كيفية إنشاء نموذج البحث المخصص الخاص بك في WordPress (3 طرق)
نشرت: 2022-08-11
هل تريد إنشاء نموذج بحث مخصص بسهولة في WordPress دون أي تشفير؟
يسمح نموذج البحث المخصص للزوار بالبحث بسهولة عن محتوى موقع الويب الخاص بك وتصفيته ببضع نقرات.
عندما يجد المستخدمون بسرعة ما يبحثون عنه ، فمن المرجح أن يظلوا على موقعك لفترة أطول. من المرجح أيضًا أن يتخذوا إجراءات لشراء منتج ، وقراءة مدونتك ، والاشتراك في رسالة إخبارية ، والمزيد.
في هذا المنشور ، سنوضح لك كيفية إنشاء نموذج بحث مخصص بسهولة في WordPress لتحسين تجربة المستخدم وزيادة التحويلات.
قبل ذلك ، دعنا نرى ما إذا كنت تحتاج حقًا إلى إنشاء نموذج بحث مخصص لموقعك.
لماذا إنشاء نموذج بحث مخصص؟
يعد نموذج البحث المخصص مثاليًا للمواقع التي تحتوي على الكثير من المحتوى والمنتجات والوثائق والأسئلة الشائعة. إنها ميزة لا غنى عنها في متاجر التجارة الإلكترونية ، وأدلة الأعمال التجارية عبر الإنترنت ، ومواقع المدارس / الجامعات ، والمواقع المماثلة.
سيساعد خيار البحث المستخدمين في العثور على ما يحتاجون إليه دون قضاء دقائق أو حتى ساعات في البحث عنه.
إذن ، إليك سبب إنشاء نموذج بحث مخصص لموقع WordPress الخاص بك:
- يساعد المستخدمين على التنقل من خلال المحتوى الخاص بك
- يوفر الوقت من خلال إيجاد الأشياء بشكل أسرع
- يعزز التحويلات والمبيعات
- يحسن موقعك لمستخدمي الجوال
- يقلل من معدل الارتداد
الآن ، سنوضح لك كيفية إنشاء نموذج بحث مخصص في WordPress باستخدام مكون إضافي منشئ النماذج.
كيفية إنشاء نموذج بحث مخصص في WordPress
الطريقة الأولى التي يمكنك استخدامها هي خيار البحث الافتراضي الذي يقدمه WordPress.org. يمكنك تمكين بحث WordPress الأساسي الذي يتيح لك البحث عن الصفحات والمنشورات على موقعك.
هذه الطريقة معقدة بعض الشيء. يتضمن ترميز وتحرير ملفات مثل function.php شديدة الحساسية. خطوة واحدة خاطئة ويمكنك كسر موقع الويب الخاص بك.
ستحتاج إلى استخدام وظيفة " get_search_form () " لعرض نموذج البحث على موقعك. سيساعدك هذا في ملف searchform.php في قالب WordPress الخاص بك. إذا تعذر العثور عليه ، فسيتم استخدام خيار البحث الأساسي الافتراضي في WordPress.
ولكن لتخصيص مربع بحث WordPress ، ستحتاج إلى إضافة المزيد من التعليمات البرمجية إلى الملف.
إذا لم تكن مرتاحًا للتشفير ، فمن الأفضل استخدام مكون إضافي موثوق به للبحث في WordPress لتمكين البحث في الموقع. وهذا بالضبط ما سنفعله في هذا البرنامج التعليمي.
ستجد العديد من المكونات الإضافية في السوق والتي تتيح لك تخصيص نموذج بحث WordPress.
تأكد من اختيار مكون WordPress الإضافي الذي لن يسمح لك فقط بإنشاء بحث مخصص ولكن أيضًا إضافة عوامل تصفية وإظهار النتائج الصحيحة للزائرين.
نوصي باستخدام SearchWP ، المكون الإضافي للبحث رقم 1 لـ WordPress والذي يتيح لك البحث في كل شيء على موقعك. يمكنك أيضًا استخدام Formidable Forms لإنشاء نموذج بحث مخصص. أدناه ، سنوضح لك كيفية إنشاء نموذج بحث مخصص باستخدام هذين الملحقين.
قم بإنشاء نموذج بحث مخصص باستخدام SearchWP

SearchWP هو أفضل مكون إضافي للبحث المخصص لـ WordPress. إنه سهل الاستخدام ، ويعرض نتائج دقيقة ، ويمنحك التحكم في نموذج البحث الخاص بك.
SearchWP رائع حقًا وله ميزات متميزة لا تصدق ، لذلك فهو مكون إضافي ممتاز. يمكنك التسجيل للحصول على خطة تبدأ من 99 دولارًا سنويًا. وعلى الرغم من أنك لن تشعر بخيبة أمل ، إلا أن هناك ضمانًا لاسترداد الأموال لمدة 14 يومًا.
سيسمح لك هذا بتمكين البحث عن كل شيء. ابحث في تفاصيل منتجك ، ومحتوى الحقول المخصصة ، وإخراج الرمز القصير ، ومحتوى جدول قاعدة البيانات المخصص ، والبحث عبر المواقع المتعددة ، والمزيد على موقعك.
ستتمكن من الوصول إلى الميزات بما في ذلك:
- فهرسة مستندات PDF و Office
- التكامل التلقائي مع Native WP Search ، بدون تشفير!
- محركات بحث متعددة
- اشتقاق الكلمات الرئيسية
- دعم الحقول المخصصة المتقدمة
- تكامل WooCommerce
- استبعاد أو سمة النتائج
- البحث في الشبع والرؤى
- سهولة التخصيص الخوارزمية
يتكامل المكون الإضافي أيضًا مع bbPress و WP Job Manager و Easy Digital Downloads والمزيد. أيضًا ، ستتمكن من الوصول إلى الدعم المخصص والوثائق التفصيلية.
وكل ما ذكرناه موجود فقط في الخطة الأساسية ، لذا فإن المكون الإضافي يستحق سعره تمامًا بسعر 8.25 دولارًا أمريكيًا فقط في الشهر. ستحصل على المزيد من الميزات في الخطط الأعلى نهاية.
بمجرد التسجيل للحصول على حساب ، يمكنك البدء بالبرنامج التعليمي أدناه.
الخطوة 1: تنشيط SearchWP
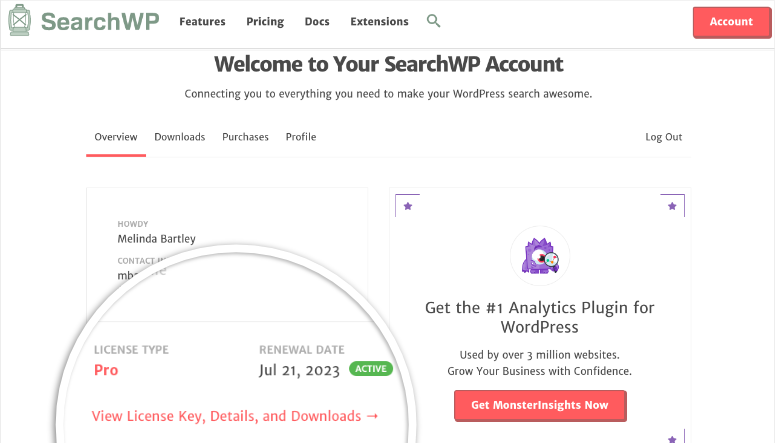
داخل حساب SearchWP الخاص بك ، يمكنك الوصول إلى مفتاح الترخيص وتفاصيل الحساب والتنزيلات. ستحتاج إلى تنزيل ملف البرنامج المساعد. وستحتاج أيضًا إلى نسخ مفتاح الترخيص الخاص بك حيث ستحتاج إليه بعد قليل.

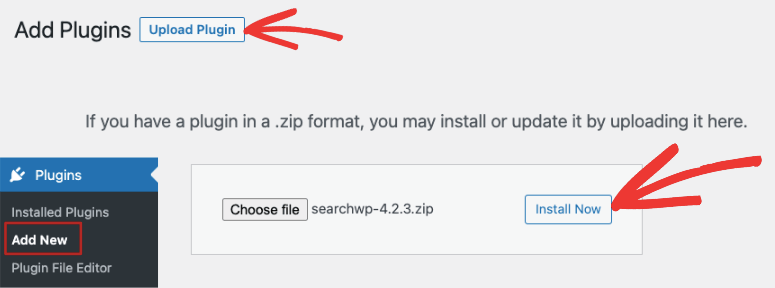
بعد ذلك ، توجه إلى لوحة wp-admin وانتقل إلى الإضافات »إضافة جديد» تحميل البرنامج المساعد.

حدد ملف البرنامج المساعد الذي قمت بتنزيله على جهاز الكمبيوتر الخاص بك وانقر على زر التثبيت الآن .
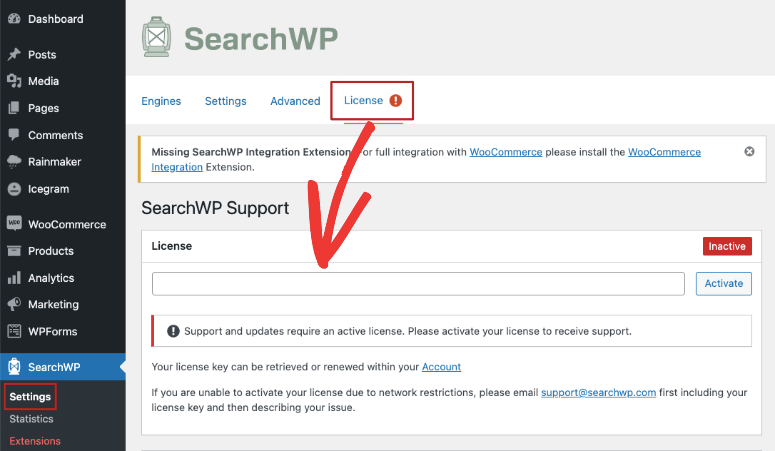
بمجرد تثبيته وتنشيطه ، ستحتاج إلى زيارة صفحة الإعدادات »SearchWP ثم النقر فوق خيار القائمة" الترخيص ".

قم بإحضار مفتاح الترخيص الخاص بك من حساب SearchWP الخاص بك والصقه هنا في مربع الترخيص.
انقر فوق الزر تنشيط وستكون جاهزًا لإعداد محرك البحث.
الخطوة الثانية: تخصيص محرك البحث
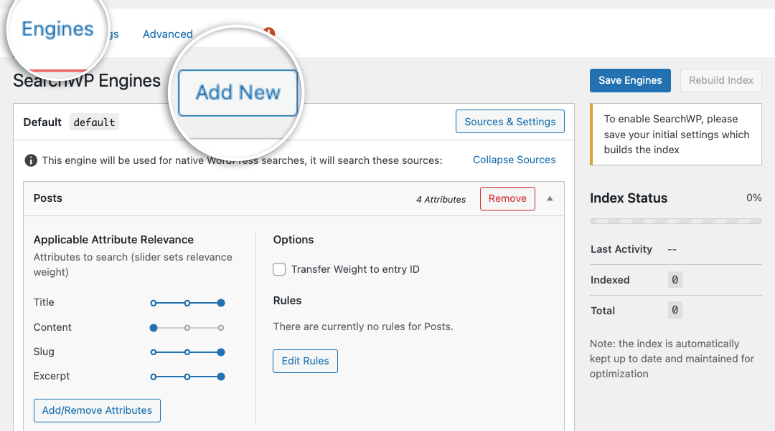
داخل علامة التبويب SearchWP في لوحة wp-admin ، حدد خيار قائمة "المحركات". بمجرد الدخول ، انقر فوق الزر "إضافة جديد" لإنشاء محرك بحث جديد.

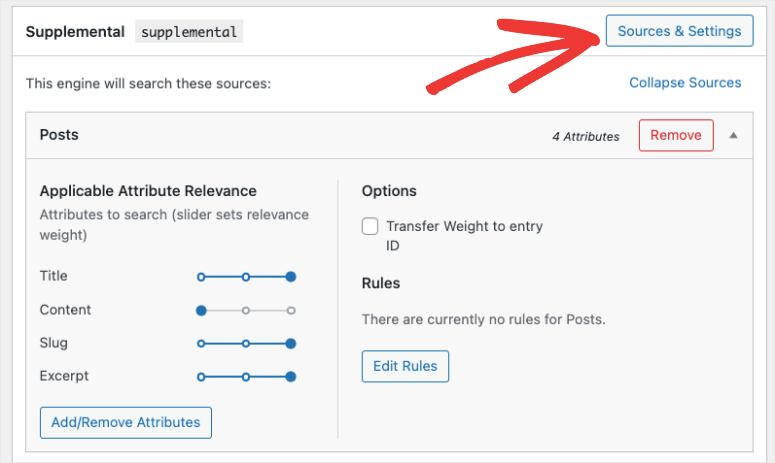
سيؤدي هذا إلى إنشاء محرك بحث جديد يسمى "تكميلي". لتغيير الاسم ، يجب النقر فوق الزر "Sources & Settings".

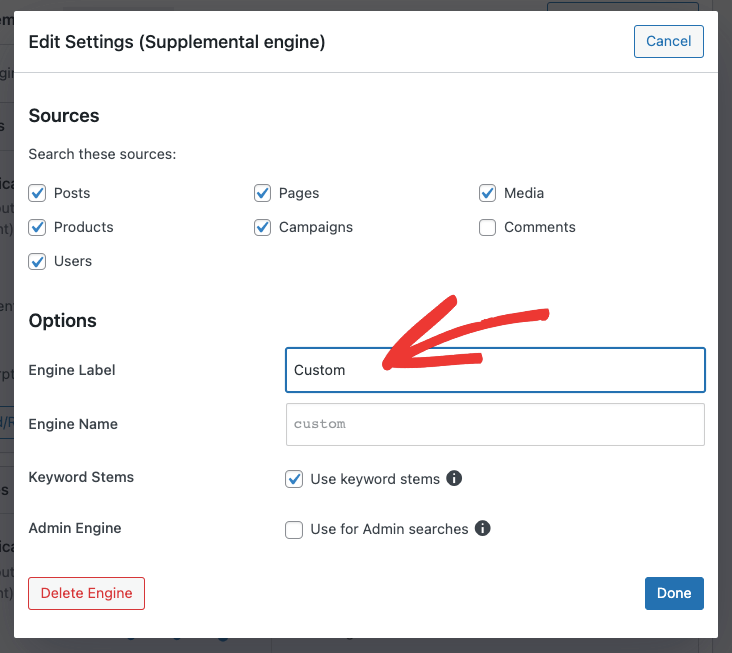
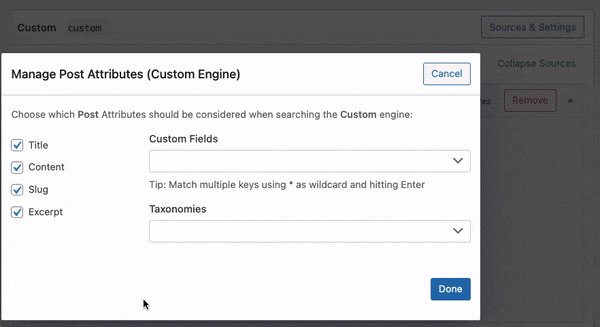
سترى الآن خيارًا لاختيار ما إذا كنت تريد البحث في المنشورات والصفحات وملفات الوسائط والتعليقات والمستخدمين. تمت إضافة الإعدادات الموصى بها هنا بالفعل لذا يمكنك تركها كما هي.
لتحديد محرك البحث لاحقًا ، دعنا نسميه "مخصص" ضمن حقل "تسمية المحرك".

هنا ، يمكنك أن ترى أنه تم تحديد خيار Keyword Stems. سيؤدي هذا إلى تجاهل نهايات الكلمات عندما يقوم المستخدمون بإجراء بحث بحيث يتم عرض نتائج البحث الأكثر صلة.
عندما تكون جاهزًا هنا ، اضغط على زر "تم" لتخزين تغييراتك.
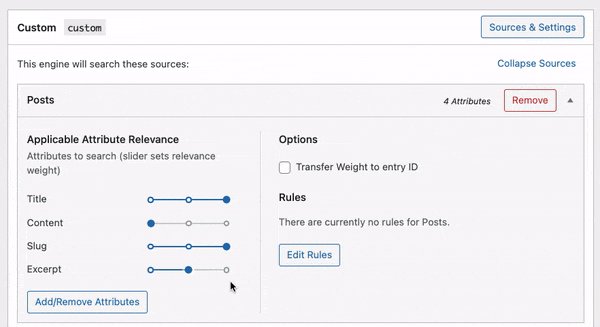
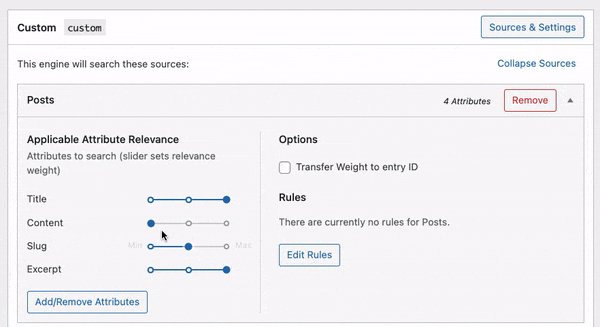
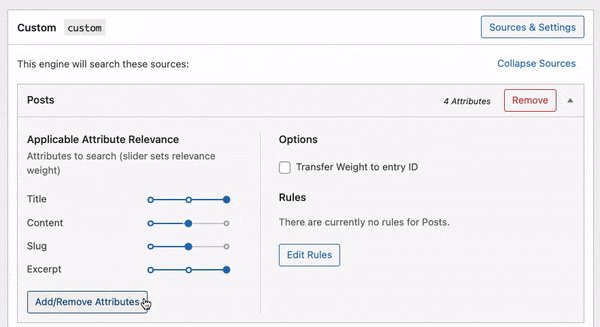
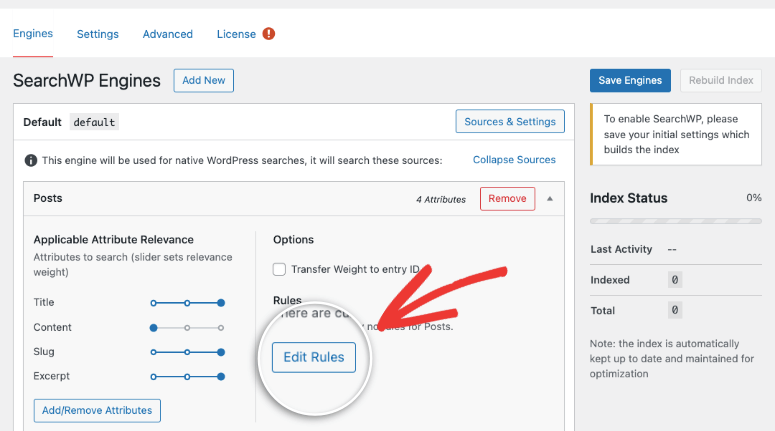
الآن مرة أخرى على صفحة المحرك ، يمكنك رؤية قسم يسمى "صلة السمة القابلة للتطبيق" تحت كل عنوان فرعي. يتيح لك هذا تحديد أولويات سمات المنشور المختلفة ، أو تضمين فئات أو علامات معينة فقط في صفحة نتائج البحث الخاصة بك.
كل ما عليك فعله هو استخدام أشرطة التمرير لضبط "صلة السمة".

سيؤثر هذا على كيفية تقييم محركات البحث للمحتوى وترتيبه على موقعك. لذلك على سبيل المثال ، إذا كنت تريد أن تولي Google اهتمامًا أكبر بعنوان المشاركة أكثر من المحتوى ، فيمكنك إعطاء العنوان أهمية أكبر هنا.
بعد ذلك ، يمنحك SearchWP التحكم في تضمين محتوى معين أو استبعاده من نتائج البحث. لهذا ، يمكنك إنشاء قواعد.
قد يكون هذا للسماح للعملاء بالعثور بسرعة على المنتجات في نفس الفئة التي يتصفحونها. أو اسمح للزائرين بالبحث عن محتوى حول نفس الموضوع الذي كانوا يقرؤون عنه للتو.
لتعيين القواعد ، يوجد زر "تعديل القواعد" في كل قسم.

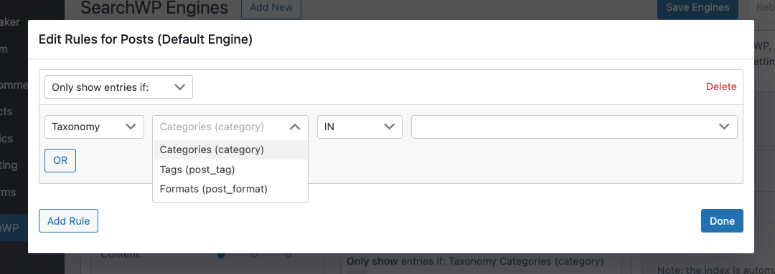
عند النقر فوق هذا ، سترى نافذة منبثقة بها إعدادات الفئات والعلامات والتنسيق وتاريخ النشر ومعرف المنشور.

يمكنك إنشاء قواعد كما تريد هنا للتحكم في سلوك محرك البحث الخاص بك.
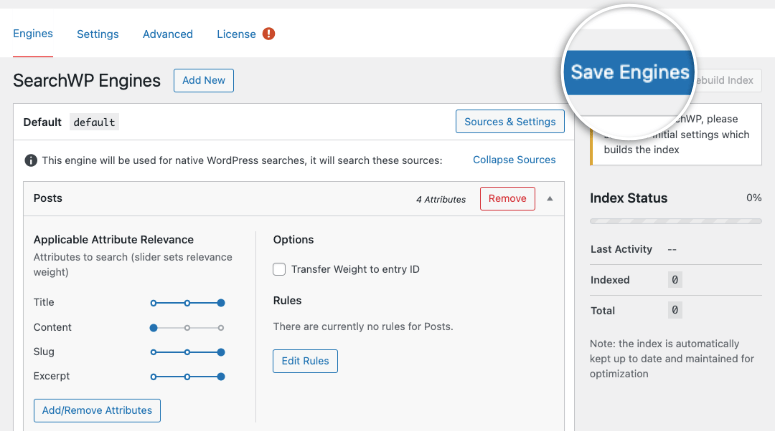
وبمجرد الانتهاء من ذلك ، تأكد من النقر فوق الزر "حفظ المحركات" أعلى الصفحة لإنشاء محرك البحث المخصص الخاص بك.

لقد قمت الآن بإعداد محرك بحث WordPress الخاص بك بنجاح. إنه جاهز لإضافته إلى موقع الويب الخاص بك.
الخطوة 3: إضافة نموذج البحث بالرمز القصير
عادةً ما تتطلب إضافة محرك بحث إلى موقع الويب الخاص بك الكثير من الترميز ولكن SearchWP أبقت ذلك عند الحد الأدنى. ما عليك سوى لصق رمز قصير لتضمين محرك البحث الخاص بك ، وهذا أمر بسيط للغاية بحيث يكون سهلاً حتى لو كنت مبتدئًا.
ما عليك سوى زيارة SearchWP Shortcodes Extension ثم النقر فوق الزر "Download Extension".
بعد ذلك ، تحتاج إلى تثبيت وتنشيط الامتداد على موقع WordPress الخاص بك بنفس طريقة تثبيت المكون الإضافي أعلاه.
بمجرد التفعيل ، ستتمكن من إضافة رمز قصير بسيط داخل منشوراتك وصفحاتك وعناصر واجهة المستخدم.
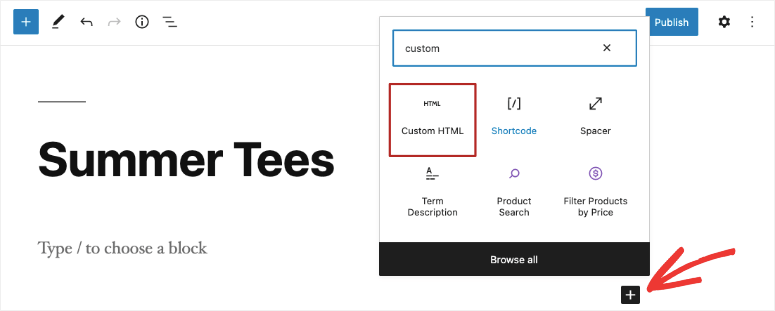
كل ما عليك فعله هو تحرير منشور في محرر القوالب وإضافة كتلة جديدة تسمى "HTML مخصص".

داخل الكتلة ، يمكنك نسخ هذا الرمز القصير ولصقه:
[searchwp_search_form engine="custom" var="searchvar" button_text="Custom Search"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] No results found, please search again. [/searchwp_search_results_none] </div> <div class="search-results-pagination"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div> قمنا بتسمية محركنا "مخصص" ، إذا اخترت اسمًا مختلفًا ، فستحتاج إلى تغيير engine=“custom” لاسم المحرك الخاص بك في أربعة أماكن داخل مقتطف الشفرة هذا.
في هذا الرمز ، سيظهر نص الزر "بحث مخصص". إذا كنت ترغب في تغيير نص زر البحث إلى شيء أكثر إبداعًا ، يمكنك إجراء التعديل في السطر الأول button_text=“Custom Search” .
سيضيف هذا الرمز محرك البحث المخصص إلى منشور WordPress الخاص بك. سيتم أيضًا إنشاء قسم لعرض نتائج البحث ، وإظهار رسالة عدم وجود نتائج إذا لزم الأمر ، وإضافة ترقيم الصفحات إذا انتقلت النتائج إلى صفحات متعددة.
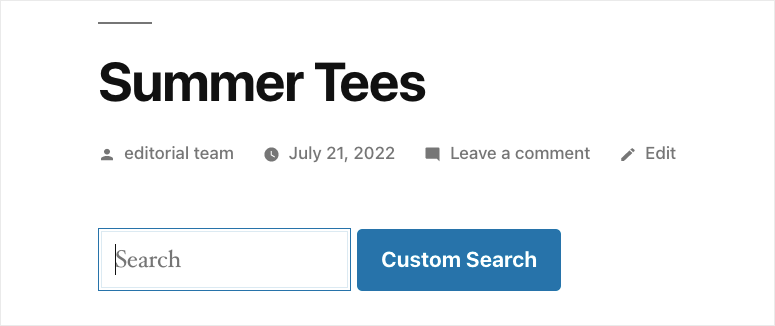
يمكنك معاينة المنشور وسترى محرك البحث يظهر. سترى حقل بحث مع زر CTA داخل منشورك.

ثم انشره أو حدّثه واجعل نموذج البحث المخصص يعمل. إذا كنت بحاجة إلى مساعدة في هذا الأمر ، فاتبع دليلنا السهل حول كيفية إضافة رمز قصير في WordPress.
يمكنك اختبار النموذج المخصص الخاص بك عن طريق إدخال بعض مصطلحات البحث لرؤية النتائج التي تعرضها الأداة.
مع ذلك ، تعلمت كيفية إضافة أشرطة البحث إلى موقع WordPress الخاص بك. SearchWP هو مكون إضافي للبحث المتقدم يستحق استكشاف المزيد من ميزاته. بعد ذلك ، سنوضح لك كيفية تحسين وظيفة البحث في موقع الويب الخاص بك.
الخطوة 4: تكوين الإعدادات المتقدمة
هناك خياران متقدمان نود تغطيتهما لتحسين نموذج بحث WordPress المخصص الخاص بك.
- إضافة Live Ajax Search : يؤدي هذا تلقائيًا إلى إضافة قائمة منسدلة لنتائج البحث أثناء قيام المستخدم بالكتابة. يساعد المستخدم في العثور على استعلامه بشكل أسرع. تقدم SearchWP إضافة مجانية Live Ajax Lite Search في مستودع WordPress لهذا الغرض.
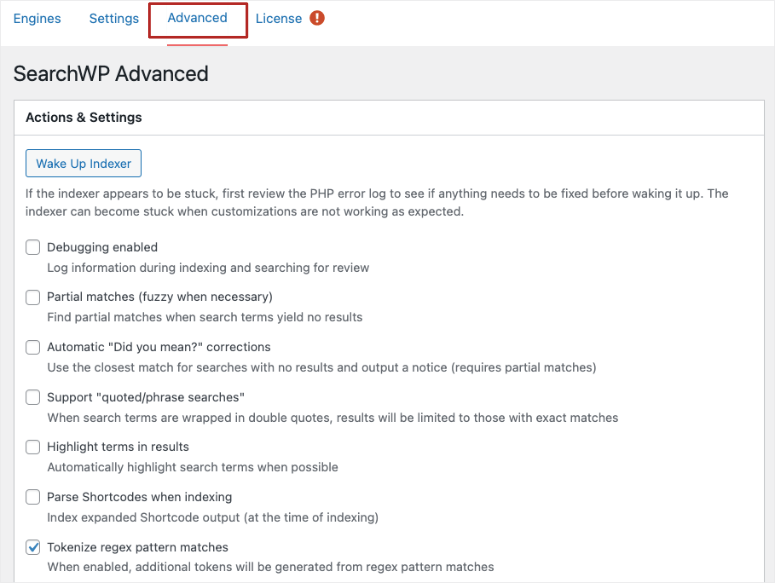
- استخدام الإعدادات المتقدمة لـ SearchWP : ضمن الإعدادات »علامة التبويب SearchWP في قائمة WordPress الخاصة بك ، توجد علامة تبويب متقدمة. في هذه الصفحة ، يمكنك تمكين الإعدادات التي ستسهل على المستخدمين العثور على ما يبحثون عنه.

يمنحك هذا التحكم الكامل في كيفية عمل محرك البحث الخاص بك. بعد ذلك ، سنوضح لك كيفية تخصيص مظهر محرك البحث الخاص بك.
الخطوة 5: تصميم نموذج البحث وصفحة النتائج
إذا لم تكن راضيًا عن طريقة ظهور شريط البحث الجديد ، فيمكنك تغيير ذلك.
ما تحتاج إلى معرفته هو أن سمة موقعك تتحكم في مظهر صفحتك الرئيسية والرأس والشريط الجانبي والمنشورات ونموذج البحث ونتائج البحث. يتم تخزين تنسيقات وأنماط قالب WordPress الخاص بك في ورقة أنماط CSS.
تحتاج ببساطة إلى إضافة CSS المخصص الخاص بك لتغيير شكل شريط البحث وصفحة النتائج.
إذا لم تكن قد قمت بذلك من قبل ، فإننا نوصي بعمل نسخة احتياطية من موقع الويب الخاص بك. من المهم أن تكون قادرًا على استعادة موقعك في حالة عدم سير الأمور كما هو مخطط لها. يمكنك بعد ذلك استخدام موقع مرحلي (نسخة من موقع الويب الخاص بك) لتجربة ذلك أولاً.
يوجد أدناه مقتطف CSS مخصص يعمل مع معظم سمات WordPress. يغير القسم الأول نمط نموذج البحث الافتراضي ويخصص القسم الثاني نتائج البحث.
يمكنك نسخ ولصق الكود التالي لتصميم ميزة البحث في موقعك:
.searchform { font-family:arial; font-size:16px; background:#ace5e3; color:#ffffff; border:1px solid #61c3c0; padding:10px; height:90px; width:600px; } .search-results { font-family:arial; font-size:16px; background:#ace5e3; color:#000000; border:1px solid #61c3c0; padding:10px; width:600px; }تريد معرفة المزيد عن هذا؟ WPBeginner لديه أفضل دليل: كيفية إضافة CSS مخصص بسهولة إلى موقع WordPress الخاص بك.
هذا كل ما في الامر! لقد قمت بإنشاء نموذج بحث قابل للتخصيص بالكامل باستخدام SearchWP.
بعد ذلك ، سنعرض لك طريقة أخرى لإنشاء نموذج بحث WordPress مخصص.
قم بإنشاء نموذج بحث مخصص باستخدام النماذج الهائلة

Formidable Forms هو المكون الإضافي الوحيد لبناء نماذج WordPress الذي يأتي مع ميزة طرق عرض متكاملة تمامًا. لذلك لا يمكنك جمع بيانات النموذج فحسب ، بل يمكنك أيضًا عرضها في الواجهة الأمامية لموقعك.
باستخدام طرق العرض ، يمكنك بسهولة إنشاء صفحة ويب لعرض البيانات المقدمة من المستخدم بشكل جميل مباشرةً من لوحة معلومات WordPress الخاصة بك. يمكنك استخدام هذا لعرض أدلة الأعمال وأدلة الأعضاء والقوائم والمزيد.
يمكنك أيضًا ربط وجهات نظرك بنموذج بحث والسماح للزوار على موقعك بالبحث عن محتوى معين.
ومع ذلك ، لنبدأ البرنامج التعليمي.
الخطوة 1: تثبيت وتفعيل البرنامج المساعد Formidable Forms
أولاً ، ستحتاج إلى التسجيل للحصول على حساب Formidable Forms. تأكد من حصولك على الخطة التي تتضمن ميزة المشاهدات.
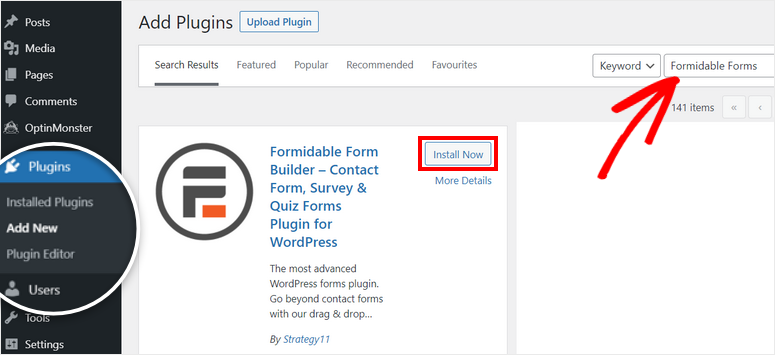
بعد التسجيل ، توجه إلى لوحة تحكم مسؤول WordPress وافتح علامة التبويب الإضافات »إضافة علامة تبويب جديدة . ابحث عن المكون الإضافي Formidable Forms وانقر على زر التثبيت هناك.

إذا كنت بحاجة إلى مزيد من المساعدة في هذا الشأن ، فيمكنك الاطلاع على دليلنا حول كيفية تثبيت مكون WordPress الإضافي.

بمجرد تثبيت البرنامج المساعد وتنشيطه ، سترى صفحة ترحيب. انقر فوق الزر Connect an account للاتصال بحسابك والوصول إلى جميع الميزات المميزة.
إذا لم تكن قد سجلت الدخول بالفعل إلى حساب Formidable Forms الخاص بك ، فستحتاج إلى تسجيل الدخول مرة أخرى.

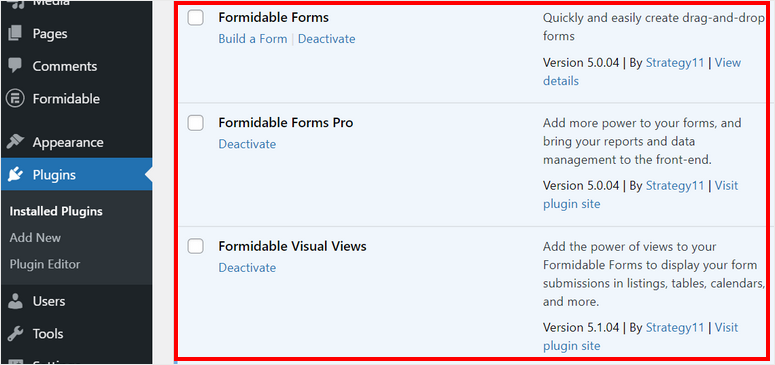
بعد ذلك ، تحتاج إلى تثبيت الوظيفة الإضافية Formidable Forms Pro و Visual Views على موقعك.
يمكنك تثبيتها مباشرة من علامة التبويب Formidable على لوحة معلومات WordPress الخاصة بك أو تنزيل ملف البرنامج المساعد من حسابك.

الآن ، أنت جاهز تمامًا لإنشاء نموذج بحث مخصص في WordPress باستخدام Formidable Forms.
الخطوة 2: أضف بيانات إلى نموذج البحث الخاص بك
قبل إنشاء نموذج بحث ، تحتاج إلى جمع بيانات لنتائج البحث الخاصة بك.
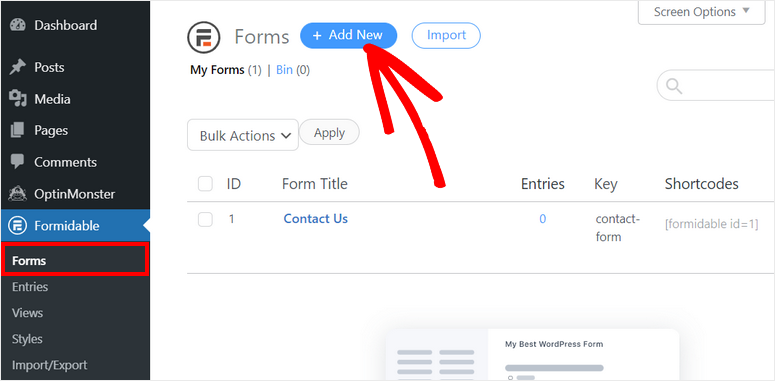
لإنشاء نموذج جديد ، انتقل إلى Formidable »Forms وانقر على زر + Add New .

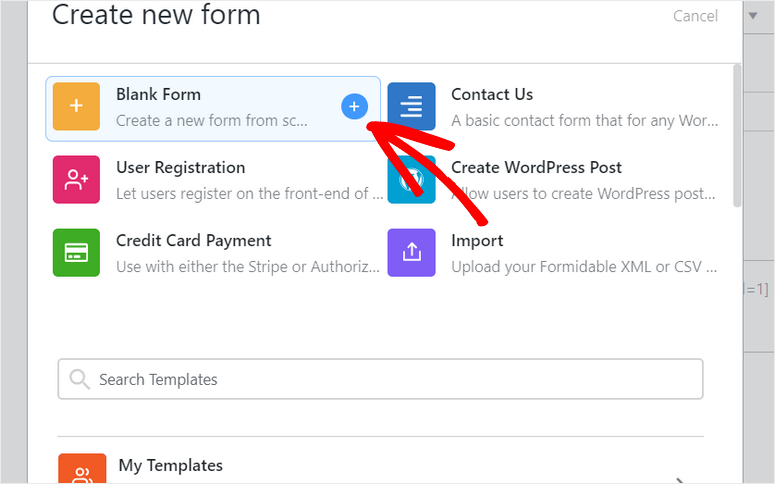
سترى نافذة منبثقة حيث يمكنك اختيار قالب للنموذج الخاص بك. نحن نذهب مع قالب النموذج الفارغ لهذا البرنامج التعليمي.

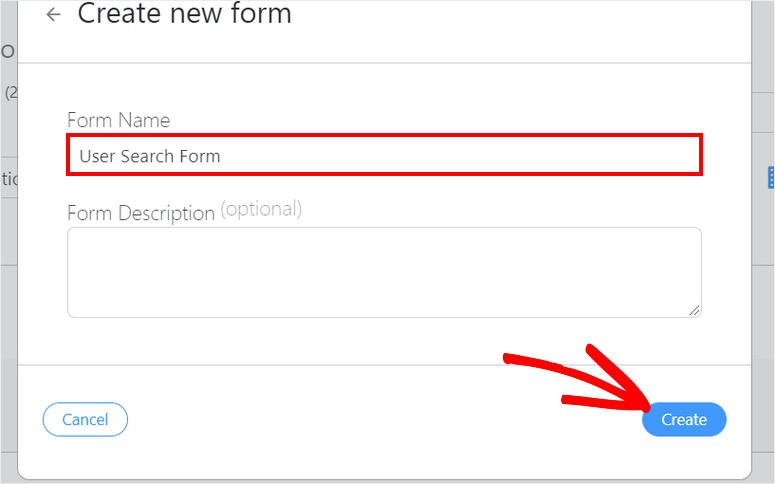
بعد ذلك ، تحتاج إلى إضافة الاسم والوصف للنموذج الخاص بك.
بمجرد الانتهاء من تسمية النموذج الخاص بك ، انقر فوق الزر " إنشاء " هناك لتشغيل أداة إنشاء النماذج بالسحب والإفلات.

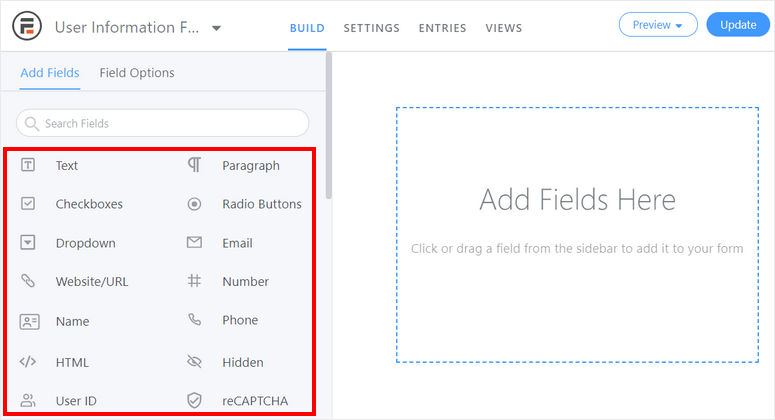
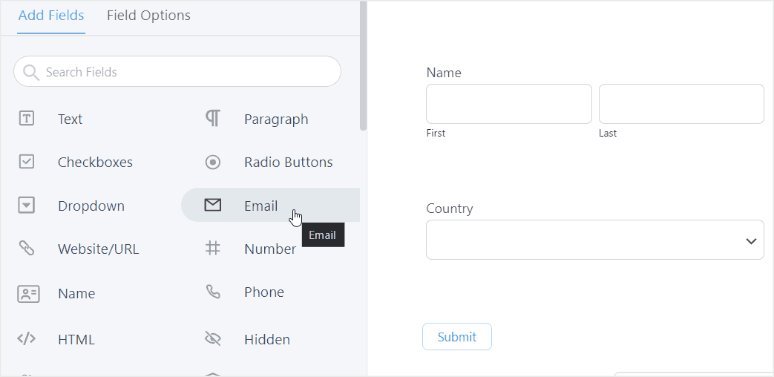
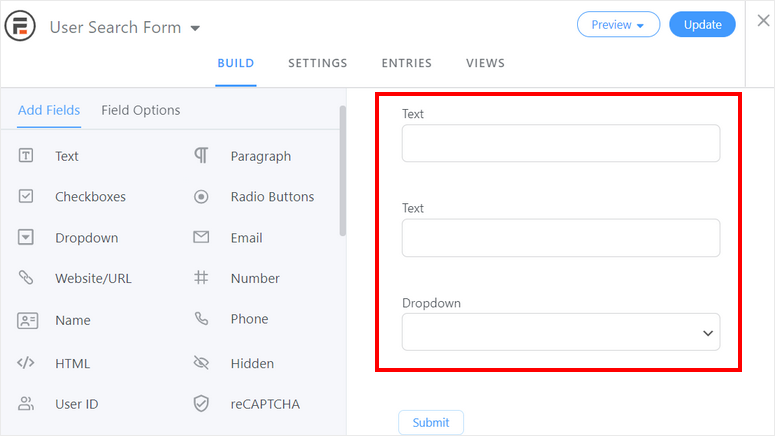
في منشئ النموذج ، يمكنك رؤية حقول النموذج على الجانب الأيسر ومعاينة النموذج على الجانب الأيمن من الصفحة.

لإدراج أي حقول نموذج ، يمكنك ببساطة سحبها وإفلاتها من قائمة الحقول إلى معاينة النموذج.
هنا ، نضيف هذه الحقول: الاسم الأول واسم العائلة والبريد الإلكتروني والبلد. يمكنك إضافة أي من الحقول وفقًا لمتطلباتك.

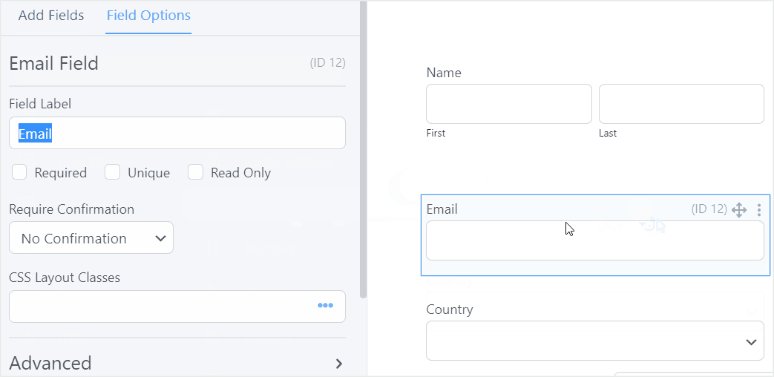
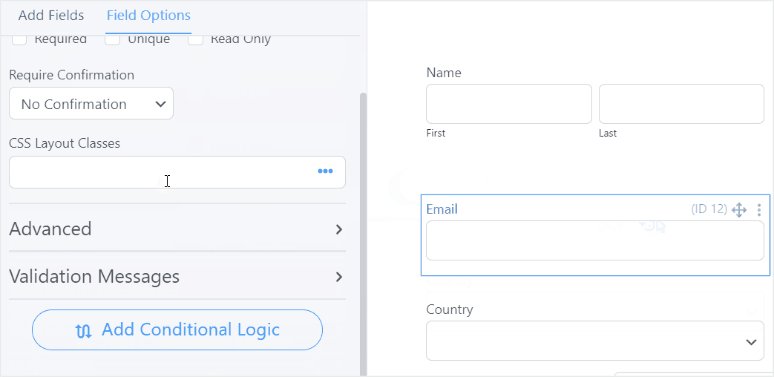
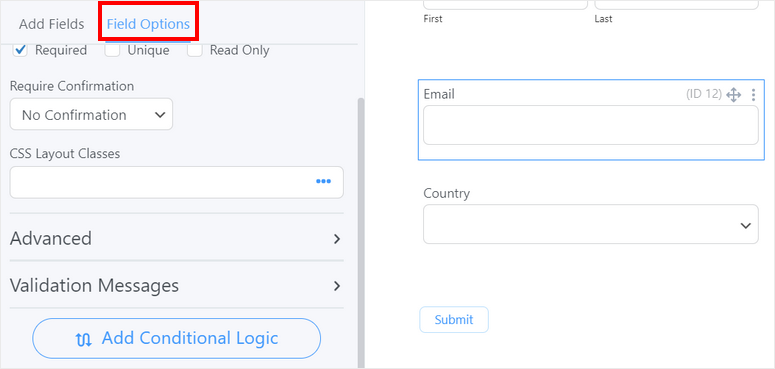
لتخصيص أي حقل ، ما عليك سوى النقر فوقه ويمكنك رؤية إعدادات النموذج. هناك العديد من الخيارات مثل التسمية والخيار المطلوب و CSS المخصص والمزيد.
يمكنك حتى استخدام خيار المنطق الشرطي لإظهار أو إخفاء حقول النموذج وفقًا لإدخال المستخدم.

عند الانتهاء من إضافة الحقول ، انقر فوق الزر " تحديث " في الزاوية العلوية اليمنى من أداة إنشاء النماذج.
الآن كل ما عليك فعله هو نشر هذا النموذج على موقعك لجمع البيانات من المستخدمين أو أعضاء الموقع.
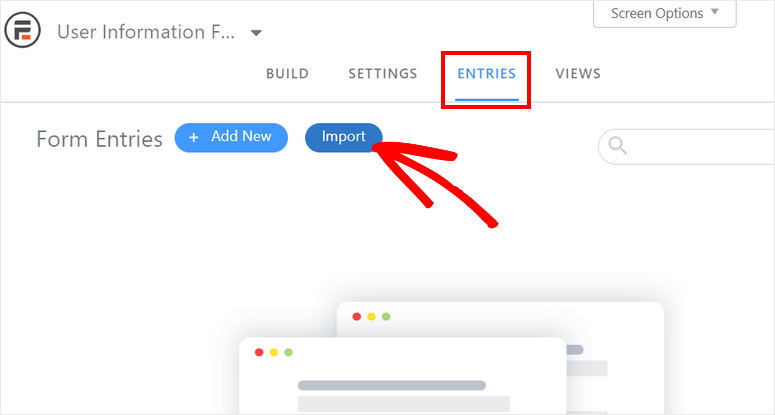
أو يمكنك أيضًا استيراد ملف بيانات من جهاز الكمبيوتر الخاص بك. لهذا ، افتح علامة التبويب إدخالات في الجزء العلوي من المنشئ وانقر على زر استيراد .

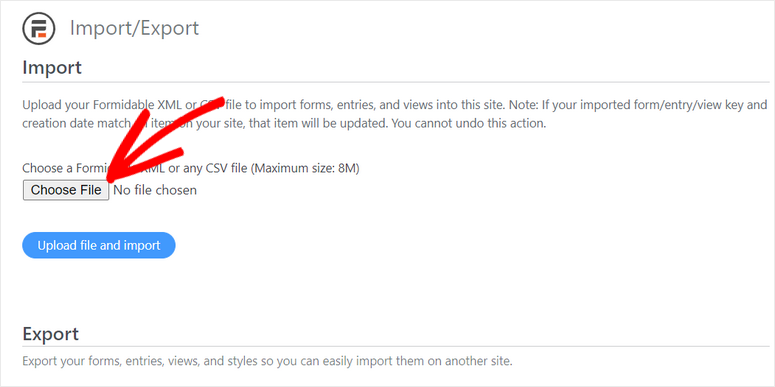
بعد ذلك ، سترى نافذة حيث يمكنك تحميل أي ملف CSV أو XML لاستيراد البيانات إلى النموذج الخاص بك. يمكنك تعيين الحقول إلى البيانات الموجودة في الملف لاستيراد السجلات.

بعد جمع البيانات ، ستحتاج إلى إنشاء نموذج بحث مخصص في WordPress للسماح للمستخدمين بالبحث في موقعك.
الخطوة 3: قم ببناء نموذج البحث المخصص الخاص بك
لإنشاء نموذج بحث ، عليك اتباع نفس التعليمات الواردة في الخطوة 2.
انتقل إلى Formidable »Forms» إضافة جديد وحدد قالبًا فارغًا. ثم امنح نموذج البحث المخصص اسمًا ووصفًا.

في هذا النموذج ، سنضيف 3 حقول نموذج للسماح للمستخدمين بالبحث في البيانات الموجودة على موقعك. الحقول هي الاسم الأول واسم العائلة والبلد.
يمكنك استخدام حقل نموذج النص للأسماء وحقل البحث المنسدل للبحث عن البلد.

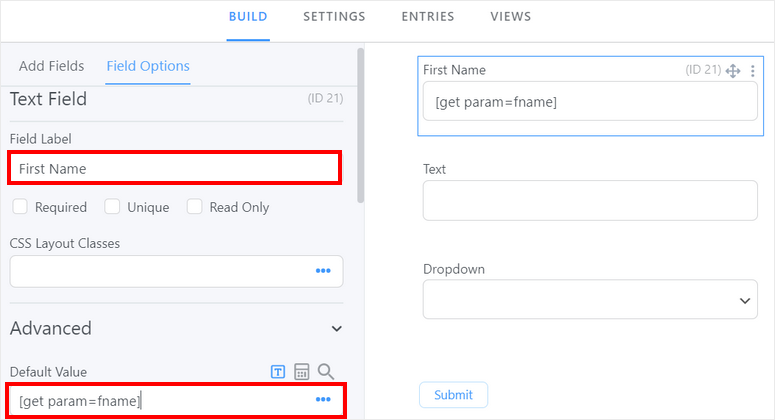
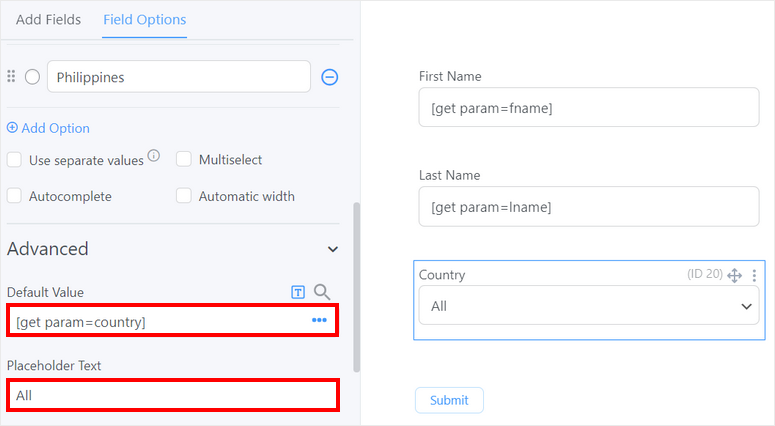
في إعدادات حقل الاسم الأول ، تحتاج إلى إضافة القيمة الافتراضية لربط نموذج البحث بعرض النتائج لاحقًا.
لهذا ، أضف هذا الرمز المختصر على خيار القيمة الافتراضية في إعدادات الحقل:
[الحصول على المعلمة = fname]
هنا ، "fname" هو النص الذي نستخدمه لحقل الاسم الأول للتواصل مع العرض.

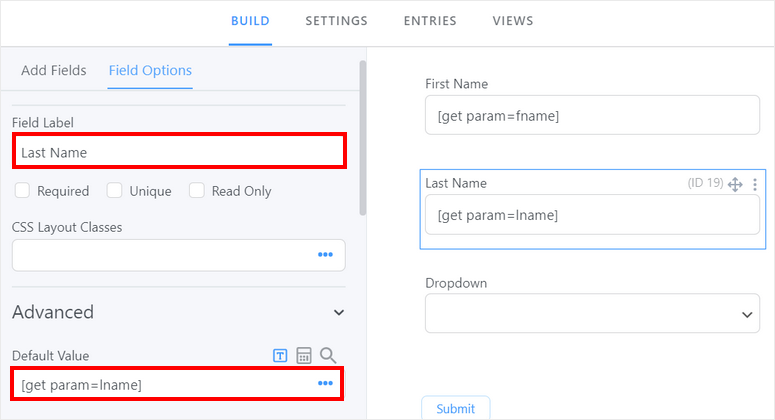
في إعدادات حقل الاسم الأخير ، سنضيف نفس الرمز القصير:
[الحصول على بارام = lname]
هنا ، "lname" هو النص الذي نستخدمه لحقل الاسم الأخير للتواصل مع العرض.

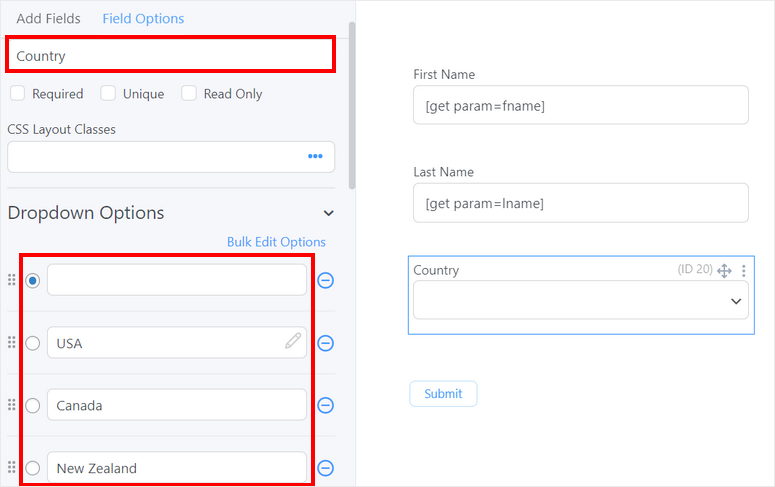
في إعدادات حقل البلد ، نحتاج إلى إضافة أسماء البلدان في خيار القائمة المنسدلة. تأكد من ترك الخيار الأول فارغًا.

إذا قمت بالتمرير لأسفل ، يمكنك رؤية خيار إضافة نص عنصر نائب. ومثل حقلي النموذج الآخرين ، تحتاج إلى إضافة قيمة افتراضية هنا. أدخل الرمز القصير:
[الحصول على المعلمة = البلد]
هنا ، "البلد" هو النص الذي نستخدمه لحقل البلد للتواصل مع العرض.

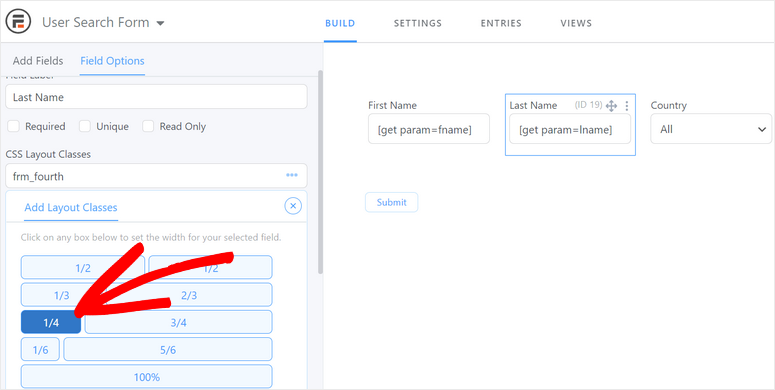
بمجرد الانتهاء من إضافة أنواع الإدخال ، يمكنك تغيير تخطيط حقول النموذج.
لجعلها تظهر في خط أفقي واحد ، انتقل إلى خيار CSS Layout Classes لكل حقل وحدد الخيار 1/4.

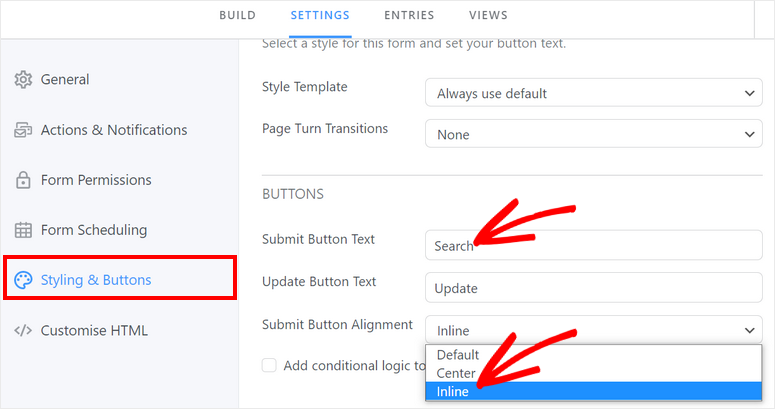
إذا كنت ترغب في تخصيص الزر ، فانتقل إلى الإعدادات »علامة التبويب" التصميم والأزرار "وانتقل إلى إعدادات الزر.
هنا ، يمكنك تغيير نص زر الإرسال إلى بحث واختيار محاذاة الزر إلى Inline . سيؤدي هذا إلى ظهور زر البحث في نفس الصف مثل حقول النموذج.

الآن بعد أن تعلمت كيفية إنشاء نموذج بحث مخصص في WordPress ، دعنا ندرج هذا النموذج والنتائج على صفحة ويب.
الخطوة 4: إنشاء طريقة عرض نتائج البحث
تحتاج إلى إنشاء طريقة عرض لعرض نتائج البحث ونموذج البحث في نفس الصفحة.
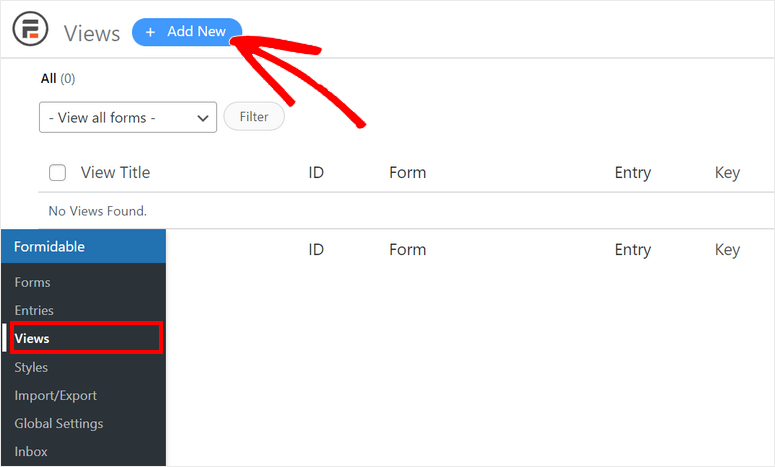
لإنشاء عرض جديد ، افتح صفحة Formidable »Views وانقر على زر + Add New .

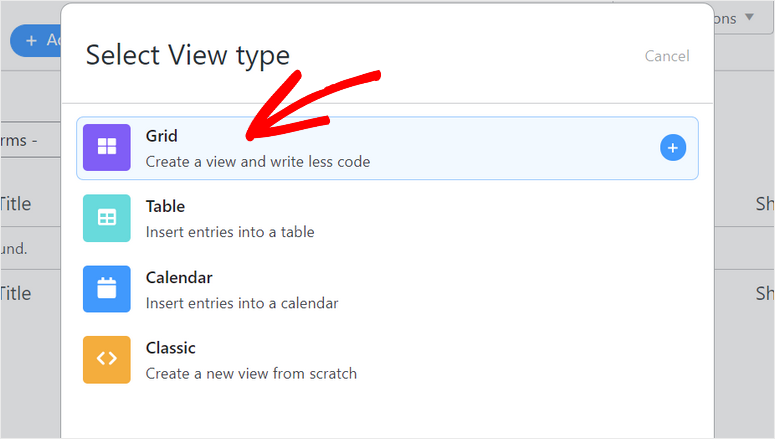
بعد ذلك ، يمكنك رؤية النافذة المنبثقة التي تتيح لك الاختيار بين أنواع طرق العرض "الشبكة" و "الجدول" و "التقويم" و "الكلاسيكية".
في هذا البرنامج التعليمي ، سنختار عرض الشبكة لنتائج نموذج البحث.

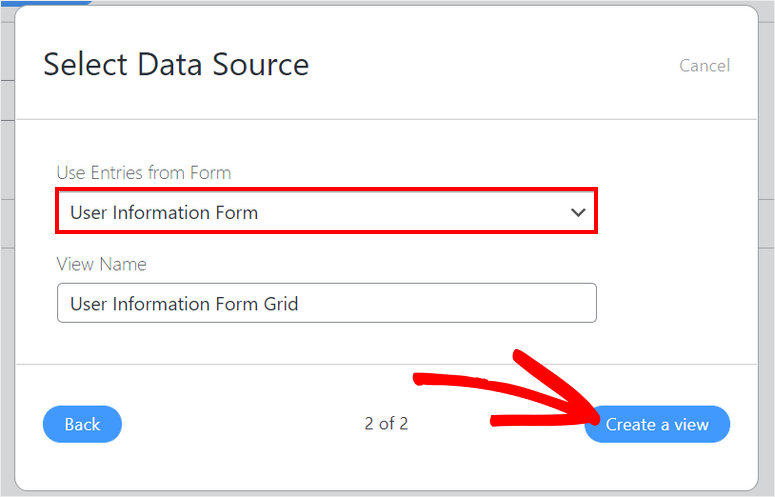
بعد ذلك ، يمكنك رؤية الخيارات لتحديد نموذج للإدخالات وإضافة اسم لعرض النتائج. تأكد من تحديد نموذج جمع البيانات الذي قمت بإنشائه في الخطوة 2.
انقر فوق الزر " إنشاء عرض" عند الانتهاء.

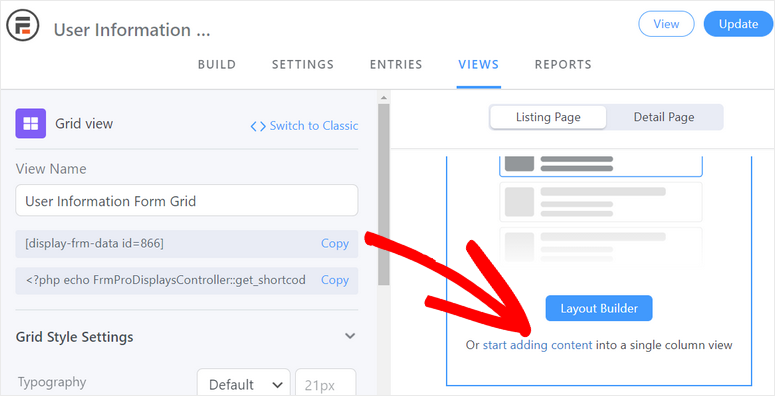
في منشئ العروض ، يمكنك رؤية خيارات التصميم على الجانب الأيسر ومنشئ تخطيط العرض على الجانب الأيمن. انقر على رابط بدء إضافة المحتوى لإضافة إدخالاتك.

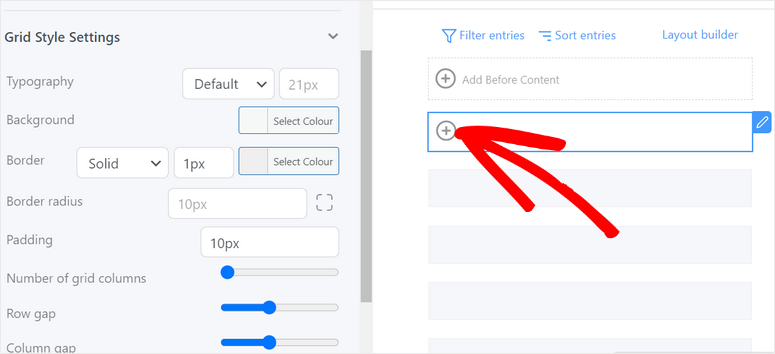
انقر فوق رمز " + " لبدء إضافة قائمتك إلى العروض. سيؤدي هذا إلى فتح محرر محتوى القوائم.

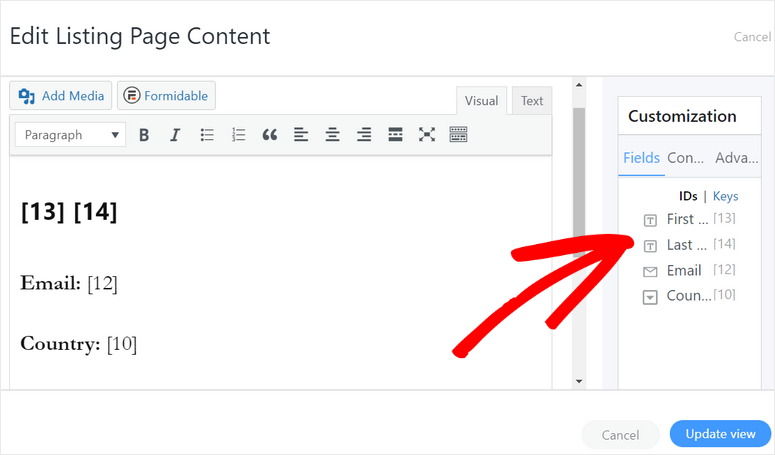
في محرر محتوى صفحة القوائم ، يمكنك إضافة حقول النموذج من خيار التخصيص على الجانب الأيمن من الصفحة. ما عليك سوى النقر على حقول النموذج هناك لإدراجها في عرض النتائج.
بعد ذلك ، يمكنك نمط مفاتيح الحقول لعرض حقول النموذج في التخطيط الذي تريده.

عند الانتهاء ، انقر فوق الزر تحديث العرض . الآن يمكنك رؤية جميع الإدخالات في صفحة المشاهدات.
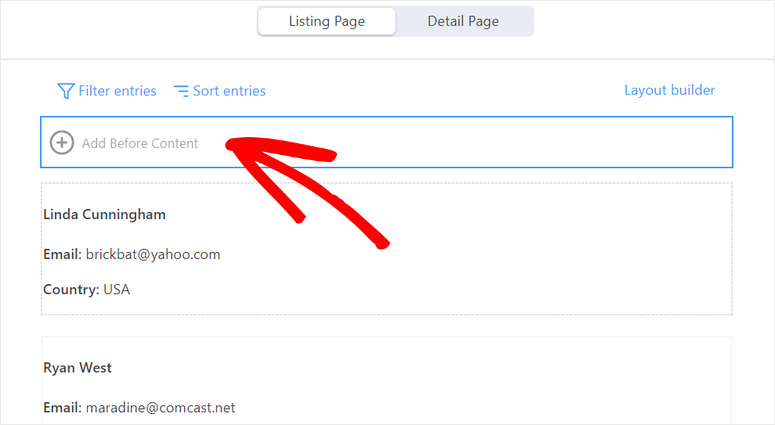
تحتاج إلى إضافة نموذج البحث في هذه الصفحة. لهذا ، انقر فوق خيار إضافة قبل المحتوى

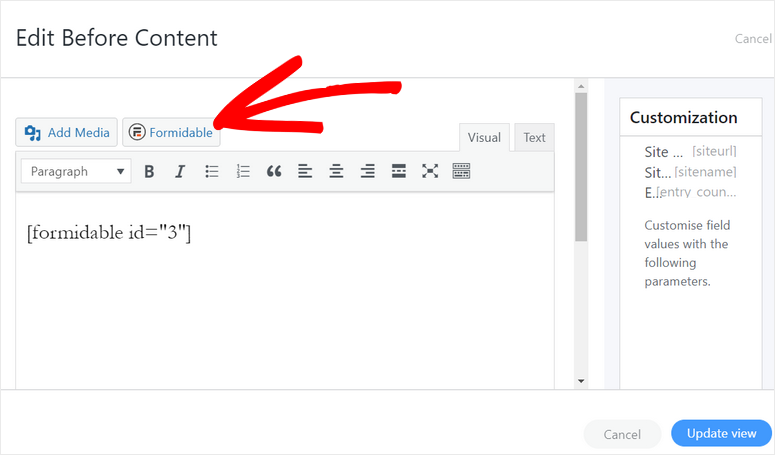
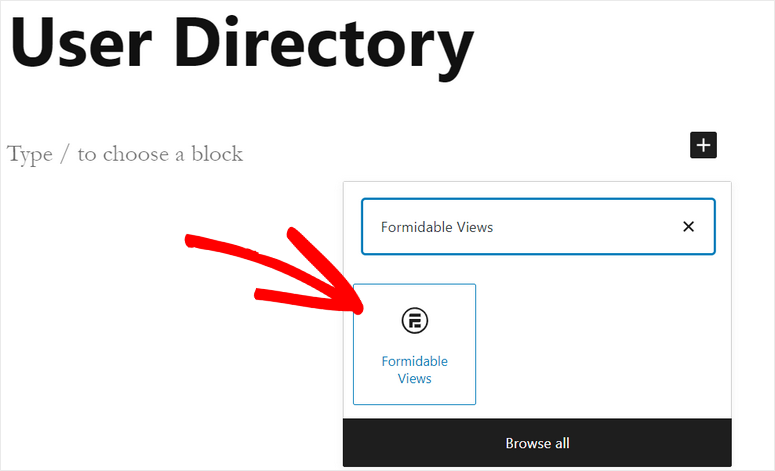
سيؤدي هذا إلى فتح محرر المحتوى حيث يمكنك إدراج نموذج البحث المخصص الذي قمت بإنشائه في الخطوة 3.
كل ما عليك فعله هو النقر فوق الزر Formidable وتحديد نموذج البحث الخاص بك لإدخال الرمز المختصر للنموذج.

انقر فوق الزر تحديث العرض لنموذج البحث المخصص الخاص بك للعرض.

في الخطوة التالية ، سنوضح لك كيفية نشر عرض النتائج على موقع WordPress الخاص بك.
الخطوة 5: نشر عرض نتائج البحث
لإضافة عرض نتائج البحث على موقعك ، تحتاج إلى إنشاء صفحة جديدة والبحث عن كتلة طرق العرض Formidable.

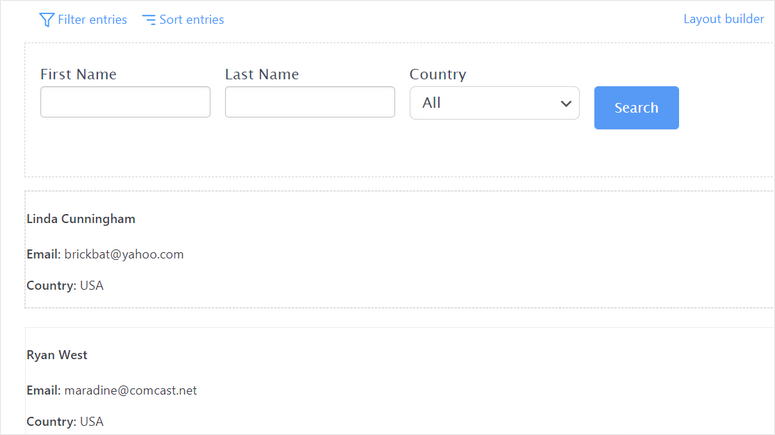
بعد إضافة العرض ، يمكنك نشر الصفحة على موقعك. ستبدو صفحتك مثل هذا.

انتظر! أنت لم تنته بعد. تحتاج إلى ربط نموذج البحث المخصص وعرض النتائج للسماح للمستخدمين بالبحث عن محتوى على موقعك.
الخطوة 6: ربط نموذج البحث المخصص بالعرض
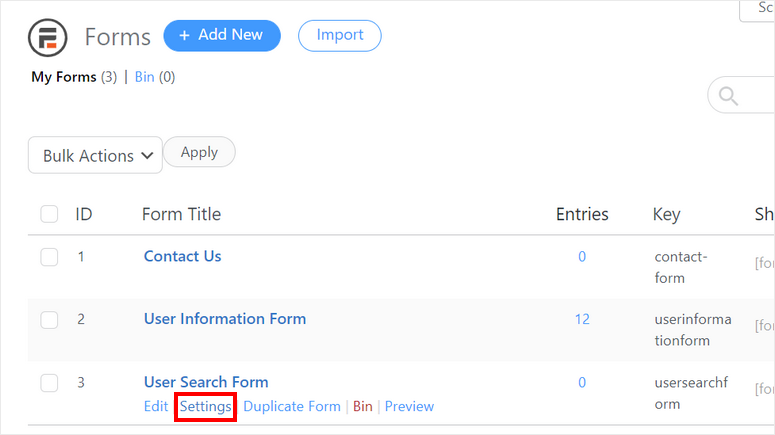
لربط نموذج البحث الخاص بك ، انتقل إلى Formidable »Forms وافتح خيار الإعدادات في نموذج البحث.

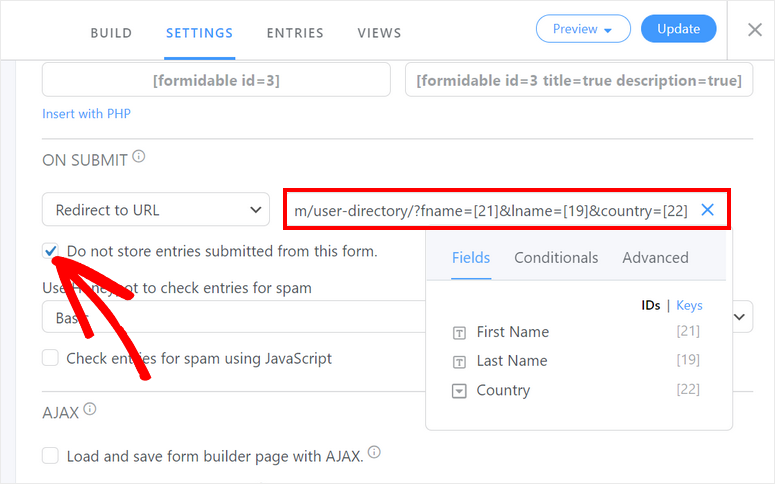
هنا ، يمكنك الانتقال إلى خيار عند الإرسال وتحديد خيار إعادة التوجيه إلى عنوان URL. بعد ذلك ، تحتاج إلى إضافة الارتباط إلى صفحة العروض التي أنشأتها في الخطوة 5.
لهذا ، انسخ عنوان URL للصفحة وأضف هذا الجزء: "؟ fname [21] & lname = [19] & country = [22]".
يمكنك إدخال نص الحقل والمفاتيح بحيث يبدو عنوان URL لإعادة التوجيه على النحو التالي:
http: // yoursitename / user-directory /؟ fname [21] & lname = [19] & country = [22]

تذكر تمكين الخيار عدم تخزين الإدخالات المرسلة من هذا النموذج لهذا النموذج.
الآن ، تحتاج إلى إضافة عوامل تصفية إلى طرق عرض النتائج الخاصة بك حتى يتمكن المستخدمون من البحث في القائمة عن طريق حقول النموذج التي أضفتها.
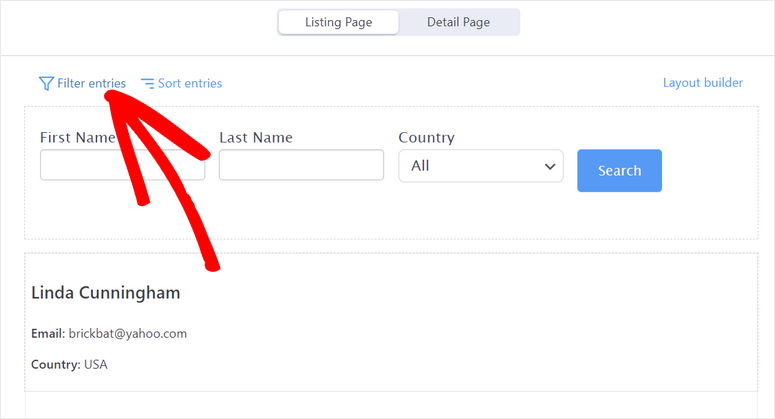
لهذا ، افتح العرض الذي أنشأته سابقًا وانقر على خيار المرشحات في أعلى الصفحة.

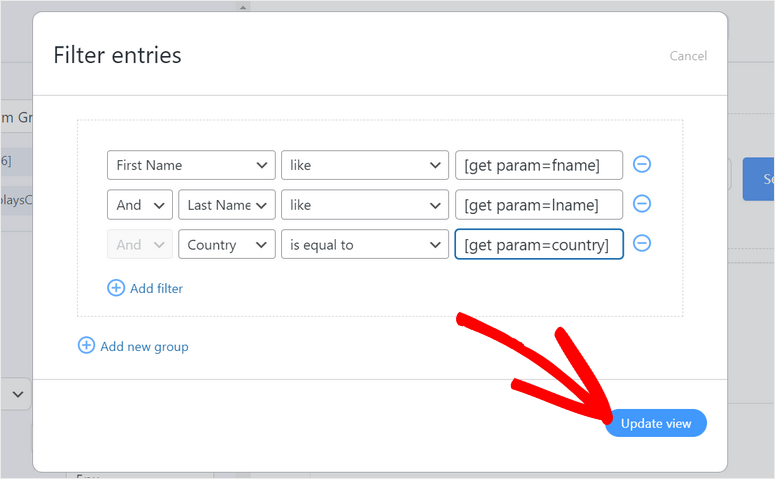
بعد ذلك ، تحتاج إلى إضافة عوامل التصفية للاسم الأول واسم العائلة والبلد وإدخال الرمز القصير كقيمة افتراضية لكل حقل.

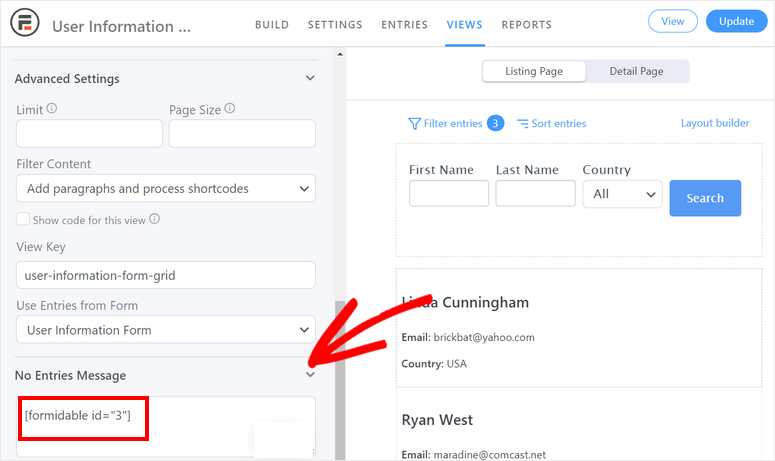
آخر شيء عليك القيام به هو إدخال الرمز المختصر لنموذج البحث الخاص بك في خيار No Entries Message في القائمة اليسرى. سيسمح هذا للمستخدمين بالبحث عن المزيد من المحتوى بعد كل بحث.

لا تنس تحديث العرض بعد الانتهاء من الإعدادات.
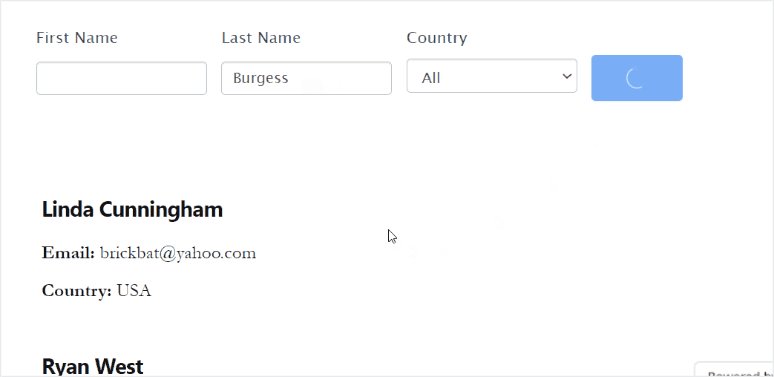
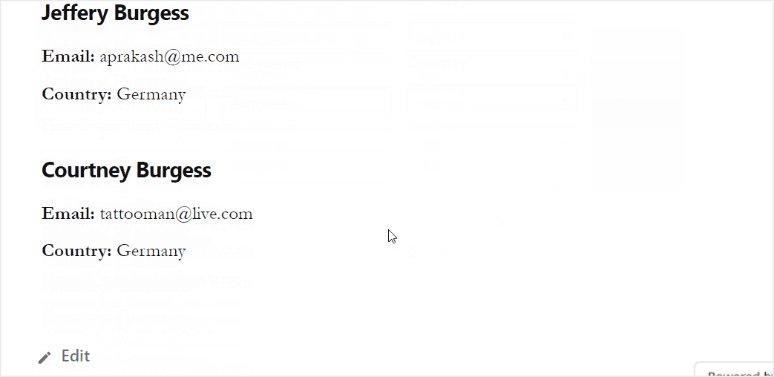
اختبر نموذج البحث المخصص الخاص بك
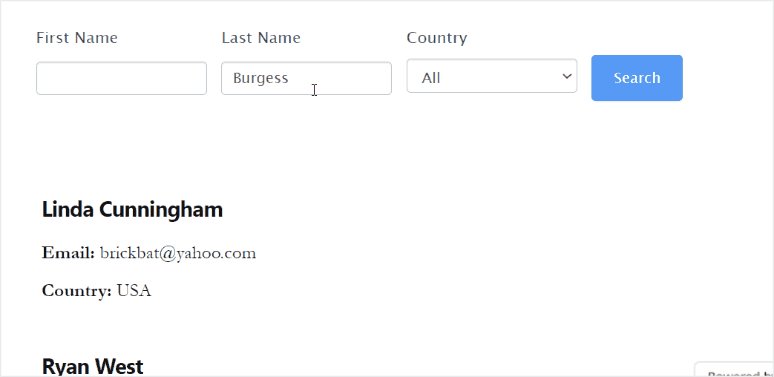
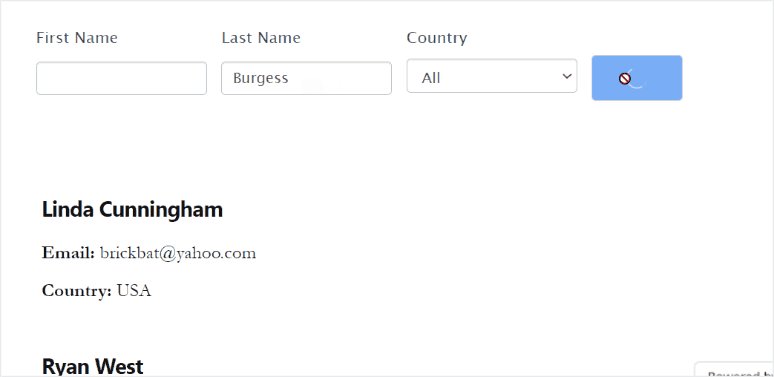
للتحقق مما إذا كان نموذج البحث الخاص بك يعمل بشكل صحيح ، أعد تحميل صفحة البحث واستخدم عوامل التصفية للبحث عن القوائم.

مع ذلك ، تعرف 3 طرق لإضافة نموذج بحث إلى موقعك. على الرغم من أن خيار البحث الافتراضي في WordPress مجاني ، فإننا لا نوصي به إذا كنت لا تعرف ما تفعله بالشفرة. يعد المكون الإضافي SearchWP هو طريقتنا المفضلة إلى حد بعيد. إنه سهل الاستخدام ويضيف وسيلة بحث أكثر تقدمًا إلى موقعك.
نأمل أن تساعدك هذه المقالة في إنشاء نموذج بحث مخصص بسهولة في WordPress بمساعدة المكون الإضافي Formidable Forms.
لخطواتك التالية ، يمكنك الاطلاع على هذه الموارد:
- كيفية إضافة نموذج حجز مخصص إلى موقع WordPress الخاص بك
- أفضل صانعي النماذج مقارنة (مجاني ومدفوع)
- كيفية إنشاء نموذج تسجيل مع PayPal Payments في WordPress
ستساعدك هذه المنشورات على إضافة المزيد من الوظائف إلى موقع WordPress الخاص بك بمساعدة أفضل منشئي نماذج WordPress.
