كيفية إنشاء صفحاتك باستخدام Beaver Builder (في 5 خطوات)
نشرت: 2022-02-11يبدأ إنشاء موقع ويب من الدرجة الأولى بتصميم الصفحة الأساسي. ومع ذلك ، قد يكون البدء صعبًا بعض الشيء. لحسن الحظ ، هناك بيفر بيلدر . من خلال واجهتنا المرئية سهلة الاستخدام ، يمكنك البدء في إنشاء صفحات احترافية في أي وقت من الأوقات.
في هذه المقالة ، نقدم لك المكون الإضافي Beaver Builder. بعد ذلك ، نوضح لك كيفية إنشاء صفحاتك بها في خمس خطوات بسيطة فقط. دعنا نتعمق في!
مقدمة إلى بيفر بيلدر
يعد منشئو الصفحات أداة أساسية لأي مالك أو مصمم موقع. هذا لأنها تسهل إنشاء وإدارة المحتوى على صفحاتك.
كما يمكنك أن تتخيل ، هناك الكثير من الأرضية التي يجب تغطيتها عندما يتعلق الأمر بتصميم الموقع. لذلك ، من المهم اختيار مكون إضافي عالي الجودة يمكنه إنشاء تخطيطات للصفحة دون الكثير من المتاعب. وهنا يأتي دور Beaver Builder :

Beaver Builder هو منشئ الصفحات الرائد. بفضل وظيفة السحب والإفلات ، فإن هذا المنتج القوي سهل الاستخدام للغاية ويمكن أن يساعدك في إنشاء موقع احترافي دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.
علاوة على ذلك ، ستبدو صفحاتك النهائية متطابقة تقريبًا مع المسودات الخلفية. على هذا النحو ، يمكنك توفير الكثير من الوقت لأنك لن تقوم بالتبديل بين المعاينات أثناء تصميم صفحاتك.
وهناك فائدة أخرى: التصميم البديهي. من خلال التمكن من رؤية النتيجة النهائية أثناء إنشاء صفحتك ، يكون لديك فكرة أفضل عما سيراه جمهورك.
لقد قمنا بتضمين أكثر من 30 وحدة محتوى مختلفة في Beaver Builder ، بالإضافة إلى وحدات أو إعدادات محتوى إضافية خاصة بالمكونات الإضافية الشائعة مثل WooCommerce ، بالإضافة إلى أنواع المنشورات المخصصة. لديك أيضًا القدرة على وضع أدوات WordPress في أي مكان في تخطيط المحتوى الخاص بك. وبالتالي ، لديك مجموعة متنوعة من الخيارات الإبداعية التي يمكنك استخدامها لبناء صفحاتك. والنتيجة هي عملية إبداعية بلا حدود تقريبًا.
بالإضافة إلى ذلك ، يعمل Beaver Builder بشكل جيد مع أدواتنا الأخرى ، بما في ذلك Beaver Builder Theme . لقد قمنا بتحسين هذا المظهر للعمل بسلاسة مع مُنشئ الصفحات الخاص بنا. ومع ذلك ، لا تحتاج إلى استخدامه - لك مطلق الحرية في اختيار أي سمة أخرى متوافقة.
نقدم أيضًا منتجًا آخر يسمى Beaver Themer :

يغطي Beaver Themer أجزاء من الصفحة خارج منطقة المحتوى مثل الرؤوس والتذييلات وصفحات أرشيف منشورات المدونة والمشاركات الفردية وصفحات نتائج البحث وصفحات 404.
يعتبر Beaver Builder بمفرده رائعًا لتصميم مناطق المحتوى. تساعدك إضافة Beaver Themer على تغطية كل شبر من موقع WordPress الخاص بك بتنسيقات مخصصة جميلة.
كيفية إنشاء صفحاتك باستخدام Beaver Builder (في 5 خطوات)
سواء كنت ترغب في إنشاء صفحات بسيطة أو معقدة ، يمكن أن يساعدك Beaver Builder. إليك كيفية البدء في خمس خطوات سهلة فقط.
الخطوة 1: أضف صفحتك الجديدة
هيا لنبدأ مع الأساسيات. أولاً ، قم بإعداد Beaver Builder وتشغيله على موقعك. بينما نقدم إصدارًا خفيفًا ، يوفر الخيار المتميز ميزات أكثر تقدمًا. كما يأتي مع ضمان استرداد الأموال لمدة 30 يومًا.
بعد أن تحدد اختيارك ، قم بتثبيت البرنامج المساعد وتنشيطه . تأكد من أنك فعلت الشيء نفسه للموضوع الذي اخترته.
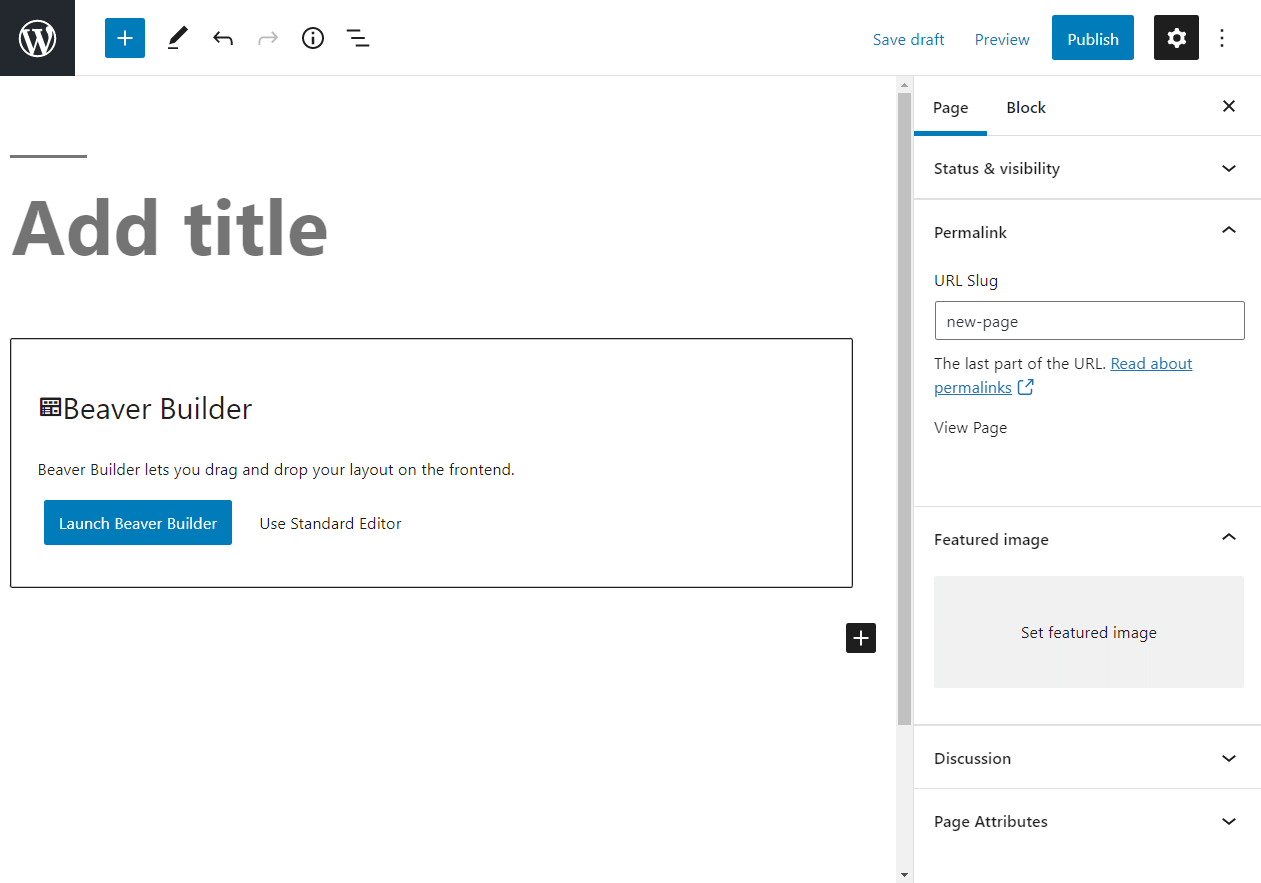
بعد ذلك ، قم بإنشاء صفحة WordPress أساسية. يمكنك البدء بالانتقال إلى Pages> Add New في قائمة الشريط الجانبي لمسؤول WordPress. إذا قمت بتثبيت Beaver Builder ، فسترى صفحة تشبه هذا:

قبل تشغيل Beaver Builder ، دعنا نخرج بعض الأساسيات من الطريق. قد تبدو هذه الخطوات بسيطة للغاية ، ولكن الإجراءات الصغيرة مثل هذه يمكن أن تكون حاسمة في تحسين محرك البحث (SEO) .
ابدأ بإضافة عنوان. إذا كنت تقوم ببناء صفحات متعددة ، فإن تصنيفها مهم للعملية. يمكنك دائمًا تغيير عناوين الصفحات لاحقًا.
بعد ذلك ، تحقق من الرابط الثابت للصفحة في الشريط الجانبي الأيمن واضبطه إذا لزم الأمر ليعكس المحتوى بدقة. حاول أن تجعل البزاقة بسيطة قدر الإمكان.
أخيرًا ، أضف صورة مميزة إذا كان لديك واحدة جاهزة. ثم انقر فوق حفظ .
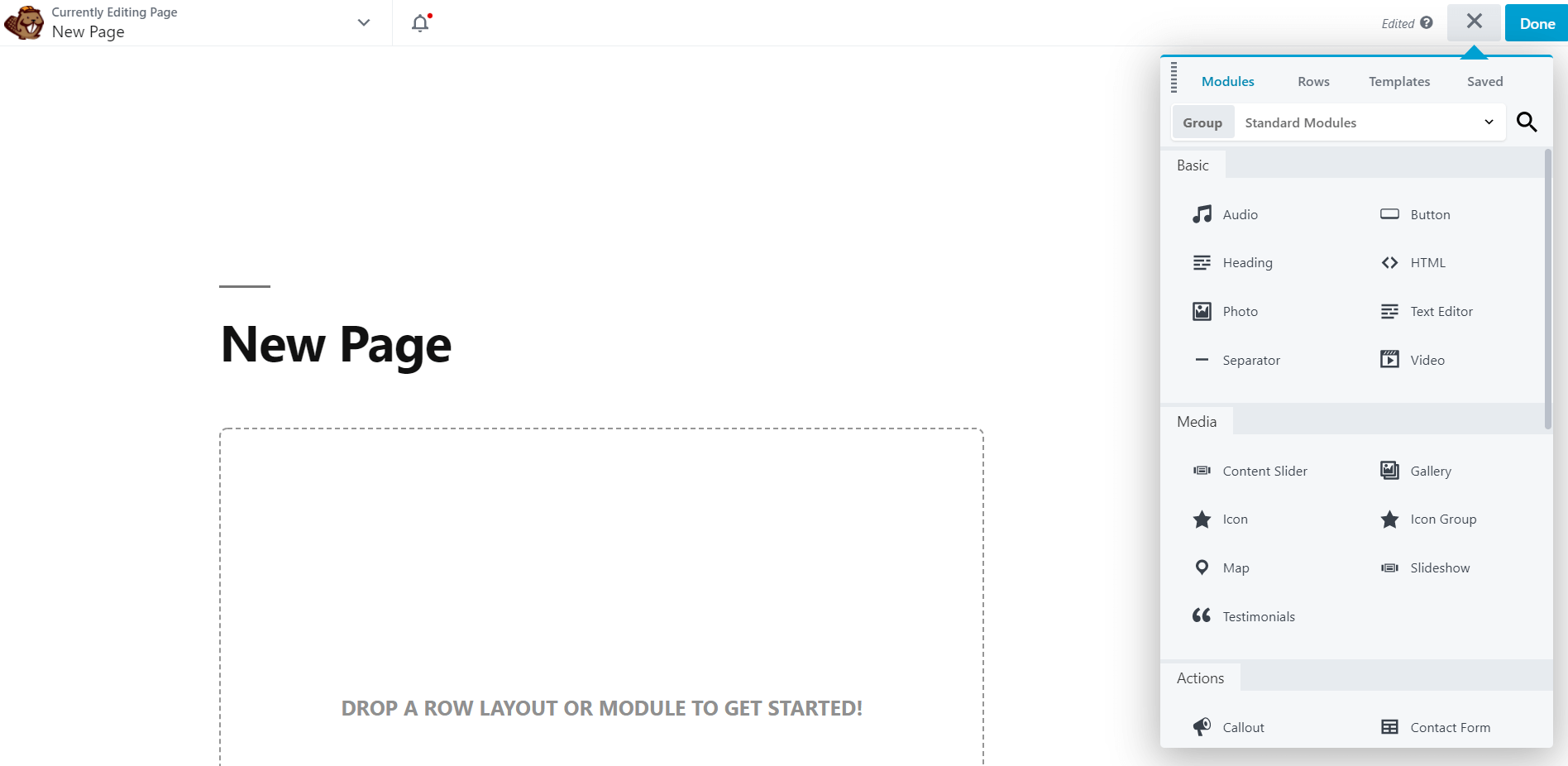
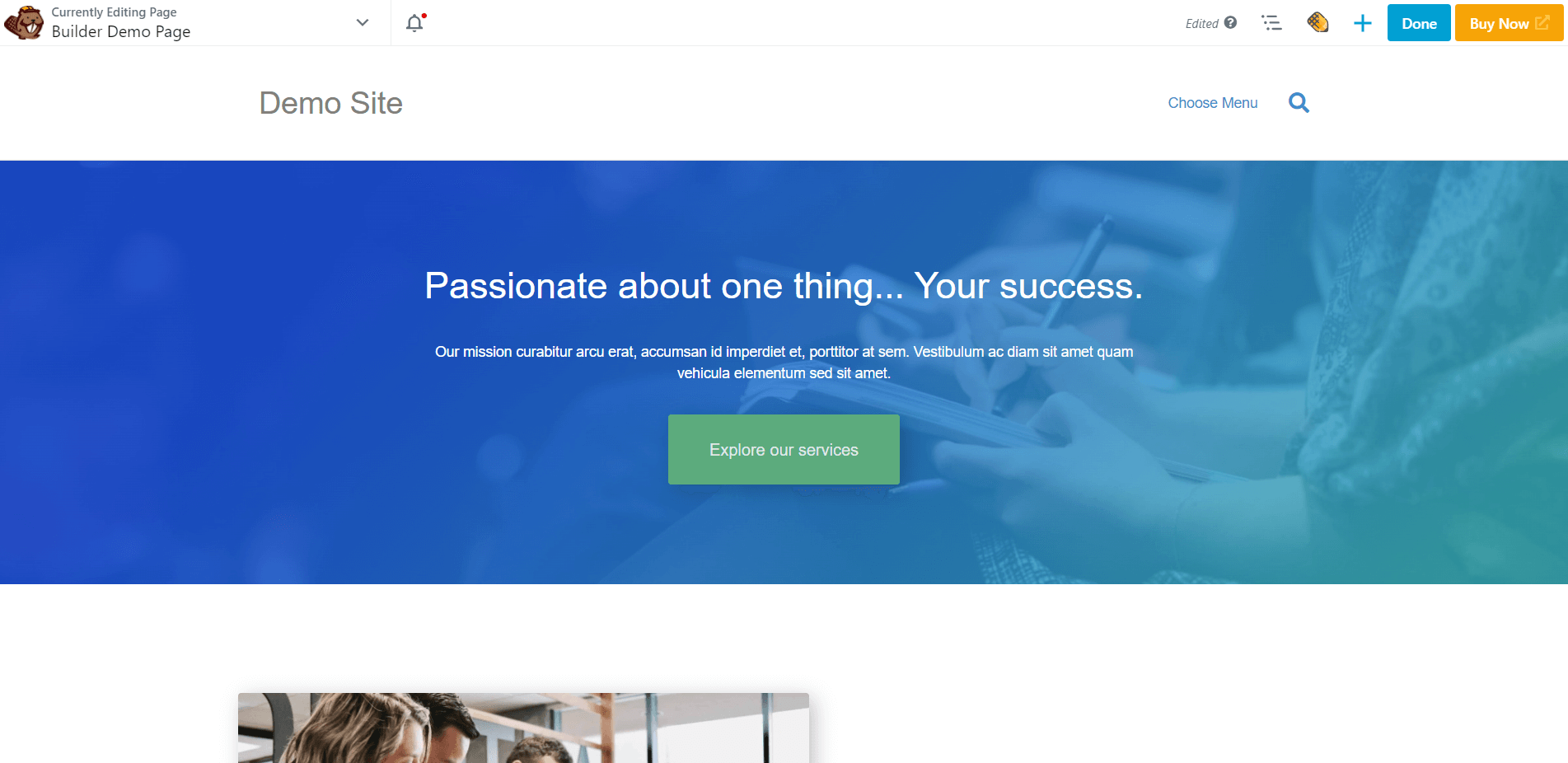
حان الوقت الآن للعمل على المحتوى الخاص بك. في منتصف الشاشة ، انقر فوق الزر المسمى Launch Beaver Builder . ينقلك هذا إلى الواجهة الافتراضية ، والتي يجب أن تبدو كما يلي:

ستكون فارغة جدًا في البداية. لا تتردد في قضاء بعض الوقت هنا للنقر هنا لاستكشاف واجهة مستخدم محرر Beaver Builder .
الخطوة 2: اختر نموذجًا
نظرًا لأننا نعمل مع قائمة فارغة ، فقد لا تكون متأكدًا من أين تبدأ. هذا هو المكان الذي يمكن أن تساعد فيه قوالب التخطيط الخاصة بنا.
قوالب التخطيط هي في الأساس صفحات بداية. يمكنك استخدامها لتوجيه العملية الإبداعية الخاصة بك. يمكنك تغيير الكثير أو القليل عنها كما تريد - الأمر متروك لك.
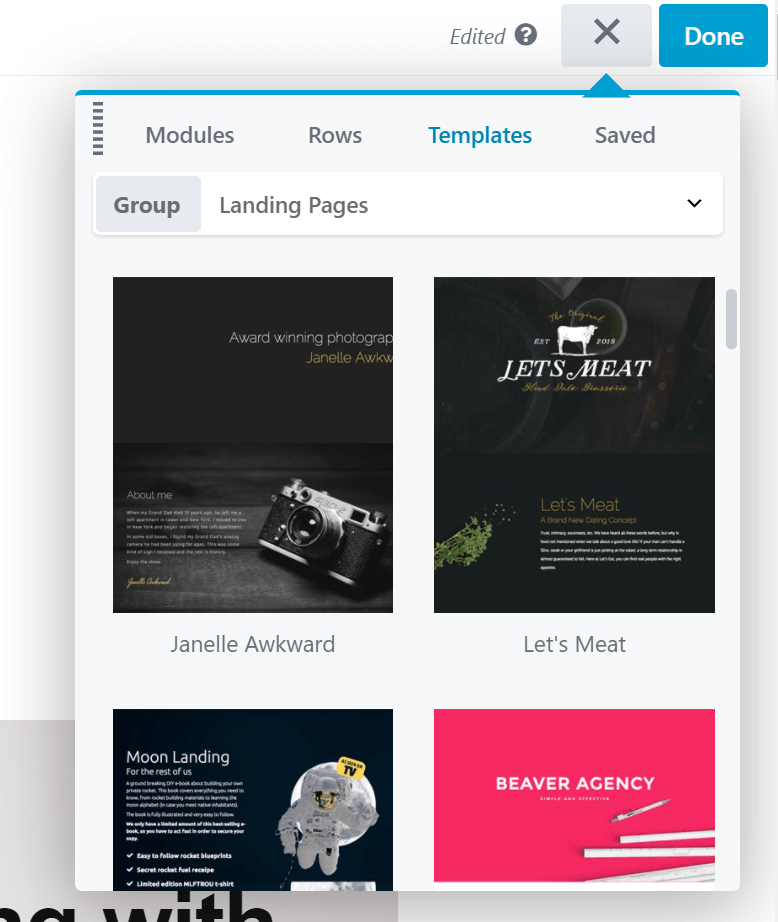
ابدأ بالعثور على رمز علامة الجمع في الزاوية اليمنى العليا. انقر فوقه لفتح لوحة المحتوى ، ثم انقر فوق علامة التبويب القالب . سترى بعد ذلك هذه القائمة:

يمكنك اختيار نوع المحتوى الذي تريد العمل به من القائمة المنسدلة. خيار واحد هو الصفحات المقصودة . هذه مناطق قائمة بذاتها حيث يمكنك إرسال المستخدمين لجمع المزيد من العملاء المحتملين. تعمل قوالب الصفحة المقصودة أيضًا بشكل جيد كبداية لصفحتك الرئيسية.
لأي نوع آخر من القوالب ، حدد مجموعة المحتوى . سترى أيضًا خيارًا يسمى القوالب المحفوظة . سيكون هذا فارغًا إذا كانت هذه هي المرة الأولى التي تستخدم فيها Beaver Builder. سنغطي هذه الميزة لاحقًا.
الآن يمكنك تصفح خيارات القالب. هناك الكثير من الاحتمالات ، لذا نوصي بأن تأخذ وقتك للعثور على النموذج المناسب لك. بمجرد العثور على النموذج الذي ترغب في استخدامه ، انقر فوقه. ثم ترى هذه الرسالة:

إذا قمت بالنقر فوق "إلحاق تخطيط جديد" ، فستضيف هذا القالب إلى أي منطقة تعمل فيها. ومع ذلك ، نريد أن نبدأ من جديد ، لذلك سنختار استبدال التخطيط الحالي . بعد تأكيد اختيارك ، من المفترض أن ترى نموذج التخطيط الجديد الخاص بك:

يأتي كل قالب تخطيط مع صفوف وأعمدة ووحدات معدة مسبقًا. ما عليك سوى النقر فوق أي منطقة لضبط هذه العناصر. يمكنك نسخ الإعدادات أو حذفها أو تغييرها كما تريد.

يمكنك تخصيص المزيد عن طريق إضافة الميزات الخاصة بك. لمزيد من المعلومات حول ذلك ، انتقل إلى الخطوة الثالثة.
الخطوة 3: إعادة ترتيب التخطيط باستخدام الأعمدة والصفوف المبنية مسبقًا
الآن بعد أن انتقلنا إلى التخصيص ، فلنبدأ بالمسافة. الأعمدة هي طريقة بسيطة للقيام بذلك. إنها مفيدة أيضًا في توحيد تخطيط صفحاتك.
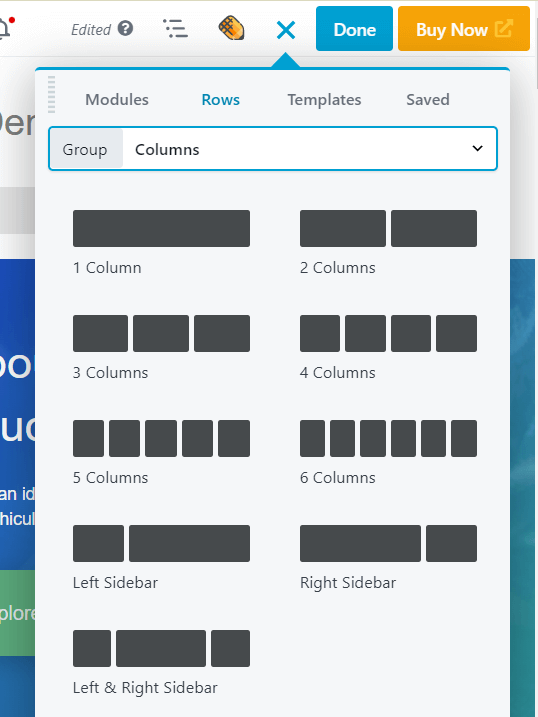
انقر فوق رمز زائد مرة أخرى. في لوحة Content ، انقر فوق علامة التبويب Rows وحدد مجموعة Columns :

ما عليك سوى سحب الأعمدة وإفلاتها أينما تريد. ضع في اعتبارك استخدام الأعمدة لتوجيه عين الزائر.
لا تخف من تجربة التباعد هنا. يمكنك تغيير عرض العمود عن طريق النقر على مقابض السحب وسحبها أثناء تحريك الماوس فوق أحد الأعمدة.
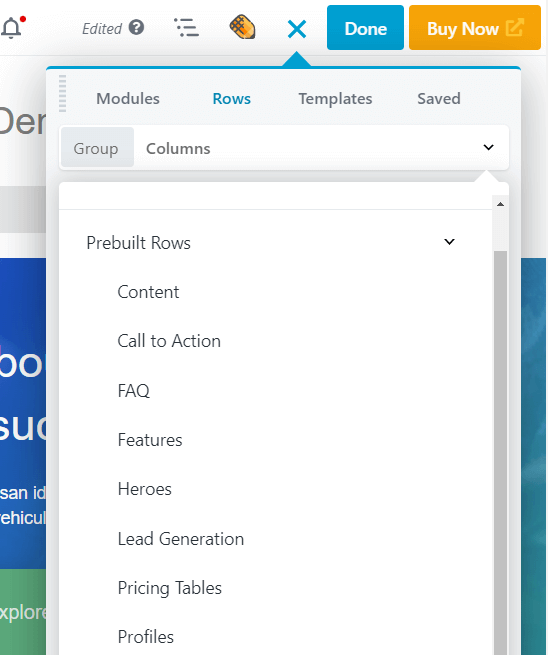
يمكنك أيضًا استخدام الصفوف لإنشاء هياكل جديدة. لقد رأيت كيفية إضافة صفوف بأعمدة فارغة ، ولكن يمكنك أيضًا الاختيار من بين 100 قالب صفوف تم إنشاؤها مسبقًا. مرة أخرى على علامة التبويب Rows في لوحة Content ، اختر مجموعة Prebuilt Rows . سترى بعد ذلك عددًا من أنواع محتويات الصف المُنشأة مسبقًا للاختيار من بينها:

اختر نوعًا ، ثم حدد الصف الذي تريده وأضفه إلى صفحتك. تمامًا مثل قوالب التخطيط ، يمكن أن تكون الصفوف المنشأة مسبقًا مفيدة بشكل خاص إذا كنت مقيدًا بالوقت.
ضع تصميم الصفحة النهائية في الاعتبار عند إضافة هذه العناصر. على سبيل المثال ، لنفترض أنك تنشئ صفحة مبيعات ممتازة . إذا كان لديك بالفعل فكرة عن التصميم ، يمكنك البدء بقوالب وصفوف تخطيط مماثلة وتعديلها ، بدلاً من البناء من نقطة الصفر.
عندما تكون جاهزًا لإضافة المزيد من الوظائف ، انتقل إلى الخطوة التالية.
الخطوة 4: إضافة وحدات إضافية
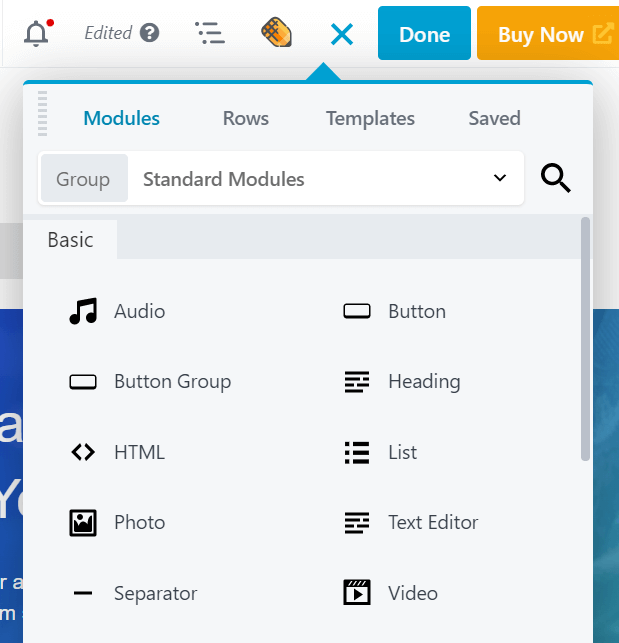
في هذه المرحلة ، يجب أن يكون لديك عدد قليل من الأعمدة معدة. الآن ، يمكنك البدء في ملئها بوحدات المحتوى. يوفر Beaver Builder مجموعة كبيرة من الوحدات التي يمكنك الاختيار من بينها. في لوحة المحتوى ، انقر فوق علامة التبويب الوحدات النمطية لرؤيتها:

في الجزء العلوي ، سترى بعض خيارات المجموعة. تحتوي الوحدات القياسية على جميع الوحدات الفريدة لـ Beaver Builder . سيكون قسم الوحدات المحفوظة فارغًا إذا كانت هذه هي المرة الأولى لك. يمكنك أيضًا التبديل إلى WordPress Widgets إذا كنت تريد إضافة عناصر واجهة مستخدم WordPress إلى تخطيطك. إذا كان لديك أي عمليات تكامل تابعة لجهات خارجية في Beaver Builder والتي تأتي مع الوحدات النمطية الخاصة بها ، فسترى هذه كمجموعات منفصلة.
قم بالتمرير لأسفل عبر الوحدات القياسية لمعرفة خياراتك. على سبيل المثال ، يمكنك زيارة قسم الوسائط لمشاهدة وحدات نمطية مثل عرض الشرائح . سيعرض هذا الصور التي تختارها وفقًا لجدول زمني متناوب ، مع العديد من الخيارات للتنقل والسرعة ونوع الانتقال.
بدلاً من ذلك ، يمكنك استخدام الوحدات لمزيد من الإجراءات العملية قليلاً. على سبيل المثال ، توفر وحدة نموذج الاشتراك نموذجًا في الواجهة الأمامية للاسم وعنوان البريد الإلكتروني وفي النهاية الخلفية يمكنك توصيله بواحدة من عدد كبير من خدمات الاشتراك في البريد لتسجيل المشتركين الجدد تلقائيًا. إذا قمت بحفظ هذا كوحدة نمطية عامة ، كما هو موضح في القسم التالي ، يمكنك استخدامه في مواقع متعددة على موقعك ، وإذا قمت بإجراء تغييرات على موقع واحد ، يتم تحديث الوحدة في كل مكان.
للتعرف على ما يمكنك فعله بالوحدات النمطية المختلفة ، نوصيك بالاطلاع على دليل الوحدة النهائي الخاص بنا واستخدامه كمرجع أثناء إنشاء موقعك.
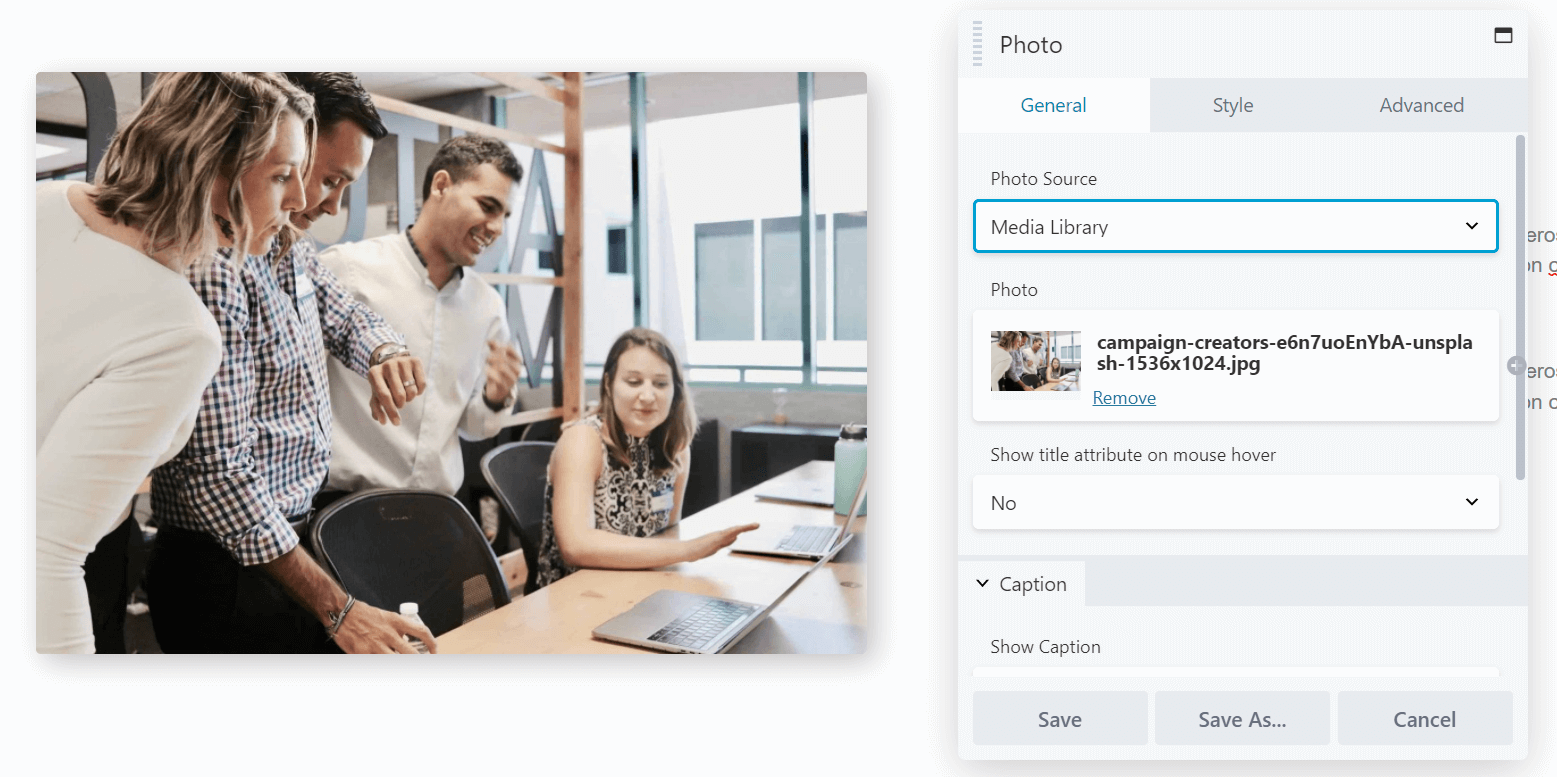
لإضافة وحدة نمطية إلى صفحتك ، ما عليك سوى سحبها وإفلاتها في التخطيط الخاص بك. ثم انقر فوق وحدة لفتح إعداداتها. على سبيل المثال ، هذا ما تبدو عليه شاشة التحرير لوحدة الصور :

تتضمن علامة التبويب " عام " خيارات أساسية مثل اختيار الصورة وإضافة الروابط وتضمين النص. يتضمن النمط خيارات التصميم مثل الاقتصاص والمحاذاة والألوان. يتيح لك الخيار Advanced تغيير الهوامش وإضافة الرسوم المتحركة واختيار أحجام الجهاز التي تريد عرض الوحدة عليها ، وتضمين HTML مخصصًا.
قم بإجراء التعديلات الخاصة بك. ثم كرر العملية لكل وحدة تريد تعديلها.
الخطوة 5: حفظ الصفوف والأعمدة والوحدات النمطية لاستخدامها في المستقبل
في هذه المرحلة ، ربما تكون لديك صفحة على وشك الاكتمال. ومع ذلك ، يمكنك توفير بعض الوقت في المستقبل باستخدام خيارات الحفظ الخاصة بنا. يمكّنك هذا من حفظ قوالب وصفوف وأعمدة معينة حتى تتمكن من العودة إليها لاحقًا.
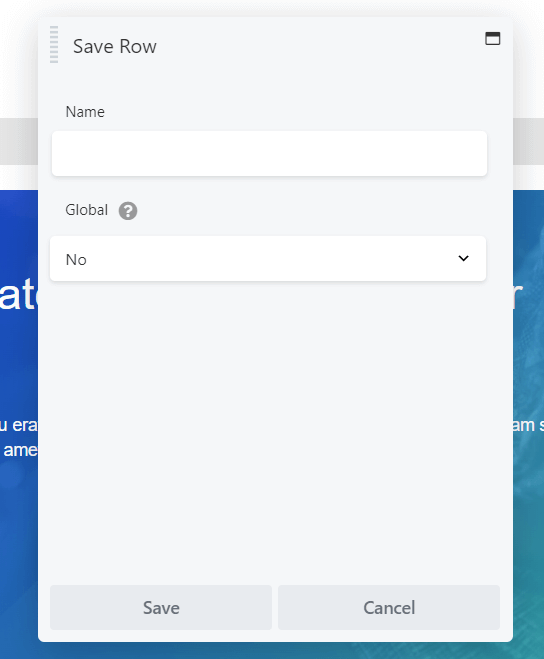
كل ما عليك فعله هو النقر فوق أداة مفتاح الربط الخاصة بالعنصر الذي تريد حفظه لفتحه للتحرير ، ثم النقر فوق " حفظ باسم" أسفل الإعدادات. ينقلك هذا إلى الشاشة التالية:

أدخل الاسم الذي تريد استخدامه ، ثم انقر فوق حفظ .
إذا اخترت الخيار Global ، فسيتم ربط كل مثيل من هذا العنصر المحفوظ. هذا يعني أن كل تعديل تقوم به في المستقبل ينطبق على جميع الحالات التي يتم فيها استخدام هذه الوحدة في جميع أنحاء موقعك وقد استخدمنا مثال وحدة نموذج الاشتراك في القسم الأخير.
يتمثل العيب في أنه لا يمكنك تعديل الإعدادات في العناصر العامة الفردية ، ولكن إذا كنت تريد فصل مثيلات الوحدة النمطية العالمية في المستقبل ، فيمكنك فقط تكرار الوحدة في التخطيط الخاص بك ثم حذف الإصدار العام ، ثم إجراء تغييرات مخصصة للوحدة الجديدة.
بعد حفظ عملك ، تظهر هذه العناصر في المناطق المحفوظة الخاصة بها في لوحة المحتوى ، أو يمكنك الوصول إلى الصفوف والأعمدة والوحدات النمطية المحفوظة بالنقر فوق Beaver Builder في الشريط الجانبي لمسؤول WordPress.
خاتمة
تبدأ جميع أفضل محافظ تصميم المواقع بصفحات جميلة. ومع ذلك ، قد يكون إنشاء واجهتك الخاصة أمرًا صعبًا باستخدام واجهة WordPress الافتراضية. لحسن الحظ ، يمكن أن يساعدك Beaver Builder في إنشاء موقع ويب على مستوى عالمي في وقت قياسي.
في هذه المقالة ، أوضحنا لك كيفية إنشاء صفحاتك باستخدام Beaver Builder في خمس خطوات:
- قم بتثبيت Beaver Builder على موقع الويب الخاص بك وإضافة صفحة جديدة.
- ابدأ بقالب تخطيط لمنحك أفكارًا للتصميم أو وفر الوقت.
- تخصيص ترتيب التخطيط الخاص بك مع الأعمدة والصفوف.
- إضافة محتوى مع الوحدات.
- احفظ عناصرك مع محتواها وإعداداتها لاستخدامها في المستقبل.
هل لديك أي أسئلة حول صياغة الصفحات باستخدام Beaver Builder؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه!
