كيفية إنشاء قائمة ضخمة باستخدام Beaver Builder (طريقتان)
نشرت: 2022-11-11حفظ قوالب منشئ الصفحات وأصول التصميم على السحابة! ابدأ في Assistant.Pro


هل تتساءل عن كيفية مساعدة الزوار على التنقل في موقع الويب الخاص بك بسهولة؟ تستخدم بعض المواقع قوائم منسدلة مفرطة ، وهي ليست مثالية لتجربة المستخدم. لحسن الحظ ، يمكنك إنشاء قائمة ضخمة بدلاً من ذلك. هذا يجعل جميع صفحاتك يمكن الوصول إليها على الفور في مكان واحد. كما يوفر طريقة أنيقة وعصرية لعرض صفحات الويب الخاصة بك.
في هذا المنشور ، سنلقي نظرة فاحصة على ماهية القائمة الضخمة واستكشاف بعض الفوائد الرئيسية لاستخدام واحدة. بعد ذلك ، سنساعدك في تحديد ما إذا كانت القائمة الضخمة خيارًا جيدًا لموقعك على الويب ، قبل أن نشارك طريقتين لإنشاء واحدة باستخدام Beaver Builder. هيا بنا نبدأ!
جدول المحتويات
القائمة الضخمة هي قائمة كبيرة قابلة للتوسيع تجعل الروابط إلى صفحات متعددة على موقعك مرئية في مكان واحد. في كثير من الأحيان ، يتم استخدامها في متاجر التجارة الإلكترونية الكبيرة أو مواقع الويب التي تحتوي على الكثير من الفئات والفئات الفرعية.
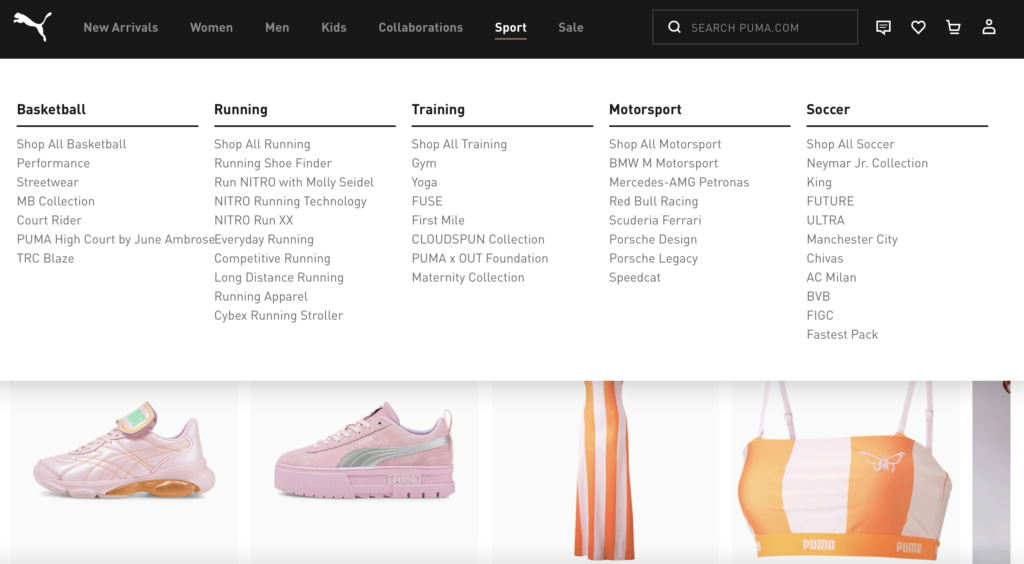
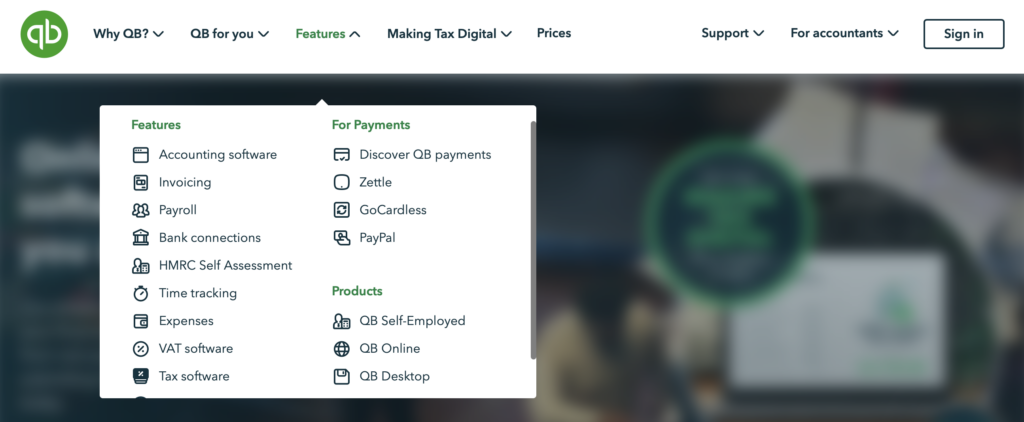
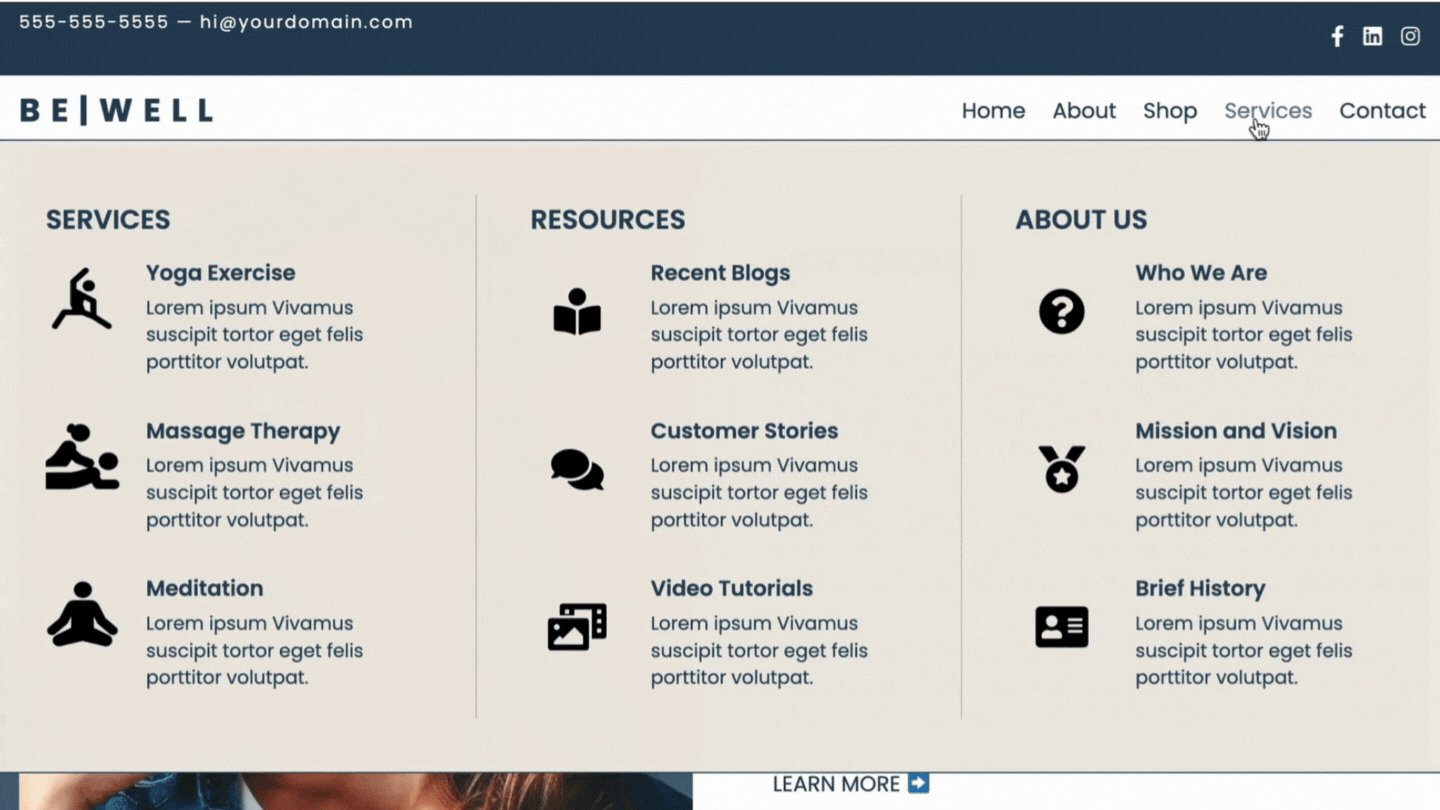
باستخدام قائمة ضخمة ، يمكن للزوار عرض أي من صفحاتك واختيارها بسرعة وسهولة:

هناك العديد من الفوائد لاختيار قائمة ضخمة بدلاً من مجموعة من القوائم المنسدلة المختلفة. يمكن أن تكون عملية وملفتة للنظر .
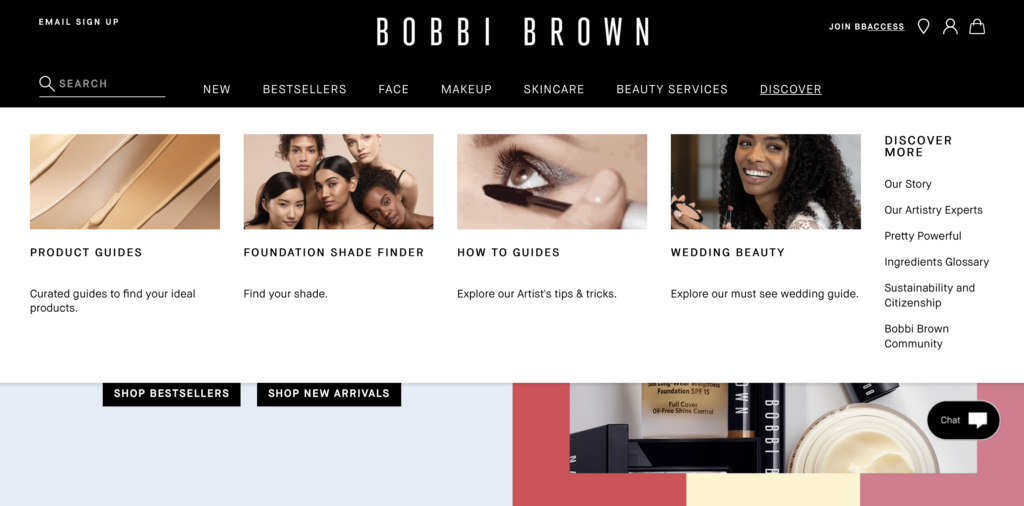
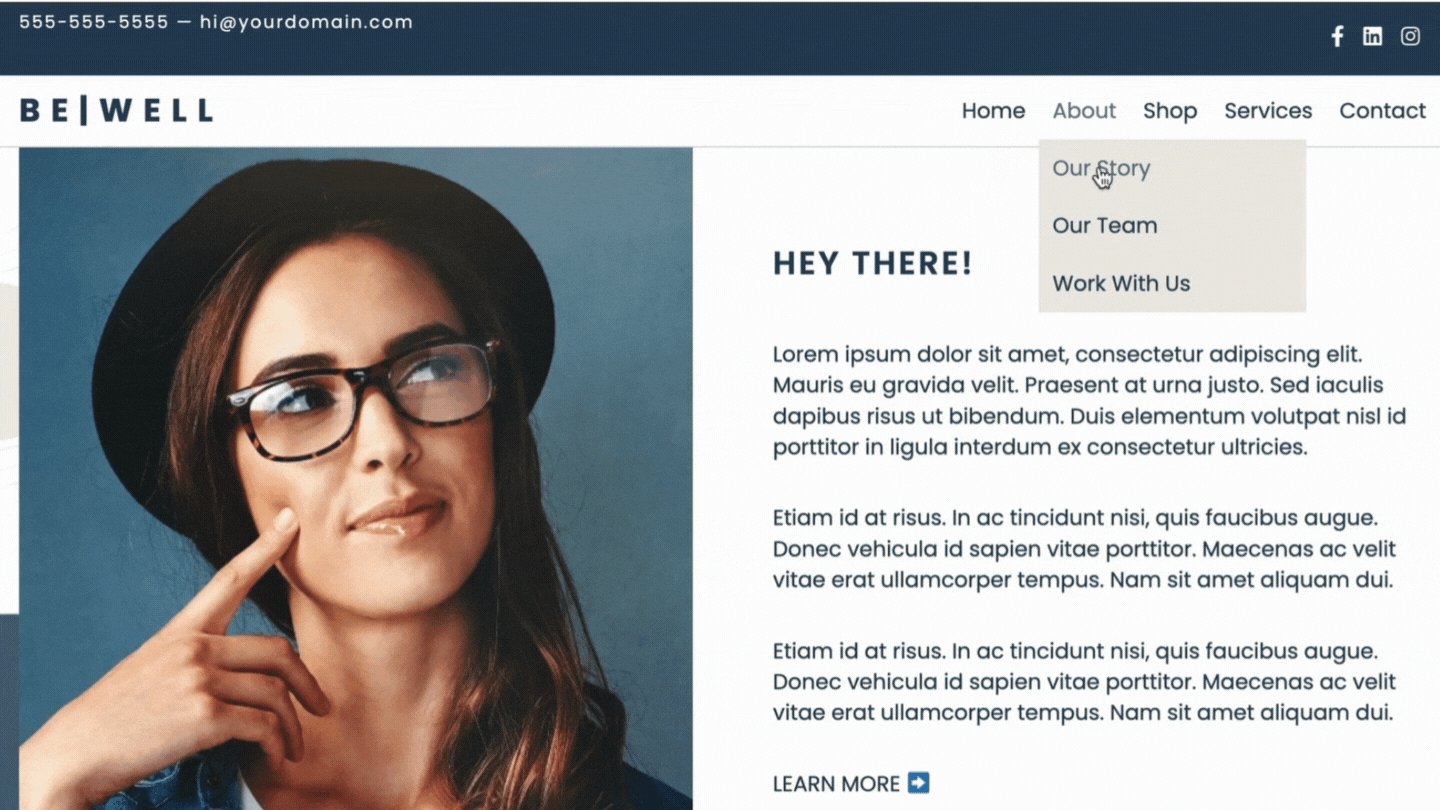
تتمتع القوائم الضخمة الأنيقة بالقدرة على تحسين مظهر موقع الويب الخاص بك نظرًا لتصميمها العصري والأنيق. يمكنك أيضًا استخدام الصور أو الرموز الجذابة للمساعدة في منع القائمة الخاصة بك من أن تصبح نصوصًا ثقيلة للغاية:

الأهم من ذلك ، أن القوائم الضخمة شاملة ، مما يضمن تضمين المزيد من صفحاتك في التنقل في موقعك. لتحقيق هذا التأثير من خلال القائمة المنسدلة ، يمكن بسهولة أن يصبح موقعك مزدحمًا ومكدسًا بالعديد من الفئات.
بشكل أساسي ، توفر القوائم الضخمة مساحة أكبر من القوائم التقليدية ، مما يتيح لك الحفاظ على موقع الويب الخاص بك منظمًا ويسهل استكشافه. بهذه الطريقة ، يمكن للزوار العثور بسرعة على ما يبحثون عنه.
من الجيد تضمين قائمة ضخمة على موقع الويب الخاص بك إذا كان ذلك سيجعل التنقل أسهل وأكثر سهولة للزوار. يمكنك أيضًا التفكير في قائمة ضخمة إذا كنت تبحث عن طرق لإبقاء العملاء على الموقع لفترة أطول. هذا لأنه ، مع القوائم الضخمة ، من المرجح أن يكتشف المتسوقون العناصر أو الفئات ذات الصلة.
كما ناقشنا سابقًا ، تُستخدم القوائم الضخمة إلى حد كبير في متاجر التجارة الإلكترونية. ومع ذلك ، ليس هذا هو النوع الوحيد من مواقع الويب الذي يمكنه الاستفادة منها.
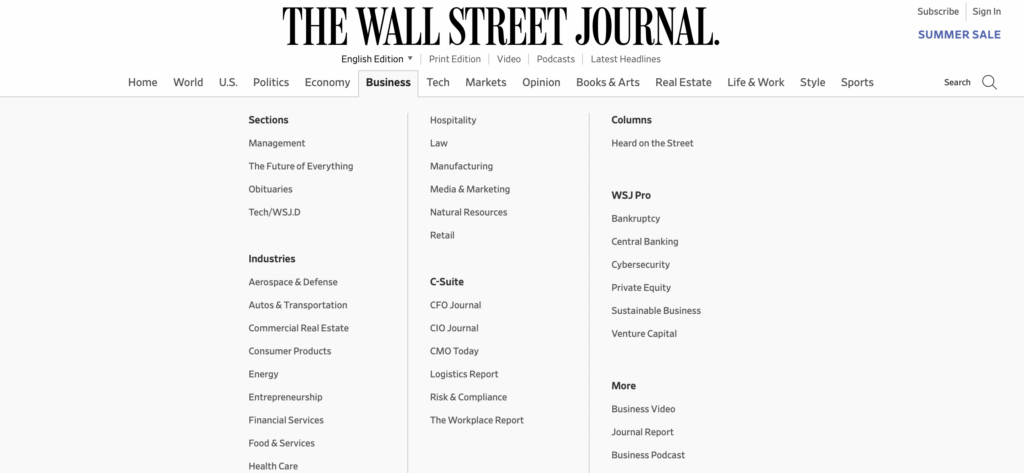
في الواقع ، قد يرغب أي موقع به الكثير من المحتوى لعرضه في الاستفادة من المساحة والمؤسسة التي يوفرها. على سبيل المثال ، قد تجدها مواقع الأخبار والمجلات وناشري المحتوى والمدونات الكبيرة مفيدة:

نظرًا لأن القوائم الضخمة يمكن أن تعزز تصميم موقعك ، يمكنك الاستفادة القصوى من الفرصة لإضافة أكثر من مجرد روابط لمحتوى إضافي.
على سبيل المثال ، قد تمنح نفسك فرصة أفضل لتحسين المبيعات من خلال تشجيع المستخدمين على زيارة صفحات المنتجات الأخرى. يكون هذا الحافز أقوى بكثير للعملاء عندما يتم تزويدهم بتجربة مباشرة وجذابة:

أخيرًا ، من المهم مراعاة حجم موقع الويب الخاص بك عند تحديد ما إذا كانت القائمة الضخمة مناسبة لك. تعتبر القوائم الضخمة فعالة للغاية بالنسبة لمواقع التجارة الإلكترونية لأنها تحتوي على الكثير من المنتجات والفئات.
إنها تساعد في توجيه المستخدمين إلى حيث يريدون أن يكونوا دون مطالبتهم بالبحث في العديد من القوائم. ومع ذلك ، إذا كان موقعك صغيرًا ، فلن تحتاج على الأرجح إلى تضمين العديد من الروابط والفئات في قوائمك. في هذه الحالة ، قد لا تكون القائمة الضخمة ضرورية.
يمنحك المكون الإضافي Beaver Builder تحكمًا أكبر في تصميم موقع الويب الخاص بك. على سبيل المثال ، عند استخدام إطار عمل السمات الخاص بنا ، يمكنك بسهولة تحويل القوائم المنسدلة القياسية إلى قوائم ضخمة. بالإضافة إلى ذلك ، عند دمجه مع المكون الإضافي Beaver Themer ، يمكنك استخدامه لإنشاء مجموعة متنوعة من التخطيطات للرؤوس والتذييلات وصفحات 404.
إذا قررت أن القائمة الضخمة ستضيف قيمة إلى موقع الويب الخاص بك ، فإليك طريقتين يمكنك من خلالهما إنشاء واحدة باستخدام Beaver Builder.
الطريقة الأولى لإنشاء قائمة ضخمة هي باستخدام Beaver Builder Theme. يسمح لك بتحويل القوائم المنسدلة القياسية إلى قوائم ضخمة.
قد ترغب في مشاهدة هذا الفيديو التعليمي الذي يشرح كيف:
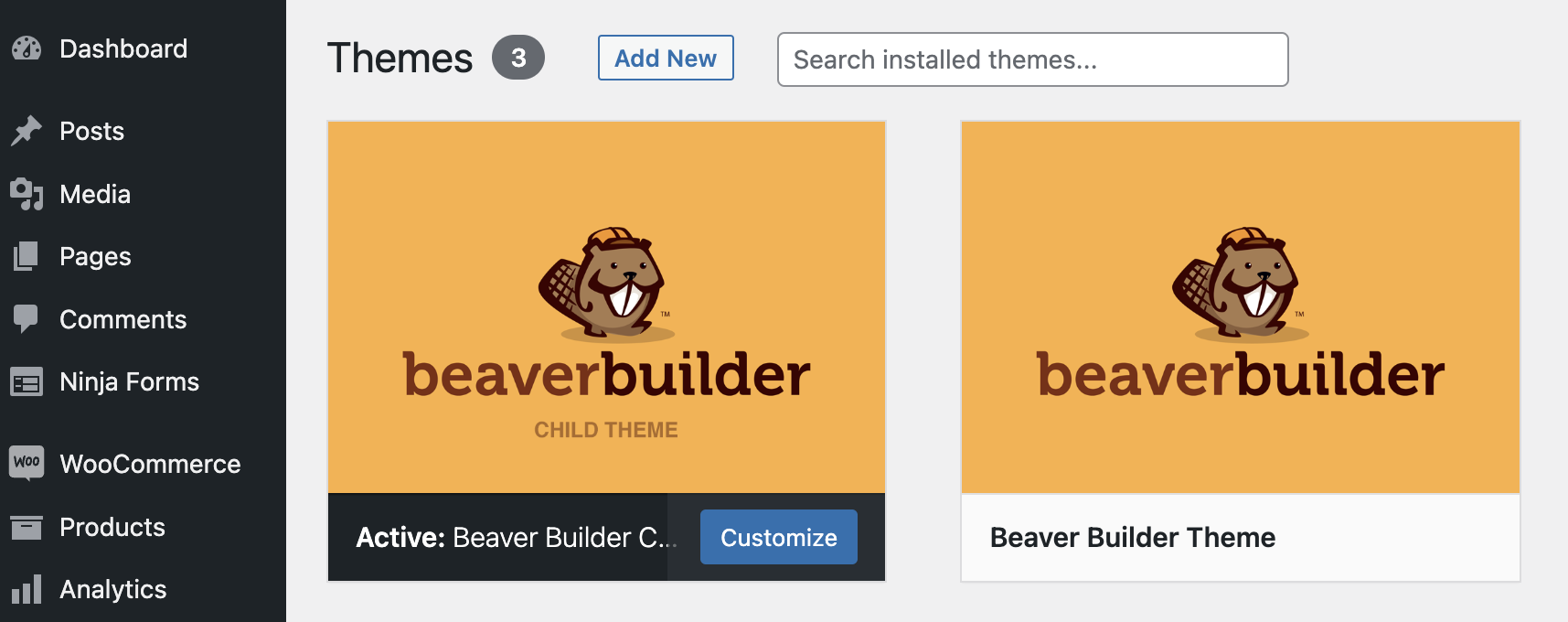
للبدء ، قم بتنزيل وتثبيت Beaver Builder Theme:


ملاحظة: إذا كنت تقوم بتبديل السمات على موقع موجود ، فمن الأفضل دائمًا الاحتفاظ بنسخة احتياطية من موقعك قبل أن تبدأ.
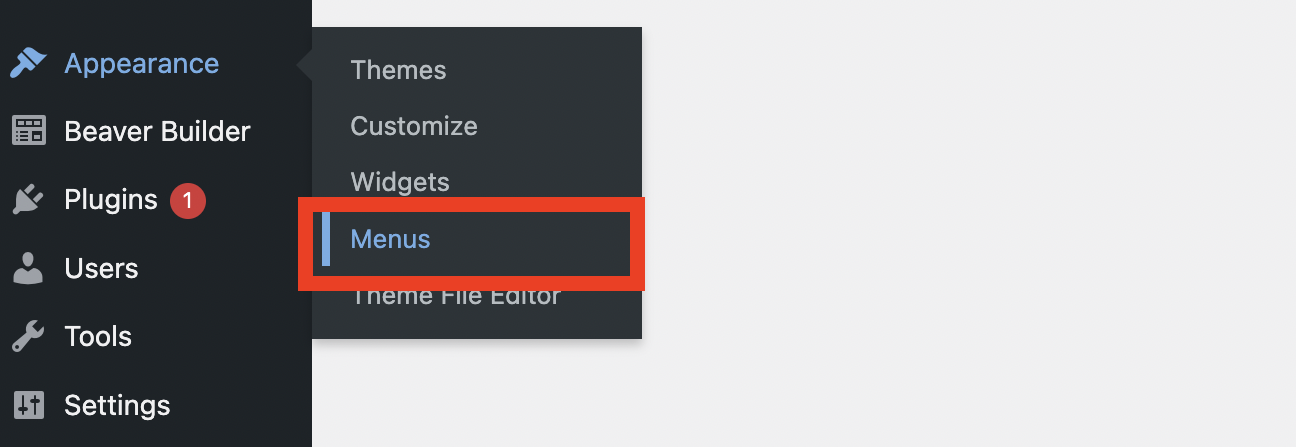
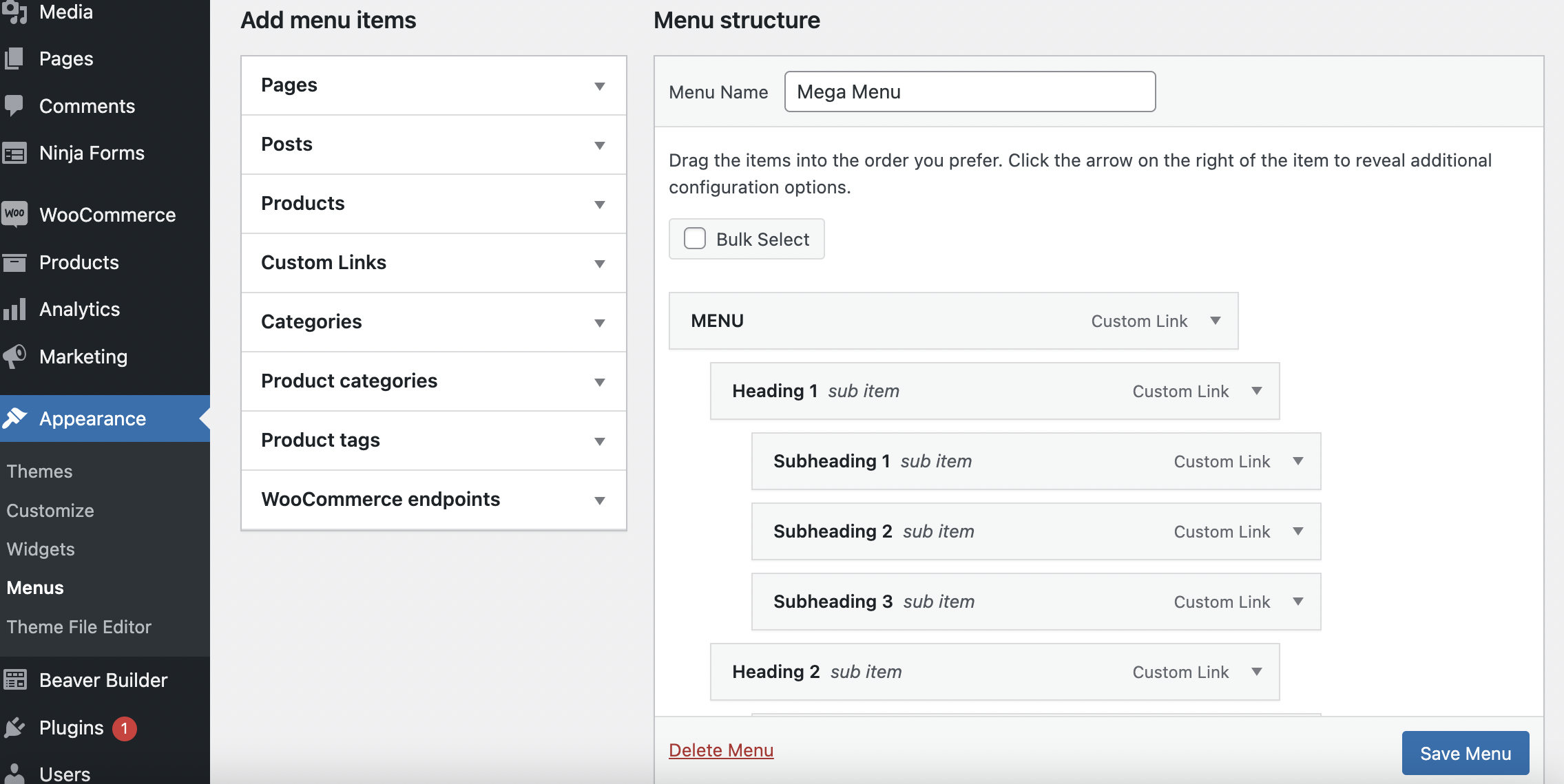
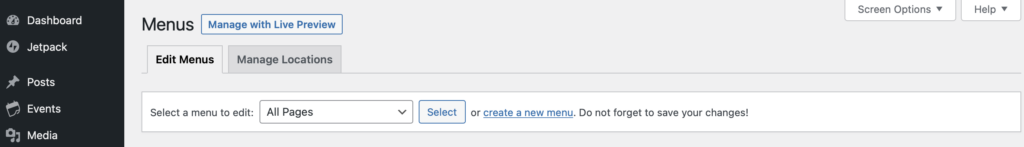
بعد ذلك ، انتقل إلى المظهر > القوائم في لوحة معلومات WordPress الخاصة بك:

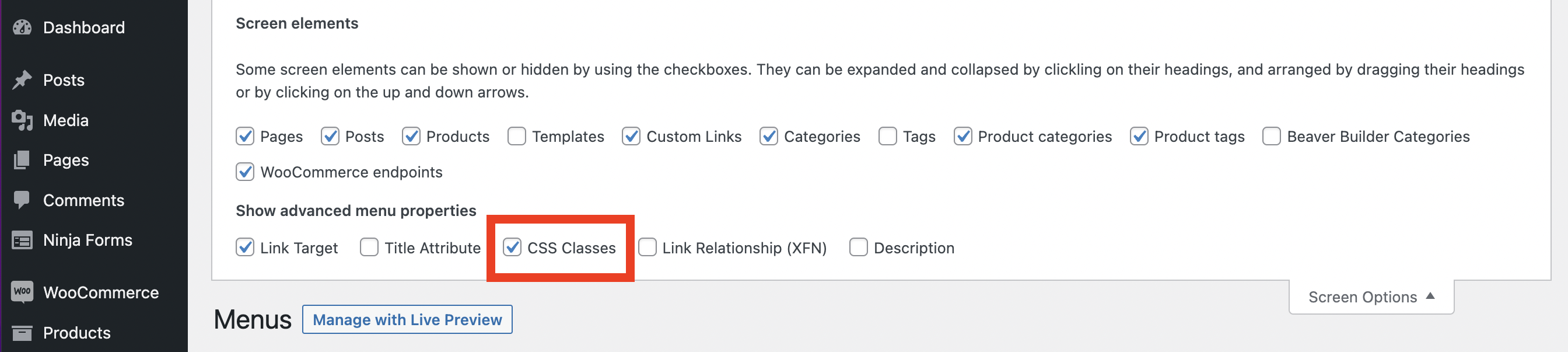
في الزاوية العلوية اليمنى ، انقر فوق خيارات الشاشة وتأكد من تحديد مربع فئات CSS :

بعد ذلك ، قم بالتمرير لأسفل إلى عناصر القائمة الخاصة بك واختر إما قائمة حالية أو إنشاء قائمة جديدة:

الآن ، يمكنك إعادة ترتيب قائمتك ببساطة عن طريق سحب العناصر وإفلاتها في مواضع مختلفة. ومع ذلك ، سترغب في التأكد من أن فئتك الرئيسية هي عنصر قائمة المستوى الأعلى.
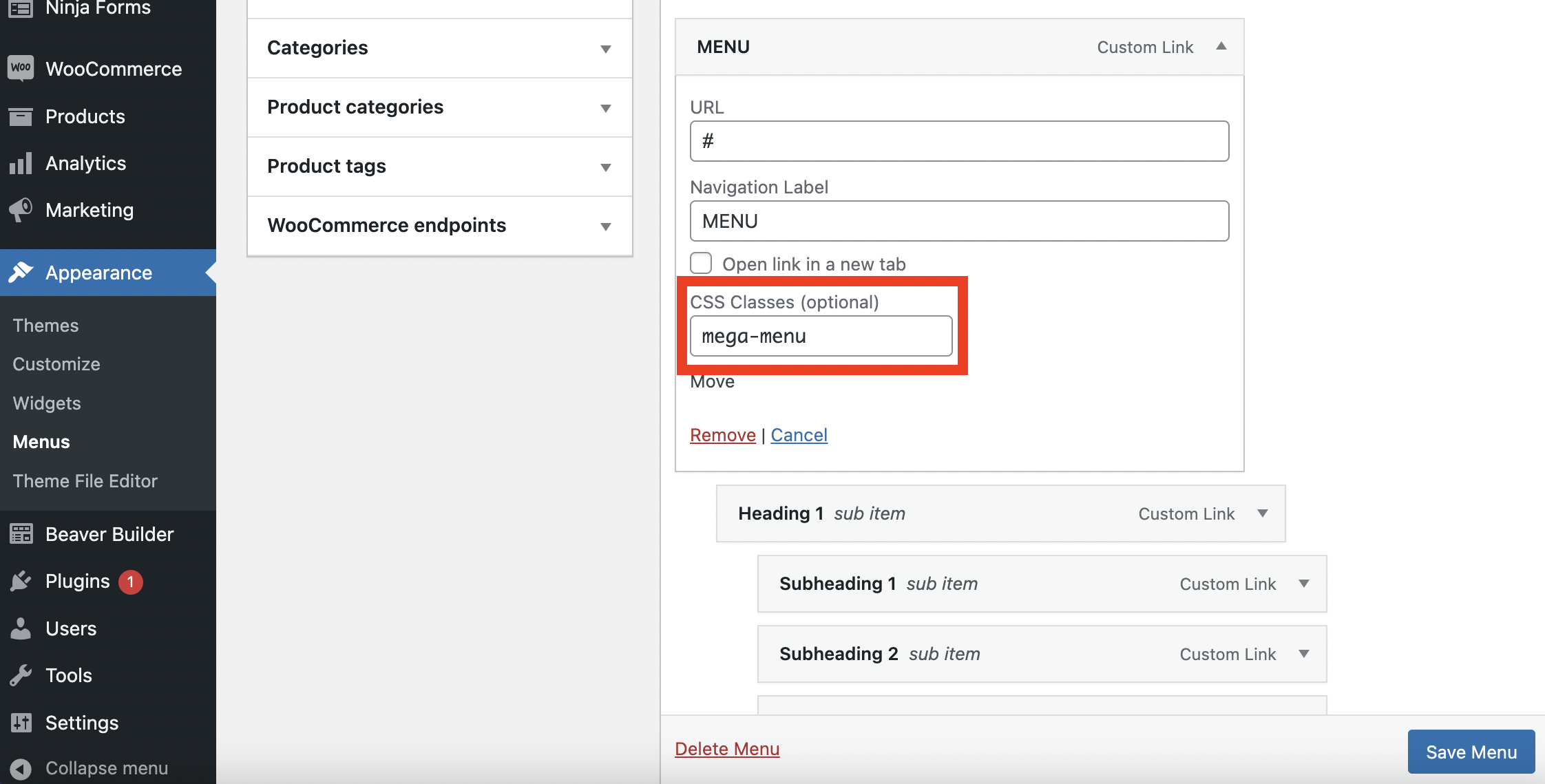
بعد ذلك ، انقر فوق السهم لأسفل لتوسيع عنصر القائمة. في حقل فئات CSS ، أدخل "القائمة الضخمة":

كرر هذه العملية لكل عنصر من عناصر القائمة التي ترغب في تحويلها إلى قائمة ضخمة. في هذا المثال ، سيكون لدينا واحد فقط ، والذي أطلقنا عليه اسم " MENU ".
إذا قمت بالتمرير إلى أسفل الشاشة ، يمكنك تحديد المكان الذي تريد وضع القائمة فيه على موقعك. من المحتمل أن يكون عرضها في رأسك هو أفضل رهان لك.
يمكنك أيضًا تمكين إعداد يضيف تلقائيًا صفحات جديدة عالية المستوى إلى قائمتك. عندما تنتهي من تحديد اختياراتك ، انقر فوق حفظ القائمة .
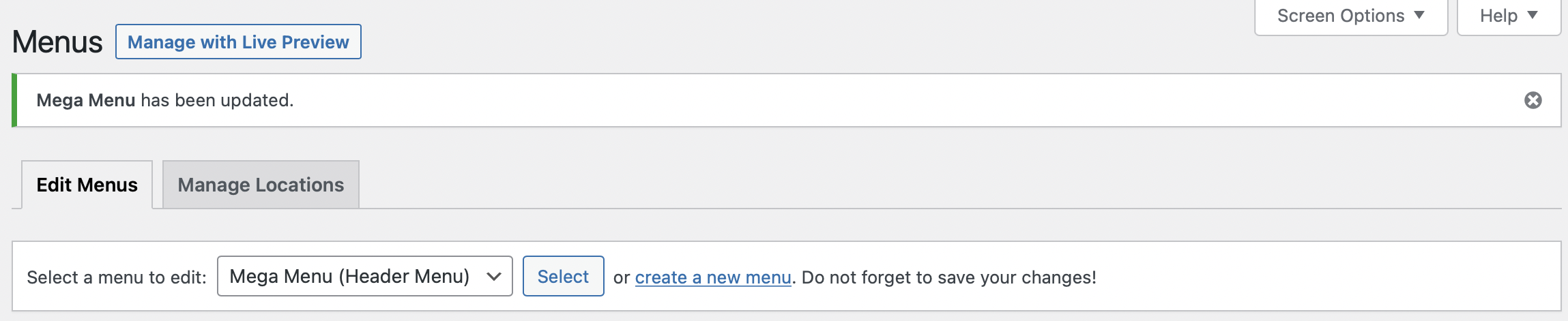
أخيرًا ، يمكنك عرض وتحرير القائمة الضخمة الخاصة بك عن طريق النقر فوق إدارة باستخدام المعاينة المباشرة :

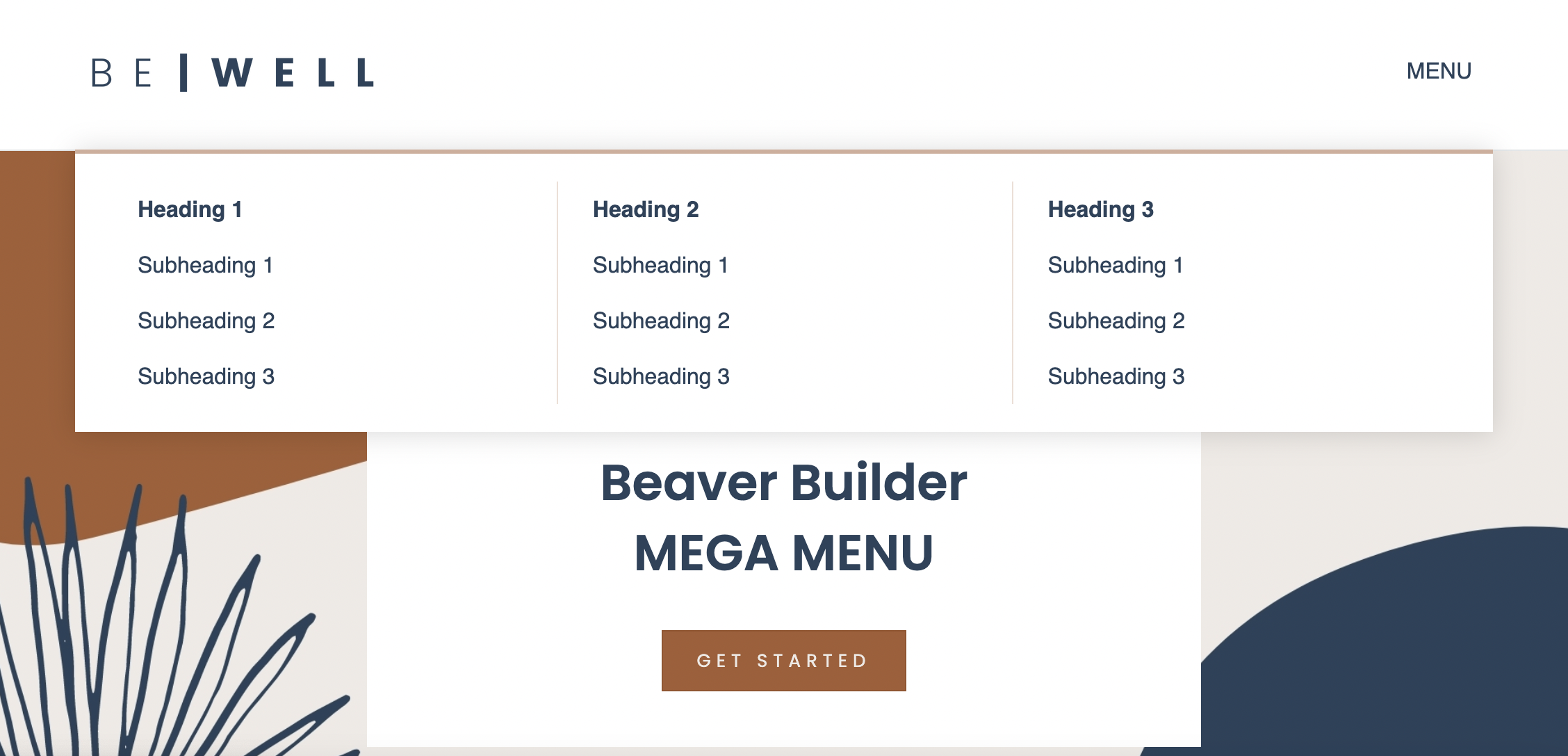
في الشاشة التالية ، يمكنك أن ترى كيف تبدو القائمة الضخمة في الواجهة الأمامية لموقعك. الآن يمكنك الاستمرار في إعادة ترتيب قائمتك حتى تصبح راضيًا عنها.
بعد ذلك ، انقر فوق " نشر " في أعلى الصفحة لحفظ تغييراتك. لاحظ أنك قد تحتاج إلى تحديث الصفحة لمشاهدة التغييرات:

بدلاً من ذلك ، يمكنك شراء ملحق قائمة Beaver Builder Mega لإنشاء قائمة أكثر تعقيدًا وتخصيصًا. ستحتاج أيضًا إلى أن يكون لديك المكون الإضافي منشئ صفحات Beaver Builder والمكوِّن الإضافي Beaver Themer مثبتًا على موقع WordPress الخاص بك لهذه الطريقة.
قد ترغب في مشاهدة هذا الفيديو التعليمي الذي يشرح خطوة بخطوة كيفية إنشاء قائمة ضخمة باستخدام هذه الطريقة:
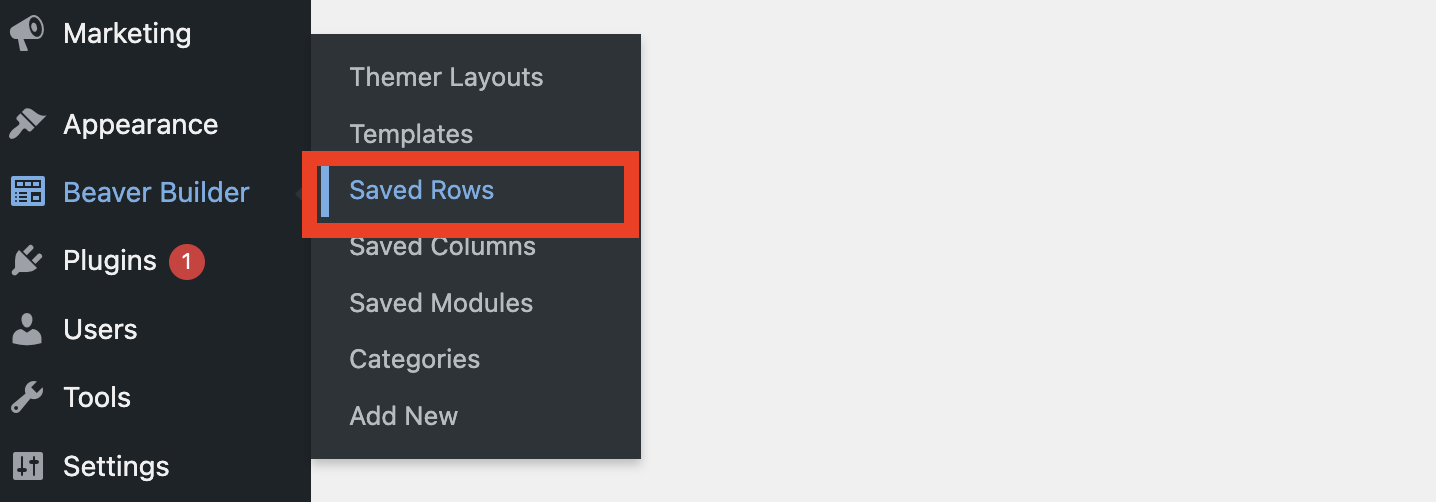
أولاً ، ستحتاج إلى إنشاء صف محفوظ لكل عنصر قائمة ضخم. للقيام بذلك ، توجه إلى Beaver Builder > Saved Rows :

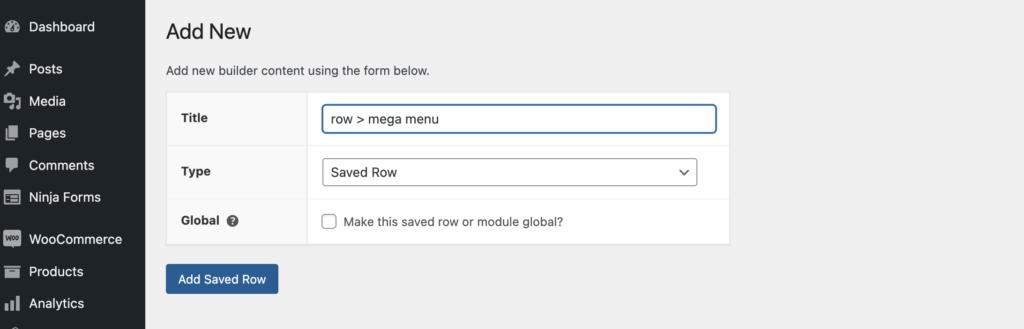
ثم انقر فوق إضافة جديد . هنا ، امنح صفك عنوانًا واستخدم القائمة المنسدلة لتحديد الصف المحفوظ كنوعك . بعد ذلك ، انقر فوق إضافة صف محفوظ :

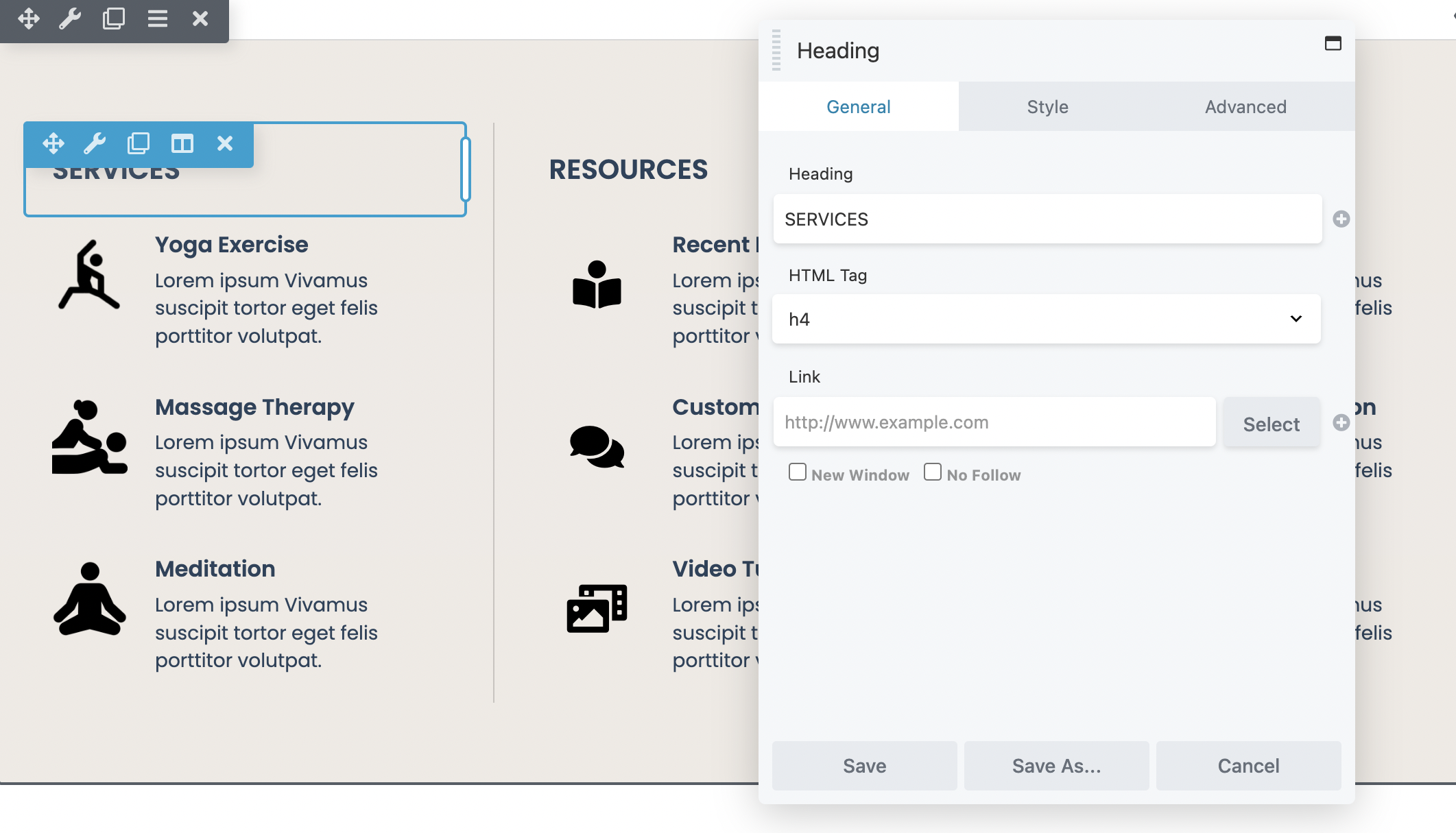
في النافذة التالية ، انقر فوق Launch Beaver Builder لفتح المحرر. الآن ، من خلال أداة إنشاء الصفحات ، يمكنك تعديل صفك وتخصيصه بسهولة. على سبيل المثال ، يمكنك تطبيق الألوان والخلفيات. بالإضافة إلى ذلك ، يمكنك جعل صفوفك كاملة العرض أو العرض الثابت ، وإضافة أي وحدات تريدها:

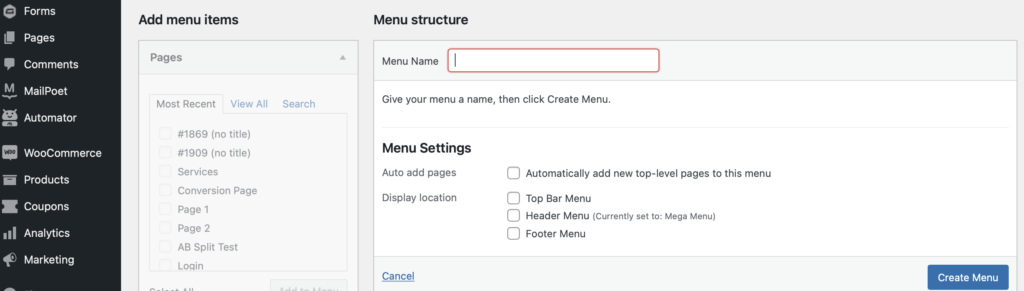
بمجرد إنشاء صف محفوظ لكل رابط من روابط القائمة الضخمة ، فقد حان الوقت لإنشاء قائمة تنقل منفصلة لتكون بمثابة قائمة هاتفك المحمول. يجب أن يشمل هذا كل صفحة تريد أن تحتوي عليها في التنقل على هاتفك المحمول. انتقل إلى المظهر > القوائم > إنشاء قائمة جديدة :

أدخل اسمًا لقائمتك ، ثم انقر فوق إنشاء قائمة :

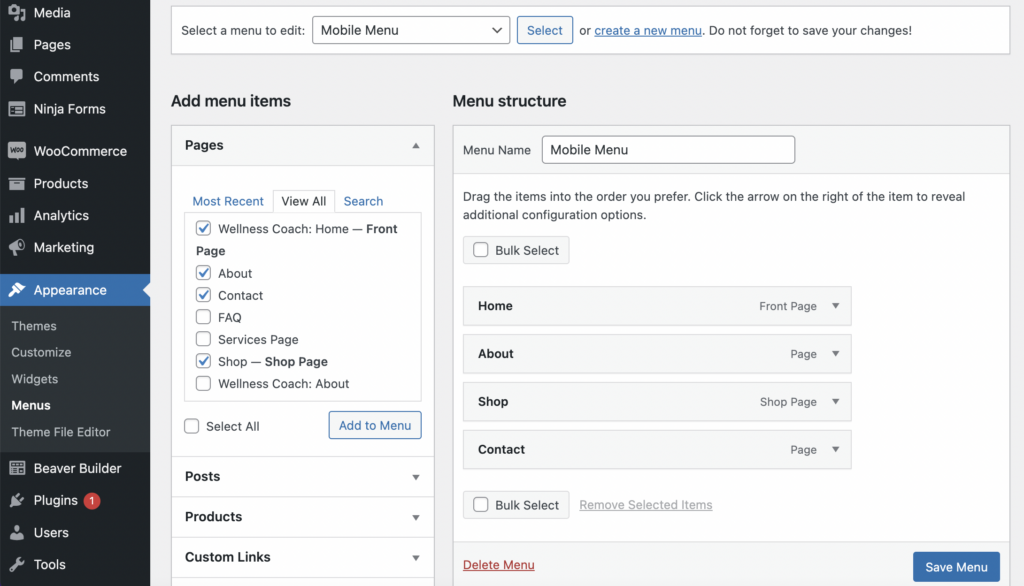
بعد ذلك ، ستحتاج إلى إضافة عناصر القائمة (الصفحات) كما فعلت في الطريقة الأولى ، عن طريق تحديد مربعات الاختيار بجانب العناصر التي تريد تضمينها. ثم حدد إضافة إلى القائمة :

بمجرد إضافة كافة عناصر قائمة هاتفك المحمول ، انقر فوق حفظ القائمة .
قد ترغب أيضًا في تضمين القوائم المنسدلة التقليدية في القائمة الضخمة الخاصة بك. ربما لديك قسم من نحن والذي يتكون فقط من مجموعتين أو ثلاث فئات فرعية. في هذه الحالة ، قد يكون من المنطقي استخدام قائمة منسدلة بدلاً من القائمة الضخمة.
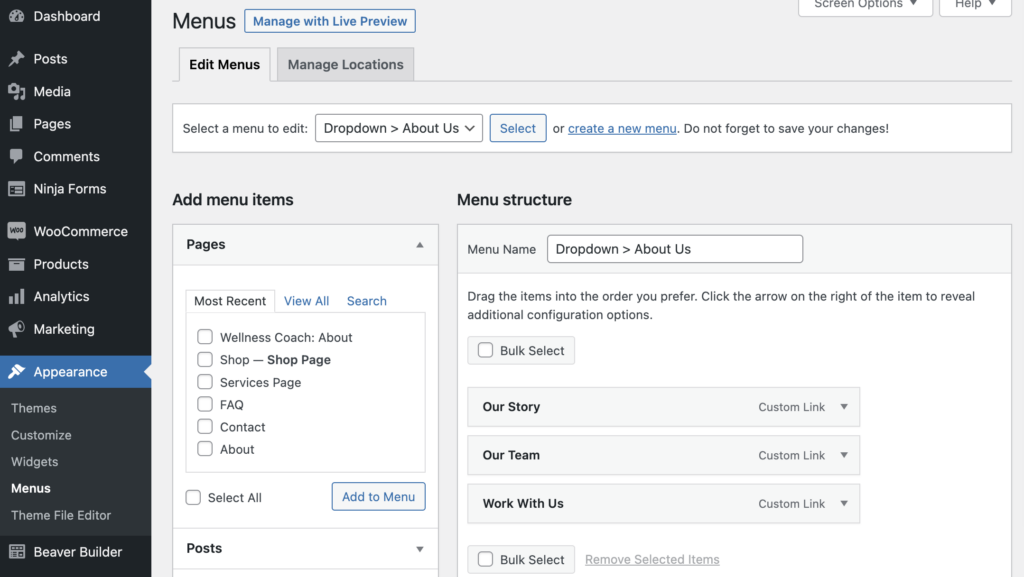
ستحتاج إلى إنشاء قائمة منفصلة لكل عنصر من عناصر القائمة المنسدلة داخل شاشة القوائم . في هذا المثال ، أطلقنا على القائمة المنسدلة> نبذة عنا وأضفنا قصتنا وفريقنا وصفحات العمل معنا إلى القائمة المنسدلة:

انقر فوق حفظ القائمة عند الانتهاء.
بعد ذلك ، يمكنك إضافة القائمة الضخمة إلى تخطيط Beaver Themer الخاص بك كرأس.
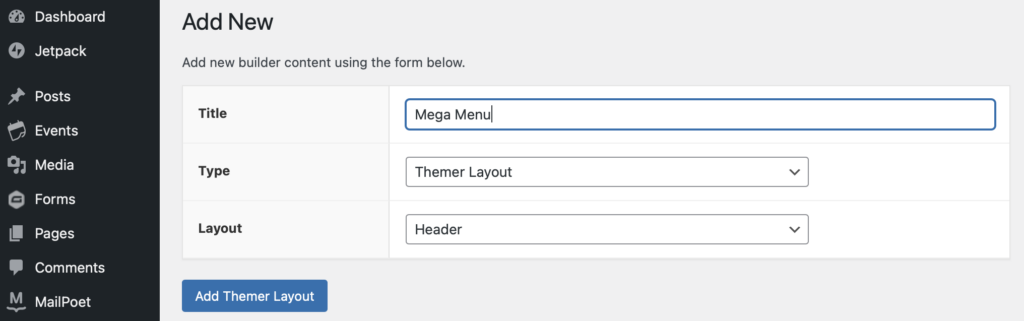
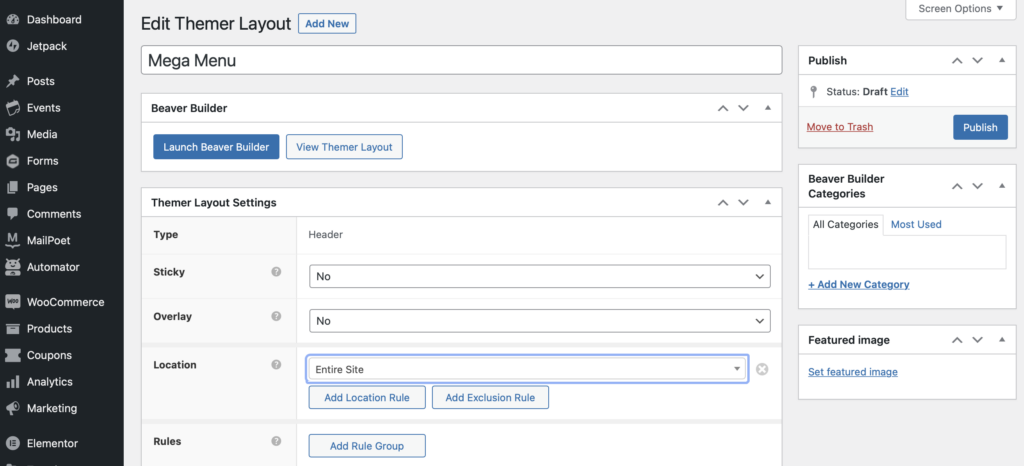
للقيام بذلك ، انتقل إلى Beaver Builder > Themer Layouts > Add New . امنح التخطيط عنوانًا ، وحدد Themer Layout لنوعك ، واختر Header كتخطيطك. ثم ، انقر فوق Add Themer Layout :

يمكنك ضبط الإعدادات لتناسب احتياجاتك. على سبيل المثال ، يمكنك تغيير موقع التخطيط الخاص بك. استخدمنا القائمة المنسدلة لتحديد الموقع بالكامل بحيث يمكن الوصول إلى القائمة من جميع صفحات الويب.
ثم ، انقر فوق Launch Beaver Builder لفتح المحرر:

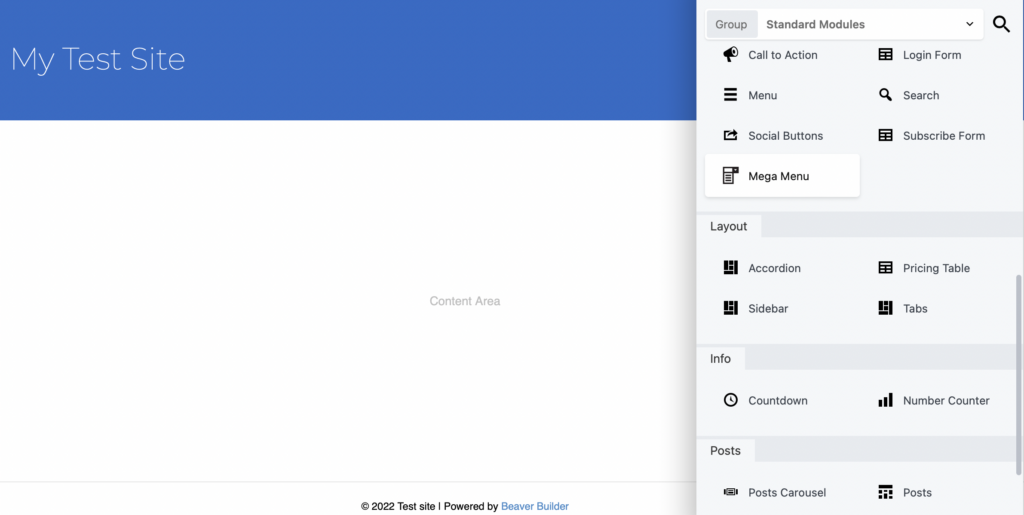
قم بالوصول إلى الوحدات النمطية الخاصة بك كالمعتاد من خلال النقر على رمز الجمع ( + ). إذا قمت بتثبيت المكون الإضافي للقائمة الضخم بنجاح ، فسترى الآن وحدة Mega Menu ، والتي يمكنك سحبها إلى تخطيط العنوان الخاص بك:

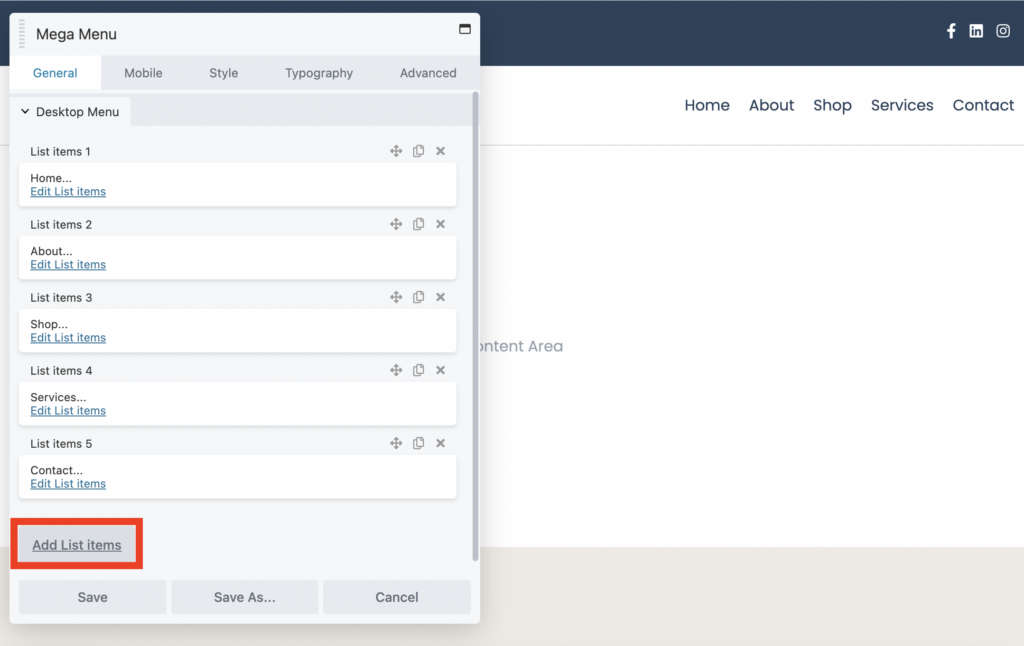
في علامة التبويب عام ، يمكنك إضافة عناصر القائمة عن طريق الضغط على إضافة عناصر قائمة :

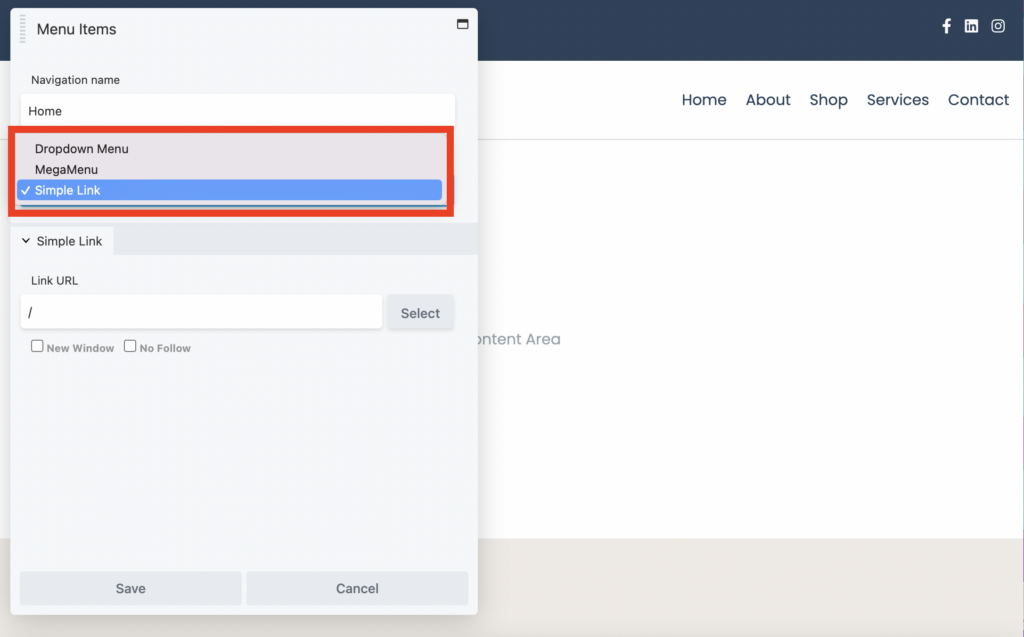
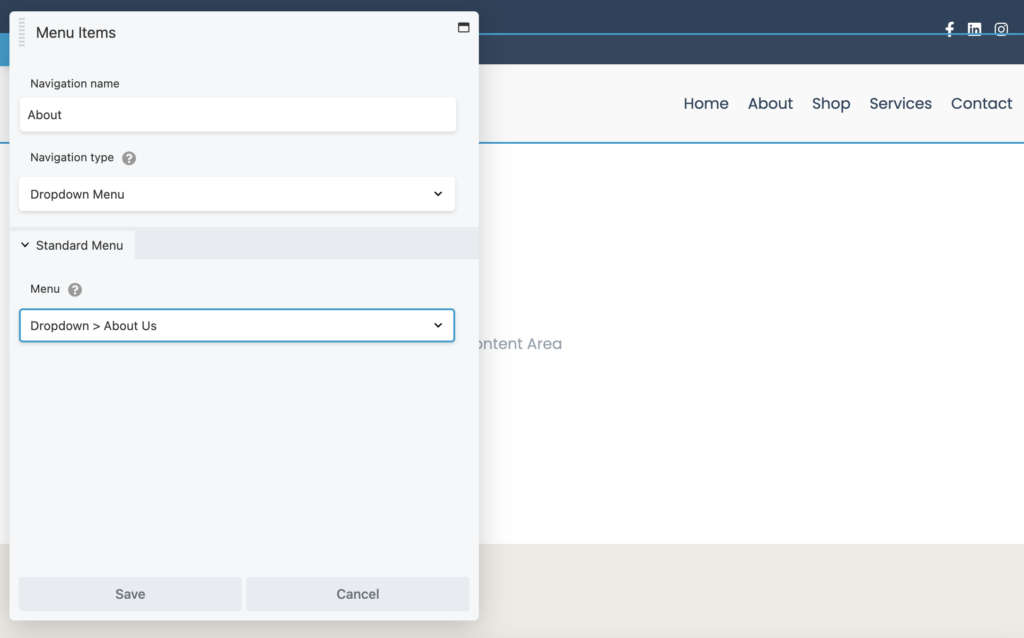
ثم حدد تحرير عناصر القائمة لمنح كل عنصر اسم تنقل ونوع تنقل . على سبيل المثال ، يمكنك اختيار إضافة العنصر الخاص بك كقائمة ضخمة ، أو قائمة منسدلة ، أو كرابط بسيط:

إذا كنت تريد تحديد القائمة المنسدلة About Us التي أنشأتها مسبقًا ، فحدد القائمة المنسدلة كنوع التنقل الخاص بك. بعد ذلك ، ضمن القائمة القياسية ، ابحث عن قائمة التنقل التي أنشأتها مسبقًا (القائمة المنسدلة> نبذة عنا ):

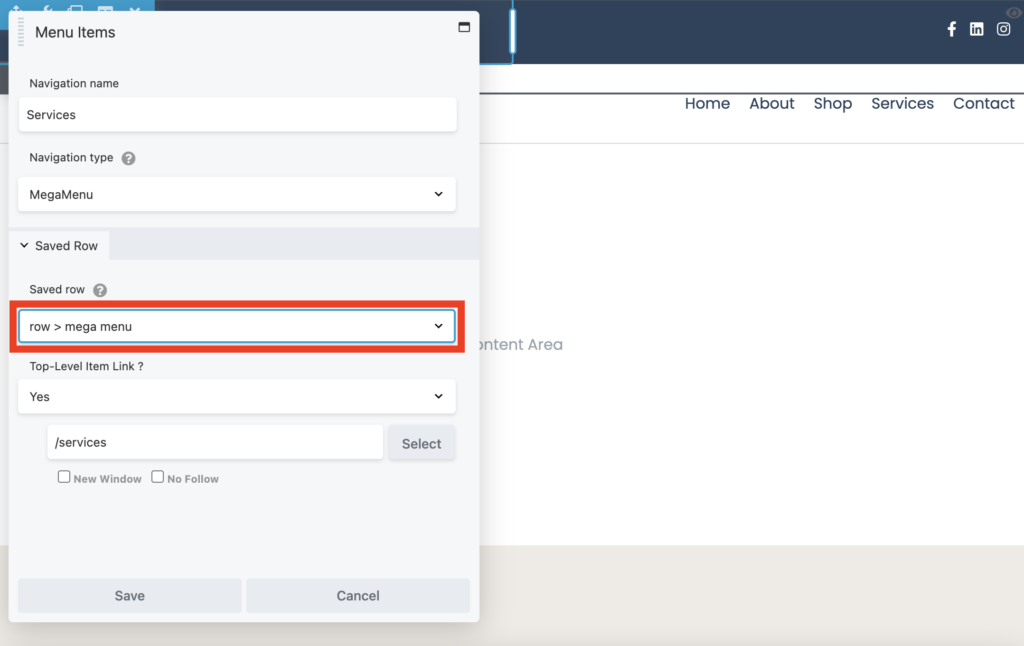
بخلاف ذلك ، اختر Mega Menu كنوع التنقل الخاص بك ، وحدد Saved Row الذي قمت بإنشائه في بداية هذا البرنامج التعليمي:

يمكنك أيضًا استخدام القائمة المنسدلة لاختيار ما إذا كنت تريد أن يكون عنصر القائمة الخاص بك عنصرًا في المستوى الأعلى ، وأدخل ببساطة عنوان URL لتلك الصفحة. ثم انقر فوق حفظ.
اختر قائمة الهاتف المحمول
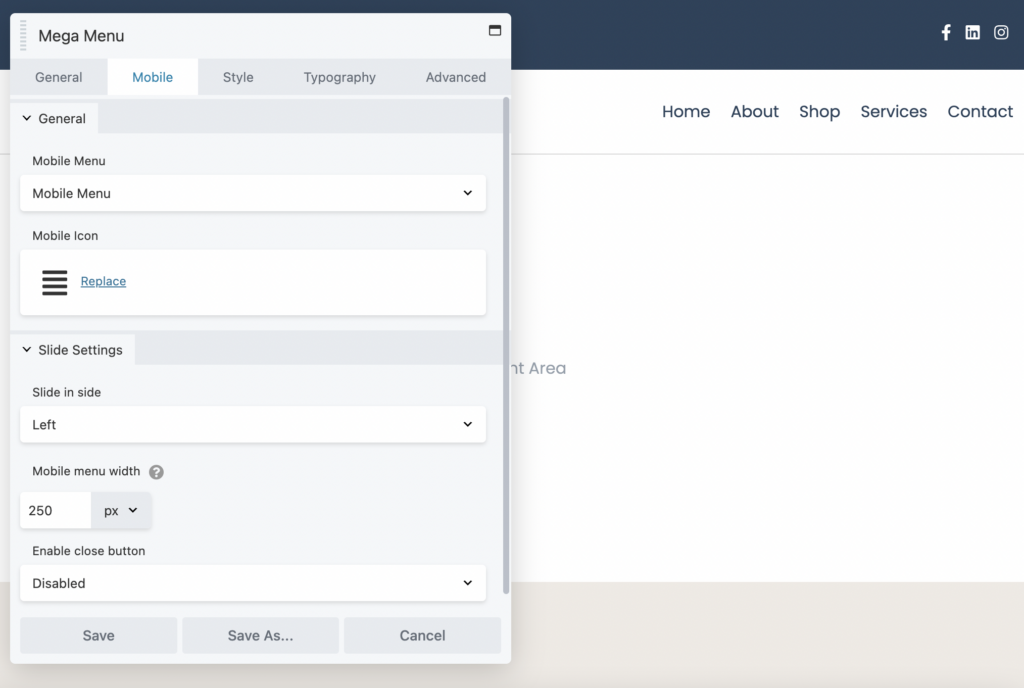
في هذه المرحلة ، ستكون قائمتك الضخمة كبيرة جدًا وفاخرة للعرض على الأجهزة الصغيرة. لذلك ، سترغب الآن في التوجه إلى علامة التبويب Mobile لتحديد قائمة الهاتف المحمول التي قمت بإنشائها مسبقًا:

يتيح ذلك للزائرين على الأجهزة الأصغر عرض قائمة ملائمة للشرائح خارج اللوحة القماشية. هنا ، يمكنك ضبط عرض قائمة هاتفك المحمول واختيار الطريقة التي تريد الانزلاق منها وتحديد زر الإغلاق.
ضمن علامة التبويب " النمط " ، يمكنك تكوين إعدادات النمط لقائمة المستوى الأعلى والقائمة المنسدلة وقائمة الجوال. على سبيل المثال ، يمكنك تطبيق ألوان مخصصة وتغيير المساحة المتروكة وتعيين المحاذاة لكل عنصر قائمة.
بمجرد أن تشعر بالرضا عن الشكل الذي تبدو عليه قائمتك ، انقر فوق تم متبوعًا بـ نشر لرؤيتها أثناء العمل. لاحظ أنه من المهم تحديث صفحتك بعد التحرير حتى تتمكن من عرض التغييرات الخاصة بك.
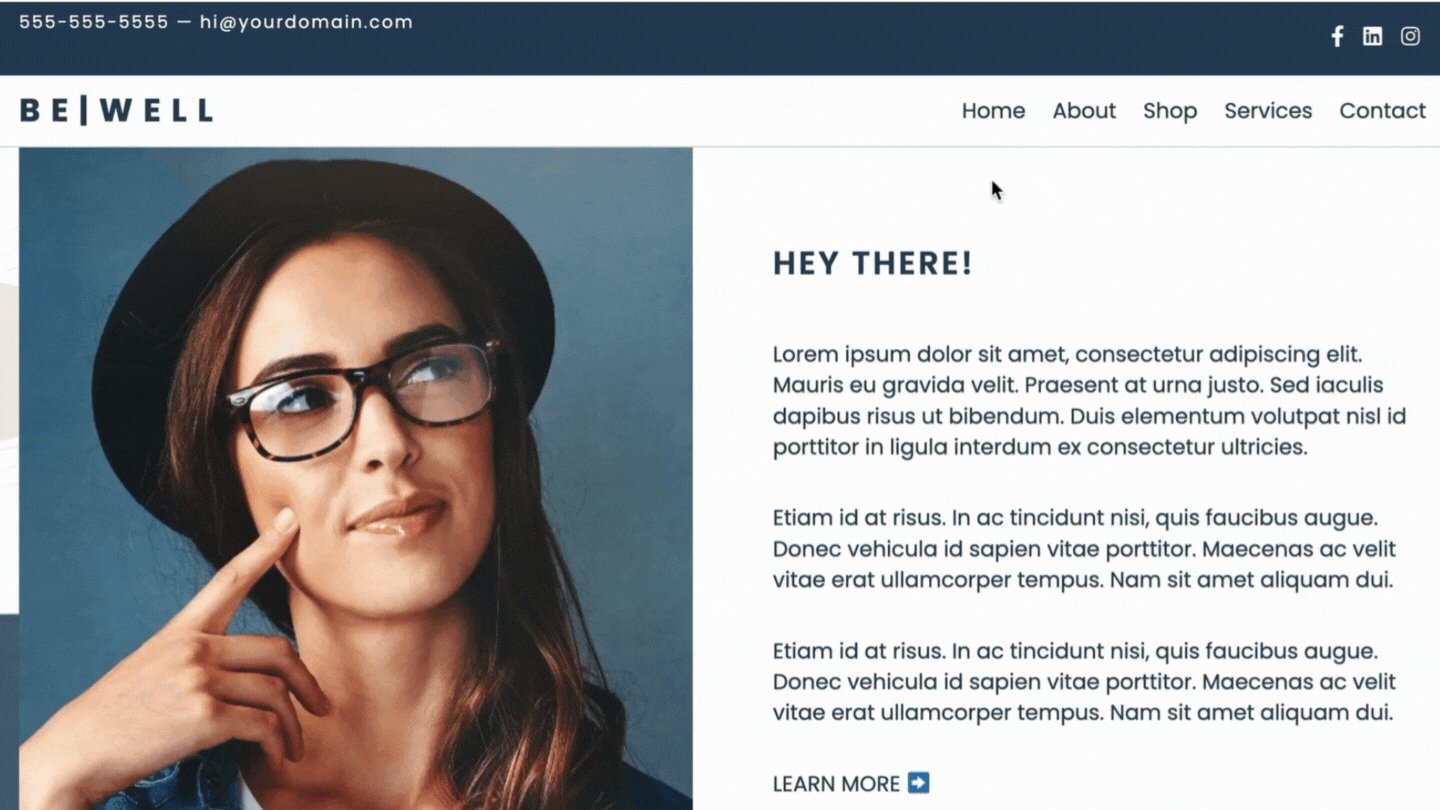
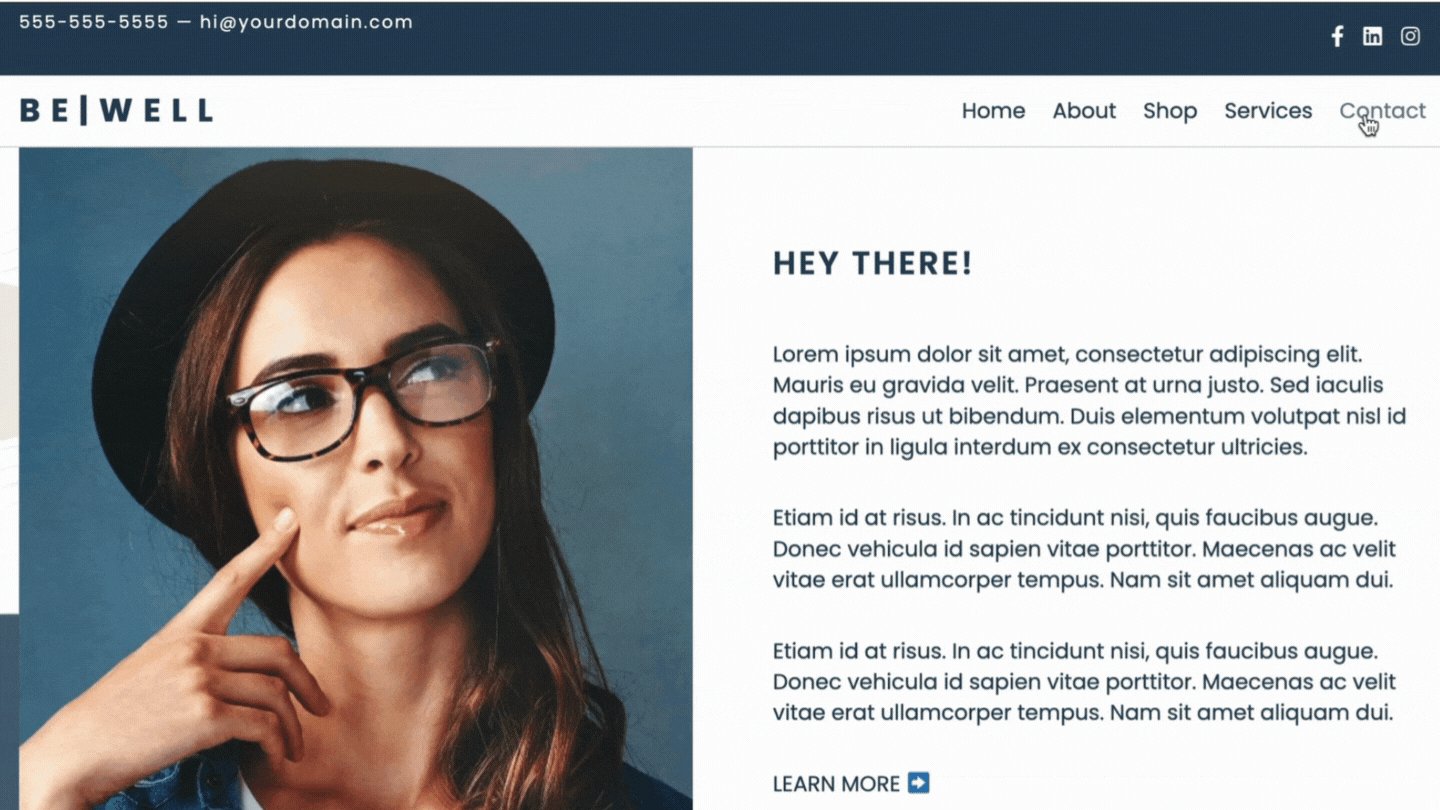
بعد ذلك ، مرر مؤشر الماوس فوق القائمة الضخمة لرؤيتها أثناء العمل:

على الرغم من استخدام القوائم المنسدلة على نطاق واسع ، إلا أنها لا توفر بالضرورة أفضل تجربة مستخدم لزوار موقعك. من خلال القائمة الضخمة ، يمكنك جعل المزيد من الصفحات مرئية ويمكن الوصول إليها ، مما يتيح للمستخدمين العثور بسرعة على ما يبحثون عنه. بالإضافة إلى ذلك ، يمكنهم المساعدة في جعل موقعك يبدو أكثر احترافية.
للتلخيص ، إليك طريقتان يمكنك من خلالهما إنشاء قائمة ضخمة باستخدام Beaver Builder:
كقاعدة عامة ، تم تصميم ملحق قائمة Beaver Builder Mega للعمل مع Beaver Themer. ومع ذلك ، إذا سمح لك المظهر الحالي بإدخال رمز قصير (أو عنصر واجهة مستخدم) في الموقع الذي تريد ظهور القائمة الضخمة فيه ، فقد يعمل هناك أيضًا.
يحتوي المكون الإضافي Beaver Builder Mega Menu على قائمة سريعة الاستجابة للأجهزة المحمولة مع تأثير قابل للتخصيص خارج القماش. إذا كنت تريد التحكم في ما إذا كانت القائمة الضخمة تظهر على الأجهزة الصغيرة أو المتوسطة (مثل الأجهزة اللوحية) ، فيمكنك الانتقال إلى الإعدادات العامة لـ Beaver Builder وتغيير نقاط التوقف.