كيفية إنشاء قائمة WordPress سريعة الاستجابة للجوال
نشرت: 2016-11-04اقتراح خاص لاستضافة WordPress لقرائنا ، وكيفية إنتاج قائمة WordPress جاهزة للاستجابة للجوال. هل ترغب في إنشاء قائمة WordPress سريعة الاستجابة جاهزة للجوال؟ كان مستخدمو الأجهزة المحمولة سابقًا يفرطون في استخدام مستخدمي سطح المكتب لعدد كبير من مواقع الويب. يؤدي إلحاق قائمة استجابة للجوّال إلى تسهيل إدارة موقع الويب الخاص بك على المستخدمين. في هذه المقالة ، سيشرح لك المتخصصون لدينا كيف يمكنك بسهولة إنشاء قائمة WordPress سريعة الاستجابة للجوال.
قم بإنشاء قائمة WordPress مستجيبة للجوال
هذا برنامج تعليمي متعمق. سنعرض كلاً من طريقة البرنامج المساعد للمبتدئين (بدون تشفير) وطريقة الترميز للمستخدمين الأكثر تقدمًا.
بنهاية هذا البرنامج التعليمي ، سوف تتعلم كيفية إنشاء قائمة منزلقة للجوال وقائمة منسدلة للجوال وقائمة تبديل للهاتف المحمول.
مستعد؟ هيا بنا نبدأ.
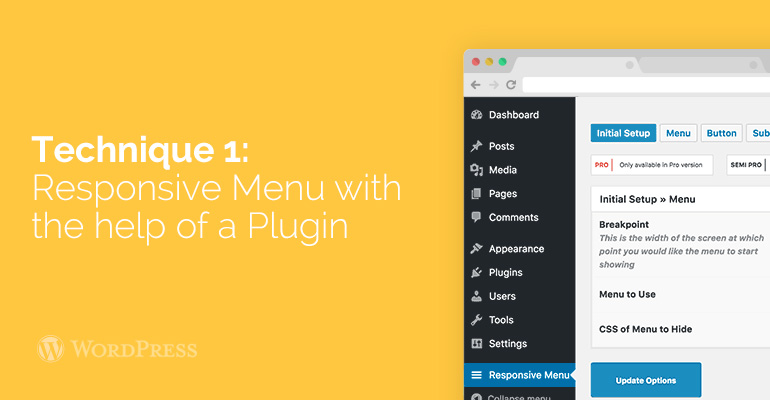
الأسلوب 1: إلحاق قائمة مستجيبة في WordPress بمساعدة مكون إضافي

هذه التقنية أسهل وأفضل للمبتدئين لأنها لا تتطلب أي تشفير للعميل. في هذه التقنية ، سنقوم بعمل قائمة هامبرغر يمكن أن تنزلق على شاشة هاتفك المحمول.
عرض البرنامج المساعد للقائمة المستجيبة
بادئ ذي بدء ، تحتاج إلى إجراء عملية التثبيت والتنشيط باستخدام المكون الإضافي Respive Menu. إذا كنت ترغب في قراءة المزيد من التفاصيل ، فراجع إرشاداتنا حول تثبيت مكون إضافي في WordPress.
بعد التنشيط ، سيضيف المكون الإضافي عنصر قائمة جديدًا يسمى "قائمة الاستجابة" إلى شريط إدارة WordPress الخاص بك. سيؤدي النقر فوقها إلى نقلك إلى صفحة إعدادات المكون الإضافي.
إعدادات القائمة سريعة الاستجابة
بادئ ذي بدء ، تحتاج إلى تقديم عرض الشاشة في هذه اللحظة ، سيبدأ المكون الإضافي في إظهار قائمة سريعة الاستجابة. القيمة المحجوزة هي 800 بكسل والتي يجب أن تعمل مع غالبية مواقع الويب.
بعد ذلك ، عليك اختيار القائمة التي ترغب في استخدامها لقائمة الاستجابة الخاصة بك. إذا لم تكن قد أنشأت قائمة حتى الآن ، فيمكنك إنشاء واحدة من خلال مظهر الحضور »القائمة. انظر إلى تعليماتنا حول كيفية إلحاق قائمة التنقل في WordPress للحصول على إرشادات معينة.
الخيار الأخير على الشاشة هو توفير فئة CSS لقائمتك الحالية غير المستجيبة. سيسمح هذا للمكون الإضافي بإخفاء قائمتك غير المستجيبة على الشاشات الأصغر.
لا تنس النقر فوق الزر "خيارات التحديث" لتخزين إعداداتك.
يمكنك الآن زيارة موقع الويب الخاص بك وتغيير حجم شاشة المستعرض الخاص بك لرؤية قائمة الاستجابة قيد التشغيل.
عرض البرنامج المساعد للقائمة المستجيبة
يأتي المكون الإضافي للقائمة المتجاوبة مع العديد من الخيارات الأخرى التي تسمح لك بتغيير سلوك ومظهر القائمة المتجاوبة. يمكنك استكشاف هذه الخيارات في صفحة إعدادات البرنامج المساعد وتعديلها حسب الحاجة.
الطريقة 2: إضافة قائمة تحديد منسدلة باستخدام البرنامج المساعد
تتمثل الطريقة الأخرى لإلحاق قائمة سريعة الاستجابة بإلحاق قائمة اختيار منسدلة. لا تتطلب هذه التقنية أي خبرة في الكود ، لذا فهي أفضل طريقة للمبتدئين.
اختيار القائمة سريعة الاستجابة
بادئ ذي بدء ، تحتاج إلى إجراء عملية التثبيت والتنشيط باستخدام المكون الإضافي Respive Menu. إذا كنت ترغب في قراءة المزيد من التفاصيل ، فراجع إرشاداتنا حول تثبيت مكون إضافي في WordPress.

بعد التنشيط ، يجب عليك الحضور المظهر »متجاوب اختر تكوين إعدادات المكون الإضافي.
حدد إعدادات القائمة
يجب عليك التمرير لأسفل إلى قسم "تنشيط مواقع السمات". افتراضيًا ، يتم تنشيط المكون الإضافي في جميع مواقع الموضوعات. يمكنك تنويعه عن طريق التحويل الانتقائي لمواقع معينة للموضوع.
تذكر أنك بحاجة إلى النقر فوق المفتاح حفظ كافة التثبيتات لتخزين التعديلات الخاصة بك.
يمكنك حاليًا حضور موقع الويب الخاص بك وتغيير حجم شاشة المتصفح للبحث في قائمة التحديد سريعة الاستجابة في العمل.
تقنية 3: جعل قائمة استجابة المحمول الصادرة مع إجراء التبديل
واحدة من أكثر الأساليب المستخدمة بشكل عام لإظهار قائمة على شاشات الهاتف المحمول هي بمساعدة إجراء التبديل.
تتطلب هذه التقنية إلحاق مفتاح مخصص بمجموعة بيانات WordPress الخاصة بك. إذا لم تكن قد أنتجت هذا من قبل ، فراجع تعليماتنا حول لصق المقتطفات من الإنترنت في WordPress.
بادئ ذي بدء ، عليك فتح محرر نص ، على سبيل المثال المفكرة ولصق هذا الرمز.
بعد هذه اللعبة تحتاج إلى إلحاق CSS بحيث تستخدم قائمتنا فئات CSS بشكل صحيح للتبديل للعمل عند عرضها على الهواتف المحمولة.
تقنية 4: إلحاق قائمة هاتف متحرك منزلق في WordPress
تتمثل الطريقة الشائعة الأخرى في إلحاق قائمة هاتف محمول بمساعدة استخدام قائمة لوحة منزلقة (كما ترى في Technique1).
تتطلب التقنية 4 إلحاق رمز بملفات سمات WordPress الخاصة بك ، وهي مجرد طريقة مختلفة لتحقيق نفس النتائج مثل التقنية 1.
بادئ ذي بدء ، يجب عليك فتح محرر نص عادي ، على سبيل المثال Notepad وإلحاق الكود الخاص بملف نصي فارغ.
تذكر أنك بحاجة إلى استبدال example.com باسمك الشخصي للمجال وموضوعك بدليل السمة الفعلي الخاص بك. احفظ هذا الملف كملف slidepanel.js على سطح المكتب.
بعد ذلك ستحتاج إلى صورة ستستخدمها كرمز للقائمة.

يتم استخدام رمز الهامبرغر بشكل عام كرمز القائمة. سترى الكثير من هذه الصور من مواقع الإنترنت المختلفة. سنستخدم رمز القائمة من مكتبة Google Material Icons.
الآن ترى الصورة التي تريد استخدامها ، احفظها باسم menu.png.
بعد ذلك ، تحتاج إلى فتح عميل FTP وتحميل ملف slidepanel.js إلى مجلد / wp-content / your-theme / js /.
إذا لم يكن كتالوج السمات الخاص بك يحتوي على مجلد JS ، فيجب عليك إنشاء tit ثم تحميل ملفك.
بعد هذه العملية ، يجب عليك تحميل ملف menu.png إلى / wp-content / theme / your-theme / images / folder.
بمجرد تحميل الملفات ، نحتاج إلى أن نكون مقتنعين بأن المظهر الخاص بك يغذي ملف JavaScript الذي تضيفه في هذه اللحظة. سنصل إلى هذا من خلال وضع ملف JavaScript في قائمة الانتظار.
قم بإلحاق هذا الرمز بملف function.php الخاص بالقالب الخاص بك.
لاحظ أن قائمة التنقل الخاصة بموضوعك لا تزال موجودة. لقد قمنا للتو بلفها حول HTML التي نحتاجها لتشغيل قائمة slidepanel.
الخطوة الأخيرة هي إضافة CSS لإخفاء أيقونة صورة القائمة على الشاشات الأكبر حجمًا. ستحتاج أيضًا إلى ضبط موضع رمز القائمة.
اعتمادًا على سمة WordPress الخاصة بك ، قد تحتاج إلى ضبط CSS لتجنب التعارضات.
