كيفية إنشاء صفحات قادمة وتحت الإنشاء في WordPress
نشرت: 2022-03-31قريباً الصفحات رائعة. إنها تتيح لك بناء التوقعات ، وجمع العملاء المتوقعين ، وإظهار أجزاء من المنتج الذي تقوم بتطويره.
ولكن كيف يمكنك إنشاء صفحات قادمة قريبًا في WordPress؟ ما الذي يجعل صفحة جيدة قريبا قريبا؟ هل ستأتي قريباً وصفحات تحت الإنشاء مختلفة؟
سنجيب على هذا والعديد من الأسئلة الأخرى في هذا المنشور.
في خمس خطوات بسيطة فقط ، ستتعلم إنشاء صفحة مذهلة ستأتي قريبًا في WordPress.
ولماذا تتوقف عند هذا الحد؟
سنأخذ الأمر قليلاً ونحول هذه الصفحة إلى آلة لتوليد العملاء المحتملين لإبقاء جمهورك على اطلاع دائم ومهتم وتوقع إطلاق منتجك!
لذلك دون مزيد من اللغط ، دعنا نصل إلى ذلك!
ما هي الصفحة القادمة أو قيد الإنشاء ولماذا يجب عليك إنشاء واحدة؟
سيتم عرض صفحة قريبًا أو صفحة قيد الإنشاء للزوار عندما لا يزال موقع الويب أو صفحة المنتج قيد الإنشاء.
نظرًا لأن كلاهما نفس الشيء وقول كلاهما هو أمر ممتع تمامًا ، من الآن فصاعدًا سنشير فقط إلى الصفحة القادمة قريبًا.
السبب الأساسي لإنشاء صفحة "قريبًا" هو إبلاغ الزائرين بأن موقعك ليس معطلاً وأنه قيد التطوير فقط.
ولكن هناك الكثير لصفحة قادمة قريبًا.
عندما يصل الزوار إلى هذه الصفحة ، فإنهم مهتمون بك أو بعملك أو بمنتجك. ساعدت جهودك التسويقية الشخص في الحصول على تلك الصفحة حتى في حالة عدم وجود أي شيء عليها.
في هذه المرحلة ، فإن مهمة المسوق الجيد هي جذب الزوار إلى مسار التحويل.
عندما يكون المستخدم مهتمًا بمنتجك ، فأنت بحاجة إلى سحبه من خلال:
- إنشاء رسالة إخبارية عبر البريد الإلكتروني
- مشاركة التحديثات المنتظمة
- إقامة مسابقات
- قوائم الانتظار
يساعد هذا في الحفاظ على تفاعل زوارك مع إطلاقك.
تساعد الصفحة التي سيتم طرحها قريبًا أيضًا في توليد ترقب لإطلاقك وقياس الاهتمام بمنتجك قبل أن تبدأ في الاستثمار في المزيد من الميزات.
هذا هو أحد الأسباب الرئيسية التي تجعلك تقضي وقتًا في إنشاء صفحة جيدة قريبًا.
يمكنك البدء في تحسين رسائلك ومرئياتك وميزات المنتج لضمان اتصال المنتج بالزائرين.
بمجرد حصولك على المنتج المناسب للسوق ، يمكنك التأكد من أن الإطلاق سيكتسب بعض القوة ، ولن تسمع صراصير الليل فقط!
إذن كيف تنشئ صفحات جيدة؟
متى يجب عليك إعداد صفحة قادمة قريبًا على موقع WordPress الخاص بك؟
يتم استخدام الصفحات التي تظهر قريبًا بشكل شائع من قبل أصحاب الأعمال الذين يستعدون لإطلاق موقع ويب أو منتج أو خدمة جديدة.
يمكن أيضًا استخدام صفحة قادمة قريبًا لإثارة إثارة الزائرين ببعض المعلومات حول ما يدور حوله موقع الويب الخاص بك ويمكن أن تولد بعض الطنانة المبكرة لإطلاقك القادم.
هناك بعض الأسباب التي تجعل الصفحة القادمة قريبًا تستحق الإنشاء:
- إطلاق المنتج: إذا كان لديك بالفعل خطط لتسويق منتجك للمتبنين الأوائل قبل إطلاقه ، فقد تكون الصفحة القادمة قريبًا مهمة.
- تجديدات موقع الويب : عندما يكون لديك بالفعل حركة مرور منتظمة إلى موقع الويب الخاص بك وترغب في إبقاء الزوار على اطلاع دائم بالتقدم.
- توليد العملاء المحتملين للأحداث: هناك سبب آخر وهو التخطيط لحدث ما وترغب في تكوين عملاء محتملين.
قد تقوم أيضًا بإجراء تغييرات على موقع الويب الخاص بك والتي تستغرق وقتًا أطول من المتوقع وتحتاج إلى طريقة لإعلام الزائرين بأن الموقع ليس معطلاً.
تساعد الصفحة التي ستصدر قريبًا على إبقاء زوارك على اطلاع وهي طريقة رائعة لتوليد عملاء محتملين من المهتمين.
لذلك ، إذا كنت تخطط لبناء الترقب ، فيجب عليك إنشاء صفحة قريبا لموقعك على الويب!
يمكن إعدادها بسرعة وسهولة في WordPress ، وهناك العديد من المكونات الإضافية والسمات المختلفة التي يمكنك استخدامها لإنشاء صفحة مذهلة.
4 أمثلة على الصفحات الفعالة التي سيتم طرحها قريبًا وتحت الإنشاء
دعنا نلقي نظرة على بعض الصفحات الأكثر فاعلية التي سيتم إنشاؤها قريبًا لإطلاق المنتجات.
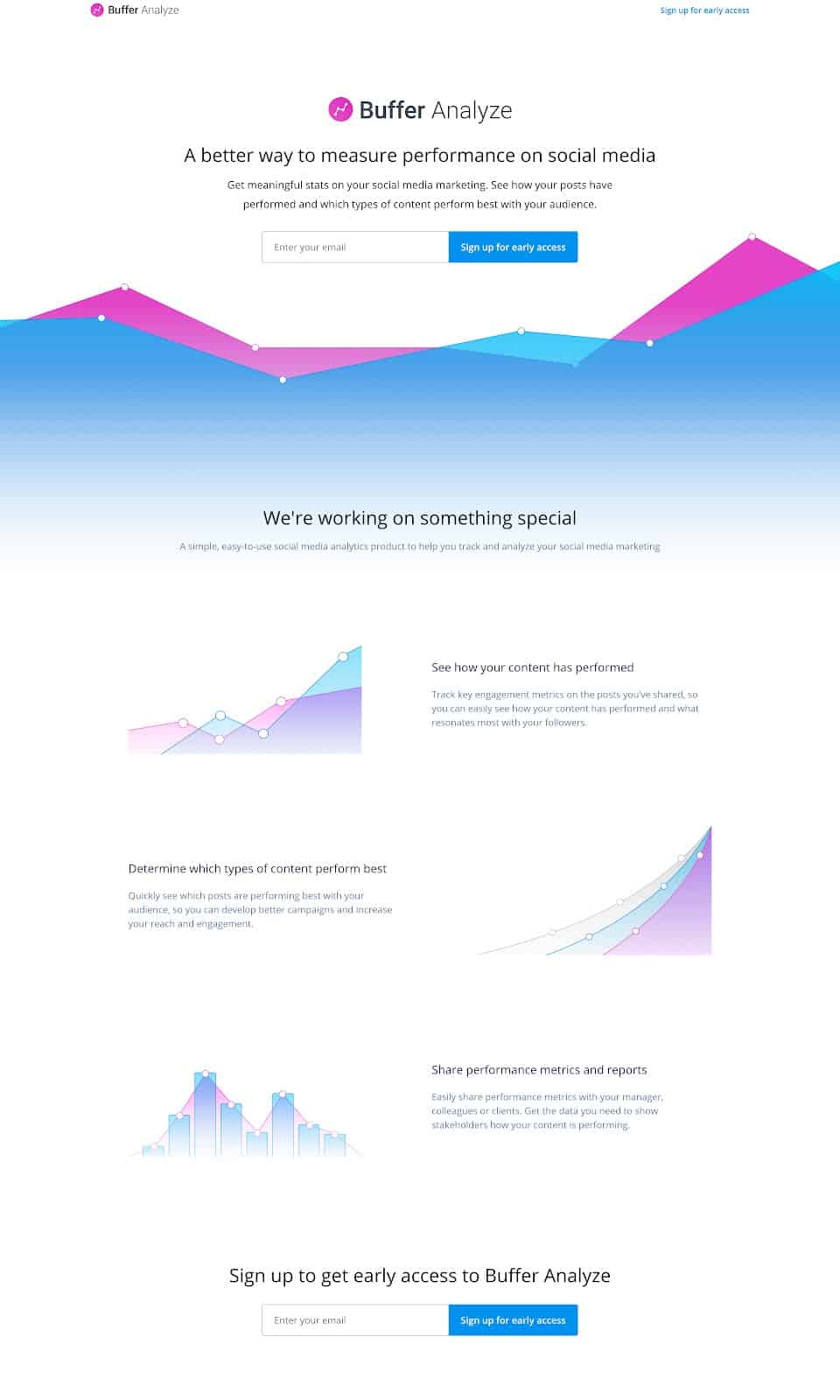
1. تحليل العازلة

مصدر
يعد Buffer Analyze منتجًا للمقاييس والتحليلات.
توضح الصفحة ما هو كل شيء عن المنتج وتسمح للمستخدمين بالاشتراك فيه. يشرح أيضًا جميع الميزات الفردية لـ Buffer Analyze ويساعد المستخدمين على تحديد ما إذا كانت مناسبة لاحتياجاتهم.
أخيرًا ، ينتهي بمطالبة تسجيل أخرى بعد أن يمر الزائر بقائمة الميزات.
2. إصدار Duolingo للغة الجديدة
مصدر
تشتهر Duolingo بحملاتها التسويقية الغريبة التي تتميز بتميمة البومة الخضراء Duo.
هذه الصفحة التي ستأتي قريبًا مخصصة لإصدارها لدورة اللغة الفرنسية. يعرض الشريط الموجود في الأسفل تفقيس التميمة من البيضة بينما يتقدم الفريق الفرنسي في إنشاء مساره الجديد.
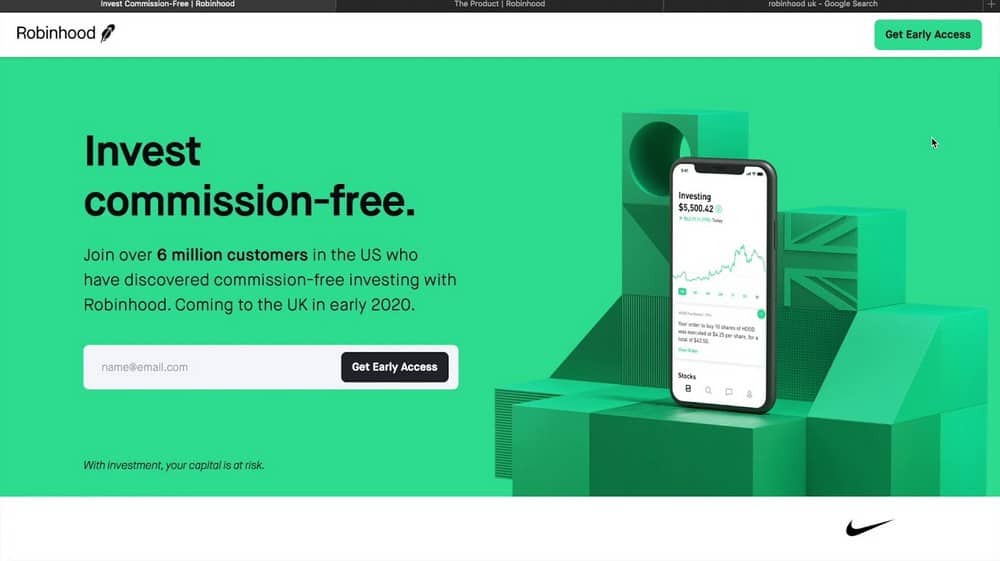
3. Robinhood

مصدر
Robinhood هي واحدة من أشهر شركات الاستثمار في الأسهم في الولايات المتحدة.
عندما كانوا على وشك الإطلاق في المملكة المتحدة ، أنشأت Robinhood هذه الصفحة الرائعة التي ستأتي قريبًا والتي تنقل ما تفعله وتسمح للزوار بالتسجيل للوصول المبكر إلى النظام الأساسي.
على الرغم من عدم وجود مؤقت للعد التنازلي ، فإن هذه الصفحة التي ستظهر قريبًا تعمل بشكل جيد لعلامة تجارية كبيرة مثل Robinhood ، والتي يعرفها الناس بالفعل.
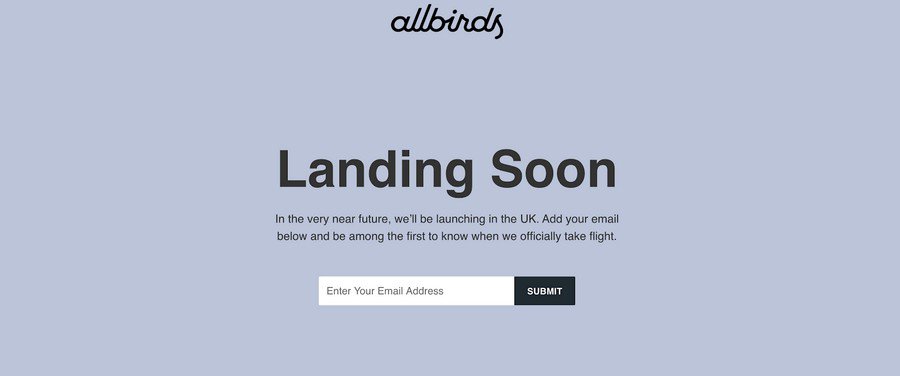
4. ملابس Allbirds المستدامة
مصدر
Allbirds هي علامة تجارية مشهورة للملابس المستدامة. هذه هي الصفحة التي سيتم إنشاؤها قريبًا عند إطلاق خط إنتاجهم في المملكة المتحدة.
لاحظ النمط المعتاد لإضافة قسم اشتراك للحصول على التحديثات. يساعد هذا العلامة التجارية في قياس الاهتمام بإطلاقها الجديد وتعديل حملات الإطلاق وفقًا لذلك.
دليل خطوة بخطوة لإنشاء صفحة قادمة فعالة قريبًا
اتبع هذه الخطوات الخمس البسيطة لإنشاء الصفحة المثالية التي ستأتي قريبًا لإطلاق منتجك التالي أو تجديد موقع الويب.
1. تثبيت الأدوات المطلوبة
أولاً ، ستحتاج إلى تثبيت المكونات الإضافية المطلوبة. ستساعدك هذه المكونات الإضافية في إنشاء صفحة قريبًا لموقعك على الويب بسرعة وسهولة.
المكونات الإضافية التي ستحتاجها هي:
- Astra - سنستخدم سمة Astra لضمان مرونة موقعنا على الويب وقابليته للتخصيص.
- Elementor - سيوفر لنا Elementor الوقت في إنشاء صفحة لأنها أداة إنشاء بالسحب والإفلات.
- Mailchimp - سنستخدم Mailchimp كمزود خدمة البريد الإلكتروني الخاص بنا ، ولكن يمكنك استخدام أي مكون إضافي للتسويق تستخدمه بالفعل ومتوافق مع Elementor.
تقوم Astra تلقائيًا بتثبيت Elementor إذا قمت بتحديد Starter Theme الذي يستخدمه بحيث لا تقلق بشأنه.
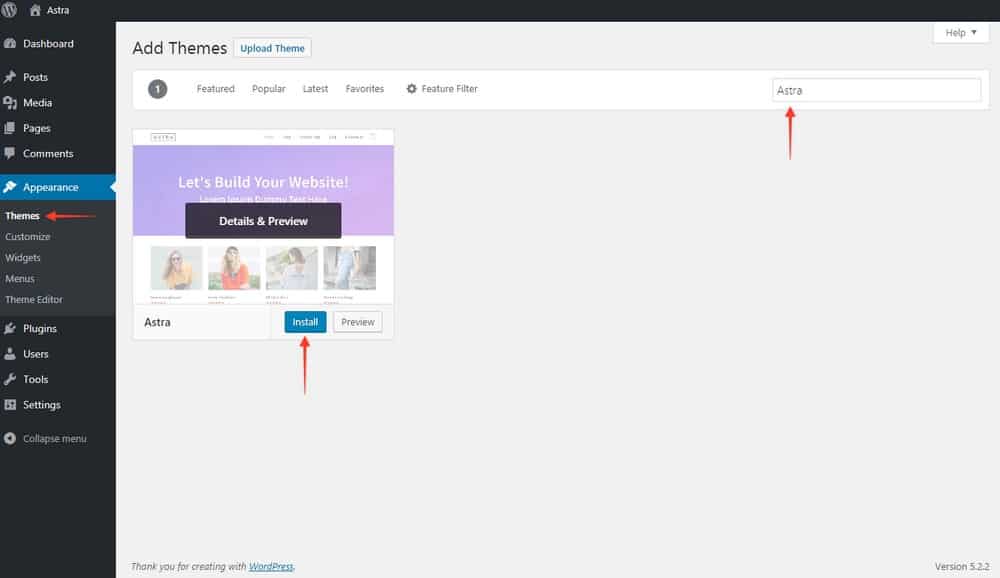
اتبع الخطوات أدناه لتثبيت سمة Astra:

- قم بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بك.
- انتقل إلى المظهر > المظاهر.
- انقر فوق إضافة جديد في صفحة السمات.
- ابحث عن Astra باستخدام شريط البحث أو ابحث عنه ضمن علامة التبويب Popular .
- قم بتثبيت Astra وانقر فوق تنشيط .
بعد ذلك ، تحتاج إلى تثبيت المكون الإضافي للتسويق:
- انتقل إلى الإضافات > إضافة جديد.
- ابحث عن اسم المكون الإضافي باستخدام شريط البحث واضغط على Enter . سنبحث عن Mailchimp في هذا المثال.
- بمجرد العثور على المكون الإضافي ، انقر فوق تثبيت ثم تنشيط.
يحتوي كل مكون إضافي على مجموعة مختلفة من الخطوات التي تحتاج إلى اتباعها لتكوينها.
على سبيل المثال ، يساعدك المكون الإضافي Mailchimp على ربط حسابك بالنماذج الموجودة على موقع الويب الخاص بك.
للبدء ، ستحتاج إلى إنشاء قائمة المشتركين على Mailchimp (أو أداة التسويق المفضلة لديك) ، وإنشاء مفاتيح API ، وإضافتها إلى Elementor وإعدادات البرنامج المساعد.
تابع عملية الإعداد للتأكد من أنها تعمل قبل الانتقال إلى الخطوة التالية.
2. تصميم صفحة أساسية ستصدر قريبًا في WordPress باستخدام Elementor
بمجرد تثبيت كل شيء ، يمكنك البدء في تصميم صفحتك القادمة قريبًا.
أسهل طريقة للقيام بذلك هي استخدام المكون الإضافي Elementor. إنها أداة إنشاء صفحات WordPress بالسحب والإفلات تجعل من السهل إنشاء صفحات مذهلة دون أي ترميز.
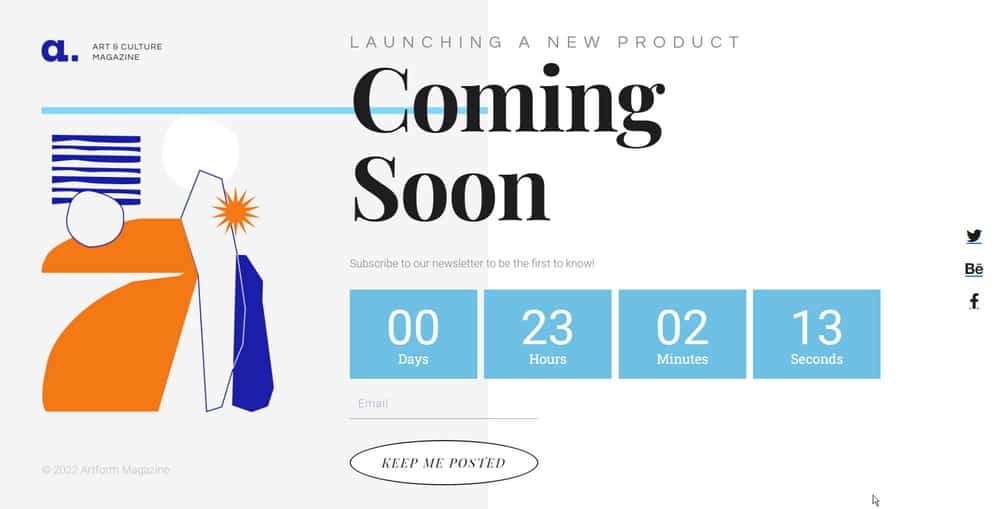
تتمثل الخطوة الأولى في إضافة صفحة جديدة ثم تحديد نموذج " Coming Soon ".
سيعطيك هذا القالب تخطيطًا أساسيًا لصفحتك التي ستأتي قريبًا مع وجود جميع العناصر المطلوبة بالفعل.
يمكنك بعد ذلك تخصيص الصفحة عن طريق إضافة النص والصور والشعار.
لإضافة قالب وإعداد صفحة أساسية قريباً ، اتبع الخطوات أدناه:
انقر فوق صفحات > إضافة جديد.

بعد ذلك ، أدخل عنوان صفحتك القادمة قريبًا ، ثم انقر فوق تحرير باستخدام Elementor في الجزء العلوي.

بعد ذلك ، انقر فوق رمز المجلد في صفحة العنصر الفارغة.

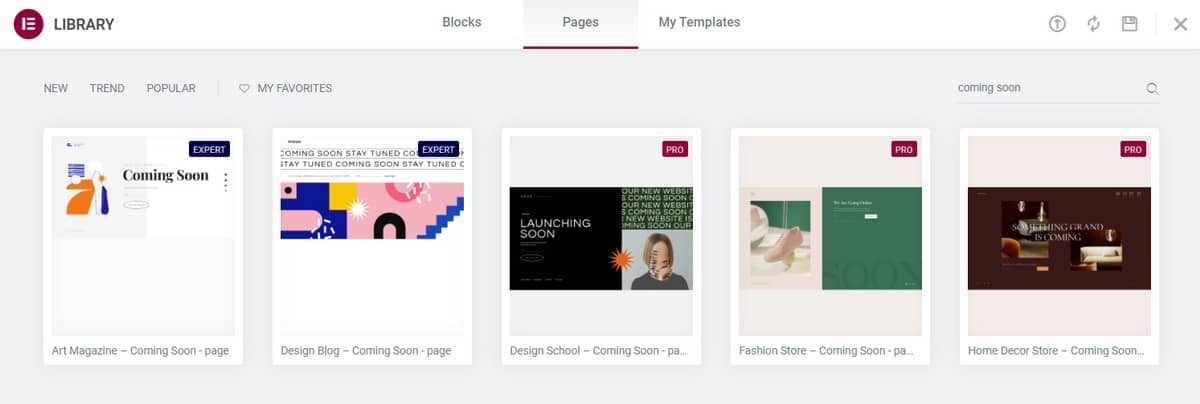
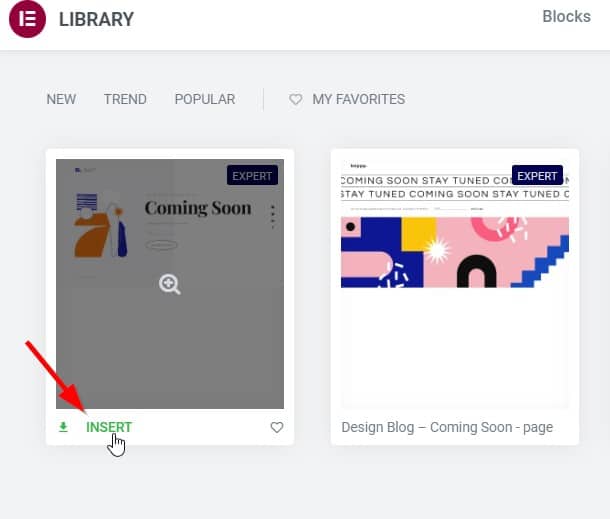
اختر قالبًا لصفحة قريبًا من قائمة القوالب للبدء.

بدلاً من ذلك ، يمكنك إنشاء الصفحة الخاصة بك قريباً من البداية باستخدام Elementor من خلال النقر فوق رمز Plus .

انقر فوق INSERT واسمح للقالب بإجراء تغييرات على صفحتك

يجب الآن استيراد صفحتك القادمة قريبًا وجاهزة للتحرير.
بعد ذلك ، دعنا ننشئ عدادًا للعد التنازلي ونضيفه إلى صفحتنا حتى يكون هناك شعور بالحاجة الملحة للتسجيل.
3. أضف مؤقت العد التنازلي إلى الصفحة التي ستأتي قريبًا
يعد عداد العد التنازلي طريقة رائعة لخلق الإثارة والإلحاح لإطلاق قادم.
يمكنك إضافة مؤقت للعد التنازلي باستخدام Elementor في أقل من دقيقة.
- في الشريط الجانبي الأيسر لـ Elementor Editor ، اكتب Countdown وابحث عن عنصر مؤقت العد التنازلي.
- اسحب هذا العنصر على صفحتك وأفلته في المكان الذي تريد عرض العد التنازلي فيه.
- قم بتخصيص الألوان والأيام والخط وحجم المؤقت باستخدام إعدادات المؤقت .

بمجرد الانتهاء من ذلك ، يجب أن يتم عرض المؤقت على صفحتك وسوف يعد تنازليًا حتى التاريخ والوقت اللذين حددتهما!
4. تكوين نموذج الاشتراك باستخدام نماذج العناصر
يتضمن النموذج الذي اخترناه بالفعل نموذج تسجيل. بشكل افتراضي ، يجمع نموذج Elementor عمليات الإرسال ويحفظها ضمن العنصر> عمليات الإرسال .
إليك الشكل الذي ستبدو عليه بياناتك إذا كنت تقبل رسائل البريد الإلكتروني فقط:

إذا طلبت أيضًا الاسم الأول والأخير ، فيمكنك عرض البيانات الفردية لكل إدخال بالنقر فوق عنوان البريد الإلكتروني أسفل العمود الرئيسي.
ولكن يتم تخزين هذه البيانات على موقع الويب الخاص بك - كيف يمكنك دمج نماذج Elementor مع Mailchimp أو خدمة بريد إلكتروني أخرى؟
دعنا ننتقل من خلال الخطوات للقيام بذلك:
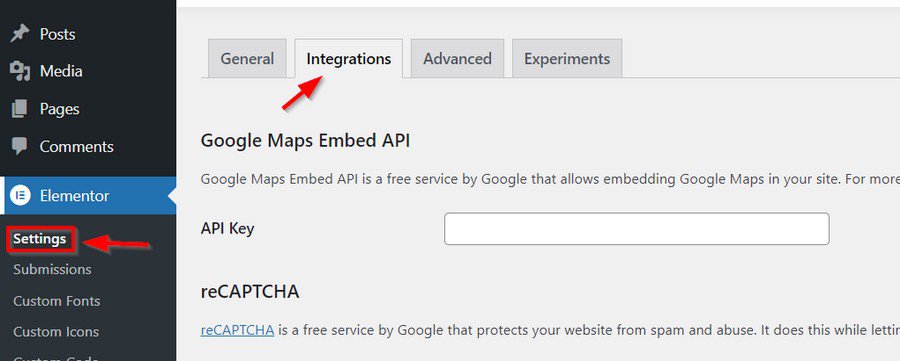
في لوحة القيادة الخاصة بك ، انقر فوق العنصر > الإعدادات.

ثم انقر فوق علامة التبويب التكامل وانتقل لأسفل إلى مكان عرض مزود خدمة البريد الإلكتروني الخاص بك. في هذا المثال ، سنقوم بإعداد Mailchimp.

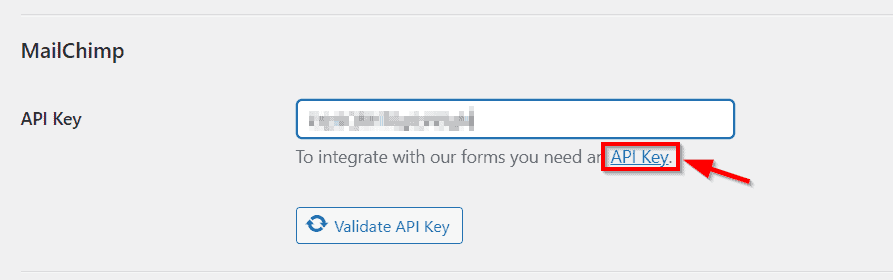
انقر فوق ارتباط API Key المعروض لمزود خدمة البريد الإلكتروني الخاص بك. سينقلك هذا إلى البرنامج التعليمي حول العثور على مفتاح API لمزودك.
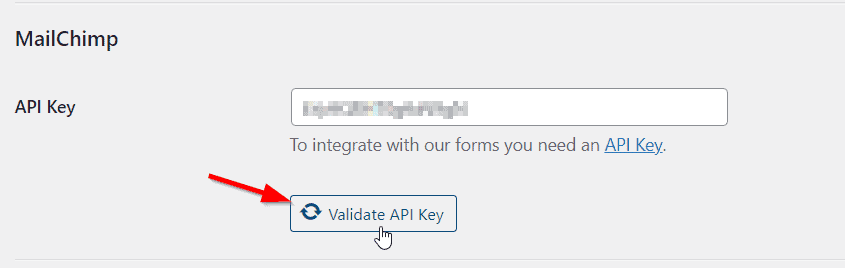
أدخل مفتاح API في المربع وانقر فوق Validate API Key. يجب أن تظهر علامة اختيار توضح أن المفتاح صالح.

هذا هو! يمكنك الآن التمرير إلى أسفل الصفحة والنقر فوق حفظ التغييرات.
الآن وقد اكتمل التكامل ، يتعين علينا التأكد من أن النموذج الموجود في الصفحة التي ستأتي قريبًا يرسل البيانات أيضًا إلى حساب Mailchimp الخاص بك.
هذا الجزء بسيط للغاية:
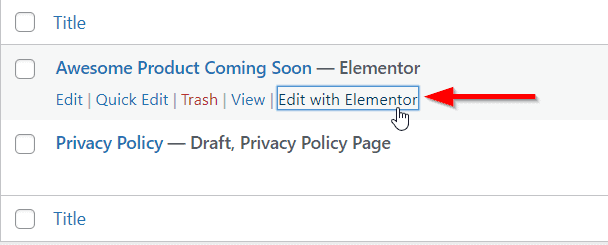
انتقل إلى Pages > All Pages وانقر فوق Edit with Elementor للصفحة القادمة قريبًا.

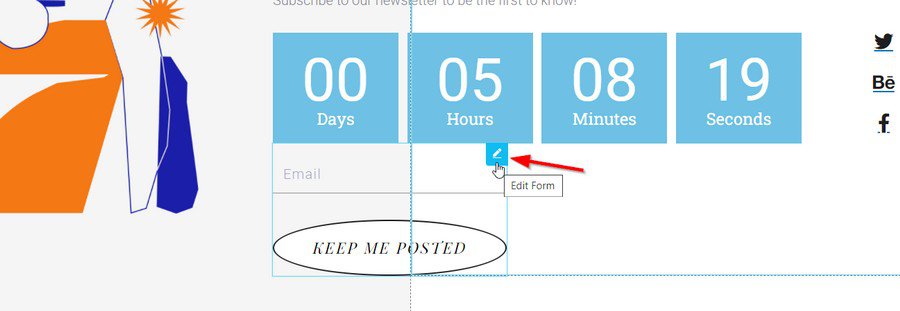
مرر مؤشر الماوس فوق نموذج التسجيل الخاص بك وانقر فوق الزر تحرير .

بعد تحرير النموذج ، سيعرض الشريط الجانبي الأيسر إعدادات النموذج الخاص بك.
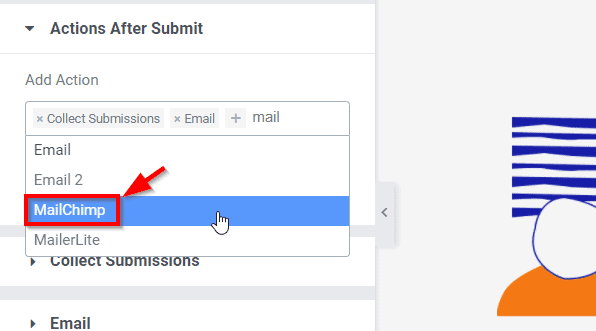
انقر فوق الإجراءات بعد الإرسال وأدخل Mailchimp أو اسم مزود خدمة البريد الإلكتروني الذي أضفت مفاتيح API له في الخطوة السابقة.

هذا يجب أن يضيف Mailchimp إلى قائمة الإجراءات. يمكنك الضغط على " نشر الآن" ، وسيصبح النموذج مباشرًا بالإعدادات المحدثة. سيتم أيضًا إعادة توجيه جميع الإدخالات الجديدة إلى حساب Mailchimp الخاص بك من الآن فصاعدًا.
وهذا كل شيء!
لقد نجحت في إعداد التكامل مع Elementor و Mailchimp أو خدمة البريد الإلكتروني المفضلة لديك.
يمكنك الآن إعداد تسلسلات البريد الإلكتروني لعمليات الاشتراك الجديدة الخاصة بك للتأكد من استمرار مشاركتها في عملية الإطلاق الخاصة بك وسوف تنتظر حتى يتم تشغيل المنتج!
5. انشر صفحتك القادمة واختبارها قريبًا
بمجرد الانتهاء من تصميم صفحتك القادمة قريبًا ، يمكنك نشرها واختبارها.
تأكد من اختبار الصفحة على أجهزة ومتصفحات مختلفة للتأكد من أنها تبدو جيدة وتعمل بشكل صحيح.
إليك بعض الأشياء التي يجب عليك فعلها:
- تحقق من أن النموذج يعمل على النحو المنشود - تحقق من أنه يجمع عناوين البريد الإلكتروني ويرسلها إلى مزود خدمة البريد الإلكتروني الخاص بك.
- تأكد من تشغيل تسلسل البريد الإلكتروني الخاص بك بشكل صحيح بعد أن يقوم الزوار بإرسال النموذج.
- تأكد من ضبط مؤقت العد التنازلي على التاريخ الصحيح .
- قم بزيارة الصفحة القادمة قريبًا من الأجهزة ذات الأحجام المختلفة للتأكد من أن جميع العناصر مرئية بشكل صحيح.
- تحقق من صحة عنوان URL لصفحتك القادمة قريبًا .
بمجرد أن تصبح راضيًا عن جميع النتائج ، اجعل الصفحة مباشرة.
يمكنك الآن البدء في جلب مستخدمين جدد إلى صفحتك لجمع العملاء المحتملين!
نصائح لتحويل صفحتك القادمة قريبًا إلى آلة لتوليد الرصاص
الآن لديك صفحة سيتم إعدادها قريبًا ، كيف تجعلها أفضل؟ ما الذي يمكنك فعله للتأكد من أن الزوار لا يشتركون فقط في تحديثاتك بل يستمرون في البقاء حتى الإطلاق؟
اتضح أن هناك الكثير من النصائح التي يمكنك استخدامها لإنشاء إطلاق جذاب يحافظ على تسجيل الزوار والعودة لإطلاق منتجك.
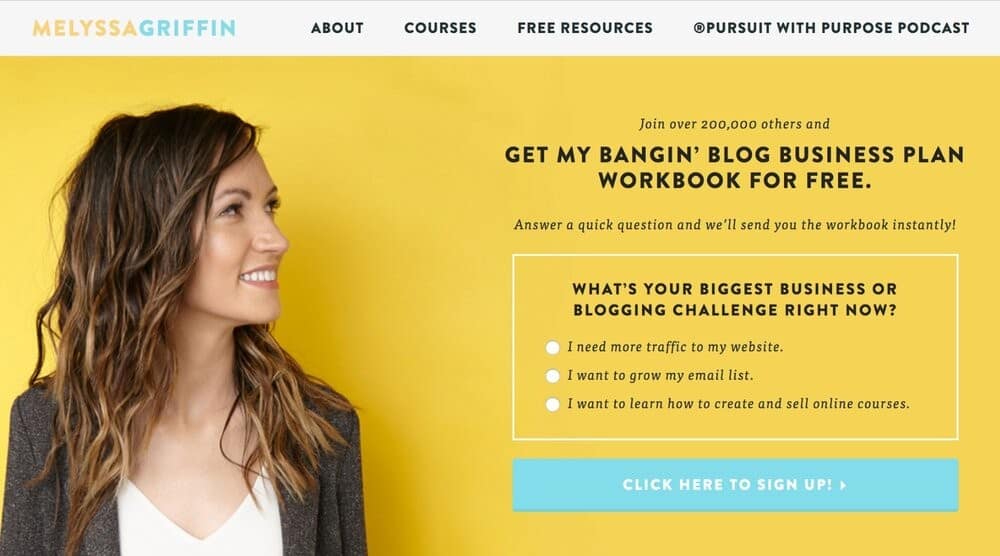
1. تقدم هدية مجانية

مصدر
من أفضل الطرق لجمع عناوين البريد الإلكتروني تقديم هدية مجانية مقابل عنوان بريدهم الإلكتروني.
يمكنك تقديم كتاب إلكتروني مجاني أو دورة تدريبية أو قالب أو أي نوع آخر من الهدية الترويجية التي تعتقد أنها ستنال إعجاب جمهورك.
يعمل وجود نموذج اشتراك بسيط بشكل جيد ، ولكن إضافة هدية مجانية يمكن أن تفعل المعجزات للتحويلات.
قم بإعداد نموذج اشتراك يقدم إما منتجًا ذا قيمة مضافة مجانية أو وصولاً مجانيًا إلى منتجك عند إطلاقه.
سيشجع هذا عمليات الاشتراك ويبقي المستخدمين في انتظار إطلاقك.
2. قم بإعداد تسلسلات البريد الإلكتروني للحفاظ على تفاعل مستخدمي الإطلاق التجريبي
بمجرد قيامك بجمع عناوين البريد الإلكتروني ، يمكنك البدء في إرسال تسلسلات البريد الإلكتروني للحفاظ على تفاعل الأشخاص حتى الإطلاق.
يمكن أن تكون هذه سلسلة من رسائل البريد الإلكتروني التي تقدمهم لمنتجك أو خدمتك وتشرح فوائد استخدامها.
إليك بعض الأشياء التي يجب عليك تضمينها في بريدك الإلكتروني الأول:
- شكرا للمشتركين في قناتك للانضمام.
- عرّف عن نفسك ثم تحدث عن سبب إطلاقك لهذا المنتج أو الخدمة الجديدة.
- شارك بتحديث حالة الإطلاق والتاريخ إن أمكن.
- خلق حالة من الترقب من خلال مشاركة تفاصيل ما يجعل هذا الإطلاق يستحق الانتظار.
- قم بإلقاء نظرة خاطفة على رسائل البريد الإلكتروني القادمة وما ستقوله لهم.
- اطرح سؤالاً لإنهاء البريد الإلكتروني وتوليد المشاركة.
بعد ذلك ، أنت حر في إنشاء رسائل بريد إلكتروني تتصل بالرسائل الأولى وتستمر في رفع التوقعات واحدة تلو الأخرى ، لتكشف عن ميزة واحدة في كل مرة.
3. تشجيع المشاركة من خلال المسابقات أو رتب قائمة الانتظار لمزيد من الدعاية

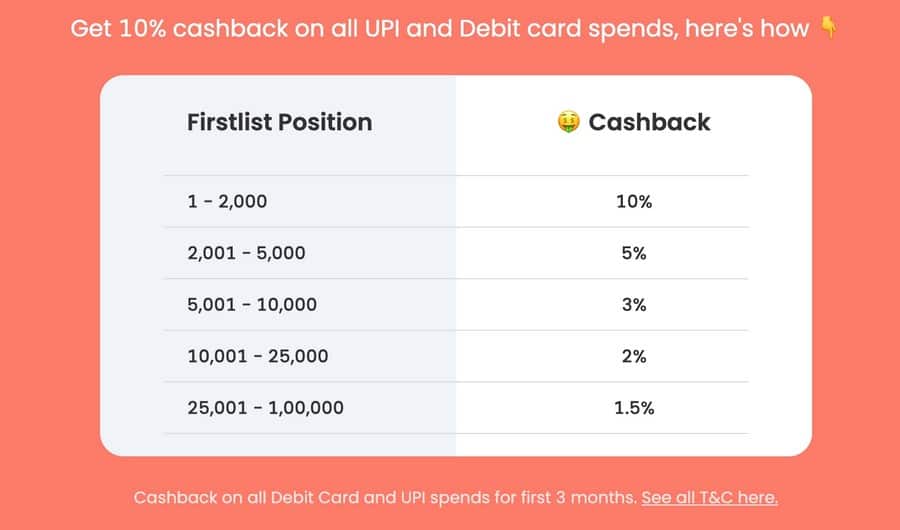
مصدر
يمكنك تشجيع الزائرين على مشاركة صفحتك القادمة قريبًا عن طريق إجراء مسابقات أو منح جوائز لمعظم المشاركات.
يمكنك أيضًا زيادة ظهور صفحتك من خلال منح المستخدمين مرتبة أعلى في قائمة الانتظار لإطلاقك القادم.
يجب أن يشجع هذا المزيد من الأشخاص على مشاركة صفحتك مع أصدقائهم ومتابعيهم.
يسمح المثال أعلاه لقائمة الانتظار من بنك Jupiter للمستخدمين بكسب المزيد من استرداد النقود إذا شاركوا واكتسبوا المزيد من المستخدمين.
يحصل الترتيب الأول لعام 2000 على استرداد نقدي بنسبة 10٪ على كل معاملة للأشهر الثلاثة الأولى.
4. مشاركة تحديثات المنتج وإحصائيات التشغيل على فترات منتظمة
يريد عملاؤك ومتابعوك معرفة أدائك. شارك تحديثات المنتج وإطلاق الإحصائيات على فترات منتظمة حتى يتمكنوا من رؤية تقدمك والشعور بالاستثمار في نجاحك.
سيساعد هذا أيضًا في بناء المصداقية والثقة مع العملاء المحتملين.
عند إطلاق منتجك ، تأكد من إعلام عملائك ومتابعيك بذلك.
شارك حماستك وامتنانك لدعمهم. هذه طريقة رائعة لبناء علاقات مع الأشخاص الذين ساعدوك على النجاح.
استنتاج
يعد إنشاء صفحة قادمة قريبًا طريقة رائعة لزيادة وضوح عملية الإطلاق القادمة.
يمكنك استخدام مؤقت العد التنازلي ، ونموذج الاشتراك ، وتسلسل البريد الإلكتروني للحفاظ على مشاركة مستخدمي الإطلاق المسبق وإثارة حماستهم لمنتجك أو خدمتك.
يمكنك أيضًا استخدام المسابقات أو تصنيفات قائمة الانتظار لتشجيع الزوار على مشاركة صفحتك مع أصدقائهم ومتابعيهم.
لكن لا تتوقف عند هذا الحد!
استمر في اختبار التنسيقات المختلفة لصفحتك التي ستأتي قريبًا لمعرفة الأفضل لك ولجمهورك. قد تجد تقنيات تعمل بشكل أفضل مع جمهورك ولا تتم تغطيتها في أي مكان آخر.
ربما نفذ بعض تقنيات الصفحة المقصودة على صفحتك قريبًا وشاهد كيف يعمل ذلك بالنسبة لك!
هل لديك أفضل الممارسات لإنشاء صفحات قريباً وتحت الإنشاء؟ كيف تحافظ على مشاركة مستخدمي الإطلاق التجريبي؟ اسمحوا لنا أن نعرف في التعليقات أدناه!