كيفية إنشاء زر الرجوع إلى الأعلى في WordPress (طريقتان)
نشرت: 2022-11-08وفقًا لبعض الدراسات (تم تصنيف الصفحة الأولى بواسطة Backlinko والحفاظ على تفاعل القراء من خلال Medium) ، فقد أثبت المحتوى الطويل أنه أكثر تفاعلًا وأفضل لتحسين محركات البحث. كما يمنحك المحتوى الطويل مزيدًا من الفرص لنقل معلومات أكثر تفصيلاً والمزيد من الفرص للحصول على المزيد من الروابط الخلفية نظرًا لوجود ارتباط إيجابي بين عدد الكلمات والروابط الخلفية. ومع ذلك ، يجب ألا نتجاهل تجربة المستخدم (UX) لأنها أيضًا أحد أهم الجوانب لإبقاء القراء على موقعك.
إذا كان لديك بعض منشورات المحتوى الطويلة على موقعك ، فقد ترغب في إضافة زر الرجوع إلى الأعلى إلى منشورات موقع الويب الخاص بك لأنه سيساعد القراء بعد قراءة محتوى طويلة للعودة إلى أعلى الصفحة لرؤية قائمة التنقل واختيار وجهة جديدة.
يأتي موضوع مثل Divi مع زر مدمج من الخلف إلى الأعلى جاهز للتفعيل من خيارات السمة . أو ، إذا كنت تستخدم أداة إنشاء السمات مثل Elementor ، فيمكنك بسهولة إضافة واحد إلى موقع الويب الخاص بك من خلال هذه الخطوات البسيطة. ولكن إذا كنت تستخدم محرر WordPress الافتراضي ، فلا داعي للقلق ، حيث سيوضح لك هذا البرنامج التعليمي كيفية إضافة زر الرجوع إلى الأعلى لموقع WordPress الخاص بك.
إضافة زر Back-to-Top في WordPress
الآن أنت تعرف فائدة إضافة زر الرجوع إلى أعلى إلى موقع الويب الخاص بك ، هناك طريقتان سنعرضهما لك في هذا البرنامج التعليمي:
- قم يدويًا بإضافة رمز مخصص إلى ملف السمة
- استخدام البرنامج المساعد WordPress
إضافة زر الرجوع إلى الأعلى يدويًا (بدون مكون إضافي)
إذا كنت لا ترغب في استخدام مكون إضافي لأسباب أمنية أو لا ترغب في إضافة المزيد من العبء إلى موقعك ، فهذه الطريقة مناسبة لك. قد ترغب في أخذ نسخة احتياطية من موقعك واستخدام سمة فرعية لتجنب كسر السمة الرئيسية أو فقدان التغييرات عند تحديث السمة الخاصة بك لأنك ستحتاج إلى إضافة بعض التعليمات البرمجية إلى ملف function.php الخاص بقالبك وإضافته ملف JavaScript إلى مجلد theme js .
الخطوة 1: الوصول إلى دليل قوالب WordPress الخاص بك
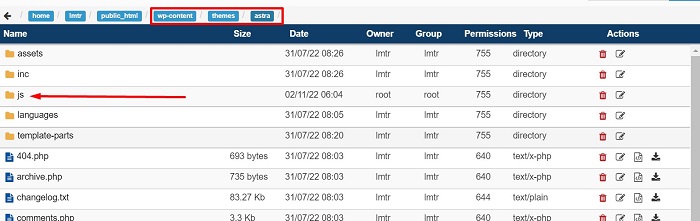
بمجرد أن تصبح جاهزًا ، أولاً ، تحتاج إلى الوصول إلى ملفات موقع WordPress الخاص بك إما عبر بروتوكول نقل الملفات (FTP) أو عبر مدير ملفات الاستضافة. ثم انتقل إلى wp-content → theme → Theme الخاص بك (السمة التي تريد إضافة زر الرجوع إلى الأعلى) → مجلد js . إذا لم يكن السمة الخاصة بك تحتوي على المجلد js ، فيمكنك إنشاء المجلد يدويًا وفتح هذا المجلد. إليك ما يبدو عليه في مدير ملفات الاستضافة لدينا.

الخطوة الثانية: إنشاء ملف JS
بمجرد دخولك إلى مجلد js ، قم بإنشاء ملف جافا سكريبت باستخدام topbutton.js كاسمه . تابع عن طريق فتح الملف ولصق كود JQuery التالي هناك.
jQuery (مستند) .ready (الوظيفة ($) {
فار أوفست = 100 ؛
سرعة فار = 250 ؛
مدة فار = 500 ؛
$ (نافذة) .scroll (الوظيفة () {
إذا ($ (this) .scrollTop () <offset) {
$ ('. topbutton') .fadeOut (المدة) ؛
} آخر {
$ ('. topbutton') .fadeIn (المدة) ؛
}
}) ؛
$ ('. topbutton'). on ('click' ، الوظيفة () {
$ ('html، body'). animate ({scrollTop: 0}، speed)؛
عودة كاذبة؛
}) ؛
}) ؛سيضيف الكود أعلاه رسمًا متحركًا يتلاشى ويتلاشى إلى الزر عند تمرير الصفحة ، ويضيف رسمًا متحركًا للتمرير لأعلى عند النقر على زر الرجوع إلى الأعلى على صفحتك.
الخطوة 3: تحضير الزر
الخطوة التالية هي تحضير ملف صورة الزر نفسه. يمكنك إنشاء الرمز من البداية أو يمكنك تنزيله من موقع مثل fontawesome.com أو flaticon.com. ثم تأكد من أن حجم الصورة ليس كبيرًا جدًا (نستخدم صورة سهم بحجم 50 بكسل). بمجرد أن تصبح الأيقونة جاهزة ، قم بتحميل ملف الصورة عبر مكتبة وسائط WordPress ثم انسخ عنوان URL الخاص بها لمقتطف CSS لاحقًا.

الخطوة 4: قم بإدراج ملف JS في قائمة الانتظار
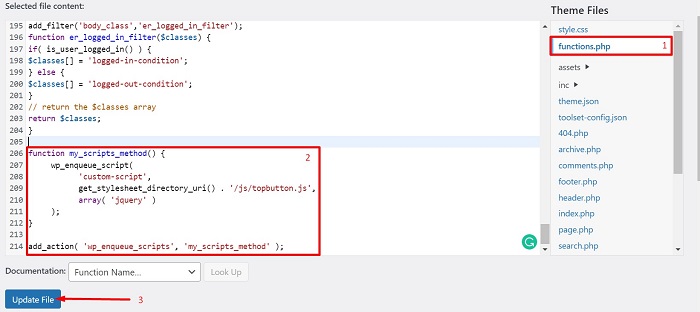
بمجرد أن تصبح الصورة جاهزة ، انتقل إلى Appearance → Theme File Editor من لوحة تحكم مسؤول WordPress لفتح صفحة Theme Editor لإخبار WordPress أنك تريد استخدام JavaScript الذي قمت بإنشائه من قبل عن طريق فتح function.php من ملفات السمات ، ثم الصق الكود التالي في الجزء السفلي من الملف.

الوظيفة my_scripts_method () {
wp_enqueue_script (
"نص مخصص" ،
get_stylesheet_directory_uri (). "/js/topbutton.js" ،
مجموعة ("مسج")
) ؛
}
add_action ('wp_enqueue_scripts'، 'my_scripts_method') ؛بمجرد وضع الرمز ، احفظ الملف بالنقر فوق الزر تحديث الملف

الخطوة 5: أضف مقتطفات CSS
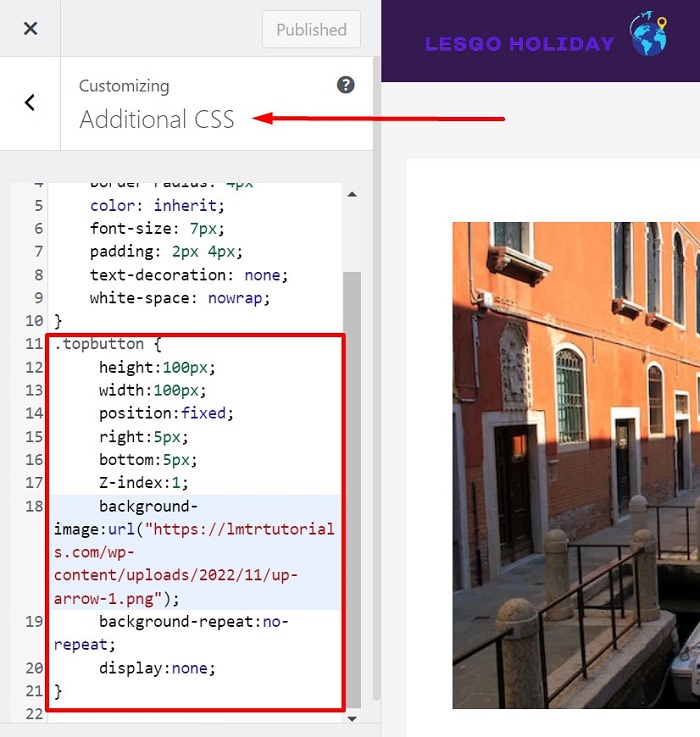
تابع بالانتقال إلى أداة تخصيص السمات الموجودة في المظهر → تخصيص من لوحة تحكم مسؤول WordPress الخاصة بك ، ثم الصق مقتطف CSS التالي في كتلة CSS الإضافية . قم بتغيير مثال عنوان URL لزر الرجوع إلى أعلى (" http://yourimageurl.com/backtotop.png ") وفقًا لعنوان URL الخاص بالصورة.
.الزر الأعلى {
الارتفاع: 50 بكسل ؛
العرض: 50 بكسل ؛
الموقف: ثابت ؛
اليمين: 5 بكسل ؛
أسفل: 5 بكسل ؛
مؤشر Z: 1 ؛
صورة الخلفية: url ("https://yourimageurl.com/backtotop.png") ؛
تكرار الخلفية: لا تكرار ؛
عرض لا شيء؛
}سيضيف مقتطف CSS أعلاه صورة الزر التي أعددتها كخلفية لها ، وضبط عرض الزر وموضعه. يمكنك وضع مقتطف CSS في أسفل المحرر ، وبمجرد أن يصبح المقتطف جاهزًا ، احفظ التغييرات بالنقر فوق الزر نشر .

الخطوة 6: اجعل الزر يظهر في منطقة التذييل
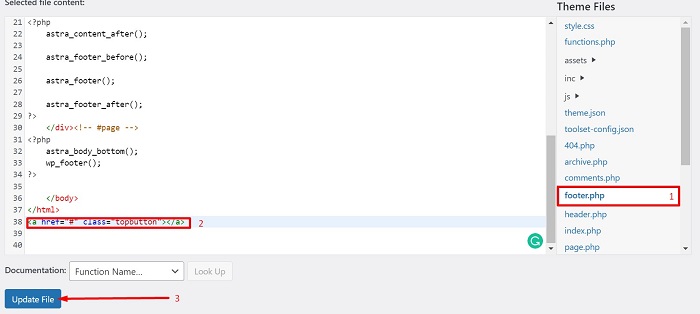
الخطوة الأخيرة هي إظهار الزر أسفل موقع الويب الخاص بك. دعنا نختار منطقة التذييل لأن هذه المنطقة تظهر عادةً في أسفل كل صفحة ويب وبعد المحتوى الرئيسي. للقيام بذلك ، عد إلى صفحة Theme Editor ، ثم افتح ملف footer.php من Theme Files لإضافة مقتطف HTML التالي إليه.
<a href="#" class="topbutton"> </a>

هذا كل شيء ، يجب أن يكون الزر الخاص بك من الخلف إلى الأعلى جاهزًا الآن. حاول فتح صفحة بها منطقة تذييل ثم قم بالتمرير لأسفل قليلاً أو لأسفل بالكامل وسترى الزر يظهر في الزاوية السفلية جاهزًا للنقر عليه.

قم بإضافة زر العودة إلى الأعلى باستخدام البرنامج المساعد WordPress
يعد استخدام مكون WordPress الإضافي لإضافة بعض الوظائف إلى موقعك أو لحل بعض المشكلات التي واجهتها على موقعك من أسرع الطرق وأسهلها التي يمكنك تجربتها. لإضافة زر الرجوع إلى الأعلى ، نختار المكون الإضافي WPFront Scroll Top ،

يسمح لك المكون الإضافي WPFront Scroll Top بإضافة زر للزائرين للتمرير بسهولة إلى أعلى الصفحة مع وظائف إضافية مثل عرض الزر فقط عندما يقوم المستخدم بالتمرير لأسفل الصفحة وإضافة تأثير الحركة إليه. ويمكنك الحصول على البرنامج المساعد من wordpress.org مجانًا. لنبدأ بتثبيت البرنامج المساعد وتنشيطه!
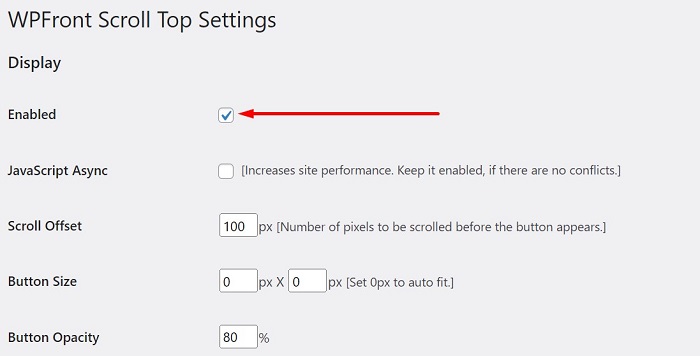
بمجرد تثبيت المكون الإضافي وتنشيطه ، ابدأ بالانتقال إلى Settings → Scroll Top من لوحة تحكم مسؤول WordPress الخاصة بك ، ثم حدد الخيار Enabled لإضافة زر الرجوع إلى الأعلى إلى صفحة موقع الويب بالكامل.

هناك العديد من الإعدادات والخيارات التي يمكنك استخدامها لتخصيص شكل الزر وسلوكه مثل تغيير حجم الزر ، أو إخفاء الزر تلقائيًا بعد مرور بعض الوقت ، أو تغيير موقع الزر ، أو ضبط الزر على الظهور في بعض الصفحات فقط ، أو إنشاء لا يظهر الزر في بعض الصفحات وغيرها الكثير.
بمجرد تحديد الإعدادات ، انقر فوق الزر حفظ التغييرات لتطبيق التغييرات وستكون الزر جاهزًا للعمل.

الخط السفلي
يمنحك المحتوى الطويل المزيد من الفرص لنقل معلومات أكثر تفصيلاً وأيضًا المزيد من الفرص للحصول على المزيد من الروابط الخلفية نظرًا لوجود ارتباط إيجابي بين عدد الكلمات والروابط الخلفية. ومع ذلك ، يجب ألا نتجاهل تجربة المستخدم (UX) لأنها أيضًا أحد أهم الجوانب لإبقاء القراء على موقعك. أظهر لك هذا المقال أحد تحسينات UX لموقعك وهو عن طريق إضافة زر الرجوع إلى الأعلى إلى الصفحة لمساعدة المستخدم على العودة إلى أعلى الصفحة بعد الوصول إلى أسفل القراءة الطويلة لرؤية قائمة التنقل واختر وجهة جديدة.
