كيفية إنشاء نموذج معلومات الاتصال في حالات الطوارئ في WordPress
نشرت: 2019-05-03هل تبحث عن كيفية إنشاء نموذج معلومات الاتصال في حالات الطوارئ في WordPress؟ يمكن أن تساعدك إضافة نموذج اتصال للطوارئ إلى موقع الويب الخاص بك على جمع المعلومات المهمة حول الأشخاص وتخزينها والوصول إليها.
في هذه المقالة ، سنعرض لك طريقة بسيطة لإنشاء نموذج معلومات الاتصال في حالات الطوارئ في WordPress باستخدام WPForms.
هل أحتاج إلى نموذج اتصال طارئ؟
حالات الطوارئ تحدث.
ومن المهم جمع معلومات الاتصال في حالات الطوارئ من الأشخاص لأسباب كثيرة. فيما يلي بعض الاستخدامات الشائعة لنماذج معلومات الاتصال في حالات الطوارئ على مواقع الويب:
- موظفين . يمكن لموظفك ملء نموذج الاتصال في حالات الطوارئ للموظفين لسجلاتك.
- العملاء . يمكن لعميلك تقديم نموذج اتصال عائلي للطوارئ لتتمكن من الوصول إليه إذا كنت بحاجة إلى الوصول إلى شخص مرتبط بعميلك.
- المستأجرين . إذا كان العقار الذي تديره به حالة طوارئ ، فستريد أن تكون قادرًا على الحصول على جهات اتصال المستأجر.
- الآباء . سيحتاج المخيم الصيفي أو العمل التجاري الذي يعمل مع الأطفال إلى نموذج معلومات اتصال طارئ يملأه الآباء لأطفالهم.
إذا كنت تحاول معرفة كيفية طلب معلومات الاتصال في حالات الطوارئ من الموظفين ، فإن إنشاء نموذج اتصال للطوارئ في WordPress يعد طريقة مثالية وسهلة للبدء.
ألق نظرة خاطفة على العرض التوضيحي لنموذج الاتصال في حالات الطوارئ لرؤيته أثناء العمل.
كيف أقوم بإنشاء نموذج اتصال في WordPress؟
يعد استخدام WPForms أسهل طريقة لإنشاء نموذج اتصال في WordPress.
بالإضافة إلى ذلك ، يأتي WPForms مع Form Templates Pack Addon الذي يتيح لك الاختيار من بين أكثر من 100 قالب نموذج ، بما في ذلك نموذج معلومات الاتصال في حالات الطوارئ.
قبل إنشاء نموذج معلومات الاتصال في حالات الطوارئ ، ستحتاج إلى تثبيت المكون الإضافي WPForms وتنشيطه.
كيفية إنشاء نموذج معلومات الاتصال في حالات الطوارئ في WordPress
الآن بعد أن قمت بتنشيط المكون الإضافي WPForms ، إليك بالضبط كيفية إنشاء نموذج معلومات الاتصال في حالات الطوارئ في WordPress:
الخطوة 1: قم بإنشاء نموذج اتصال للطوارئ
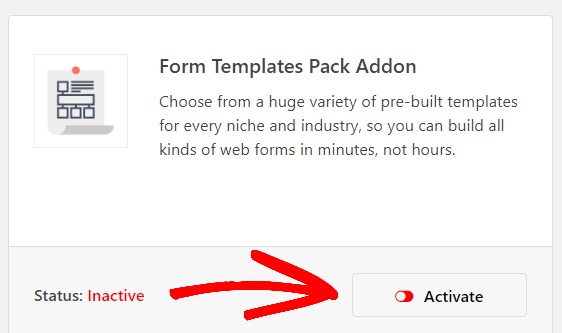
أول شيء عليك القيام به لإعداد نموذج معلومات الاتصال في حالات الطوارئ هو تثبيت وتفعيل الملحق حزمة قوالب النماذج.
للقيام بذلك ، انتقل إلى WPForms » Addon وحدد الزر" تنشيط " في الملحق" حزمة قوالب النماذج " .

بعد ذلك ، قم بإنشاء نموذج جديد.
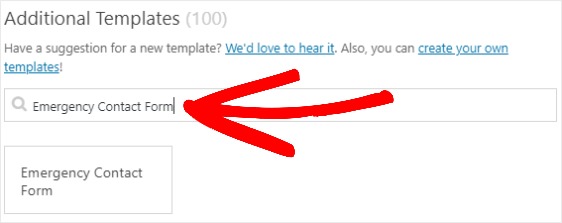
للقيام بذلك ، انتقل إلى WPForms »إضافة جديد وتسمية النموذج الخاص بك. بعد ذلك ، قم بالتمرير لأسفل إلى القسم المسمى قوالب إضافية واكتب "نموذج الاتصال في حالات الطوارئ" في شريط البحث. حدد قالب نموذج جهة اتصال الطوارئ لإنشاء النموذج الخاص بك.

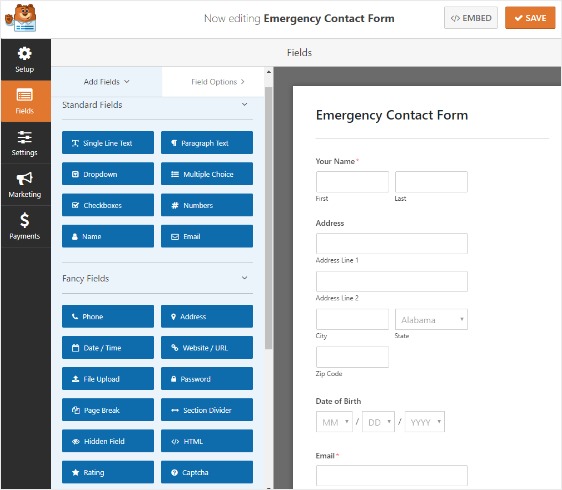
بمجرد تحميل نموذج معلومات الاتصال في حالات الطوارئ المبني مسبقًا ، يتم بالفعل إنجاز معظم العمل نيابة عنك. ستجد هذه الحقول بالفعل في النموذج الخاص بك:
معلومات المستخدم:
- اسم
- عنوان
- تاريخ الولادة
- بريد الالكتروني
- هاتف
- مزود الرعاية الصحية الأولية
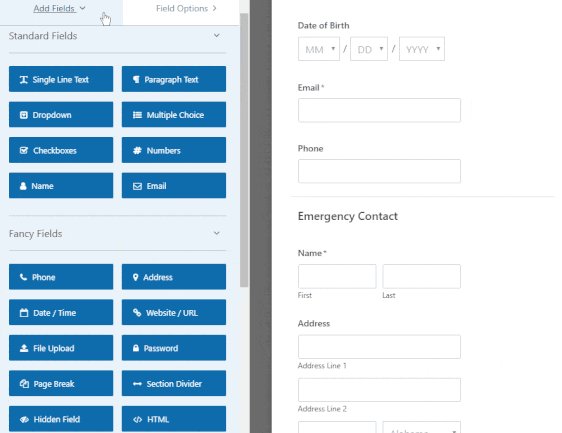
معلومات الاتصال في حالات الطوارئ:
- اسم
- عنوان
- هاتف المنزل
- هاتف عمل
- الهاتف الخلوي
- صلة

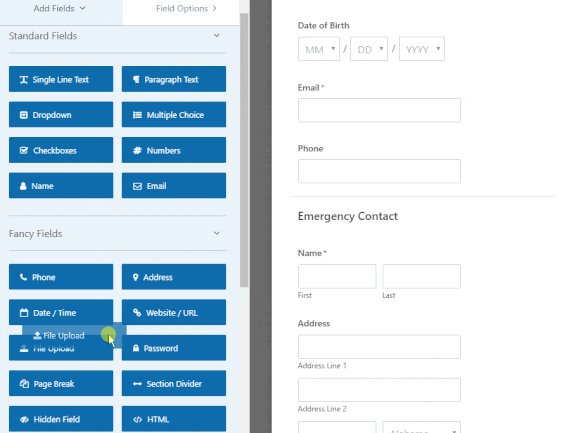
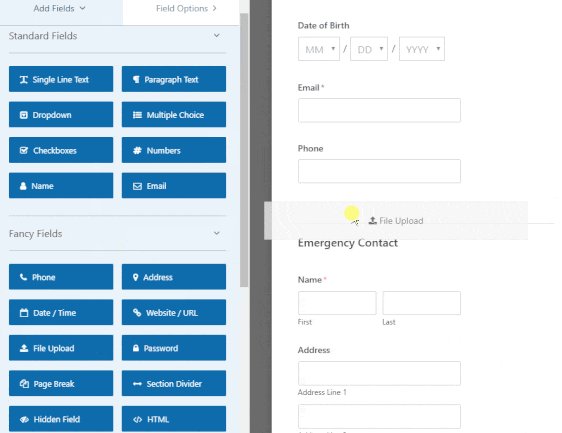
يمكنك إضافة المزيد من الحقول إلى النموذج الخاص بك عن طريق سحبها من اللوحة اليمنى إلى اللوحة اليمنى.
بعد ذلك ، ما عليك سوى النقر فوق الحقل الموجود في اللوحة اليمنى لإجراء أي تغييرات ضرورية عليه.
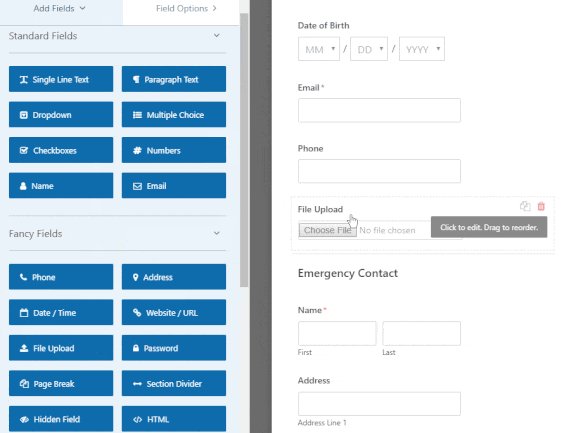
على سبيل المثال ، إذا كنت تريد أن يقوم الأشخاص بتحميل صورة لأنفسهم ليتم تخزينها مع معلومات الاتصال في حالات الطوارئ ، يمكنك إضافة حقل نموذج تحميل الملف .

يمكنك أيضًا النقر فوق حقل وسحبه لإعادة ترتيب الطلب في نموذج معلومات الاتصال في حالات الطوارئ ، بحيث يبدو بالطريقة التي تريدها بالضبط.
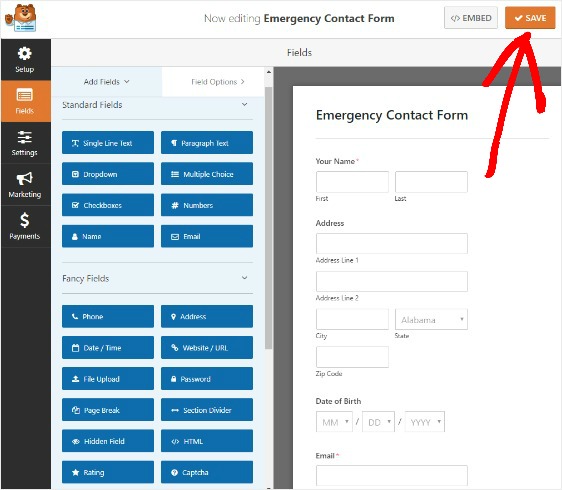
بمجرد ظهور نموذج معلومات الاتصال في حالات الطوارئ بالطريقة التي تريدها ، انقر فوق حفظ .

الخطوة 2: قم بتعديل إعدادات نموذج الاتصال في حالات الطوارئ
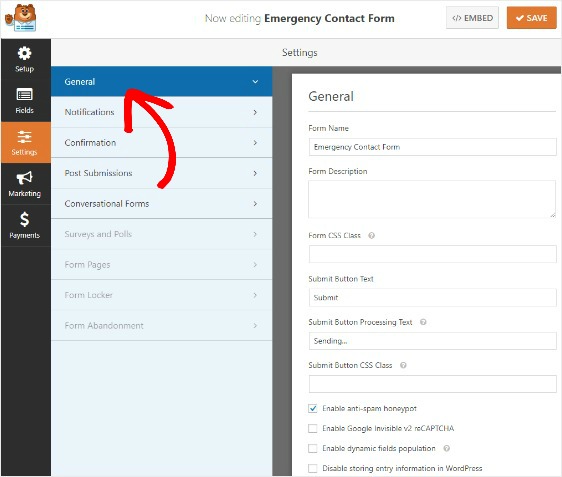
للبدء ، انتقل إلى الإعدادات » عام .

في هذا المجال ، يمكنك تكوين:
- اسم النموذج - قم بتغيير اسم النموذج الخاص بك هنا إذا كنت ترغب في ذلك.
- وصف النموذج - امنح النموذج وصفًا.
- إرسال نص الزر - تخصيص النسخة على زر الإرسال.
- منع البريد العشوائي - أوقف البريد العشوائي في نموذج الاتصال باستخدام ميزة مكافحة البريد العشوائي أو hCaptcha أو Google reCAPTCHA. يتم تمكين مربع الاختيار مكافحة البريد العشوائي تلقائيًا في جميع النماذج الجديدة.
- نماذج AJAX - قم بتمكين إعدادات AJAX بدون إعادة تحميل الصفحة.
- تحسينات القانون العام لحماية البيانات (GDPR) - يمكنك تعطيل تخزين معلومات الإدخال وتفاصيل المستخدم ، مثل عناوين IP ووكلاء المستخدم ، في محاولة للامتثال لمتطلبات القانون العام لحماية البيانات (GDPR). تحقق من إرشاداتنا خطوة بخطوة حول كيفية إضافة حقل اتفاقية القانون العام لحماية البيانات (GDPR) إلى نموذج الاتصال البسيط الخاص بك.
بمجرد إعداد كل شيء بالطريقة التي تريدها ، انقر فوق حفظ .
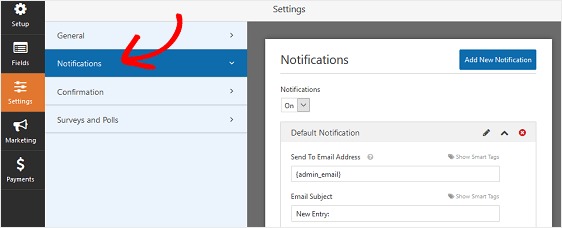
الخطوة 3: تكوين إخطارات النموذج الخاص بك
تعد الإشعارات طريقة ممتازة لإرسال بريد إلكتروني تلقائيًا عند قيام شخص ما بإكمال نموذج معلومات الاتصال في حالات الطوارئ على موقع الويب الخاص بك.


في الواقع ، ما لم تقم بتعطيل هذه الميزة ، فستتلقى إشعارًا عندما يرسل شخص ما نموذجًا على موقعك.
إذا كنت تستخدم العلامات الذكية ، فيمكنك أيضًا إرسال إشعار إلى الشخص الذي أرسل نموذج معلومات الاتصال في حالات الطوارئ ، لإعلامه بأنك تلقيته وأي خطوات تالية إذا لزم الأمر. يتيح هذا للأشخاص معرفة أن إرسالهم قد تم.
إذا كنت ترغب في مزيد من التفاصيل حول هذه الخطوة ، فاقرأ دليلنا حول كيفية إعداد إشعارات النموذج.
أيضًا ، يمكنك إرسال أكثر من إشعار واحد. على سبيل المثال ، يمكنك إعداد إعلامات ليتم إرسالها إلى نفسك وإلى الشخص الذي أرسل النموذج وإلى شخص آخر في فريقك.
للمساعدة في القيام بذلك ، تحقق من البرنامج التعليمي خطوة بخطوة حول كيفية إرسال إشعارات نماذج متعددة في نماذج WordPress.
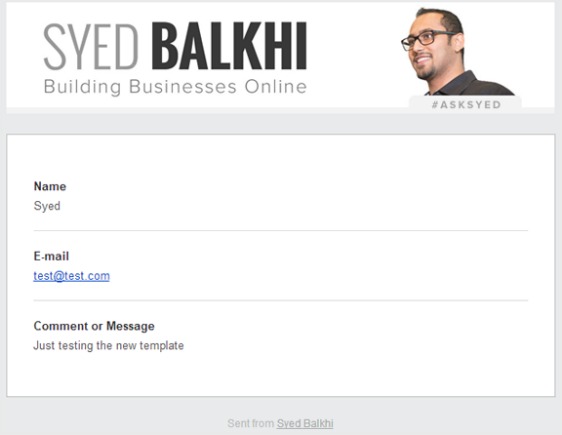
أخيرًا ، للحفاظ على اتساق علامتك التجارية ، قد ترغب في إلقاء نظرة على برنامجنا التعليمي حول إضافة رأس مخصص إلى قالب البريد الإلكتروني الخاص بك.

علاوة على كونه أداة رائعة للعلامة التجارية ، يعد استخدام شعارك في إشعارات النموذج طريقة رائعة لبناء الثقة مع زوار موقع الويب الخاص بك من خلال النماذج الخاصة بك!
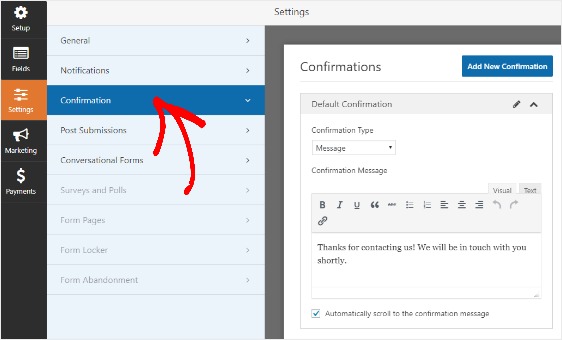
الخطوة 4: تكوين تأكيدات النموذج الخاص بك
تعد تأكيدات النموذج طريقة رائعة لإعلام المستخدمين بأن معلوماتهم قد تم إرسالها أثناء اتخاذ إجراءات بشأن الخطوات التالية أيضًا.
يمكنك الاختيار من بين 3 أنواع مختلفة للتأكيد:
- رسالة. هذا هو نوع التأكيد الافتراضي في WPForms. عندما يقوم شخص ما بإرسال نموذج معلومات الاتصال في حالات الطوارئ ، ستظهر رسالة تأكيد بسيطة لإعلامه بأنه تمت معالجة النموذج الخاص به.
- عرض الصفحة. سيأخذ نوع التأكيد هذا زوار الموقع إلى صفحة ويب معينة على موقعك. على سبيل المثال ، صفحة الشكر. للمساعدة في القيام بذلك ، تحقق من البرنامج التعليمي الخاص بنا حول إعادة توجيه المستخدمين بعد إرسال نموذج WordPress.
- انتقل إلى URL (إعادة توجيه). يُستخدم هذا الخيار عندما تريد إرسال زوار الموقع إلى موقع ويب مختلف ، مثل صفحة إحالة أحد المنتجات التابعة.
بمجرد تخصيص نموذج معلومات الاتصال في حالات الطوارئ حسب رغبتك ، انتقل إلى الإعدادات »التأكيد.

بعد ذلك ، قم بتخصيص رسالة التأكيد الخاصة بك لتقول بالضبط ما تريد أن يراه الزوار بعد إرسالهم إلى نموذج الاتصال في حالات الطوارئ.
أيضًا ، إذا كنت تريد عرض رسائل تأكيد مختلفة لزوار الموقع استنادًا إلى سلوكهم ، فتأكد من قراءة كيفية إنشاء تأكيدات النموذج الشرطي.
الخطوة 5: قم بتعيين الوصول إلى نموذج الاتصال في حالات الطوارئ
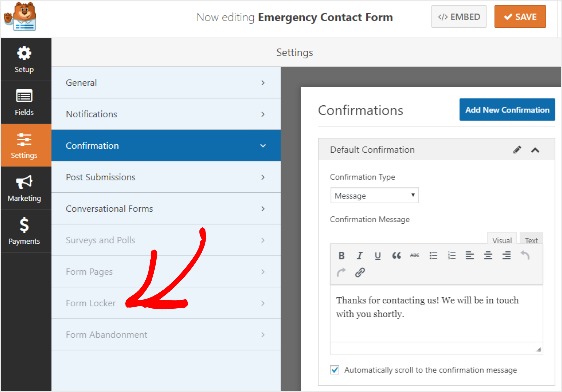
واحدة من العديد من الميزات المفيدة المضمنة في WPForms هي Form Locker Addon. يتيح لك هذا تكوين أشياء مثل أذونات النموذج والوصول.
لضبط هذه الإعدادات ، انتقل إلى الإعدادات » Form Locker.

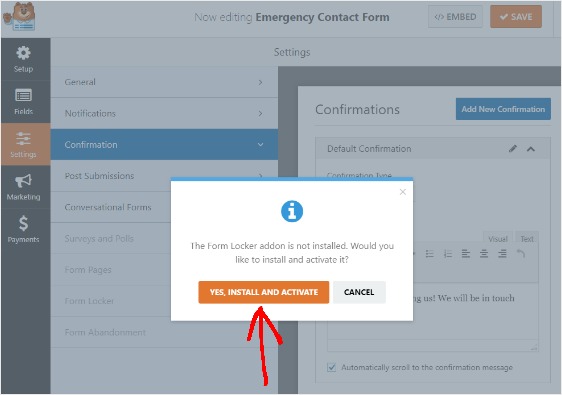
انقر فوق نعم ، تثبيت وتنشيط إذا طُلب منك ذلك. سيظهر هذا فقط إذا لم تكن قد استخدمت مسبقًا Form Locker Addon.

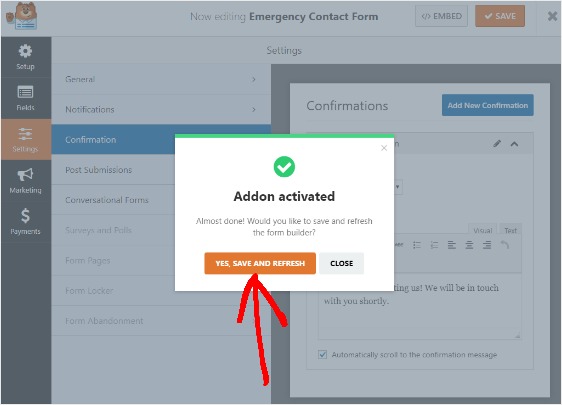
بعد ذلك ، انقر فوق " نعم ، حفظ وتحديث".

في إعدادات Form Locker ، سترى 4 خيارات مختلفة:
- قم بتمكين الحماية بكلمة مرور بحيث لا يتمكن سوى من لديهم كلمة مرور ، مثل عملائك ، من ملء النموذج الخاص بك
- جدولة تواريخ البدء والانتهاء لنموذج معلومات الاتصال في حالات الطوارئ
- حدد عدد إدخالات النموذج التي ستقبلها
- اسمح فقط لأولئك الذين قاموا بتسجيل الدخول إلى موقع الويب الخاص بك بإرسال نموذج معلومات الاتصال في حالات الطوارئ
لا يجوز لك استخدام كل هذه الإعدادات في نفس النموذج. ومع ذلك ، إذا كنت تحاول إنشاء نماذج اتصال WordPress خالية من البريد العشوائي ، فإن استخدام كلمة مرور لحماية نموذج معلومات الاتصال في حالات الطوارئ يعد اختيارًا ذكيًا.
لمعرفة المزيد ، تأكد من مراجعة البرنامج التعليمي الخاص بنا حول كيفية تثبيت واستخدام Form Locker Addon في WPForms.
الخطوة 6: أضف النموذج الخاص بك إلى موقعك
بعد إنشاء نموذج معلومات الاتصال في حالات الطوارئ وتخصيص جميع الإعدادات بالطريقة التي تريدها ، فإن الخطوة الأخيرة هي إضافة النموذج إلى موقع الويب الخاص بك.
يتيح لك WPForms إضافة نماذجك إلى مواقع متعددة على موقعك ، بما في ذلك صفحاتك ومنشورات المدونة وحتى أدوات الشريط الجانبي.
دعنا نلقي نظرة على خيار الموضع الأكثر شيوعًا: تضمين الصفحة / النشر.
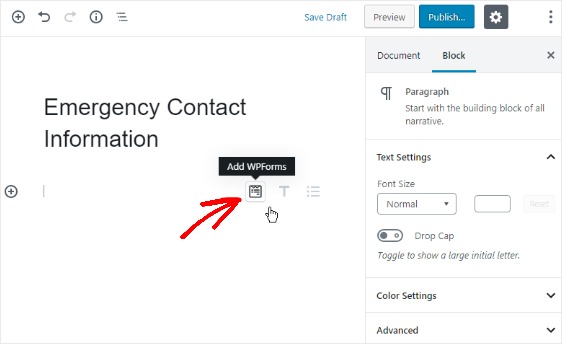
للبدء ، أنشئ صفحة جديدة أو انشر في WordPress. ثم ، انقر داخل الكتلة الأولى (المنطقة الفارغة أسفل عنوان صفحتك) وانقر على أيقونة Add WPForms .

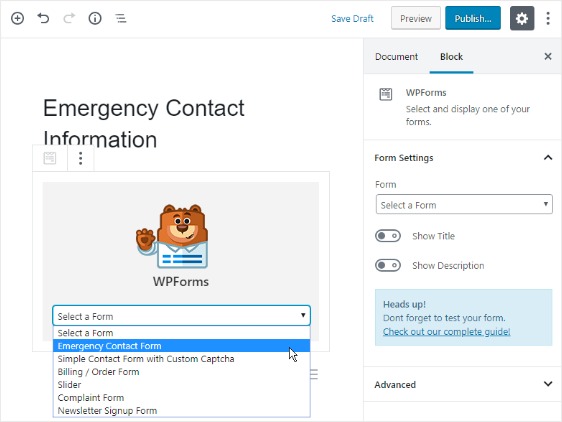
ستظهر أداة WPForms سهلة الاستخدام داخل الكتلة الخاصة بك. انقر فوق القائمة المنسدلة WPForms التي تظهر واختر النموذج من النماذج التي قمت بإنشائها بالفعل والتي تريد إدراجها في صفحتك أو منشورك.
حدد نموذج الاتصال في حالات الطوارئ الخاص بك.

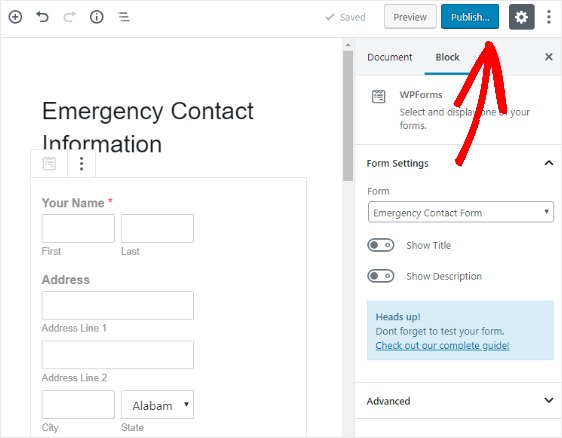
بعد ذلك ، انشر صفحتك أو منشورًا حتى يظهر نموذج معلومات الاتصال في حالات الطوارئ على موقعك.

افكار اخيرة
هذا كل شيء! أنت تعرف الآن كيفية إنشاء نموذج معلومات الاتصال في حالات الطوارئ في WordPress.
إذا كنت ترغب في رؤية بعض إحصائيات النماذج عبر الإنترنت التي يمكن أن تساعدك في اتخاذ قرارات تجارية أفضل مع موقع الويب الخاص بك ، فتأكد من مراجعة هذه الإحصائيات والحقائق المذهلة للنماذج عبر الإنترنت.
فما تنتظرون؟ ابدأ باستخدام أقوى مكون إضافي لنماذج WordPress اليوم.
ولا تنس ، إذا أعجبك هذا المقال ، فيرجى متابعتنا على Facebook و Twitter.
