كيفية إنشاء نموذج اتصال صديق لـ AMP لـ WordPress
نشرت: 2019-07-04هل تريد إنشاء نموذج اتصال متوافق مع AMP؟ AMP أو Accelerated Mobile Pages هي تقنية تقدمها Google تقوم بتحميل صفحات الويب الخاصة بك بسرعة على الأجهزة المحمولة.
في هذه المقالة ، سنوضح لك كيفية إنشاء نموذج اتصال يتم تحميله على صفحات AMP الخاصة بك دون أي متاعب. سنشرح أيضًا كيفية إضافة reCAPTCHA إلى نموذج اتصال AMP لحمايته من مرسلي البريد العشوائي.
إنشاء نموذج اتصال ملائم لصفحات AMP في WordPress
توفر AMP (Accelerated Mobile Pages) أفضل تجربة للأشخاص الذين لديهم اتصال إنترنت بطيء. يقوم بتحميل الصفحات بشكل أسرع على الأجهزة المحمولة وبالتالي يساعدك على تحسين حركة المرور إلى موقع الويب الخاص بك.
ومع ذلك ، تأتي AMP مع عدد من التحديات لمالكي مواقع الويب.
أحدها هو أنه يسمح بالاستخدام المحدود للموارد من أجل تحميل الصفحات بشكل أسرع. وبالتالي ، لن تعمل بعض الوظائف على صفحات AMP كما تفعل عادةً.
إذن ماذا سيحدث لنموذج الاتصال على موقع الويب الخاص بك؟ هل ستعمل بشكل صحيح؟
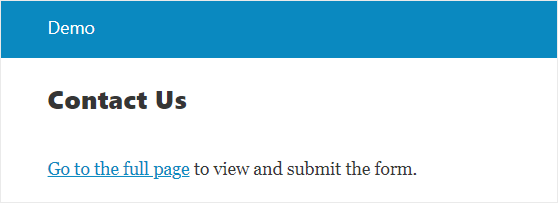
إذا كنت تستخدم المكون الإضافي WPForms ، فسيكتشف تلقائيًا ما إذا كان النموذج يتم تحميله على صفحة AMP أم لا. وبعد ذلك ، سيعرض الرابط إلى النسخة غير AMP من الصفحة لتحميل النموذج بشكل صحيح.

ومع ذلك ، يمكنك أيضًا إضافة نموذج إلى صفحة AMP الخاصة بك بدلاً من إظهار الرسالة أعلاه.
للقيام بذلك ، سيتعين عليك استخدام المكون الإضافي WPForms Lite ثم إنشاء نموذج متوافق تمامًا مع AMP.
لذلك دون مزيد من اللغط ، دعنا نلقي نظرة على العملية خطوة بخطوة لإنشاء نموذج اتصال متوافق مع AMP لموقع WordPress الخاص بك.
الخطوة 1: قم بتثبيت البرنامج المساعد AMP
أول شيء عليك القيام به هو تثبيت وتفعيل المكون الإضافي الرسمي لـ Google AMP لبرنامج WordPress. يعد هذا المكون الإضافي المجاني ضروريًا لإضافة دعم AMP إلى موقع الويب الخاص بك.

يمكنك التحقق من الدليل خطوة بخطوة حول كيفية تثبيت مكون WordPress الإضافي للحصول على إرشادات مفصلة.
بمجرد التنشيط ، يضيف هذا المكون الإضافي تلقائيًا دعم AMP إلى موقعك. ومع ذلك ، لا يزال بإمكانك إجراء تغييرات على الإعدادات من خلال زيارة الإعدادات »صفحة AMP .
لمزيد من التفاصيل ، يمكنك اتباع الدليل حول كيفية إعداد Google AMP بشكل صحيح على موقع WordPress الخاص بك.
الخطوة 2: قم بإنشاء نموذج WordPress
حان الوقت لإنشاء نموذج اتصال بمساعدة المكون الإضافي WPForms Lite.
لبدء الأمور ، سيتعين عليك تثبيت وتفعيل المكون الإضافي WPForms Lite. عند التنشيط ، يجب أن تذهب إلى WPForms » Add New لإنشاء نموذج جديد.
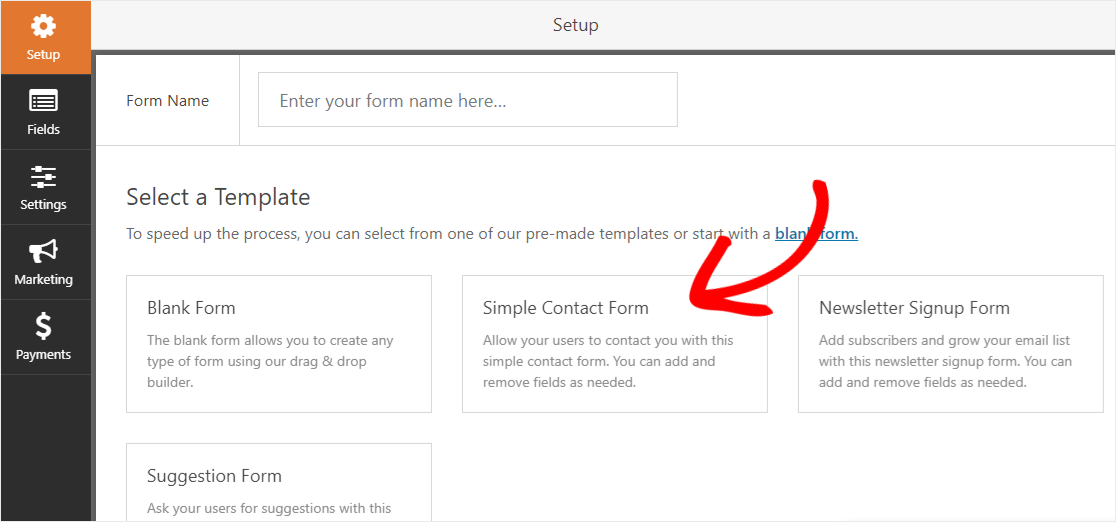
في صفحة الإعداد ، ستجد بعض قوالب النماذج الافتراضية. تتيح لك هذه القوالب تسريع عملية إنشاء النموذج. يمكنك أيضًا استخدام قالب النموذج الفارغ لإنشاء نموذج من البداية.
نظرًا لأننا نريد إنشاء نموذج اتصال ، فانتقل وانقر فوق قالب نموذج الاتصال البسيط .

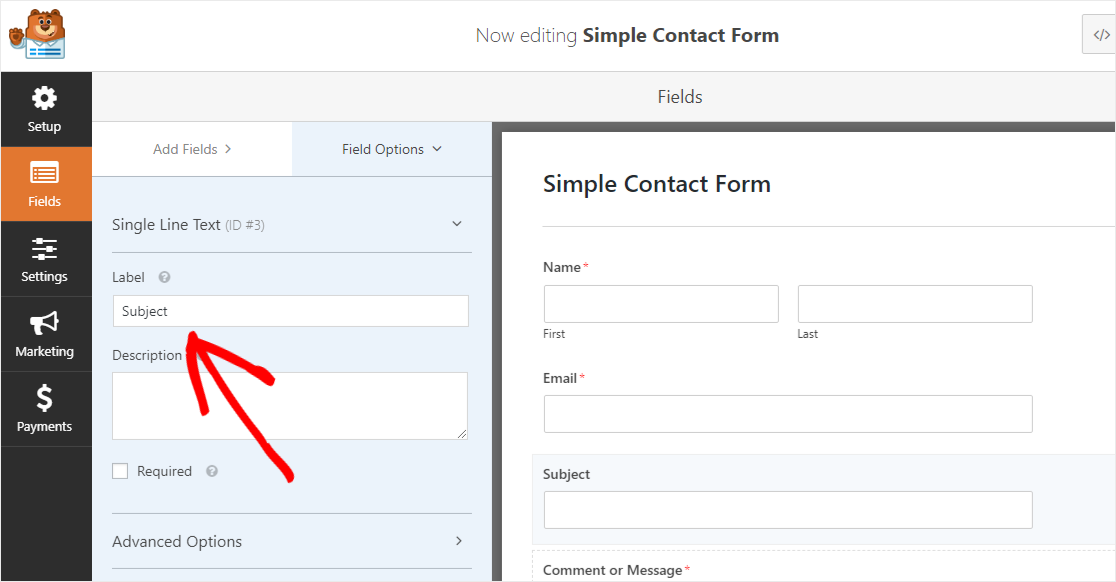
سينقلك هذا إلى صفحة Form Builder حيث يمكنك بسهولة إضافة حقل أو إزالته. على سبيل المثال ، إذا كنت ترغب في إضافة حقل موضوع ، فما عليك سوى سحب وإفلات حقل Single Line Text من اللوحة اليسرى إلى النموذج الخاص بك.
ولتغيير اسم الحقل ، تحتاج إلى النقر فوق الحقل الموجود في اللوحة اليمنى ثم إجراء تغييرات على الملصق الموجود في اللوحة اليمنى.

أفضل جزء هو أنك ستتمكن من رؤية التغييرات مباشرة. رائع ، أليس كذلك؟
وبالمثل ، يمكنك تحرير حقول النموذج الأخرى بالطريقة التي تريدها. يمكنك أيضًا اتباع البرنامج التعليمي خطوة بخطوة حول كيفية إنشاء نموذج اتصال بسيط في WordPress.
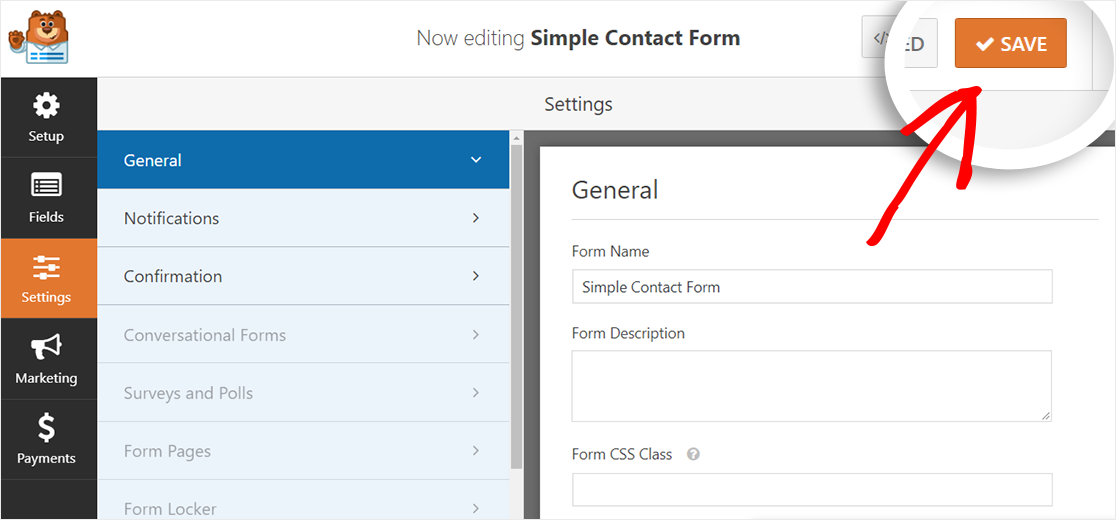
بمجرد الانتهاء من جزء التخصيص ، يمكنك التوجه إلى صفحة إعدادات النموذج من الشريط الجانبي الأيسر لمنشئ النماذج. هنا ستتمكن من تغيير إعدادات الإشعارات والتأكيد.
أخيرًا ، تحتاج إلى تخزين التغييرات بالنقر فوق الزر حفظ الموجود في الزاوية العلوية اليمنى من شاشتك.

هذا كل شئ! لا تحتاج إلى تكوين أي شيء آخر. سيقوم المكون الإضافي WPForms Lite تلقائيًا بإضافة توافق AMP الكامل إلى النموذج الخاص بك الآن.
بالإضافة إلى ذلك ، يمكنك إضافة دعم reCAPTCHA إلى نموذج اتصال AMP لحمايته من مرسلي البريد العشوائي.
دعنا نوضح لك كيفية القيام بذلك في الخطوة التالية.
الخطوة 3: قم بتسجيل موقع الويب الخاص بك للحصول على مفاتيح reCAPTCHA
لإيقاف البريد العشوائي لنماذج الاتصال ، تدعم WPForms 3 أنواع مختلفة من CAPTCHA لنماذجك:
- الكابتشا المخصصة
- reCAPTCHA
- hCaptcha
في هذا البرنامج التعليمي ، سنركز على reCAPTCHA ، وهي خدمة ترشيح البريد العشوائي من Google. يساعدك على حماية موقع الويب الخاص بك من مرسلي البريد العشوائي والروبوتات الآلية.

لاستخدامه على موقعك ، سيتعين عليك تسجيل موقعك على موقع Google reCAPTCHA بحيث يمكنك الحصول على مفتاح الموقع والمفتاح السري لموقعك على الويب.
وبعد ذلك يمكنك استخدامها لإضافة دعم reCAPTCHA إلى نموذج الاتصال المتوافق مع AMP.
لذا توجه إلى موقع Google reCaptcha الإلكتروني ، ثم انقر فوق زر وحدة تحكم المشرف ، الموجود في الزاوية العلوية اليمنى من شاشتك.

سيطلب منك Google الآن تسجيل الدخول إلى حسابك. بعد ذلك ، ستتم إعادة توجيهك إلى لوحة معلومات reCAPTCHA.
إذا سبق لك تكوين reCAPTCHA مع هذا الحساب ، فسيتعين عليك النقر فوق رمز علامة الجمع (+) لتسجيل موقعك الجديد.

ومع ذلك ، إذا كنت تستخدم هذا الحساب لأول مرة ، فسترى تلقائيًا صفحة "تسجيل موقع جديد" بعد تسجيل الدخول إلى حسابك.
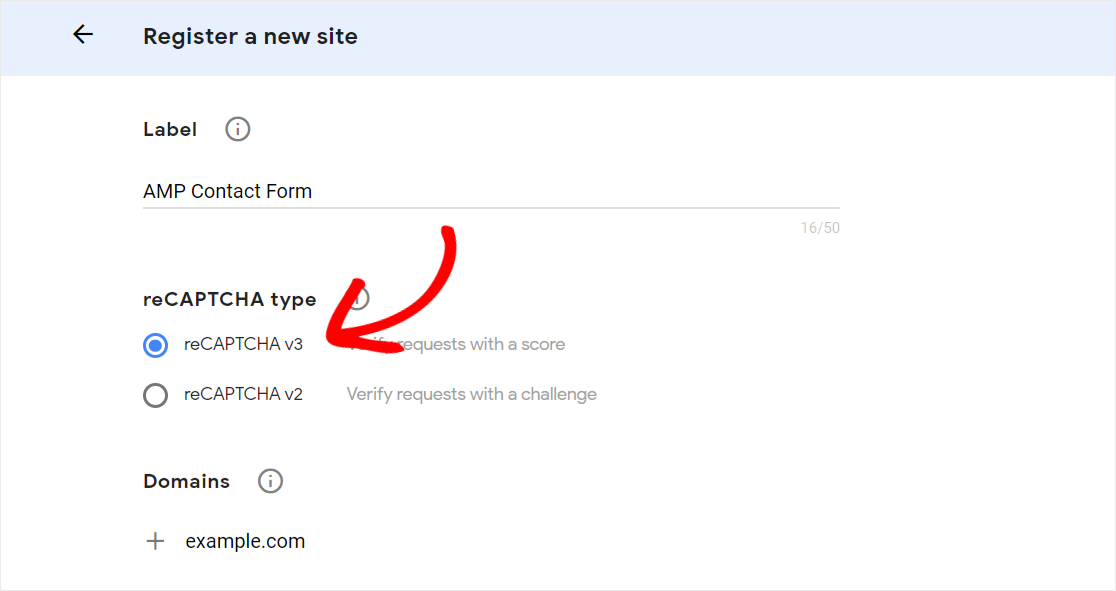
بمجرد وصولك إلى تلك الصفحة ، يجب عليك كتابة أي اسم من اختيارك في حقل التسمية للرجوع إليه في المستقبل.

بعد ذلك ، تحتاج إلى تحديد نوع reCAPTCHA الذي تريد استخدامه.
من المهم ملاحظة أن reCAPTCHA V2 غير مدعوم بواسطة AMP. لذلك سيتعين عليك تحديد "reCAPTCHA V3" لإضافة دعم reCAPTCHA إلى نموذج الاتصال المتوافق مع AMP.
في حقل المجال ، يجب عليك كتابة اسم المجال (بدون http: // أو www) لموقع الويب الخاص بك حيث تريد إضافة دعم reCAPTCHA. يمكنك أيضًا إضافة عدة مجالات أو نطاقات فرعية من خلال النقر على رمز الإضافة (+).
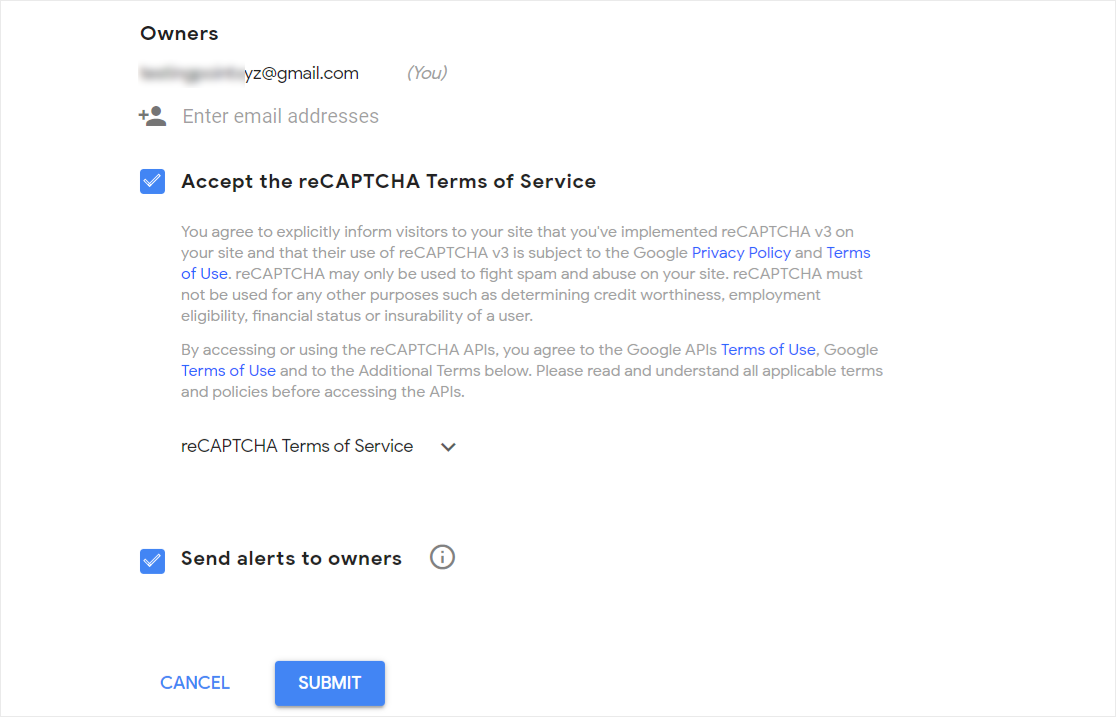
بقدر ما يتعلق الأمر بحقل المالكين ، سيكون عنوان بريدك الإلكتروني موجودًا هناك بشكل افتراضي. ومع ذلك ، يمكنك إضافة عنوان بريد إلكتروني آخر إذا كنت تريد ذلك.
أخيرًا ، حدد مربع الاختيار "قبول شروط خدمة reCAPTCHA" ثم قم بالتمرير لأسفل إلى أسفل الصفحة للنقر فوق الزر إرسال .

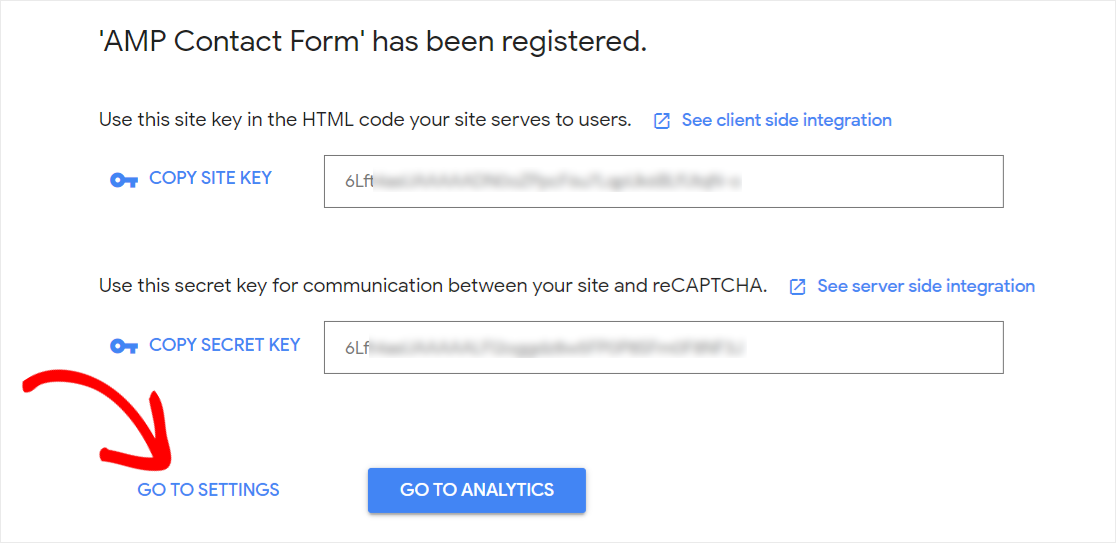
سترى الآن رسالة نجاح مع مفتاح الموقع والمفتاح السري لموقعك على الويب. تحتاج إلى نسخ هذه المفاتيح حيث سيتعين عليك استخدامها على موقع WordPress الخاص بك.

لكن قبل ذلك ، هناك شيء أخير يجب عليك فعله.
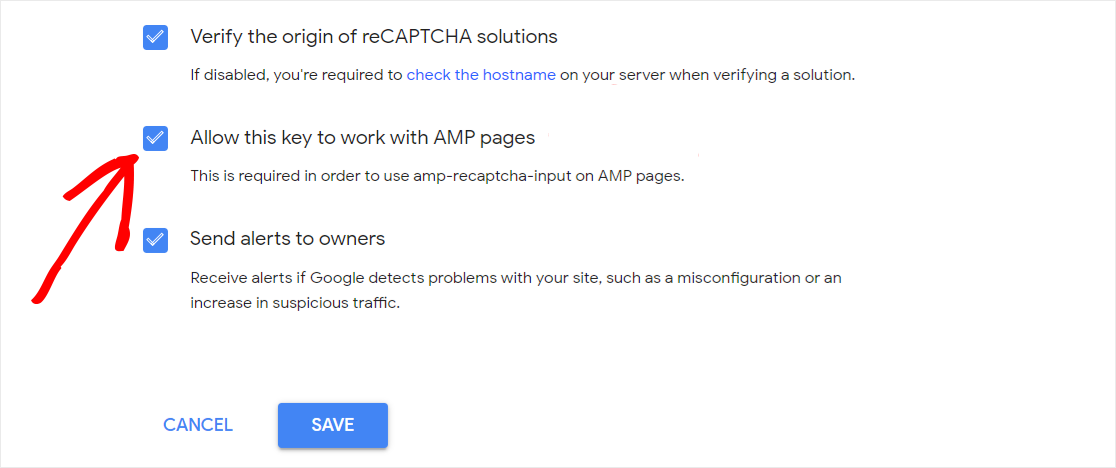
أولاً ، تحتاج إلى النقر فوق الارتباط Go to Settings (الانتقال إلى الإعدادات) . بعد ذلك ، مرر لأسفل إلى أسفل الصفحة ، ثم حدد مربع الاختيار "السماح لهذا المفتاح بالعمل مع صفحات AMP".

هذا مطلوب لجعل reCAPTCHA v3 يعمل على صفحات AMP. بمجرد الانتهاء ، تحتاج إلى النقر فوق الزر حفظ لتخزين التغييرات.
الخطوة 4: أضف reCAPTCHA إلى نموذج الاتصال الخاص بك
للبدء ، سيتعين عليك إضافة مفتاح الموقع والمفتاح السري إلى موقع الويب الخاص بك.
لذا توجه إلى موقع WordPress الخاص بك وانتقل إلى WPForms »صفحة الإعدادات من الشريط الجانبي الأيسر من لوحة إدارة WordPress الخاصة بك.
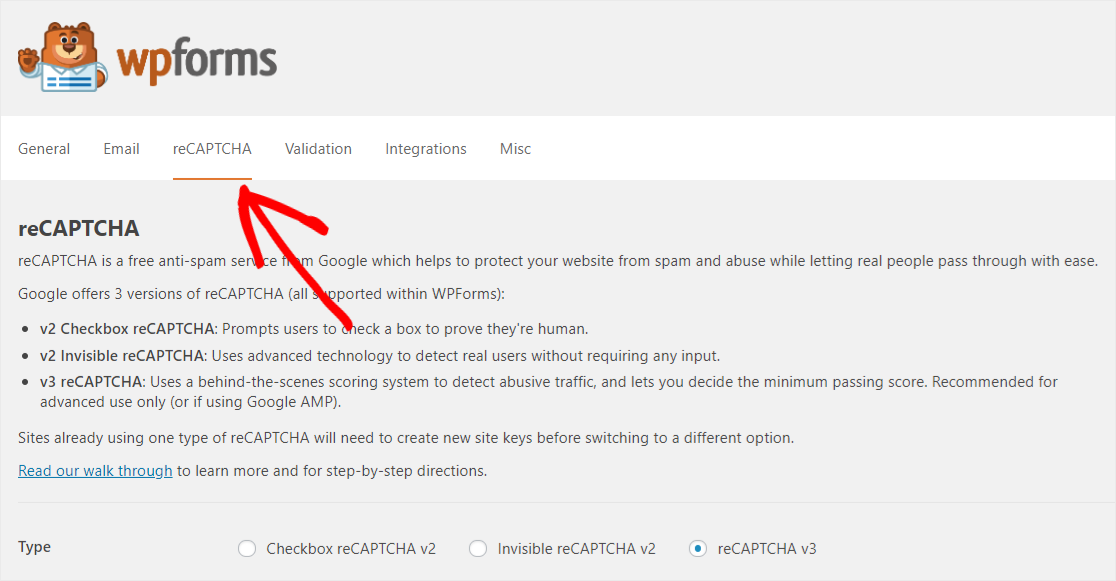
بعد ذلك ، تحتاج إلى النقر فوق علامة التبويب reCAPTCHA لتعديل الإعدادات.

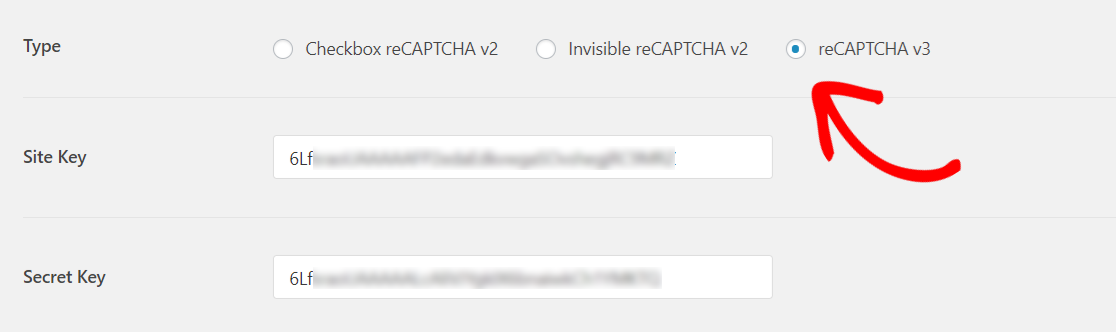
هنا ، سيتعين عليك تحديد "reCAPTCHA v3" كنوع ، ثم لصق الموقع والمفاتيح السرية في الحقول المعنية.

بمجرد الانتهاء من ذلك ، تحتاج إلى التمرير لأسفل والنقر فوق الزر حفظ الإعدادات لتخزين التغييرات.
حان الوقت لإضافة reCAPTCHA إلى نموذج الاتصال المتوافق مع AMP.
للقيام بذلك ، تحتاج إلى التوجه إلى WPForms » جميع النماذج ، ثم النقر فوق عنوان النموذج الخاص بك لفتحه.
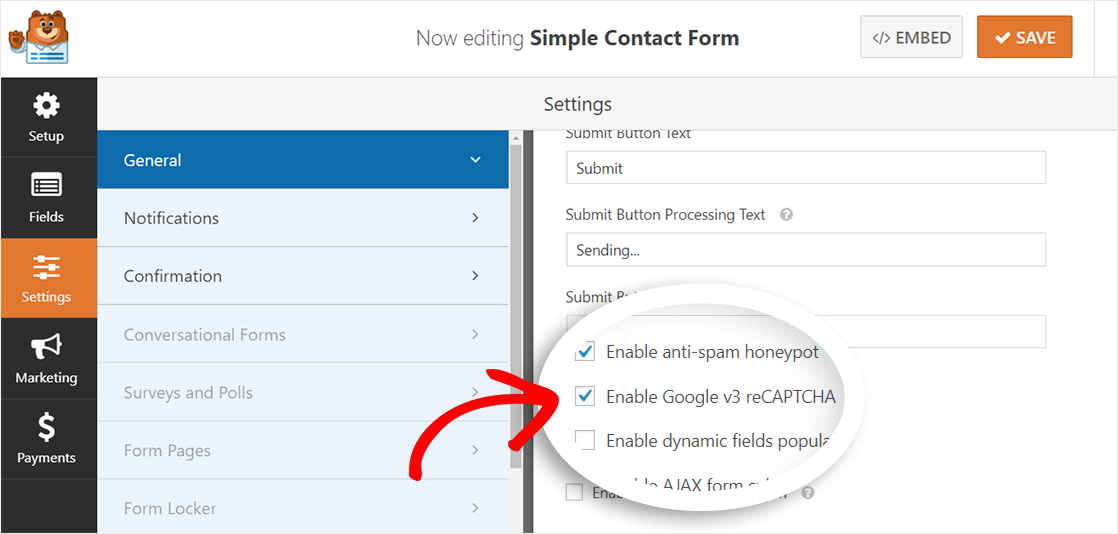
بعد ذلك ، انتقل إلى الإعدادات »صفحة عامة ، ثم حدد الخيار" تمكين Google v3 reCAPTCHA ". ولا تنس النقر فوق الزر " حفظ" لتخزين التغييرات.

افكار اخيرة
تهانينا! لقد نجحت في إنشاء نموذج اتصال متوافق مع AMP لموقع WordPress الخاص بك. لقد أضفت أيضًا reCAPTCHA إلى هذا النموذج لحمايته من مرسلي البريد العشوائي.
إذا أعجبك هذا المقال ، فقد ترغب أيضًا في التحقق من البرنامج التعليمي خطوة بخطوة حول كيفية إنشاء نموذج استطلاع بسيط في WordPress.
أيضًا ، يرجى متابعتنا على Facebook و Twitter للحصول على تحديثات من مدونتنا.
