كيفية إنشاء صفحات مقصودة مذهلة باستخدام Spectra ومحرر قوالب WordPress
نشرت: 2023-09-13هل تساءلت يومًا ما الذي يجعل تواجدك رائعًا عبر الإنترنت لشركتك؟ بالنسبة للمبتدئين، يتمثل أحد الجوانب الرئيسية لنجاح موقع الويب الخاص بك في وجود صفحة مقصودة مقنعة تحول الزوار إلى عملاء متوقعين أو عملاء محتملين.
وجدت الأبحاث الحديثة أن وجود صفحة مقصودة مخصصة يمكن أن يزيد معدلات التحويل بنسبة تصل إلى 43%. وهذا يعني أن الشركات التي لديها صفحة مقصودة مخصصة من المرجح أن تقوم بتحويل الزوار إلى عملاء.
ويمكن للصفحات المقصودة الطويلة أن تولد عملاء محتملين أكثر بنسبة تصل إلى 220% مقارنةً بالعبارات التي تحث المستخدم على اتخاذ إجراء (CTA).
لهذا السبب، سنقدم لك اليوم Spectra، وهو منشئ مواقع ويب مرئي رائع لـ WordPress ومثالي لإنشاء صفحات مقصودة مذهلة باستخدام محرر القوالب.
باستخدام Spectra ومحرر القوالب، يمكنك تصميم صفحات مقصودة ملفتة للنظر وعالية الأداء تحافظ على تفاعل جمهورك وتشجعهم على اتخاذ الإجراءات.
لذلك دعونا نتعمق في عالم تعلم كيفية إنشاء صفحة مقصودة وكيفية تحقيق أقصى استفادة من هذه المجموعة القوية.
- ما هي الصفحة المقصودة؟
- لماذا تختار Spectra لصفحتك المقصودة؟
- إعداد موقع WordPress الخاص بك باستخدام Spectra
- كيفية إنشاء صفحة مقصودة باستخدام محرر الكتلة
- تكرار صفحات العنصر باستخدام محرر الكتل وSpectra
- نصائح لتحسين وإنشاء صفحة مقصودة باستخدام WordPress
- نصائح لزيادة السرعة والأداء
- كيفية إنشاء صفحة مقصودة في ووردبريس؟ مع محرر الكتل وSpectra، بالطبع!
ما هي الصفحة المقصودة؟
الصفحة المقصودة هي صفحة ويب مستقلة تم إنشاؤها خصيصًا للحملات التسويقية أو الإعلانية.
إنه المكان الذي "يهبط" فيه زوار موقعك بعد النقر فوق رابط في رسالة بريد إلكتروني أو إعلان أو نتيجة محرك بحث.
الغرض الأساسي من الصفحة المقصودة هو تحويل الزوار إلى عملاء محتملين أو عملاء من خلال تشجيعهم على اتخاذ إجراء محدد.
يمكن أن تتضمن هذه الإجراءات الاشتراك في رسالة إخبارية، أو شراء منتج، أو التسجيل في حدث ما.
تعد الصفحات المقصودة ضرورية لأي عمل تجاري عبر الإنترنت لأنها تساعد:
- توليد العملاء المحتملين وتنمية قائمة البريد الإلكتروني الخاصة بك
- زيادة التحويلات والمبيعات
- تحسين تصنيفات محرك البحث الخاص بك
- توفير تجربة مستهدفة وشخصية لجمهورك
لكن ألا تقوم الصفحة الرئيسية بالكثير من هذا أيضًا؟ نوعا ما.
دعونا نقضي بعض الوقت في الحديث عن الاختلافات بين هذين النوعين من الصفحات.
الصفحة المقصودة والصفحة الرئيسية - ما الفرق؟
في حين أن كلاً من الصفحات المقصودة والصفحات الرئيسية تؤدي أدوارًا أساسية على موقع الويب الخاص بك، إلا أن لها أغراض وهياكل مختلفة.
- الصفحات المقصودة : مصممة لهدف محدد، مثل جذب عملاء محتملين أو الترويج لمنتج ما. إنها تركز على عبارة واحدة تحث المستخدم على اتخاذ إجراء (CTA) وغالبًا ما يكون لها تصميم بسيط مع الحد الأدنى من عوامل التشتيت. لا تعد الصفحات المقصودة عادةً جزءًا من التنقل الرئيسي لموقع الويب الخاص بك ويتم استخدامها مع الحملات التسويقية.
- الصفحات الرئيسية : بمثابة المحور المركزي لموقع الويب الخاص بك. أنها توفر لمحة عامة عن عملك وتوفر سهولة الوصول إلى مختلف الأقسام والصفحات. غالبًا ما تحتوي الصفحات الرئيسية على عبارات حث على اتخاذ إجراء متعددة وهي مصممة لتلبية احتياجات جمهور أوسع له اهتمامات واحتياجات مختلفة.
فيما يلي مقارنة سريعة بين الاثنين:
الصفحة المقصودة | الصفحة الرئيسية |
|---|---|
ركز على هدف واحد أو CTA | يقدم لمحة عامة عن عملك |
الحد الأدنى من الانحرافات والتخطيط البسيط | عبارات الحث على اتخاذ إجراء متعددة وتخطيط أكثر تعقيدًا |
ليس جزءًا من التنقل الرئيسي | المحور المركزي وجزء من الملاحة الرئيسية |
بعد تغطية الأساسيات - ونأمل أن تكون واضحة - فلنستكشف كيفية إنشاء صفحة مقصودة في WordPress باستخدام Spectra ومحرر قوالب WordPress!
لماذا تختار Spectra لصفحتك المقصودة؟
عندما يتعلق الأمر بتصميم الصفحات المقصودة في WordPress، هناك العديد من السمات وأدوات إنشاء مواقع الويب المتاحة. فلماذا تختار سبكترا؟

Spectra هو منشئ مواقع الويب الذي يقدم فوائد عديدة. إنه الخيار المثالي لإنشاء صفحات مقصودة فعالة.
دعنا نتعمق في المزايا المحددة التي توفرها Spectra:
1. تحسين السرعة والأداء
في الوقت الحاضر، يعد إنشاء موقع ويب سريع أمرًا بالغ الأهمية. يمكن أن تؤدي الصفحة المقصودة التي يتم تحميلها ببطء إلى ارتفاع معدلات الارتداد، وانخفاض التحويلات، وتجربة مستخدم سيئة.
تم تصميم Spectra مع مراعاة السرعة والأداء كأولوية قصوى، مما يضمن تحميل صفحاتك المقصودة بسرعة وسلاسة على جميع الأجهزة.
2. التوافق مع محرر الكتلة والعنصر
Spectra متوافق تمامًا مع كل من محرر قوالب WordPress (المعروف أيضًا باسم Gutenberg) وElementor. وهذا يعني أنه يمكنك اختيار تجربة التحرير التي تناسبك بشكل أفضل، ومن السهل التبديل بينها إذا لزم الأمر.
بالإضافة إلى ذلك، يتيح لك التكامل السلس لـ Spectra مع هذه الأدوات إنشاء صفحات مقصودة مذهلة وجذابة دون الحاجة إلى أي معرفة بالبرمجة - وهي مكافأة إضافية!
3. التحرير المباشر
Spectra عبارة عن منشئ مواقع ويب WordPress مرئي يسمح لك بتصميم موقع الويب الخاص بك مباشرة دون الحاجة إلى التبديل بين المحرر ووضع المعاينة.
فهو يستبدل محرر WordPress الأساسي بمحرر الواجهة الأمامية المباشر، مما يتيح لك إنشاء تخطيطات معقدة بصريًا. عدم التبديل بين وضع المحرر والمعاينة - فقط تغييراتك أمامك كما تبدو مباشرة دائمًا.
4. خيارات التصميم القابلة للتخصيص
تقدم Spectra مجموعة واسعة من خيارات التخصيص لمساعدتك في إنشاء صفحة مقصودة فريدة وشخصية تتوافق مع هوية علامتك التجارية.
بدءًا من أنظمة الطباعة والألوان وحتى تخطيطات الرأس والتذييل، لديك التحكم الكامل في كل جانب من جوانب تصميم صفحتك.
تتيح لك هذه المرونة إنشاء صفحة مقصودة تلقى صدى لدى جمهورك المستهدف وتنقل رسالتك بشكل فعال.
5. القوالب المعدة مسبقًا
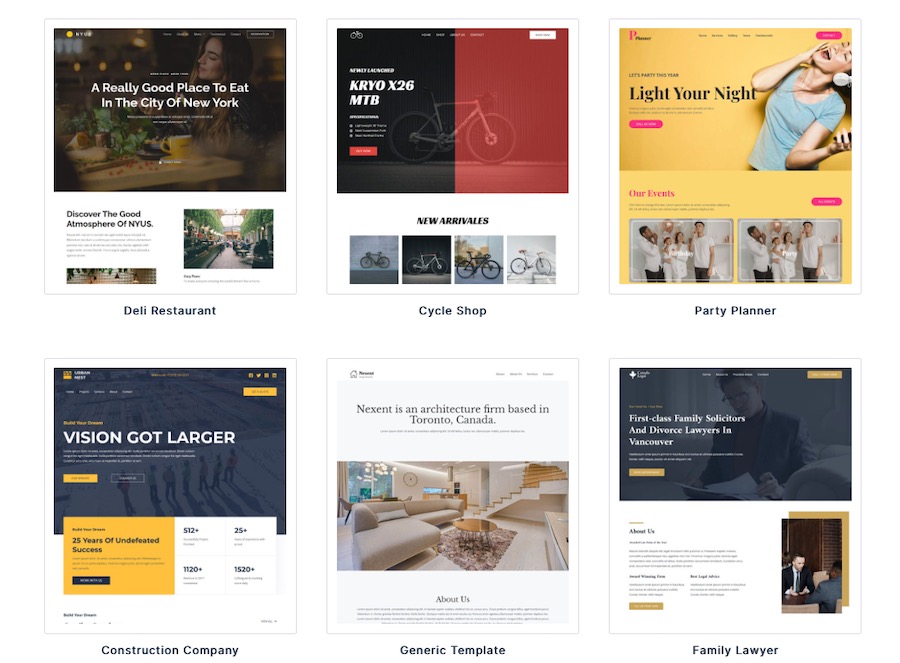
لبدء تصميم صفحتك المقصودة، يأتي Spectra مزودًا بمجموعة من القوالب المعدة مسبقًا والتي يمكنك تخصيصها بسهولة لتناسب احتياجاتك.

تم إنشاء القوالب لمساعدتك على تحسين التحويلات من خلال دمج مكونات مثل نماذج التسجيل والأزرار والشهادات في استراتيجية التسويق الخاصة بك.
6. التصميم المستجيب للجوال
مع تزايد عدد المستخدمين الذين يصلون إلى الإنترنت من الأجهزة المحمولة، من الضروري أن يكون لديك صفحة مقصودة تبدو وتعمل بشكل جيد على جميع أحجام الشاشات.
تتميز Spectra بالاستجابة الكاملة، مما يضمن تعديل صفحتك المقصودة تلقائيًا لتناسب أي جهاز، مما يوفر تجربة مستخدم ممتازة لجميع زوار موقعك.
7. واجهة سهلة الاستخدام
تجعل واجهة Spectra سهلة الاستخدام من السهل على أي شخص إنشاء صفحات مقصودة ذات مظهر احترافي، بغض النظر عن مهاراته الفنية.
بفضل خيارات التخصيص البديهية والتوافق مع محرر القوالب، يمكنك تصميم صفحتك المقصودة وتشغيلها بسرعة مباشرةً من خلال واجهة WordPress الأصلية.
مع كل هذه المزايا، فمن الواضح أن Spectra هو الخيار الأمثل لإنشاء صفحات مقصودة مذهلة في WordPress.
بعد ذلك، دعنا نتعمق في عملية إعداد صفحتك المقصودة خطوة بخطوة باستخدام Spectra ومحرر القوالب!
إعداد موقع WordPress الخاص بك باستخدام Spectra
يعد إنشاء صفحة مقصودة باستخدام Spectra أمرًا بسيطًا للغاية. في هذا القسم، سنرشدك خلال عملية إعداد موقع WordPress الخاص بك باستخدام Spectra خطوة بخطوة
الخطوة 1: تثبيت وتنشيط Spectra
لتثبيت إضافة WordPress Spectra المجانية على موقعك، برجاء اتباع الخطوات التالية:
- قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك.
- انتقل إلى المكونات الإضافية > إضافة جديد .
- بحث عن "أطياف".
- تثبيت وتفعيل البرنامج المساعد.
انها حقا بهذه البساطة!
الخطوة 2: تثبيت البرنامج المساعد لنماذج المبتدئين
إذا كنت تريد الوصول إلى القوالب المعدة مسبقًا والتي يمكنك استخدامها كأساس لأي صفحة مقصودة ترغب في إنشائها في Spectra، فسوف تحتاج إلى تثبيت البرنامج الإضافي Starter Templates.
لكي تفعل هذا، اتبع هذه الخطوات:
- قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك.
- انتقل إلى المكونات الإضافية > إضافة جديد .
- ابحث عن "قوالب البدء".
- قم بتثبيت وتفعيل البرنامج المساعد كما تفعل عادة.
بمجرد الانتهاء من ذلك، ستتمكن من الوصول إلى القوالب المعدة مسبقًا من لوحة تحكم WordPress الخاصة بك ضمن Appearance > Starter Templates .
كيفية إنشاء صفحة مقصودة باستخدام محرر الكتلة
الآن بعد أن قمت بإعداد Spectra على موقع WordPress الخاص بك، فقد حان الوقت لإنشاء صفحتك المقصودة باستخدام محرر الكتل.
للقيام بذلك، ستحتاج إلى استيراد قالب المبتدئين ليمنحك نقطة بداية جيدة لصفحتك المقصودة.
إذا كنت تريد استيراد تصميم موقع ويب كاملاً، فيمكنك القيام بذلك عن طريق الانتقال إلى المظهر > قوالب البداية ثم تحديد التصميم الذي يناسب احتياجاتك.
ولكن بما أن تركيزنا هنا اليوم ينصب على إنشاء صفحة مقصودة، فسوف تحتاج إلى اتباع نهج مختلف.
لاستيراد قالب المبتدئين، اتبع الخطوات التالية:
- قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك.
- انتقل إلى الصفحات > إضافة جديد .
- انقر فوق الزر الأزرق الموجود أعلى الصفحة الذي يحمل شعار Spectra والذي يحمل عبارة Template Kits .
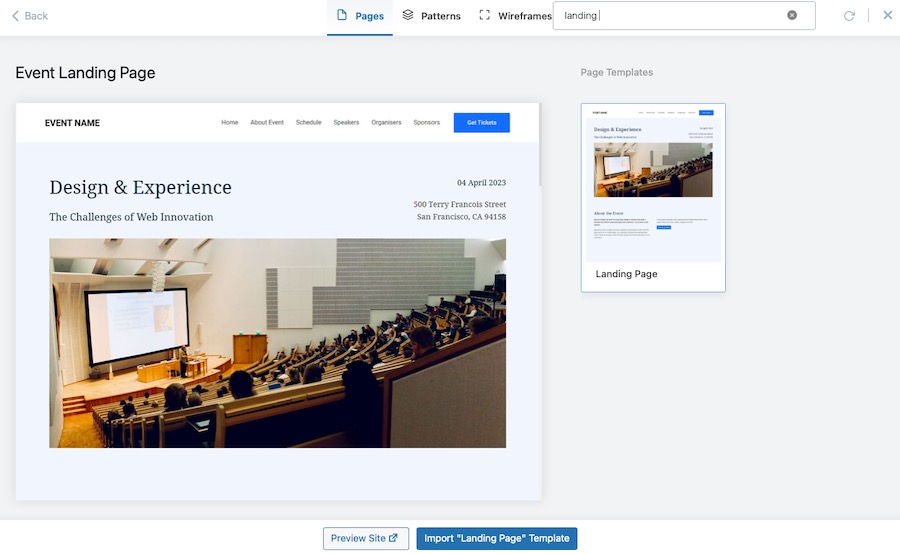
- حدد القالب الذي ترغب في استخدامه. في هذا المثال، قمنا بتحديد قالب الصفحة المقصودة للحدث . انقر على استيراد قالب "الصفحة المقصودة" .

- قم بتحرير صفحتك المقصودة عن طريق إضافة محتوى وتخصيص الألوان واختبار المكونات المختلفة.
- عند الانتهاء من تعديل صفحتك المقصودة، انقر فوق "نشر" لنشرها على موقعك!
وهذا كل شيء! لقد نجحت في إنشاء صفحة مقصودة مذهلة على موقع WordPress الخاص بك باستخدام Spectra ومحرر الكتل.

وبطبيعة الحال، هناك ما هو أكثر قليلا من ذلك. على الأقل، إذا كنت تريد أن تكون صفحتك المقصودة فعالة.
من المحتمل أن تكون فكرة تثبيت أنماط القالب بدلاً من قالب الصفحة الكاملة فكرة أفضل لأغراضنا.
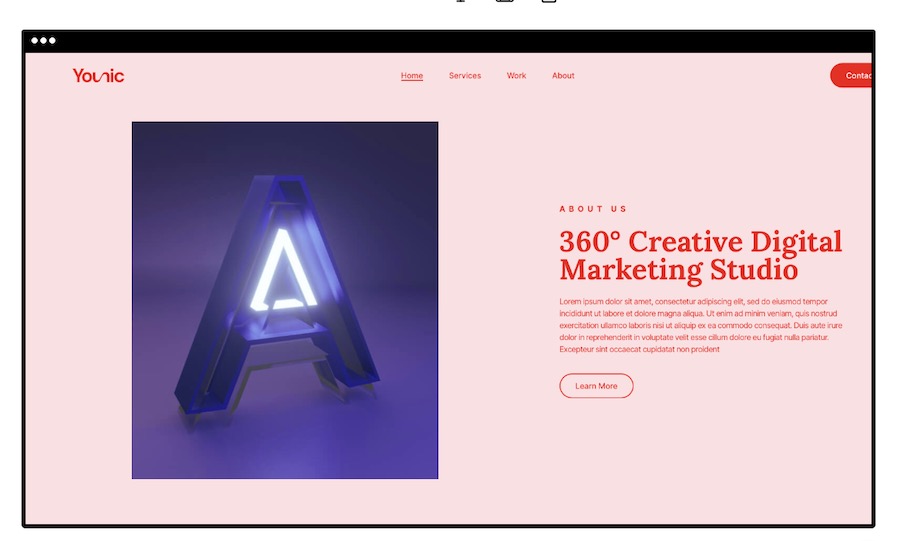
يمكنك جمع الكثير من الإلهام من صفحات Elementor وبناء تصميمك عليها. وهذا ما سنناقشه بعد ذلك.
تكرار صفحات العنصر باستخدام محرر الكتل وSpectra
Elementor هو مكون إضافي شائع لإنشاء الصفحات في WordPress يمكّن المستخدمين من إنشاء تصميمات جميلة ومعقدة للصفحات بسهولة.
ومع ذلك، مع ظهور محرر الكتل، قد تجد أنه يمكنك تحقيق نتائج مماثلة. وبمساعدة Spectra، لديك المزيد من الخيارات.
سنوضح لك في هذا القسم كيفية نسخ صفحات Elementor باستخدام محرر الكتل وSpectra.
الخطوة 1: تحليل صفحة Elementor الخاصة بك
للبدء، ألقِ نظرة على صفحة Elementor التي ترغب في تكرارها من حيث البنية وقم بتحليل تخطيطها وعناصر تصميمها وتنسيقها بعناية.
يحيط علما بالأقسام والأعمدة المحددة المستخدمة في التصميم. سيساعدك هذا على تحديد الكتل المقابلة وخيارات التخطيط في محرر الكتل.

الخطوة 2: إنشاء صفحة جديدة
بعد ذلك، قم بإنشاء صفحة جديدة في لوحة تحكم WordPress الخاصة بك عن طريق الانتقال إلى Pages > Add New .
افتح محرر الكتل بالضغط على أيقونة + الموجودة أعلى الصفحة.
الخطوة 3: بناء التخطيط
أعد إنشاء تخطيط صفحة Elementor الخاصة بك باستخدام كتل تخطيط محرر الكتل، مثل:
- الأعمدة : استخدم كتلة الأعمدة لإنشاء تخطيطات متعددة الأعمدة. اضبط عدد الأعمدة وعرضها لتتناسب مع تصميم Elementor الخاص بك.
- المجموعة : قم بتجميع الكتل معًا لتطبيق نمط أو خلفية متسقة على مجموعة من الكتل.
- فاصل : أضف مسافة بيضاء بين الكتل للتحكم في التباعد وتخطيط التصميم الخاص بك.
الخطوة 4: استخدام كتل النمط
أو يمكنك استخدام كتل نمط Spectra لتسهيل عملية التصميم هذه.

سيكون تحديد نمط البطل خيارًا رائعًا لأعلى الصفحة:

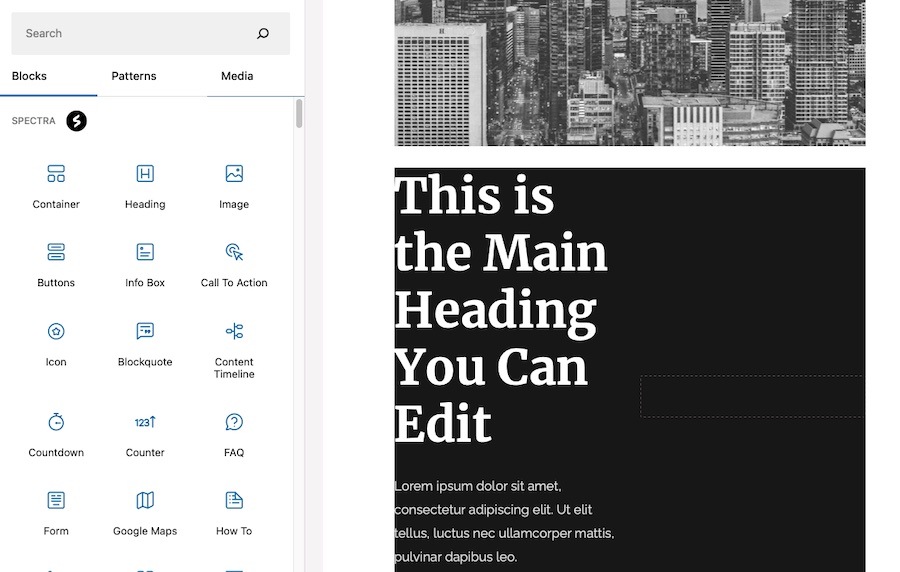
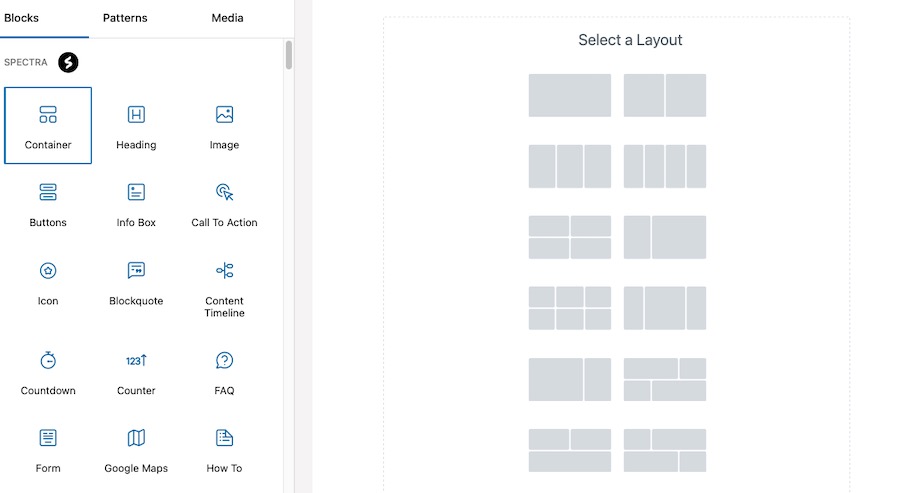
ثم انقر فوق علامة + الموجودة أسفلها مباشرةً، ثم انقر فوق "تصفح الكل" لرؤية المزيد من خيارات الحظر.

سترى بعد ذلك جميع كتل Spectra التي عليك الاختيار من بينها.

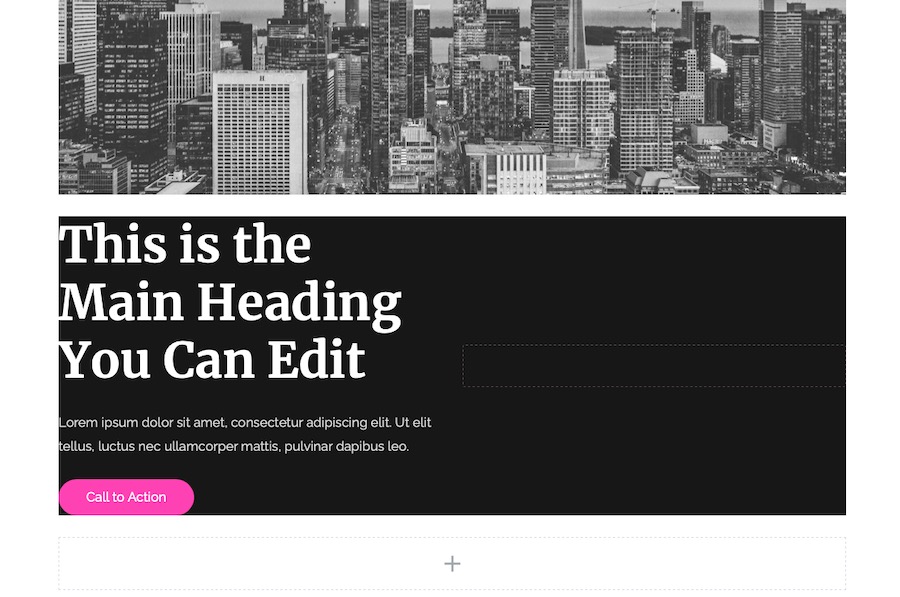
في هذا المثال، قمنا بتحديد كتلة الحاوية ، والتي تقدم بعد ذلك المزيد من الخيارات.

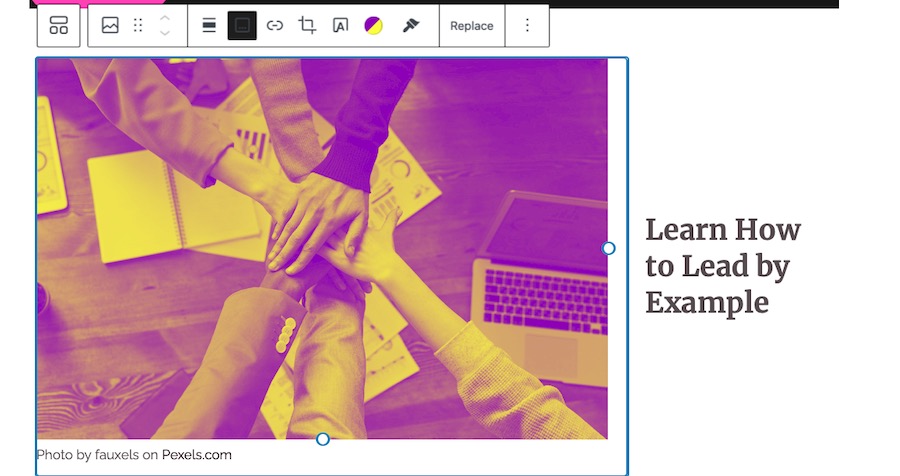
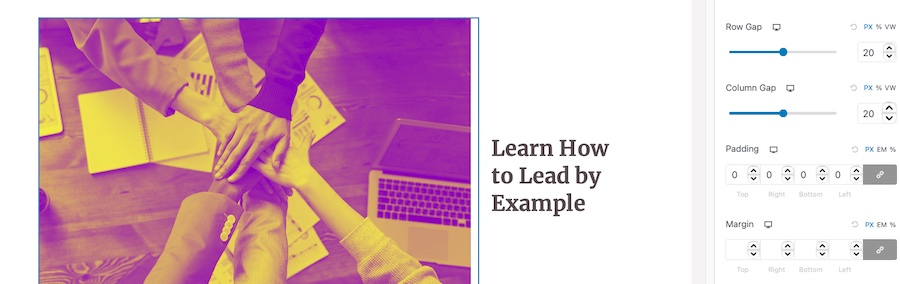
ثم يمكنك البدء في إضافة كتل إلى كل مكان في الحاوية. لقد أضفنا هنا صورة وقمنا بتطبيق مرشح الفرز الثنائي عليها ثم أضفنا عنوانًا.

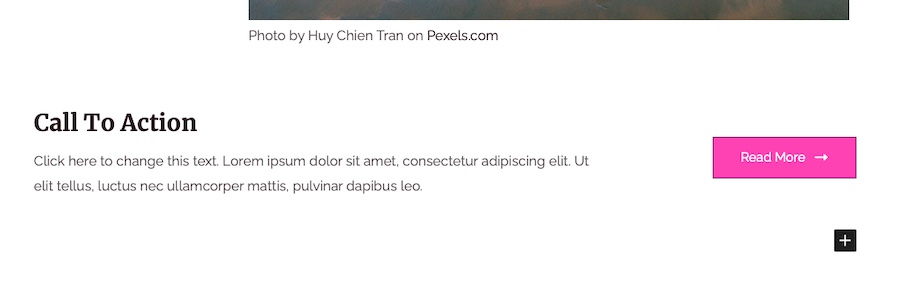
بمجرد الانتهاء من إضافة الكتل، قم بإنهائها بإضافة عبارة تحث المستخدم على اتخاذ إجراء. لن تكون صفحة مقصودة مناسبة بدون واحدة!

الخطوة 5: تخصيص الكتل
قم بتخصيص مظهر وسلوك الكتل الخاصة بك لتتناسب مع تصميم صفحة Elementor. تأتي كل كتلة مع خيارات التخصيص الخاصة بها، مثل الخط والحجم واللون والمحاذاة.
فيما يلي عرض تفصيلي لكيفية تحقيق هذا التخصيص:
1. حدد الكتلة
انقر على الكتلة التي تريد تخصيصها. سيظهر شريط أدوات الحظر أعلى الكتلة، وستظهر خيارات التخصيص في الشريط الجانبي الأيمن ضمن علامة التبويب حظر .

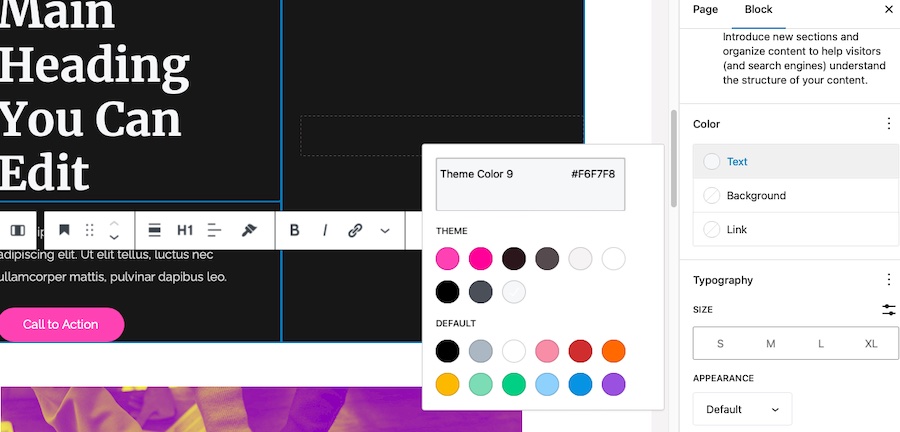
2. الطباعة
اضبط حجم الخط ووزنه ليتناسب مع تصميم صفحة Elementor.
لتغيير الحجم، اختر من بين S أو M أو L أو XL . يمكنك أيضًا النقر على القائمة المنسدلة "المظهر" واختيار الوزن الذي تفضله مثل Light أو Semi Bold .
يمكنك أيضًا ضبط حالة الأحرف هنا.
3. لون النص
لتغيير لون النص، انقر فوق "نص" أسفل قسم "اللون " واختر لونًا من اللوحة أو أدخل رمز لون مخصصًا.
يمكنك أيضًا ضبط عتامة النص باستخدام شريط التمرير الموجود بجوار منتقي الألوان.

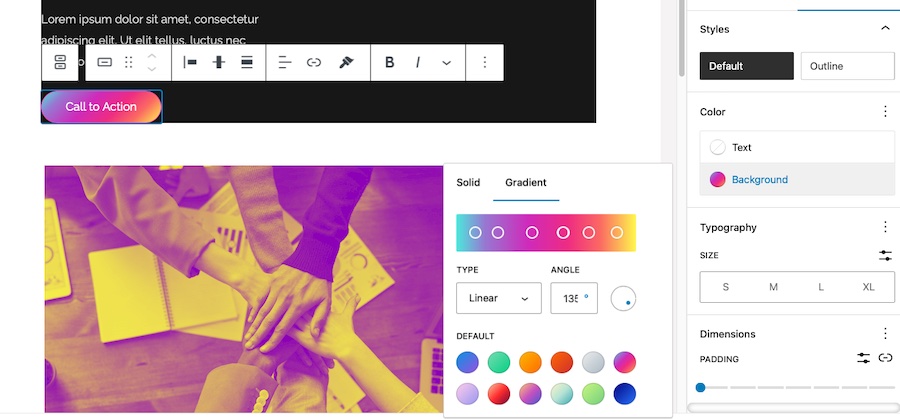
4. لون الخلفية
تحتوي بعض الكتل، مثل الأزرار والحاويات، على خيارات ألوان الخلفية. لتغيير لون الخلفية، انقر فوق العنصر الذي تريد تعديله، ثم انقر فوق علامة التبويب "الأنماط" .

انقر فوق "الخلفية" ثم اختر لونًا خالصًا من اللوحة أو اختر خلفية متدرجة.
5. المحاذاة
اضبط محاذاة الكتلة الخاصة بك عن طريق النقر على أيقونة "محاذاة" في شريط أدوات الكتلة.
يمكنك الاختيار من بين اليسار، أو الوسط، أو اليمين، أو ضبط المحاذاة، وفقًا لمتطلبات التصميم الخاصة بك. توفر بعض الكتل أيضًا خيارات عرض واسعة وكاملة أيضًا.
6. التباعد
قم بتخصيص التباعد بين العناصر، مثل المساحة المتروكة والهوامش، لتتناسب مع تخطيط صفحة Elementor.
انقر فوق علامة التبويب "النمط" في الشريط الجانبي الأيمن ثم قم بالتمرير لأسفل إلى قسم "التباعد" .

انقر فوقه ومن ثم يمكنك ضبط قيم الهامش والحشو . يمكنك إدخال قيم محددة أو استخدام أشرطة التمرير لضبط التباعد بشكل مرئي.
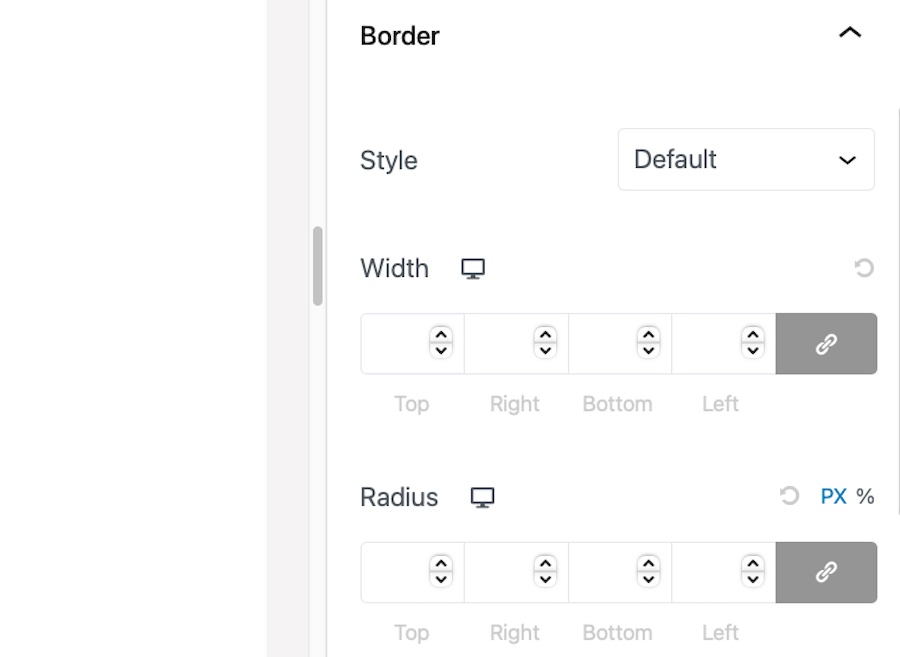
7. الحدود
قم بإضافة أو تعديل حدود الكتلة الخاصة بك عن طريق النقر على النمط > الحدود في الشريط الجانبي الأيمن. يمكنك ضبط عرض الحدود والنمط واللون ونصف القطر.

لتطبيق نفس نمط الحدود على جميع الجوانب، قم بتمكين أيقونة الرابط بجوار حقول عرض الحدود ونصف القطر.
8. CSS مخصص
للحصول على التخصيص المتقدم، يمكنك إضافة فئات CSS مخصصة أو أنماط مضمنة إلى الكتل الخاصة بك.
انقر فوق علامة التبويب خيارات متقدمة في الشريط الجانبي الأيمن وأدخل فئات CSS المخصصة أو الأنماط المضمنة في الحقول المتوفرة.
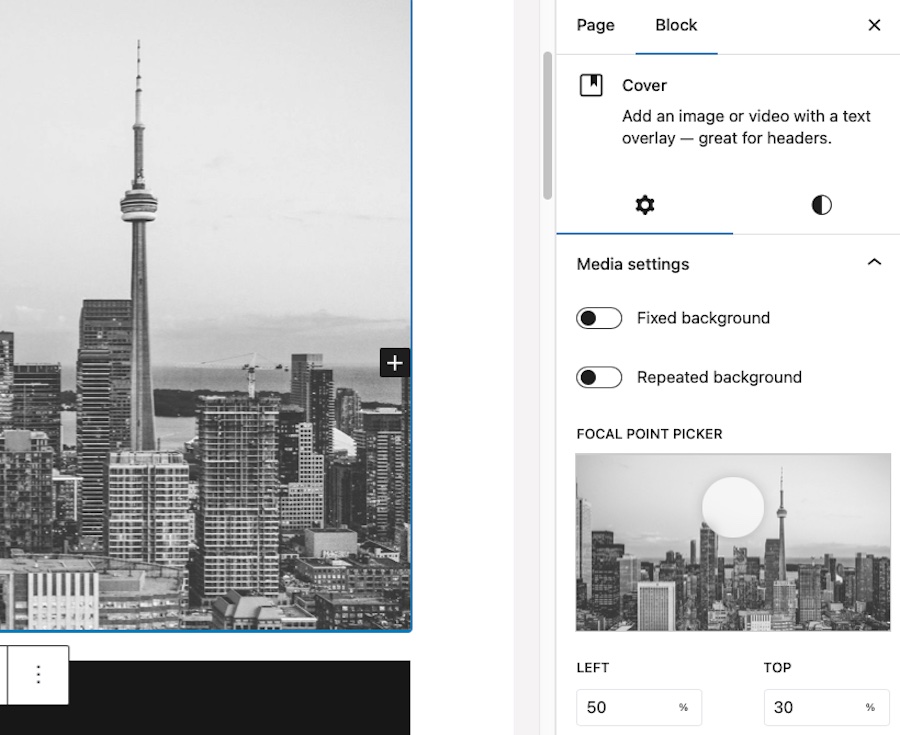
إن الشيء العظيم في استخدام Spectra هنا هو أنك لا تحتاج إلى معاينة صفحتك باستمرار لمعرفة مدى مقارنتها بصفحة Elementor.
يمكنك مشاهدته كما سيظهر على الموقع المباشر أثناء قيامك بالتحرير للتأكد من دقة التخصيص.
بمجرد أن تصبح راضيًا عن التصميم، انتقل إلى الكتلة التالية وكرر هذه الخطوات حتى يتم تخصيص جميع الكتل لتتناسب مع تصميم صفحة Elementor.
الخطوة 6: الاختبار والتحسين
وأخيرًا، اعرض صفحتك الجديدة على مختلف الأجهزة والمتصفحات للتأكد من أنها تبدو وتعمل بشكل جيد عبر الأجهزة المختلفة. قم بإجراء أي تعديلات ضرورية لتحسين التصميم والتخطيط والاستجابة.
يمكنك استخدام محرر الكتل وSpectra لنسخ صفحات Elementor بسهولة، مما سيساعدك على إنشاء صفحات مقصودة جذابة بصريًا وعالية الأداء بسرعة.
نصائح لتحسين وإنشاء صفحة مقصودة باستخدام WordPress
لإنشاء صفحة مقصودة عالية التحويل، ضع في اعتبارك أفضل ممارسات التصميم التالية:
- عنوان دقيق ومباشر : يجب أن يجذب العنوان الرئيسي انتباه الزائر ويوضح قيمة عرضك بوضوح. تأكد من أنها موجزة وجذابة وذات صلة بجمهورك المستهدف.
- عبارة قوية تحث المستخدم على اتخاذ إجراء (CTA) : يجب أن تكون عبارة الحث على اتخاذ إجراء بارزة، ويسهل العثور عليها، ومقنعة. استخدم لغة موجهة نحو العمل، وألوانًا متباينة، وزرًا أو رابطًا لتشجيع الزائرين على اتخاذ الإجراء المطلوب.
- التسلسل الهرمي المرئي : قم بتنظيم المحتوى الخاص بك بطريقة منطقية وسهلة المتابعة، لتوجيه عين الزائر من العناصر الأكثر أهمية إلى العناصر الأقل أهمية. استخدم العناوين والمسافات البيضاء والألوان المتباينة لإنشاء تسلسل هرمي مرئي واضح.
- استجابة الهاتف المحمول : تأكد من أن صفحتك المقصودة تبدو وتعمل بشكل جيد على جميع الأجهزة. اختبر تصميمك على أحجام شاشات ومتصفحات مختلفة للتأكد من أنه يوفر تجربة مستخدم متسقة.
- الحد الأدنى من عوامل التشتيت : حافظ على تركيز صفحتك المقصودة على الهدف الأساسي وقم بإزالة أي عناصر غير ضرورية قد تصرف انتباه الزائرين عن CTA. تجنب التخطيطات المزدحمة والروابط المفرطة والتنقل المعقد للغاية.
- استخدام العناصر المرئية : قم بدمج صور ومقاطع فيديو وعناصر مرئية أخرى عالية الجودة تدعم رسالتك وتجذب جمهورك. تأكد من أن العناصر المرئية الخاصة بك ذات صلة وملفتة للنظر ومُحسّنة للتحميل السريع.
- الدليل الاجتماعي : قم بتضمين الشهادات أو دراسات الحالة أو غيرها من أشكال الإثبات الاجتماعي لبناء الثقة والمصداقية مع الزوار. سيساعد هذا في طمأنتهم بأن عرضك يستحق النظر فيه.
- سرعة التحميل : قم بتحسين صفحتك المقصودة للحصول على أوقات تحميل سريعة عن طريق ضغط الصور، واستخدام عناصر تصميم خفيفة الوزن، وتقليل استخدام البرامج النصية الثقيلة أو المكونات الإضافية.
- اختبار A/B : اختبر بانتظام إصدارات مختلفة من صفحتك المقصودة لتحديد عناصر التصميم والنسخة التي تحقق أفضل أداء. استخدم الأفكار المكتسبة من الاختبار لتحسين صفحتك المقصودة بشكل مستمر وزيادة التحويلات.
يمكنك إنشاء صفحة مقصودة تحول الزائرين بشكل فعال إلى عملاء محتملين أو عملاء باستخدام Spectra ومحرر الكتلة مع الالتزام بأفضل ممارسات التصميم.
نصائح لزيادة السرعة والأداء
تعد الصفحة المقصودة سريعة التحميل أمرًا بالغ الأهمية لتجربة المستخدم ومعدلات التحويل. باستخدام Spectra ومحرر القوالب، يمكنك إنشاء صفحات مقصودة مُحسّنة للغاية فورًا.
ومع ذلك، هناك خطوات إضافية يمكنك اتخاذها لتحسين سرعة صفحتك وأدائها بشكل أكبر.
فيما يلي بعض النصائح لمساعدتك في الوصول إلى صفحة مقصودة بشكل أسرع وأكثر كفاءة:
1. تحسين الصور
يمكن أن تتسبب الصور الكبيرة جدًا وغير المحسّنة في تحميل صفحة الويب الخاصة بك ببطء.

للتأكد من تحميل صورك بشكل أسرع، اتبع النصائح التالية:
- قبل تحميل الصور إلى موقع الويب الخاص بك، استخدم أدوات عبر الإنترنت مثل TinyPNG أو ImageOptim لضغطها.
- يرجى التأكد من استخدام تنسيق الملف الصحيح لملفاتك. على سبيل المثال، استخدم تنسيق JPEG للصور وتنسيق PNG للرسومات ذات الشفافية.
- فكر في استخدام صور WebP، التي توفر ضغطًا وجودة فائقين مقارنة بتنسيقات JPEG وPNG.
2. استخدم البرنامج المساعد للتخزين المؤقت
يمكن أن تعمل المكونات الإضافية للتخزين المؤقت على تحسين أداء موقعك بشكل كبير من خلال تخزين الإصدارات الثابتة من الصفحات وتقديمها للمستخدمين، مما يقلل من تحميل الخادم وأوقات الاستجابة.
هناك العديد من المكونات الإضافية المعروفة للتخزين المؤقت المتاحة لـ WordPress مثل WP Rocket وW3 Total Cache وWP Super Cache التي قد ترغب في الاطلاع عليها.
3. تصغير ملفات CSS وجافا سكريبت
يمكن أن يؤدي تصغير ملفات CSS وJavaScript بموقعك إلى تقليل أحجام ملفاتها، مما يؤدي إلى أوقات تحميل أسرع للصفحة.

توفر العديد من المكونات الإضافية للتخزين المؤقت ميزات تصغير، أو يمكنك استخدام المكونات الإضافية المستقلة مثل Autoptimize.
4. استخدم شبكة توصيل المحتوى (CDN)
يمكن لشبكة CDN تحسين أداء موقعك من خلال خدمة ملفاتك الثابتة (مثل الصور وCSS وJavaScript) من شبكة من الخوادم الموزعة حول العالم.
ويضمن ذلك تسليم المحتوى الخاص بك إلى المستخدمين من الخادم الأقرب إلى موقعهم، مما يقلل من زمن الوصول ويحسن أوقات التحميل. تتضمن خيارات CDN الشهيرة Cloudflare، وAmazon CloudFront، وKeyCDN.
5. تحسين أداء قاعدة البيانات
يمكن أن يساعد تنظيف قاعدة بيانات WordPress وتحسينها بانتظام في تحسين أداء موقعك.

استخدم المكونات الإضافية مثل WP-Optimize أو WP-Sweep لإزالة البيانات غير الضرورية مثل المراجعات والعناصر المهملة والعابرين منتهية الصلاحية وتحسين جداول قاعدة البيانات الخاصة بك.
6. اختر مزود استضافة عالي الأداء
يلعب موفر استضافة الويب الخاص بك دورًا مهمًا في أداء موقعك. اختر مزود استضافة حسن السمعة يوفر أوقات استجابة سريعة للخادم، ومحركات أقراص الحالة الصلبة (SSD)، وقابلية التوسع للتعامل مع ارتفاع حركة المرور.
بعض موفري الاستضافة المشهورين المعروفين بأدائهم يشملون SiteGround وKinsta وBluehost.
7. استخدم التحميل البطيء للصور ومقاطع الفيديو
يؤدي التحميل البطيء إلى تأخير تحميل الصور ومقاطع الفيديو حتى تصبح مرئية في إطار العرض الخاص بالمستخدم. يمكن أن يؤدي ذلك إلى تحسين أوقات تحميل الصفحة الأولية بشكل كبير، خاصة على الصفحات التي تحتوي على كمية كبيرة من محتوى الوسائط.
تتضمن العديد من المكونات الإضافية للتخزين المؤقت، مثل WP Rocket، ميزات التحميل البطيء، أو يمكنك استخدام المكونات الإضافية المستقلة مثل a3 Lazy Load.
إذا استخدمت هذه النصائح لتحسين السرعة والأداء، فسيتم تحميل صفحتك المقصودة بشكل أسرع وتعمل بشكل أفضل، وبالتالي سيحصل المستخدمون على تجربة أفضل ويمكنك زيادة معدلات التحويل الخاصة بك.
كيفية إنشاء صفحة مقصودة في ووردبريس؟ مع محرر الكتل وSpectra، بالطبع!
لقد حددنا اليوم حلاً قويًا ومرنًا لإنشاء صفحات مقصودة مذهلة وعالية الأداء في WordPress.
من خلال الاستفادة من إمكانات محرر الكتل وSpectra — ودمج أفضل الممارسات للتصميم والسرعة وتحسين الأداء — يمكنك تعلم كيفية إنشاء صفحة مقصودة في WordPress لا تبدو رائعة فحسب، بل يتم تحميلها أيضًا بسرعة وكفاءة.
مما يعني المزيد من التحويلات بالنسبة لك.
حظ سعيد!
