كيفية إنشاء وإعداد موقع مرحلي على WordPress
نشرت: 2022-02-23يمكن أن يكون تحديث موقع WordPress أكثر تعقيدًا مما تعتقد. عادة ، لا يمثل نشر صفحة أو منشور جديد مشكلة. ولكن إذا كنت تقوم بتحديث مكونات WordPress أو إجراء تغييرات كبيرة في التصميم أو الوظائف ، فإنك تخاطر بتعطيل موقع الويب الخاص بك. أفضل طريقة لتجنب هذه المشكلة هي باستخدام موقع مرحلي.
باستخدام موقع التدريج في WordPress ، تحصل على بيئة آمنة حيث يمكنك اختبار أي تغييرات تريد إجراؤها. بمجرد أن تشعر بالرضا عن أن كل شيء يعمل بشكل صحيح ، يمكنك بعد ذلك نقل (أو "دفع") هذه التغييرات من موقع الويب المرحلي إلى بيئة حية.
في هذه المقالة ، سنقوم بتفصيل مواقع التدريج وكيف تعمل. سنناقش بعد ذلك إيجابيات وسلبيات استخدام بيئة التدريج ، ونوضح لك كيفية إنشاء بيئة خاصة بك.
ما هو موقع التدريج في WordPress؟
مفهوم موقع ويب التدريج في WordPress بسيط: تقوم بعمل نسخة من موقعك وتستخدم ذلك لاختبار أي تغييرات تريد إجراؤها. لحسن الحظ ، لا يمكن للجمهور الوصول إلى موقع الويب التدريجي. هذا يعني أن أي تحديثات لن تنعكس على موقع الويب الأصلي حتى تقرر "دفع" هذه التغييرات.
"الدفع نحو الإنتاج" هو مصطلح لتطوير البرمجيات يعني نقل المشروع من بيئة الاختبار الخاصة به إلى البيئة العامة. بعد دفع موقع التدريج إلى مرحلة الإنتاج ، سيتمكن الزوار من رؤية التحديثات التي أجريتها.

في بعض الأحيان ، قد يؤدي تحديث المكونات الإضافية أو السمات أو WordPress نفسه إلى مشكلات في جميع أنحاء موقع الويب الخاص بك. الهدف من استخدام موقع ويب مرحلي هو مساعدتك في منع هذه المواقف - تحصل على فرصة لإجراء تغييرات في بيئة خالية من المخاطر.
بالإضافة إلى ذلك ، إذا تسبب أحد التحديثات في حدوث خطأ ، فيمكنك استكشاف الأخطاء وإصلاحها ثم دفع الموقع الذي تم تصحيحه إلى الإنتاج. لن يكون زوار موقعك أكثر حكمة. بينما لا يستخدم كل موقع من مواقع WordPress بيئات التدريج ، فإننا نوصي بشدة بالاستفادة من هذه الأداة.
ما هي الاختلافات بين موقع ويب التدريج وموقع الاختبار؟
عادةً ما تمر جميع البرامج الجديدة بمراحل متعددة قبل أن ترى المنتج النهائي. تشمل هذه المراحل:
- التطور
- تقييم الجودة
- انطلاق
- إنتاج
في تطوير الويب ، يعني هذا أن مواقع الويب المرحلية جاهزة تقريبًا للنشر. إذا كنت تستخدم بيئة مرحلية ، فمن المحتمل أن يكون لديك بالفعل موقع مباشر ، وأنت تستخدم هذه البيئة لاختبار تغييرات طفيفة.
من ناحية أخرى ، يعد موقع الويب التجريبي عبارة عن لوحة فارغة تستخدمها لاختبار تصميمات أو وظائف جديدة تمامًا لمعرفة كيفية عملها. عادةً ، عندما يعمل المطورون على موقع ويب ، فإنهم يستخدمون بيئة مرحلية لاختبار التغييرات أو التحديثات الصغيرة المعتمدة مسبقًا للتأكد من أنها تعمل قبل دفعها إلى العالم المباشر.
قد يبدو هذا وكأنه عملية معقدة. ومع ذلك ، إذا كنت تدير موقع ويب WordPress لعملك ، فمن الضروري أن تحاول وتقليل أي أخطاء يمكن أن تؤثر على تجربة المستخدم.
خلاصة القول هي أنه في أي وقت تقوم فيه بإجراء تغييرات كبيرة على موقع الويب الخاص بك ، فإنك تخاطر بوقوع أخطاء. إذا كانت لديك عملية اختبار وتحديد مرحلة مخصصة ، فيمكنك تقليل هذه المخاطر بشكل كبير.
إيجابيات استخدام موقع ويب مرحلي على WordPress
قد تفترض أن هناك عددًا قليلاً جدًا من الجوانب السلبية لاستخدام موقع ويب التدريج في WordPress. ولكن إذا لم تستخدم واحدًا من قبل ، فيجب أن تعلم أنه قد يكون معقدًا بعض الشيء. لذا قبل أن نتحدث عن كيفية إنشاء بيئة انطلاق ، دعنا نتناول إيجابيات وسلبيات استخدام واحدة. فيما يلي مزايا موقع التدريج:
1. يمكنك تحديث WordPress بأمان
إذا كنت تستخدم نظام إدارة المحتوى (CMS) لفترة من الوقت ، فربما واجهت مواقف تسبب فيها تشغيل التحديثات في حدوث أخطاء على موقع الويب الخاص بك. تظهر هذه الأخطاء عادةً بسبب مشكلات التوافق ، ويمكن أن تكون مصدرًا كبيرًا للصداع. هذا صحيح بشكل خاص إذا كان موقع الويب الخاص بك يعتمد على مكون إضافي أو سمة معينة للوظائف الرئيسية.
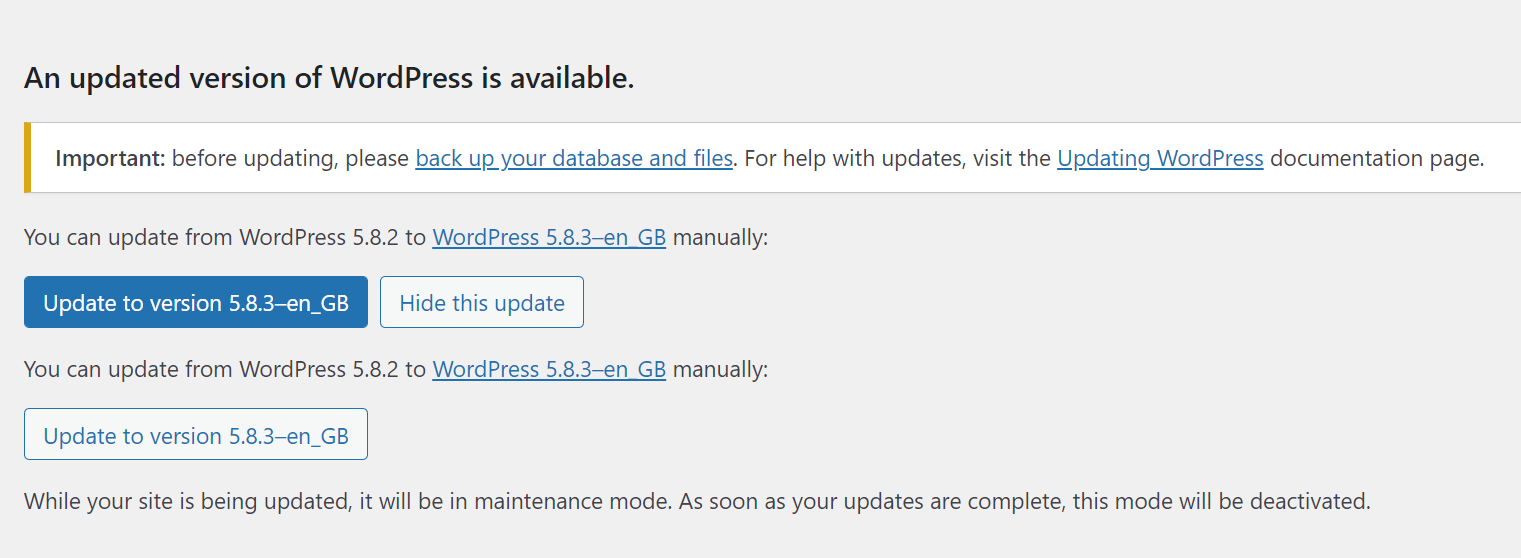
في النهاية ، يمكن أن يكون للمشكلات البسيطة تأثير خطير على موقعك. لذلك ، يحذر WordPress نفسه من أنه يجب عليك إجراء نسخ احتياطي كامل لموقع الويب الخاص بك قبل التحديث.

إذا كنت تدير موقعًا إلكترونيًا لنشاط تجاري ، فإن أي توقف عن العمل بسبب الأخطاء يمكن أن يخيف الزائرين ويؤثر سلبًا على إيراداتك. باستخدام موقع ويب مرحلي ، يمكنك التأكد من أن التحديثات التي تجريها لن تفسد أي شيء. بهذه الطريقة لن تعرض أخطائك لجمهورك.
2. لديك المزيد من الحرية عند إجراء تغييرات على WordPress
قد تكون مترددًا في بعض الأحيان في إجراء تغييرات في التصميم أو الوظائف على موقع الويب الخاص بك. إذا كان موقعك يعمل بشكل جيد ويبدو جيدًا ، فقد تكون إعادة تصميم التخطيطات أو إضافة ميزات جديدة أو تغيير السمات أمرًا مخيفًا.
بالطبع ، هذه التغييرات ضرورية في بعض الأحيان. ستحتاج إلى توخي الحذر ، لأنه حتى أصغر قرص يمكن أن يسبب مشاكل.
بالإضافة إلى ذلك ، إذا كنت تخطط لتحديث موقعك بالكامل ، فأنت لا تريد أن يتصفح الأشخاص مزيجًا من التصميمات المحدثة والقديمة - قد تكون هذه تجربة متناقضة! باستخدام موقع ويب مرحلي ، يمكنك إجراء جميع التغييرات مقدمًا. بهذه الطريقة ، لا داعي للقلق بشأن رؤية الزائرين لتصميمات أو صفحات نصف مكتملة.
بمجرد أن تصبح جاهزًا لنشر الإصدار الجديد الكامل من موقع الويب الخاص بك ، قد تتمكن من دفعه إلى الإنتاج ببضع نقرات فقط. لكن من المهم ملاحظة أن هذا سيعتمد على نوع بيئة التدريج التي تستخدمها.
3. إنشاء مواقع ويب مرحلية لـ WordPress أمر بسيط
هناك عدة طرق لإنشاء موقع ويب مرحلي لـ WordPress. يعتمد الأسلوب الذي تستخدمه على مضيف الويب الخاص بك والطريقة التي تشعر براحة أكبر معها. فيما يلي أربع طرق شائعة لإنشاء بيئة مرحلية:
- قم بإنشاء واحد من خلال مضيف الويب الخاص بك. يمكّنك بعض مضيفي الويب من إنشاء مواقع ويب مرحلية باستخدام لوحة التحكم الخاصة بهم.
- اصنع واحدة يدويًا. اعتمادًا على مضيف الويب الخاص بك ، يجب أن تكون قادرًا على إعداد نطاقات فرعية يمكنك نسخ موقعك إليها. بعد ذلك ، استخدم هذه النسخ كمواقع ويب مرحلية.
- استخدم البرنامج المساعد. تمكّنك بعض المكونات الإضافية من إعداد نسخ من موقعك على نطاق فرعي أو بنسخ احتياطية يمكنك استيرادها إلى مواقع أخرى.
- استخدم أداة تطوير WordPress محلية. تتيح لك أدوات تطوير WordPress المحلية إنشاء مواقع ويب لا يمكنك الوصول إليها إلا من جهاز الكمبيوتر الخاص بك. هذه البيئات "المحلية" مثالية لأغراض التدريج.
إذا كان لديك وصول إلى وظائف التدريج من خلال مضيف الويب الخاص بك ، فمن المؤكد أنها أسهل طريقة يمكنك اتباعها. ذلك لأن مضيفي الويب عادةً ما يشتملون أيضًا على ميزات تمكّنك من دفع مواقع التدريج إلى الإنتاج في خطوة بسيطة أو خطوتين.

تعد الإضافات التدريجية لـ WordPress طريقة رائعة أخرى لإعداد هذا النوع من البيئة. من ناحية أخرى ، فإن معظم "الإضافات المرحلية" هي في الأساس أدوات نسخ احتياطي تقدم وظائف التدريج كإضافة. هذا يعني أن هناك عددًا قليلاً (إن وجد) من المكونات الإضافية ذات وظائف التدريج التي يمكنك استخدامها مجانًا.
سلبيات استخدام موقع ويب مرحلي على WordPress
1. عادة لا تكون وظيفة التدريج مجانية
لا يقدم الكثير من مضيفي الويب وظائف التدريج ، خاصة إذا كنت تستخدم خطة استضافة للميزانية. عادةً ما يتم حجز أدوات التدريج لاستضافة WordPress المُدارة ، مما يعني أنك قد تحتاج إلى تمديد ميزانيتك قليلاً إذا كنت تريد هذه الميزة.
الاخبار الجيدة؟ في بعض الأحيان يمكنك ذلك ابحث عن مضيفي الويب المُدارين لـ WordPress الذين يكلفون أقل من 10 دولارات شهريًا للخطة الأساسية. إذا كان مضيفك الحالي لا يعرض التدريج ، فقد ترغب في إعادة تقييم ميزانيتك والتفكير في التبديل إلى مضيف يقوم بذلك.
بقدر ما تذهب المكونات الإضافية ، هناك الكثير من أدوات النسخ الاحتياطي في WordPress التي توفر وظائف التدريج. تكمن المشكلة في أن الغالبية العظمى من هذه المكونات الإضافية لا تقدم سوى أدوات التدريج مع تراخيصها المتميزة.
يمكنك استخدام الإضافات الاحتياطية لإنشاء نسخ من موقعك وتحميلها يدويًا إلى دليل فرعي. تعمل هذه العملية بشكل مثالي ، ولكنها تتطلب منك أيضًا القيام بكل شيء يدويًا.
بشكل عام ، إذا كنت تخطط لاستخدام موقع ويب مرحلي ، فإن أفضل رهان لك هو التسجيل في مضيف ويب WordPress يوفر هذه الوظيفة. في معظم الحالات ، يقدم مضيفو الويب المدارون في WordPress مجموعة واسعة من الامتيازات الإضافية التي تستحق المال.
2. يستغرق تحديث موقع الويب وقتًا أطول
يمكن أن يكون تحديث موقع WordPress مباشرًا جدًا. اعتمادًا على التغييرات التي تريد إجراؤها ، يمكن أن يكون الأمر بسيطًا لفتح محرر القوالب وإجراء بعض التحديثات ونشرها. في نفس الملاحظة ، عادة ما يستغرق الأمر بضع دقائق فقط لتحديث قائمة كاملة من المكونات الإضافية والسمات.

عند إضافة موقع ويب مرحلي إلى المزيج ، تستغرق التحديثات وقتًا أطول بشكل عام. يعني اختبار كل تغيير تريد إجراؤه قبل نشره أنك ستحتاج إلى التخطيط للتحديثات مسبقًا.
علاوة على ذلك ، إذا كنت تريد نشر تحديث في تاريخ محدد ، فستحتاج إلى تخصيص بضع ساعات أو أيام على الأقل للاختبار. كلما كان التحديث أكبر ، يجب أن تكون فترة الاختبار أطول.
الحل لهذه المشكلة هو معرفة متى يجب استخدام مواقع الويب المرحلية ومتى لا يتم ذلك. فيما يلي بعض السيناريوهات عندما يكون من المنطقي استخدام موقع التدريج في WordPress:
- أنت تخطط لإعادة تصميم رئيسية لموقعك على الويب
- تريد اختبار ميزة جديدة قبل نشرها
- أنت تقوم بالتبديل من موضوع إلى آخر
- أنت تستبدل مكونًا إضافيًا ببديل
- أنت تقوم بتحديث العديد من المكونات الإضافية والسمات في وقت واحد
لست بحاجة إلى استخدام موقع ويب مرحلي لإجراء تغييرات طفيفة مثل نشر المنشورات أو تحديث محتوى موقعك. ولكن في أي وقت تخطط لإجراء تغيير يمكن أن يؤثر على وظائف موقعك ، فإن استخدام بيئة التدريج يمكن أن يؤتي ثماره.
كيفية إنشاء موقع ويب مرحلي لـ WordPress
هناك عدة طرق لإنشاء موقع ويب مرحلي لـ WordPress. في هذا القسم ، سنقوم بتوجيهك خلال كل منها ، بدءًا من الخيارات الأكثر مباشرة ثم الانتقال إلى الأساليب اليدوية الأكثر انخراطًا.
1. قم بإنشاء موقع ويب مرحلي مع مزود الاستضافة الخاص بك
يقدم بعض موفري الاستضافة وظائف مرحلية مضمنة. إنها ميزة شائعة ونقطة بيع رئيسية لمضيفي الويب المُدارين على WordPress ، على وجه الخصوص. فيما يلي بعض مضيفات الويب المتوافقة مع WordPress والتي توفر وظائف التدريج:
- قابل للضغط : استضافة WordPress من خبراء WordPress في Automattic ، منشئو WordPress.com. جميع الخطط تأتي مع وظيفة التدريج.
- SiteGround : يقدم مضيف الويب هذا بعضًا من خطط WordPress المُدارة الأكثر تكلفة في السوق ، والتي تتضمن جميعها أدوات التدريج.
- كينستا: هذه خدمة استضافة ويب WordPress موجهة نحو المواقع التي تتطلب أداءً عاليًا. تشمل جميع خططها أدوات التدريج.
- محرك الفسفور الابيض: WP Engine يلبي أيضًا مواقع الويب التي تتطلب أدوات تطوير متقدمة وأداءً عاليًا. جميع الخطط تأتي مع وظيفة التدريج.
- دولاب الموازنة: يعد مضيف الويب WordPress خيارًا رائعًا للوكالات ويتيح لك إنشاء مواقع مرحلية بسهولة.
- Bluehost: إذا كنت تخطط لاستخدام Bluehost ، فضع في اعتبارك أن أدوات التدريج متاحة فقط مع خطط استضافة WordPress المُدارة.
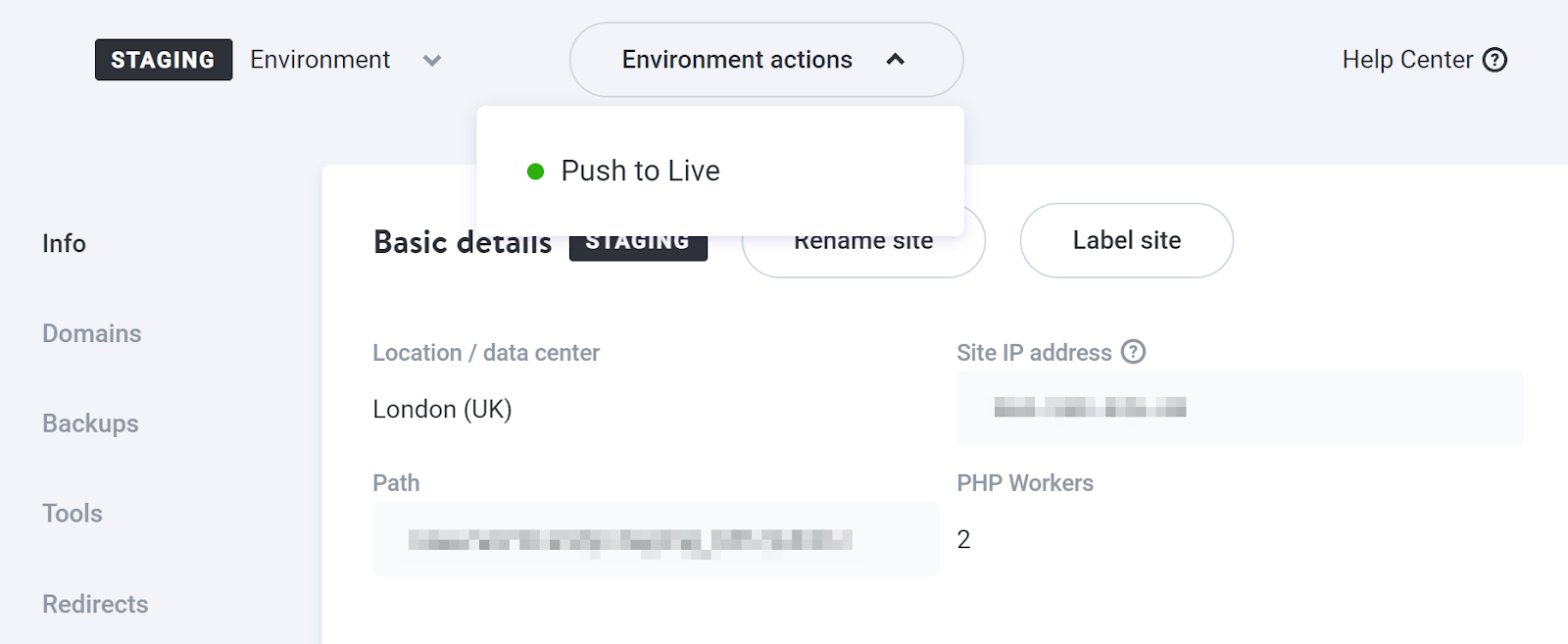
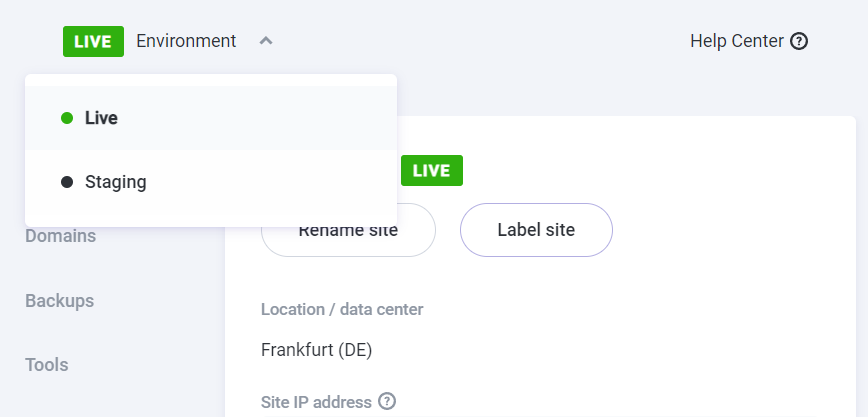
من المهم أيضًا ملاحظة أن كل مضيف ويب يقوم بتنفيذ أدوات التدريج بشكل مختلف. لإعطائك مثالاً ، يمكّنك Kinsta من تحديد أي موقع ويب والتبديل بين البيئات الحية والتشغيل المرحلي.


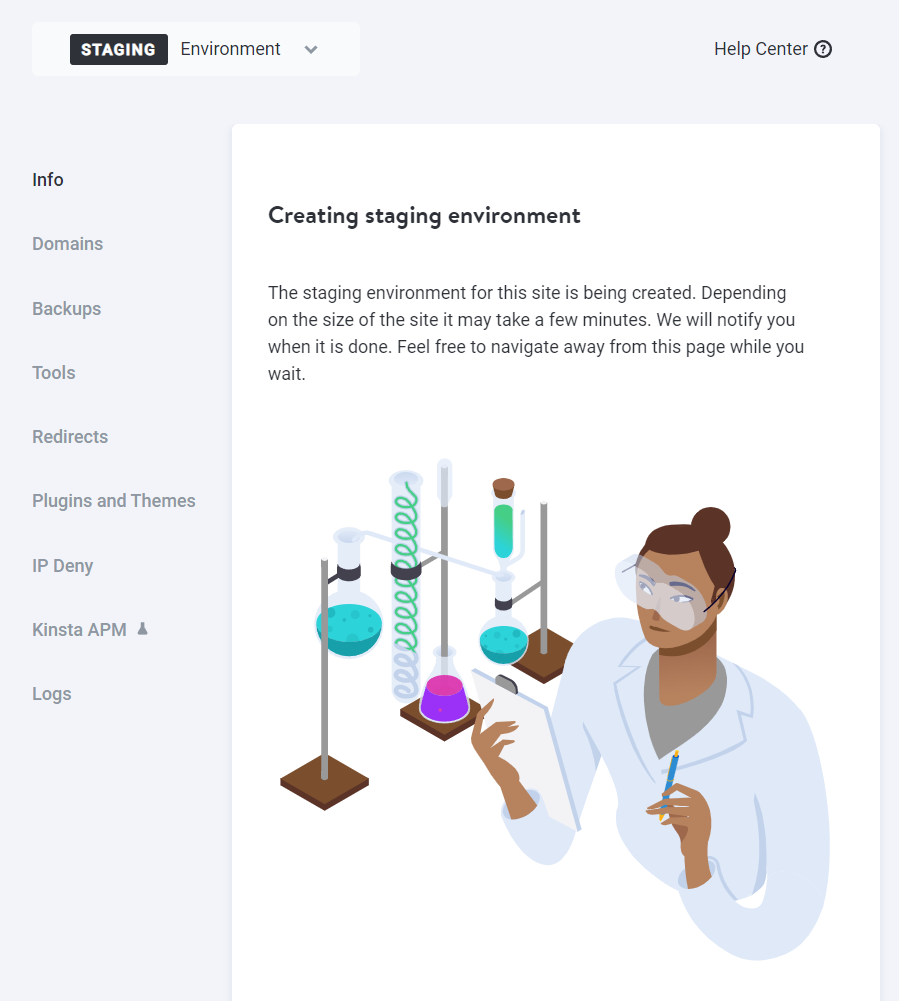
عندما تقوم بالتبديل إلى التدريج ، سيقوم Kinsta تلقائيًا بإعداد بيئة جديدة لك. بمعنى آخر ، سيتم إنشاء نسخة كاملة من موقع الويب الخاص بك لإجراء التغييرات عليه.

بمجرد إعداد بيئة التدريج ، يمكنك الوصول إليها تمامًا كما تفعل مع موقع الويب العادي الخاص بك. عندما تكون جاهزًا لدفع التحديثات إلى الإنتاج ، يمكنك القيام بذلك من لوحة تحكم الاستضافة.
بشكل عام ، إذا اخترت أيًا من مضيفي الويب الذين ذكرناهم أعلاه ، فيجب أن يكون لديك وقت سهل في إنشاء مواقع ويب مرحلية. سيعتمد أفضل مضيف ويب لك على نوع الخطة التي تحتاجها والسعر وواجهة المستخدم.
2. استخدم برنامج WordPress التدريجي (أو النسخ الاحتياطي) الإضافي
تمكّنك أيضًا الكثير من المكونات الإضافية الشائعة للنسخ الاحتياطي في WordPress من إنشاء نسخ مرحلية من موقع الويب الخاص بك. لتوضيح كيفية عمل هذه المكونات الإضافية عادةً ، سنوجهك خلال عملية إنشاء موقع مرحلي ودفعه إلى الإنتاج باستخدام WP Staging.
نظرًا لأنه يمكنك إنشاء نسخ مرحلية متعددة من موقعك باستخدام أدلة فرعية ، يمكن لهذا المكون الإضافي العمل مع أي مضيف. ستحتاج أولاً إلى تثبيت البرنامج المساعد وتنشيطه. بعد ذلك ، يمكنك الانتقال مباشرةً وإنشاء نسخة مرحلية من موقعك.
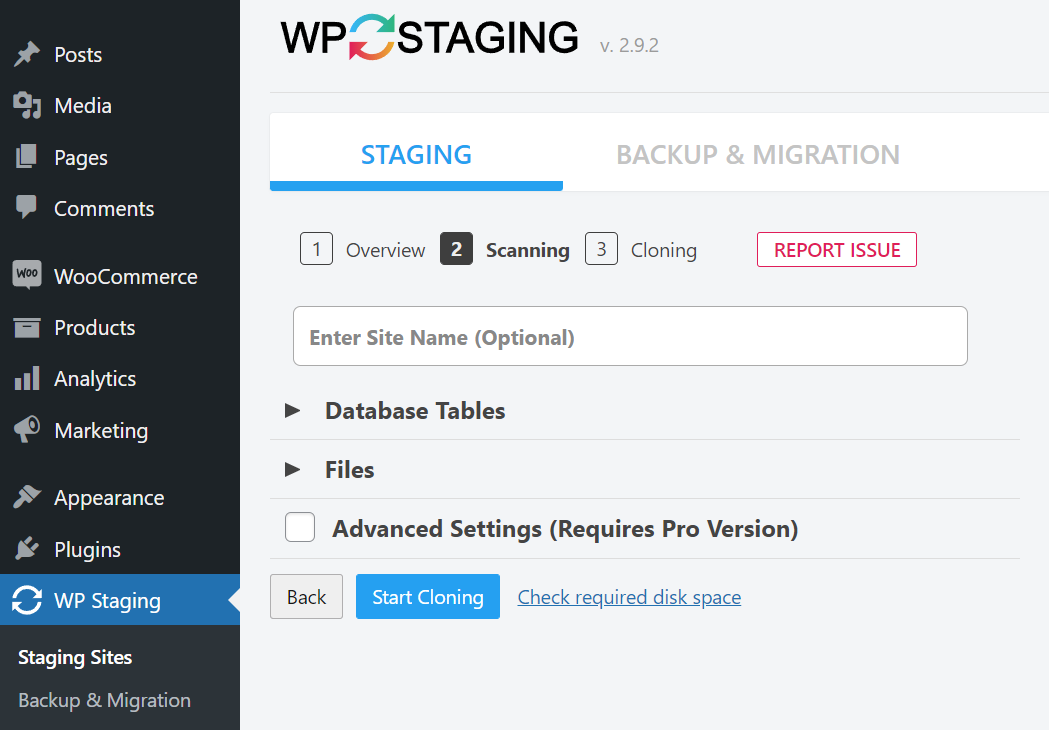
للقيام بذلك ، ما عليك سوى الانتقال إلى لوحة معلومات WordPress الخاصة بك ، ثم الانتقال إلى WP Staging → Staging Sites. بعد ذلك ، انقر فوق إنشاء موقع مرحلي جديد .

سيسألك المكون الإضافي عن أجزاء قاعدة البيانات المراد نسخها ، بالإضافة إلى الملفات التي يجب أن يتضمنها موقع الويب المرحلي. بشكل افتراضي ، سيحدد المكون الإضافي كل شيء. بهذه الطريقة ، تحصل على نسخة كربونية من موقع الويب لأغراض التدريج - نوصي بالاحتفاظ بهذه التحديدات الافتراضية.
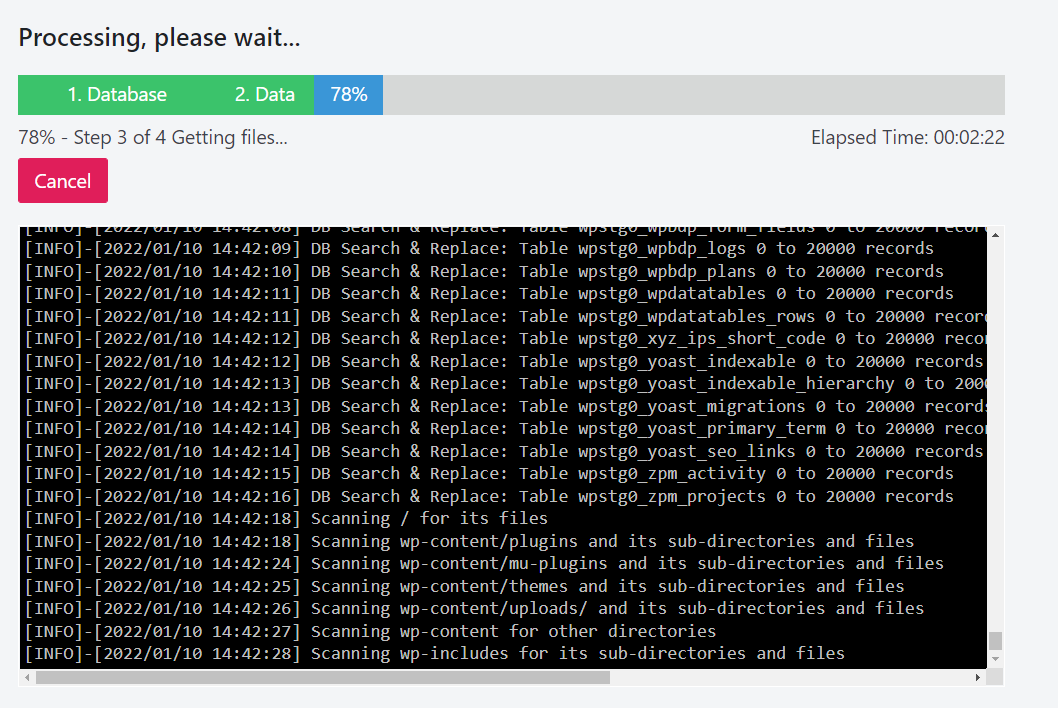
ثم انقر فوق Start Cloning ، وستعرض WP Staging واجهة سطر أوامر حيث ستعرض التقدم أثناء إنشاء موقع الويب المرحلي.

عند اكتمال العملية ، سيعرض المكون الإضافي تعليمات حول كيفية الوصول إلى موقع التدريج. اتبع تلك الخطوات.
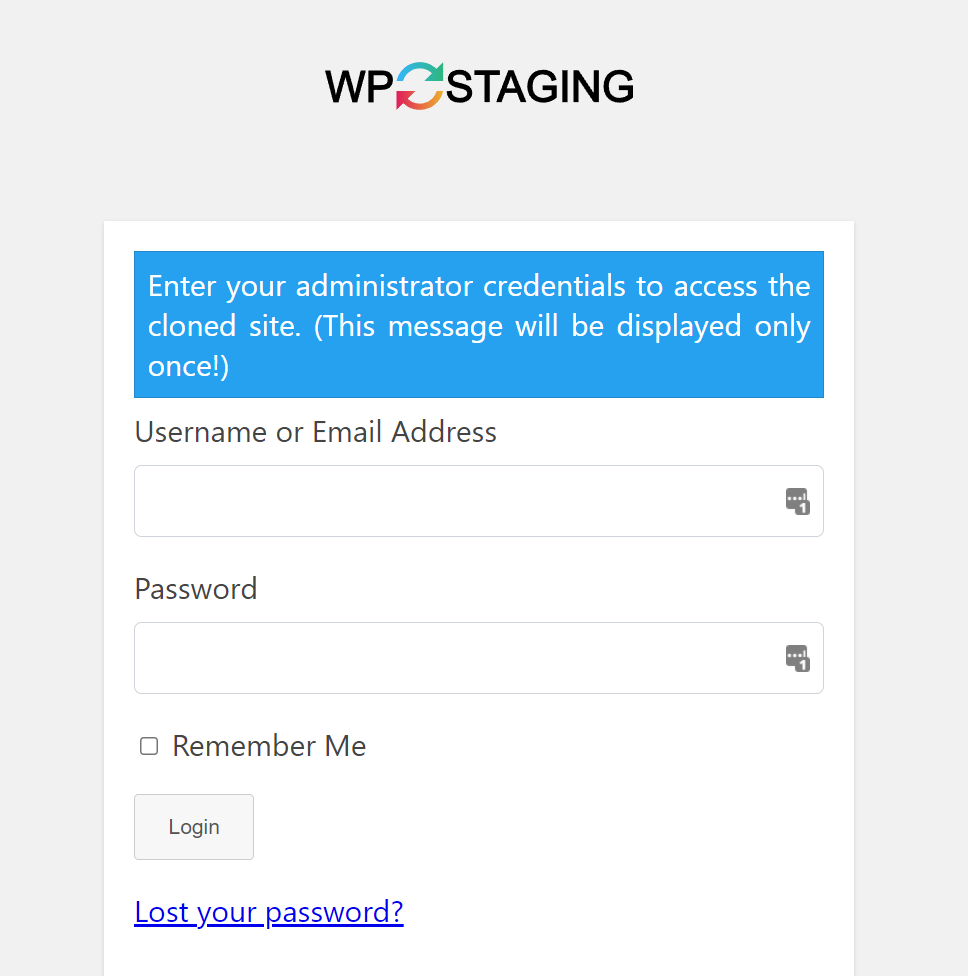
بمجرد تسجيل الدخول ، سترى صفحة WP Staging ذات العلامة التجارية بدلاً من نموذج تسجيل الدخول إلى WordPress العادي. لاحظ أن أي حساب مسؤول يمكنه الوصول إلى النسخة المرحلية للموقع باستخدام بيانات اعتماده.

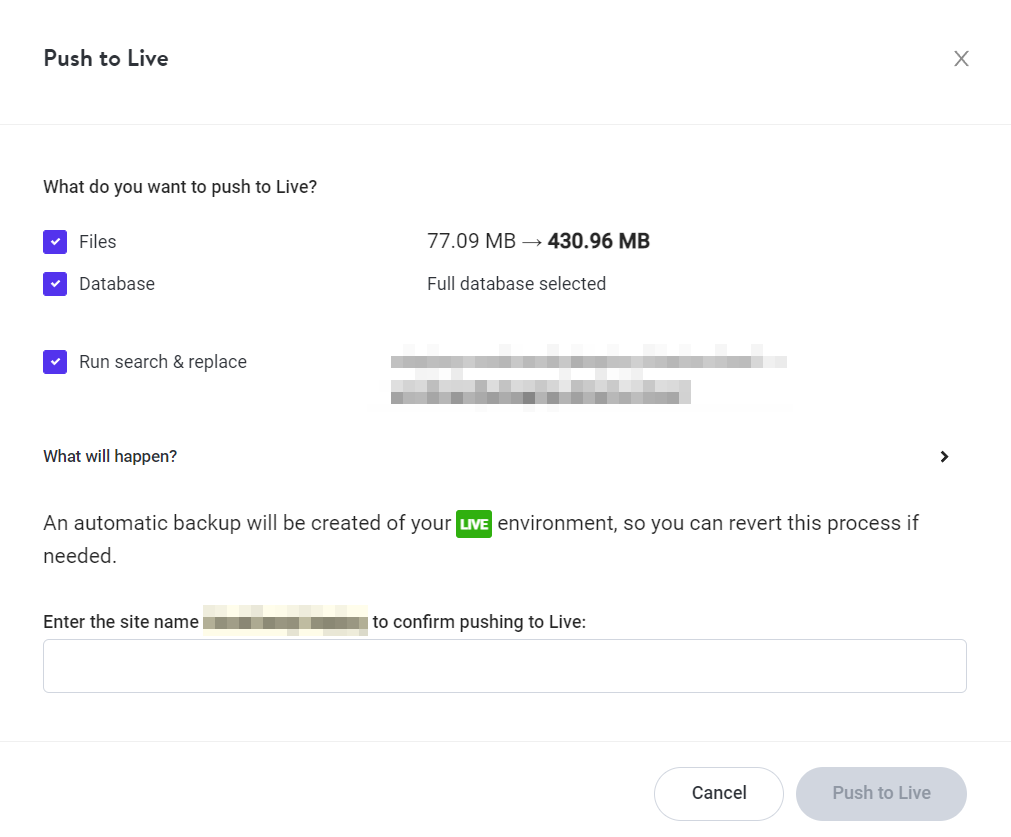
عندما تكون مستعدًا لدفع التغييرات التي أجريتها ، يمكنك العودة إلى موقع الويب الأصلي والانتقال إلى WP Staging → Staging Sites . سترى قائمة بأي مواقع ويب مرحلية قمت بإنشائها ، لكل منها قائمة منسدلة تتضمن خيارات لحذفها أو نسخها أو دفعها إلى الإنتاج.
إذا كنت لا تستخدم حلاً مرحليًا مخصصًا ، فلا يزال بإمكانك إنشاء موقع مرحلي باستخدام مكون إضافي احتياطي مثل Jetpack Backup.
للقيام بذلك ، ستحتاج إلى إنشاء نسخة احتياطية كاملة من موقع الويب الخاص بك واستيرادها إلى بيئة محلية أو دليل فرعي / مجال فرعي مع مضيف الويب الخاص بك. بمجرد استيراد النسخة الاحتياطية ، سيكون لديك نسخة كاملة العمل من موقعك الأصلي في بيئة يمكنك فيها إجراء الاختبارات.
يمكنك بعد ذلك إجراء أي تغييرات تحتاجها وإنشاء نسخة. ستكون هذه نسخة احتياطية جديدة مع تضمين تلك التحديثات.
في هذه المرحلة ، يمكنك استخدام المكون الإضافي للنسخ الاحتياطي لاستيراد النسخة الجديدة إلى موقع الويب الأصلي. سيؤدي هذا إلى تجاوز كل المحتوى الموجود لديك ، والذي يعمل بنفس طريقة دفع موقع التدريج إلى الإنتاج.
في حين أن هذه العملية قد تنجز المهمة ، إلا أنها تتطلب الكثير من العمل الإضافي. لذلك ، إذا كنت تعلم أنك تريد استخدام وظيفة التدريج على أساس منتظم ، فقد يكون من المفيد أن تختار مكونًا إضافيًا خاصًا بالتدريج أو مضيف ويب يوفر أدوات مضمنة.
3. استخدم بيئة انطلاق محلية
هناك الكثير من الطرق لإعداد مواقع WordPress المحلية. يذهب بعض مضيفي الويب المُدارين إلى أبعد من ذلك لتقديم أدوات مخصصة لإنشاء بيئات WordPress محلية. هناك خياران رائعان هما DevKinsta و Local by Flywheel.
هذه الأدوات مثالية لتنظيم مواقع الويب إذا كان لديك وصول إلى النسخ الاحتياطية الكاملة. هذا يعني أنك قد لا تزال بحاجة إلى مكون إضافي للنسخ الاحتياطي في WordPress جنبًا إلى جنب معهم.
بينما ستختلف العملية إلى حد ما اعتمادًا على الأداة التي اخترتها ، ستبدأ بإنشاء نسخة احتياطية من موقعك المباشر واستيراده إلى بيئة محلية. لاحظ أنك ستحتاج أيضًا إلى تثبيت نفس المكون الإضافي للنسخ الاحتياطي على كلا الموقعين.
بعد استيراد نسخة احتياطية إلى موقع الويب المحلي الخاص بك ، يمكنك استخدامها كبيئة انطلاق. بعد ذلك ، عندما تكون مستعدًا لدفع التغييرات إلى الإنتاج ، عادة ما يكون لديك خياران.
الأول هو إنشاء نسخة احتياطية كاملة من موقع الويب المحلي واستيرادها إلى موقعك المباشر (كما فعلنا في الطريقة الثانية). بدلاً من ذلك ، قد تتمكن من دفع الموقع مباشرةً إلى الإنتاج من خلال أداة تطوير WordPress المحلية الخاصة بك ، اعتمادًا على مضيف الويب الذي تستخدمه.
إذا كنت مستخدمًا مدفوعًا لـ Kinsta أو Flywheel أو WP Engine ، فإن أدوات التطوير المحلية هذه تصبح أدوات مرحلية كاملة. لذلك ، من المحتمل أن يمنحك خيار دفع موقعك مباشرة ، مما يسمح لك بتخطي النسخ الاحتياطي اليدوي.
4. قم بإنشاء موقع مرحلي لـ WordPress يدويًا
إذا كنت لا تريد الدفع مقابل وظائف التدريج ، فيمكنك دائمًا إنشاء بيئة يدويًا. للقيام بذلك ، ستحتاج إلى إعداد مجال فرعي أو دليل فرعي من خلال مضيف الويب الخاص بك ، وتثبيت WordPress عليه ، واستيراد نسخة كاملة من موقع الويب الخاص بك. بمجرد تشغيل النسخة ، يمكنك استخدامها كبيئة مرحلية.
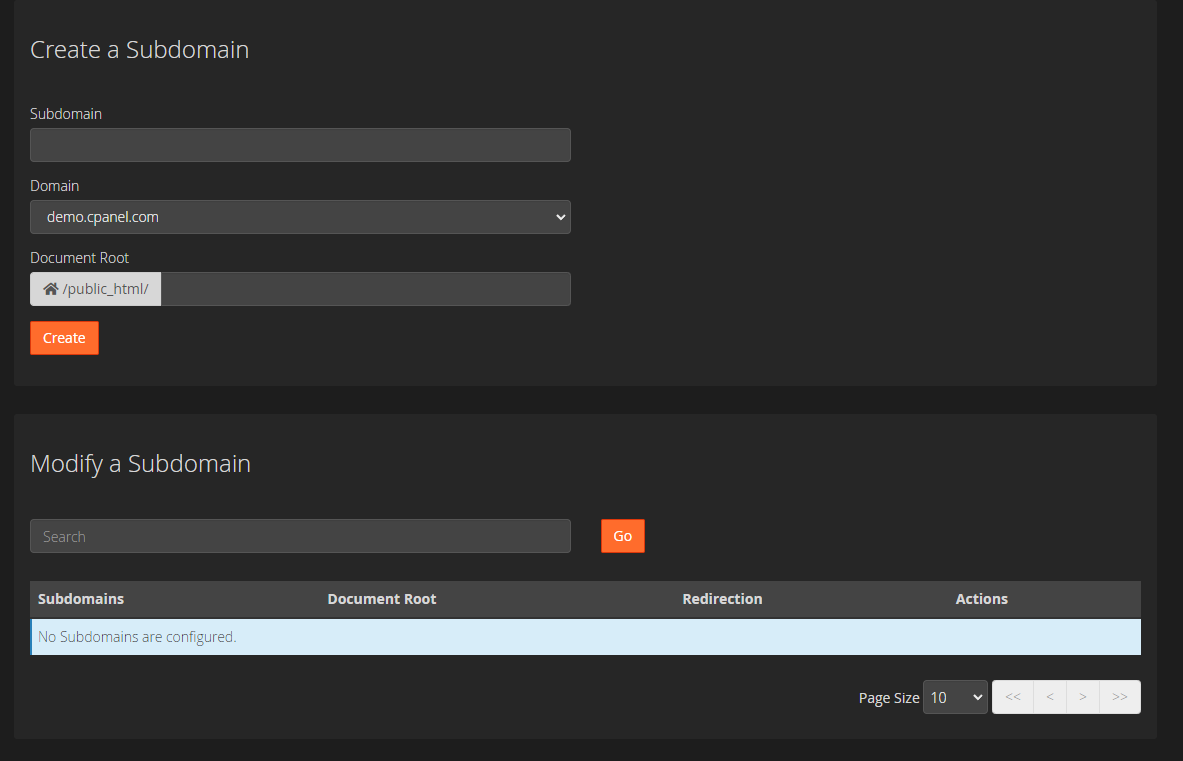
ستختلف عملية إنشاء مجال فرعي أو دليل فرعي بناءً على مضيف الويب الخاص بك. إذا كنت تستخدم الاستضافة المشتركة ، فمن المحتمل أن يكون لديك حق الوصول إلى حساب cPanel. في هذه الحالة ، يمكنك الانتقال إلى Domains → Subdomains وإنشاء دليل جديد.

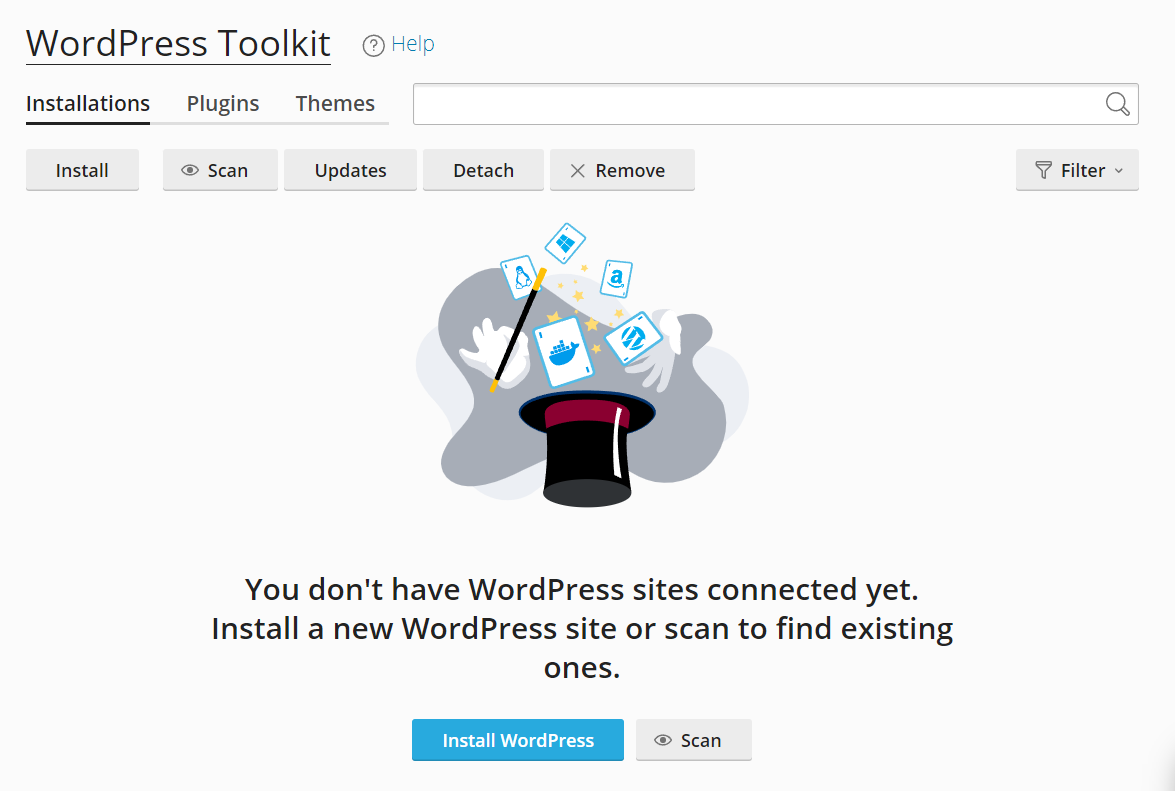
بعد ذلك ، تحقق من cPanel لمعرفة الخيارات التي تقدمها لتثبيت WordPress. عادة ، سيكون لديك حق الوصول إلى Softaculous أو مجموعة أدوات WordPress. يتيح لك كلا الخيارين تثبيت WordPress باستخدام معالج إعداد بديهي.

بعد التثبيت ، يمكنك استيراد نسخة احتياطية كاملة من موقع الويب المباشر الخاص بك. قد يكون النطاق الفرعي أو الدليل الفرعي متاحًا للجمهور ، ولكن لا ينبغي أن يكون ذلك مشكلة ما لم تشارك العنوان.
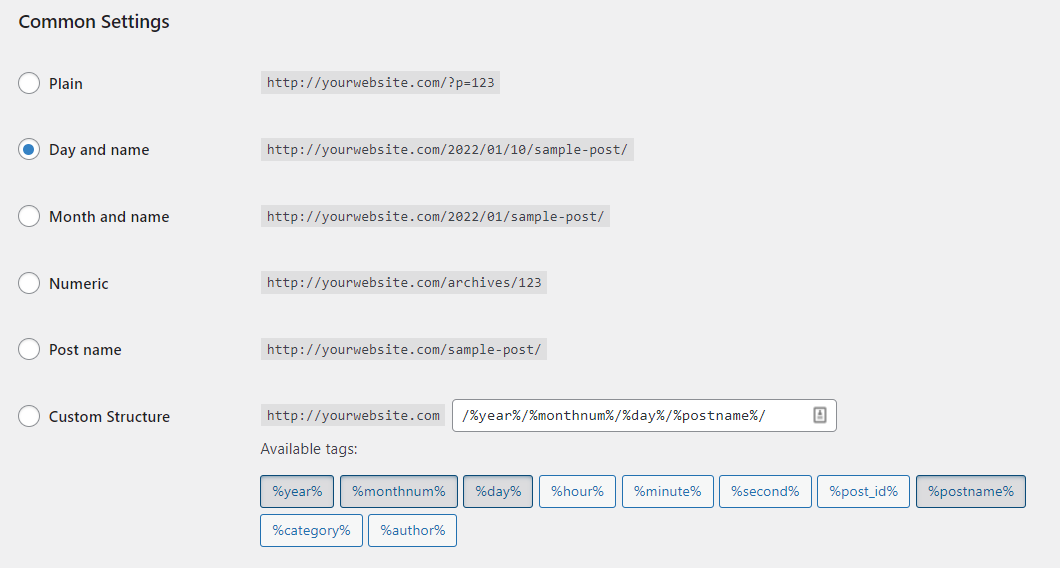
بالإضافة إلى ذلك ، ستحتاج إلى تذكر تحديث بنية الرابط الثابت لموقع التدريج بحيث يتطابق مع بنية موقعك المباشر. للقيام بذلك ، انتقل إلى الإعدادات → الروابط الثابتة وحدد الهيكل الذي يتطابق مع هيكل موقعك الأصلي.

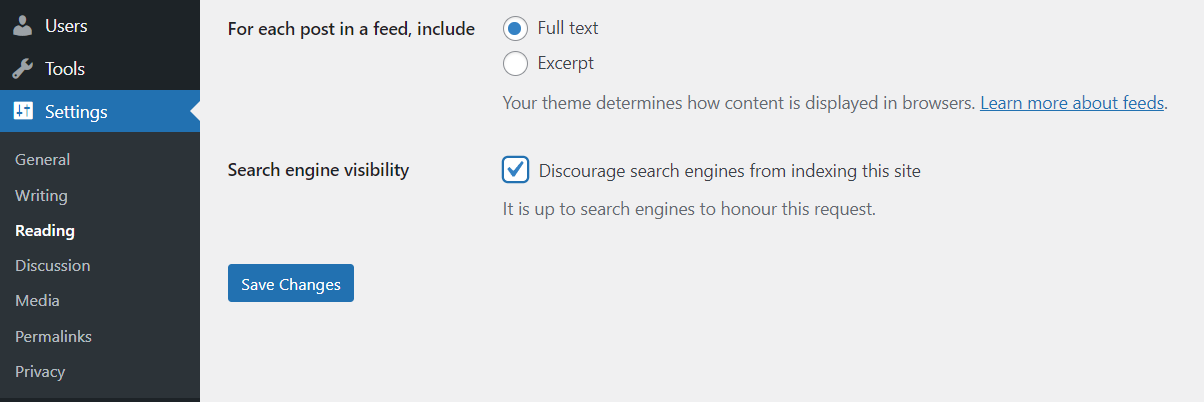
لتسهيل حياتك ، نوصيك أيضًا بإثناء محركات البحث عن الزحف إلى موقع الويب المرحلي. بهذه الطريقة ، ستتجنب العقوبات المحتملة للمحتوى المكرر ، ويجعل المستخدمين يعثرون على موقع الويب التدريجي من خلال صفحات النتائج.
يمكنك القيام بذلك من خلال الانتقال إلى الإعدادات → القراءة والنقر على الخيار الذي يشير إلى عدم تشجيع محركات البحث عن فهرسة هذا الموقع .

بمجرد الانتهاء من استخدام بيئة التدريج ، ستحتاج إلى إنشاء نسخة احتياطية واستيرادها إلى موقع الويب المباشر الخاص بك. ثم يمكنك المضي قدمًا وإما حذف الدليل الفرعي / المجال المرحلي أو تركه في المرة التالية التي تحتاجها فيه.
ماذا تفعل بعد الدفع من مرحلة الانطلاق إلى بيئة حية
قد تواجه المشكلات التالية عند الانتقال من مرحلة إلى بيئة إنتاج أو بث مباشر:
- لم يتم نقل كل المحتوى
- أجزاء معينة من موقع الويب الخاص بك لا تعمل
- الموقع لا يمكن الوصول إليه
في معظم الحالات ، أي أخطاء تواجهها بعد الدفع من مرحلة إلى مرحلة الإنتاج ناتجة عن الفشل في إجراء الكتابة الفوقية الكاملة . إذا كنت تقوم باستيراد نسخة احتياطية ، فيجب أن تتضمن قاعدة بيانات موقعك وجميع ملفات WordPress ، بحيث تحل محل التثبيت الحالي تمامًا.
لسوء الحظ ، يعاني بعض مضيفي الويب عندما يتعلق الأمر باستيراد ملفات كبيرة ، مما قد يتسبب في حدوث مشكلات إذا قمت بإعداد مواقع ويب مرحلية يدويًا. لذلك إذا واجهت خطأ أثناء استيراد نسخة احتياطية ، فستحتاج إلى البدء مرة أخرى من نقطة الصفر للتأكد من عدم فقد أي ملفات مفاتيح.
حتى إذا لم تواجه أي مشكلات أثناء الانتقال من مرحلة الإنتاج إلى مرحلة الإنتاج ، فلا يزال من الجيد إعطاء موقع الويب الخاص بك فحصًا كاملاً عند انتهاء العملية. ستحتاج إلى التأكد من عمل الروابط ، وتحميل كل صفحة بشكل صحيح ، وأن الميزات الرئيسية لا تزال تعمل بشكل صحيح. إذا كان كل شيء يبدو جيدًا ، فيمكنك استبعاد موقع الويب التدريجي حتى المرة التالية التي تحتاجها فيها.
استخدام موقع ويب مرحلي لـ WordPress لاختبار التحديثات
تعمل وظيفة التدريج على تغيير قواعد اللعبة عندما يتعلق الأمر بتحديث موقع الويب الخاص بك. باستخدام موقع التدريج ، يمكنك تجنب إجراء تغييرات تنتهي بالتسبب في أخطاء طفيفة أو حتى خطيرة في الموقع. اعتمادًا على مضيف الويب الخاص بك ، قد يكون لديك بالفعل حق الوصول إلى الأدوات التي ستحتاجها.
دعنا نلخص الطرق الأربع التي يمكنك من خلالها إنشاء موقع ويب مرحلي بسرعة على WordPress:
- قم بإنشاء موقع مرحلي من خلال مزود الاستضافة الخاص بك.
- استخدم برنامج WordPress التدريج (أو النسخ الاحتياطي) الإضافي.
- استخدم بيئة انطلاق محلية.
- قم بإنشاء موقع ويب مرحلي يدويًا.
تلعب النسخ الاحتياطية دورًا مهمًا في إنشاء معظم مواقع ويب WordPress المرحلية. إذا كنت تبحث عن أداة لمساعدتك في القيام بذلك ، فتحقق من Jetpack Backup ، والذي يوفر نسخًا احتياطية تلقائية في الوقت الفعلي!
