كيفية إنشاء ملحق WordPress مخصص
نشرت: 2022-02-24هل تبحث عن طرق لإنشاء مكون إضافي مخصص لـ WordPress؟ في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء مكون إضافي لـ WP من البداية والذي سيسمح لك بإزالة بعض العناصر من صفحات منتج WooCommerce.
قبل أن نبدأ في هذه العملية ، دعنا نلقي نظرة على سبب احتياجك إلى إنشاء مكون إضافي مخصص لـ WordPress أولاً.
لماذا إنشاء مكون إضافي مخصص في WordPress؟
نعلم جميعًا أن هناك عددًا كبيرًا من المكونات الإضافية المجانية والمدفوعة المتاحة في WordPress. تم تطوير كل منهم بميزات مختلفة لزيادة وظائف موقع الويب الخاص بك. ومع ذلك ، قد تكون بعض ميزات المكون الإضافي غير ضرورية لموقع الويب الخاص بك وقد تكون بمثابة وزن إضافي لإطار العمل الخاص بك.
في بعض الأحيان ، كل ما تحتاجه هو أداة ذات ميزة محددة للغاية. لكن بعض المكونات الإضافية محملة بالميزات الإضافية لدرجة أنك لن تتمكن من استخدامها بكامل إمكاناتها. في هذه الحالات ، يمكنك فقط إنشاء مكون إضافي مخصص من WordPress خاص بك.
على سبيل المثال ، لنفترض أنك تريد إزالة العناصر من صفحة منتجك أو أي صفحات WooCommerce أخرى باستخدام مكون إضافي مخصص. ستوفر لك معظم المكونات الإضافية بعض الميزات الإضافية بخلاف إزالة العناصر. سيؤدي ذلك إلى زيادة حجم المكون الإضافي بالإضافة إلى تخزين موقع الويب الذي يمكن أن يعيق أداء موقع الويب الخاص بك أيضًا.
بالطبع ، يمكنك أيضًا استخدام برنامج CSS النصي أو خطافات WooCommerce لإزالة العناصر أيضًا. لكنهم قد يجلبون بعض المشكلات إلى موقع الويب الخاص بك إذا قمت بتحديث سمة WordPress الخاصة بك دون عمليات التنفيذ المناسبة. ولكن إذا قمت بإنشاء مكون إضافي مخصص ، فمن غير المرجح أن تعيق التعديلات موقع الويب الخاص بك تحت أي ظرف من الظروف.
كيفية إنشاء ملحق WordPress مخصص؟
إن العملية برمتها لإنشاء مكون إضافي مخصص لـ WordPress أسهل بكثير مما تعتقد. لكن لنبدأ ببعض الأشياء التي يجب أن نضعها في الاعتبار قبل إنشاء مكون إضافي مخصص.
1. الاستعداد للبدء
هناك عدد من المتطلبات التي يجب أن تفي بها لإنشاء مكون WordPress إضافي مخصص. هم انهم:
- تثبيت WordPress على خادم مضيف محلي
بينما يمكنك تطوير مكون إضافي على خادم مباشر ، فإن القيام بذلك أثناء اتصال الموقع بالإنترنت يعد ممارسة سيئة للغاية. إذا قمت بإجراء أي تغييرات غير ضرورية على موقع الويب ، فقد يمر ببعض المشكلات الخطيرة. لذلك لمنعها ، ستحتاج إلى إعداد بيئة اختبار مضيف محلي لإنشاء مكون إضافي WordPress مخصص إذا لم يكن لديك واحد حتى الآن.
- استخدم محرر الكود
يأتي WordPress مع محرر مكون إضافي مدمج لإضافة وتعديل الرموز للمكونات الإضافية الخاصة بك. يمكنك العمل معها لإنشاء WordPress مخصص أيضًا. لكننا نقترح استخدام محرر كود (IDE) مثل Sublime Text أو Visual Studio Code أو أي برامج تحرير مماثلة.
لديهم العديد من الأدوات والميزات المطلوبة لإنشاء مكون إضافي مخصص. لذلك ، من المريح أكثر العمل مع IDE لأنها ستكون أفضل بكثير من استخدام محرر كود WP.
- بعض المعارف الأساسية لتطوير الفسفور الأبيض.
لإنشاء ملحق WordPress مخصص ، سنستخدم WP hooks ووظائف PHP وسنحدد وظائفنا الخاصة. لذلك نوصيك بمتابعة هذا البرنامج التعليمي فقط إذا كانت لديك معرفة أساسية بتطوير WordPress. بخلاف ذلك ، قد يكون من الصعب جدًا عليك تطوير مكون إضافي مخصص بنفسك.
هذه بعض المتطلبات والموارد الأساسية التي تحتاجها لإنشاء مكون إضافي مخصص. تأكد من تلبية جميع هذه المتطلبات قبل المضي قدمًا في البرنامج التعليمي.
2. قم بإنشاء الملف الرئيسي لملحق WordPress الإضافي المخصص
تتمثل الخطوة الأولى لإنشاء مكون إضافي مخصص لبرنامج WordPress في إنشاء ملف رئيسي للمكوِّن الإضافي. في الواقع ، مطلوب ملف رئيسي واحد فقط لإنشاء مكون إضافي. يجب أن يحتوي على كتلة مُعلَّقة باسم البرنامج المساعد.
هذه هي القيمة الوحيدة المطلوبة من قبل WP حتى يتمكن من التعرف على أن هذا مكون إضافي. ومع ذلك ، من أجل اتباع الممارسات الجيدة وتجنب المشكلات ، نحتاج إلى إدخال بعض المعلومات الأخرى هنا.

فلنبدأ العمل عليه وننشئ هذا الملف.
افتح مجلد المضيف المحلي العام وتوجه إلى تثبيت WP الذي ستعمل عليه. بعد ذلك ، انتقل إلى مجلد " wp-content / plugins " وسترى جميع المكونات الإضافية المثبتة هناك
سنقوم ببساطة بإضافة ملف البرنامج المساعد المخصص الجديد هنا.
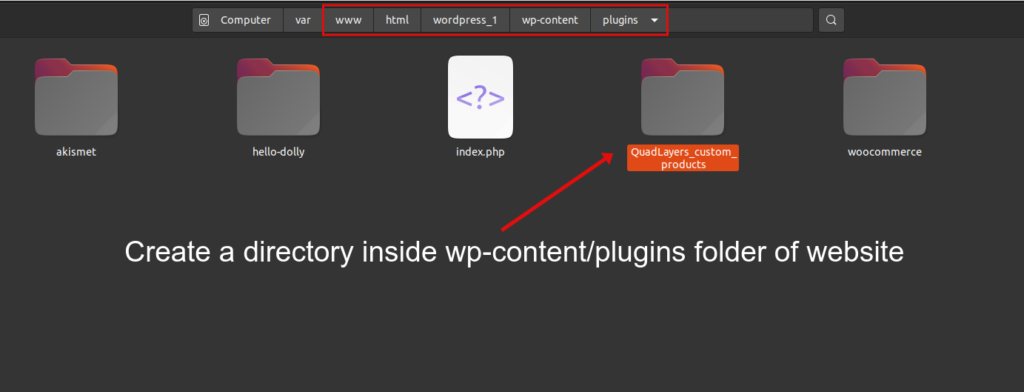
قم بإنشاء مجلد جديد ضمن مجلد wp-content / plugins لتثبيت WP الخاص بك. لسهولة الفهم ، قمنا بتسمية المكون الإضافي QuadLayers_custom_products في هذا البرنامج التعليمي.

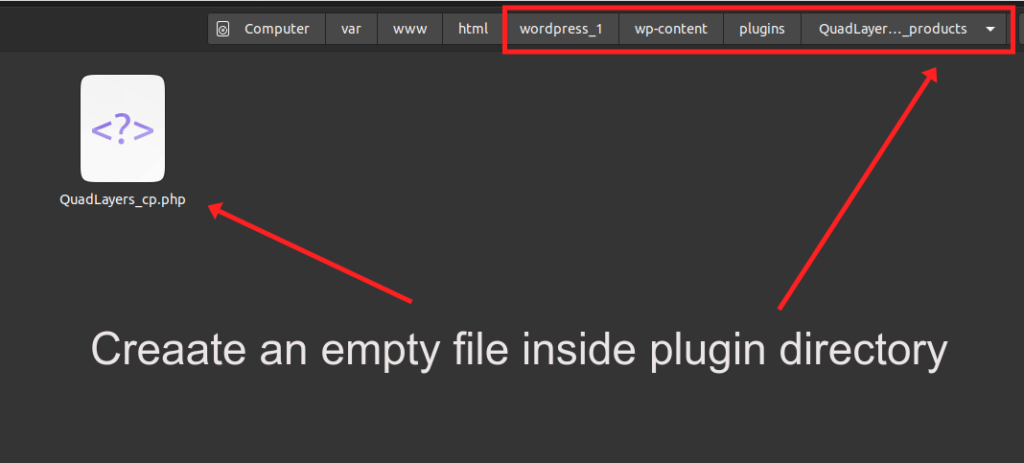
داخل هذا المجلد ، سيتم تحديد موقع جميع ملفات البرنامج المساعد الخاصة بك. لذا ، فلنقم بإنشاء ملفنا الرئيسي في المجلد الذي أنشأناه للتو. يجب أن يكون بتنسيق ملف .php

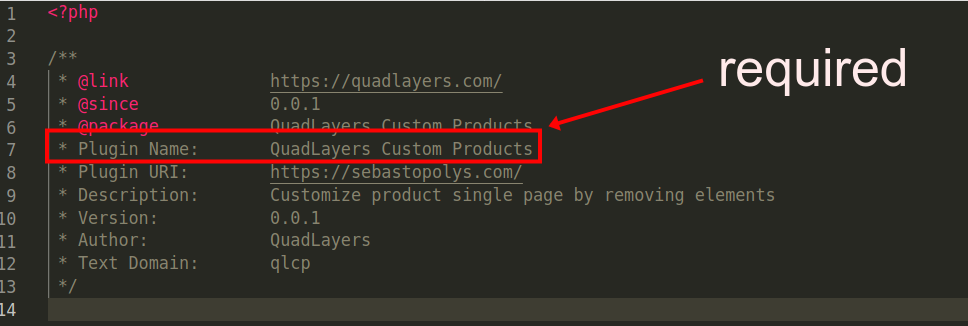
هذا الملف الرئيسي ، والذي أطلقنا عليه اسم QuadLayers_cp.php ، حيث يبدأ كل شيء. إنه مدخل البرنامج المساعد. يمكنك استخدام محرر الكود لإنشاء الملف ، ولكن تأكد فقط من أنه يحتوي على امتداد PHP وأنه منسق بشكل صحيح كملف PHP.
انسخ هذا الرمز والصقه في الملف:
<؟ php
/ **
* @ link https://quadlayers.com/
* منذ 0.0.1
* @ حزمة منتجات مخصصة QuadLayers
* اسم البرنامج المساعد: منتجات مخصصة QuadLayers
* عنوان URL للمكون الإضافي: https://quadlayers.com/
* الوصف: تخصيص صفحة المنتج الفردية عن طريق إزالة العناصر
* الإصدار: 0.0.1
* المؤلف: QuadLayers
* مجال النص: qlcp
* /
إذا (! المعرفة ('ABSPATH')) {die ('- 1')؛}
بدء الوظيفة () {
إذا (is_admin () == صحيح) {
تتطلب plugin_dir_path (__FILE__). 'include / Backend / QuadLayers-backend-init.php'؛
}
تتطلب plugin_dir_path (__FILE__). 'include / Frontend / QuadLayers-frontend-init.php'؛
}
دالة runit () {
add_action ('init'، 'start')؛
}
شغلها()؛
كما ترى ، نحن ببساطة نستدعي ملفين آخرين من هنا: QuadLayers-frontend-init.php و QuadLayers-backend-init.php . من الواضح أن أحدهما سيعمل على الواجهة الأمامية والآخر على الواجهة الخلفية على التوالي. يمكنك استنتاج ذلك بوضوح من خلال أسماء الملفات الخاصة بهم.
من بينها ، يمكننا التأكد من أن ملف الواجهة الخلفية سيعمل فقط على الواجهة الخلفية لأننا نستخدم دالة شرطية مع وظيفة is_admin() . هذا يعني أنه لن يتم تشغيله إلا عندما يكون المسؤول في لوحة معلومات مسؤول WP.
في الوقت الحالي ، سيكون لديك بعض الأخطاء على موقع الويب الخاص بك لأن ملفات الواجهة الأمامية والخلفية غير موجودة بعد. لذلك دعونا نمضي قدمًا وننشئها.
قم بإنشاء مجلد جديد داخل دليل includes المساعد المسمى include. ثم أضف مجلدين آخرين بداخله: backend frontend .
للتخلص من أخطاء المسار الخاطئة ، أنشئ ملفين فارغين ، كل واحد داخل كل من هذه المجلدات: QuadLayers-backend-init.php داخل مجلد الواجهة الخلفية ، و QuadLayers-frontend-init.php في مجلد الواجهة الأمامية.
إذن ، سيكون هذا هو الهيكل النهائي لملف المكون الإضافي:
QuadLayers_custom_products
__QuadLayers_cp.php
__يشمل
__ الخلفية
__QuadLayers-backend-init.php
__الأمام
__QuadLayers-frontend-init.php3. خيارات الواجهة الخلفية
بعد إضافة الملف الرئيسي ، يمكننا البدء في إضافة خيارات الواجهة الخلفية للمكون الإضافي. هنا ، سنقوم بإنشاء علامة تبويب قائمة البرنامج المساعد على لوحة تحكم مشرف WP. سيسمح هذا للمستخدمين باختيار بعض الخيارات لإخفاء أو عرض العناصر في الواجهة الأمامية.
سنستخدم إعدادات API التي يوفرها WP لهذا العرض التوضيحي. لا تقلق إذا لم تفهم هذا بعد لأنه ليس من الصعب تعلمه وهناك الكثير من الوثائق حوله.
إذا كنت تريد معرفة المزيد حول هذا الأمر ، فإليك دليل كامل لواجهة برمجة تطبيقات WP Settings
في الوقت الحالي ، ما عليك سوى نسخ الكود التالي ولصقه في ملف QuadLayers-backend-init.php
<؟ php
add_action ('admin_init'، 'QuadLayers_display_options') ؛
add_action ('admin_menu'، 'QuadLAyers_cp_AdminMenu') ؛
الوظيفة QuadLAyers_cp_AdminMenu () {
add_menu_page (__ ('QuadLayers Custom Products'، 'qlcp')، __ ('QuadLayers Custom Products'، 'qlcp')، 'management_options'، 'qlcp'، 'QuadLayersOptionsPage') ؛
}
الوظيفة QuadLayersOptionsPage () {
؟> <form action = "options.php" method = "post"> <؟ php
settings_fields ('plugin_QL_Page') ؛
do_settings_sections ('plugin_QL_Page') ،
زر الإرسال()؛
</form> <؟ php
}
الوظيفة QuadLayers_display_options () {
register_setting ('plugin_QL_Page'، 'qlcp_options'، 'callbackValidation') ؛
add_settings_section (
"QuadLayers_pluginPage_section" ،
__ ("خيارات الواجهة الخلفية QuadLayers" ، "qlcp") ،
"QuadLayersSettingsSectionCallback" ،
"plugin_QL_Page"
) ؛
add_settings_field (
"QuadLayers_checkbox_field_1" ،
esc_attr __ ('Title'، 'qlcp')،
"QuadLayersCheckboxRender_1" ،
"plugin_QL_Page" ،
"QuadLayers_pluginPage_section"
) ؛
add_settings_field (
"QuadLayers_checkbox_field_2" ،
esc_attr __ ("الكمية" ، "qlcp") ،
"QuadLayersCheckboxRender_2" ،
"plugin_QL_Page" ،
"QuadLayers_pluginPage_section"
) ؛
add_settings_field (
"QuadLayers_checkbox_field_3" ،
esc_attr __ ('SKU'، 'qlcp')،
"QuadLayersCheckboxRender_3" ،
"plugin_QL_Page" ،
"QuadLayers_pluginPage_section"
) ؛
add_settings_field (
"QuadLayers_checkbox_field_4" ،
esc_attr __ ('Meta'، 'qlcp')،
"QuadLayersCheckboxRender_4" ،
"plugin_QL_Page" ،
"QuadLayers_pluginPage_section"
) ؛
add_settings_field (
"QuadLayers_checkbox_field_5" ،
esc_attr __ ("علامة تبويب الوصف"، "qlcp")،
"QuadLayersCheckboxRender_5" ،
"plugin_QL_Page" ،
"QuadLayers_pluginPage_section"
) ؛
add_settings_field (
"QuadLayers_checkbox_field_6" ،
esc_attr __ ('Price'، 'qlcp')،
"QuadLayersCheckboxRender_6" ،
"plugin_QL_Page" ،
"QuadLayers_pluginPage_section"
) ؛
}
الوظيفة QuadLayersSettingsSectionCallback () {
echo wp_kses_post ("صفحة إعدادات للمكوِّن الإضافي المخصص QuadLAyers") ؛
}
الوظيفة QuadLayersCheckboxRender_1 () {
$ options = get_option ('qlcp_options') ؛
؟>
<input name = "qlcp_options [QuadLayers_checkbox_field_1]" type = "checkbox" />
تم تحديد <؟ php}؟> value = "1">
}
الوظيفة QuadLayersCheckboxRender_2 () {
$ options = get_option ('qlcp_options') ؛
؟>
<اسم الإدخال = "qlcp_options [QuadLayers_checkbox_field_2]" type = "checkbox" />
تم تحديد <؟ php}؟> value = "1">
}
الوظيفة QuadLayersCheckboxRender_3 () {
$ options = get_option ('qlcp_options') ؛
؟>
<input name = "qlcp_options [QuadLayers_checkbox_field_3]" type = "checkbox" />
تم تحديد <؟ php}؟> value = "1">
}
الوظيفة QuadLayersCheckboxRender_4 () {
$ options = get_option ('qlcp_options') ؛
؟>
<اسم الإدخال = "qlcp_options [QuadLayers_checkbox_field_4]" type = "checkbox" />
تم تحديد <؟ php}؟> value = "1">
}
الوظيفة QuadLayersCheckboxRender_5 () {
$ options = get_option ('qlcp_options') ؛
؟>
<اسم الإدخال = "qlcp_options [QuadLayers_checkbox_field_5]" type = "checkbox" />
تم تحديد <؟ php}؟> value = "1">
}
الوظيفة QuadLayersCheckboxRender_6 () {
$ options = get_option ('qlcp_options') ؛
؟>
<اسم الإدخال = "qlcp_options [QuadLayers_checkbox_field_6]" type = "checkbox" />
تم تحديد <؟ php}؟> value = "1">
}
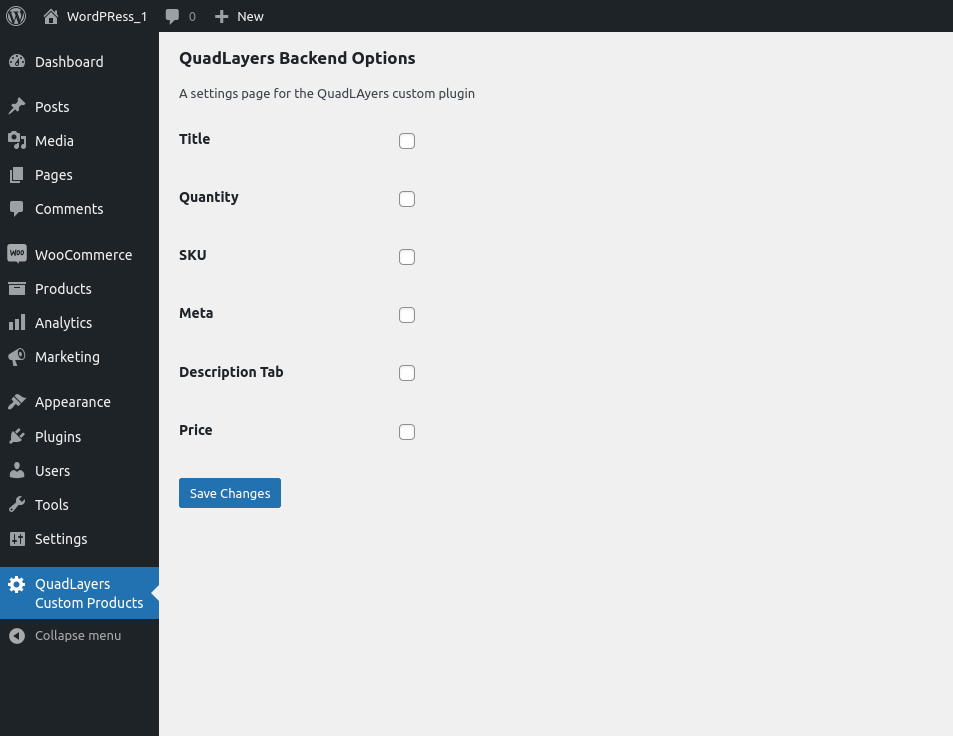
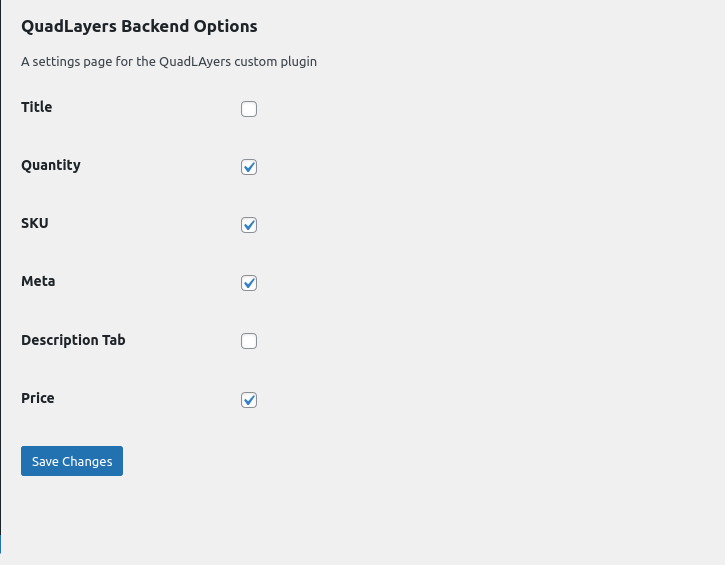
الآن ، أعد تحميل شاشة الواجهة الخلفية أو قم بتنشيط المكون الإضافي الخاص بك وسترى علامة تبويب جديدة على الشريط الجانبي لقائمة لوحة القيادة.


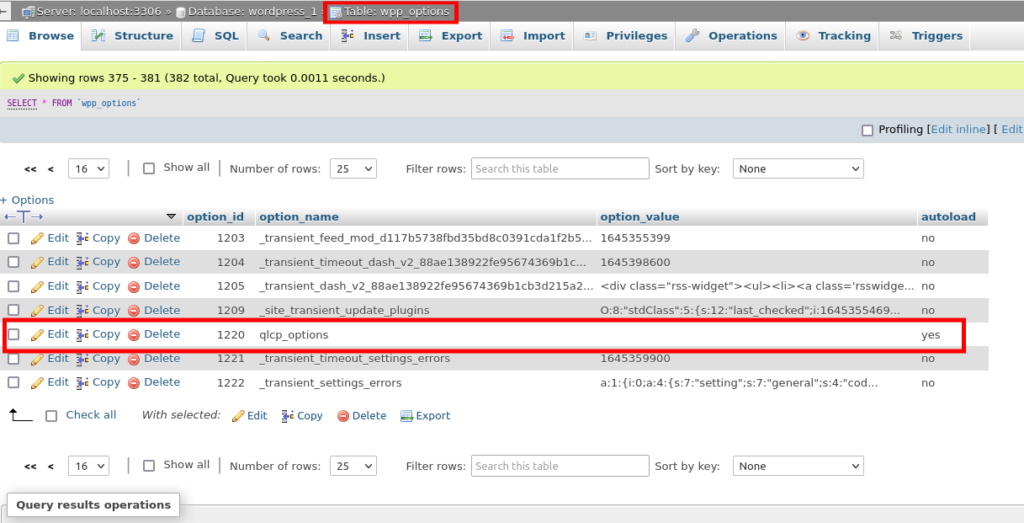
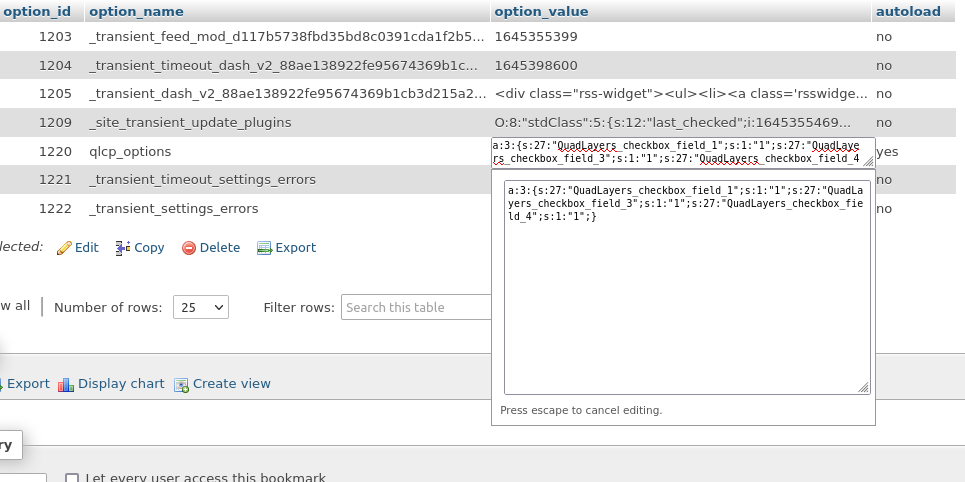
ستقوم واجهة برمجة تطبيقات إعدادات WP بتخزين مصفوفة تحتوي على كل هذه الخيارات في جدول قاعدة بيانات wp_options . يمكنك التحقق من ذلك عن طريق فتح PHPMyAdmin على مضيفك المحلي والبحث عنه على الطاولة.
نظرًا لأن هذه بيانات تم إنشاؤها حديثًا ، فيجب العثور عليها في نهاية الجدول

بالطبع ، مصفوفة qlcp_options فارغة في قاعدة البيانات الموجودة في لقطة الشاشة أعلاه. هذا لأن جميع مربعات الاختيار لم يتم تحديدها في هذه اللحظة. يمكنك محاولة التحقق من بعضها والعودة إلى PHPMyAdmin لترى كيف تقوم واجهة برمجة تطبيقات إعدادات WP بتخزين البيانات.

الآن بعد أن أصبح بإمكاننا تخزين مجموعة الخيارات في قاعدة البيانات ، نحتاج إلى الحصول على هذه الخيارات واستخدامها في الواجهة الأمامية. ستسمح هذه الخيارات للمستخدمين بإخفاء أو عرض عناصر مختلفة من موقع الويب الخاص بك.
4. خيارات الواجهة الأمامية
لإضافة خيارات الواجهة الأمامية ، ما عليك سوى نسخ ولصق الكود التالي في ملف QuadLayers-frontend-init.php .
سيؤدي هذا إلى الحصول على البيانات من قاعدة البيانات ، التي تم تخزينها بواسطة ملف الواجهة الخلفية هناك في مصفوفة.
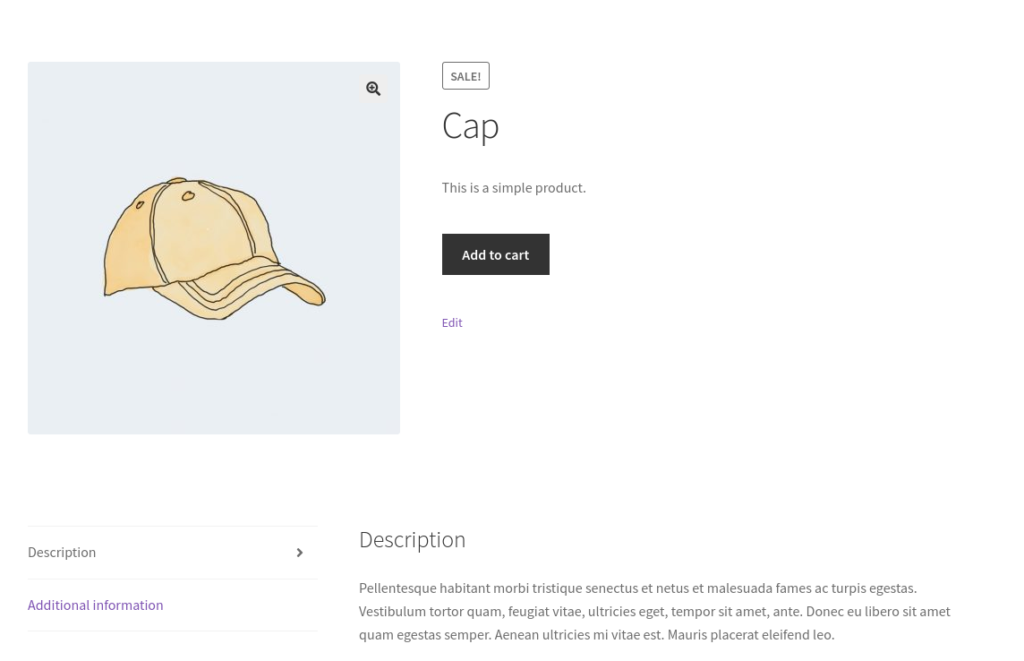
بعد ذلك ، ستخفي العناصر المحددة لصفحة المنتج ، بناءً على الخيارات الصحيحة في مجموعة الخيارات.
<؟ php
$ options = get_option ('qlcp_options') ؛
إذا (! is_string ($ options)):
// عنوان
إذا (isset ($ options ['QuadLayers_checkbox_field_1'])) {
remove_action ('woocommerce_single_product_summary'، 'woocommerce_template_single_title'، 5) ؛
}
// كمية
إذا (isset ($ options ['QuadLayers_checkbox_field_2'])) {
add_filter ("woocommerce_is_sold_individually" ،
function ($ return، $ product) {
العودة صحيح
} ، 10 ، 2
) ؛
}
// SKU
إذا (isset ($ options ['QuadLayers_checkbox_field_3'])) {
add_filter ("wc_product_sku_enabled" ،
وظيفة (تمكين $) {
عودة $ تمكين؛
}
) ؛
}
// ميتا
إذا (isset ($ options ['QuadLayers_checkbox_field_4'])) {
remove_action ('woocommerce_single_product_summary'، 'woocommerce_template_single_meta'، 40) ؛
}
// وصف علامة التبويب
إذا (isset ($ options ['QuadLayers_checkbox_field_5'])) {
add_filter ("woocommerce_product_tabs" ،
وظيفة (علامات التبويب $) {
unset ($ tabs ['description'])؛
إرجاع علامات التبويب $؛
} ، 11
) ؛
}
// السعر
إذا (isset ($ options ['QuadLayers_checkbox_field_6'])) {
add_filter ("woocommerce_get_price_html" ،
الوظيفة (السعر بالدولار) {
إرجاع ؛
}
) ؛
}
إنهاء إذا؛
نحن نرفق كل الكود ضمن if(is_string($options)) . ومن ثم ، يمكننا التحقق من عدم وجود مربعات اختيار محددة ، وفي هذه الحالة ستكون قيمة قاعدة البيانات سلسلة. بعد ذلك ، لا نحتاج إلى تشغيل هذا الرمز على الإطلاق.
لاحظ أيضًا أننا نستخدم وظائف مجهولة. إنه يعمل تمامًا كما هو الحال مع الوظائف المسماة. لكننا أنشأنا للتو رمزًا موجزًا لهذا الدليل المناسب للمبتدئين.
لذلك ، إذا كانت هناك بعض القيم المخزنة في قاعدة البيانات ، فستزيل كل وظيفة من وظائف هذا الرمز عنصرًا معينًا اعتمادًا على الفهرس المحدد لمصفوفة قاعدة البيانات الموجودة.
من المهم بالنسبة لك ، كمبتدئ ، أن تفهم كيف تفاعلنا مع قاعدة البيانات. يتفاعل الملفان الخاصان بنا معه ، لكن هذين الملفين غير مرتبطين بينهما بأي شكل من الأشكال. يمكنك حتى إزالة ملف واحد والآخر سيظل يعمل لأن قاعدة البيانات ستظل تحتوي على القيم المطلوبة.
و هذا كل شيء. في هذه المرحلة ، يجب أن تكون قادرًا على إنشاء مكون إضافي مخصص لبرنامج WordPress لتحديد العناصر التي تريد إخفاءها أو عرضها على صفحة المنتج.
الخلفية

نهاية المقدمة

خاتمة
هذا هو دليلنا حول كيفية إنشاء مكون إضافي مخصص لـ WordPress. تعد المكونات الإضافية المخصصة مفيدة جدًا إذا كنت ترغب في الحصول على ميزات محددة جدًا لموقعك على الويب ولا ترغب في ازدحام موقعك بميزات هائلة من المكونات الإضافية المخصصة لـ WP.
للتلخيص ، هذه هي الخطوات الرئيسية لإنشاء مكون إضافي مخصص:
- قم بإنشاء ملف البرنامج المساعد الرئيسي
- أضف خيارات الواجهة الخلفية
- إضافة خيارات الواجهة الأمامية
يجب أن يحتوي ملف البرنامج المساعد الرئيسي نفسه على ملفات الواجهة الخلفية والواجهة الأمامية للمكوِّن الإضافي المخصص. بعد ذلك ، يمكنك إضافة خيارات الواجهة الخلفية للمكوِّن الإضافي متبوعة بخيارات الواجهة الأمامية. لقد أنشأنا مكونًا إضافيًا مخصصًا لإخفاء عناصر صفحة المنتج. ولكن ، يمكنك تعديل هذه الملفات بشكل أكبر لإنشاء المكون الإضافي بالميزات المحددة التي تحتاجها.
ومع ذلك ، إذا كنت لا تزال ترغب في استخدام مكون إضافي مخصص ، فيمكنك القيام بذلك أيضًا. ولكن في حالة وجود مكون إضافي مدفوع ، سيتعين عليك تثبيت المكون الإضافي يدويًا. يمكنك حتى استخدام المكونات الإضافية مثل WooCommerce Direct Checkout و WooCommerce Checkout Manager لإخفاء العناصر في صفحات أخرى مثل صفحة الخروج.
في غضون ذلك ، إليك المزيد من منشوراتنا التي قد تكون مهتمًا بها:
- أفضل WooCommerce Checkout Plugins
- كيفية إنشاء رابط الدفع المباشر لـ WooCommerce
- أفضل الإضافات لإكمال أوامر WooCommerce تلقائيًا
نأمل أن تتمكن من تطوير مكون إضافي مخصص في WooCommerce دون أي مشاكل الآن. من فضلك شاركنا تجربتك في التعليقات.
