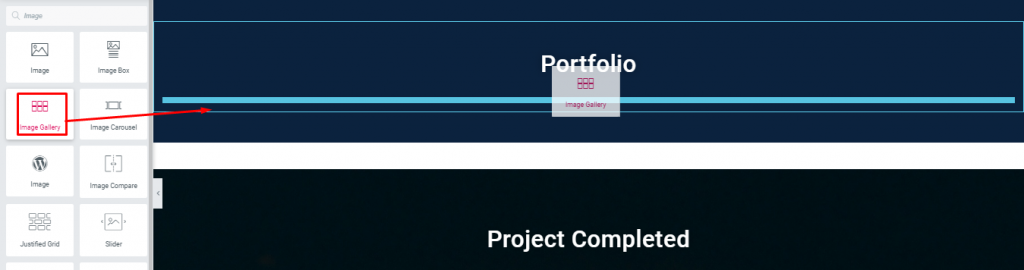
اسحب "معرض الصور" إلى المنطقة المحددة.

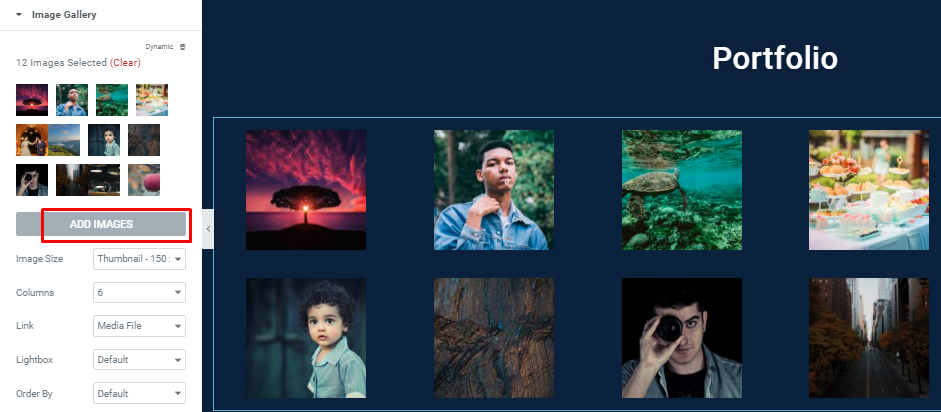
هنا ستتمكن من إضافة الصور بقدر ما تريد. وقم أيضًا بتكوين الأعمدة بأشياء أخرى.
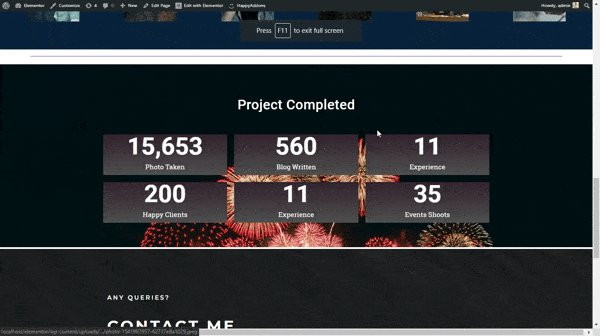
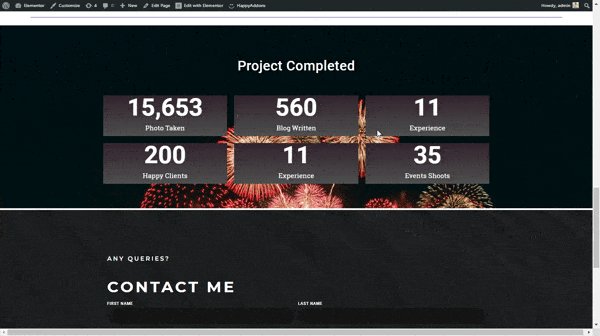
الخطوة 5: إضافة قسم "اكتمل المشروع"
في هذه الخطوة ، يمكنك إضافة قسم المحفظة.

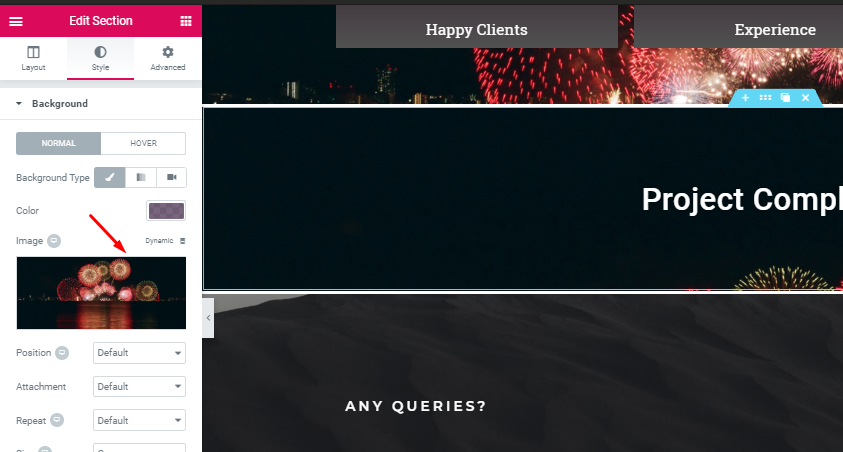
اختر قسمًا واحدًا. وإضافة "نص العنوان" مثل جزء الرأس. ثم حدد النمط وأضف خلفية.

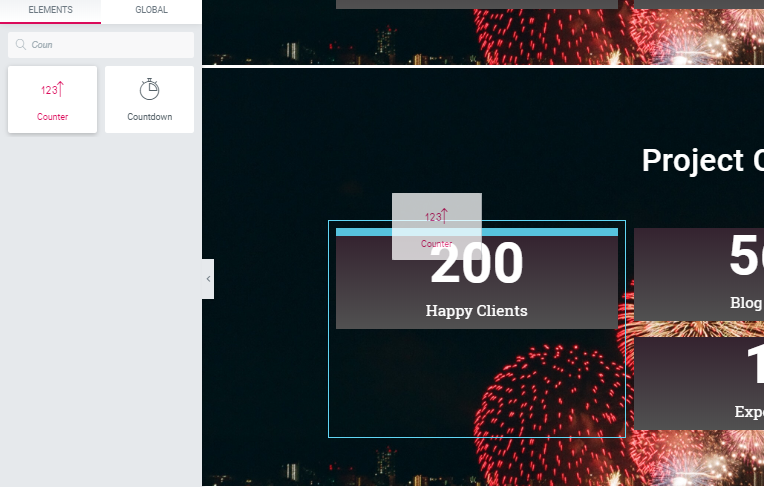
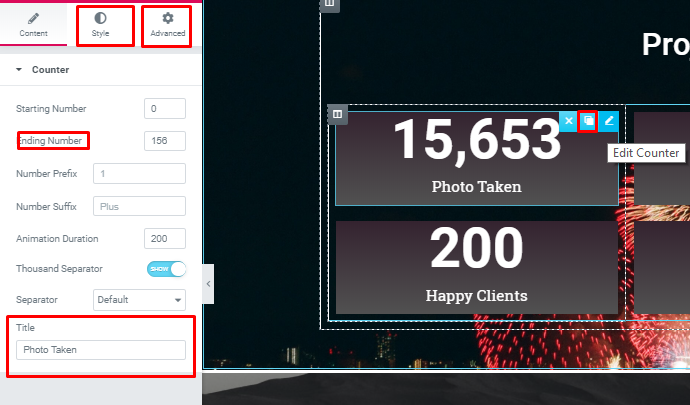
بعد إضافة الخلفية ، اختر أداة العداد.

- وستكون لديك خيارات أخرى لإضافة المزيد من الخيارات في هذا القسم. يمكنك استكشاف العديد من الخيارات مع هذا الخيار.
الخطوة 6: إضافة نموذج الاتصال
أضف الآن نموذج اتصال في التصميم الخاص بك.

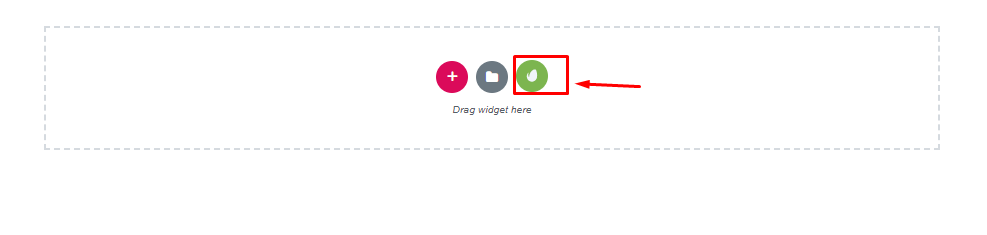
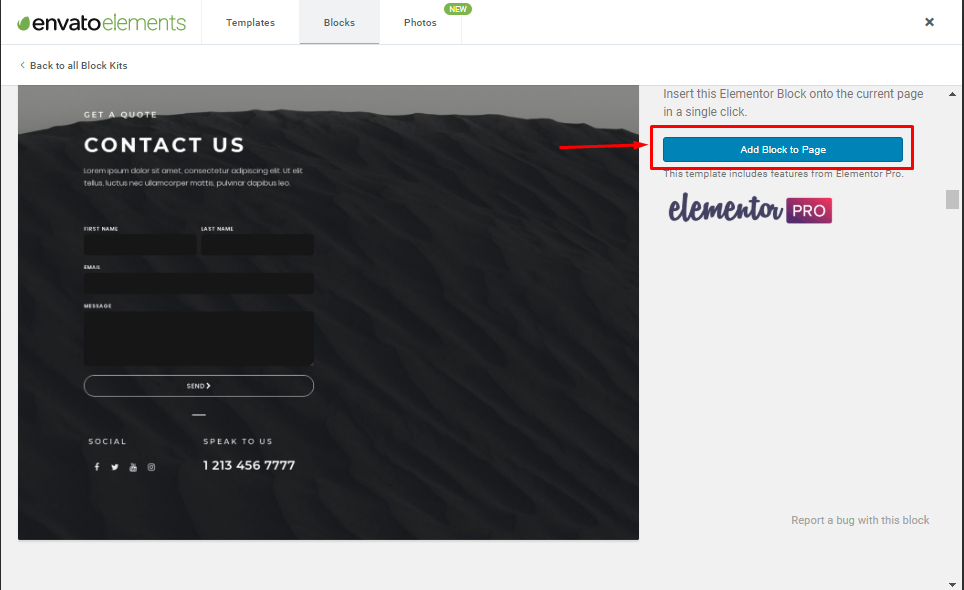
حدد زر "Envato Elements".

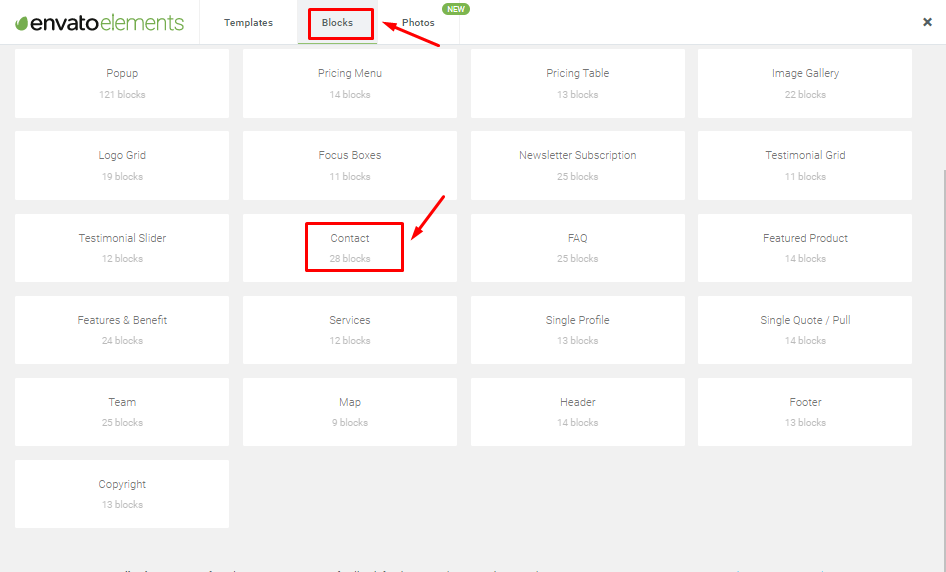
الآن ، حدد "حظر" ثم "اتصال".

ثم انقر فوق الكتلة إلى الصفحة.

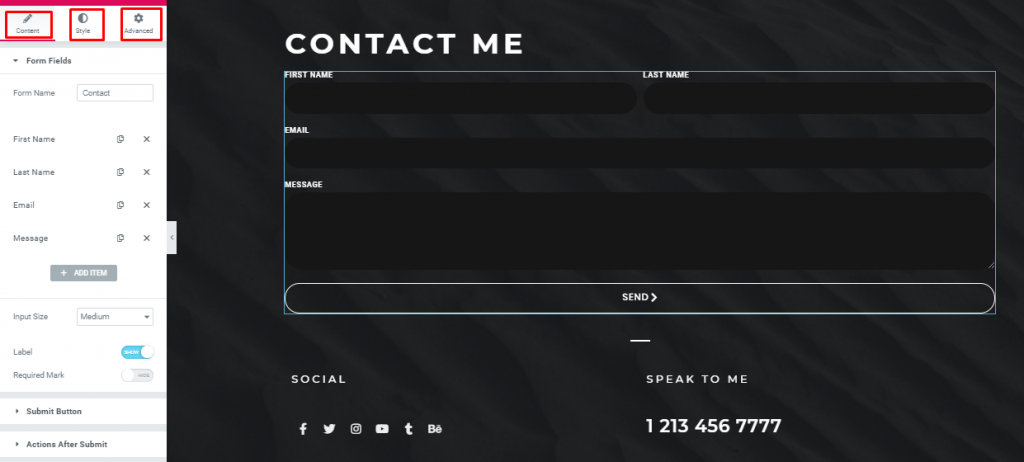
هنا يمكنك إضافة وتحرير كما تريد.
لذلك ، باتباع هذه التعليمات ، يمكنك بسهولة تصميم موقع ويب خاص بمحفظة أو صفحة واحدة لعملك أو مجموعتك الشخصية. من أجل إضافة بعض الرسوم المتحركة المتميزة ، يمكنك إدراج Happy Effect في موقعك.
لماذا أصبح منشئ مواقع التصوير الفوتوغرافي مشهورًا اليوم

المصور المحترف هو شخص مطلوب للغاية من حيث المناسبات المختلفة. المصور هو البطل الحقيقي وراء الكواليس. مهما كان ما نراه في الأفلام أو في أجهزة التلفزيون ، فإنها تجعلها أكثر جاذبية وتخلق جاذبية.
لذلك في المستقبل القريب ، سيزداد الطلب على المصورين المحترفين بشكل أكبر. على الرغم من أن هذا المحترف كان موضع تقدير من قبل العالم ، إلا أن المهمة صعبة على المصور الجديد. لأنه يتعين عليهم وضع علم بين المحترفين لأنهم جدد في هذا المجال.
بالإضافة إلى ذلك ، يمكنك تطوير موقع ويب لأعمال التصوير الفوتوغرافي متعدد البائعين مثل 500PX مع إضافة WordPress للمكوِّن الإضافي للسوق متعدد البائعين في WordPress.
لذلك يمكن أن يساعد موقع الويب المنظم جيدًا المصور في عرض محفظته على العالم. يمكنك الحصول على العديد من أفكار مواقع التصوير الفوتوغرافي الشهيرة من Google. الحصول على أفكار من تلك المواقع وجعل موقعك حسب خيالك. علاوة على ذلك ، يمكنك الحصول على عرض عالمي يحول موقعك إلى موقع ويب متعدد اللغات باستخدام Elementor.
افكار اخيرة
بعد المناقشة أعلاه ، يمكنك افتراض أن التصوير الفوتوغرافي مهنة رائعة الآن. وقد خلق جوًا بين الشباب.
لذلك ، إذا كنت تريد أن تأخذ التصوير كمهنة جادة ، فيجب أن يكون لديك موقع ويب بتصميم فريد وميزات. في هذه الحالة ، يمكن لمنشئ الصفحة Elementor جنبًا إلى جنب مع المكون الإضافي Happy Addon أن يمنحك هذه الفرصة لتصميم موقع الويب الخاص بك بنفسك.
لذلك لا تفوت الفرصة واحصل على Happyaddon الآن.
