كيفية إنشاء شريط تقدم ديناميكي في بريزي
نشرت: 2022-07-29في بعض الأحيان ، تحتاج إلى إظهار البيانات في تصميم رسومي. حسنًا ، قد يكون شريط التقدم هو الحل. بشكل عام ، يتم استخدام شريط التقدم لتصور تقدم عملية الكمبيوتر الممتدة ، مثل نقل ملف التنزيل / التحميل ، وذاكرة القرص ، والمعالج ، والتثبيت ، وما إلى ذلك. اليوم ، شريط التقدم ليس فقط لإظهار عملية الكمبيوتر. بفضل إبداعك ، يمكن استخدام شريط التقدم للعديد من الأشياء التي يمكنك تطبيقها على موقع الويب الخاص بك.
فيما يلي استخدامات شريط التقدم على الموقع الإلكتروني:
- المراجعات
- جدولة البيانات
- مؤشر التحسينات
- مؤشر تقدم المشروع
- إلخ.
باستخدام Brizy ، يمكنك إنشاء شريط تقدم بسهولة بالغة. من خلال القدرة على عرض بيانات الحقول المخصصة ، يمكنك إضافة عناصر مخصصة ديناميكيًا إلى المحتوى الخاص بك ، بما في ذلك شريط التقدم. ستوضح لك هذه المقالة كيفية إنشاء شريط تقدم ديناميكي في Brizy.

كيفية إنشاء شريط تقدم ديناميكي في بريزي
الخطوة 1: إنشاء الحقول المخصصة
أولاً ، يجب عليك إنشاء الحقول المخصصة وتعيين نوع الحقل إلى رقم . بشكل افتراضي ، لا يحتوي WordPress على ميزة حقل مخصصة. لذلك ، تحتاج إلى تنزيله وتثبيته أولاً. هناك العديد من ملحقات الحقول المخصصة في WordPress في دليل WordPress. في هذا البرنامج التعليمي ، نستخدم ACF كملحق WordPress لحقولنا المخصصة. إذا كنت لا تحب ACF ، فيمكنك استخدام Pods أو بدائل أخرى لـ ACF تدعم حقل الرقم .

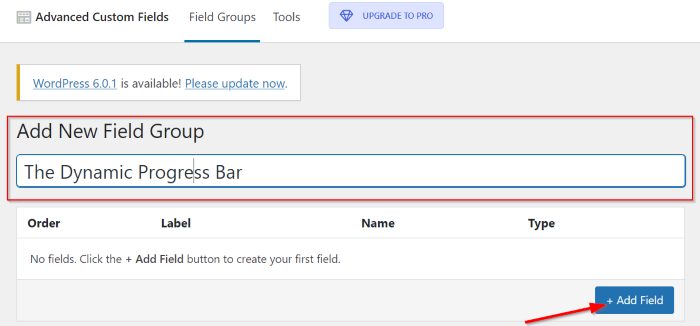
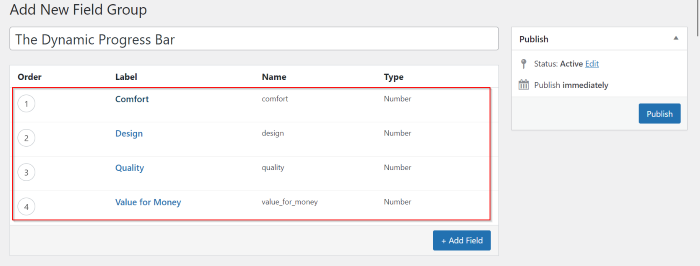
بمجرد تنزيل المكون الإضافي ACF وتثبيته في WordPress الخاص بك ، في لوحة معلومات WordPress الخاصة بك ، انتقل إلى Custom Fields -> Add New لإنشاء مجموعة حقول مخصصة جديدة. قم بتسمية مجموعة الحقول المخصصة الخاصة بك وانقر فوق الزر " إضافة حقل " لإضافة حقل جديد.

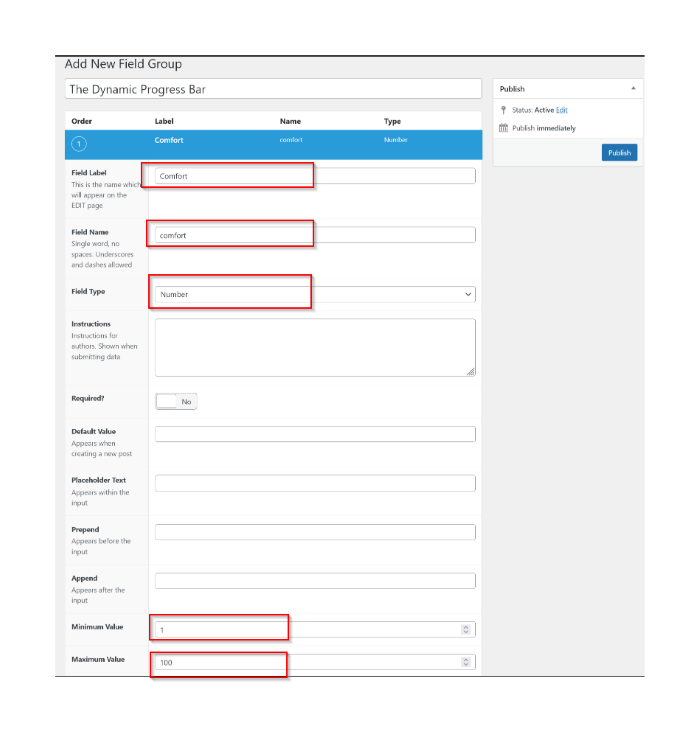
بعد ذلك ، يمكنك تعيين تسمية الحقل واسم الحقل في الحقلين تسمية الحقل واسم الحقل . في حقل نوع الحقل ، قم بتعيينه إلى رقم ، ثم يمكنك تعيين الحد الأدنى للقيمة والحد الأقصى للقيمة في حقلي الحد الأدنى للقيمة والحد الأقصى للقيمة . في هذا المثال ، قمنا بتعيين الحد الأدنى للقيمة على 1 والحد الأقصى للقيمة على 100 .

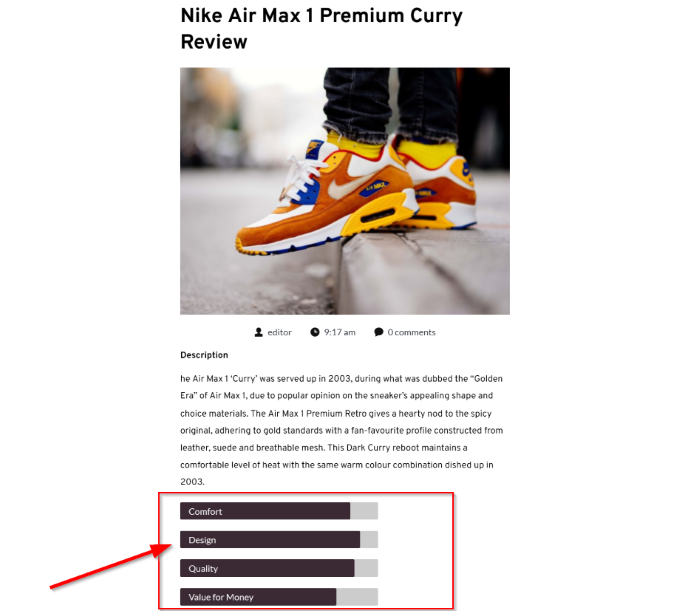
انقر فوق الزر " إضافة حقل" لإضافة المزيد من الحقول وكرر الخطوات أعلاه. سيؤدي هذا المثال إلى إنشاء شريط تقدم ديناميكي لمراجعة الأحذية الرياضية. لذلك ، أضفنا بعض الحقول ذات الصلة بتصنيف الأحذية الرياضية.

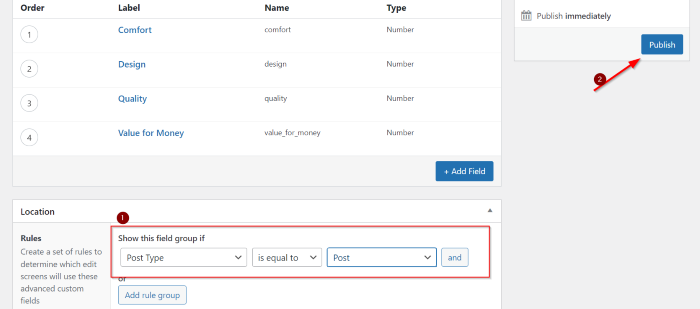
بمجرد إضافة الحقول المخصصة ، انتقل إلى قسم الموقع لتعيين مكان تعيين مجموعة الحقول المخصصة. يمكنك استخدام القاعدة الافتراضية إذا كنت تريد منح مجموعة الحقول المخصصة لمشاركات المدونة. انقر فوق الزر نشر لنشر مجموعة الحقول المخصصة.

الخطوة 2: قم بإنشاء نموذج مخصص لنشر المدونة
تتوفر ميزة إنشاء قالب مخصص في الإصدار المجاني من Brizy ، لكننا نوصيك بترقية Brizy إلى الإصدار المحترف ، فهو يتيح لك الوصول إلى جميع العناصر الموجودة في لوحة العناصر. مع Brizy Pro ، يمكن تكبير القالب المخصص الخاص بك.

حسنًا ، بمجرد أن تصبح حقولك المخصصة جاهزة ، يمكنك إنشاء قوالب مخصصة لأنواع المقالات التي تريد إضافتها إلى شريط التقدم الديناميكي. إذا كان لديك قالب / قوالب بالفعل ، يمكنك الانتقال مباشرةً إلى القالب الحالي الخاص بك وتحريره. في هذا البرنامج التعليمي ، سنقوم بتحرير القالب الحالي الخاص بنا. ولكن ، إذا كنت جديدًا على Brizy وترغب في معرفة كيفية إنشاء قالب مخصص ، فيمكنك قراءة مقالة "كيفية إنشاء قالب منشور فردي مخصص في WordPress باستخدام Brizy."
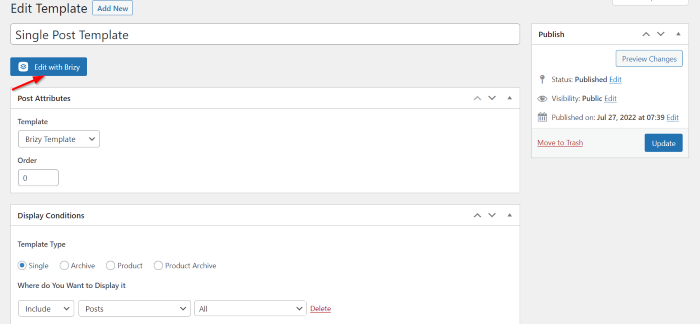
انتقل إلى القالب الحالي الخاص بك ، وانقر فوق الزر Edit with Brizy ، الذي ينقلك إلى محرر Brizy.

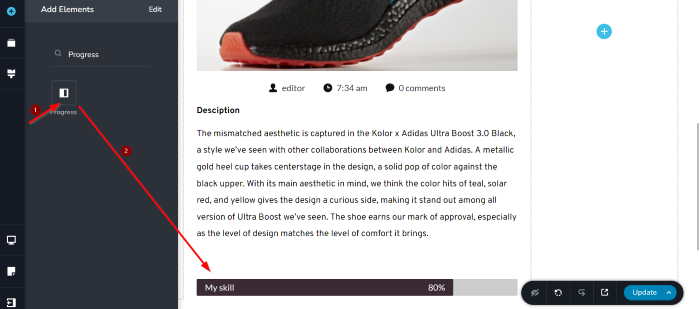
حسنًا ، حان الوقت لإضافة شريط التقدم إلى القالب الخاص بك. في محرر Brizy الخاص بك ، حدد عنصر التقدم من لوحة العناصر ثم قم بسحبه وإفلاته في منطقة قماش الرسم. يمكنك وضع عنصر التقدم في أي مكان تريده. سنضع عنصر التقدم تحت عنصر المحتوى في هذا المثال.

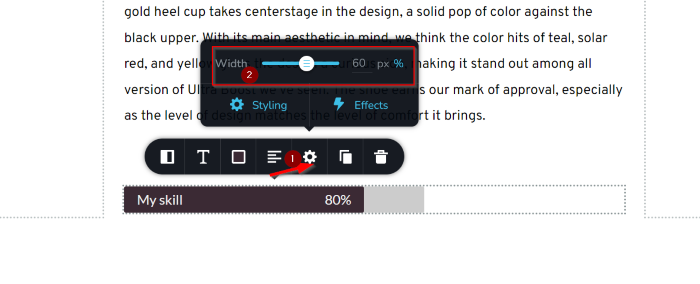
بعد ذلك ، حان الوقت لتحرير شريط التقدم وتصميمه. أولاً ، نريد تعديل عرض شريط التقدم. في شريط أدوات الخيارات بشريط التقدم ، انتقل إلى الإعدادات وانقر عليها. في هذا المثال ، قمنا بتعيين العرض على 60٪ .

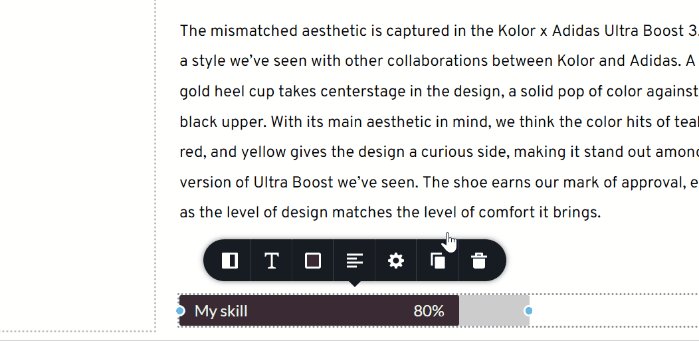
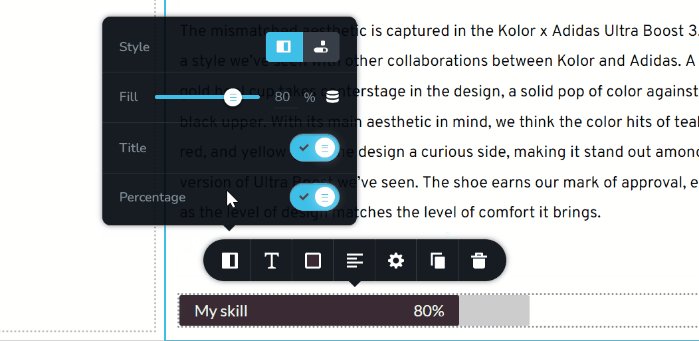
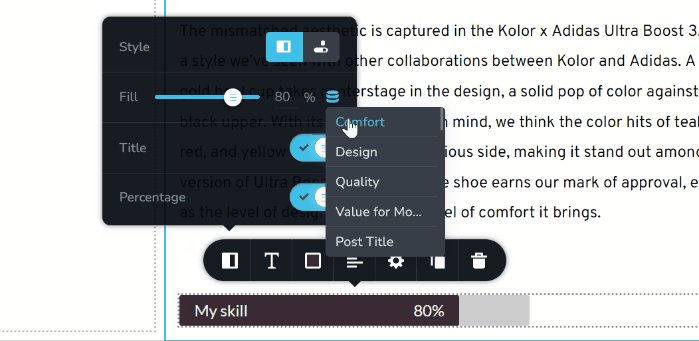
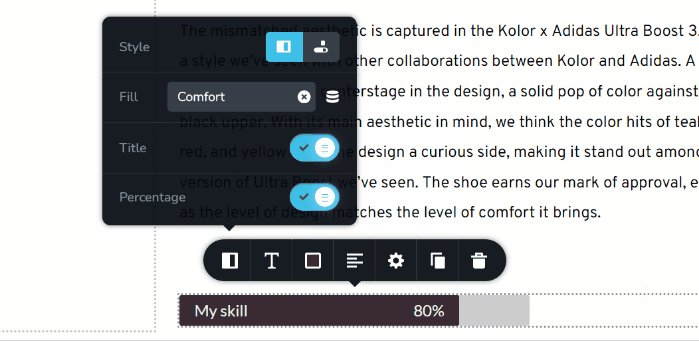
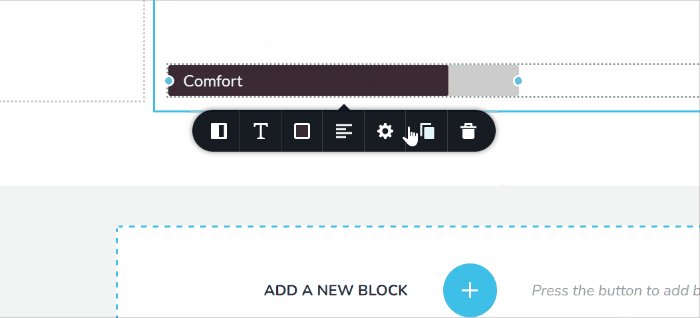
بمجرد قيامك بتحرير عرض شريط التقدم ، انتقل إلى أقصى يسار شريط أدوات الخيارات وانقر فوقه. هناك بعض الإعدادات التي يمكنك ضبطها هنا. هناك النمط والتعبئة والعنوان والنسبة المئوية . أولاً ، انتقل إلى إعدادات التعبئة ، وانقر فوق رمز الهامبرغر (انظر GIF) ، وقم بتعيين تسمية حقل للحقول المخصصة التي أنشأتها للتو.

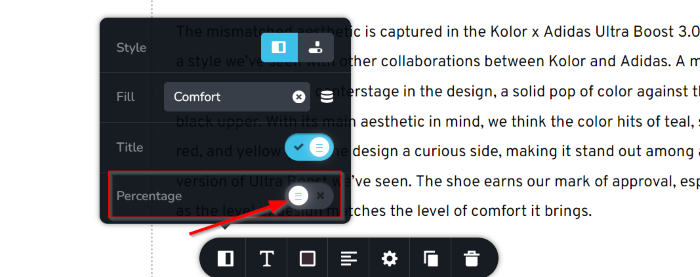
كما ذكرنا ، سننشئ شريط تقدم ديناميكي لمراجعة الأحذية الرياضية. لذلك ، نريد تعطيل خيار النسبة المئوية عن طريق تحريك مفتاح النسبة إلى اليسار.

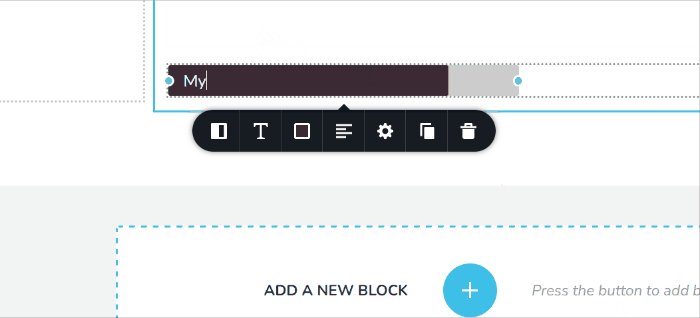
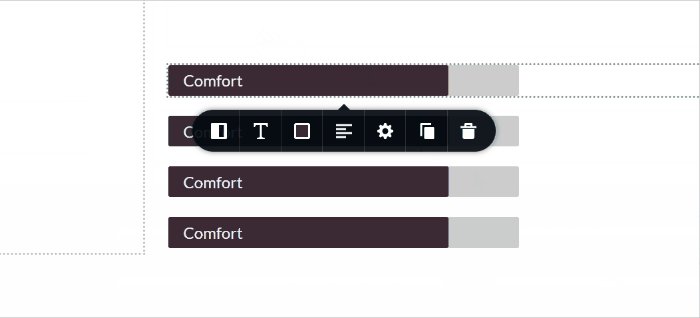
بعد ذلك ، قم بتحرير عنوان شريط التقدم وفقًا لتسمية الحقل التي قمت بتعيينها في إعدادات التعبئة . بمجرد تحرير العنوان ، يمكنك تكرار شريط التقدم بالنقر فوق الزر Duplicate . نظرًا لأن لدينا أربع تسميات للحقول المخصصة ، لذلك قمنا بتكرار شريط التقدم ثلاث مرات.

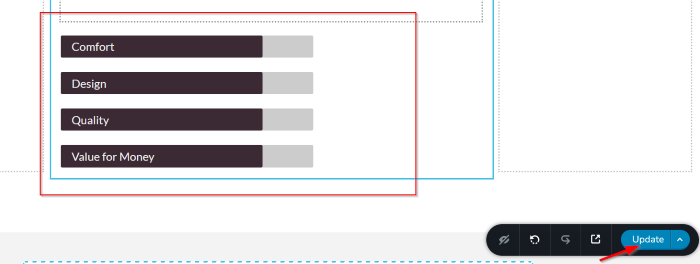
الآن ، يمكنك التعديل لأشرطة التقدم الأخرى كما فعلت في شريط التقدم الأول (تعيين تسمية حقل على إعدادات التعبئة وتحرير عنوان شريط التقدم). بمجرد تحرير أشرطة التقدم هذه وتصميمها ، قم بتحديث قالب المنشور الفردي الخاص بك عن طريق النقر فوق الزر تحديث .

الخطوة 3: إنشاء منشور مدونة جديد
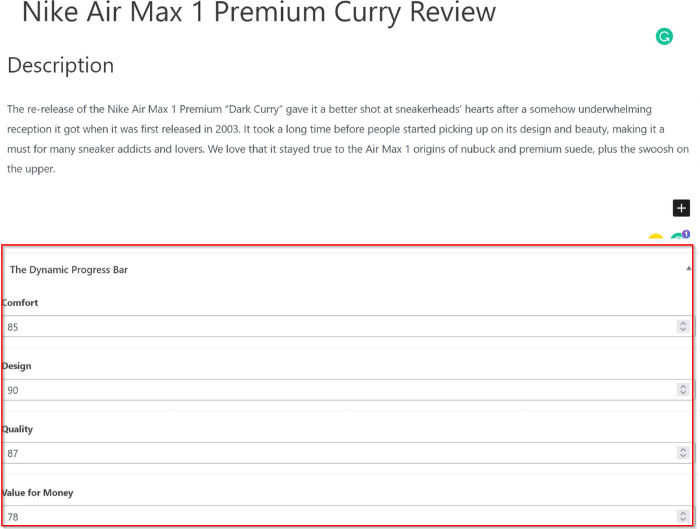
حسنًا ، يمكنك إنشاء منشور مدونة جديد بمجرد أن يصبح كل شيء جاهزًا. تأكد من إضافة القيم في الحقول المخصصة التي قمت بإنشائها في الخطوة الأولى أعلاه. سيتم استخدام القيم المعطاة لتعيين تعبئة الأشرطة.

أخيرًا وليس آخرًا ، تأكد من تعيين الفئة وفقًا لفئة القالب المخصص الذي تم تعيينه إليه (الخطوة 2).

الخط السفلي
يوضح لك هذا المقال كيفية إنشاء شريط تقدم ديناميكي في Birizy. تعد Brizy واحدة من أسهل الأدوات لإنشاء مواقع الويب والمدونات والمتاجر عبر الإنترنت. يتيح لنا التكامل بين Brizy والحقول المخصصة WordPress plugin إنشاء شريط تقدم ديناميكي لموقعنا. إلى جانب شريط التقدم ، يمكننا إضافة محتوى ديناميكي إلى أي عناصر Brizy تقدم خيارًا لتعيين القيمة ديناميكيًا. يعتبر عنصر التصنيف مثالًا آخر يمكنك من خلاله استخدامه لإنشاء تصنيف نجم ديناميكي.
