كيفية إنشاء قائمة ميجا في Elementor
نشرت: 2022-03-31كلما زاد تعقيد موقع WordPress مع الحاجة إلى قائمة أكثر شمولاً. تعد القائمة الضخمة واحدة من الخيارات الشائعة لجعل القائمة أكثر شمولاً. القوائم الضخمة هي قوائم كبيرة قابلة للتوسيع حيث يكون كل شيء مرئيًا في وقت واحد. كما نعلم ، تستخدم معظم مواقع الويب الشهيرة هذه الميزة على مواقعها على الويب ، مما يعني أن القوائم الضخمة مفيدة جدًا.
حتى يتم إصدار هذه المقالة ، لا يدعم Elementor إنشاء القوائم الضخمة افتراضيًا ، لذلك ستحتاج إلى مساعدة من جهات خارجية. هناك الكثير من الوظائف الإضافية لـ Elementor في دليل البرنامج المساعد WordPress لإنشاء قائمة ضخمة ، لكن بعض الوظائف الإضافية ليست مرنة. في هذا البرنامج التعليمي ، سنوضح لك كيفية إنشاء قائمة ضخمة في Elementor باستخدام JetMenu بواسطة Crocoblock. سيجعل JetMenu عملية إنشاء قوائم ضخمة أسهل بكثير.

كيفية إنشاء قائمة ميجا في Elementor باستخدام JetMenu
هناك ثلاثة مكونات إضافية تحتاج إلى تثبيتها قبل أن نبدأ البرنامج التعليمي ، على النحو التالي:
- العنصر
- Elementor Pro (يلزم Elementor Pro عندما تريد إنشاء قالب رأس مخصص باستخدام Theme Builder)
- JetMenu (يمكنك شراء JetMenu لمكوِّن إضافي واحد أو يمكنك شراء حزمة من إضافات Crocoblock)
الخطوة 1: قم بإعداد قائمة WordPress موجودة
حان الوقت الآن لبناء القائمة الفعلية. قبل أن ننتقل إلى إعدادات المكون الإضافي ونبدأ في تطبيق أي تغييرات ، نريدك أن تتأكد على الأقل من أن لديك قائمة على موقع WordPress الخاص بك. إذا لم يكن لديك قائمة حتى الآن ، فما عليك سوى إنشاء واحدة. يمكنك قراءة هذه المقالة لمعرفة كيفية إنشاء قائمة في WordPress.
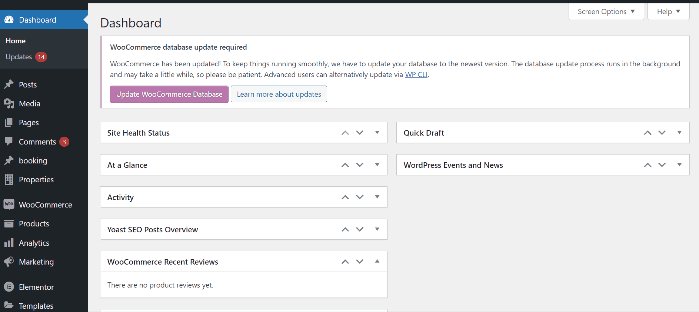
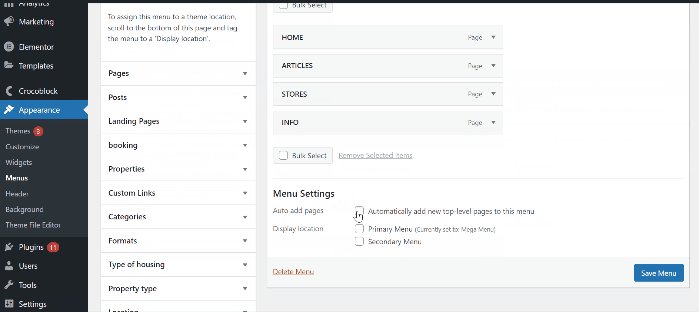
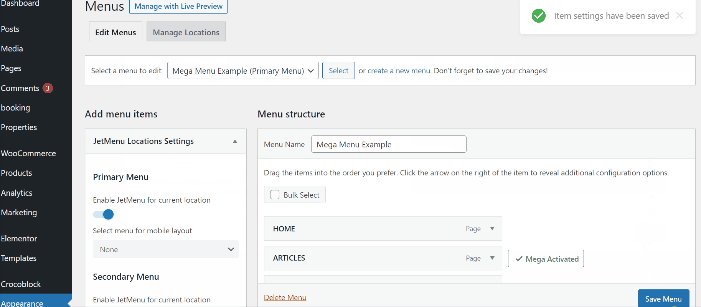
لإعداد قائمتك للقائمة الضخمة ، قم بتسجيل الدخول إلى لوحة معلومات WordPress وانتقل إلى المظهر -> القوائم ويمكنك رؤية القائمة الحالية الخاصة بك تظهر. في هذا المثال ، نستخدم قائمتنا الحالية "مثال القائمة الضخمة". يجب تعيين القائمة على أنها رئيسية / أساسية. في إعدادات القائمة ، اضبط موقع العرض على القائمة الرئيسية أو القائمة الأساسية . بعد ذلك ، احفظ القائمة من خلال النقر على زر حفظ القائمة .

الخطوة 2: قم بإعداد إعدادات JetMenu
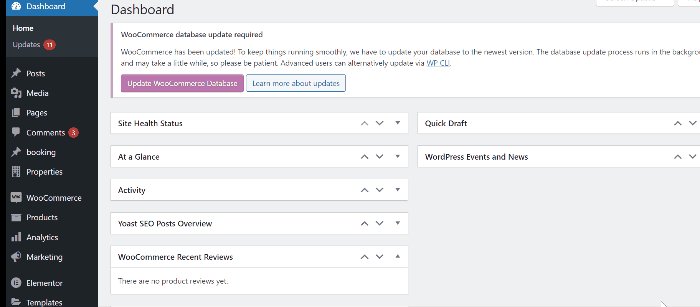
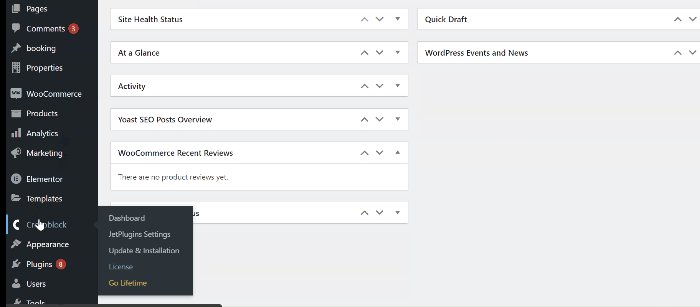
لفتح إعدادات JetMenu ، قم بتسجيل الدخول إلى لوحة القيادة الخاصة بك وانتقل إلى Crocoblock > إعدادات JetPlugins> JetMenu > الإعدادات العامة.

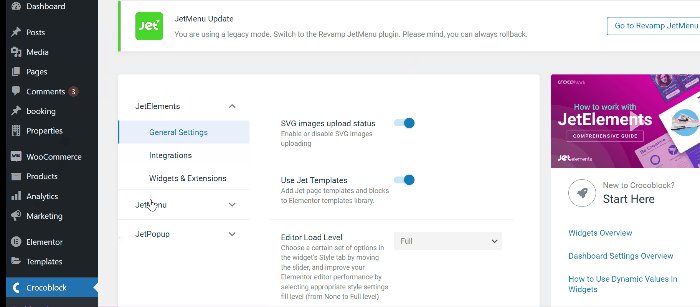
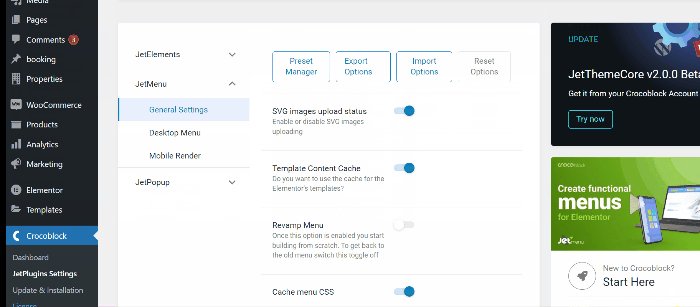
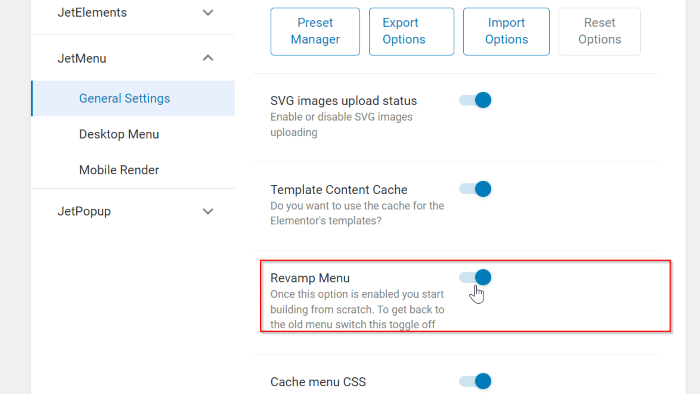
في الجزء العلوي من علامة التبويب " الإعدادات العامة " ، ستجد بعض الخيارات ، مدير الإعداد المسبق ، خيارات التصدير ، خيارات الاستيراد ، وخيارات إعادة التعيين . ضمن هذه الخيارات ، يمكنك رؤية أربعة خيارات مثل SVG Image Upload Status و Template Content Cache و Revamp Menu و Cache menu CSS .
الخيار الوحيد الذي نحتاج إلى تغييره هنا هو قائمة Revamp. عند تمكين هذا الخيار ، سيتم تطبيق جميع الإعدادات التي تم إجراؤها على لوحة معلومات JetMenu على القوائم من مواقع WordPress فقط. لذلك ، إذا كنت تريد استخدام قائمتك القديمة مع هذه الإعدادات ، فابق هذا الخيار مغلقًا. ومع ذلك ، في هذا البرنامج التعليمي نريد إنشاء قائمة جديدة من البداية كما سنفعل في هذا البرنامج التعليمي ، قم بتبديل التبديل إلى ON.

هناك خياران إضافيان لإعدادات JetMenu ، قائمة سطح المكتب و Mobile Render. يمكنك فتح هذه الخيارات واللعب بهذه الإعدادات بإبداعك. لكن في هذا البرنامج التعليمي ، لن نغير أي شيء.
الخطوة 3: قم بتمكين JetMenu وتعيين عنصر القائمة الضخم
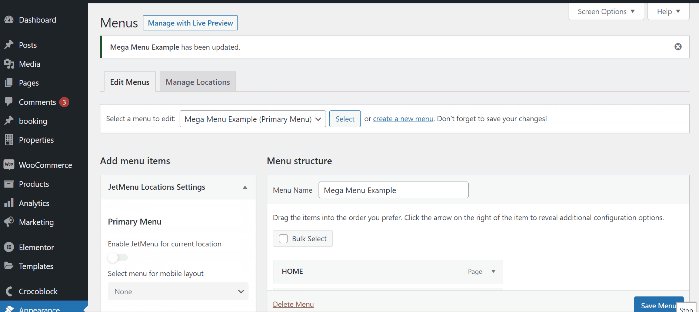
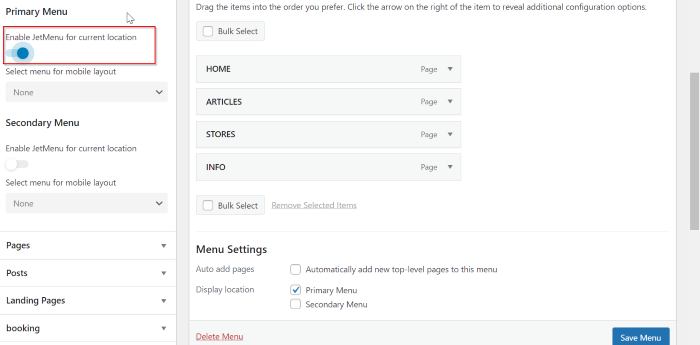
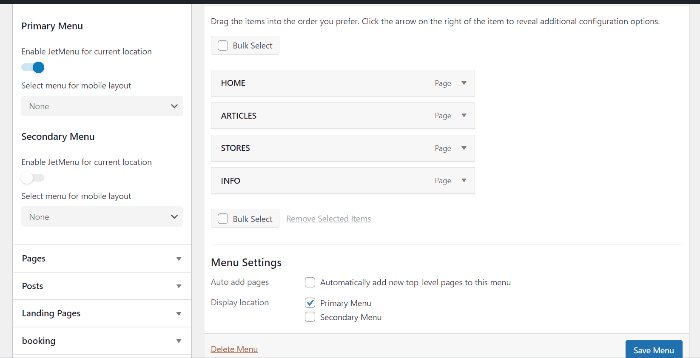
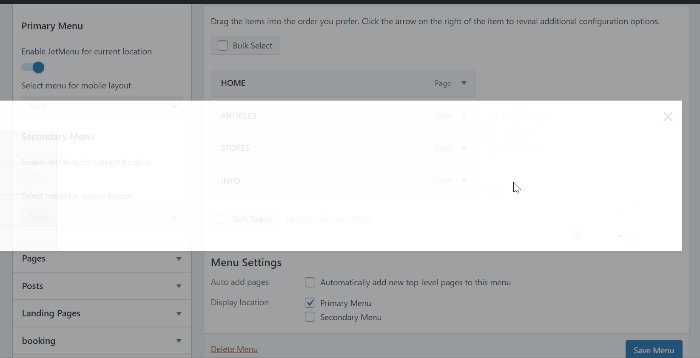
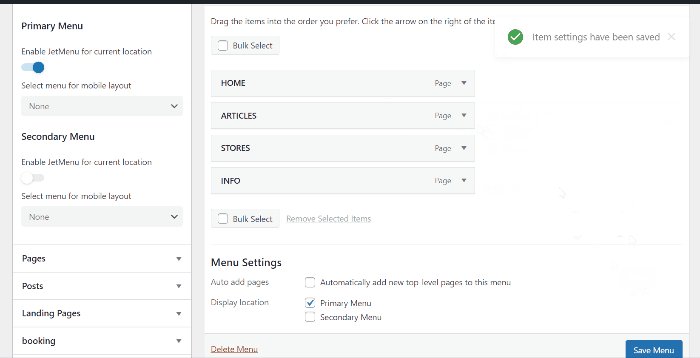
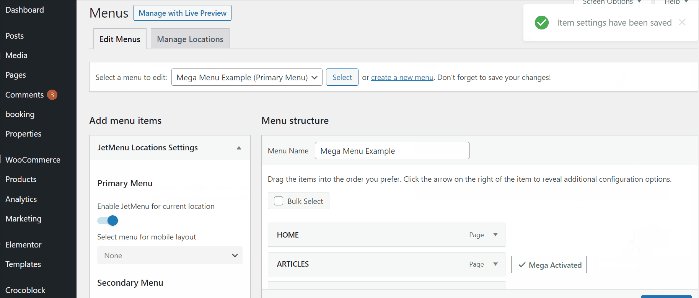
سنقوم بتمكين JetMenu من مواصلة عملية إنشاء القائمة الضخمة. في لوحة معلومات WordPress الخاصة بك ، انتقل إلى المظهر -> القوائم . بعد ذلك ، افتح كتلة إعدادات موقع JetMenu وقم بتبديل مفتاح تمكين JetMenu للموقع الحالي ضمن القائمة الأساسية .

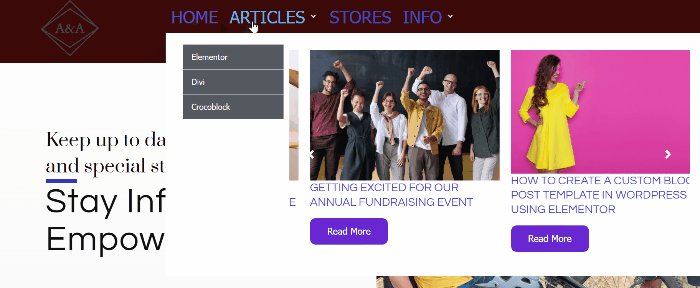
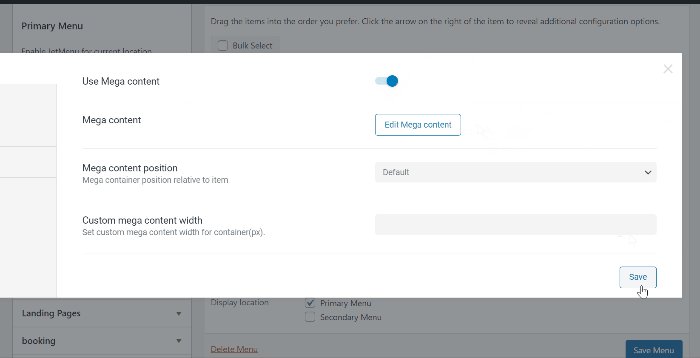
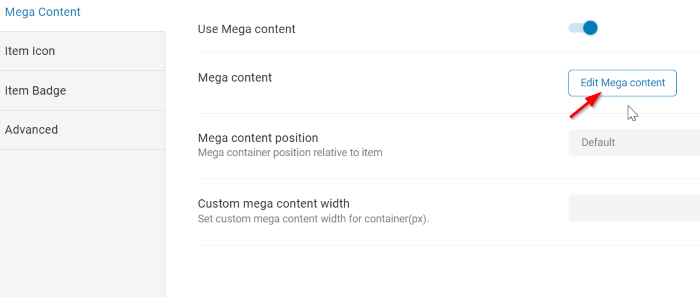
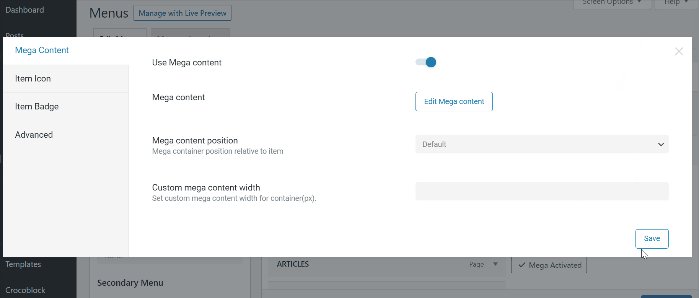
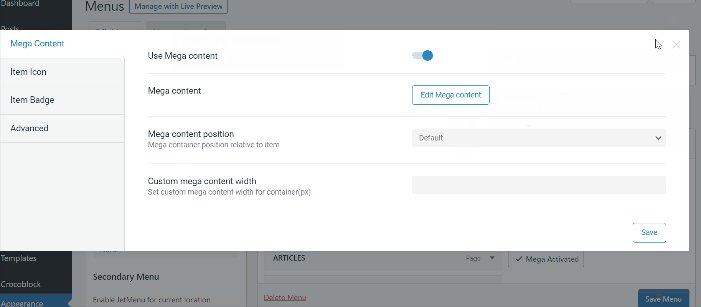
بعد ذلك ، قم بالتمرير فوق عنصر القائمة الذي تريده أن يقوم بتشغيل القائمة الضخمة الخاصة بك ، ثم سيظهر زر الإعدادات على يمين عنصر القائمة. في هذا المثال ، نختار عنصرين من عناصر القائمة كمشغلات للقائمة الضخمة ، هناك "مقالات" و "معلومات". انقر فوق الزر " إعدادات " وسترى النافذة المنبثقة. في النافذة المنبثقة ، سترى بعض الإعدادات. في هذا البرنامج التعليمي ، نقوم بتكوين إعداد واحد فقط ، وهو تمكين المحتوى الضخم. لذلك ، قم بتبديل التبديل إلى اليمين في خيار استخدام المحتوى الضخم . لا تنس النقر فوق الزر حفظ لحفظ التغييرات.

.
الخطوة 3: تصميم القائمة الضخمة في Elementor
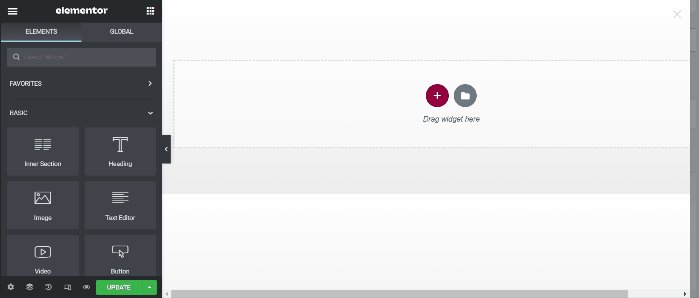
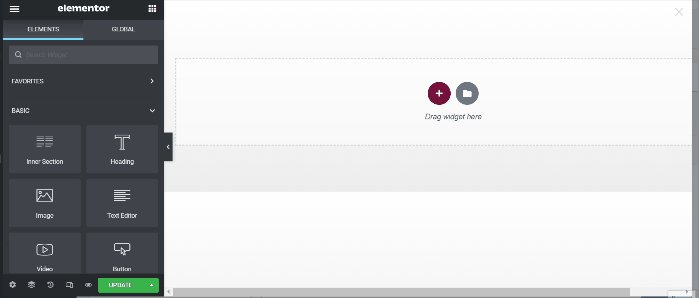
بعد ذلك ، سنقوم بتشغيل محرر Elementor ، واضغط على الزر Edit Mega content وسيتم فتح محرر Elementor في نافذة.

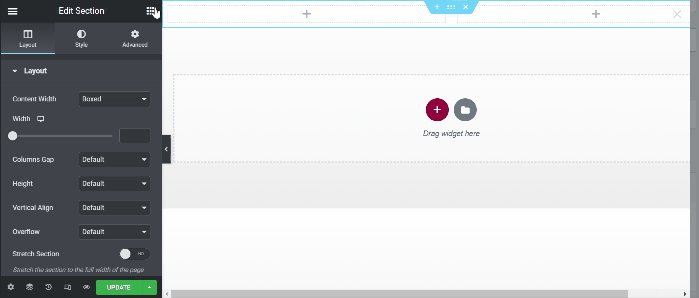
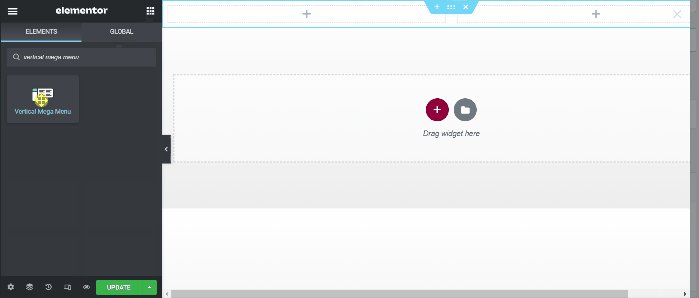
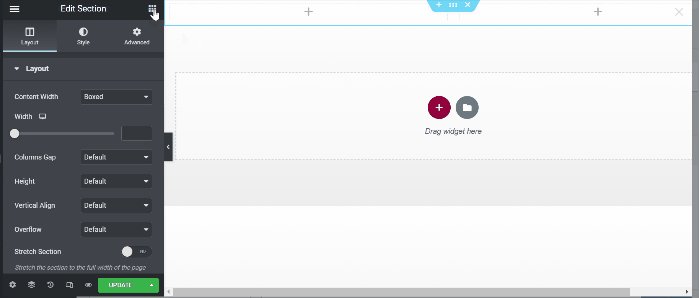
الآن ، يمكنك تصميم القائمة الضخمة بإبداعك. أولاً ، سنقوم بتصميم عنصر القائمة الأول "مقالات". في هذا المثال ، بدأنا في إنشاء قسم بعمودين. يمكنك اختيار أي عنصر واجهة مستخدم تريده من لوحة عناصر واجهة المستخدم. هنا ، سنضيف عنصر واجهة المستخدم Vertical Mega Menu . اكتب قائمة العمودية الضخمة في مربع البحث ثم اسحبها وأفلتها في منطقة اللوحة القماشية (العمود الأول).


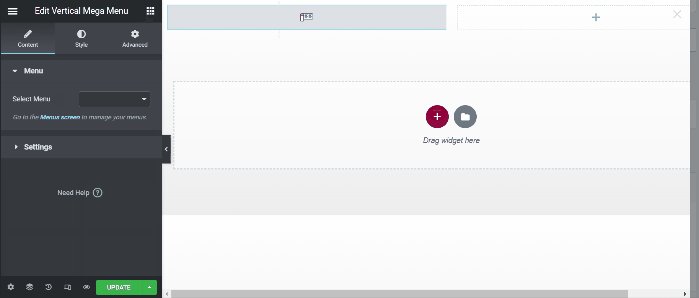
قمنا بتطبيق بعض التغييرات في إعداد الكتلة ، على النحو التالي:
المحتوى:
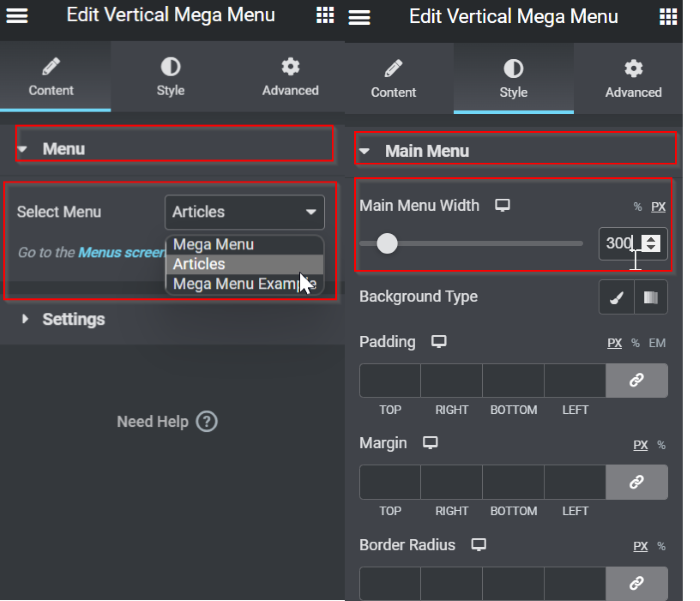
- القائمة: المقالات (يمكنك تحديد القائمة الحالية التي قمت بإنشائها من قبل). ، تحتاج إلى إنشاء قائمة جديدة إذا لم يكن لديك واحدة ثم العودة إلى هنا لمتابعة البرنامج التعليمي.
أسلوب
- القائمة الرئيسية: اضبط عرض القائمة الرئيسية على 300

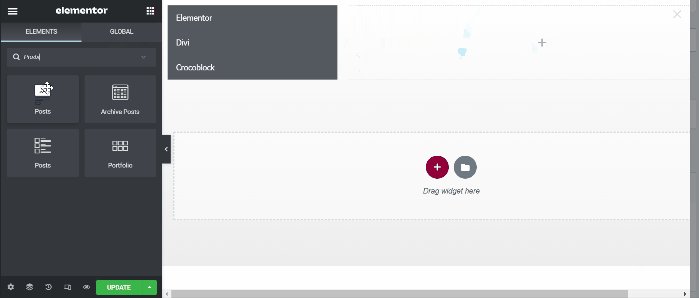
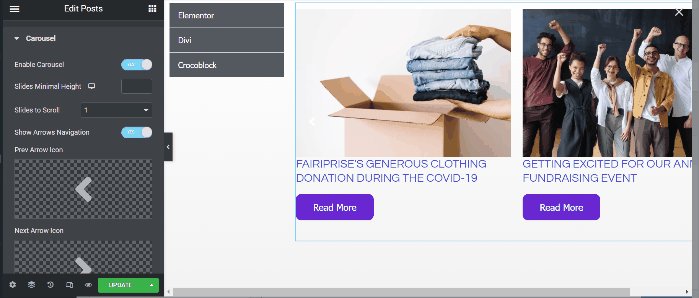
بعد ذلك ، ننتقل إلى العمود الثاني. في هذا المثال ، سنضيف أداة المشاركات التي. حدد المشاركات عنصر واجهة المستخدم من شريط القائمة ثم اسحبه وأفلته في منطقة اللوحة القماشية (العمود الثاني).

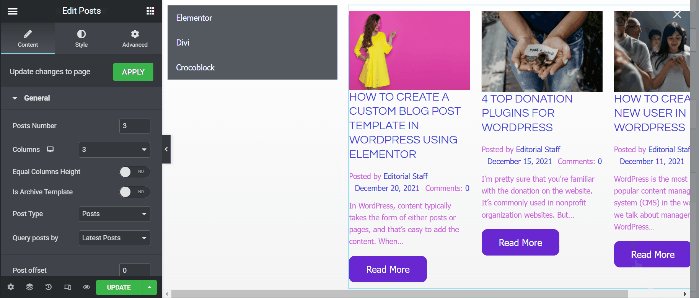
في كتلة الإعدادات ، طبقنا بعض الإعدادات على النحو التالي:
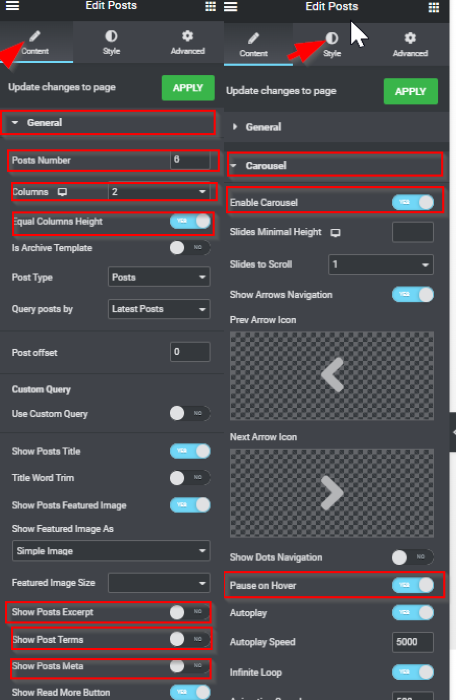
المحتوى -> عام
- أرقام المشاركات: 6
- الأعمدة: 2
- ارتفاع الأعمدة المتساوية: نعم
- عرض المشاركات مقتطفات: NO
- إظهار شروط المشاركة: NO
- عرض المشاركات Meta: NO
المحتوى > الرف الدائري
- تمكين الرف الدائري: نعم
- توقف مؤقتًا عند التحويم: نعم

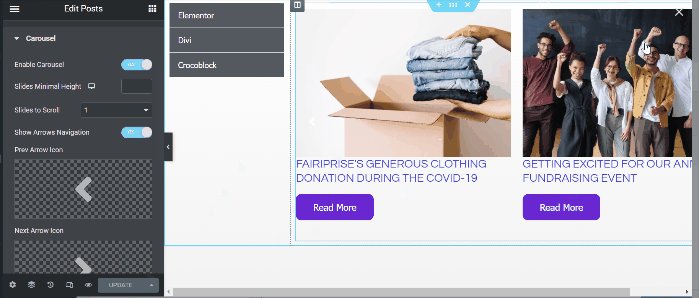
بمجرد الانتهاء من التحرير ، قم بتحديثه بالنقر فوق الزر UPDATE . أغلق نافذة محرر Elementor من خلال النقر على (X) . عندما تعود إلى إعداد عنصر القائمة ، لا تنس النقر فوق الزر " حفظ ".

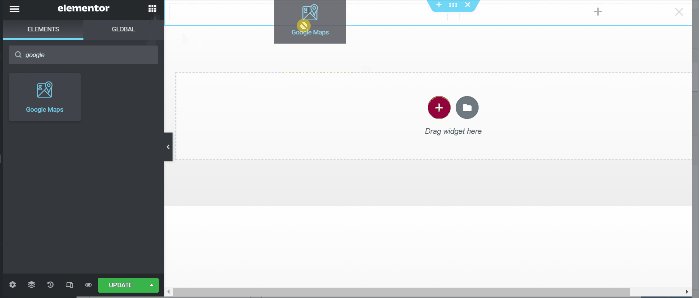
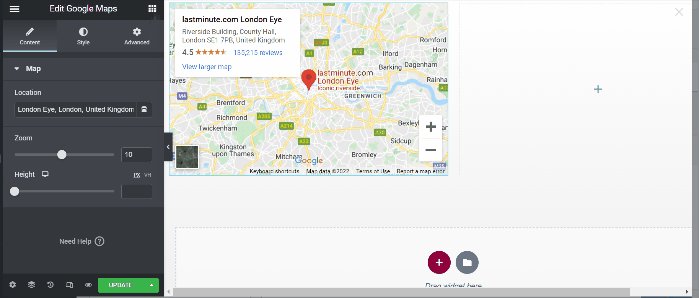
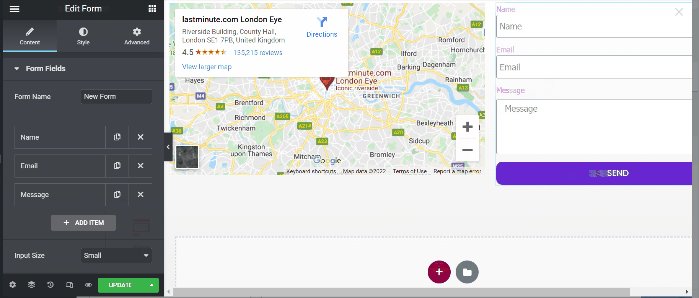
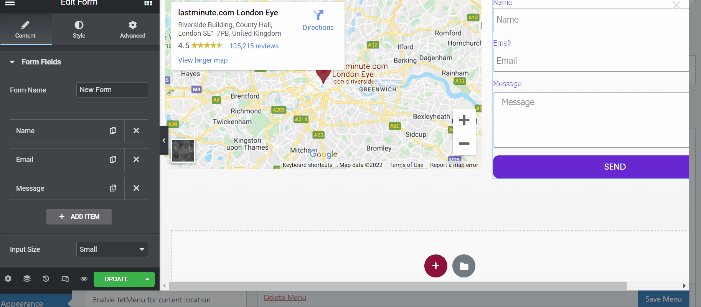
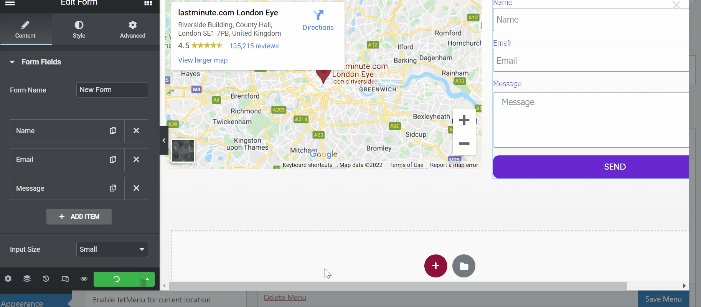
بعد ذلك ، ننتقل إلى عنصر القائمة الثاني "INFO". انقر فوق الزر تحرير المحتوى الضخم . بمجرد دخولك إلى نافذة محرر Elementor ، أضف قسمًا به عمودين. في العمود الأول ، سنضيف أداة خرائط Google . حدد أداة خرائط Google في شريط القائمة ثم اسحبها وأفلتها في منطقة اللوحة (العمود الأول). في علامة التبويب " المحتوى " ، ستجد بعض الخيارات لتعديل موقع الخرائط والتكبير والارتفاع. لذلك ، قم بتحرير الإعدادات حسب تفضيلاتك.

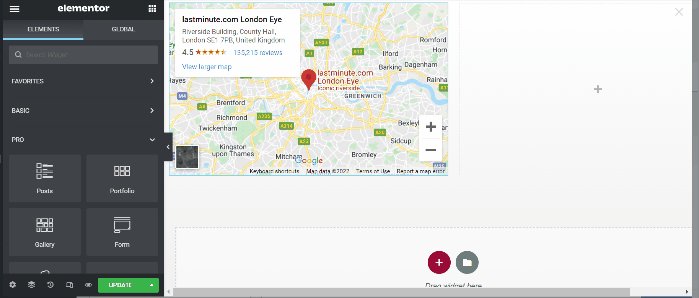
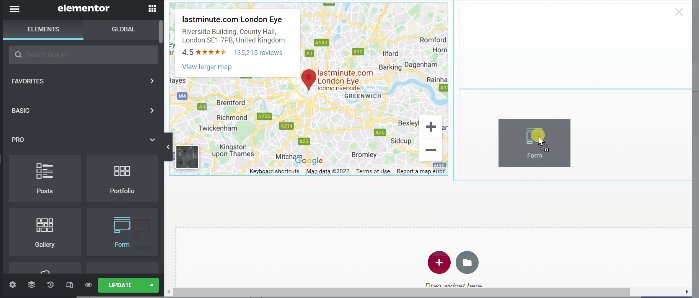
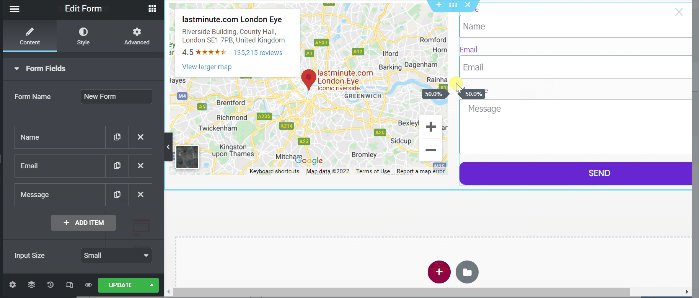
بعد ذلك ، ننتقل إلى العمود الثاني. في هذا العمود ، سنضيف النموذج عنصر واجهة المستخدم ، وهو أحد عناصر واجهة المستخدم المضمنة في Elementor Pro. ابحث عن هذه الأداة ثم اسحبها وأفلتها في منطقة اللوحة (العمود الثاني).

بمجرد الانتهاء من التحرير ، قم بتحديثه بالنقر فوق الزر UPDATE . أغلق نافذة محرر Elementor من خلال النقر على (X) . عندما تعود إلى إعداد عنصر القائمة ، لا تنس النقر فوق الزر " حفظ ".

الخطوة 4: إنشاء قالب رأس باستخدام Theme Builder بواسطة Elementor Pro
حان الوقت الآن لتطبيق القائمة الضخمة التي أنشأتها للتو كقالب رأس باستخدام Theme Builder بواسطة Elementor Pro.
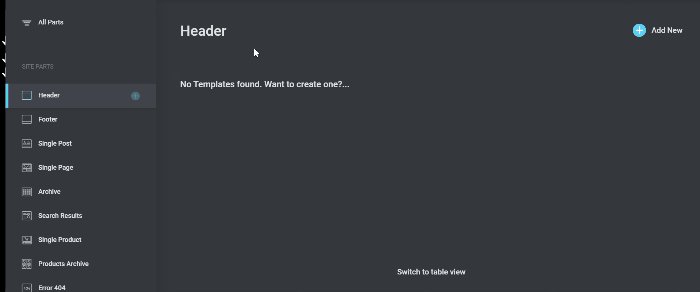
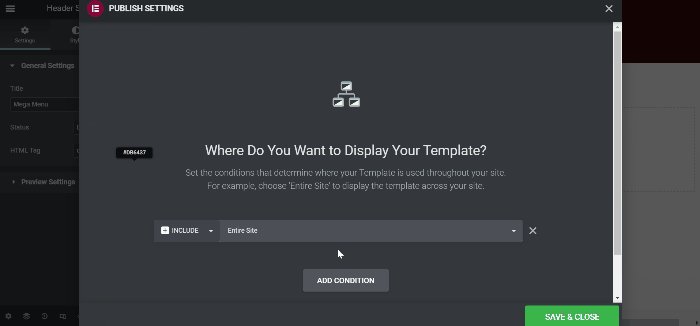
في لوحة القيادة ، انتقل إلى القوالب -> مُنشئ القوالب. سينقلك هذا إلى نافذة تحتوي على الكثير من الخيارات لبناء النموذج. انقر فوق علامة التبويب " رأس الصفحة" ثم قم بإنشاء قالب رأس جديد بالنقر فوق الزر " إضافة جديد" . سترى مكتبة الإعدادات المسبقة للرأس. في هذا المثال ، سننشئ رأسًا من البداية. أغلق نافذة المكتبة وستدخل محرر Elementor.

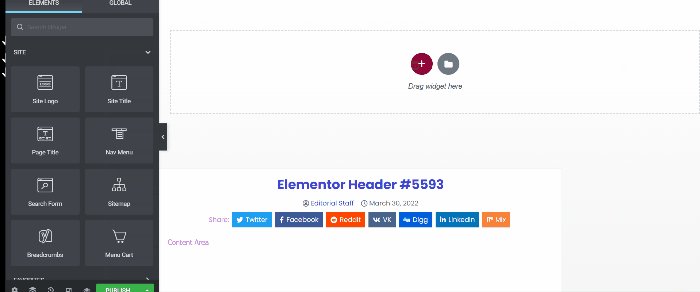
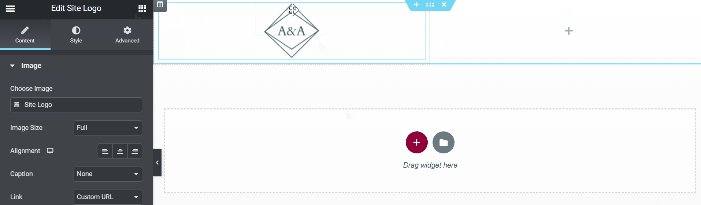
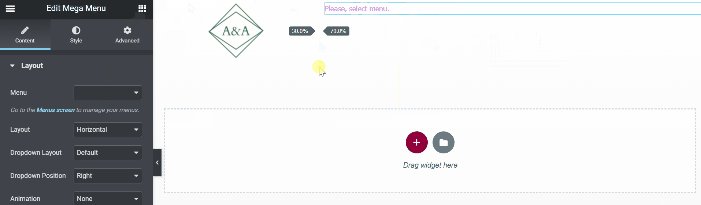
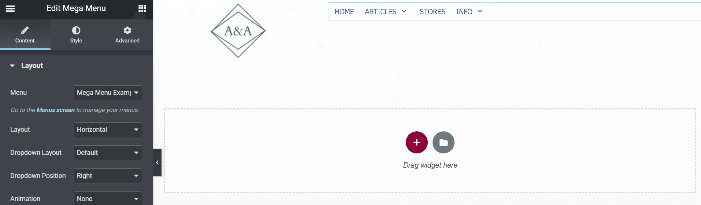
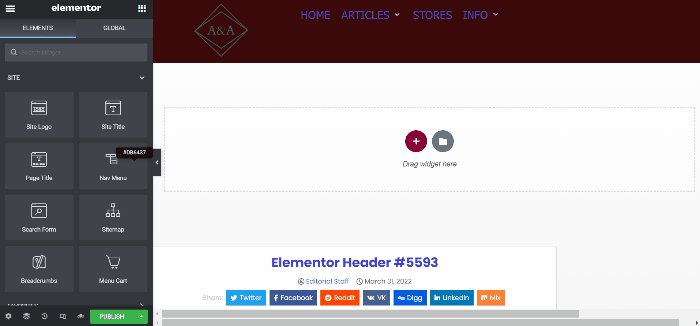
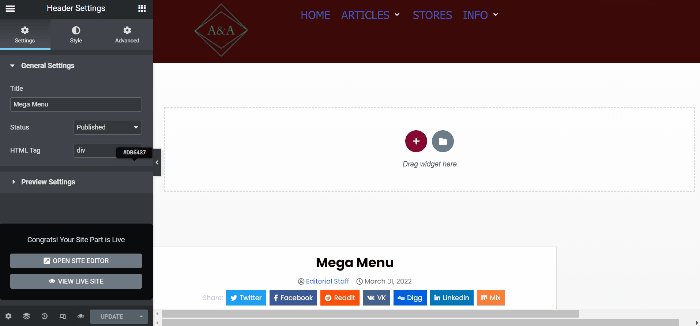
بمجرد دخولك إلى محرر Elementor ، قم بإنشاء قسم جديد من عمودين. العمود الأول الذي سنستخدمه لشعار الموقع والعمود الثاني للقائمة الضخمة التي أنشأناها للتو. حدد شعار الموقع على لوحة الأدوات ثم اسحبها وأفلتها في منطقة القماش (العمود الأول). بعد ذلك ، حدد عنصر واجهة المستخدم Mega Menu في لوحة عنصر واجهة المستخدم واسحبها وأفلتها في منطقة اللوحة القماشية (العمود الثاني).

بعد ذلك ، حان الوقت لتطبيق بعض التغييرات على الرأس. يمكنك التلاعب بالإعدادات وتصميمها بإبداعك. إذا لم يكن لديك أي فكرة ، يمكنك مشاهدة إعداداتنا أدناه:
شعار الموقع
في علامة التبويب " النمط " ، اضبط الارتفاع على 100
قائمة ميجا
في علامة تبويب النمط ، قم بتحرير طباعة العناصر واضبط الحجم على 20

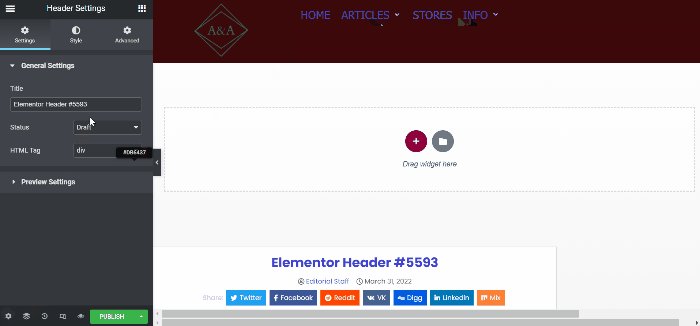
حسنًا ، لقد انتهى الأمر. قبل نشر قالب العنوان الخاص بك ، لا تنس إعادة تسمية قالب الرأس الخاص بك عن طريق النقر فوق زر إعدادات الرأس ثم يمكنك إعادة تسميته. بمجرد نشر قالب العنوان الخاص بك ، سيتم تطبيق القائمة الضخمة الجديدة الخاصة بك على موقعك.

الخط السفلي
في وقت كتابة هذا التقرير (31 مارس 2022) ، لم يكن لدى Elementor ميزة افتراضية لإنشاء قائمة ضخمة. الطريقة الوحيدة لإنشاء قائمة ضخمة هي استخدام وظيفة إضافية تابعة لجهة خارجية. JetMenu هي إضافة Elementor من Crocoblock مصممة خصيصًا لإنشاء برنامج ضخم على WordPress الذي يعمل بنظام Elementor. يمكنك إنشاء القائمة الضخمة باستخدام محرر Elementor ، والتي تقدم خيارات تصميم لا حدود لها. يمكنك إضافة أي محتوى لك إلى قائمة ميجا الخاصة بك. من الصور والخرائط ومنتجات WooCommerce ومنشورات المدونات وما إلى ذلك.
