كيفية إنشاء قالب منشور مدونة مخصص للعنصر
نشرت: 2022-01-14تمنح صفحة المنشور الفردية المنسقة جيدًا القراء شعورًا جيدًا عند قراءة المنشور الخاص بك. كما أنه يساعد على جذب زوار جدد أو حاليين إلى موقعك ، وتقليل معدل الارتداد ، ويساعد على تحسين عرض صفحة موقعك ، والمزيد. هذا هو السبب في أنك تحتاج إلى التركيز على تصميم الصفحة ذات المنشور الواحد.
إذا كنت تبحث عن دليل مثالي لإنشاء صفحة منشور فردية مخصصة باستخدام Elementor ، فسيكون الدليل التالي هو الدليل المثالي لك.
في هذا الدليل ، سنوضح لك كيفية تصميم قالب أو صفحة منشور مدونة Elementor من البداية. قبل ذلك ، يجب أن تكون لديك فكرة واضحة عن سبب حاجتك إلى إنشاء صفحة منشور فردية مخصصة.
هيا بنا نبدأ:
لماذا تحتاج إلى تصميم قالب منشور مدونة Elementor المخصص

معظم سمات WordPress الشائعة لها إطار تصميم خاص بها أحادي المشاركة. لكن تنسيق تصميم المنشور الفردي الافتراضي لموضوعك قد لا يلبي احتياجاتك. لنفترض أنك بحاجة إلى إضافة نافذة منبثقة مخصصة إلى صفحة المنشور الفردية الخاصة بك ولكن المظهر الذي استخدمته لتصميم موقعك لا يسمح لك بذلك.
ماذا ستفعل لاحقا؟ من وجهة النظر هذه ، تحتاج إلى تصميم صفحة منشور فردية مخصصة لإضافة الميزات التي تحتاجها. ومع ذلك ، هناك بعض الجوانب المهمة الأخرى التي يمكنك وضعها في الاعتبار لإنشاء صفحة نشر مدونة مخصصة لموقع الويب الخاص بك. الحقائق البارزة هي:
- ضمان تجربة مستخدم أفضل
- تقليل معدل الارتداد
- تحسين تصميم صفحة مشاركة واحدة
- أضف ميزات مخصصة
- ضمان أفضل عرض آخر
طريقتان لإنشاء قالب منشور مدونة مخصص
يمكنك إنشاء قالب منشور مدونة Elementor مخصص بطريقتين بسيطتين-
- الطريقة الأولى: إنشاء قالب منشور مدونة Elementor من Scratch
- الطريقة 2: إنشاء صفحة منشور مفردة باستخدام قالب عنصر Premade
تأكد من أنك قمت بتثبيت وتنشيط كل من المكون الإضافي Elementor (Free) و Elementor Pro على موقع الويب الخاص بك.
إذا كنت جديدًا على Elementor ، فتحقق من هذه المدونة المفيدة حول كيفية استخدام Elementor بشكل صحيح.
الطريقة الأولى: إنشاء قالب منشور مدونة Elementor من Scratch
إذا كنت ترغب في تصميم قالب المنشور الفردي الخاص بك من البداية ، فيمكنك القيام بذلك باستخدام عناصر واجهة المستخدم Elementor.
الخطوة 1: إضافة عمود وقسم
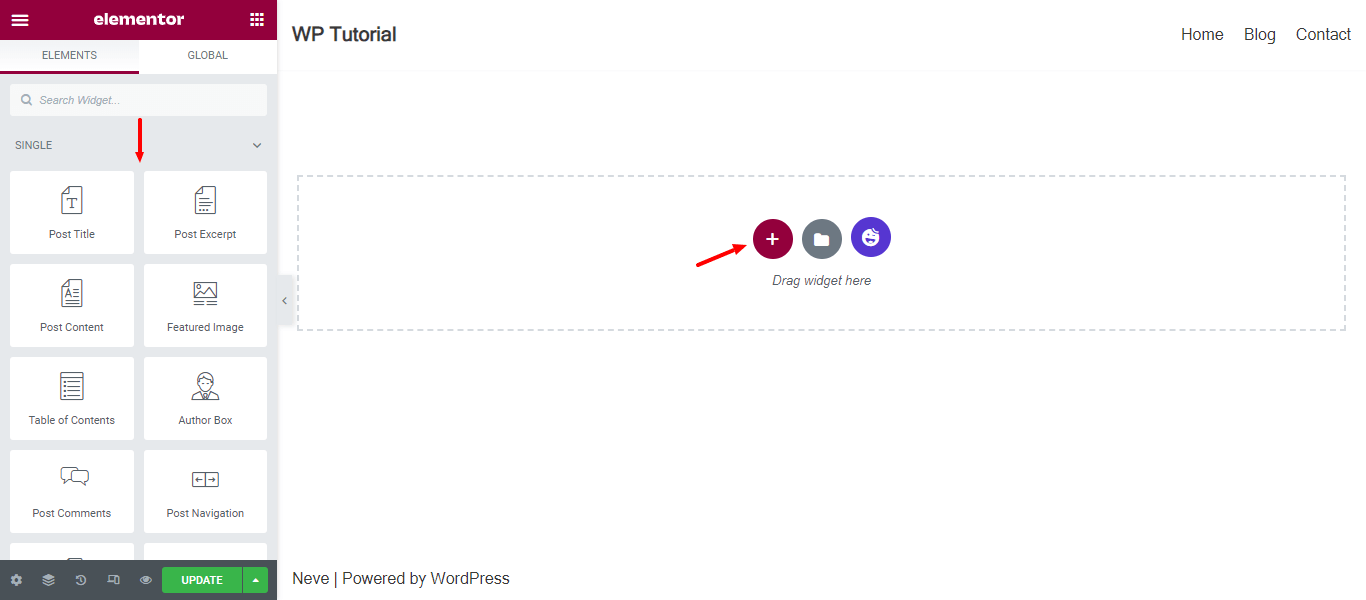
أولاً ، تحتاج إلى إضافة قسم وإدراج عمود بناءً على حاجتك. للقيام بذلك ، يجب النقر فوق الرمز (+) والعمود في القسم.

الخطوة 2: إضافة عنصر واجهة للصورة المميزة
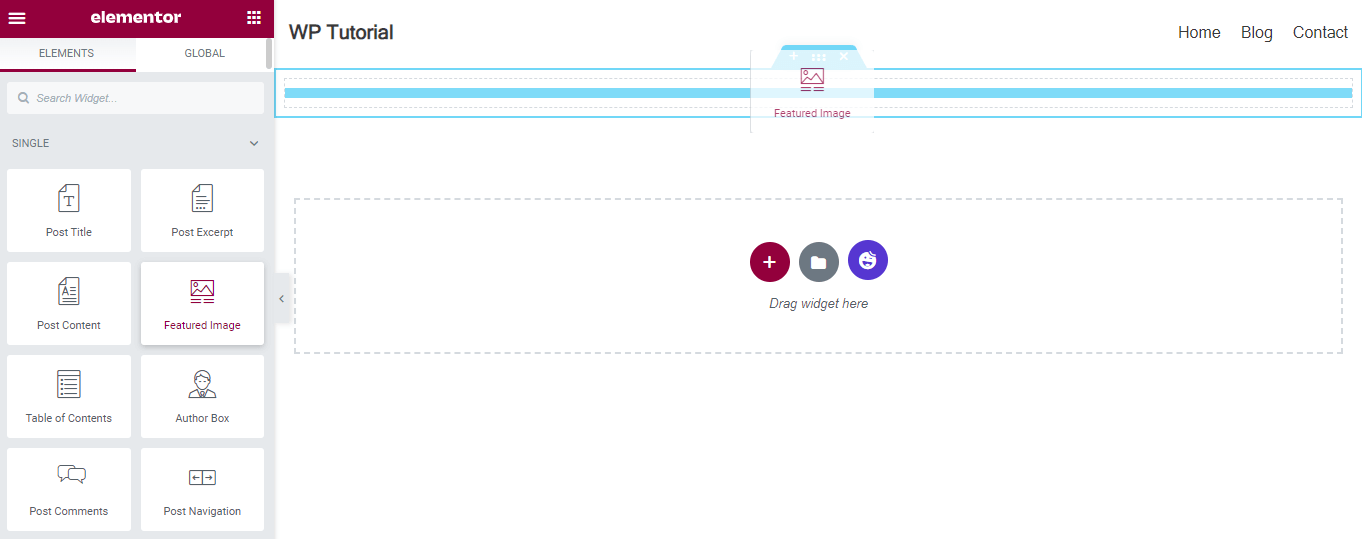
بعد ذلك ، يمكنك إضافة الأدوات المطلوبة في العمود. هنا ، نضيف أداة الصور المميزة لعرض صورة ميزة المنشور الخاصة بنا. يمكنك العثور على الأداة من القائمة اليسرى وسحب الأداة وإفلاتها في المكان الصحيح.

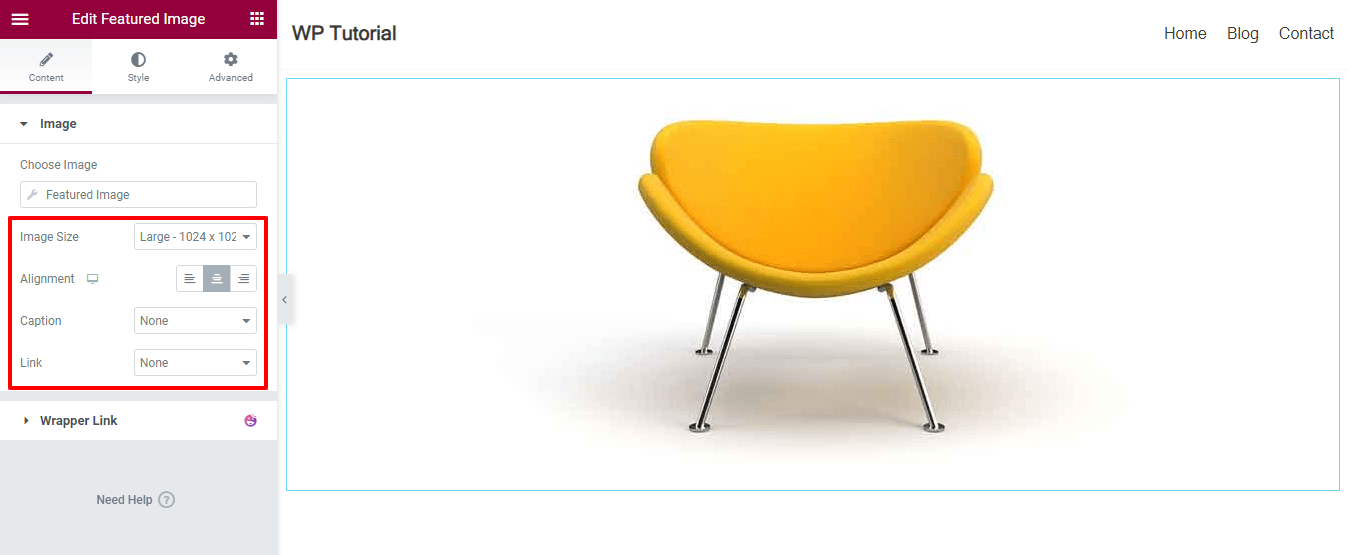
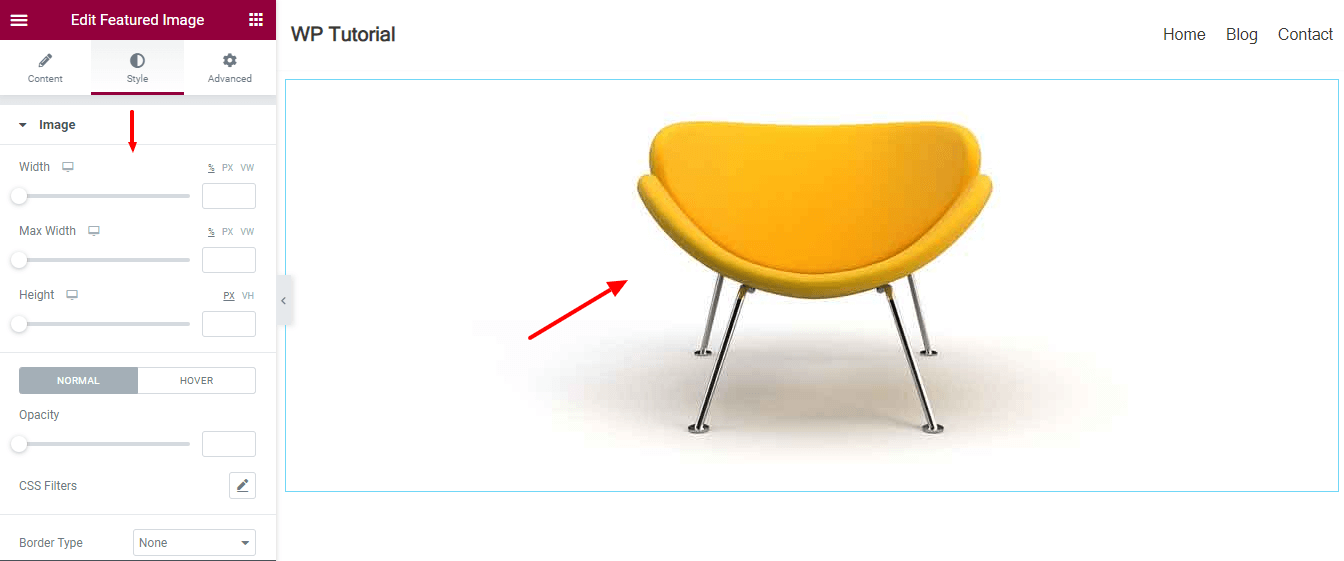
محتوى الصورة المميزة
يمكنك إدارة صورة المعالم في منطقة المحتوى . يمكنك تغيير حجم الصورة وتعيين المحاذاة وإضافة التسمية التوضيحية وإدراج ارتباط إذا كنت تريد ذلك.

نمط الصورة المميزة
يمكنك تخصيص تصميم الصورة باستخدام خيارات النمط. انتقل إلى منطقة النمط ، وقم بتغيير الإعدادات الضرورية لجعل الصورة المميزة الخاصة بك أكثر جاذبية.

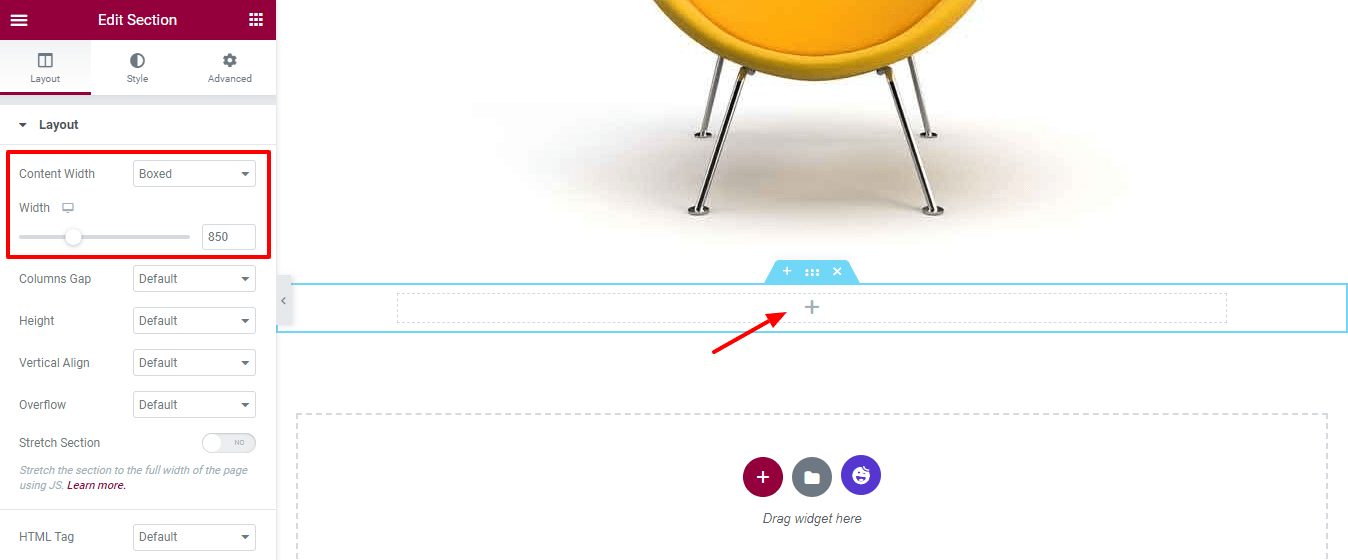
الخطوة 3: إضافة عمود جديد وتعيين التخطيط
بعد إضافة الصورة المميزة ، نريد إضافة الحاجيات الأخرى. قبل ذلك ، نود إضافة عمود جديد وتعيين التخطيط باستخدام الإعداد المتقدم . تحقق من الصورة أدناه ، سترى أننا قمنا بتعيين Content Width-> Boxed وحددنا العرض على أنه 850 بكسل .
دعنا نضيف الحاجيات الأخرى في هذا العمود.

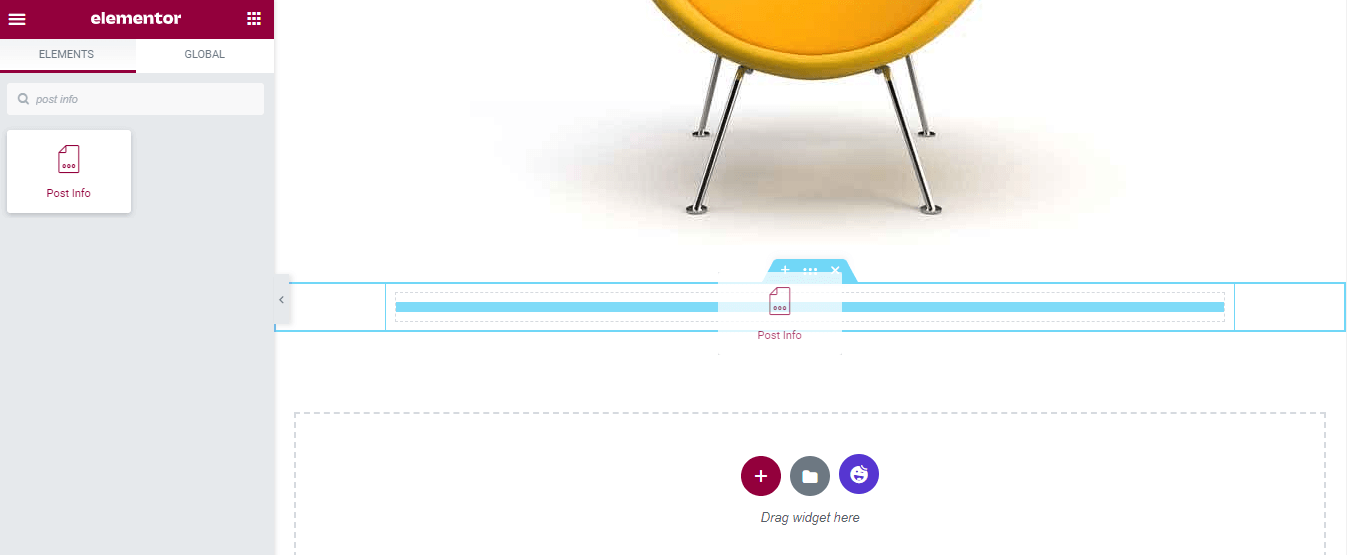
الخطوة 4: إضافة أداة معلومات النشر
نضيف أداة معلومات النشر لعرض البيانات الوصفية للمنشور. ابحث عن الأداة وأسقطها في العمود.

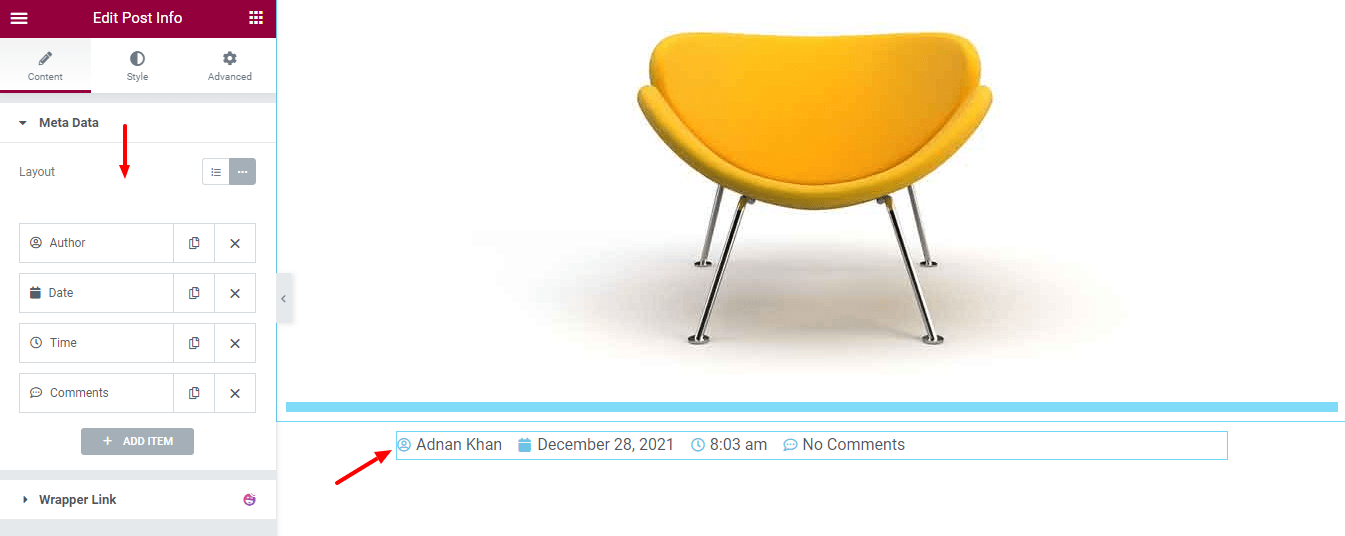
محتوى أداة معلومات المنشور
في المحتوى ، يمكنك التحكم في البيانات الوصفية لأداة معلومات النشر.

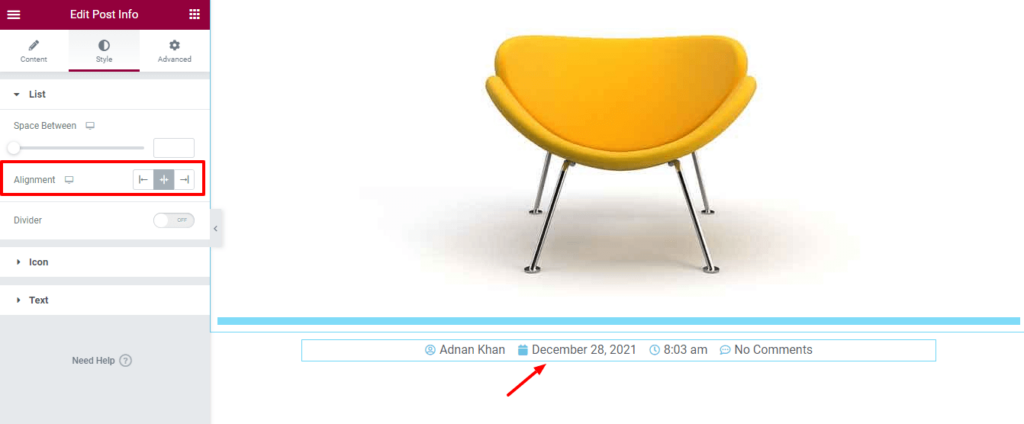
تعيين محاذاة أداة معلومات النشر
إذا كنت ترغب في تخصيص تصميم معلومات المنشور ، يمكنك القيام بذلك هنا في منطقة النمط . هنا ، قمنا بتعيين محاذاة محتوى التعريف المنشور.

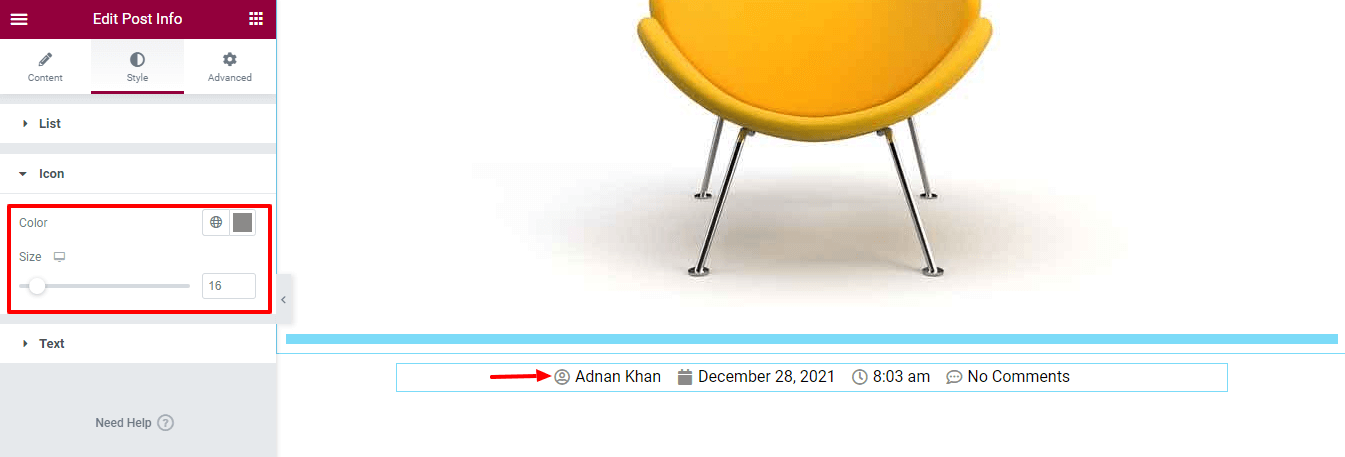
تغيير لون رمز معلومات المشاركة وحجمها
نقوم أيضًا بتغيير لون الأيقونة وحجمها . يمكنك تغيير تصميم النص بالانتقال إلى Style-> Text area. لكننا بخير مع تصميم النص الافتراضي.

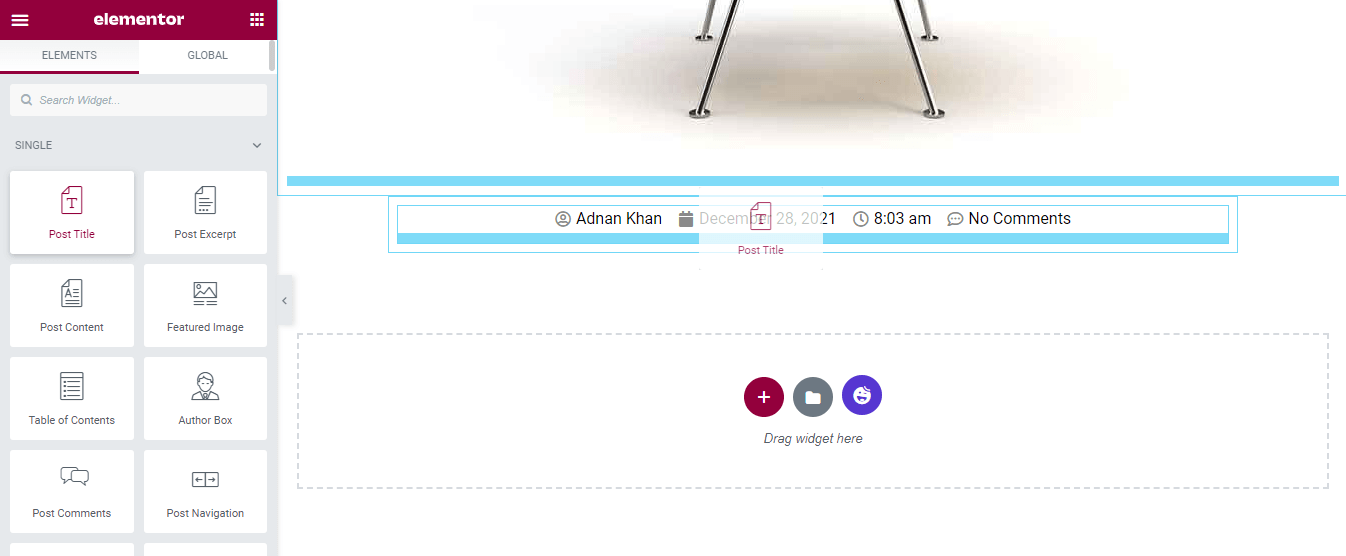
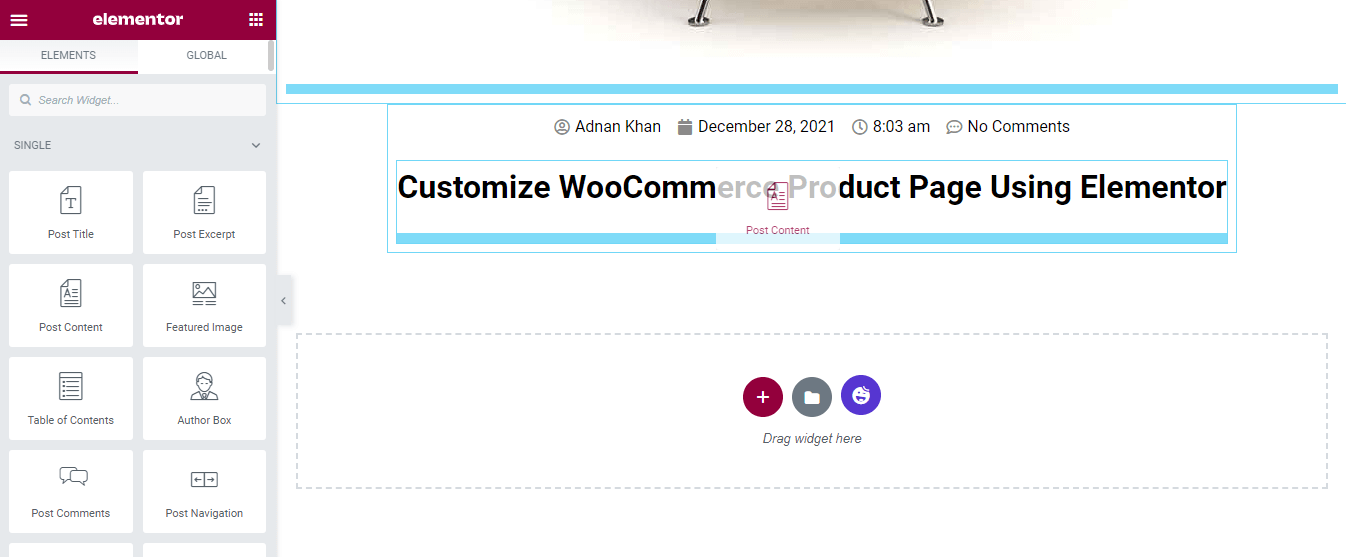
الخطوة 5: إضافة أداة عنوان المشاركة
إضافة عنصر واجهة مستخدم عنوان المنشور وعرض عنوان المدونة. يمكنك إضافة القطعة باتباع الإجراء أعلاه.

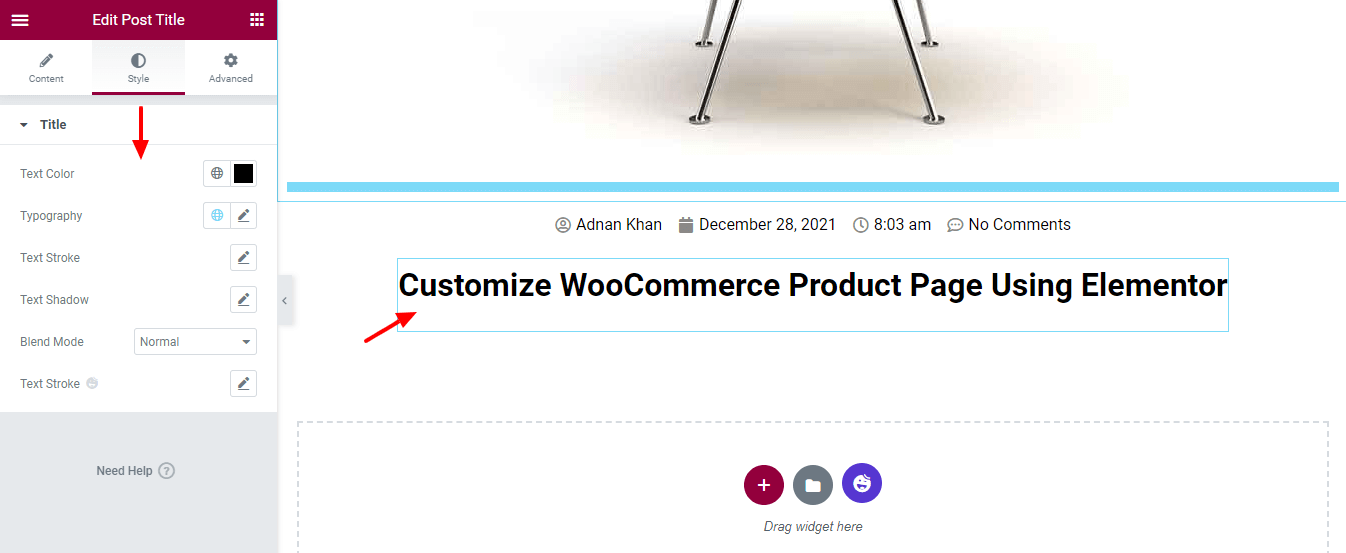
أسلوب عنوان المشاركة
يمكنك أيضًا إدارة نمط العنوان بالانتقال إلى منطقة النمط . هنا ، يمكنك تخصيص لون النص ، والطباعة ، وظل النص ، ووضع المزج لعنوان المنشور.

ملاحظة: إذا قمت بتثبيت المكون الإضافي Happy Addons على موقعك ، فستحصل على خيار Text Stroke .
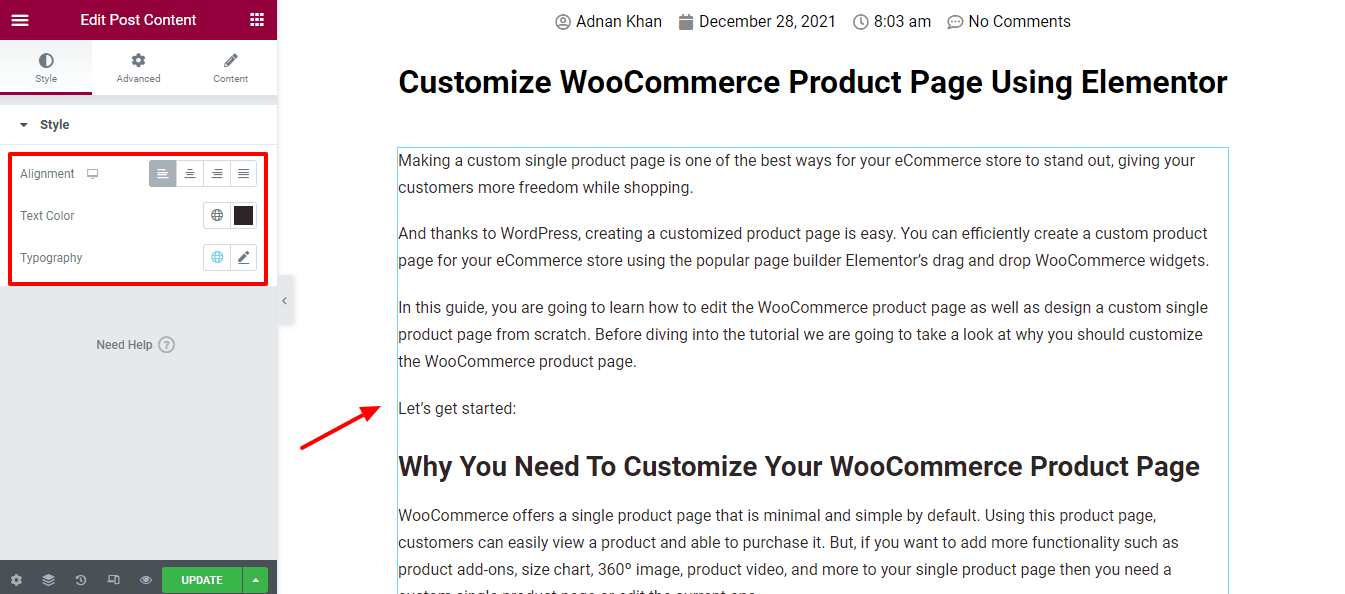
الخطوة 6: إضافة أداة محتوى المنشور
حان الوقت الآن لإضافة محتوى المنشور بالكامل إلى صفحتنا. للقيام بذلك ، نقوم بإضافة أداة محتوى النشر إلى الصفحة.

نمط مشاركة المحتوى
يمكنك تعيين محاذاة المحتوى ولون النص وطباعة المحتوى.

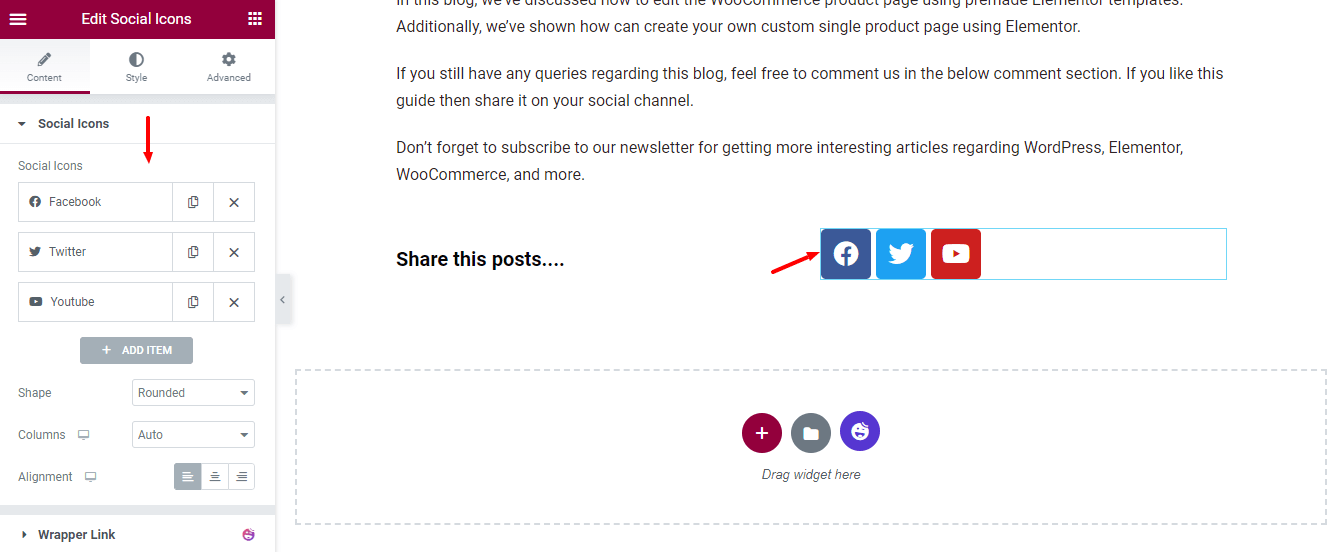
الخطوة 7: إضافة أداة المشاركة الاجتماعية
لقد أضفنا زر المشاركة الاجتماعية لنشر المنشور.

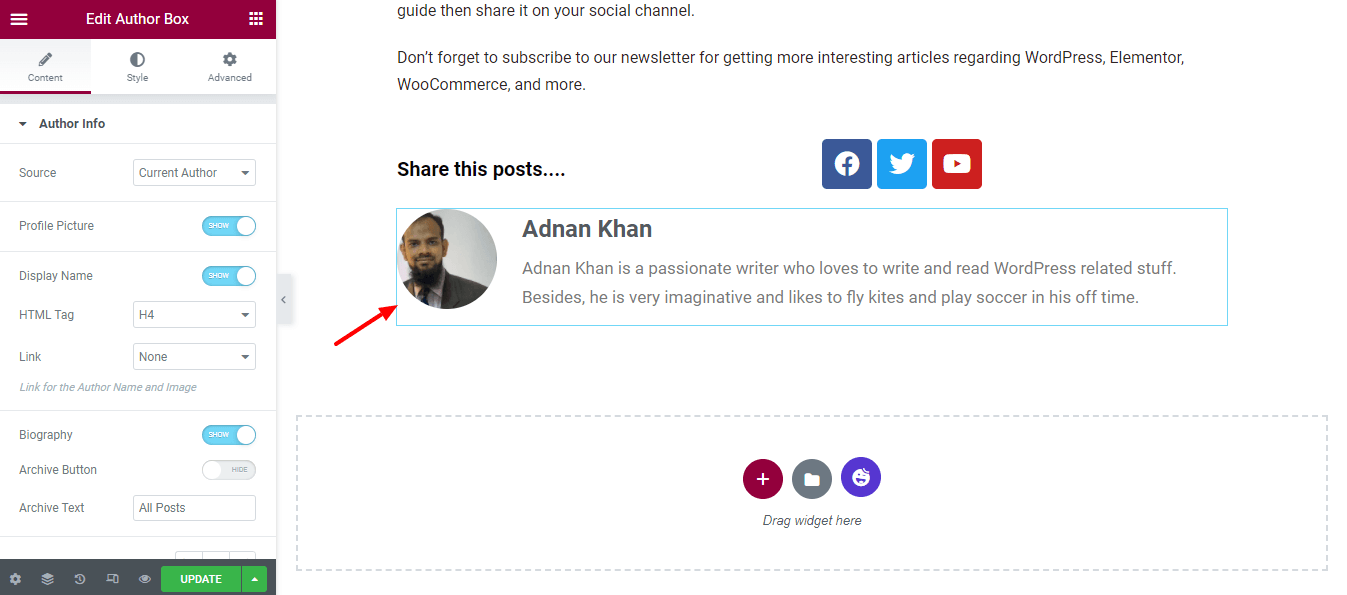
الخطوة 8: إضافة أداة معلومات المؤلف
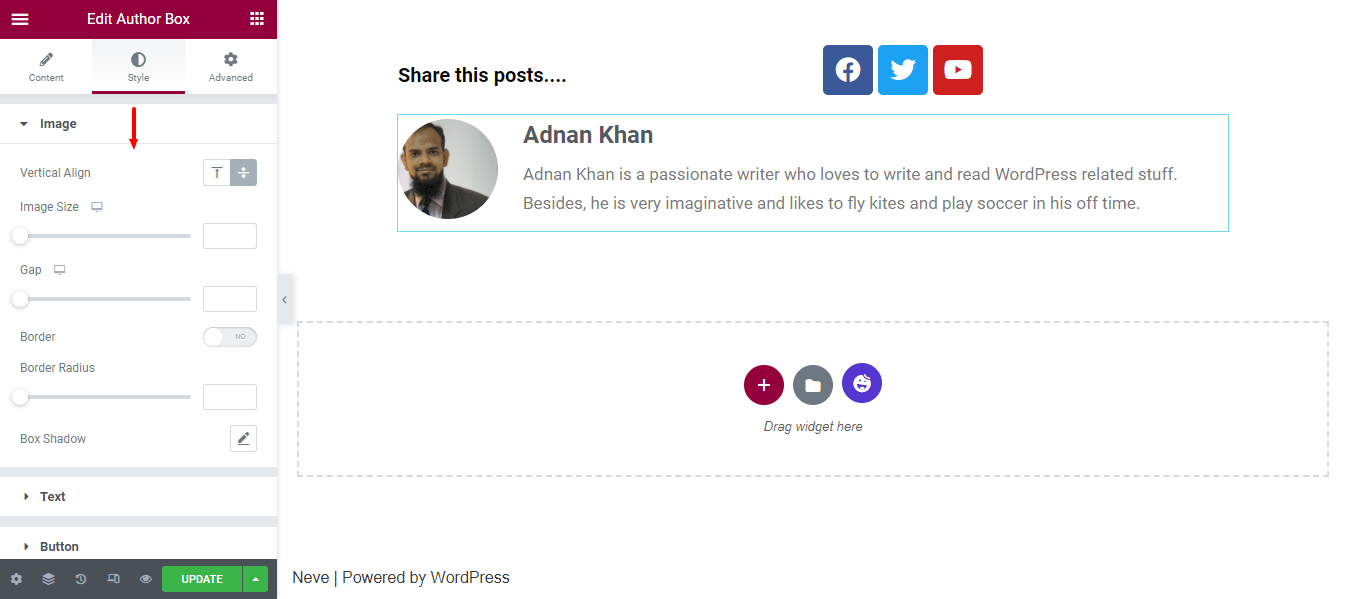
لقد أضفنا أيضًا أداة معلومات المؤلف لإظهار تفاصيل مؤلف المنشور.

مربع الكاتب النمط
وفقًا لحاجتك ، يمكنك تغيير التصميم الافتراضي لمعلومات المؤلف باستخدام خيارات النمط. هنا ، تحصل على خيارات مختلفة لتخصيص الصورة والنص والزر .

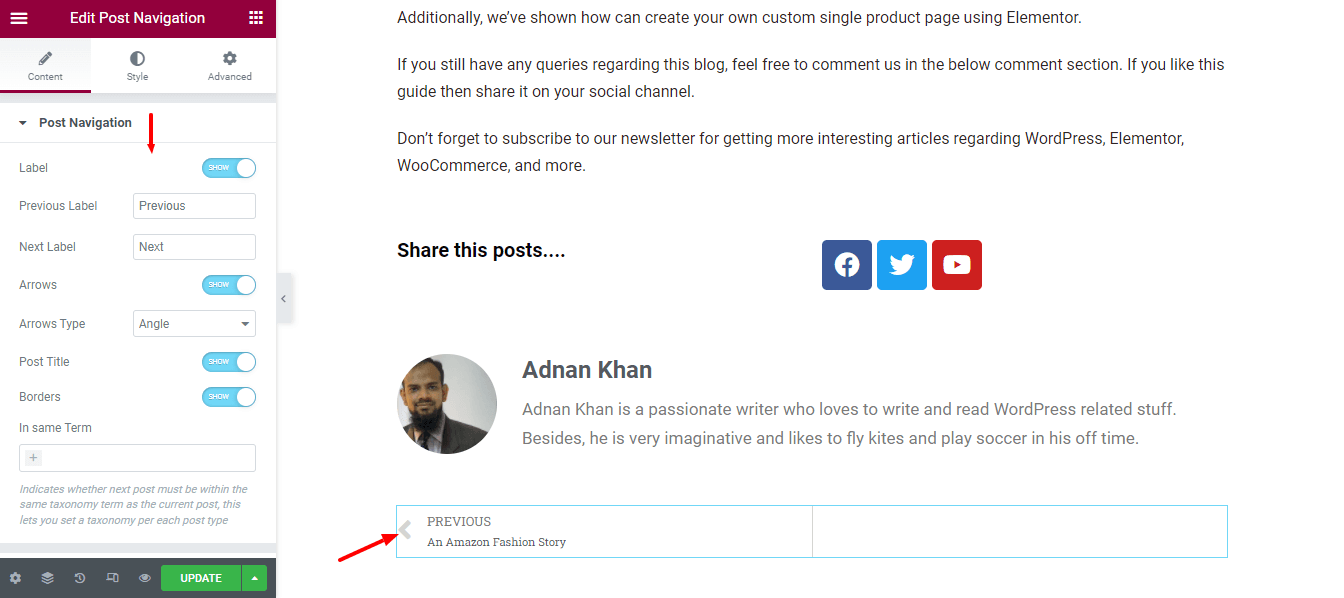
الخطوة 9: إضافة أداة ترقيم الصفحات
لإجراء تنقل آخر ، أضفنا أداة Post Pagination . الآن يمكن للمرء أن يتنقل بسهولة بين المشاركات.

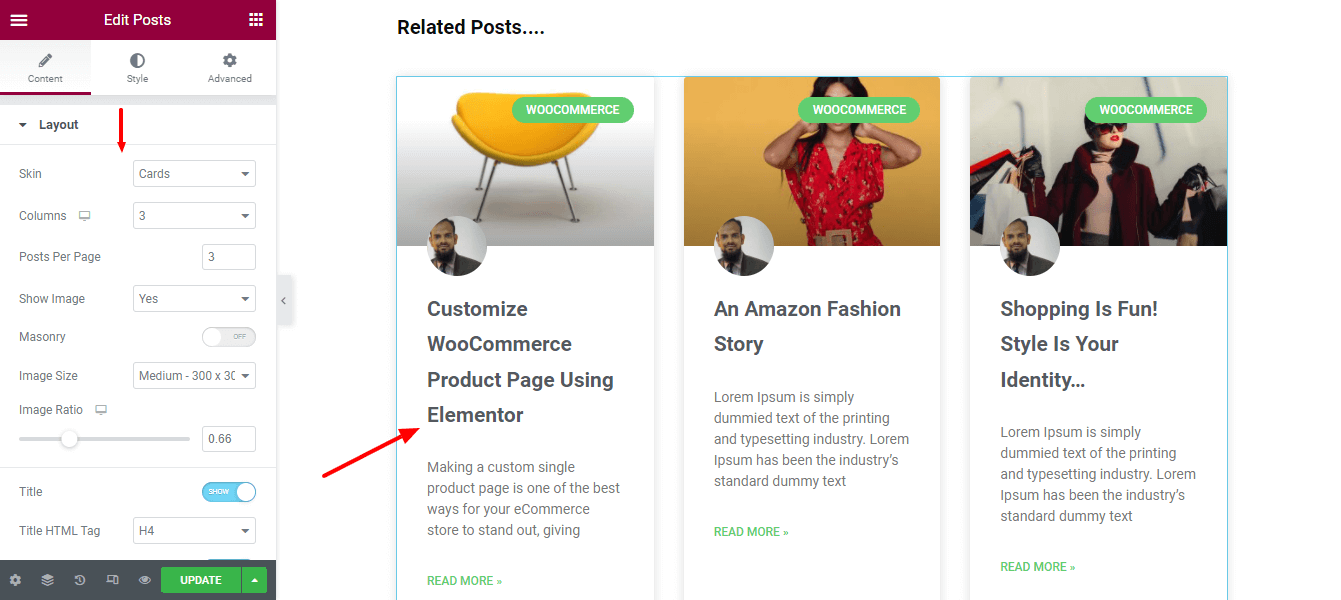
الخطوة 10: أضف منشورات ذات صلة
إنها ميزة شائعة جدًا تراها غالبًا في الجزء السفلي من منشور مدونة واحد. لهذا السبب قررنا إضافة أداة المنشورات ذات الصلة إلى صفحتنا. لقد قمنا أيضًا بتعيين التخطيط وحددنا الأعمدة والمنشورات لكل صفحة وإعدادات المنشورات الضرورية الأخرى للأدوات.

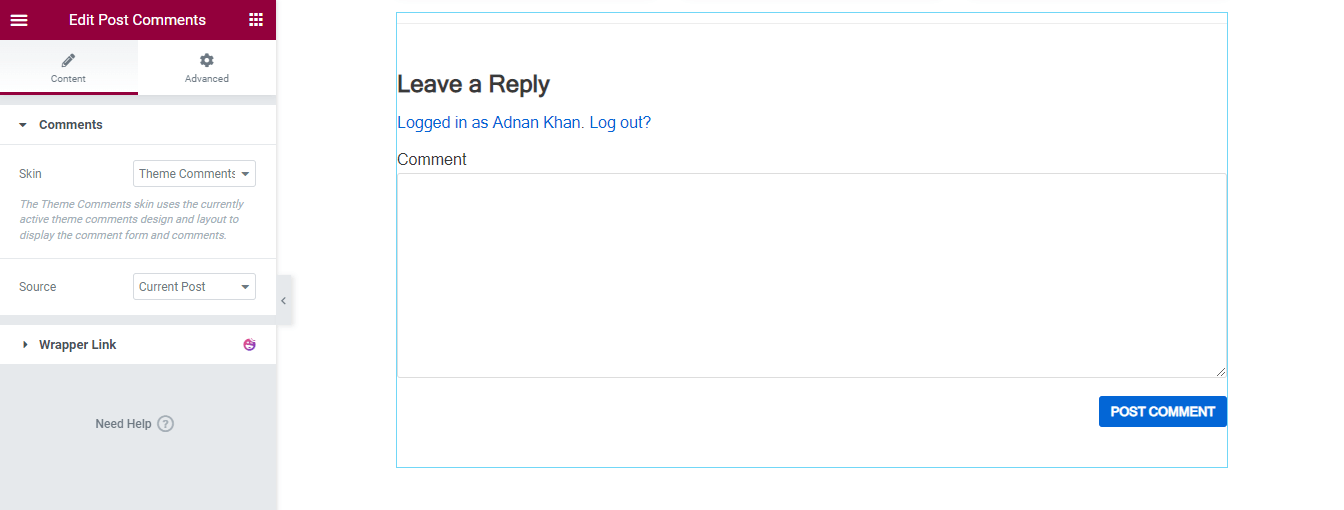
الخطوة 11: إضافة أداة التعليق
يمكنك بسهولة تنفيذ خيار التعليق على صفحة المنشور الخاصة بك عن طريق إضافة أداة التعليق . يمكنك تعيين مظهر التعليق ومصدر التعليق باستخدام خيار المحتوى .


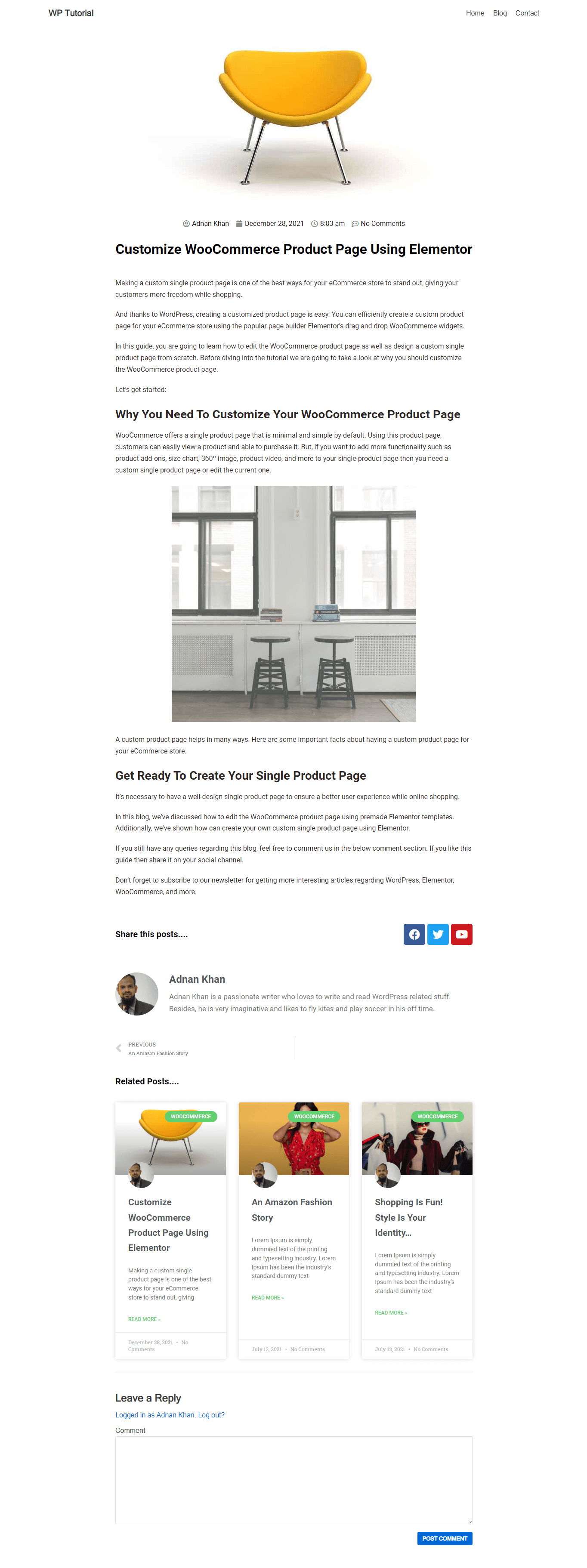
المعاينة النهائية لتصميم العنصر الفردي
بعد إضافة جميع الأدوات الضرورية وتخصيص التصميم ، هذا هو التصميم الحالي لصفحة المنشور الفردية الخاصة بنا.

الطريقة 2: إنشاء صفحة منشور مفردة باستخدام قالب عنصر Premade
في هذا الجزء من مدونتنا ، سنعرض كيفية إنشاء قالب منشور واحد باستخدام Elementor Theme Builder.
هيا بنا نبدأ:
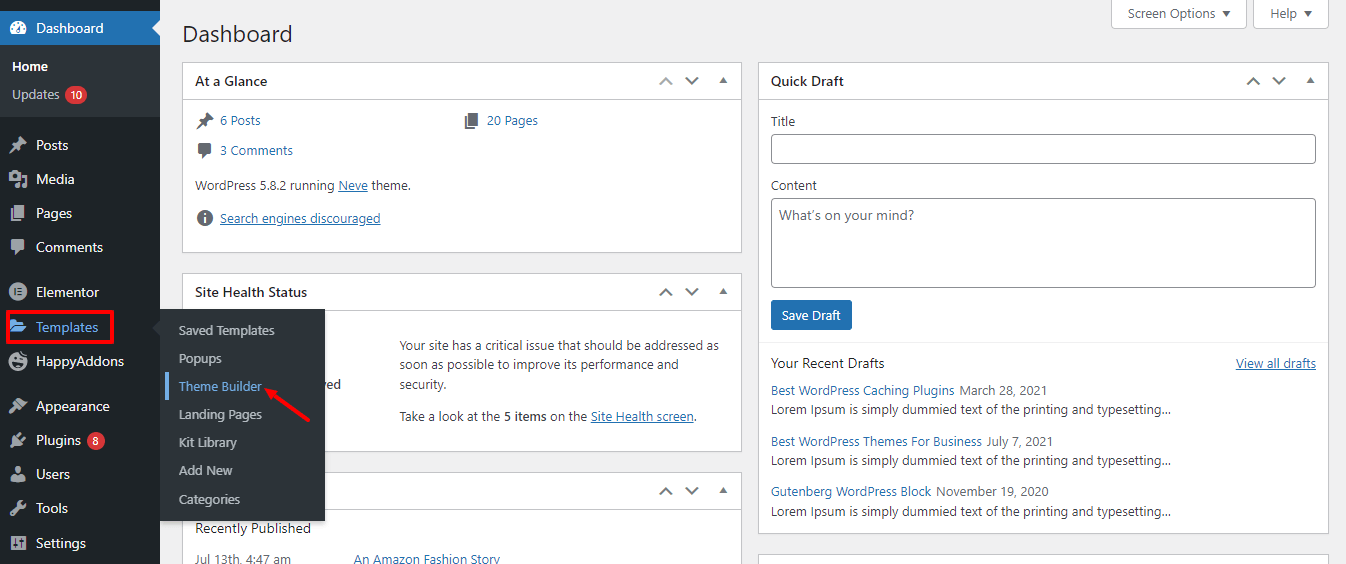
انتقل إلى Tempalte Teme Builder
أولاً ، تحتاج إلى الانتقال إلى القوالب-> مُنشئ السمات لإنشاء قالب منشور واحد جديد.

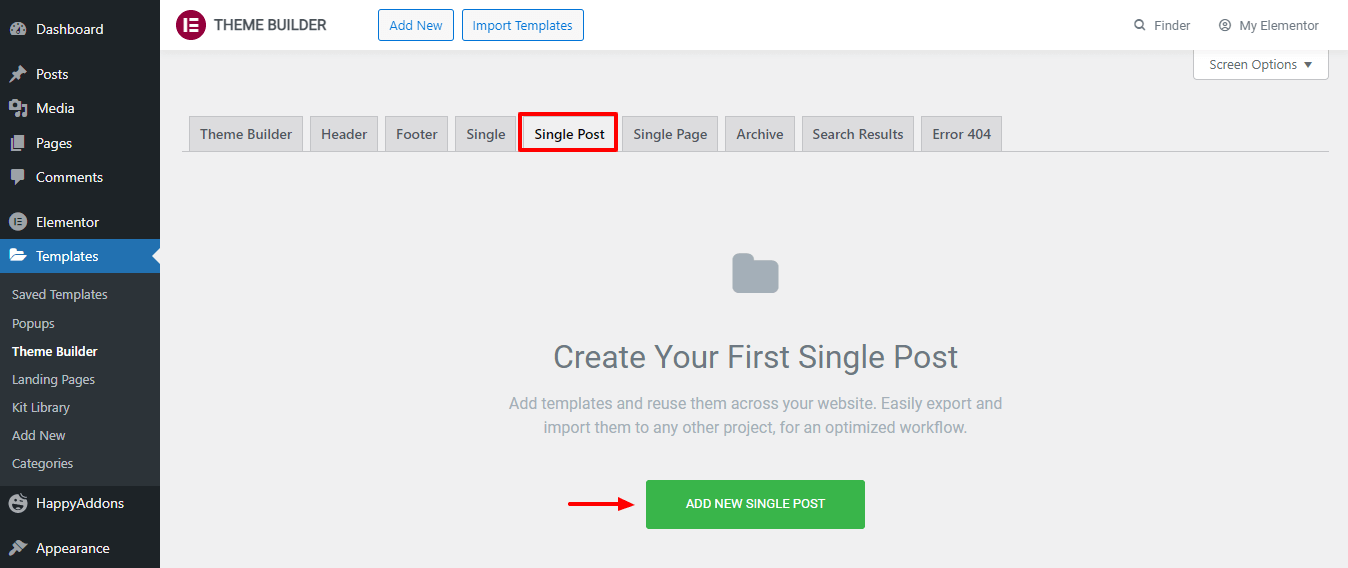
إضافة منشور واحد جديد
في الصفحة التالية ، تحصل على عدة خيارات. انقر فوق علامة التبويب منشور واحد . ثم انقر فوق الزر Add New Single Post .

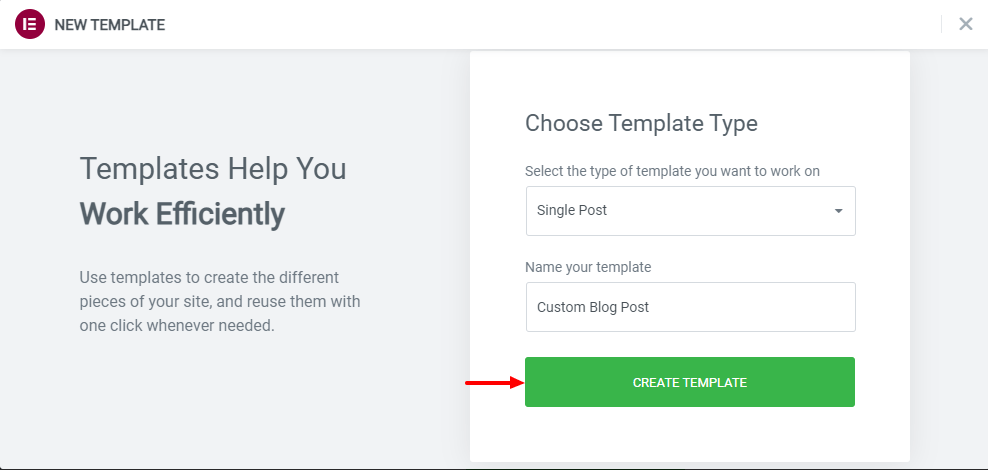
إنشاء قالب منشور واحد
بعد ذلك ، ستجد خيار إنشاء القالب الخاص بك. اكتب اسم القالب وانقر فوق الزر " إنشاء نموذج " وانتظر الصفحة التالية.

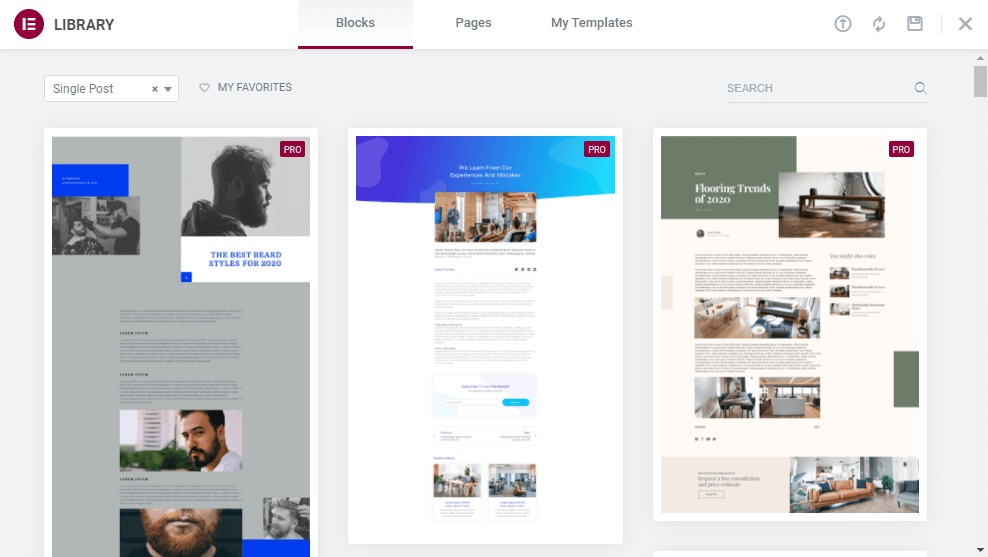
اختر قالب منشور مناسب مُصمم مسبقًا
حان الوقت الآن لتحديد قالب مدونة مناسب مسبق الصنع لصفحة مدونتك. فقط قم بتثبيت النموذج واستخدامه.

ملاحظة: يمكنك أيضًا تخصيص القالب الجاهز وفقًا لحاجتك.
هذا هو.
عزز قدرتك على التخصيص مع عناصر واجهة مستخدم Happy Addons
تسمح لك الإضافات السعيدة ، وهي إحدى إضافات Elementor خفيفة الوزن وسريعة النمو ، بتصميم صفحة منشور فردية مخصصة باستخدام أدوات النشر القوية. حاليًا ، يأتي مزودًا بـ 8 أدوات واجهة مستخدم متقدمة سهلة الاستخدام وقابلة للتخصيص بالكامل.
دعنا نقدم موجزًا سريعًا عن هذه الأدوات حتى تتمكن من فهم سبب وجوب تجربة هذه الأدوات.
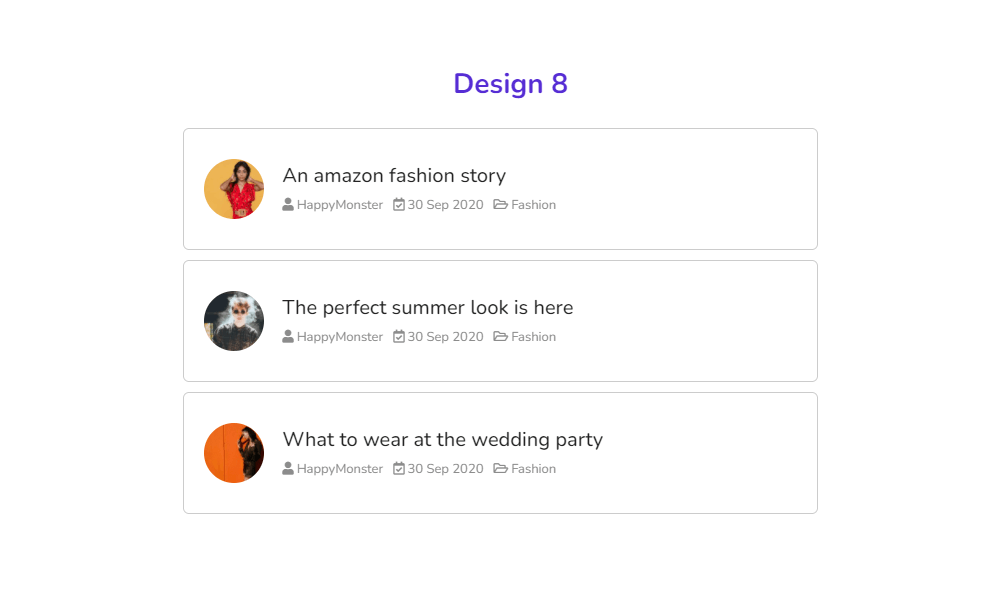
قائمة المشاركات (مجانية)
هل تريد عرض منشورات مدونتك في قائمة؟ تتيح لك الأداة المجانية الجديدة لقائمة المشاركات الجديدة Happy Addons عرض مجموعات المدونة الخاصة بك في القائمة. جرب هذه القطعة واجعل تصميم منشورك حصريًا.

تحقق من وثائق عنصر واجهة المستخدم Post List.
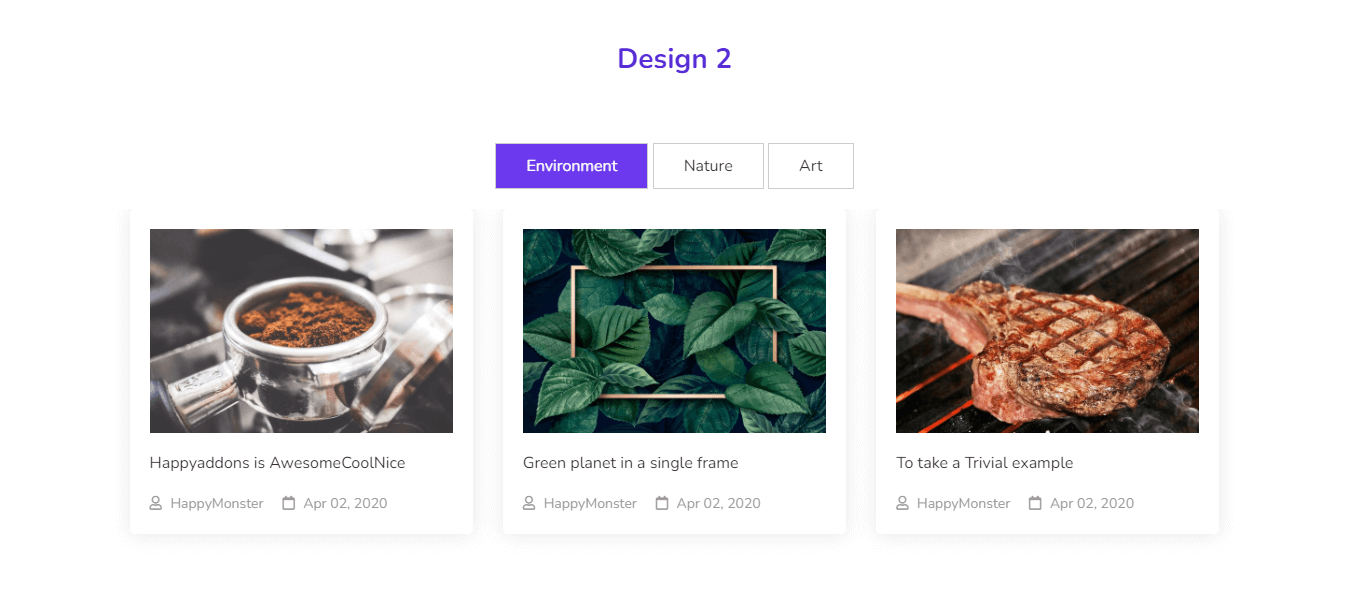
علامة تبويب النشر (مجانًا)
قد تلاحظ أن العديد من مواقع الويب تعرض منشوراتها باستخدام علامة تبويب. وإذا كنت ترغب في القيام بذلك ، فستكون أداة Post Tab المجانية من Happy Addons هي الأداة المثالية لهذا التصميم.

اقرأ وثائق أداة Post Tab وتعرف على كيفية استخدامها.
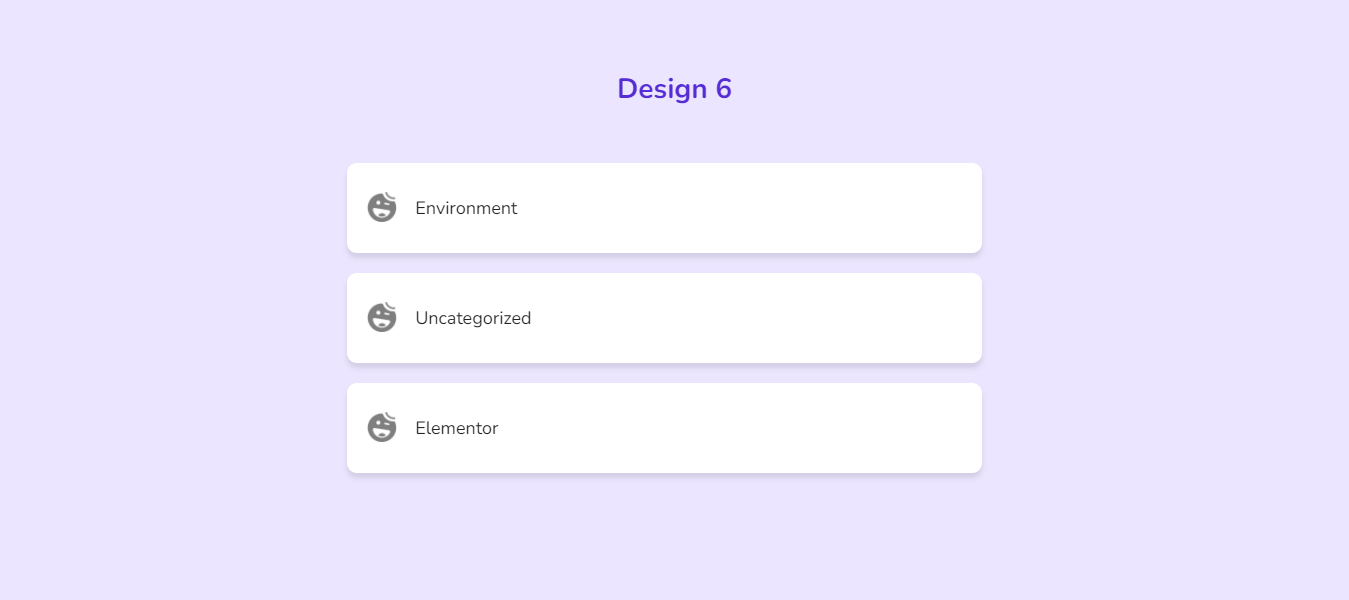
التصنيف (مجاني)
تريد تحديث تصنيف ما بعد الخاص بك؟ جرب أداة التصنيف المجانية لـ Happy Addons من الآن ، يمكنك تزيين تصنيفك المنشور بكفاءة بطريقة أكثر تنظيماً.

تحقق من الوثائق الكاملة لأداة التصنيف.
Post Grid (Pro)
إذا كنت تبحث عن أداة قوية لإظهار منشورات مدونتك في تخطيط شبكي ، فعليك تجربة أداة Post Grid لـ Happy Addons. توفر لك هذه الأداة الإبداعية وقتًا ثمينًا في تصميم عناصر الويب هذه وتجعل صفحة مدونتك أكثر جاذبية.

اقرأ الوثائق الكاملة لوحدة Post Grid.
البلاط اللاحق (Pro)
تعد أداة Post Tiles Widget من Happy Addons أداة متقدمة أخرى تتيح لك عرض المنشورات بطريقة أكثر تنظيماً. يمكنك إضافة مشاركات متعددة في وقت واحد وإدارة عرضها وارتفاعها. إنه سهل الاستخدام وقابل للتخصيص بالكامل.

اتبع وثائق أداة Post Tiles وتعرف على كيفية استخدام هذه الأداة الرائعة.
قائمة المشاركات الذكية (Pro)
باستخدام أداة Smart Post List الحصرية هذه ، يمكنك إدراج منشورات المدونة على موقع Elementor على الويب بكفاءة أكثر من أي وقت مضى. يمكنك إضافة مشاركاتك اللاصقة مع إمكانية عرض قوائم المنشورات المصنفة.

تحقق من وثائق Smart Post List.
Post Carousel (Pro)
تتيح لك أداة Happy Addons الفريدة هذه عرض منشورات مدونتك في تخطيط دائري. جرب أداة Post Carousel واجعل تصميم منشورك أكثر جاذبية للزائرين.

اقرأ وثائق Post Carousel وتعرّف على كيفية التعامل معها.
قائمة المؤلفين (Pro)
جرب أداة قائمة المؤلفين New Happy Addons لإنشاء قائمة جميلة بمؤلفك وإظهار عدد المنشورات التي كتبها.

تعرف على المزيد حول أداة قائمة المؤلفين من خلال قراءة الوثائق.
هل أنت جاهز لتصميم قالب منشور مدونة العنصر المخصص الخاص بك
حان الوقت الآن لإنشاء صفحة المنشور الفردية الخاصة بك باستخدام Elementor.
إذا اتبعت الإرشادات المذكورة أعلاه ، فستحصل على فكرة دقيقة عن كيفية تصميم صفحة منشور فردية مخصصة من البداية. لقد ناقشنا أيضًا كيفية إضافة المزيد من القيمة إلى صفحة المنشور الخاصة بك باستخدام HappyAddons Post Widgets.
إذا كان لا يزال لديك أي أسئلة بخصوص تصميم قالب منشور مدونة Elementor ، فيمكنك طرح الأسئلة باستخدام مربع التعليق أدناه. سنحاول حل مشكلتك في أقرب وقت ممكن.
إذا أعجبك هذا الدليل المفيد ، فشاركه على قناتك الاجتماعية. وانضم إلى نشرتنا الإخبارية للحصول على أدلة أكثر إثارة حول WordPress و Elementor.
اشترك في نشرتنا الإخبارية
احصل على آخر الأخبار والتحديثات على Elementor
