كيفية إنشاء بديل سهل للتنزيل الرقمي باستخدام Elementor
نشرت: 2022-10-07هل لديك منتجات رقمية تريد بيعها باستخدام WordPress؟ قد يكون البرنامج المساعد الذي ينبثق في ذهنك هو التنزيلات الرقمية السهلة (EDD). هل تعلم أنه يمكنك إنشاء بديل Easy Digital Downloads الخاص بك باستخدام Elementor؟ في هذا المنشور ، سنوضح لك كيفية القيام بذلك.
لكن أولاً ، دعنا نكتشف ماهية التنزيلات الرقمية السهلة.
Easy Digital Downloads هو مكون إضافي يسمح لك بتحويل موقع WordPress الخاص بك إلى موقع للتجارة الإلكترونية يشبه إلى حد كبير WooCommerce. الفرق هو أن Easy Digital Downloads يركز على بيع المنتجات الرقمية.
بشكل عام ، طريقة عمل Easy Digital Downloads بسيطة جدًا. أولاً ، تقوم بإعداد المدفوعات. بعد ذلك ، يمكنك البدء في إضافة المنتجات التي تريد بيعها. عند إضافة منتج جديد ، يمكنك إضافة سعر المنتج وعنوان URL للملف. يعتبر كل من سعر المنتج وعنوان URL للملف حقلين مخصصين بالفعل يمكنك إنشاء نفسك باستخدام مكونات إضافية مثل ACF و Pods و JetEngine.
Element Pro ، كما تعلم ، لديه القدرة على عرض بيانات الحقول المخصصة. بالاقتران مع ميزة Theme Builder ، يمكنك إنشاء بدائل DIY Easy Digital Downloads عن طريق إنشاء نوع منشور مخصص وحقول مخصصة ثم إنشاء قالب مخصص لنوع المنشور المخصص.
ماذا عن الدفع؟
يمكنك استخدام إما زر PayPal أو عنصر واجهة مستخدم Stripe Button (أو كليهما). يعد زر PayPal و Stripe Button من الأدوات الأصلية المتوفرة في Elementor Pro.
خطوات إنشاء تنزيلات رقمية سهلة باستخدام Elementor
أول الأشياء أولاً ، نريد التأكيد على أنه يمكنك فقط اتباع الخطوات أدناه مع Elementor Pro لأن Elementor Free لا يحتوي على ميزة Theme Builder. أيضًا ، لا تتوفر أدوات الدفع (زر PayPal وزر الشريط) في Elementor Free ( اقرأ: Elementor Free vs Pro).
الخطوة 1: إنشاء نوع منشور مخصص
أول شيء عليك القيام به هو إنشاء نوع المنشور المخصص (CPT). أنت بحاجة إلى CPT هذا لاستيعاب المنتجات الرقمية الفردية. يمكنك استخدام البرنامج المساعد CPT UI لإنشاء نوع المنشور المخصص. إنه مكون إضافي مجاني بحيث لا تحتاج إلى إنفاق ميزانية إضافية.
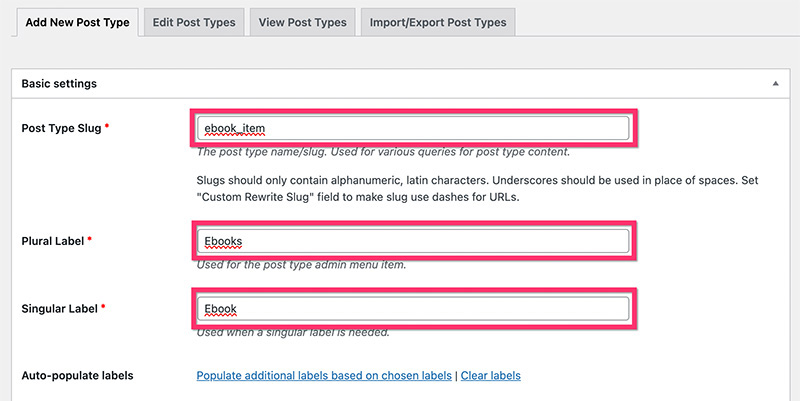
بعد تثبيت وتفعيل المكون الإضافي CPT UI ، انتقل إلى CPT UI -> إضافة / تحرير أنواع المنشورات على لوحة معلومات WordPress الخاصة بك. في كتلة الإعدادات الأساسية ضمن علامة التبويب إضافة نوع منشور جديد ، أضف الإعدادات الضرورية مثل مشاركة الرابط التقريبي ، وتسمية الجمع ، وتسمية المفرد.

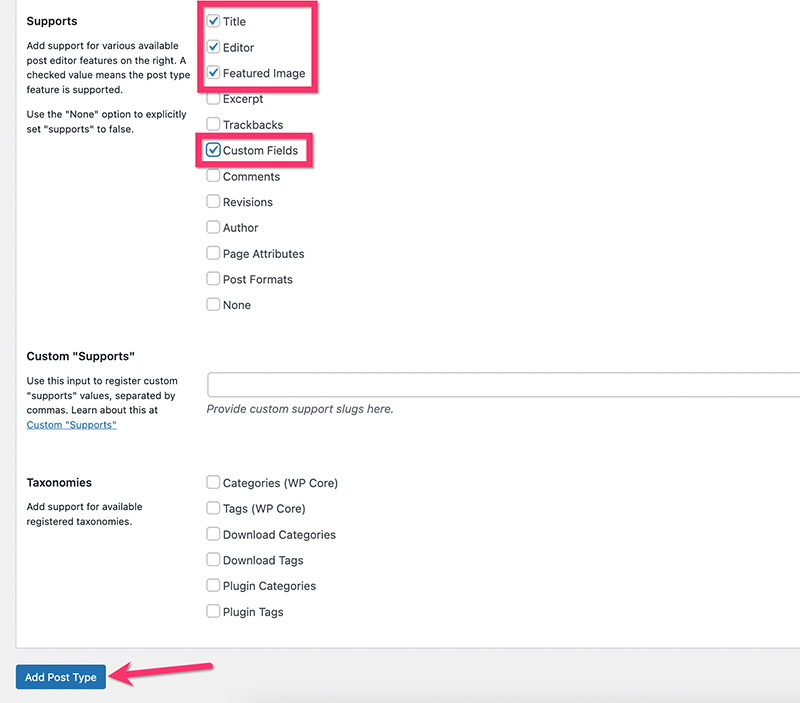
إذا كنت ترغب في تعيين التسميات الإضافية لنوع المنشور المخصص الخاص بك ، يمكنك فتح كتلة التسميات الإضافية . بعد ذلك ، انتقل إلى كتلة الإعدادات لتعيين بعض الإعدادات الإضافية. في قسم الدعم ، تأكد من تمكين المكونات التالية وانقر فوق الزر Add Post Type :
- عنوان
- محرر
- صورة مميزة
- حقل مخصص

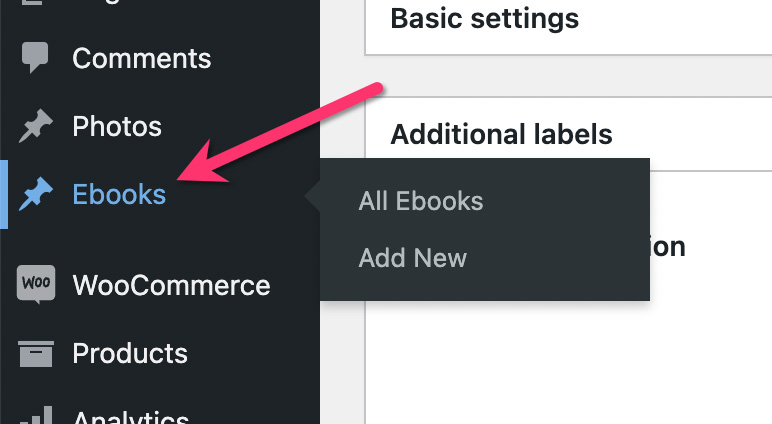
بمجرد إنشاء نوع المنشور المخصص ، سترى عنصر قائمة جديدًا على الشريط الجانبي للقائمة في لوحة معلومات WordPress الخاصة بك.

الخطوة 2: إنشاء تصنيفات مخصصة
تسمح لك التصنيفات بتنظيم المحتوى الخاص بك بشكل أفضل. يوجد تصنيفان افتراضيان في WordPress: فئة وعلامة. لا يمكن استخدام هذه التصنيفات الافتراضية إلا في نوع المنشور الافتراضي (منشور مدونة). وبالتالي ، تحتاج إلى إنشاء تصنيفات مخصصة لتنظيم منتجاتك الرقمية.
بالإضافة إلى إنشاء نوع منشور مخصص ، يتيح لك CPT UI أيضًا إنشاء تصنيفات مخصصة. في هذا المثال ، سننشئ فئة مخصصة وعلامة مخصصة لنوع المنشور المخصص الذي أنشأناه للتو أعلاه.
- فئة مخصصة
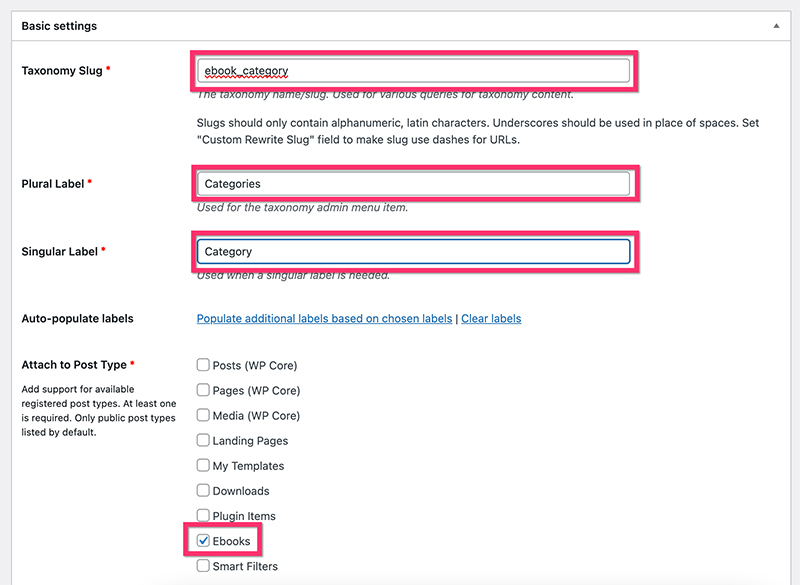
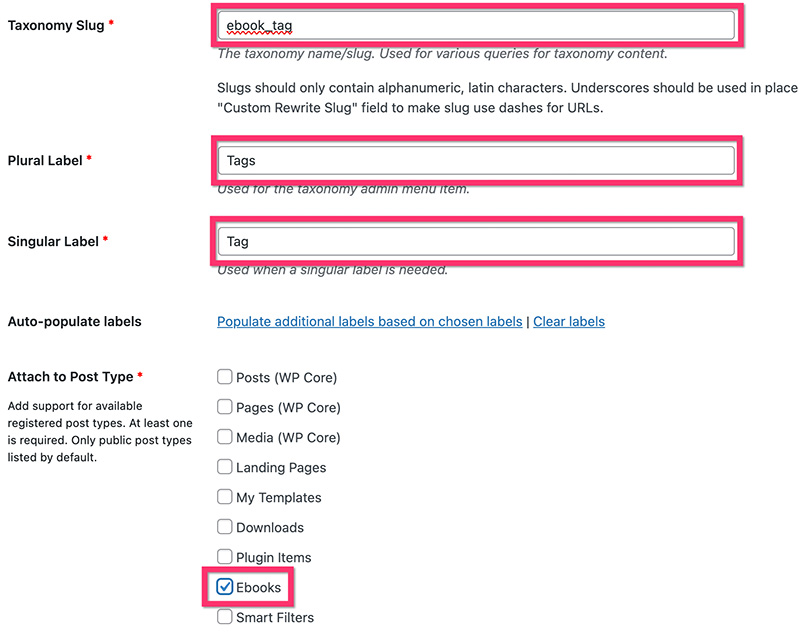
انتقل إلى CPT UI -> Add / Edit Post Taxonomies على لوحة معلومات WordPress الخاصة بك. في كتلة الإعدادات الأساسية ضمن علامة التبويب إضافة تصنيف جديد ، قم بتعيين الإعدادات الضرورية مثل الارتباط التقريبي وتسمية الجمع والتسمية الفردية. تأكد من تحديد نوع المنشور المخصص الذي أنشأته للتو أعلاه في قسم إرفاق نوع المنشور.

انتقل إلى كتلة التسميات الإضافية إذا كنت تريد تعيين التسميات الإضافية.
بعد ذلك ، انتقل إلى كتلة الإعدادات لتعيين بعض الإعدادات الإضافية. في هذا المثال ، نستخدم الإعدادات التالية:
- الجمهور: صحيح
- الاستعلام العام: صحيح
- هرمي: صحيح
- إظهار واجهة المستخدم: صحيح
- إظهار في القائمة: صحيح
- إظهار في قوائم التنقل: صحيح
- Query Var: صحيح
- أعد الكتابة: صحيح
- أعد الكتابة بالأمام: صحيح
- إعادة كتابة التسلسل الهرمي: خطأ
- إظهار عمود المسؤول: خطأ
- إظهار في REST API: صحيح
- إظهار في سحابة العلامة: خطأ
- إظهار في لوحة التحرير السريع / المجمع: خطأ
- الترتيب: خطأ
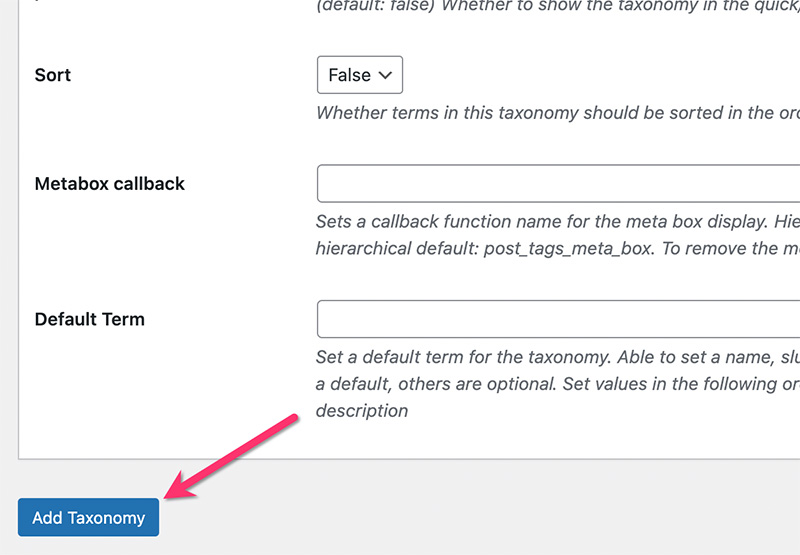
انقر فوق الزر إضافة تصنيف لإضافة فئة مخصصة.

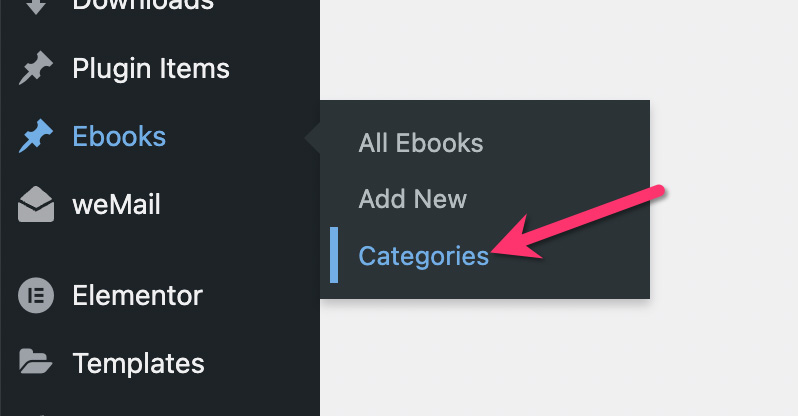
بمجرد إنشاء الفئة المخصصة ، سترى عنصرًا جديدًا (فئة) في قائمة نوع المنشور المخصص في لوحة معلومات WordPress الخاصة بك.

- علامة مخصصة
انتقل إلى CPT UI -> Add / Edit Post Taxonomies على لوحة معلومات WordPress الخاصة بك لإنشاء علامة مخصصة. تأكد من إرفاق العلامة المخصصة بنوع المنشور المخصص الذي أنشأته سابقًا أعلاه.

افتح كتلة التسميات الإضافية لإضافة المزيد من التسميات. بعد ذلك ، افتح مجموعة الإعدادات لإضافة الإعدادات الضرورية. في هذا المثال ، نستخدم الإعدادات التالية:
- الجمهور: صحيح
- الاستعلام العام: صحيح
- هرمي: خطأ
- إظهار واجهة المستخدم: صحيح
- إظهار في القائمة: صحيح
- إظهار في قوائم التنقل: صحيح
- Query Var: صحيح
- أعد الكتابة: صحيح
- أعد الكتابة بالأمام: صحيح
- إعادة كتابة التسلسل الهرمي: خطأ
- إظهار عمود المسؤول: خطأ
- إظهار في REST API: صحيح
- إظهار في سحابة العلامة: خطأ
- إظهار في لوحة التحرير السريع / المجمع: خطأ
- الترتيب: خطأ
انقر فوق الزر إضافة تصنيف لإضافة العلامة المخصصة.
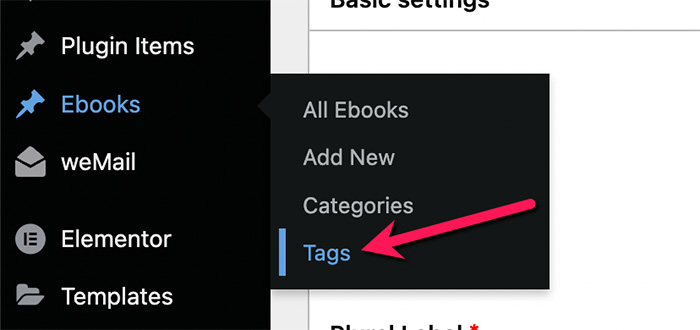
بمجرد الانتهاء من إنشاء العلامة المخصصة ، سترى عنصرًا جديدًا (علامة) في قائمة نوع المنشور المخصص في لوحة معلومات WordPress الخاصة بك.

الخطوة 3: إنشاء الحقول المخصصة
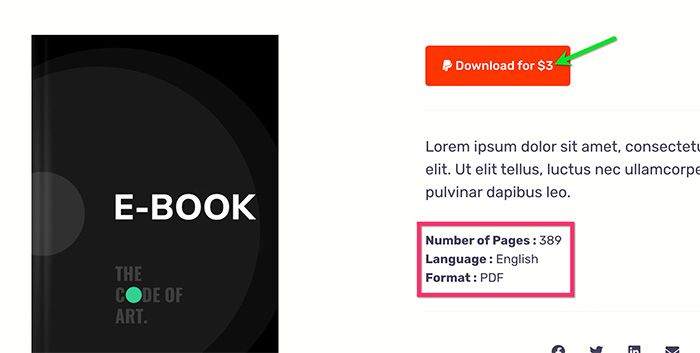
في هذا البرنامج التعليمي ، أنشأنا نموذجًا مخصصًا مصممًا خصيصًا لبيع الكتب الإلكترونية. سننشئ حقولاً مخصصة لبعض العناصر في النموذج:
- سعر المنتج
- تسمية سعر المنتج (سيتم استخدامها على نص الزر)
- عنوان URL للمنتج
- ملخص المنتج
- عدد الصفحات
- لغة
- شكل

المكوّن الإضافي الذي سنستخدمه لإنشاء حقول مخصصة هو ACF. يمكنك استخدام مكون إضافي آخر من اختيارك ، ولكن تأكد من أنه يدعم حقول النص والرقم وعنوان URL.
يمكنك استخدام الإصدار المجاني من ACF لاتباع الخطوات أدناه لأن أنواع الحقول التي سنستخدمها أدناه متوفرة في الإصدار المجاني. تأكد من تثبيت وتفعيل المكون الإضافي ACF قبل المتابعة.
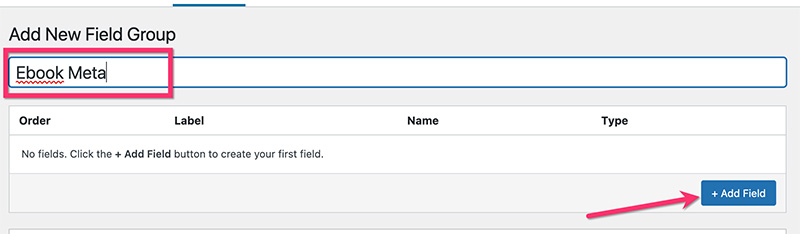
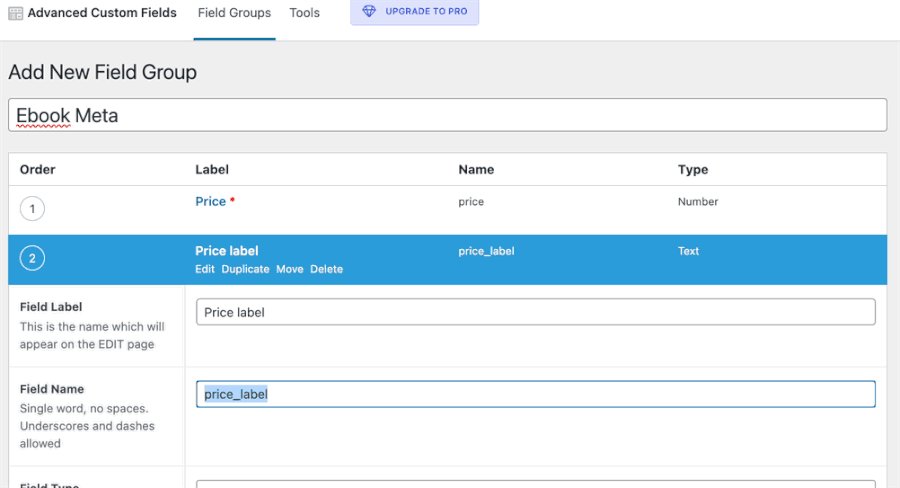
لبدء إنشاء الحقول المخصصة ، انتقل إلى Custom Fields -> Add New في لوحة معلومات WordPress الخاصة بك. قم بتسمية مجموعة الحقول المخصصة الخاصة بك وانقر فوق الزر " إضافة حقل" لإضافة الحقل المخصص الأول الخاص بك.

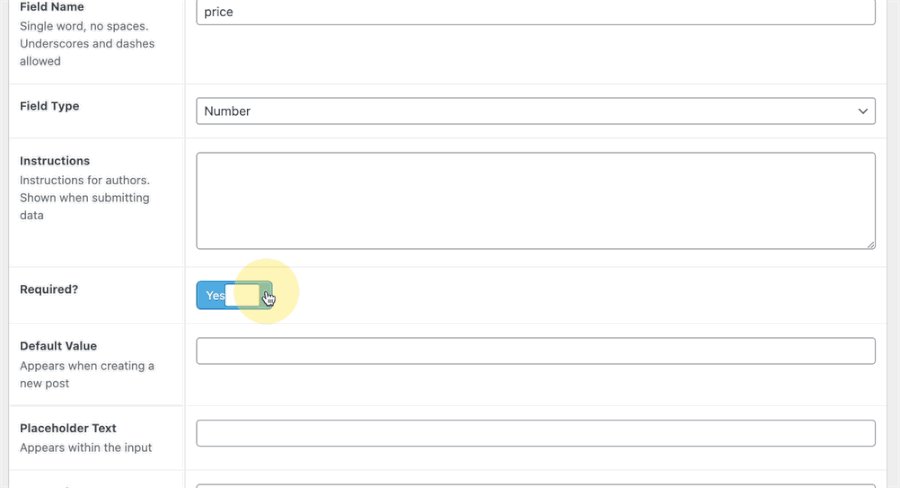
امنح حقلك المخصص الأول تسمية واضبط نوع الحقل. إذا كنت تريد جعله حقلاً مطلوبًا ، فما عليك سوى تمكين الخيار مطلوب . انقر فوق الزر " إضافة حقل" لإضافة المزيد من الحقول المخصصة.

- سعر المنتج: رقم
- تسمية سعر المنتج: نص
- عنوان URL للمنتج: عنوان URL
- ملخص المنتج: منطقة النص
- عدد الصفحات: Number
- اللغة: اختر
- التنسيق: حدد
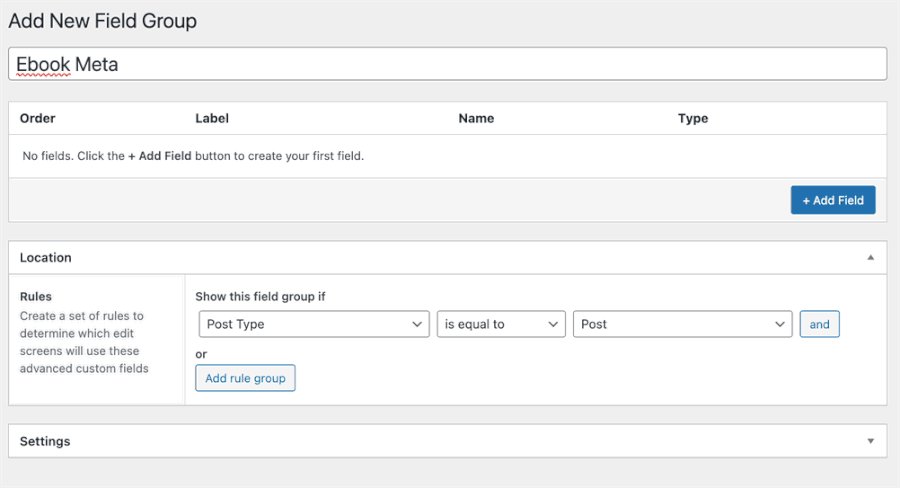
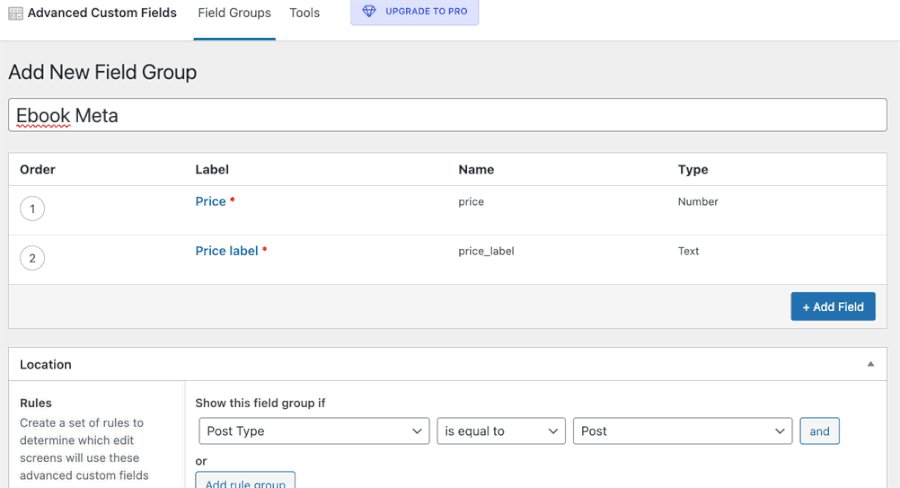
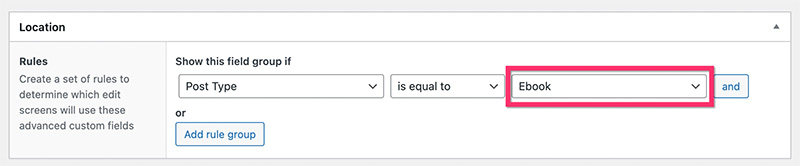
بمجرد الانتهاء من إضافة الحقول المخصصة ، انتقل إلى كتلة الموقع لتعيين الحقول المخصصة لها. تأكد من تخصيصه لنوع المنشور المخصص الذي قمت بإنشائه في الخطوة 1 أعلاه.


الخطوة 4: أضف منتجك الرقمي الأول
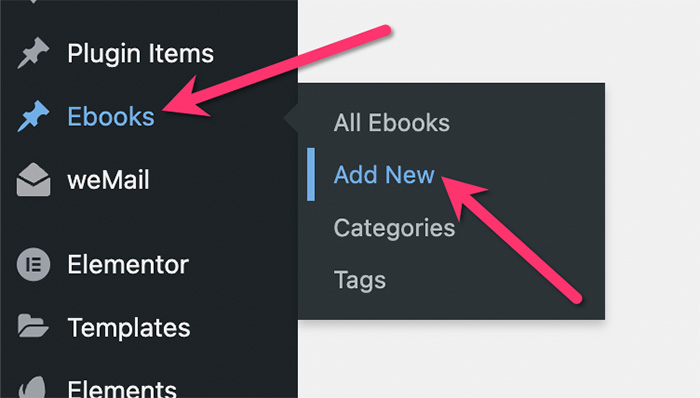
بمجرد الانتهاء من إنشاء نوع المنشور المخصص والتصنيفات المخصصة والحقول المخصصة ، يمكنك البدء في إضافة عنصر المنتج الرقمي الأول. ما عليك سوى الانتقال إلى قائمة الشريط الجانبي في لوحة معلومات WordPress الخاصة بك وتحديد تسمية قائمة نوع المنشور المخصص -> إضافة جديد .


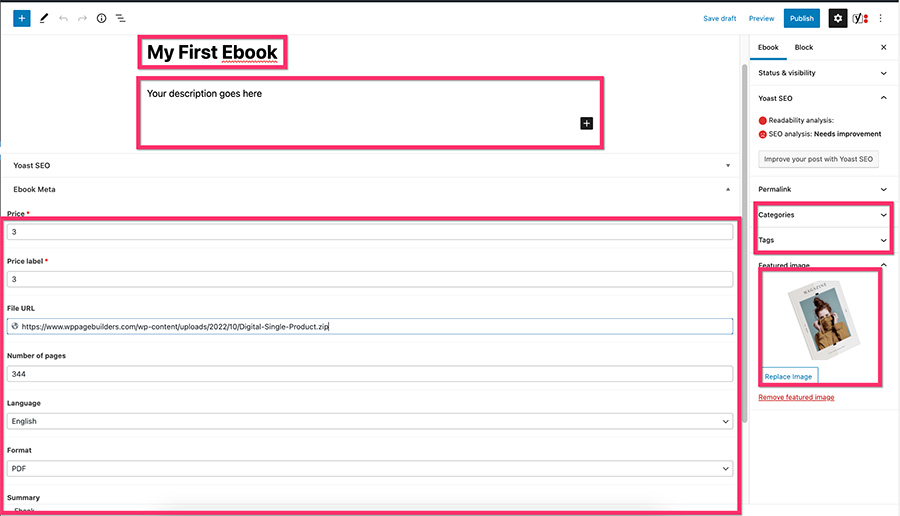
امنح منتجك عنوانًا ووصفًا. بمجرد الانتهاء ، انتقل إلى كتلة الحقول المخصصة لإدخال بيانات الحقول المخصصة التي قمت بإنشائها مسبقًا أعلاه. قم أيضًا بتعيين الصورة المميزة والفئة والعلامة.

انشر منتجك الرقمي بمجرد الانتهاء من إضافة المحتوى.
ملاحظة: تأكد من كتابة نفس رقم / نص السعر وتسمية السعر.
لا تقلق إذا لم تشاهد بيانات الحقول المخصصة بعد نشر منتجك الرقمي. سيعرض WordPress منتجك الرقمي بناءً على القالب الافتراضي لنوع المنشور المخصص من قالبك. سننشئ القالب المخصص باستخدام Elementor قريبًا في الخطوة التالية أدناه.
الخطوة 5: إنشاء نموذج مخصص لنوع المنشور المخصص
أخيرًا ، حان الوقت لإنشاء قالب مخصص لنوع المنشور المخصص. كما ذكرنا سابقًا ، فقد أنشأنا نموذجًا مخصصًا لهذه المقالة. يمكنك تحميله من هنا.
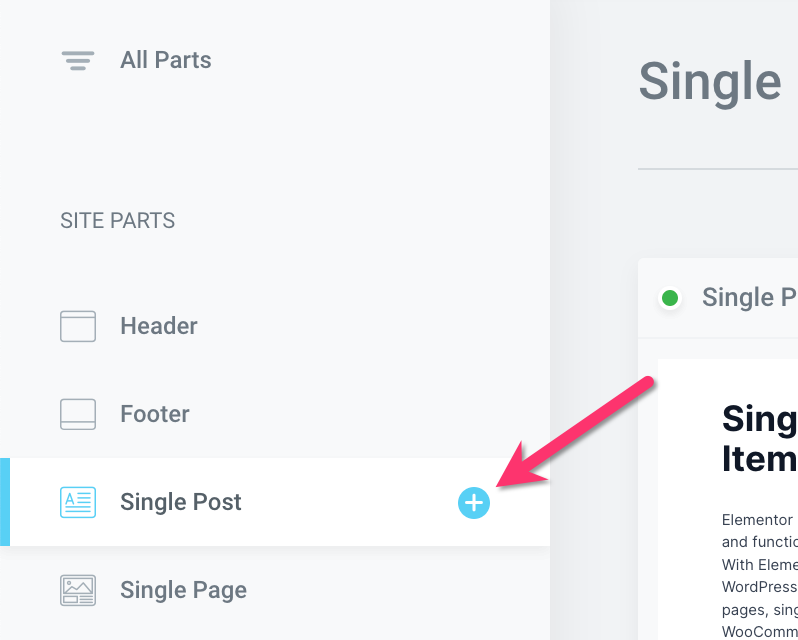
لبدء إنشاء القالب المخصص ، انتقل إلى القوالب -> مُنشئ القوالب في لوحة معلومات WordPress الخاصة بك. في شاشة Theme Builder ، مرر مؤشر الماوس فوق علامة التبويب Single Post وانقر فوق رمز الجمع لإنشاء قالب مخصص جديد.

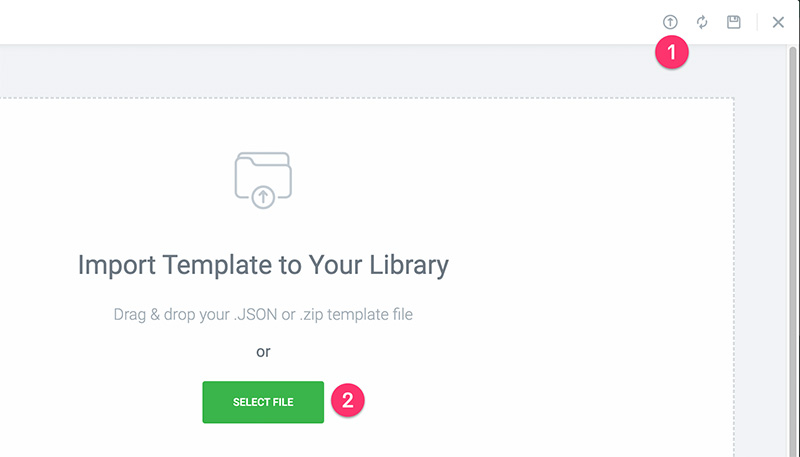
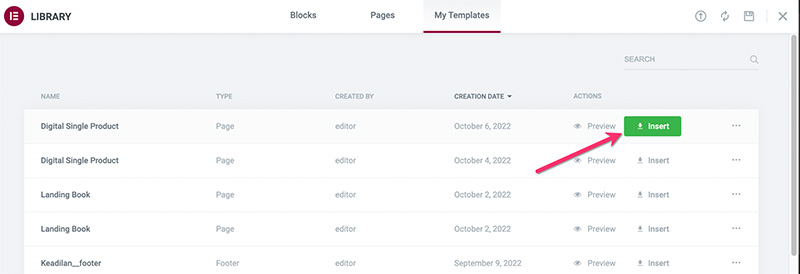
في نافذة مكتبة القوالب الظاهرة ، انقر فوق رمز السهم لأعلى وحدد ملف JSON للقالب المخصص الذي قمت بتنزيله.

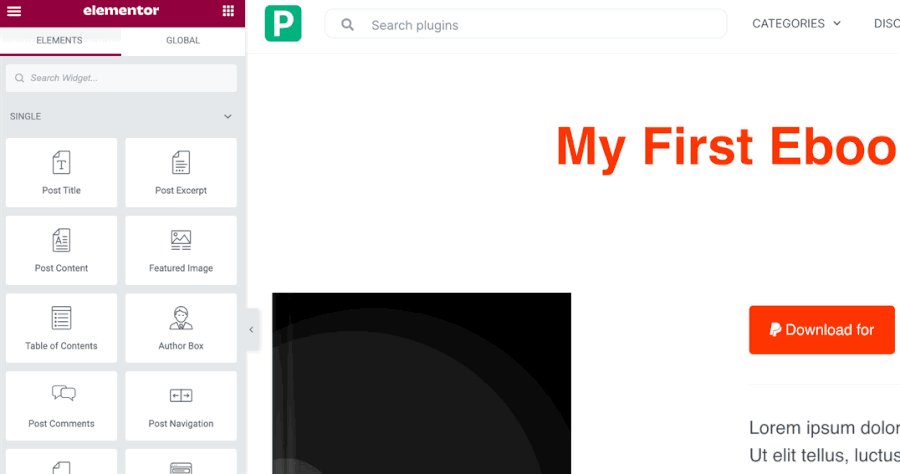
ابحث عن القالب الذي قمت باستيراده للتو وانقر فوق الزر " إدراج " لاستيراده إلى محرر Elementor.

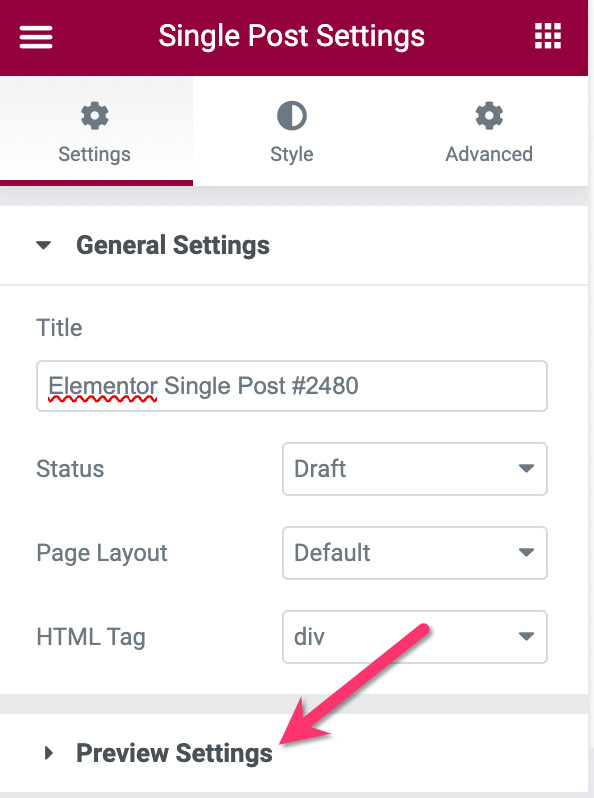
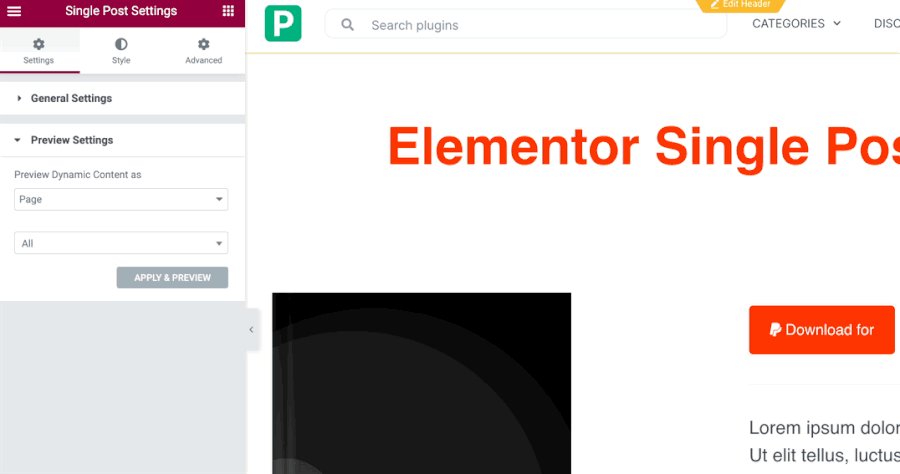
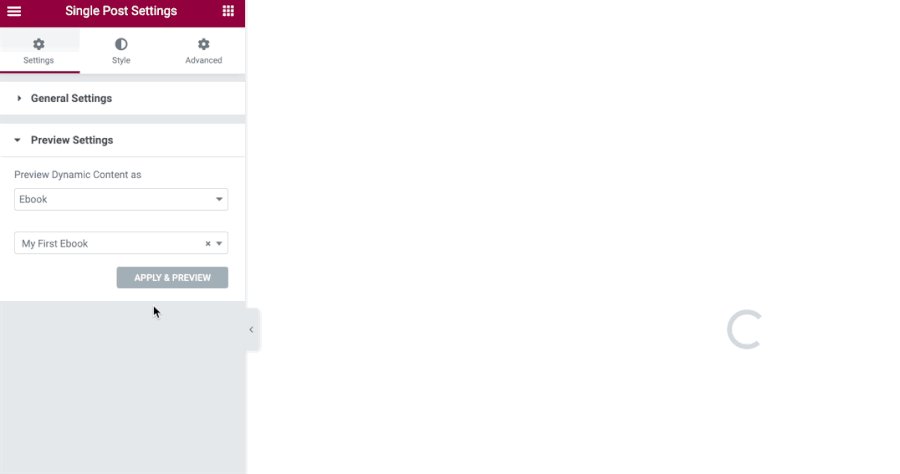
هناك بعض الأدوات التي تحتاجها لتعيين محتواها على ديناميكي. ولكن قبل البدء في تحرير النموذج ، يمكنك تغيير إعداد المعاينة أولاً. في لوحة إعدادات Elementor ، انقر فوق رمز الترس في الجزء السفلي وافتح مجموعة Preview Settings .

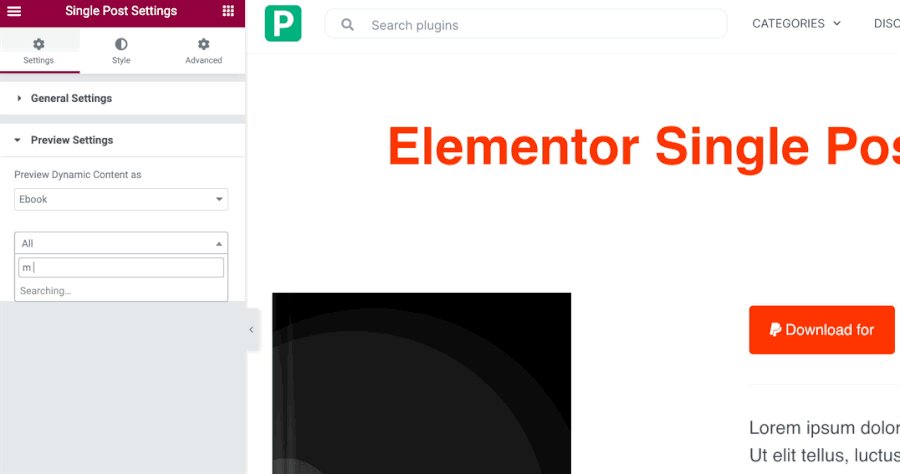
اضبط معاينة المحتوى الديناميكي على نوع المنشور المخصص واكتب أحد العناصر التي قمت بنشرها وانقر فوق الزر "تطبيق" و "PPREVIEW" .

- العنوان
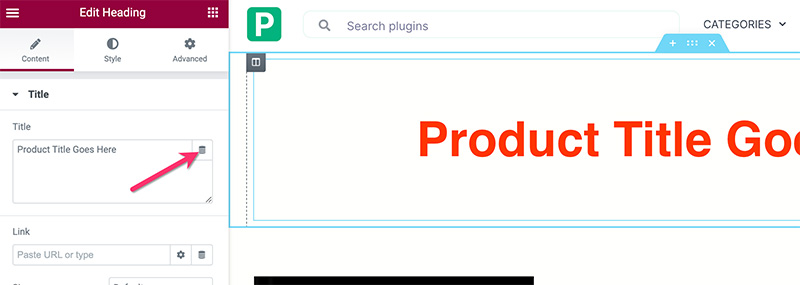
هذه الأداة مخصصة لعرض عنوان عناصر منتجك الرقمي ديناميكيًا. للقيام بذلك ، انقر فوق الأداة للتحرير. انتقل إلى لوحة الإعدادات وانقر فوق رمز العلامات الديناميكية في حقل العنوان ضمن علامة التبويب المحتوى .

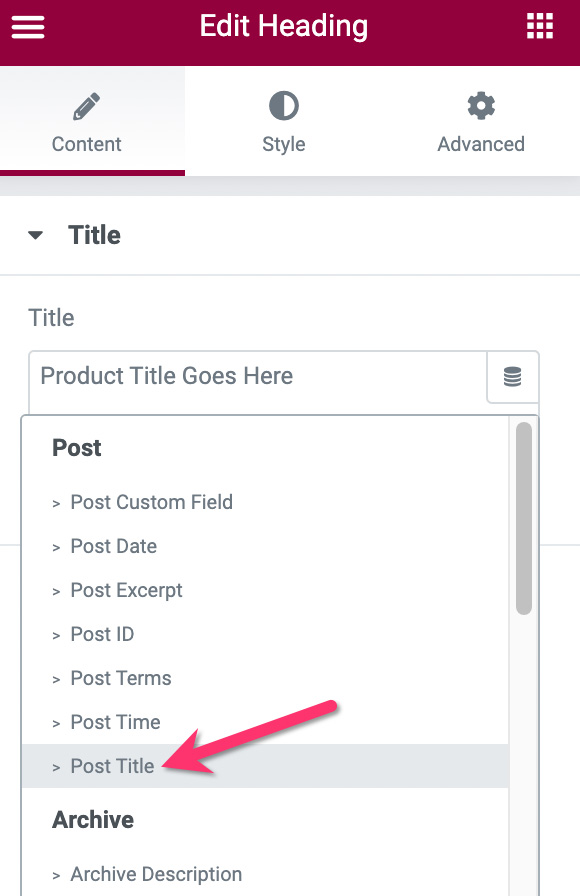
حدد عنوان المنشور في القائمة المنسدلة.

- صورة
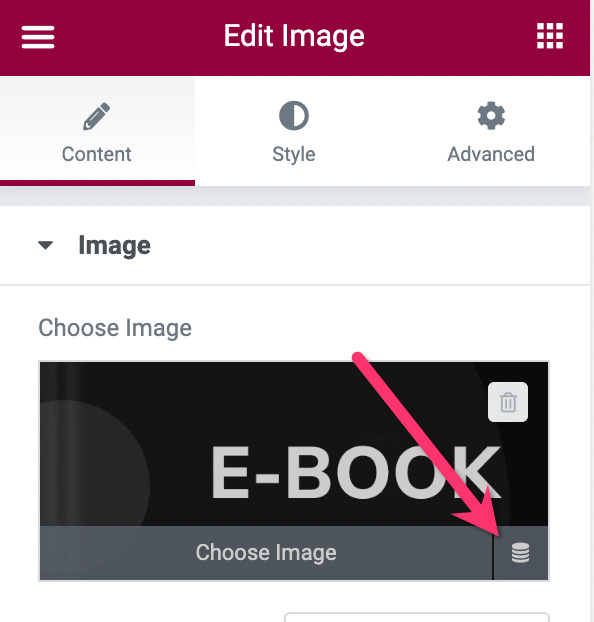
انقر فوق أداة الصورة لتحريرها وانتقل إلى لوحة الإعدادات. في لوحة الإعدادات ، مرر مؤشر الماوس فوق الصورة وانقر فوق رمز العلامات الديناميكية.

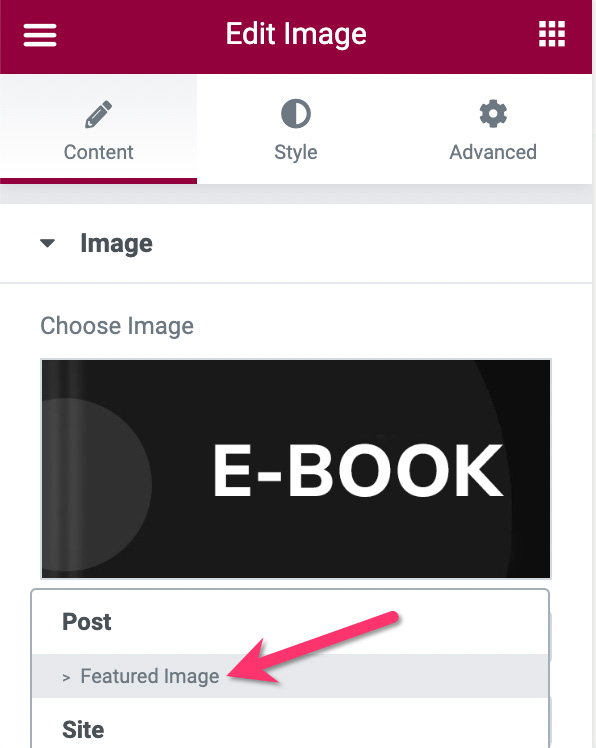
حدد الصورة المميزة في القائمة المنسدلة.

- زر PayPal
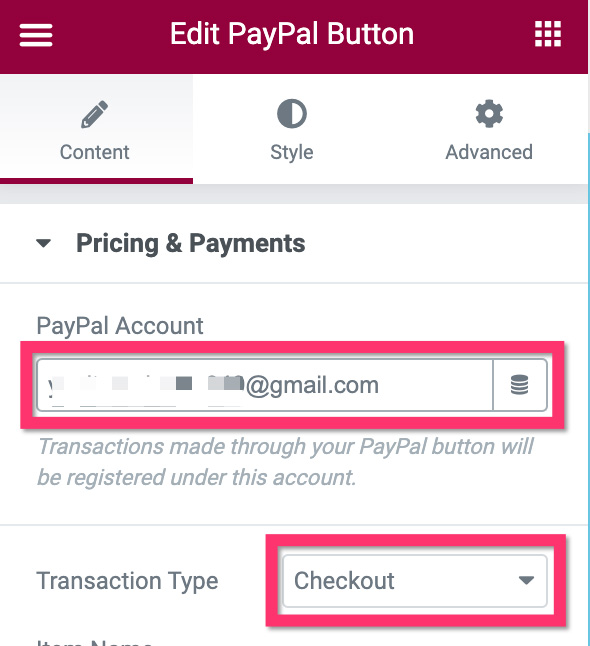
زر PayPal هو الأداة الرئيسية هنا. هناك بعض العناصر التي نحتاج إلى ضبطها على الزر ديناميكي ، بما في ذلك السعر وتسمية السعر واسم المنتج. لكن أولاً ، تأكد من إضافة حساب PayPal الخاص بك (عنوان البريد الإلكتروني) واضبط نوع المعاملة على Checkout .

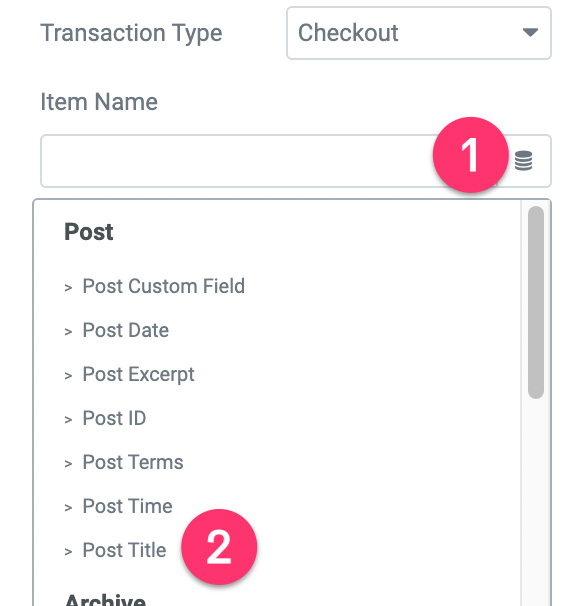
بعد ذلك ، انتقل إلى حقل اسم العنصر واضبطه على عنوان المشاركة .

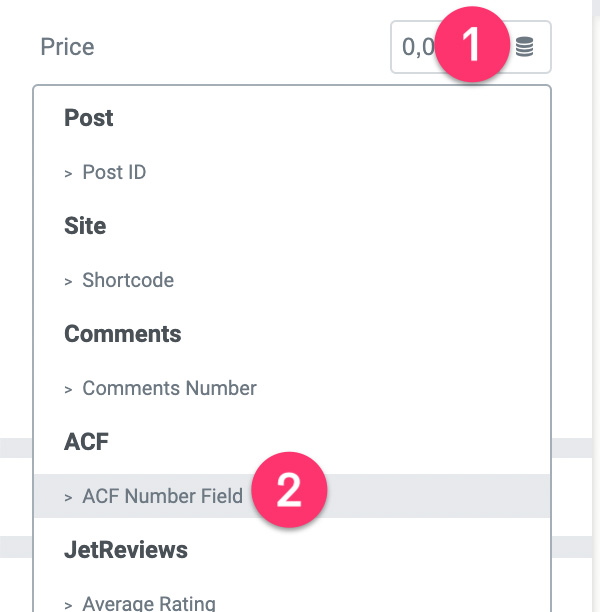
حان الوقت لتحديد السعر. انقر فوق رمز العلامات الديناميكية في حقل السعر وحدد حقل رقم ACF .

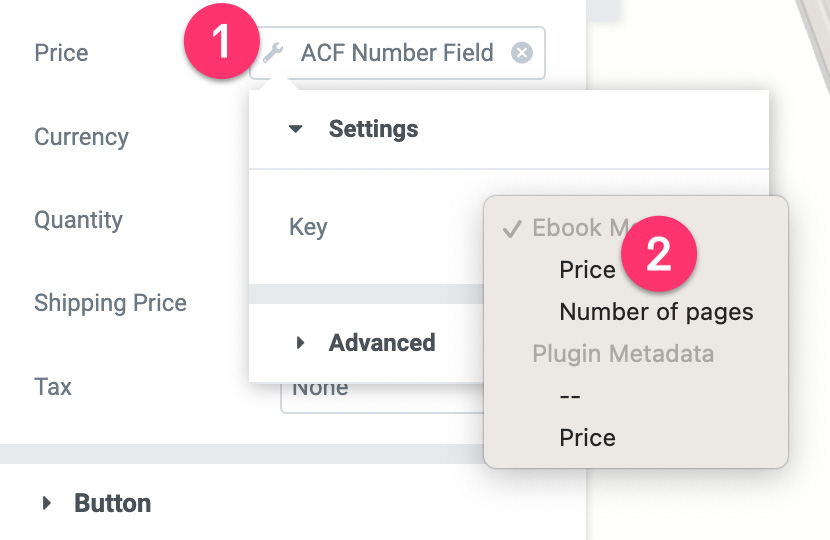
انقر فوق رمز مفتاح الربط وحدد السعر .

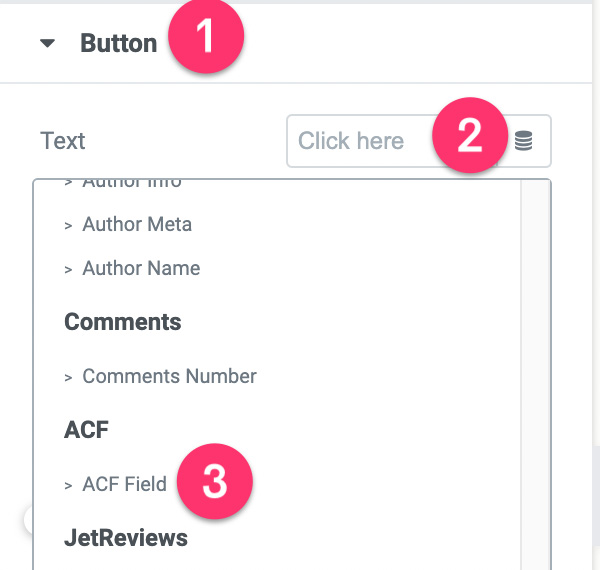
بعد ذلك ، افتح مجموعة إعدادات الأزرار لتعيين نص الزر. انقر فوق رمز العلامات الديناميكية في حقل النص . حدد حقل ACF .

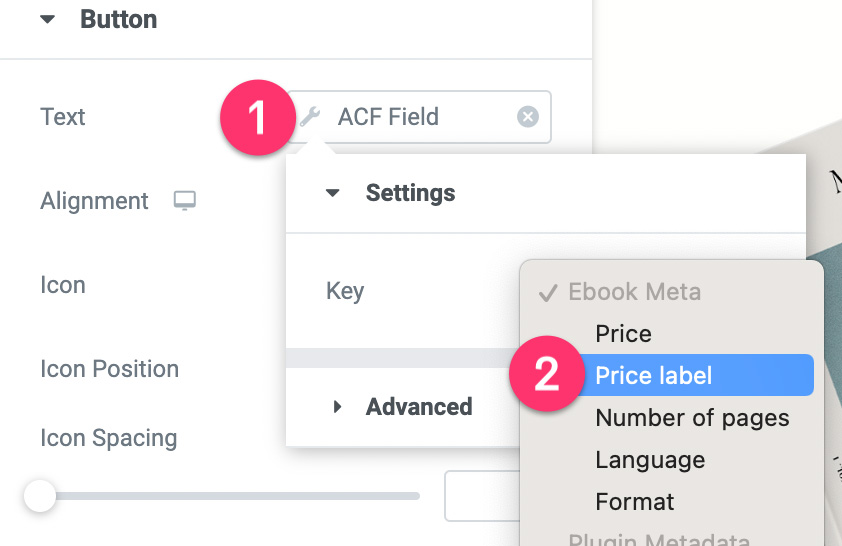
انقر فوق رمز مفتاح الربط وحدد تسمية السعر .

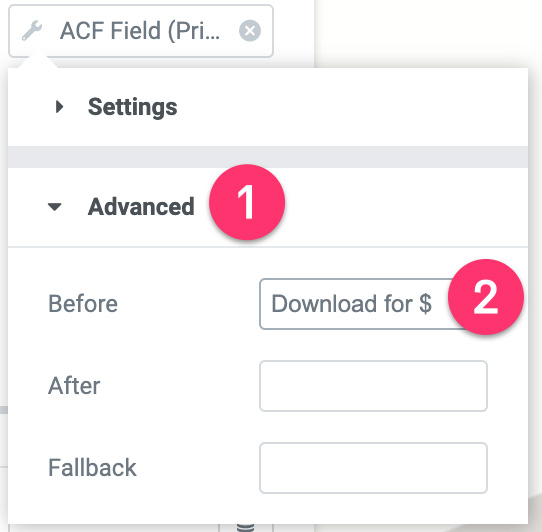
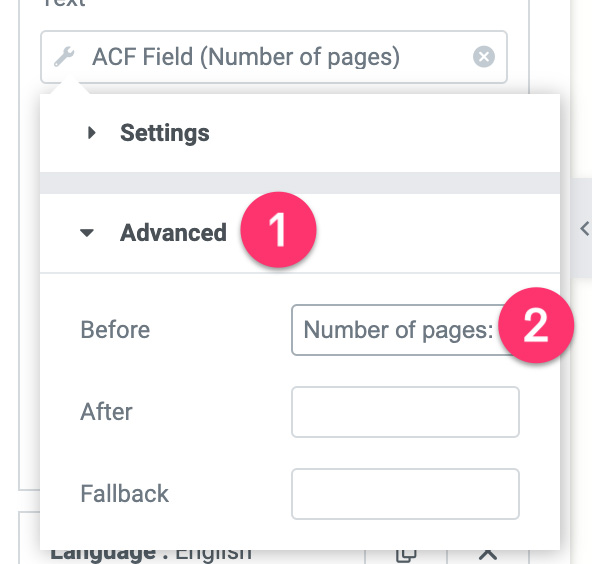
افتح الكتلة المتقدمة وأضف بادئة. شيء من هذا القبيل "تنزيل مقابل $".

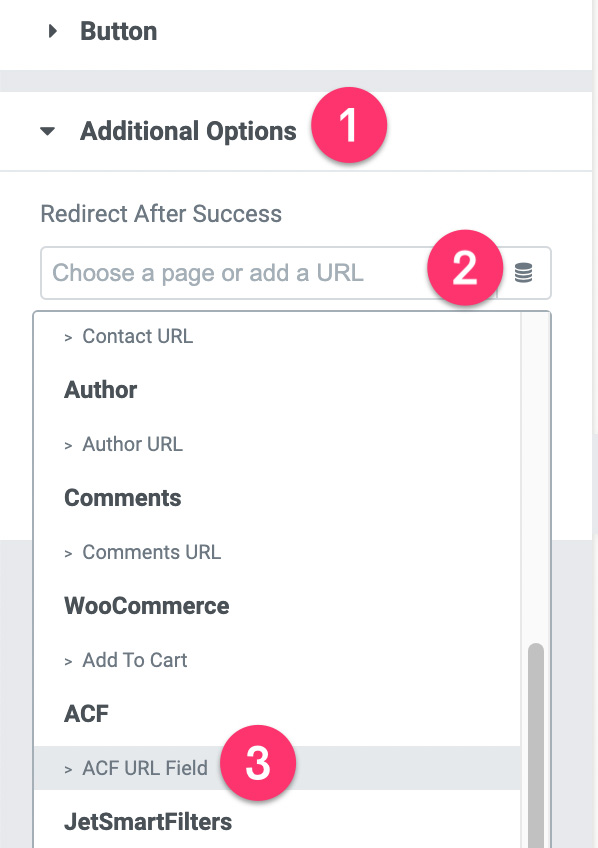
بعد ذلك ، افتح كتلة إعدادات الخيارات الإضافية . انقر فوق رمز العلامات الديناميكية في حقل إعادة التوجيه بعد النجاح وحدد حقل عنوان URL لـ ACF .

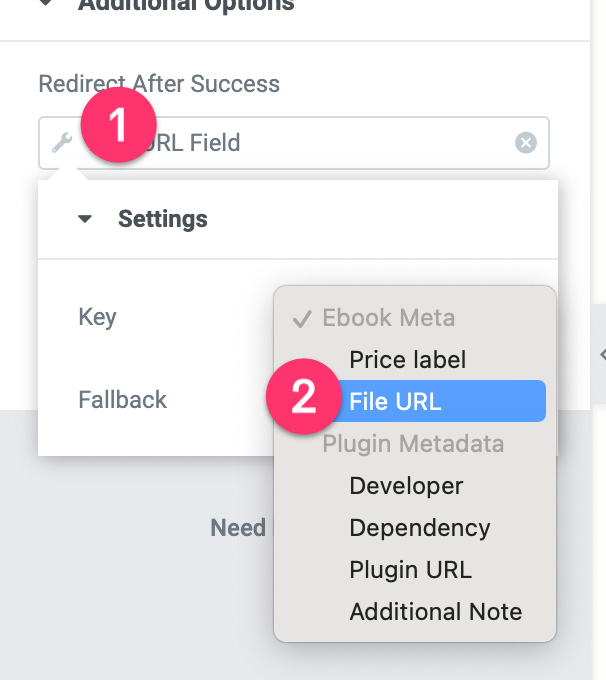
انقر فوق رمز مفتاح الربط وحدد ملف URL .

- محرر النص
تُستخدم أداة محرر النصوص لعرض ملخص لمنتجك الرقمي. تم سحب محتوى ملخص من حقل ملخص المنتج في مجموعة الحقول المخصصة الخاصة بك.
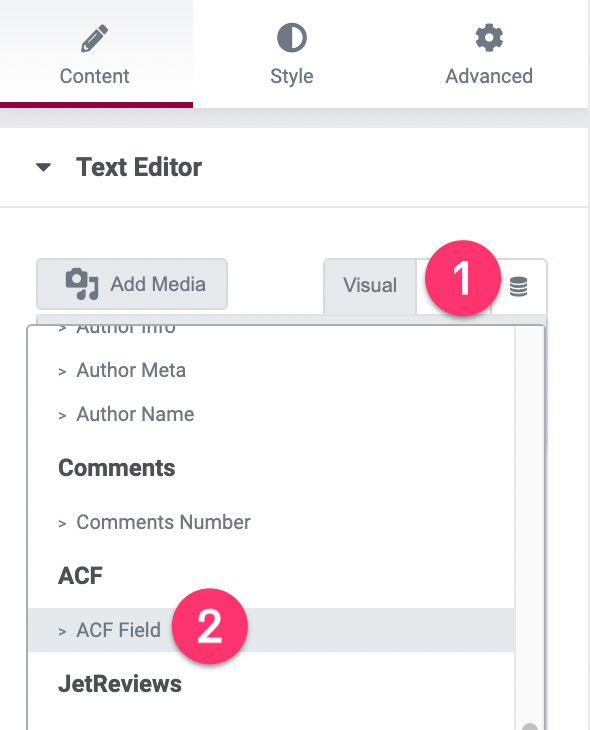
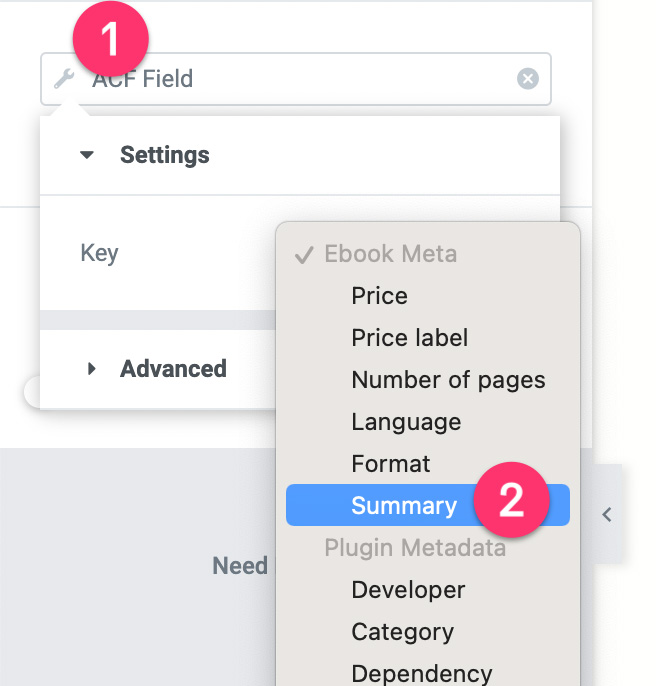
انقر فوق عنصر واجهة المستخدم Text Area لتحريره. انتقل إلى لوحة الإعدادات وانقر فوق رمز العلامات الديناميكية في حقل محرر النص. حدد حقل ACF .

انقر فوق رمز مفتاح الربط وحدد الملخص .

- قائمة الأيقونات
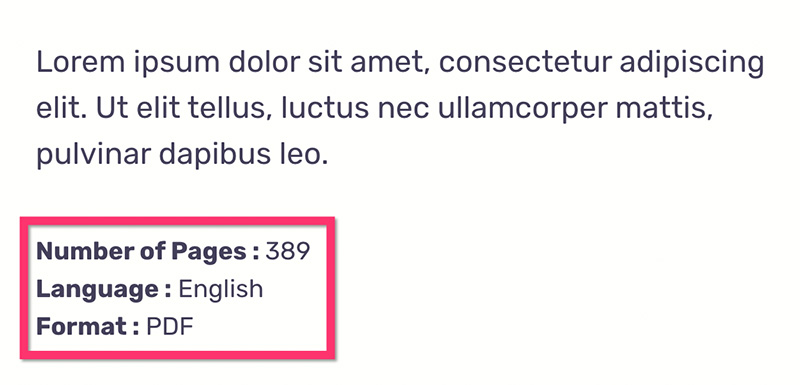
نستخدم أداة Icon List لعرض عدد الصفحات ، واللغة ، وتنسيق الكتاب الإلكتروني.

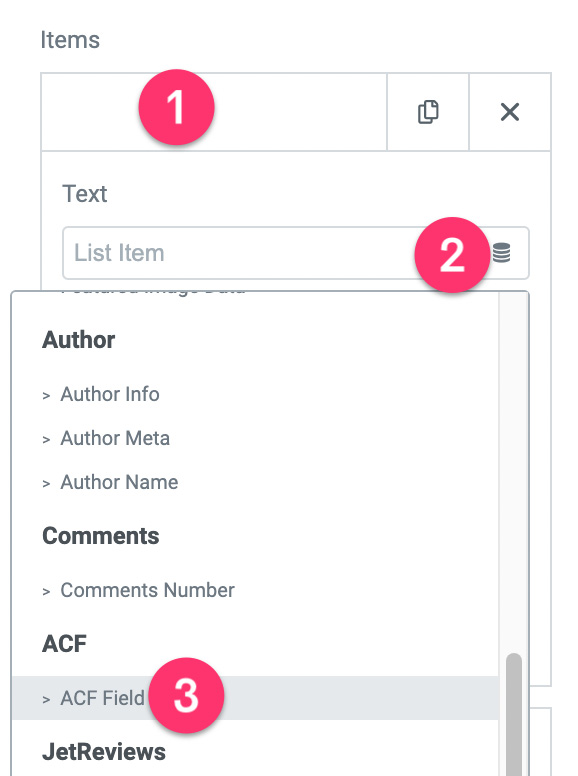
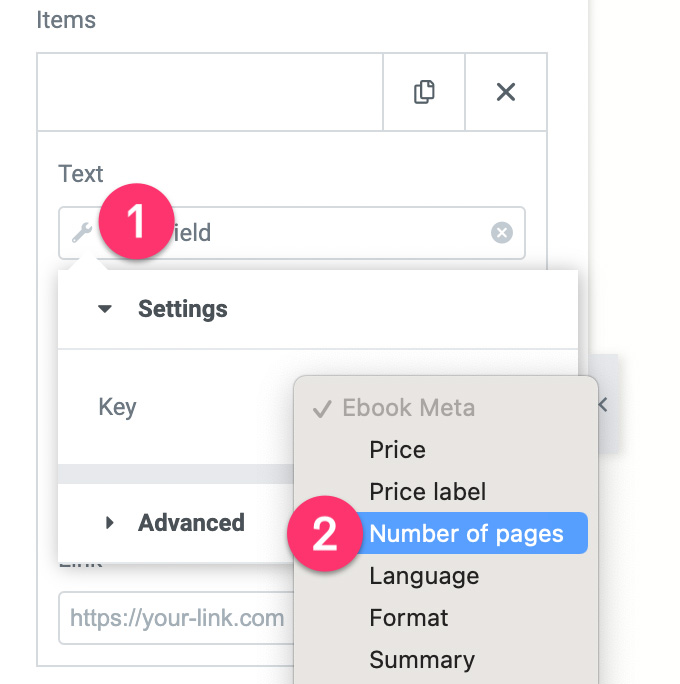
انقر فوق عنصر واجهة مستخدم Icon List لتحريره. في لوحة الإعدادات ، افتح العنصر الأول وانقر فوق رمز العلامات الديناميكية في حقل النص . حدد حقل ACF .

انقر فوق رمز مفتاح الربط وحدد عدد الصفحات .

افتح الكتلة المتقدمة وأضف البادئة. شيء مثل "عدد الصفحات:"

كرر الخطوات المذكورة أعلاه للعناصر الأخرى في أداة قائمة الرموز.
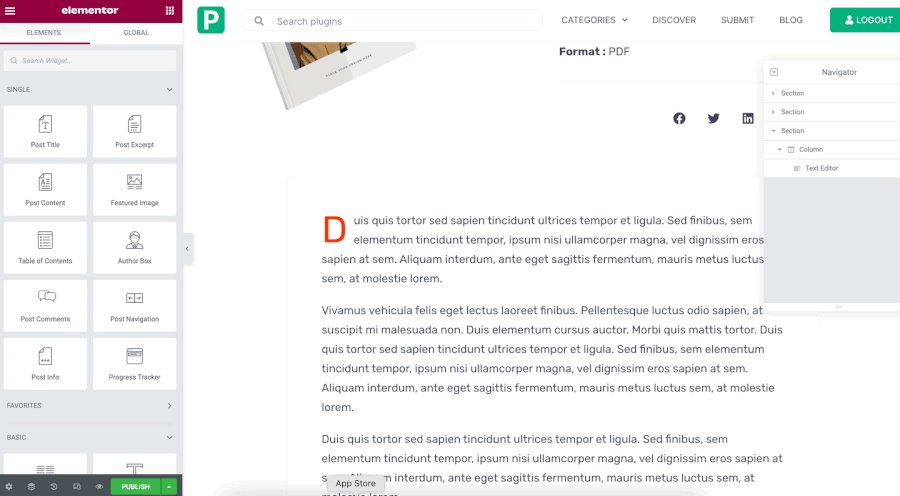
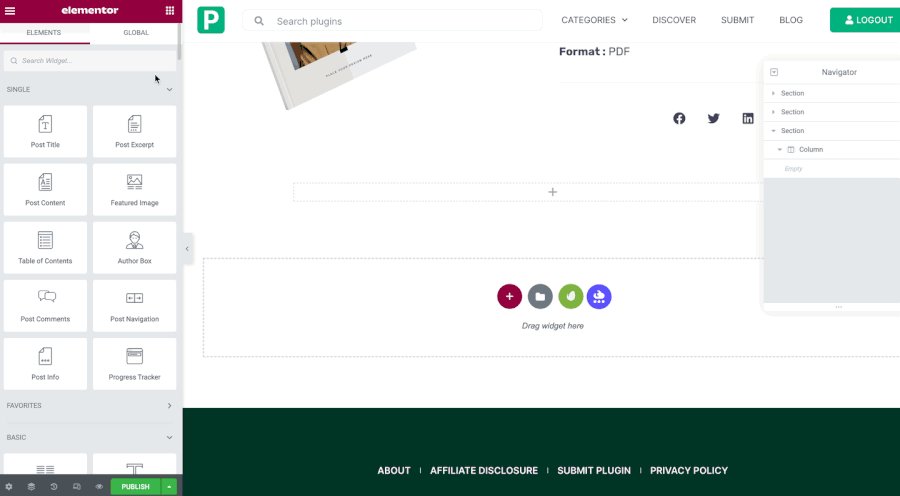
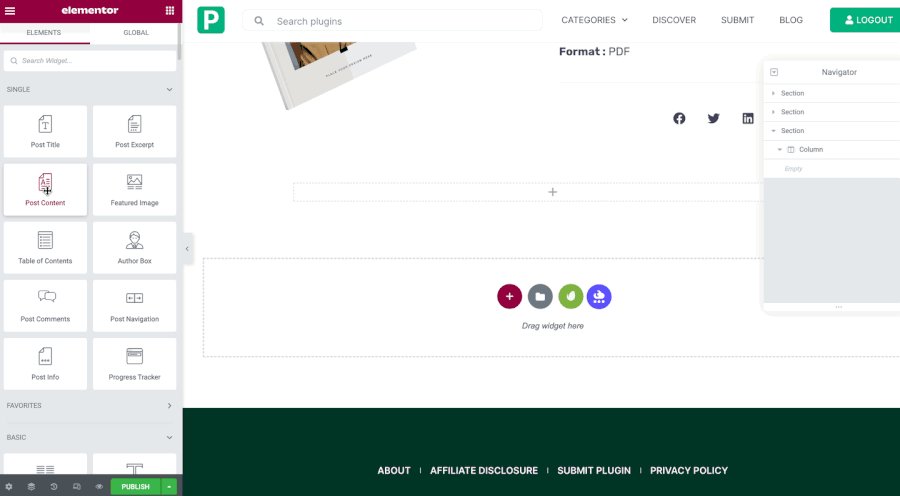
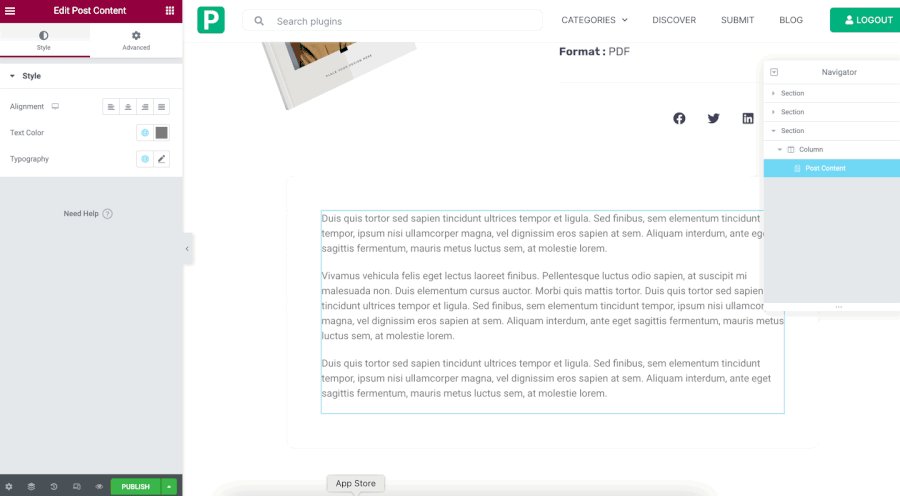
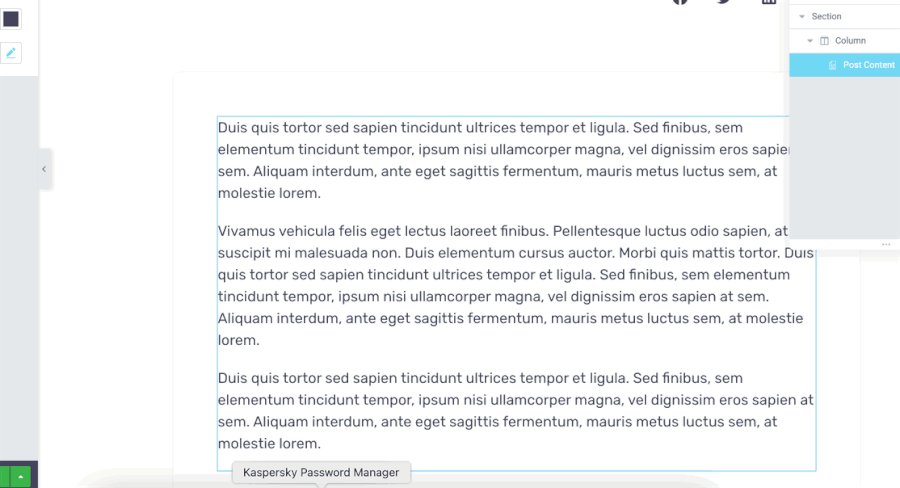
- آخر المحتوى
في القسم الثالث من القالب المخصص ، يمكنك العثور على عنصر واجهة مستخدم محرر نصوص آخر. يمكنك حذفه واستبداله بأداة نشر المحتوى.

يمكنك استخدام الإعدادات التالية لأداة نشر المحتوى.
- لون النص: # 44405A
- عائلة الخط: Rubik
- حجم الخط: 18 بكسل
- وزن الخط: 400 بكسل
- ارتفاع الخط: 31 بكسل
يمكنك تعديل القالب حسب رغبتك. بمجرد الانتهاء ، انقر فوق الزر PUBLISH في الجانب السفلي من لوحة الإعدادات.

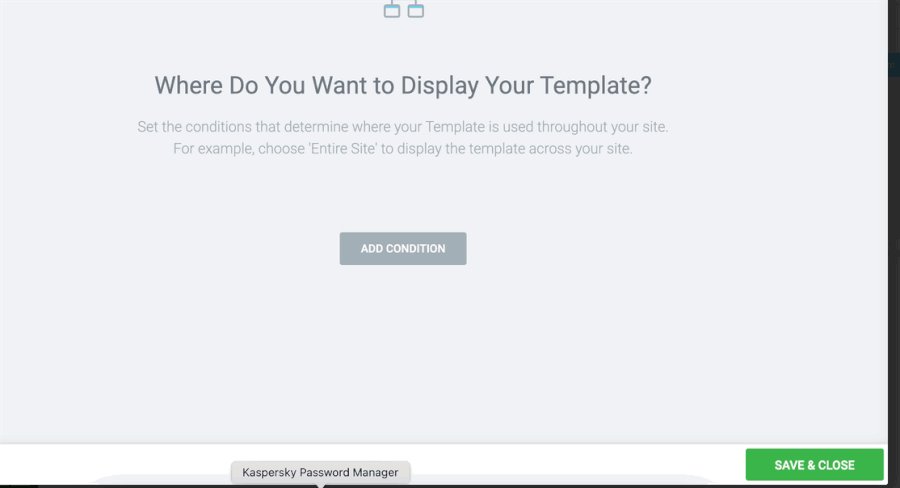
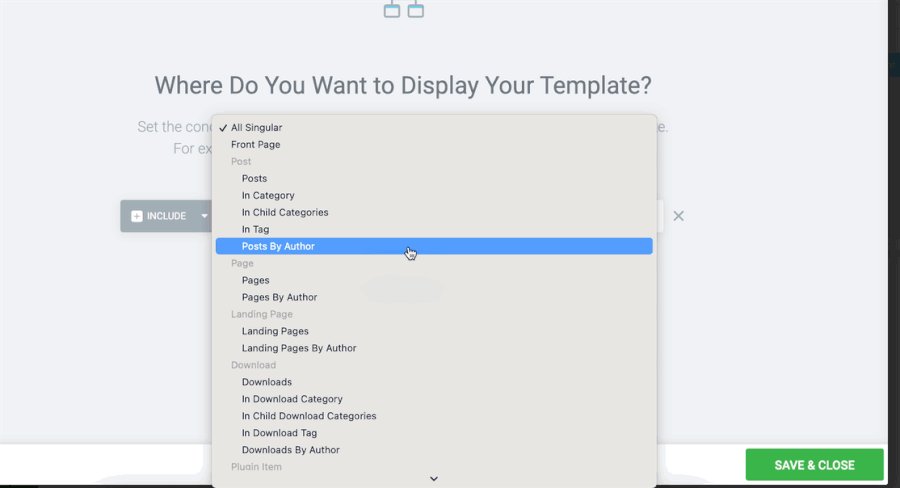
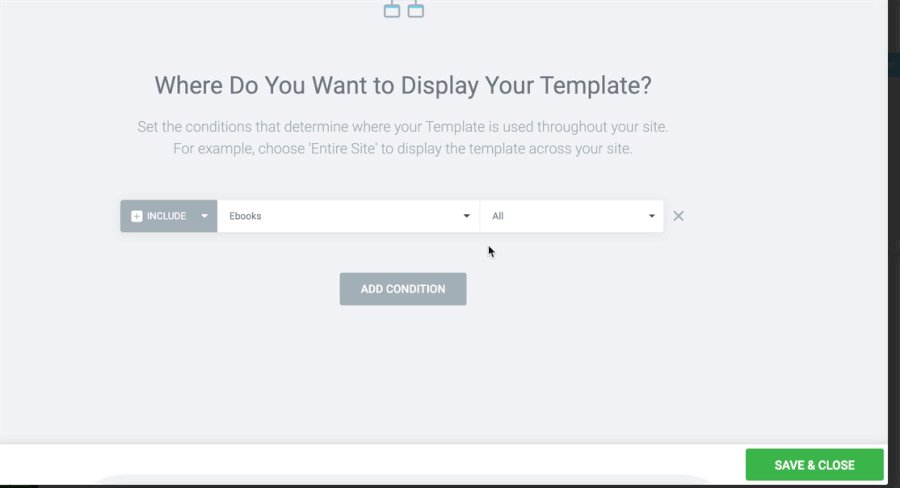
في النافذة التي تظهر ، انقر فوق إضافة شرط لإضافة شرط العرض. حدد نوع المنشور المخصص الذي قمت بإنشائه في الخطوة 1 أعلاه وانقر فوق الزر حفظ وإغلاق .

بعد إنشاء النموذج المخصص لنوع المنشور المخصص ، يمكنك البدء في إضافة عناصر أخرى تريد بيعها على موقع الويب الخاص بك.
الخطوة 6: إنشاء صفحة تسوق
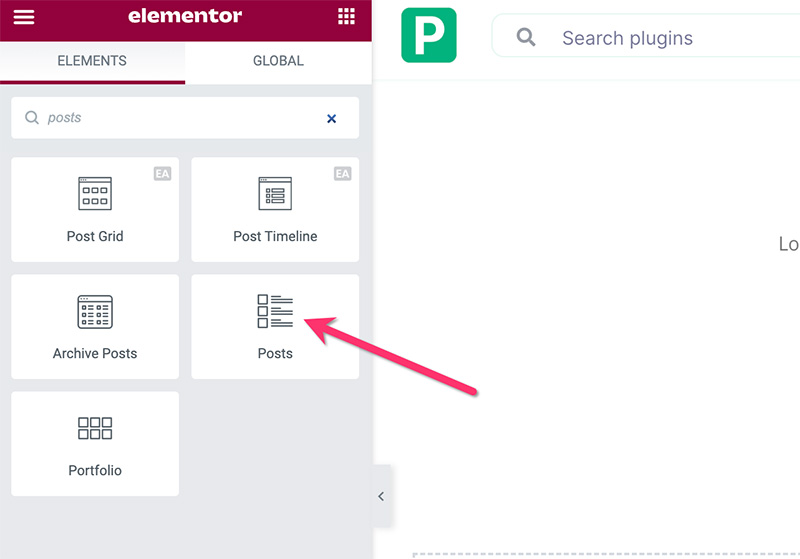
إذا كان لديك العديد من العناصر الرقمية للبيع ، فمن الأفضل إنشاء صفحة متجر مخصصة (تمامًا مثل صفحة متجر WooCommerce) لعرض جميع العناصر التي تبيعها. يمكنك استخدام أداة Posts من Elementor لعرض العناصر الرقمية الخاصة بك.
أولاً ، قم بإنشاء صفحة جديدة وقم بتحريرها باستخدام Elementor. في محرر Elementor ، أضف أداة المشاركات إلى منطقة لوحة الرسم.

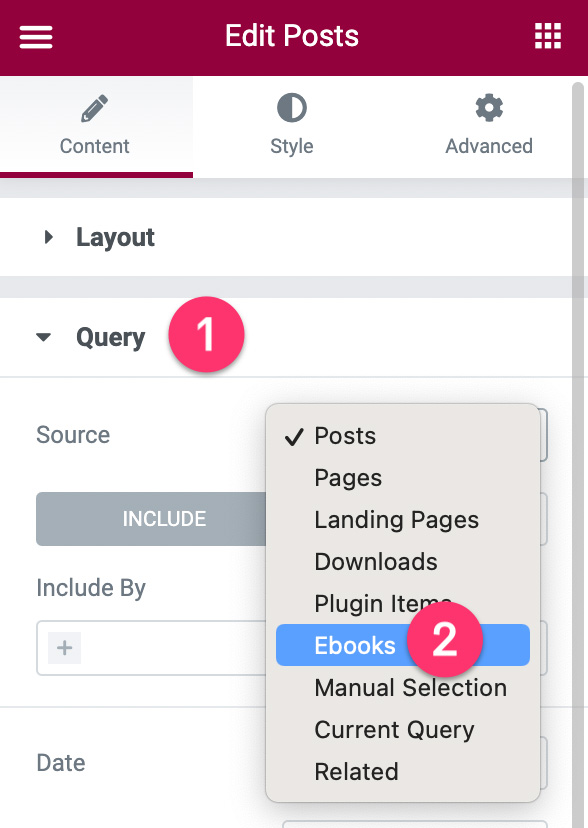
بمجرد إضافة عنصر واجهة المستخدم ، انتقل إلى لوحة الإعدادات وافتح كتلة إعدادات الاستعلام . قم بتعيين مصدر المحتوى على نوع المنشور المخصص الذي قمت بإنشائه في الخطوة 1 أعلاه.

انتقل إلى علامة التبويب "النمط " لتصميم عنصر واجهة المستخدم "المنشورات". يمكنك قراءة هذا المنشور للحصول على برنامج تعليمي أكثر تفصيلاً حول كيفية استخدام عنصر واجهة المستخدم. انشر صفحتك بمجرد الانتهاء من تحريرها.
فعله!
الخط السفلي
Easy Digital Downloads هو مكون إضافي شهير للتجارة الإلكترونية لـ WordPress مصمم خصيصًا لبيع المنتجات الرقمية. من الكتب الإلكترونية والقوالب والصور ومقاطع الفيديو والرسوم التوضيحية وما إلى ذلك. على الرغم من أنه من الرائع بيع العناصر الرقمية الخاصة بك ، إلا أنه ليس لديك خيار لإنشاء قالب مخصص للمنتجات الفردية. بمعنى آخر ، لديك خيار تصميم محدود لصفحة منتج واحدة.
إذا كان لديك موقع WordPress يعمل بنظام Elementor ولديك بعض العناصر الرقمية للبيع ، فيمكنك الاستفادة من ميزة Theme Builder لإنشاء بدائل DIY Easy Digital Downloads. يحتوي Elementor على أداتين للدفع - زر PayPal وزر Stripe - يمكنك الاستفادة منهما لقبول المدفوعات. نظرًا لأن Elementor يوفر خيارات تصميم غير محدودة ، يمكنك إنشاء صفحة منتج فردية مخصصة - بالإضافة إلى صفحة المتجر - التي تمتزج مع مخطط تصميم موقعك.
