قم بإنشاء لوحة تحكم WordPress مخصصة باستخدام Elementor
نشرت: 2019-11-29بصفتك مستخدم Elementor أو شركة تطوير WordPress ، لديك المرونة لإضافة لوحة تحكم WordPress مخصصة على لوحة الترحيب الخاصة بك أو الخاصة بالعميل. يمكنك تنظيم لوحة معلومات موقعك وفقًا لسير عمل الموقع. نتيجة لذلك ، سيحصل المستخدمون على واجهة سهلة للتفاعل مع الموقع.
علاوة على ذلك ، فهو متوافق مع كل من الأشخاص البارعين في التكنولوجيا أو غير التقنيين. أيضًا ، يمكنك إضافة مقدمة شركتك أو نموذج الاتصال أو مقاطع الفيديو المهمة أو أي نوع من المحتوى المفيد على السبورة وفقًا لتفضيلاتك.
بشكل مثير للدهشة ، يمكنك تخصيص لوحة الترحيب في WordPress بسهولة باستخدام Elementor. يمنحك مُنشئ الصفحة هذا تحكمًا كاملاً في لوحة القيادة لتصميم المحتوى الخاص بك.
في هذه المقالة ، سنوضح لك كيفية إنشاء لوحة تحكم WordPress مخصصة باستخدام Elementor و Elementor Addons مجانًا. كل ما تحتاجه لإنشاء تخطيط أولاً ثم تعيينه للمستخدمين. دعنا نغطس بعمق لاستكشاف التفاصيل!
إنشاء لوحة تحكم WordPress مخصصة

أليس من المدهش تسهيل عملائك باستخدام لوحة تحكم مخصصة في WordPress؟ هنا يمكنك تزيين منطقة الترحيب بالترحيب الحار أو أي رسالة خاصة أو إرشادات مفيدة لتشغيل الموقع. أيضًا ، يمكن أن يكون نموذج اتصال ، وجميع أنواع ملفات الوسائط وأي عناصر أو أقسام تريد إضافتها. ومع ذلك ، يمكنك ترتيب الحقول وفقًا لتفضيلات عميلك.
لذلك ، فإنه يتيح لك ترك بصمة فريدة على السبورة. يمكنك السيطرة على المدخل الذي وصلت إليه أنت أو عملاؤك بعد تسجيل الدخول إلى الموقع.
علاوة على ذلك ، سيؤدي ذلك إلى تسريع قيمة علامتك التجارية وزيادة مستويات رضا العملاء. بهذه الطريقة ، يمكنك تخصيص منتجاتك وخدماتك عن طريق إعطاء تعريف فريد للوحة تحكم WordPress الخاصة بك.
لذلك ، يمكنك إضافة لوحة تحكم مخصصة في منطقة الترحيب الخاصة بك لعرضها:
- رسالة ترحيب
- تعليمات مفيدة لتشغيل الموقع
- نموذج اتصال لمزيد من الاستعلام أو المساعدة
- تفاصيل الشركة ومعلومات الاتصال
- تفاصيل الخدمات والمنتجات
- مقاطع فيديو تعليمية
- إجابات للأسئلة الشائعة الشائعة
- ارتباط مهم وتحديثات وأخبار
سيمكن عملائك من:
- احصل على لمحة سريعة عن الروابط والتحديثات المهمة
- دليل شامل للتنقل في الموقع
- امتلك لوحة تحكم مخصصة بناءً على إجراءات عمله
Hense ، مع Elementor ، ستحصل على تحكم كامل في لوحة الترحيب في WordPress باتباع بضع خطوات سهلة.
كيفية إنشاء لوحة تحكم مخصصة لـ Elementor

يشبه إنشاء لوحة تحكم WordPress مخصصة باستخدام Elementor قطعة من الكعكة. لقد قلل Elementor بالفعل من مفهوم أن المطورين فقط هم من يمكنهم بناء المواقع. الآن ، يمكن للجميع إنشاء جميع أنواع تخطيطات الصفحات عالية الوظائف أو هياكل المحتوى باستخدام واجهة سحب وإفلات بسيطة.
إذا كنت تمتلك موقع WordPress بالفعل ، فأنت بحاجة إلى أن يكون لديك المكونات الإضافية التالية لبدء التصميم الخاص بك:
- Elementor Free أو Elementor Pro
- Dashboard Welcome for Elementor (مجانًا)
الأمر الأكثر روعة هو أنه يمكنك تصميم لوحات معلومات مختلفة لأدوار مستخدم مختلفة. على سبيل المثال ، يمكنك عرض لوحة ترحيب فردية لإدارة العميل الخاص بك وآخر للباقي حسب تفضيل العميل.
الآن قم بتثبيت وتنشيط المكونات الإضافية المذكورة أعلاه واتبع الدليل المفصل خطوة بخطوة لتخصيص لوحة تحكم WordPress الخاصة بك.
- قم بإنشاء قالب باستخدام Elementor
- قم بتعيين دور المستخدم إلى تخطيط عنصر معين
- احفظ الإعداد

الخطوة 1: تصميم قالب عنصر جديد
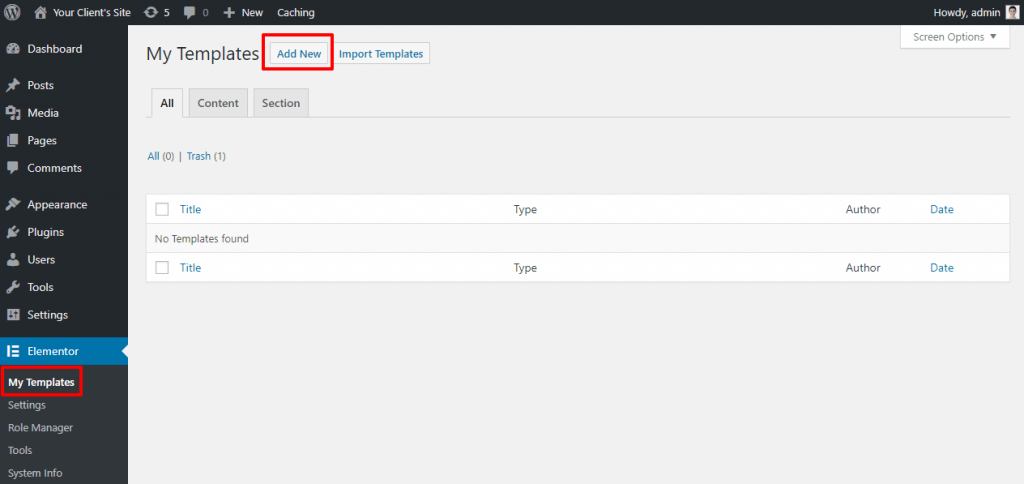
في البداية ، قم بتسجيل الدخول إلى لوحة معلومات WordPress الخاصة بك وانتقل إلى Elementor → My Templates → Add New لإنشاء مخطط قالب Elementor جديد.

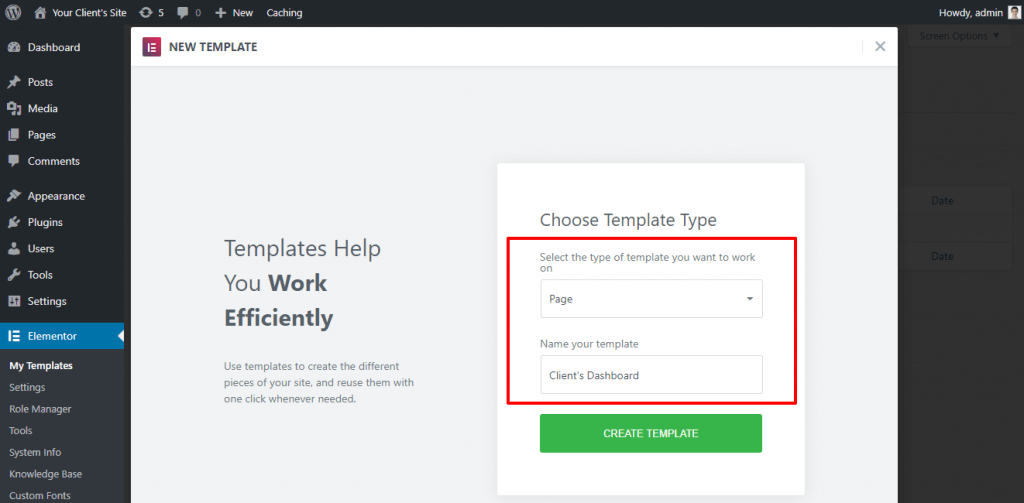
الآن ، ستظهر شاشة. حدد خيار الصفحة من القائمة المنسدلة وقم بتعيين اسم للقالب الخاص بك.

بعد ذلك ، انقر فوق الزر " إنشاء نموذج " وتابع.
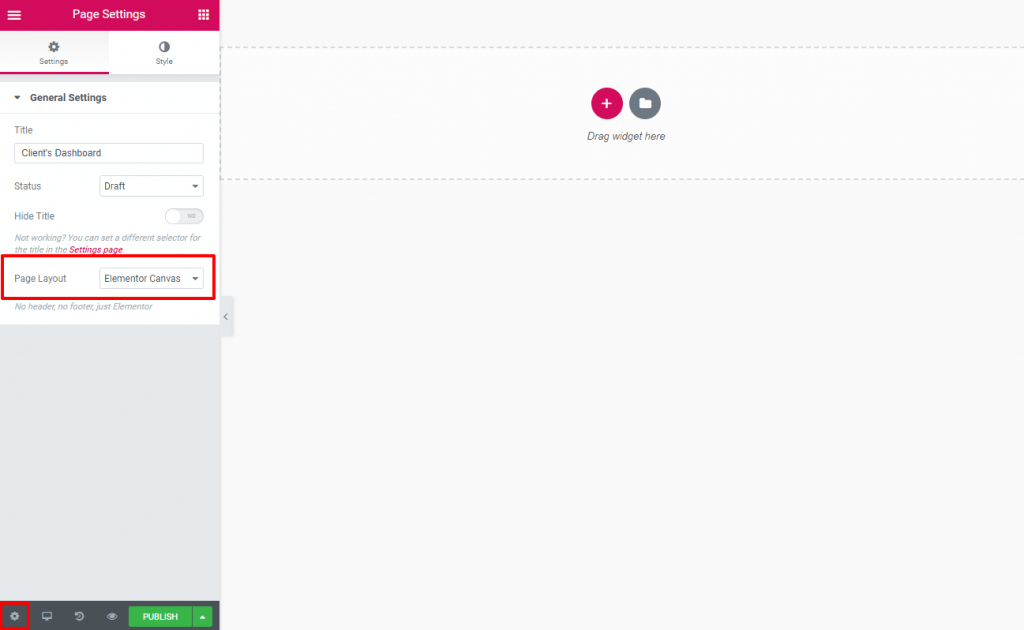
الخطوة 2: تغيير تخطيط الصفحة إلى Elementor Canvas
الآن سنقوم بتصميم لوحة القيادة باستخدام Eliminator. نظرًا لأنك تقوم بتصميم الواجهة الخلفية للوحة معلومات العميل ، فلا داعي لإظهار العنوان أو التذييل أو الشريط الجانبي الافتراضي للموضوع في لوحة الترحيب.
لذلك ، قم بتعيين تخطيط صفحتك على Elementor Canvas. في البداية ، انقر فوق رمز الترس في الزاوية السفلية اليسرى من Elementor Setting Pannel. ثم حدد Elementor Canvas من القائمة المنسدلة Page Layout في لوحة إعداد الصفحة.

بعد تعيين التخطيط ، انتقل إلى ساحة التصميم الرئيسية.

الخطوة 3: صمم لوحة تحكم WordPress المخصصة الخاصة بك
الآن الجزء الأكثر روعة لرسم لوحتك بأفكار مبتكرة. يمكنك إنشاء أي تصميم حسب خيالك هنا باستخدام Elementor. إذا كنت جديدًا في تصميم Elementor ، فلديك رحلة سريعة إلى How To Use Elementor. لا تحتاج إلى معرفة بالشفرات لإنشاء موقع احترافي باستخدام Elementor.
صمم الصفحة باستخدام عناصر واجهة مستخدم Elementor لإنشاء أقسام وعناصر مختلفة. يمكنك تخصيص لوحة القيادة بأفكارك المبتكرة وتفضيلات العميل. يمكنك إضافة نموذج اتصال ، وفيديو ، وصور ، وأخبار مهمة ، وروابط تابعة ، وما إلى ذلك.
ومع ذلك ، أثناء تطوير تخطيط لوحة معلومات العميل ، اجعله بسيطًا وسهل الفهم. علاوة على ذلك ، يجب أن تنقل رسالة واضحة للجمهور.
لا توجد قاعدة محددة لتصميم لوحة القيادة المخصصة الخاصة بك. ومع ذلك ، يمكنك التفكير في الأساليب التالية:
- اجعلها بسيطة ونظيفة. استخدم نصًا أسود وخلفية بيضاء لتسهيل قراءته على المستخدمين.
- استخدم مساحة بيضاء كافية متوافقة مع دقة الشاشة الكبيرة مثل لوحة معلومات WordPress الافتراضية.
- امنحها مظهرًا احترافيًا يتناسب مع قيمة علامتك التجارية واحتياجات العميل وتصميم المظهر.
- عرض فقط معلومات انتقائية وهامة. لا تعبث بالعديد من العناصر.
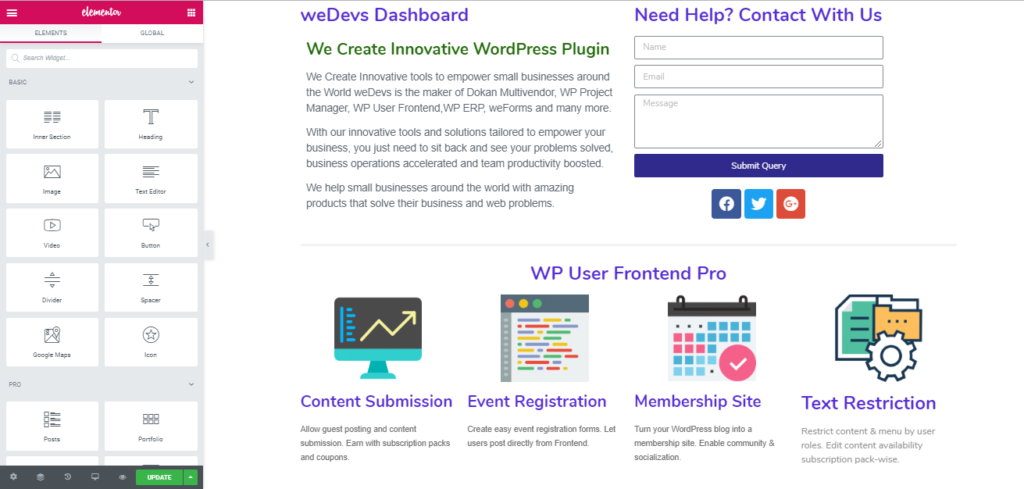
فيما يلي مثال على لوحة تحكم WordPress احترافية مخصصة.

يتكون هذا المثال من:
- رسالة الترحيب على الجانب الأيسر
- نموذج اتصال بسيط مع رمز اجتماعي في الجانب الأيمن
- لمحة عن الخدمات في إطار مشروع معين
يمكنك تصميم لوحة القيادة الخاصة بك بما في ذلك الصور ومقاطع الفيديو التعليمية والشعار أو أي شيء تريده. بعد الانتهاء من التصميم ، اضغط على زر نشر لتعيشه .
الخطوة 4: تعيين قالب عنصر مخصص لأدوار المستخدم
رائعة! قالب Elementor جاهز الآن. حان الوقت الآن لجعل التخطيط مرئيًا لعملائك.
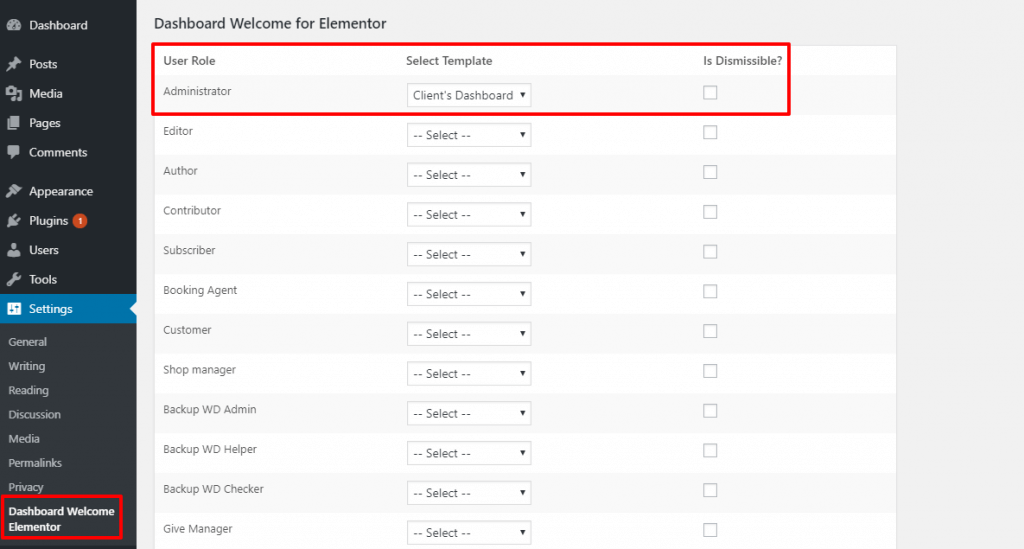
يمكنك القيام بذلك من خلال الانتقال إلى الإعدادات → "ترحيب عنصر الترحيب بلوحة التحكم" من لوحة تحكم WordPress.
هنا ، ستحصل على لوحة بها عدة أدوار للمستخدم. الآن ، حدد النموذج الذي قمت بإنشائه باستخدام Elementor من القائمة المنسدلة مقابل دور المستخدم وفقًا للشرط. مثل ، إذا كنت تريد تعيين عميلك كمسؤول ، فيجب عليك تحديد هذا الدور وفقًا لذلك:

هنا ، لكل دور مستخدم ، ستحصل على مربع اختيار ضمن " قابل للرفض ". إذا قمت بتحديد المربع ، فسيحصل المستخدم على خيار متقاطع (X) في الزاوية اليمنى العليا لإزالة شاشة الترحيب إذا أراد ذلك. من ناحية أخرى ، إذا لم تحدد المربع ، فلن يتمكن المستخدم من تجنب شاشة الترحيب وستظهر دائمًا على لوحة معلومات WordPress الخاصة به.
بعد الانتهاء من جميع المهام اضغط على زر حفظ التغييرات.
يمكنك العودة إلى شاشة لوحة تحكم WordPress والتحقق من التغييرات هناك.
الآن ، عندما يقوم عملاؤك بتسجيل الدخول إلى لوحة تحكم WordPress الخاصة بهم ، سيرون لوحة القيادة المخصصة الخاصة بك في الأعلى. لا تزال أدوات لوحة المعلومات الأخرى موجودة - يتم دفعها إلى أسفل الشاشة فقط.
الخطوة 5: كرر (إذا لزم الأمر)
حسنًا ، إذا كنت ترغب في تصميم لوحة ترحيب فردية لدور مستخدم مختلف ، فارجع وكرر الخطوة 1 إلى الخطوة 4. بهذه الطريقة ، يمكنك إنشاء وتعيين لوحة تحكم معزولة لكل دور مستخدم تريده.
كل ما تحتاجه:
- أضف قالب Elementor جديدًا
- تصميم تخطيط لوحة القيادة البديل الخاص بك
- قم بتعيين لوحة القيادة هذه إلى دور مستخدم آخر
- احفظ التغييرات وانشرها
تهنئة! لقد نجحت في إنشاء وعرض لوحة تحكم WordPress المخصصة الخاصة بك.
قم بترقية مهارات التصميم الخاصة بك مع الإضافات السعيدة

يسمح هذا الامتداد القوي لخيالك بالتحليق عالياً والارتقاء بموقعك إلى المستوى التالي. يمكنك إنشاء موقع شخصي أو تجاري جميل ومهني بوظائف متقدمة.
سوف تضيف HappyAddons ميزات إضافية إلى موقع الويب الخاص بك المدعوم من Elementor. هذه الأدوات المصممة بعناية مصممة جيدًا ومرنة ومتوافقة مع أي نوع من تصميم مواقع الويب.
تتيح لك إضافة "Happy Effect" الرائعة والقوية إضافة تأثيرات الحركة والرسوم المتحركة عالية الجودة إلى تصميمك دون كتابة رمز سطر واحد. الآن ، يمكنك إنشاء أي شيء يمكنك تخيله.
مع أفضل مزيج من الإضافات Elementor و Happy ، يمكنك إنشاء ملف وسائط وظيفي للغاية. يمكنك تحريك العناصر وتدويرها على محورها السيني ، والمحور الصادي ، والمحور ع كما لم يسبق له مثيل ، وتجلب تأثيرات رائعة لمساعدة مواقع الويب الخاصة بك على التميز عن الآخرين.
الحكم النهائي على لوحة تحكم WordPress المخصصة
حسنًا ، يُعرف WordPress و Elementor بقوتهما الهائلة وخيارات التخصيص. لا يوجد شيء ملموس هنا ، يمكنك تعديل وصياغة كل ما يناسبك وعملك.
في هذه الاستمرارية ، يمكنك حتى تغيير عرض الواجهة الخلفية للوحة تحكم WordPress لتقييمك الشخصي أو التنقل السهل للعميل. بصفتك مطورًا ، يمكن أن تكون لوحة التحكم الافتراضية في WordPress مألوفة لك ولكن قد يواجه عملاؤك صعوبات في تشغيلها.
لا داعي للقلق على الإطلاق! يمكنك الآن التحكم في الواجهة الخلفية لموقعك وإنشاء لوحة تحكم مخصصة في WordPress لتقييم قيمة علامتك التجارية ورضا العملاء.
