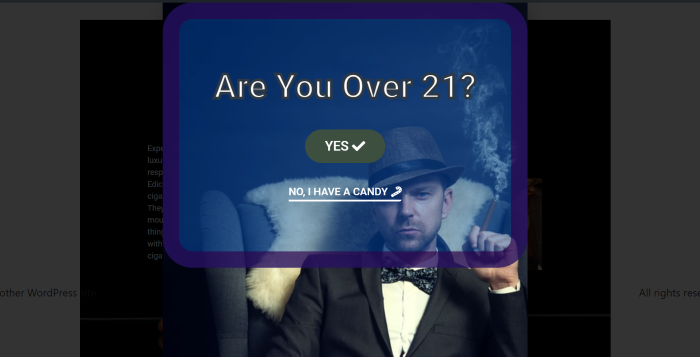
كيفية إنشاء نافذة التحقق من العمر في Elementor
نشرت: 2022-04-12إذا كان موقع الويب الخاص بك يوزع سلعًا أو محتوى رقميًا غير مخصص للقصر ، فستحتاج إلى إجراء حماية يستخدم لتقييد الوصول إلى متجرك أو المحتوى الرقمي الخاص بك لأولئك الذين لم يبلغوا سنًا معينة. يمكن أن تحل النافذة المنبثقة للتحقق من العمر هذه المشكلة. يمكن أن يؤدي ذلك أيضًا إلى تجنب المشاكل مع القانون والحفاظ على سمعة موقع الويب الخاص بك.
سيوضح لك هذا البرنامج التعليمي كيفية إنشاء نافذة منبثقة للتحقق من العمر في Elementor Pro. نظرًا لأن ميزة إنشاء قالب منبثق لا يمكن الوصول إليها إلا على Elementor Pro ، فتأكد من أن لديك واحدًا بالفعل.

كيفية إنشاء نافذة منبثقة للتحقق من العمر في Elementor Pro
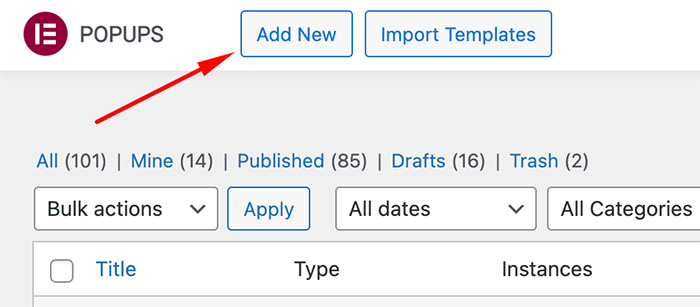
في لوحة معلومات WordPress الخاصة بك ، انتقل إلى القوالب -> النوافذ المنبثقة. انقر فوق الزر " إضافة جديد " لإنشاء قالب منبثق جديد.

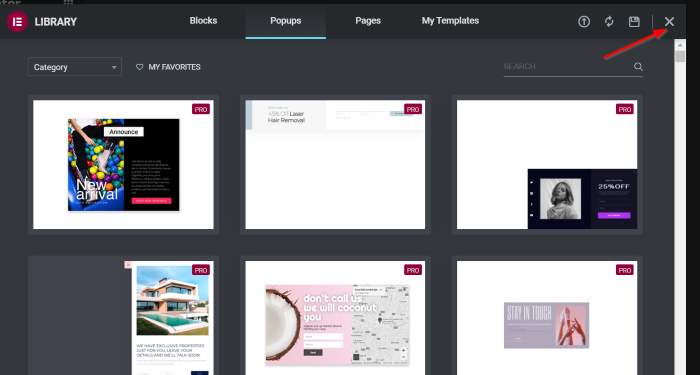
أدخل اسم نموذج وانقر على زر إنشاء نموذج. سينقلك إلى مكتبة القوالب ، التي تحتوي على العديد من القوالب المنبثقة المعدة مسبقًا. يمكنك اختيار واحد منهم أو الإنشاء من الصفر ، وهذا ما سنفعله. انقر فوق الزر ( X ) ، لتصل إلى محرر Elementor.

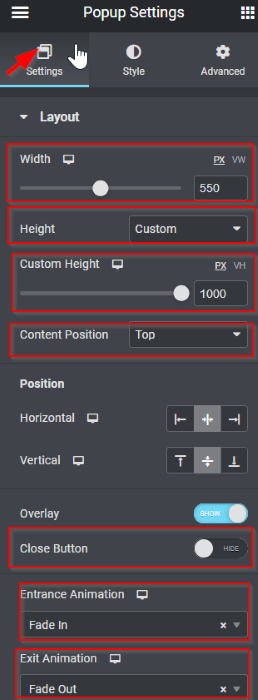
انتقل إلى إعدادات Popup بالنقر فوق الزر (️) ، ثم سنقوم بتطبيق بعض التغييرات. يمكنك أن ترى على النحو التالي:
علامة تبويب الإعدادات -> تخطيط
- العرض : 550
- الارتفاع : مخصص
- ارتفاع مخصص : 1000 بكسل
- موقف المحتوى : الأعلى
- زر الإغلاق : إخفاء
- الرسوم المتحركة للمدخل : تتلاشى
- الخروج من الرسوم المتحركة : التلاشي

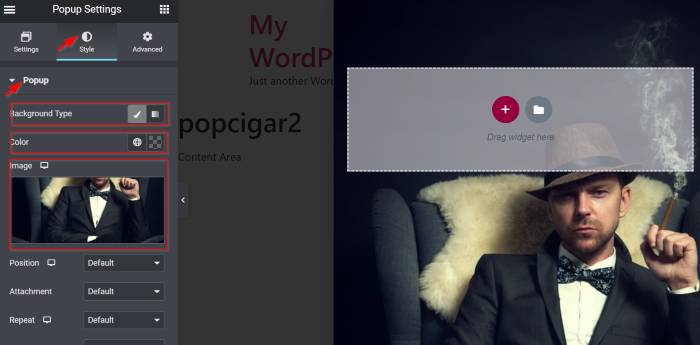
علامة تبويب النمط -> نافذة منبثقة
- نوع الخلفية : كلاسيك
- اللون : # 02010100 (شفاف)
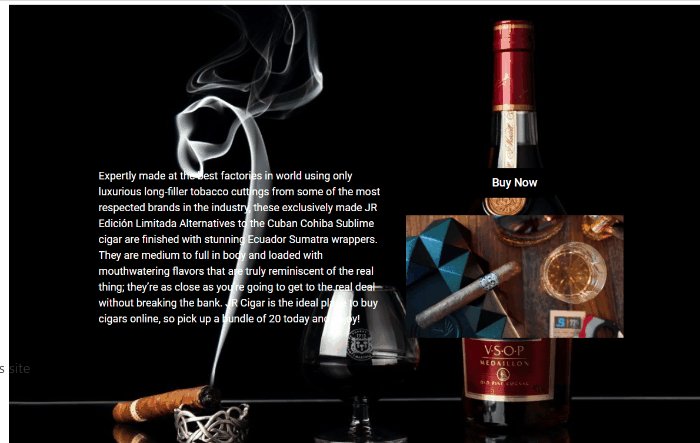
- الصورة : أدخل الوسائط

بعد ذلك ، قم بإنشاء قسم جديد بعمود واحد. حدد عنصر واجهة المستخدم العنوان في لوحة عنصر واجهة المستخدم ، ثم اسحبه وأفلته في منطقة قماش الرسم.

قم بتأليف النص وابدأ في التصميم بإبداعك. حسب تفضيلاتك ، يمكنك التحقق من إعداداتنا أدناه:
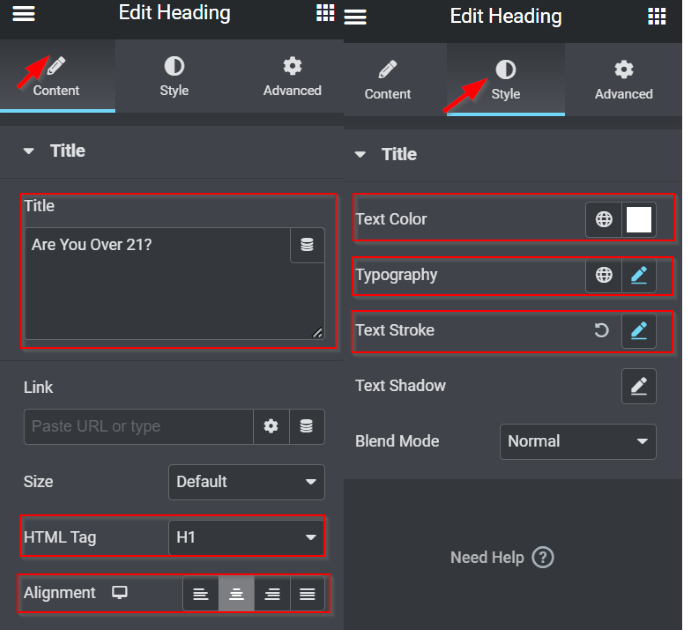
علامة التبويب "المحتوى " -> العنوان
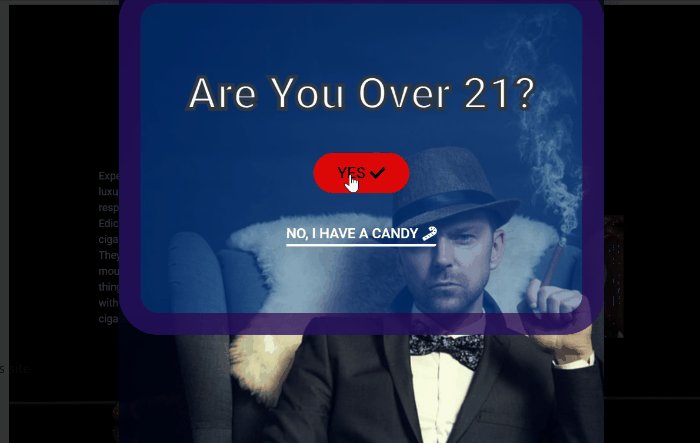
- العنوان : هل تبلغ من العمر أكثر من 21 عامًا؟
- علامة HTML : H1
- المحاذاة : المركز
علامة تبويب النمط > العنوان
- لون النص : #FFFFFF
- طباعة -> الحجم : 50 بكسل
- ضغط النص : 5 بكسل ، لون الخط: # 252A2F

حان الوقت الآن لإضافة الأزرار. نريد تصميم الزر الأول. حدد عنصر واجهة المستخدم من لوحة عنصر واجهة المستخدم ، ثم اسحبه وأفلته في منطقة القماش (أسفل عنصر واجهة المستخدم العنوان).

لنبدأ في تصميم الزر. حسب تفضيلاتك ، يمكنك التحقق من إعداداتنا أدناه:
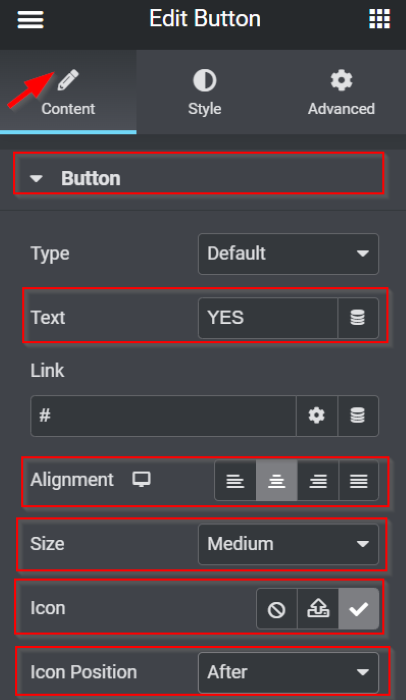
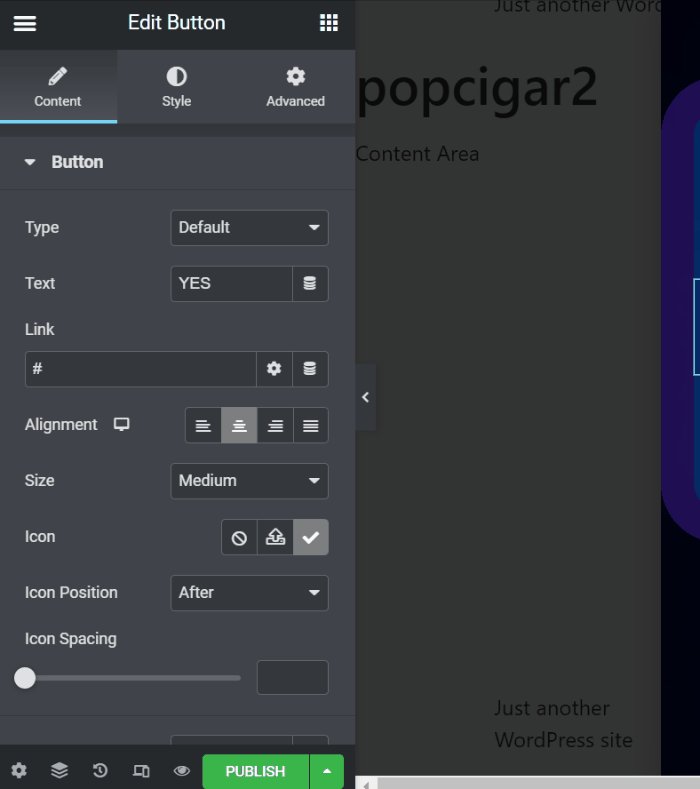
علامة تبويب المحتوى -> زر
- نص : نعم
- المحاذاة : المركز
- الحجم : متوسط
- الرمز: اختر الشيك (️) رمز من مكتبة الأيقونات
- موقف الرمز : بعد

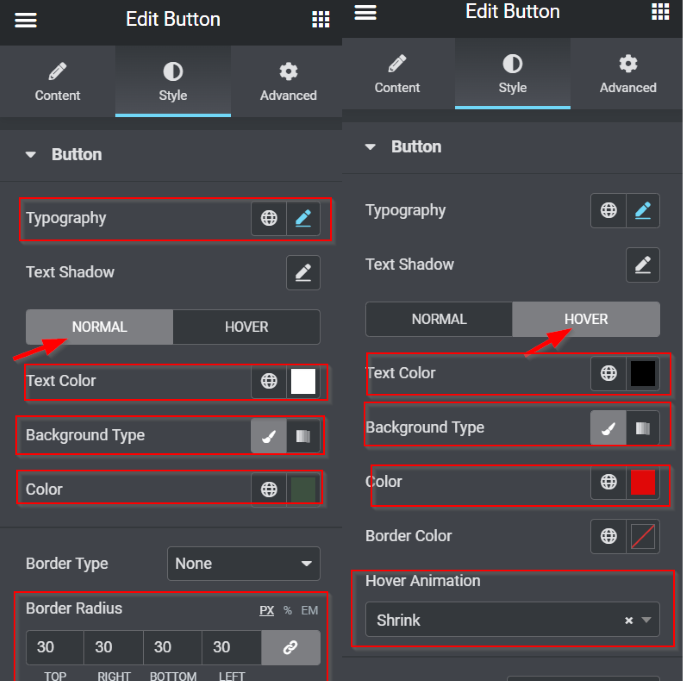
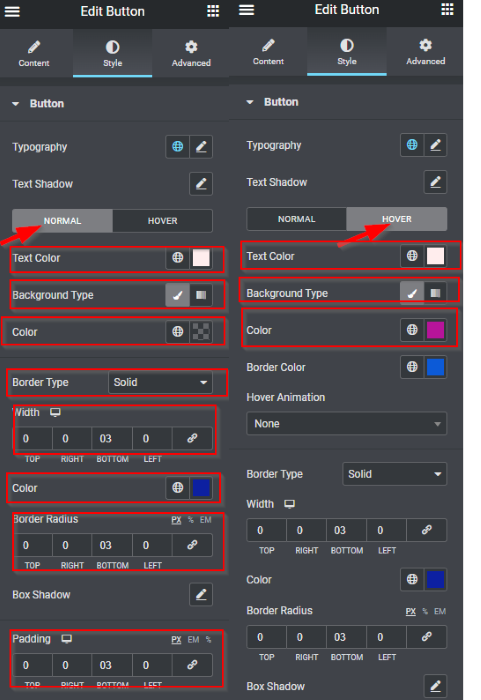
علامة تبويب النمط -> زر
- الطباعة -> الحجم : 20 بكسل
- عادي:
- لون النص : #FFFFFF
- نوع الخلفية : كلاسيك
- اللون : # 3D5040
- تحوم :
- لون النص : # 000000
- نوع الخلفية : كلاسيك
- اللون : # E00808
- تحريك الماوس المتحرك : تقليص
- نصف قطر الحدود : 30 بكسل (ربط القيم معًا)

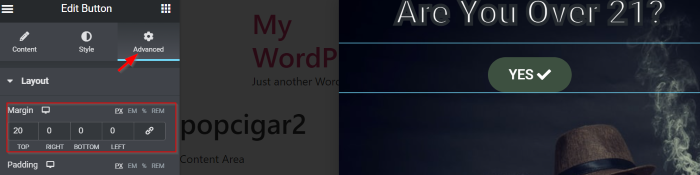
علامة التبويب خيارات متقدمة -> تخطيط
- الهامش : فك ارتباط القيم ؛ في الحقل TOP ، اضبطه على 20 PX

بعد ذلك ، سنضيف الزر الثاني. الرجاء تحديد عنصر واجهة المستخدم من لوحة الأدوات ، ثم قم بسحبه وإفلاته في منطقة اللوحة القماشية (تحت الزر الأول). هناك بعض التغييرات التي تم تطبيقها على النحو التالي:

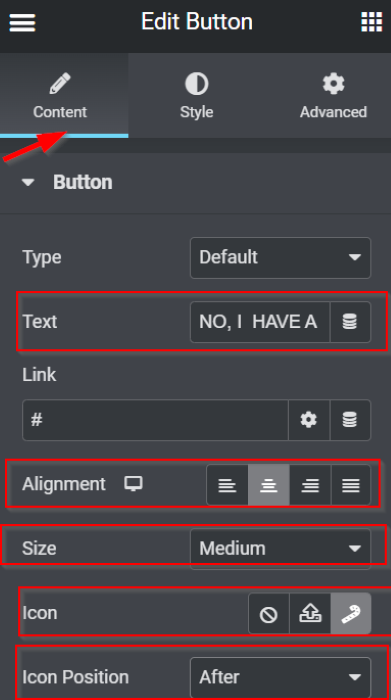
علامة تبويب المحتوى -> زر
- النص : لا ، لدي حلوى
- المحاذاة : المركز
- الحجم : متوسط
- الرمز : اختر Candy Cane من مكتبة Icon
- موقف الرمز : بعد

علامة تبويب النمط -> زر
- عادي
- لون النص : # FFFFFF
- نوع الخلفية : كلاسيك
- اللون: # 20121200 (شفاف)
- يحوم
- لون النص : #FFEDBa
- نوع الخلفية : كلاسيك
- اللون : # B7149A
- نوع الحدود : صلب
- العرض: فك ارتباط القيم ؛ في حقل الأسفل ، اضبطه على 3 PX
- اللون : # 0D20A1
- نصف قطر الحد : فك ارتباط القيم ؛ في حقل الأسفل ، اضبطه على 3 PX
- حشوة : فك ارتباط القيم ؛ في حقل الأسفل ، اضبطه على 3 PX

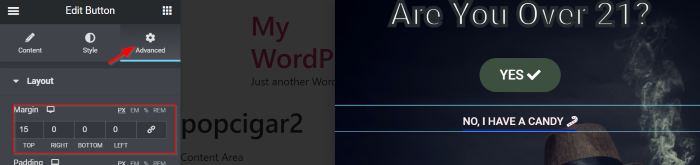
علامة التبويب خيارات متقدمة -> تخطيط
- الهامش : فك ارتباط القيم ؛ في الحقل TOP ، اضبطه على 15 PX

بمجرد الانتهاء من تصميم الأزرار ، ننتقل إلى إعداد القسم. انقر على مقبض القسم لتحرير القسم ، ثم يمكنك اللعب بالإعدادات. كمرجع لك ، يمكنك التحقق من بعض التغييرات التي طبقناها هنا ، على النحو التالي:
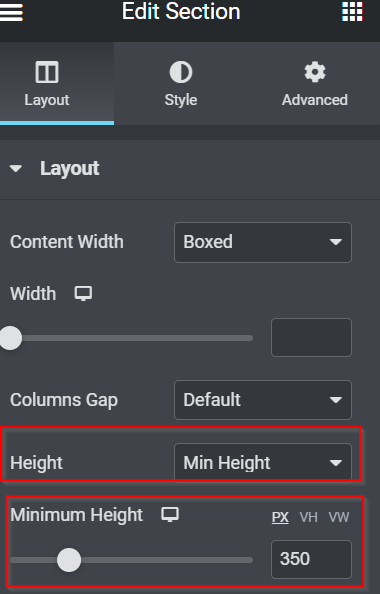
علامة تبويب التخطيط -> الحاوية
- الارتفاع: الحد الأدنى للارتفاع
- الطول الأدنى : 350 بكسل

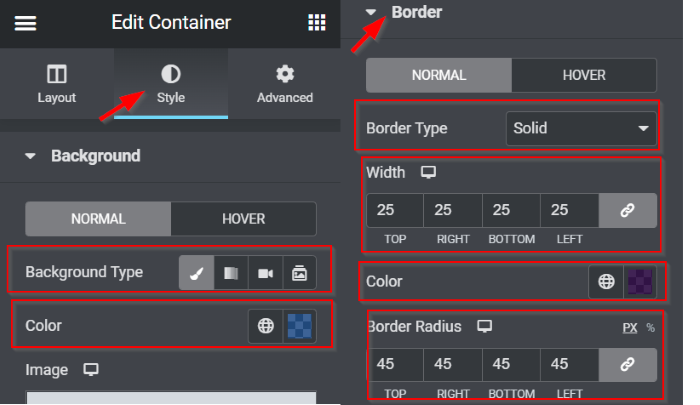
علامة تبويب النمط -> الخلفية
- نوع الخلفية: كلاسيك
- اللون: # 0360D766
علامة تبويب النمط > الحدود
- نوع الحدود : صلب
- العرض : 25 بكسل (ربط القيم معًا)
- اللون : # 2F004AA8
- نصف قطر الحد : 45 بكسل (ربط القيم معًا)

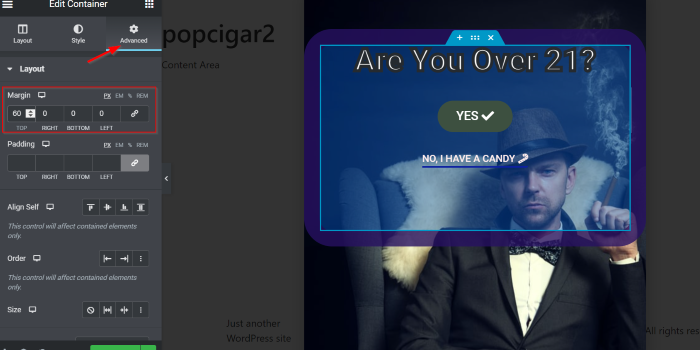
علامة التبويب خيارات متقدمة -> تخطيط
- الهامش : فك ارتباط القيم ؛ في الحقل TOP ، اضبطه على 60 PX

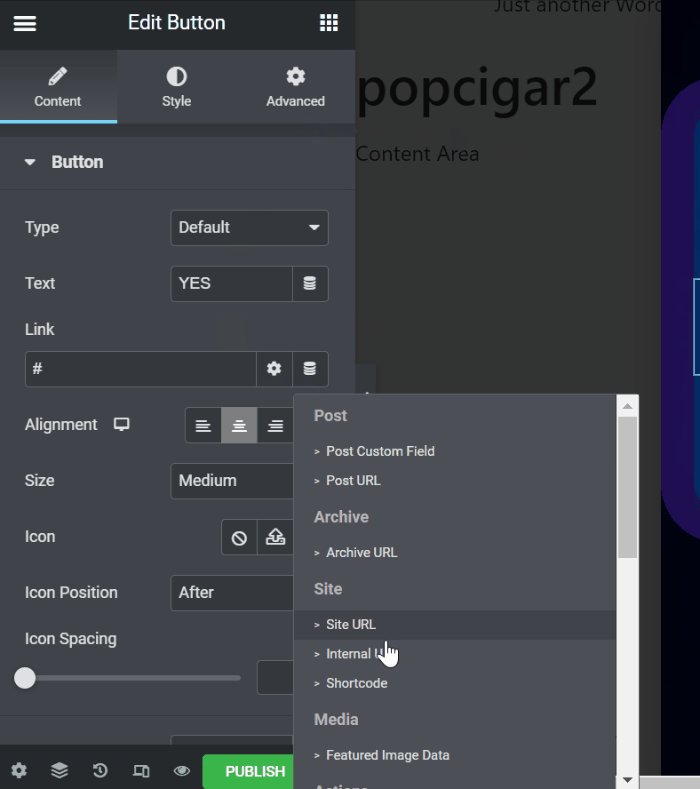
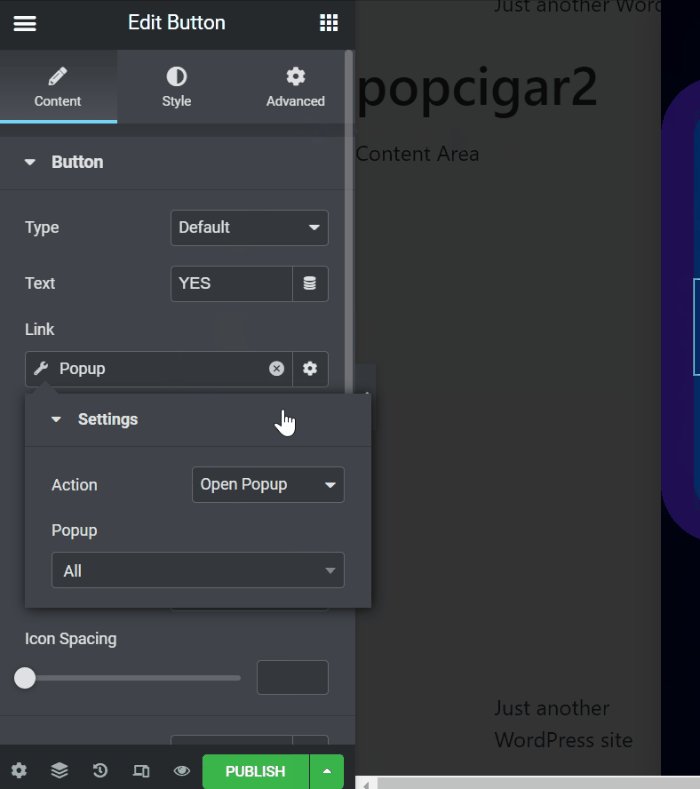
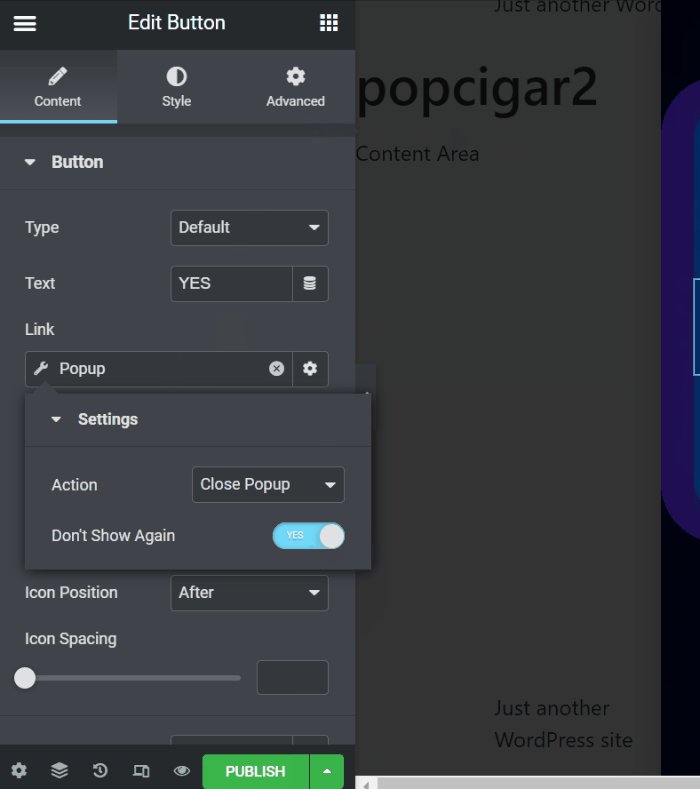
بعد ذلك ، سنقوم بتوجيه الأزرار. نبدأ بالزر نعم ؛ نريد تشغيل هذا الزر لإغلاق النافذة المنبثقة. انتقل إلى خيار الارتباط ، ثم انقر فوق رمز العلامات الديناميكية . ضمن ذلك ، حدد الخيار المنبثق ثم انقر فوق رمز مفتاح الربط لرؤية بعض الإعدادات . في خيار الإجراء ، اضبطه على إغلاق النافذة المنبثقة . بعد ذلك ، في خيار Don't Show Again ، اضبطه على YES عن طريق تحريك مفتاح التبديل إلى اليمين.

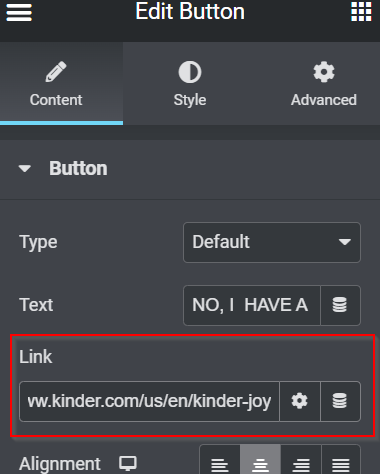
سنقوم بتعيين الزر NO للتنقل إلى موقع مناسب للعمر. انتقل إلى حقل الارتباط وأضف أي ارتباط تريده.

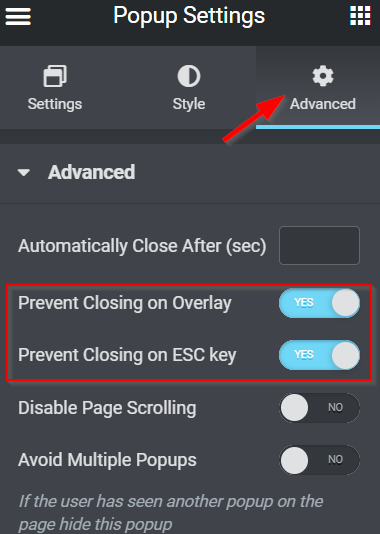
نحتاج إلى التأكد من أن زوار موقعك سيستجيبون للنافذة المنبثقة الخاصة بك. يرجى الرجوع إلى الإعدادات المنبثقة ، ثم النقر فوق علامة التبويب خيارات متقدمة . هناك العديد من الخيارات هنا ، لكننا فقط خياران نحتاج إلى تغييرهما. في خيار منع النقر فوق Overla y ومنع النقر فوق خيارات مفتاح ESC ، يرجى تعيين هذه الخيارات على YES عن طريق تحريك مفتاح التبديل إلى اليمين.

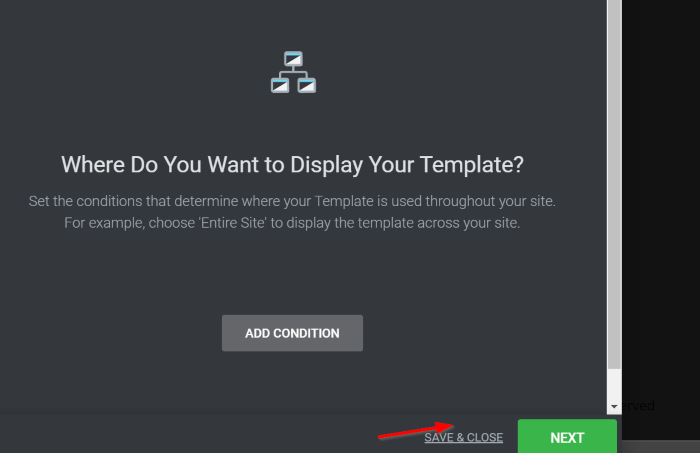
نظرًا لعرض هذه النافذة المنبثقة بالنقر فوق الزر ، يمكنك نشرها بدون تعيين أي شروط أو عوامل تشغيل أو قواعد متقدمة - انقر فوق " نشر " ثم الزر "حفظ وإغلاق" .

كيفية تطبيق نافذة التحقق من العمر المنبثقة على الصفحة
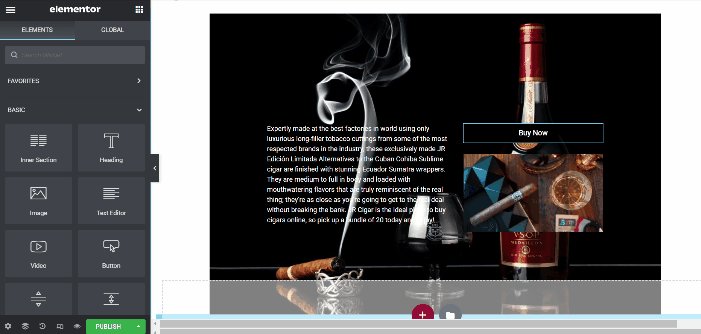
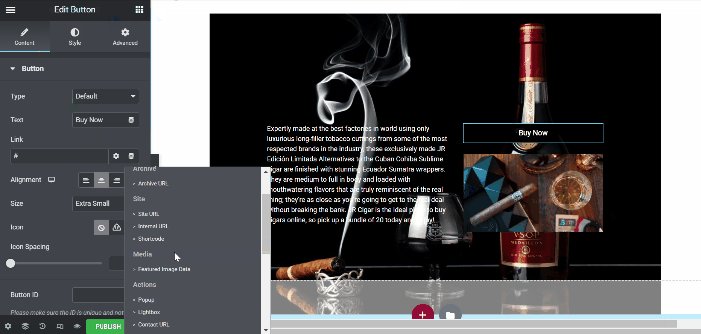
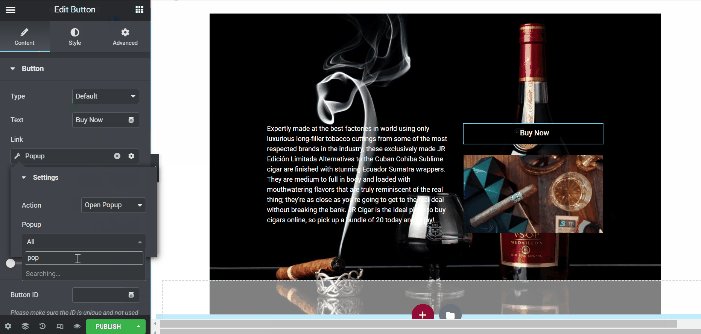
قم بتحرير صفحتك الحالية أو صفحتك الجديدة باستخدام Elementor. بمجرد دخولك إلى محرر Elementor ، أضف أداة الزر من لوحة عناصر واجهة المستخدم إلى منطقة القماش. إذا كان لديك الزر بالفعل من قبل ، فيمكنك الانتقال مباشرة إلى إعدادات الزر. في خيار الارتباط ، انقر فوق رمز العلامات الديناميكية ثم حدد القائمة المنبثقة . بعد ذلك ، انقر فوق الحقل المنبثق للعثور على بعض الإعدادات. اضبط الإجراء على فتح نافذة منبثقة ، ثم اكتب اسم النافذة المنبثقة التي أنشأتها للتو.

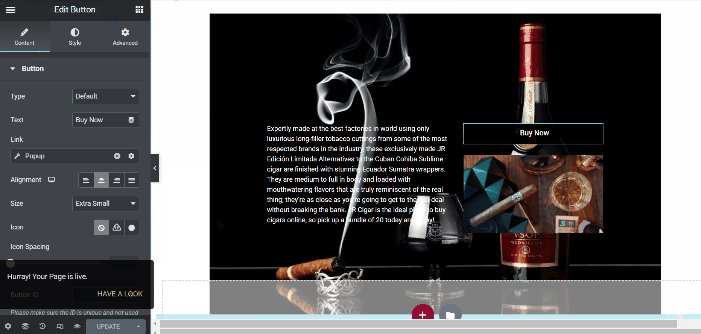
هاهو. دعونا نراه في العمل.

الخط السفلي
التحقق من العمر أمر لا بد منه إذا كنت تعمل في بيئة حساسة للعمر. يجعل موقع الويب الخاص بك متوافقًا مع القوانين واللوائح الصادرة عن المؤسسة القانونية في بلدك - يتم استخدام نافذة منبثقة للتحقق من العمر لتقييد المستخدمين دون السن القانونية من الوصول إلى موقع الويب الخاص بك. باستخدام Elementor Pro ، يمكنك بسهولة إنشاء نافذة منبثقة للتحقق من العمر وتزويدك بالتصميم بإبداعك.
