كيفية إنشاء موقع حجز المواعيد باستخدام ووردبريس
نشرت: 2024-04-27اليوم، إذا كنت تدير شركة خدمات، فإن وجود منصة عبر الإنترنت لجدولة المواعيد يمكن أن يغير قواعد اللعبة لكل من الشركات والعملاء. سواء كنت متخصصًا في المجال الطبي أو مستشارًا أو مقدم خدمة، فإن امتلاك موقع ويب خاص لحجز المواعيد يمكن أن يحسن تجربة المستخدم بشكل كبير.
سنوضح لك في هذه المقالة كيفية إنشاء موقع حجز مواعيد باستخدام WordPress دون الحاجة إلى أي مهارات برمجية. سنرشدك خلال العملية بأكملها، بدءًا من اختيار المكونات الإضافية المناسبة وحتى تحقيق الدخل من موقع الويب الخاص بك.
يرجى ملاحظة أن هذه المقالة ستكون مفيدة للأشخاص الذين يرغبون في إنشاء موقع ويب لحجز المواعيد لشركتهم الخاصة ولأولئك الذين يرغبون في بدء سوق خاص بهم متعدد البائعين.
دون أي مزيد من اللغط، دعونا نبدأ!
بضع كلمات حول منصات جدولة المواعيد
موقع حجز المواعيد عبارة عن منصة حيث يمكن للعملاء جدولة المواعيد مع متخصصين مختلفين مثل المعلمين، والحلاقة، والأطباء، وما إلى ذلك. هناك نوعان من هذه المواقع:
- موقع ويب بائع واحد – يمكن أن يكون موقعًا إلكترونيًا لحجز موعد لصالون حلاقة محلي، حيث يمكنك اختيار متخصص واختيار الساعة المتاحة؛
- Marketplace – في هذه الحالة، يقوم العديد من المتخصصين المختلفين ضمن مكان واحد بإدراج خدماتهم على هذا الموقع، ويمكن للمستخدمين اختيار محترف يحبونه وحجز موعد معه.
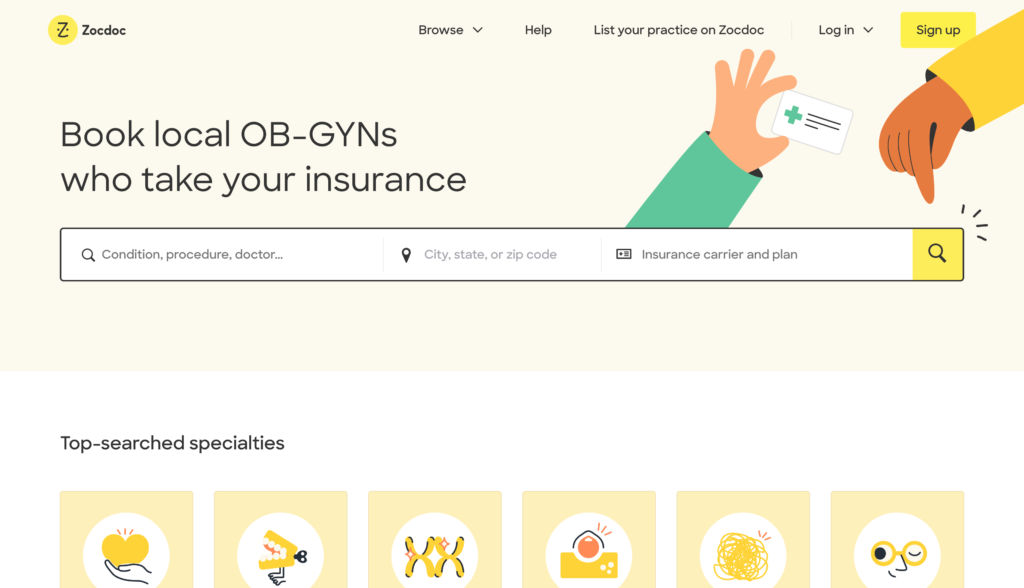
تسمح هذه المنصات للعملاء بجدولة المواعيد أو إعادة جدولتها أو إلغائها مع الشركات عبر الإنترنت من خلال توفير واجهة للمستخدمين لعرض الفترات الزمنية والخدمات المتاحة في الوقت الفعلي. ومن الأمثلة الرائعة على ذلك سوق الأطباء – Zocdoc. يتيح لك العثور على الطبيب الذي تحتاجه وحجز موعد أو الحصول على استشارة عبر الإنترنت.

المتطلبات الأساسية لإطلاق منصة المواعيد
الآن، دعنا نتحدث عن بعض المتطلبات الأساسية التي تحتاجها لإنشاء موقع ويب لحجز المواعيد باستخدام WordPress.
- اسم النطاق – يجب أن تتوصل إلى اسم نطاق جذاب وسهل التذكر؛
- خطة الاستضافة – يعد مزود الاستضافة الموثوق به أمرًا ضروريًا لموقع الويب الجديد الخاص بك. يمكنك التحقق من قائمتنا الخاصة بموفري استضافة WordPress الأكثر شهرة؛
- تثبيت WordPress – يقدم معظم موفري خدمات الاستضافة تثبيت WP بنقرة واحدة، لذا لا تتردد في استخدام هذه الميزة؛
- سمة WordPress – اختر سمة مناسبة تتوافق مع علامتك التجارية وأسلوبك؛
- مكون WordPress الإضافي – اختر مكونًا إضافيًا للدليل يحتوي على جميع الميزات الضرورية.
نوصي باستخدام MeetingHive، وهو قالب WordPress نظيف وخفيف الوزن لحجز المواعيد، وHivePress، وهو مكون WordPress الإضافي متعدد الأغراض والذي سيعمل على تشغيل جميع ميزات الحجز والسوق.
لذا، دعنا ننتقل إلى الجزء التعليمي من هذه المقالة وننشئ موقعًا إلكترونيًا لحجز المواعيد باستخدام WordPress!
خطوات إنشاء موقع حجز المواعيد باستخدام WordPress
من أجل هذا البرنامج التعليمي، سنستخدم سمة MeetingHive والمكون الإضافي HivePress نظرًا لأنهما مزودان بالفعل بجميع الميزات المطلوبة خارج الصندوق.
1. تثبيت MeetingHive
الخطوة الأولى هي تثبيت سمة WordPress. للقيام بذلك، انتقل إلى قسم WP Dashboard > Appearance > Themes وانقر فوق الزر Upload Theme . بعد ذلك، اختر ملف MeetingHive ZIP وقم بتحميله. وأخيرا، تثبيت وتفعيل الموضوع.
بمجرد تثبيت MeetingHive، سيُطلب منك تثبيت المكونات الإضافية الموصى بها، بما في ذلك HivePress. نظرًا لأنها تعمل على تشغيل جميع الميزات الموجودة على موقع الويب الخاص بك، فمن الضروري تثبيتها وتنشيطها جميعًا. ما عليك سوى النقر على رابط المكون الإضافي الموصى به ومتابعة التثبيت.
يمكنك مشاهدة الفيديو أدناه، والذي يوضح كيفية تثبيت MeetingHive والمكونات الإضافية الضرورية.
وأيضًا، إذا كنت تريد إبقاء الأمور بسيطة، فيمكنك متابعة استيراد المحتوى التجريبي لـ MeetingHive. في هذه الحالة، ستحصل على محتوى معد مسبقًا يمكنك تخصيصه لفهم كيفية عمل كل شيء بشكل أفضل. تحقق من تسجيل الشاشة أدناه إذا كنت تريد استيراد المحتوى التجريبي.
2. إضافة فئات القائمة
الخطوة التالية هي إضافة فئات قوائم مختلفة إلى منصة حجز المواعيد الخاصة بك لجعلها أكثر تنظيماً وأسهل على المستخدمين للتنقل.
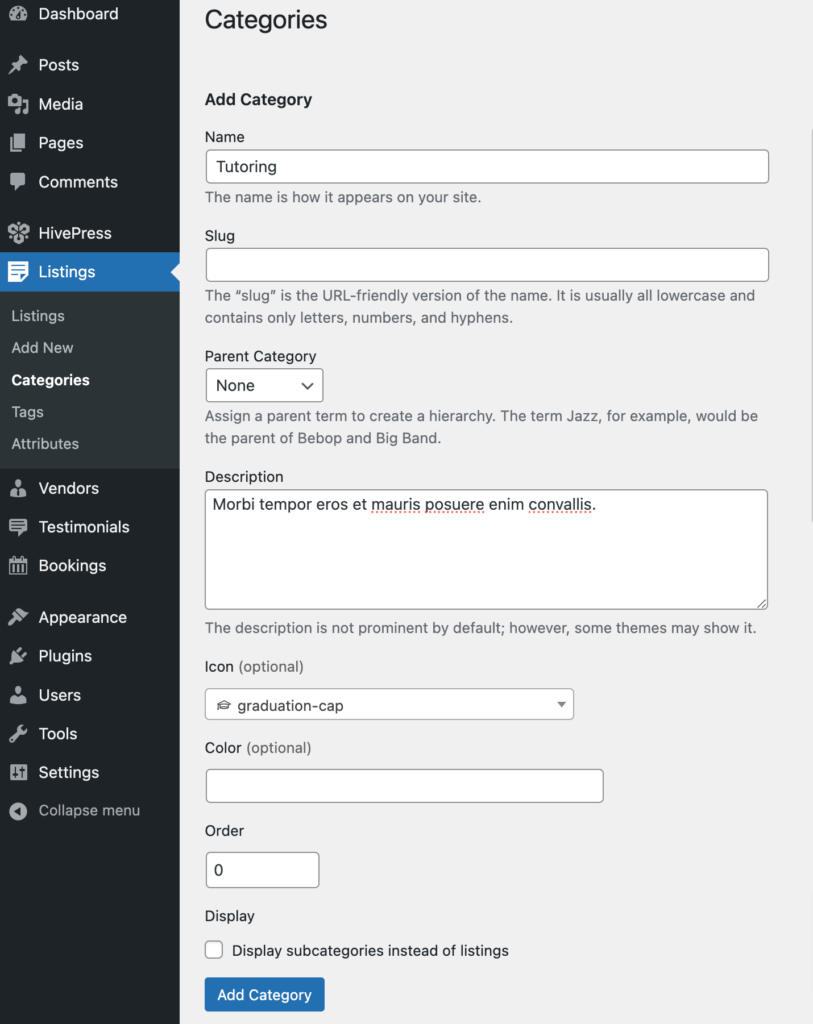
لإضافة فئة قائمة جديدة، انتقل إلى لوحة تحكم WP > القوائم > قسم الفئات . هنا، ستتمكن من تسمية فئتك (على سبيل المثال، دعنا نضيف فئة "الدروس الخصوصية") ووصفها وإضافة رمز الفئة وحتى إنشاء تسلسل هرمي للفئات.
من أجل هذا البرنامج التعليمي، دعونا نضيف فئات القائمة "التدريس"، و"التوجيه"، و"الاستشارات"، و"التدريب". ضع في اعتبارك أنه يمكنك إضافة أي عدد تريده من الفئات لموقع حجز المواعيد الخاص بك عن طريق اتباع الخطوات التالية.
بمجرد الانتهاء من إعداد فئتك، انقر فوق الزر "إضافة فئة" .

3. إضافة حقول قائمة مخصصة
الآن، نود أن نوضح لك كيفية إنشاء حقول قائمة مخصصة. افتراضيًا، تحتوي أي قائمة على حقول العنوان والوصف فقط، ولكن باستخدام MeetingHive، يمكنك إضافة الحقول الخاصة بك وعوامل تصفية البحث. يسمح لك بتخصيص موقع الويب وفقًا لاحتياجاتك ومتطلباتك نظرًا لأن كل موقع فريد من نوعه وقد تكون هناك حاجة إلى تفاصيل مختلفة.
لإنشاء سمة قائمة جديدة، انتقل إلى قسم WP Dashboard > Listings > Attributes وانقر فوق Add New . في هذه الصفحة، ستتمكن من تخصيص حقل قائمتك في ثلاثة سياقات مختلفة: التحرير والبحث والعرض. سنناقش كل من هذه السياقات أدناه.
على سبيل المثال، دعونا نضيف حقلاً مخصصًا "التنسيق" حتى يتمكن مقدمو الخدمة من الإشارة إلى ما إذا كانوا يقدمون خدماتهم بشكل فردي أو في مجموعات.
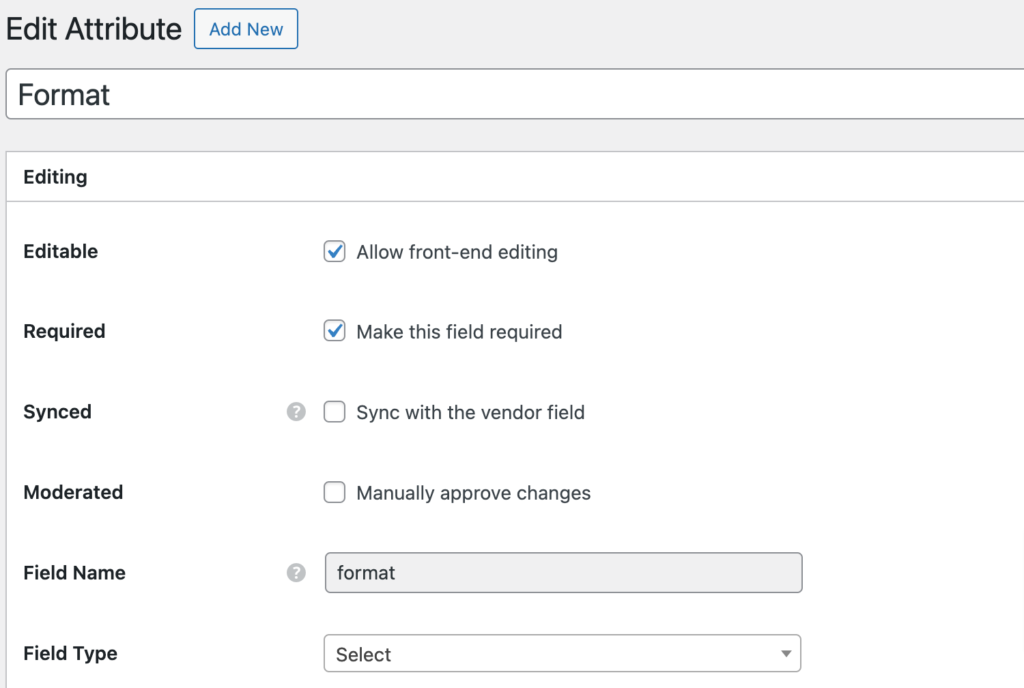
التحرير
في القسم الأول، يمكنك وضع علامة على الحقل الخاص بك على أنه قابل للتحرير للسماح بتحرير الواجهة الأمامية (على سبيل المثال، للسماح للبائعين بملئه عندما يقومون بإدراج خدمة جديدة) . ثم اختر ما إذا كان يجب أن يكون حقلاً إلزاميًا وقم بتعيين تفضيلات الإشراف. أخيرًا، حدد نوع الحقل، وفي الحالة المطروحة، سنستخدم نوع الحقل "تحديد".

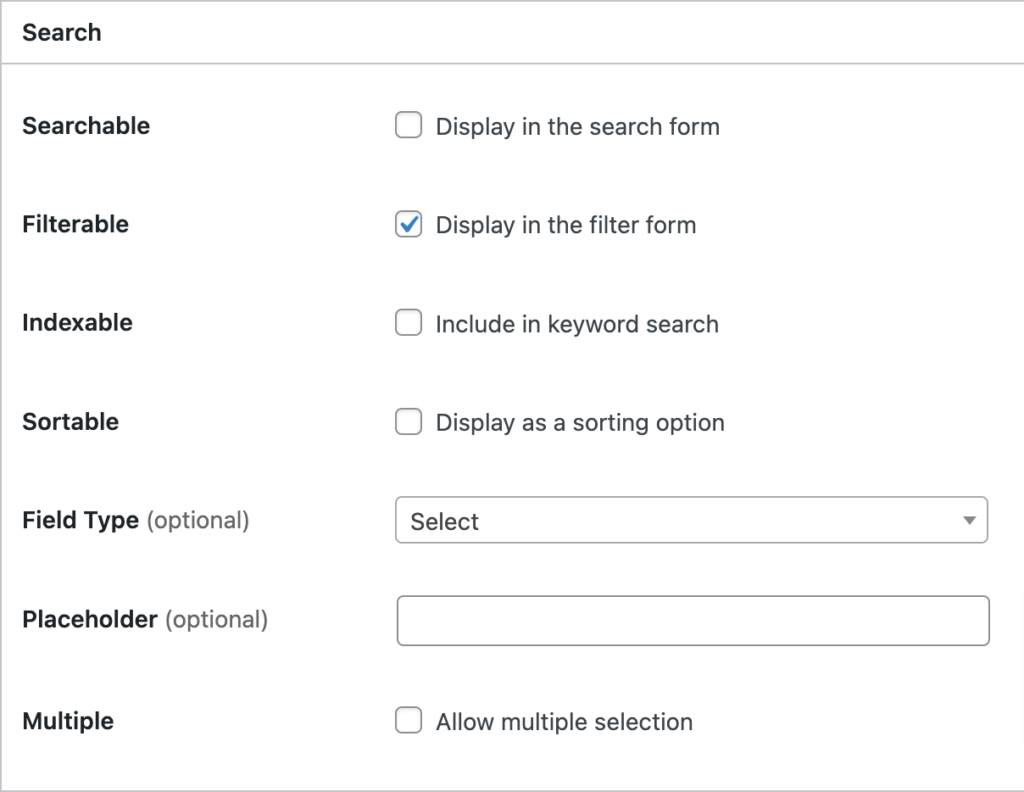
يبحث
هنا، يمكنك تحويل الحقل الخاص بك إلى عامل تصفية بحث حتى يتمكن المستخدمون من تصفية قوائم مختلفة بناءً على قيمة السمة. سنضع علامة على هذه السمة على أنها قابلة للتصفية والبحث بحيث تظهر في نموذج تصفية القائمة. سنقوم أيضًا بتعيين نوع الحقل "تحديد" هنا.

عرض
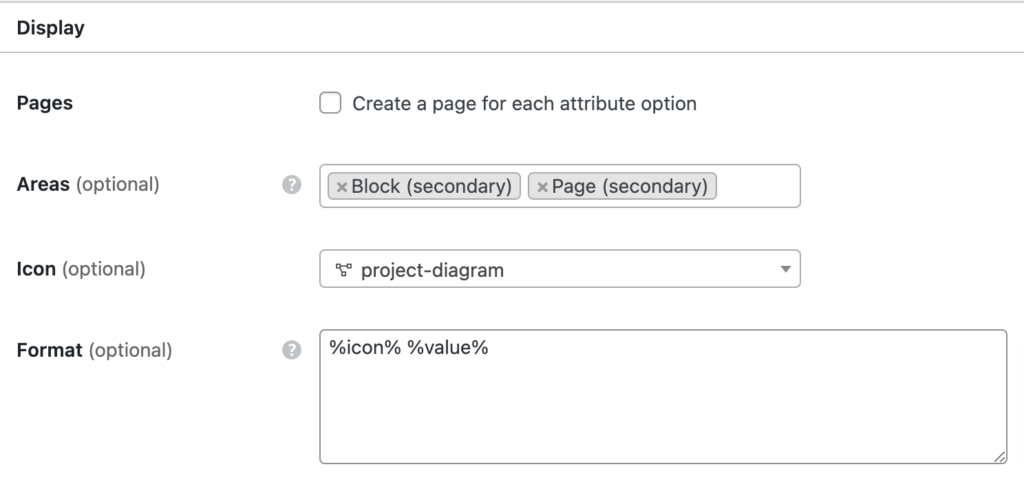
ضمن هذا القسم، يمكنك تحديد الشكل الذي سيبدو عليه حقلك في الواجهة الأمامية. يمكنك تعيين مناطق القالب وتنسيق العرض وكذلك اختيار رمز معين له. للحصول على فهم أفضل لكيفية إعداد السمات، راجع هذا المستند.

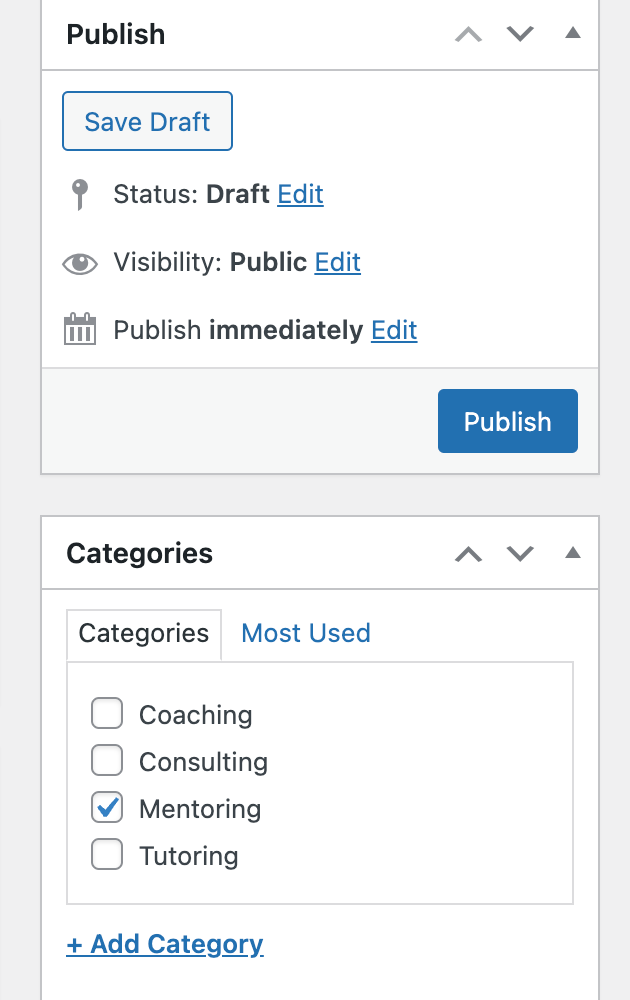
بالمناسبة، لاحظ أنه يمكنك جعل أي حقل "مخصصًا للفئة" عن طريق تحديد فئات القائمة حيث يجب تطبيقه. بمجرد الانتهاء من تخصيص كل شيء، انقر فوق الزر نشر .

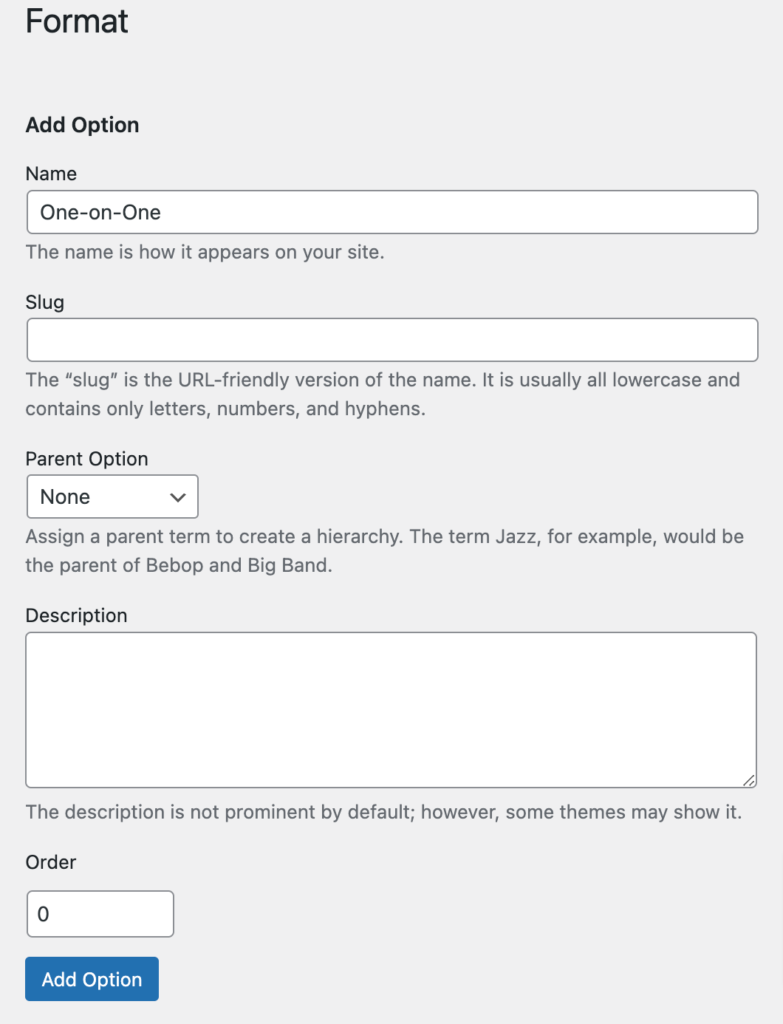
نظرًا لأننا أضفنا سمة بنوع الحقل "تحديد"، فنحن بحاجة إلى تعيين بعض الخيارات للاختيار من بينها. ولهذا السبب يتعين عليك النقر فوق الزر "تحرير الخيارات" وإضافة خيارات مختلفة (سنضيف "واحد لواحد" و"المجموعة") .

هذا كل شيء! سيظهر هذا الحقل الآن في نموذج تقديم القائمة. باتباع نفس الخطوات، يمكنك إنشاء العديد من الحقول المخصصة الأخرى، مثل "السعر بالساعة" و"الإعداد" وما إلى ذلك. لا توجد حدود، لذا لا تتردد في إضافة أكبر عدد ممكن لموقع حجز المواعيد الخاص بك.
4. إضافة قائمة الخدمة
في هذه المرحلة، دعنا نضيف قائمة الخدمات الأولى إلى موقع الويب الخاص بك. باعتبارك مسؤول موقع الويب، يمكنك إضافة قوائم جديدة عبر لوحة تحكم WP أو عبر نموذج إرسال القائمة الأمامية. دعونا نضيف قائمة جديدة عبر الواجهة الأمامية للحصول على فهم أفضل لكيفية عملها للمستخدمين العاديين.
لإضافة قائمة جديدة، انتقل إلى الصفحة الأولى لموقع الويب الخاص بك وانقر على زر قائمة الخدمة . ستتم إعادة توجيهك إلى صفحة تقديم القائمة.


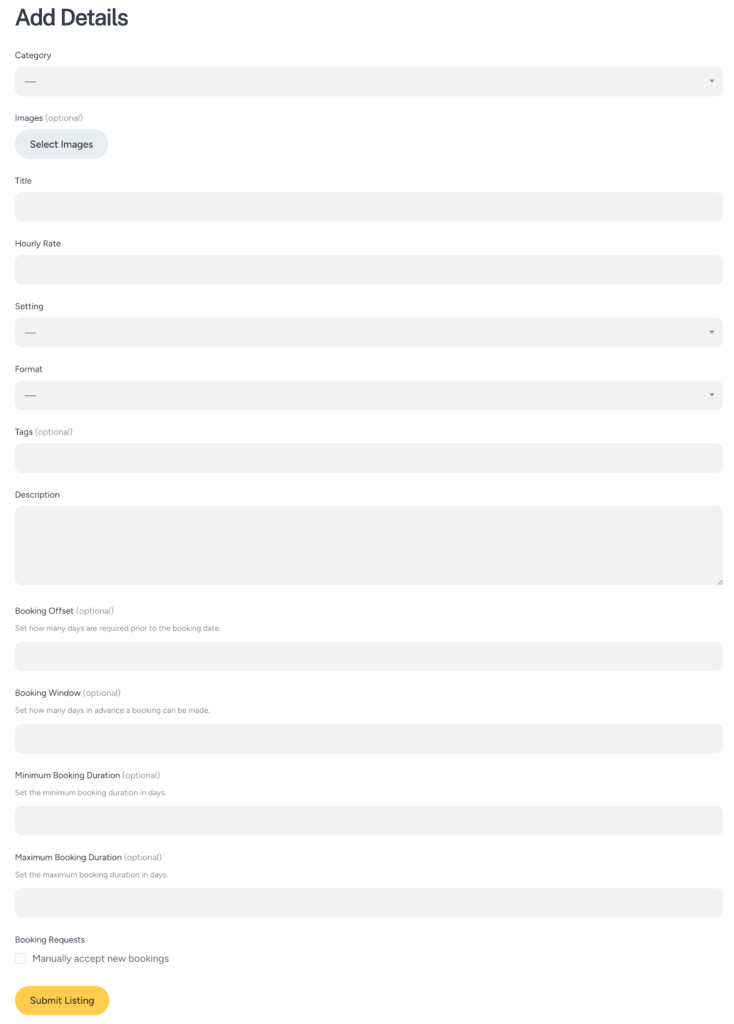
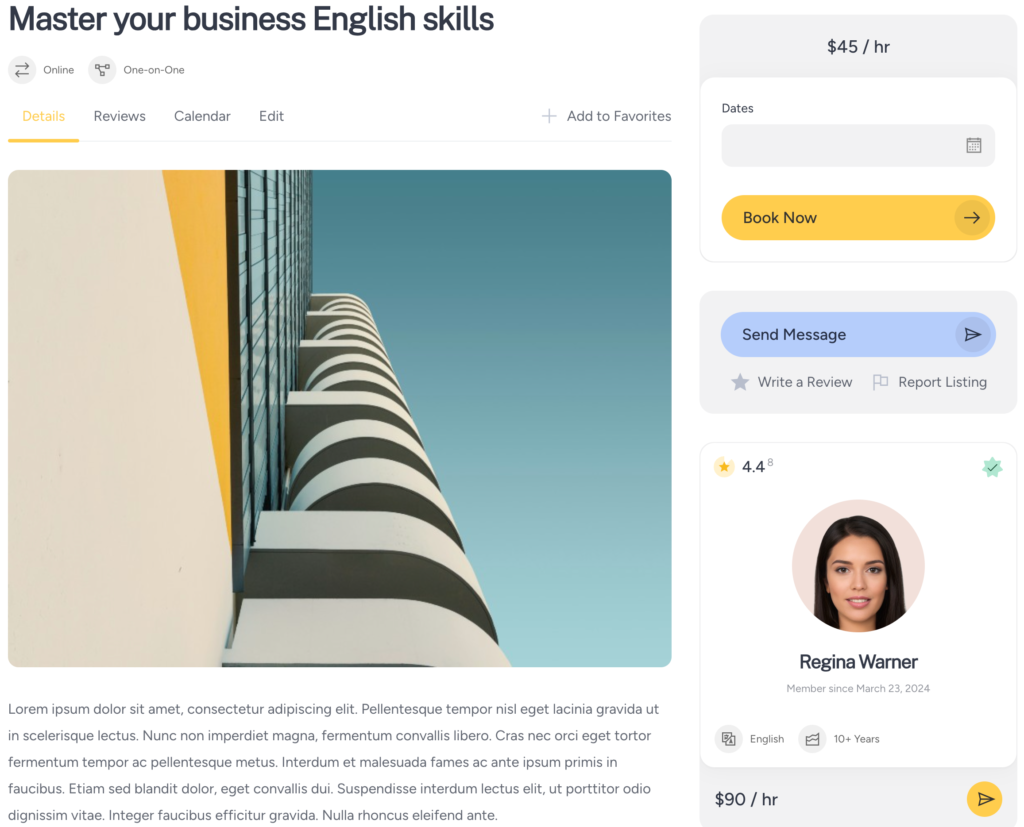
هنا، سترى بعض الحقول الشائعة مثل العنوان والوصف والعديد من الحقول المخصصة التي أضفتها في الخطوات السابقة (على سبيل المثال، في لقطة الشاشة، يمكنك رؤية حقل "التنسيق" الذي أضفناه سابقًا). أيضًا، ستتم إضافة بعض الحقول، مثل حقول الحجز، بواسطة إضافات HivePress المختلفة.
يرجى ملاحظة أن نموذج التقديم هذا قابل للتخصيص بالكامل، بحيث يمكنك إضافة أو تغيير أو إزالة حقول مختلفة وفقًا لمكانة موقع الويب الخاص بك.
لإضافة قائمة، ما عليك سوى ملء جميع الحقول والنقر على زر إرسال القائمة . يتم الآن إرسال القائمة للمراجعة، ويمكن للمسؤول الموافقة عليها أو رفضها في لوحة تحكم WP > قسم القوائم . ولكن إذا كنت لا ترغب في قبول قوائم جديدة يدويًا، فيمكنك ببساطة تعطيل الإشراف في لوحة تحكم WP > HivePress > الإعدادات > قسم القوائم .
بمجرد الموافقة على القائمة، سوف تظهر على الواجهة الأمامية.

5. إنشاء الصفحة الرئيسية
الخطوة التالية هي إضافة صفحة رئيسية لموقع حجز المواعيد الخاص بك. نظرًا لأن MeetingHive متكامل تمامًا مع Gutenberg، فسوف تكون قادرًا على إنشاء تخطيط مذهل باستخدام الكتل.
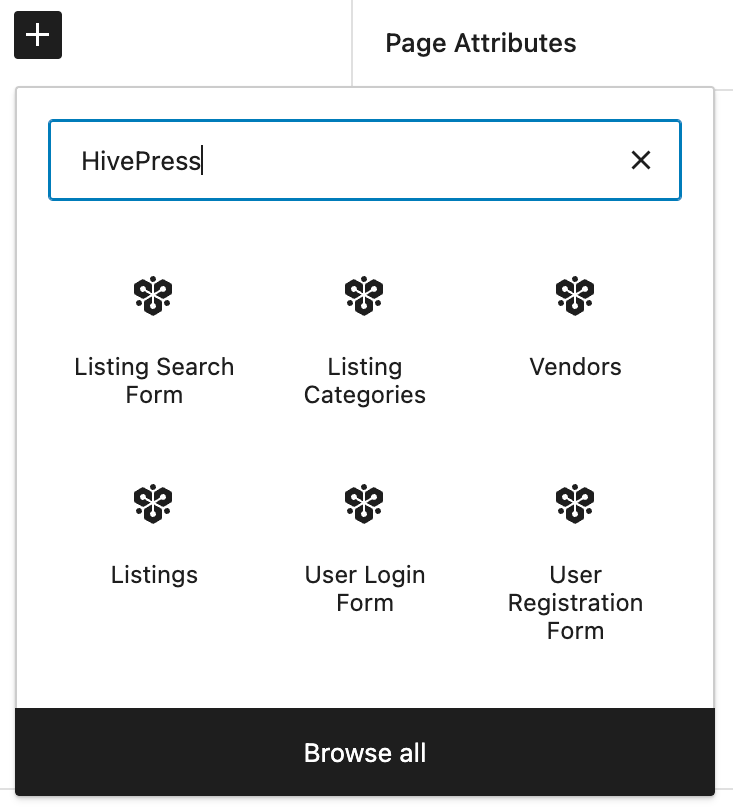
لإضافة صفحة جديدة، انتقل إلى لوحة تحكم WP > الصفحات > إضافة قسم جديد . هنا، ستتمكن من إضافة كتل تخطيط مختلفة من خلال النقر على أيقونة "". على سبيل المثال، يمكنك إضافة كتلة "نموذج البحث" حتى يتمكن المستخدمون من البحث في القوائم من الصفحة الأولى أو إضافة كتلة "الفئة" لعرض جميع فئات القائمة.
لتسهيل الأمر، يمكنك ببساطة كتابة "HivePress" في نموذج البحث عن الكتل، وسيُظهر لك جميع الكتل الخاصة بـ HivePress التي يمكنك إضافتها.

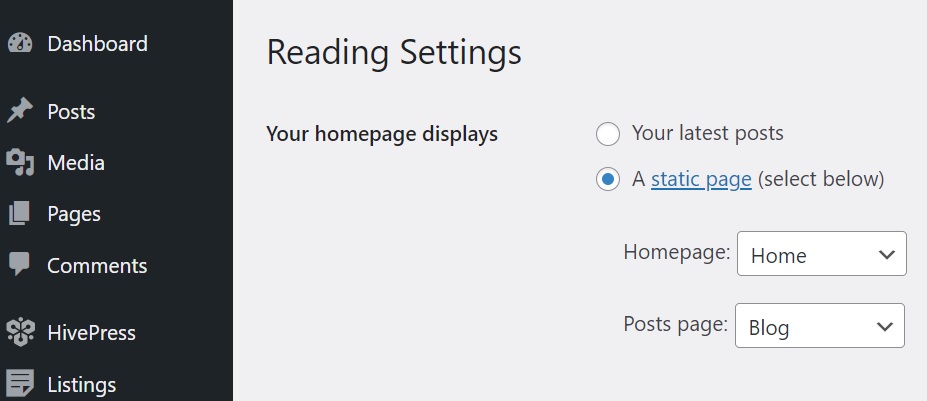
بمجرد الانتهاء من تخصيص صفحتك، يمكنك ببساطة النقر على زر النشر . بعد ذلك، عليك الانتقال إلى لوحة تحكم WP > الإعدادات > قسم القراءة وتعيين صفحتك التي تم إنشاؤها حديثًا كصفحة رئيسية.

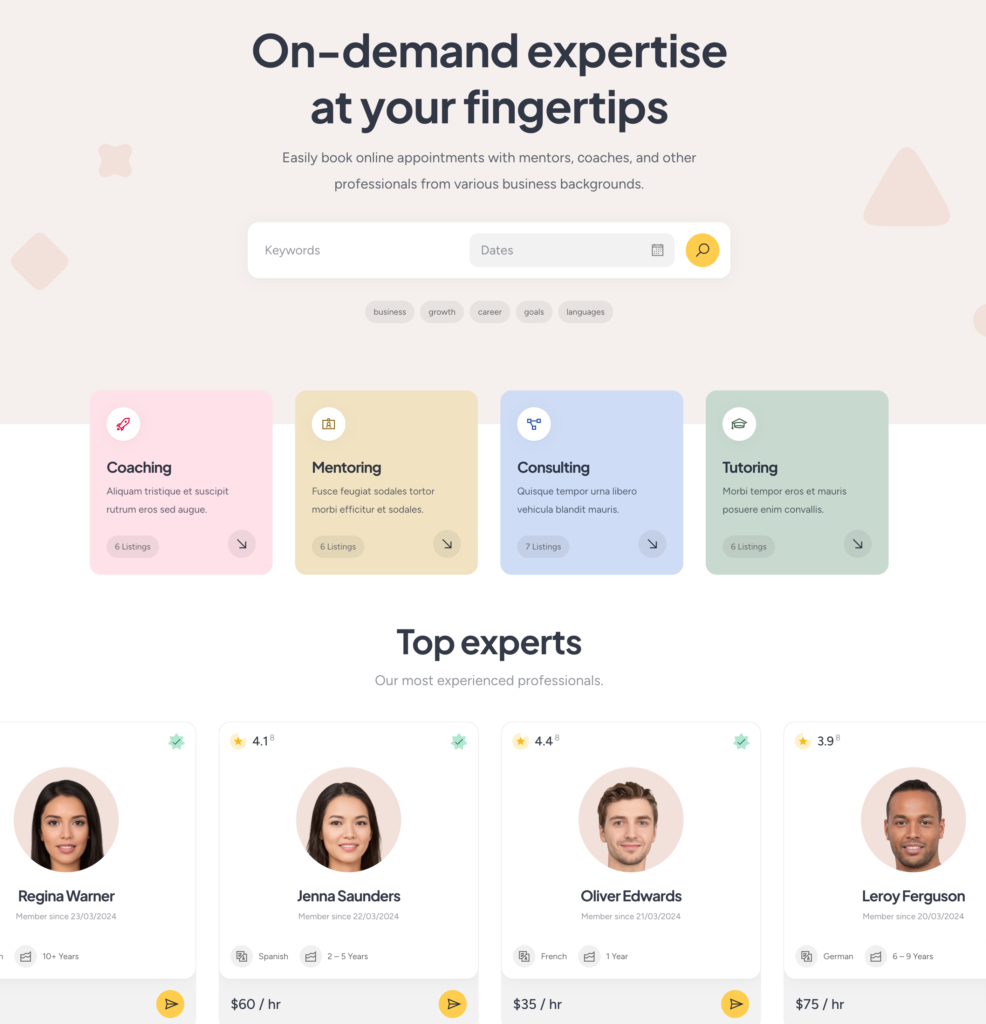
هذا كل شيء! الآن، يمكنك التحقق من كيف يبدو على الواجهة الأمامية.

بالإضافة إلى ذلك، نوصي بالتحقق من جميع خيارات التخصيص في قسم WP Dashboard > Appearance > Customize لإعداد شكل ومظهر موقع الويب الخاص بك بالطريقة التي تريدها.
6. توسيع الوظائف
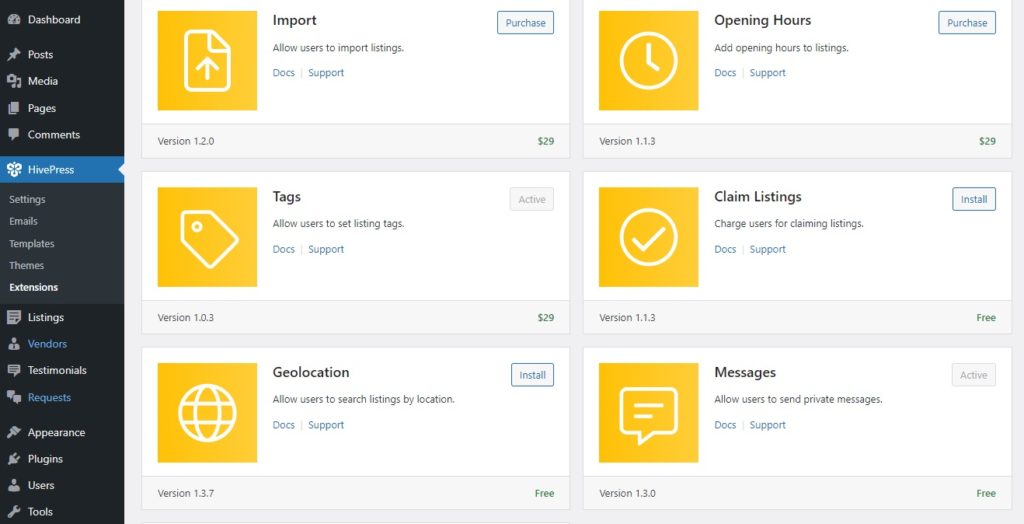
الآن، نود أن نوضح لك كيفية تحسين موقع حجز المواعيد الخاص بك بميزات إضافية. هناك أكثر من 15 وظيفة إضافية يمكنك استخدامها مع MeetingHive لتوسيع الوظائف الأساسية. ما عليك سوى الانتقال إلى WP Dashboard > HivePress > قسم الإضافات للتحقق من القائمة الكاملة للوظائف الإضافية المتاحة.

على سبيل المثال، يمكنك تثبيت الوظيفة الإضافية لتسجيل الدخول الاجتماعي للسماح لزوار موقع الويب بالتسجيل على موقع الويب الخاص بك عبر مواقع ويب تابعة لجهات خارجية مثل Google أو Facebook. قد ترغب أيضًا في تثبيت ملحق تحديد الموقع الجغرافي لتمكين البحث المستند إلى الموقع على منصة الجدولة الخاصة بك. قد يكون مفيدًا في العديد من المجالات المتخصصة التي تقدم خدمات دون اتصال بالإنترنت ولها مكان فعلي (على سبيل المثال، صالونات السبا، وصالونات الحلاقة، وما إلى ذلك).
لتثبيت أي وظيفة إضافية، يرجى مراجعة هذا المستند.
7. تحقيق الدخل من منصة الجدولة
أخيرًا، دعنا نتحدث عن تحقيق الدخل من سوق خدماتك. باستخدام MeetingHive، يمكنك تحقيق الدخل من موقع الويب الخاص بك بعدة طرق مختلفة وفيما يلي سنعرض لك اثنين منها، وهما:
- القوائم المدفوعة والقوائم المميزة - فرض رسوم على المستخدمين مقابل إضافة قوائم جديدة وجعلها مميزة مقابل رسوم إضافية؛
- العمولات – الحصول على حصة من كل معاملة تظهر على منصتك.
لذا، لنبدأ بنموذج "القوائم المدفوعة".
فرض رسوم على المستخدمين لإضافة القوائم
نقطة البداية هي تثبيت الوظيفة الإضافية المجانية لـ HivePress Paid Listing. للقيام بذلك، انتقل إلى WP Dashboard > HivePress > قسم الملحقات وتابع عملية التثبيت. من الضروري أيضًا تثبيت WooCommerce لتمكين الدفعات على موقع الويب الخاص بك، لذا انتقل إلى لوحة تحكم WP > المكونات الإضافية > إضافة قسم جديد وقم بتثبيت المكون الإضافي.
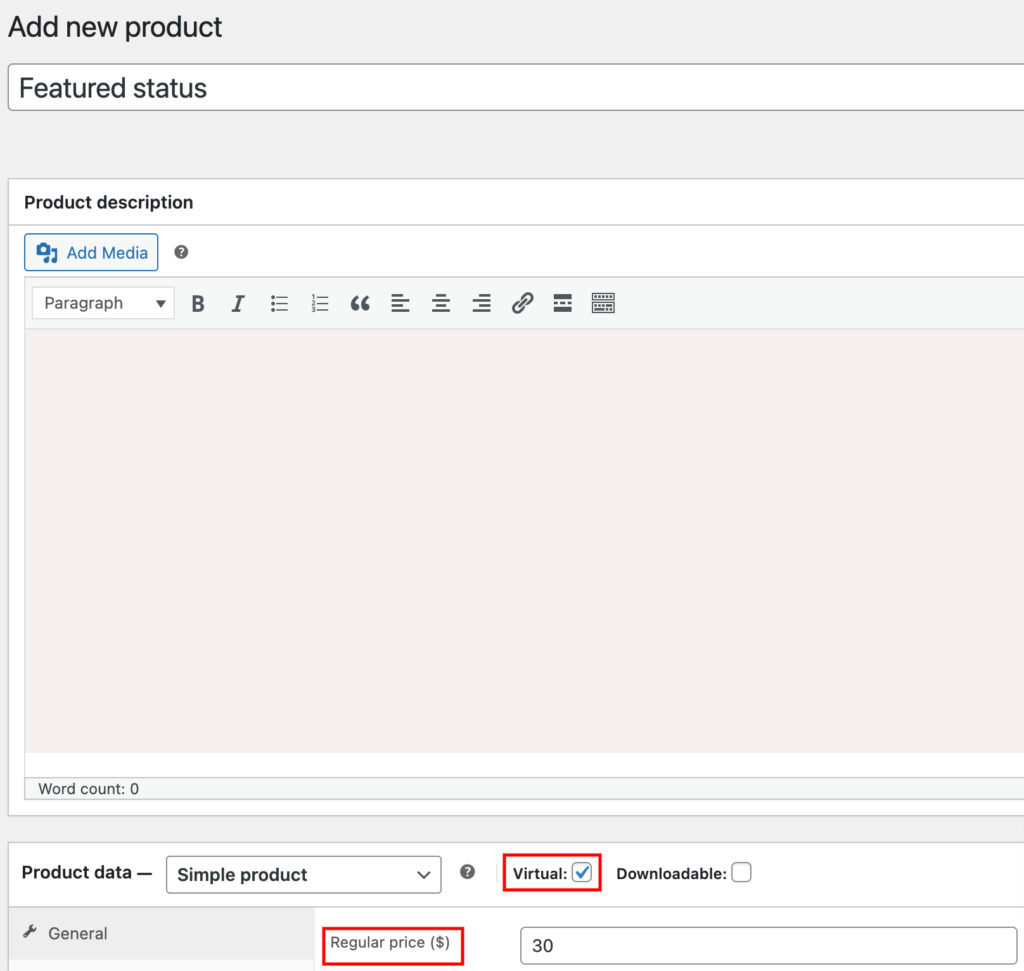
بمجرد الانتهاء من إعداد كل شيء، ستحتاج إلى إنشاء منتجات WooCommerce التي سيتم استخدامها للمدفوعات. ما عليك سوى الانتقال إلى قسم WooCommerce > المنتجات > إضافة جديد وملء جميع الحقول المحددة في لقطة الشاشة أدناه.

بعد ملئ كافة التفاصيل اضغط على زر النشر . أضفنا المنتج الأول، والذي سيتم استخدامه لتحصيل رسوم من المستخدمين مقابل جعل قوائمهم مميزة. الآن، يتعين عليك إضافة منتج آخر باتباع نفس الخطوات، والتي سيتم استخدامها لتحصيل رسوم من المستخدمين مقابل إضافة قوائم جديدة (على سبيل المثال، أطلق عليها اسم "الحزمة المميزة").
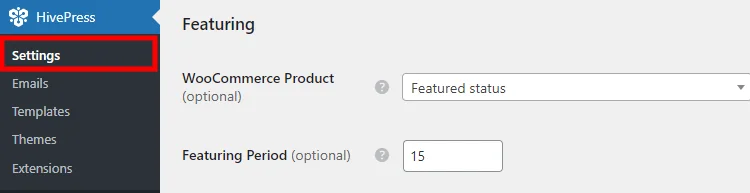
بعد ذلك، انتقل إلى لوحة تحكم WP > HivePress > الإعدادات > قسم القوائم وحدد المنتج الذي تم إنشاؤه حديثًا في الحقل المقابل، كما هو موضح في لقطة الشاشة أدناه.

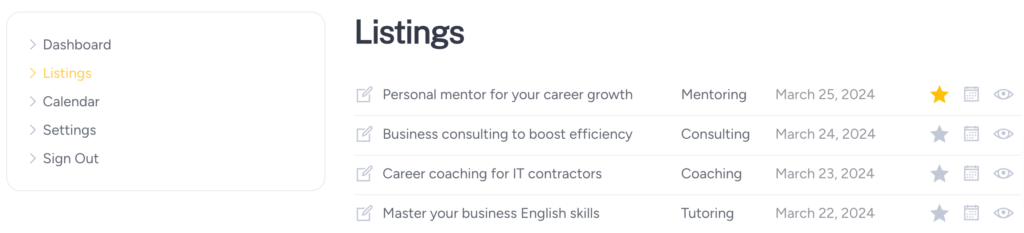
بعد حفظ التغييرات، يمكنك التحقق من كيفية عمل كل شيء. انتقل إلى موقع الويب الخاص بك وانتقل إلى لوحة تحكم المستخدم، ثم اختر أي قائمة وانقر على أيقونة النجمة لجعلها مميزة. ستتم إعادة توجيهك إلى صفحة الدفع حيث يتعين عليك ملء جميع التفاصيل الضرورية وإجراء الدفع. سيتم تغيير حالة القائمة تلقائيًا بمجرد إجراء الدفع.

حسنًا، فلنضيف الآن بعض حزم القوائم حتى تتمكن من تحصيل رسوم من زوار موقع الويب عند إضافة قوائم جديدة. للقيام بذلك، انتقل إلى لوحة تحكم WP > القوائم > قسم الحزم وانقر فوق إضافة جديد .
يمكنك إنشاء العديد من الحزم المختلفة بقيود وأسعار مختلفة. فقط من أجل هذا البرنامج التعليمي، سنقوم بإنشاء نوعين:
- غالي
- حر
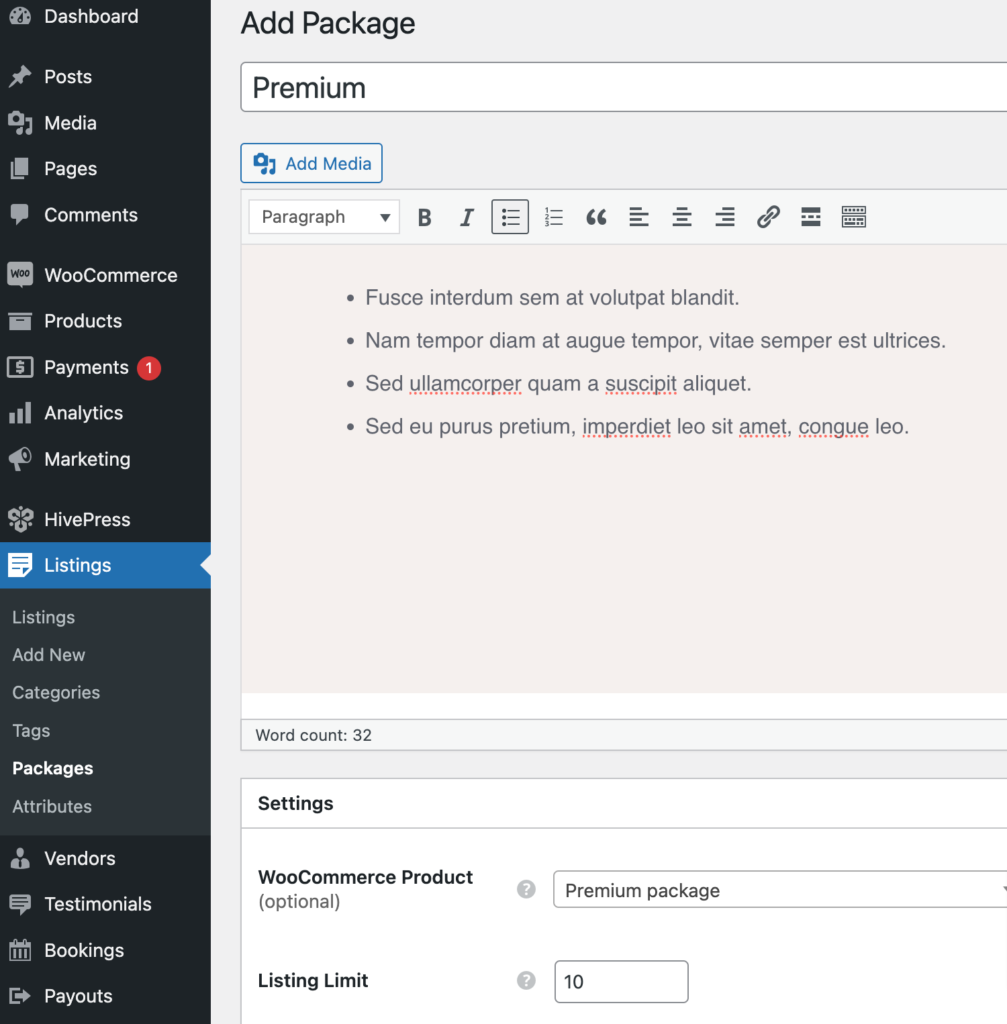
لنبدأ مع قسط واحد. يجب عليك تسميتها، ثم إضافة وصف لحزمتك وتحديد عدد القوائم المسموح بإضافتها مع هذه الحزمة (على سبيل المثال، 10 قوائم) . ثم يتعين عليك تحديد منتج WooCommerce الذي قمت بإضافته من قبل، خصيصًا للحزم. وأخيرا، انقر على زر النشر .

وبالمثل، قم بإضافة حزمة مجانية ولكن دون تحديد أي منتج من منتجات WooCommerce.
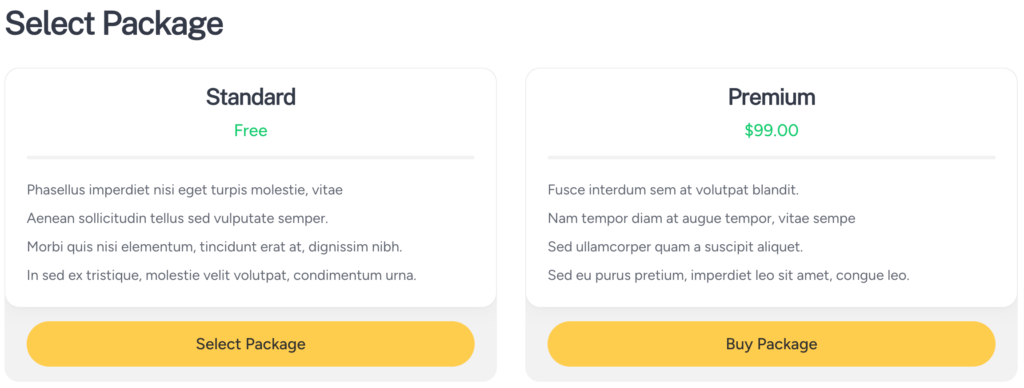
الآن، يمكنك التحقق من كيفية عمله من خلال زيارة موقع الويب الخاص بك والنقر على زر قائمة الخدمة . بمجرد ملء نموذج إرسال القائمة والنقر فوق الزر "إرسال القائمة" ، سيتعين عليك اختيار إحدى الحزم.

هذا كل شيء! ستتم إعادة توجيه المستخدمين الذين يختارون الحزمة المميزة إلى صفحة الخروج، ولن يتم نشر قائمتهم إلا بعد إجراء الدفع.
أخذ العمولات
سنوضح لك في هذا القسم كيفية الحصول على العمولات من كل حجز ناجح على موقع الويب الخاص بك. على سبيل المثال، إذا كان لديك سوقًا للمدرسين، فيمكنك الحصول على عمولة بنسبة 10% من سعر كل درس تم حجزه عبر منصتك.
لتمكين نموذج العمل هذا، يجب عليك تثبيت الوظيفة الإضافية HivePress Marketplace. لقد تم إرساله إليك مع سمة MeetingHive الخاصة بك، لذا لا يتعين عليك شرائها بشكل منفصل. يمكنك ببساطة تنزيله من البريد الإلكتروني الخاص بالشراء وتثبيته في لوحة تحكم WP > المكونات الإضافية > إضافة جديد > قسم تحميل البرنامج الإضافي .
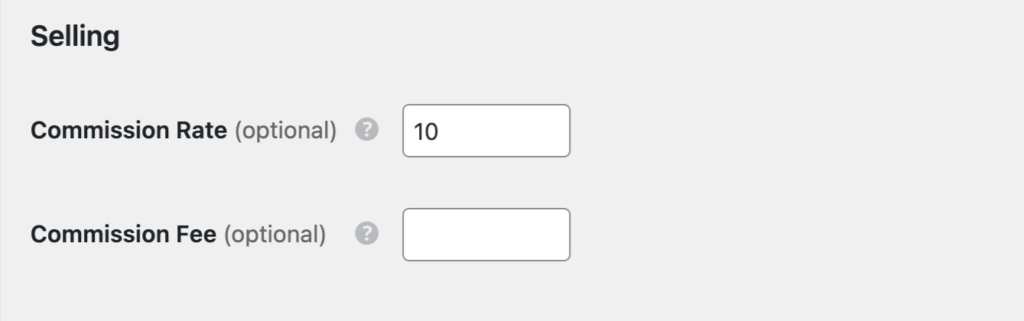
بمجرد تثبيت الامتداد وتنشيطه، انتقل إلى قسم HivePress > الإعدادات > البائعون . هنا، يمكنك تعيين نوعين مختلفين من العمولات:
- معدل العمولة – يتيح لك هذا الخيار تحديد نسبة مئوية سيتم خصمها من كل معاملة ناجحة (على سبيل المثال، 10%)؛
- رسوم العمولة - هنا، يمكنك تحديد رسم ثابت سيتم فرضه على كل حجز (على سبيل المثال، 3 دولارات).

يمكنك اختيار أي نوع أو استخدام كليهما في وقت واحد. كما يمكنك تعيين نفس العمولات للعملاء. وهذا يعني أن العمولة سوف تؤخذ من جانب العميل. للقيام بذلك، ما عليك سوى الانتقال إلى علامة التبويب HivePress > الإعدادات > المستخدمون ، وسترى نفس الإعدادات للبائعين.
هذا كل شيء! الآن، يمكنك الحصول على عمولة من كل معاملة تتم على منصة حجز المواعيد الخاصة بك.
الكلمات الأخيرة
وبذلك نختتم مقالتنا حول كيفية إنشاء موقع ويب لحجز المواعيد باستخدام WordPress. نأمل أن يكون ذلك مفيدًا لك والآن لديك فكرة أفضل عن كيفية بدء منصة الجدولة الخاصة بك.
إذا لم تكن قد اخترت المظهر بعد، فيمكنك مراجعة مقال نظرة عامة على MeetingHive للحصول على فكرة أفضل عن ميزاته. إنها سمة WordPress لحجز المواعيد كاملة المواصفات والتي تأتي مع كل ما تحتاجه لبدء موقع الويب الخاص بك. فقط قم بالتوصيل والتشغيل.
بالإضافة إلى ذلك، قد ترغب في مراجعة مقالاتنا حول:
- كيفية إنشاء موقع ويب يشبه Airbnb باستخدام WordPress
- كيفية إنشاء منصة تشبه Fiverr باستخدام WordPress
