كيفية إنشاء الرؤوس والتذييلات باستخدام Beaver Themer
نشرت: 2024-10-03خصم 25% على جميع منتجات Beaver Builder... سارع إلى انتهاء التخفيضات قريبًا! يتعلم أكثر


تعتبر أدوات إنشاء الصفحات رائعة لإنشاء صفحات جميلة، ولكنها غالبًا لا توسع نطاق التخصيص ليشمل الرؤوس والتذييلات. يمكن أن يؤدي هذا القيد إلى تناقضات بصرية تؤثر سلبًا على تجربة المستخدم (UX) وتماسك العلامة التجارية.
لحسن الحظ، يوفر البرنامج الإضافي لبناء السمات Beaver Themer طريقة سهلة لتصميم رؤوس وتذييلات مخصصة، مما يحافظ على اتساق موقعك بالكامل من الناحية المرئية.
في هذا الدليل، سنستكشف أربع خطوات مباشرة لإنشاء الرؤوس والتذييلات باستخدام Beaver Themer. دعونا الغوص في!
جدول المحتويات
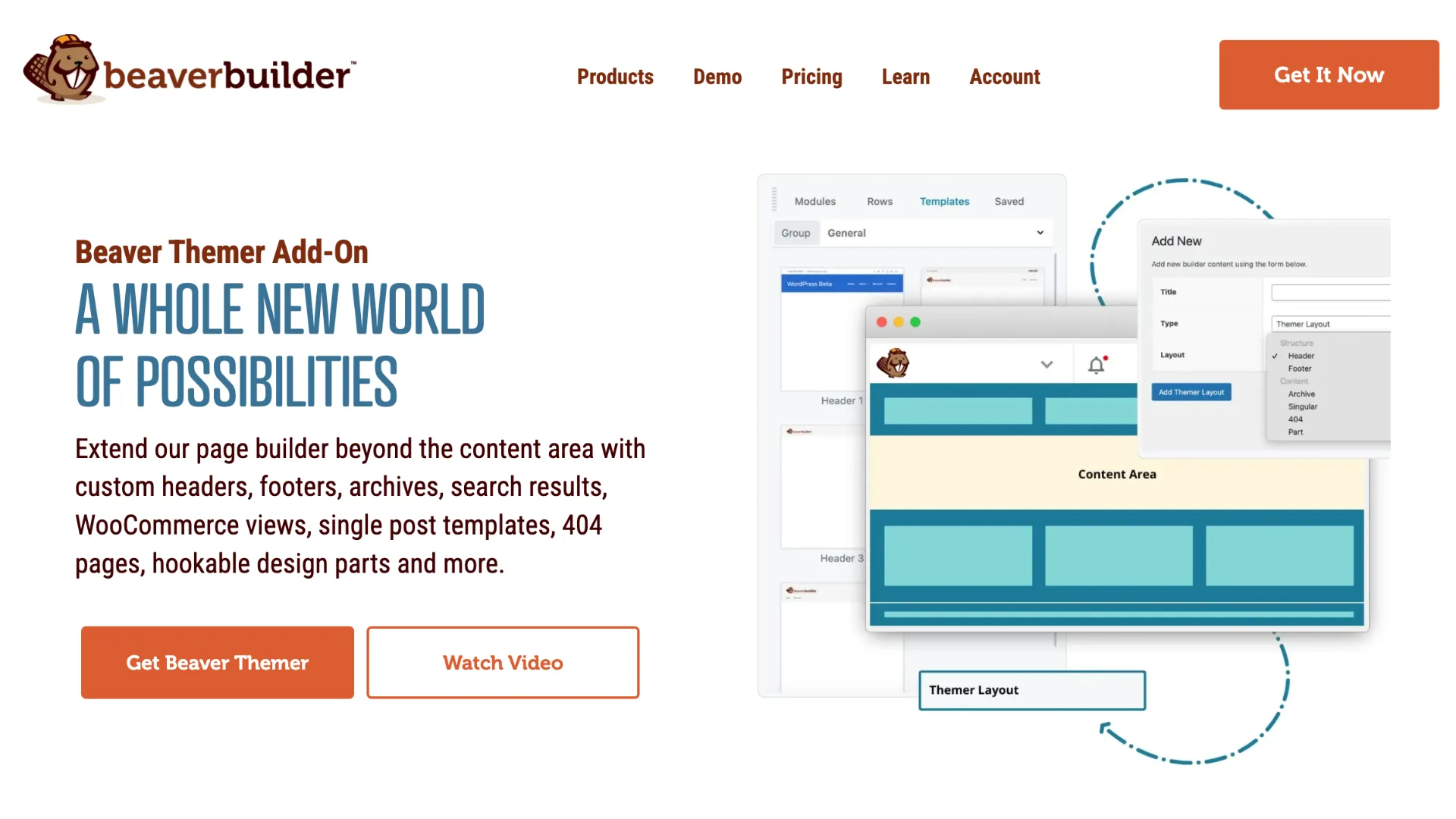
يأخذ Beaver Themer بناء الصفحة إلى مستوى جديد كليًا من خلال السماح لك بتخصيص مناطق الموقع التي غالبًا ما يتم تحديدها بواسطة السمة الخاصة بك - مثل الرؤوس والتذييلات والمزيد. وهذا يفتح إمكانية الحصول على مظهر متماسك ومميز عبر موقعك بالكامل:

مع سمور Themer، يمكنك:
باستخدام محرر السحب والإفلات في Beaver Builder، تعد إضافة العناصر وتصميمها أمرًا سهلاً مثل إنشاء صفحة قياسية، مكتملة بخيارات الألوان والتخطيطات والوحدات النمطية مثل الأزرار ونماذج الاتصال.
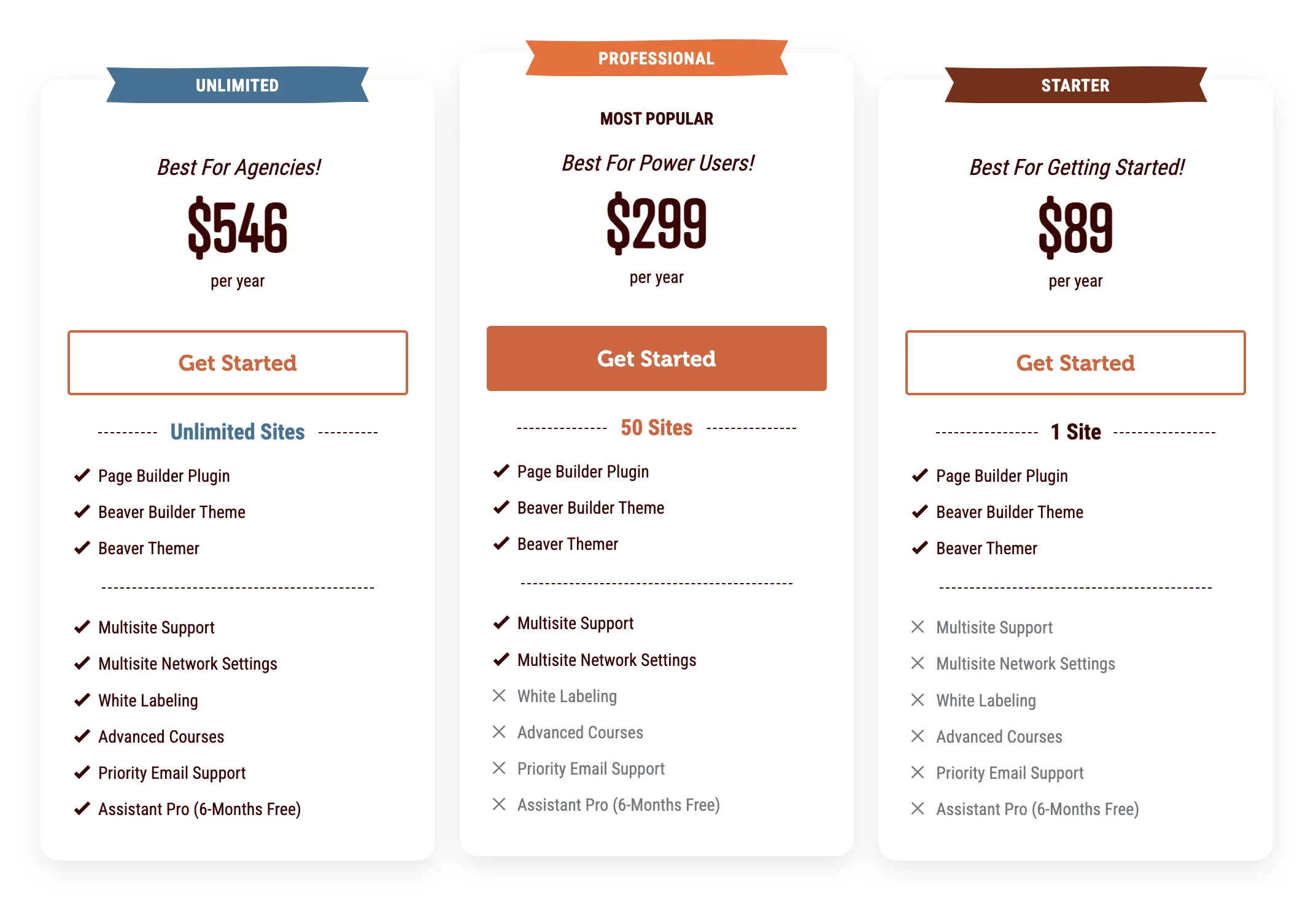
والخبر السار هو أن Beaver Themer متضمن في أي خطة Beaver Builder المتميزة:

وهذا يعني أنه عندما تستثمر في خطة متميزة، يمكنك الوصول إلى خيارات التخصيص المتقدمة.
الآن بعد أن اكتشفنا فوائد Beaver Themer، دعنا ننتقل إلى عملية إنشاء الرؤوس خطوة بخطوة باستخدام Beaver Themer.
يمكن أن يساعد الرأس المخصص في عرض علامتك التجارية، وتسهيل التنقل في موقعك، وإبراز عبارات الحث على اتخاذ إجراء (CTA) الرئيسية. إليك كيفية إنشاء واحدة باستخدام Beaver Themer:
للبدء، تأكد من تثبيت أداة إنشاء الصفحات Beaver Builder المتميزة ومكونات Beaver Themer الإضافية وتنشيطها وترخيصها. قم أيضًا بإنشاء قائمة لموقعك من خلال الانتقال إلى Appearance > Menus في لوحة تحكم WordPress.
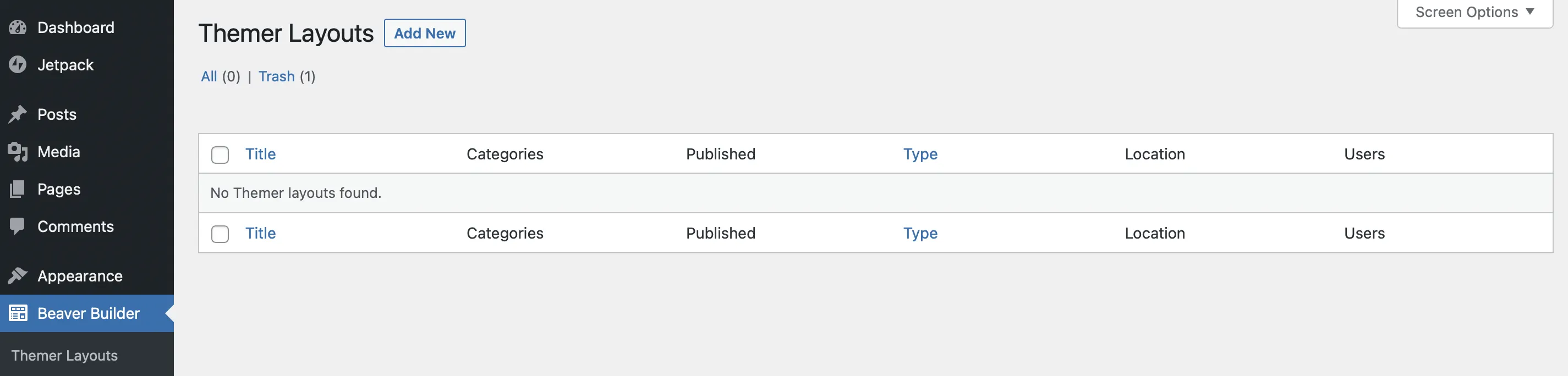
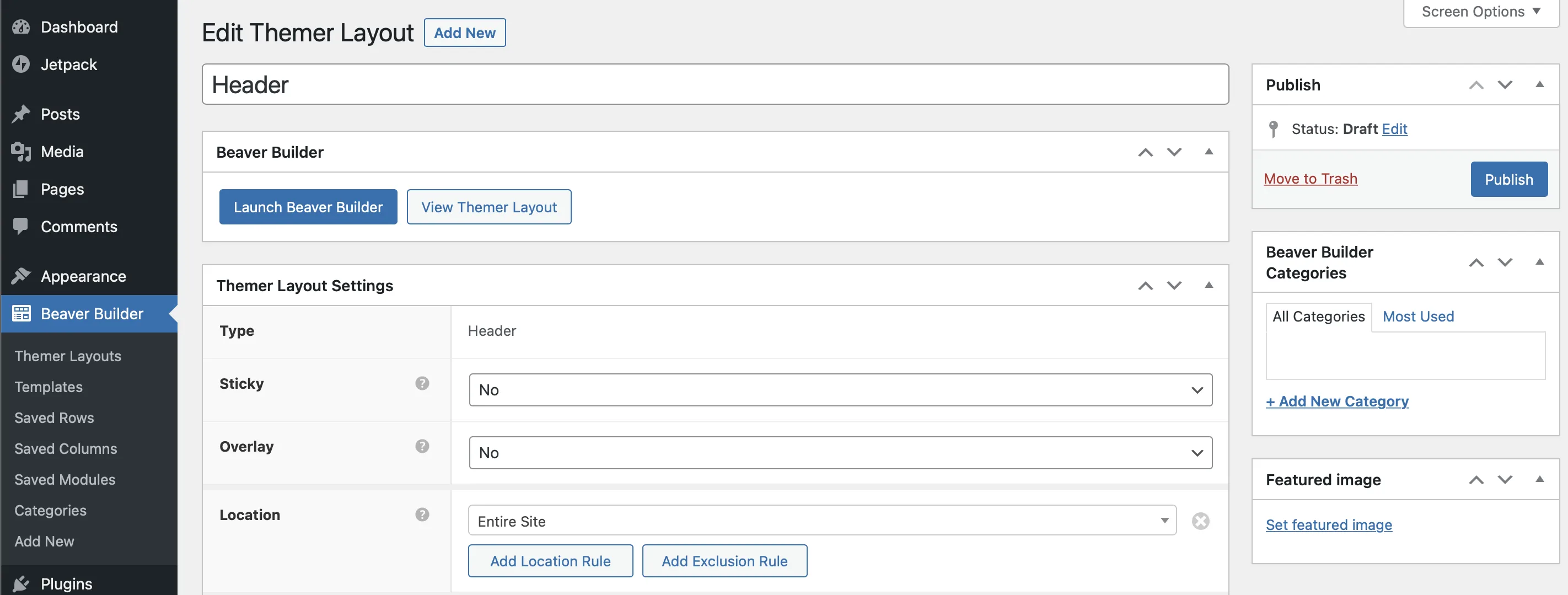
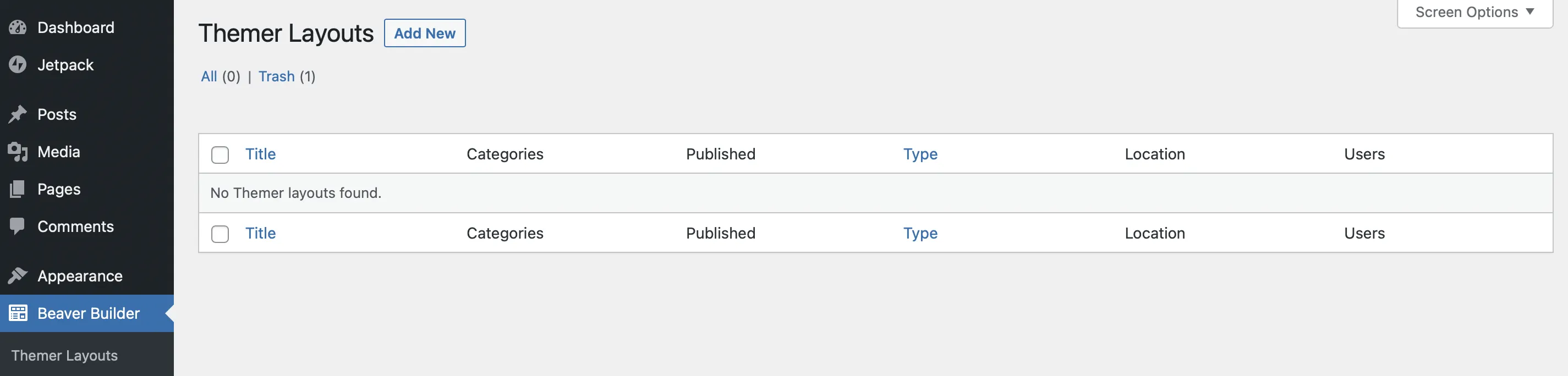
لإنشاء تخطيط Themer جديد، انقر فوق Beaver Builder > Themer Layouts من منطقة إدارة WordPress الخاصة بك. ثم اختر إضافة جديد :

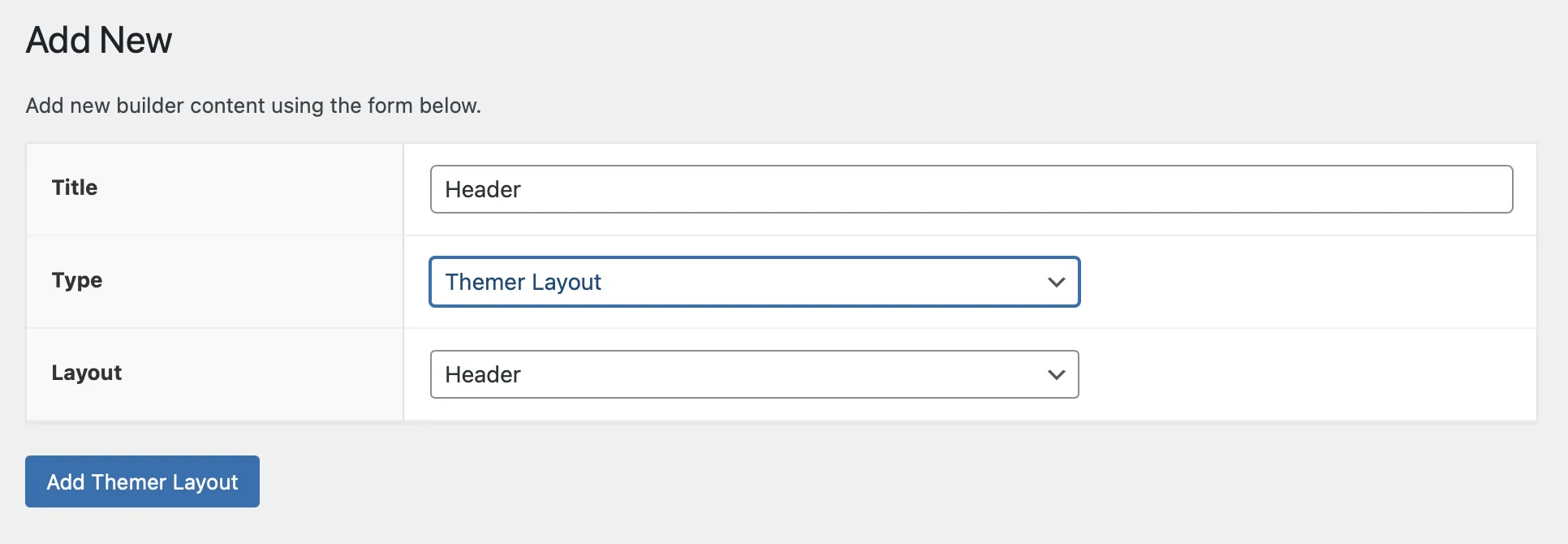
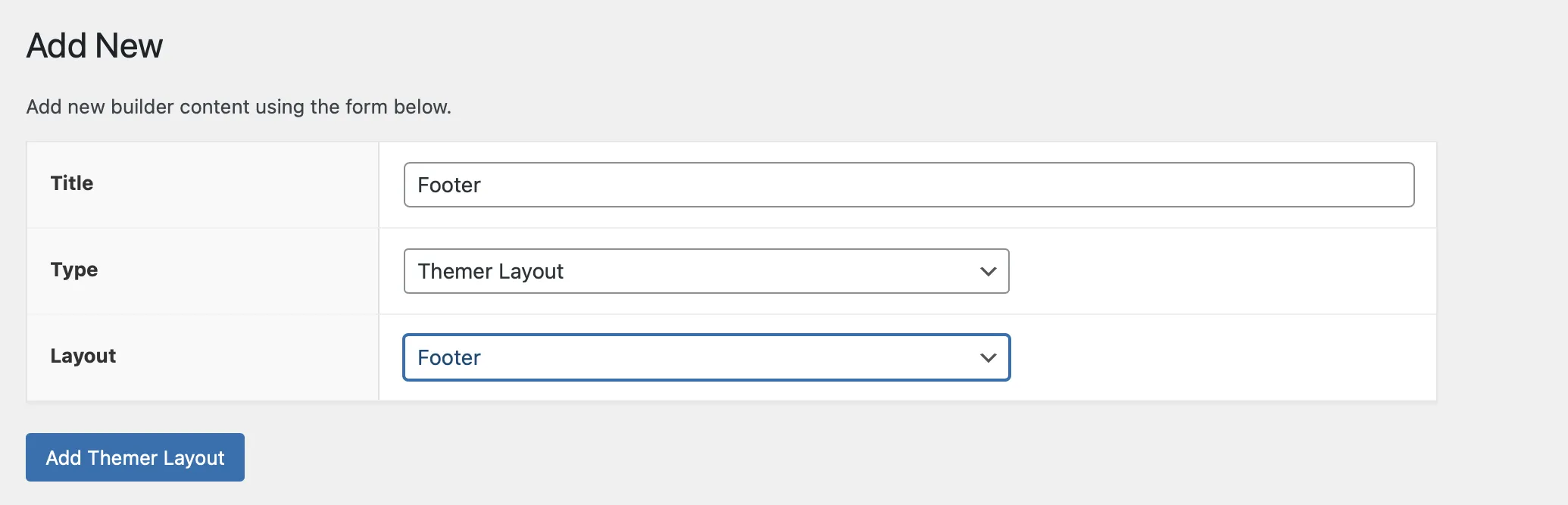
هنا، يمكنك إعطاء التصميم الخاص بك عنوانًا :

بالنسبة للنوع ، حدد تخطيط الموضوع . بالنسبة للتخطيط ، استخدم القائمة المنسدلة لاختيار الرأس . انقر فوق إضافة تخطيط Themer للمتابعة.
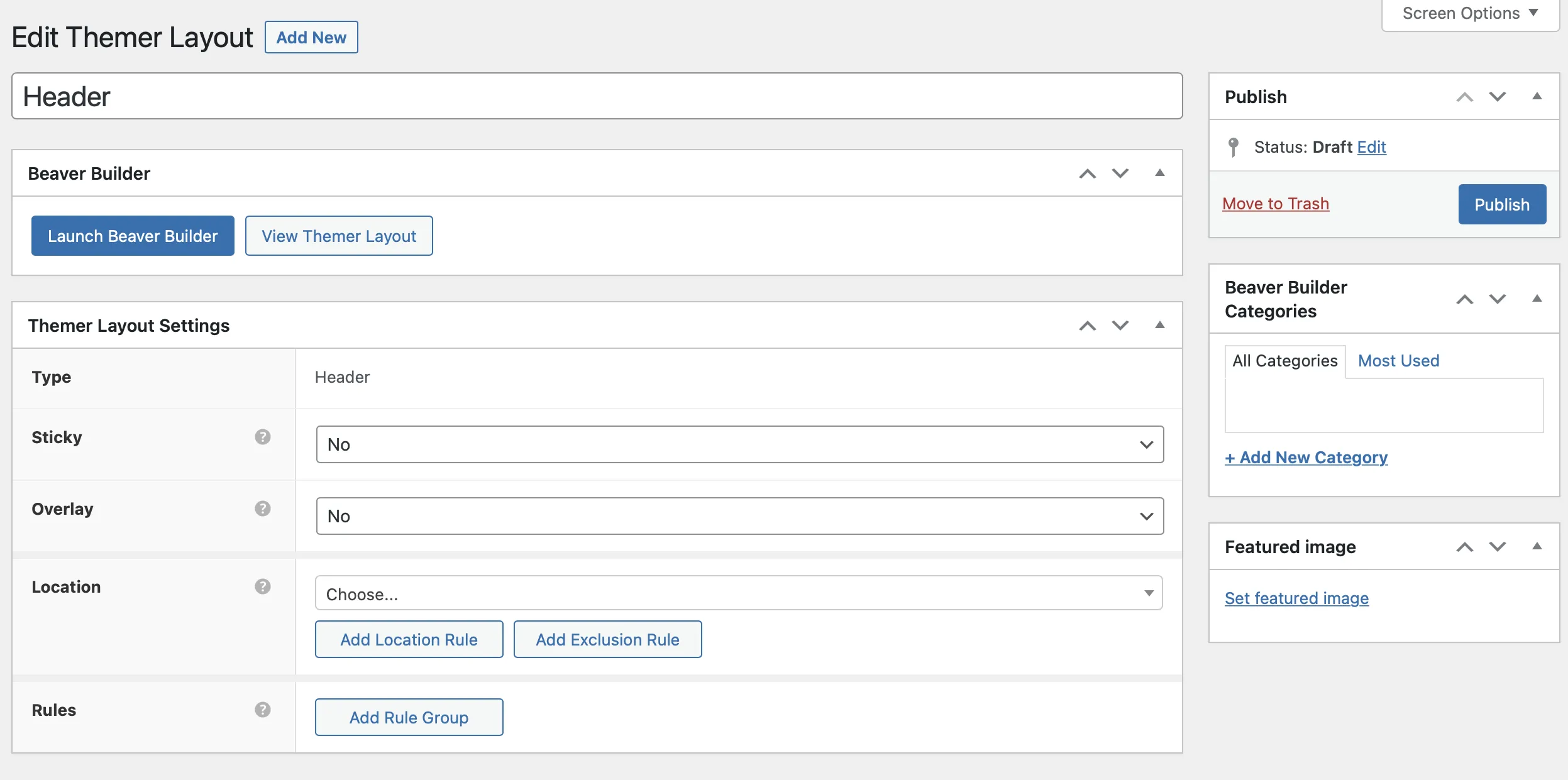
بعد ذلك، في صفحة الإعدادات، حدد مكان وكيفية عرض الرأس:

انقر فوق نشر لحفظ هذه الإعدادات.
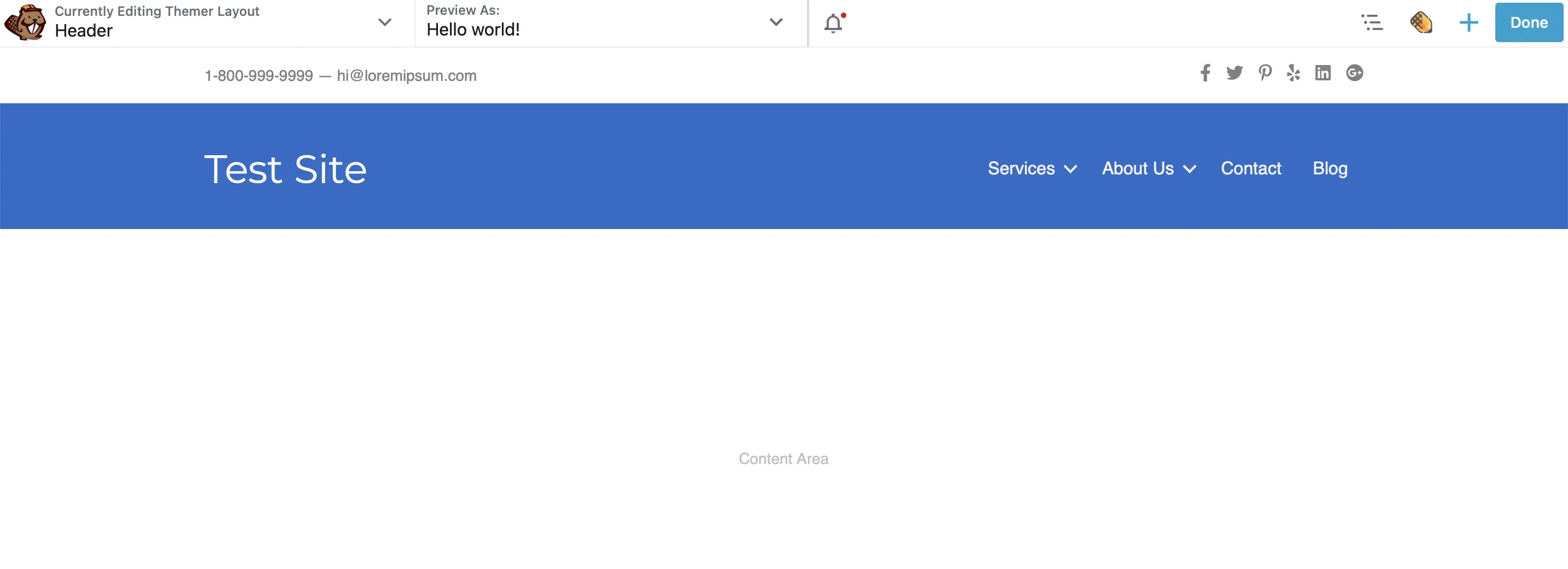
الآن بعد أن تم تكوين إعداداتك، انقر فوق Launch Beaver Builder لفتح رأسك الجديد في المحرر:

هنا، يوفر لك Beaver Builder تلقائيًا قالب رأس افتراضي يحتوي على عدة وحدات بما في ذلك تلك الخاصة بتفاصيل الاتصال والأيقونات الاجتماعية والعنوان والقائمة:

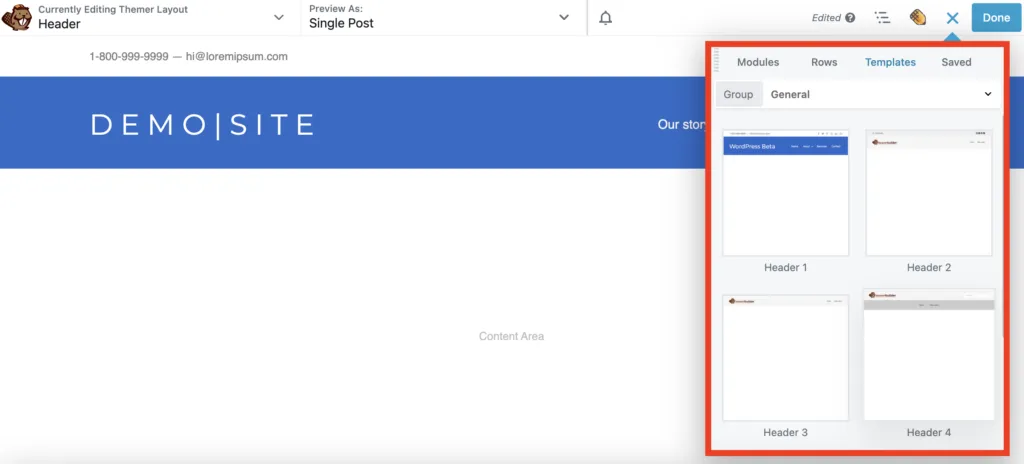
يمكنك حذف هذه الوحدات لإنشاء رأسك من البداية، أو، إذا كنت تفضل ذلك، ابدأ باستخدام قالب رأس مختلف مصمم مسبقًا ومتوفر في لوحة المحتوى:

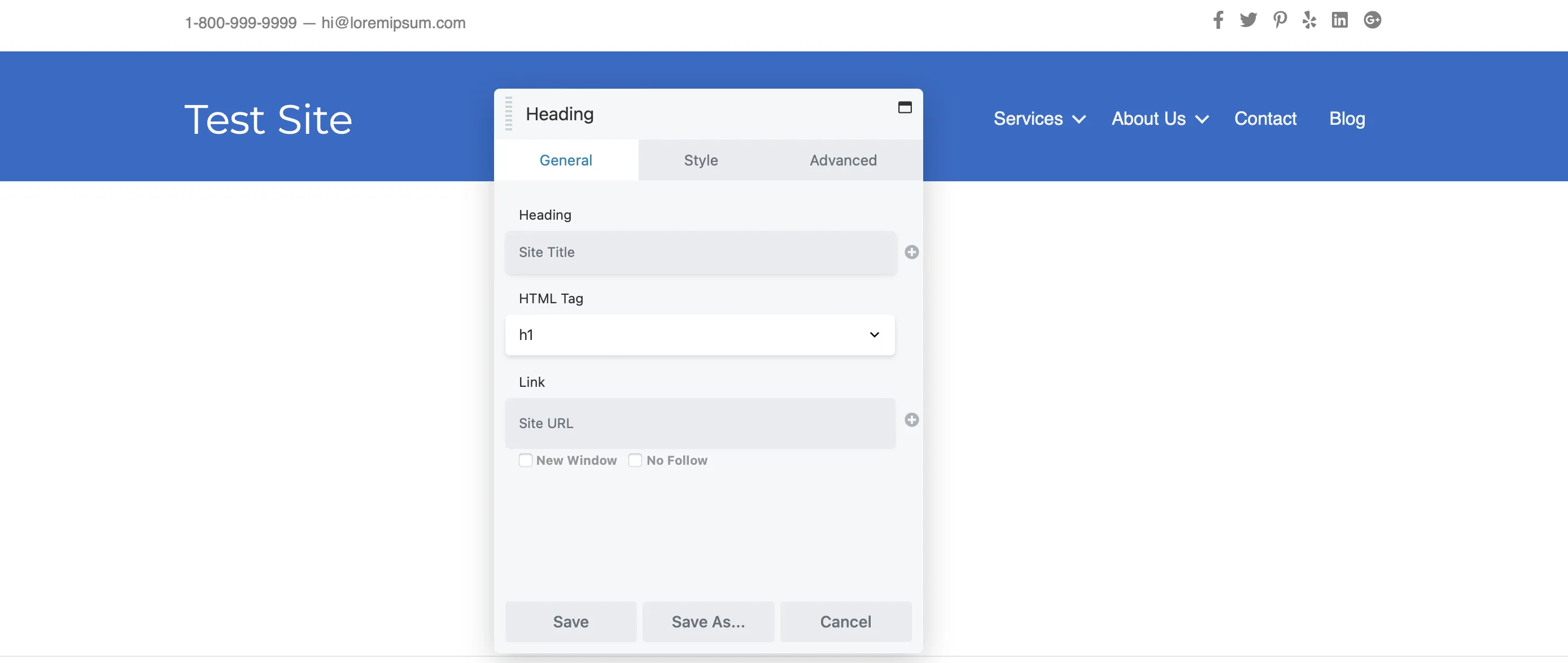
يمكنك أيضًا تخصيص كل وحدة بتفاصيلك الخاصة. على سبيل المثال، يمكنك إضافة روابط إلى حساباتك الاجتماعية أو تعديل عنوان موقع الويب. ما عليك سوى النقر على الوحدة التي ترغب في تحريرها، وسيظهر مربع الإعدادات المنبثق لتسهيل التخصيص.

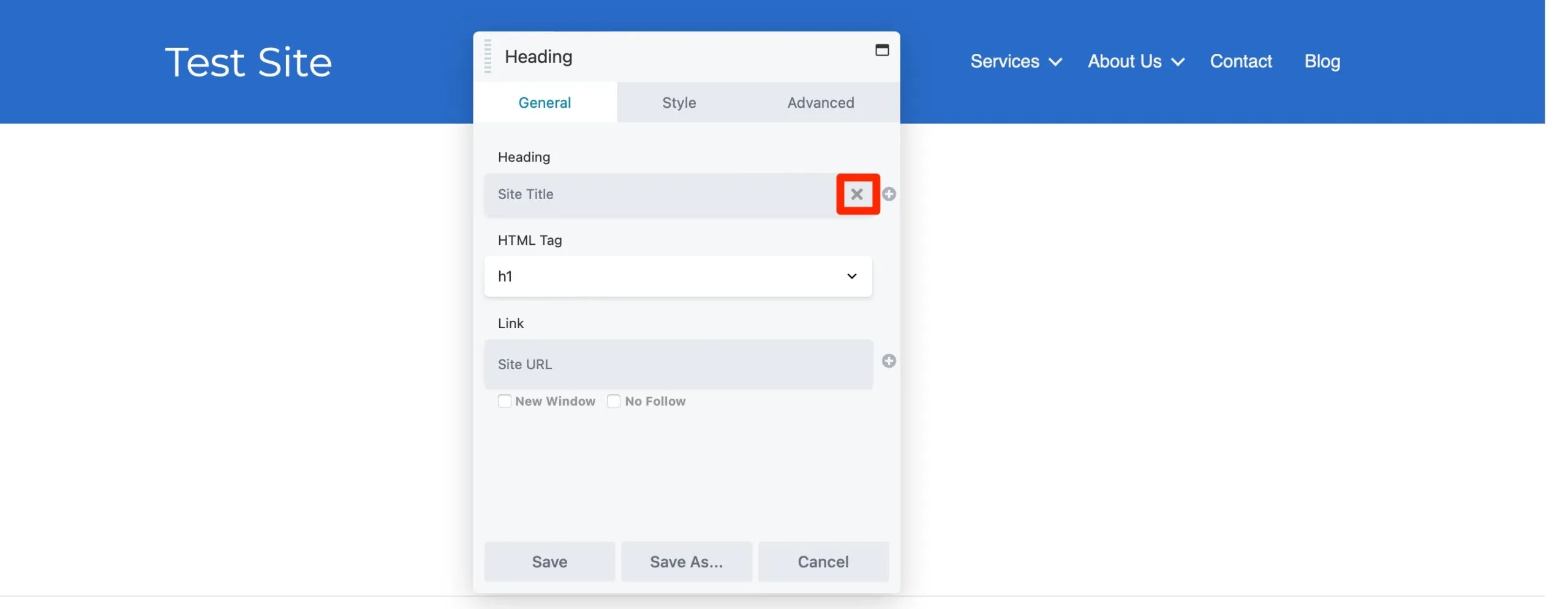
تستخدم بعض الوحدات اتصالاً ميدانيًا لإنشاء المحتوى ديناميكيًا. على سبيل المثال، قد يتم سحب عنوان موقع الويب الخاص بك تلقائيًا من عنوان موقعك في إعدادات WordPress. لإزالة هذا الاتصال الميداني، ما عليك سوى النقر فوق "X" بجواره.

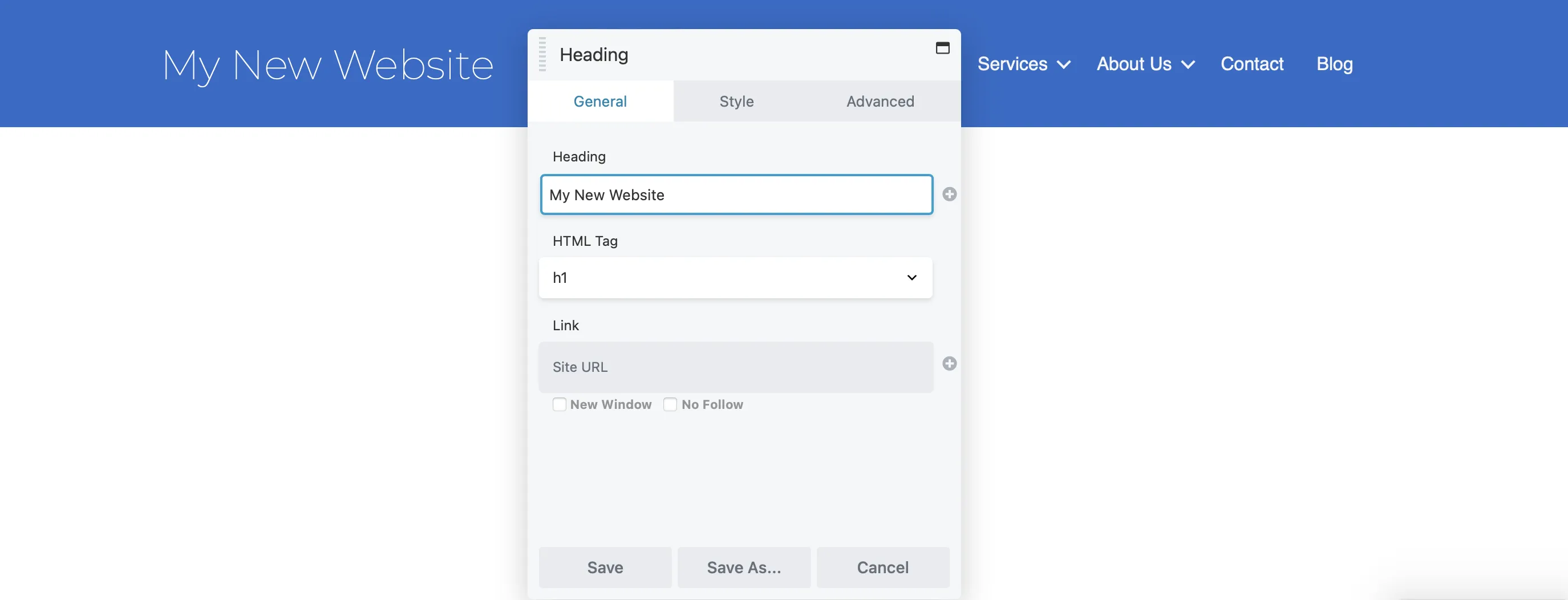
بعد ذلك، اكتب ببساطة عنوانك المفضل في حقل نص العنوان :

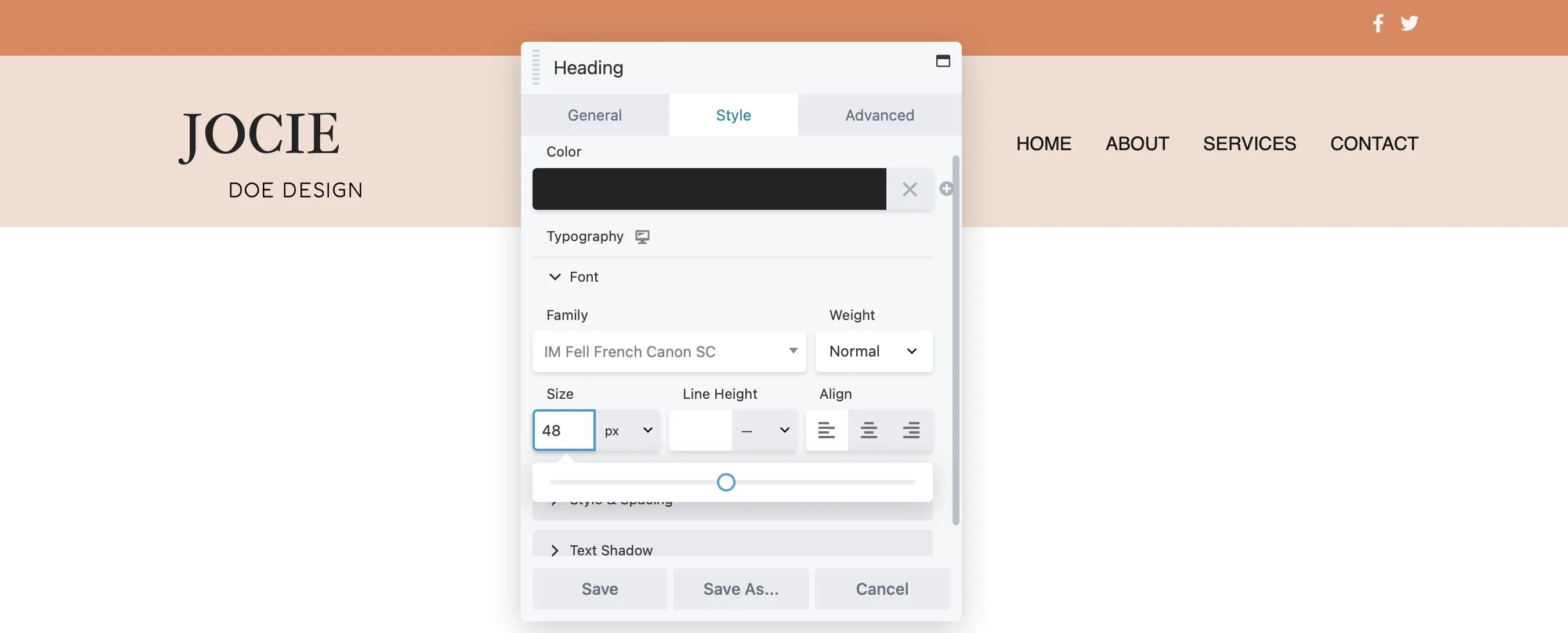
في علامة التبويب "النمط"، يمكنك ضبط الألوان والخطوط والمزيد لتتناسب مع مظهر علامتك التجارية. استخدم منتقي الألوان لتحديد الظل المثالي، واختر الخط الذي يتوافق مع شخصية علامتك التجارية. وأخيرًا، قم بضبط حجم الخط باستخدام شريط التمرير للحصول على ملاءمة مثالية.

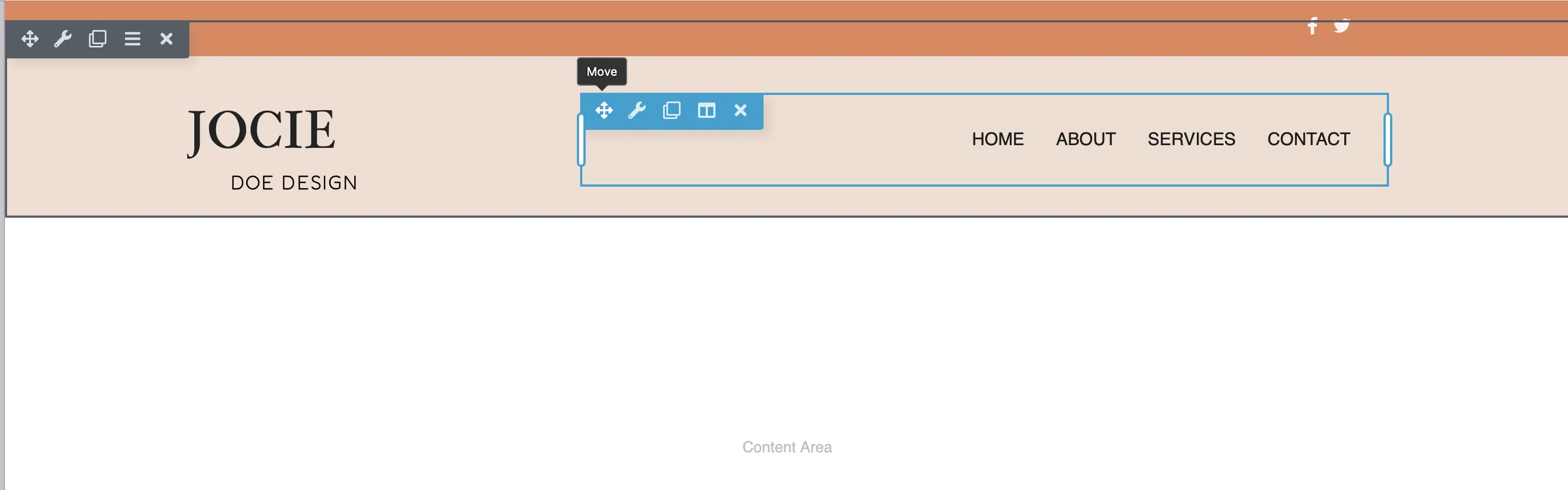
إذا كنت ترغب في إعادة ترتيب الوحدات في رأسك، فما عليك سوى النقر فوق أيقونة النقل واسحب كل وحدة إلى الموضع المفضل لديك داخل التخطيط:

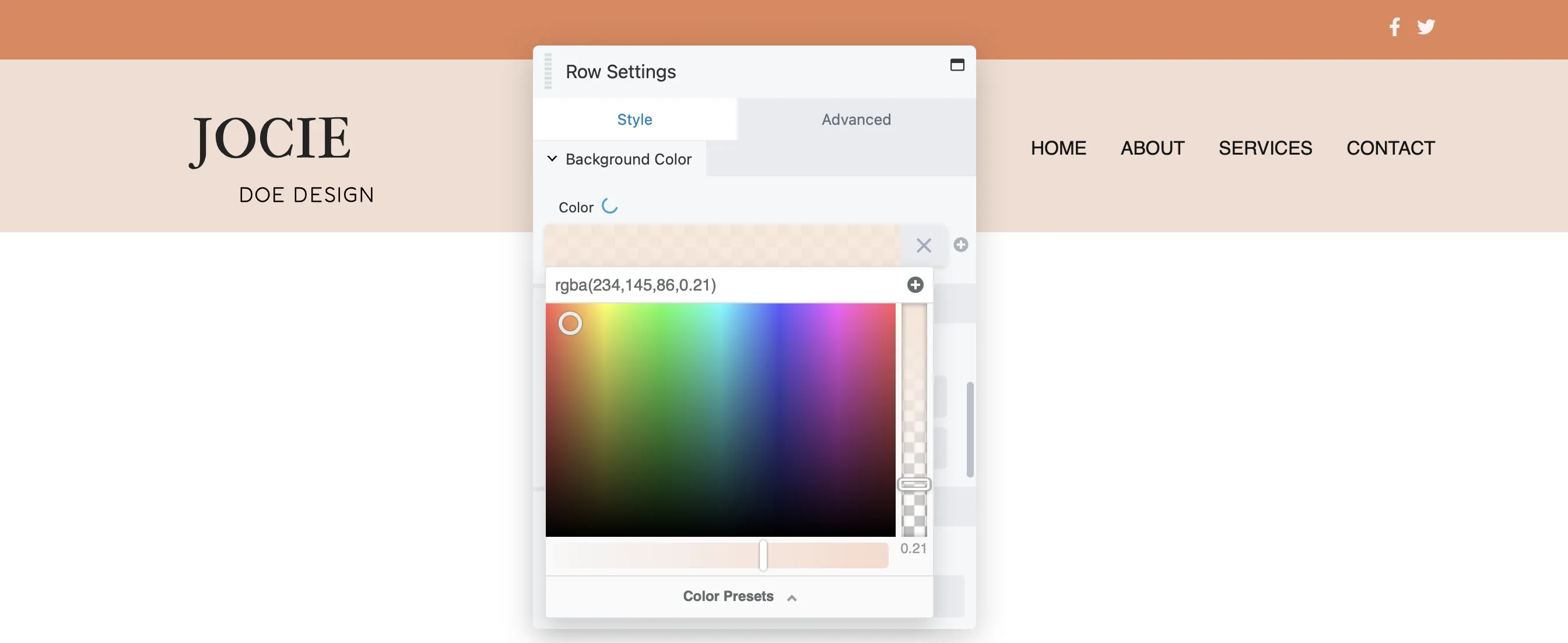
لتحديث لون خلفية الصف الخاص بك، انقر فوق رمز مفتاح الربط . في القائمة المنبثقة "إعدادات الصف"، انتقل إلى علامة التبويب "النمط"، ثم قم بالتمرير إلى "لون الخلفية" واختر الظل المطلوب:

لاحظ أنه يمكنك تحرير أي صف أو عمود أو وحدة نمطية بنفس الطريقة من خلال النقر على أيقونة زر مفتاح الربط .

قد تفكر أيضًا في إضافة المزيد من الوحدات إلى رأسك. كما ذكرنا سابقًا، يسمح Beaver Builder بالمحتوى الديناميكي من خلال الاتصالات الميدانية.
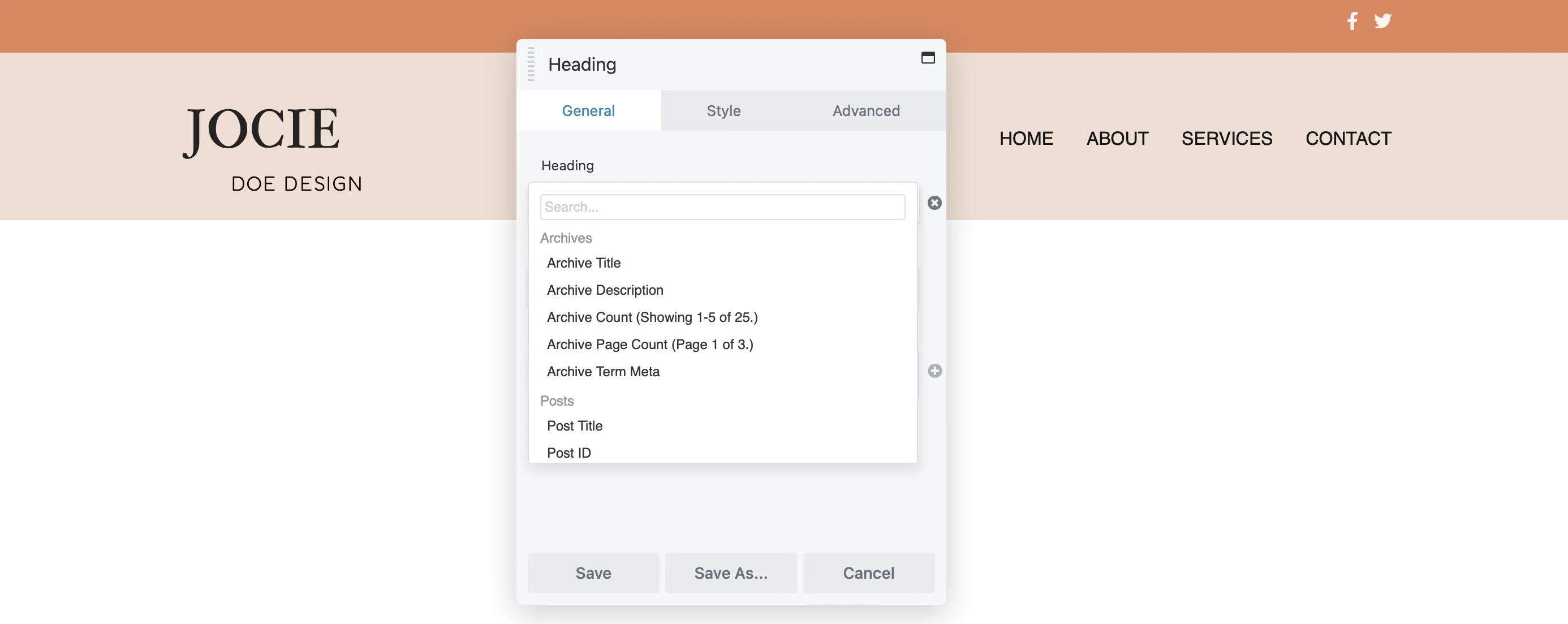
لإعداد اتصالات الحقول الخاصة بك، ما عليك سوى النقر على أيقونة + الموجودة بجوار المربع لعرض الحقول المتاحة:

ثم انقر فوق "اتصال" لإنشاء المحتوى الديناميكي الخاص بك.
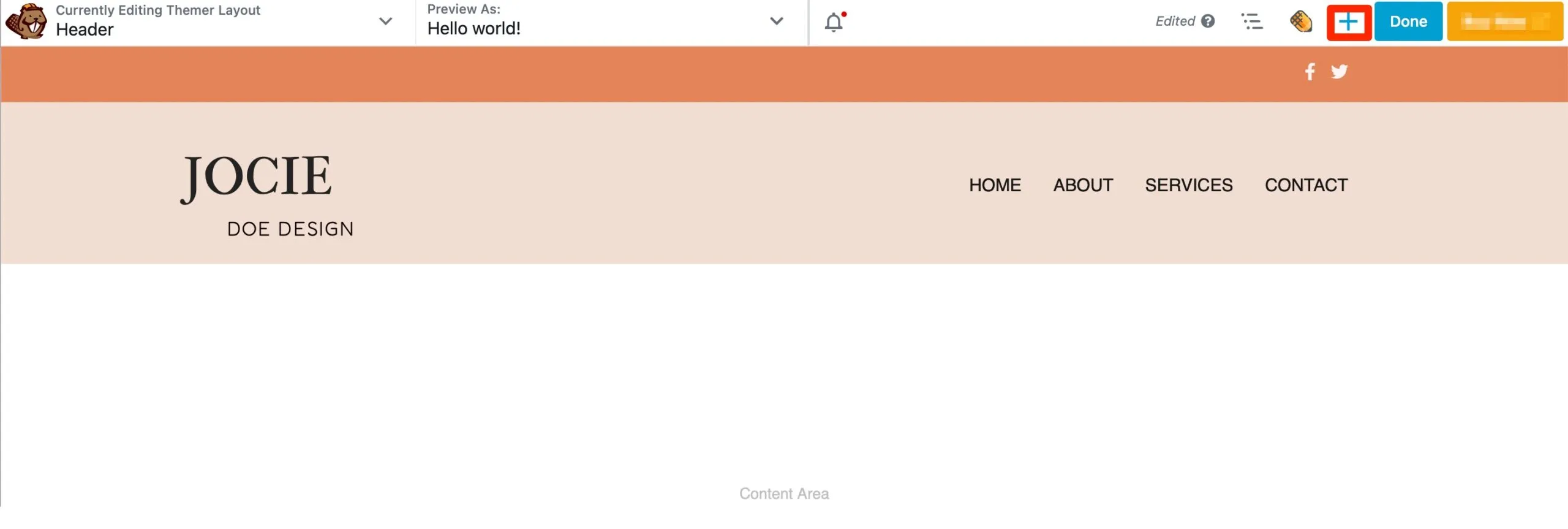
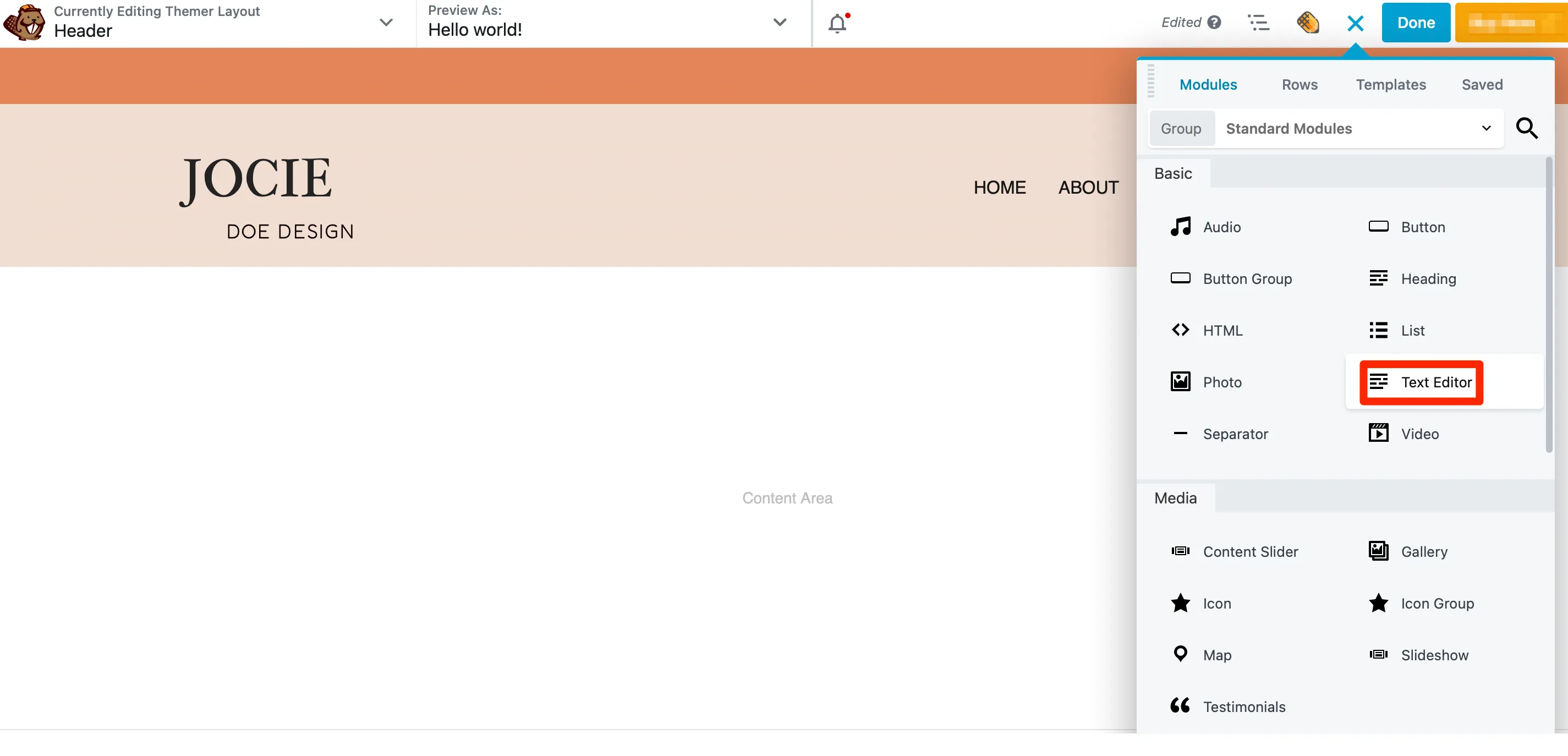
أحد أفضل الأجزاء حول إنشاء رأس باستخدام Beaver Builder هو أنه يمكنك اختيار أي من الوحدات لإضافتها إلى رأسك. للوصول إلى الوحدات المتاحة لديك، ما عليك سوى النقر على أيقونة + :

يؤدي هذا الإجراء إلى فتح لوحة المحتوى. إذا كنت ترغب في إضافة شعار شركتك إلى رأس الصفحة، فما عليك سوى تحديد موقع وحدة محرر النصوص واسحبها إلى تخطيطك:

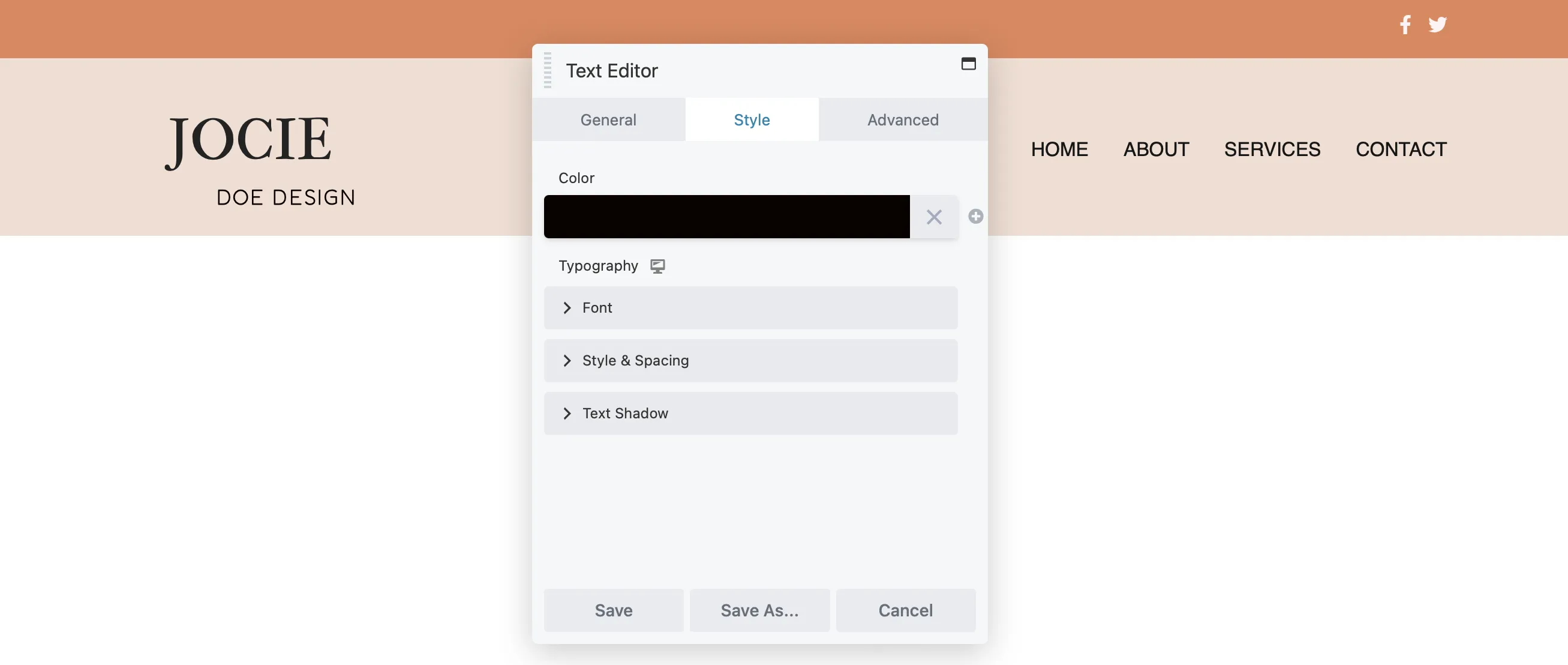
عندما تقوم بإسقاطه على الصفحة، ستظهر نافذة منبثقة حيث يمكنك إضافة النص الخاص بك. بعد ذلك، قم بالتبديل إلى علامة التبويب "النمط" لتغيير خط النص ولونه وحجمه:

لضبط المساحة المتروكة، أو إضافة CSS مخصص، أو دمج الرسوم المتحركة في وحدة النص الخاصة بك، انقر فوق علامة التبويب خيارات متقدمة.
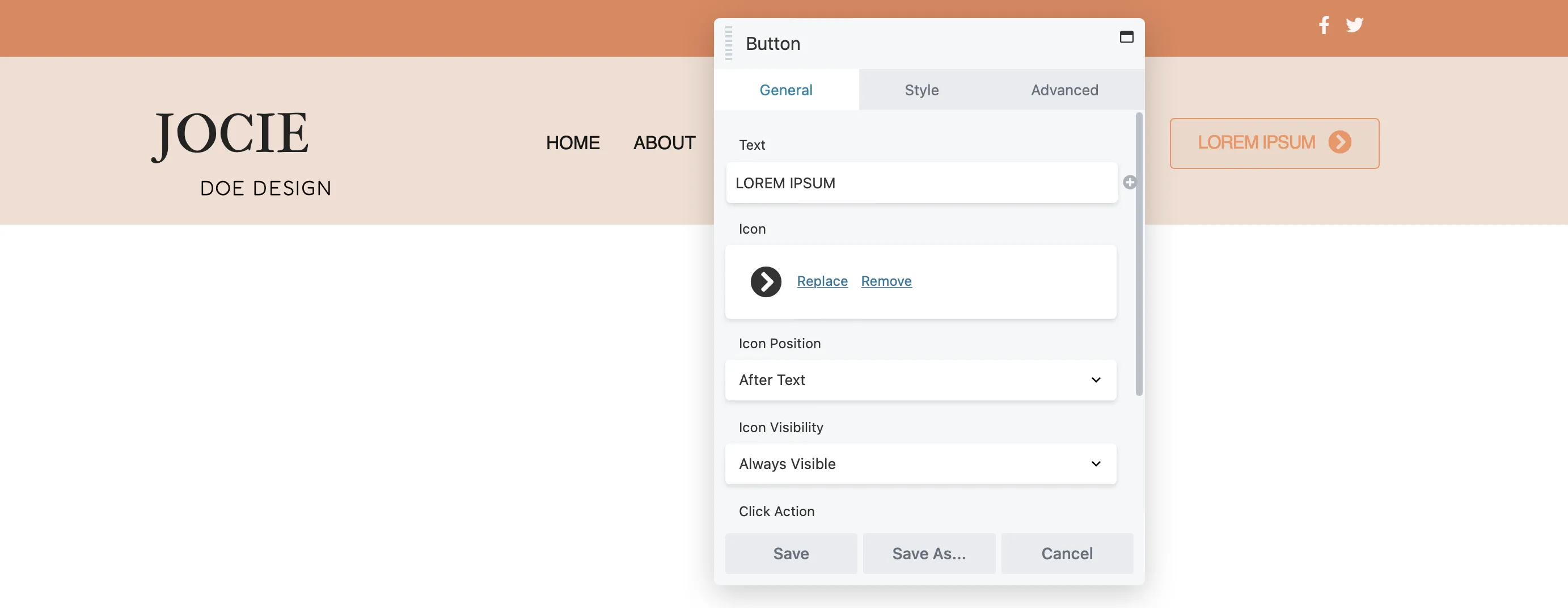
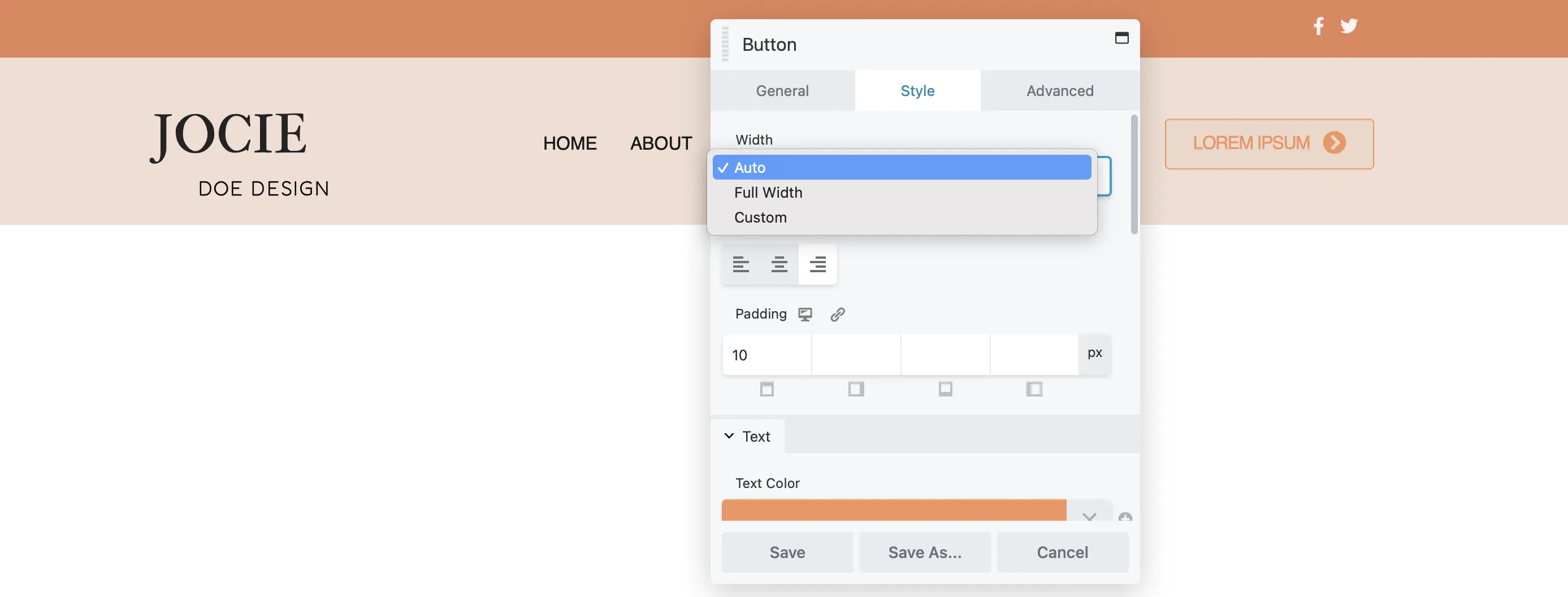
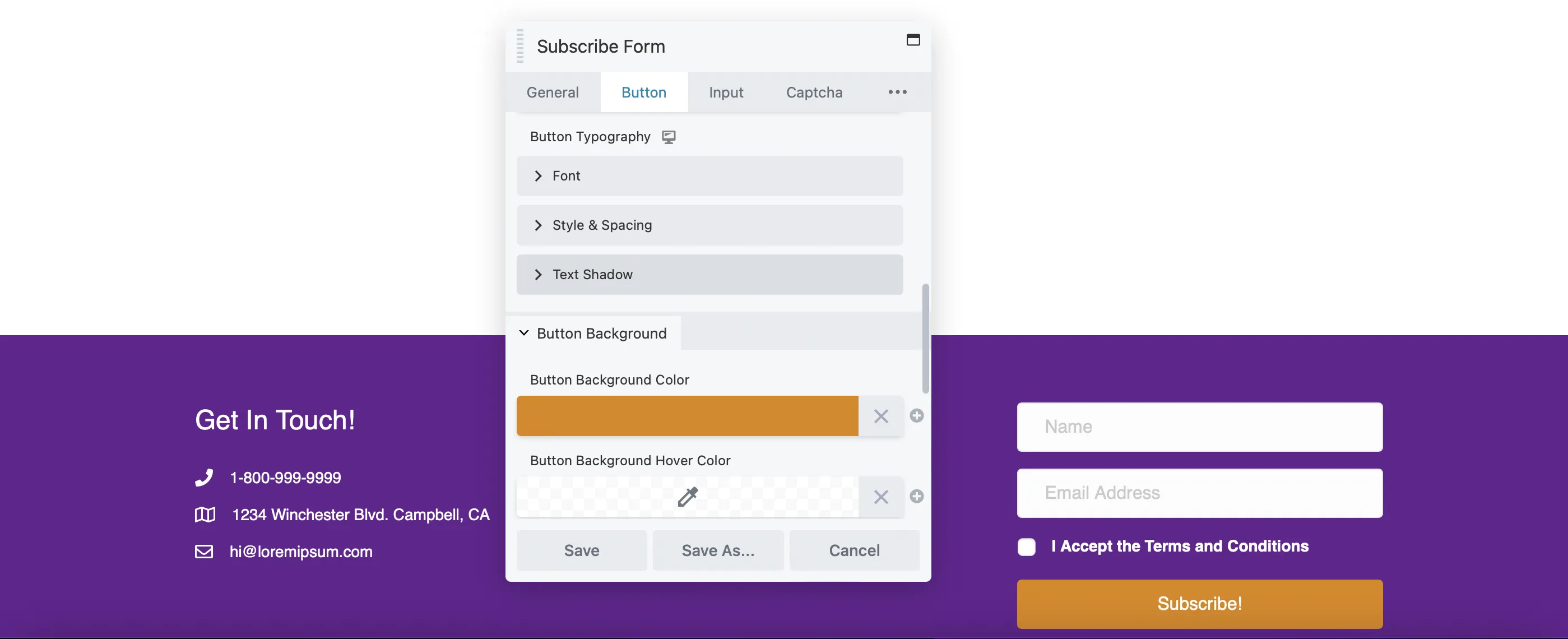
قد ترغب أيضًا في تضمين CTA في رأسك. للقيام بذلك، أضف وحدة Button، ثم استخدم علامة التبويب "عام" لتخصيص النص، وإدراج الرابط الخاص بك، وإضافة رمز:

في علامة تبويب النمط، يمكنك ضبط العرض واختيار ألوان النص والخلفية - بما في ذلك ألوان التمرير - وتعديل المحاذاة والحشو:

تكون العملية متسقة عبر جميع الوحدات، سواء كنت ترغب في إضافة صورة أو منشور دائري أو مؤقت للعد التنازلي.
يعد تصميم تذييل مخصص لموقع الويب الخاص بك أيضًا خطوة ذكية. يمكن أن يساعد في الامتثال التنظيمي وتحسين تجربة المستخدم. على سبيل المثال، إذا قمت بجمع معلومات شخصية، فإن إضافة رابط إلى سياسة الخصوصية الخاصة بك يكون مفيدًا. يمكن أن يؤدي تضمين خريطة الموقع أيضًا إلى تسهيل تنقل المستخدمين في موقعك.
بالإضافة إلى ذلك، يمكنك عرض تفاصيل الاتصال الخاصة بك على جميع الصفحات، مما يسهل الوصول إليها. قد تفكر أيضًا في إضافة نموذج اشتراك لتشجيع التحويلات.
لإنشاء تذييلك المخصص، ستتبع عملية مماثلة كما هو الحال عند إنشاء رأسك، باستخدام المكوّن الإضافي المتميز لإنشاء الصفحات Beaver Builder بالإضافة إلى Beaver Themer.
تمامًا كما هو الحال مع رأسك، ستبدأ بإنشاء تخطيط لتذييلك. انتقل إلى Beaver Builder > Themer Layouts وانقر على "إضافة جديد" .

الخطوات هي نفسها تقريبًا كما كانت من قبل — قم بتسمية التذييل الخاص بك، وحدد Themer Layout للنوع ، ثم اختر Footer للتخطيط :

ثم، انقر فوق إضافة تخطيط Themer .
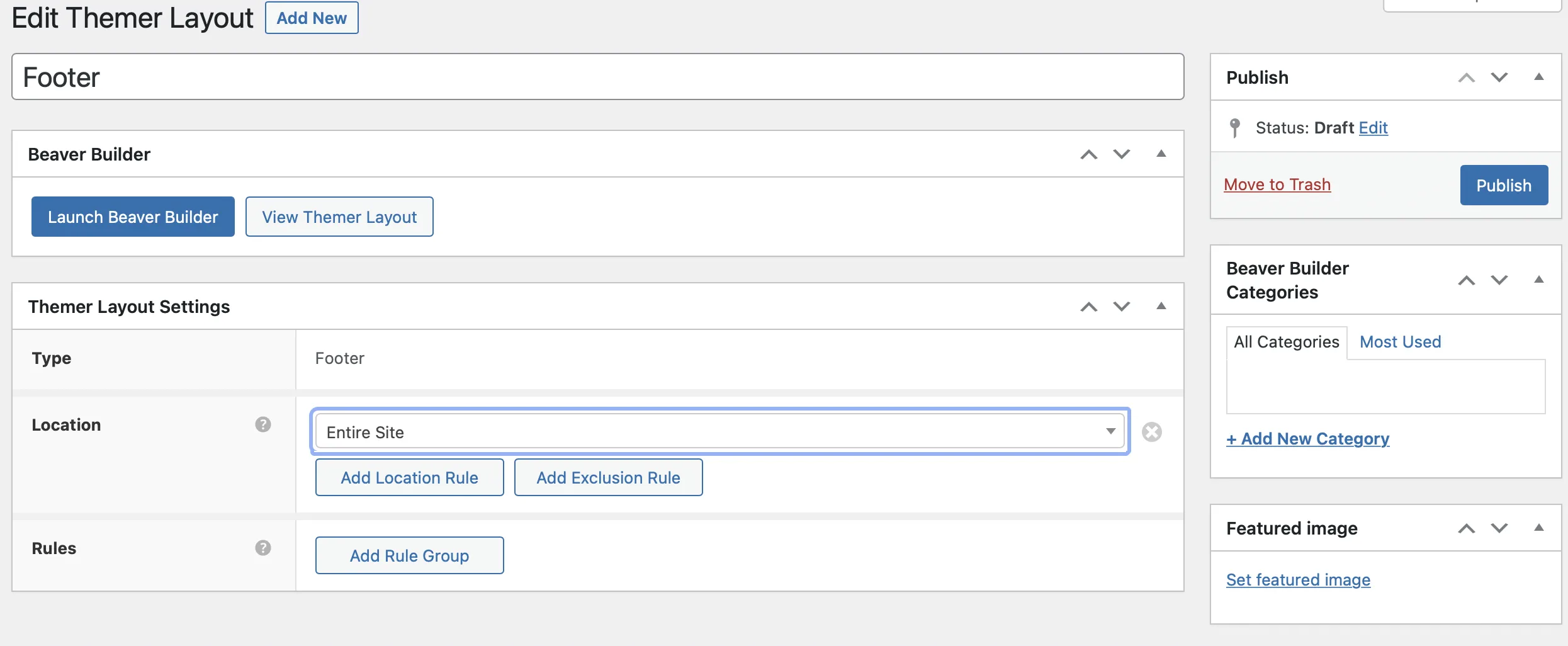
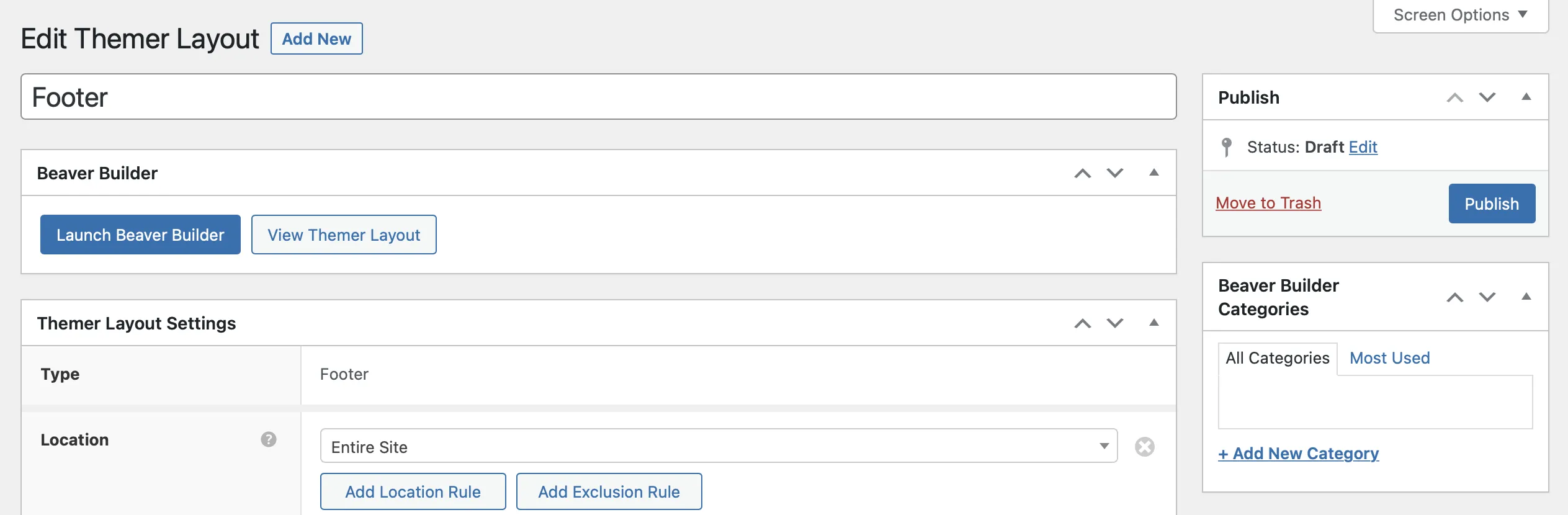
ستصل إلى صفحة جديدة لتعديل تخطيط التذييل الخاص بك. هذه الإعدادات أبسط من إعدادات الرأس.
حدد المكان الذي تريد أن يظهر فيه التذييل الخاص بك على موقع الويب الخاص بك. استخدم القائمة المنسدلة الموقع لتعيين هذا:

انقر فوق الزر ذي الصلة لإضافة قواعد الموقع والاستبعاد. اختر الصفحة (الصفحات) المحددة التي تريد تضمينها أو استبعادها.
كرر هذا في قسم القواعد. بمجرد أن تصبح راضيًا عن إعدادات التذييل، انقر فوق نشر .
الآن، حدد Launch Beaver Builde r لفتح المحرر:

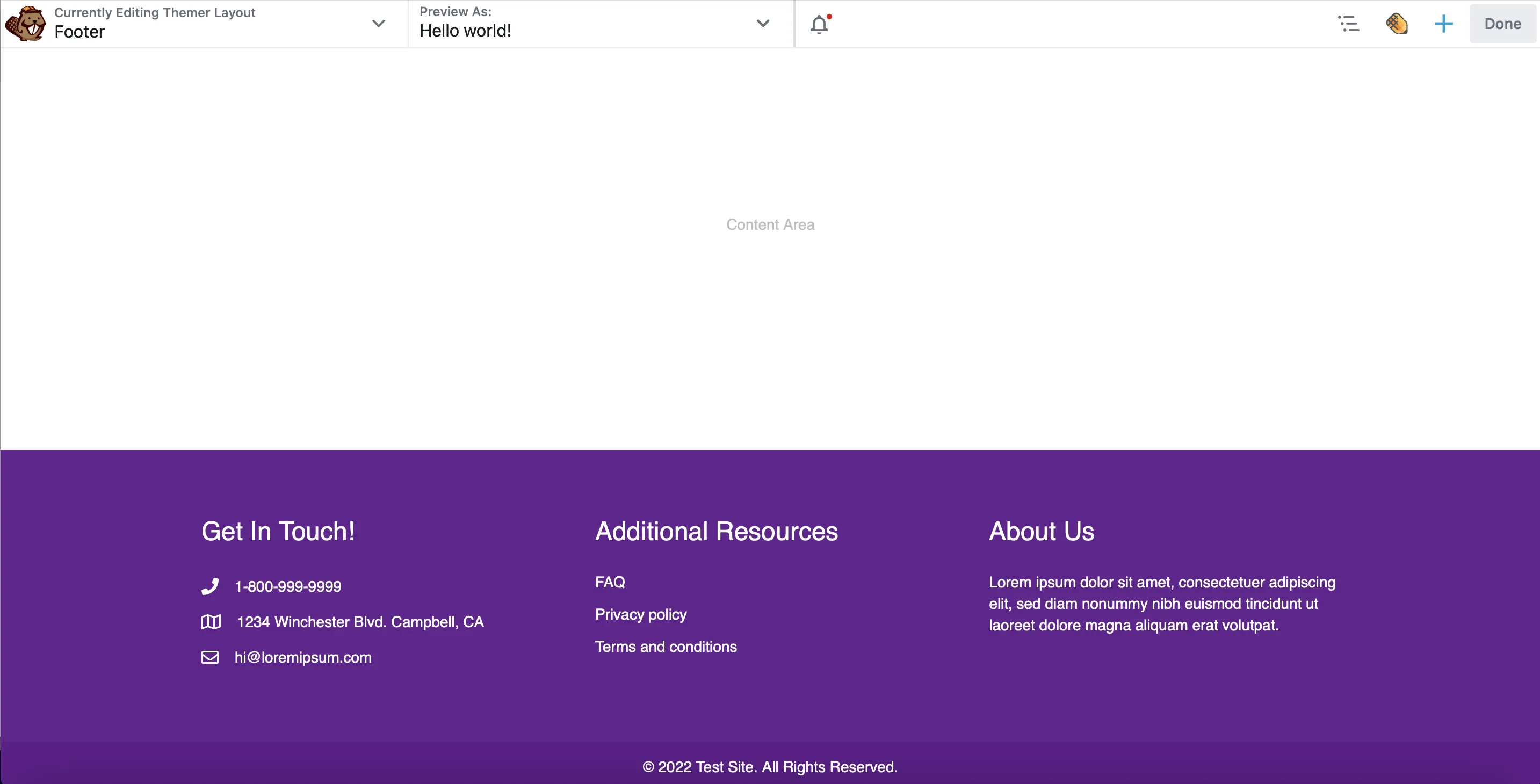
كما هو الحال مع الرأس، قدم Beaver Builder قالب تخطيط افتراضي للتذييل الخاص بك:

على سبيل المثال، يوجد قسم يتيح لك تضمين تفاصيل الاتصال بشركتك، وروابط التنقل للموارد المفيدة، ووصفًا مختصرًا لنشاطك التجاري. يمكنك إما حذف هذه الأعمدة وإنشاء التذييل من البداية، أو يمكنك تعديل المحتوى الموجود.
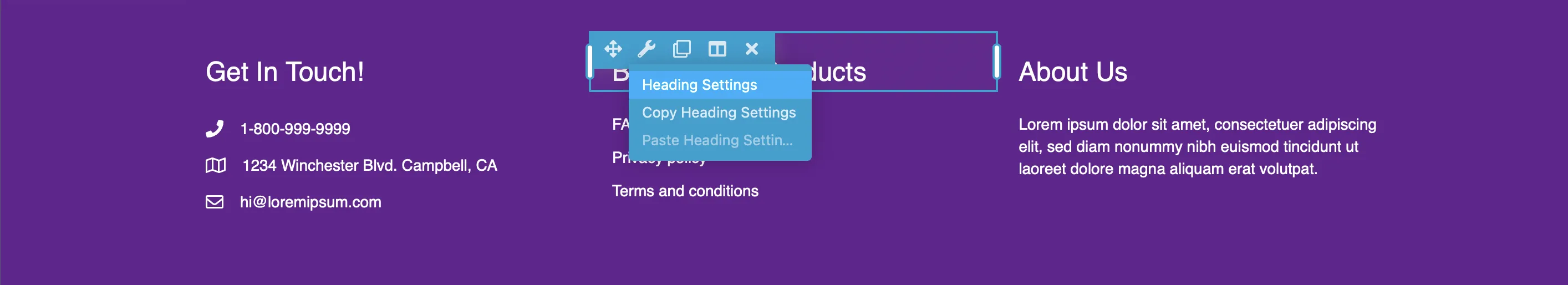
على سبيل المثال، بدلاً من الموارد الإضافية، قد ترغب في إبراز منشورات مدونتك أو صفحات منتجاتك الأكثر شيوعًا. يمكنك القيام بذلك عن طريق الانتقال إلى رمز مفتاح الربط وتحديد إعدادات العنوان :

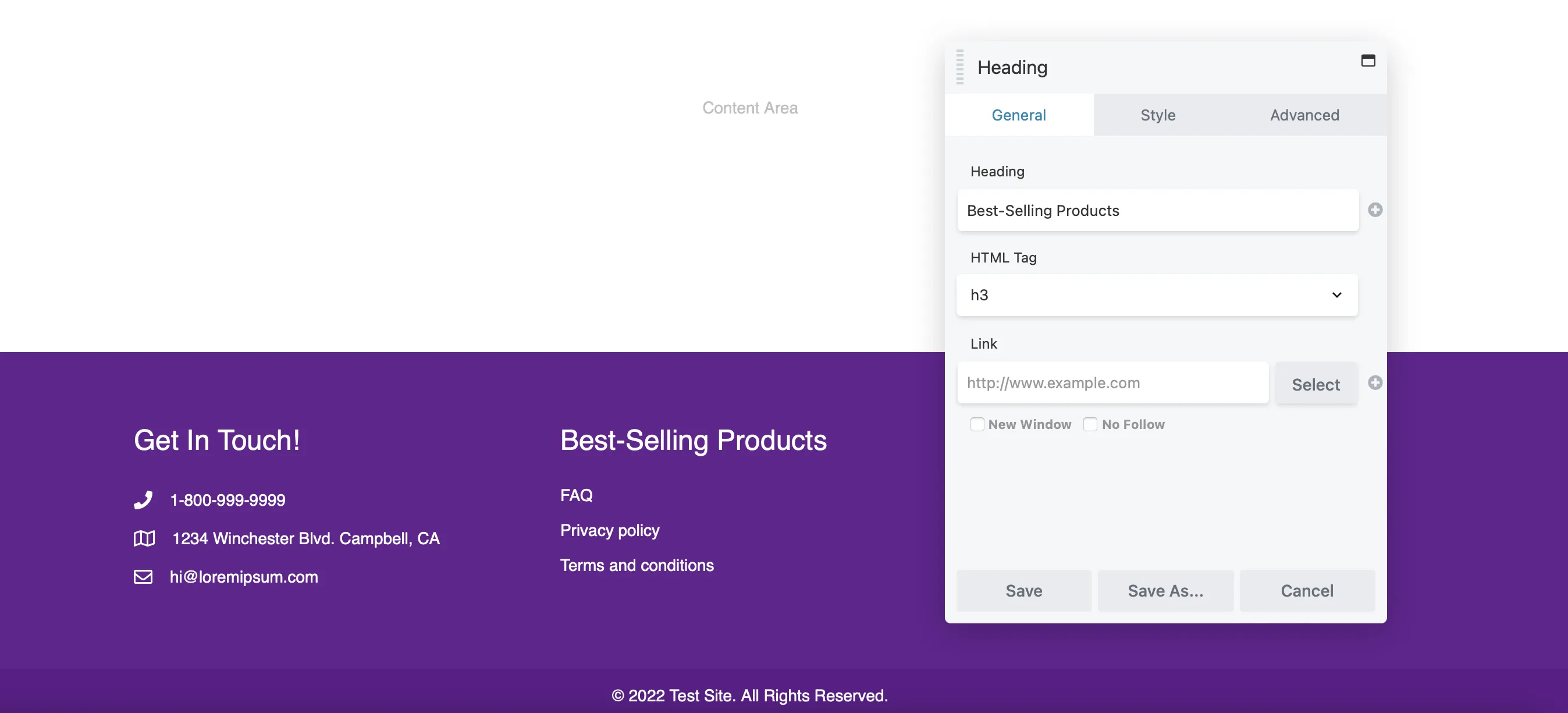
وبعد ذلك، في علامة التبويب "عام" ، يمكنك كتابة عنوانك الجديد. قم بالتبديل إلى علامة التبويب "النمط" لتطبيق ألوان مخصصة وتحديد خطوط فريدة وضبط حجم العنوان:

انقر على حفظ لتطبيق التغييرات الخاصة بك.
الآن، سوف تحتاج إلى إضافة الروابط الخاصة بك إلى مربع النص أدناه. مرة أخرى، قم بالتمرير فوق رمز زر مفتاح الربط واختر إعدادات محرر النصوص .
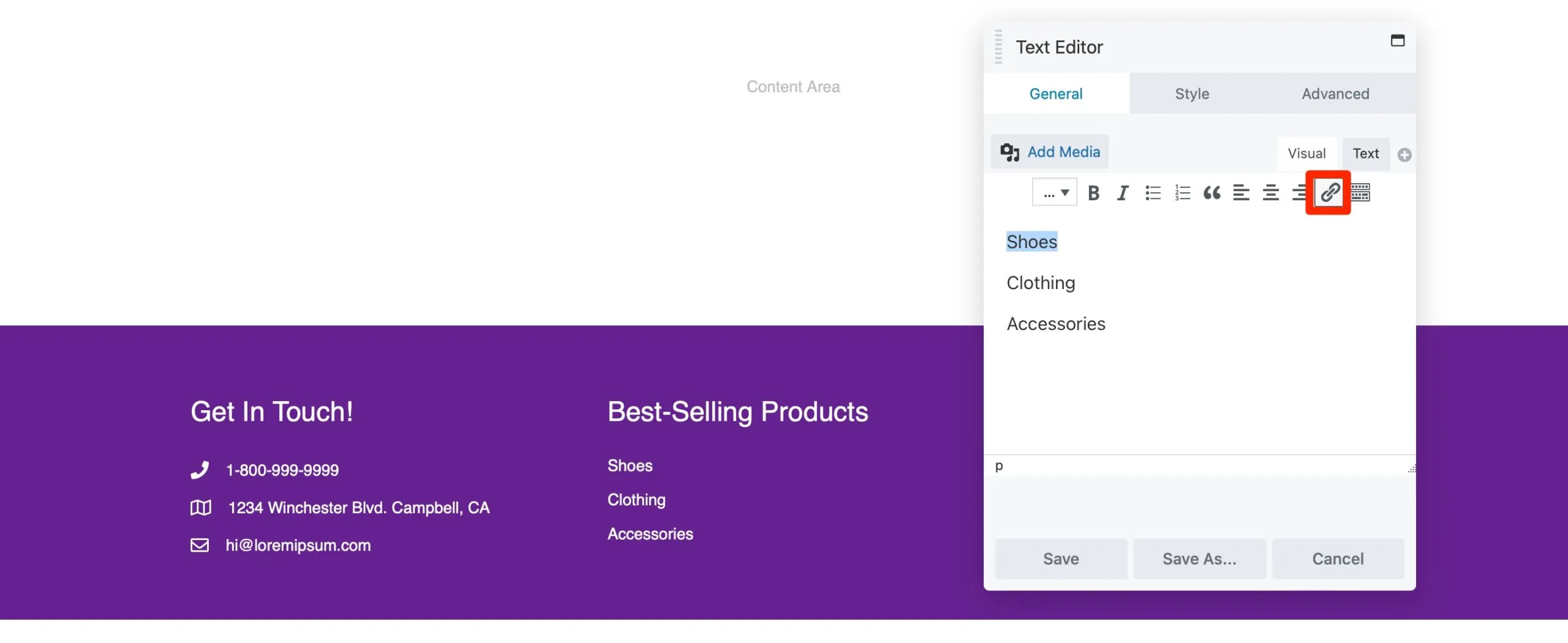
هنا، يمكنك حذف الإدخالات الحالية واستبدالها بصفحاتك الخاصة. في محرر النصوص يمكنك إضافة عناوين صفحاتك وإضافة الروابط الخاصة بك عن طريق الضغط على أيقونة الرابط :

الصق عنوان URL الخاص بك وحدد حفظ . يمكنك أيضًا إضافة رقم الاتصال الخاص بك وعنوان البريد الإلكتروني للشركة بنفس الطريقة.
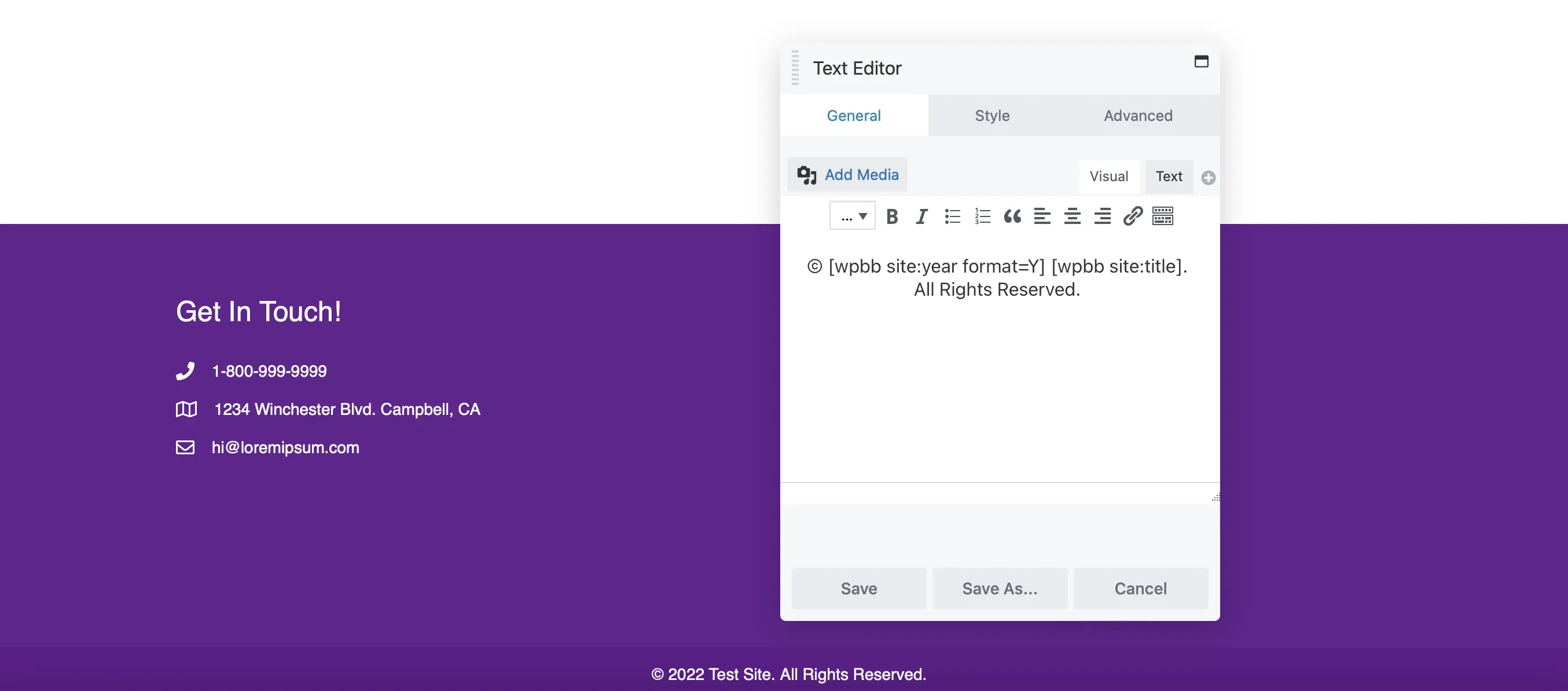
يتضمن Beaver Builder إشعارًا بحقوق النشر بشكل افتراضي. اضبطه من خلال النقر على الوحدة وإضافة البيان الخاص بك:

بعد إعداد تخطيط التذييل، حان الوقت لإضافة محتوى يعزز التنقل وتجربة المستخدم.
لقد قمنا بتغطية الأساسيات مثل تفاصيل الاتصال وروابط الموارد وإشعار حقوق الطبع والنشر. ومع ذلك، يمكنك إضافة أي وحدة Beaver Builder لتحسين تخطيط التذييل الخاص بك.
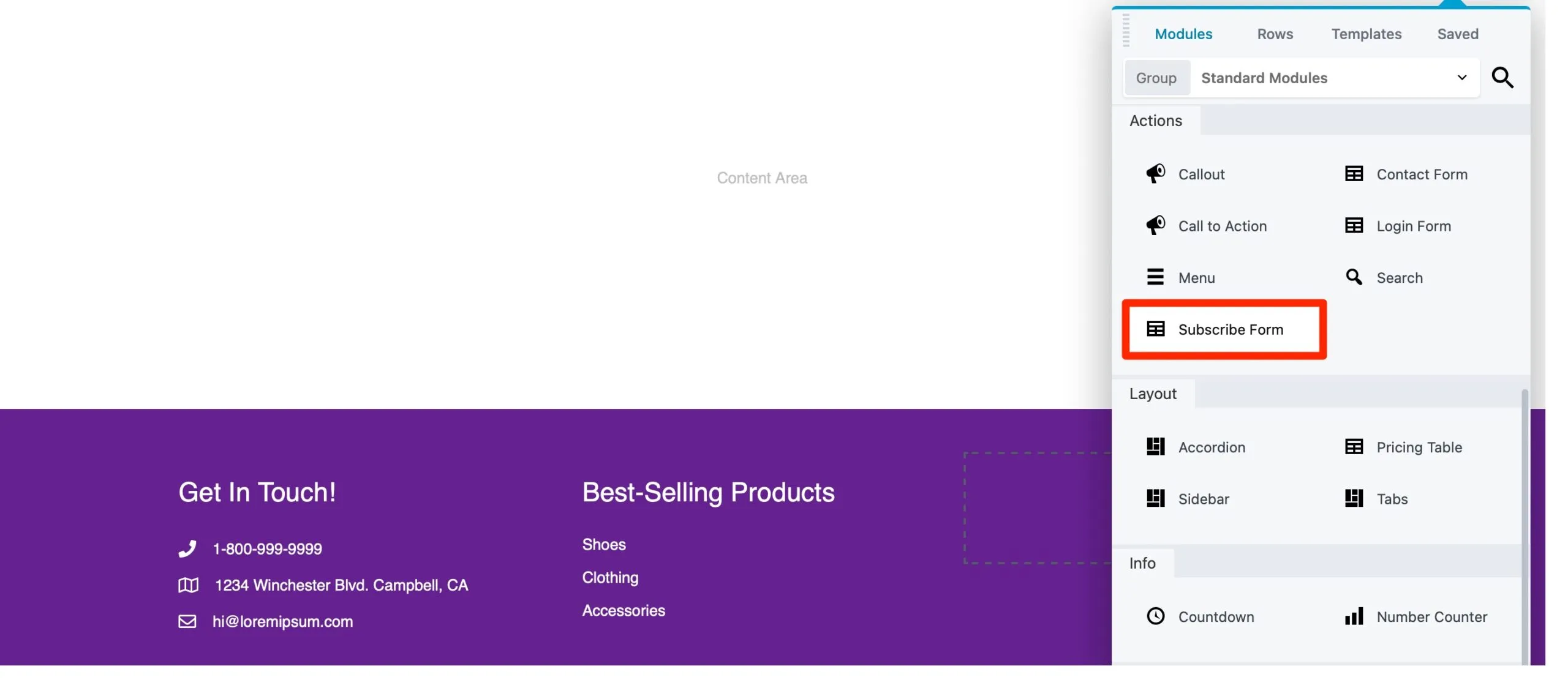
على سبيل المثال، فكر في إضافة نموذج اشتراك لتعزيز المشاركة. حدد موقع وحدة نموذج الاشتراك واسحبها إلى تذييل الصفحة:

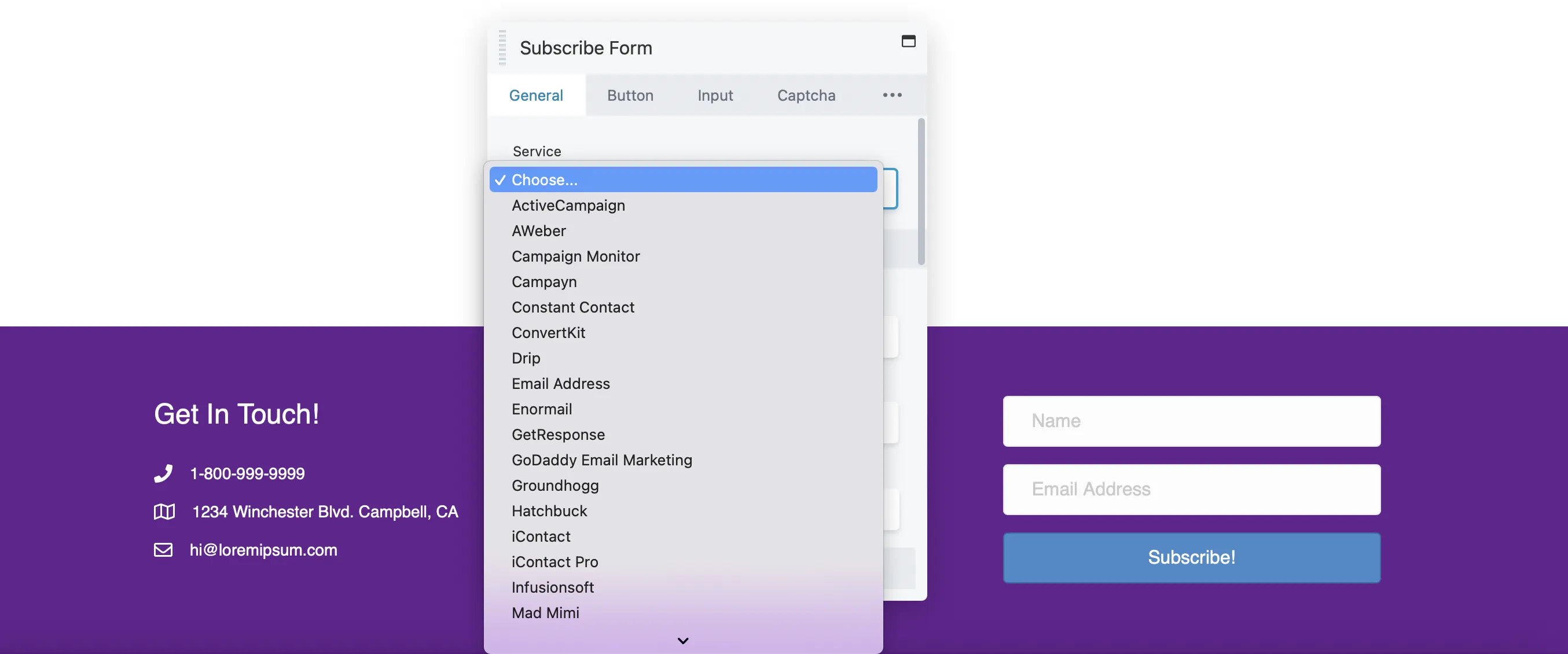
يتكامل Beaver Builder مع العديد من موفري خدمات التسويق عبر البريد الإلكتروني، مما يسمح لك باختيار الخدمة المفضلة لديك من القائمة المنسدلة:

في علامة التبويب هذه، يمكنك إضافة مربع اختيار الشروط والأحكام أو تخصيص الرسالة التي يراها المستخدمون بعد الاشتراك.
قم بالتبديل إلى علامة تبويب الزر لتحرير نص الزر وضبط الألوان وإضافة الحشو والمزيد:

قد تجد علامة التبويب Captcha مفيدة إذا كنت تريد من المستخدمين التحقق من أنهم ليسوا روبوتات.
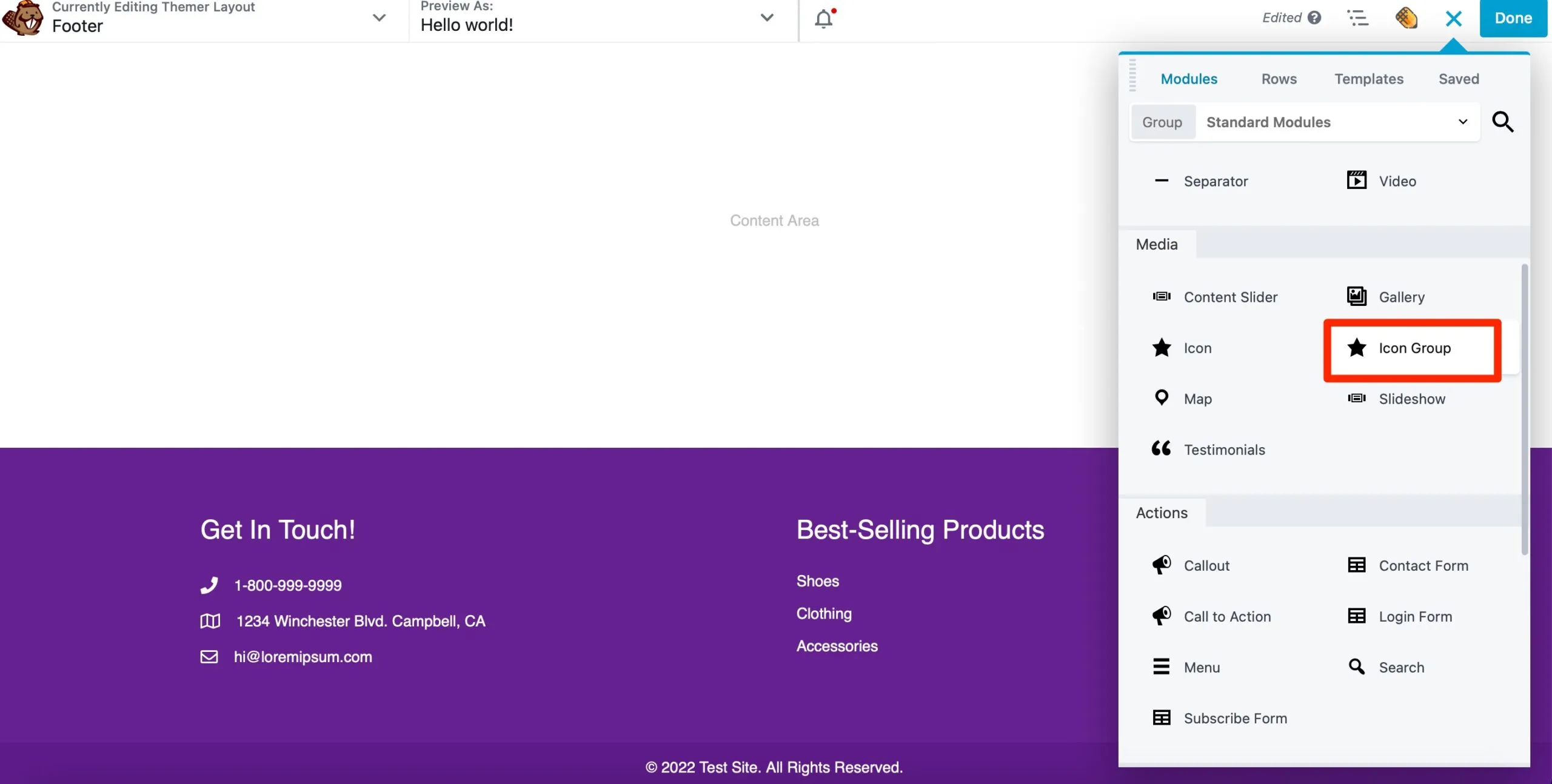
فكر في إضافة روابط إلى حساباتك الاجتماعية أيضًا. استخدم وحدة Icon Group واسحبها إلى تذييل الصفحة:

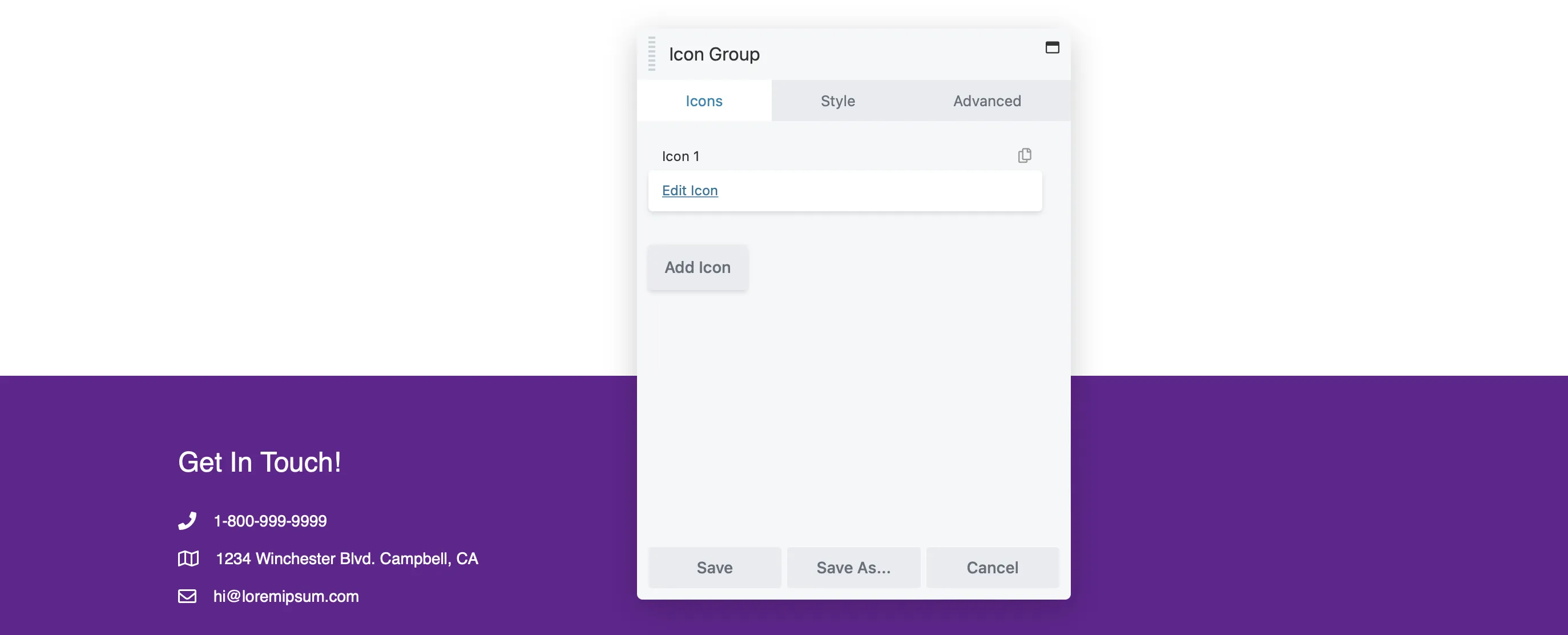
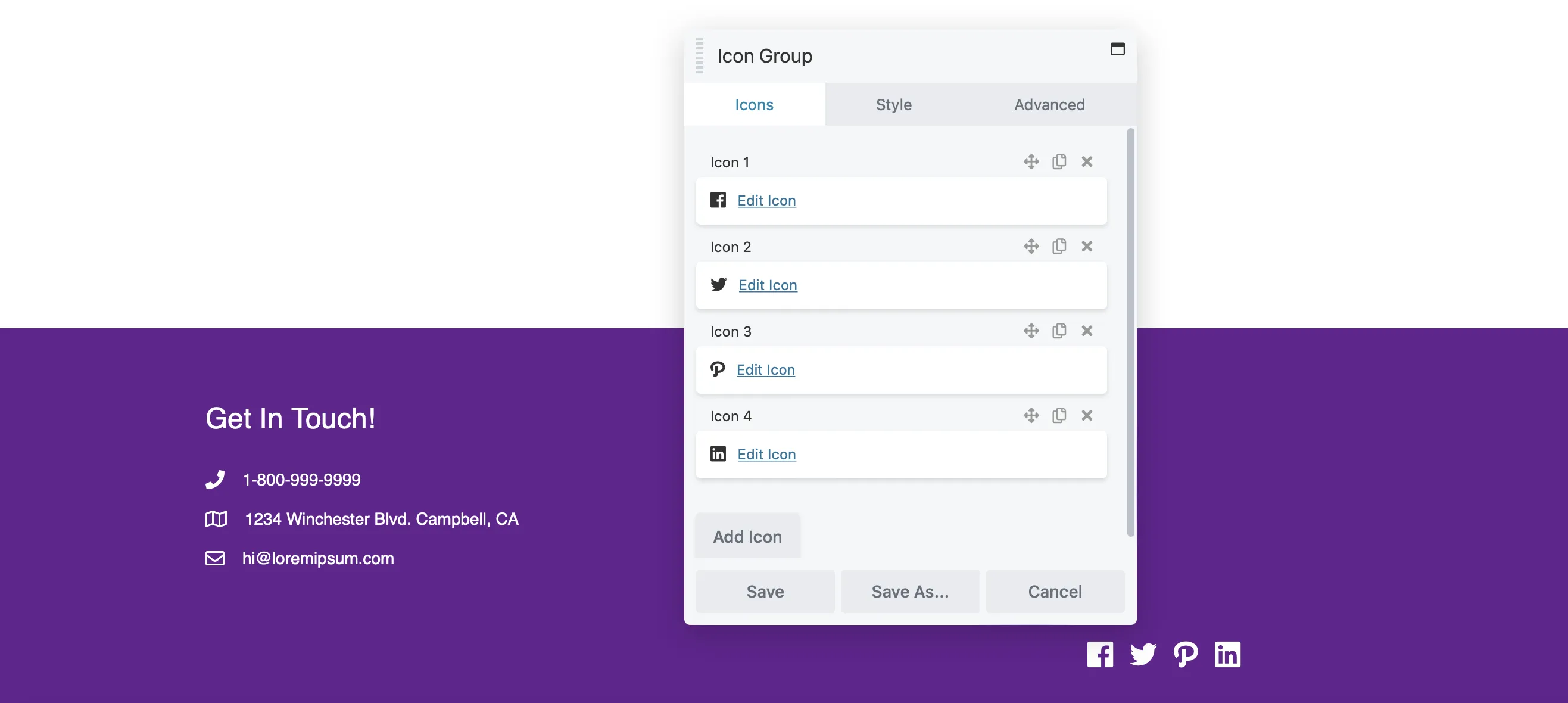
ثم، في علامة التبويب "الأيقونات" في النافذة المنبثقة، انقر فوق "تحرير الأيقونة" :

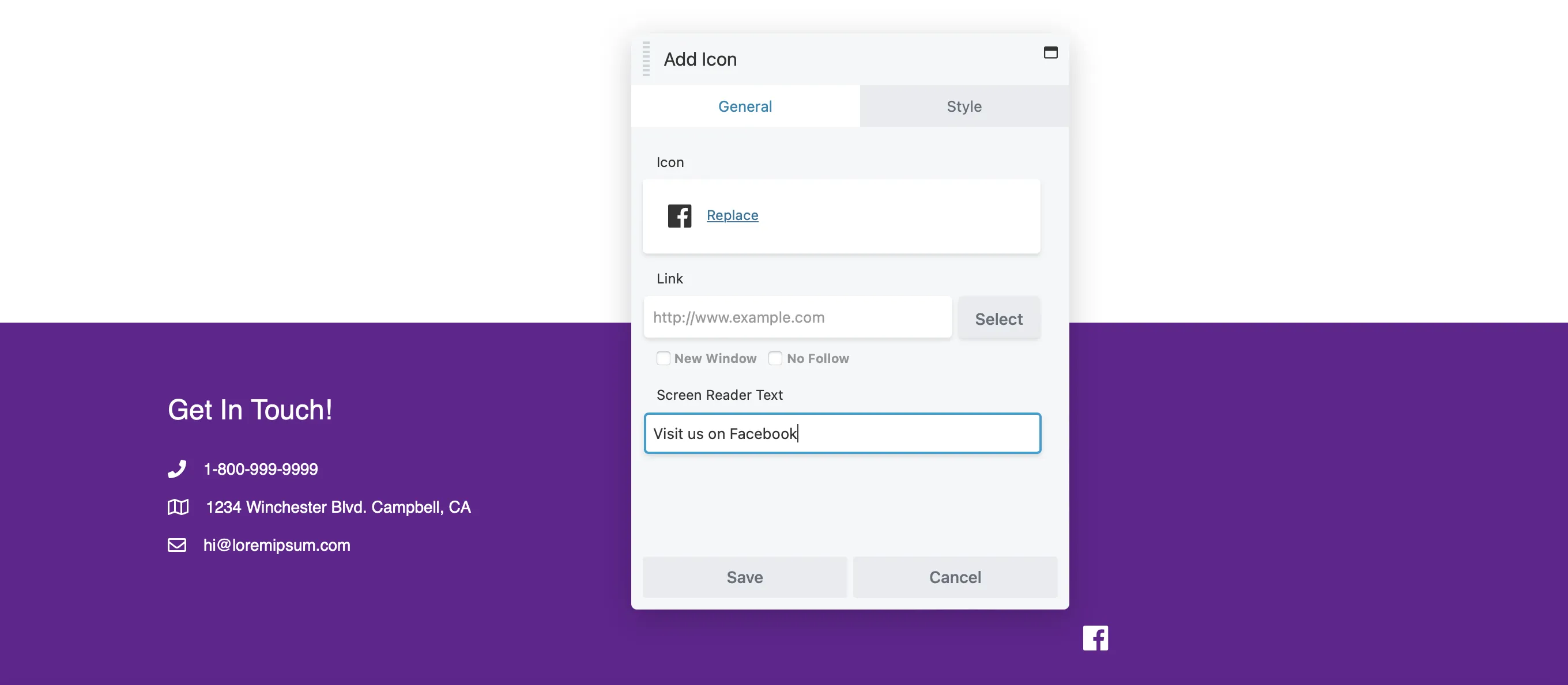
انقر على تحديد أيقونة لاختيار الرمز المناسب. ستجد أيقونات لمنصات التواصل الاجتماعي الرئيسية مثل Facebook وLinkedIn وTwitter. ثم أضف الرابط إلى ملفك الشخصي:

انقر فوق "حفظ" للعودة إلى حيث يمكنك إضافة بقية روابطك الاجتماعية:

استمر في إضافة وحدات إلى تذييل الصفحة. عندما تصبح راضيًا عن التخطيط، انقر فوق تم > نشر .
تعمل أدوات إنشاء الصفحات على تبسيط تصميم المنشورات والصفحات، ولكنها غالبًا ما تحد من تخصيص الرؤوس والتذييلات. لحسن الحظ، يمنحك Beaver Themer التحكم الكامل في تصميم موقع الويب الخاص بك.
فيما يلي ملخص سريع لكيفية إنشاء الرؤوس والتذييلات باستخدام Beaver Themer:
من خلال هذه الخطوات، يمكنك تحسين وظائف موقع الويب الخاص بك والتأكد من أنه يعكس هوية علامتك التجارية الفريدة.
يقدم Beaver Themer خيارات تخصيص واسعة النطاق، مما يتيح لك إنشاء رؤوس وتذييلات فريدة تناسب علامتك التجارية. فهو يوفر التحكم في التخطيطات والقدرة على دمج المحتوى الديناميكي بسهولة.
يمنحك Beaver Themer التحكم الكامل في تصميم موقع الويب الخاص بك. يمكنك بسهولة تحرير الرؤوس والتذييلات و404 صفحة والأقسام الأساسية الأخرى. ابدأ بإنشاء تخطيط Themer جديد وتكوين الإعدادات لإدارة كيفية عرض المحتوى الخاص بك. بعد ذلك، قم بتخصيص الألوان وإضافة وحدات متنوعة لتحسين مظهر موقعك
لجعل رأسك متوافقًا مع الأجهزة المحمولة، تحقق من إعدادات الاستجابة في Beaver Builder. يمكنك ضبط التنسيق وأحجام الخطوط خصيصًا للأجهزة المحمولة لتحسين سهولة الاستخدام.