كيفية إنشاء موقع متعدد اللغات (في 3 خطوات)
نشرت: 2022-11-09غالبًا ما يركز مالكو مواقع الويب على تسويق المحتوى وتحسين محركات البحث (SEO) لجذب المزيد من الزوار إلى مواقعهم. ومع ذلك ، إذا كنت لا تفكر في ترجمة موقع الويب الخاص بك ، فقد لا يتمكن أي زائر دولي من قراءة المحتوى الخاص بك.
لحسن الحظ ، يمكنك بسهولة إضافة ميزات متعددة اللغات إلى موقعك. بمجرد إنشاء محوّل لغة أو تمكين الترجمة الآلية ، يمكنك البدء في تقديم المحتوى الخاص بك إلى جمهور عالمي.
في هذا المنشور ، سنشرح ما هي مواقع الويب متعددة اللغات وفوائد إنشاء موقع. بعد ذلك ، سنوضح لك كيفية جعل موقعك متعدد اللغات جاهزًا باستخدام المكون الإضافي TranslatePress. هيا بنا نبدأ!
ما هو موقع متعدد اللغات؟
ببساطة ، يمكن لموقع متعدد اللغات أن يخدم محتواه بعدة لغات. بمعنى ، حتى إذا كانت المقالة أو الصفحة الأصلية مكتوبة باللغة الإنجليزية ، فإن الزائرين لديهم خيار ترجمتها إلى لغة يمكنهم فهمها بسهولة أكبر.
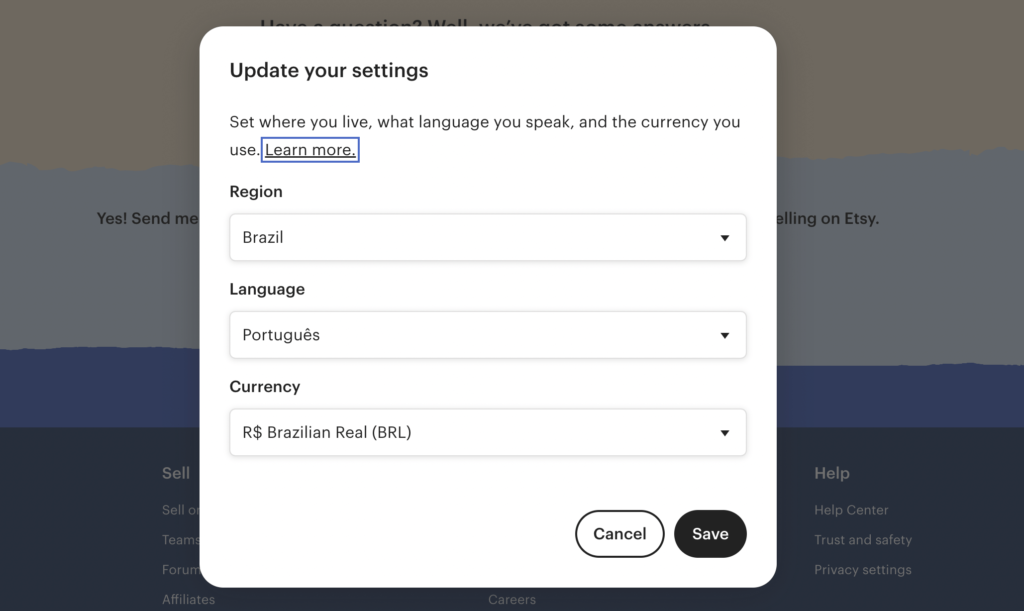
على سبيل المثال ، يتيح Etsy للمستخدمين تحديد مواقعهم. قبل تصفح أي محتوى ، يمكنك اختيار منطقة ولغة وعملة فريدة:

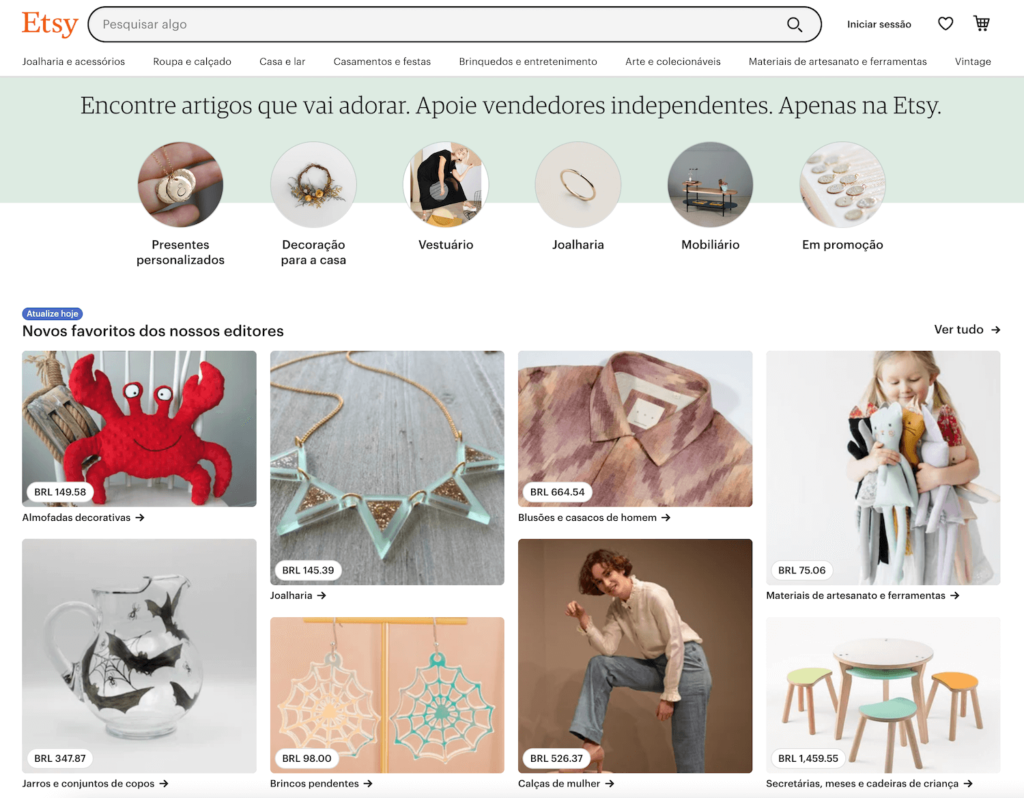
بمجرد أن يحفظ الزائر هذه التغييرات ، سيتحول الموقع تلقائيًا إلى لغة منطقته. سيكونون قادرين على تصفح متاجر Etsy التي تشحن إلى بلدهم. سيعرض أيضًا العناصر التي يمكنهم شراؤها فقط:

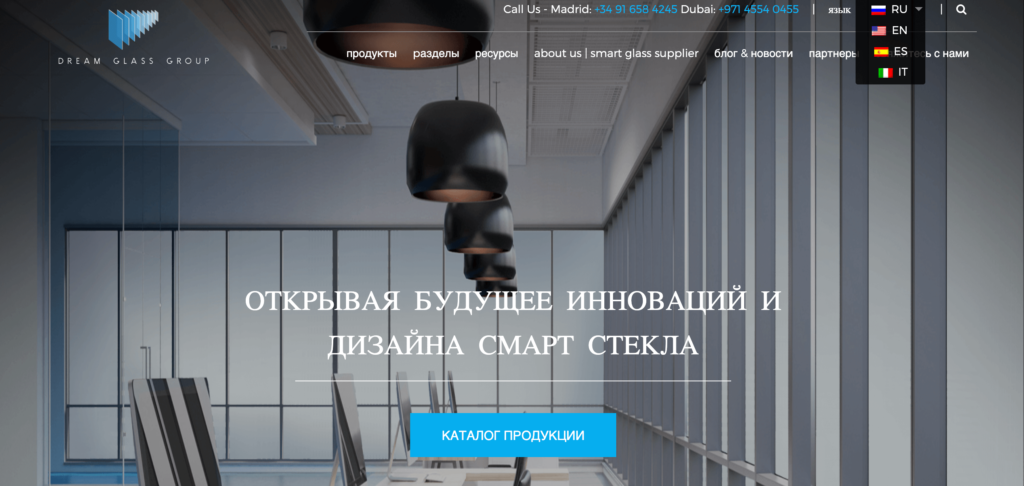
ومع ذلك ، تختار العديد من المواقع خدمات ترجمة أبسط. عادة ، سترى محوّل اللغة ، وهو عبارة عن قائمة منسدلة بها جميع الترجمات المختلفة المتاحة:

هناك العديد من الطرق المختلفة التي يمكنك من خلالها جعل موقعك جاهزًا متعدد اللغات. تتضمن كل طريقة من هذه الطرق في النهاية ترجمة المحتوى الخاص بك حتى يتمكن من الوصول إلى جمهور عالمي.
فوائد جعل موقع ويب جاهزًا متعدد اللغات
يعد تحسين محرك البحث أحد أكبر الصعوبات التي يواجهها مالكو مواقع الويب. سواء كنت تروج لعملك الصغير أو مدونتك ، فأنت تريد أن تجد طرقًا لجذب حركة مرور عضوية عالية الجودة. يمكن أن يكون هذا هو المفتاح لزيادة التحويلات على موقع الويب الخاص بك.
إذا قمت بقصر جمهورك على المتحدثين باللغة الإنجليزية ، فمن المحتمل أن تصل فقط إلى حوالي 25 بالمائة من مستخدمي الإنترنت. من خلال إضافة ميزات متعددة اللغات إلى موقعك ، يمكنك تمكين الزوار الدوليين من قراءة المحتوى الخاص بك.
علاوة على ذلك ، عندما تقدم مجموعة متنوعة من اللغات المختلفة ، يمكنك تحسين تجربة المستخدم لموقعك (UX). بدلاً من الاضطرار إلى ترجمة المحتوى الخاص بك يدويًا ، يمكن للزوار فهم ما تحاول قوله على الفور.
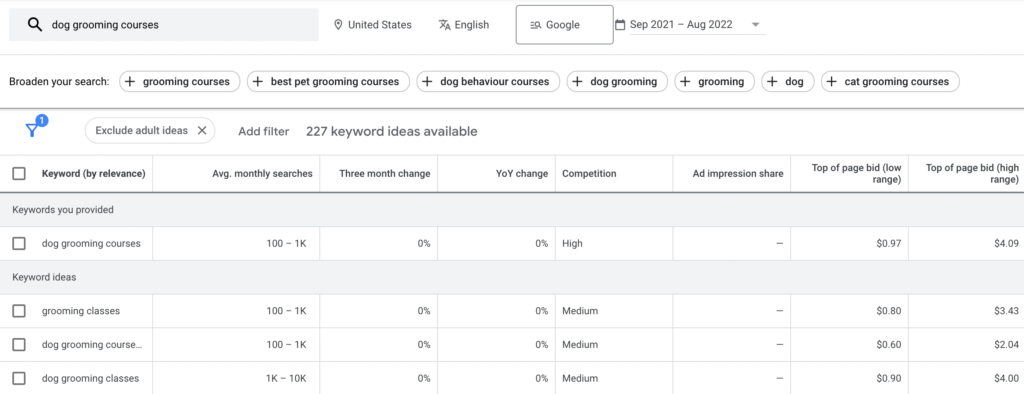
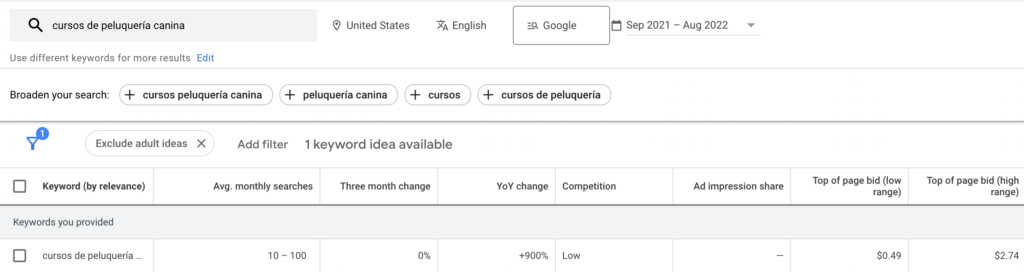
بالإضافة إلى ذلك ، قد تلاحظ نتائج أفضل باستخدام الكلمات الرئيسية المترجمة. ذلك لأن الكلمات الرئيسية الإنجليزية يمكن أن تكون مفرطة التشبع ويصعب تصنيفها. على سبيل المثال ، تتمتع "دورات العناية بالكلاب" بمستوى عالٍ من المنافسة:

بمجرد ترجمة هذه الكلمة الرئيسية إلى الإسبانية ، يمكنك تقليل منافسة البحث بشكل كبير. نظرًا لأنه يمكن أن يكون لها أيضًا عرض أسعار أعلى الصفحة أعلى الصفحة ، فقد تمكّنك الكلمات الرئيسية المترجمة من إعداد حملة إعلانية ميسورة التكلفة:

لبدء تنمية موقع الويب الخاص بك ، ستحتاج إلى إزالة أي حواجز تواصل بينك وبين جمهورك. بمجرد إنشاء موقع ويب جاهز متعدد اللغات ، يمكنك التواصل بنجاح مع الزوار الدوليين.
كيفية إنشاء موقع متعدد اللغات (في 3 خطوات)
الآن بعد أن تعرفت على فوائد إضافة ميزات الترجمة إلى موقع الويب الخاص بك ، دعنا نرشدك إلى كيفية إنشاء موقع ويب متعدد اللغات. بهذه الطريقة ، يمكنك تسهيل قراءة المحتوى الخاص بك على مجموعة كبيرة من الزوار!
الخطوة 1: إنشاء محوّل لغة
لبدء جعل موقعك جاهزًا للغات متعددة ، نوصي بإنشاء محوّل لغة. هذه قائمة منسدلة بسيطة يمكن لزوار موقع الويب استخدامها لتحديد لغة مختلفة:

تتمثل إحدى أسهل الطرق للقيام بذلك عن طريق تثبيت مكون إضافي للترجمة مثل TranslatePress. يمكن لهذه الأداة المفيدة ترجمة كل جزء من موقع الويب الخاص بك باستخدام محرر الواجهة الأمامية. بالإضافة إلى ذلك ، يتضمن العديد من الميزات المفيدة متعددة اللغات مثل محوّل اللغة:

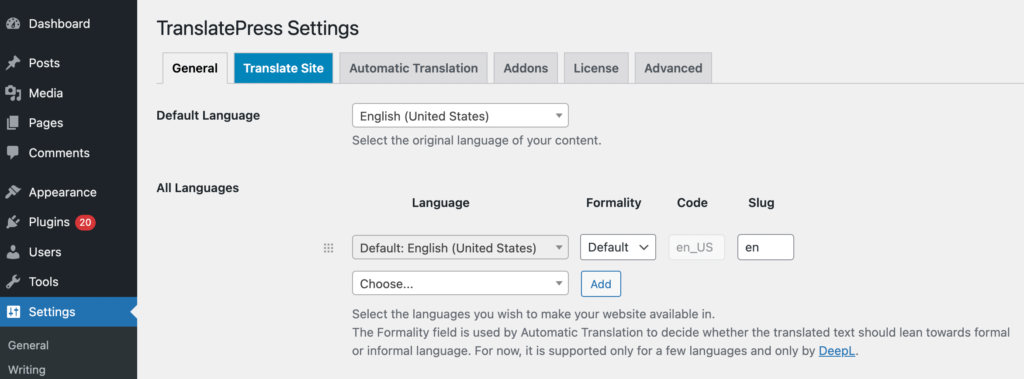
أولاً ، قم بتثبيت وتفعيل TranslatePress. بعد ذلك ، انتقل إلى الإعدادات> TranslatePress> عام . في قسم كل اللغات ، تحقق لمعرفة ما إذا كانت اللغة الافتراضية صحيحة:

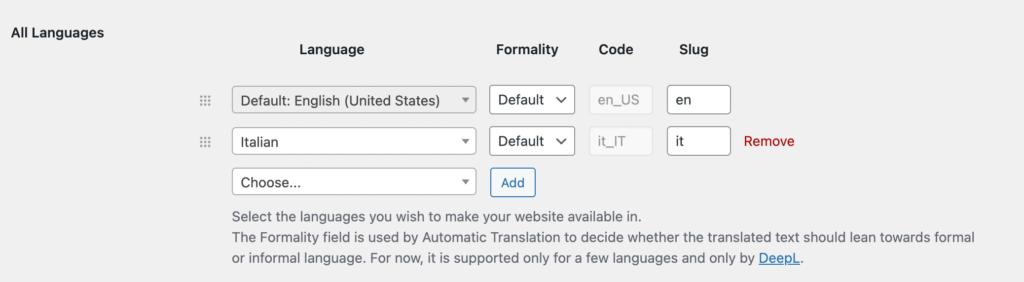
تحت هذا ، حدد اللغة التي تريد ترجمة المحتوى الخاص بك إليها. يمكنك اختيار ما إذا كنت تريد الحصول على ترجمة رسمية أو غير رسمية. أخيرًا ، يمكنك تخصيص سبيكة:

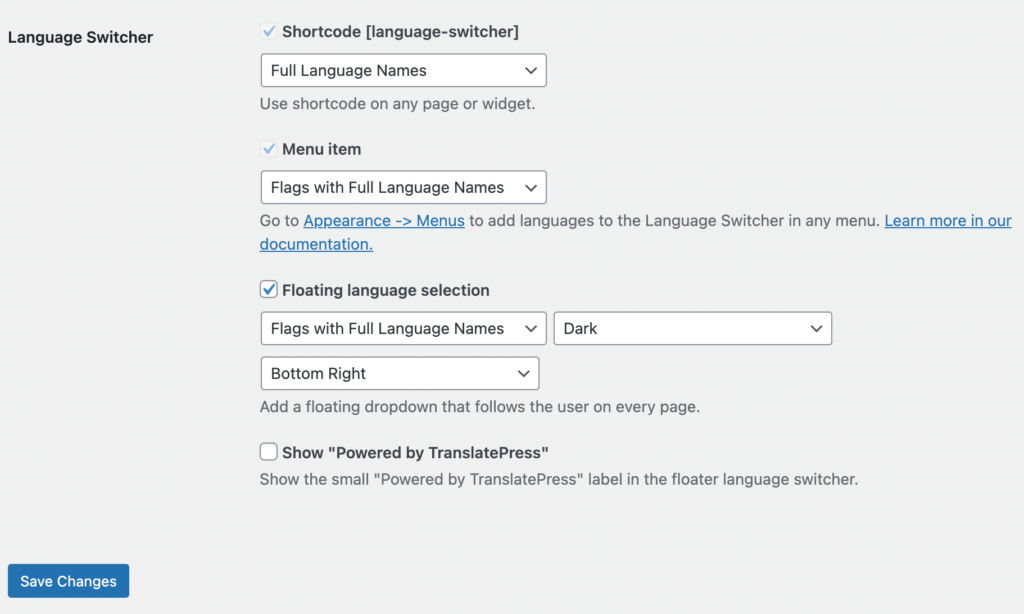
استمر في إضافة أي عدد تريده من اللغات. بعد ذلك ، ابحث عن قسم محوّل اللغة . هنا ، يمكنك اختيار ما إذا كنت تريد وضع هذه المحولات على موقع الويب الخاص بك كرموز مختصرة أو عناصر قائمة أو تحديدات لغة عائمة:

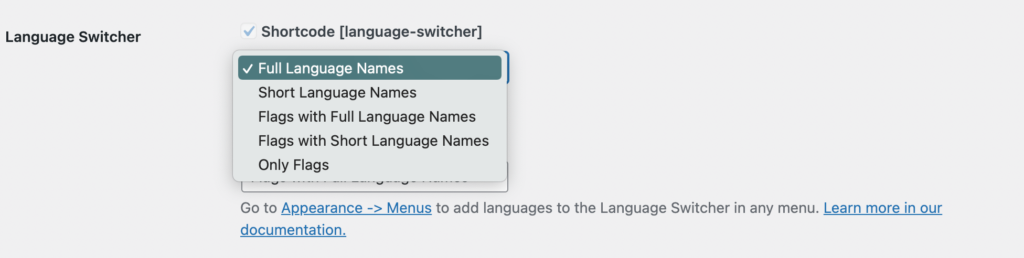
ستحتاج أيضًا إلى تخصيص كيفية ظهور محوّل اللغة. باستخدام القوائم المنسدلة ، يمكنك اختيار أسماء اللغات الكاملة أو المختصرة. يمكنك أيضًا تضمين علامات اللغة إذا كنت ترغب في:

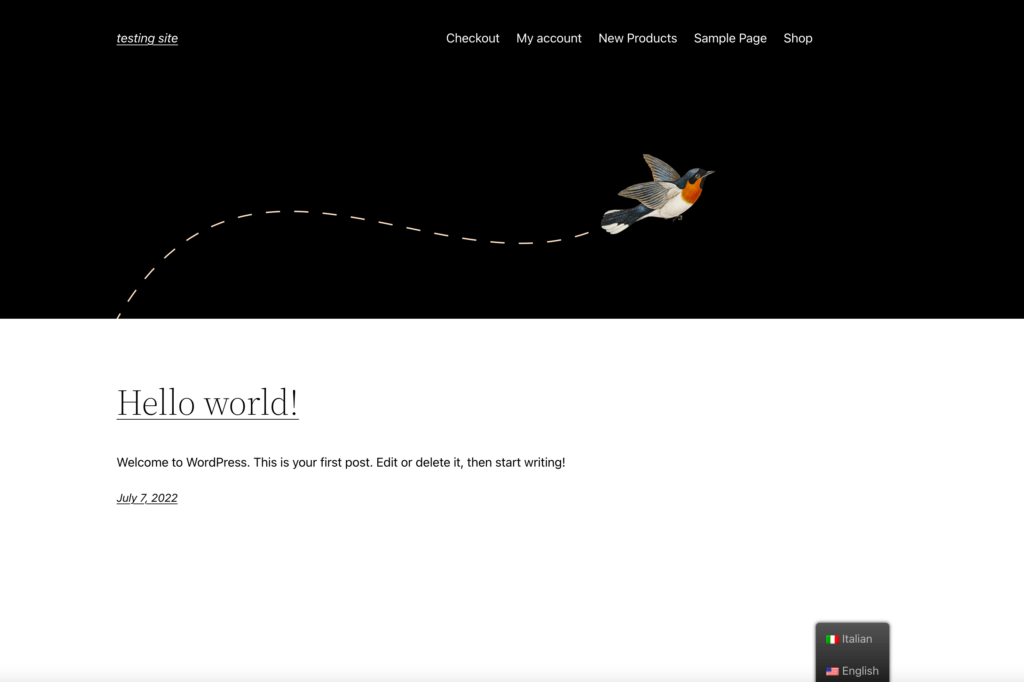
إذا حددت خيار تحديد اللغة العائمة ، فسيظهر محوّل اللغة تلقائيًا على موقعك بالكامل. بدلاً من إضافته يدويًا إلى كل صفحة ، فإنه سيتبع المستخدمين أثناء تفاعلهم مع المحتوى الخاص بك. في المثال التالي ، يمكننا رؤية المحوّل في الزاوية اليمنى السفلية من الشاشة:


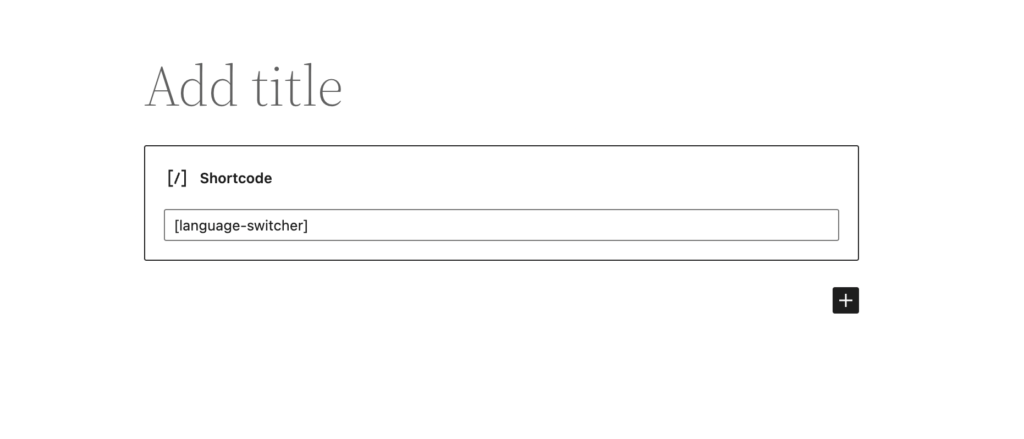
بدلاً من ذلك ، يمكنك إضافة محوّل لغة إلى صفحة معينة. للقيام بذلك ، افتح Block Editor وأدخل كتلة رمز قصير. ثم الصق الرمز المختصر التالي: "[language-switcher]" :

بمجرد الضغط على " نشر " ، سترى محوّل اللغة في أعلى الصفحة!
الخطوة الثانية: إعداد الترجمة التلقائية
بعد ذلك ، يمكنك إعداد الترجمة الآلية. بدلاً من ترجمة كل كلمة يدويًا بنفسك ، يمكنك السماح لأداة مثل Google Translate بتحويل المحتوى الخاص بك تلقائيًا إلى لغة أخرى.
من المحتمل أن تكون هذه هي الطريقة المفضلة لأنها ستوفر عليك الكثير من الوقت. ومع ذلك ، فإن الترجمة الآلية ليست مثالية ، لذا ضع في اعتبارك أن هذا قد يؤدي إلى بعض الصياغة المحرجة.
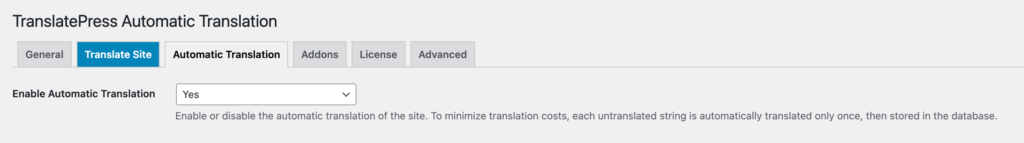
للبدء ، ابحث عن علامة التبويب " الترجمة التلقائية " في إعدادات TranslatePress. بعد ذلك ، قم بتمكين الترجمة الآلية في أعلى الصفحة:

يدعم TranslatePress الترجمة الآلية مع كل من Google Translate و DeepL. ومع ذلك ، ستتمكن فقط من استخدام الترجمة من Google مع المكون الإضافي المجاني.
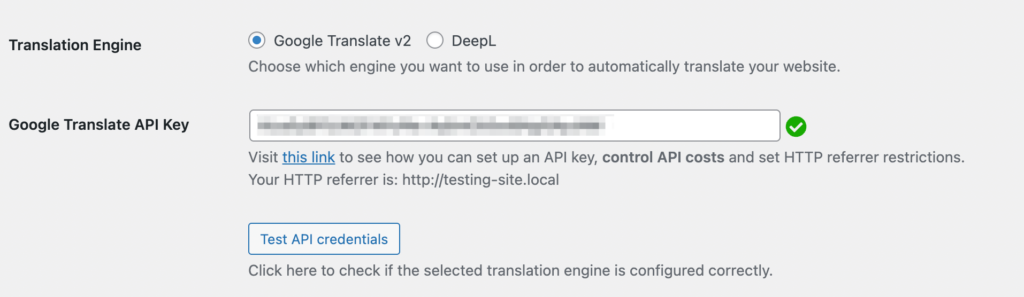
ستحتاج إلى اختيار محرك الترجمة الذي تريد استخدامه. لكل خيار ، سيتعين عليك لصق مفتاح API:

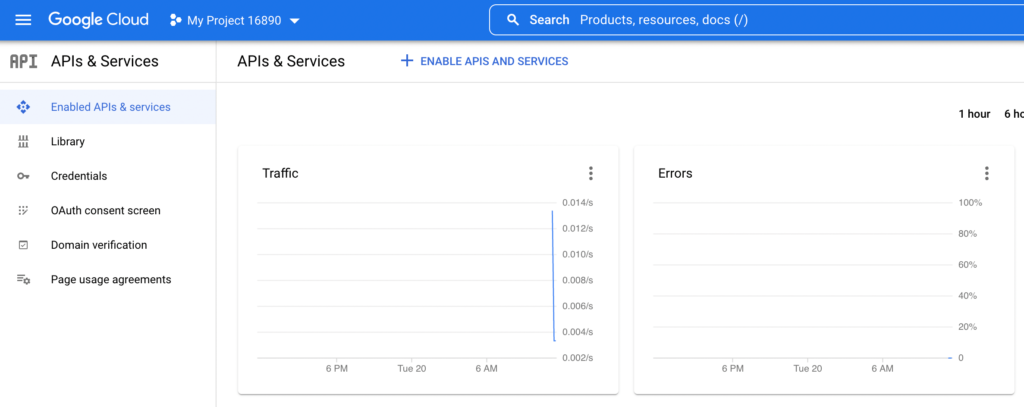
على سبيل المثال ، إذا كنت تستخدم Google Translate ، فستحتاج إلى تمكين Cloud Translation API في Google Cloud Console. للقيام بذلك ، انتقل إلى واجهات برمجة التطبيقات والخدمات :

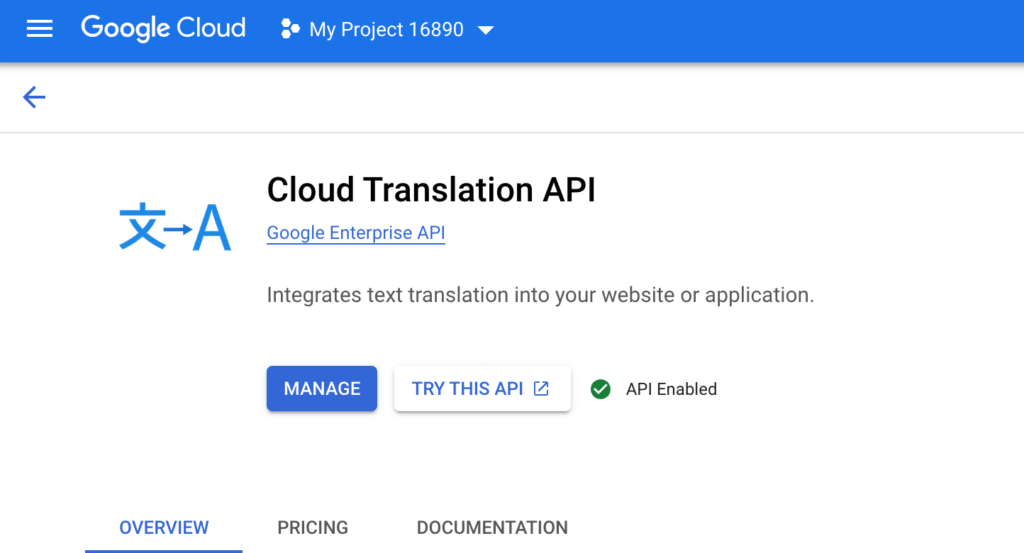
بعد ذلك ، انتقل إلى المكتبة وابحث عن Cloud Translation API. بمجرد تحديد موقعه ، ما عليك سوى تمكينه:

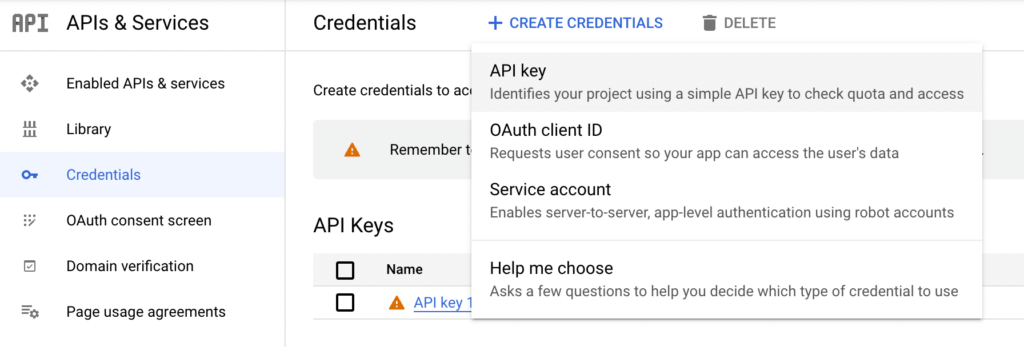
بعد ذلك ، انتقل إلى بيانات الاعتماد> إنشاء بيانات الاعتماد . تأكد من تحديد خيار API Key :

بمجرد إنشاء مفتاح API الخاص بك ، انسخه والصقه في الحقل المناسب في إعدادات TranslatePress. إذا كان يعمل بشكل صحيح ، فسترى علامة اختيار خضراء بجانبه.
بعد ذلك ، يمكنك النقر فوق الزر Translate Site الموجود أعلى لوحة معلومات WordPress الخاصة بك. سيؤدي هذا إلى فتح محرر TranslatePress ، الذي يحتوي على الترجمات التلقائية للمحتوى الخاص بك:

الآن لديك موقع مترجم بالكامل! على الرغم من أنه يمكنك ترك هذه الترجمة بمفردها ، إلا أنه يمكنك أيضًا إجراء تعديلات يدوية إذا لزم الأمر. يمكن أن يساعدك هذا في تحسين قابلية القراءة.
الخطوة 3: قم بتحرير ترجماتك يدويًا
يمكن أن تكون الترجمة التلقائية طريقة سريعة لإنشاء موقع ويب متعدد اللغات. ومع ذلك ، قد لا توفر خدمة الترجمة من Google الترجمات الأكثر دقة. عندما تقوم بترجمة المحتوى للمتحدثين الأصليين ، فأنت تريد التأكد من أنه مقروء قدر الإمكان.
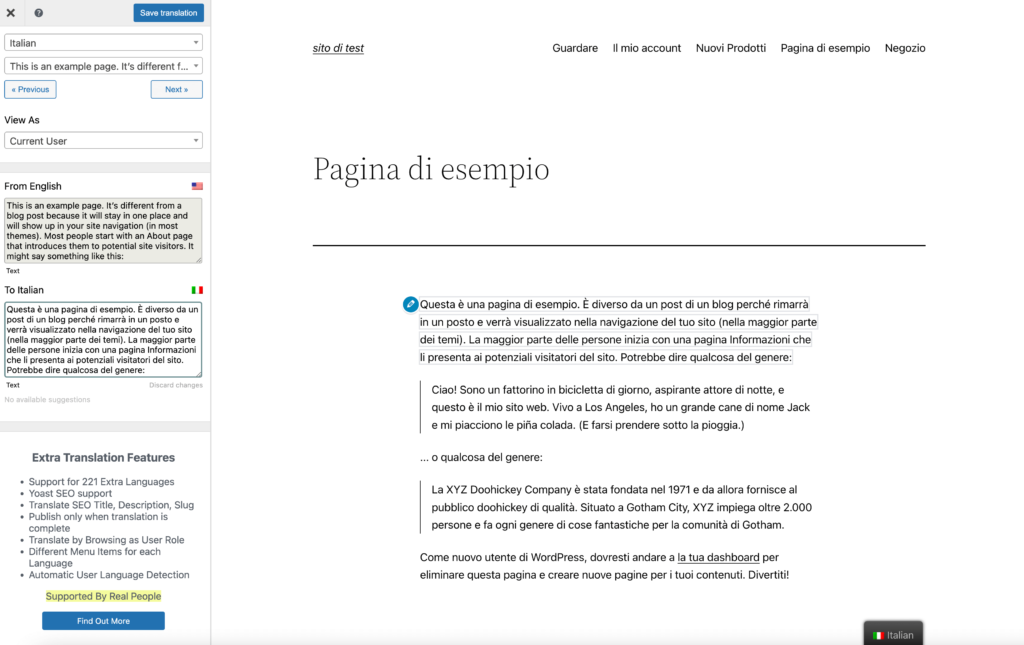
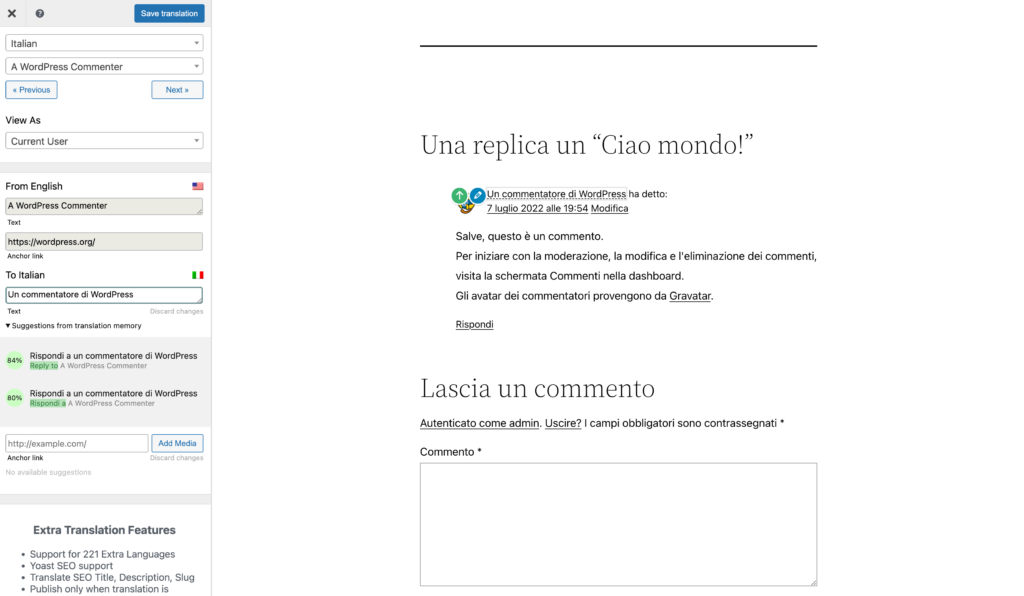
لحسن الحظ ، تتيح لك TranslatePress تحرير أي من ترجماتها. في المحرر المرئي ، يمكنك النقر فوق رمز القلم الرصاص بجوار أي نص. سيعرض هذا المحتوى الأصلي بالإضافة إلى الترجمة:

إذا كنت تتحدث اللغة الثانية ، فيمكنك استخدام مربعات النص لإزالة أي صياغة محرجة. للحصول على مساعدة إضافية ، ستقدم خدمة TranslatePress أيضًا اقتراحات حول كيفية تحسين الترجمة.
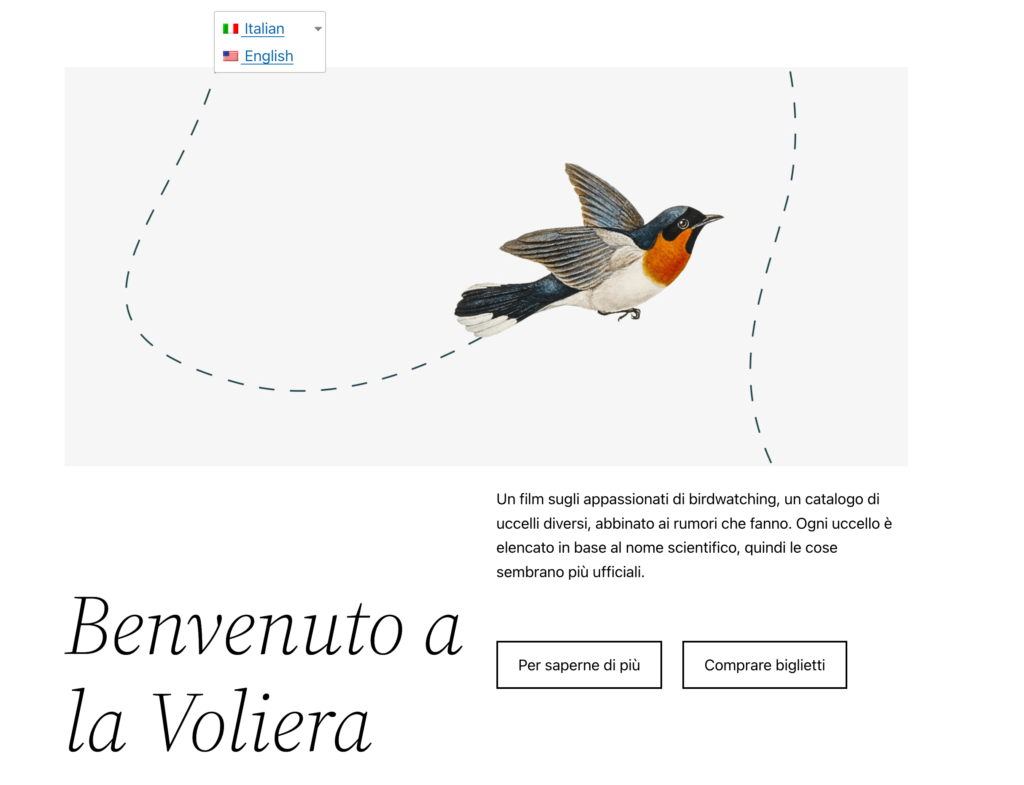
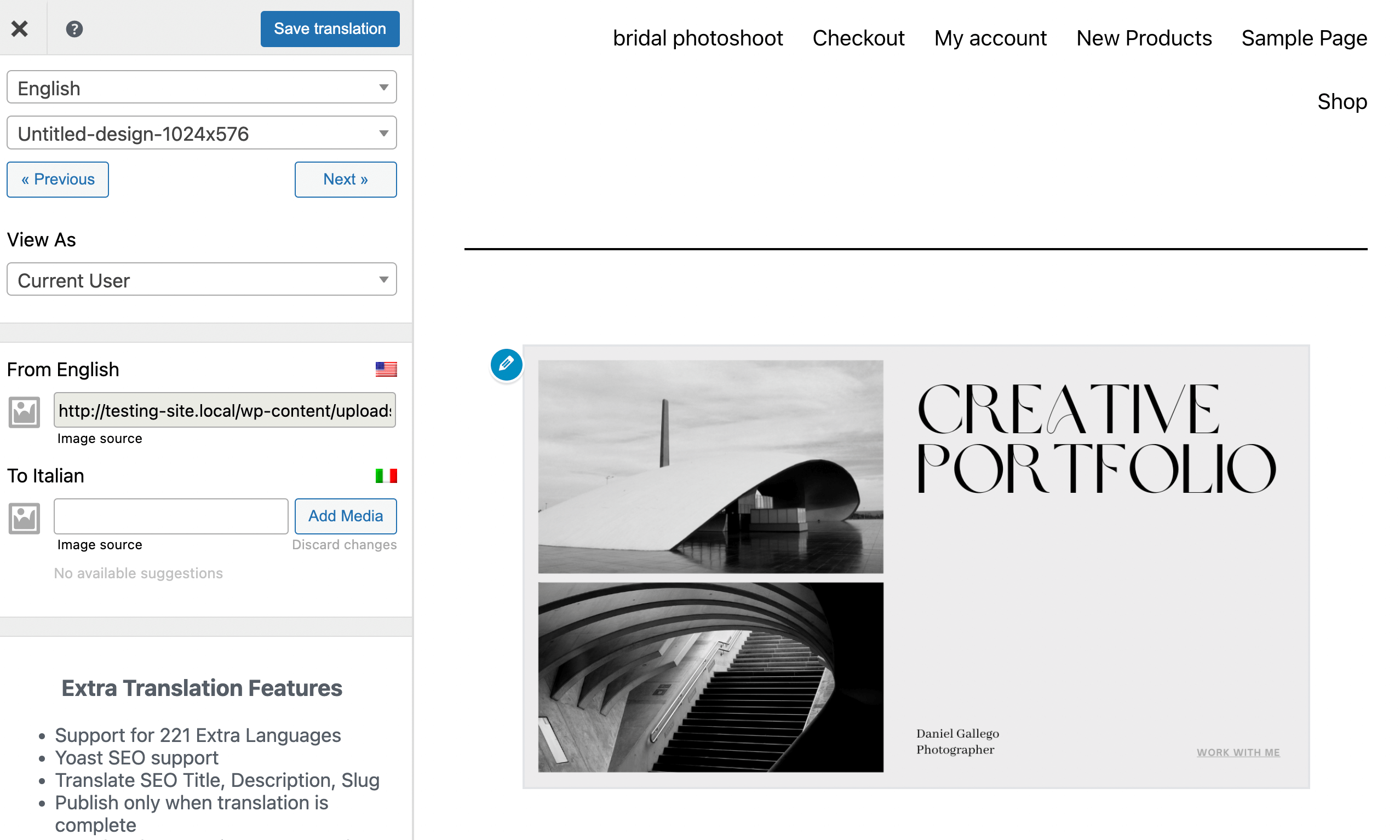
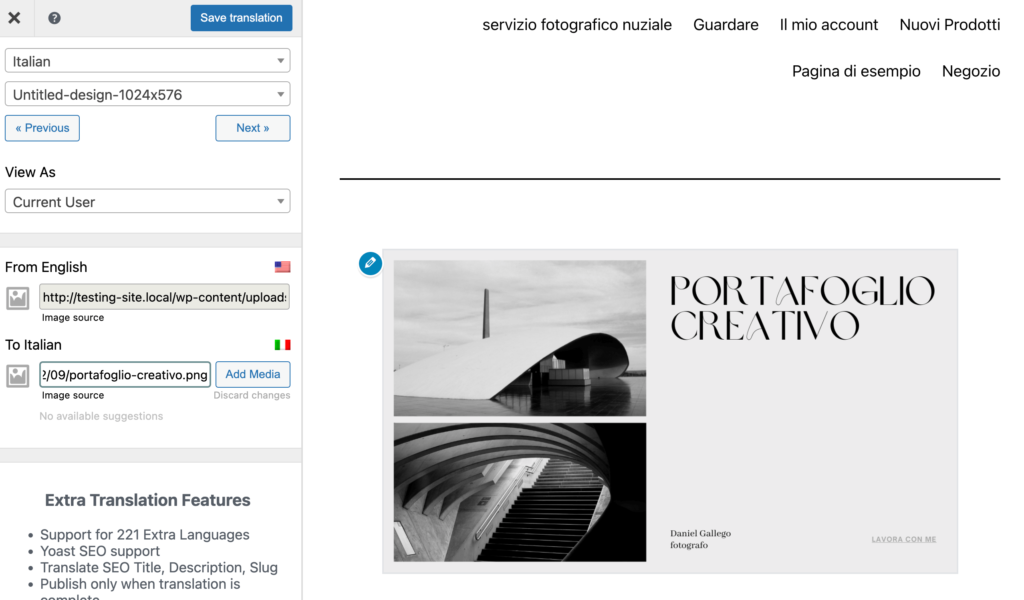
قد يكون لديك أيضًا صور أو أشرطة تمرير أو وسائط أخرى تحتاج إلى الترجمة. على سبيل المثال ، لن تتم ترجمة الصورة المركبة بكلمات إنجليزية تلقائيًا:

لإصلاح هذه المشكلة ، يمكنك تحميل نسخة مترجمة من الصورة. أولاً ، قم بإنشاء صورة جديدة بنص مترجم. ثم انقر فوق إضافة وسائط وقم بتحميل الملف الجديد:

بمجرد حفظ هذا التغيير ، ستظهر الصورة المترجمة بجانب الترجمة الآلية للنص. يمكن أن يسمح هذا للمستخدمين الدوليين بتلقي نسخة قابلة للقراءة بالكامل من موقع الويب الخاص بك!
استنتاج
لا يتعين عليك قصر جمهورك على بلدك الأصلي. من خلال إضافة بعض الميزات متعددة اللغات ، يمكنك جعل المحتوى الخاص بك في متناول المستخدمين في جميع أنحاء العالم. يمكن أن يؤدي ذلك إلى توسيع حركة المرور العضوية بشكل كبير وتحسين تجربة المستخدم على موقع الويب الخاص بك.
للمراجعة ، إليك كيفية إنشاء موقع ويب متعدد اللغات:
- قم بإنشاء محوّل لغة.
- قم بإعداد الترجمة الآلية.
- قم بتحرير ترجماتك يدويًا.
هل لديك أي أسئلة حول كيفية إضافة ميزات متعددة اللغات إلى موقع الويب الخاص بك؟ اسألنا في قسم التعليقات أدناه!
