كيفية إنشاء صفحة مقصودة فعالة للمبيعات في Elementor؟
نشرت: 2022-04-20جدول المحتويات
في هذا البرنامج التعليمي ، سنخبرك بما يتطلبه الأمر لإنشاء صفحة هبوط مبيعات لمنتج أعمال في Elementor. أيضًا ، ستتعرف على الأدوات التي تعزز منشئ الصفحة من حيث تطوير الموقع والصفحة المقصودة.
ما الذي يجعل صفحة المبيعات المقصودة جيدة؟
الصفحة المقصودة للمبيعات هي موقع من صفحة واحدة مصمم لبيع منتج / خدمة معينة.
توضح الصفحة المقصودة الجيدة أفضل ما في علامتك التجارية وتبيع منتجك بشكل أكثر فاعلية. يصادف المستخدمون إعلانًا عبر الإنترنت ، وينقرون على الرابط ، ويصلون إلى الصفحة المقصودة. أثناء تصفح الموقع ، يتعرفون على المزيد حول فوائد المنتج ، ويقيمون جودته ويتعرفون على قيمته من خلال الدليل الاجتماعي. بحلول نهاية رحلة الموقع ، يكون العملاء مقتنعين بشدة بإجراء عملية شراء ، حتى لو لم يكن لديهم نية لذلك.
بالطبع ، لن تعمل صفحة البيع الجيدة بمفردها أبدًا. لضمان مبيعات فعالة ، ستحتاج إلى:
دراسة احتياجات جمهورك المستهدف ؛
- إنشاء منتج / خدمة عالية الجودة ومطلوبة ؛
- من الواضح ، إنشاء صفحة مقصودة مقنعة ؛
- أنشئ تدفقًا ثابتًا لحركة المرور إلى الصفحة المقصودة النهائية.
لماذا استخدم Elementor لإنشاء صفحات مقصودة؟
يتمتع Elementor بميزة مميزة على منشئي صفحات WordPress الآخرين. يتمتع المستخدمون بحرية الوصول إلى أكثر من 30 عنصر واجهة مستخدم أساسي ، ووظائفهم غنية إلى حد ما. حتى الآن ، يتمتع بأفضل تجربة سحب وإفلات. أيضًا ، يعمل Elementor مع جميع السمات والإضافات تقريبًا ، بما في ذلك مجموعات الجهات الخارجية من عناصر واجهة المستخدم والعناصر المتقدمة.
تعد Stratum Elementor Addons واحدة من تلك الإضافات المفيدة لبناء عمليات إنزال فعالة. حاليًا ، يوفر المكون الإضافي أكثر من 26 عنصر واجهة مستخدم Elementor متقدم لاحتياجات العمل والاحتياجات الشخصية.
بينما يقدم لنا Elementor مجموعة جيدة من عناصر واجهة المستخدم القياسية ، فإن Stratum توسع القائمة بعناصر أكثر إبداعًا وتفاعلية وموجهة نحو الميزات. 
مشاهدة ملف Stratum DEMO.
بالمقارنة مع الإضافات البديلة ، يوفر Stratum وصولاً مجانيًا إلى جميع التطبيقات المصغّرة المتقدمة مجانًا. ولكن مع إصدار PRO ، تقوم بإلغاء تأمين الإعدادات الموسعة لكل عنصر واجهة مستخدم.
انظر أيضًا: 12+ ملحقات مجانية لـ Elementor: أي منها تختار؟
كما قد تتخيل ، فإن المكونين الإضافيين - Elementor و Stratum - سيكونان كافيين لتصميم صفحة مقصودة لعرض خاص. ولا يهم إذا كنت تستخدم الإصدارات المجانية أو الاحترافية.
نفترض أنك اشتريت بالفعل اسم مجال واستضافة ، وقمت بإعداد WordPress ، وقمت بتثبيت جميع المكونات الإضافية المطلوبة. ولكن إذا كنت تكافح ، فاقرأ إرشاداتنا المماثلة حول كيفية إنشاء موقع ويب لخدمة WordPress.
الصفحة المقصودة للمبيعات: العناصر الأساسية
السر غير الواضح وراء كل صفحة عرض خاص هو الهيكل. دعنا نكشف عن تلك العناصر المشتركة (المدرجة بالترتيب):
العرض في قسم البطل
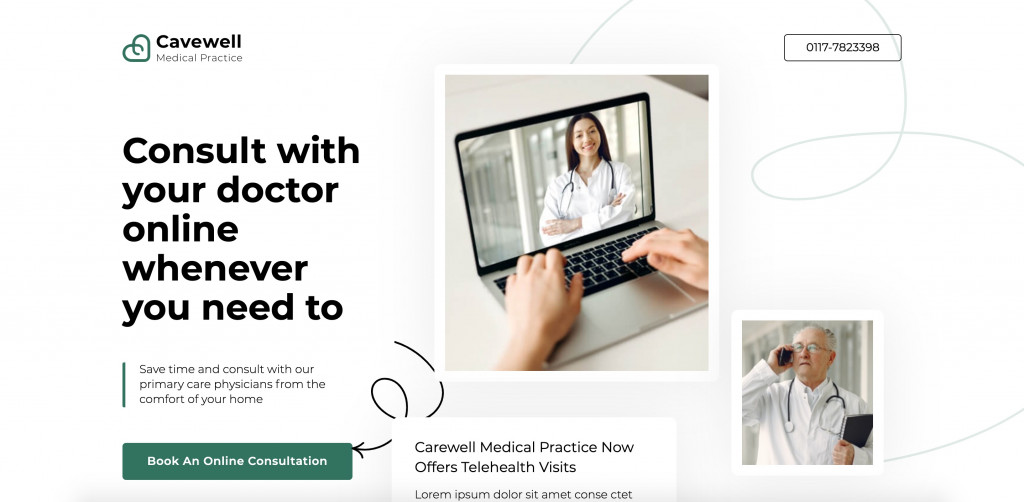
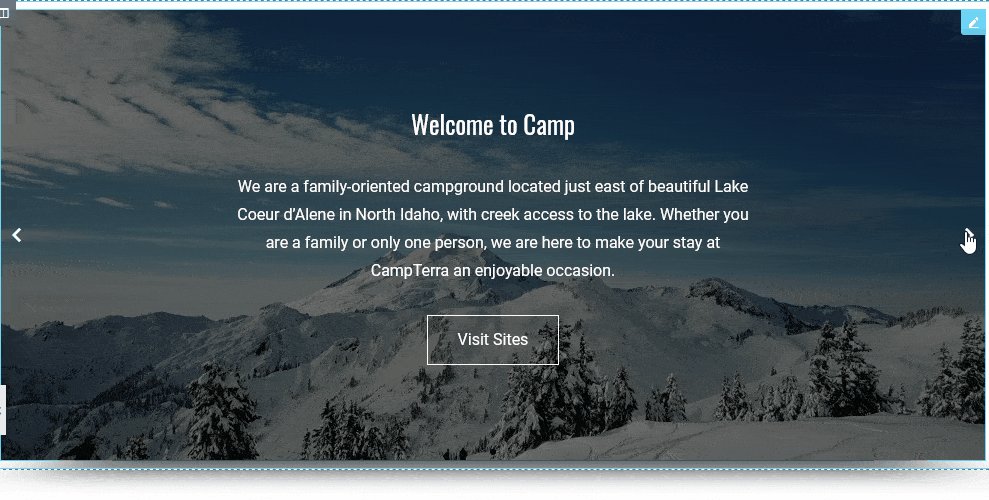
هنا يأتي عرض مبيعات فريد يقع في قسم الأبطال - المنطقة الأولى المرئية للمستخدمين أثناء زيارتهم لصفحة مقصودة. يتم تضمين العرض عادةً داخل شاشة عرض وسائط ديناميكية (شريط تمرير أو شعار) ويتبعه اسم علامة تجارية ، ويفضل أن يكون شعارًا وأزرار CTA: 
المصدر: مكتبة Elementor
انتبه إلى قسم العرض باعتباره العنصر الأكثر ضخامة في الصفحة بأكملها. لا يكفي تركيز انتباه المستخدم على "الشاشة الأولى" - بل الأهم هو حث الاهتمام بالعرض. يجب أن تقنع المستخدمين أن لمنتجك / خدمتك قيمة كبيرة. ضع قائمة بالمزايا الرئيسية ، وأغلق الاعتراضات ، وقم بتزويدهم بجميع المعلومات التي تحثهم على الشراء.
لتقديم عرض ، يمكنك اختيار أحد هذه النماذج:
- نموذج ثلاثي الأبعاد للمنتج - ليس هذا هو أسهل نوع من الصفحات الرئيسية ، ولكنه ليس منتشرًا جدًا مما يعني أنه سيبرز ؛
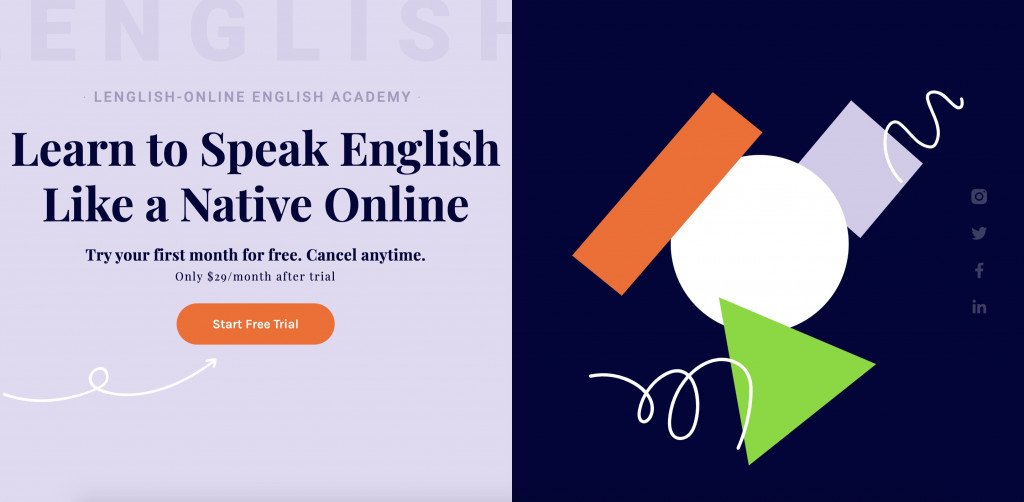
- قائمة الفوائد - أخبر المستخدمين كيف يمكنهم "استخدام" منتجك أو خدمتك لحل مشاكلهم:
- المعلمات التقنية - مثالية لمنافذ ذات جانب تقني سائد. عندما يتعلق الأمر بالأجهزة والأدوات والأدوات المادية ، فإن أول ما يريده العملاء هو معرفة خصائصهم.
- الخيارات والخصومات والمكافآت الإضافية - كل هذا يحفزك على الشراء الآن وهنا.
- آلة حاسبة ، محول - مثاليان لمعرفة ما إذا كانت خدمتك مناسبة لاحتياجات العميل ، والميزانية ، وما إلى ذلك. وهو أمر شائع في B2B ، حيث سيسرع من عملية إقامة التعاون ، حتى قبل "الحوار الأول" مع العميل.

المصدر: مكتبة Elementor
كيف تبني قسم البطل بالطبقة؟
مكتبة Elementor للأدوات المجانية ليست كافية لإنشاء قسم بطل ديناميكي وتغطية العرض. باستخدام عناصر واجهة مستخدم Stratum المجانية ، يمكنك تصميم منزلقات ولافتات ومعارض جذابة وغير ذلك الكثير.
- القطعة لافتة
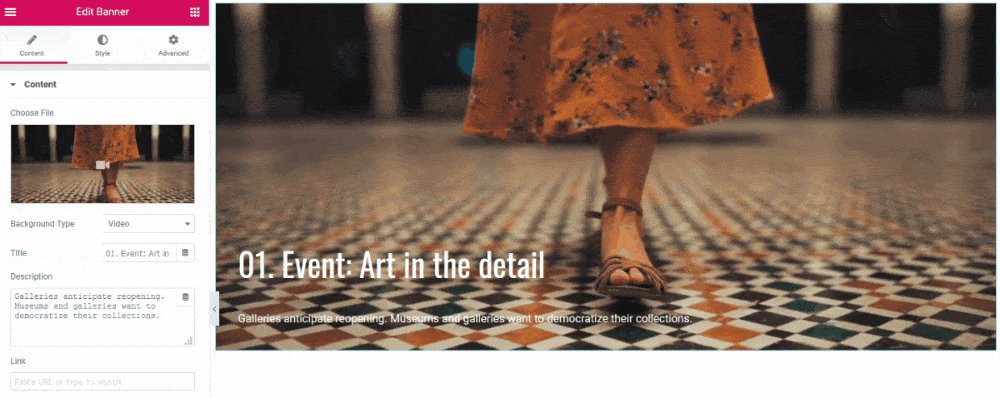
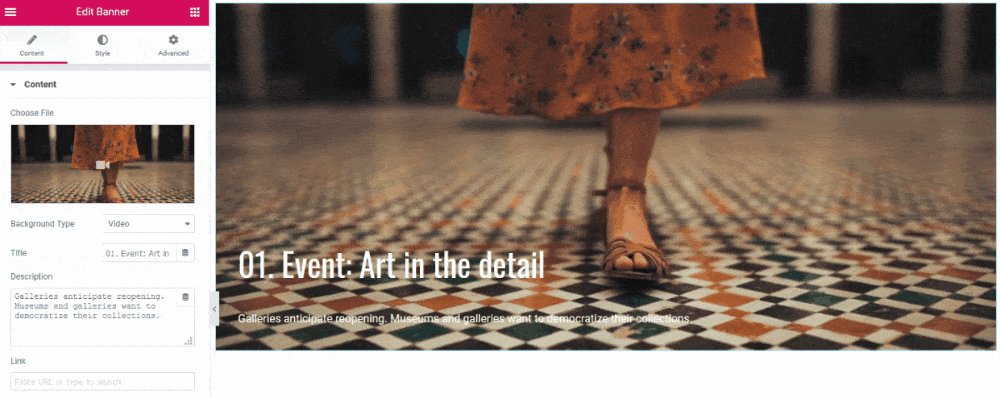
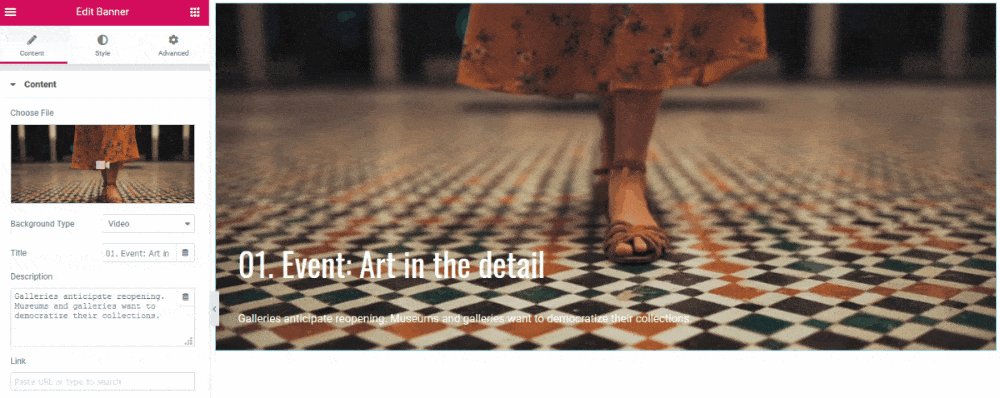
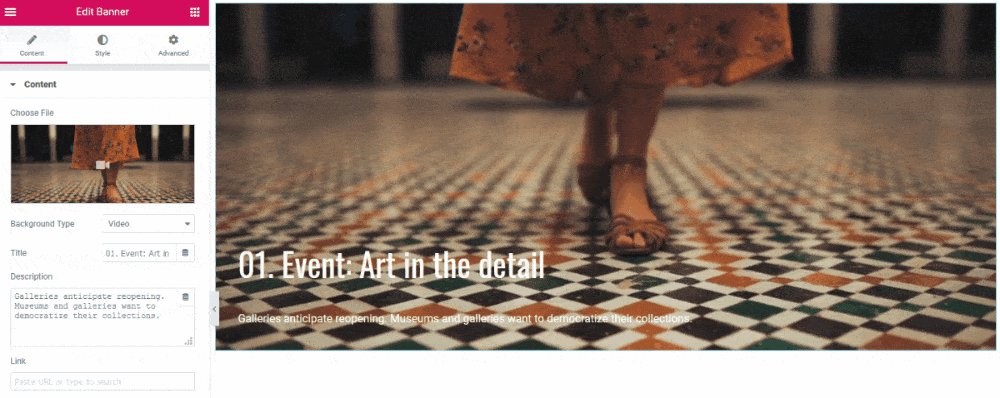
تتيح لك أداة Banner إنشاء أقسام متحركة للعروض الترويجية والإعلانات وكذلك صفحتك المقصودة. ستضيف على الفور إجراءً إلى صفحة WordPress الخاصة بك وتروج للعديد من العروض في وقت واحد.
يتضمن محتوى عنصر واجهة المستخدم العنوان والوصف والرابط وبالطبع ملف وسائط الخلفية (صورة وفيديو) 
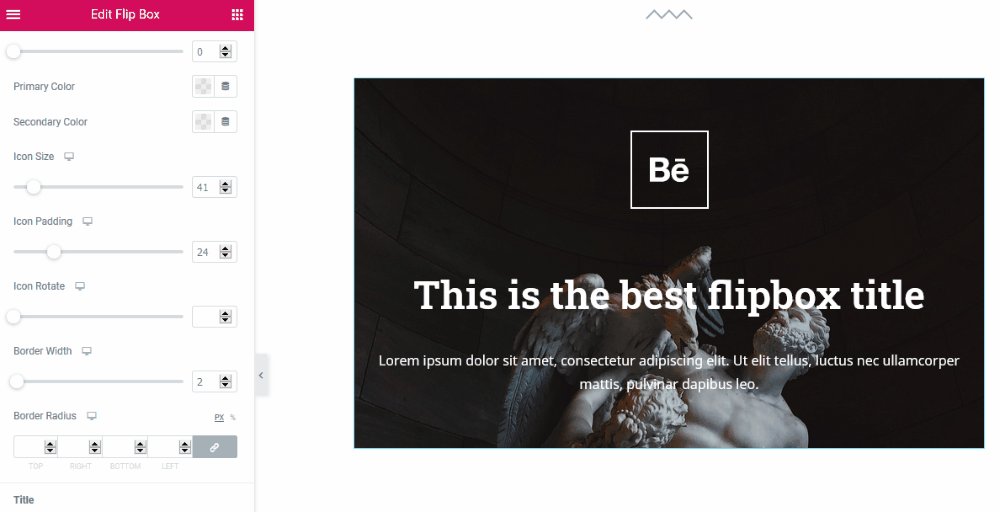
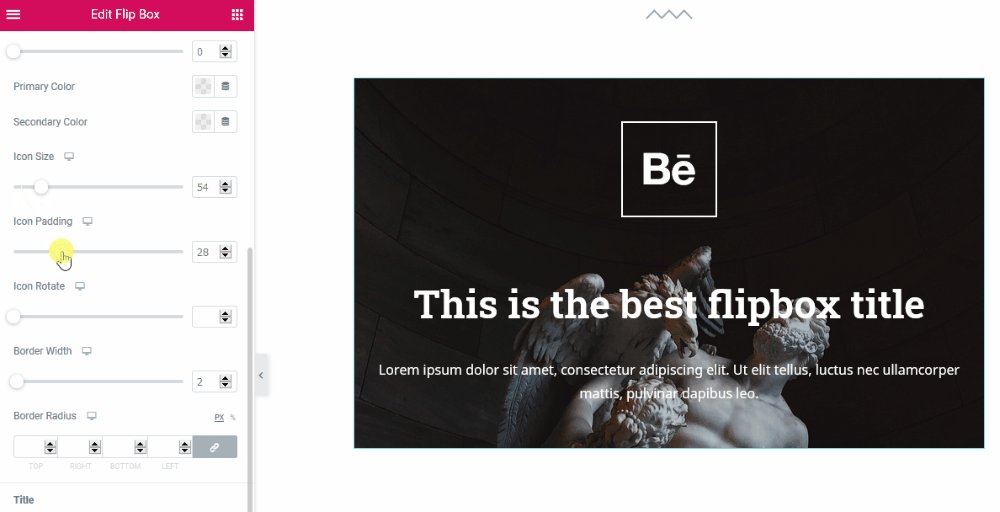
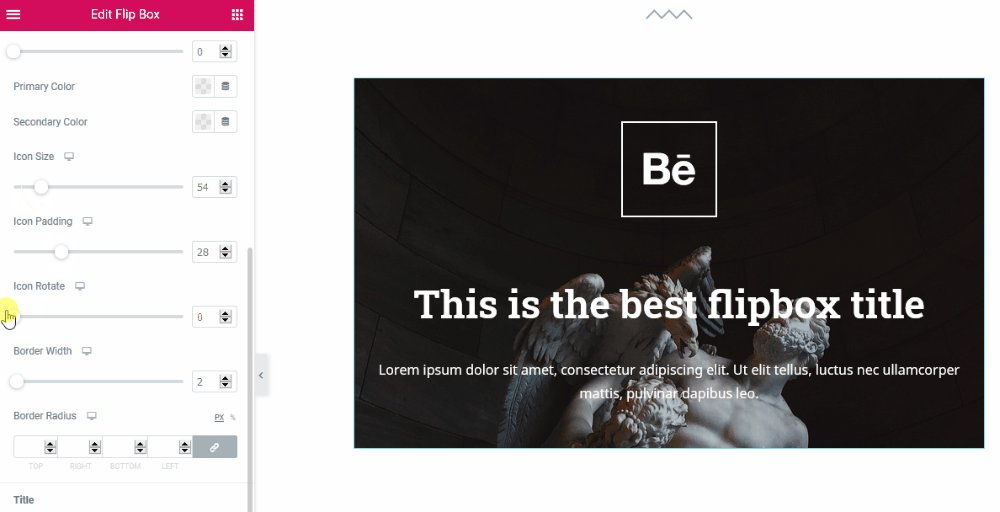
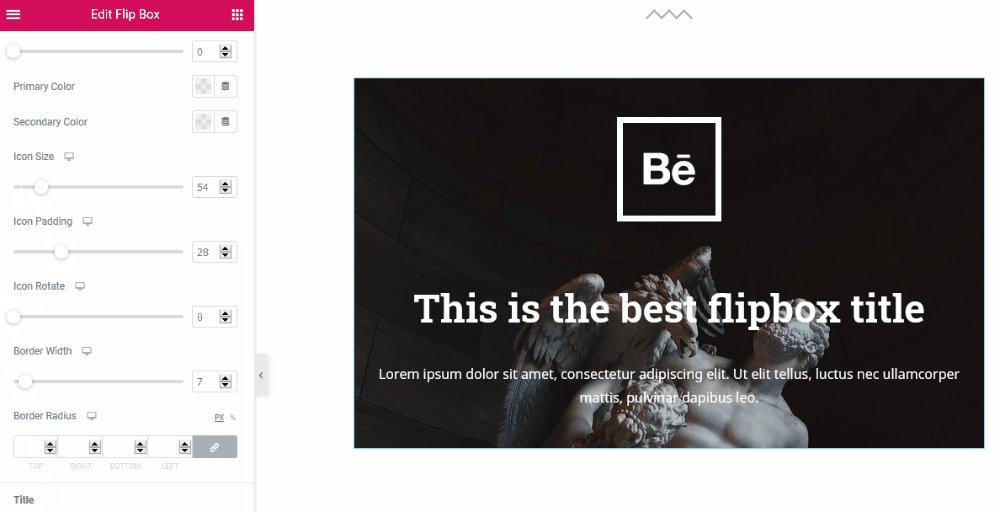
- فليب بوكس
يمكن أن تتناسب بعض أنماط المربعات القابلة للقلب مع القسم الرئيسي من صفحتك المقصودة. تقدم أداة Stratum حاليًا 6 تأثيرات انعكاس (تكبير وتصغير ، انزلاق ، انعكاس لأعلى ولأسفل ، يسار ويمين) 
تعرف على المزيد حول ميزات أدوات Banner & Flip Box وكيفية تصميمها لموقعك على الويب.
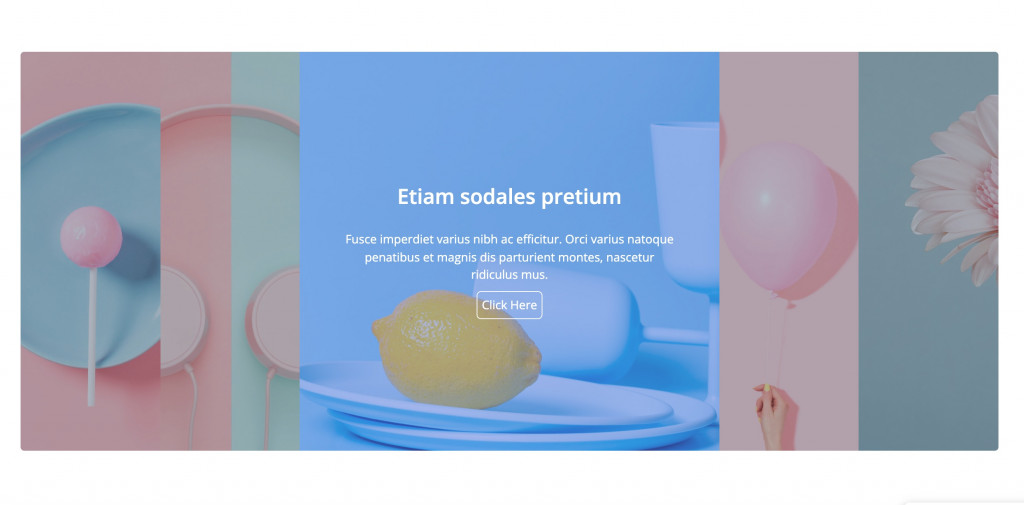
- صورة الأكورديون
يسمح لك الأكورديون الخاص بالصورة بتضمين عنوان جذاب للحث على اتخاذ إجراء ووصف نصي وزر الحث على الشراء. علاوة على ذلك ، يدمج العديد من الصور الجذابة ويخلق تفاعلًا فوريًا بين المستخدمين وصفحتك: 
تعرف على المزيد حول ميزات أداة Image Accordion وكيفية تعيينها لموقعك على الويب.
- متزلج متقدم
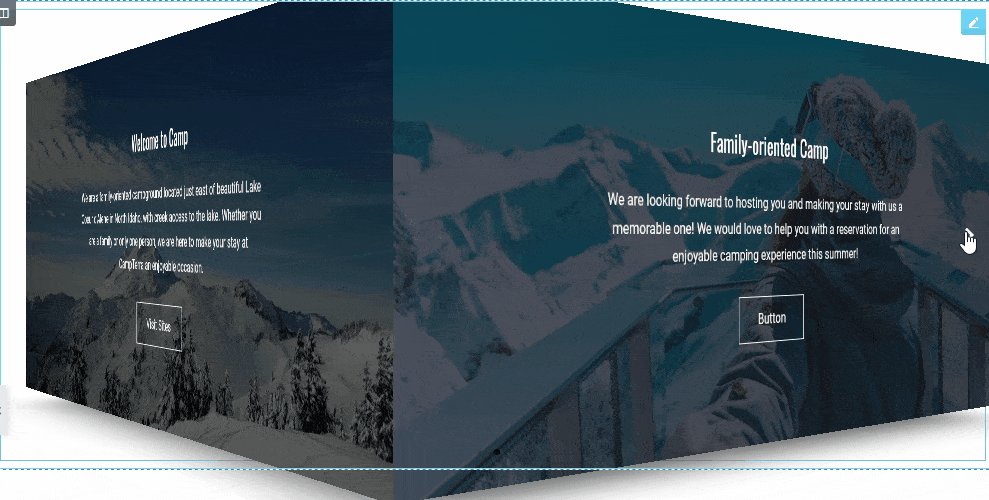
أخيرًا ، هنا تأتي الأداة المثالية التي تنشئ قسمًا حيويًا للبطل - شريط تمرير الصور المتقدم. باستخدام Stratum ، يمكنك إنشاء منزلقات سريعة الاستجابة بملء الشاشة بنص وزر CTA: 
إنه يتميز بطباعة متقدمة ، وإعدادات اللون والخلفية ، وتأثيرات الرسوم المتحركة ، وإعدادات المحاذاة وتقسيم الصفحات ، وتخطيط شريط التمرير متعدد الأعمدة ، والمزيد.
تعرف على المزيد حول ميزات أداة Advanced Slider وكيفية تعيينها لموقعك على الويب.
تفاصيل
يأتي بعد ذلك قسمًا أو أكثر يحتوي على تفاصيل حول المنتج أو الخدمة المباعة. 
المصدر: مكتبة Elementor
عندما يتعلق الأمر بالمنتجات التقنية ، فمن المنطقي شرح مبادئ العمل أو تضمين تعليمات.
لهذا الغرض ، يمكنك استخدام أداة Image Hotspot المتوفرة في مجموعة Stratum الخاصة بنا. عندما ينقر المستخدمون على منطقة معينة من صورتك ، سيتمكنون من قراءة الوصف. من المفيد عندما تحتاج إلى شرح الخصائص التقنية لمنتجك أو حتى تضمين دليل خطوة بخطوة: 
يتوفر المزيد من المعلومات حول ميزات Image Hotspot أسفل هذا الرابط.

عندما يتعلق الأمر بالمنتجات غير التقنية التي تجلب المشاعر ، يمكنك حث المتسوقين بمهمتك الملهمة. لهذا الغرض ، يوفر لك Ultimate addons Elementor by Stratum الأدوات التالية:
- خطوط زمنية عمودية وأفقية
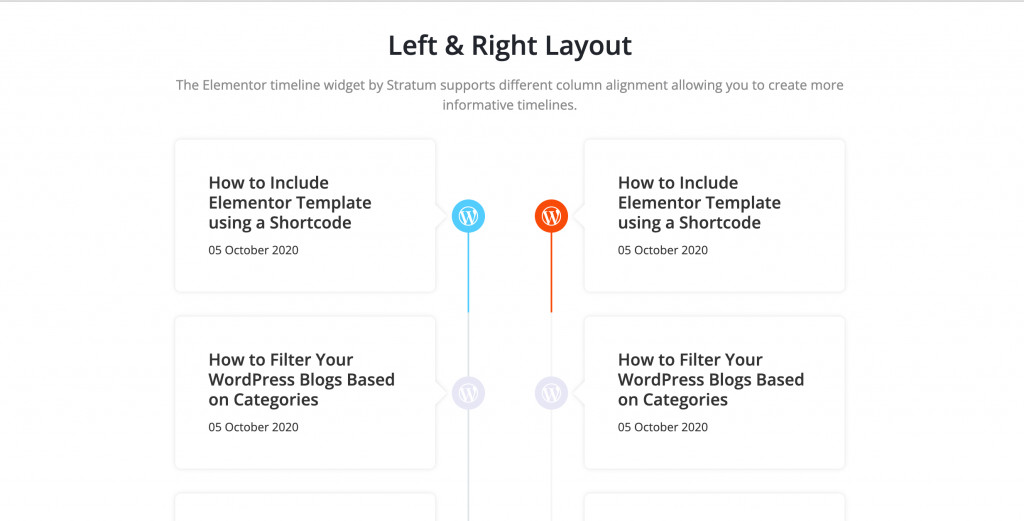
ستساعدك المخططات الزمنية الرأسية والأفقية على تصور تسلسل الأحداث أو عرض الإنجازات أو مهام المشروع أو أي شيء يعتمد على المراحل / النقاط. يعرض هذا العنصر الديناميكي معلومات مفيدة بطريقة منظمة ويسهل إدراكها. 
تعرف على المزيد حول إعدادات عناصر واجهة المستخدم للخط الزمني Elementor هنا.
- معرض البناء
صالات العرض هي أفضل الطرق لمشاركة المشاعر من خلال الصور. اعتمادًا على المنتج / الخدمة المباعة ، يمكنك تضمين صور لك ولعملائك والأحداث والصور قبل / بعد ، وما إلى ذلك.
يقدم Stratum عرض معرض أكثر تقدمًا من خلال عنصر واجهة مستخدم Masonry Gallery: 
انقر لمعرفة كيفية تخصيص عنصر معرض البناء.
- شريط التقدم الدائري
يبدو شريط التقدم الافتراضي واضحًا تمامًا. إذا كنت تريد عرضًا أكثر حيوية لتقدمك (يمكن قياسه بالأرقام / النسب المئوية) ، فاختر شريط تقدم دائرة Stratum. 
انقر لمعرفة كيفية تخصيص عنصر شريط تقدم الدائرة.
دليل اجتماعي
مفهوم الدليل الاجتماعي هو عندما يتخذ الناس قرارات بناءً على آراء وأفعال الآخرين. لهذا السبب يجب أن تعرض كل صفحة مقصودة فعالة للمبيعات المراجعات والحالات والدبلومات والجوائز الخاصة بمؤسستك.
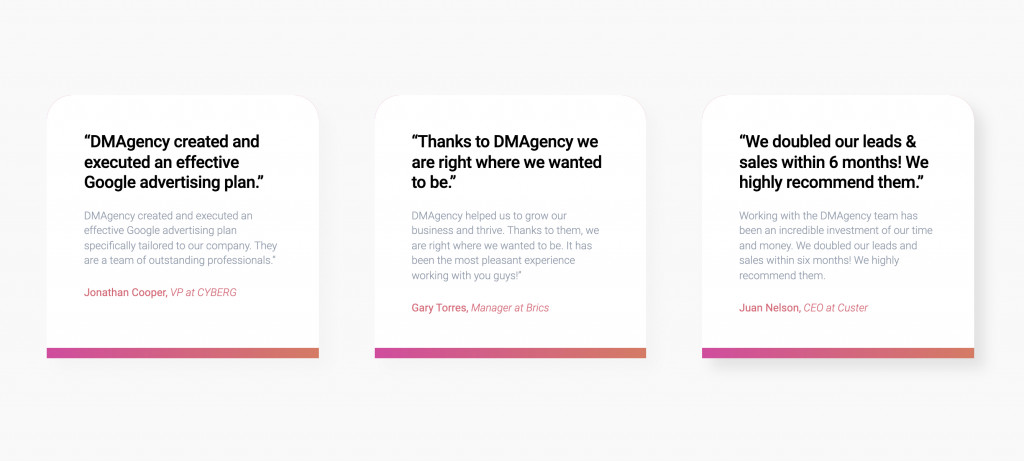
تعمل الشهادات كأفضل دليل اجتماعي. 
المصدر: مكتبة Elementor
عند نشر التعليقات ، ضع في اعتبارك القواعد التالية:
- ما لا يقل عن 3 شهادات من أناس حقيقيين
- صور العميل الحقيقي
- نص سهل القراءة
- جهات اتصال الشخص الذي قدم المراجعة
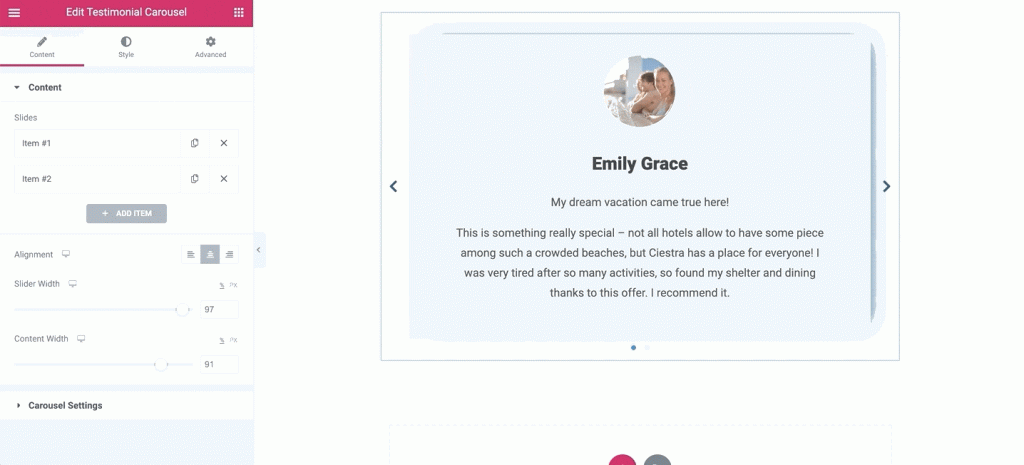
من بين حلول Stratum المعروضة ، ستجد عنصر واجهة مستخدم Testimonial Carousel. سيساعدك هذا على عرض الشهادات بطريقة تستهلك مساحة كبيرة وتنسيقها بسهولة. 
تعرف على المزيد حول ميزات أداة Testimonial Carousel وكيفية تعيينها لموقعك على الويب.
التعليمات
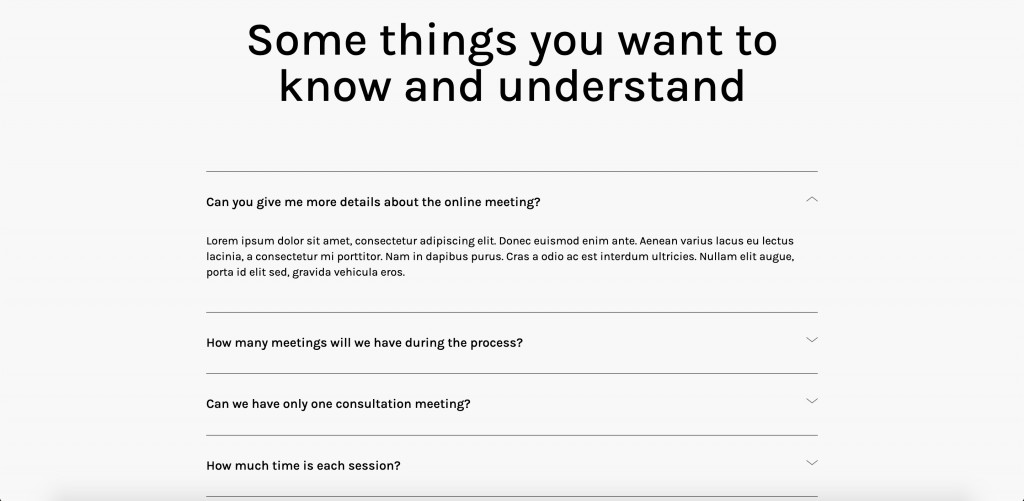
الشيء الذي يبدو واضحًا لك كمالك غير معروف للمستخدمين. يشتري العملاء أشياء هم متأكدون منها بنسبة 100٪. يتيح لك قسم الأسئلة الشائعة توضيح الكثير من اللحظات المخفية التي يرغب المستخدمون في معرفتها.
يبدو قسم الأسئلة الشائعة عادةً على شكل قائمة منسدلة لأنه يبدو أنيقًا ويوفر مساحة إضافية على صفحة الويب. ينقر المستخدمون على السؤال - ويظهر الجواب. 
المصدر: مكتبة Elementor
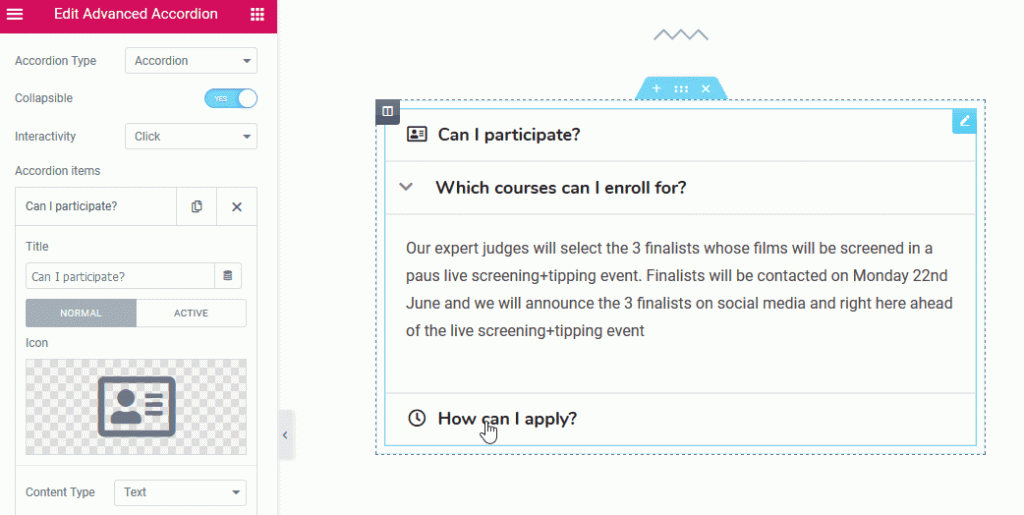
نأمل أن يقدم Stratum حلاً رائعًا لعرض الأسئلة الشائعة باعتباره أكورديونًا متقدمًا.
تعد أداة الأكورديون المتقدمة واحدة من الإضافات الأساسية التي يمكن أن يقدمها Elementor. لديها خيارات لنوعين من الأكورديون والتفاعل. يدعم كل أكورديون تخطيطات من عمودين أو ثلاثة أعمدة ، ومحتوى نصي ، وصور فردية ، وشرائح ، وخرائط Google ، والمزيد. 
تعرف على المزيد حول إعدادات عنصر واجهة مستخدم Stratum Advanced Accordion.
كتلة التسعير
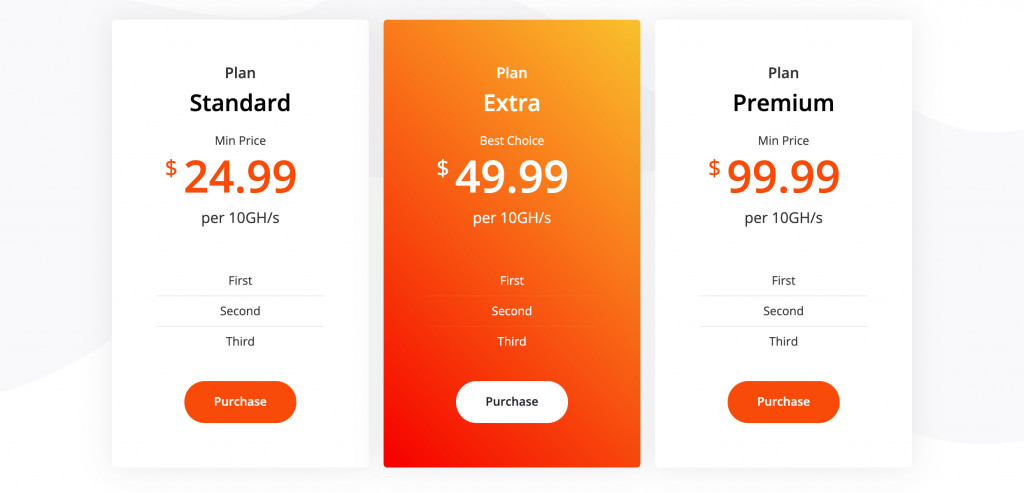
بعد كل العروض والحجج ، حان الوقت للعملاء لمعرفة خيارات التسعير. كما ذكرنا سابقًا ، يمكنك تضمين تكلفة خدمتك أو منتجك في قسم البطل للتأكيد على الخصم. ومع ذلك ، يعد جدول الأسعار أمرًا ضروريًا لأي صفحة مقصودة للمبيعات.
في جدول التسعير ، يمكنك تمييز سعر الخصم والخطط المختلفة وتحديد خيار التسعير الأكثر شيوعًا بين العملاء.
تعد أزرار "الشراء" و "الطلب" المضمنة في هذا العنصر أهم عنصر للحث على اتخاذ إجراء على الإطلاق.
تغطي أداة Stratum Price Table كل ما أشرنا إليه أعلاه. يوفر نموذجًا معدة مسبقًا مع أقسام (السعر ، وصف السعر ، عناصر القائمة ، تسمية الزر ، إلخ): 
تعرف على المزيد حول ميزات أداة جدول الأسعار وكيفية تعيينها لموقعك على الويب.
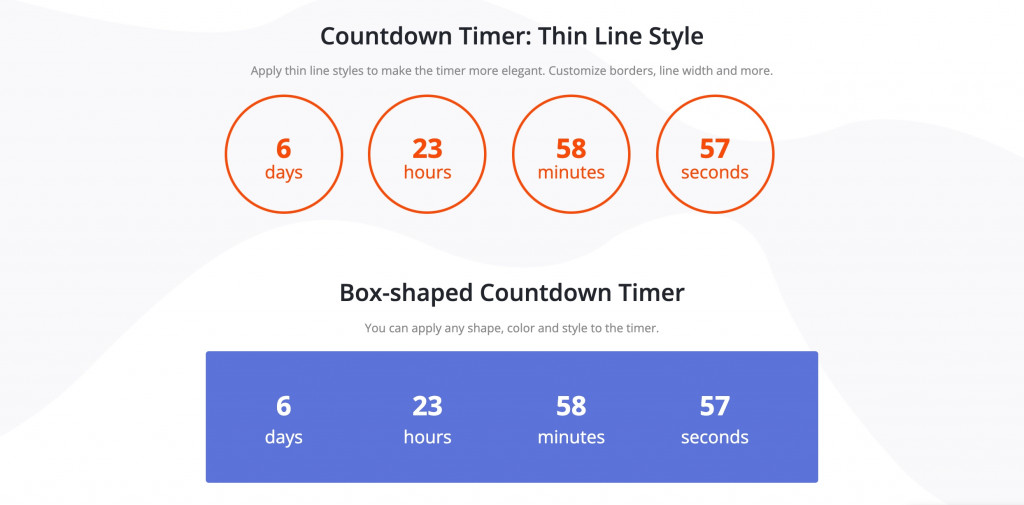
عرض لوقت محدود
العروض محدودة الوقت تحث الزائرين على الشراء بشكل أسرع. استخدم عناصر العد التنازلي أو المؤقت للتمثيل المرئي لحد زمني:
المصدر: مكتبة Elementor
استخدم أداة Stratum للعد التنازلي وأنشئ الأوقات في شكل دائرة أو مربع: 
انقر للحصول على مزيد من إعدادات عداد العد التنازلي Stratum.
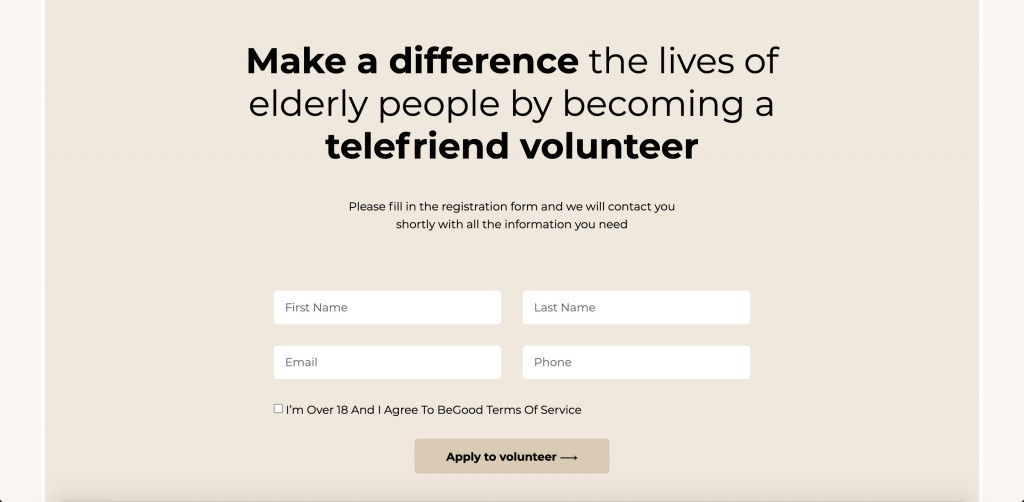
نموذج الاتصال
الهدف من بعض الصفحات المقصودة هو جمع بيانات المستخدم ، لذلك سيكون نموذج الاتصال مفيدًا. يعتمد نوع النموذج على غرضك النهائي: التسجيل ، أو جدولة موعد ، أو الاشتراك ، أو أكثر.
عادةً ما يتبع النموذج عبارة قوية للحث على اتخاذ إجراء: 
المصدر: مكتبة Elementor
على الرغم من أن Stratum لا تقدم عنصر واجهة مستخدم لنموذج الاتصال ، إلا أنه يمكنك استخدام مكون إضافي مشهور جدًا لنموذج الاتصال 7 لجميع أنواع النماذج.
لكن من المحتمل أنك تريد ذكر معلومات الاتصال الخاصة بك (الموقع ، أيقونات الوسائط الاجتماعية). يوفر الملحق الخاص بنا بعض الخيارات الجيدة لعرض خرائط Google ومعرض Instagram.
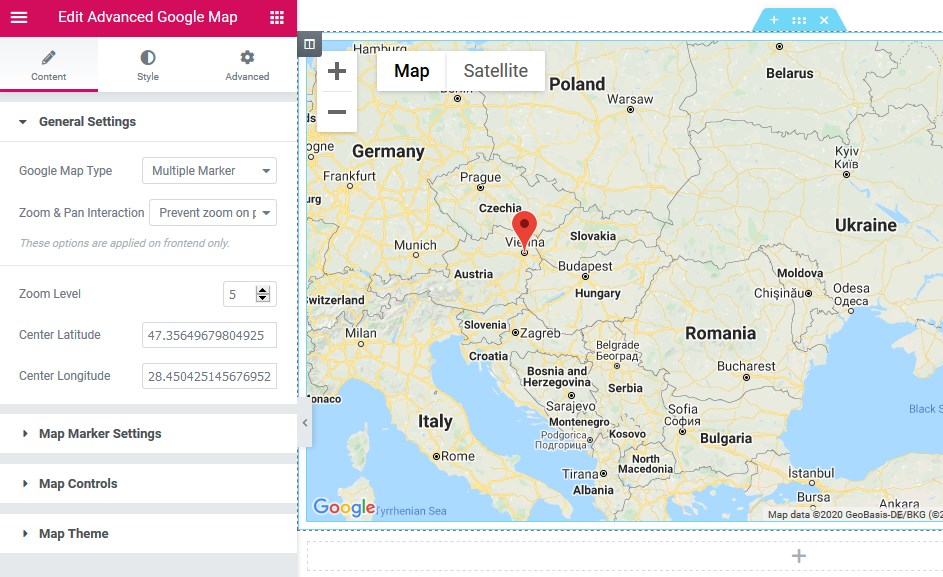
- خرائط جوجل المتقدمة
على عكس أداة خرائط Google القياسية من Elementor FREE ، يأتي هذا مع بعض الخيارات الموسعة. يمكنك عرض مواقع غير محدودة باستخدام علامات مخصصة ، وضبط واجهة خريطة افتراضية فيما يتعلق بتفاعل المستخدم ، واختيار تصميم الخريطة المحبوب: 
انقر لمعرفة المزيد حول عنصر واجهة مستخدم خرائط Google المتقدم بواسطة Stratum.
- تغذية انستغرام
تروج العديد من العلامات التجارية بنشاط لصفحاتها على Instagram وترغب في توسيع نطاق جمهورها خارج جميع القنوات الممكنة. موقع الويب الخاص هو أفضل مكان للمستخدمين الجدد لصفحة وسائل التواصل الاجتماعي.
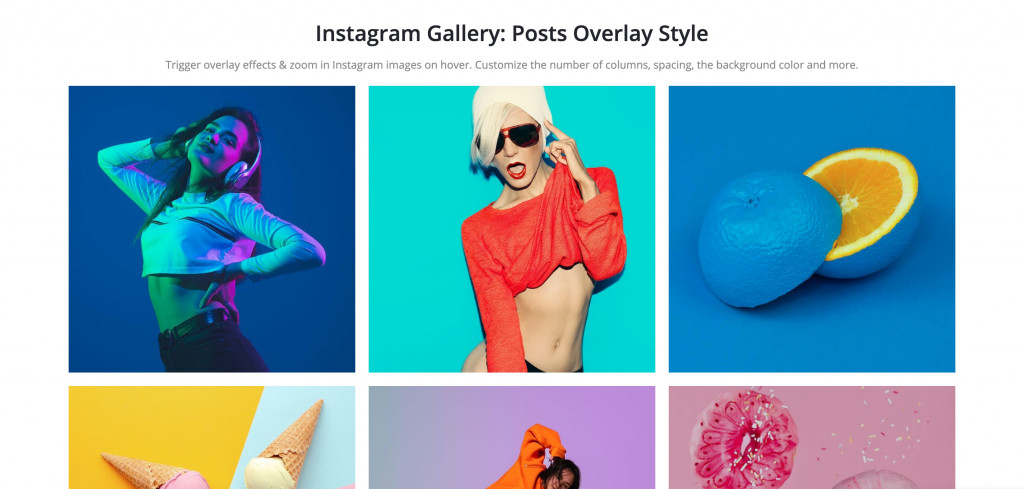
باستخدام هذه الأداة ، يمكن للعلامات التجارية إبراز معرض Instagram النابض بالحياة. يتم تحديث الخلاصة تلقائيًا مع كل منشور جديد. إلى جانب ذلك ، يمكنك عرض أي عدد من المنشورات وتغيير عدد الأعمدة إذا كنت لا تريد التمسك بعرض كلاسيكي مكون من 3 أعمدة: 
فيما يلي إرشادات حول كيفية توصيل حساب Instagram الخاص بك بأداة Stratum.
المزيد من النصائح لزيادة المبيعات على الصفحة المقصودة
- يجب أن تكون عبارات الحث على اتخاذ إجراء قصيرة وواضحة وموجودة في الجزء العلوي من الصفحة وفي التذييل وفي المتوسط كل كتلتين.
- كلما زادت الاعتراضات المخفية التي يمكنك مناقضتها - زاد التحويل. أكثر اعتراضات العملاء المخفية شيوعًا هي: "أنا لا أصدقك" ، "أنا لا أتخذ القرارات" ، "ليس لدي وقت لعرضك" و "ليس لدي المال". قدم حقائقنا وحججنا ، وأنشئ سلاسل منطقية لإقناع الزائرين بأن هذا هو ما يحتاجون إليه. أفضل طريقة للإجابة على هذه الاعتراضات هي في قسم الأسئلة الشائعة.
- سيكون هناك الكثير من المعلومات لتلائم صفحة واحدة فقط ، لذا كن موجزًا . لكن من الأفضل لك تصغير النص عن طريق استبدال الفقرات بمحتوى الوسائط المرئية: مقاطع الفيديو ، والمعارض ، والرموز ، ومربعات التقليب ، والجداول الزمنية ، وما إلى ذلك.
- قم بإنشاء صفحات هبوط مبيعات منفصلة لكل مجموعة جمهور . المستخدمين من مختلف الأعمار أو الاهتمامات المختلفة لديهم دوافع مختلفة تحثهم على الشراء.
خاتمة
أنت الآن تعرف المزيد عن Stratum كأداة لإنشاء صفحات عرض خاصة جميلة وفعالة.
يمكن أن يوفر لك الثنائي Elementor + Stratum الوقت والجهد ، فهو خيار لمرة واحدة أو تستخدم كلا المكونين الإضافيين بشكل منتظم. ليس ذلك فحسب ، فكلا المنتجين مدعومان من قبل خبراء WordPress مع سنوات من الخبرة.
في حالة وجود أي مشاكل ، فهم على استعداد لتقديم المساعدة المناسبة لك.
ملاحظة : بالطبع ، لدى Stratum الكثير من البدائل اللائقة. أهم 4 إضافات تستحق الذكر هي:
- الإضافات الأساسية للعنصر
- الإضافات النهائية للعنصر
- الإضافات المميزة للعنصر
- العناصر الإضافية للعنصر
