قم بإنشاء موقع ويب للدورة التدريبية عبر الإنترنت باستخدام Astra و Tutor LMS
نشرت: 2021-12-02شهدت مواقع نظام إدارة التعلم (LMS) طفرة كبيرة في الآونة الأخيرة. يتزايد عدد الأشخاص الذين يتعلمون عبر الإنترنت ، وقد تبنت المدارس والكليات والجامعات التعلم عبر الإنترنت ، ويمكن لأي شخص لديه معرفة للمشاركة القيام بذلك على الإنترنت.
لطالما كان التعلم عبر الإنترنت موجودًا ، لكن COVID-19 جعله أكثر شيوعًا من أي وقت مضى.
هذا يقدم فرصة رائعة. إذا كنت ترغب في مشاركة معرفتك ، فإن الشهية موجودة للتعلم. التكنولوجيا هناك أيضا.
لذا ، إذا كنت تبحث عن إنشاء منصة التعلم الإلكتروني الخاصة بك ، فأنت في المكان الصحيح!
نحن نستخدم كل خبرتنا في WordPress وتصميم الويب وتصميم نظام إدارة التعلم لإنشاء جولة بسيطة خطوة بخطوة لإعداد موقع LMS الخاص بك باستخدام سمة Astra والمكوِّن الإضافي Tutor LMS.
- فوائد موقع LMS
- كيف تبدأ
- البرنامج المساعد WordPress LMS
- تصميم موقع LMS
- إنشاء موقع LMS باستخدام WordPress
- مكونات التصميم
- إضافة قالب بداية إلى موقعك
- تخصيص موقعنا
- تثبيت Tutor LMS
- أضف دورة مع Tutor LMS
- بيانات إضافية للدورة التدريبية الجديدة الخاصة بك
- كيفية إنشاء اختبار لمقررك الدراسي
- تكامل WooCommerce وتحقيق الدخل
- افكار اخيرة
فوائد موقع LMS
بسبب الإغلاق المؤقت للمدارس والجامعات ، كانت هناك زيادة في الطلب على التعليم عبر الإنترنت. تسبب هذا في ظهور التعليم الإلكتروني. نتيجة لذلك ، أصبح الطلاب الآن على دراية بمفهوم التعلم عبر الإنترنت.
تتوقع رؤى الأعمال في Fortune أن سوق LMS العالمي سيرتفع من 10.4 مليار دولار في عام 2020 إلى 13.8 مليار دولار بحلول نهاية عام 2021. هذه زيادة هائلة وسترتفع بشكل كبير من هناك.
لكن سوق LMS مشبع بالفعل ، فكيف تميز نفسك؟
لتبرز من بين الحشود ، تحتاج إلى استخدام بعض التكتيكات الذكية.
تقترح Jungleworks وجود واجهة مستخدم جيدة التصميم لجذب الطلاب.
لذلك ، سيبرز موقع الويب الخاص بك إذا كان يبدو ويشعر بأنه متميز. يمكن أن يكون لديك أيضًا مدربون متعددون على موقعك لزيادة مصداقية وجودة التعليم.
يعني المزيد من المدرسين أن لديك المزيد من الدورات التدريبية التي يمكن للطلاب الاشتراك فيها ، مما يمنحك ميزة على الآخرين.
كيف تبدأ
سنركز على إنشاء موقع ويب LMS باستخدام WordPress وبعض المكونات الإضافية القوية. هذا يوفر أقصى قدر من التخصيص وسهولة الاستخدام.
في حين أن هناك العديد من الطرق لإنجاز المهمة ، فإن نظام إدارة المحتوى مثل WordPress يوفر القوة والمرونة اللازمتين للتعلم عبر الإنترنت. كما أنها سهلة الاستخدام للغاية ، وهي ميزة إضافية!
البرنامج المساعد WordPress LMS
يتيح لنا WordPress استخدام مكون إضافي أنيق ، Tutor LMS. إنه مكون إضافي LMS يأتي مع عدد كبير من الميزات التي سنستكشفها قريبًا.
يحتوي Tutor LMS على إصدار مجاني ومدفوع ، لكن الإصدار المجاني يقدم الكثير بما يكفي لبدء العمل.

Tutor LMS موثوق به من قبل أكثر من 40.000 مستخدم نشط. يمكنك إنشاء كل جانب من جوانب الدورة باستخدام وحدات إعداد متعددة للاختبار وغير ذلك الكثير.
تم إنشاء أداة إنشاء الدورات التدريبية الغنية بالميزات مع وضع المستخدمين غير التقنيين في الاعتبار. سهل الإنشاء والنشر ويمكنك إضافة دروس بنقرة زر واحدة.
تصميم موقع LMS
بمجرد أن نقرر المكون الإضافي ، نحتاج الآن إلى اختيار سمة لموقع الدورة التدريبية عبر الإنترنت.
يحتاج التصميم إلى جذب المستهلكين ومساعدتنا في توفير السلطة التي نحتاجها لتشجيع الأشخاص على الاشتراك في الدورة.
نحن نتفهم أنه ليس هناك الكثير من مصممي الدورات التدريبية هم من المعالجات التقنية. لا يملك الكثيرون الوقت الكافي لتصميم موقع ويب كامل. لهذا السبب يمكننا أن نوصي بشدة بـ Astra.

Astra هي واحدة من أكثر ثيمات WordPress شيوعًا. يحتوي على أكثر من مليون عملية تنزيل وأكثر من 5000 تقييم ممتاز.
إنه يوفر وفرة من قوالب المبتدئين التي تعمل مع منشئي الصفحات المشهورين مثل Elementor و Beaver Builder وتدعم Gutenberg بشكل كامل.
تجعل Astra تصميم موقع الويب الخاص بك مهمة ليوم واحد.
إعداد موقع LMS باستخدام WordPress
سنفترض أن لديك مضيف ويب واسم مجال و WordPress مثبتًا لهذا الدليل.
للبدء ، تحتاج أولاً إلى تثبيت Elementor و Astra.
بعد ذلك ، يجب عليك تنزيل البرنامج المساعد Tutor LMS من متجر المكونات الإضافية لـ WordPress.
مكونات التصميم
كما أوصينا سابقًا ، سنستخدم Astra كموضوع لموقعنا ونستخدم قوالب Starter الخاصة بهم.
لهذا نطلب عنصرين:
- موضوع استرا
- البرنامج المساعد Astra Starter Templates
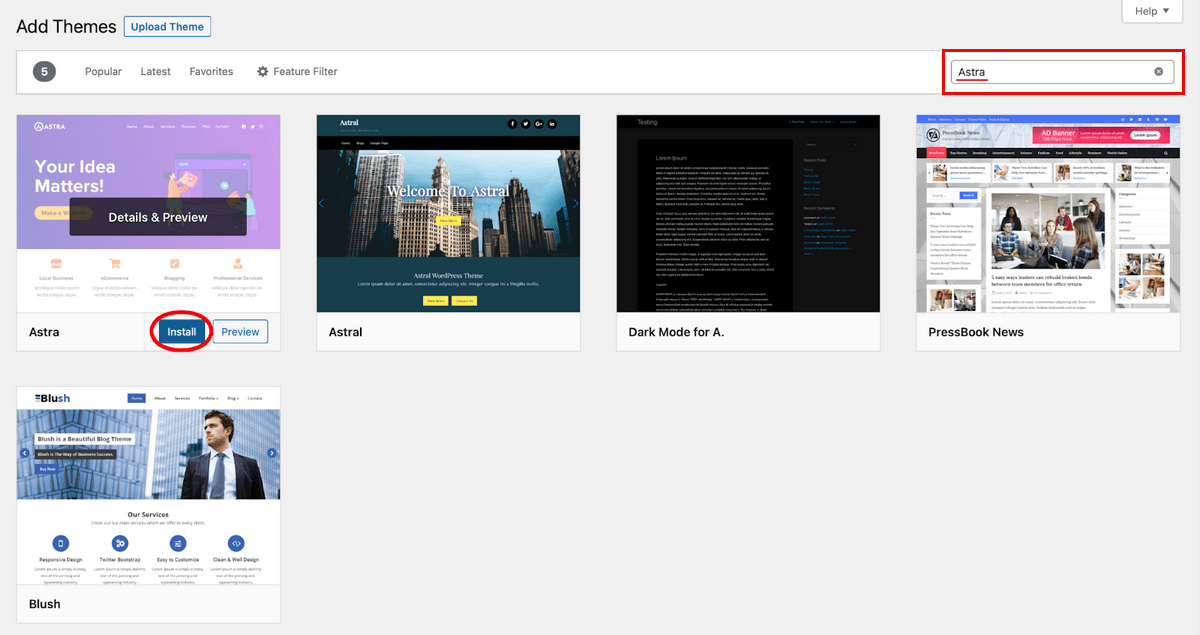
لنبدأ أولاً بتنزيل سمة Astra أولاً.
انتقل إلى علامة التبويب Appearance في WordPress ، وانقر فوق Themes> Add New وابحث عن Astra.
اضغط على تثبيت ثم تنشيط للحصول على Astra.

بعد تنشيط Astra ، تبقى لدينا مهمة صغيرة أخرى.
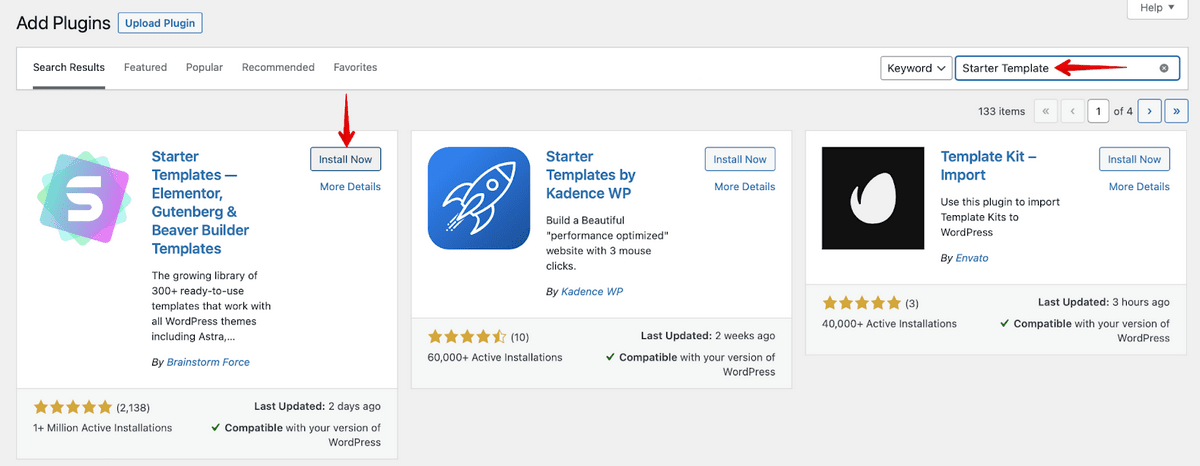
أنت الآن بحاجة للذهاب إلى قائمة البرنامج المساعد في WordPress والنقر فوق إضافة جديد . من هناك ، ابحث عن Starter Templates وقم بتثبيت وتنشيط المكون الإضافي بواسطة Brainstorm Force.
يتيح لنا ذلك استخدام مجموعة متنوعة من حزم المبتدئين التي تقدمها Astra.

إضافة قالب بداية إلى موقعك
المهمة التالية هي استيراد قالب إلى موقعنا. ستحتوي علامة تبويب المظهر في WordPress الآن على فئتين جديدتين متاحتين:
- خيارات أسترا
- قوالب المبتدئين
إذا انتقلت إلى علامة التبويب Starter Template ، فيمكنك العثور على مجموعة مواقع البدء التي تقدمها Astra. يقدم الإصدار المجاني مجموعة كبيرة من قوالب الموقع ومع إصدار Pro ، لديك أكثر من 180 نموذجًا للاختيار من بينها.
دعونا نستورد أحد هذه القوالب لنرى كيف سيبدو موقعنا.
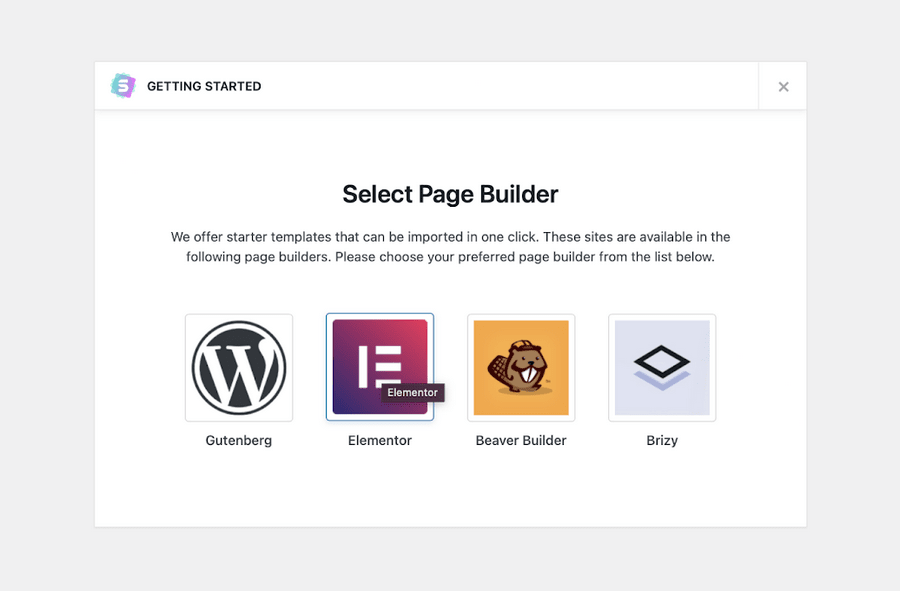
عندما تقوم بتشغيل خيار قالب البداية من Appearances ، فإننا نرحب بهذه الشاشة.

هنا سنختار منشئ صفحة Elementor.
يمكنك الآن رؤية قوالب البداية التي يمكنك استيرادها ، ويتم تمييز القوالب المتميزة بعلامة مميزة في الأعلى.
يمكنك التصفية لقوالب الإصدار المجاني فقط. سنقوم باختيار قالب بداية Brandstore .
- حدد Appearance and Starter Templates من القائمة الجانبية.
- حدد Brandstore من الأمثلة الموجودة في المركز.
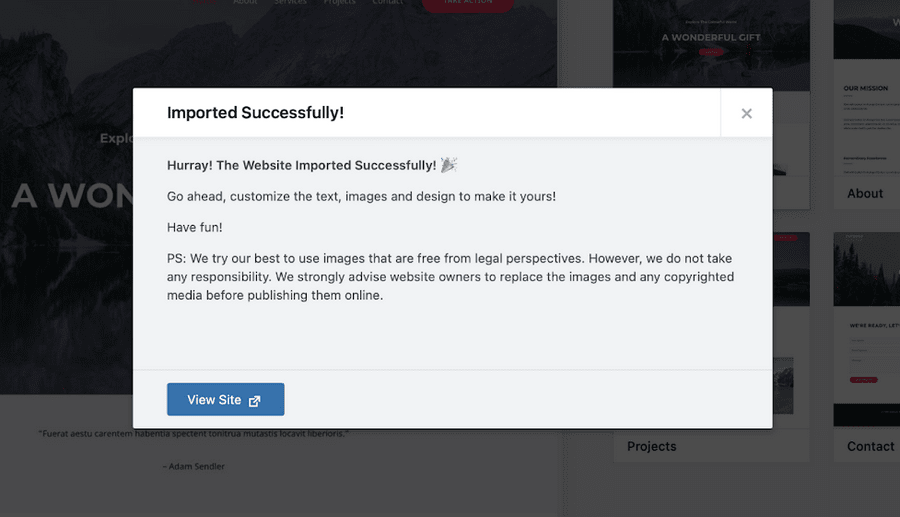
- حدد استيراد موقع كامل واترك العملية تكتمل.

تخصيص موقعنا
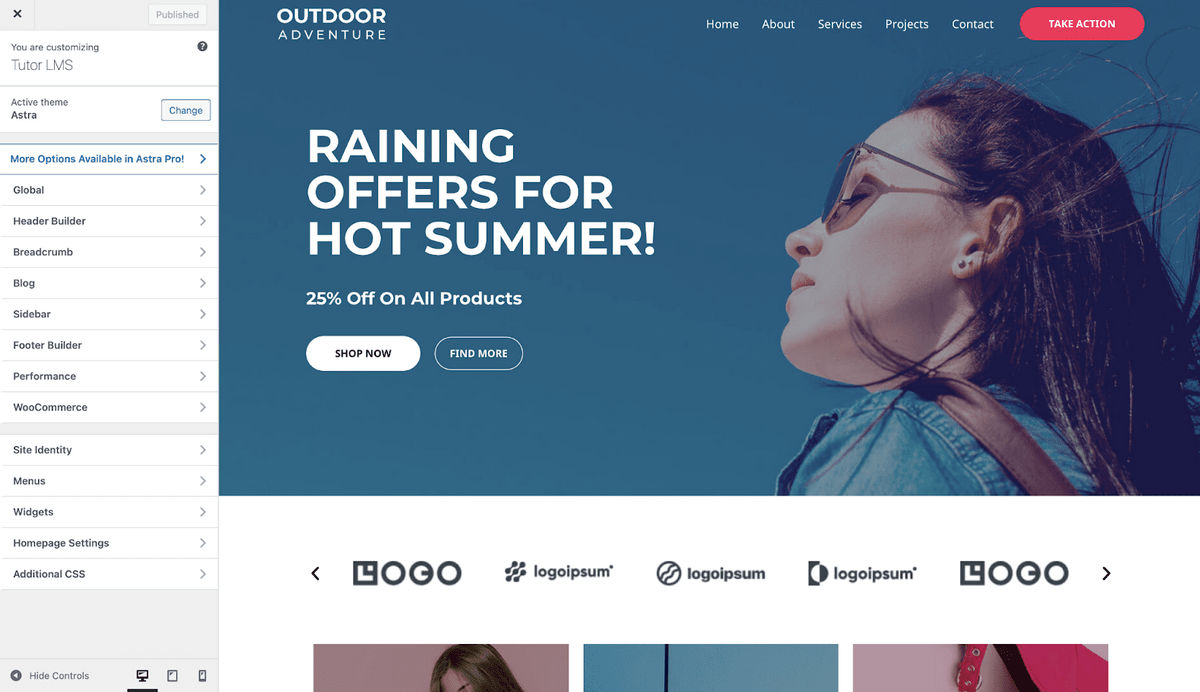
بمجرد استيراد قالب البداية ، يمكننا الانتقال إلى لوحة تحكم مسؤول WordPress الخاصة بنا وتخصيص الموقع.
يمكنك تخصيص موقع الويب الخاص بك بطريقتين. يمكنك استخدام لوحة Astra Options أو تحرير صفحات فردية.
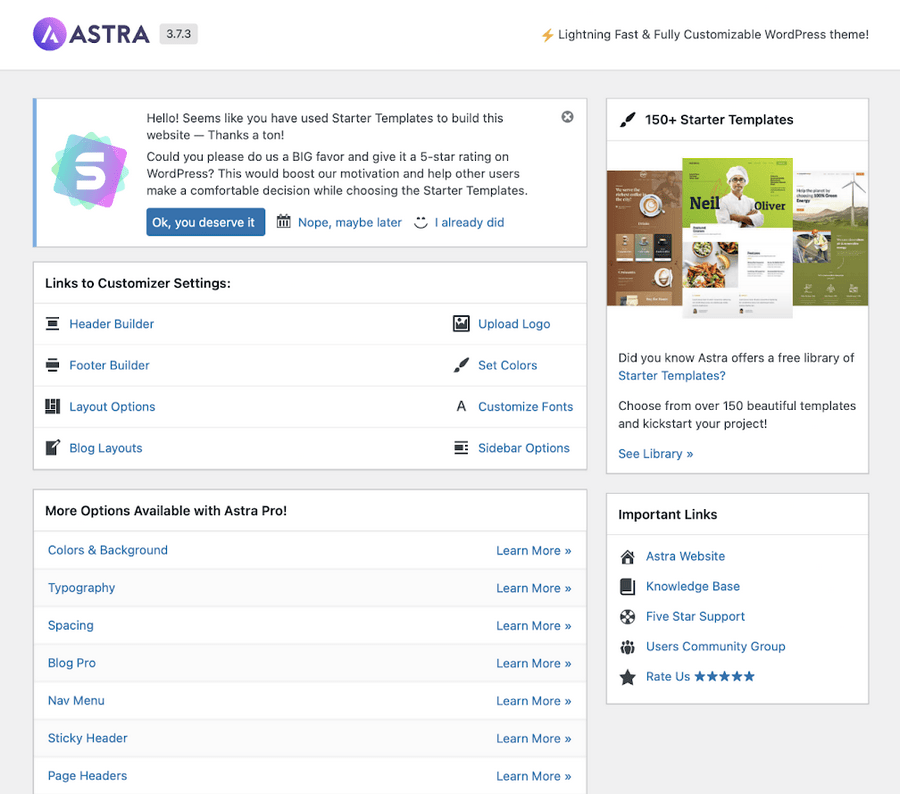
لاستخدام لوحة Astra Options:
- حدد Appearance و Astra Options من قائمة لوحة معلومات WordPress
- حدد خيارًا من الصفحة وحرر وفقًا لذلك
باستخدام هذه الصفحة الفردية ، يمكنك تعديل رأس الصفحة وتذييلها والتخطيط والألوان والطباعة والتنقل وكل جزء من موقع الويب الخاص بك.
للتعديل لكل صفحة:
- حدد الصفحات وكل الصفحات
- حدد تحرير أسفل الصفحة التي تريد تحريرها
إذا كنت تستخدم محرر كتلة Gutenberg ، فسترى الصفحة تأتي مع الكتل كلها جاهزة للتعديل.
نظرًا لأننا نستخدم منشئ الصفحة Elementor ، فسترى خيارًا للتحرير باستخدام Elementor .
حدد ذلك لإظهار واجهة Elementor حيث يمكنك إجراء جميع التغييرات التي تريدها.

هناك الكثير من خيارات التخصيص التي يمكن الوصول إليها من هذه القائمة. يمكننا الانتقال إلى الخيار العالمي وتغيير الطباعة والأزرار وغير ذلك الكثير.
بالإضافة إلى ذلك ، يمكننا الانتقال إلى Appearance > Astra Options لتحميل شعار أو تخصيص الخطوط التي نستخدمها.
هنا يمكننا أن نرى العديد من الميزات الأخرى التي يتم تقديمها فقط مع إصدار Astra Pro.


تثبيت Tutor LMS
لقد رأينا كيفية إضافة السمة لموقعنا الآن ، دعونا نرى كيفية تشغيل المكون الإضافي LMS الخاص بنا.
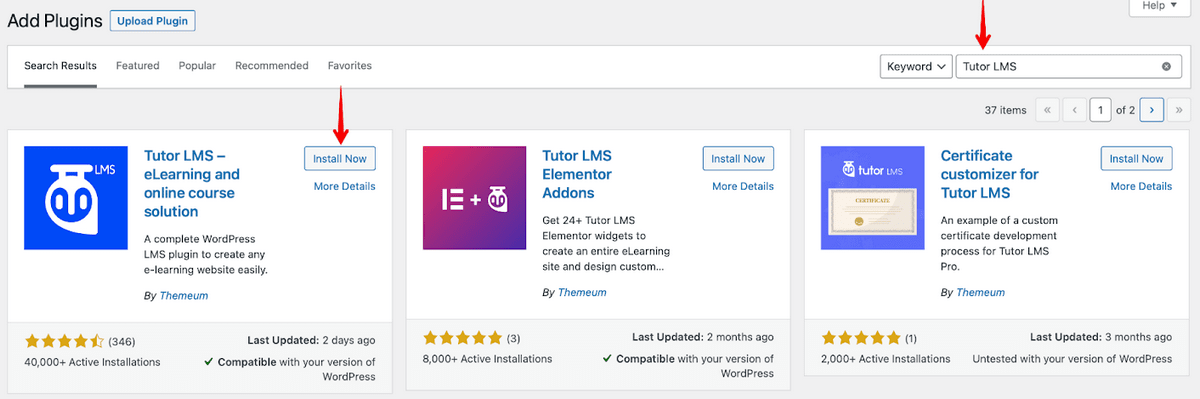
انتقل إلى قائمة البرنامج المساعد في WordPress وابحث عن Tutor LMS .
اضغط على التثبيت الآن وقم بتنشيطه .

سيكون Tutor LMS الآن جاهزًا للاستخدام.
أضف دورة مع Tutor LMS
بعد تثبيت Tutor LMS ، يمكننا الانتقال مباشرة إلى إنشاء دورة تدريبية. تتيح لنا لوحة إدارة الخلفية في Tutor LMS تكوين كل التفاصيل من صفحة واحدة.
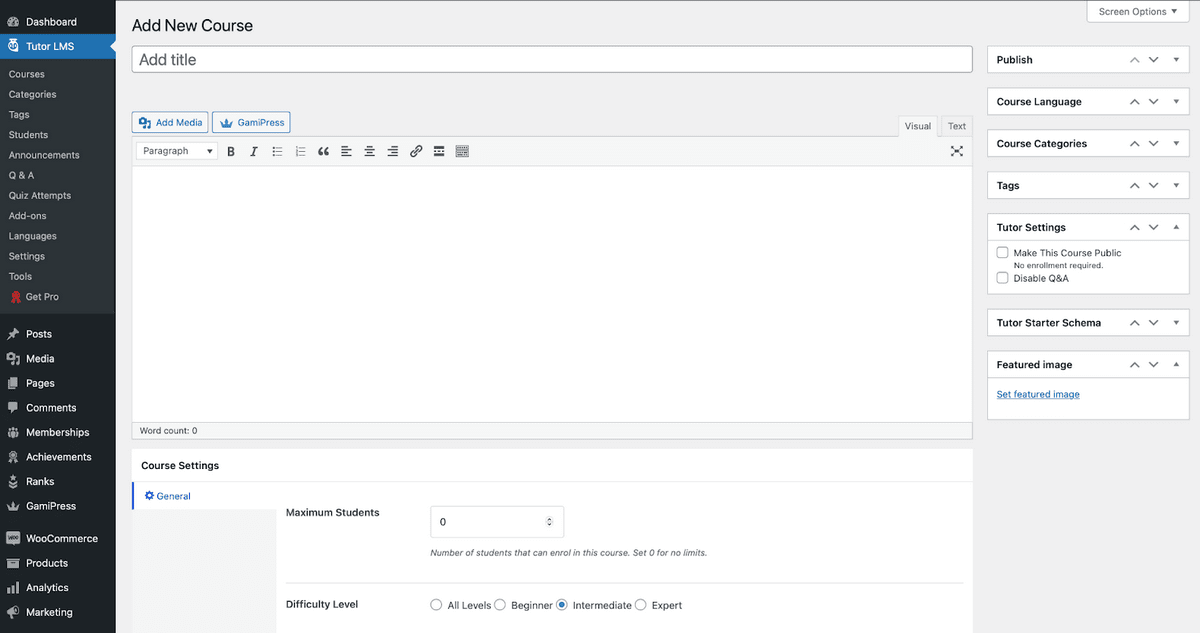
انقر فوق إضافة دورة تدريبية جديدة من صفحة الدورة التدريبية.

أضف عنوانًا ذا مغزى للدورة التدريبية الخاصة بك ووصفًا حتى يفهم القراء ما يشتركون فيه.
يمكنك أيضًا تعيين عدد الطلاب الذين يمكنهم التسجيل في الدورة التدريبية ، وتحديد مستوى الصعوبة لمحتوى الدورة التدريبية الخاصة بك.
بيانات إضافية للدورة التدريبية الجديدة الخاصة بك
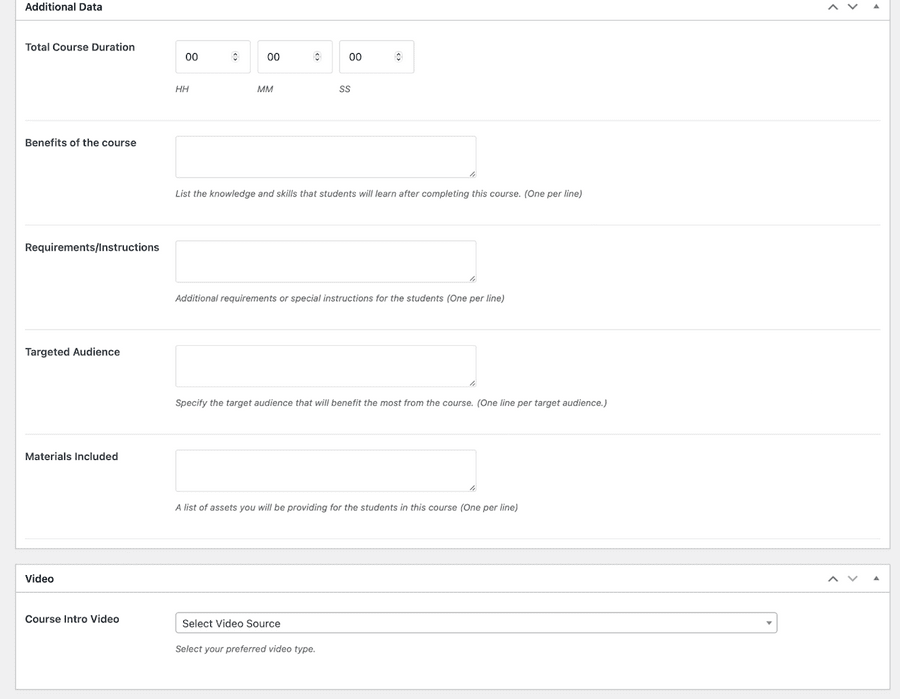
هناك الكثير من الخيارات القابلة للتخصيص داخل Tutor LMS.
يوجد مشغل فيديو مضمن سهل الاستخدام يتيح لك ربط مقاطع الفيديو من YouTube والوسائط الأخرى أو تحميلها مباشرة من جهازك. يمكنك حتى أن يكون لديك قسم للأسئلة والأجوبة مع طلابك حيث يمكنك التفاعل معهم.

كيفية إنشاء اختبار لمقررك الدراسي
حفظ الأفضل للأخير ، هناك Quiz Builder. تتيح لنا أداة إنشاء الاختبارات إنشاء العديد من أنواع الاختبارات للطلاب.
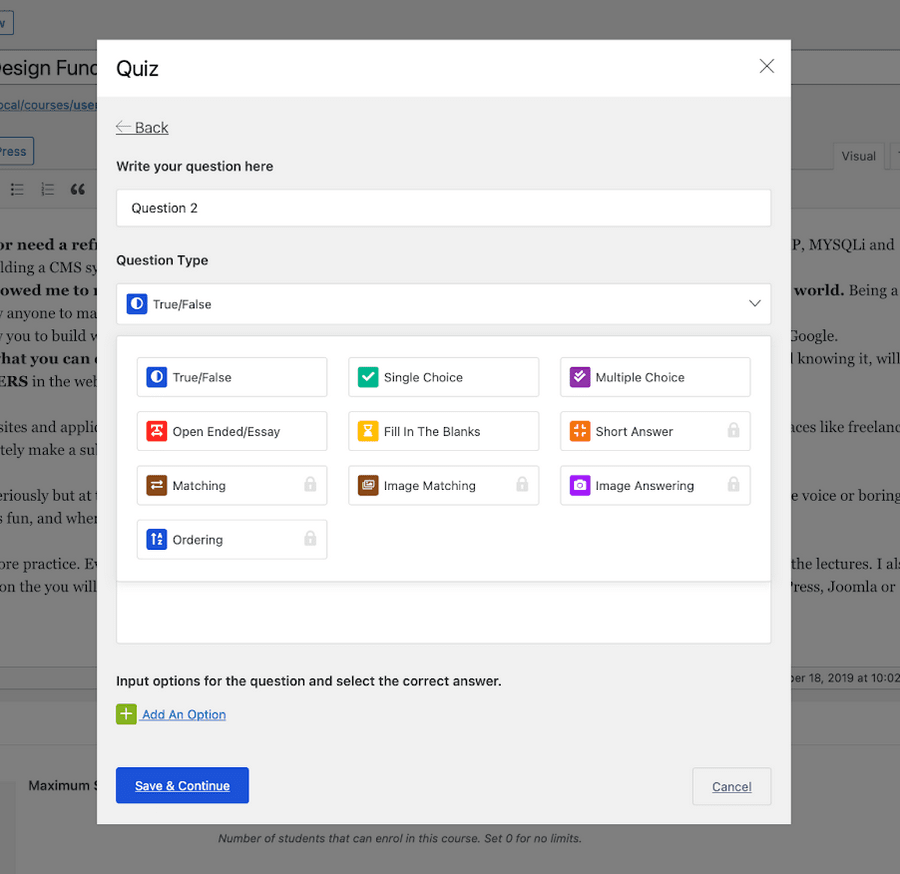
يمكن أن يكون لدينا أسئلة الاختيار من متعدد أو نوع المقالة الطويلة من بين العديد من الأسئلة الأخرى.
وعلى وجه الخصوص ، يمكننا وضع حدود وأجهزة ضبط الوقت للاختبارات باستخدام نظام الدرجات التلقائي. يمكن للطلاب إجراء الاختبارات في الوقت الذي يناسبهم ويتم عرض التقدير تلقائيًا.
هذا هو توفير وقت كبير للمدرب!
الخطوة الأولى: إضافة موضوع جديد
لبدء إنشاء اختبار ، نحتاج أولاً إلى إضافة موضوع.
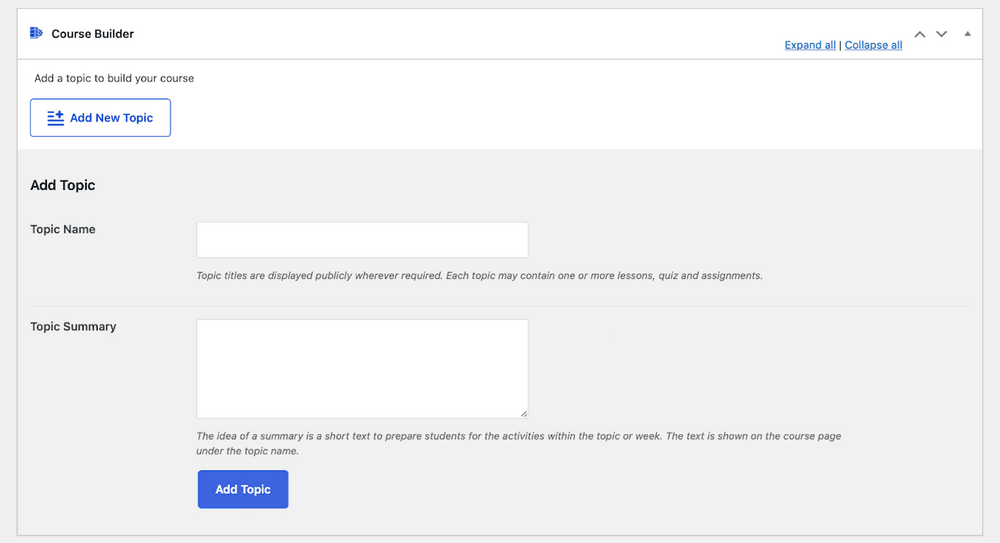
من صفحة إنشاء الدورة التدريبية ، إذا مررنا لأسفل قليلاً ، يمكننا رؤية قسم Course Builder .
من هناك نضغط على Add New Topic لإنشاء موضوع جديد لدورتنا التدريبية.
بمجرد أن ننتهي من ذلك ، نضغط على Add Topic ويمكننا الانتقال إلى الخطوة التالية.

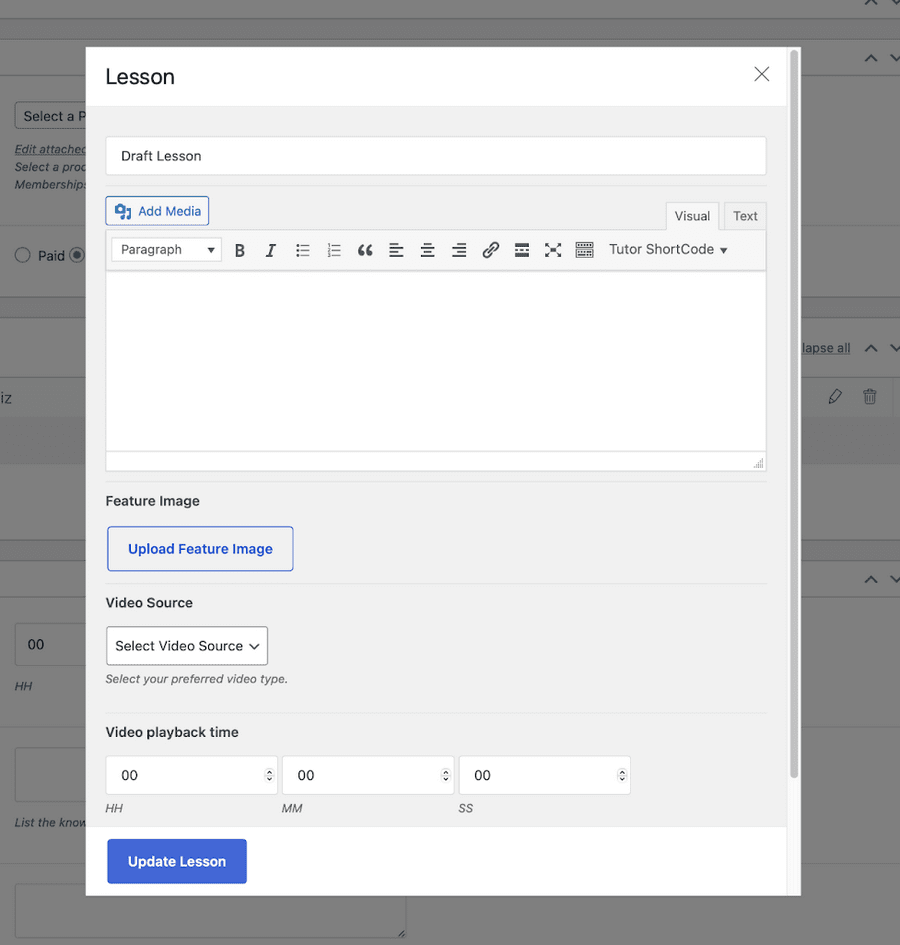
الخطوة الثانية: إنشاء درس
بعد إنشاء الموضوع ، يمكننا الآن إنشاء اختبار ودرس.
لإنشاء درس ، انقر فوق الموضوع الذي قمت بإنشائه وسترى الآن زر درس جديد.
انقر فوق ذلك وسترى نافذة منبثقة حيث يمكنك إضافة تفاصيل الدرس. يمكنك تكوين الدرس مع مقاطع الفيديو إذا أردت.

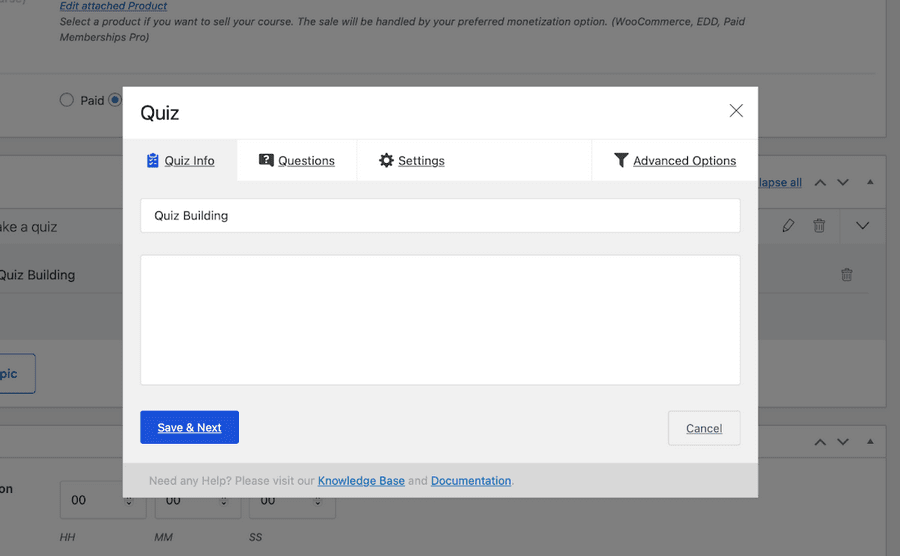
الخطوة 3: إنشاء اختبار
بعد إعداد الدرس ، يمكننا الآن أخيرًا البدء في إنشاء اختبارنا. نضغط على الموضوع الذي نريد إضافة اختبار إليه متبوعًا بنقرة واحدة على زر الاختبار .
أولاً ، نحتاج إلى تعيين اسم ووصف (إذا أردنا) للاختبار الخاص بنا.

انقر فوق حفظ & التالي وانتقل إلى الخطوة التالية.

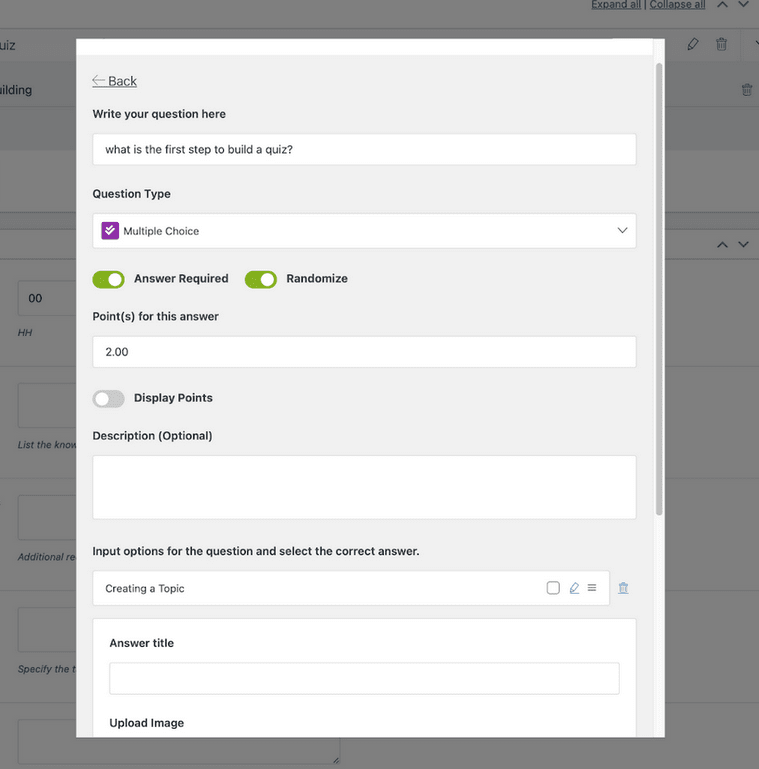
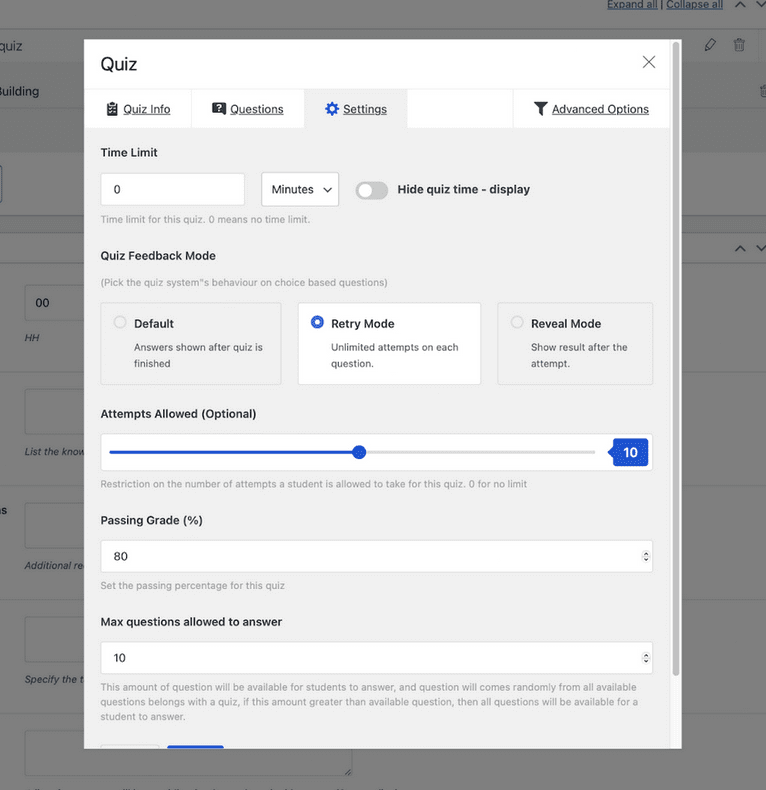
بعد الإعداد الأولي للاختبار الخاص بك ، يمكننا بعد ذلك تعيين الأسئلة والدرجات. يمكن أن يكون لديك أسئلة مختلفة بنقاط تقدير مختلفة ، بناءً على نوع السؤال الذي تحدده.
بالنسبة لأسئلة الاختيار من متعدد ، هناك خيار عشوائي عشوائي يخلط بين الخيارات.

بعض أنواع الاختبارات مقفلة خلف إصدار Pro من Tutor LMS. لكن الأحرار كافية بالنسبة لنا لإنجاز المهمة.
يحتوي منشئ الاختبار على الكثير من الإعدادات الإضافية الأخرى بالإضافة إلى إمكانية التخصيص الإضافية. لا تتردد في اللعب معهم حتى تصبح سعيدًا تمامًا.

تكامل WooCommerce وتحقيق الدخل
لن يتحقق كل عملك الشاق كثيرًا إذا لم تتمكن من تحقيق الدخل من الدورات التدريبية الخاصة بك. لحسن الحظ ، يدعم Tutor LMS التكامل الكامل مع WooCommerce.
لتمكين WooCommerce ، ستحتاج بالطبع إلى تنزيل المكون الإضافي وتنشيطه من WordPress إذا لم يكن لديك بالفعل.
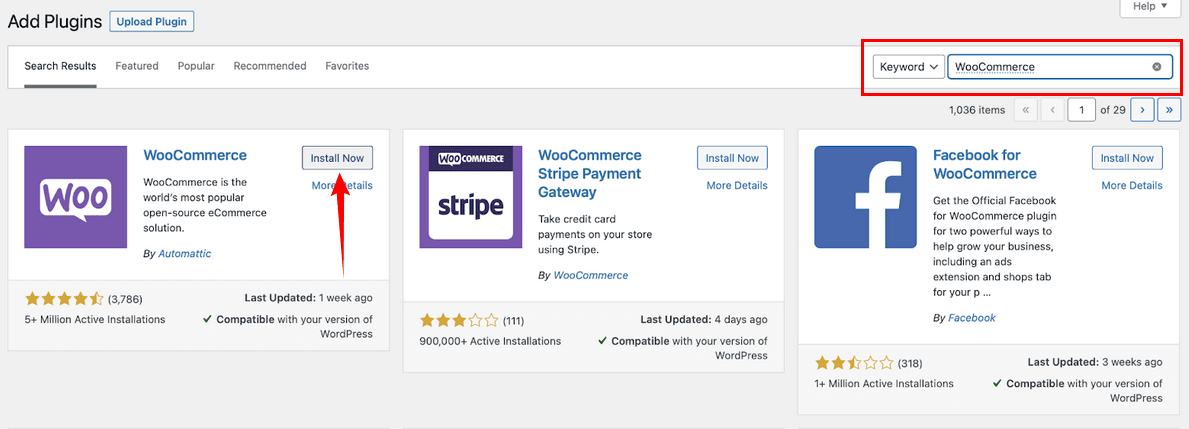
على غرار عملية تثبيت البرنامج المساعد Tutor LMS ، انتقل إلى قائمة البرنامج المساعد لمسؤول WordPress وابحث عن WooCommerce.
قم بتثبيت وتنشيط WooCommerce قبل المتابعة.

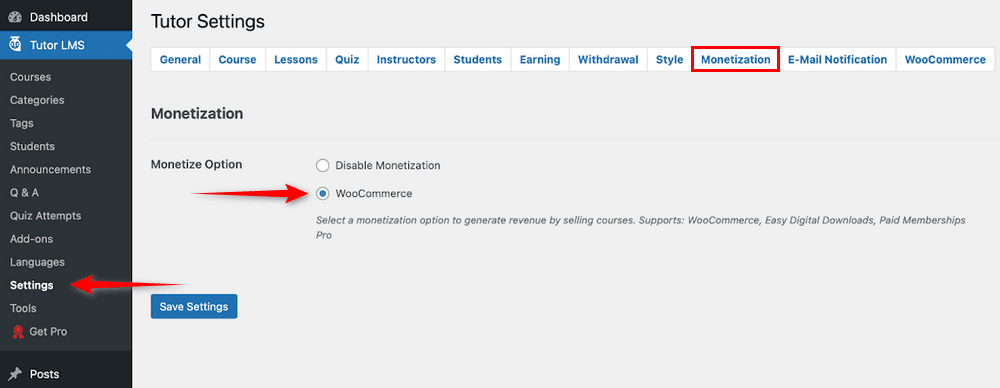
انتقل إلى Dashboard > Tutor LMS > Settings > Monetization (Tab) > WooCommerce (تمكين).

كيف نكسب الآن من دوراتنا؟ نحتاج إلى الحصول على منتج لبيعه من خلال WooCommerce. وبعد ذلك يجب ربط المنتج بالدورة التي نريد بيعها.
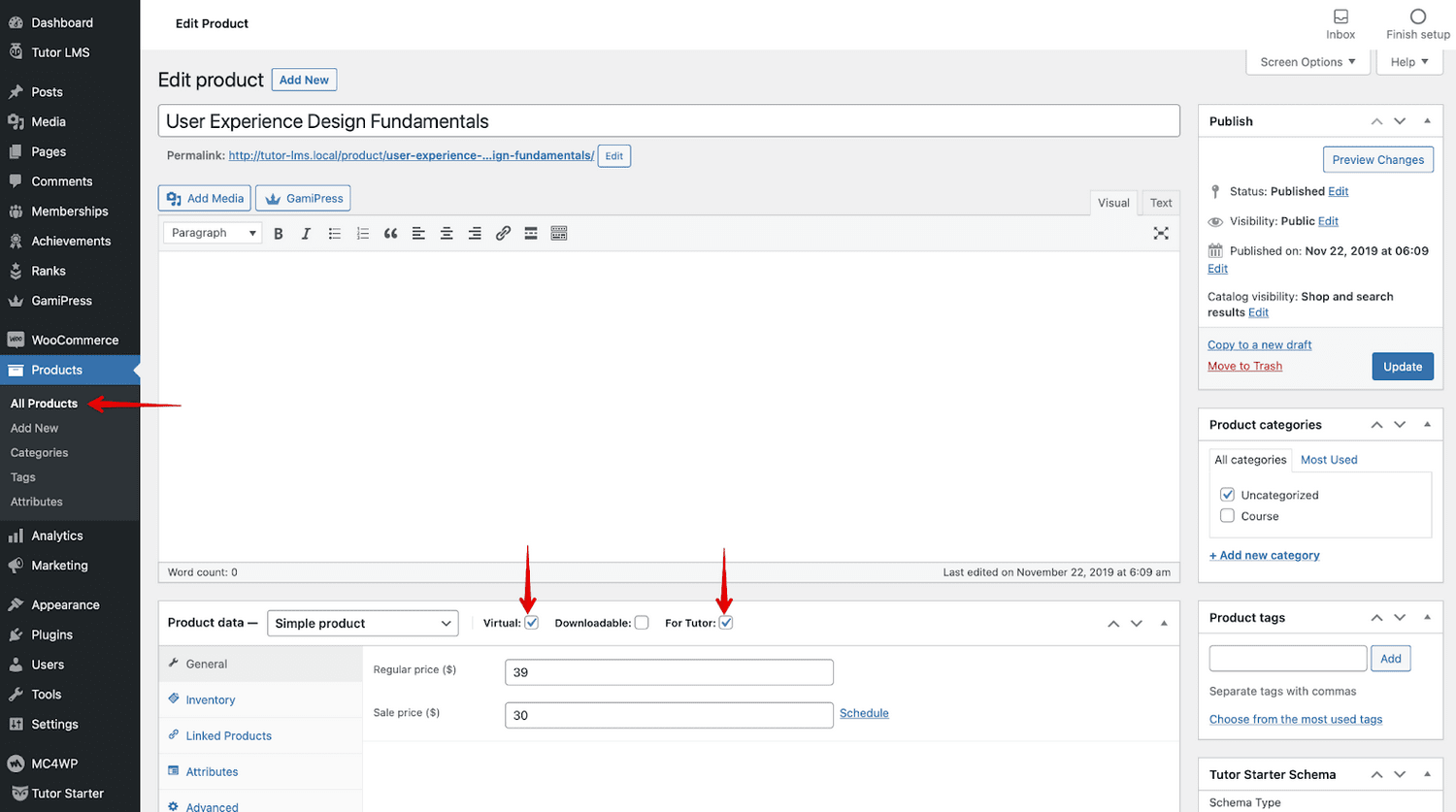
من لوحة تحكم مسؤول WordPress ، انتقل إلى علامة التبويب " المنتجات " وانقر فوق "إضافة جديد".
للتبسيط ، سنقوم بتعيين اسم المنتج على غرار الدورة التدريبية التي نريد تحقيق الدخل منها.

حدد نوع المنتج وحدد المربعين المميزين. قم بإنهاء العملية بتحديد سعر المنتج. يمكنك الاشتراك في سعر البيع أيضًا إذا كنت ترغب في ذلك.
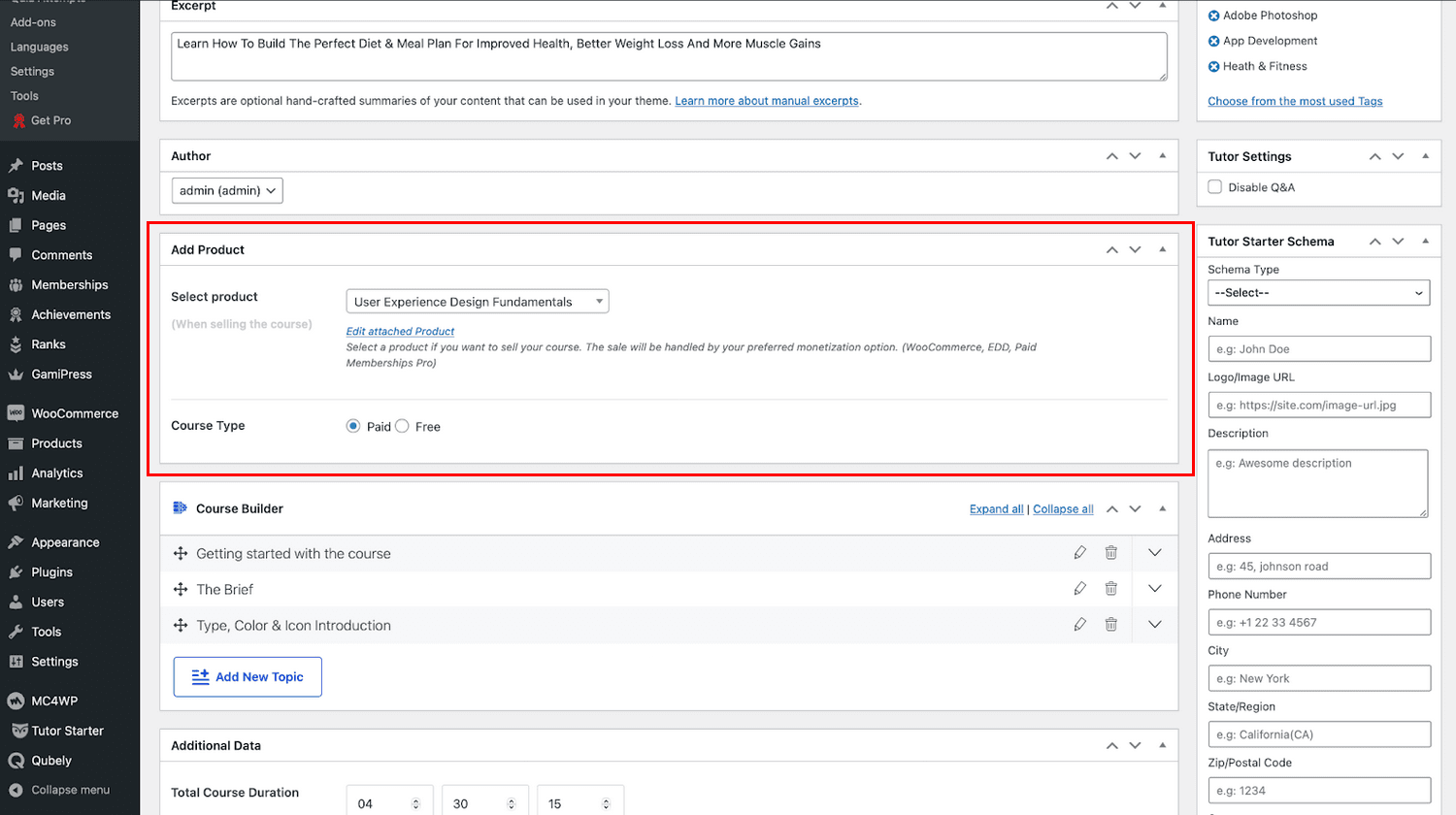
مهمة أخيرة علينا القيام بها الآن. نحتاج إلى الانتقال إلى النهاية الخلفية لصفحة دورة Tutor LMS والنقر فوق تحرير الدورة التدريبية للدورة التي نريد تحقيق الدخل منها.
قم بالتمرير لأسفل وابحث عن القائمة المنسدلة "إضافة منتج " وأضف المنتج الذي أنشأته للتو.

يعمل هذا على تمييز دورتك التدريبية باستخدام WooCommerce ، حدد مدفوعة في نوع الدورة التدريبية ويمكنك البدء في تحقيق إيرادات. يمكن للطلاب الآن شراء هذا المنتج من موقعك.
طرق الدفع
لقد قمنا بتحويل دورتنا إلى نقود ، ولكن كيف سنقبل الأموال التي تأتي مع كل عملية شراء؟
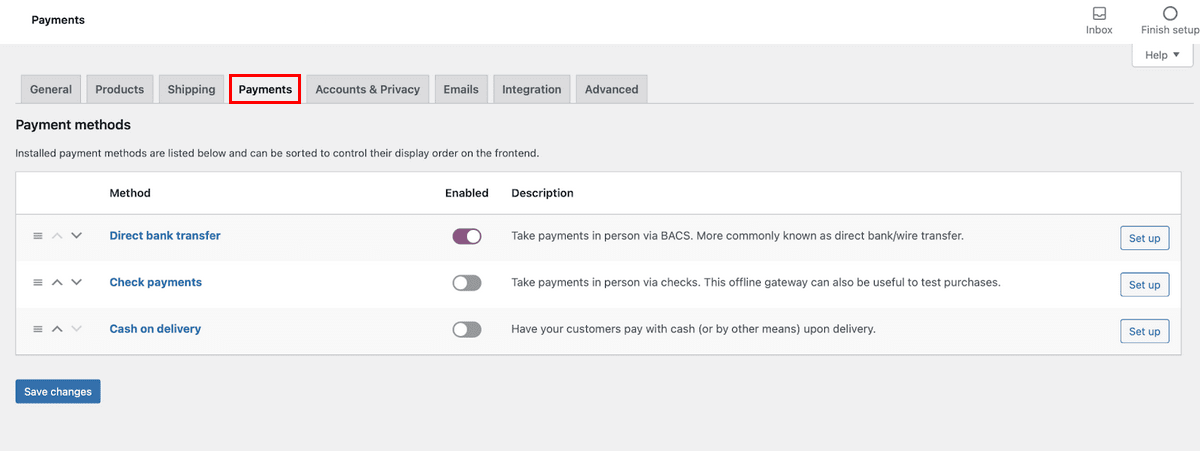
لذلك ، نذهب إلى إعدادات WooCommerce وانتقل إلى المدفوعات . هنا يمكننا رؤية جميع أنواع طرق الدفع المختلفة.

بالنسبة للدورة التدريبية التالية التي تريد تحقيق الدخل منها ، ما عليك سوى اتباع هذه الخطوات لإنشاء منتج أولاً ثم إضافة المنتج إلى الدورة التدريبية.
مؤشر أخير ، وهذا مخصص فقط للمبدعين الذين لديهم مدربين متعددين على موقع التعلم الإلكتروني الخاص بهم.
إذا كنت ترغب في تحديد طريقة سهلة لمشاركة العمولات من عملية بيع بين عدة مدربين ، فقد قام Tutor LMS بتغطيتك.
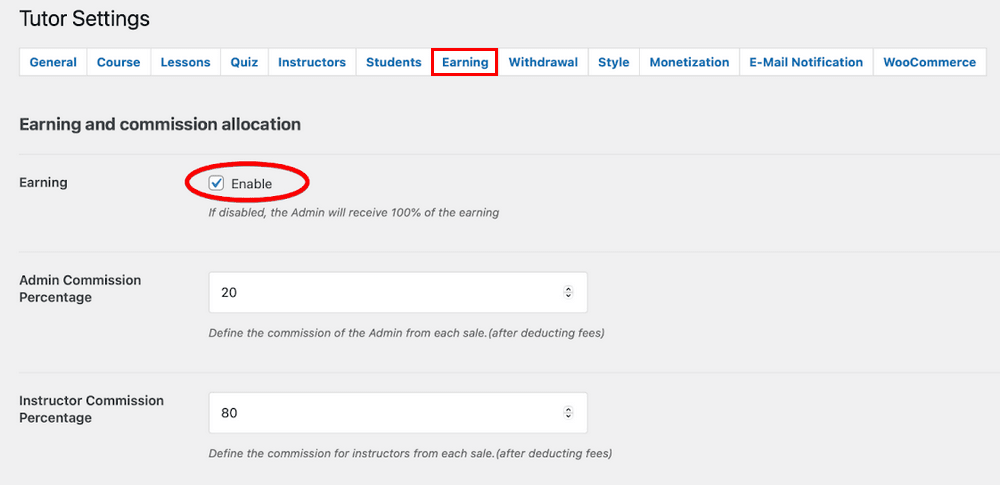
ما عليك سوى الانتقال إلى إعدادات Tutor LMS> الأرباح وتمكين الأرباح.
من هذه الصفحة ، يمكنك تعيين مقدار العمولة التي تريد أن يتلقاها كل مدرس.

افكار اخيرة
مع ذلك ، نكون أخيرًا في نهاية رحلة إعداد LMS الخاصة بنا. أم نحن؟ لقد أكملنا بالفعل مرحلة واحدة فقط من الرحلة ، والمرحلة الثانية هي التأكد من أنه يمكننا بالفعل جعل موقع التعليم الإلكتروني الخاص بنا شائعًا وناجحًا.
نحتاج إلى خطط تسويقية يمكن أن تساعدنا في الوصول إلى أقصى إمكانات موقع التعليم الإلكتروني الخاص بنا. لسوء الحظ ، هذا خارج نطاق هذا المقال ولكنه شيء سنتناوله مرة أخرى.
يجب أن يكون لديك الآن فكرة جيدة عن كيفية البدء في إنشاء موقع التعليم الإلكتروني الخاص بك وإعداده وتخصيصه.
لقد عرضنا الإصدارات المجانية من كلتا الأدوات التي استخدمناها. تأتي الإصدارات المجانية مع أكثر من ميزات كافية لتشغيلنا.
ولكن هناك الكثير من الميزات المخفية وراء الإصدارات الاحترافية لكل من Astra و Tutor LMS. يمكنك إلقاء نظرة أكثر على أسعار هذه الأدوات إذا كنت ترغب في توسيع موقعك بشكل أكبر في المستقبل.
كما هو الحال دائمًا ، تأكد من إخبارنا بتجربتك في إنشاء موقع للتعليم الإلكتروني والتواصل معنا إذا كنت بحاجة إلى أي دعم. عندى فكرة جيدة!
