كيفية إنشاء معرض صور في ووردبريس (مع وبدون مكون إضافي)
نشرت: 2024-02-03
هل تبحث عن طريقة أفضل لإضافة المعارض إلى موقع WordPress الخاص بك؟
تعد المعارض وسيلة رائعة لجعل موقعك أكثر جاذبية من الناحية المرئية. يمكنهم المساعدة في عرض المحافظ الرقمية بسرعة. يتيح ذلك للمبدعين عرض أفضل أعمالهم بطريقة سهلة المتابعة للعملاء المحتملين.
لكن المعارض ليست رائعة فقط في إنشاء الملفات الشخصية، بل يمكنك أيضًا استخدامها لسرد القصص من خلال الصور. فهي تسمح لك بعرض الصور بعد الطلب، مما يضمن للزائرين فهم القصة المرئية بسهولة.
وبسبب هذه الخصائص، يمكن للمعارض زيادة التفاعل على موقعك وتؤدي إلى المزيد من المشاركات الاجتماعية.
سنوضح لك في هذه المقالة كيفية وضع المعارض على موقعك. سنرشدك أيضًا إلى كيفية تخصيص معارضك لمنح زوارك أفضل تجربة.
لماذا يجب عليك استخدام المعارض في ووردبريس؟
كما ذكرنا سابقًا، المعارض عبارة عن مجموعة من الصور، لذا فهي رائعة في سرد القصص أو عرض أعمالك. دعونا نلقي نظرة على المزايا الأخرى للمعارض.
- تنظيم الموقع: يمكن أن تساعدك المعارض في تنظيم صور موقعك، مما يضمن للزائرين التنقل بسهولة عبر موقعك.ونتيجة لذلك، من المرجح أن يستكشف المستخدمون موقعك ويقرأوا المزيد من المحتوى، مما يؤدي إلى المزيد من التفاعل ومشاهدات الصفحة.
- سهولة استهلاك المحتوى: مع زيادة عدد الأشخاص الذين يبحثون عن طرق أسرع وأسهل لاستهلاك المحتوى المعلوماتي أو التعليمي، يمكن أن تكون المعارض وسيلة مساعدة بصرية رائعة. يمكن أن تكون مفيدة بشكل خاص للمدونات ومواقع الويب التي تقدم برامج تعليمية وأدلة إرشادية. في مثل هذه المواقف ، يمكنهم مساعدتك في عرض المعلومات بطريقة خطوة بخطوة حتى يتمكن حتى المبتدئون من فهمها.
- التسويق: يمكنك أيضًا استخدام المعارض لعرض منتجاتك بطريقة مرئية وسهلة الفهم، مما يؤدي إلى تحسين تجربة رحلة العميل الخاصة بك. كلما كانت تجربة زوارك على موقعك أفضل، زادت احتمالية قيامهم بالشراء منك.
- العلامة التجارية: العلامة التجارية تدور حول استخدام العناصر المرئية واتساق الرسائل لإنشاء هوية. كما هو مذكور، يمكن أن تساعدك المعارض في تحسين تفاعل المستخدمين، وسرد قصة، وعرض محفظتك وعرض منتجاتك بسهولة. هذه الخصائص تجعل المعارض رائعة في بناء العلامة التجارية أيضًا.
- تحسين محركات البحث: يمكن أن تساعد المعارض المُحسّنة جيدًا في تحسين تحسين محركات البحث للصور وتحسين محركات البحث ككل. ويضمن هذا أن يتمكن زوار موقعك من العثور عليك بشكل طبيعي من خلال عمليات البحث عن الصور، وليس فقط النص المكتوب.
الآن بعد أن فهمت مزايا المعارض، دعنا نرشدك إلى كيفية إضافتها إلى موقع WordPress الخاص بك.
لمساعدتك على التنقل بسهولة في هذه المقالة، يمكنك النقر على الروابط أدناه للانتقال إلى قسم المنشور الذي تريد قراءته.
- إضافة معرض إلى WordPress باستخدام مكون إضافي (مستحسن)
- إضافة معرض إلى WordPress بدون مكون إضافي
- نصائح وأدوات إضافية لتحسين معرض الصور الخاص بك
إضافة معرض إلى WordPress باستخدام مكون إضافي (مستحسن)
يعد استخدام مكون إضافي لإدراج معرض في موقعك هو أفضل طريقة نظرًا لمدى بساطته.
ولكن حتى إذا كنت تستخدم مكونًا إضافيًا لمعرض الصور، فلا يزال يتعين عليك اختيار ملحق ميسور التكلفة وسهل الاستخدام.
ولهذا السبب، في هذا البرنامج التعليمي، سوف نستخدم معرض Envira.

يعد Envira Gallery أفضل مكون إضافي لإضافة المعارض إلى موقعك، دون الحاجة إلى خبرة في البرمجة أو التصميم. يأتي مزودًا بأداة إنشاء معرض السحب والإفلات البسيطة التي تسمح لك بتخصيص معارضك، مما يمنحها لمسة فريدة.
إذا كنت بحاجة إلى مساعدة في تخصيص المعارض بشكل أكبر، فإن معرض Envira يأتي مع سمات يمكنك استخدامها أيضًا لتخصيصها لتناسب علامتك التجارية.
علاوة على ذلك، يأتي هذا البرنامج الإضافي للمعرض مزودًا بميزات ضغط الصور المضمنة. يضمن ذلك الحفاظ على أداء الموقع ووقت التحميل حتى مع وجود العديد من المعارض الموجودة على موقعك.
إذا كنت تريد معرفة المزيد حول هذا البرنامج الإضافي لمعرض صور WordPress، فراجع مراجعة معرض Envira الكاملة هنا.
الآن بعد أن فهمت المزيد عن معرض Envira، دعنا نرشدك إلى كيفية إضافة معرض به.
الخطوة 1: تثبيت معرض Envira
أولاً، من المهم الإشارة إلى أن Envira Gallery يقدم نسخة متميزة ومجانية من البرنامج الإضافي.
يتيح لك الإصدار المجاني، Envira Gallery Lite، اختبار المكون الإضافي قبل اتخاذ قرارك.
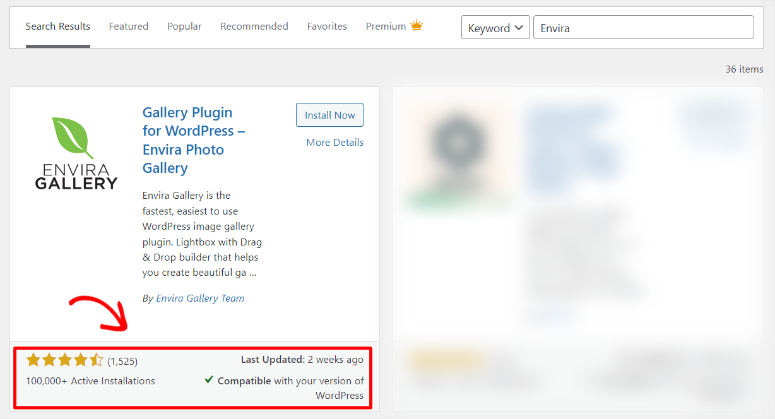
لإعداده، ما عليك سوى الانتقال إلى المكونات الإضافية »إضافة مكون إضافي جديد في لوحة تحكم WordPress الخاصة بك. بعد ذلك، في مستودع المكونات الإضافية الخاص بك، ستكتب "Envira Gallery" في شريط البحث لتحديد موقع المكون الإضافي.
للتأكد من أنك عثرت على المكون الإضافي الصحيح، تأكد من أنه من فريق معرض Envira ولديه أكثر من 1500 تقييم بتقييم 4.5.

بمجرد تثبيت المكون الإضافي، قم بتنشيطه كما تفعل مع أي مكون إضافي آخر، ويجب أن تكون جاهزًا لاستخدامه في هذه المرحلة.
لكن في هذا البرنامج التعليمي الخاص بـ WordPress، سنركز على Envira Gallery Pro، حتى نتمكن من مناقشة جميع الميزات الرائعة التي يجب أن تتوقعها.
لذا، للحصول على الإصدار الاحترافي من البرنامج الإضافي، ستنتقل إلى صفحتهم الرسمية. هنا، سوف تقوم بالتسجيل واختيار خطة للبدء.
والخبر السار هو أن Envira Gallery Pro يأتي مع 4 خطط حتى تتمكن بسهولة من اختيار أفضل حزمة لعملك.
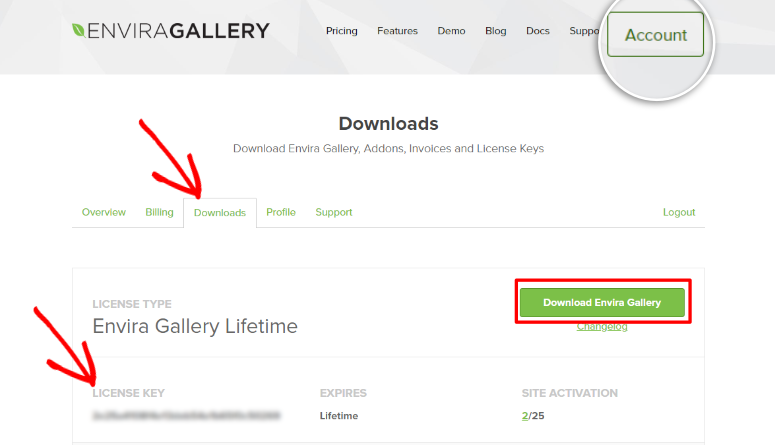
بمجرد إنشاء ملف تعريف وشراء خطة، فإن الخطوة التالية هي الانتقال إلى لوحة معلومات معرض Envira الخاصة بك والمتابعة إلى الحساب .
بعد ذلك، ستنتقل إلى علامة التبويب "التنزيلات" لتنزيل ملف Evnira Gallery ZIP. أثناء وجودك في علامة التبويب هذه، انسخ أيضًا مفتاح الترخيص الذي ستستخدمه لاحقًا لتنشيط المكون الإضافي المميز.

بعد ذلك، في لوحة تحكم WordPress الخاصة بك، انتقل إلى المكونات الإضافية » إضافة مكون إضافي جديد وحدد "تحميل المكون الإضافي".
بعد ذلك، ستقوم بسحب وإسقاط ملف ZIP الذي قمت بتنزيله مسبقًا وتحميله على WordPress. بعد ذلك، ستقوم بتنشيطه، مما يؤدي إلى ظهور خيارات قائمة "Envira Gallery" في لوحة تحكم WordPress الخاصة بك.
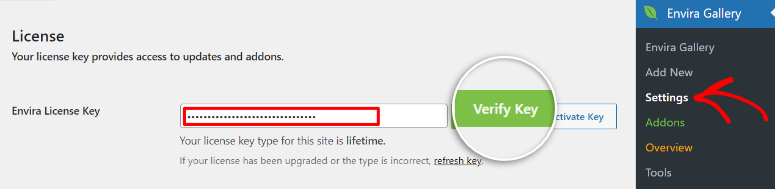
الآن، لتنشيط Envira Gallery Pro، ستنتقل إلى Envira Gallery » الإعدادات . في صفحة الإعدادات، ستجد شريط "مفتاح ترخيص Envira" وقم بلصق الكود الذي نسخته سابقًا.
أخيرًا، ستضغط على مفتاح التحقق ، وبذلك تكون قد قمت بتثبيت وتنشيط أداة جدار المعرض عبر الإنترنت بالكامل.

إذا كانت لديك أية مشكلات، فاطلع على هذا البرنامج التعليمي حول كيفية تثبيت مكون WordPress الإضافي.
الخطوة 2: إعداد البرنامج المساعد الأولي
تم إنشاء Envira Gallery بواسطة Thomas Griffin، وهو نفس الشخص الذي يقف وراء OptinMonster، أفضل مكون إضافي للتحويلات وتوليد العملاء المحتملين، وSoliloquy، أفضل مكون إضافي لشرائح WordPress.
هذه مكونات إضافية لـ WordPress معروفة بسهولة استخدامها ووضع احتياجات العميل في المقام الأول. ومعرض Envira ليس استثناءً!
مع ذلك، لجعل البرنامج الإضافي لمعرض WordPress سهل الاستخدام وضمان الاتساق، يتيح لك Envira Gallery إعداد التكوينات الأولية.
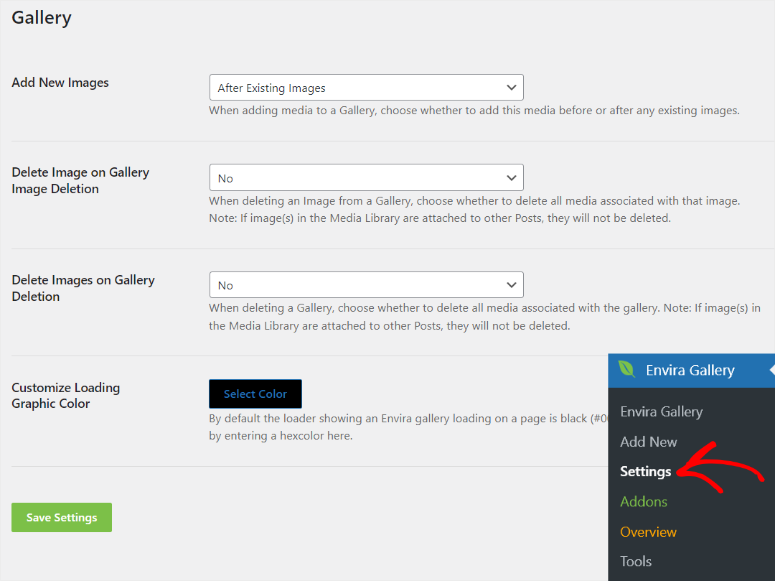
لذا، أولاً، انتقل إلى "الإعدادات" ضمن قائمة معرض Envira .
ثم، أسفل شريط التنشيط، سترى "المعرض". بالنسبة لخيارات المعرض هذه، ستحدد ما تريده من قائمة منسدلة بسيطة، مما يجعل الأمر سهلاً ومريحًا بالنسبة لك.
تتضمن الخيارات المتاحة لك ضمن المعرض ما يلي.
- إضافة صور جديدة: هنا، ستقوم أولاً بإعداد المكون الإضافي بحيث إذا قمت بإضافة صور جديدة إلى معرض الصور الخاص بك عبر الإنترنت، فسوف تظهر إما قبل الصور الموجودة أو بعدها.
- حذف صورة في المعرض حذف الصور: بعد ذلك، في القائمة المنسدلة التالية، ستقرر ما إذا كنت ستحذف أيضًا جميع الوسائط المرتبطة بتلك الصورة عند حذف صورة من المعرض.
- حذف الصور عند حذف المعرض: أسفل هذا، حدد ما إذا كنت تقوم أيضًا بحذف جميع الوسائط المرتبطة بالمعرض عند حذف معرض ما.
- تخصيص لون رسم التحميل: أخيرًا، يمكنك أيضًا تخصيص لون رسم التحميل لتخصيص معارض WordPress الخاصة بك بشكل أفضل لجمهورك.

الخطوة 3: تحميل الصور
بعد اكتمال التثبيت والإعداد الأولي، فإن الخطوة التالية هي تحميل صورك إلى لوحة تحكم WordPress الخاصة بك.
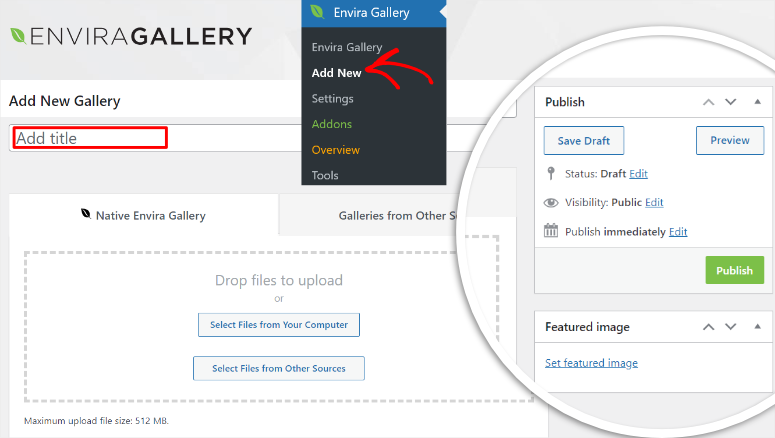
للقيام بذلك، ستنتقل إلى معرض Envira »إضافة جديد لفتح محرر المعرض.
يتمتع منشئ معرض Envira بواجهة بسيطة تشبه محرر WordPress الكلاسيكي، مما يضمن أنك لا تواجه منحنى التعلم.
وبصرف النظر عن جاذبية الحنين إلى الماضي، يتيح لك تصميم المحرر الكلاسيكي العثور بسهولة على جميع ميزات المعرض في لمحة واحدة.
على سبيل المثال، ترى أزرار حفظ المسودة والمعاينة والنشر بسرعة في أقصى اليمين. للإضافة إلى ذلك، يمكنك بسهولة إضافة الصورة المميزة للمعرض كما تفعل مع أي منشور أو صفحة باستخدام محرر WordPress الكلاسيكي.
يتيح لك هذا التصميم البسيط أيضًا إضافة عنوان المعرض بسرعة قبل البدء في إضافة الصور.

الآن، لإضافة صور إلى معرض الصور الجديد عبر الإنترنت، يمكنك إما تحميلها من جهاز الكمبيوتر الخاص بك، أو من Instagram، أو من الصور المميزة لمدونتك.
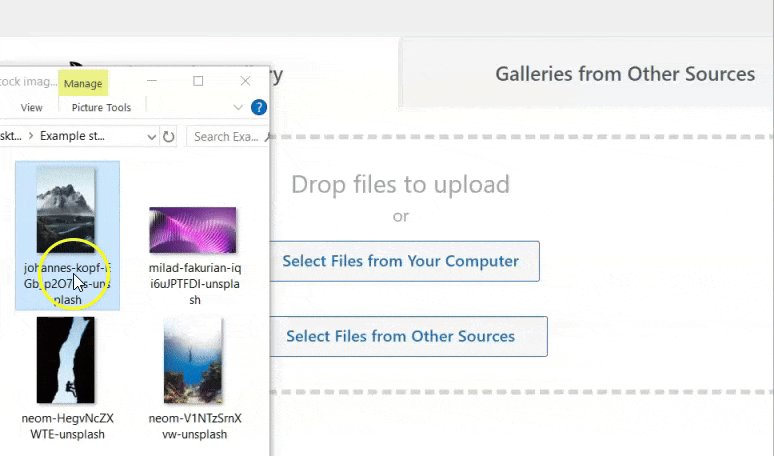
في هذا البرنامج التعليمي، سنركز على تحميل الصور من جهاز الكمبيوتر. هذه هي الطريقة الافتراضية لتحميل الصور إلى معرض Envira WordPress.
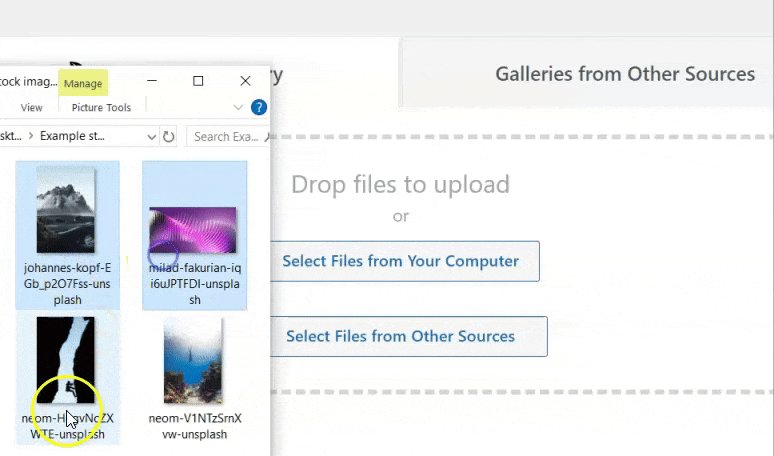
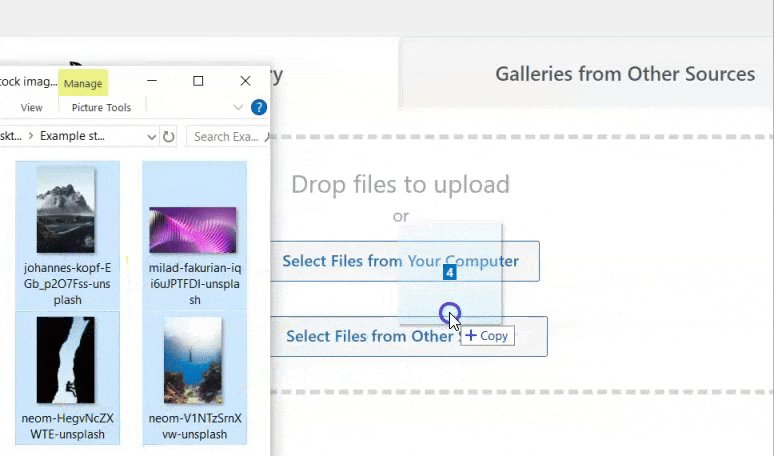
كل ما عليك فعله هو اختيار الصور التي تريدها من جهاز الكمبيوتر الخاص بك. بعد ذلك، ستقوم بسحبها وإسقاطها في منطقة "إفلات الملفات للتحميل".
هذا كل شيء! لقد قمت للتو بتحميل صور معرض الصور الخاص بك إلى WordPress.

المشكلة في العديد من المكونات الإضافية للمعرض هي أنها تسمح لك فقط بتحميل الصور الصغيرة. وذلك للتأكد من أن المعارض الخاصة بك لا تقوم بتجميع موقعك وتتداخل مع أداء موقعك أو سرعته.
لكن معرض Envira مختلف لأنه يحتوي على ميزات ضغط مدمجة. وهذا يضمن أنه حتى إذا قمت بتحميل صور كبيرة، فإنها لن تؤثر على موقعك. ونتيجة لذلك، ستلاحظ أن معرض Envira يسمح لك بتحميل ملفات الوسائط يصل حجمها إلى 512 ميجابايت.
الخطوة 4: تكوين الصور الخاصة بك
الآن، يتيح لك Envira Gallery أيضًا تخصيص صورك بحيث تناسب علامتك التجارية وأسلوبك.
للإضافة إلى ذلك، يجعل المكون الإضافي Envira Gallery من السهل جدًا تخصيص معرض الصور الخاص بك عن طريق التأكد من إجراء جميع التكوينات على نفس الصفحة التي قمت بتحميل الصور فيها.
لذلك، للوصول إلى التكوين، سوف تقوم بالتمرير عبر منطقة التحميل والعثور على قائمة علامة التبويب الرأسية.
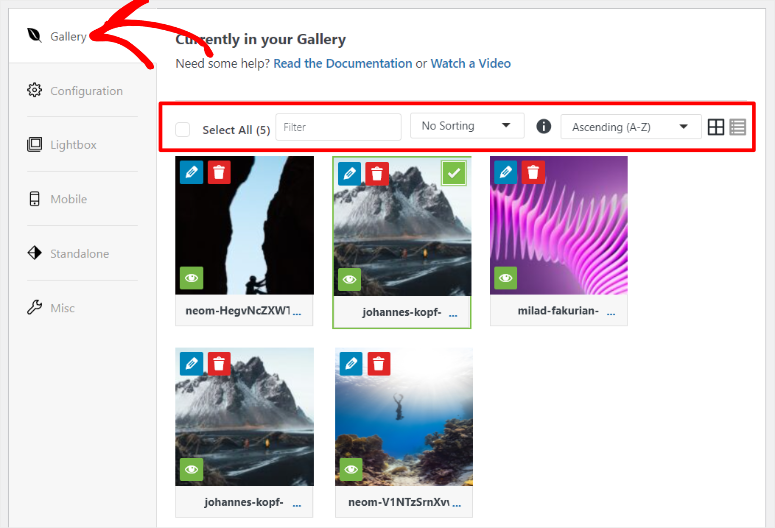
سنذهب إلى علامة التبويب "المعرض" أولاً.
هنا، سوف تقوم بترتيب الصور كما تريد أن تظهر في المعرض. يعد هذا مهمًا بشكل خاص إذا كنت تقوم بإنشاء معرض أعمال أو معرض لسرد القصص.
يمكنك استخدام واجهة السحب والإفلات لنقل الصور إلى الموضع الذي تريده بكل سهولة.
إذا كان لديك العديد من الصور، فإن معرض Envira يسمح لك بترتيبها من خلال خيار "تصفية" أو من خلال خيار "ترتيب تصاعدي أو تنازلي".
يمكنك أيضًا استخدام القائمة المنسدلة "الفرز". هنا، يمكنك ترتيب الصور عشوائيًا، وتاريخ النشر، والعنوان، والتسمية التوضيحية، والنص البديل، واسم الملف، وعنوان URL.

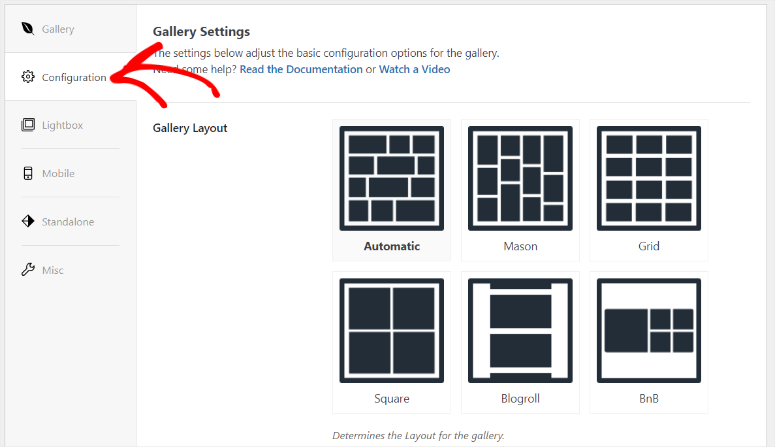
بعد ذلك، دعنا ننتقل إلى علامة التبويب "التكوين".
في علامة التبويب هذه، ستقوم أولاً بإعداد تخطيط المعرض. يقدم Envira Gallery العديد من الخيارات، والتي تشمل Automatic وMason وGrid وSquare وBlogroll وBnB.
كل من هذه التخطيطات ستمنح المستخدمين تجربة مختلفة، حتى تتمكن من تجربتها لمعرفة ما هو الأفضل لجمهورك.

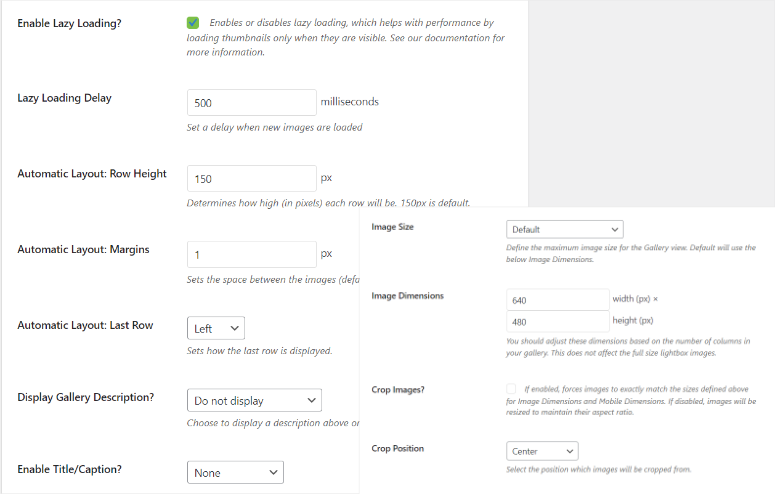
ضمن خيارات التخطيط، ستقرر أولاً ما إذا كنت تريد تمكين Lazy Loading عن طريق تحديد خانة الاختيار.
يضمن التحميل البطيء أنك تستخدم موارد موقعك بشكل أفضل من خلال تحميل الصورة فقط عند الحاجة إليها. وهذا يضمن عدم تأثر أداء موقعك.
ستقوم بعد ذلك بمتابعة ذلك عن طريق تعيين Lazy Loading Delay لصورك بالمللي ثانية. سيحدد هذا الخيار المدة التي سيبدأ فيها تحميل الصورة التالية بعد الصورة الأولية.
إنها طريقة رائعة أخرى للاستفادة من موارد موقعك مع ضمان تركيز القراء فقط على الصورة المحددة التي تم تحميلها.
بعد ذلك، سوف تقوم بإعداد:
- ارتفاع الصف
- حجم الصورة
- أبعاد الصورة
- هوامش
- صور المحاصيل
- موقف المحاصيل
- موقف الصف الأخير
- تمكين التسمية التوضيحية
يسهل معرض Enira إعداد هذه الخيارات من خلال القوائم المنسدلة أو ببساطة عن طريق تحديد الرقم.

دعنا ننتقل الآن إلى علامة التبويب "العرض المبسط".
يضمن تأثير المعرض Lightbox للزائرين مشاهدة الصور على كامل الشاشة، مما يجعلها أكثر سهولة في الاستخدام.
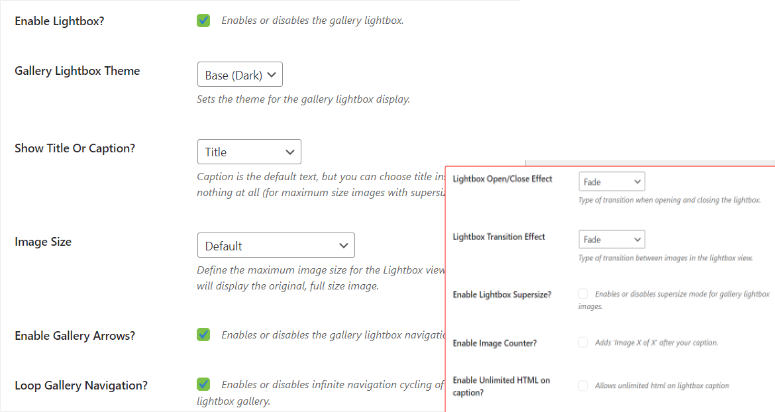
لذلك، لإعداده، ستنتقل إلى علامة التبويب "Lightbox" وتضع علامة على مربع الاختيار "Enable Lightbox". وبعد ذلك، ستحدد سمة لـ Lightbox الخاص بك.
بعد ذلك، حدد ما إذا كنت تريد عنوانًا أو تعليقًا للعرض المبسط الخاص بك وقم بإعداد حجم الصورة أيضًا.
ستجد أسفل هذه الخيارات مربعات اختيار لتمكين أسهم المعرض وحلقات التنقل في المعرض . يعد كلا الخيارين رائعين في تحسين تجربة المستخدم من خلال تسهيل التنقل.
وبصرف النظر عن هذه الخيارات، سوف تقرر أيضًا ما يلي.
- تأثير فتح/إغلاق العرض المبسط
- التأثير الانتقالي
- تكبير الصور
- عداد الصور
- تمكين HTML غير محدود على التسمية التوضيحية

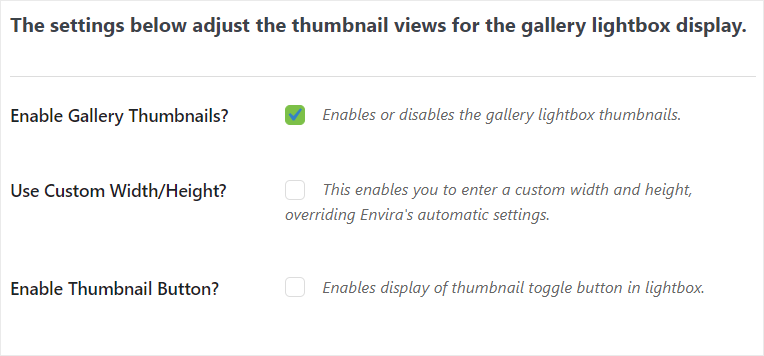
أسفل هذه الخيارات، يمكنك أيضًا تعيين صور مصغرة للصندوق المبسط الخاص بك باستخدام مربع اختيار بسيط. نظرًا لأن صورة العرض المبسط تغطي الشاشة بأكملها، فإن إضافة الصور المصغرة يمكن أن يؤدي إلى تحسين التنقل.
يمكنك أيضًا ضبط عرض الصور المصغرة وارتفاعها بحيث تكون مناسبة لموقعك. وللإضافة إلى ذلك، يمكنك منح المستخدمين المرونة اللازمة لتشغيل الصور المصغرة أو إيقاف تشغيلها باستخدام زر.

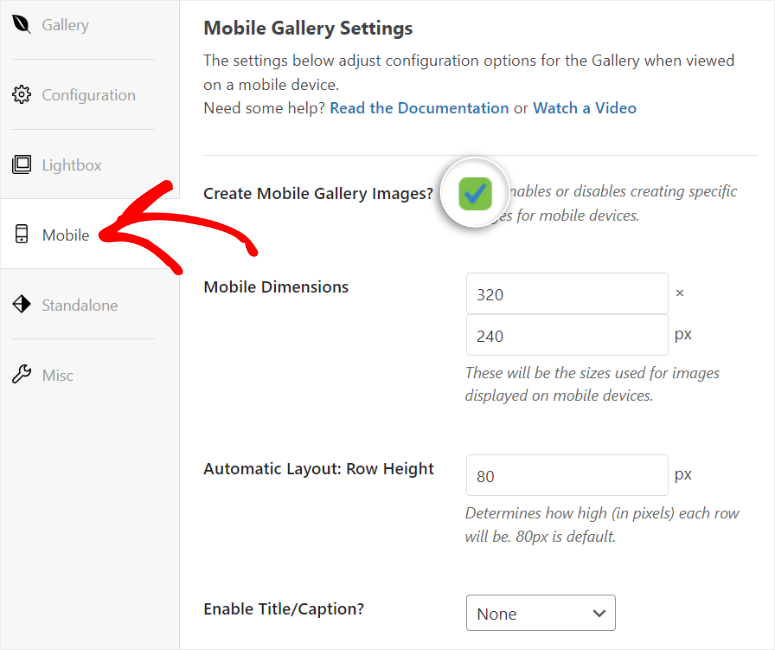
الآن، دعونا نقوم بإعداد معرض المحمول.
للقيام بذلك، ستنتقل إلى علامة التبويب "الجوال" للتأكد من حصول المستخدمين على تجربة أفضل للمعرض على الأجهزة الصغيرة.
أولاً، ستقوم بتمكين "إنشاء صور معرض الهاتف المحمول" باستخدام مربع اختيار وتحديد الأبعاد. بعد ذلك، ستحدد مدى ارتفاع الصفوف بالبكسل.
أسفل هذا الخيار، ستستخدم القائمة المنسدلة لتقرر ما إذا كنت تريد أن يحتوي معرض الهاتف المحمول الخاص بك على تسمية توضيحية و/أو عنوان.

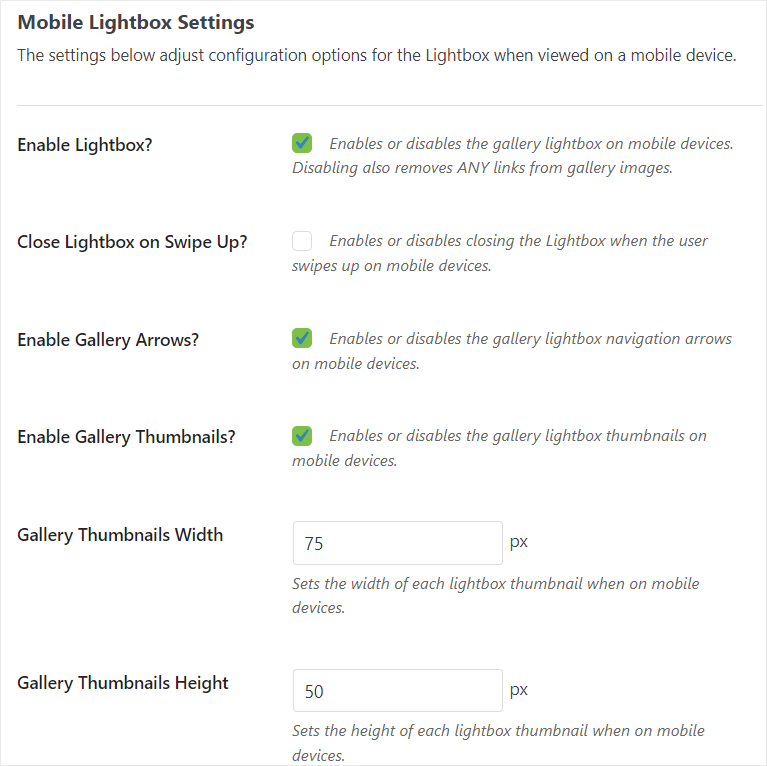
عند التمرير لأسفل الصفحة، سترى إعدادات معرض الهاتف المحمول لـ Lightbox.
مرة أخرى، سوف تقوم بتمكين تأثير Lightbox من خلال مربع اختيار. للإضافة إلى ذلك، نظرًا لأن معظم الأجهزة المحمولة تعمل باللمس، يمكنك إعداد Lightbox بحيث يتم إغلاقه عندما يقوم شخص ما بالتمرير لأعلى، مما يحسن تجربة المستخدم.
بعد ذلك، باستخدام مربعات الاختيار مرة أخرى، يمكنك تعيين أسهم المعرض والصور المصغرة لتحسين التنقل عبر الهاتف المحمول.
إذا قمت بتمكين الصور المصغرة، فسيعرض لك معرض Envira المزيد من الخيارات حتى تتمكن من إعداد عرضها وارتفاعها.

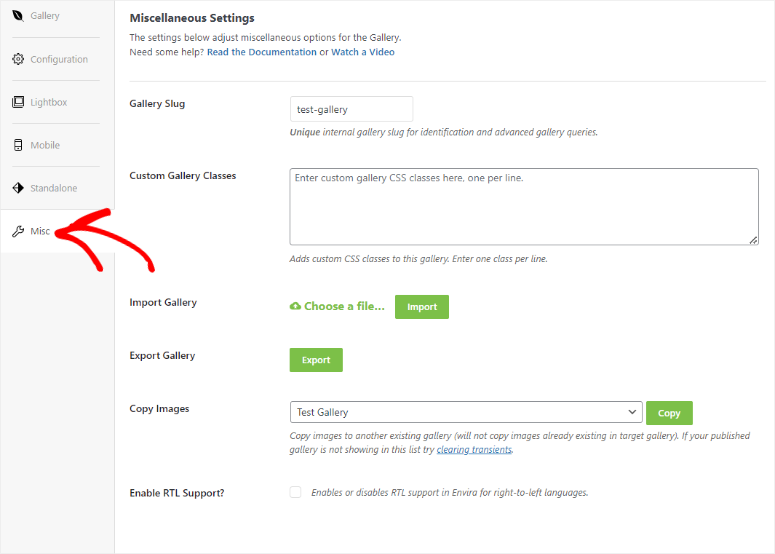
أخيرًا، دعونا نحدد خيارات متنوعة للمعرض.
للقيام بذلك، انتقل إلى علامة التبويب "متفرقات" حيث سيكون لديك أولاً خيار تعيين الارتباط الثابت للمعرض للمساعدة في تحديد المعرض واستعلامات المعرض المتقدمة.
بعد ذلك، بالنسبة للمستخدمين الأكثر خبرة، يمكنك إدخال فئات CSS للمعرض المخصص بتنسيق سطري لتخصيص المعرض بشكل أفضل.
سترى أيضًا خيارات لاستيراد المعارض وتصديرها بتنسيق JSON. يضمن تنسيق الملف هذا أن تكون المعارض خفيفة الوزن ويمكن استخدام البنية بواسطة المكونات الإضافية الأخرى لمعرض الصور عبر الإنترنت.

للإضافة إلى ذلك، يمكن أن تكون وظيفة الاستيراد/التصدير مفيدة جدًا عندما تريد التبديل من مكون إضافي آخر لمعرض الصور. على سبيل المثال، يمكنك استخدام هذه الميزة للانتقال من معرض NextGen إلى معرض Envira.
بعد ذلك، سترى خيارًا لنسخ الصور إلى معرض آخر. هذه ميزة رائعة يمكن استخدامها لتقليل الوقت والأخطاء التي تأتي مع إضافة الصور يدويًا إلى المعرض.
وأخيرًا، يمكنك تمكين دعم RTL على هذه الصفحة أيضًا. يتيح ذلك لمعرض Envira دعم اللغات المكتوبة من اليمين إلى اليسار، مثل العربية والماندرين.

الخطوة 5: أضف معرض الصور الخاص بك إلى WordPress
بعد أن أصبح معرضك جاهزًا ومخصصًا، فإن الخطوة التالية هي إضافته إلى موقعك.
هناك 3 طرق يمكنك من خلالها إضافة معرض Envira إلى موقعك.
- من خلال الرمز القصير لمعرض Envira WordPress
- من خلال كتلة معرض Envira (مستحسن)
- أدخل المعرض في ملفات القالب.
لنبدأ بمناقشة كيفية استخدام الرمز القصير لمعرض WordPress.
يتيح لك استخدام الرمز القصير إضافة معارض متعددة على نفس الصفحة، أو نفس المعرض على صفحات متعددة بسهولة. للإضافة إلى ذلك، يتيح لك استخدام الرمز القصير إضافة المعرض بسهولة إلى الشريط الجانبي دون استخدام الأدوات.
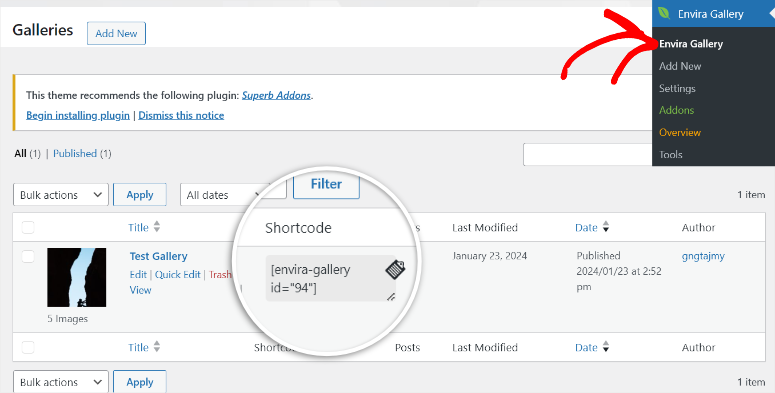
باستخدام هذه الطريقة، ستحدد أولاً القائمة الفرعية "Envira Gallery" حتى تتمكن من عرض قائمة بجميع المعارض الخاصة بك.
بعد ذلك، عندما تجد المعرض الذي تريد إضافته، ستقوم بنسخ الكود الخاص به من عمود الرمز القصير.

بمجرد حصولك على الرمز القصير للمعرض، ستفتح صفحة/منشورًا جديدًا أو منشورًا موجودًا.
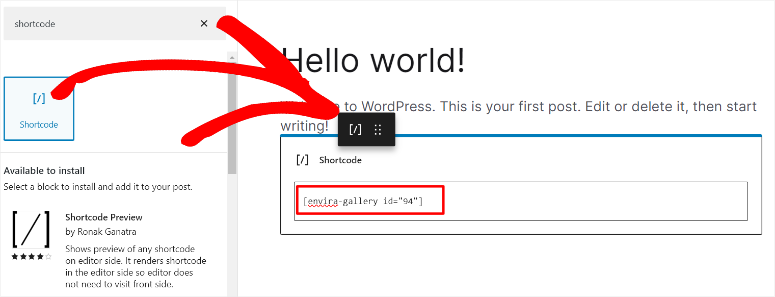
بعد ذلك، في محرر قالب Gutenberg الذي تفتحه، ستستخدم أيقونة علامة الجمع (+) لفتح شريط البحث. في شريط البحث، ستكتب "الرمز القصير" للعثور على الكتلة.
بعد ذلك، ستقوم بسحب وإسقاط كتلة الرمز القصير في أي مكان تريد أن تظهر فيه على الصفحة التي تريد إضافة المعرض إليها.
بمجرد سحب وإسقاط الكتلة في المكان الذي تريده، قم بلصق الرمز القصير لمعرض Envira في الشريط المتوفر.

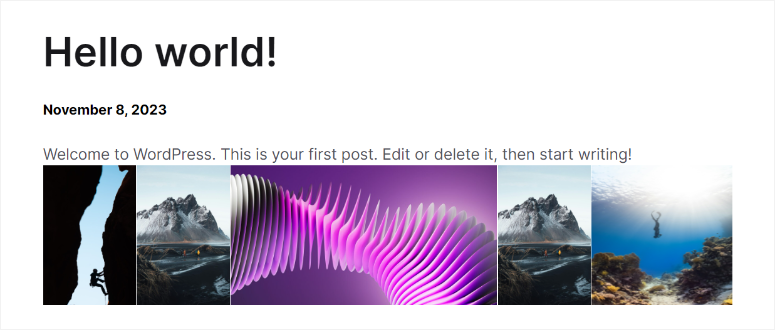
أخيرًا، اضغط على "تحديث" لإضافة معرض صور WordPress. عند زيارتك للصفحة المباشرة، من المفترض أن تشاهد المعرض معروضًا بالضبط في المكان الذي أسقطت فيه الرمز القصير في محرر المجموعة الخاص بك.

تهانينا! لقد قمت للتو بإضافة معرض برمز WordPress القصير.
الآن، دعونا نرى كيف يمكنك إضافة معرض باستخدام مجموعة معرض Envira.
يعد استخدام مجموعة Envira Gallery أمرًا سهلاً للغاية ويوصى به بشدة للمبتدئين. هذا لأنك لا تحتاج إلى أي معرفة بالبرمجة، ولا حتى خبرة في الرموز القصيرة.
للبدء، ستفتح صفحة جديدة أو تستخدم صفحة موجودة كما فعلت من قبل.
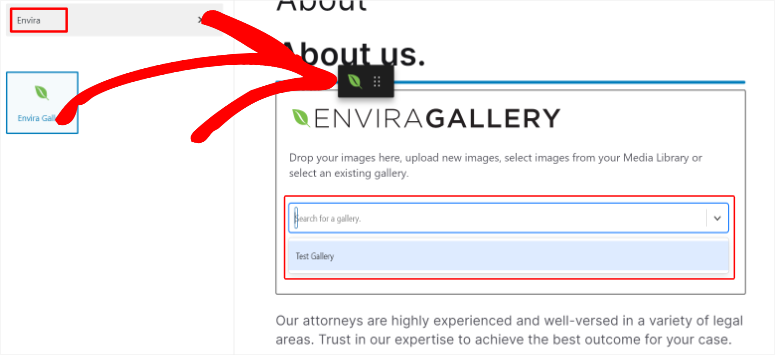
ثم اضغط على أيقونة علامة الجمع (+) لفتح شريط بحث الكتلة. ستكتب بعد ذلك "Envira Gallery"، ويجب أن تظهر الكتلة الخاصة به. بعد ذلك، قم بسحبه وإفلاته إلى المكان الذي تريد إضافة المعرض فيه على الصفحة.
عند فتح كتلة معرض Envira، يجب أن تكون قادرًا على تحديد المعرض الذي تريده باستخدام شريط البحث أو تحديده في القائمة المنسدلة.

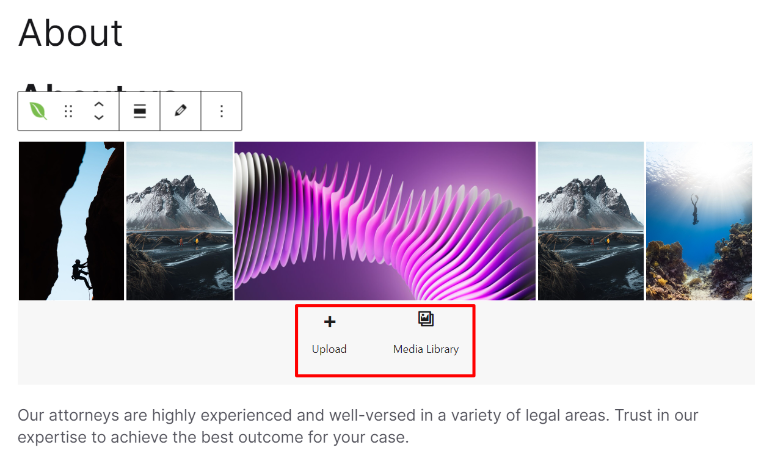
أفضل شيء في استخدام كتلة Envira لإضافة معرض هو أنه يسمح لك بتحرير المعرض مباشرة في محرر الكتلة. هذا شيء لا يمكنك فعله عند استخدام رمز قصير لإضافة معرض.
سيكون لديك أيضًا خيار تحميل الصور من الكمبيوتر المحمول الخاص بك أو من مكتبة الوسائط الخاصة بك، مما يجعل من السهل إنشاء المعارض باستخدام محرر الواجهة الأمامية.

أحسنت! يمكنك الآن استخدام مجموعة Envira Gallery لإضافة المعرض الخاص بك.
تذكر، إذا كنت تريد إضافة معرض من خلال ملفات القالب، فستحتاج إلى خبرة في البرمجة.
إن إضافة معرض مباشرة إلى ملفات القالب يضمن لك دمج معارضك بشكل أفضل مع تصميم موقعك، مما يحسن المظهر المرئي.
على الرغم من أن هذه العملية تبدو معقدة، يمكنك استخدام WPCode لمساعدتك على إكمال عملية الترميز هذه بسرعة.

يعد WPCode أفضل مكون إضافي للمقتطفات لأنه يمكن أن يساعدك في إكمال الكثير من عمليات البرمجة ببضع نقرات فقط وبدون خبرة في البرمجة.
للحصول على WPCode، ستنتقل إلى موقعه الرسمي للحصول على الإصدار المميز أو من خلال مستودع WordPress الخاص بك للوصول إلى WPCode lite. تأكد من تثبيته وتنشيطه قبل المتابعة إلى الخطوة التالية.
يمكنك أيضًا الاطلاع على مراجعة WPCode الكاملة هنا.
الآن بعد تثبيت WPCode، انتقل إلى القائمة الفرعية Envira Gallery . ثم حدد المعرض الذي تريد استخدامه من قائمة المعارض الخاصة بك.
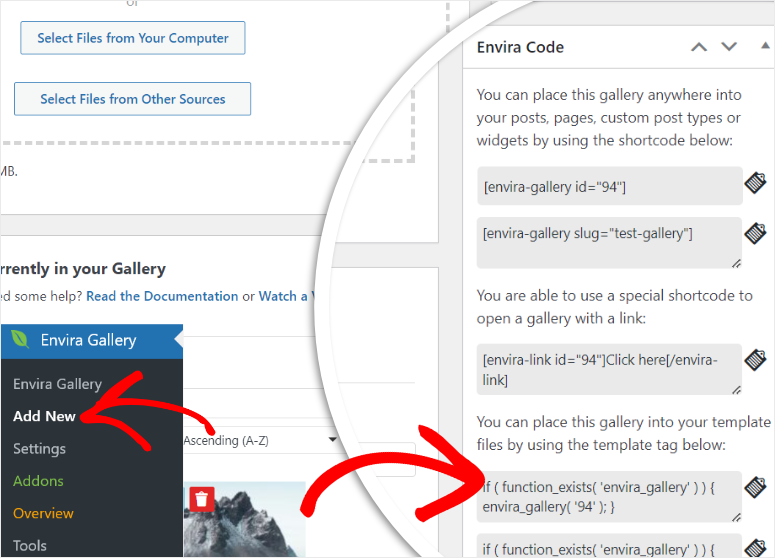
يمكنك أيضًا الانتقال إلى معرض Envira »إضافة جديد ، إذا كنت تريد إضافة معرض جديد إلى ملفات القالب.
بعد ذلك، في أقصى يمين محرر المعرض الخاص بك، سترى قسمًا يسمى "رمز البيئة".
قم بالتمرير إلى أسفل قائمة الرموز القصيرة هذه وانسخ الرمز الموجود أسفله والذي يتحدث عن ملفات القالب والعلامات.

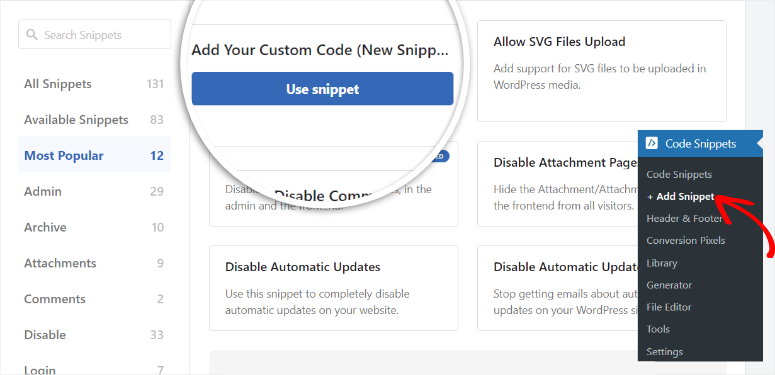
مع وجود الكود الخاص بك في متناول اليد، انتقل إلى Code Snippets في خيارات قائمة WPCode، وحدد "+Add Snippet".
والشيء المذهل هو أن WPCode يحتوي على الكثير من خيارات المقتطفات التي يمكنك الاختيار من بينها، حتى مع الإصدار المجاني. لدرجة أنه يحتوي على شريط بحث يمكنك استخدامه للعثور على المقتطف الذي تريده. وفي الوقت نفسه، يمكنك تحديد فئة المقتطف للعثور على ما تبحث عنه بسهولة.
ولكن في هذه الحالة، سنقوم أولاً بالتمرير فوق "إضافة الرمز المخصص الخاص بك" ثم تحديد "استخدام المقتطف" عندما يضيء الزر.

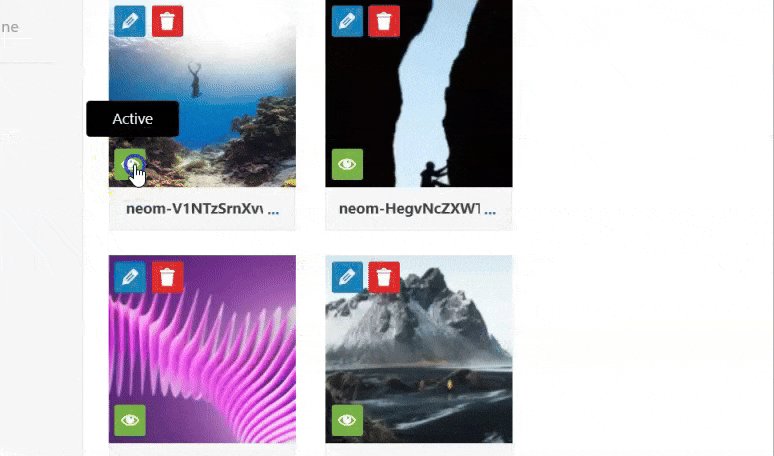
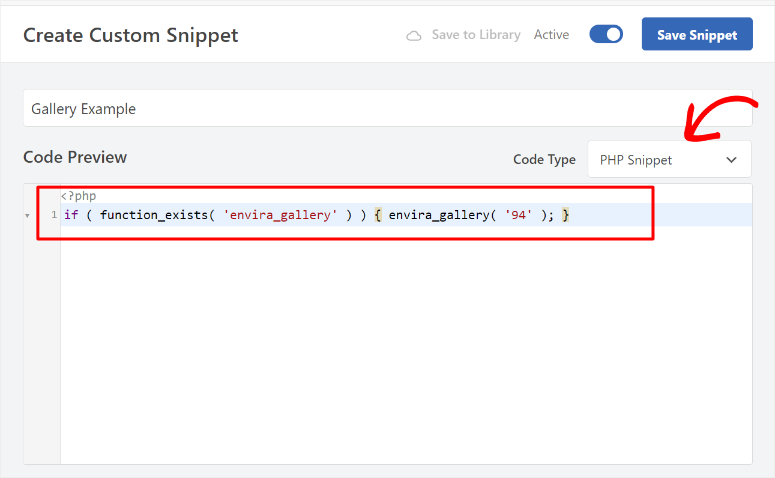
في الصفحة التالية، ستقوم بعد ذلك بتشغيل زر التبديل النشط/غير النشط وتسمية مقتطف الشفرة بحيث يمكنك العثور عليه بسهولة.
بعد ذلك، ستقوم بتبديل نوع الكود إلى "PHP Snippet". بمجرد القيام بذلك، ستقوم بعد ذلك بإضافة الكود الذي قمت بنسخه مسبقًا من محرر Envira Gallery وإدراجه في قسم Code Preview .

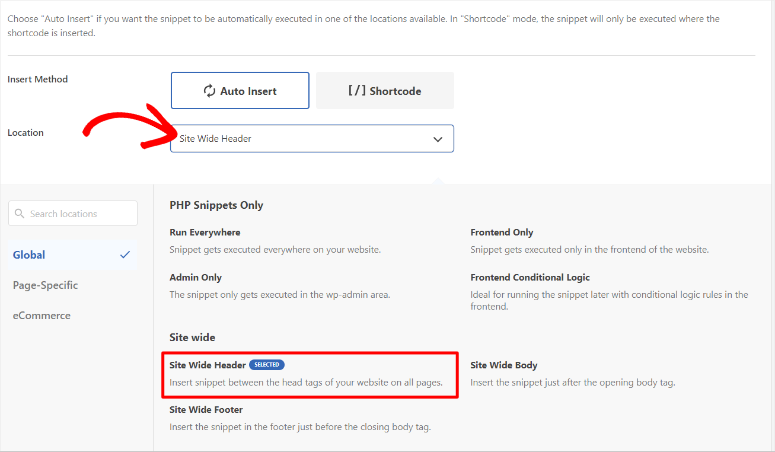
بعد ذلك، قم بالتمرير أسفل شاشة معاينة الكود للعثور على "طريقة الإدراج" حيث ستحدد الإدراج التلقائي .
بعد ذلك، في القائمة المنسدلة الموقع ، حدد المكان الذي تريد إضافة المعرض فيه من بين الخيارات العديدة المتاحة. الموقع الذي تختاره متروك لك، لذا اختر الموقع الذي يناسب جمهورك.
في هذا البرنامج التعليمي الخاص بـ WordPress، استخدمنا "Site Wide Header".

أخيرًا، اضغط على "حفظ" وقم بزيارة موقعك لمشاهدة المعرض على الصفحة المباشرة.

وبهذه الطريقة، تكون قد قمت بنجاح بإضافة معرض من خلال ملفات القالب الخاصة بك.
أحسنت! يمكنك الآن إضافة معرض باستخدام مكون إضافي. بعد ذلك، دعونا نرى كيف يمكنك إضافة معرض بدون مكون إضافي.
إضافة معرض إلى WordPress بدون مكون إضافي
إذا كنت لا ترغب في استخدام مكون إضافي، فإن WordPress يقدم كتلة افتراضية يمكنك استخدامها لإنشاء معرض. ولكن الحقيقة هي أنه لا يحتوي على خيارات التخصيص التي رأيتها للتو مع Envira Gallery أعلاه.
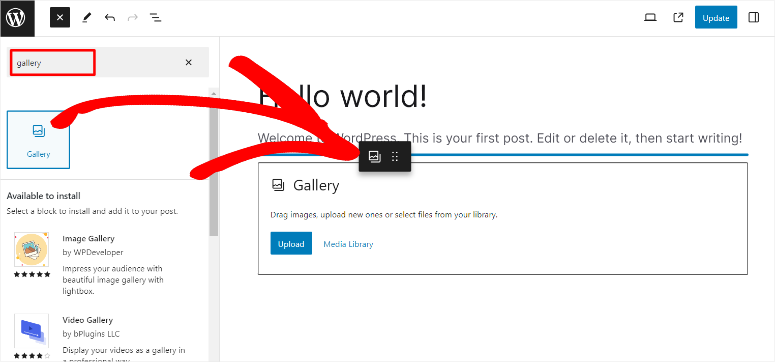
لذلك، للبدء، ستقوم بإنشاء صفحة/منشور جديد أو استخدام صفحة/منشور موجود. ثم اضغط على أيقونة علامة الجمع (+) في الجزء العلوي الأيسر لفتح شريط البحث حيث ستكتب "المعرض".
بمجرد العثور على قالب المعرض الافتراضي، كل ما عليك فعله هو سحبه وإسقاطه في الموضع الذي تريد ظهوره فيه على الصفحة.

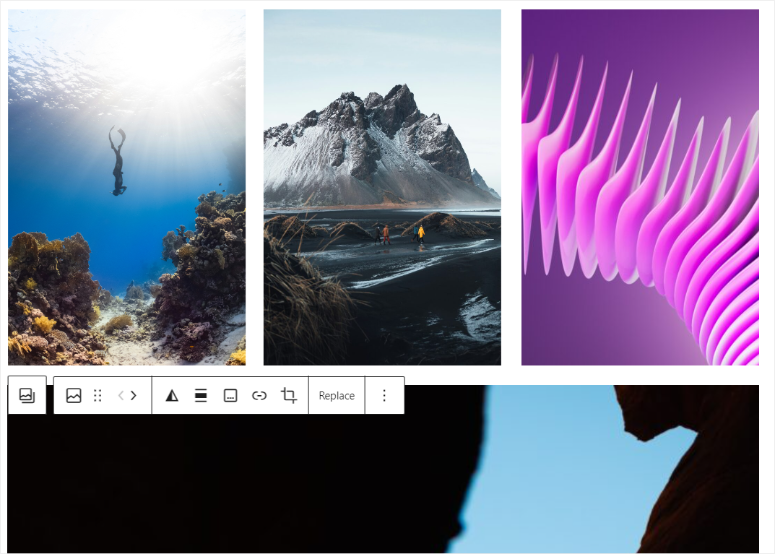
بعد ذلك، عند فتح مجموعة المعرض، سيتم منحك خيارين لإضافة الصور إلى معرض الصور الخاص بك. يمكنك إما تحميل الصور من جهاز الكمبيوتر الخاص بك أو تحديدها من مكتبة الوسائط الخاصة بك.
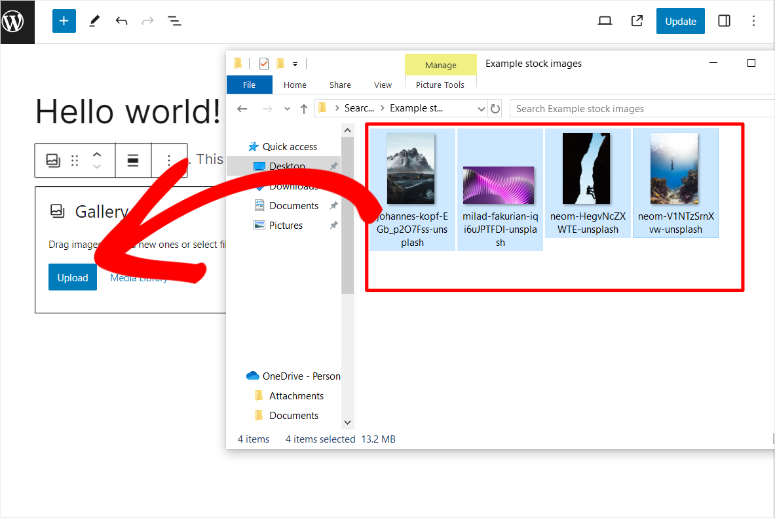
في هذا البرنامج التعليمي، أضفنا صورًا إلى المعرض عن طريق تحميلها من جهاز الكمبيوتر الخاص بنا.
للقيام بذلك، انتقل إلى المجلد الموجود على جهاز الكمبيوتر الخاص بك حيث توجد الصور. بعد ذلك، قم بسحب وإسقاط الصور المحددة في منطقة التحميل الخاصة بمكون المعرض.

بمجرد تحميل الصور، سيكون لديك خيارات لاقتصاص الصور أو نقلها حتى تتمكن من تنظيم المعرض وتخصيصه. يمكنك أيضًا إضافة تعليق على الصور الفردية أو إلى المعرض بأكمله.
بمجرد أن تصبح راضيًا عن معرض الصور الخاص بك، اضغط على "تحديث" في الزاوية اليمنى القصوى من صفحة محرر القوالب الخاصة بك لتنشيط المعرض.

لكن عيب هذا الأسلوب هو أنه إذا كانت الصور بأحجام مختلفة عن تلك الموضحة أعلاه، فقد لا يكون معرض الصور الخاص بك ممتعًا من الناحية الجمالية، حتى لو قمت بقصها.
بالإضافة إلى ذلك، بما أن الصور تحافظ على حجمها الأصلي، فإنها قد تشغل مساحة كبيرة، مما يؤدي إلى تضخم موقعك.
عظيم! لقد تعلمت للتو كيفية إضافة معرض باستخدام قالب WordPress الافتراضي للمعرض.
بعد ذلك، دعونا نلقي نظرة على بعض النصائح والأدوات الإضافية.
نصائح وأدوات إضافية لتحسين معرض الصور الخاص بك
الآن بعد أن تعلمت كيفية إنشاء معرض باستخدام مكون إضافي ويدويًا، دعنا نناقش كيف يمكنك تحسينه.
نصيحة 1: تحسين صور المعرض
إحدى أفضل الطرق لتحسين الصورة هي إضافة نص ALT إلى كل صورة. سيساعد ذلك في ترتيب صورك، وسيساعد محركات البحث في العثور عليها، مما يخلق طريقة أخرى للزائرين للعثور على المحتوى الخاص بك.
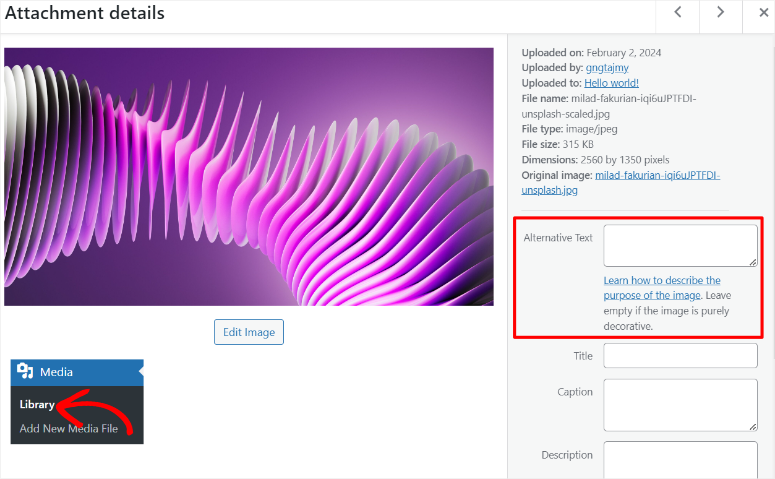
لإضافة نص ALT، أولاً، ستنتقل إلى Media » Library وحدد صورة لفتح النافذة المنبثقة "تفاصيل المرفقات". بعد ذلك، على اليمين، سترى مربعات نصية لإضافة تسمية توضيحية وعنوان ووصف، والأهم من ذلك، نص ATL.
تأكد من أن النص ALT عبارة عن كلمة رئيسية مرتبطة بالصورة حتى لا تضلل جمهورك أو Google.

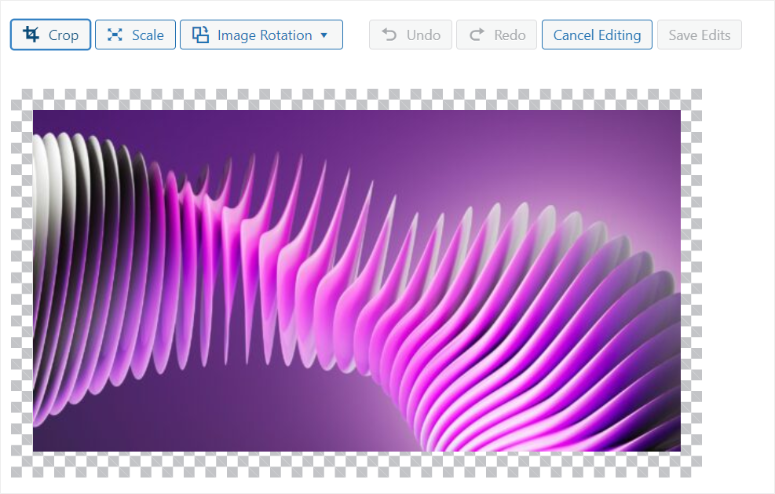
الآن، لا يزال بإمكانك تحرير الصورة في صفحة المرفقات، بحيث يمكنك تغيير الحجم أو البعد أو الموضع. للقيام بذلك، سوف تختار "تحرير الصورة".
في هذه الصفحة، سترى خيارات القص والقياس وتنفيذ تدوير الصورة. يمكن أن تساعدك كل هذه الخيارات في تحسين صور معرض الصور الخاص بك للمساعدة في منح زوار موقعك تجربة أفضل.

ولكن، كما رأيت، يمكن أن تكون هذه العملية طويلة بعض الشيء، خاصة إذا كان لديك العديد من الصور في المعرض.
أفضل طريقة لإضافة نصوص ATL تلقائيًا إلى صورك هي استخدام All in One SEO.

AIOSEO هو أفضل مكون إضافي لـ SEO. يمكن أن يساعدك بسرعة في إضافة نصوص ALT وعناوين الصور والتعليقات التوضيحية والمزيد دون الحاجة إلى العملية الطويلة التي وصفناها أعلاه. كما أنه يقوم تلقائيًا بإنشاء خرائط مواقع XML لصورك، مما يسهل على محركات البحث اكتشافها وفهرستها.
للإضافة إلى ذلك، يأتي AIOSEO مزودًا بإعدادات OpenGraph لبطاقات Facebook وTwitter، مما يضمن عرض صورك بشكل صحيح عند مشاركتها على منصات التواصل الاجتماعي.
تحقق من مراجعة AIOSEO الكاملة هنا.
نصيحة 2: تنظيم المعارض الخاصة بك
يعد تنظيم المعارض الخاصة بك طريقة رائعة للتأكد من أن زوار موقعك يتنقلون بسرعة عبر صور المعرض الخاص بك. للإضافة إلى ذلك، يمكن فهرستها بشكل أكثر فعالية بواسطة محركات البحث، مما يؤدي إلى تحسين مُحسنات محركات البحث (SEO) الخاصة بك.
لذا، مع أخذ ذلك في الاعتبار، فإن إحدى أفضل الطرق لتنظيم المحتوى على WordPress هي استخدام العلامات. لكن للأسف، ليس لدى WordPress طريقة افتراضية لإضافة العلامات إلى الصور.
للمساعدة في ذلك، يمكنك استخدام Envira Gallery وتثبيت Tag Addon الخاص به.
يعد ملحق العلامات طريقة رائعة لإنشاء اتصال بين الصور أو المعارض ذات الصلة. سيسمح هذا للمستخدمين بتصفية صورك بسرعة حتى يتمكنوا من عرض ما يريدون. يمكن أن تساعد علامات الصور أيضًا المستخدمين على إنشاء تجربة مشاهدة فريدة خاصة بما يبحثون عنه.
ولكن، إذا كنت ترغب في تحسين المظهر الجمالي والتنقل في معارضك، فيجب عليك التفكير في إنشاء ألبومات.
لهذا، يعد الملحق Envira Gallery Albums هو الحل الأمثل.
يسمح لك بتنظيم وعرض مجموعة المعارض الخاصة بك على نفس الصفحة. يمكن أن يساعد هذا زوار موقعك على تصفح مجموعة من المعارض ذات الصلة بسهولة دون المرور عبر عدة صفحات.
الآن، على الرغم من أن العلامات والألبومات رائعة في تنظيم وتحسين التنقل في معارضك، إذا كنت تريد جعلها أكثر ديناميكية، ففكر في إنشاء أشرطة تمرير.
لهذا السبب، يمكنك استخدام Soliloquy، أفضل مكون إضافي لشريط تمرير WordPress.

Soliloquy هو أفضل مكون إضافي لشريط التمرير لأنه يمكن أن يساعدك في تحويل أي معارض ثابتة إلى محتوى ديناميكي عن طريق إضافة الحركة إلى الصور. ونتيجة لذلك، يمكنك استخدام معارضك لسرد القصص أو تسليط الضوء على صور معينة بشكل أفضل في المكتبة. يمكنك أيضًا استخدام أشرطة تمرير WooCommerce مع Soliloquy للمساعدة في تحسين تجربة المستخدم وعملية الدفع في متجر التجارة الإلكترونية الخاص بك.
إذا كنت تريد معرفة المزيد عن هذا البرنامج المساعد، تحقق من مراجعة Soliloquy هنا.
هذا كل شيء! لديك الآن فهم أفضل لكيفية إضافة معرض باستخدام مكون إضافي وبدونه.
بالإضافة إلى ذلك، لديك أيضًا معرفة إضافية بالأدوات الأخرى التي يمكنك استخدامها لتحسين معرض الصور الخاص بك. إذا كان لديك المزيد من الأسئلة، فراجع الأسئلة الشائعة أدناه.
الأسئلة الشائعة: كيفية إنشاء معرض صور في ووردبريس
هل يمكنني إنشاء شبكة معرض في WordPress؟
نعم، يتيح لك Envira Gallery إنشاء شبكة معرض مذهلة دون استخدام البرمجة أو تجربة CSS مخصصة. كل ما عليك فعله هو تحديد "تخطيط الشبكة" في محرر المعرض، ثم تحديد عدد الأعمدة التي تريدها، وهذا كل شيء. يمكنك بعد ذلك تخصيص معرض الصور الخاص بك على نفس الصفحة لجعله أكثر جاذبية لجمهورك.
هل يمكنني إضافة معارض متعددة في نفس الصفحة؟
نعم، باستخدام معرض Envira، يمكنك إضافة معارض متعددة في نفس الصفحة. يمكنك القيام بذلك إما عن طريق استخدام الرمز القصير لمعرض Envira WordPress أو استخدام كتلة معرض Envira. سيسمح لك كلا الخيارين بسحب المعارض وإسقاطها في مواضع مختلفة على نفس الصفحة.
هل يمكنني إنشاء معرض ديناميكي باستخدام معرض Envira؟
نعم، يتيح لك معرض Envira إنشاء معارض جميلة وديناميكية. يمكنك القيام بذلك عن طريق سحب الصور من منصات الوسائط الاجتماعية الخاصة بك أو باستخدام الصور المميزة لمنشورات مدونتك.
هل معرض Envira مجاني؟
نعم، يمكنك استخدام Envira Gallery Lite مجانًا. ولكن، إذا كنت ترغب في الوصول إلى المزيد من الميزات المتقدمة، فيجب عليك التفكير في شراء الإصدار المتميز من البرنامج الإضافي.
نأمل أن تستمتع بقراءة كيفية إضافة معرض إلى WordPress. إذا كنت تريد طريقة أخرى لإضافة الصور إلى WordPress الخاص بك، فاقرأ مراجعة Smash Balloon هنا؛ إنه أفضل مكون إضافي للخلاصات.
إضافة إلى ذلك، إليك مقالات أخرى قد ترغب في قراءتها.
- تمت مراجعة ومقارنة أفضل 10 ملحقات لمعرض WordPress
- Envira Gallery أم FooGallery – أيهما أفضل؟ (مقارنة)
- كيفية حماية موقع WordPress الخاص بك من المحتوى المكرر
تسرد المقالة الأولى 10 من أفضل الإضافات لمعرض WordPress، والتي تم اختبارها ومراجعتها جميعًا. المنشور التالي يقارن بين Envira Gallery وFooGallery إذا كنت تبحث عن بديل. بينما يعلمك المقال الأخير كيفية حماية المحتوى الخاص بك، مثل الصور، من النسخ والتكرار.
