أنشئ دليل أدوات الذكاء الاصطناعي مثل Futurepedia باستخدام WordPress
نشرت: 2024-05-20لقد شهدنا جميعًا هذه القفزة المذهلة في الذكاء الاصطناعي خلال السنوات القليلة الماضية. لقد أصبح بسرعة أكثر اندماجًا في العالمين الرقمي والحقيقي. ما الذي نتحدث عنه أصلاً؟ لقد جاء اليوم الذي يوجد فيه الكثير من أدلة الذكاء الاصطناعي بحيث تكون هناك حاجة واضحة لفرزها وتنظيمها.
سنشرح في هذا البرنامج التعليمي كيفية إنشاء دليل أدوات الذكاء الاصطناعي الخاص بك باستخدام WordPress. سنرشدك خلال العملية الكاملة لإنشاء موقع الدليل الخاص بك، بدءًا من التثبيت والتخصيص وحتى تحقيق الدخل.
اذا هيا بنا نبدأ!
ما هو دليل أدوات الذكاء الاصطناعي؟
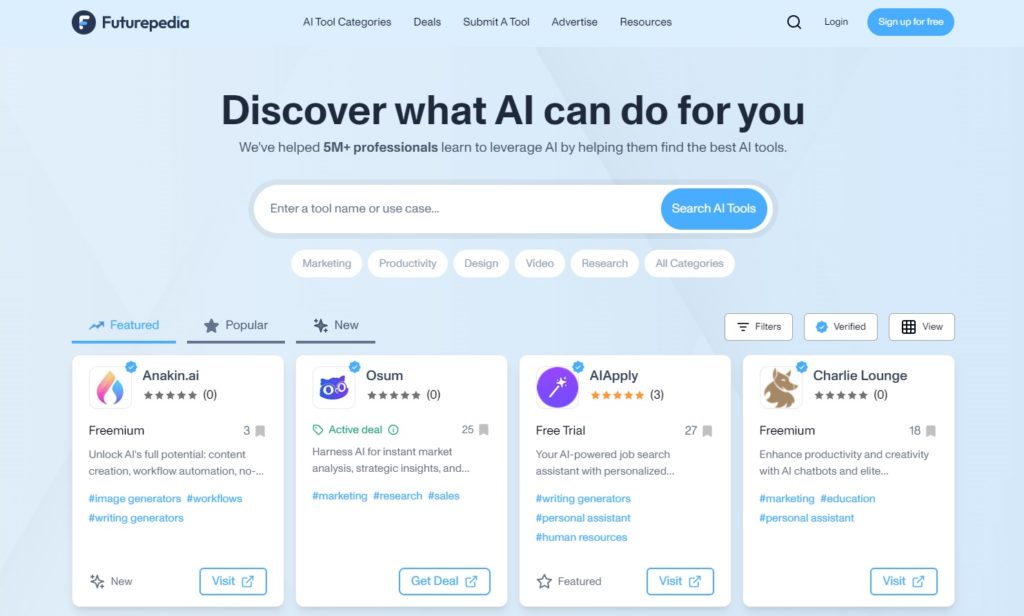
دليل أدوات الذكاء الاصطناعي عبارة عن منصة تسرد وتوفر معلومات حول برامج الذكاء الاصطناعي المختلفة، مما يسمح للمستخدمين باستكشاف واكتشاف أدوات جديدة والعثور على الأدوات المناسبة لمشاريعهم. وخير مثال على هذا الموقع هو Futurepedia.

المتطلبات الأساسية لبناء دليل الذكاء الاصطناعي
يعد اختيار المتطلبات الأساسية الصحيحة أمرًا بالغ الأهمية عند إعداد موقع الدليل الخاص بك. فيما يلي قائمة مرجعية للبدء:
- اسم النطاق وخطة الاستضافة – راجع مقالتنا حول موفري الاستضافة الموثوقين لاتخاذ قرار مستنير.
- تثبيت WordPress – يقدم معظم موفري الاستضافة تثبيت WordPress بنقرة واحدة.
- ملحق الدليل – لاختيار مكون إضافي مناسب، لا تتردد في مراجعة قائمتنا لأفضل ملحقات الدليل المجانية.
- سمة WordPress – يمكنك قراءة مقالتنا عن أفضل سمات الدليل المجانية.
في هذا البرنامج التعليمي، سنستخدم سمة دليل ListingHive أعلى HivePress، وهو مكون إضافي مجاني وقوي لدليل WordPress والذي سيتعامل مع معظم ميزات موقع الويب.
خطوات إنشاء دليل أدوات الذكاء الاصطناعي
لننتقل الآن إلى الجزء التعليمي من هذه المقالة، حيث سنوضح لك كيفية بدء دليل أدوات الذكاء الاصطناعي. بعد أن أصبح كل شيء جاهزًا، فلنبدأ بتثبيت السمة والمكون الإضافي.
تثبيت ListHive وHivePress
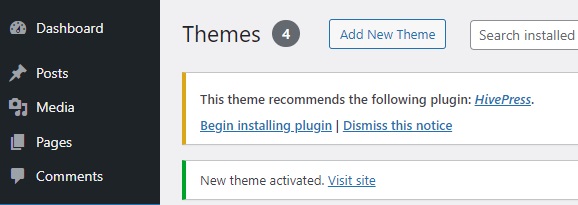
انتقل إلى صفحة المظهر > السمات > إضافة سمة جديدة وابحث عن ListHive عن طريق كتابة اسمه في شريط البحث. ثم قم بتثبيته وتفعيله. بعد ذلك، سيُقترح عليك تثبيت HivePress. ما عليك سوى النقر على الرابط المقدم للقيام بذلك.

هذا كل شيء! الآن دعونا نقوم بتوسيع وظائف الدليل، حيث أن HivePress يقدم فقط الميزات الأساسية خارج الصندوق.
تثبيت الامتدادات
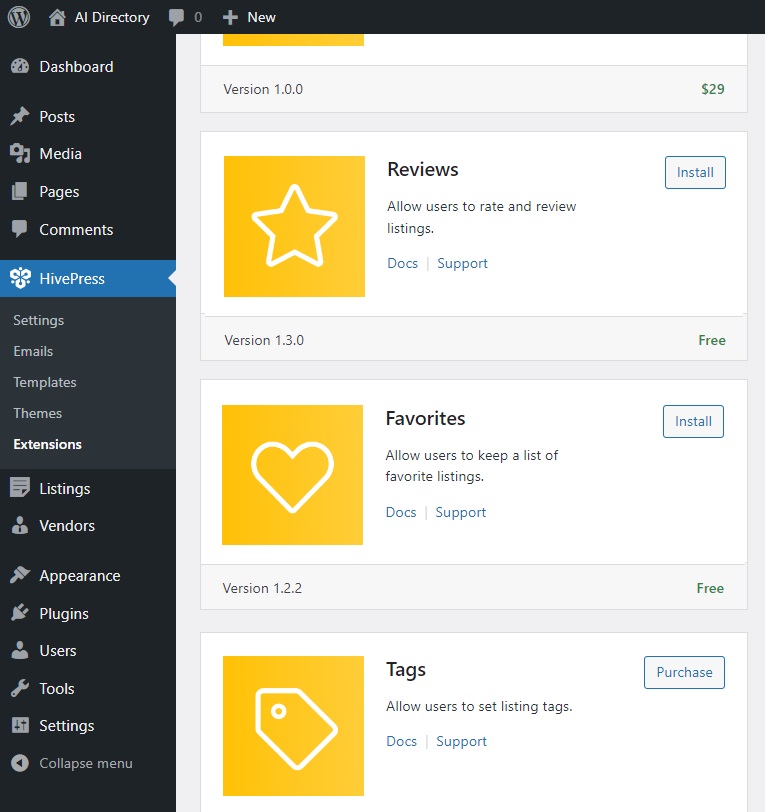
لإضافة بعض الميزات الإضافية، سنقوم بزيارة صفحة HivePress > الامتدادات . يوجد أكثر من 15 امتدادًا لـ HivePress متوافقة تمامًا مع بعضها البعض وتعمل بشكل مثالي مع ListingHive. على سبيل المثال، بالنسبة لدليل أدوات الذكاء الاصطناعي، قد ترغب في تثبيت:
- المراجعات – تسمح للمستخدمين بمراجعة الأدوات وتقييمها.
- المفضلة – تمكن المستخدمين من الاحتفاظ بقائمة من الأدوات المفضلة.
- العلامات - يضيف العلامات إلى القوائم.
- تسجيل الدخول الاجتماعي - يسمح للمستخدمين بتسجيل الدخول عبر منصات الطرف الثالث.

إضافة فئات القائمة
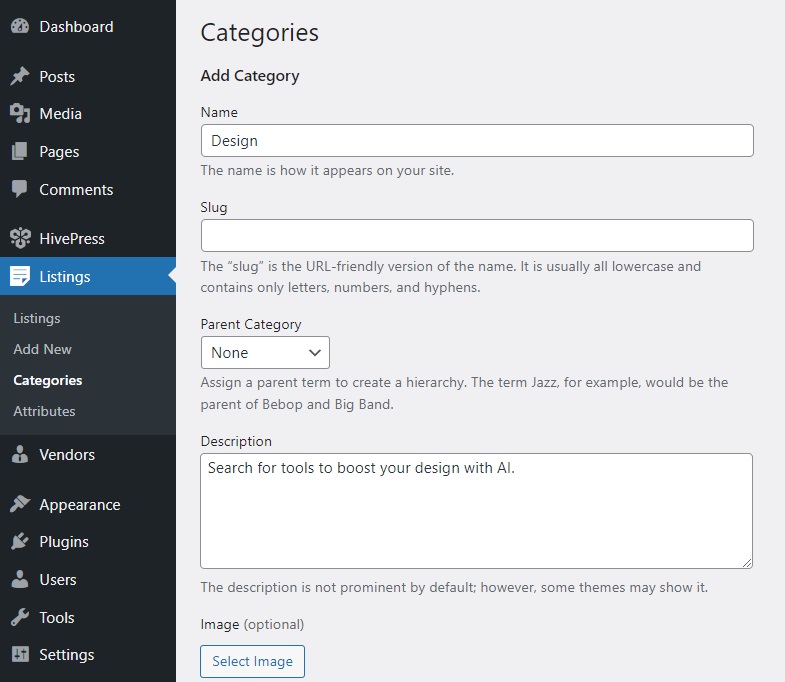
الخطوة التالية هي إضافة فئات الأدوات لتبسيط التنقل في دليل أدوات الذكاء الاصطناعي لديك. يأتي ListingHive بدون فئات افتراضية، لذا يمكنك إنشاء أي عدد تريده من الفئات المخصصة في قسم القوائم > الفئات . أولاً، قم بتسمية فئتك. ثم قم بوصفها إذا لزم الأمر وقم بتحميل صورة الفئة. يمكنك أيضًا إنشاء تسلسل هرمي عن طريق تعيين فئة رئيسية، وهو ما قد يكون مفيدًا إذا كنت تريد الحصول على فئات فرعية. للإنهاء، انقر فوق إضافة فئة .

إضافة حقول مخصصة
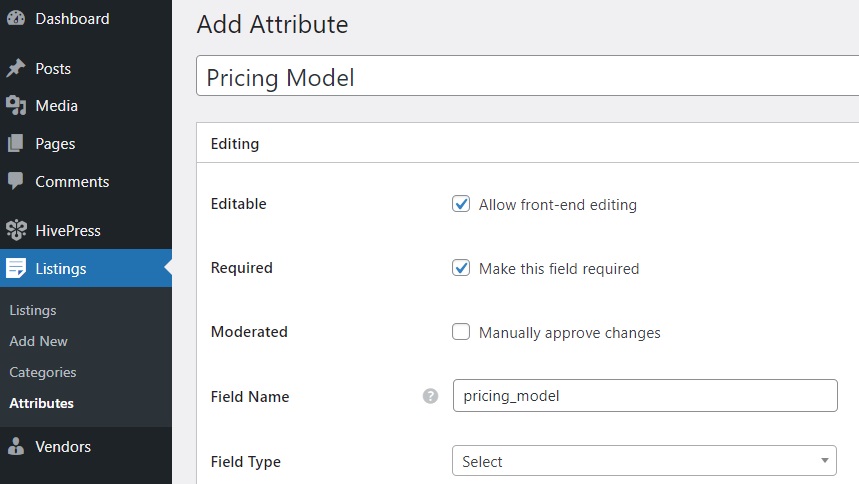
بمجرد الانتهاء من الفئات، يمكنك إنشاء حقول قائمة مخصصة. سوف يساعدون المستخدمين في الحصول على معلومات حول كل أداة. على سبيل المثال، دعونا نضيف حقل "نموذج التسعير". انتقل إلى القوائم > السمات > إضافة صفحة جديدة واكتب اسم الحقل. في قسم التحرير ، يمكنك السماح للمستخدمين بملء هذا الحقل عند إضافة أدوات جديدة إلى موقع الويب الخاص بك. للقيام بذلك، قم بوضع علامة عليه كقابل للتحرير. بالإضافة إلى ذلك، يمكنك جعله مطلوبا. ولا تنس أيضًا اختيار نوع الحقل. في حالتنا، سيكون "تحديد".

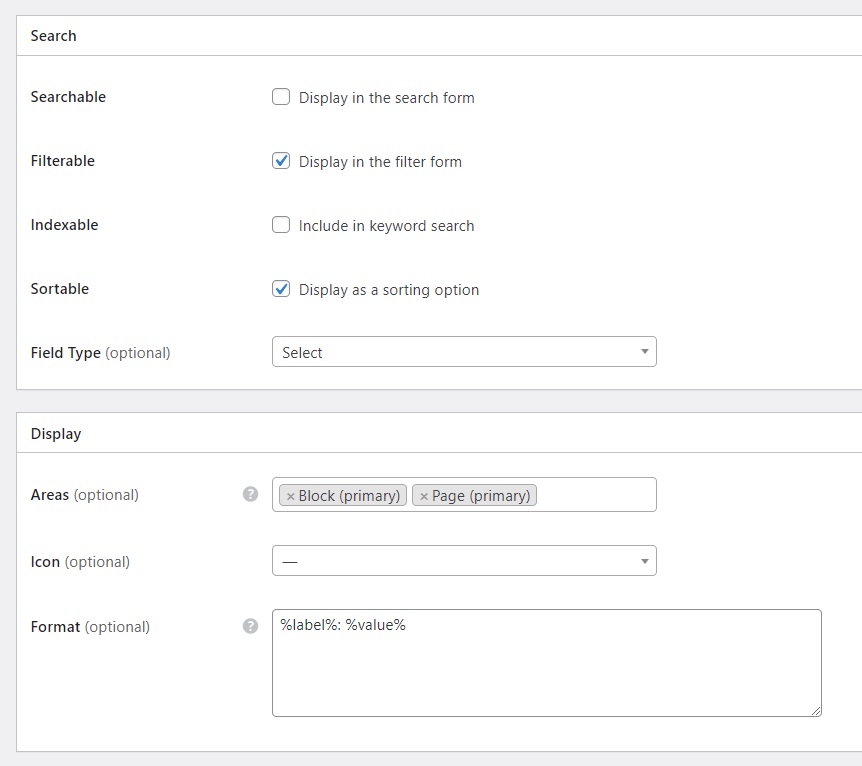
ضمن قسم البحث ، يمكنك تحويل الحقل الخاص بك إلى مرشح بحث. لنضع علامة عليها على أنها قابلة للتصفية والفرز للسماح لزوار موقع الويب بتصفية الأدوات وفرزها وفقًا لنموذج التسعير الخاص بهم. وسنستخدم أيضًا نوع الحقل "تحديد" مرة أخرى.
في القسم الأخير، يمكنك إعداد كيفية ظهور الحقل المخصص الخاص بك على الصفحات. دعنا نحدد الكتلة (الأساسية) والصفحة (الأساسية) كمساحات العرض الخاصة بنا (راجع مستندنا لفهم كيفية إعداد السمات بشكل أفضل) . أما بالنسبة لتنسيق العرض، فسنستخدم هذا: %label%:%value% .

عند الانتهاء، اضغط على نشر . بعد ذلك سيظهر زر خيارات التحرير . اتبعه لإضافة خيارات مختلفة، مثل "مجاني"، و"مميز"، و"نسخة تجريبية مجانية"، وما إلى ذلك.

إنشاء صفحة أولى
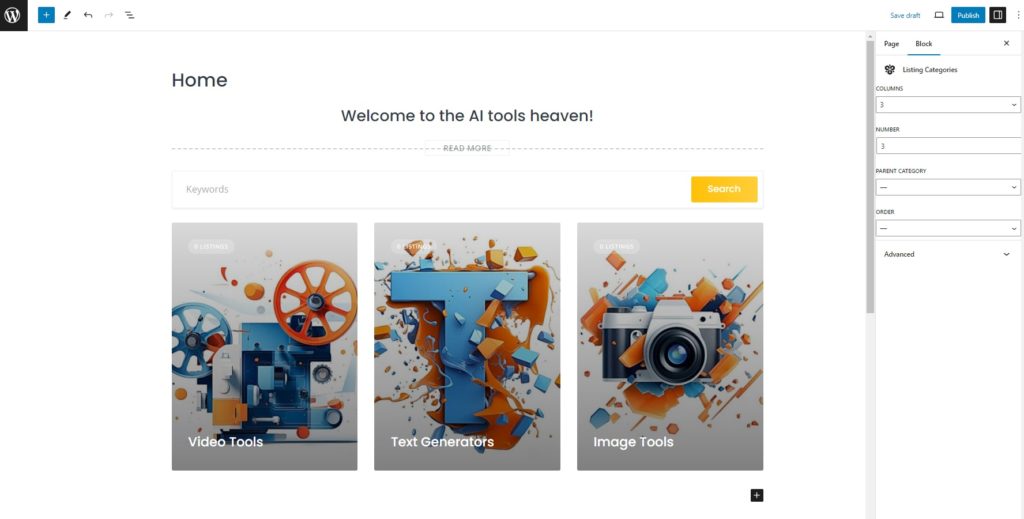
حان الوقت الآن لإنشاء صفحة رئيسية ملفتة للنظر لدليل أدوات الذكاء الاصطناعي الخاص بك. ListHive متوافق تمامًا مع أداة إنشاء الصفحات الأصلية في WordPress، لذا يمكننا استخدام الكتل لإنشاء الصفحات. دعنا نذهب إلى الصفحات > إضافة صفحة جديدة ونسميها "الصفحة الرئيسية". بعد ذلك، يجب عليك كتابة نص الرأس. أخيرًا، يمكنك البدء في إضافة كتل مختلفة إلى الصفحة عن طريق النقر على أيقونة Plus وكتابة "HivePress".
على سبيل المثال، دعونا نضيف كتل "نموذج البحث عن القائمة" و"فئات القائمة". بالإضافة إلى ذلك، يمكنك تخصيص الكتل باستخدام عمود الإعدادات على الجانب الأيمن.

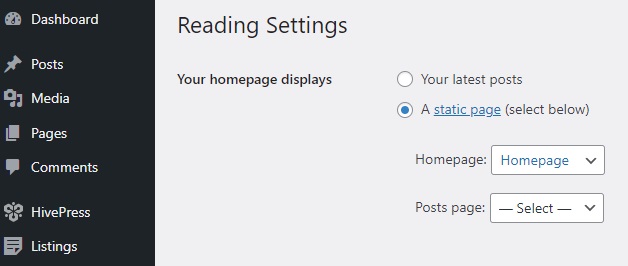
عند الانتهاء، اضغط على زر النشر . بعد ذلك، قم بزيارة لوحة المعلومات > الإعدادات > قسم القراءة وحدد هذه الصفحة من القائمة المنسدلة لجعلها صفحة رئيسية.

بعد إضافة صفحتك الرئيسية، يمكنك تخصيص شكلها ومظهرها بالانتقال إلى قسم المظهر > التخصيص والانتقال إلى جميع الإعدادات. يمكنك اختيار الألوان والخطوط وصورة الرأس وما إلى ذلك. لا تتردد في مشاهدة هذا الفيديو للحصول على فكرة أفضل حول كيفية تخصيص موقع الويب الخاص بك.
إدراج أداة الذكاء الاصطناعي
الآن، دعونا نضيف الأداة الأولى إلى دليل أدوات الذكاء الاصطناعي الخاص بنا. لاحظ أن هناك طريقتين للقيام بذلك: عبر الواجهة الأمامية كمستخدم وعبر الواجهة الخلفية كمسؤول (إذا كنت تريد أن تكون الشخص الوحيد الذي يمكنه إضافة قوائم على موقع الويب الخاص بك، فأوقف تشغيل الواجهة الأمامية خيار إرسال القائمة في قسم HivePress > الإعدادات > القوائم ). سنواصل إضافة قائمة عبر الواجهة الأمامية.
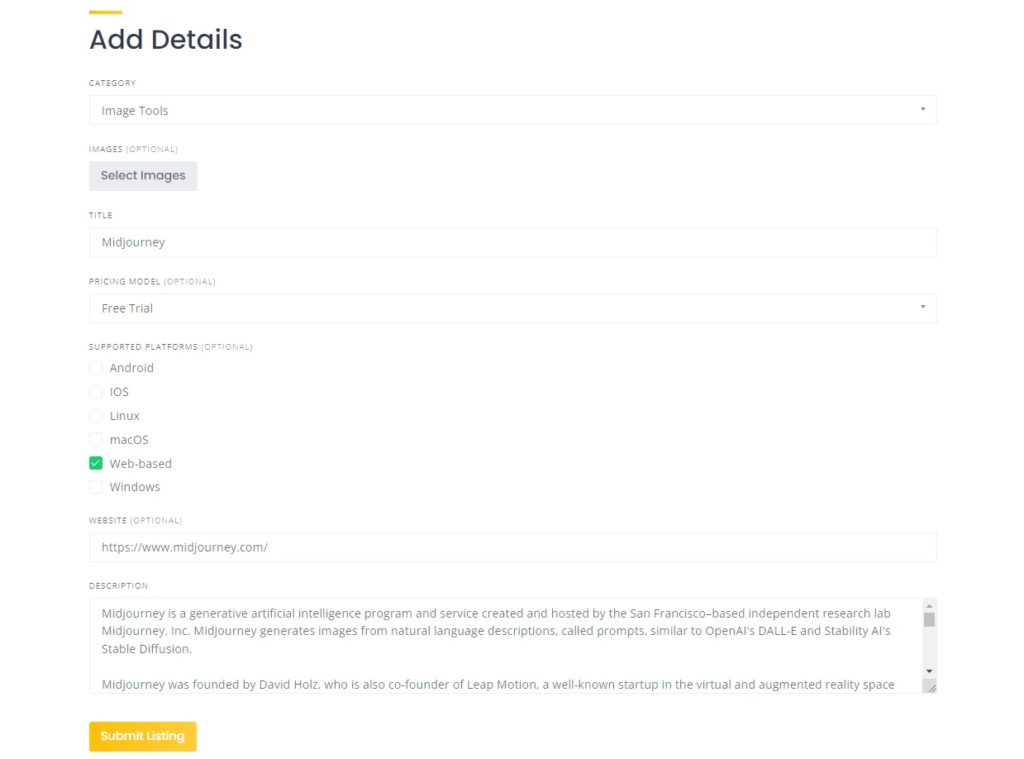
قم بزيارة موقعك وانقر على زر إضافة قائمة . سيظهر لك نموذج إرسال، حيث يتعين عليك كتابة اسم الأداة، وتحديد فئة، وإضافة صور، وملء الحقول المخصصة التي قمت بإنشائها.

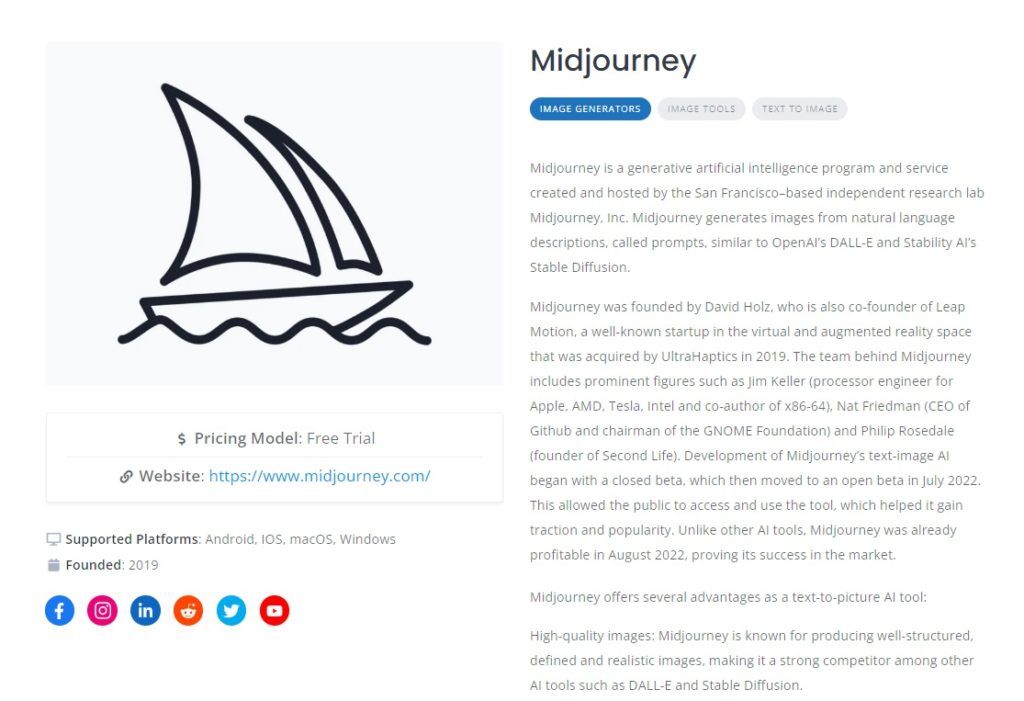
بمجرد إدخال كافة التفاصيل، ما عليك سوى النقر فوق الزر "إرسال القائمة" . إذا تم تمكين الإشراف اليدوي، فيمكنك بعد ذلك مراجعة القائمة والموافقة عليها في لوحة المعلومات > قسم القوائم . وأخيرًا، ستتم إضافة القائمة إلى دليل أدوات الذكاء الاصطناعي لديك.

خيارات تحقيق الدخل
لذا، نود الآن أن نوضح كيف يمكنك كسب المال من خلال موقع دليل أدوات الذكاء الاصطناعي الخاص بك. هناك العديد من نماذج تحقيق الدخل لمواقع الدليل، ويمكنك العثور عليها جميعًا في مقالتنا حول كيفية تحقيق الدخل من موقع دليل WordPress، ولكن هنا، سنغطي اثنين منها فقط.
يرجى ملاحظة أن كلا نموذجي الأعمال يتطلبان WooCommerce، البرنامج الإضافي الأكثر شيوعًا للتجارة الإلكترونية، وبعض ملحقات HivePress.
القوائم المدفوعة
باستخدام ملحق HivePress Paid Listings المجاني، يمكنك إنشاء العديد من حزم القوائم وبيعها بأسعار مختلفة. بهذه الطريقة، ستتمكن من فرض رسوم على المستخدمين مقابل إضافة أدوات جديدة إلى الدليل الخاص بك. علاوة على ذلك، ستتمكن من فرض رسوم على المستخدمين مقابل جعل قوائمهم مميزة (تظهر القوائم المميزة في أعلى صفحة نتائج البحث) . يرجى التحقق من هذا الفيديو القصير حول كيفية إعداد كل شيء.
العضويات
نموذج العمل الثاني الذي نود أن نعرضه عليك هو – العضوية. يمكنك تحويل دليل الذكاء الاصطناعي الخاص بك إلى منصة مخصصة للأعضاء فقط عن طريق تقييد الوصول إلى الفئات أو القوائم الفردية أو حتى تفاصيل محددة. وفي الوقت نفسه، سيكون لدى المستخدمين خيار شراء خطة عضوية تتيح لهم عرض المزيد من الأدوات .
يرجى ملاحظة أن نموذج تحقيق الدخل هذا يتطلب امتداد عضويات HivePress. لإعداد كل شيء، يرجى التحقق من التسجيل الرقمي للشاشة أدناه، والذي يوضح عملية الإعداد بأكملها.
الكلمات الأخيرة
وهناك لديك! نأمل أن يكون هذا البرنامج التعليمي مفيدًا وأن تساعدك النصائح المقدمة في إنشاء موقع ويب لدليل أدوات الذكاء الاصطناعي باستخدام WordPress. ضع في اعتبارك أنه يمكنك إنشاء مثل هذا الموقع بدون أي متاعب باستخدام WordPress، إلى جانب سمة ListingHive والمكون الإضافي HivePress. كلاهما مجاني وسهل الاستخدام ويتيح لك إنشاء مواقع الدليل بسرعة وكفاءة.
