كيفية إنشاء الرسوم البيانية في ووردبريس (3 خطوات بسيطة)
نشرت: 2024-01-10هل تتطلع إلى إنشاء مخططات ورسوم بيانية في WordPress؟ ستوضح لك هذه المقالة كيفية إنشاء المخططات في WordPress وعرضها على موقعك!

الوقت التقريبي للقراءة : 4 دقائق
هل تعمل على موقع WordPress الذي يحتاج حقًا إلى تسليط الضوء على بعض البيانات؟
تعد إضافة مخطط أو رسم بياني ديناميكي طريقة رائعة لجذب انتباه الزائرين مع التسلل أيضًا إلى بعض الإحصائيات.
ولكن من الصعب إنشاء مخطط لـ WordPress، أليس كذلك؟ إنه في الواقع أسهل بكثير مما قد تعتقد، خاصة إذا كنت تستخدم البرنامج المساعد الصحيح.
في هذه المقالة، سنغطي بسرعة ما نبحث عنه في مكون إضافي جيد للمخططات. بعد ذلك، سنوضح لك بالضبط كيفية إنشاء المخططات لـ WordPress دون كتابة سطر واحد من التعليمات البرمجية!
احصل على أشكال هائلة الآن!
استخدم البرنامج المساعد للرسوم البيانية والمخططات في WordPress
من المؤكد أن الرسوم البيانية تبدو بسيطة للوهلة الأولى. لكن خلف الكواليس، يمكن أن تكون البرمجة معقدة.
بدلاً من قضاء ساعات في تعلم كيفية إنشاء مخطط تفاعلي من الصفر، خذ دقيقتين لتثبيت مكون إضافي يمكنه التعامل مع الأشياء الصعبة نيابةً عنك!
يقدم البرنامج المساعد الجيد للمخططات في WordPress ما يلي:
- سهولة الاستخدام: ببضع نقرات فقط، يتم تحويل بياناتك إلى صور مرئية ملفتة للنظر.
- عدة أنواع من المخططات: مخطط دائري، مبعثر، مخطط فقاعي... سمها ما شئت! يمكنك تبديله في ثانية.
- تحديثات متكررة: ستظل مخططاتك تبدو جيدة عامًا بعد عام.
- والمزيد من الوقت لتفعل ما تحب!
إذن ما هو البرنامج المساعد الأفضل لإنشاء المخططات في WordPress؟ الجواب هو أشكال هائلة !
هذا صحيح، أفضل منشئ نماذج WordPress هو أيضًا أفضل مكون إضافي لمخططات WordPress. إنها سكين الجيش السويسري الحقيقي لموقعك.
الآن دعونا نرى مدى سهولة إنشاء مخططات لـ WordPress باستخدام نماذج هائلة.
كيفية إنشاء الرسوم البيانية لووردبريس
- الخطوة 1: قم بتثبيت البرنامج الإضافي Formidable Forms Chart
- الخطوة 2: أضف كتلة الرسم البياني الهائل إلى صفحتك
- الخطوة 3: قم بتحرير المخطط الخاص بك في WordPress
لاتباع هذا البرنامج التعليمي خطوة بخطوة، ستحتاج إلى البرنامج الإضافي Formidable Forms WordPress. تم تضمين الوظيفة الإضافية للرسوم البيانية والمخططات في خطة Formidable's Plus وما فوقها.
إذا لم يكن لديك بعد، فقط انقر أدناه للحصول على الترخيص الخاص بك!

بمجرد الانتهاء من ذلك تم تثبيتها وتفعيلها هائل، يمكننا أن نبدأ في رسم المخطط الخاص بنا!
في مثال اليوم، سنستخدم مدونتنا الأولى لمراقبة الطيور، Here Birdie Birdie .

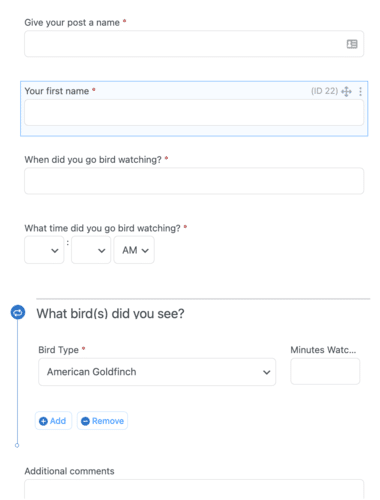
على موقعنا، قمنا ببناء نموذج للزوار للإبلاغ عن الطيور التي يرصدونها. يقوم الموقع بعد ذلك تلقائيًا بنشر كل إدخال كمشاركة مدونة. رائع، أليس كذلك؟

في حين أن هذا يعمل بشكل رائع لمشاركة التفاصيل، فقد كان لدينا الكثير من الزوار يسألون عن الطيور التي تتم مشاهدتها أكثر من غيرها.
بدلاً من القتال باستخدام ملفات CSV وجداول بيانات Google لإجراء العمليات الحسابية وإنشاء صور أو مخططات أو رسوم بيانية ، دعنا نضيف مخططًا سريع الاستجابة إلى موقعنا لإظهار عدد مرات مشاهدة كل نوع من الطيور.
الخطوة 1: قم بتثبيت البرنامج الإضافي Formidable Forms Chart
في إدارة WordPress، انتقل إلى Formidable → Add-Ons . ابحث عن الوظيفة الإضافية Charts ، ثم انقر فوق الزر الأزرق لتثبيتها وتنشيطها .
عظيم، والآن إلى الأشياء الممتعة!
الخطوة 2: أضف كتلة الرسم البياني الهائل إلى صفحتك
بعد ذلك، لنقم بإنشاء صفحة/منشور WordPress حيث نريد إدراج مخططنا. على سبيل المثال، سنقوم بإنشاء صفحة جديدة تسمى "إحصاءات مراقبة الطيور".
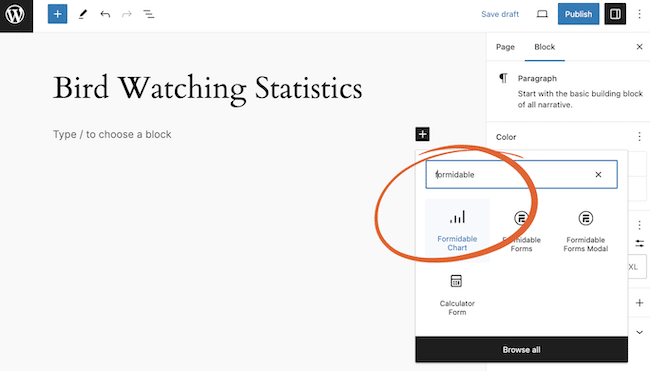
في محرر Gutenberg، انقر فوق أيقونة لإضافة كتلة جديدة. بعد ذلك، ابحث عن "Formidable" وأدخل قالب Formidable Chart .

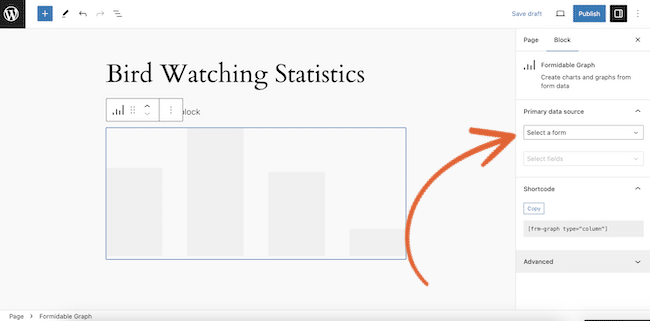
من الشريط الجانبي الأيمن، حدد النموذج الذي تريد استخدامه كمصدر بياناتك. يجب أن نرى الآن بعض البيانات!

ألا ترى محدد مصدر البيانات؟ قد تحتاج إلى فتح الشريط الجانبي من خلال النقر على الزر الموجود في الزاوية اليمنى العليا من محرر WordPress.

الخطوة 3: قم بتحرير المخطط الخاص بك في WordPress
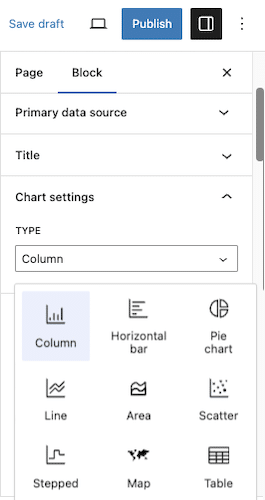
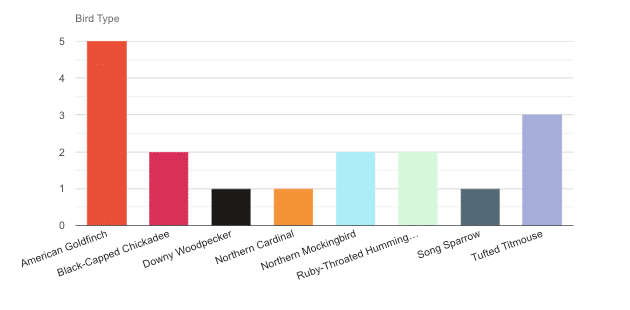
لقد اعتقدنا أن الرسم البياني العمودي (المعروف أيضًا باسم الرسم البياني الشريطي) سيعمل بشكل أفضل لإظهار عدد مرات مشاهدة نوع من الطيور. ومن حسن حظنا أن هذا هو نوع المخطط الافتراضي!

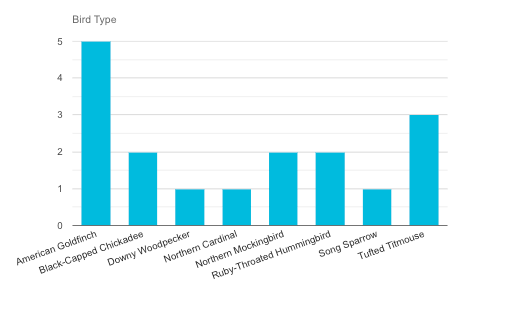
الخطوة التالية في إنشاء المخطط العمودي/الرسم البياني الشريطي هي تحديد مصادر بيانات المحور السيني والمحور الصادي هنا في الشريط الجانبي.
في هذه الحالة، سنقوم بتعيين المحور السيني على "نوع الطائر" والمحور الصادي على "عدد الإدخالات".

ليس سيئاً، لكن يمكن أن يبدو أفضل..
صمم مخططك أو رسمك البياني في WordPress
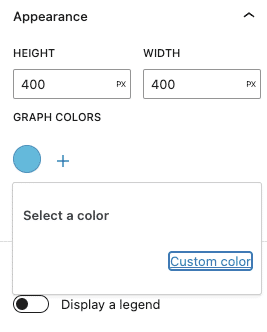
دعونا نغير ألوان مخططنا لجعل الأمور أكثر بهرجة.
للقيام بذلك، انتقل إلى الشريط الجانبي الأيمن. ضمن المظهر ، حدد الألوان التي تريدها.

الآن من المؤكد أن هذا المخطط سيلفت انتباه الطيور!

لكن مخططنا لا يزال من الممكن أن يكون أفضل، ألا تعتقد ذلك؟
تغيير نوع المخطط
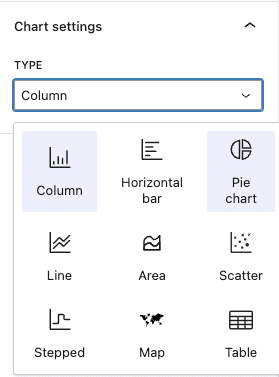
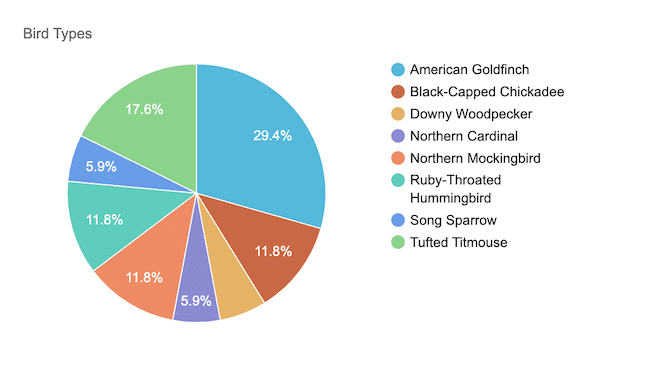
بدلاً من الرسم البياني العمودي، قد يكون المخطط الدائري طريقة أفضل لتصور بياناتنا.
إذًا كيف يمكننا إدراج مخطط دائري في WordPress؟
سننتقل إلى الشريط الجانبي الأيمن ونغير النوع من عمود إلى دائري . نعم، تعمل Formidable Forms كمكون إضافي للمخطط الدائري أيضًا!

وها نحن ذا! لدينا الآن مخطط دائري في WordPress يوضح النسبة المئوية لكل إجابة تلقيناها في النموذج الخاص بنا!
للحصول على اللمسة النهائية، سنقوم فقط بتبديل زر Legend في الشريط الجانبي لجعل الأمور أكثر وضوحًا.

كل ما تبقى هو نشر صفحتنا. لدينا الآن مخطط دائري على موقع WordPress الخاص بنا والذي سيتم تحديثه في الوقت الفعلي عندما يرسل شخص ما نموذجنا! ذبابة جميلة! (نحن نأسف بنسبة 99% على هذه النكتة).
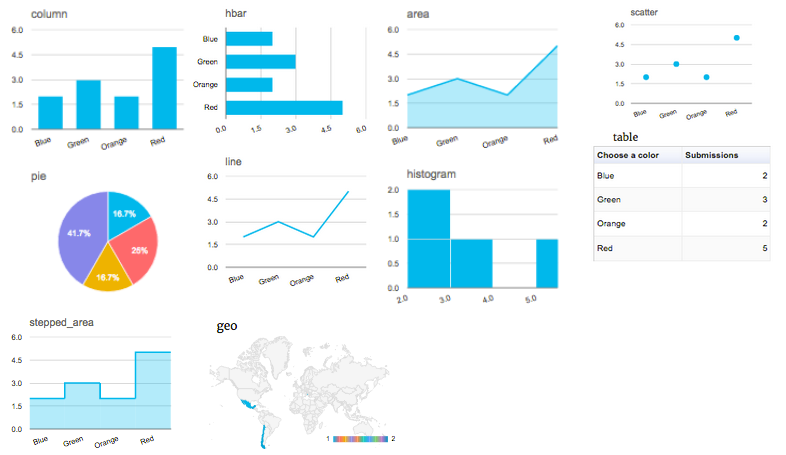
ألا تريد عمودًا أو مخططًا دائريًا؟ لا مشكلة! تتيح لك كتلة الرسم البياني في Formidable إمكانية التغيير بين جميع أنواع المخططات والجداول بنقرة واحدة:
- مخطط دائري
- الرسم البياني الشريطي (الرسم البياني الشريطي)
- الرسم البياني الخطي (الرسم البياني الخطي)
- مؤامرة مبعثر
- مخطط المنطقة
- مخطط متدرج
- خريطة

ولا يتوقف Formidable عند بناء النماذج وإنشاء المخططات لـ WordPress. يأتي البرنامج المساعد المتميز أيضًا مع:
- الجداول والرسوم البيانية المستجيبة لأي موضوع (بما في ذلك Elementor)
- التكامل مع ووكومرس
- بوابات الدفع
- منشئ تطبيقات ووردبريس
- وأكثر بكثير
مكون إضافي واحد يفعل كل ذلك؟ بديع!
هل أنت مستعد لإنشاء مخططات لـ WordPress؟
لا تدع مخططات WordPress تزعجك. بدلاً من ذلك، ما عليك سوى تثبيت Formidable Forms واستخدام ميزات تصور البيانات القوية!
لذا انسَ البحث عن رسم بياني منفصل أو مكون إضافي للمخطط. ما عليك سوى أداة إنشاء نماذج WordPress رائعة لإنشاء المخططات في WordPress.
احصل على أشكال هائلة الآن!
لكن لا تنس متابعتنا على Facebook وTwitter وYouTube للحصول على المزيد من النصائح والحيل الخاصة بـ WordPress!
اقرأ المزيد عن المخططات الخاصة بـ WordPress
هل تعلم أن Formidable Forms هو البرنامج الإضافي الأكثر تقدمًا للنماذج في WordPress؟ جرب الإصدار المجاني للبدء، أو افتح جميع الإمكانيات باستخدام صانع نماذج WordPress المميز الخاص بنا!

 كيفية تحليل نتائج الاستطلاع بشكل صحيح في ووردبريس
كيفية تحليل نتائج الاستطلاع بشكل صحيح في ووردبريس كيفية إنشاء استطلاعات الرأي في ووردبريس مع نتائج قوية
كيفية إنشاء استطلاعات الرأي في ووردبريس مع نتائج قوية