فوائد إنشاء موقع من صفحة واحدة (وكيفية القيام بذلك)
نشرت: 2023-03-11تتطلب بعض مواقع الويب هياكل موسعة ومعقدة وصفحات متعددة وتنقلًا شاملاً. ومع ذلك ، هذا بعيد كل البعد عن العالمية. في الواقع ، تتكون بعض أكثر المواقع نجاحًا عندما يتعلق الأمر بتوليد التحويلات من صفحة واحدة فقط.
يعمل موقع الويب المكون من صفحة واحدة بشكل مشابه للصفحة المقصودة ، من حيث أنه يحتوي على كل ما يتعلق بمنتجك أو خدمتك دون الحاجة إلى النقر في مكان آخر. يأتي مثل هذا الموقع مع الكثير من الفوائد ، لأنه يمكّنك من إنشاء سرد خطي يقود زوارك من خلال مسار التحويل الخاص بك.
في هذه المقالة ، سنلقي نظرة على مزايا إنشاء موقع ويب من صفحة واحدة. سنناقش أيضًا متطلبات مثل هذا الموقع ، ونوضح لك كيف يمكنك القيام بذلك بنفسك. هيا بنا نبدأ!
ما هو موقع الصفحة الواحدة؟
أولاً وقبل كل شيء ، لا يتطابق موقع الصفحة الواحدة تمامًا مع الصفحة المقصودة. يشير هذا تحديدًا إلى صفحة واحدة على موقعك مخصصة لموضوع معين ، مثل منتج أو خدمة. علاوة على ذلك ، يمكن أن يحتوي الموقع على أي عدد من الصفحات المقصودة.
في المقابل ، فإن الموقع المكون من صفحة واحدة هو ما يبدو عليه: موقع كامل على صفحة واحدة. هذا يعني أن كل شيء قد تنشره عبر صفحات متعددة ، مثل المعلومات حول عملك ، ومواصفات المنتج ، وتفاصيل الاتصال ، ومعارض الصور ، كلها متوفرة في مكان واحد.
فوائد إنشاء موقع من صفحة واحدة
قد تتساءل عن سبب رغبتك في حشر الكثير من المعلومات في صفحة واحدة. سؤال جيد! قبل الانتقال ، دعنا نلقي نظرة على بعض الفوائد الرئيسية لاستخدام موقع من صفحة واحدة:
- أسهل في الإنشاء والإدارة. نظرًا لأنه لا داعي للقلق كثيرًا بشأن بنية الموقع والتنقل فيه ، فإن تجميعها وصيانتها بمرور الوقت يستغرق وقتًا أقل بكثير.
- يساعدك على سرد قصتك. يتيح لك استخدام صفحة واحدة إنشاء سرد خطي يمكنك التحكم فيه بالكامل.
- يبسط رسالتك. من خلال جمع كل شيء مهم في مكان واحد ، يمكن للمستخدمين الحصول على جميع المعلومات التي يحتاجون إليها دون الحاجة إلى مغادرة الموقع.
- يساعد على زيادة التحويلات. لا داعي للقلق بشأن توجيه المستخدمين إلى الصفحة الصحيحة لأن الموقع بشكل فعال هو مسار التحويل.
- الأمثل للجوال. يعد امتلاك موقع متجاوب أكثر أهمية من أي وقت مضى ، وتصاميم الصفحة الواحدة مثالية لأي حجم شاشة.
من الواضح أن تصميمات الصفحة الواحدة ليست مثالية لكل موقع. على سبيل المثال ، لن يعمل أي موقع يتطلب بنية معقدة أو تحديثات متكررة ، مثل المدونات أو المتاجر أو مواقع المجتمع ، بشكل جيد في صفحة واحدة.
ومع ذلك ، فإن المواقع مثل مواقع الأعمال والمحافظ المستقلة وعروض المنتجات مثالية لهذا النوع من التصميم. هذا لأنها تتيح لك تركيز رسالتك وتسليط الضوء على جميع المعلومات ذات الصلة دون أن تفقد انتباه زوارك.
كيفية إنشاء موقع من صفحة واحدة (وما يجب أن يتضمنه)
إذا توصلت إلى استنتاج مفاده أن الموقع المكون من صفحة واحدة هو بالضبط ما تحتاجه ، فقد حان الوقت للتخطيط. قبل أن تبدأ في تجميع موقعك ، عليك أن تفكر مليًا في ما تحتاج إلى تضمينه بالضبط.
لمساعدتك ، سنغطي بعض الاعتبارات الرئيسية التي تحتاج إلى وضعها قبل وأثناء إنشاء موقعك. بطبيعة الحال ، ستؤثر متطلبات موقعك على نوع المحتوى الذي تحتاجه ، ولكن ستنطبق النقاط التالية على كل موقع من صفحة واحدة تقريبًا. دعنا نذهب اليها!
1. إنشاء سرد قوي
من الطرق الجيدة للتفكير في موقعك المكون من صفحة واحدة أن يكون بمثابة قصة. على هذا النحو ، من المهم التفكير في القصة التي تريد إخبارها ، سواء كان الموقع مناسبًا لك كشخص أو علامة تجارية أو شركة أو منتج معين. بهذا المعنى ، فإن موقع الصفحة الواحدة هو حرفياً مسار تحويل. أنت تبني الوعي والرغبة في الأعلى ، قبل التعمق في التفاصيل كلما تقدمت.
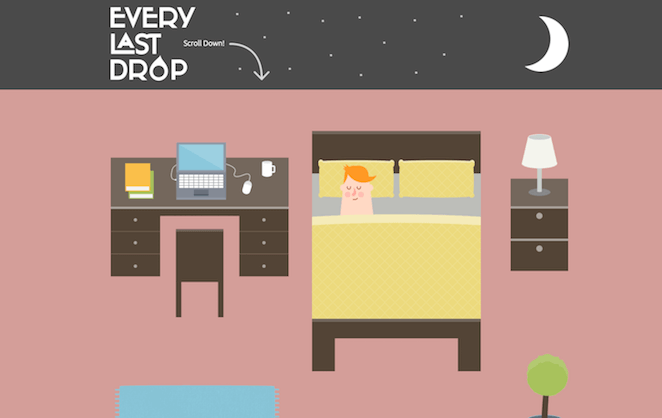
يؤدي تحديد سرد موقعك أولاً إلى تسهيل تحديد المحتوى الذي تريده وكيفية وضعه. على سبيل المثال ، يمكنك استخدام التصميم لإخبار قصة حرفيًا ، مثل هذا المثال المذهل من Every Drop ، والذي يتغير كلما قمت بالتمرير أكثر:

خلال الأقسام المتبقية ، سنناقش بعض الأمثلة حول كيفية القيام بذلك بشكل أكثر تحديدًا. ومع ذلك ، يجب عليك بطبيعة الحال التأكد من أن بنية موقعك وقصته تتطابق مع متطلباتك المحددة.
2. قم بإضافة رأس ملفت للانتباه
الانطباعات الأولى مهمة للغاية. إذا لم تتمكن من جذب انتباه زوارك ، فمن المحتمل أن يرتدوا ببساطة عن موقعك ، ولن يعودوا أبدًا. يعد قسم الرأس القوي الذي يجذب الانتباه جانبًا إلزاميًا في أي موقع مكون من صفحة واحدة.
يعد إنشاء رأس جيد يجعل الأشخاص يرغبون في الاستمرار في التمرير شكلاً من أشكال الفن في حد ذاته ، ولكن صورة البطل عالية الجودة والجذابة هي مكان جيد للبدء. من الأمثلة الجيدة هذا الرسم التوضيحي من Angry Bear:

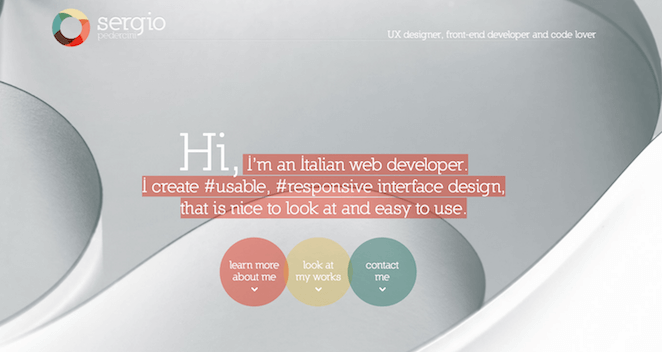
يجب أن تحاول تقليل النص إلى الحد الأدنى هنا ، والتركيز على توصيل رسالة أساسية واحدة قوية. تحتاج إلى توضيح ماهية موقعك ، وما هي الفوائد التي تعود على المستخدم ، ومنحهم سببًا لمواصلة التمرير. يوضح موقع سيرجيو بيدرسيني كيف يمكن القيام بذلك:

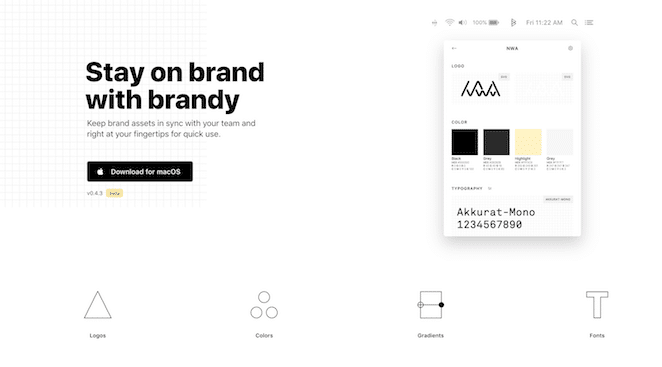
يعد هذا أيضًا مكانًا جيدًا لتضمين عبارة تحث المستخدم على اتخاذ إجراء (CTA). إن إضافة CTA إلى العنوان يجعله أكثر وضوحًا ويزيد من احتمالية النقرات. سترغب في أن تبرز CTA نفسها بصريًا ، بينما يجب أن تكون الرسالة واضحة. للحصول على مثال جيد حول كيفية تحقيق ذلك ، تحقق من براندي:


هذا يبرز دون أن يتعارض مع بقية التصميم. سيكون تنفيذ CTA مثل هذا مفيدًا بشكل كبير لزيادة تحويلاتك.
3. اعرض منتجاتك أو خدماتك
عندما يكون لديك صفحة واحدة فقط تحت تصرفك ، فمن المهم استخدام المساحة جيدًا. هذا يعني أنه بغض النظر عن ما يكرس موقعك له ، سترغب في عرضه بوضوح. على سبيل المثال ، إذا كنت مصمم ويب مستقلًا ، فستحتاج إلى إبراز مهاراتك في التصميم والمشاريع السابقة.
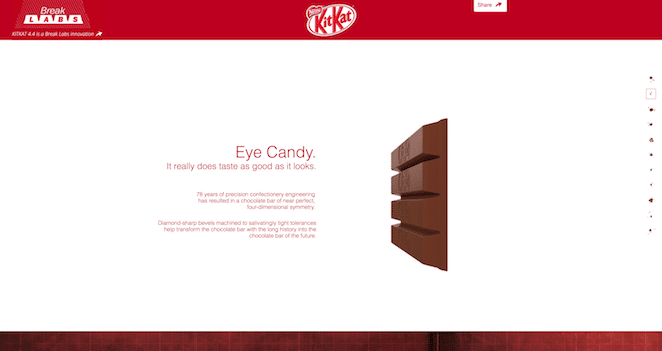
وبالمثل ، إذا كنت تبيع ألواح الشوكولاتة ، فستحتاج إلى عرضها بكل مجدها ، مثلما تفعل KitKat على موقعها:

أفضل طريقة للقيام بذلك هي بطبيعة الحال تضمين العناصر المرئية ، مثل الصور ومقاطع الفيديو. يستخدم موقع KitKat أيضًا عناصر ديناميكية تتغير أثناء التمرير ، مما يضيف مزيدًا من الذوق ويجعل التفاعل مع الصفحة أكثر متعة.
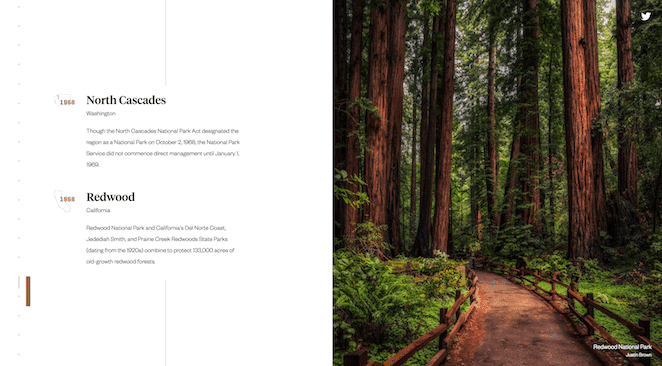
من المهم أيضًا إضافة المعلومات ذات الصلة طوال الوقت. مثال رائع على ذلك هو موقع 100 عام من خدمة المتنزهات الوطنية:

كما ترى ، تستخدم هذه الصفحة فقرات قصيرة ونظيفة تشرح كل ما تحتاج لمعرفته دون أن تتكلم أو تزدحم. من خلال التمسك بهذه المقتطفات القصيرة ، لا يزال بإمكانك توصيل جميع التفاصيل ذات الصلة دون ملل المستخدم.
4. تضمين العناصر البشرية
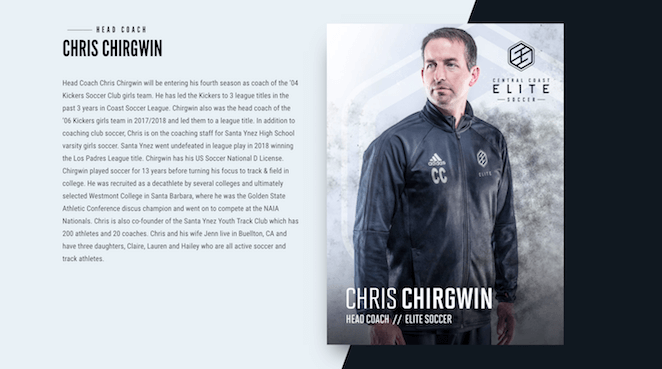
يثق الناس بالناس ، لذلك في حين أنه من المهم استعراض عملك وإنجازاتك ، فإنك تحتاج أيضًا إلى تضمين بعض العناصر البشرية. قد يعني هذا تضمين قسم عنك أو عن أعضاء فريقك ، مثل Central Coast Elite:

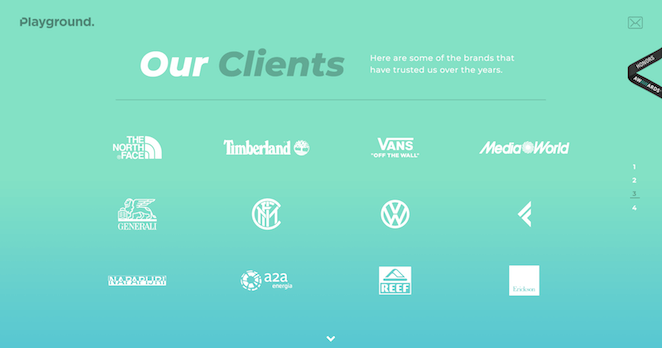
إنها أيضًا فكرة جيدة أن تتباهى بعملائك الحاليين والسابقين. يوضح هذا المثال من Playground Digital Agency كيف يمكن القيام بذلك:

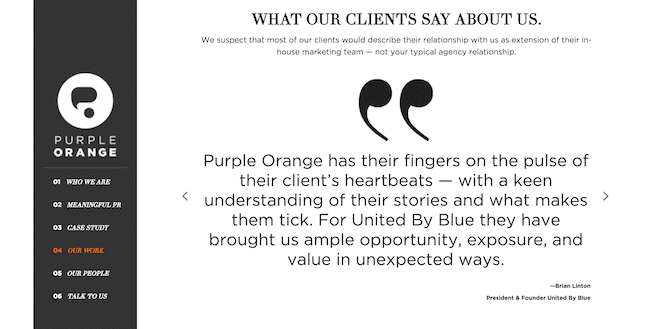
ومع ذلك ، من الأفضل عادةً تضمين شهادات العملاء ممن عملت معهم من قبل. يُظهر Purple Orange كيف يمكن القيام بذلك ببساطة عن طريق إضافة عروض الأسعار:

قد تبدو هذه لمسات صغيرة ، لكنها تساعد في جعل موقعك أكثر جدارة بالثقة وشخصية. في نهاية اليوم ، من المرجح أن يتواصل الزوار إذا كان لديهم شعور بالأشخاص الذين يقفون وراء العلامة التجارية. بالحديث عن ذلك ، دعونا نلقي نظرة على ذلك بعد ذلك!
5. تنفيذ نموذج الاتصال
بمجرد أن يلتهم المستخدم موقعك بالكامل ، نأمل أن يكون حريصًا على التواصل معك. سواء كنت تريد أن تطرح عليك سؤالاً أو تستفسر عن خدماتك ، فأنت بحاجة إلى أن تجعل الأمر سهلاً قدر الإمكان.
لحسن الحظ ، هناك الكثير من الأدوات لمساعدتك في تنفيذ نموذج اتصال رائع في WordPress. أحد أكثر المكونات الإضافية شيوعًا للوظيفة هو نموذج الاتصال 7:

يتيح لك ذلك بسهولة تجميع نموذج بسيط وإضافته في أي مكان على موقعك باستخدام رمز قصير. السؤال هو ما الذي تحتاج إلى تضمينه في النموذج الخاص بك ، والذي سيعتمد بشكل طبيعي إلى حد ما على الهدف من موقعك.
ومع ذلك ، توصيتنا الرئيسية هي التمسك بعقلية الصفحة الواحدة: اجعلها قصيرة وواضحة. قم بتضمين العناصر الأكثر أهمية فقط ، مثل الاسم وعنوان البريد الإلكتروني ورسالة مختصرة. هذا يجعل حاجز الاتصال الأولي منخفضًا قدر الإمكان ، مما يساعدك على تحقيق المزيد من التحويلات!
خاتمة
أحيانًا يكون الأقل حقًا أكثر. بينما تتطلب بعض المواقع صفحات متعددة لتعمل بشكل صحيح ، اعتمادًا على الغرض من موقعك ، قد تحصل على أفضل خدمة من خلال صفحة واحدة. يمكن أن يساعدك الموقع المكون من صفحة واحدة في توليد المزيد من التحويلات وتقديم عملك أو علامتك التجارية في أفضل ضوء ممكن.
في هذه المقالة ، أوضحنا لك أيضًا كيفية إنشاء هذا النوع من المواقع بنفسك. ببساطة ضع في اعتبارك ما يلي:
- أنشئ سردًا قويًا.
- أضف عنوانًا يلفت الانتباه.
- اعرض منتجاتك أو خدماتك.
- قم بتضمين العناصر البشرية.
- تنفيذ نموذج الاتصال.
