كيفية إنشاء قالب قالب للووردبريس (الطريقة السهلة)
نشرت: 2023-02-09إن إنشاء قالب WordPress Block لموقع الويب الخاص بك ليس بالأمر الصعب كما قد تعتقد. ازدادت شعبية قوالب WordPress Block منذ تقديمها في WordPress 5.9 مع عدد متزايد من سمات الكتلة المعدة مسبقًا المتاحة في مستودع WordPress. وبالنسبة لأولئك الذين يرغبون في إنشاء قالب قالب WordPress بنفسك ، فأنت محظوظ. يعمل المكون الإضافي Create Block Theme على تبسيط العملية بحيث يمكنك إنشاء سمة كتلة مخصصة بسرعة دون الحاجة إلى ترميز شامل. بالإضافة إلى ذلك ، يمكنك حتى استخدامه لإنشاء سمة فرعية لموقعك.
في هذا المنشور ، سنشرح فوائد استخدام المكون الإضافي Create Block Theme وكيفية إنشاء قالب الحظر الخاص بك ببضع نقرات.
ما هو WordPress Block Theme؟

قالب قالب WordPress هو قالب تحرير موقع كامل لـ WordPress يعتمد على الكتل. يتيح لك مظهر الكتلة إنشاء أي صفحة أو منشور باستخدام واجهة السحب والإفلات مع أنماط الحظر والكتل التي يمكنك استخدامها لبناء المحتوى الخاص بك. يمكنك أيضًا إنشاء قوالب مخصصة وأجزاء من القالب (مثل الرؤوس والتذييلات باستخدام محرر الموقع.
بالإضافة إلى ذلك ، من الأسهل إضافة أنماط مخصصة إلى سمة الكتلة. ليست هناك حاجة لتعديل function.php أو style.css أو ملفات السمات الأخرى لإنشاء كتل أو خطوط مخصصة أو إضافة نمط سمة. يمكن إنجاز كل شيء عن طريق تحرير ملف واحد - theme.json. يعتبر WordPress أن قوالب القوالب هي مستقبل WordPress. لحسن الحظ ، هناك بعض المزايا لاستخدامها.
مقدمة عن البرنامج المساعد إنشاء قالب بلوك
بالنسبة لهذا المنشور ، سنقوم بتسليط الضوء على المكون الإضافي Create Block Theme ، وهو مكون إضافي مجاني متاح في مستودع المكونات الإضافية لـ WordPress. يتيح لك إنشاء سمة جديدة أو سمة فارغة أو سمة فرعية بسرعة. يمكنك أيضًا تضمين خطوط Google - إما عبر CDN أو محليًا.
يوفر لك المكون الإضافي Create Block Theme الكثير من العمل لإنشاء سمات فرعية من خلال السماح لك بإنشاء واحدة وتثبيتها في غضون دقائق. دعنا نلقي نظرة على الخطوات التي ستحتاج إلى اتخاذها لاستخدام المكون الإضافي.
دلائل الميزات
يحتوي المكون الإضافي Create Block Theme على بعض الميزات الرائعة لجعل إنشاء السمة أمرًا سهلاً وسريعًا:
- أنشئ قالبًا فرعيًا بلوك بنقرة واحدة.
- لا يوجد ترميز مكثف مطلوب.
- من السهل استنساخ موضوع .
- يمكنك تصدير قوالب قوالب WordPress لاستخدامها في مشاريع أخرى.
- يمكنك إنشاء قالب كتلة فارغ .
- أضف تنوع نمط جديد إلى الأنماط العامة في محرر الموقع
كيفية إنشاء قالب قالب WordPress؟
قبل أن نستخدم المكون الإضافي لإنشاء سمة كتلة ، يجب عليك أولاً تثبيت سمة كتلة رئيسية وتنشيطها. في هذا البرنامج التعليمي ، سنستخدم موضوع Twenty-Three.
قم بتثبيت سمة Parent Block
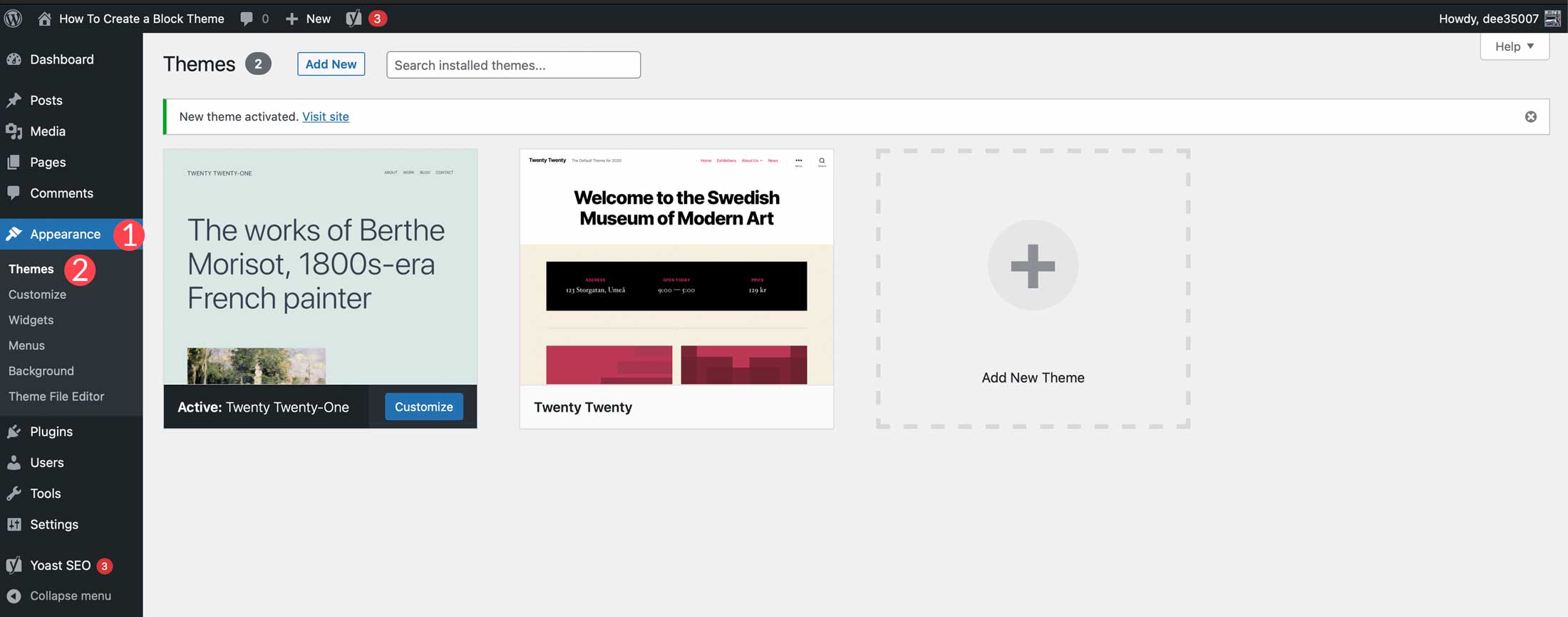
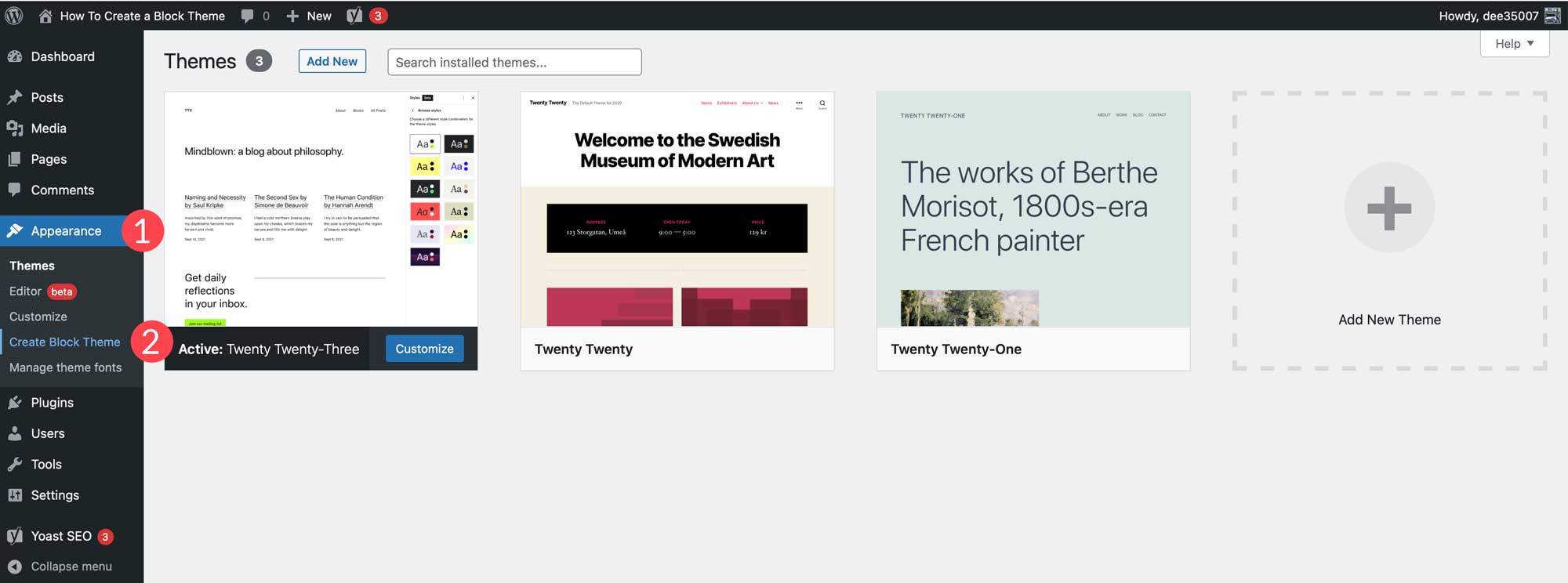
للبدء ، قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك. بعد ذلك ، انتقل إلى المظهر> السمات .

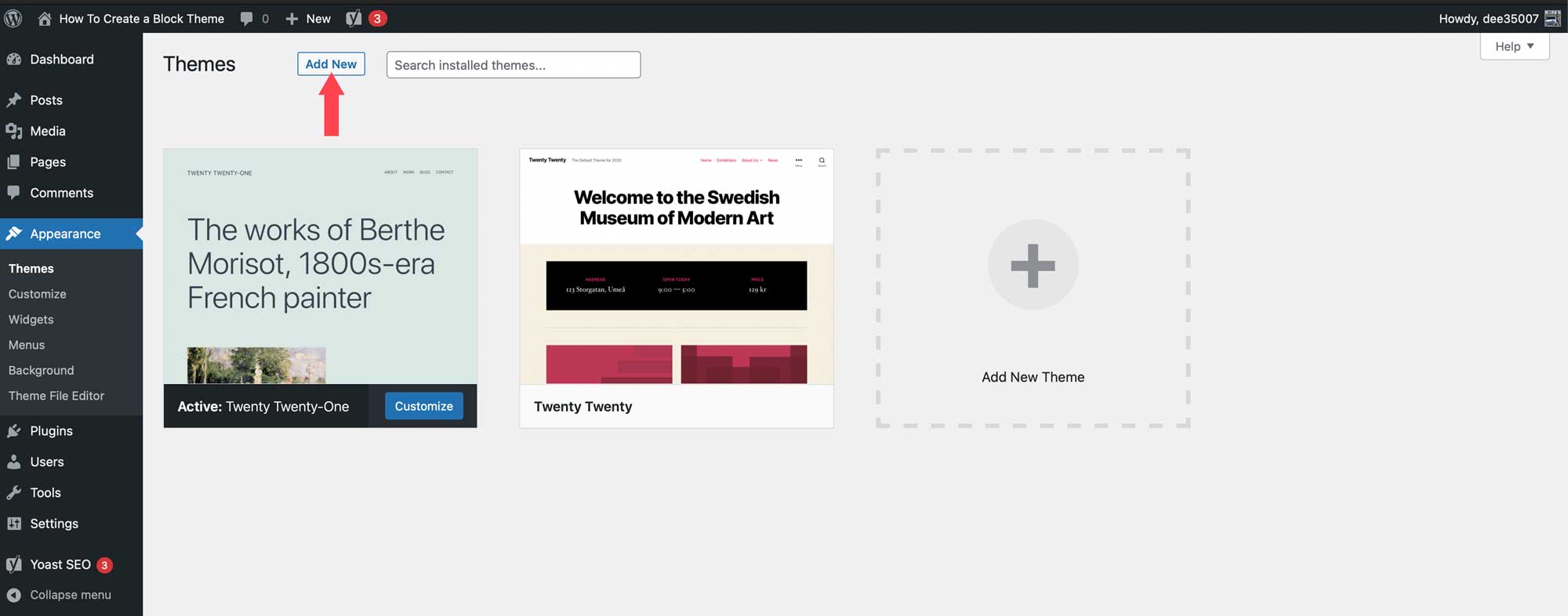
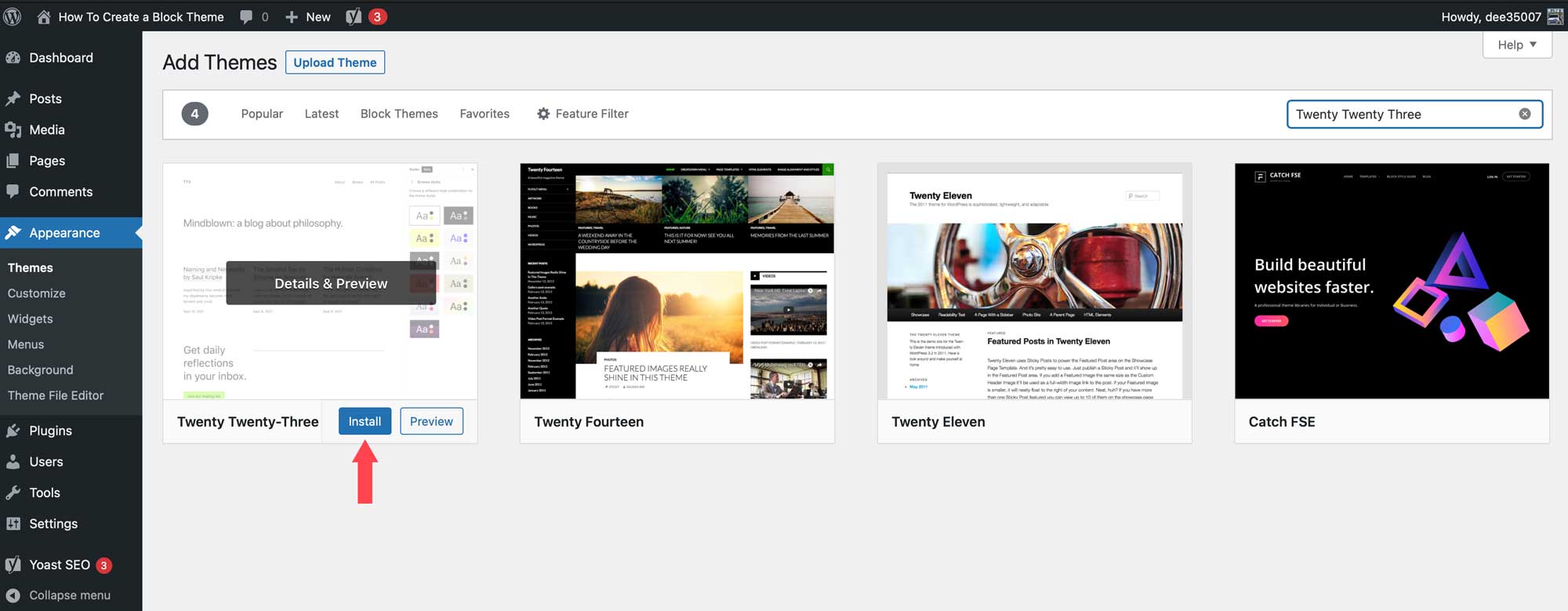
يمكنك اختيار أي موضوع تريده - طالما أنه سمة قالب WordPress. إذا كنت ترغب في استخدام سمة كتلة بخلاف Twenty-Three ، فابدأ بالنقر فوق الزر إضافة جديد في المظهر> السمات.

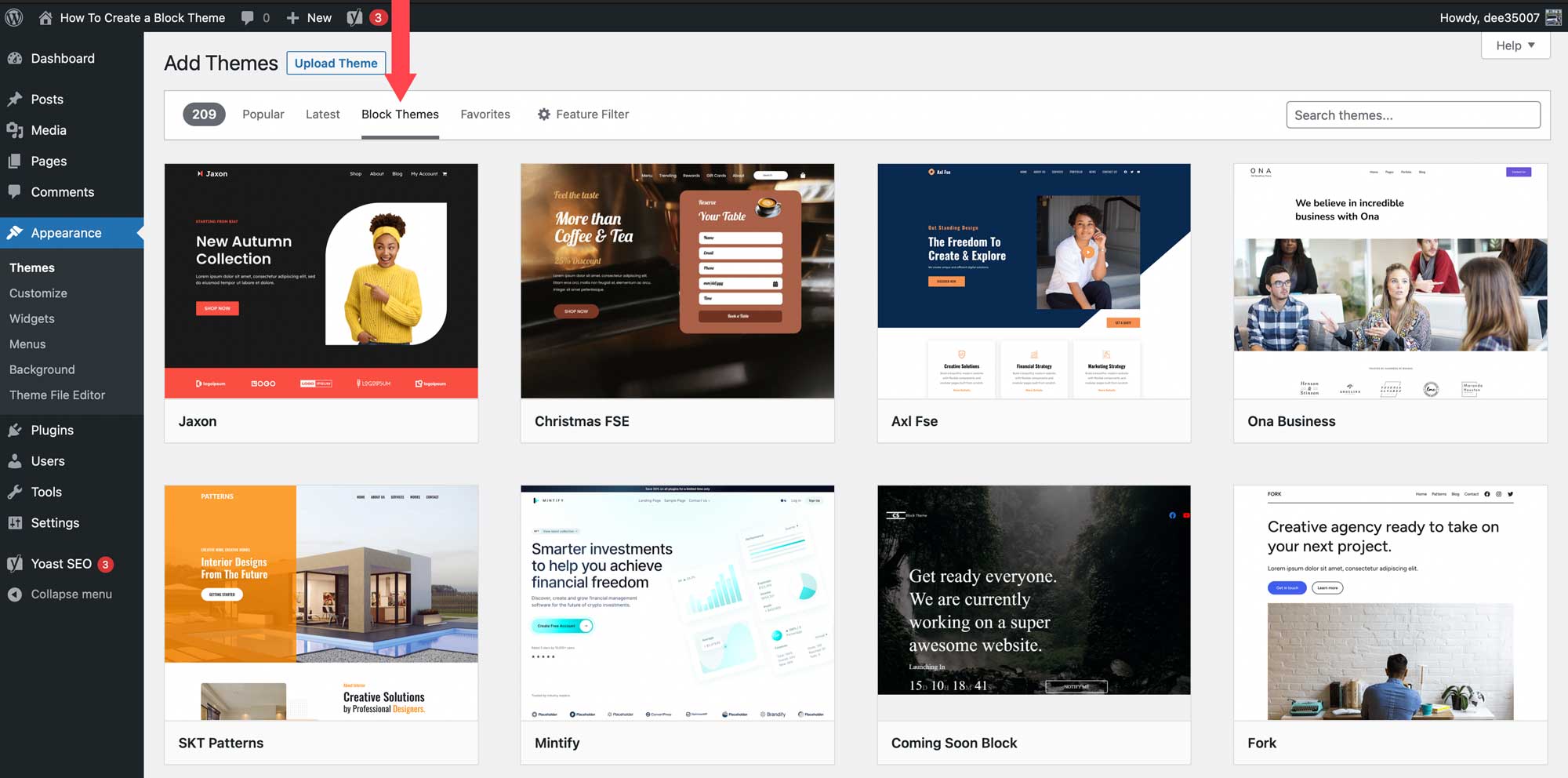
انقر فوق علامة تبويب سمة الكتلة للكشف عن خيارات سمات الكتلة المتاحة.

بمجرد العثور على السمة المطلوبة ، مرر الماوس فوقها ، ثم انقر فوق زر التثبيت .

قم بتثبيت البرنامج المساعد Create Block theme Plugin
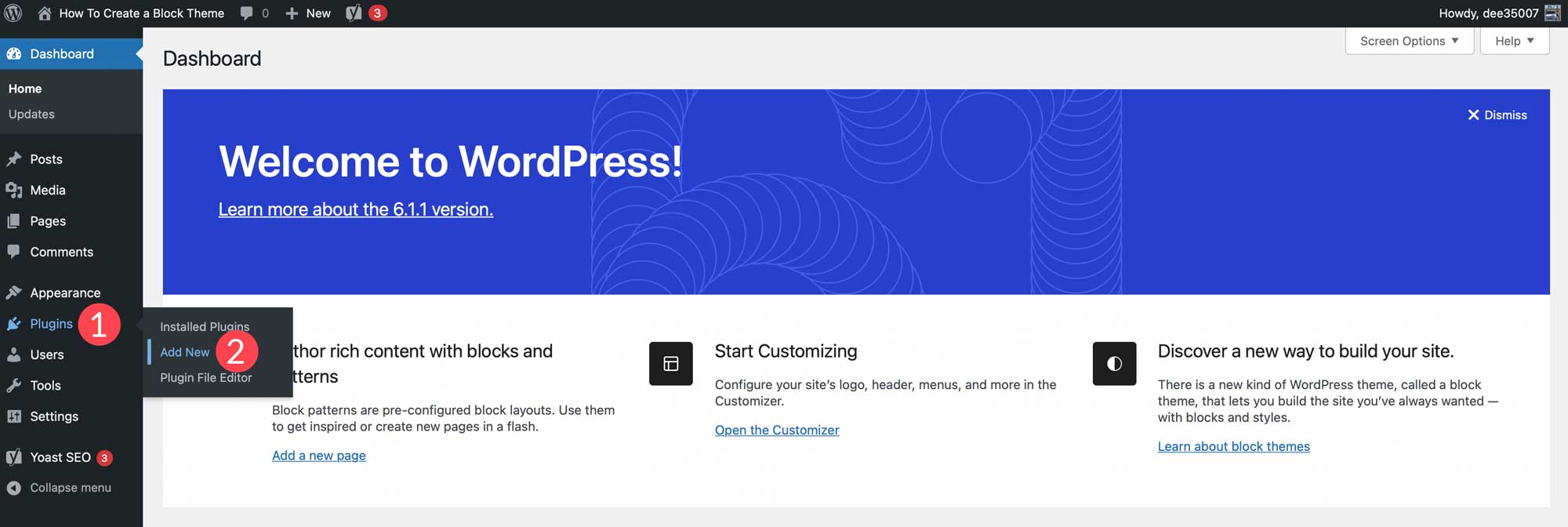
الخطوة التالية هي تثبيت المكون الإضافي Create Block Theme. هناك عدة طرق لتثبيت مكون WordPress الإضافي ، ولكن يمكن بسهولة تثبيت هذا المكون من لوحة القيادة. ابدأ بالانتقال إلى الإضافات> إضافة جديد في لوحة معلومات WordPress.

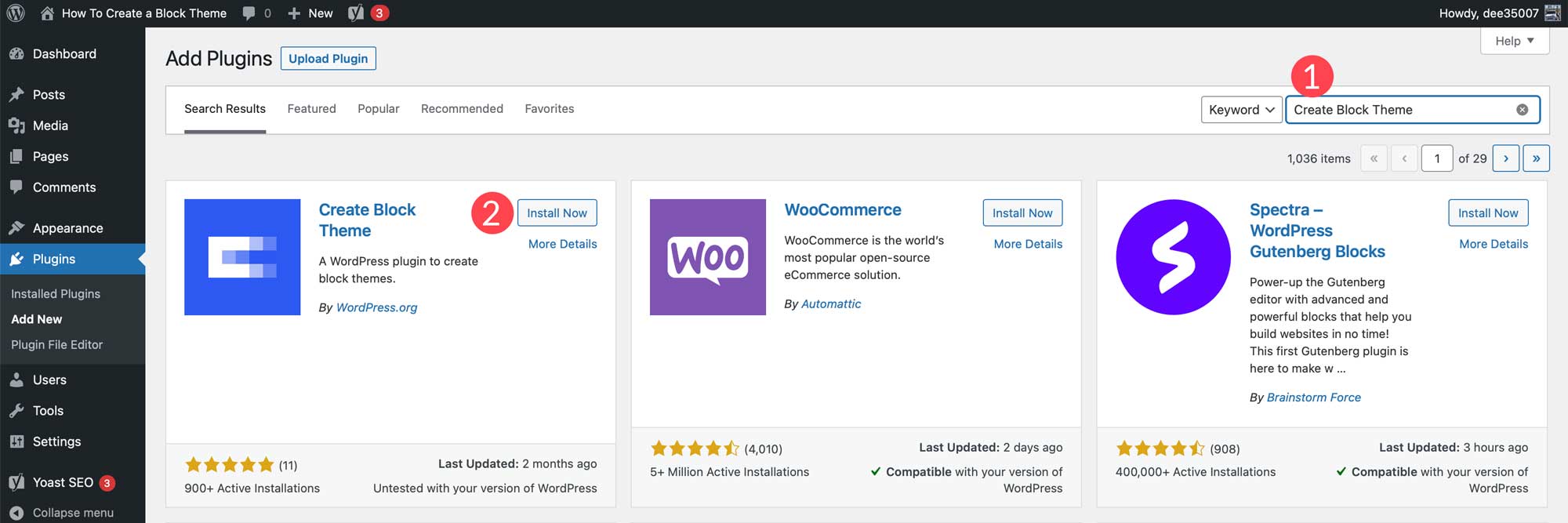
اكتب Create Block Theme في مربع البحث. عندما يتم تحديث الصفحة ، حدد المكون الإضافي ، ثم انقر فوق التثبيت الآن .

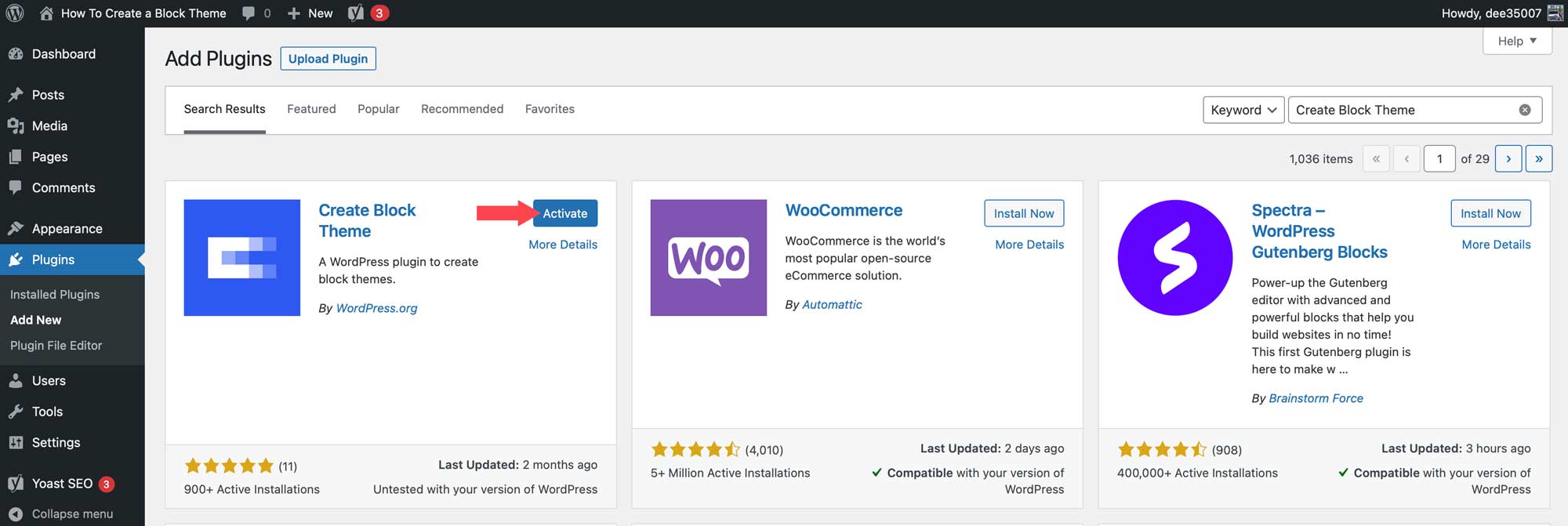
بمجرد التثبيت ، ما عليك سوى تنشيط المكون الإضافي.

تكوين البرنامج المساعد إنشاء قالب كتلة
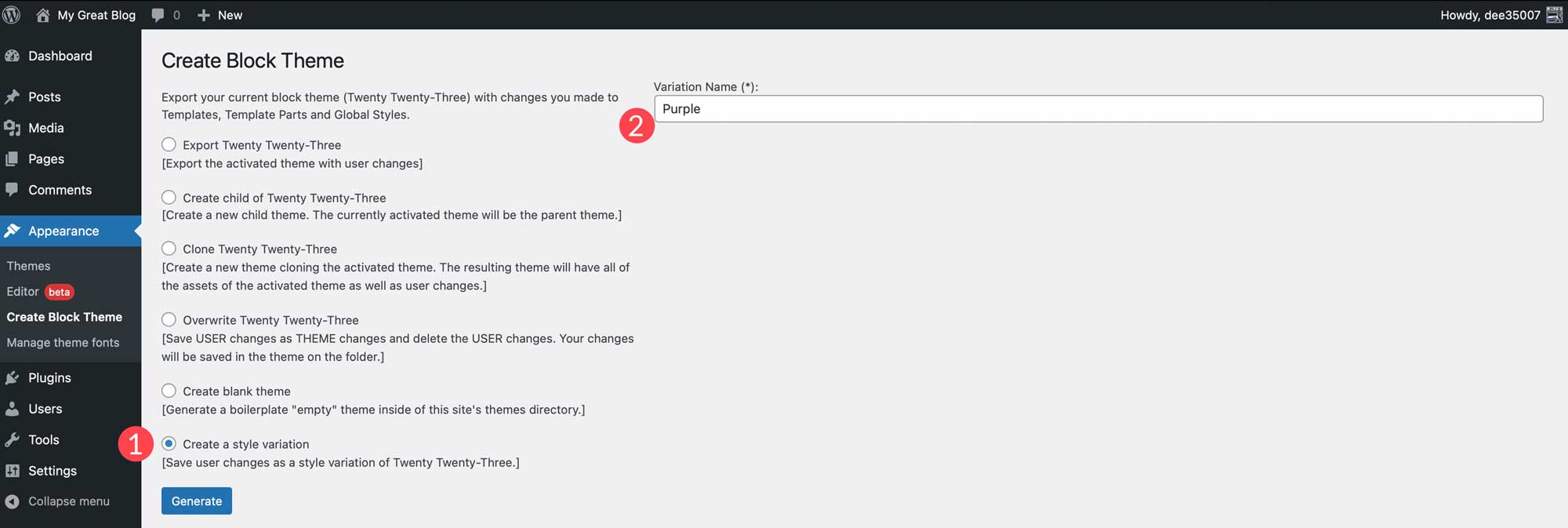
الآن بعد أن تم تثبيت المكون الإضافي ، انتقل إلى Appearance> Create Block Theme .

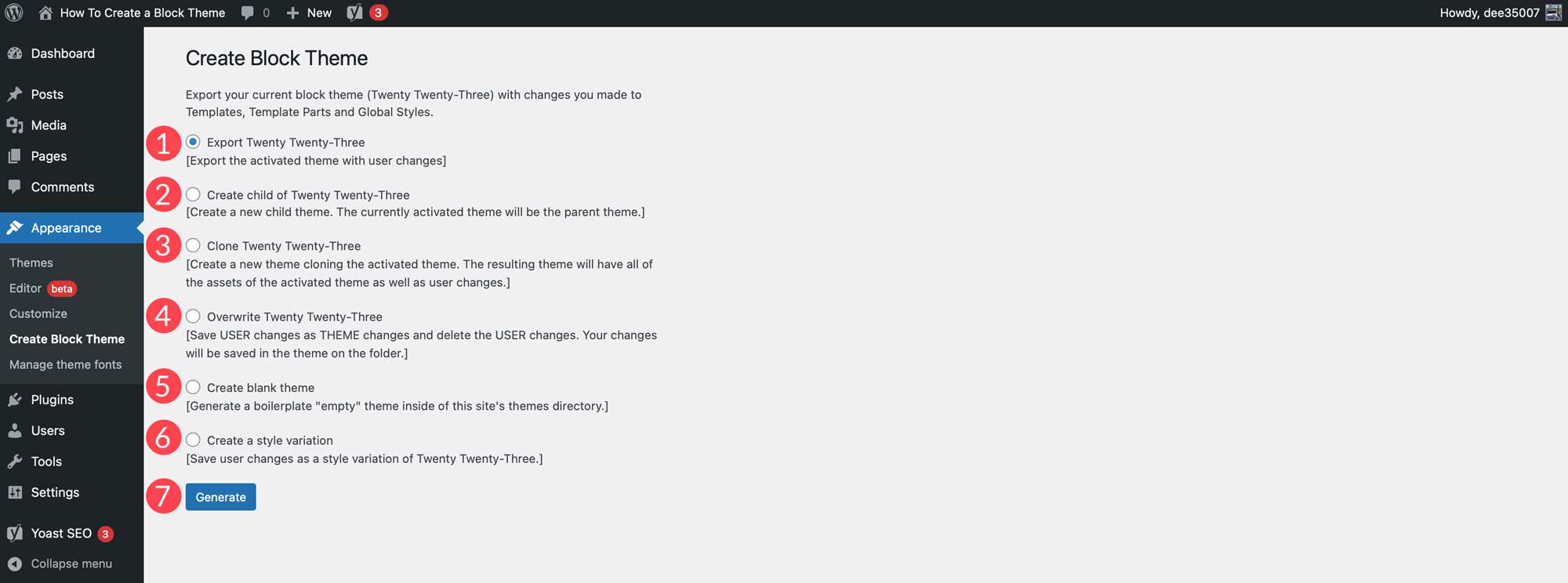
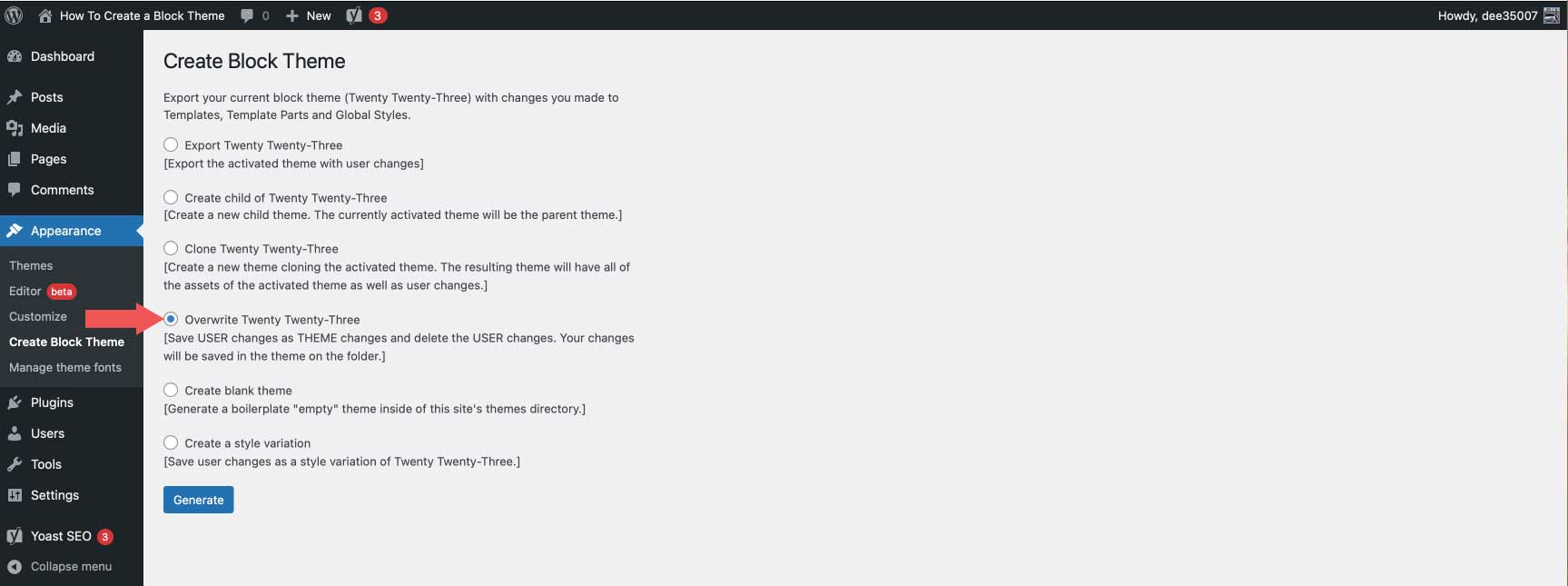
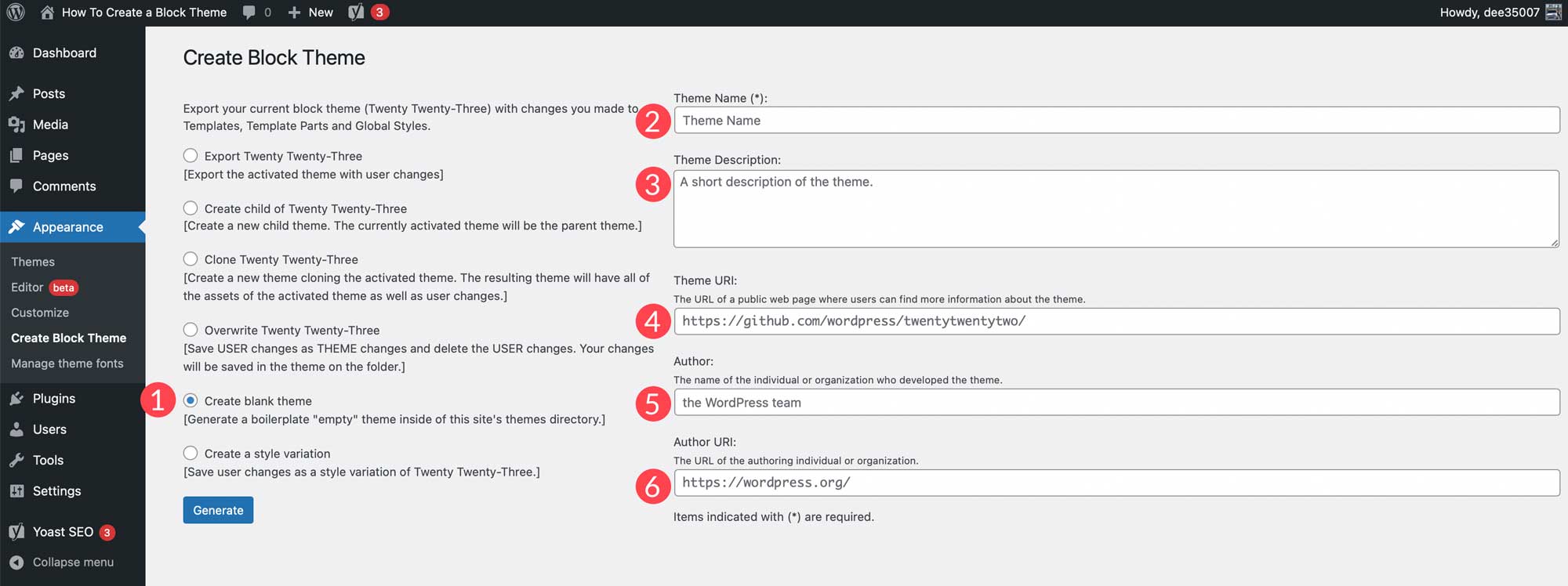
في إعدادات المكون الإضافي ، سيكون لديك بعض الخيارات:

- تصدير (اسم النسق)
- إنشاء فرع لـ (اسم الموضوع)
- استنساخ (اسم الموضوع)
- الكتابة فوق (اسم الموضوع)
- إنشاء موضوع فارغ
- قم بإنشاء نمط مختلف
موضوع التصدير
يسمح لك هذا الإعداد بتصدير المظهر النشط مع أي تغييرات قمت بإجرائها. ستتوفر أي قوالب أو تصميم عام أو خطوط أو تغييرات هيكلية أخرى. باستخدام هذا الإعداد ، يمكنك تصدير السمة ، ثم استخدامها في عمليات تثبيت WordPress الأخرى. سيتم الاحتفاظ بجميع إعداداتك.
لتصدير السمة المثبتة حاليًا ، حدد خيار التصدير ، ثم انقر على زر إنشاء . سيتم تنزيل الملف إلى مجلد التنزيلات كملف مضغوط ، مثل أي سمة WordPress أخرى.
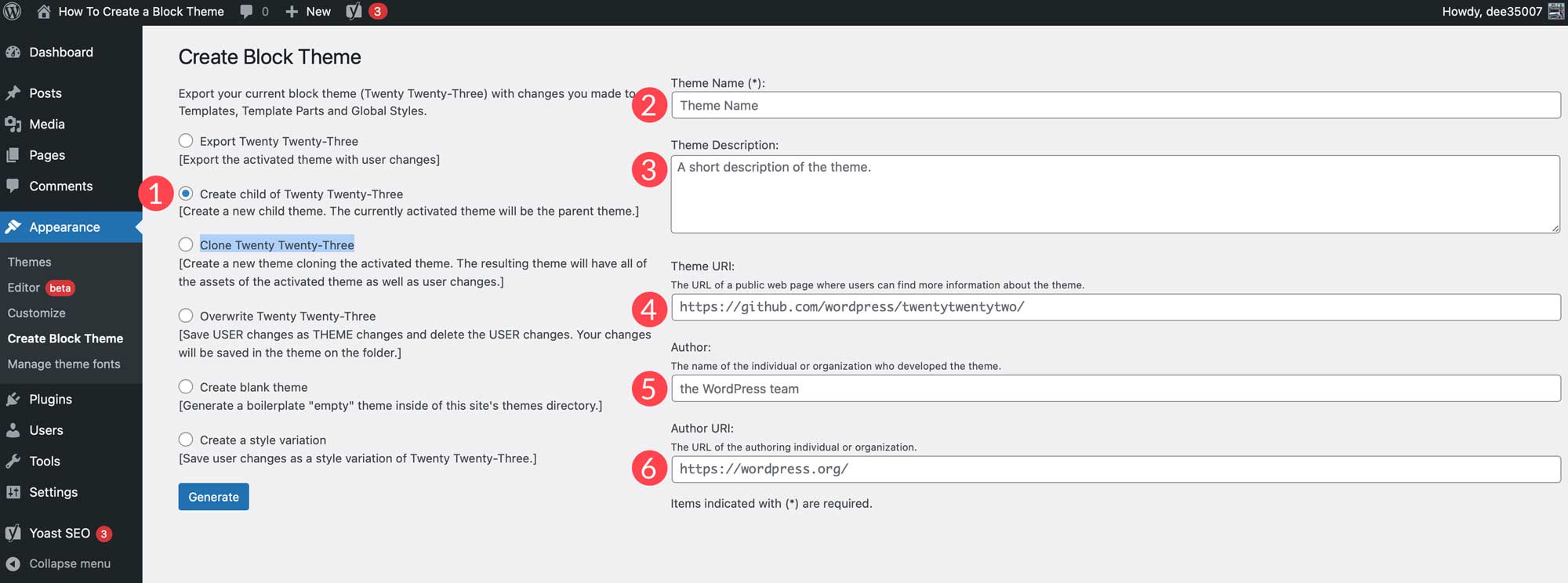
إنشاء موضوع الطفل

يتيح لك هذا الخيار إنشاء سمة فرعية استنادًا إلى المظهر الرئيسي الحالي الخاص بك. قبل إنشاء السمة الفرعية ، تأكد من إعطاء السمة الخاصة بك اسمًا ، ووصفًا ، وعنوان URL ، ولاحظ المؤلف ، بالإضافة إلى عنوان URL للمؤلف إذا اخترت ذلك. بمجرد النقر فوق زر إنشاء ، سيقوم المكون الإضافي تلقائيًا بتنزيل مظهر طفلك كملف مضغوط.

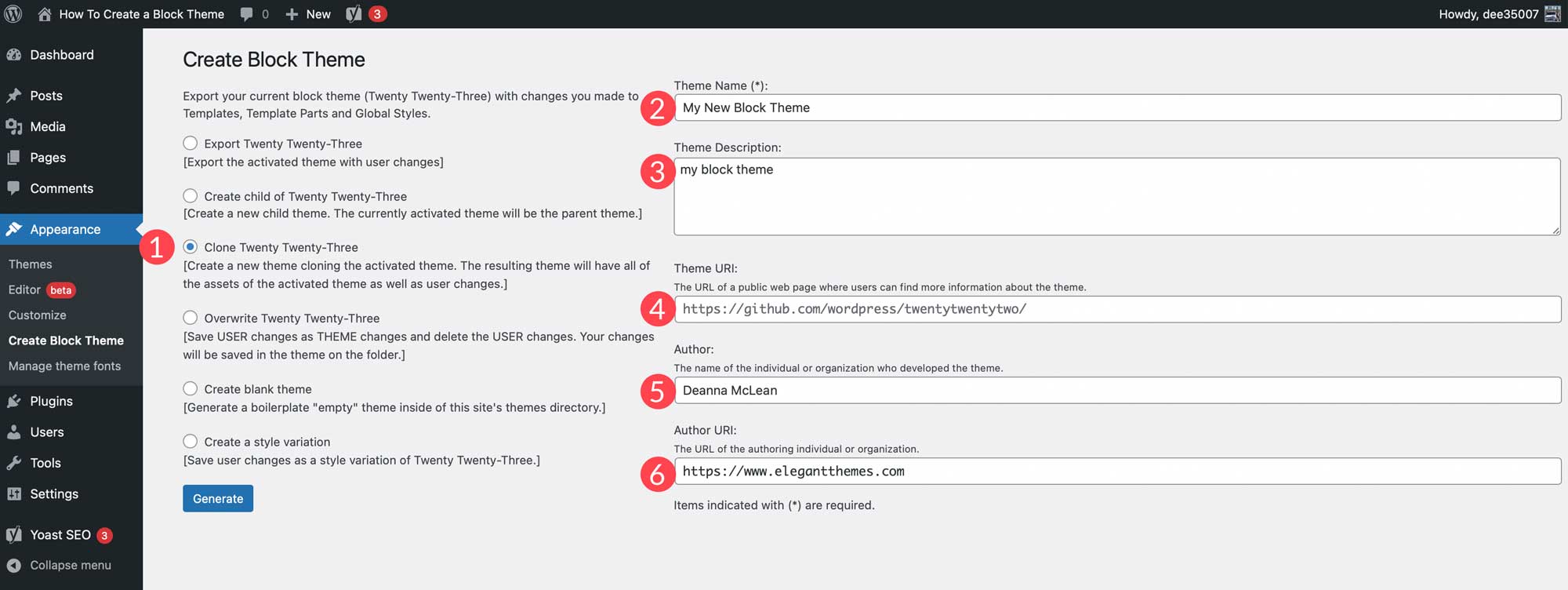
موضوع استنساخ

عند استنساخ قالب الكتلة الخاص بك ، سيقوم المكون الإضافي بإنشاء سمة جديدة. سيحتفظ النسخ بجميع أصول السمة الأصلية ، بالإضافة إلى أي تغييرات للمستخدم. على غرار إنشاء موضوع فرعي ، تأكد من تسمية السمة الخاصة بك ، ومنحها وصفًا ، ولاحظ عنوان URL للموضوع ، وعنوان URL للمؤلف والمؤلف.
الكتابة فوق الموضوع

عندما تقوم بالكتابة فوق سمة الحظر الخاصة بك ، سيتم حفظ جميع تغييرات المستخدم وتحويلها إلى تغييرات السمة. سيتم حفظ أي قوالب تقوم بإنشائها أو نمط التغييرات التي تجريها في ملفات السمات ، مما يجعلها جزءًا دائمًا من السمة.
إنشاء موضوع فارغ

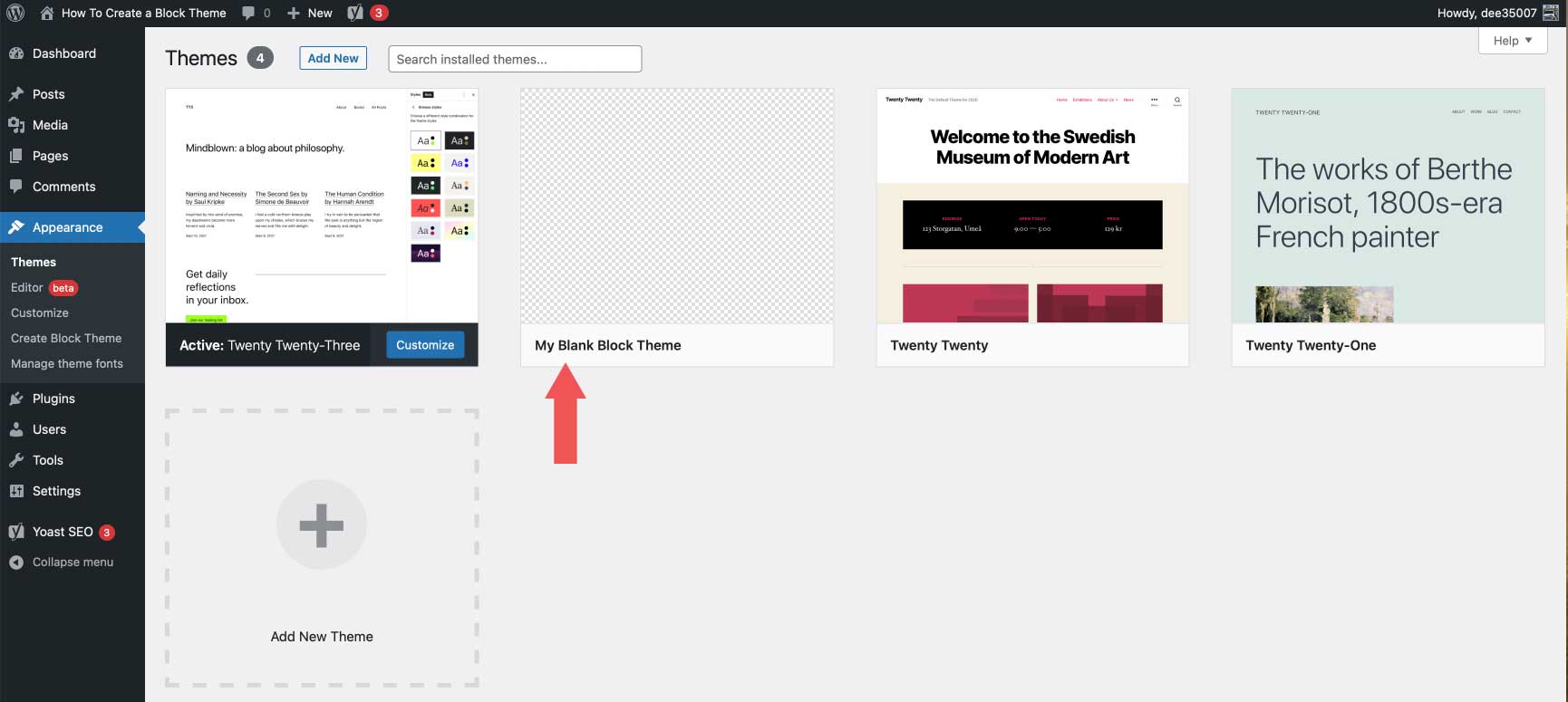
عند تحديد هذا الخيار ، سيتم إنشاء سمة فارغة داخل دليل سمات موقع الويب الخاص بك. قبل إنشاء المظهر الجديد الخاص بك ، أعطه اسمًا ووصفًا وعنوان URL للموضوع (إذا رغبت في ذلك) ، ولاحظ المؤلف وعنوان URL للمؤلف. عند النقر فوق زر إنشاء ، يمكنك الانتقال إلى المظهر> السمات لعرض المظهر الجديد الفارغ.

قم بإنشاء نمط مختلف
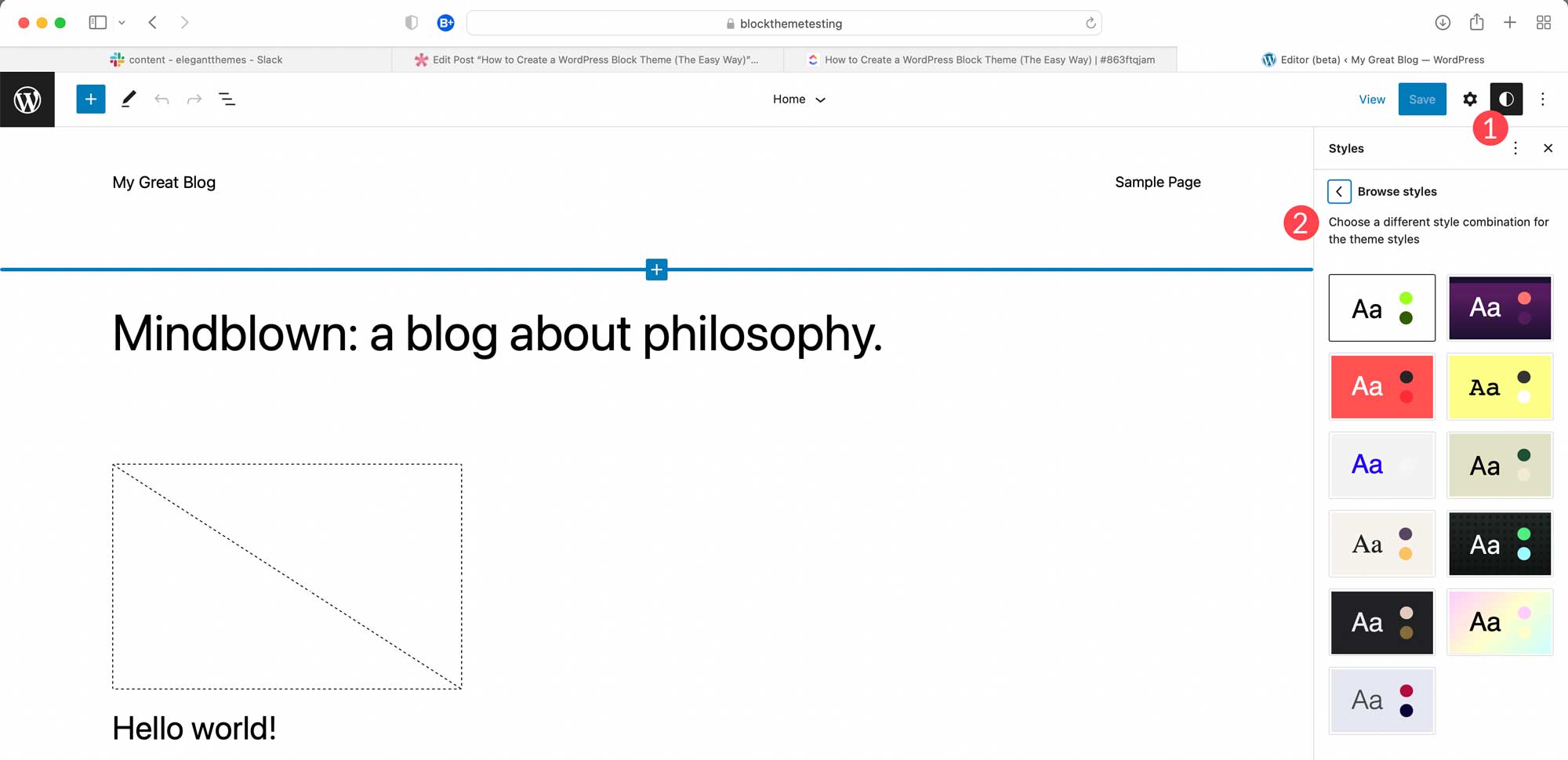
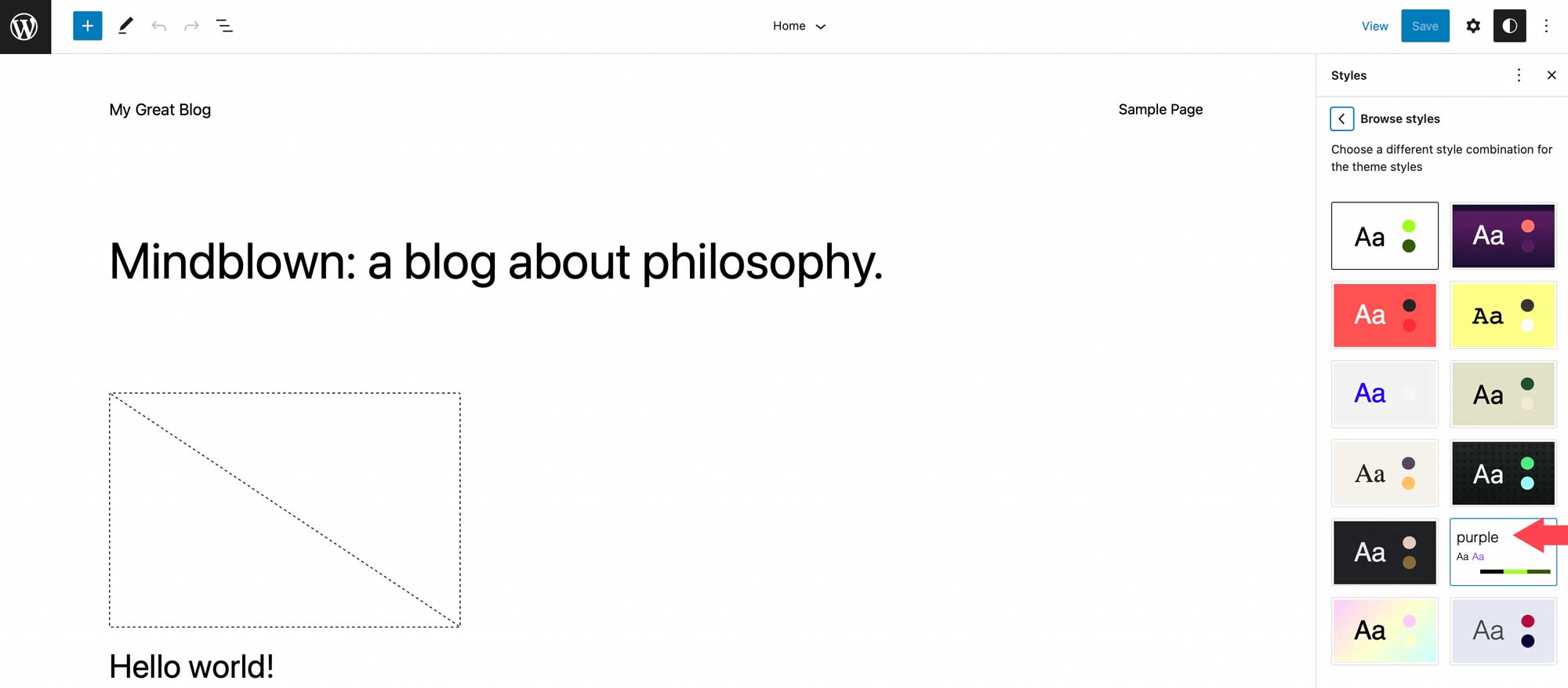
توجد اختلافات النمط في المظهر> المحرر . لتحديد موقعهم ، انتقل إلى محرر السمات ، ثم انقر فوق زر الأنماط في الزاوية اليمنى العليا من المحرر. هناك ، يمكنك إنشاء أنماط جديدة للنصوص والألوان والأزرار. هناك خيارات إضافية لتصميم الكتل الفردية أيضًا.

بمجرد إنشاء الأنماط ، يمكنك إنشاء نمط مختلف في المكون الإضافي Create a Block Theme عن طريق اختيار الخيار الأخير في الإعدادات. أدخل اسمًا لنمطك ، ثم انقر على إنشاء .

لعرض نمطك الجديد ، انتقل مرة أخرى إلى المظهر> المحرر ، وانقر على أيقونة النمط ، وحدد أنماط التصفح . هناك يمكنك تصفح الأنماط لتحديد موقع الأنماط الجديدة التي قمت بإنشائها للتو.

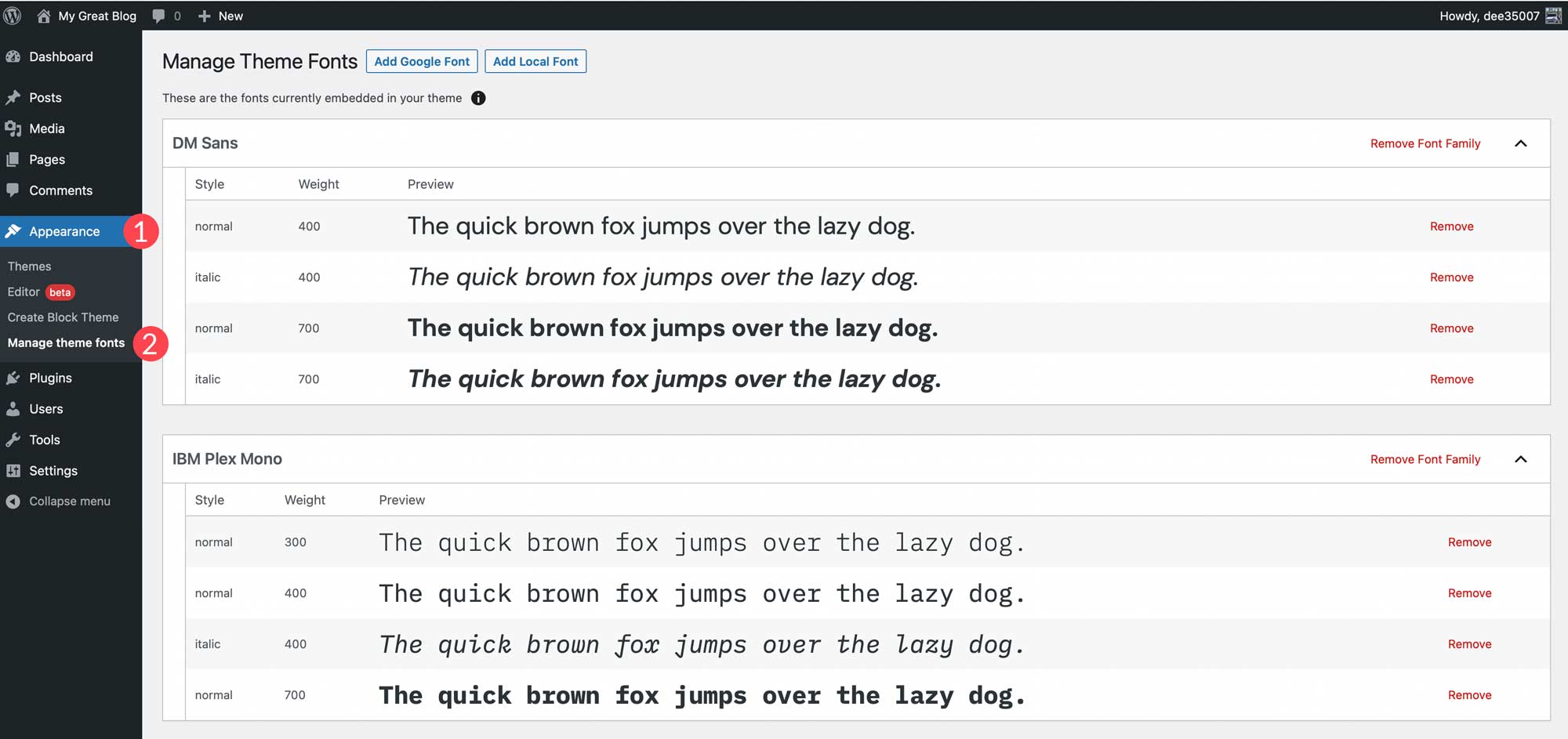
إدارة خطوط النسق
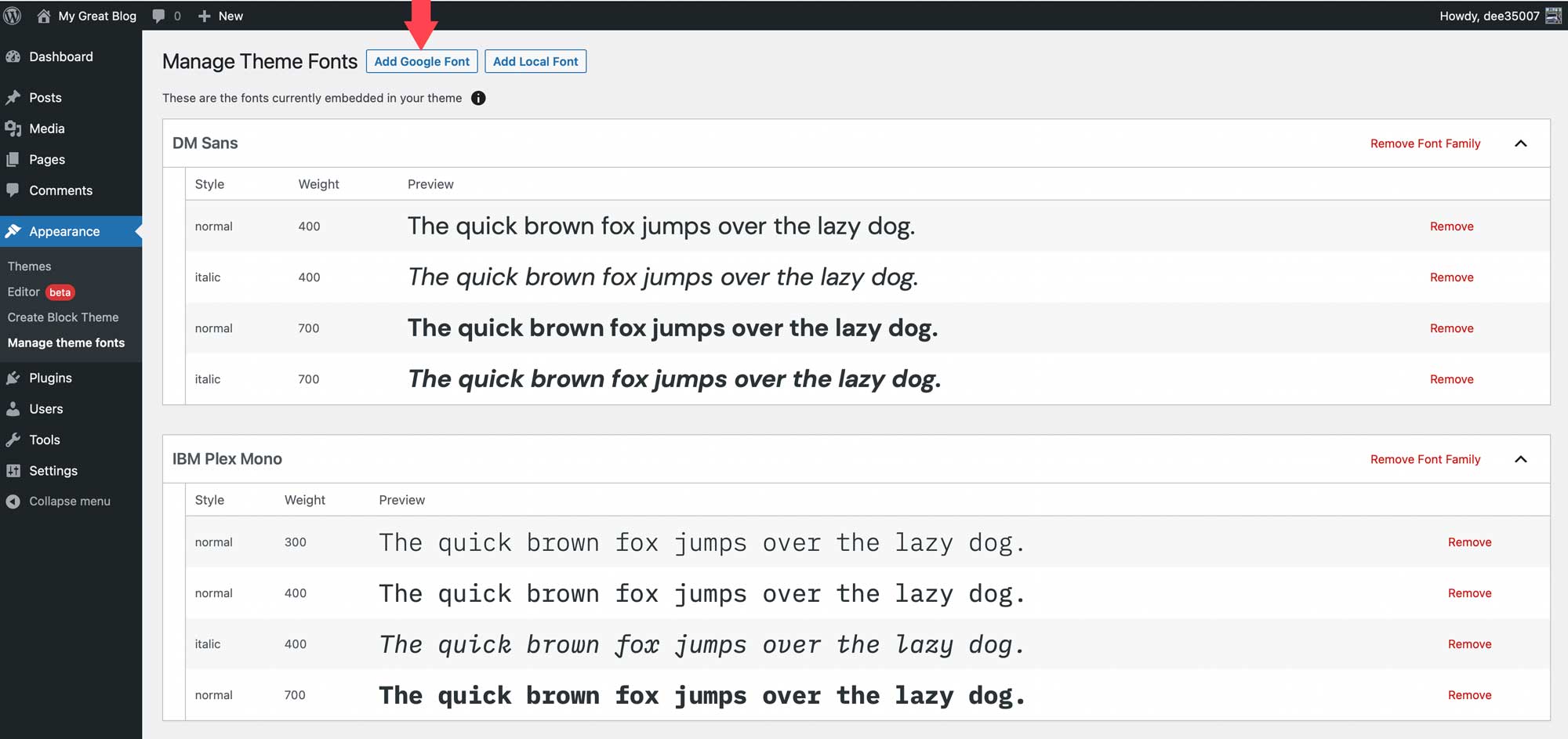
لإدارة الخطوط المثبتة في السمة الخاصة بك ، انتقل إلى المظهر> إدارة خطوط النسق. هناك ستتمكن من عرض جميع الخطوط المثبتة في قالبك.

واحدة من أكثر الميزات المدهشة والمذهلة للمكوِّن الإضافي Create Block Theme هي القدرة على إدارة خطوط السمات الخاصة بك. في هذا القسم من الإضافة ، يمكنك إزالة مجموعات الخطوط بأكملها أو شكل واحد. بالإضافة إلى ذلك ، يمكنك بسهولة إضافة خطوط Google إلى المظهر الخاص بك إما عن طريق استضافتها محليًا أو الاتصال بها من خلال Google Fonts CDN. فيما يلي بعض من أفضل خطوط Google للويب.
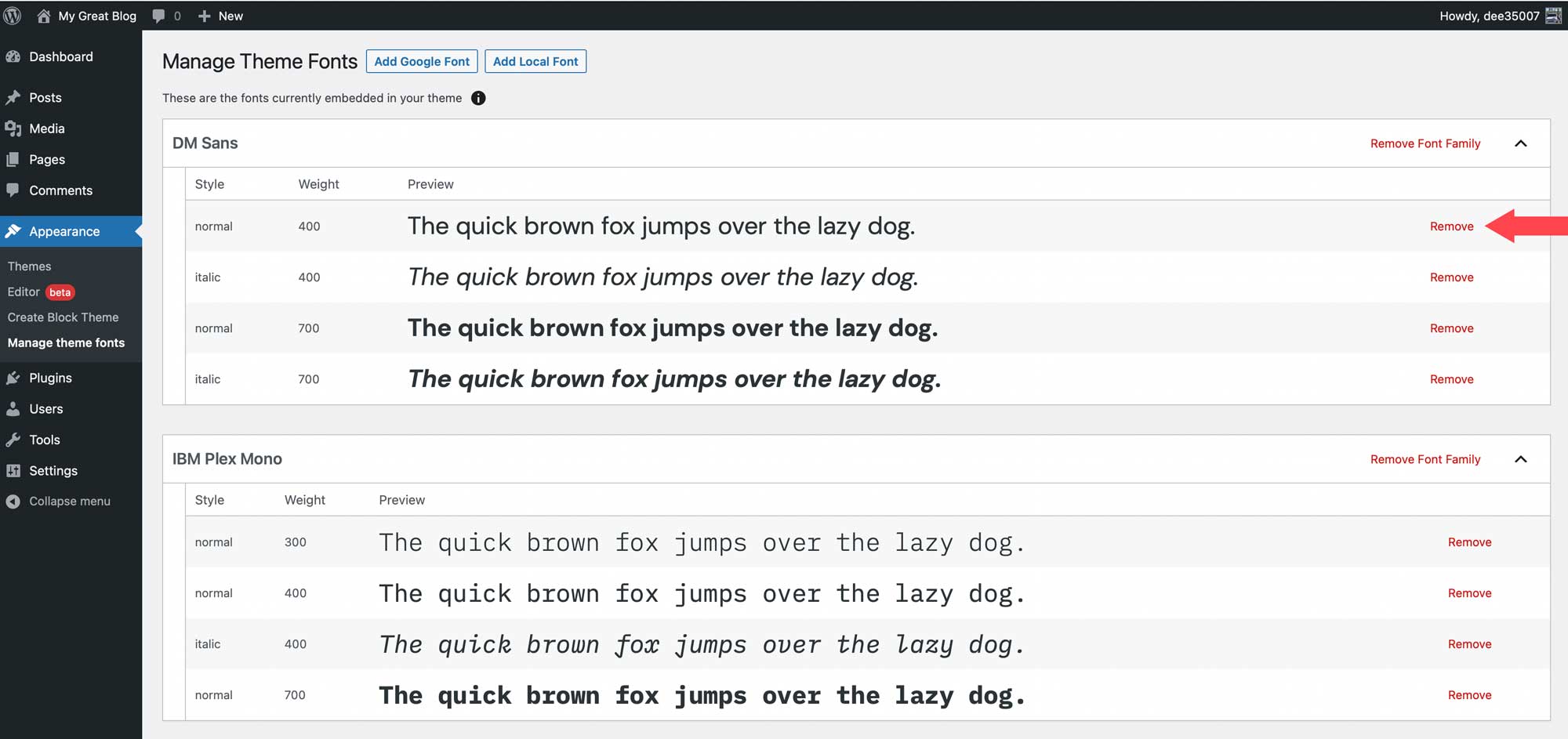
لإزالة مجموعة خطوط أو تنوع خط ، ما عليك سوى النقر فوق ارتباط الإزالة بجوار العائلة أو الشكل الذي تريد إزالته من موقعك.

أضف خط جوجل
لإضافة خط Google ، ابدأ بالنقر فوق الزر " إضافة خط Google " الموجود أعلى الصفحة.

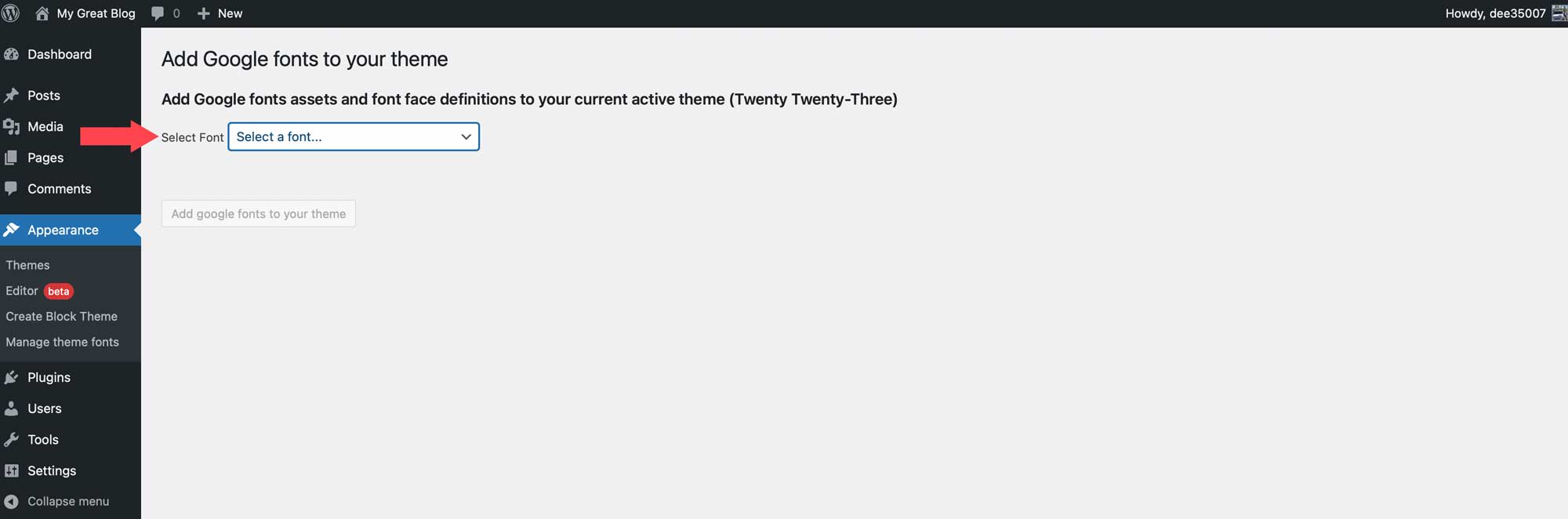
عندما يتم تحديث الصفحة ، استخدم القائمة المنسدلة لتحديد الخط. ستتمكن من اختيار أي خط في مكتبة الخطوط في Google.

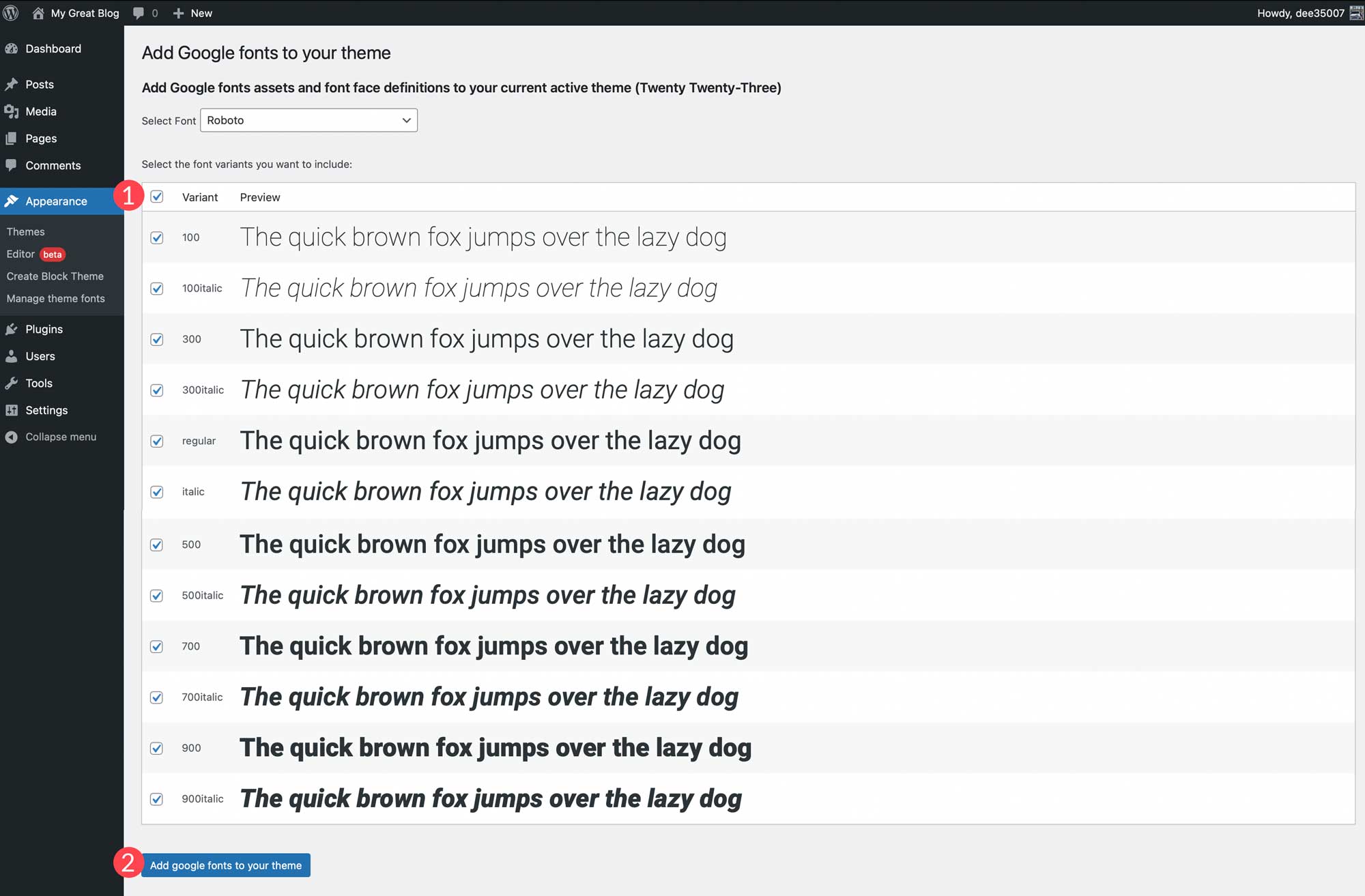
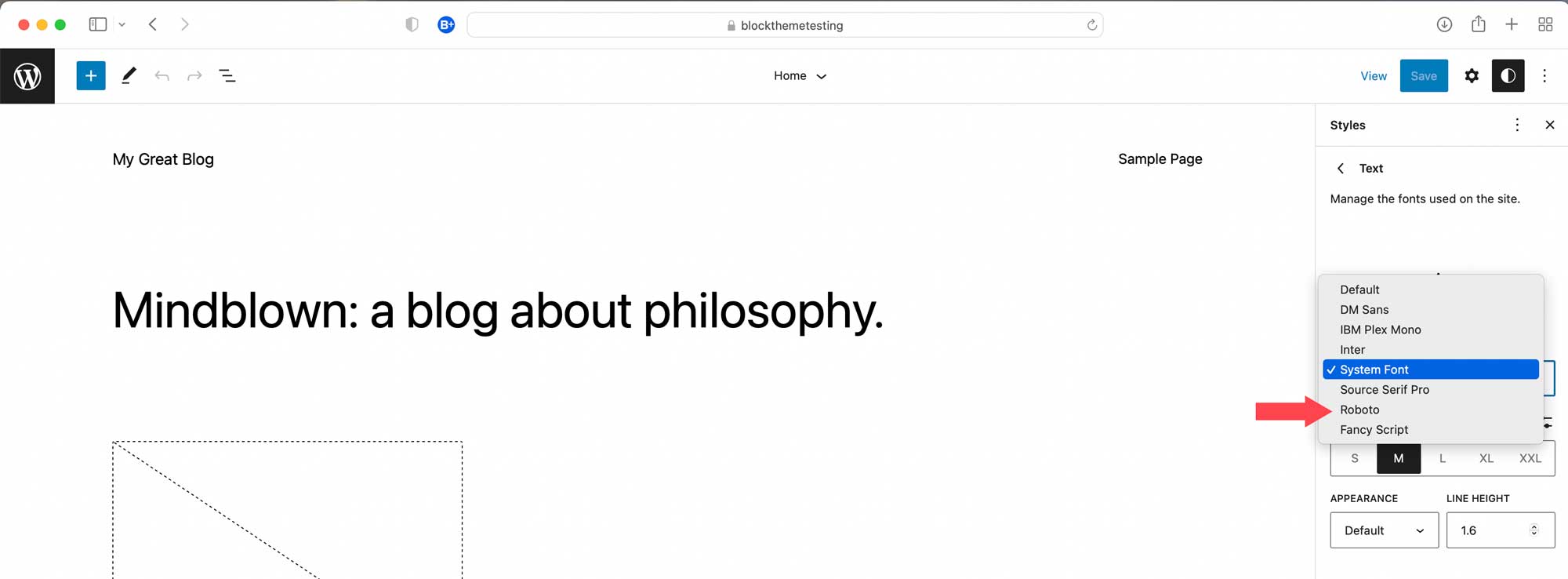
بمجرد تحديد الخط ، سيكون لديك خيار اختيار المتغيرات التي ترغب في تضمينها. يمكنك اختيار الكل من خلال النقر على مربع الاختيار في الأعلى أو اختيار كل منها على حدة. بعد اختيار المتغيرات ، انقر فوق الزر إضافة خطوط google إلى السمة الخاصة بك .

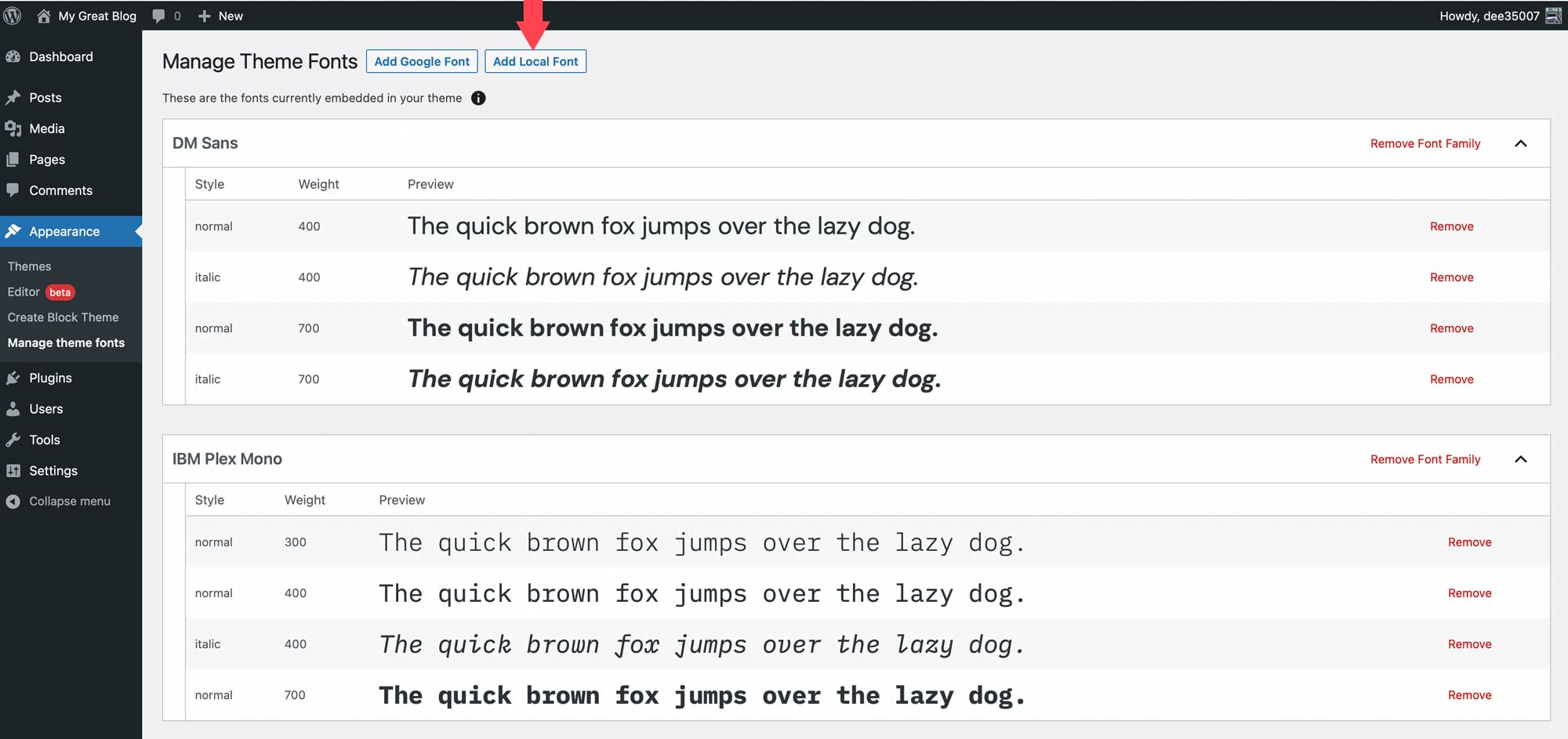
يمكنك أيضًا إضافة خطوط محلية إلى نسختك. ابدأ بالنقر فوق الزر "إضافة خط محلي". يتم دعم الخطوط في تنسيقات الملفات ttf و off و woff2.

قم بتحميل خط عن طريق اختيار ملف محفوظ على جهازك المحلي. بعد ذلك ، أعطه اسمًا ، وقم بتطبيق نمط الخط ووزن الخط. أخيرًا ، انقر فوق تحميل الخطوط المحلية إلى قالبك.
بمجرد تثبيت الخطوط ، يمكن إدارتها داخل المكون الإضافي Create Block Theme وتطبيقها على الأنماط في محرر الموقع.

بعد إضافة الخطوط ، يمكنك العودة مرة أخرى إلى علامة التبويب إنشاء قالب قالب لتطبيق أحد الخيارات لإنشاء سمة فرعية أو تصديرها أو استنساخها أو الكتابة فوق نسقك الحالي. سيتم الاحتفاظ بجميع الخطوط جنبًا إلى جنب مع اختلافات الأنماط ، بالإضافة إلى القوالب التي تقوم بإنشائها.
لا يجب أن يكون إنشاء قالب قالب WordPress صعبًا
بفضل المكون الإضافي Create Block Theme ، أصبح إنشاء سمة حظر لموقع الويب الخاص بك أسهل من أي وقت مضى. يمكنك إنشاء قوالب السمات الخاصة بك باستخدام محرر الموقع الكامل ، وإضافة أنماط جديدة ، وإضافة الخطوط وإدارتها ، وحتى تصدير سمات الحظر الخاصة بك لاستخدامها في مشاريع أخرى. لا يوجد ترميز ، ولا توجد ملفات موضوع لتغييرها ، ويتم كل ذلك في غضون بضع نقرات. إذا كنت تبحث عن البدء في استخدام سمات الكتلة ، أو تبحث عن طريقة سهلة لإدارتها ، ففكر في استخدام المكون الإضافي Create Block Theme.
بالنسبة لأولئك الذين يستخدمون أدوات إنشاء الصفحات ، يجب أن تكون هناك خيارات مضمنة لإنشاء سمات مخصصة. باستخدام Divi ، يمكنك بسهولة استيراد وتصدير جميع القوالب والتصميمات الخاصة بك باستخدام أداة إنشاء السمات. يتيح لك ذلك حفظ أنماط الموقع بالكامل لاستخدامها مثل السمة الفرعية لبدء إنشاء مواقع ويب جديدة ببضع نقرات.
هل قمت بالتبديل إلى قوالب قوالب WordPress؟ إذا كان الأمر كذلك ، فأخبرنا بذلك في التعليقات أدناه.
