كيفية إنشاء صور AI لموقع WordPress الخاص بك
نشرت: 2024-07-20
هل تعلم أنه يمكنك الآن استخدام الصور التي تم إنشاؤها بواسطة الذكاء الاصطناعي في WordPress؟
تطورت أدوات الذكاء الاصطناعي بسرعة في السنوات القليلة الماضية. لقد وصلنا إلى مرحلة حيث يمكنك إنشاء صور جميلة وحتى تحريكها ببضع نقرات.
في الماضي، كان منشئو المحتوى بحاجة إلى شراء الصور المخزنة، والتي غالبًا ما كانت تستخدم بشكل مفرط من قبل العديد من المواقع الأخرى. أو التقط صورًا خاصة بك للتفرد، الأمر الذي قد يكون مكلفًا ويستغرق وقتًا طويلاً.
ولحسن الحظ، فإن استخدام صور الذكاء الاصطناعي يعالج هذه المشكلات. في هذه المقالة، سنلقي نظرة على طرق مختلفة يمكنك من خلالها استخدام صور الذكاء الاصطناعي في WordPress.
أهمية صور الذكاء الاصطناعي لموقعك على الويب
كما ذكرنا سابقًا، تطور الذكاء الاصطناعي بسرعة خلال السنوات القليلة الماضية. يخشى العديد من منشئي المحتوى من هذا التغيير حيث يوجد اعتقاد بأن مثل هذه الأدوات ستأخذ الكثير من الوظائف. وفي حين أن هذه الفكرة قد تكون صحيحة ظاهريًا، إلا أن الحل يكمن في إيجاد طرق للعمل مع تقنية الذكاء الاصطناعي الجديدة.
إحدى أفضل الطرق للاستفادة من هذا الموقف هي الاستفادة من إنشاء صور الذكاء الاصطناعي لموقع الويب الخاص بك على WordPress.
أولاً، يتم إنشاء صور الذكاء الاصطناعي بسرعة مذهلة. تستخدم معظم الأدوات وحدات تحويل النص إلى صورة، مما يعني أنك تحتاج فقط إلى كتابة وصف الصورة التي تريد إنشاءها.
بالإضافة إلى ذلك، يعد تحرير الصور أمرًا سهلاً تمامًا كما ستستخدم نفس عملية تحويل النص إلى صورة. لا تحتاج إلى تعلم أدوات معقدة مثل Photoshop لاقتصاص الأقسام وتحرير الألوان وما إلى ذلك.
ما يثير الإعجاب حقًا في صور WordPress التي تم إنشاؤها بواسطة الذكاء الاصطناعي هو مدى توافرها بأسعار معقولة. تقدم معظم الأدوات رصيدًا مجانيًا للبدء.
وبعد ذلك، يمكنك شراء خطة تناسب ميزانيتك واحتياجاتك. تقدم بعض أدوات الصور المدعمة بالذكاء الاصطناعي خطط الدفع أولاً بأول، بحيث لا يمكنك شراء الأرصدة إلا عند الحاجة.
فيما يلي أسباب أخرى لاستخدام الصور التي تم إنشاؤها بواسطة الذكاء الاصطناعي على موقعك.
- الإبداع: يقدم صورًا فريدة ومبتكرة قد لا يكون من السهل تحقيقها من خلال الطرق التقليدية.
- لا توجد مشكلات تتعلق بحقوق الطبع والنشر: يتجنب المشكلات القانونية المحتملة المتعلقة بانتهاك حقوق الطبع والنشر للصور.
- التكيف: يمكن تحديثه وتعديله بسرعة ليتناسب مع المحتوى المتغير أو اتجاهات التصميم.
- فوائد تحسين محركات البحث: يمكن أن تساعد الصور الأصلية في تحسين تصنيفات محرك البحث لأنها يمكن أن تساعدك في الظهور كخبير في هذا المجال.
- تحسين المشاركة: يمكنك الإبداع بقدر ما تريد، وسيساعدك الذكاء الاصطناعي على إنشاء صور نابضة بالحياة وجميلة لجذب انتباه المستخدم.
- التخصيص: يوفر صورًا مخصصة تناسب متطلبات وموضوعات محددة.
- الاتساق: يضمن اتساق الأسلوب والجودة عبر جميع الصور الموجودة على الموقع.
- قابلية التوسع: تنتج بسهولة العديد من الصور، وهي مثالية لمواقع الويب ذات المحتوى الثقيل.
كيفية إضافة صور AI في ووردبريس
الآن بعد أن فهمت بشكل أفضل أهمية الصور التي تم إنشاؤها بواسطة الذكاء الاصطناعي لشركتك، دعنا نلقي نظرة على كيفية استخدامها.
سنرشدك عبر 3 طرق سهلة لإضافة صور الذكاء الاصطناعي إلى WordPress. ولكننا قمنا أيضًا بتضمين طرق إضافية للمكافأة لضمان اختيار الطريقة الأكثر ملاءمة لك.
- أضف صور الذكاء الاصطناعي باستخدام SeedProd
- أضف صور الذكاء الاصطناعي باستخدام Divi Builder
- قم بإنشاء صور AI باستخدام OpenAI
مع هذا القول، دعونا ندخل في ذلك.
أضف صور الذكاء الاصطناعي باستخدام SeedProd

SeedProd هو أفضل منشئ مواقع WordPress بالسحب والإسقاط. يمكن أن يساعدك في إنشاء سمات مخصصة وتخطيطات للصفحة. علاوة على ذلك، يمكن أن يساعدك في إنشاء صفحات مقصودة فردية وإضافة عناصر التحويل بسهولة لتحسين المبيعات. أفضل ما في الأمر هو أنه يمكنك القيام بكل هذا دون تجربة التعليمات البرمجية.
يذهب SeedProd الآن إلى أبعد من ذلك من خلال مساعدتك في إنشاء صور AI مباشرة في لوحة تحكم WordPress الخاصة بك. يمكنك تعديلها وتحسينها دون خبرة في التصميم، مما يجعلها خيارًا رائعًا للمبتدئين والشركات الصغيرة.
ولكن مع SeedProd، يمكنك استخدام الذكاء الاصطناعي في أكثر من مجرد صور.
يمكنك أيضًا استخدامه لإنشاء محتوى وتحسين محتوى الصفحة الحالية وترجمة المحتوى الخاص بك إلى أكثر من 50 لغة ومساعدتك في الحصول على أفكار محتوى جديدة.
ولكن، في هذا البرنامج التعليمي، سننظر فقط في استخدام SeedProd لمساعدتك في إضافة صور الذكاء الاصطناعي إلى موقعك.
إذا كنت تريد التعرف على كل ما تقدمه أداة إنشاء الصفحات هذه، فلا تقلق. لقد قمنا بتغطيتك.
راجع هذه المقالة للحصول على أحدث مراجعة لـ SeedProd.
الآن، لكي يساعدك SeedProd في الصور التي تم إنشاؤها بواسطة الذكاء الاصطناعي، فإنه يستخدم DALL·E. هذه واحدة من أفضل وأول وحدات الذكاء الاصطناعي لتحويل النص إلى صورة. بالإضافة إلى ذلك، فهو يستخدم لغة عميقة ولغة طبيعية، مما يضمن أنه يمكنه إنشاء صور حتى بمطالبات بسيطة، مما يجعله رائعًا للمبتدئين.
علاوة على ذلك، تم إنشاؤه بواسطة OpenAI، وهو نفس الفريق الذي يقف وراء ChatGPT، لذلك يمكنك التأكد من أنه سهل الاستخدام وعملي.
لذا، دعونا نرى كيف يمكن لـ SeedProd مساعدتك في إنشاء صور الذكاء الاصطناعي.
الخطوة 1: تثبيت وإعداد SeedProd
يقدم SeedProd إصدارًا مجانيًا وإصدارًا احترافيًا. للأسف، يمكنك فقط الوصول إلى ميزات الذكاء الاصطناعي الموجودة في الخطة الاحترافية. للإضافة إلى ذلك، ستحتاج أيضًا إلى شراء خطة حزمة الذكاء الاصطناعي للوصول إلى الاعتمادات اللازمة لإنشاء الصور.
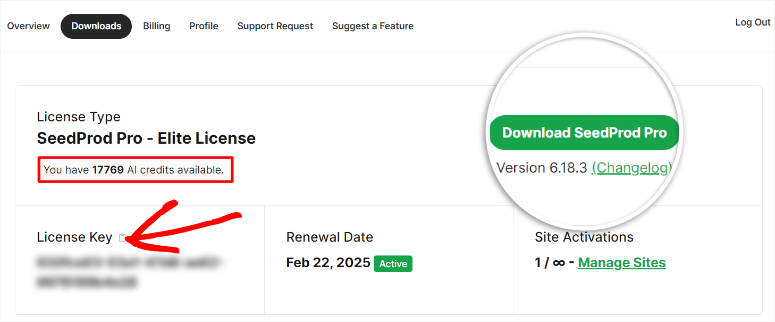
للبدء، توجه إلى موقع SeedProd الرسمي وقم بشراء الخطة. لا تقلق، يقدم SeedProd 4 خطط، مما يضمن لك العثور على واحدة في حدود ميزانيتك. بعد ذلك، قم بتسجيل الدخول إلى حساب SeedProd الخاص بك وقم أيضًا بشراء خطة حزمة AI للوصول إلى الاعتمادات.
بعد ذلك، انتقل إلى علامة التبويب "التنزيلات" واحفظ ملف SeedProd Zip على جهاز الكمبيوتر الخاص بك. في هذه الصفحة، قم أيضًا بنسخ مفتاح الترخيص ؛ ستحتاج إليها لاحقًا لتفعيل الخطة الاحترافية.

بعد ذلك، توجه إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى الإضافات »إضافة مكون إضافي جديد . هنا، قم بتحميل ملف SeedProd ZIP الذي نسخته للتو إلى لوحة تحكم WordPress الخاصة بك وقم بتنشيطه.
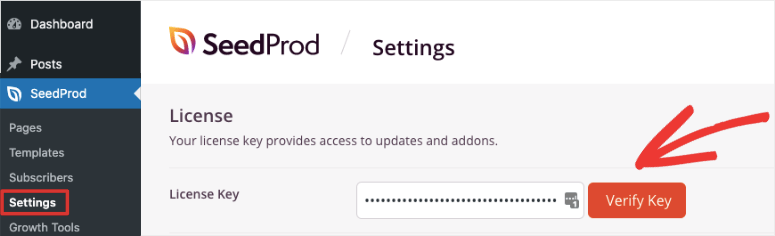
سيقوم SeedProd بعد ذلك بإعادة توجيهك إلى صفحة التنشيط، حيث تقوم بلصق مفتاح الترخيص. وأخيرًا، اضغط على "التحقق من المفتاح"، وهذا كل شيء؛ أنت جاهز لاستخدام SeedProd.

الخطوة 2: إنشاء سمة أو صفحة مقصودة
أحد الأشياء التي نحبها في SeedProd هو أنه يمكن أن يساعدك بسرعة في إنشاء سمات وصفحات WordPress باستخدام أداة السحب والإسقاط البسيطة الخاصة به. أفضل ما في الأمر هو أنه يمكنك إضافة صور AI إلى أي من الخيارين.
في هذا البرنامج التعليمي خطوة بخطوة، سنضيف صور الذكاء الاصطناعي إلى الصفحة المقصودة.
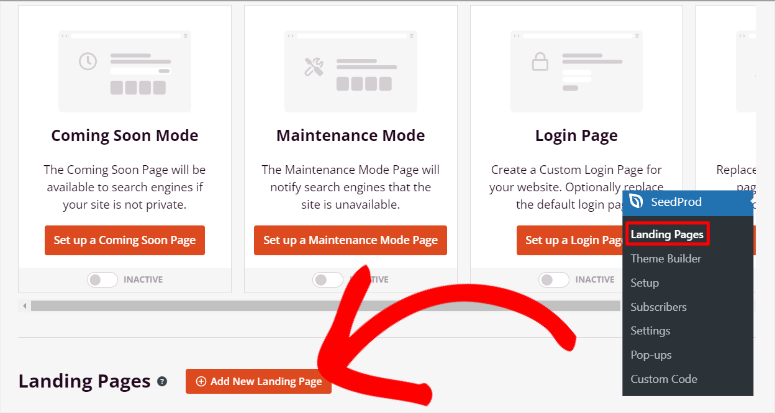
للبدء، انتقل إلى SeedProd »الصفحات المقصودة . هنا، سترى خيارات سريعة لإنشاء صفحات مثل وضع Coming Someone، ووضع الصيانة، وصفحة تسجيل الدخول، وصفحة 404. ولكن للحصول على جميع خيارات إنشاء الصفحة، حدد "+ إضافة صفحة مقصودة جديدة" ضمن هذه الخيارات.

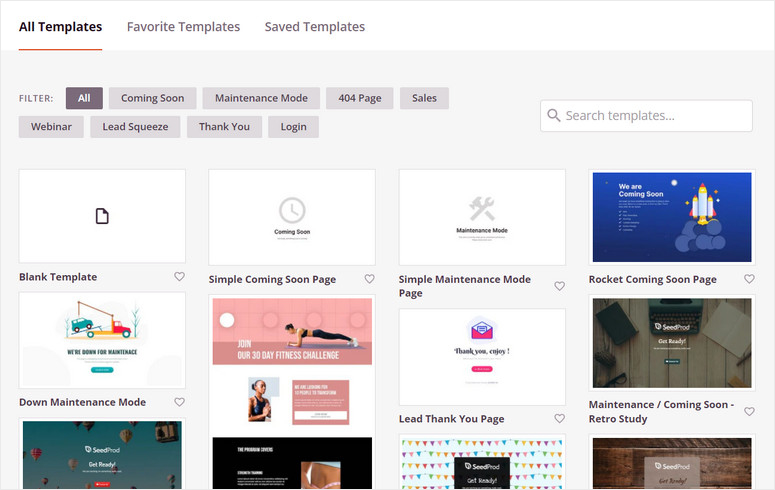
في الصفحة التالية، حدد أحد النماذج من بين أكثر من 300 خيار متاح. لتسهيل العثور على ما تحتاجه، يحتوي SeedProd على مرشح وخيار بحث.

بعد تحديد القالب الذي تريده، سيفتح SeedProd نافذة منبثقة لإدخال تفاصيل الصفحة. في هذه النافذة، أدخل اسم الصفحة وعنوان URL للصفحة. تأكد من أن عنوان URL فريد لموقعك لتجنب أي تعارض.

بعد ذلك، سيفتح SeedProd أداة إنشاء صفحات السحب والإسقاط، حيث يمكنك استخدام ميزات الذكاء الاصطناعي.
الخطوة 3: أضف صور AI إلى صفحتك
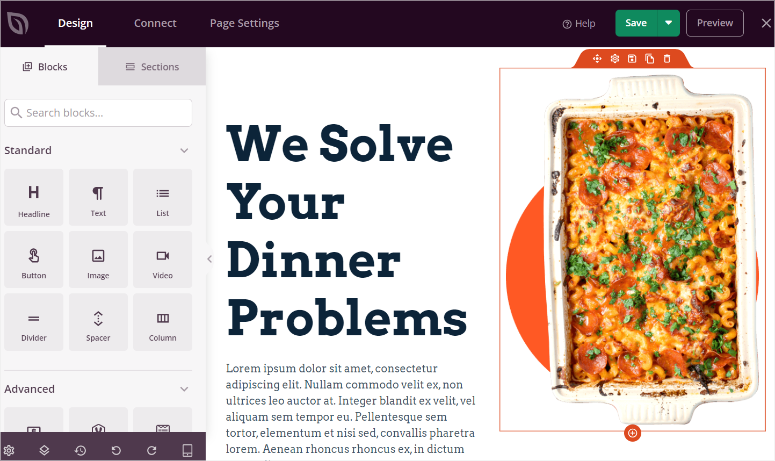
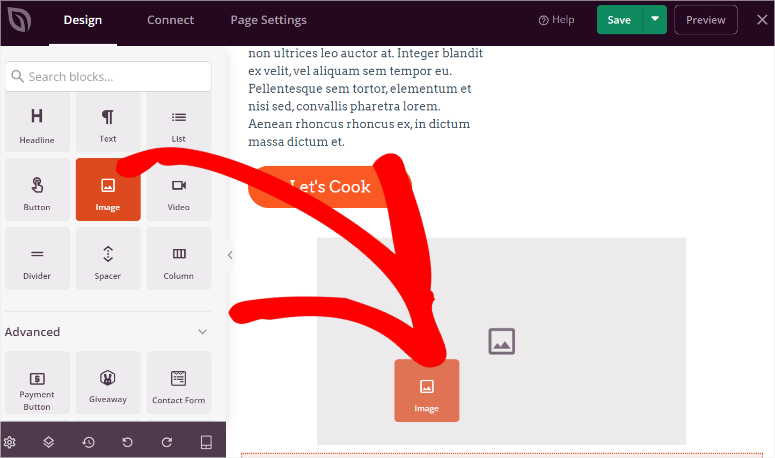
بمجرد دخولك إلى صفحة منشئ السحب والإسقاط SeedProd، ستلاحظ قسم الحظر على اليسار، والذي يحتوي على أكثر من 90 قالبًا لمساعدتك في إضافة عناصر.
وتنقسم الكتل إلى قياسية، ومتقدمة، وWooCommerce، والتنزيلات الرقمية السهلة، والأدوات. يساعدك هذا على تحديد موقع الكتلة بسرعة، مما يوفر لك الوقت والطاقة. ستحصل أيضًا على الكتل المخصصة التي قمت بإنشائها في هذا القسم لمساعدتك في إعادة استخدام الكتل الخاصة بك بسرعة.
توجد على اليمين نافذة معاينة توضح لك كيف ستبدو الصفحة عندما يتم نشرها. قم بسحب وإسقاط الكتل والأقسام المختلفة في هذه المنطقة لتعديل صفحتك.

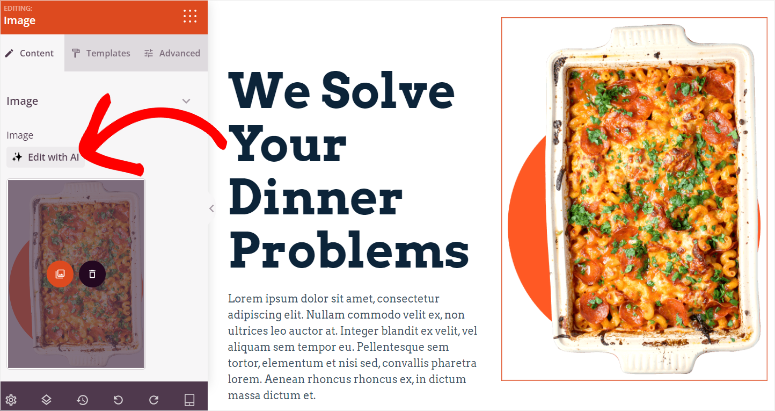
الآن بعد أن فهمت واجهة SeedProd بشكل أفضل، هناك طريقتان يمكنك من خلالهما إدراج صور الذكاء الاصطناعي في الصفحة. أولاً، يمكنك تحديد أي صورة نائبة في الصفحة، وفتح إعداداتها على اليسار، وتحديد " تحرير باستخدام الذكاء الاصطناعي" .

ولكن في هذا البرنامج التعليمي، نريد إنشاء صورة AI من البداية.
للقيام بذلك، حدد موقع كتلة الصورة على اليسار واسحبها وأسقطها في المكان الذي تريد أن تظهر فيه على الصفحة.

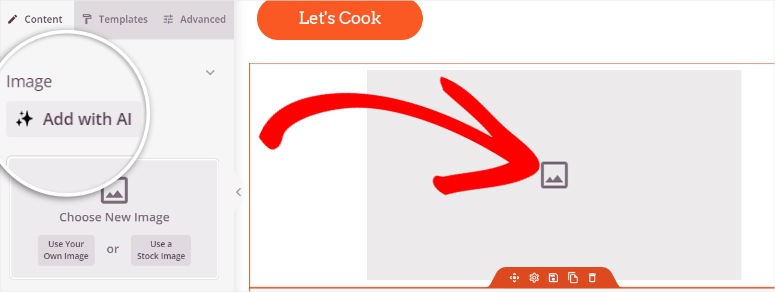
بعد ذلك سترى خيارات لاستخدام صورتك الخاصة، حيث يمكنك تحميلها من جهاز الكمبيوتر الخاص بك، واستخدام الصور المخزنة. أعلى هذا القسم، حدد "إضافة باستخدام الذكاء الاصطناعي" لفتح لوحة المطالبة بالصورة.

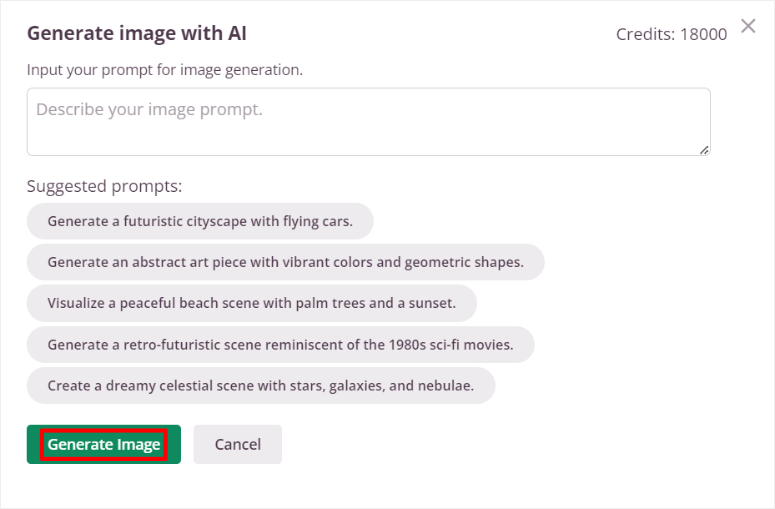
في أقصى الزاوية اليمنى من لوحة المطالبة بالصورة، يعرض لك SeedProd عدد الاعتمادات المتبقية لديك حتى تتمكن من تتبع إنفاقك والتحكم في عدد الصور التي تريد إنشاءها.
يمكنك أيضًا الحصول على مطالبات مقترحة لإنشاء صور AI بسرعة دون كتابة أي شيء.

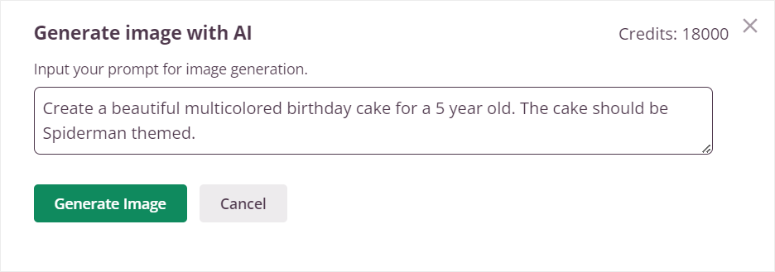
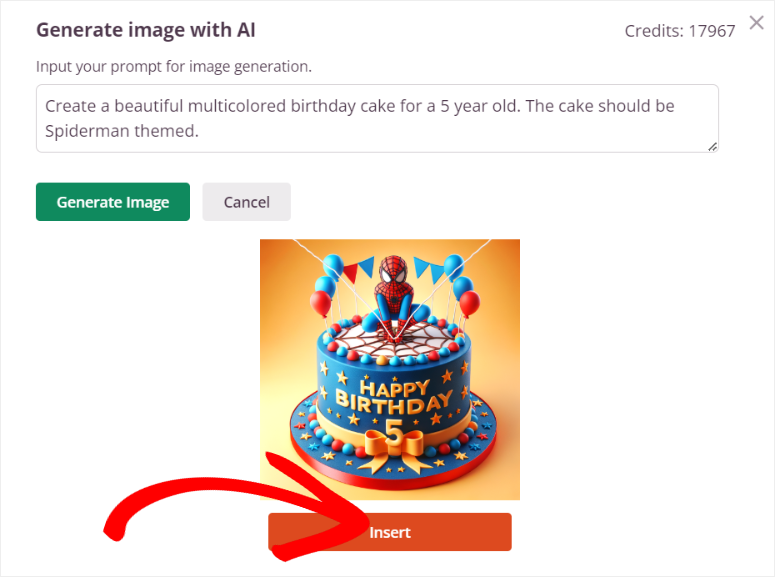
هنا، اكتب وصفًا في مربع المطالبة. تذكر أنه كلما أضفت مزيدًا من التفاصيل إلى مطالبتك، كلما كانت الصورة الناتجة متوافقة بشكل أفضل مع رؤيتك.
بعد ذلك، اضغط على "إنشاء صورة" وامنح SeedProd بضع ثوانٍ لإنشائها.

بعد ذلك، سيعرض SeedProd صورة معاينة حتى تتمكن أولاً من معرفة ما إذا كان هذا هو ما تبحث عنه. إذا لم يكن الأمر كذلك، فقم بتعديل المطالبة في مربع النص المتوفر واضغط على "إنشاء صورة" لبدء العملية مرة أخرى.
ولكن إذا كانت الصورة مطابقة لرؤيتك، فاختر "إدراج" لإضافتها إلى صفحتك. وهذا كل شيء؛ لقد قمت للتو بإنشاء صورة AI في WordPress باستخدام SeedProd.

الخطوة 4: تحرير صورة AI باستخدام SeedProd
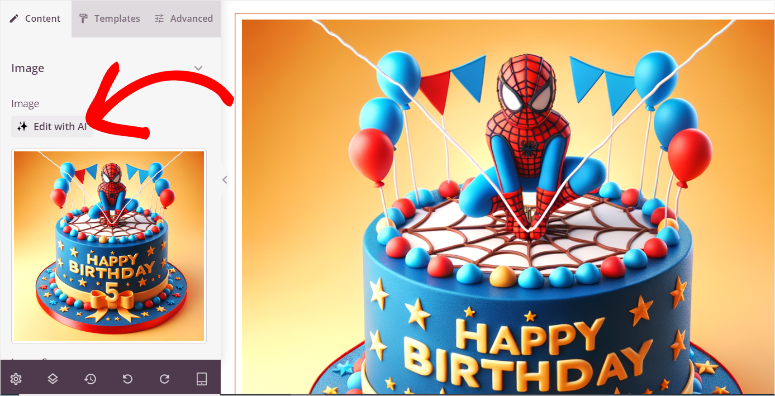
الآن، إذا كنت تريد تحرير الصورة، عليك أولاً تحديدها في نافذة المعاينة. يمكنك تغيير موضع الصورة أو حفظها ككتلة أو تكرارها أو حذفها.
بعد ذلك، قم بتحرير صورة AI الفعلية عن طريق تحديد Edit With AI .

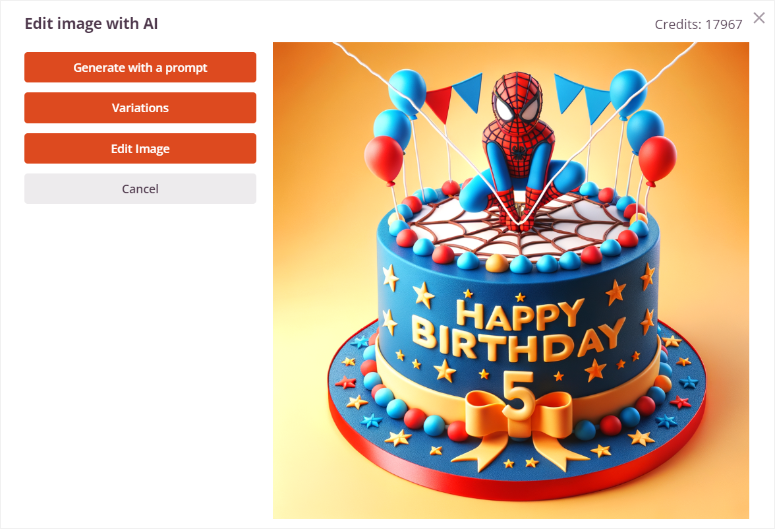
سيؤدي هذا إلى فتح الخيارات التي تتضمن إنشاء باستخدام موجه، والذي يسمح لك بإنشاء صورة جديدة بالذكاء الاصطناعي. ثم، أسفل هذا، تحصل على خيارات تتضمن الاختلافات، وتحرير الصورة، والإلغاء.

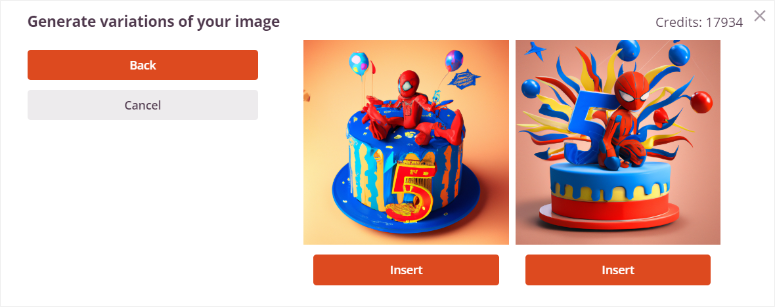
حدد الاختلافات »إنشاء التباين ، وسيقوم SeedProd بإنشاء نسختين من الصور. يحتفظ هذان الخياران بنفس موضوع الصورة وفكرتها ولكنهما يغيران المنظور والزوايا. يمكن أن تكون طريقة رائعة لضمان تناسق الصورة عبر الصفحة.

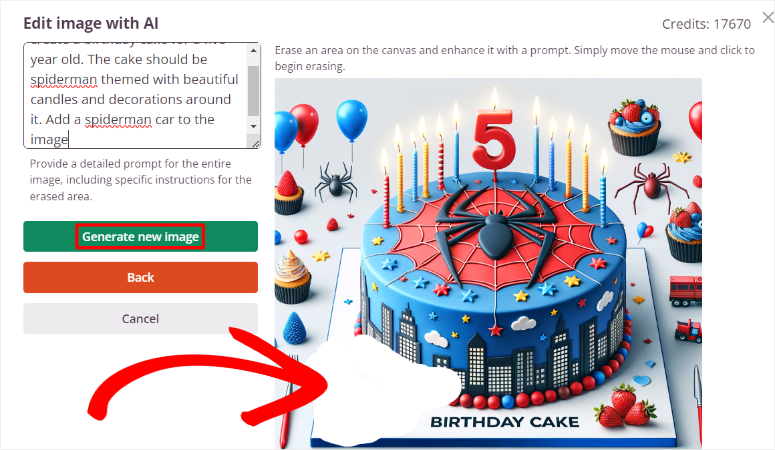
بعد ذلك، يمكنك تحديد تحرير الصورة . هنا، استخدم الماوس لمسح المنطقة في الصورة التي تريد تغييرها. ثم اكتب وصف الصورة الكامل بالإضافة إلى التغييرات التي تريدها في المنطقة التي تم مسحها.

أخيرًا، اضغط على "إنشاء صورة جديدة" ، وسيقدم لك SeedProd خيارين لتحديدهما كما كان من قبل. بمجرد أن تصبح راضيًا عن الصورة المدعمة بالذكاء الاصطناعي، اضغط على "إدراج" لإضافتها إلى صفحتك.

هذا كل شيء! يمكنك الآن إضافة صورة AI إلى موقع WordPress الخاص بك باستخدام SeedProd.
أضف صور الذكاء الاصطناعي باستخدام Divi Builder

يعد Divi Builder، أحد منتجات Elegant Themes، واحدًا من أفضل أدوات إنشاء مواقع الويب بالسحب والإسقاط اليوم. يأتي مزودًا بأكثر من 370 تخطيطًا كاملاً لموقع الويب لمساعدتك على البدء في إنشاء الموقع. الهدف الرئيسي من أداة إنشاء المواقع المرئية هذه هو جعل العملية سهلة قدر الإمكان بالنسبة لك.
ونتيجة لذلك، كانت من أوائل الشركات التي قامت بدمج ميزات الذكاء الاصطناعي من خلال إنشاء Divi AI للعمل مع أداة السحب والإفلات الخاصة بها. يمكن أن تساعدك هذه الميزة في إنشاء النصوص وصور الموقع وتحسينها باستخدام الذكاء الاصطناعي لتسريع عملية بناء موقعك وتحسينها.
اطلع على أحدث مراجعة لموضوعات Divi وDivi Builder هنا.
إذًا، كيف يمكنك استخدام Divi AI لإنشاء صور AI في WordPress؟
الخطوة 1: تثبيت وإعداد Divi Builder
تقدم Divi خطتين يمكن أن تمنحك الوصول إلى Divi AI. يمكنك شراء خطة Divi Pro، والتي تتضمن Divi Themes وDivi Cloud وDivi Builder وDivi AI والمزيد. أو يمكنك فقط شراء Divi Builder والحصول على Divi AI كملحق.
في هذا البرنامج التعليمي، سنستخدم Divi Pro حتى نتمكن من استكشاف كل ما يمكن أن يفعله Divi Ai.
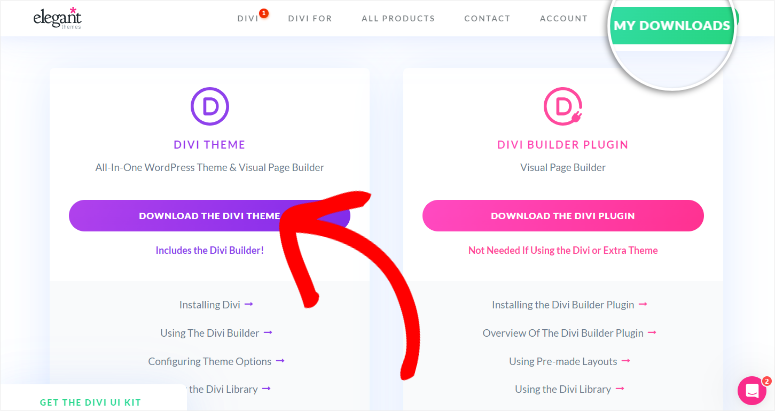
للبدء، توجه إلى موقع Divi الرسمي وقم بشراء خطتك. بعد ذلك، قم بتسجيل الدخول إلى حساب Divi الخاص بك وانتقل إلى منطقة الأعضاء. هنا، انتقل إلى الحساب »تنزيلاتي . ثم قم بتنزيل Divi Theme على جهاز الكمبيوتر الخاص بك.

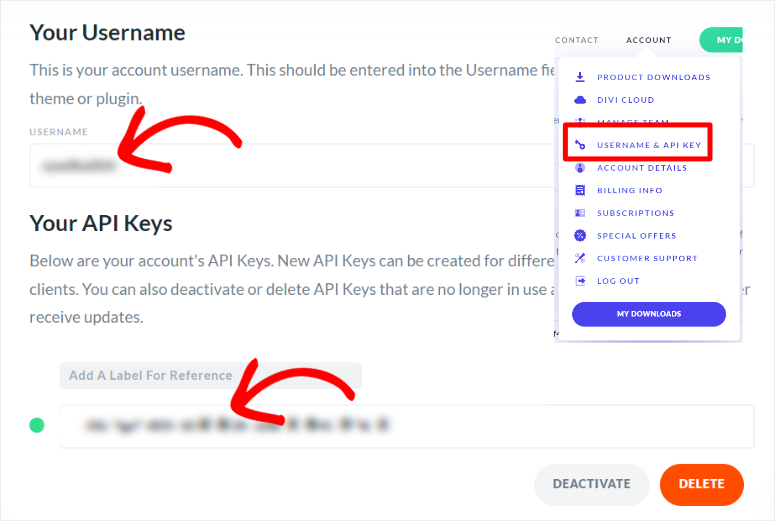
بعد ذلك، انتقل إلى الحساب » اسم المستخدم ومفتاح API لنسخ اسم المستخدم ومفتاح API لتنشيط السمة والمنشئ في لوحة تحكم WordPress الخاصة بك.

بعد ذلك، ارجع إلى لوحة تحكم WordPress الخاصة بك وانتقل إلى المظهر »الموضوعات ، ثم حدد "إضافة سمة جديدة". ستقوم بعد ذلك بتحميل وتنشيط ملف DIVi Theme ZIP إلى لوحة تحكم WordPress الخاصة بك.
بعد ذلك، انتقل إلى Divi » Dashboard والصق اسم المستخدم ومفتاح API لتنشيطه.
هذا كل شيء. يمكنك الآن استخدام Divi Themes وDivi Builder.
الخطوة 2: إضافة صورة AI إلى صفحة أو منشور
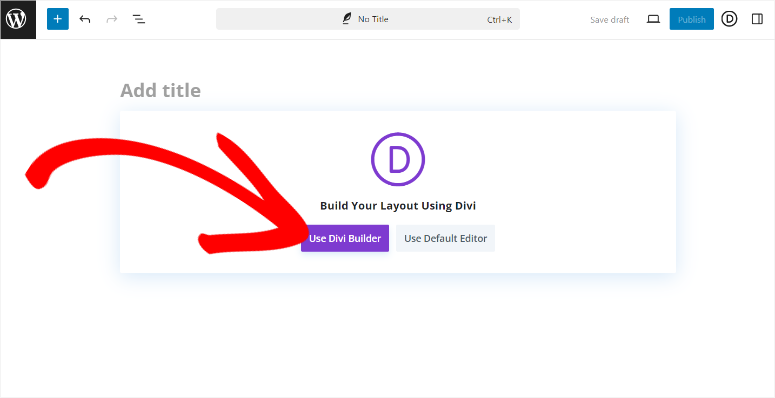
بمجرد أن يصبح Divi جاهزًا للاستخدام، افتح أي صفحة أو منشور موجود. يمكنك أيضًا إنشاء صفحة جديدة أو منشور على لوحة تحكم WordPress الخاصة بك لمساعدتك في إضافة الصورة التي تم إنشاؤها باستخدام الذكاء الاصطناعي. بعد ذلك، في محرر قوالب WordPress الأصلي لديك، حدد Use Divi Builder للتغيير إلى المنشئ المرئي.

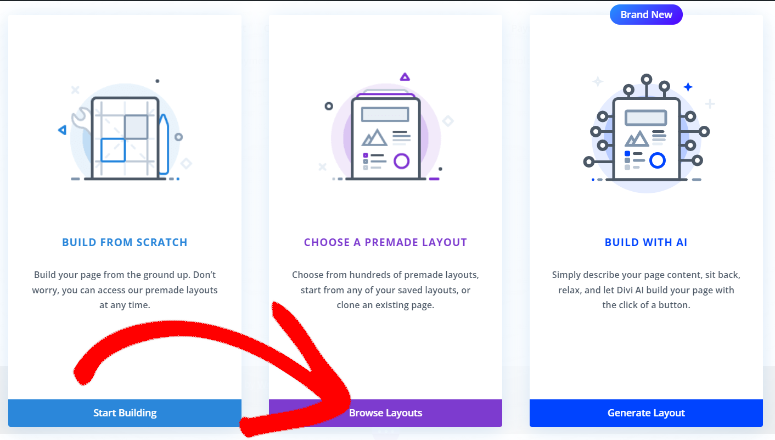
بعد ذلك، حدد ما إذا كنت تريد البدء من الصفر، أو اختيار تخطيط مسبق الصنع، أو البناء باستخدام الذكاء الاصطناعي. من أجل البساطة، سنختار اختيار تخطيط مسبق الصنع .

بعد ذلك، حدد إحدى حزم التخطيط الـ 370 المقدمة من Divi وقم بتحميلها إلى لوحة تحكم WordPress الخاصة بك. بعد ذلك، يمكنك إما استبدال صورة العنصر النائب بصورة AI أو إنشاء واحدة من البداية.
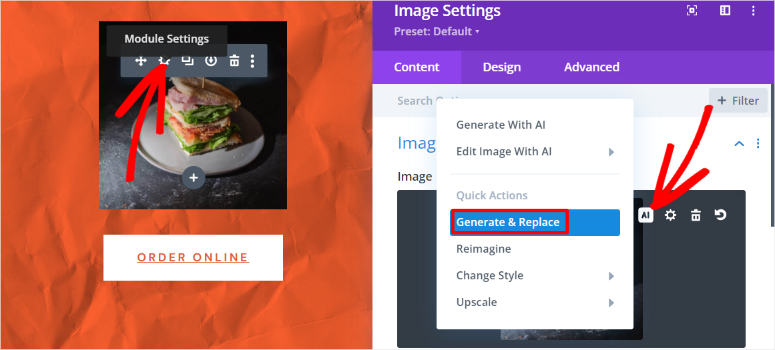
لاستبدال صورة العنصر النائب، ما عليك سوى تحديد وحدة الصورة والضغط على "رمز الترس" لفتح الإعدادات. ثم، في النافذة الجديدة، حدد أيقونة AI لفتح المزيد من الخيارات.

أخيرًا، حدد "إنشاء واستبدال" لإنشاء 4 صور جديدة يمكنك استخدامها لاستبدال العنصر النائب.

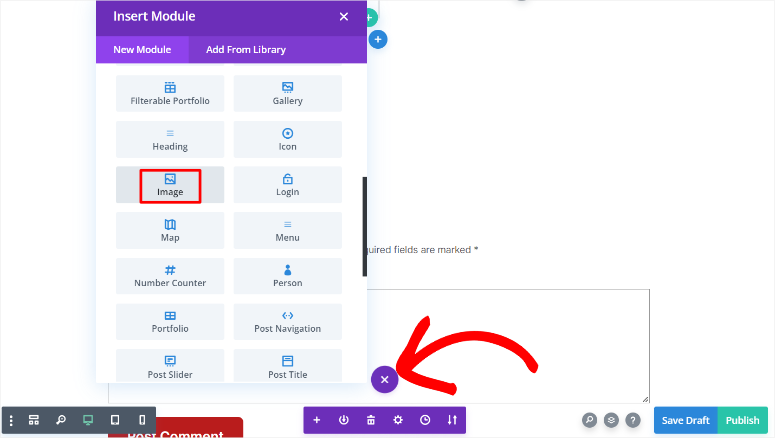
ولكن لإنشاء صورة AI جديدة، حدد علامة الزائد (+) لفتح نافذة الوحدة.
بعد ذلك، ابحث عن وحدة الصورة واسحبها وأسقطها في الموقع الذي تريد ظهورها فيه على الصفحة.

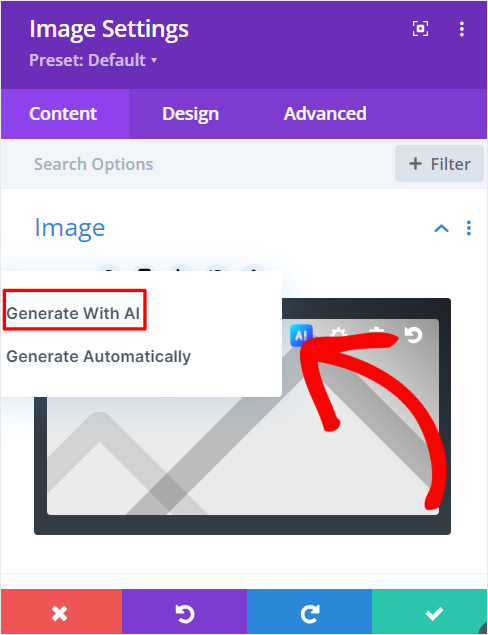
في وحدة الصورة، حدد أيقونة AI لإظهار الإعدادات. ثم حدد "إنشاء باستخدام الذكاء الاصطناعي" لفتح نافذة منبثقة.

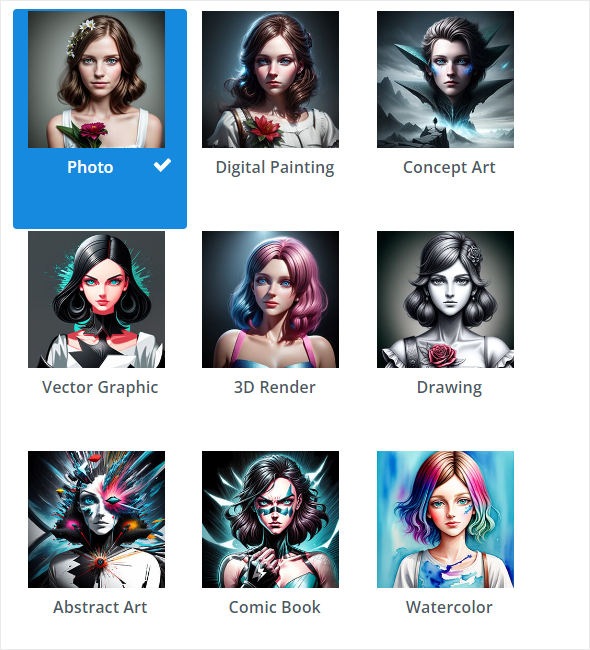
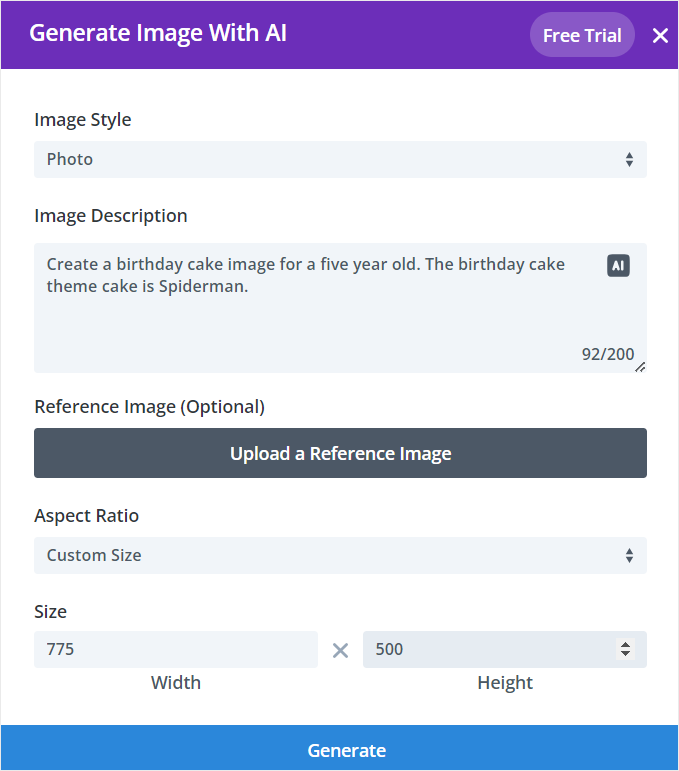
في هذه النافذة، حدد أولاً نمط الصورة لصورة الذكاء الاصطناعي الخاصة بك. لديك خيارات مثل الصور والطلاء الرقمي وفن المفهوم والرسم والمزيد. الشيء الجيد في إنشاء صور AI باستخدام Divi هو أنه يمكنك تغيير نمط الصورة لاحقًا.

أسفل هذا، اكتب وصف الصورة التي تريد إنشاءها بالتفصيل. كما ذكرنا أعلاه، حاول أن تكون مفصلاً قدر الإمكان للتأكد من أن الصورة تتوافق مع ما تبحث عنه.
يمكنك تحميل صورة مرجعية لمساعدة Divi في إنشاء صورة أكثر دقة. يمكن أن يكون هذا مفيدًا للغاية إذا كنت قد قمت بالفعل بإنشاء صورة AI من قبل وترغب في بناء الاتساق عبر صور موقعك.
بعد ذلك، حدد Aspect Ratio واختر أحد الخيارات التي تتضمن Square وLandscape وPortrait. أو يمكنك إضافة أبعاد مخصصة في المربع المتوفر للحصول على صورة تناسب مواصفات موقعك بالضبط.
أخيرًا، اضغط على "إنشاء" ودع Divi ينشئ صورة AI الخاصة بك.

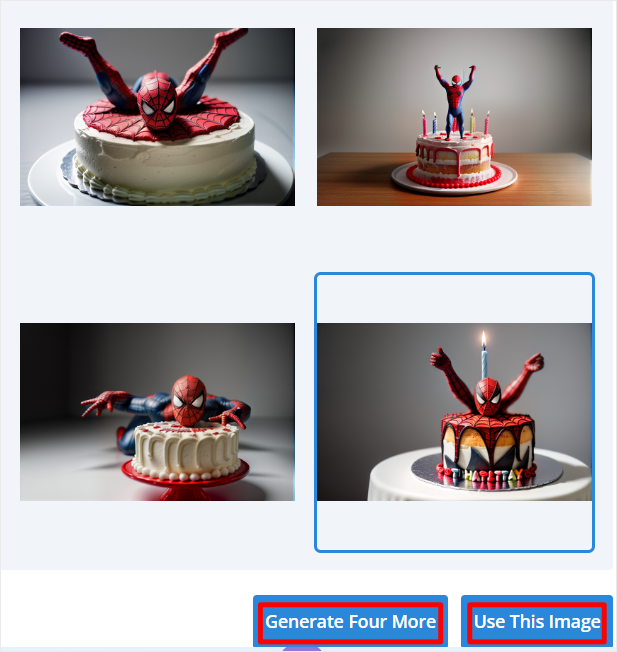
ستقوم Divi AI بعد ذلك بإنشاء 4 صور AI لتختار من بينها. إذا لم يعجبك أي منها، فحدد "الحصول على أربعة آخرين" حتى يتمكن Divi من إنشاء المزيد من الخيارات لك. إذا وجدت الصورة التي تريدها، فانقر على "استخدام هذه الصورة"، وستتم إضافتها إلى صفحتك.

أحسنت! يمكنك الآن إضافة صورة AI باستخدام Divi. دعونا نرى كيف يمكنك تخصيصه.
الخطوة 3: تخصيص صورة Divi AI الخاصة بك
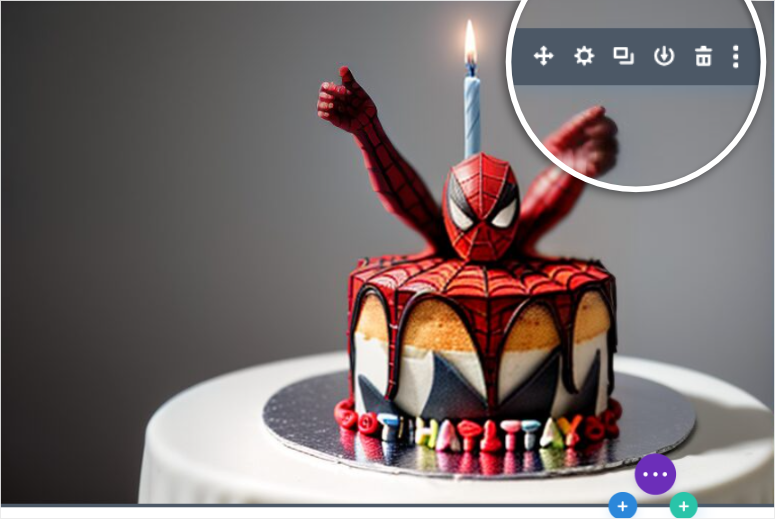
الآن، في صفحة معاينة Divi، قم بالتمرير فوق وحدة الصورة التي أنشأتها للتو وحدد رمز الترس لفتح مربع الإعدادات. تذكر أنه يمكنك أيضًا سحب نافذة الإعدادات لتكبيرها ومنحك مساحة عمل أكبر.
بعد ذلك، قم بالتمرير فوق الصورة في النافذة المنبثقة وحدد أيقونة AI لفتح إعدادات صورة AI.
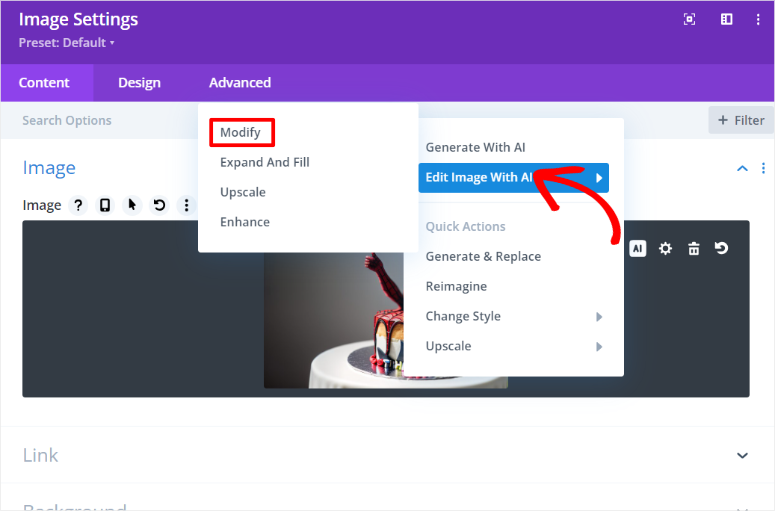
بعد ذلك، حدد تحرير الصورة باستخدام الذكاء الاصطناعي »تعديل في قائمة الذكاء الاصطناعي لفتح نافذة منبثقة جديدة للإعدادات.

في النافذة المنبثقة التالية، ستحصل أيضًا على خيارات تحرير الذكاء الاصطناعي الأخرى، والتي يمكنك الانتقال إليها بسرعة عن طريق تحديد علامة التبويب الخاصة بها.
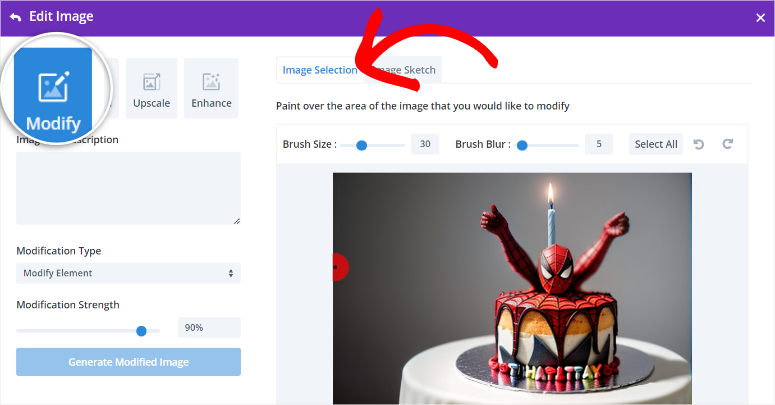
الآن، ضمن "تعديل"، انتقل إلى علامة التبويب "تحديد الصورة "، حيث يمكنك الطلاء على منطقة الصورة التي تريد تغييرها باستخدام الماوس. ثم اكتب التغييرات التي تريد إجراؤها على المنطقة المطلية في مربع وصف تعبئة الصورة .
ثم حدد "إنشاء صورة معدلة" لإجراء التغييرات.
يتيح لك Divi أن تكون أكثر تحديدًا فيما يتعلق بأنواع تغييرات الصورة التي تريد إجراؤها. للمساعدة في ذلك، يمكنك ضبط حجم الفرشاة وتمويه الفرشاة. يمكنك أيضًا تحديد نوع التعديل عن طريق تحديد إما تعديل العنصر أو إضافة عنصر.
علاوة على ذلك، يمكنك تغيير قوة التعديل لإعداد مدى تغيير الصورة الذي تريده.

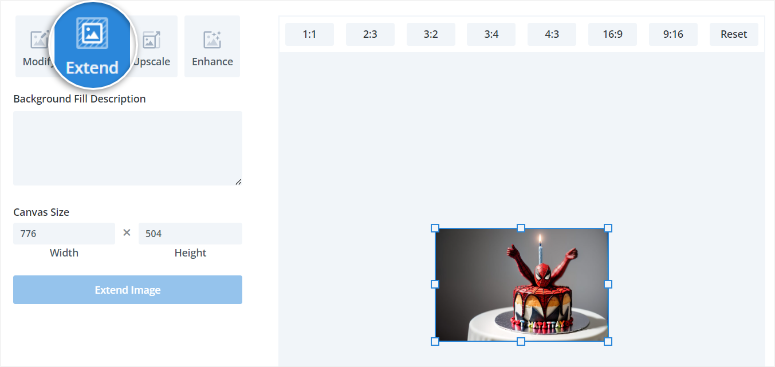
بعد ذلك، انتقل إلى علامة التبويب "التوسيع:"، حيث يمكنك تعديل حجم الصورة بسرعة. يمكنك أيضًا الحصول على مربع وصف تعبئة الخلفية وحجم اللوحة القماشية لمساعدتك في توسيع صورتك.

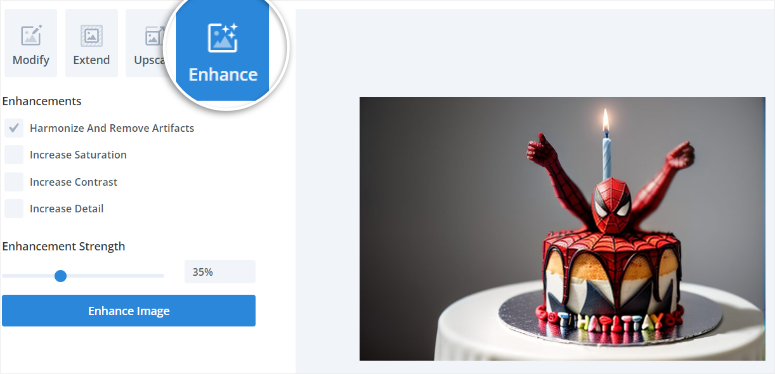
ثم قم بتغيير مقياس الصورة وأبعاد الصورة في علامة التبويب Upscale . أخيرًا، انتقل إلى علامة التبويب "تحسين" لتحسين صورتك باستخدام مربعات الاختيار. أنت تستطيع:
- زيادة التفاصيل
- تنسيق وإزالة القطع الأثرية
- زيادة التشبع
- زيادة التباين
هنا، يمكنك تحديد كافة المربعات إذا كنت تريد ذلك. بالإضافة إلى ذلك، تحصل على "قوة التحسين"، التي تشير إلى مدى اختلاف الصورة المعاد إنشاؤها عن الصورة الأصلية.

بمجرد أن تصبح راضيًا عن صورتك، يمكنك حفظها كوحدة لاستخدامها عبر خصائص Divi أو تكرارها لاستخدامها على نفس الصفحة عدة مرات. يمكنك أيضًا إعادة وضعه في منطقة مختلفة على صفحتك باستخدام خيار السحب والإفلات.

أحسنت. يمكنك الآن استخدام Divi لإنشاء صور AI في WordPress.
قم بإنشاء صور AI باستخدام OpenAI

الآن، يمكنك أن تقرر إضافة صور الذكاء الاصطناعي الخاصة بك إلى WordPress يدويًا، والخيار الأفضل هو استخدام منصات OpenAI OpenArt وChartGPT. لكن تذكر أنه باستخدام هذه الطرق، سيتعين عليك تحميل الصور إلى موقع WordPress الخاص بك بنفسك.
يمكن أن يصبح هذا أمرًا مربكًا ومربكًا بسرعة. لكن الجانب الإيجابي هو أنه يمكن أن يكون ميسور التكلفة نظرًا لأنك لا تحتاج إلى شراء أداة إنشاء الصفحات مثل SeedProd وDivi Builder.
من المهم أيضًا الإشارة إلى أنه باستخدام منصات OpenAI هذه، ستتمكن من إنشاء صور الذكاء الاصطناعي الخاصة بك من خلال تكاملها مع DALL·E، وهي أداة OpenAI أخرى. في الماضي، مع DALL·E 2، كنت تقوم بالتسجيل في موقع الويب نفسه وإنشاء الصور من هناك.
ولكن مع تطور DALL · E 2 إلى DALL · E 3، يحاول OpenAI جعله أكثر سهولة في الاستخدام من خلال جعلك تقوم بإنشاء محتوى نصي ومكتوب من منصة واحدة، أي ChatGPT 4. ولكن إذا كنت تريد استخدام صورته منصة الجيل، استخدم OpenArt.
بالإضافة إلى ذلك، نظرًا لأن نفس الشركة تصنع DALL·E ChatGPT وOpenArt، فإن التكامل يكون سلسًا وسهل الاستخدام.
ومع ذلك، ستحتاج إلى شراء أرصدة الذكاء الاصطناعي لإنشاء الصور. يقدم ChatGPT 4 50 نقطة يمكنك البدء بها لاختبارها. بينما يقدم OpenArt 20 ساعة معتمدة للذكاء الاصطناعي. سنرشدك إلى كيفية استخدام منصتي OpenAI أدناه.
الخطوة 1: إنشاء صور AI على OpenAI
إنشاء صورة في ChatGPT 4
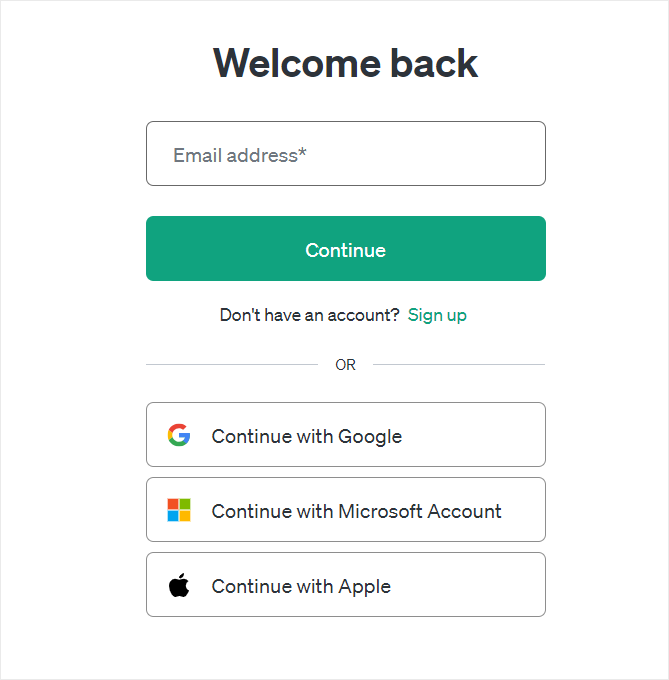
أولاً، توجه إلى منصة ChatGPT 4 وقم بالتسجيل. تعمل أداة OpenAI هذه على تسهيل عملية التسجيل كمستخدم، حيث يمكنك استخدام اسم مستخدم وكلمة مرور، أو حساب Google، أو حساب Microsoft، أو معرف Apple الخاص بك.

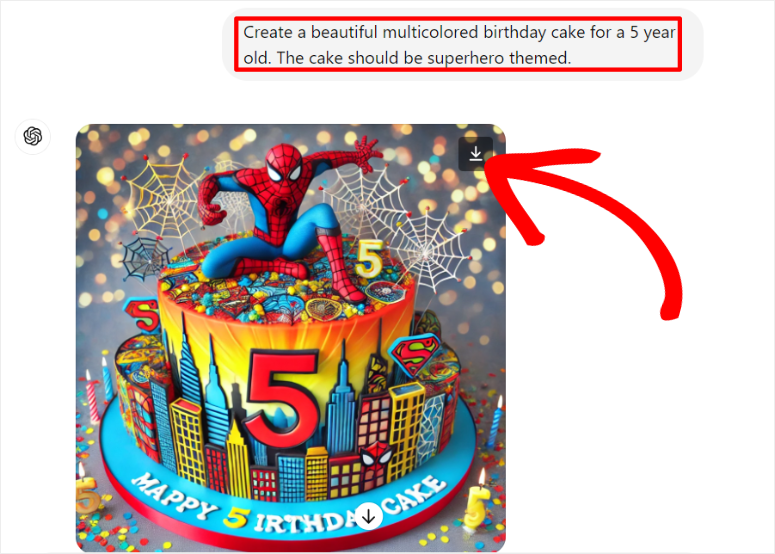
بمجرد تسجيل الدخول إلى حساب ChatGPT 4 الخاص بك، كل ما عليك فعله هو وصف نوع الصورة التي تريد إنشاءها وتقديم أكبر قدر ممكن من التفاصيل. تذكر أن تذكر شيئًا مثل "إنشاء صورة لـ..." من أجل إعطاء أداة الذكاء الاصطناعي أمرًا مباشرًا بشأن إنشاء صورة قابلة للتنزيل في استجابتها.
بمجرد إنشاء الصورة، يمكنك حفظها على جهاز الكمبيوتر الخاص بك باستخدام زر التنزيل الموجود على الصورة.

إنشاء صورة في OpenArt
الآن، أصبحت عملية إنشاء صور الذكاء الاصطناعي في OpenArt مشابهة جدًا لعملية ChartGPT 4. والفرق الأكبر هو أنك لن تحتاج إلى إخبارها لإنشاء صورة على وجه التحديد. بالإضافة إلى ذلك، يمكنك الحصول على الكثير من ميزات الصور المدعمة بالذكاء الاصطناعي (AI) لاستخدامها.
ما عليك سوى كتابة المطالبة الخاصة بك، وسيتولى OpenArt الباقي.
أولاً، توجه إلى موقع OpenArt وقم بالتسجيل أو تسجيل الدخول. مرة أخرى، هذه عملية بسيطة للغاية، حيث يمكنك استخدام نفس الخيارات كما في حالة ChatGPT 4.

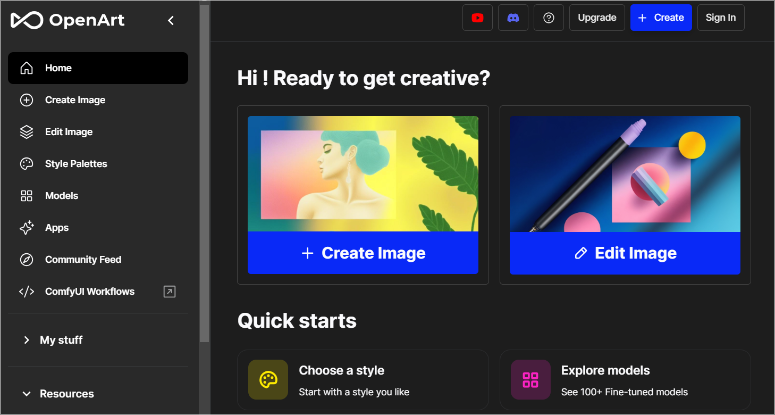
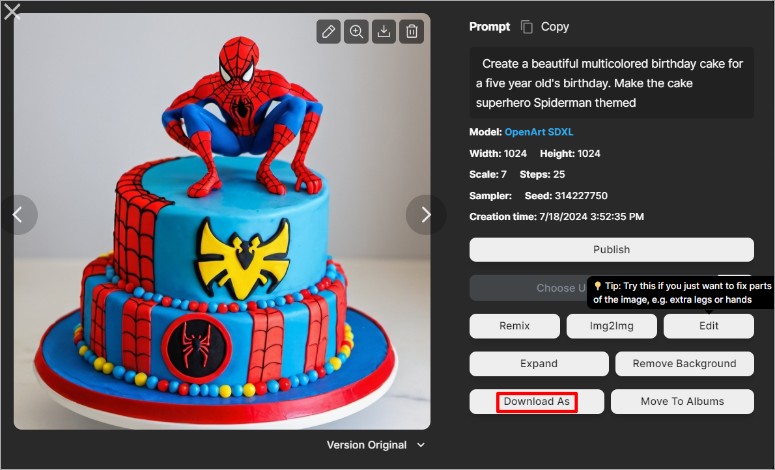
بمجرد دخولك إلى حساب OpenArt الخاص بك، حدد "+إنشاء صورة" لفتح مربع المطالبة الموجود على اليسار.

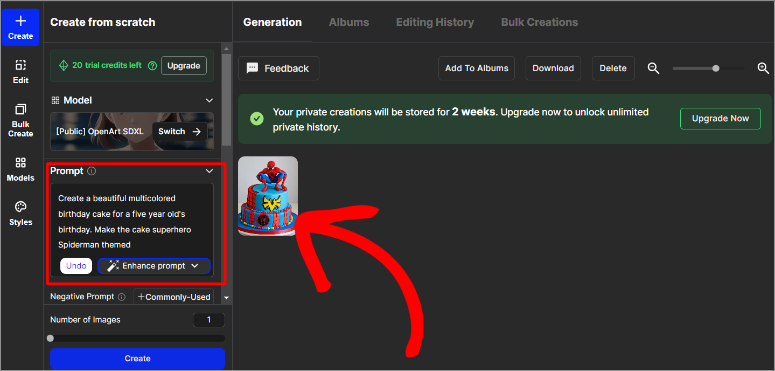
بعد ذلك، اكتب وصف الصورة لأداة الذكاء الاصطناعي لإنشاء الصورة. باستخدام OpenArt، يمكنك تحديد Enhance Prompt ، وسيقوم ChatGPT بتحسين المطالبة النصية الخاصة بك. عندما تكون راضيًا عن المطالبة، اضغط على "إنشاء".
ستظهر الصورة في النافذة على اليمين. بعد ذلك، حدده لتوسيعه وتحريره.

هنا، يمكنك تعديل الصورة، وإزالة الخلفية، ونقلها إلى الألبومات، والمزيد. بمجرد أن تنال الصورة رضاك، قم بتنزيلها بأفضل تنسيق لموقعك.

في هذه المرحلة، أنت جاهز لإضافته إلى موقعك.
الخطوة 2: قم بتحميل صورة OpenAI إلى WordPress
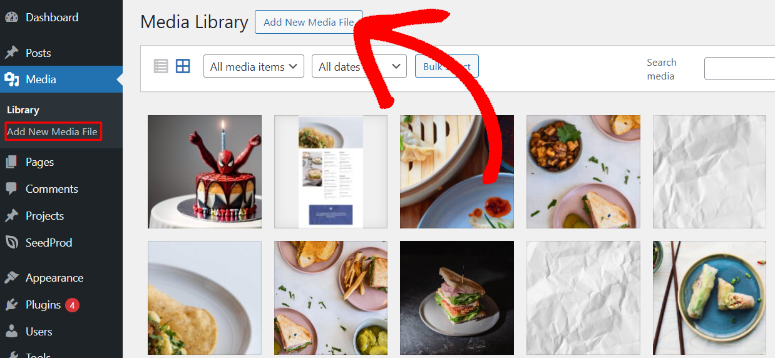
بعد ذلك، انتقل إلى لوحة تحكم WordPress الخاصة بك وقم بتحميلها إلى مكتبة WordPress الخاصة بك كما تفعل مع أي صورة أخرى.
للقيام بذلك، حدد الوسائط »إضافة ملف وسائط جديد . بعد ذلك، قم بسحب وإسقاط صورة AI الخاصة بك من وحدة التخزين المحلية لديك إلى منطقة التحميل. هذا كل شيء. يمكنك الآن استخدام هذه الصورة في أي من منشوراتك أو صفحاتك.

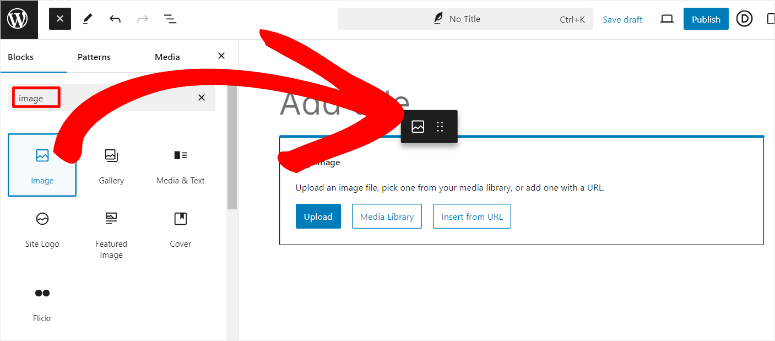
يمكنك أيضًا تحميل الصورة مباشرة إلى أي مشاركة أو صفحة. كل ما عليك فعله هو فتح صفحة أو منشور موجود. ثم استخدم شريط البحث الخاص بالمحرر المرئي للعثور على كتلة الصورة . بمجرد القيام بذلك، قم بسحب وإسقاط صورة AI الخاصة بك إلى منطقة تحميل الكتلة وقم بتحديث الصفحة.

أحسنت! يمكنك الآن إنشاء صورة AI يدويًا باستخدام OpenArt وChatGPT 4 من خلال تكاملهما مع DALL·E وإضافتها إلى موقع WordPress الخاص بك.
نصيحة إضافية:
الآن، كما ذكرنا، باستخدام هذه الطريقة، سيتعين عليك تحميل صور الذكاء الاصطناعي يدويًا إلى موقع WordPress الخاص بك بعد إنشائها باستخدام منصات OpenAI.
ولكن يمكنك استخدام Uncanny Automator لإنشاء الصور تلقائيًا مباشرة على موقع WordPress الخاص بك.

Uncanny Automator هو أفضل مكون إضافي للأتمتة في WordPress. يمكن أن يساعدك من خلال أتمتة جدولة المحتوى وإدارة الطلبات وإشراك العملاء والتسجيل في الدورة التدريبية والمزيد. والأهم من ذلك، أنه يتكامل مع وحدات OpenAI، مما يضمن إنشاء سريع وفعال لتحويل النص إلى صورة.
أفضل ما في الأمر هو أنه يمكنك استخدام Uncanny Automator وWPForms للسماح للمستخدمين بإنشاء صور الذكاء الاصطناعي الخاصة بهم من الواجهة الأمامية لموقعك، مما يزيد من التفاعل.
بمجرد تثبيت Uncanny Automator وإعداده، كل ما عليك فعله هو تكوين إعدادات OpenAI API باستخدام بيانات الاعتماد الخاصة بك.
بعد تثبيت WPForms، قم بإنشاء نموذج يحتوي على حقول لوصف الصورة وحجمها.
بعد ذلك، قم بإنشاء وصفة جديدة باستخدام Uncanny Automator واختر حدث التشغيل باسم "Form Submission" باستخدام WPForms. تذكر أن Uncanny Automator يدعم مشغلًا واحدًا فقط لكل وصفة.
بعد ذلك، قم بإضافة إجراء لإنشاء صورة باستخدام DALL·E، حيث تحدد مطالبة تعتمد على النص. ستقوم Uncanny Automator بمعالجة هذه المطالبة باستخدام خوارزميات DALL · E لإنشاء صور أصلية حية وتخزينها مباشرة في مكتبة وسائط WordPress الخاصة بك.
من خلال هذا الإعداد، يمكنك أنت والمستخدمون لديك إنشاء صور AI باستخدام نموذج WPForms الموجود على الواجهة الأمامية لموقعك.
أدوات إنشاء الصور الإضافية بالذكاء الاصطناعي
على الرغم من أن أدوات الذكاء الاصطناعي المذكورة أعلاه يمكن أن تساعدك في إنشاء صور الذكاء الاصطناعي في WordPress، إلا أنه لا يزال هناك الكثير من الأدوات التي يمكنك استخدامها. اسمح لنا بالاطلاع بسرعة على أفضل أدواتنا البديلة لمساعدتك في إنشاء صور مدعمة بالذكاء الاصطناعي لموقعك.
- AI Power : AI Power عبارة عن مكون إضافي رائع لإنشاء صور AI يسمح لك بإنشاء صور مباشرة داخل WordPress. للبدء، قم بتثبيت وتنشيط المكون الإضافي AI Power من مستودع المكونات الإضافية في WordPress. بمجرد التنشيط، انتقل إلى علامة التبويب AI Power في لوحة تحكم WordPress الخاصة بك وحدد "إنشاء صور". اتبع المطالبات لإنشاء صور عالية الجودة مصممة خصيصًا للمحتوى الخاص بك. تعمل هذه الأداة أيضًا على تبسيط العملية، مما يجعل من السهل تحسين منشوراتك برسومات جذابة بصريًا دون الحاجة إلى مهارات تصميم واسعة النطاق.
- MidJourney: MidJourney عبارة عن منصة متطورة للذكاء الاصطناعي تقوم بإنشاء صور فريدة ومبتكرة من المطالبات النصية. لاستخدام MidJourney، قم بالتسجيل على موقعهم الإلكتروني والانضمام إلى مجتمعهم في Discord. يمكنك إنشاء صور من خلال تقديم أوصاف إبداعية في قنوات Discord الخاصة بهم، وسوف يقوم MidJourney بتحويل كلماتك إلى صور مذهلة. يمكن بعد ذلك تحميل هذه الصور بسهولة إلى موقع WordPress الخاص بك، مما يضيف لمسة مخصصة وجذابة إلى المحتوى الخاص بك.
- مساعد كتابة محتوى الذكاء الاصطناعي: يتفوق هذا البرنامج الإضافي لمساعد كتابة محتوى الذكاء الاصطناعي أيضًا في إنشاء صور مذهلة تعمل بالذكاء الاصطناعي. تتيح هذه الميزة، المدعومة بواسطة DALL·E، للمستخدمين إنشاء صور مخصصة مباشرةً في WordPress. من خلال مجموعة واسعة من خيارات التخصيص، يمكنك إنشاء صور تتطابق تمامًا مع موضوع موقع الويب الخاص بك وأسلوبه، مما يجعل منشوراتك أكثر جاذبية وجاذبية من الناحية البصرية. يوفر البرنامج الإضافي أيضًا إنشاء محتوى عالي الجودة وإنشاء محتوى مجدول وأنماط ونغمات كتابة متنوعة.
تهانينا! يمكنك الآن بسهولة إنشاء صور AI لموقع WordPress الخاص بك. إذا كان لديك أي أسئلة أخرى، فراجع الأسئلة الشائعة أدناه.
الأسئلة الشائعة: كيفية إنشاء صور AI لـ WordPress الخاص بك
كيف يمكنني إنشاء مطالبة رائعة لصورة AI للمولد؟
لإنشاء مطالبة رائعة لصورة الذكاء الاصطناعي، كن محددًا ووصفيًا. قم بتضمين تفاصيل مثل الموضوع والنمط والألوان وأي عناصر معينة تريدها في الصورة. على سبيل المثال، بدلاً من قول "شاطئ"، يمكنك أن تقول "شاطئ استوائي عند غروب الشمس به أشجار النخيل والأرجوحة". كلما كان وصفك أكثر دقة، كلما تمكن الذكاء الاصطناعي من إنشاء صورة تتوافق مع رؤيتك بشكل أفضل.
هل OpenArt هو نفس ChatGPT 4؟
لا، OpenArt وChatGPT 4 ليسا متماثلين، على الرغم من أنهما منصتان من نفس الشركة، OpenAI. من ناحية، تعد OpenArt أداة ذكاء اصطناعي مصممة خصيصًا لإنشاء الصور وتركز على المحتوى المرئي. من ناحية أخرى، ChatGPT 4 عبارة عن ذكاء اصطناعي قائم على النص يقوم بإنشاء نص يشبه الإنسان بناءً على المطالبات.
ما أنواع الصور التي يمكنني إنشاؤها باستخدام الذكاء الاصطناعي؟
باستخدام الذكاء الاصطناعي، يمكنك إنشاء مجموعة واسعة من الصور، بما في ذلك الصور الواقعية والعروض الفنية والرسوم التوضيحية والفن التجريدي والمزيد. يمكنهم إنشاء كل شيء بدءًا من الرموز البسيطة وحتى المشاهد المعقدة. ونتيجة لذلك، فإنها تلبي احتياجات متنوعة مثل المواد التسويقية ورسومات مواقع الويب ومنشورات وسائل التواصل الاجتماعي والأعمال الفنية المخصصة.
هل يمكن لمنشئي الصفحات إنشاء صور بتقنية الذكاء الاصطناعي؟
نعم، يمكن لبعض منشئي الصفحات إنشاء صور بتقنية الذكاء الاصطناعي. على سبيل المثال، قام SeedProd وDivi Builder بدمج ميزات الذكاء الاصطناعي التي تسمح للمستخدمين بإنشاء الصور وتخصيصها مباشرة داخل لوحة تحكم WordPress الخاصة بك. وهذا يجعل من السهل تحسين صفحات الويب باستخدام صور فريدة تم إنشاؤها بواسطة الذكاء الاصطناعي دون الحاجة إلى أدوات منفصلة لإنشاء الصور.
نأمل أن تستمتع بقراءة كيفية إنشاء صور WordPress AI الخاصة بك. الآن، بعد أن تقوم بإنشاء صور الذكاء الاصطناعي الخاصة بك، فإنها تصبح ملكية فكرية لك. تعرف على كيفية تأمينها من خلال قراءة هذه المقالة حول أفضل 10 مكونات إضافية لحماية محتوى WordPress.
للإضافة إلى ذلك، إليك مقالات أخرى قد ترغب في قراءتها.
- كيفية تقوية موقع WordPress الخاص بك لإبعاد المتسللين
- تمت مراجعة ومقارنة أفضل 10 ملحقات لمعرض WordPress
- كيفية تضمين موجز Instagram في WordPress (5 خطوات سهلة)
تعلمك المقالة الأولى كيفية تقوية موقع WordPress الخاص بك لإبعاد المتسللين. بعد ذلك، لديك منشور يدرج أفضل الإضافات لمعرض WordPress. أخيرًا، اقرأ عن كيفية تضمين موجز Instagram في WordPress.
