كيفية إنشاء نموذج اتصال في موضوع Divi؟ (نموذج في الفيديو)
نشرت: 2023-03-20
في مقالة المدونة هذه ، سأشرح كيفية إنشاء نموذج اتصال في سمة Divi من خلال إرشادات خطوة بخطوة. لقد التقطت أيضًا مقطع فيديو تعليميًا لإنشاء نموذج اتصال Divi كمثال حتى تتمكن من فهمه بسرعة. دعنا ندخل في الموضوع.
يحتوي الموقع الأساسي على WordPress على صفحات الصفحة الرئيسية وصفحات حول وجهات الاتصال وإخلاء المسؤولية. بينما يمكنك إنشاء معظم الصفحات بسهولة نظرًا لأنها نصية فقط ، فإن إنشاء نموذج اتصال يعد أمرًا شاقًا. يجب عليك تضمين نموذج وتهيئة البريد الإلكتروني لضمان وصول كل رسالة إلى المشتركين لديك.
يواجه المبتدئون هذه العملية المتمثلة في إنشاء نموذج اتصال كتحدي كبير ويميلون إلى إضافة عنوان بريد إلكتروني مباشرة. إنهم لا يقومون بتضمين النموذج ، ونعم ، سيؤثر ذلك على احترافية ومصداقية موقع أعمال WordPress الخاص بك.
إن إنشاء نموذج اتصال احترافي في بضع دقائق ليس علمًا صارخًا إذا كنت تستخدم سمة Divi لموقع WordPress الخاص بك. ماذا بعد؟ يمكنك أيضًا تخصيص هذه النماذج لجعلها فريدة لموقعك.
قبل البدء ، دعني أخبرك بمزايا دمج نموذج جيد التصميم للوصول إلى جهات اتصال عملك!
فوائد الحصول على نموذج اتصال جيد التصميم
إضافة نموذج اتصال جيد التصميم إلى موقع الويب الخاص بك يمكن أن يفيدك أنت وزوار موقعك!
1. تتمثل إحدى الفوائد الأساسية في أنه يسهل على الزائرين الاتصال بك. بدلاً من البحث عن عنوان بريد إلكتروني أو رقم هاتف ، يمكن للزوار ملء النموذج وإرسال رسالتهم إليك مباشرةً. هذا النهج يعزز مشاركة العملاء.
2. من المزايا الأخرى لنموذج الاتصال المصمم جيدًا أنه يمكن أن يساعد في تحسين تجربة المستخدم الإجمالية لموقعك على الويب. من خلال تقديم نموذج واضح وسهل الاستخدام ، من المرجح أن يتمتع الزوار بتجربة إيجابية على موقعك وربما يكونون أكثر عرضة للعودة.
3. يمكن أن يساعد نموذج الاتصال الجيد أيضًا في تقليل البريد العشوائي والرسائل غير المرغوب فيها. التأكد من أن الرسائل التي تتلقاها شرعية وذات صلة من خلال تضمين ميزات مثل CAPTCHA أو غيرها من تدابير مكافحة البريد العشوائي (كما هو الحال في موضوع Divi).
4. يمكن أيضًا أن يوفر نموذج الاتصال المصمم جيدًا معلومات قيمة عن الزوار ، مثل أسمائهم وعناوين بريدهم الإلكتروني وأسباب الاتصال بك. يمكن استخدام هذه المعلومات لفهم جمهورك بشكل أفضل وتخصيص موقعك على الويب أو عملك وفقًا لاحتياجاتهم.
إرشادات خطوة بخطوة لإنشاء نموذج اتصال Divi
تتمثل الخطوة الأولى لإنشاء نموذج اتصال على موقع WordPress الخاص بك في شراء سمة Divi. بمجرد أن تتمكن من الوصول إلى الإصدار الكامل منه ، العب بمجموعة واسعة من الميزات وخيارات إنشاء الصفحات.
لنبدأ في إضافة نموذج اتصال في سمة Divi. تابعنا خطوة بخطوة لتكوينه كالمحترفين!
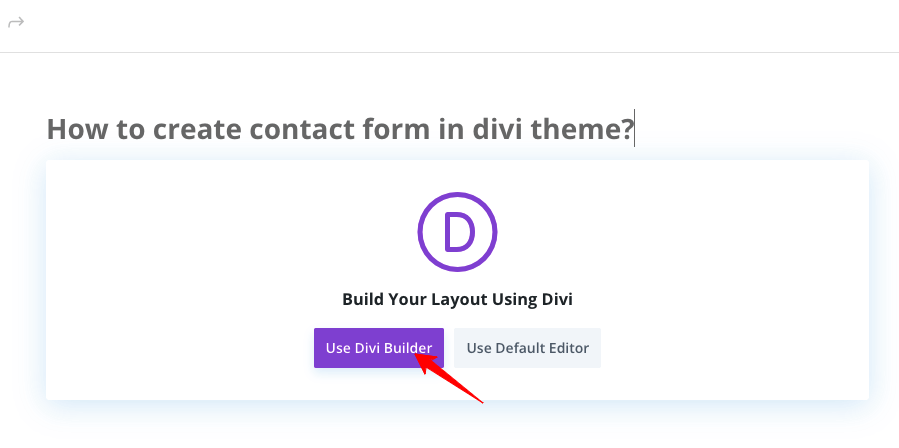
الخطوة 1: قم بإنشاء صفحة جديدة في حساب لوحة تحكم WordPress الخاص بك ، ويمكنك حفظها كصفحة اتصال.
انقر فوق " استخدام Divi builder " ؛ سيعيد توجيهك إلى صفحة Divi visual builder.

الخطوة 2: حدد شكل صفحة الاتصال الخاصة بك. عندما ترى صفحة فارغة من نموذج الاتصال الخاص بك في سمة Divi ، انقر فوق رمز "+" ، الذي يطالبك بثلاثة خيارات - إنشاء من البداية ، أو استخدام تخطيطات معدة مسبقًا ، أو استنساخ تخطيط موجود. اختر " إنشاء من الصفر ".
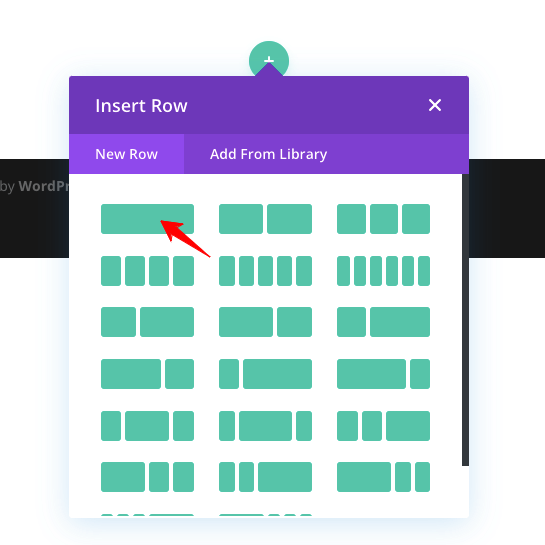
الخطوة الفورية هي اختيار تخطيط الصفحة (نموذج). عندما يطلب منك إدراج صف ، انقر فوق صف واحد (يمكنك تحديد الهيكل حسب متطلباتك). سيتم إنشاء عنصر نائب مع صف واحد فقط لتخصيصه ونشره على موقعك.

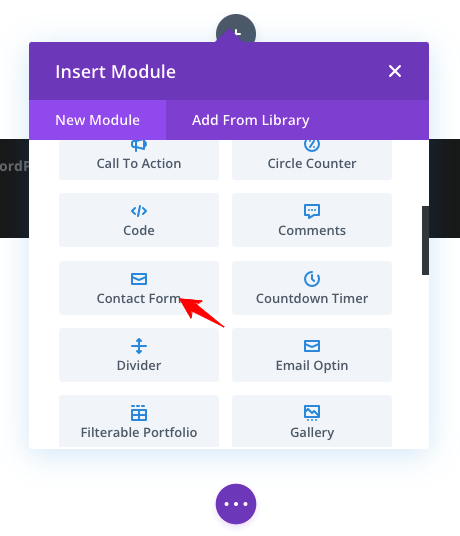
الخطوة 3: يمكنك إدراج وحدة من خلال النقر على الصف. اكتب نموذج الاتصال ، وهناك وحدة مخصصة في سمة Divi. ألم نخبرك أن موضوع Divi يحتوي على كل شيء فيه؟

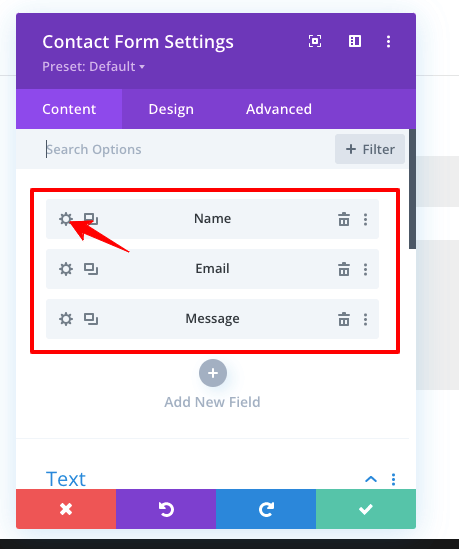
الخطوة 4: يتم الآن تحديث الصفحة باستخدام نموذج الاتصال الافتراضي كما هو مخزّن في سمة Divi ، وهي تحتوي على ثلاثة حقول: الاسم والبريد الإلكتروني والرسالة. انقر على أيقونة الإعدادات في النموذج ، وشاهد خيار تخصيص كل حقل نموذج ، كما في الصورة أدناه.

ابدأ في تخصيص كل حقل لإعداد نموذج اتصال Divi الخاص بك. كرر حتى تنتهي.

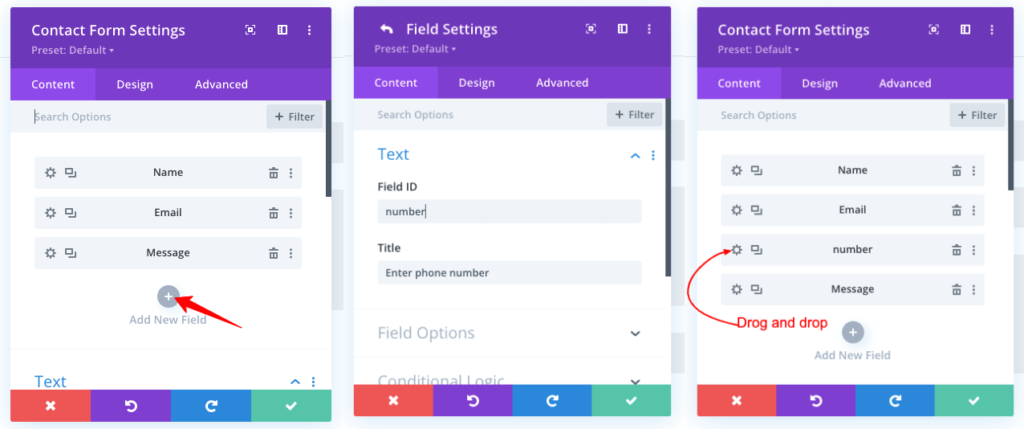
الخطوة 5: إذا كنت ترغب في إضافة حقول إضافية مثل أرقام الهواتف ، فانقر فوق " إضافة حقل جديد " (انظر الخيار في لقطة الشاشة أعلاه). أدخل معلومات الحقل ثم اسحب الحقل الجديد وأفلته للتأكد من أنه في مكانه الصحيح. على سبيل المثال ، قد ترغب في طلب رقم هاتف أولاً ثم الانتقال إلى عنوان بريد إلكتروني. اسحب الحقل وفقًا لذلك.

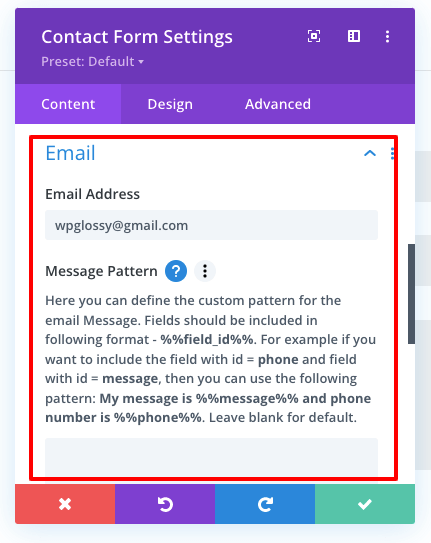
الخطوة 6: انظر إلى مربع حوار الإعدادات في نموذج الاتصال ؛ هناك أيضًا خيار لتهيئة عنوان بريدك الإلكتروني. انقر فوق خيار " البريد الإلكتروني " ثم اكتب عنوان بريدك الإلكتروني.
ملاحظة: سيتم إرسال جميع التفاصيل التي تم إدخالها في النموذج وإرسالها بواسطة المستخدم إلى عنوان البريد الإلكتروني هذا.

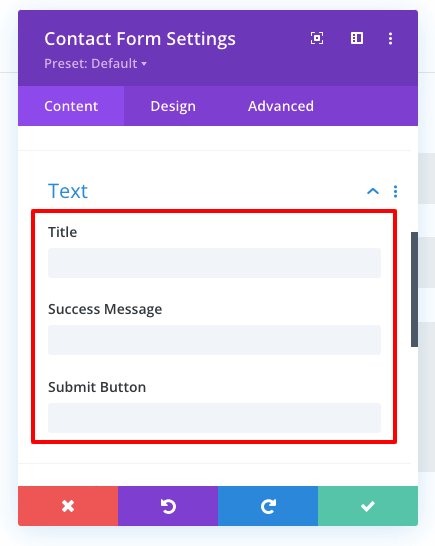
الخطوة 7: بمجرد تكوين البريد الإلكتروني ، فإن الخطوة التالية هي تكوين إشعار إرسال الرسالة. ما الذي يجب أن يعرضه النموذج الخاص بك عندما يقوم شخص ما بتقديم بعض المعلومات؟ يمكن أن يكون الأمر بسيطًا مثل "تم إرسال رسالتك".
اكتب رسالة النجاح ثم أعد تسمية زر الإرسال إذا لزم الأمر.

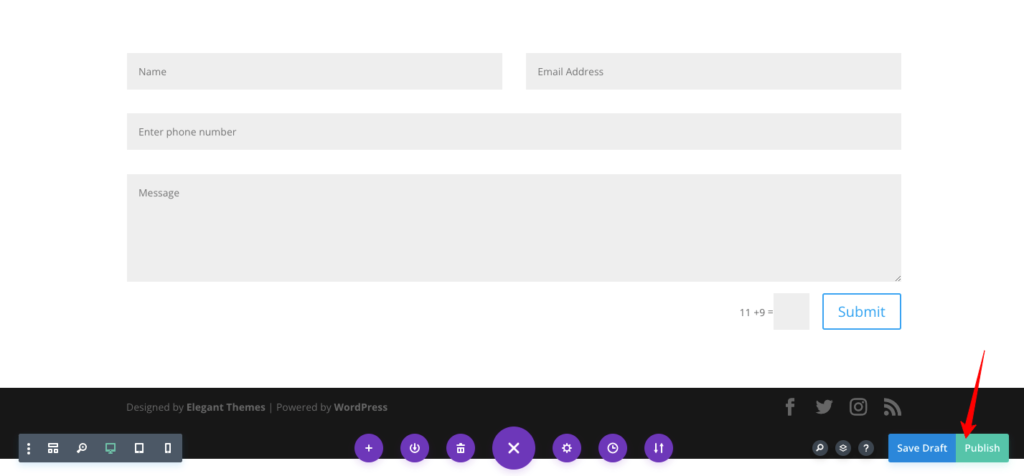
الخطوة 8: عندما يتم تكوين الحقول ورسائل البريد الإلكتروني ورسائل التأكيد ، فقد حان الوقت للتأكيد المزدوج على صحة كل شيء. لهذا السبب ، انظر إلى المنطقة السفلية من الصفحة وانقر فوق نشر.

افتح الآن نموذج الاتصال على موقعك: websitename.com/contact . تأكد من كل حقل ووظيفة النموذج قبل نشره على الويب.
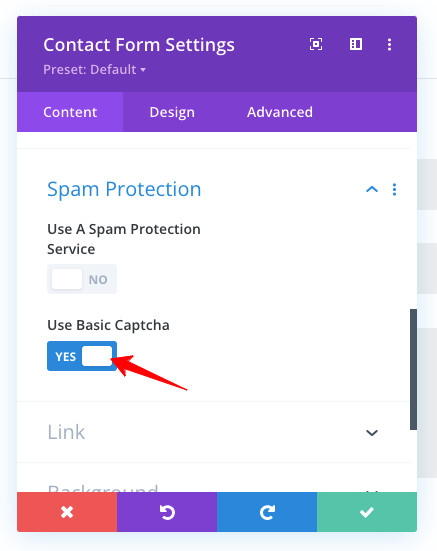
المكافأة: قم بالتمرير لأسفل إلى قسم الحماية من البريد العشوائي في إعدادات نموذج الاتصال Divi. يمكنك تمكين / تعطيل captcha الأساسي في نموذج الاتصال الخاص بك. تؤدي إضافة رمز التحقق إلى نموذج الاتصال الخاص بك في سمة Divi إلى تقليل إدخالات البرامج الضارة والبريد العشوائي. يوصى بتشغيله!

هل كل شيء واضح؟ إذا كانت لديك أي شكوك حول تخصيص نموذج اتصال Divi ، فيرجى الاتصال بي في أي وقت. سوف أساعدك في إصلاح الأشياء بشكل أفضل حتى تصنع نموذجًا يلفت الأنظار.
فيديو تعليمي لإنشاء نموذج اتصال في موضوع Divi
إذا وجدت صعوبة في اتباع إرشاداتي لإنشاء نموذج اتصال في سمة Divi ، شاهد الفيديو التعليمي الذي قمت به لفهمك.
خاتمة
نموذج الاتصال أمر بالغ الأهمية لكل موقع عمل. بفضل تحديثات الخوارزمية الجديدة من Google لتعزيز المصداقية والمصداقية ، يجب على مالكي المواقع إعطاء الأولوية لإعداد نماذج الاتصال بالموقع. إذا كنت جديدًا عليه ، فإن سمة Divi هي ما يجب أن تمتلكه لتعيين نموذج على الفور تقريبًا. لا تحتاج إلى معرفة الترميز لتصميم نموذج الاتصال الخاص بك.
ربما ، من الممكن تعديل الحقول وتحسين التخطيط والتحكم في إدخالات البريد العشوائي عند استخدام نموذج الاتصال. ومع ذلك ، يمكن أن يساعدك هذا في زيادة مستويات العملاء المحتملين وتفاعل المستخدمين. لذلك ، تعلمت كيفية إنشاء نموذج اتصال في سمة Divi باستخدام خيارات الإعدادات الخاصة به. إذا كنت بحاجة إلى أي مساعدة في تخصيص السمة ، فيرجى اللحاق بي من خلال قسم التعليقات.
دروس أخرى لموضوع ديفي
تحرير تذييل سمة Divi
أضف خرائط Google إلى Divi
إزالة الشريط الجانبي في موضوع Divi
أضف خطوطًا مخصصة إلى Divi
إضافة / تغيير الشعار في Divi
أضف الرموز القصيرة في سمة Divi
