كيفية إنشاء خريطة صورة تفاعلية في WordPress
نشرت: 2022-07-14التفاصيل والتفاصيل والتفاصيل ... من الصعب نقل الكثير من تفاصيل المنتج الصغيرة المهمة دون تنفير عملائك بجدار من النص التفصيلي. إذا كنت ترغب في تحديد كائن أو غرفة أو منطقة - بالإضافة إلى تقديم معلومات مفصلة دون مقاطعة رحلة العميل عن طريق إرسالها إلى أجزاء مختلفة من موقع الويب الخاص بك - فإن خريطة صورة WordPress هي إجابتك.
خريطة صور WordPress هي أفضل طريقة لعرض صورك الجميلة وإضافة الكثير من التفاصيل بشكل فعال ، دون إفساد التأثير. تحصل على أقصى قدر من المعلومات مضغوطة في أصغر كمية من عقارات الإنترنت - ولكن يتم إجراؤها بشكل جميل.
تتعامل وظيفة التكبير للصور في متاجر التجارة الإلكترونية مع المشكلة بطريقة أنيقة ، ولكن تثبيت متجر WooCommerce ليس الحل للشركات التي تحتاج إلى "جاذبية" إضافية لصورها.
اقرأ دليلنا التفصيلي لمعرفة مدى سهولة إنشاء خرائط صور تفاعلية في WordPress باستخدام المكون الإضافي WP Draw Attention.
نظرة عامة على خرائط صور WordPress و WP Draw Attention
خريطة صورة WordPress هي عنصر رسومي تفاعلي يحتوي على مناطق قابلة للنقر.
الاستخدام الواضح هو من قبل مطوري العقارات وأصحاب العقارات وبيوت الضيافة أو أصحاب الفنادق. يستخدمون خرائط الصور لعرض مخططات الطوابق التفاعلية مع الصور الجميلة المرفقة بكل منطقة.
ومع ذلك ، هناك المزيد من المزايا لخرائط الصور في WordPress ، كما أثبتت ذلك من خلال أداة تعيين الصور WP Draw Attention. سرعان ما أصبحت أداة تسويقية سرية مفضلة للعاملين ، والحرفيين ، والحرفيين ، والفنانين ، وتجار الإنترنت الآخرين.
 لفت الانتباه: البرنامج المساعد لخريطة الصورة التفاعلية
لفت الانتباه: البرنامج المساعد لخريطة الصورة التفاعليةالإصدار الحالي: 1.9.32.1
تاريخ التحديث الأخير: 16 يونيو 2022
رسم الانتباه 1.9.32.zip
تتيح الصورة التفاعلية لـ WP Draw Attention (مثل مخطط الأرضية) لعملائك تكبير التفاصيل المذهلة. يمكنك إضافة شرح مفصل أو نص أو أرقام أو صور أو حتى فيديو لكل منطقة لإبراز الميزات الفريدة لمنتجك. يمكنك توضيح جميع مزايا منتجك دون إغراق الزائر بجدار من النص.
تُنشئ خرائط الصور المستجيبة التي تم إنشاؤها باستخدام المكون الإضافي WP Draw Attention البيانات الوصفية الخاصة بها وفقًا لإدخالاتك ، وبالتالي فهي صديقة لكبار المسئولين الاقتصاديين من البداية.
سنذكر الاختلافات بين خطط WP Draw Attention المجانية والمميزة أدناه ، ولكن يجب أن نخبرك عن هذه الميزة الرائعة للمكوِّن الإضافي المجاني ... تحصل على رسم تفاعلي واحد فقط لكل موقع ، ولكن العامل الذي لا يقاوم هو أنه يمكنك إضافة أي عدد مناطق التفاصيل لهذا الرسم.
دعنا نستخدم مخطط الطابق كمثال. يمكنك ربط المناطق الموجودة في مخطط الأرضية بصور كل غرفة ، ولكن يمكنك أيضًا تحديد عناصر معينة مهمة في مخطط الأرضية العام. يمكن أن ينتهي بك الأمر بصور مفصلة للأعمال الفنية والتحف وتنسيقات الزهور والصابون ... كلها مرتبطة بصورة أساسية واحدة مجانية.
لنبدأ دليلنا دون مزيد من اللغط!
كيفية إنشاء خريطة صورة في WordPress باستخدام WP Draw Attention
من السهل جدًا إعداد محفظة تفاعلية باستخدام المكون الإضافي WP Draw Attention. ستعتني بالتصميم داخل كل رسم.
الخطوة 1: قم بتثبيت WP Draw Attention
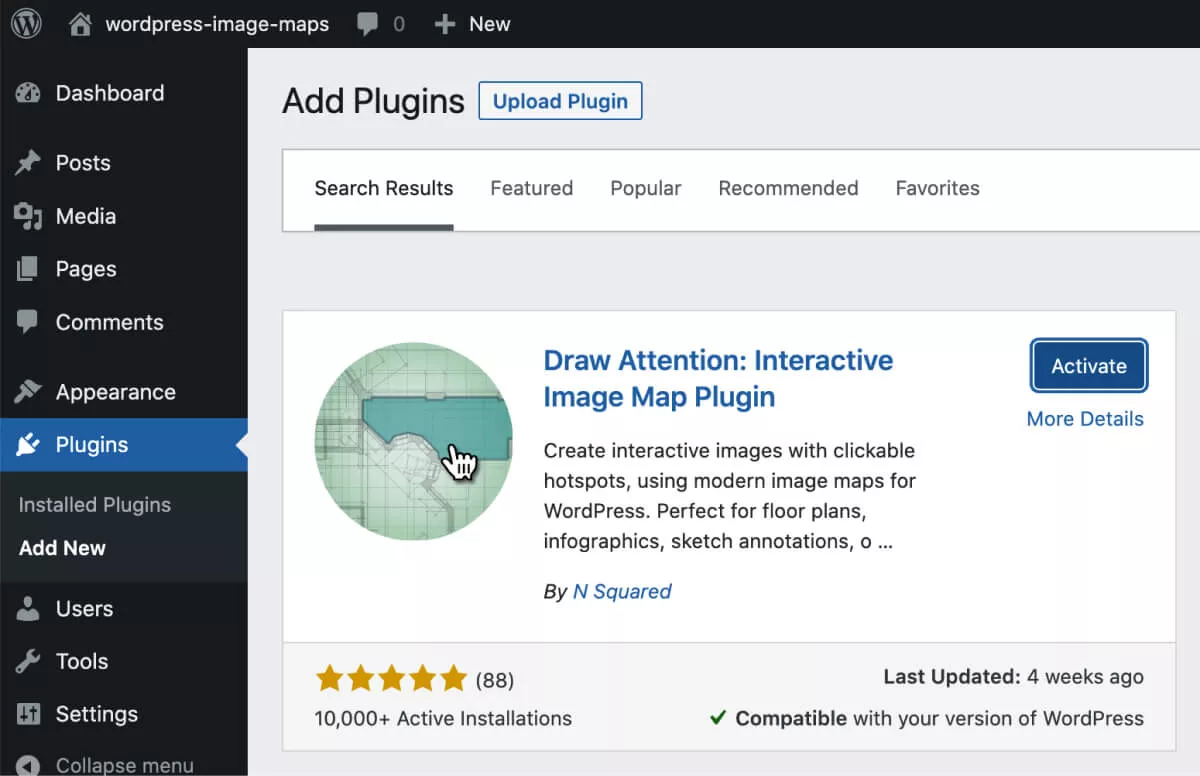
احصل على البرنامج الإضافي Draw Attention المجاني من مكتبة البرنامج المساعد WordPress أو لوحة معلومات WordPress الخاصة بك.
في WordPress ، انتقل إلى Plugins → Add New . ابحث عن "لفت الانتباه". قم بتثبيت البرنامج المساعد ثم تنشيطه. بعد التنشيط ، قم بالوصول إليه من القائمة الموجودة على اليسار (الإعدادات → WP Draw Attention).

الخطوة 2: قم بإنشاء خريطة الصورة الأولى الخاصة بك
بمجرد التثبيت ، انقر فوق عنصر القائمة "لفت الانتباه" للبدء.
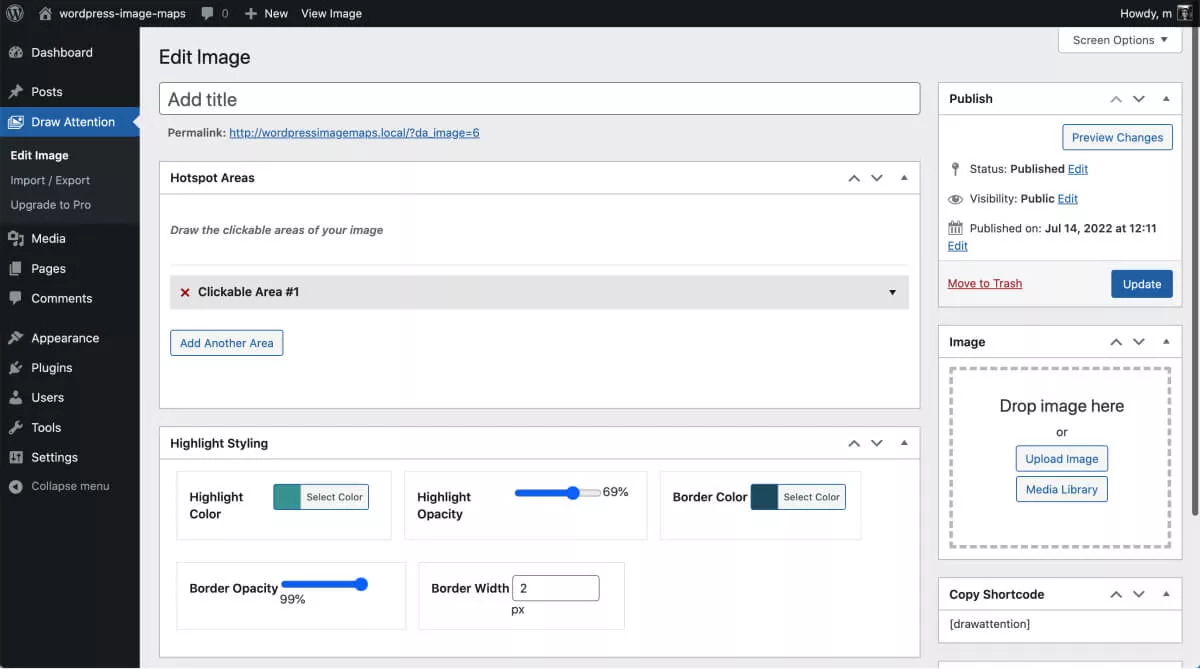
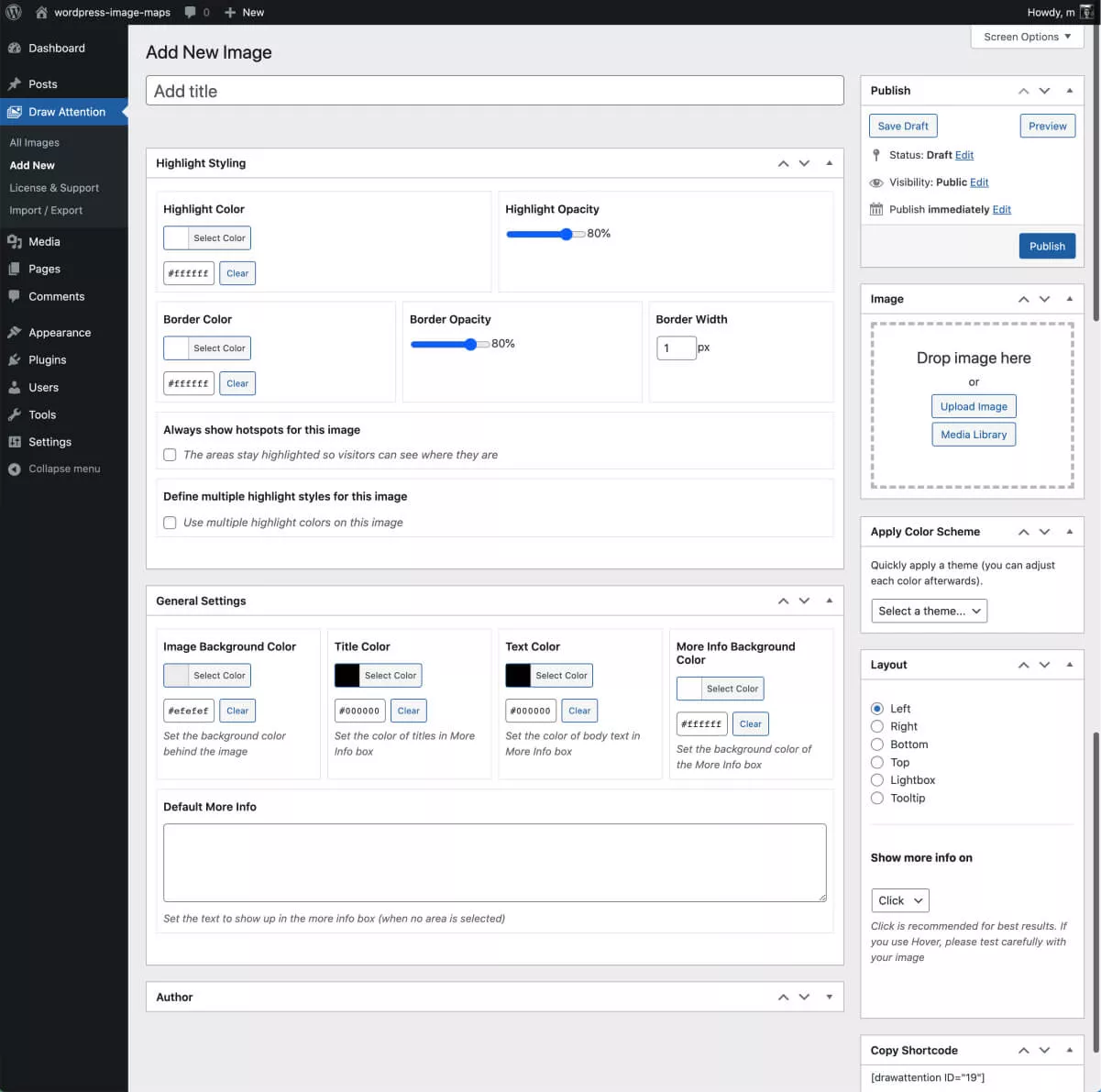
نظرًا لأن الإصدار المجاني يسمح لك فقط بإنشاء خريطة صورة واحدة ، فسترى خيار "تحرير الصورة" الذي سنلقي نظرة فاحصة عليه أدناه.

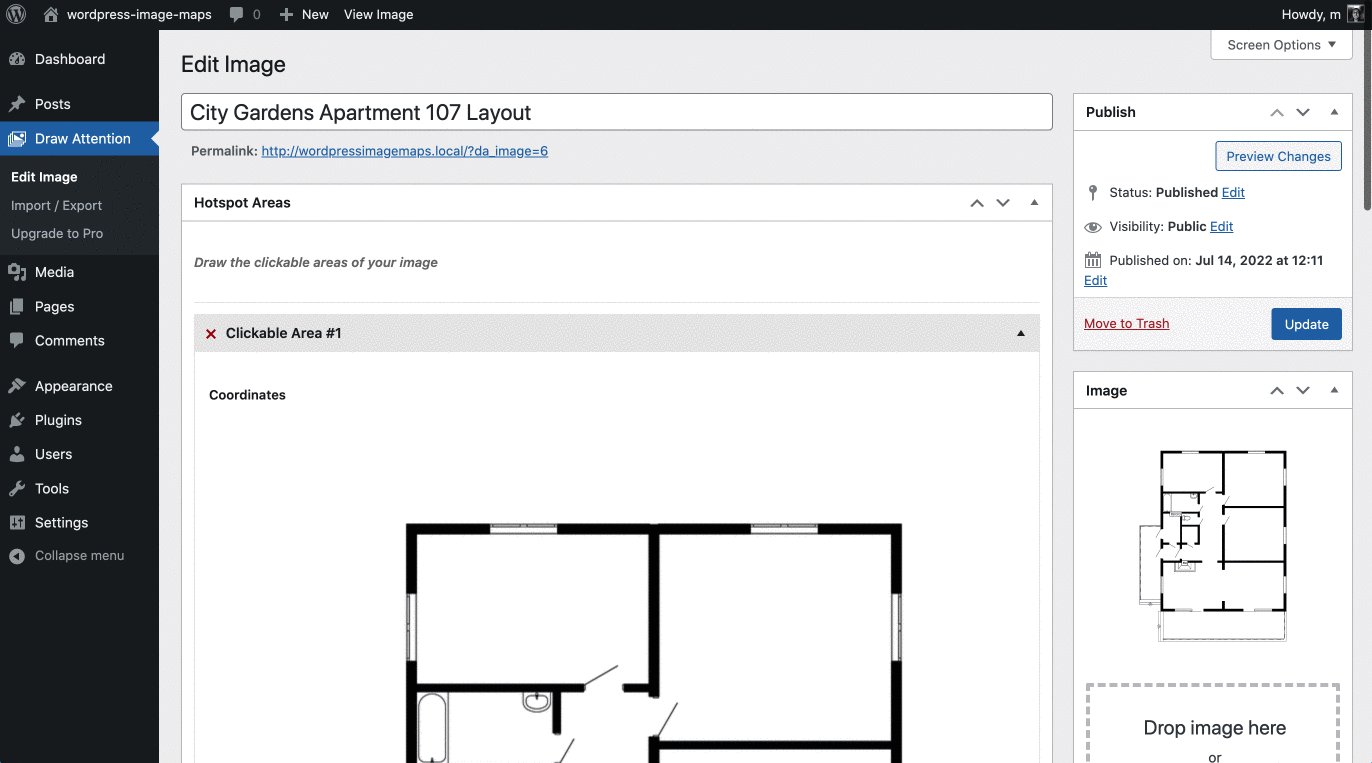
في صفحة "تحرير الصورة" هذه ، اكتب عنوانًا (اسمًا) لصورتك التفاعلية الجديدة. سيكون مرئيًا على موقع الويب الخاص بك ، لذا اختر اسمًا وصفيًا ومناسبًا لتحسين محركات البحث.
الخطوة 3: قم بتحميل الصورة الأساسية وإضافة منطقة نقطة فعالة
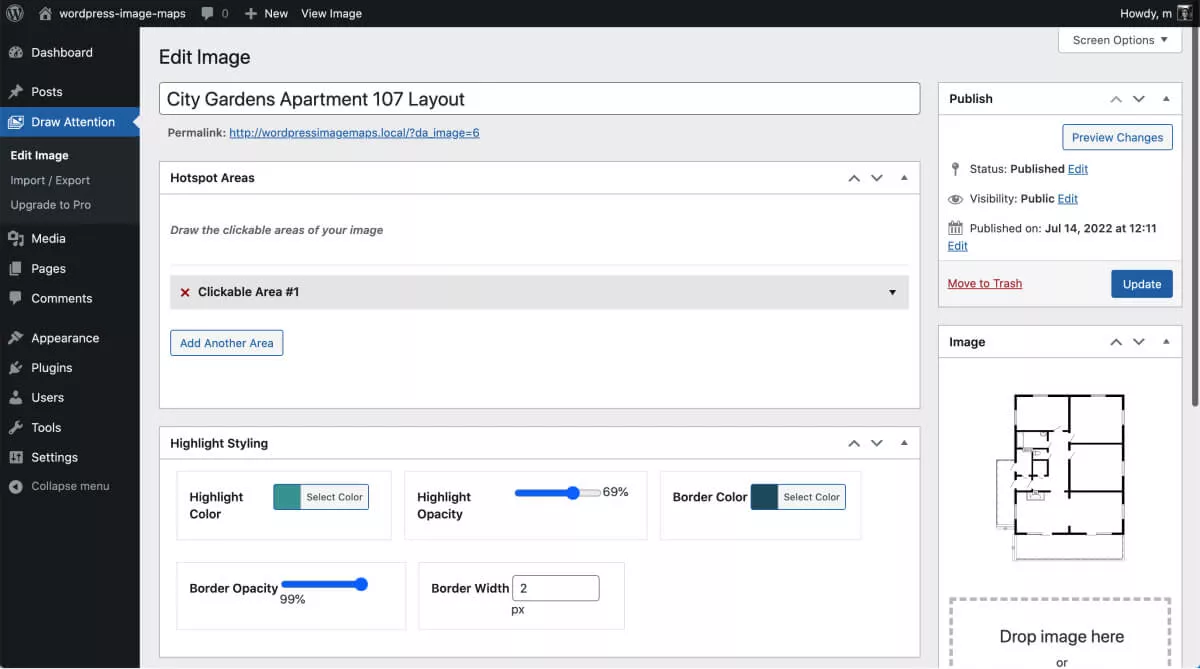
انقر فوق قسم "إفلات الصورة هنا" على الجانب الأيمن من الشاشة لاختيار الصورة الأساسية الخاصة بك أو تحميلها.
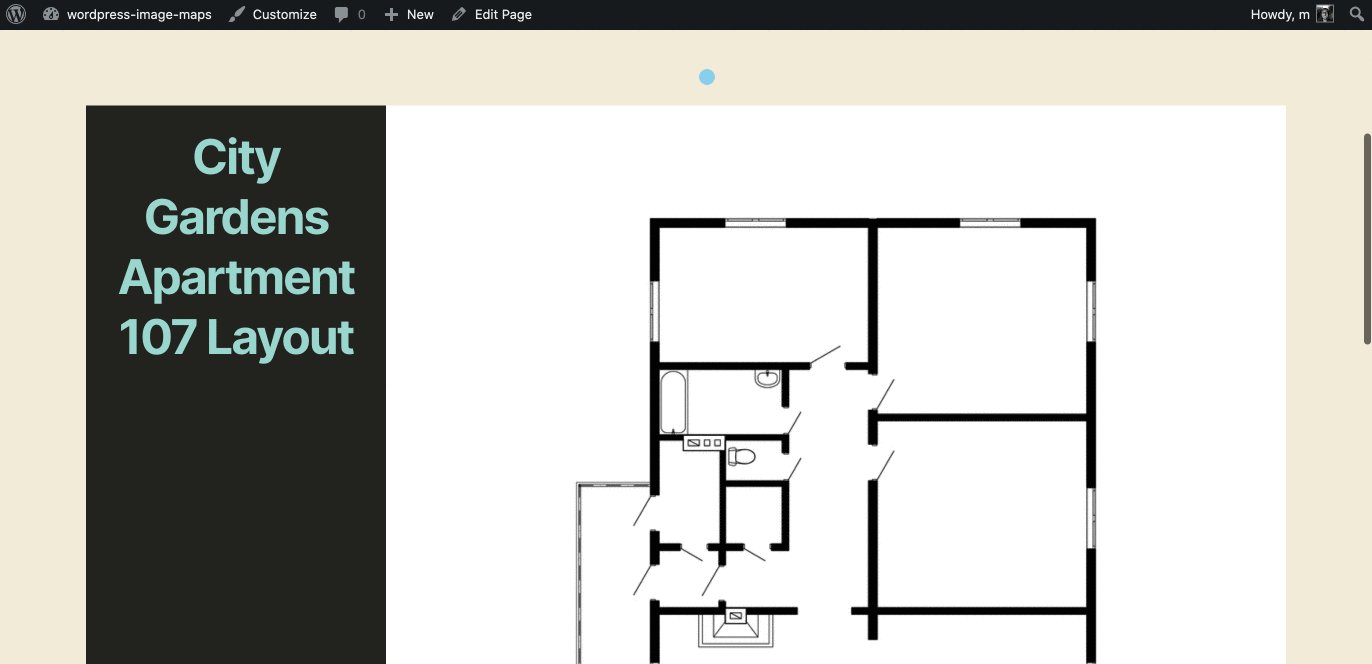
في حالتنا أدناه ، قمنا بتحميل مخطط شقة كمثال على كيفية قيام مطور أو مهندس معماري أو حتى مصمم داخلي بعرض تصميمات عقار معين.

في قسم "نقطة الاتصال" ، سترى الآن الصورة التي قمت بتحميلها للتو مع التعليمات الخاصة بـ "رسم المناطق القابلة للنقر في صورتنا".
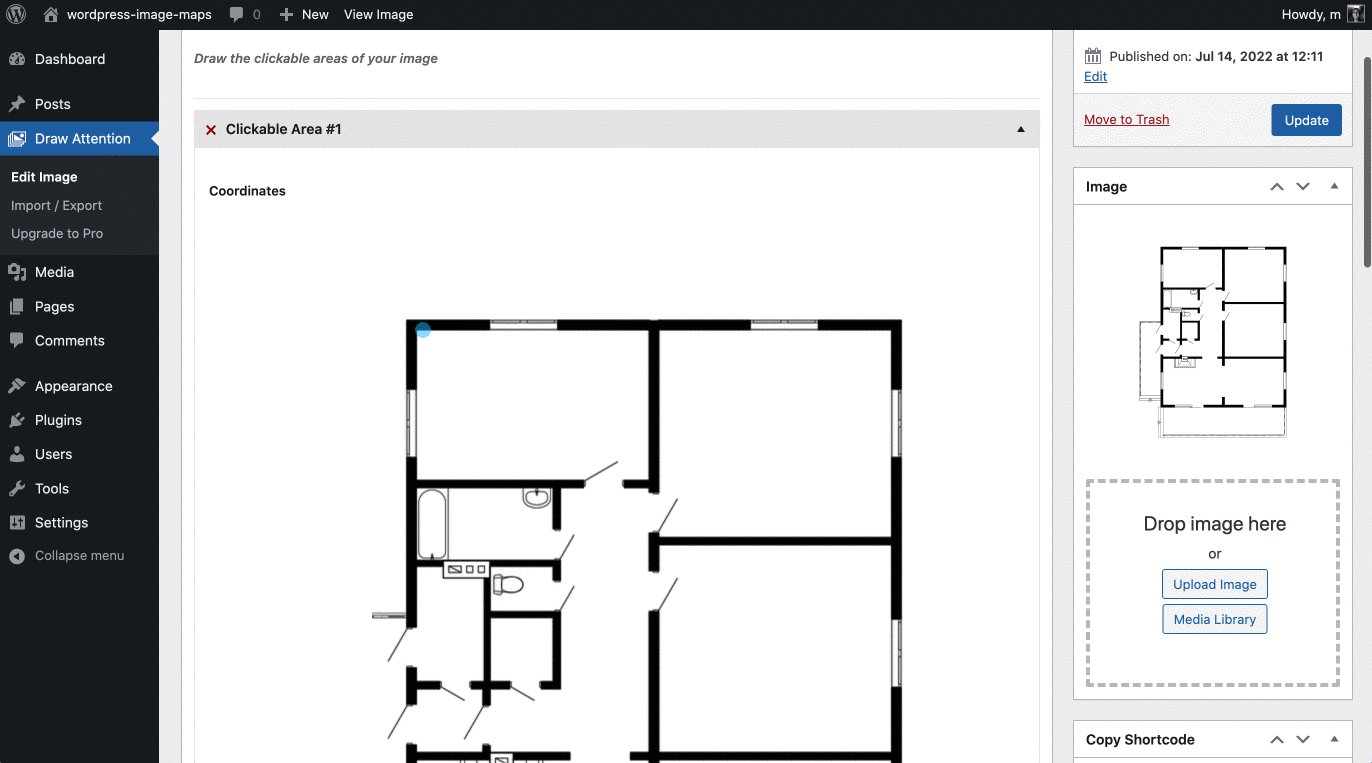
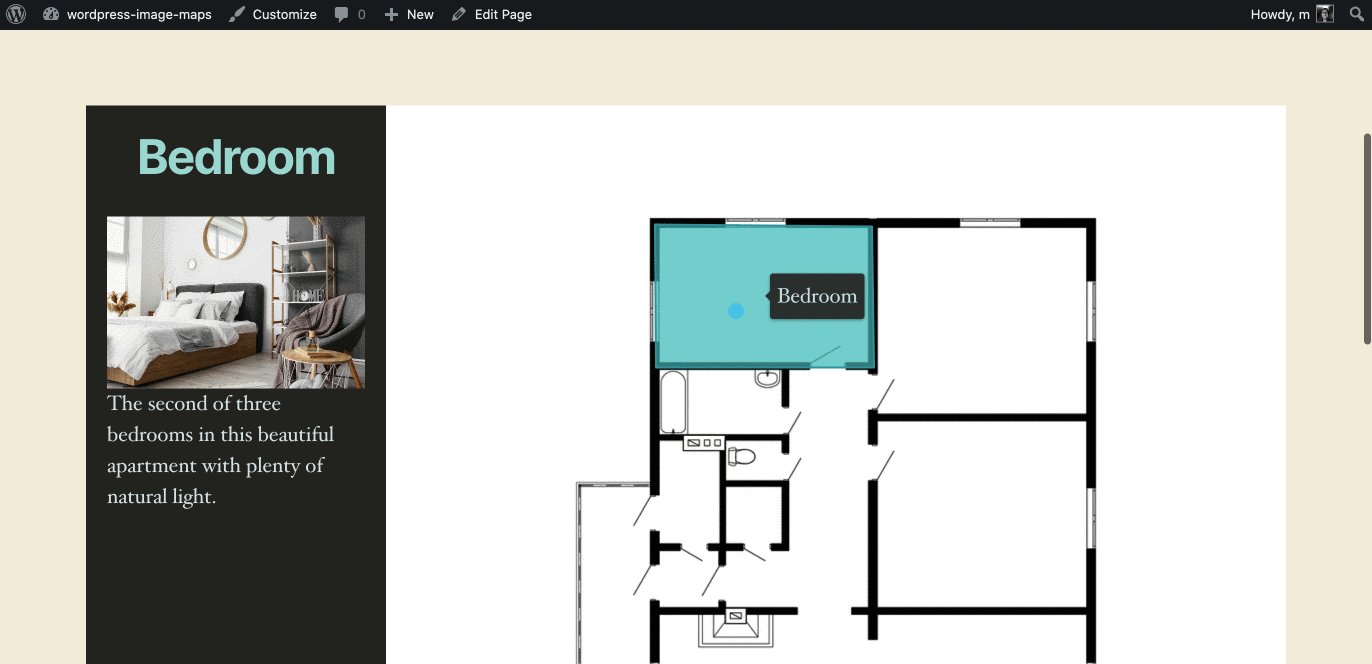
بعد ذلك ، قم بتمييز كل قسم تريد ربطه بمزيد من المعلومات. للقيام بذلك ، انقر فوق كل نقطة في المنطقة التي تريد إبرازها على خريطة الصورة التفاعلية ، كما فعلنا أدناه.


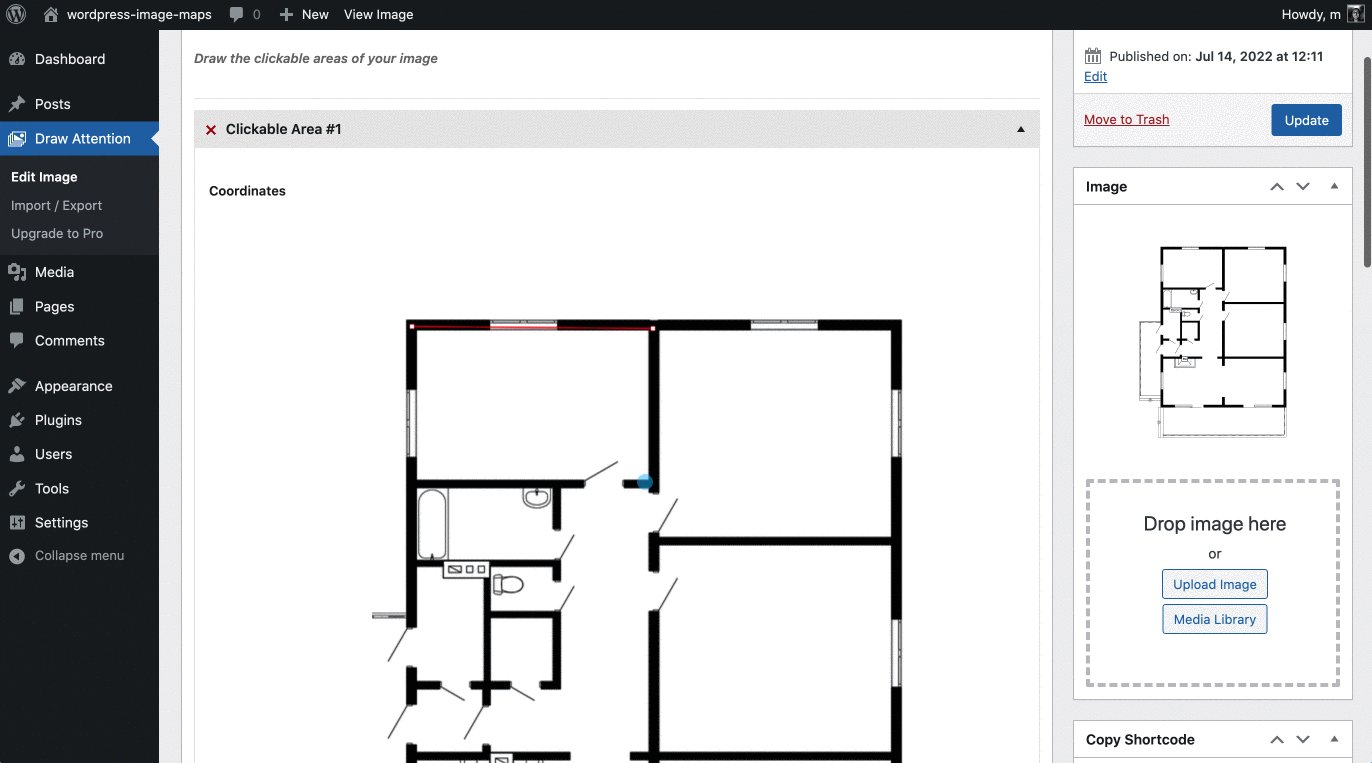
قد ترغب في استخدام الماوس بشكل غريزي لسحب المؤشر لتتبع الصورة ، لكنك تحتاج إلى إنشاء مخطط تفصيلي للنقاط ، بدلاً من رسم. ضع المؤشر على أول بقعة من المنطقة التي تريد تمييزها. انقر وانتقل إلى المكان التالي. كرر حتى تقوم بإنشاء مخطط تفصيلي للمنطقة.
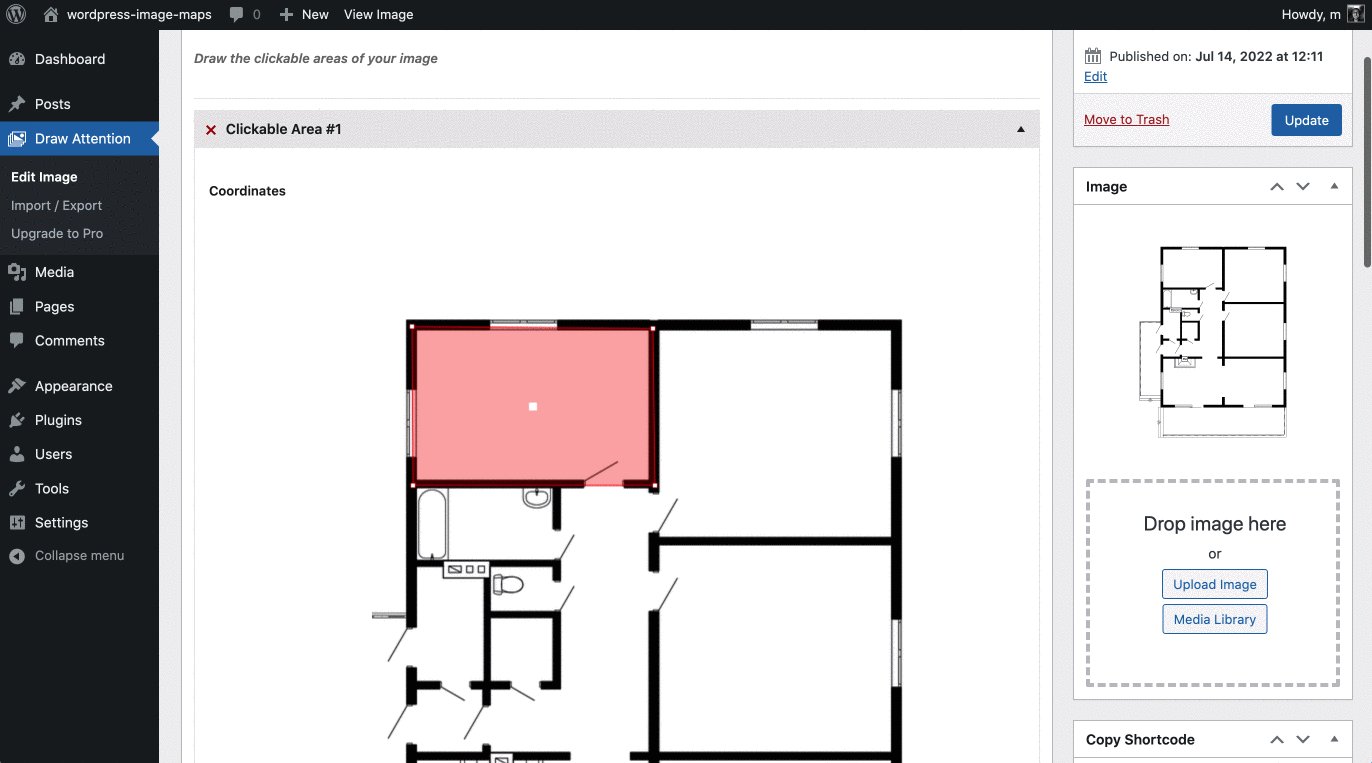
بمجرد قيامك بتمييز ثلاث نقاط ، يمكنك انتزاع المخطط التفصيلي بزاوية ، وإضافة المزيد من النقاط إلى المخطط التفصيلي ، وتحريك الكتلة ، واللعب مع الرسم التخطيطي بطريقة غريزية.
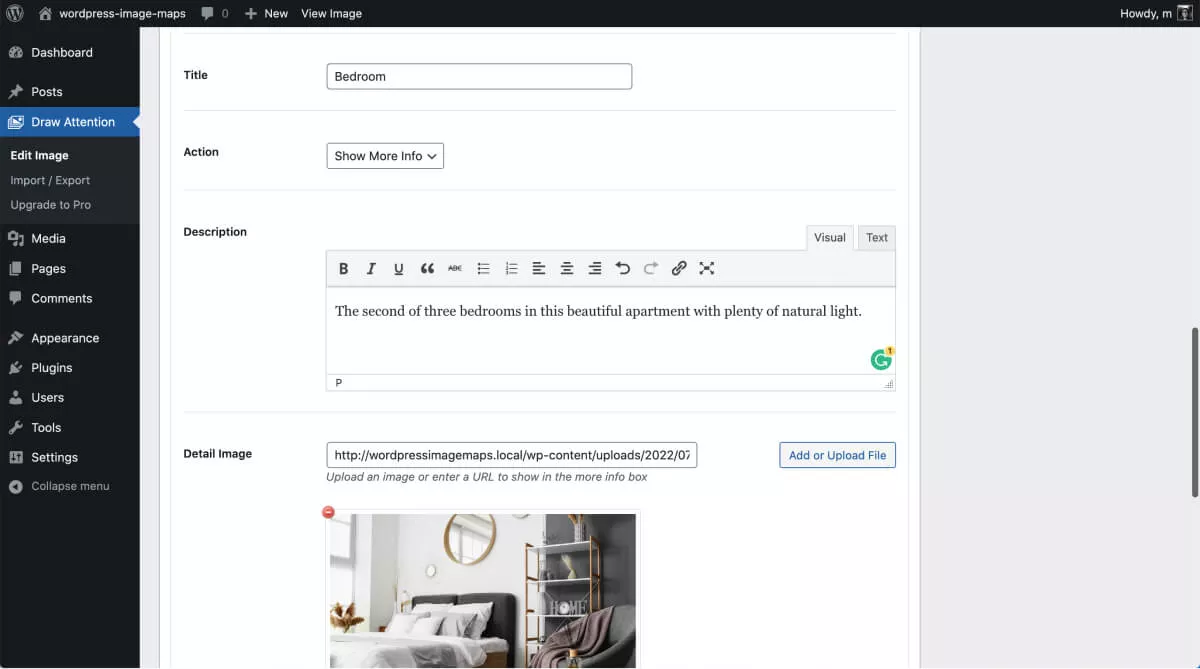
انتقل إلى مربع "العنوان" أسفل الرسم. اكتب اسم المنطقة المميزة (في المثال أعلاه ، غرفة نوم الشقة).

بعد ذلك ، أضف وصفًا أكثر تفصيلاً للغرفة أو الشيء. بعد ذلك ، أضف ارتباطًا إلى الصورة في مكتبة الوسائط الخاصة بك (أو عنوان URL خارجي) الذي تريد ظهوره عندما ينقر شخص ما أو ينقر على خريطة الصورة الخاصة بك.
احفظ خريطة الصورة (انتقل إلى قسم النشر في WordPress في الزاوية اليمنى العليا) قبل الانتقال إلى الخطوة التالية.
هذا كل شيء - لقد أضفت أول منطقة قابلة للنقر إلى صورتك الأساسية!
الخطوة 4: إضافة المزيد من مناطق النقاط الفعالة والمعاينة
ابق في قسم "Hotspot area". انقر الآن على منطقة القائمة المنسدلة التالية المسماة "المنطقة القابلة للنقر # 2"
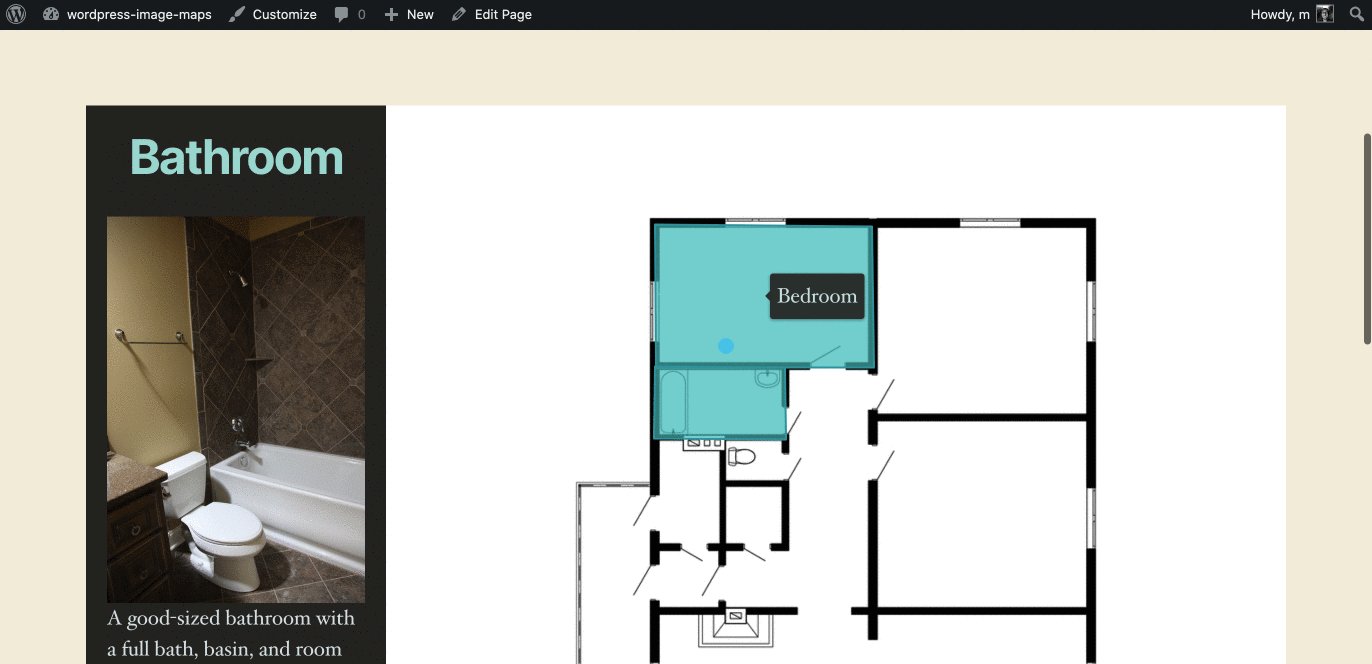
كرر خطوات إجراء سلسلة من النقرات على طول مخطط المنطقة التي تريد إبرازها. قم بتسمية صورة الخريطة (في هذه الحالة ، "الحمام") ، اربط المنطقة بالصورة التي تختارها ، واحفظها.
استمر حتى تقوم بتغطية جميع المناطق ، وتقوم بتسمية وربط جميع نقاط الاتصال الخاصة بك. احفظ وانشر صورتك.
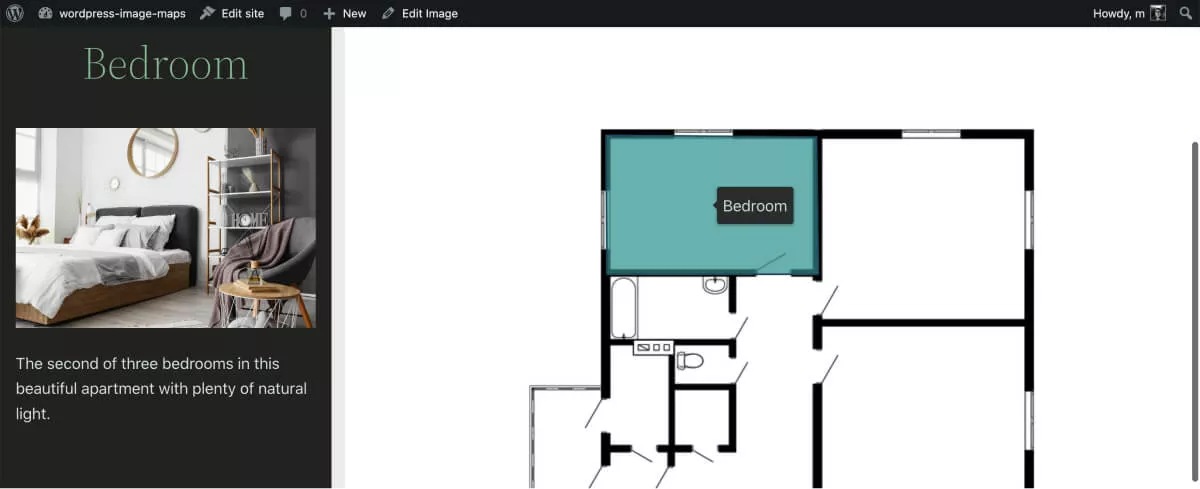
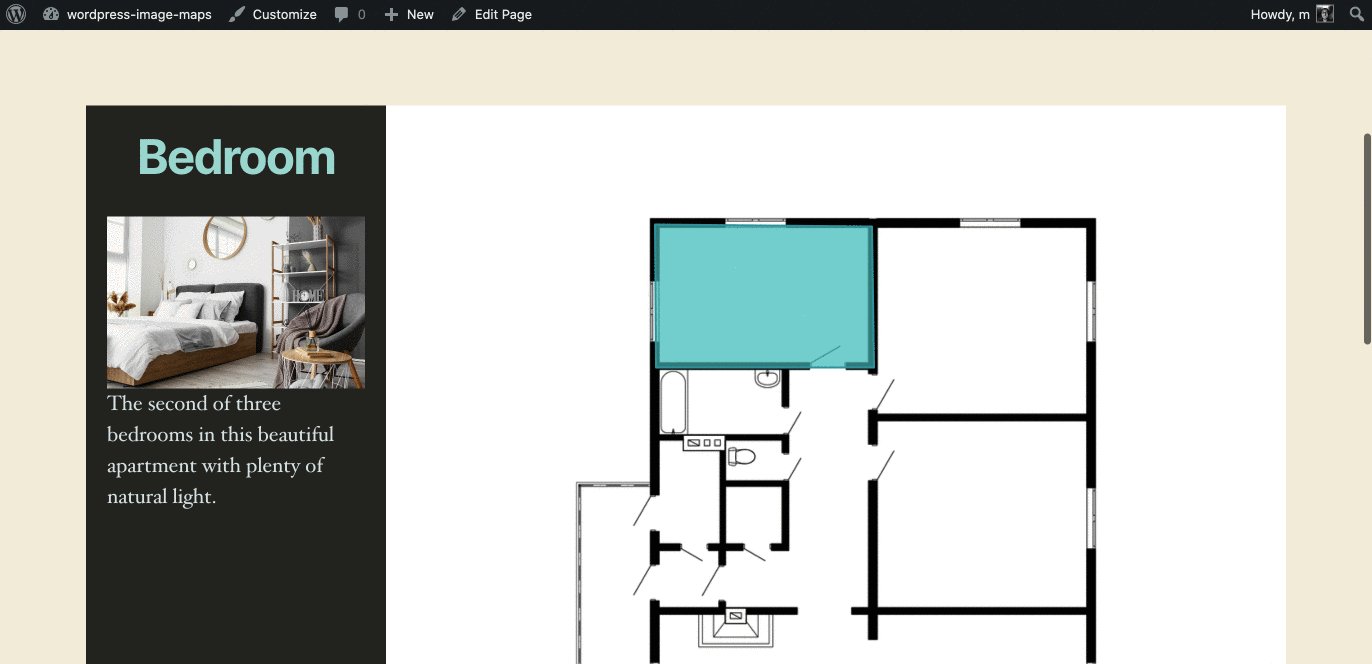
يمكنك الآن معاينة خريطة الصورة لمعرفة الشكل الذي قد تبدو عليه على موقع الويب الخاص بك.

الخطوة 5: صمم صورتك التفاعلية
انقر فوق "تحرير الصورة التفاعلية" لاتباع الرابط التلقائي الذي يظهر في أعلى الصفحة تحت اسم صورتك. يفتح صفحة جديدة مع صورتك التفاعلية. تحتوي الصورة مبدئيًا على نمط WP Draw Attention الافتراضي.

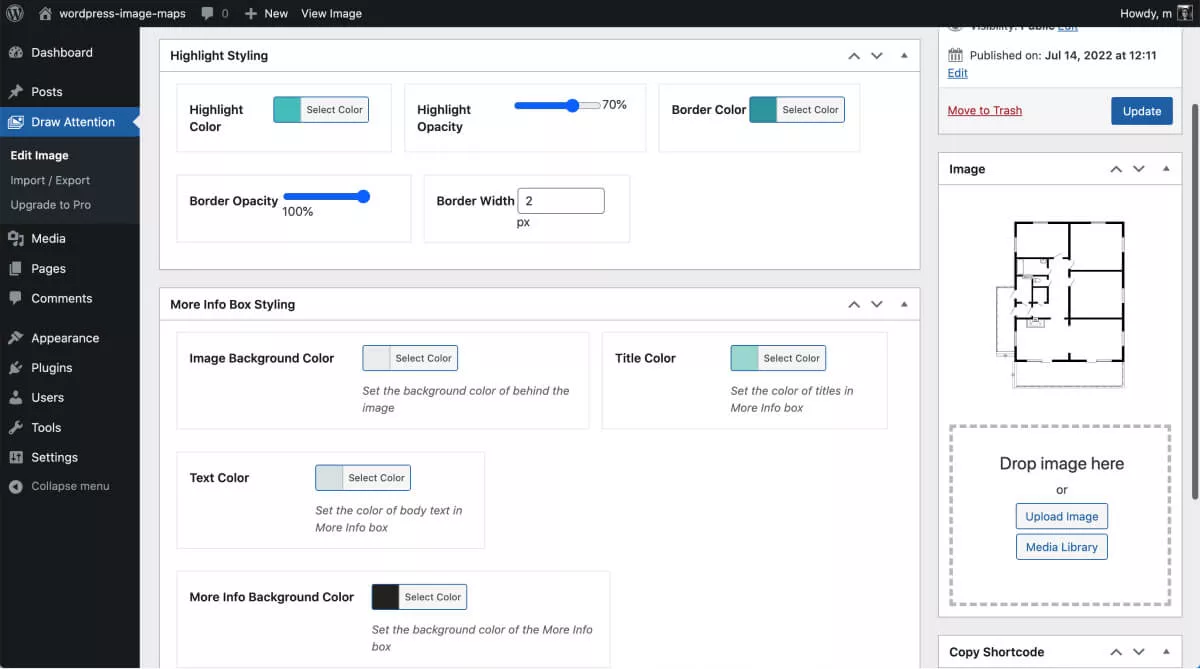
افتح / وسّع ميزة "مزيد من تصميم مربع المعلومات" على صفحتك. اختر لون خلفية الصورة ولون العنوان الذي سيظهر فوق الصورة المرتبطة ولون وصف النص.
يشير مربع "لون الخلفية لمزيد من المعلومات" إلى لون كتلة WordPress التي تحتوي على المعلومات الإضافية. يمكنك أيضًا تعديل نمط "الإبراز". هذا هو لون المنطقة المميزة كما تظهر في صورتك الأساسية. يأتي الإصدار المتميز مع مجموعة جيدة من السمات المحددة مسبقًا للتصميم السريع.
قم بتحديث التغييرات. بعد ذلك ، سنضيف خريطة صورة WordPress الجديدة تمامًا إلى صفحة جديدة.
الخطوة 6: أضف خريطة الصورة التفاعلية إلى موقع الويب الخاص بك
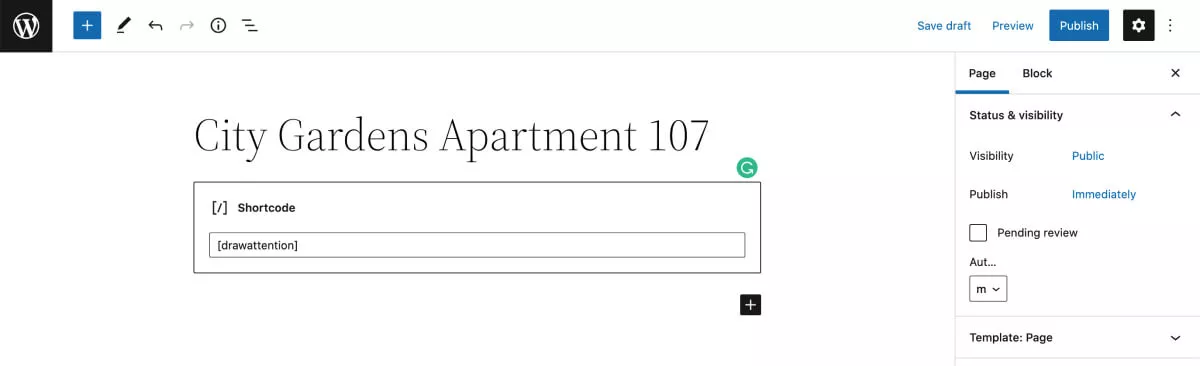
يظهر الرمز المختصر على الجانب الأيمن من شاشة التعديل ، أسفل مربع "إضافة صورة". يقرأ ببساطة "Copy Shortcode" لأن البرنامج المساعد المجاني يقدم مخططًا تفاعليًا واحدًا فقط. يتغير ذلك إذا كنت تستخدم المكون الإضافي المميز ولديك أكثر من صورة تفاعلية واحدة.
انسخ الرمز القصير وأنشئ صفحة جديدة على موقع الويب الخاص بك وأدخله في كتلة رمز قصير.

هذا هو.
خريطة الصورة مرئية الآن على موقع WordPress الخاص بك ويمكن للزوار التفاعل معها حسب الرغبة ، كما ترون في الفيديو أدناه.

قم بالترقية إلى WP Draw Attention Pro لمزيد من الميزات
بصرف النظر عن العدد غير المحدود من خرائط الصور في WP Draw Attention Pro ، يمكن لهذه الميزات الخاصة الثلاثة إبرام صفقة للمسوقين الرقميين المتمرسين:
- يمكنك تغيير نوع التفاعل إما إلى "التمرير" أو "النقر".
- يمكنك "إظهار" النقاط الفعالة للصورة دائمًا. ستظل المنطقة المميزة مميزة حتى يتمكن الزوار على الفور من رؤية المنطقة التي يستكشفونها.
- بالإضافة إلى ذلك ، يمكنك استخدام ألوان تمييز مختلفة على أجزاء مختلفة من الصور. يجعل خرائط الصور الخاصة بك يمكن التعرف عليها على الفور كصور تفاعلية.
ألق نظرة على خيارات التصميم الإضافية أدناه ولاحظ كيف يتوفر لديك خيار "كل الصور" في قائمة لوحة التحكم على اليسار. لقد قمت بإلغاء قفل خيار إنشاء خرائط صور غير محدودة في WordPress.

تزداد خيارات التصميم العامة وتصبح أسهل مع الاختيار من بين العديد من السمات المحددة مسبقًا. يمكنك أيضًا إصلاح محاذاة كل خريطة صورة على صفحة الويب الخاصة بك.
إذا كان لديك العديد من المخططات أو الوحدات المختلفة التي ترغب في تسليط الضوء عليها ، فإن WP Draw Attention Pro يعد استثمارًا رائعًا ، ليس فقط لأنك تحصل على عدد غير محدود من خرائط الصور ، ولكن أيضًا لأنها ستبدو أفضل من الإصدار الأساسي .
هذا كل شيء. يعد إنشاء خرائط الصور في WordPress بهذه السهولة باستخدام WP Draw Attention.
