كيفية إنشاء أزرار CSS3 جميلة بدون تشفير
نشرت: 2019-03-11تعرف على كيفية إنشاء أزرار CSS3 اليوم لأن الأزرار ليست مجرد مربعات ملونة على موقع الويب ؛ ربما تكون أهم عنصر في أي موقع ويب لأنها تلفت الانتباه وتؤدي إلى قيام الزائر بعمل شيء ما: الاشتراك وتسجيل الدخول إلى موقع wesbite الخاص بك ، والمشاركة ، وإرسال المنشورات أو تحريرها ، وشراء منتجاتك ، وحفظها وغير ذلك الكثير.
إن إنشاء الأزرار من البداية ، خاصةً بالنظر إلى وظائف المستعرضات المختلفة - ليس بالأمر السهل. يعرف من هم على دراية بـ HTML و CSS مدى صعوبة إنشاء أزرار CSS3 الجميلة ، وذلك بفضل WordPress CMS و MaxButtons WordPress plugin ، ستعرض بعضًا من أجمل الأزرار على موقع الويب الخاص بك.
باستخدام MaxButtons ، يمكننا إنشاء أزرار CSS3 دون لمس سطر واحد من التعليمات البرمجية.
سنبدأ بتثبيت المكون الإضافي من منطقة إدارة موقع WordPress. إذا كنت تفضل تنزيل الملفات ، فقم بتنزيلها من صفحة البرنامج المساعد WordPress الخاصة بالمؤلف هنا.
ما هو Maxbuttons؟

يعد Maxbuttons مكونًا إضافيًا رائعًا لبرنامج WordPress والذي سيمكنه بسهولة من إنشاء أزرار CSS3 مذهلة يمكنك إضافتها إلى صفحاتك أو منشوراتك أو حتى أدواتك على موقع WordPress الخاص بك دون الحاجة إلى لمس سطر واحد من التعليمات البرمجية ، بالطبع ، يجب أن أضيف - ما لم أذا أردت.
باستخدامه ، يمكن للمرء إنشاء أزرار دعوة للعمل CSS3 مثالية للاستخدامات المتعددة مثل أزرار المشاركة الاجتماعية ، والشراء الآن ، والاتصال بنا ، والمزيد.
الميزات الرئيسية للبرنامج المساعد
- سهل الاستخدام ، لا يتطلب مهارات في البرمجة لاستخدامه.
- الرموز المختصرة للأزرار التي يمكن وضعها في أي مكان في المحتوى الخاص بك - الصفحات أو المنشورات أو حتى الأدوات.
- قم بإنشاء عدد غير محدود من أزرار CSS3.
- يعمل مع جميع المتصفحات الحديثة ، بينما يتوافق مع باقي المتصفحات.
- أزرار قابلة لإعادة الاستخدام ، كأساس لإنشاء الآخرين.
- متوافق تمامًا مع CSS3 مع تظليل النص وتظليل المربع والتدرجات وما إلى ذلك.
- منتقي الألوان لتركيبات ألوان غير محدودة.
- رؤية الأزرار الخاصة بك على خلفيات ملونة مختلفة.
- من بين عدة آخرين.
إنشاء أزرار CSS3
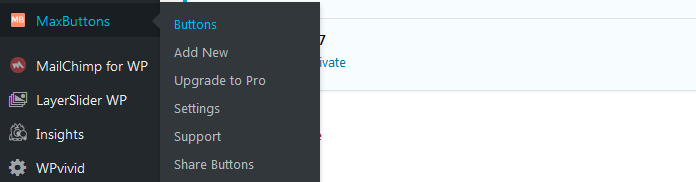
1. من قائمة المسؤول اليسرى ، انقر فوق MaxButtons ، ثم انقر فوق إضافة جديد

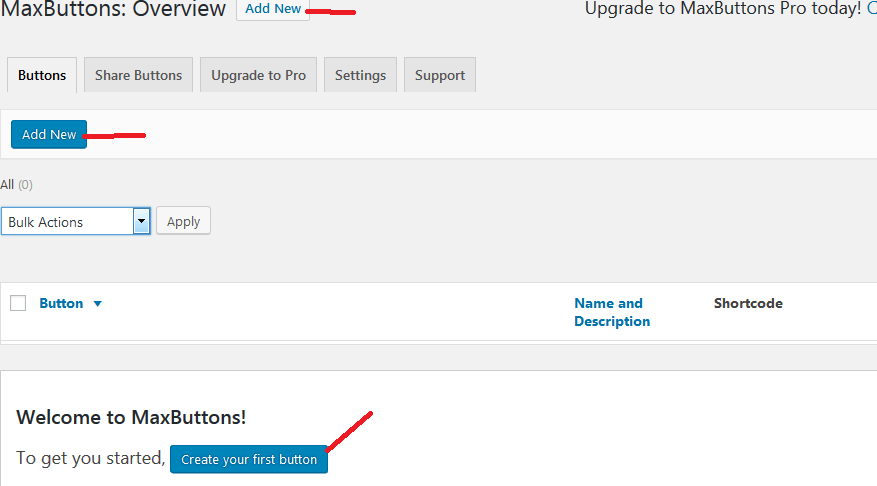
2. أو يمكنك النقر فوق الأزرار ، وإضافة جديد من لوحة تحكم الأزرار. قبل إنشاء الزر الأول ، سيكون لديك 3 أزرار يمكنك النقر عليها لإنشاء زر CSS3 جديد. انقر فوق إضافة جديد.

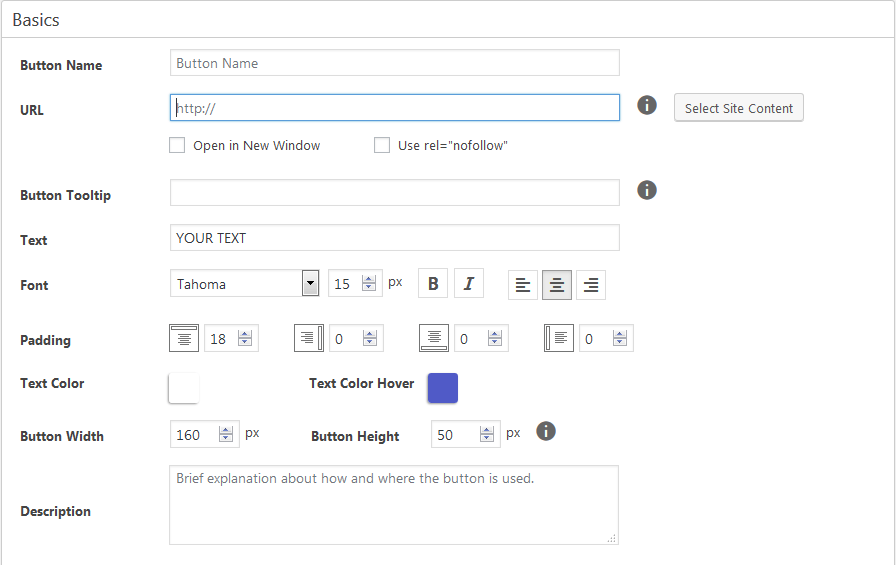
3- في الشاشة التالية ، باستخدام المحرر ، أنشئ زر CSS3 وخصصه حسب رغبتك.

خيارات تخصيص الأزرار كثيرة جدًا وقد تبدو مربكة ، لكنها في الواقع ليست كذلك. يمكنك البدء بإعدادات الزر الافتراضية ، ما عليك سوى تغيير عنوان URL الهدف واسم الزر والنص.
ولكن أثناء التجربة ، يمكنك معاينة ما تفعله والاستمرار في التكيف مع رغبتك.
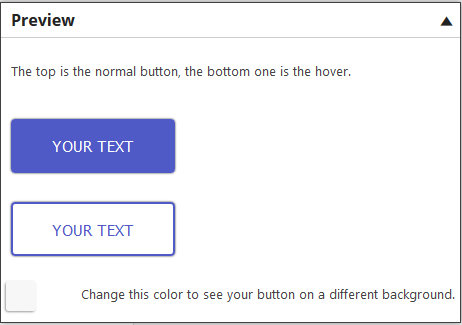
تم العثور على منطقة معاينة الزر في الزاوية اليمنى العليا من صفحة البرنامج المساعد. يمكنك التبديل لعرضه أو إخفائه بالنقر فوق مفتاح السهم.

4. تأكد من النقر فوق حفظ بمجرد الانتهاء.
إدراج أزرار CSS3 في المحتوى
1. انسخ الرمز المختصر للزر الذي أنشأته أعلاه
![]()
2. الصق هذا الرمز المختصر في أي مكان في صفحتك أو منشورك أو عنصر واجهة المستخدم وسيظهر الزر هناك.

3.Maxbuttons يأتي مع ميزة إضافية رائعة.

القدرة على إعادة استخدام أزرار CSS3 التي قمت بإنشائها دون الحاجة إلى المرور بنفس العملية.
هذا هو الحال بالنسبة لمواقع الويب حيث يكون الاتساق مهمًا.
هناك طريقتان لإعادة استخدام أزرار CSS3
1- أولاً ، أثناء إنشاء المنشور أو الصفحة باستخدام المحرر المرئي - انقر فوق MB.
أرغب في إضافة زر إلى عنصر واجهة مستخدم ويفضل استخدام المحرر المرئي كما نستخدم الآن ، ثم ستحتاج إلى استخدام عنصر واجهة مستخدم Visual Editor ، ويمكنك معرفة المزيد من دليل المبتدئين لدينا: تحرير الأدوات باستخدام محرر مرئي WYSIWYG في WordPress .

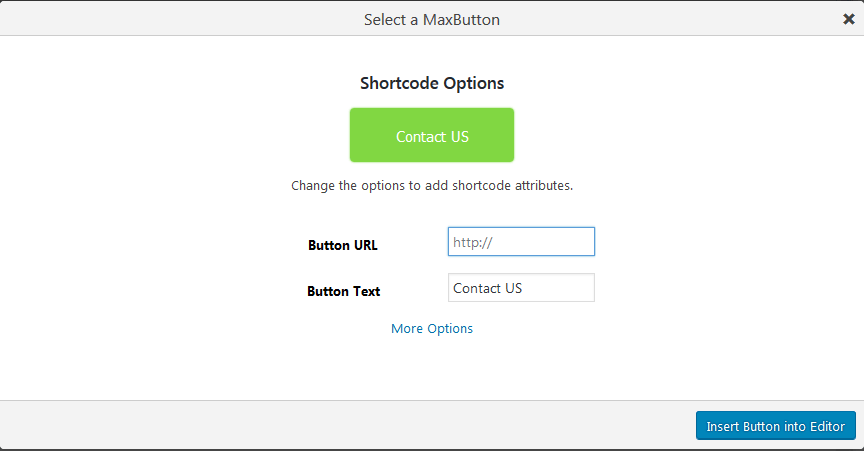
في النموذج المنبثق ، انقر فوق الزر الذي تريد إضافته إلى المحتوى الخاص بك.

قم بتعيين جميع الخيارات التي تريدها للزر الخاص بك ، وحدد النص الجديد ، ورابط الصفحة التي سيتم إعادة توجيه شخص ما إليها عند النقر فوق الزر والمزيد.
عند الانتهاء من تحديد الخيارات الخاصة بك ، انقر فوق زر إدراج في المحرر.

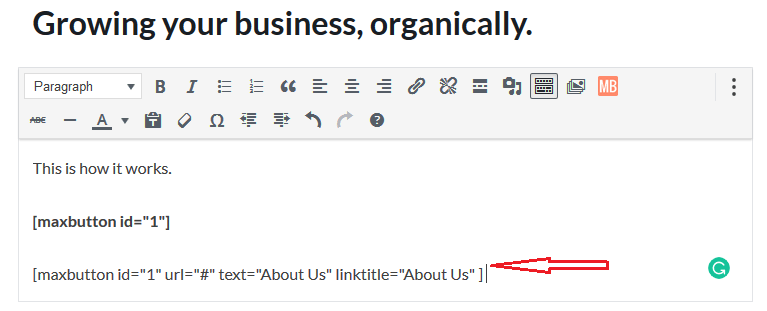
إليك كيف يبدو محرر المحتوى الخاص بنا مع إضافة الرموز القصيرة. الرمز المختصر الثاني هو أحد الرموز التي أضفناها في الخطوة الأخيرة.

2- الطريقة البديلة لإضافة الأزرار ذات الرمز القصير هي تمرير المعلمات إلى الكود القصير.
فيما يلي المعلمات التي يمكنك استخدامها لإنشاء زر css3 بالتصميم الذي قام به الشخص.
- أضف زرًا باستخدام اسم الزر [maxbutton name = "اتصل بنا"]
- نفس الزر مع رابط مختلف [maxbutton id = ”1 ″ url =” http: // yoururl ”]
- نفس الزر بنص مختلف [maxbutton id = "1 ″ text =" yourtext "]
- جميع خيارات الرموز القصيرة الممكنة [maxbutton id = ”1 ″ text =” yourtext ”url =” http: // yoururl ”linktitle =” tooltip ”window =” new ”nofollow =” true ”]
دعونا نظلل الضوء ونفهم هذه المعلمات
معرف Maxbutton - هذا هو المعرف الفريد الذي تم تعيينه عند إنشاء زر css3 باستخدام Maxbutton.
نص - هو النص الذي سيتم عرضه على الزر.
عنوان URL - هو رابط للصفحة أو موقع الويب الذي سيتم إعادة توجيه المستخدم إليه عند النقر فوق الزر.
عنوان الرابط - عندما يقوم شخص ما بالتمرير فوق زر ، يتم عرض تلميح أداة ، وتقوم بتعيين النص هنا.
نافذة - سيفتح الزر افتراضيًا الصفحة الهدف في النافذة الحالية. عندما تقوم بتمرير المعلمة window = "new" إلى الرمز القصير الخاص بك ، سيتم فتح عنوان URL في نافذة جديدة بمجرد النقر فوق الزر.
ضع في اعتبارك أن تمرير المعلمات إلى الرمز القصير سيؤدي إلى تجاوز الإعدادات الافتراضية التي أجريتها عند إنشاء الزر CSS3.
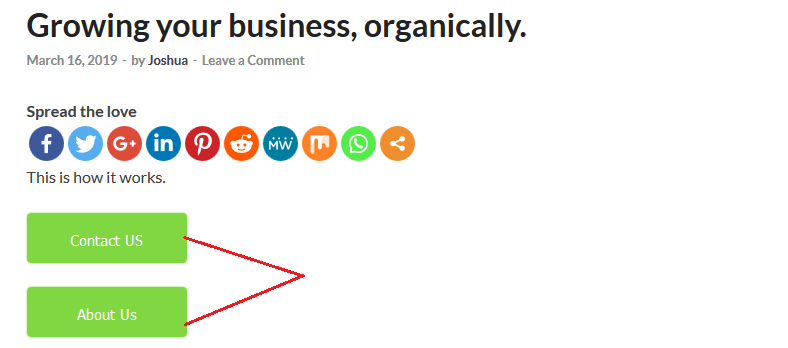
عند الانتهاء من كل شيء ، يجب أن يعرض المحتوى الخاص بنا الأزرار.

باستخدام المكون الإضافي Maxbutton WordPress ، يمكنك إنشاء أزرار CSS3 جميلة - دون أي معرفة فنية بالشفرة - أزرار تكفي لأي دعوة إلى اتخاذ إجراء تحتاج إلى إضافتها إلى المحتوى الخاص بك.
إذا كنت تحب ما يمكن أن يفعله المكون الإضافي الأساسي من أجلك ، فيمكنك التفكير في الوظائف الإضافية للقيام بالكثير مع المكون الإضافي.
إذا كنت تتسوق للحصول على مكون إضافي لاستخدامه ، فمن الحكمة فقط التفكير في المكونات الأخرى. إليك بعض الإضافات الإضافية.
- الأزرار القصيرة والقطعة
- نسيان أزرار الرموز القصيرة - نعم ، هذه هي أزرار إنشاء CSS3 مباشرة داخل صفحتك أو النشر بدون رمز قصير.
نأمل أن يساعدك هذا في إنشاء أزرار CSS3 بسهولة ، وقد ترغب أيضًا في معرفة كيفية إنشاء عنصر واجهة مستخدم للرسائل الإخبارية / الاشتراك لموقع WordPress الخاص بك.
