عروض العطلات هنا!
نشرت: 2023-02-02ستعمل قائمة خارج القماش على تجميل واجهة مستخدم موقع الويب الخاص بك. إلى جانب ذلك ، فهو قادر أيضًا على الاحتفاظ بزوارك أو عملائك على موقعك. بصرف النظر عن ذلك ، تفتح قائمة Elementor خارج القماش أيضًا الباب أمام العديد من الفرص التجارية.
لذلك ، تصبح إضافته إلى موقعك ضرورة قصوى إذا كنت لا ترغب في المساس بواجهة المستخدم وتجربة المستخدم لموقعك على الويب. لحسن الحظ ، هناك خيارات لإضافة قائمة Elementor خارج اللوحة القماشية في WordPress وهي مجانية تمامًا.
يمكنك تبني أي منها. على الرغم من أن استخدام ElementsKit هو الخيار الأنسب والأسهل لأنه يتيح لك إضافة قائمة خارج اللوحة القماشية في غضون ثوانٍ قليلة.
لذلك ، دعنا نستكشف أبسط عملية لإضافة قائمة خارج القماش باستخدام ElementsKit . ولكن ، قبل ذلك ، احصل على موجز سريع حول هذه القائمة غير الموجودة على القماش وأهميتها.
ما هي القائمة خارج القماش في Elementor؟
القائمة خارج اللوحة هي قائمة منبثقة تظهر من جانب موقع الويب الخاص بك عن طريق النقر فوق رمز أو صورة أو نص. هذه قائمة معتدلة تعزز تجربة المستخدم لموقع الويب على الأجهزة المحمولة أو الشاشات الصغيرة حيث يمكنك تبسيط قسم العنوان باستخدامه.
لماذا تستخدم قائمة Elementor off-canvas؟
الميزة الرئيسية لهذه القائمة خارج اللوحة هي أنها توفر مساحة كبيرة على موقع الويب الخاص بك والتي تحتاجها لعرض قائمة الرأس. لذلك ، في حالة عرض مواقع الويب ذات واجهة مستخدم أفضل على الشاشات الصغيرة ، يجب أن تطلب هذه القائمة خارج اللوحة القماشية.
ومع ذلك ، يمكنك الترويج لتخفيضات خاصة في هذه القائمة خارج اللوحة. أيضًا ، سيؤدي عرض الخصومات على القائمة غير الموجودة على القماش إلى جذب انتباه زوار موقعك على الويب.
بصرف النظر عن ذلك ، فهو مناسب أيضًا لعرض أقسام معينة في قائمة خارج اللوحة القماشية. على سبيل المثال ، يمكنك عرض منتجات خصم معينة وجعل ترويجك أكثر تميزًا وتحويلًا.
نظرًا لأن أكثر من نصف زوار موقع الويب يستخدمون الهاتف المحمول لزيارة أحد المواقع ، فيجب عليك استخدام هذه القائمة غير المنسقة على موقعك لمضاعفة فرص عملك . علاوة على ذلك ، سيتم تحقيق الغرض من القائمة خارج اللوحة القماشية إذا تم استخدامها لمستخدمي الأجهزة المحمولة.
بالإضافة إلى ذلك ، فإن القائمة غير المنسقة لها مزايا أخرى أيضًا. يمكنك استخدامه لأغراض مختلفة وإعطاء التوجيه لأهداف عملك من خلال استخدامها بشكل مناسب.
نظرًا لأنك تعرف كل الفرص المتاحة في القائمة غير المنسقة ، فلنتعمق في عملية إضافة هذا إلى موقعك باتباع الطريقة الأسهل.
خطوات إنشاء قائمة Elementor خارج اللوحة القماشية
بغض النظر عن وجود العديد من المزايا لاستخدام قائمة Elementor off canvas ، فستحتاج إلى بضع ثوانٍ لإضافتها إلى موقع WordPress الخاص بك. علاوة على ذلك ، يمكنك إضافة قائمة Elementor خارج اللوحة القماشية باستخدام ElementsKit مجانًا بنسبة 100٪. لأنك ستجد أداة مجانية مخصصة تسمى "Header Offcanvas" في ElementsKit.
ستتطلب إضافة قائمة خارج اللوحة باستخدام هذه الأداة ترميزًا صفريًا. علاوة على ذلك ، يمكنك تخصيص هذه القائمة حسب رغبتك دون أي قيود. أيضًا ، يمكنك إضافة قائمة خارج اللوحة القماشية باتباع أسهل طريقة تتكون من 4 خطوات فقط. انتقل من خلال الخطوات الأربع السهلة وأضف قائمة خارج القماش إلى موقع WordPress الخاص بك:
الخطوة 1: قم بتثبيت مكون إضافي لقائمة خارج اللوحة القماشية.
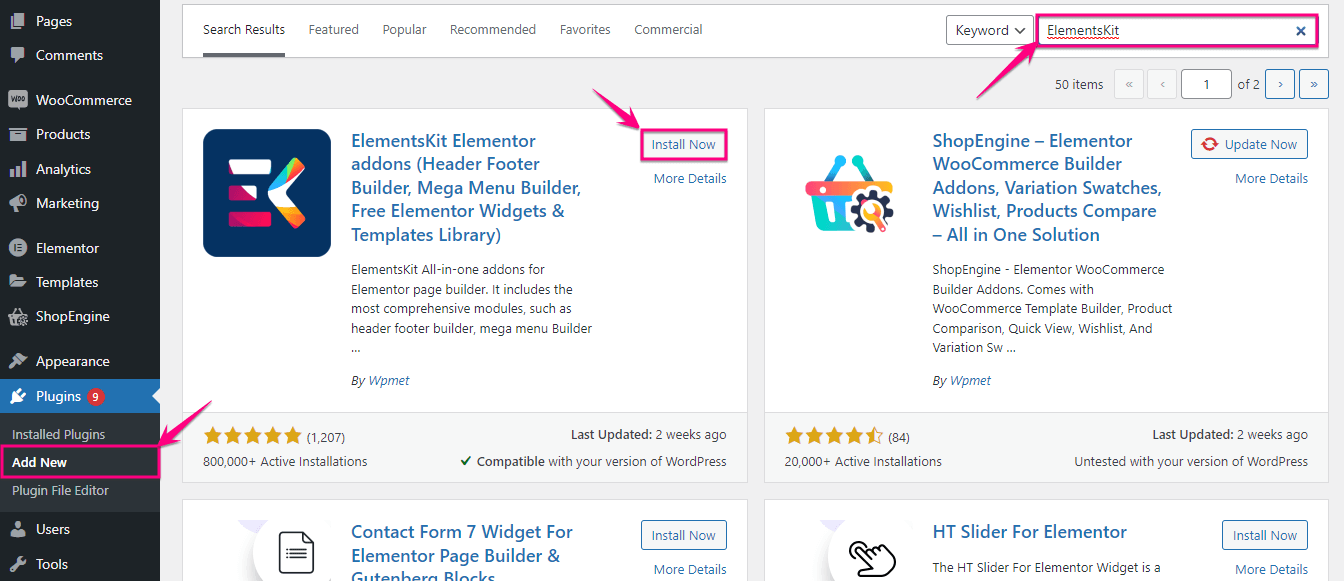
للاستفادة من عنصر واجهة استخدام القائمة غير المنسقة في ElementsKit ، يجب عليك تثبيته أولاً. لتثبيت المكون الإضافي لقائمة Canvas ، انقر فوق الخيار Add New ضمن Plugins وابحث عن ElementsKit في مربع البحث. بعد رؤية ElementsKit ، اضغط على زر التثبيت الآن وقم بتنشيطه لاحقًا.

الخطوة 2: تمكين رأس عنصر واجهة مستخدم canvas.
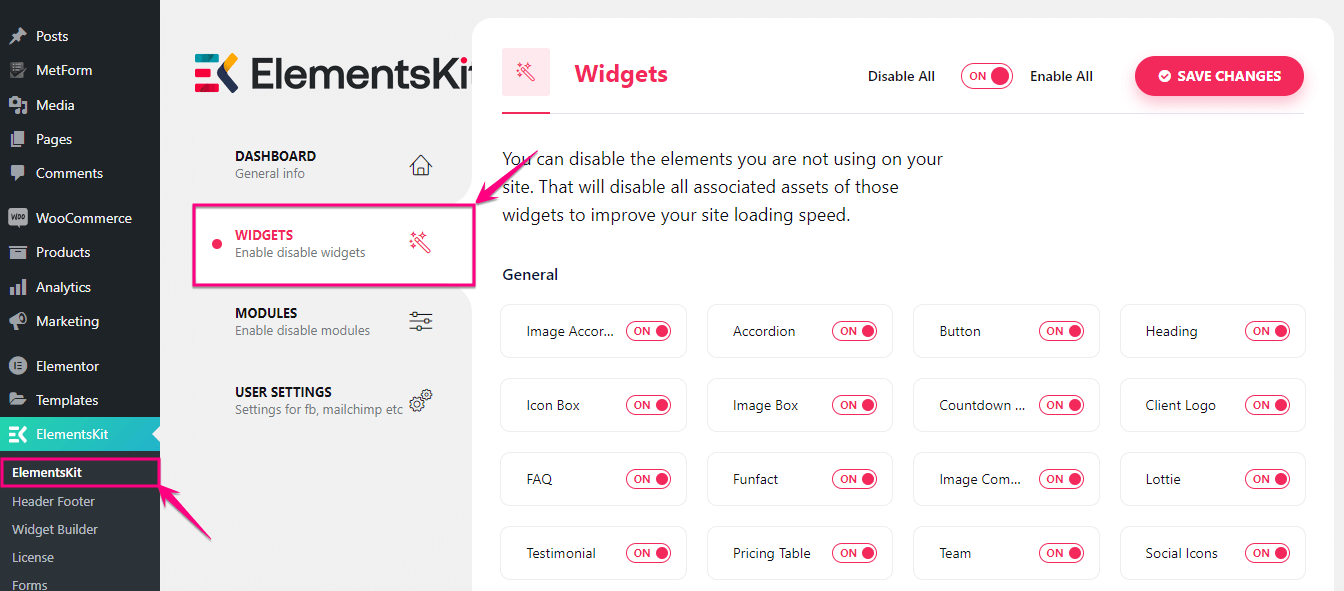
في الخطوة الثانية ، تحتاج إلى زيارة ElementsKit >> ElementsKit والنقر على قسم WIDGETS .

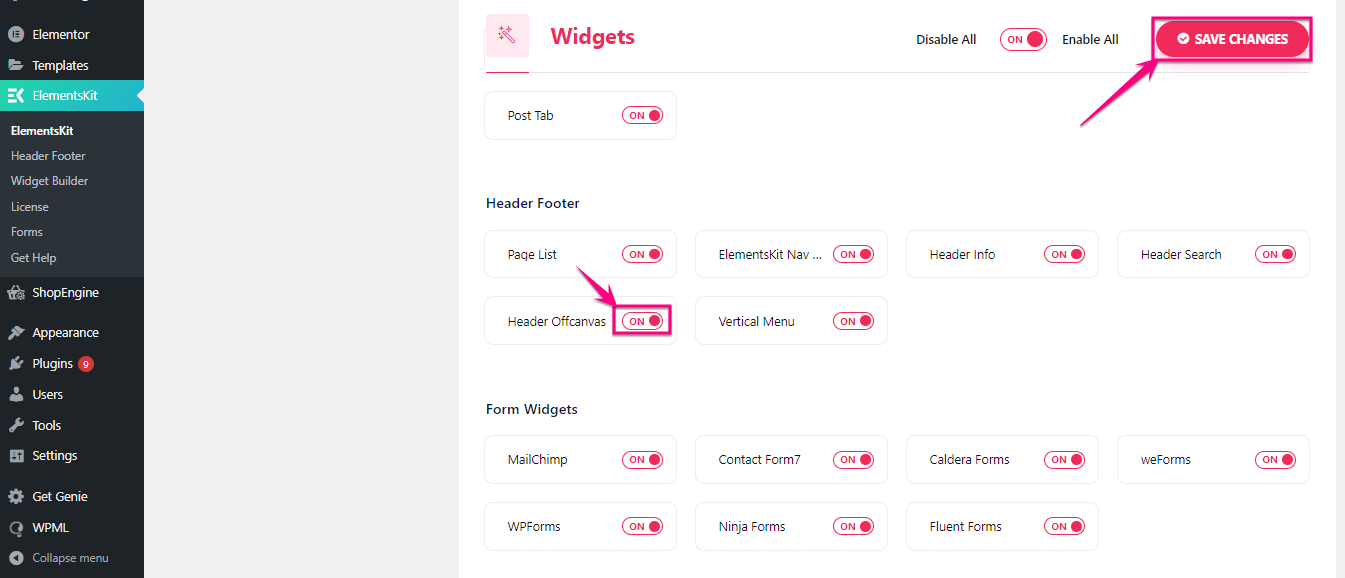
من منطقة عنصر واجهة المستخدم ، قم بتمكين عنصر واجهة المستخدم "Header Offcanvas" واضغط على زر حفظ التغييرات .

الخطوة 3: إضافة Elementor من قائمة اللوحة القماشية.
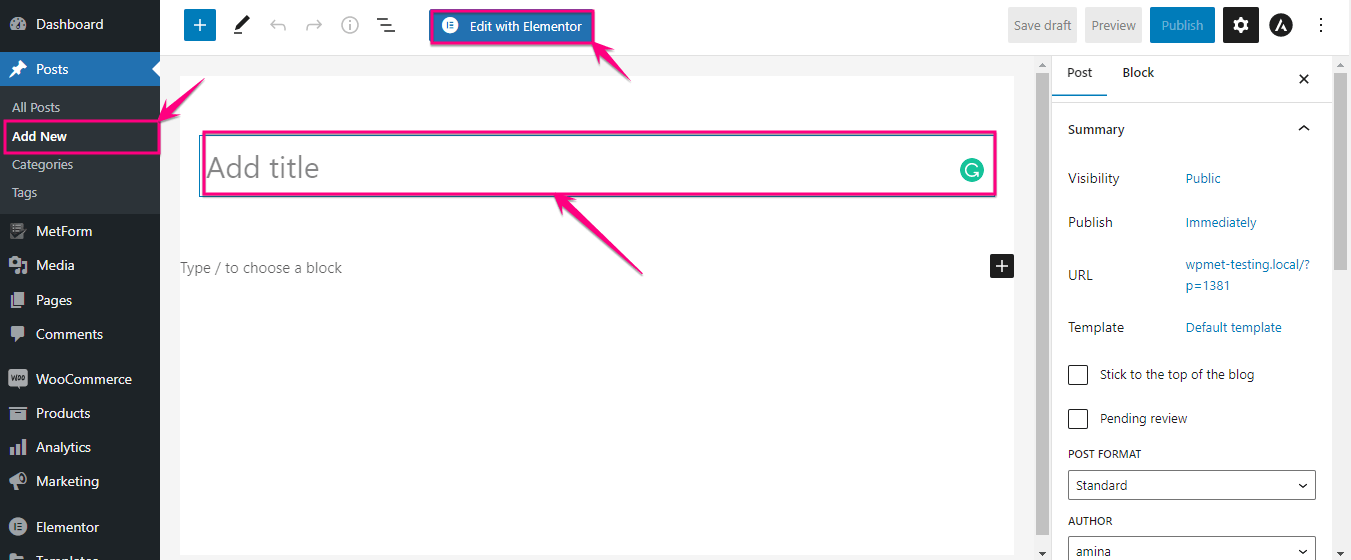
حان الوقت الآن لإضافة قائمة خارج القماش إلى موقع Elementor الخاص بك. للقيام بذلك ، انقر فوق الخيار "إضافة جديد" ضمن "المنشورات" وقم بإعطاء عنوان للمنشور. بعد ذلك ، انقر فوق الزر Edit with Elementor لإضافة قائمة خارج اللوحة القماشية في WordPress.

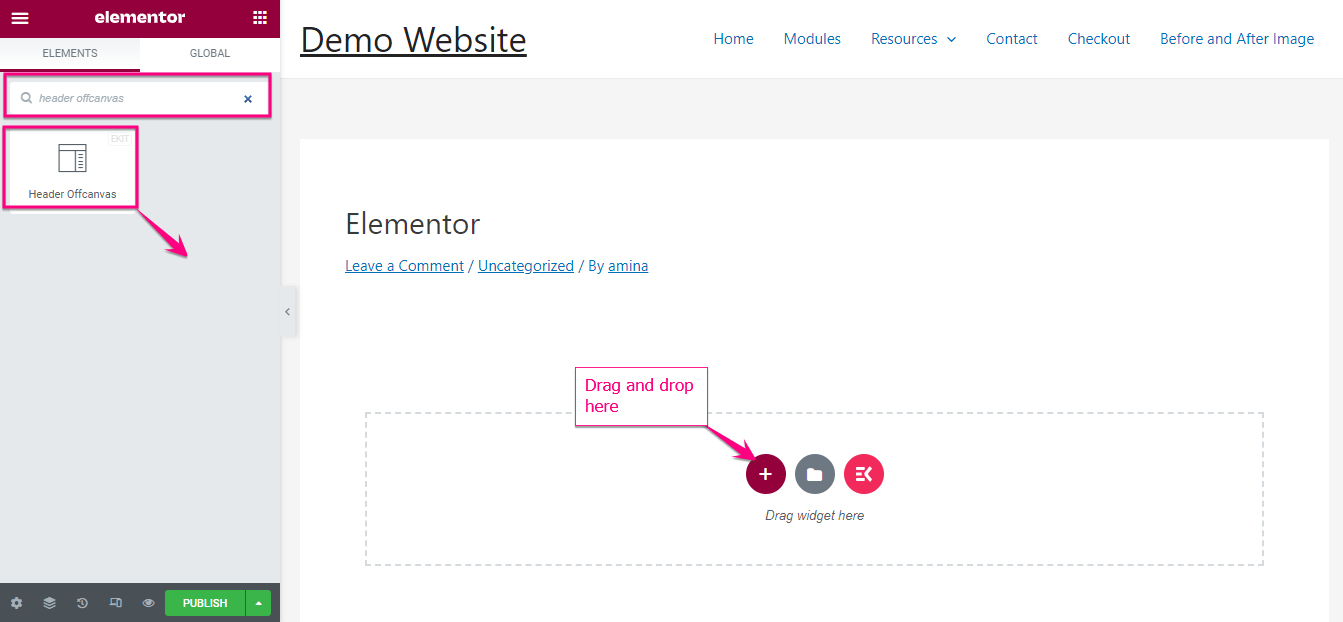
سيؤدي هذا إلى إعادة توجيهك إلى لوحة معلومات Elementor ، حيث تحتاج إلى البحث عن أداة Header Offcanvas وبعد العثور عليها ، اسحبها وأفلتها على أيقونة علامة الجمع .


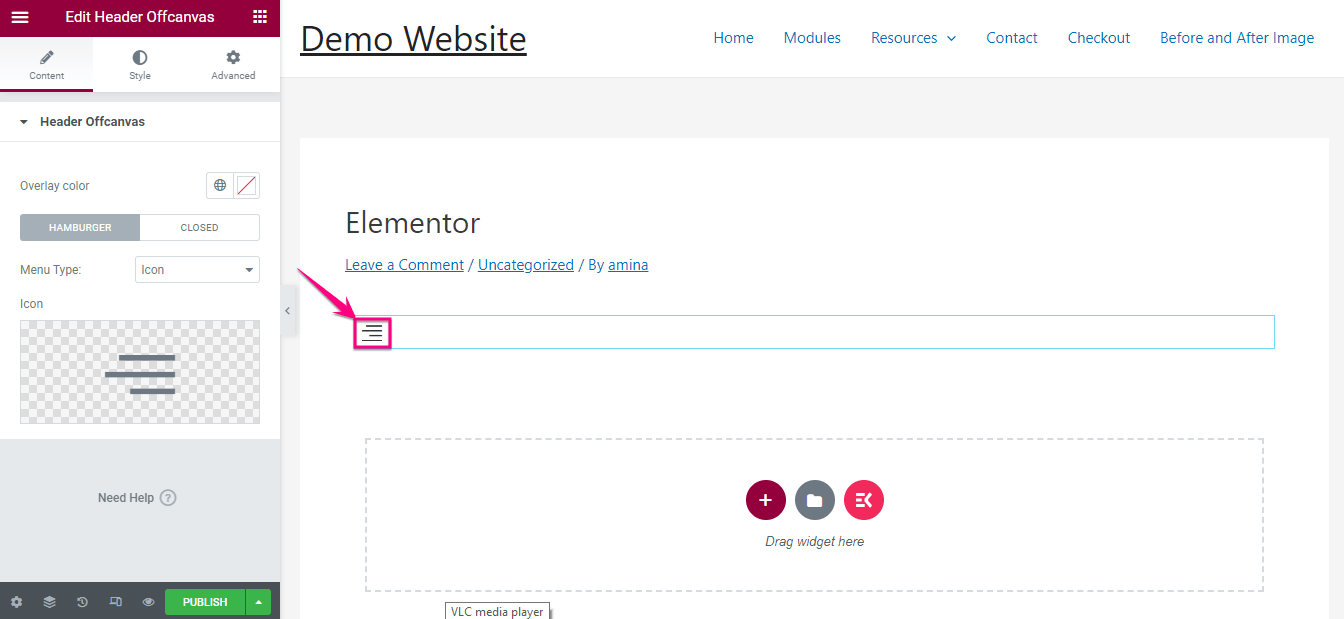
الآن ، انقر فوق أيقونة الهامبرغر لإضافة قوائم أو عناصر إلى قائمة خارج اللوحة.

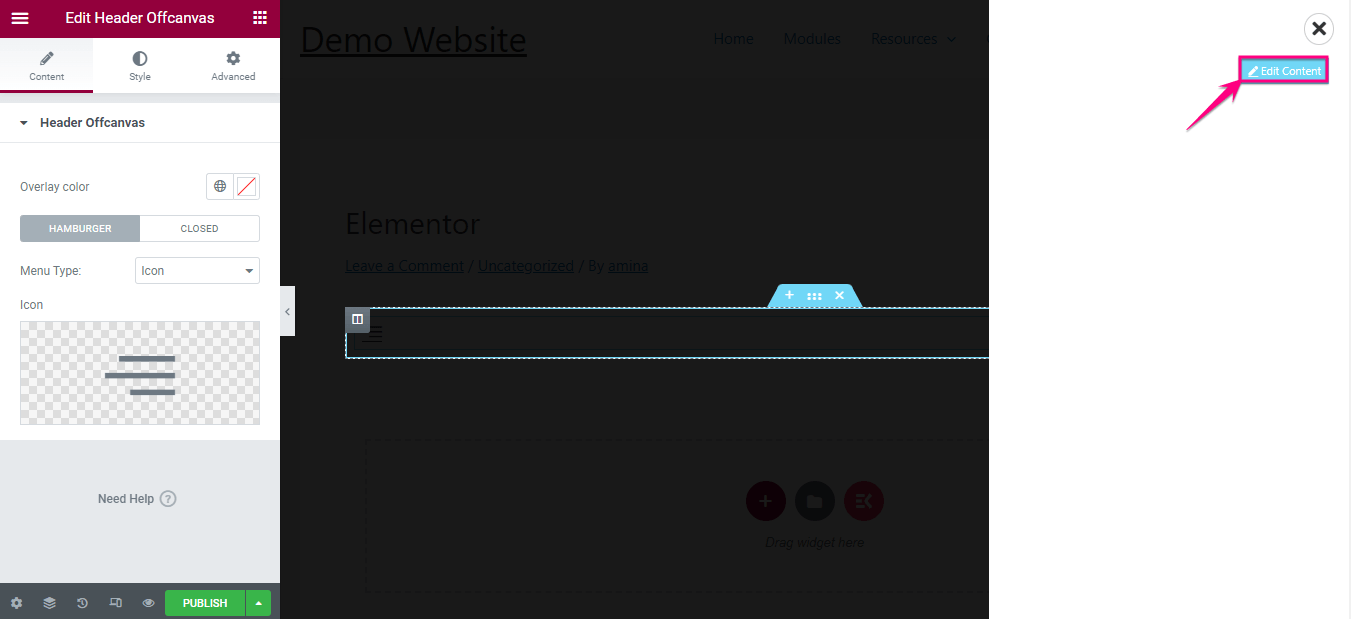
ثم انقر فوق خيار تحرير المحتوى وأضف العناصر حسب رغبتك إلى قائمتك. سينقلك إلى منطقة عنصر واجهة المستخدم حيث يمكنك إضافة عناصر مختلفة إلى قائمة خارج اللوحة لإضافة أشكال مختلفة.

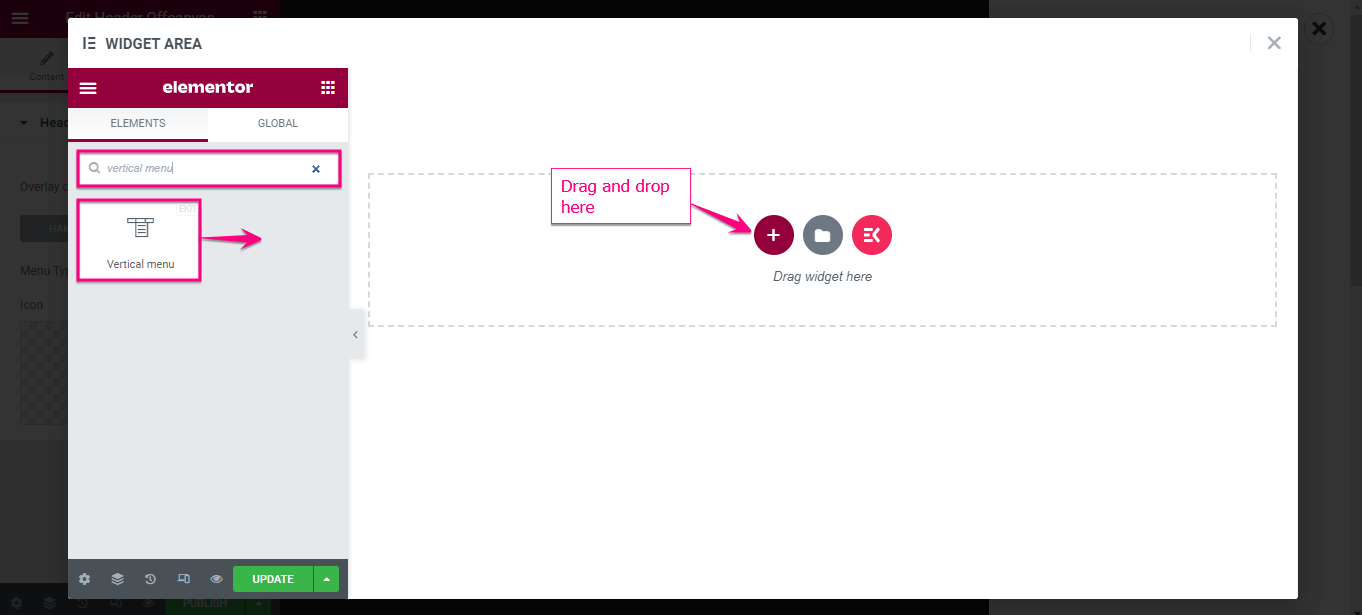
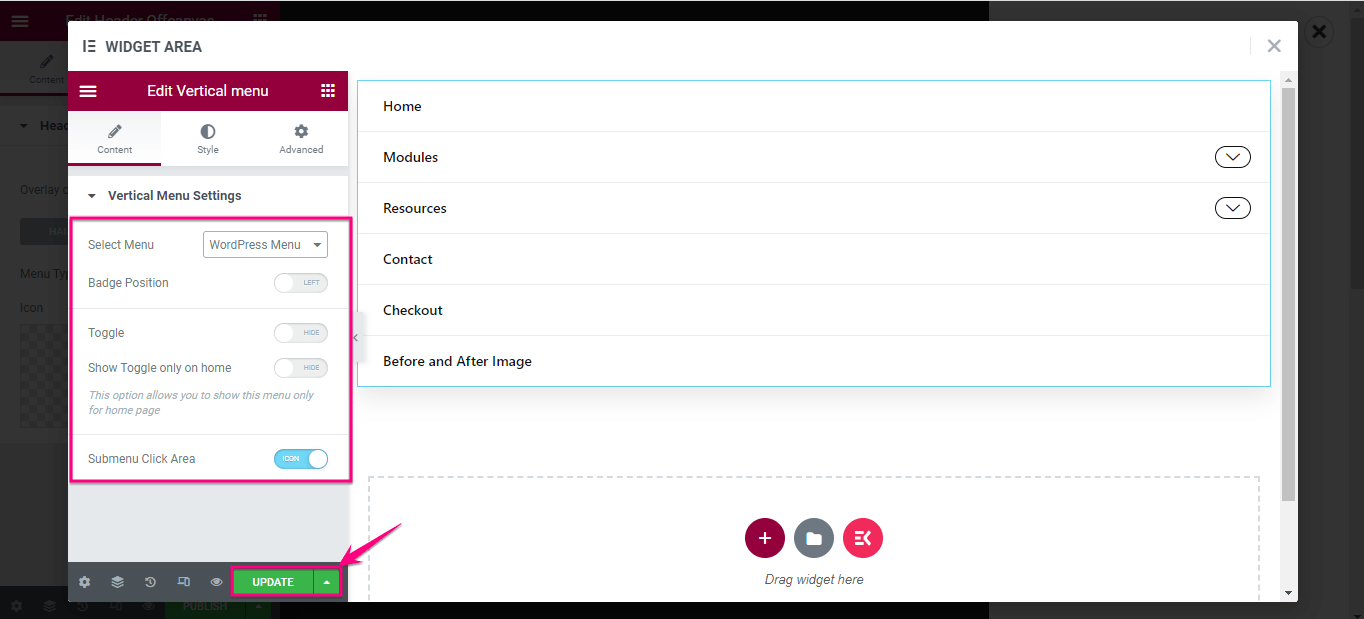
على سبيل المثال ، ابحث عن القائمة الرأسية واسحبها وأفلتها على أيقونة علامة الجمع ، تمامًا مثل عنصر واجهة المستخدم خارج اللوحة. بعد ذلك ، اتبع نفس العملية لإضافة أي عناصر إلى قائمة خارج اللوحة القماشية.

بعد إضافة عنصر واجهة مستخدم للقائمة العمودية ، حدد القائمة التي تريد عرضها في قائمة Elementor خارج اللوحة وقم بتخصيصها وفقًا لذلك. عند الانتهاء من جميع التخصيصات الخاصة بك ، انقر فوق الزر تحديث .

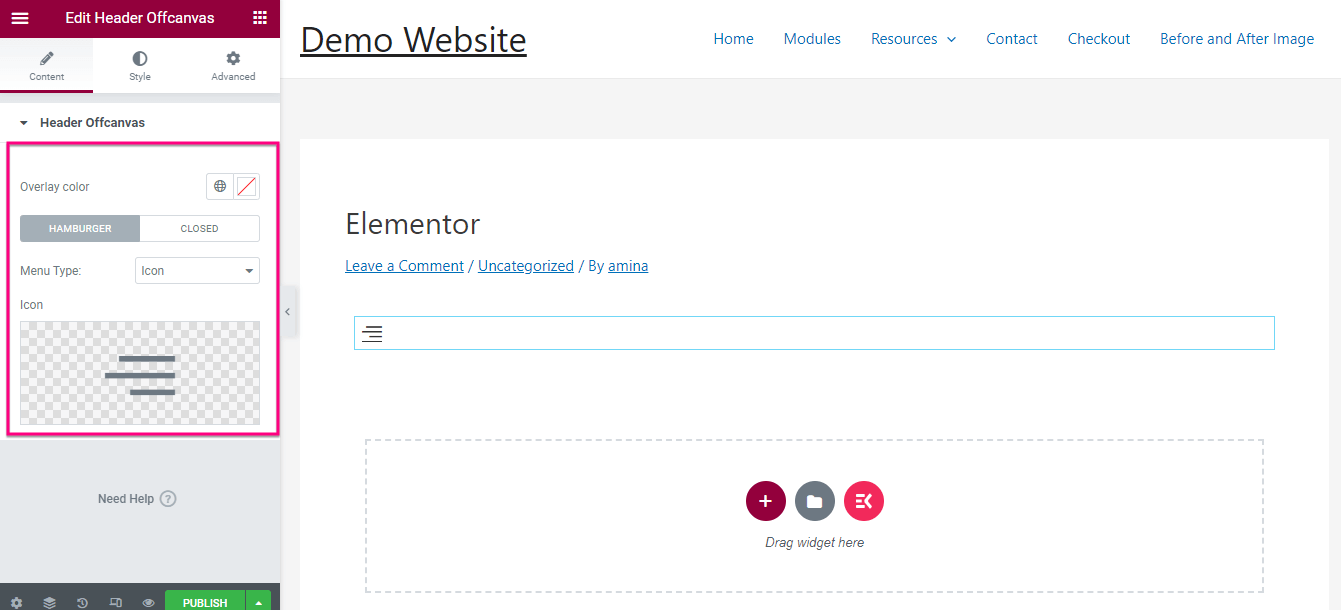
بعد إضافة عناصر إلى رأس قائمة لوحة الرسم ، يمكنك تخصيص المناطق التالية وتحديثها :
- لون التراكب: من هنا ، اختر لون القائمة خارج اللوحة.
- نوع القائمة: ستجد الرموز والنصوص والأيقونات مع خيارات النص. حدد ما تريد عرضه في مكان قائمة رأس الصفحة خارج اللوحة القماشية.
- الرمز: إذا اخترت الرمز في "نوع القائمة" ، فسيكون هذا القسم مرئيًا من حيث يتعين عليك تحديد رمز.

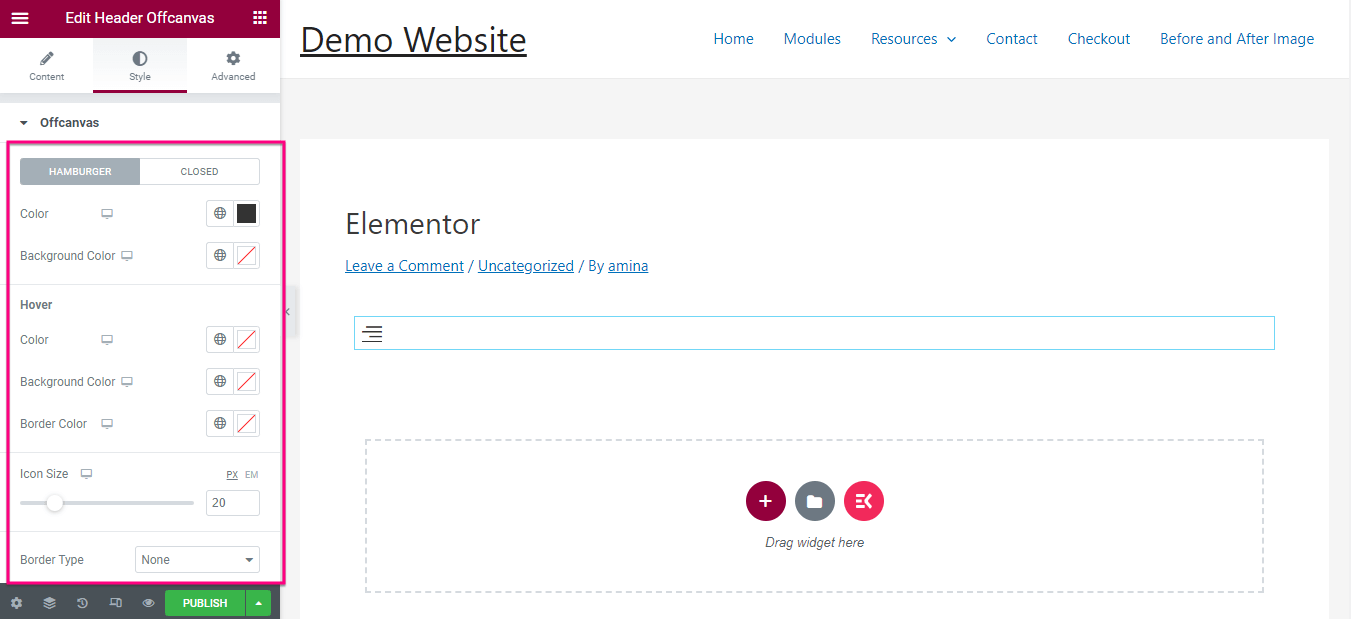
بجوار علامة التبويب "المحتوى" مباشرةً ، ستجد علامة تبويب النمط. انقر فوق علامة التبويب "النمط" وقم بتخصيص العناصر أدناه لقائمة خارج اللوحة:
- اللون.
- لون الخلفية.
- تحوم اللون.
- لون الخلفية عند التمرير.
- لون الحدود لتحوم.
- حجم الرمز.
- نوع الحدود.
- تنسيق.
- ظل الصندوق.
- نصف قطر الحدود.
- حشوة.
- حافة.

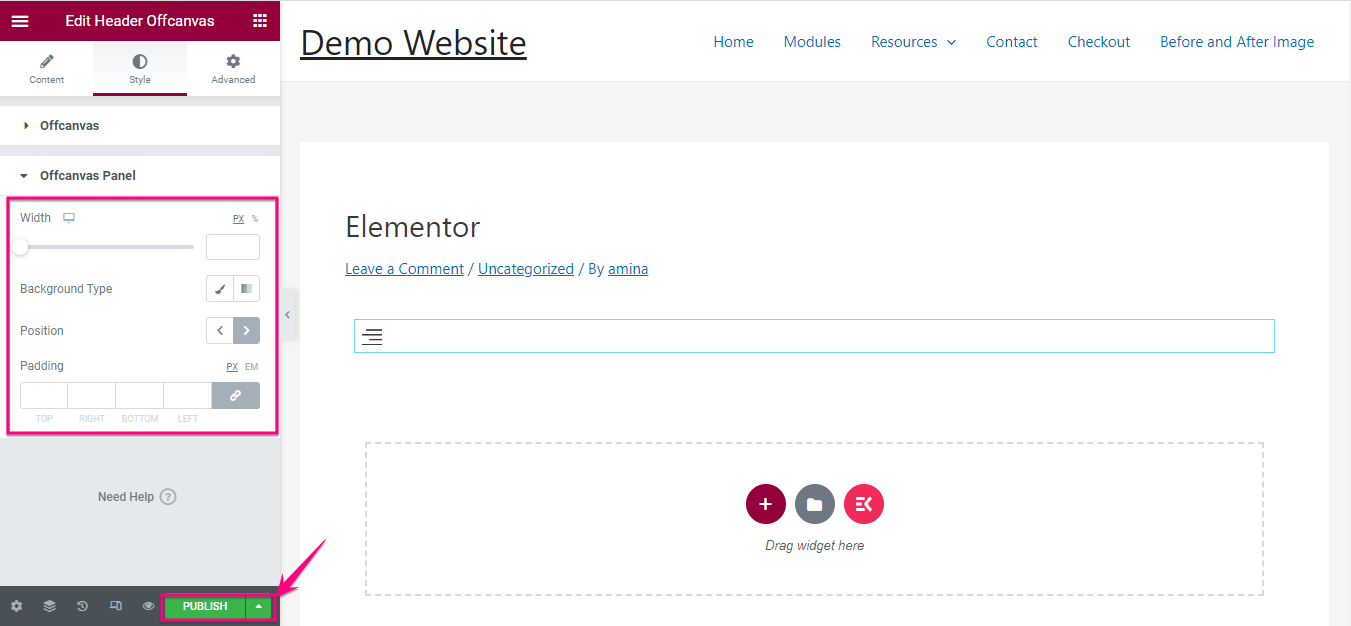
بعد التحرير خارج القماش ؛ يجب عليك تحرير العرض ونوع الخلفية والموضع والحشو للوحة خارج القماش. أخيرًا ، اضغط على زر النشر عند الانتهاء من التخصيص.


الخطوة 4: إلقاء نظرة أخيرة على رأس قائمة اللوحة القماشية.
فيما يلي نظرة عامة أو مثال على قائمة غير مطبوعة تم إعدادها باستخدام ElementsKit. ومع ذلك ، يمكنك إضافة المزيد من الأشكال إليه عن طريق تخصيص القائمة غير المنسقة من منطقة عنصر واجهة المستخدم.

محتوى ذو صلة:
1. كيفية إنشاء قائمة عمودية باستخدام ElementsKit في WordPress .
2. طرق لإنشاء قائمة ضخمة باستخدام Elementor و ElementsKit .
3. كيفية إضافة عناصر إلى قائمة Elementor.
ابدأ بقائمة Header off-canvas
سيؤدي استخدام قائمة خارج القماش إلى جعل موقعك أكثر تفاعلًا وجاذبية حيث يمكن أن يوفر مساحة كبيرة على موقع WordPress الخاص بك. علاوة على ذلك ، فهو مثالي لامتلاك واجهة مستخدم وتجربة مستخدم أفضل على الشاشات الصغيرة . ومع ذلك ، فإن إضافة قائمة خارج القماش أمر سهل وسريع للغاية.
كل ما تحتاجه هو اعتماد الخطوات الأربع المذكورة أعلاه وأنت مستعد تمامًا للاستمتاع بالمزايا والفرص الممتازة لقائمة الترويسة خارج اللوحة القماشية. أعلاه استخدمنا ElementsKit لأنه يوفر الخيار الأسهل لإضافة هذه القائمة.
إلى جانب ذلك ، ستجد الكثير من الميزات إذا كنت تستخدم ElementsKit. نظرًا لأنه ملحق شامل لـ Elementor يحتوي على كل خيار لجعل موقع الويب الخاص بك سلسًا وتنافسيًا. لذلك ، استخدم أفضل مكون إضافي لإضافة قائمة خارج القماش على موقع Elementor الخاص بك.
